Как настроить шаблон слайдера?
Опубликовано: 2023-02-05Есть одна вещь, которую большинство людей делают, когда собираются создать новый слайдер. Они просматривают шаблоны слайдеров и пытаются найти что-нибудь, что они могут использовать . Как правило, это означает, что шаблон должен соответствовать двум критериям. Во-первых, его тема должна соответствовать тематике сайта . Во-вторых, он должен выглядеть привлекательно для владельца сайта.
Это распространенное заблуждение, что выбранный вами шаблон должен иметь ту же тему, что и ваш сайт. На самом деле вы можете выбрать любой шаблон, который вам нравится. Фактически, с помощью Smart Slider вы можете полностью настроить любой шаблон, который вы импортируете. В результате вы можете создать слайдер для темы вашего сайта из совершенно другого шаблона . Таким образом, вы можете выбрать любой из наших шаблонов.
Как выбрать шаблон слайдера для своего сайта?
При выборе шаблона следует учитывать, какой из них поможет лучше передать ваше сообщение . Например, если ваше сообщение основано на тексте, лучше всего выбрать шаблон слайдера с большим количеством текста. Однако, если ваша цель состоит в том, чтобы использовать много изображений, чтобы помочь донести сообщение, вам следует вместо этого выбрать слайдер с большим количеством изображений.
Самое главное, что вы должны иметь в виду, это то, что вы можете настроить шаблон . По сути, после того, как вы импортируете шаблон, вы можете редактировать его так же, как вы редактируете созданный вами слайд. Если на вашем сайте используется цветовая схема, отличная от той, что используется в понравившемся шаблоне, вы можете заменить их на свои. Используются ли в шаблоне изображения, которые полностью отличаются от тематики вашего сайта? Нет проблем, вы можете загрузить свой. Кроме того, вы можете заменить текст или даже удалить некоторые слои, которые вам не нужны.
Что мы хотим создать?
Допустим, мы хотим создать целевую страницу для веб-сайта на политическую тематику с использованием слайдеров. Нам нужны четыре основных раздела. Один для отображения вопросов кампании, а другой для политического манифеста. Затем нам нужен один для штаба кампании и для призыва волонтеров. И, конечно, было бы полезно иметь какую-то навигацию и увлекательную шапку. Хорошая цитата всегда может усилить посыл политического сайта. Так что было бы здорово найти шаблон, куда мы могли бы его вставить. Всего нам нужно 6 ползунков или блоков для слайдера на тему политики.
В этой статье мы покажем вам, как создать слайдер на политическую тематику из другого шаблона. Фактически, вы можете найти подробный видеоурок ниже, которому вы можете следовать. Кроме того, вы можете найти шаблон, готовый к использованию, среди наших слайдеров шаблонов.
Какие слайдеры нам нужны?
