Come personalizzare un modello di slider?
Pubblicato: 2023-02-05C'è una cosa che la maggior parte delle persone fa quando sta per creare un nuovo dispositivo di scorrimento. Guardano i modelli di slider e vedono se riescono a trovare qualcosa che possono usare . In generale, ciò significa che il modello deve soddisfare due criteri. Innanzitutto, l'argomento deve corrispondere all'argomento del sito . In secondo luogo, deve apparire attraente per il proprietario del sito.
È un'idea sbagliata comune che il modello che scegli debba avere lo stesso argomento del tuo sito. Puoi effettivamente scegliere qualsiasi modello che ti piace. Infatti, con Smart Slider puoi personalizzare completamente qualsiasi modello che importi. Di conseguenza, puoi creare uno slider per l'argomento del tuo sito da un modello completamente diverso . Quindi, sei libero di scegliere uno qualsiasi dei nostri modelli.
Come scegliere un modello di slider per il tuo sito?
Ciò che dovresti considerare quando scegli un modello è quale aiuta a trasmettere meglio il tuo messaggio . Ad esempio, se il tuo messaggio è basato sul testo, la soluzione migliore è scegliere un modello di slider con molto testo. Tuttavia, se il tuo obiettivo è utilizzare molte immagini per aiutare a trasmettere il messaggio, dovresti invece scegliere un dispositivo di scorrimento pesante per le immagini.
La cosa più importante da tenere a mente è che puoi personalizzare il modello . Fondamentalmente, dopo aver importato un modello, puoi modificarlo nello stesso modo in cui modifichi una diapositiva che hai creato. Se il tuo sito utilizza una combinazione di colori diversa da quella del modello che ti piace, puoi sostituirli con i tuoi. Il modello utilizza immagini completamente diverse dall'argomento del tuo sito? Nessun problema, puoi caricare il tuo. Inoltre, puoi sostituire i testi o persino rimuovere alcuni livelli che non ti servono.
Cosa vogliamo creare?
Supponiamo di voler creare una pagina di destinazione per un sito Web a tema politico utilizzando i cursori. Abbiamo bisogno di quattro sezioni principali. Uno per visualizzare i temi della campagna e un altro per il manifesto politico. Quindi ne abbiamo bisogno per il personale della campagna e per chiamare i volontari. E, naturalmente, sarebbe utile avere una sorta di navigazione e un'intestazione accattivante. Una buona citazione può sempre rafforzare il messaggio di un sito web politico. Quindi sarebbe fantastico trovare un modello in cui inserirne uno. Tutto sommato, abbiamo bisogno di 6 cursori o blocchi per il nostro cursore a tema politico.
In questo articolo ti mostreremo come creare questo dispositivo di scorrimento a tema politico da un altro modello. Infatti, puoi trovare un tutorial video dettagliato sotto quello che puoi seguire. Inoltre, puoi trovare il modello pronto per l'uso tra i nostri dispositivi di scorrimento dei modelli.
Di che tipo di cursori abbiamo bisogno?
La sezione dei problemi della campagna deve mostrare tre problemi . Sono i seguenti: assistenza agli anziani, sicurezza pubblica e protezione dell'ambiente. Ogni numero ha una breve descrizione e un link alla sua pagina dedicata . Quindi, abbiamo bisogno di uno slider che possa visualizzare questi tre elementi in modo carino.
La sezione del manifesto mostrerà la biografia del partito politico. Quindi sarà più pesante il testo, ma se il modello ha un'immagine, anche questo è carino.
