كيفية تخصيص قالب شريط التمرير؟
نشرت: 2023-02-05هناك شيء واحد يفعله معظم الناس عندما يكونون على وشك إنشاء شريط تمرير جديد. يقومون بالاطلاع على قوالب التمرير ومعرفة ما إذا كان بإمكانهم العثور على أي شيء يمكنهم استخدامه . بشكل عام ، هذا يعني أن النموذج يحتاج إلى استيفاء معيارين. أولاً ، يجب أن يتطابق الموضوع مع موضوع الموقع . ثانيًا ، يجب أن تبدو جذابة لمالك الموقع.
من المفاهيم الخاطئة الشائعة أن النموذج الذي تختاره يجب أن يكون له نفس موضوع موقعك. يمكنك بالفعل اختيار أي قالب تريده. في الواقع ، باستخدام Smart Slider ، يمكنك تخصيص أي قالب تقوم باستيراده بالكامل. نتيجة لذلك ، يمكنك إنشاء شريط تمرير لموضوع موقعك من قالب مختلف تمامًا . لذلك ، لك مطلق الحرية في الاختيار من بين أي من قوالبنا.
كيف تختار قالب منزلق لموقعك؟
ما يجب مراعاته عند اختيار قالب هو النموذج الذي يساعد في نقل رسالتك بشكل أفضل . على سبيل المثال ، إذا كانت رسالتك تستند إلى نص ، فإن أفضل رهان لك هو اختيار قالب منزلق يحتوي على الكثير من النص. ومع ذلك ، إذا كان هدفك هو استخدام الكثير من الصور للمساعدة في توصيل الرسالة ، فيجب عليك اختيار شريط تمرير ثقيل للصورة بدلاً من ذلك.
أهم شيء يجب أن تضعه في اعتبارك هو أنه يمكنك تخصيص القالب . بشكل أساسي ، بعد استيراد قالب ، يمكنك تحريره بنفس طريقة تحرير الشريحة التي قمت بإنشائها. إذا كان موقعك يستخدم نظام ألوان مختلفًا عن النموذج الذي يعجبك ، فيمكنك استبداله بنظامك. هل يستخدم النموذج صورًا مختلفة تمامًا عن موضوع موقعك؟ لا مشكلة ، يمكنك تحميل الخاص بك. بالإضافة إلى ذلك ، يمكنك استبدال النصوص ، أو حتى إزالة بعض الطبقات التي لا تحتاجها.
ماذا نريد أن نصنع؟
لنفترض أننا نريد إنشاء صفحة مقصودة لموقع ويب ذي طابع سياسي باستخدام أشرطة التمرير. نحن بحاجة إلى أربعة أقسام رئيسية. أحدهما لعرض قضايا الحملة وآخر للبيان السياسي. ثم نحتاج إلى واحد لموظفي الحملة وللدعوة للمتطوعين. وبالطبع ، سيكون من المفيد أن يكون لديك نوع من التنقل ورأس آسر. يمكن دائمًا للاقتباس الجيد أن يعزز رسالة موقع الويب السياسي. لذلك سيكون من الرائع العثور على قالب حيث يمكننا إدراج واحد. الكل في الكل ، نحتاج إلى 6 منزلقات أو كتل لشريط التمرير ذي الطابع السياسي.
سنشرح لك في هذه المقالة كيفية إنشاء شريط التمرير ذي السمة السياسية هذا من نموذج آخر. في الواقع ، يمكنك العثور على فيديو تعليمي مفصل أدناه ما يمكنك متابعته. بالإضافة إلى ذلك ، يمكنك العثور على القالب جاهزًا للاستخدام بين أشرطة تمرير القوالب الخاصة بنا.