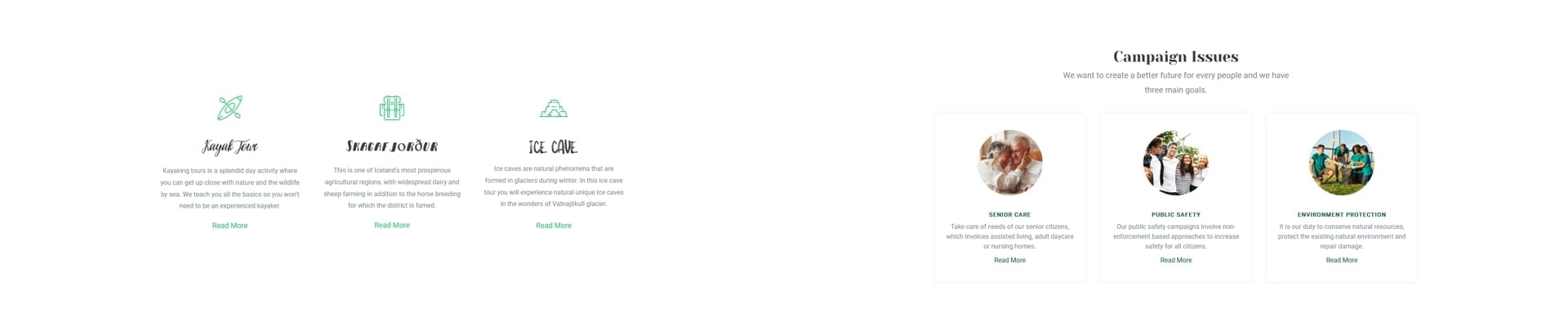
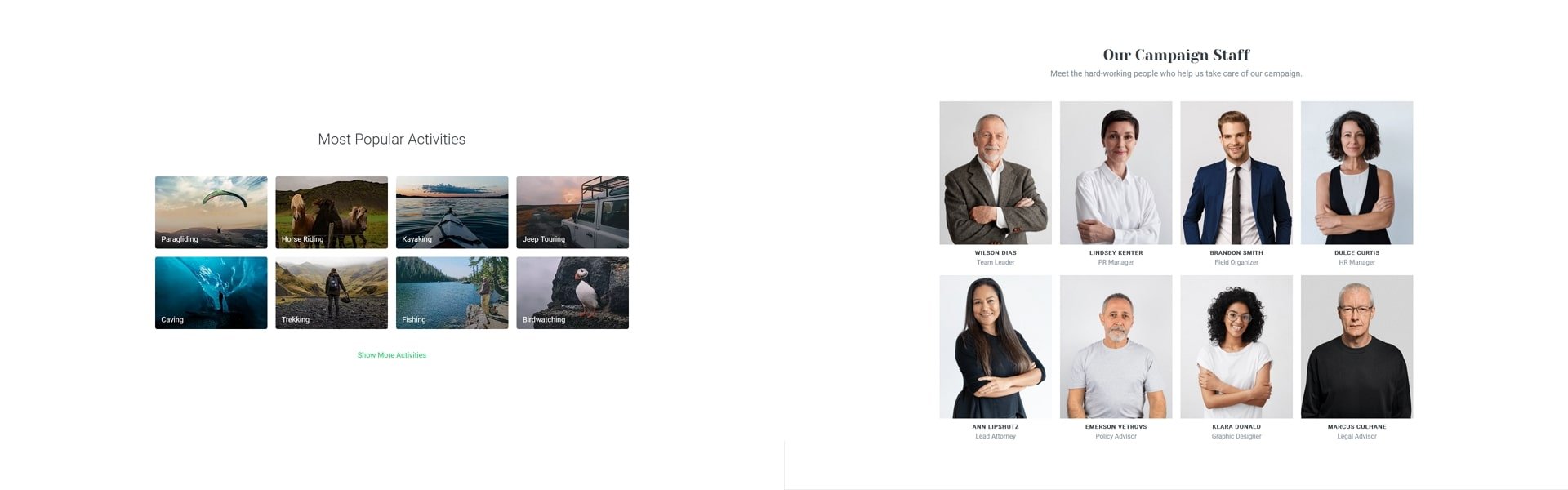
В разделе «Вопросы кампании» должны быть представлены три вопроса . К ним относятся: уход за пожилыми людьми, общественная безопасность и охрана окружающей среды. Каждый выпуск имеет краткое описание и ссылку на соответствующую страницу . Итак, нам нужен ползунок, который может красиво отображать эти три элемента.