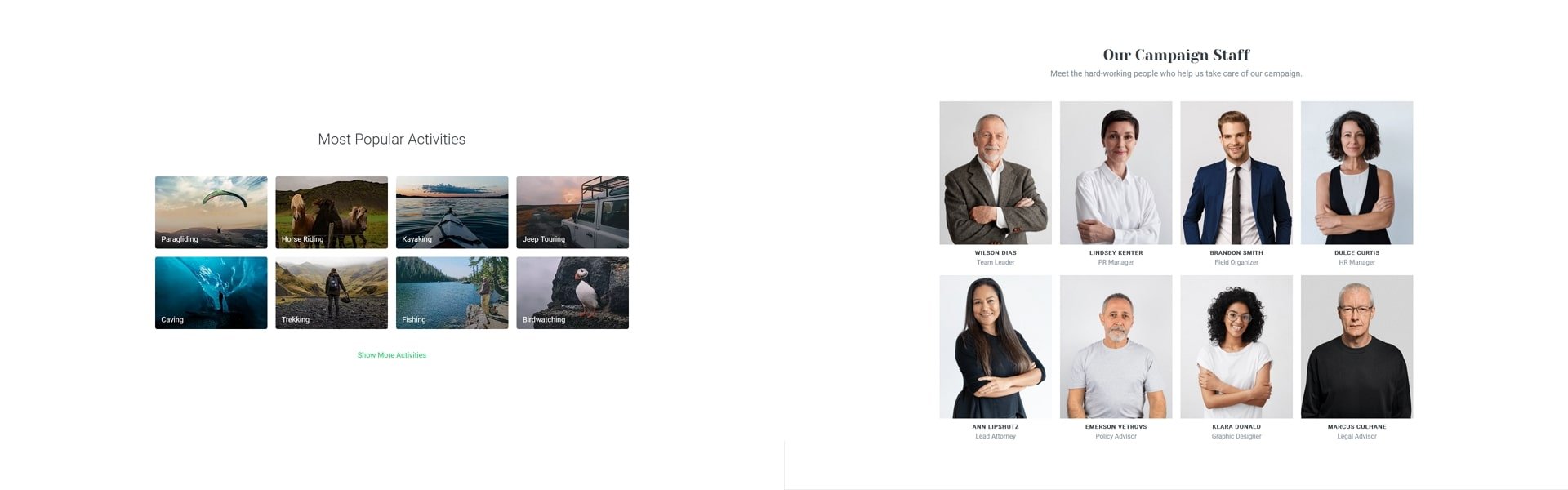
Lo staff della campagna è composto da 8 membri . Vogliamo mostrare il loro nome e occupazione e anche un'immagine in modo che gli elettori possano familiarizzarsi con loro. Quindi, abbiamo bisogno di uno slider che ci aiuti a visualizzare così tante immagini in un bel layout.
Ultima, ma non meno importante, la sezione bandi di volontariato. Qui la cosa più importante di cui abbiamo bisogno è un pulsante CTA e ovviamente un titolo . Non c'è molto altro di cui abbiamo bisogno qui, quindi probabilmente questa sarebbe la sezione più semplice per cui trovare uno slider.
Trovare gli slider perfetti da cui partire
Come accennato in precedenza, puoi modificare qualsiasi modello a tuo piacimento e adattarlo alla tua nicchia. Abbiamo deciso di utilizzare il modello Iceland Adventure come base del nostro modello politico. Ha tutto ciò di cui abbiamo bisogno: un menu, una bella intestazione e un blocco per ogni sezione che vogliamo costruire. In effetti, ha due cursori extra che sei libero di rimuovere. Esaminiamo ogni dispositivo di scorrimento per vedere cosa costruiremo e qual è il nostro punto di partenza.