أي نوع من المتزلجون نحتاج؟
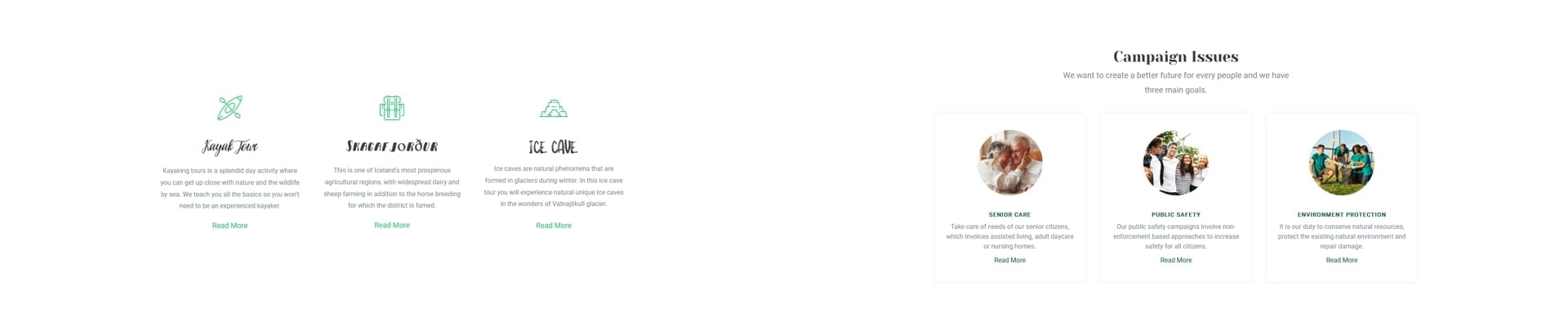
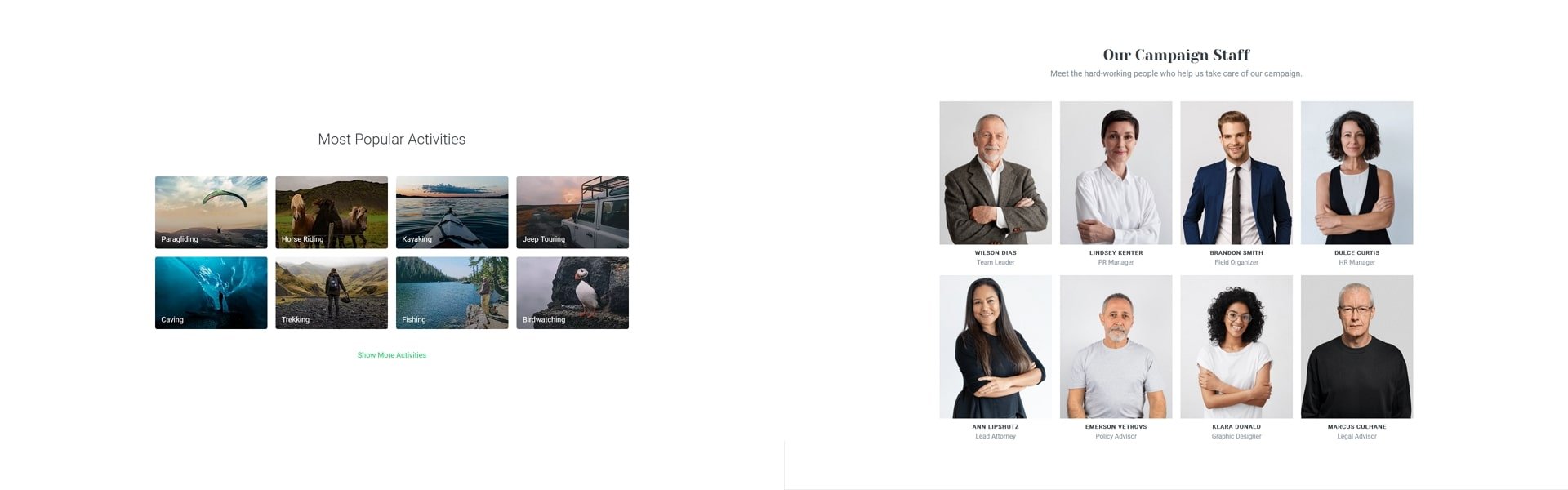
يحتاج قسم قضايا الحملة إلى عرض ثلاث قضايا . وهم على النحو التالي: رعاية كبار السن ، والسلامة العامة وحماية البيئة. يحتوي كل عدد على وصف موجز ورابط إلى صفحته المخصصة . لذلك ، نحتاج إلى شريط تمرير يمكنه عرض هذه العناصر الثلاثة بطريقة لطيفة.