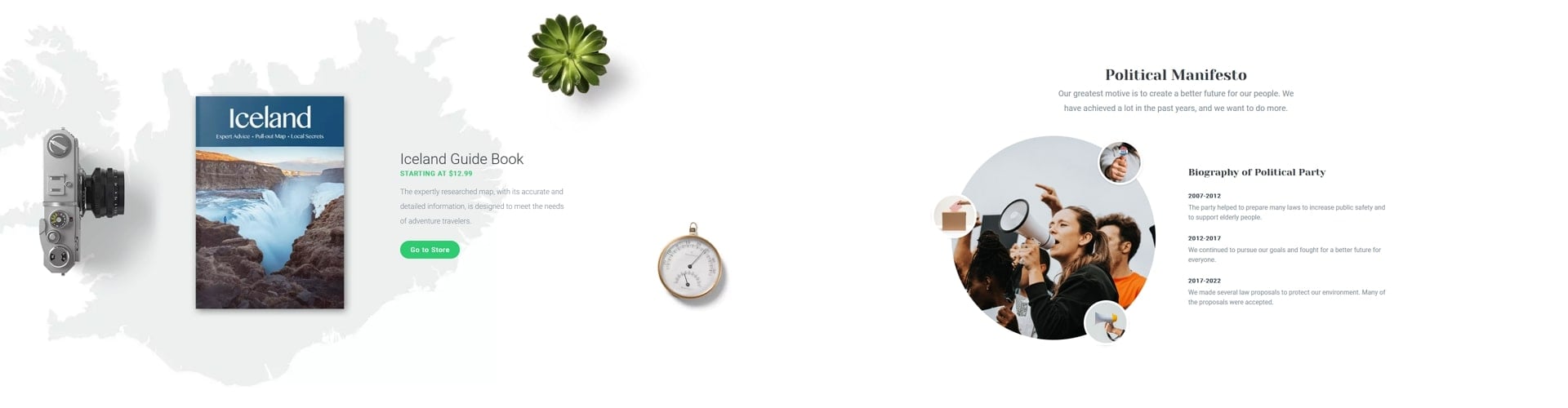
В разделе манифеста будет отображаться биография политической партии. Таким образом, это будет больше текста, но если в шаблоне есть изображение, это тоже хорошо.
Штат кампании состоит из 8 человек . Мы хотим показать их имя и род занятий, а также фотографию , чтобы избиратели могли с ними ознакомиться. Итак, нам нужен слайдер, который поможет нам отображать так много изображений в удобном макете.
И последнее, но не менее важное: призыв к волонтерам. Здесь самое главное, что нам нужно, это СТА-кнопка и, конечно же, заголовок . Здесь нам больше ничего не нужно, поэтому, вероятно, это будет самый простой раздел, для которого можно найти ползунок.
Поиск идеальных слайдеров для начала
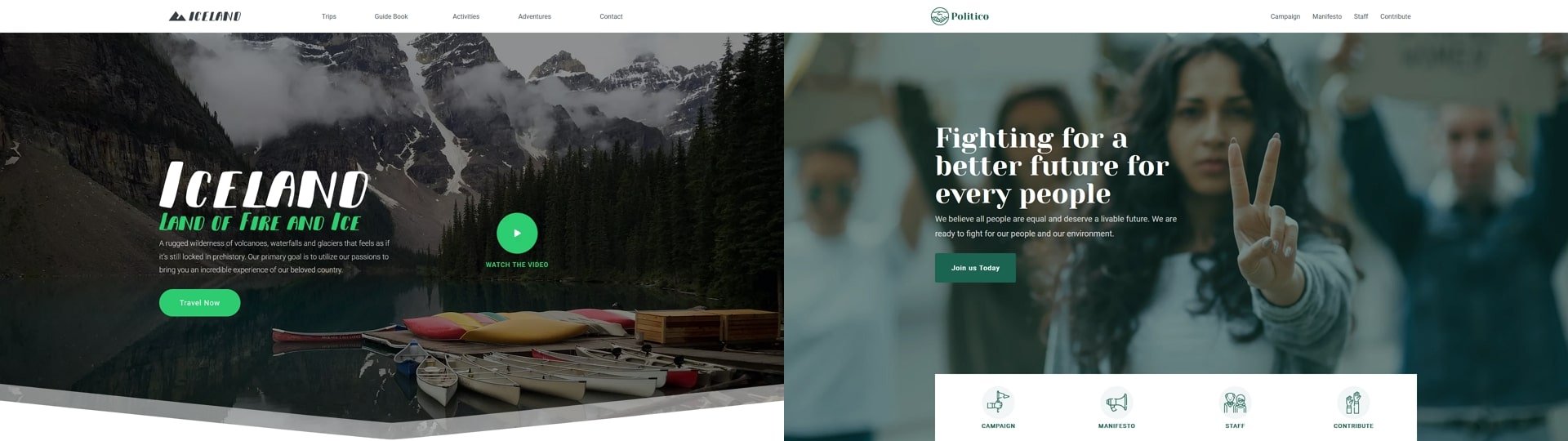
Как упоминалось ранее, вы можете изменить любой шаблон по своему вкусу и в соответствии с вашей нишей. Мы решили использовать шаблон «Исландское приключение» в качестве основы нашего политического шаблона. В нем есть все, что нам нужно: меню, красивый заголовок и блок для каждого раздела, который мы хотим создать. На самом деле, у него есть два дополнительных ползунка, которые вы можете удалить. Давайте пройдемся по каждому ползунку, чтобы увидеть, что мы собираемся построить и какова наша отправная точка.
1. Заголовок