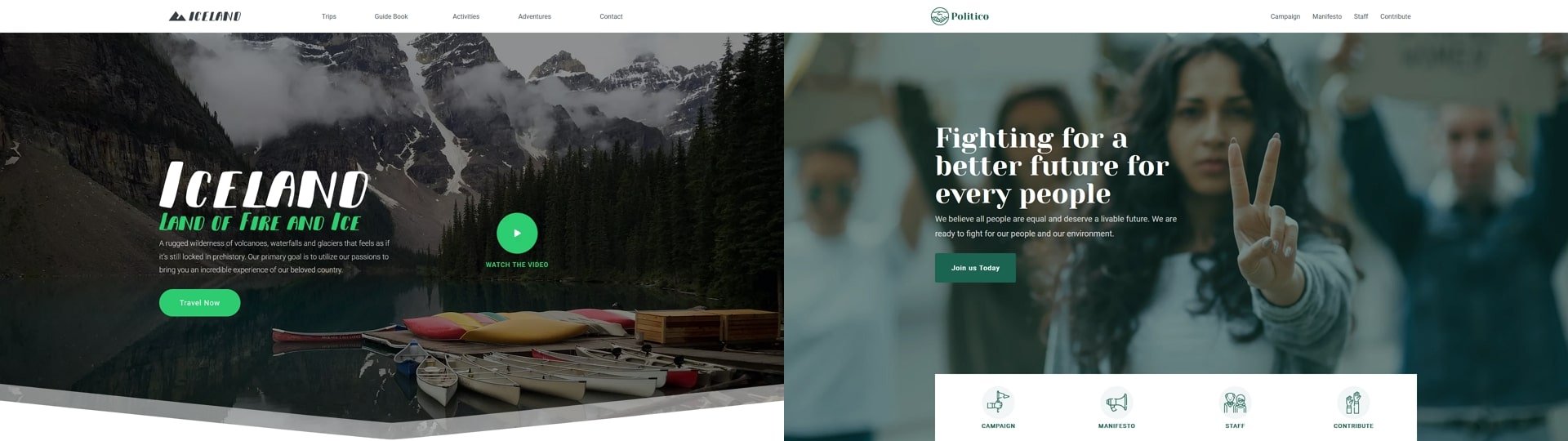
1. Sezione intestazione

La sezione dell'intestazione contiene un menu e un blocco eroe. È simile all'intestazione originale, che contiene anche un menu, che abbiamo mantenuto per la pagina Politica. Tuttavia, abbiamo rimosso la lightbox video dall'eroe perché non ne avevamo bisogno. Inoltre, abbiamo sostituito Shape Divider del dispositivo di scorrimento originale con una riga. Questa riga è un altro elemento di navigazione per la nuova pagina.
Inoltre, il nuovo eroe ha alcuni fantastici effetti. Ad esempio, ha una parallasse di fondo. Inoltre, il pulsante ha una bella animazione in arrivo per attirare l'attenzione su di esso. Sebbene il modello originale di Iceland Adventures avesse anche animazioni di livello, erano presenti su tutti i livelli. Quindi, le animazioni dei livelli hanno evidenziato tutti i livelli, invece di concentrarsi su uno solo.

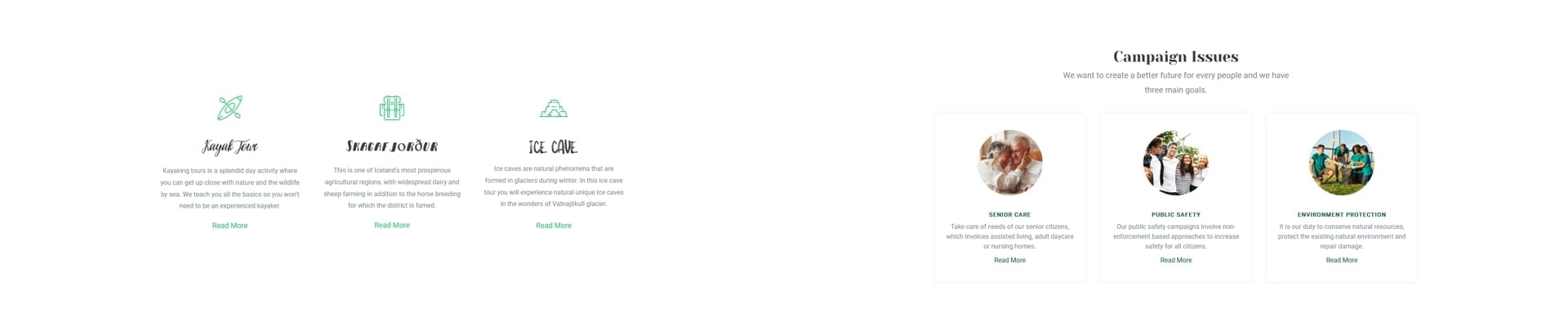
2. Sezione problemi

Il blocco sotto l'intestazione mostra i problemi della campagna. Abbiamo dato al layout originale un titolo principale e un sottotitolo e anche un'ombreggiatura sulle colonne. Un cambiamento importante qui è l'aggiunta di un'ombra di riquadro a ciascuna colonna, che ha due scopi. Innanzitutto, aiuta a presentare le colonne. In secondo luogo, dà un piacevole effetto al passaggio del mouse rendendo l'ombra più scura all'ingresso del mouse.