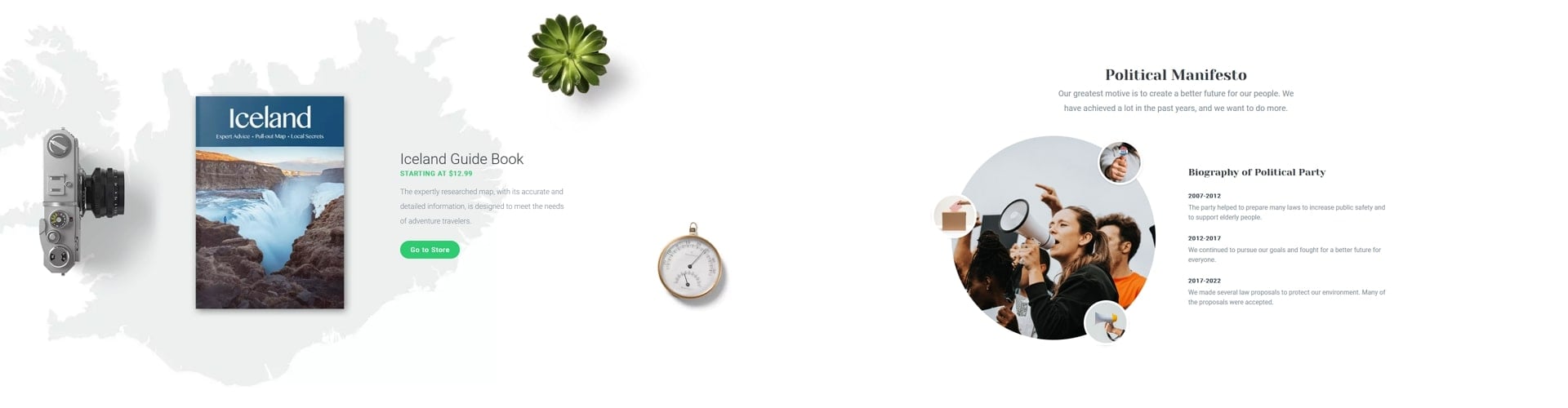
سيعرض قسم البيان السيرة الذاتية للحزب السياسي. لذلك سيكون نصًا ثقيلًا أكثر ، ولكن إذا كان النموذج يحتوي على صورة ، فهذا أمر رائع أيضًا.
طاقم الحملة يتكون من 8 أعضاء . نريد أن نظهر أسمائهم ومهنهم وكذلك صورة حتى يتمكن الناخبون من التعرف عليهم. لذلك ، نحتاج إلى شريط تمرير يساعدنا في عرض الكثير من الصور بتنسيق جميل.
وأخيرا وليس آخرا قسم الدعوة للمتطوعين. أهم شيء نحتاجه هنا هو زر CTA ، وبالطبع عنوان رئيسي . ليس هناك الكثير الذي نحتاجه هنا ، لذا من المحتمل أن يكون هذا هو أبسط قسم للعثور على شريط تمرير له.
العثور على أشرطة التمرير المثالية للبدء منها
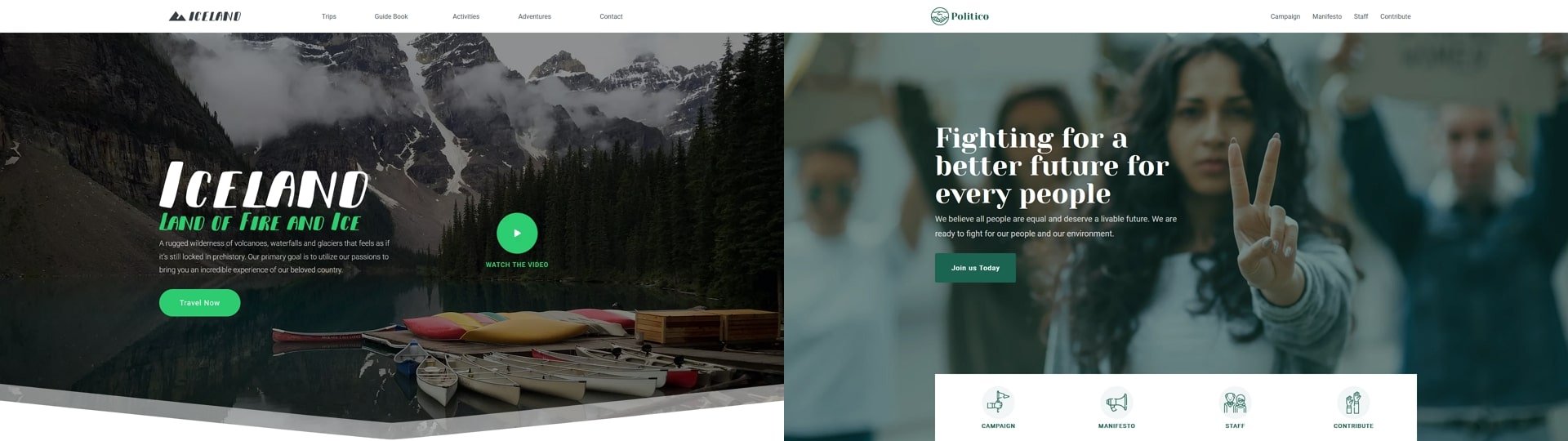
كما ذكرنا سابقًا ، يمكنك تغيير أي قالب حسب رغبتك ولمطابقة مكانتك. قررنا استخدام نموذج أيسلندا Adventure كأساس لنموذجنا السياسي. إنه يحتوي على كل ما نحتاجه: قائمة ، رأس جميل وكتلة لكل قسم نريد بناءه. في الواقع ، يحتوي على منزلقين إضافيين يمكنك إزالتهما بحرية. دعنا ننتقل عبر كل شريط تمرير لنرى ما سنبنيه وما هي نقطة البداية.