Раздел заголовка содержит меню и главный блок. Он похож на исходный заголовок, который также содержит меню, которое мы сохранили для страницы «Политика». Однако мы убрали видеолайтбокс с героя, так как он нам не нужен. Кроме того, мы заменили разделитель формы исходного ползунка строкой. Эта строка является еще одним элементом навигации для новой страницы.
Кроме того, у нового героя есть несколько крутых эффектов. Например, у него есть фоновый параллакс. Кроме того, кнопка имеет красивую входящую анимацию, привлекающую к ней внимание. Хотя в оригинальном шаблоне Iceland Adventures также были анимации слоев, они присутствовали на всех слоях. Таким образом, анимация слоев выделяла все слои, а не фокусировалась на одном.

2. Раздел "Вопросы"

В блоке под шапкой отображаются вопросы кампании. Мы дали исходному макету основной и подзаголовок, а также немного теней на столбцах. Основным изменением здесь является добавление тени блока к каждому столбцу, что служит двум целям. Во-первых, это помогает представить столбцы. Во-вторых, это дает хороший эффект наведения, делая тень темнее при входе мыши.
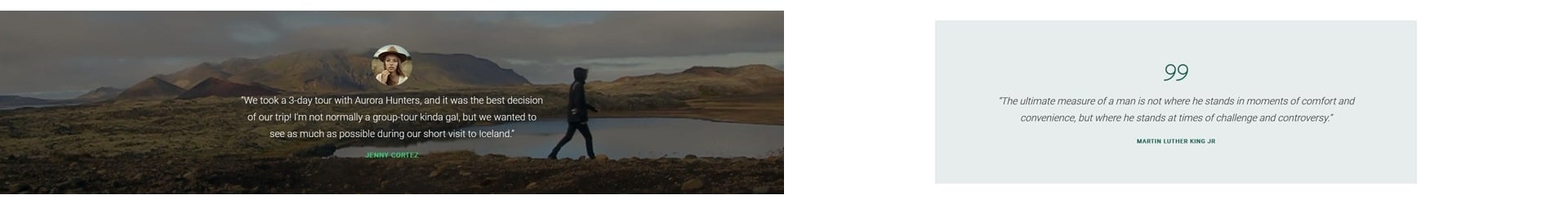
3. Раздел цитат

Блок цитат в Iceland Adventure немного более причудлив, чем мы хотели для этого шаблона. Итак, мы удалили фоновое видео исходного шаблона. Вместо этого мы решили создать один, но более тонкий элемент дизайна. Затем мы установили белый цвет в качестве фона слайда и добавили сплошной зеленый цвет за содержимым. Затем мы заменили аватар изображением цитаты.