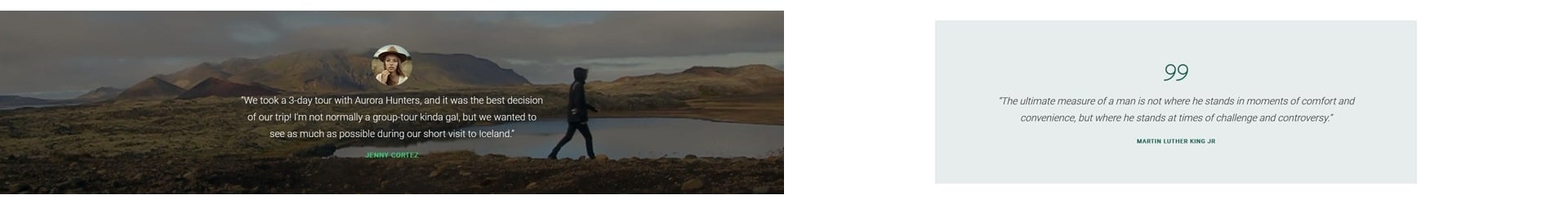
3. Sezione preventivi

Il blocco delle citazioni di Iceland Adventure è un po' più elegante di quello che volevamo per questo modello. Quindi, abbiamo rimosso il video di sfondo del modello originale. Invece, abbiamo deciso di creare un elemento di design singolo ma più sottile. Quindi impostiamo un colore bianco come sfondo della diapositiva e aggiungiamo un colore verde a tinta unita dietro il contenuto. Quindi abbiamo sostituito l'avatar con un'immagine di citazione.
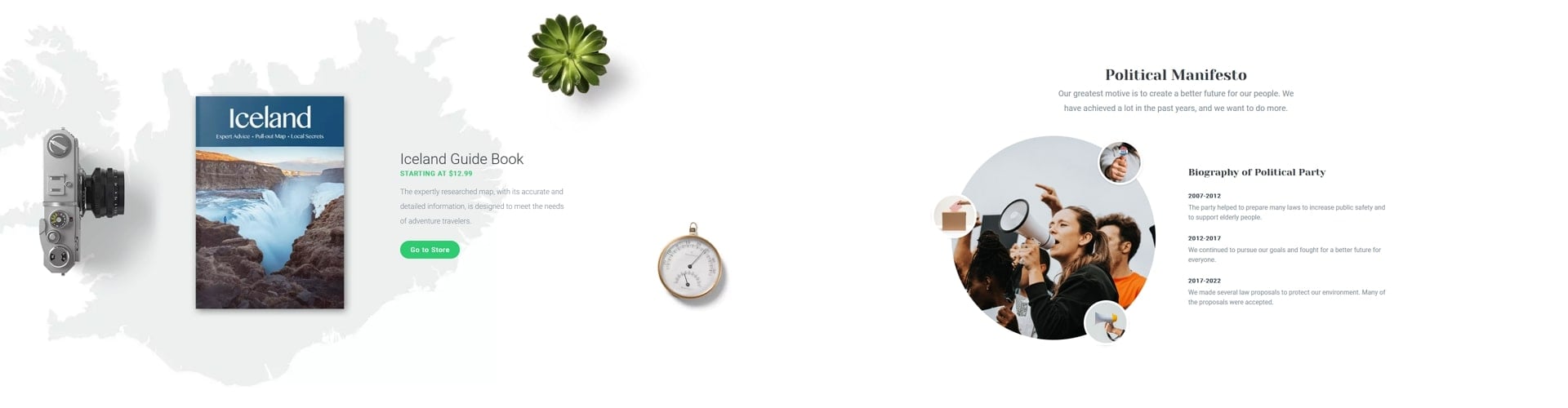
4. Sezione Manifesto

Abbiamo cambiato molte cose in questo blocco. In effetti, assomiglia a malapena al blocco originale. Cosa abbiamo fatto? Per prima cosa, abbiamo regolato dove (e come) appaiono i livelli che si trovano in posizione Assoluta. In secondo luogo, abbiamo rimosso l'immagine di sfondo. Terzo, abbiamo aggiunto anche un titolo principale e un sottotitolo a questo blocco.