1. قسم الرأس

يحتوي قسم الرأس على قائمة وكتلة رئيسية. إنه مشابه للعنوان الأصلي ، والذي يحتوي أيضًا على قائمة احتفظنا بها للصفحة السياسية. ومع ذلك ، قمنا بإزالة الفيديو المبسط من البطل لأننا لم نكن بحاجة لذلك. بالإضافة إلى ذلك ، قمنا باستبدال مقسم الشكل الأصلي في شريط التمرير بصف. هذا الصف هو عنصر تنقل آخر للصفحة الجديدة.
بالإضافة إلى ذلك ، للبطل الجديد بعض التأثيرات الرائعة. على سبيل المثال ، لديها خلفية المنظر. أيضًا ، يحتوي الزر على رسوم متحركة واردة لطيفة للفت الانتباه إليه. بينما كان قالب أيسلندا مغامرات الأصلي يحتوي على رسوم متحركة للطبقات أيضًا ، كانت موجودة في جميع الطبقات. لذلك ، أبرزت الرسوم المتحركة للطبقة جميع الطبقات ، بدلاً من التركيز على واحدة.
2. قسم القضايا

تعرض الكتلة الموجودة أسفل العنوان مشكلات الحملة. أعطينا التصميم الأصلي عنوانًا رئيسيًا وفرعيًا وأيضًا بعض ظل الصندوق على الأعمدة. التغيير الرئيسي هنا هو إضافة ظل مربع لكل عمود ، والذي يخدم غرضين. أولاً ، من المفيد تقديم الأعمدة. ثانيًا ، يعطي تأثير تمرير لطيف بجعل الظل أغمق عند دخول الماوس.

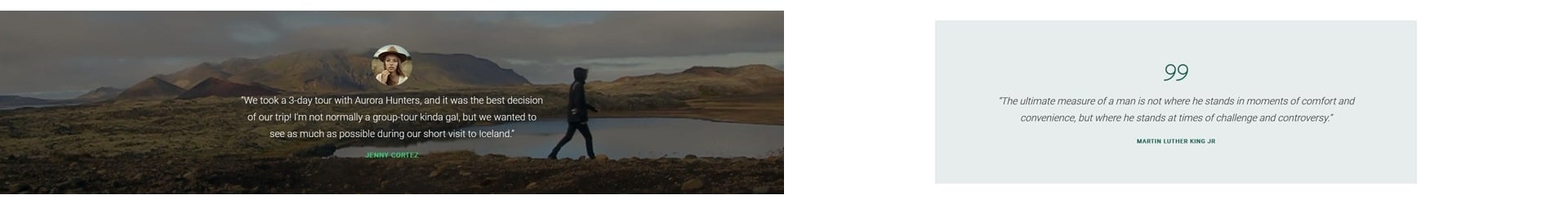
3. قسم الاقتباس

تعد مجموعة عروض أسعار أيسلندا Adventure أكثر فخامة مما أردناه لهذا القالب. لذلك ، قمنا بإزالة فيديو الخلفية للنموذج الأصلي. بدلاً من ذلك ، قررنا إنشاء عنصر تصميم واحد ولكنه أكثر دقة. ثم قمنا بتعيين لون أبيض كخلفية للشريحة وأضفنا لونًا أخضر خالصًا خلف المحتوى. ثم استبدلنا الصورة الرمزية بصورة اقتباس.
4. قسم البيان

لقد غيرنا الكثير من الأشياء في هذه الكتلة. في الواقع ، بالكاد تشبه الكتلة الأصلية على الإطلاق. ماذا فعلنا؟ أولاً ، قمنا بتعديل مكان ظهور الطبقات الموجودة في الموضع المطلق (وكيف). ثانيًا ، أزلنا صورة الخلفية. ثالثًا أضفنا عنوانًا رئيسيًا وفرعيًا إلى هذه الكتلة أيضًا.