4. Раздел манифеста

Мы многое изменили в этом блоке. На самом деле, он почти не похож на оригинальный блок. Что мы сделали? Во-первых, мы настроили, где (и как) появляются слои, находящиеся в абсолютном положении. Во-вторых, мы удалили фоновое изображение. В-третьих, мы добавили в этот блок основной и подзаголовок.
5. Секция персонала

Изменения в этом блоке кажутся не слишком значительными. Тем не менее, нам пришлось внести много серьезных изменений. Например, изображения в исходном блоке являются фоновыми изображениями столбца. Однако для шаблона «Политика» мы использовали слои изображений для их отображения. Причина, по которой было важно использовать слои изображения, заключается в том, что нам нужно было, чтобы текст находился под изображением.
6. Волонтер

Последним разделом, который мы хотели иметь, был способ отобразить призыв к волонтерам. Итак, нам нужен был шаблон с красивой кнопкой CTA. Последний раздел в шаблоне «Исландское приключение» — слайдер, который идеально подходит для этого. Однако это слайдер с тремя слайдерами, а нам нужен только один слайд. Поэтому мы решили убрать из этого слайдера два слайда. Наконец, к блоку добавлен эффект Кена Бернса, чтобы сделать его более выдающимся.
Последние штрихи
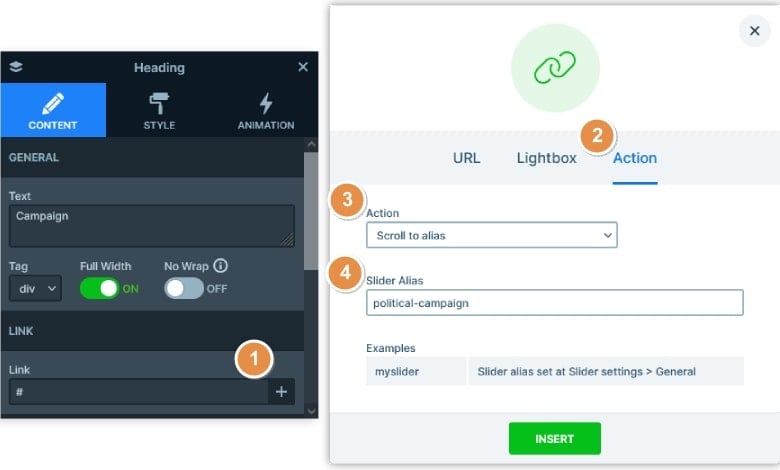
Когда все ползунки готовы, последнее, что нужно сделать, это настроить навигацию. Вы можете использовать Slider Alias для навигации, и его легко настроить.
Во-первых, вам нужно настроить уникальный псевдоним для четырех ползунков: «Проблемы кампании», «Манифест», «Персонал» и «Вклад». Когда вы закончите, перейдите к ползунку меню и выберите первый пункт меню. В опции «Ссылка» щелкните значок «плюс», перейдите на вкладку «Действия» и выберите «Прокрутить до псевдонима». Наконец, введите Псевдоним, который вы установили на ползунке Кампания. Повторите это с другими 3 ползунками.

Как превратить Исландское приключение в политический шаблон?
Мы создали пошаговое обучающее видео, чтобы показать весь процесс трансформации. В видео вы можете увидеть, как настраивать слои, редактировать контент и создавать потрясающий конечный результат. Вы можете посмотреть видео ниже:
Заключение
Хотя Smart Slider имеет более 150 шаблонов , возможно, вы не найдете ни одного, соответствующего теме вашего сайта. Но не беспокойтесь, даже если вы не найдете подходящего слайдера. Вы можете полностью настроить любой шаблон Smart Slider, который вы импортируете . Даже если его тема не совпадает с тематикой вашего сайта, вы можете внести любые изменения, чтобы шаблон подходил. В результате вы можете использовать любой понравившийся вам шаблон на своем веб-сайте и модифицировать его в соответствии с темой вашего сайта.