5. Sezione personale

Le modifiche su questo blocco non sembrano essere troppo significative. Tuttavia, abbiamo dovuto apportare molti cambiamenti importanti. Ad esempio, le immagini nel blocco originale sono le immagini di sfondo della colonna. Tuttavia, per il modello Political abbiamo piuttosto utilizzato livelli di immagini per visualizzarli. Il motivo per cui era importante utilizzare i livelli immagine è perché avevamo bisogno che i testi fossero sotto l'immagine.
6. Volontariato

L'ultima sezione che volevamo fosse un modo per visualizzare una chiamata per i volontari. Quindi, avevamo bisogno di un modello con un bel pulsante CTA su di esso. La sezione finale nel modello Iceland Adventure è uno slider che sembrava perfetto per questo. Tuttavia, è un cursore con tre cursori e in realtà abbiamo bisogno solo di una singola diapositiva. Quindi abbiamo deciso di rimuovere due diapositive da questo dispositivo di scorrimento. Infine, è stato aggiunto l'effetto Ken Burns al blocco per renderlo più eccezionale.
Finiture
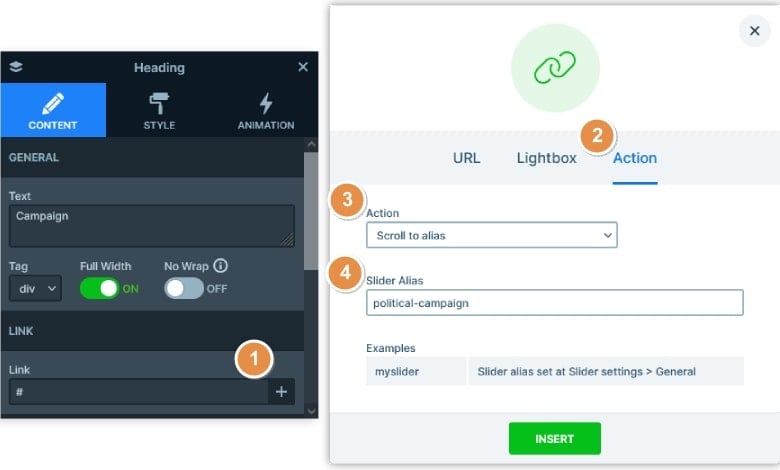
Una volta che tutti i cursori sono pronti, l'ultima cosa da fare è impostare la navigazione. Puoi utilizzare lo Slider Alias per la navigazione ed è facile configurarlo.
Innanzitutto, devi impostare un alias univoco per quattro dispositivi di scorrimento: Problemi della campagna, Manifesto, Staff e Contributo. Quando hai finito vai al cursore Menu e seleziona la prima voce di menu. Nella sua opzione Link fai clic sull'icona più, vai alla scheda Azioni e scegli Scorri fino ad Alias. Infine, inserisci l'Alias che hai impostato nel cursore Campagna. Ripeti questi con gli altri 3 cursori.

Come trasformare l'avventura islandese in un modello politico?
Abbiamo creato un video tutorial passo dopo passo per mostrare l'intero processo di trasformazione. Nel video puoi vedere come personalizzare i livelli, modificare i tuoi contenuti e creare un risultato finale sorprendente. Puoi guardare il video qui sotto:
Conclusione
Sebbene Smart Slider abbia più di 150 modelli , è possibile che tu non ne trovi uno corrispondente all'argomento del tuo sito. Ma non preoccuparti anche se non trovi un dispositivo di scorrimento corrispondente. Puoi personalizzare completamente qualsiasi modello Smart Slider che importi . Anche se l'argomento non è lo stesso del tuo sito, puoi apportare qualsiasi modifica per adattare il modello. Di conseguenza, puoi effettivamente utilizzare qualsiasi modello che ti piace sul tuo sito Web e modificarlo per adattarlo all'argomento del tuo sito.