5. قسم الموظفين

لا يبدو أن التغييرات في هذه الكتلة كبيرة جدًا. ومع ذلك ، كان علينا إجراء الكثير من التغييرات الرئيسية. على سبيل المثال ، الصور الموجودة في الكتلة الأصلية هي صور خلفية العمود. ومع ذلك ، بالنسبة للقالب السياسي ، استخدمنا طبقات الصور لعرضها. سبب أهمية استخدام طبقات الصور هو أننا كنا بحاجة إلى أن تكون النصوص أسفل الصورة.
6. تطوع

كان القسم الأخير الذي أردناه هو طريقة لعرض مكالمة للمتطوعين. لذلك ، احتجنا إلى قالب به زر CTA لطيف عليه. القسم الأخير في قالب أيسلندا Adventure عبارة عن شريط تمرير يبدو مثالياً لهذا الغرض. ومع ذلك ، فهو عبارة عن شريط تمرير به ثلاثة منزلقات ونحتاج في الواقع إلى شريحة واحدة فقط. لذلك قررنا إزالة شريحتين من شريط التمرير هذا. أخيرًا ، تمت إضافة تأثير Ken Burns إلى الكتلة لجعلها أكثر تميزًا.
اللمسات الأخيرة
بمجرد أن تصبح جميع أشرطة التمرير جاهزة ، فإن آخر ما يجب فعله هو إعداد التنقل. يمكنك استخدام Slider Alias للتنقل ومن السهل إعداده.
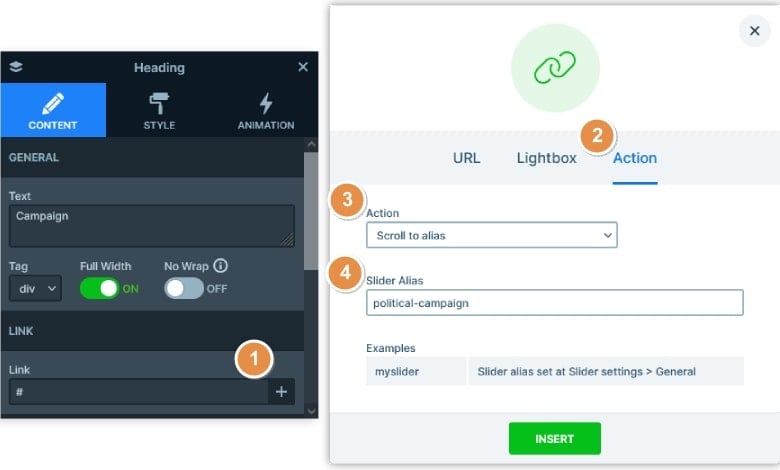
أولاً ، تحتاج إلى إعداد اسم مستعار فريد لأربعة أشرطة تمرير: مشكلات الحملة ، والبيان ، والموظفون ، والمساهمة. عند الانتهاء ، انتقل إلى شريط تمرير القائمة وحدد عنصر القائمة الأول. في خيار الارتباط الخاص به ، انقر فوق رمز علامة الجمع ، وانتقل إلى علامة التبويب الإجراءات واختر Scroll to Alias. أخيرًا ، أدخل الاسم المستعار الذي قمت بتعيينه في شريط تمرير الحملة. كرر هذه مع المنزلقات الثلاثة الأخرى.

كيف تحول مغامرة أيسلندا إلى نموذج سياسي؟
لقد أنشأنا فيديو تعليميًا خطوة بخطوة لإظهار العملية الكاملة للتحول. في الفيديو ، يمكنك مشاهدة كيفية تخصيص الطبقات وتحرير المحتوى الخاص بك وإنشاء نتيجة نهائية مذهلة. بإمكانك مشاهدة الفيديو في الاسفل:
خاتمة
على الرغم من أن Smart Slider يحتوي على أكثر من 150 نموذجًا ، فمن المحتمل ألا تجد واحدًا يطابق موضوع موقعك. لكن لا تقلق حتى إذا لم تعثر على شريط تمرير مطابق. يمكنك تخصيص أي قالب Smart Slider تقوم باستيراده بالكامل . حتى إذا لم يكن موضوعه هو نفسه موضوع موقعك ، يمكنك إجراء أي تغييرات لجعل القالب مناسبًا. نتيجة لذلك ، يمكنك بالفعل استخدام أي نموذج تريده على موقع الويب الخاص بك وتعديله ليناسب موضوع موقعك.
