슬라이더 템플릿을 사용자 지정하는 방법은 무엇입니까?
게시 됨: 2023-02-05새로운 슬라이더를 만들려고 할 때 대부분의 사람들이 하는 일이 하나 있습니다. 그들은 슬라이더 템플릿을 보고 그들이 사용할 수 있는 것을 찾을 수 있는지 확인합니다 . 일반적으로 이는 템플릿이 두 가지 기준을 충족해야 함을 의미합니다. 첫째, 주제가 사이트의 주제와 일치해야 합니다 . 둘째, 사이트 소유자 에게 매력적 으로 보여야 합니다.
선택한 템플릿이 사이트와 동일한 주제를 가져야 한다는 것은 일반적인 오해입니다. 실제로 원하는 템플릿을 선택할 수 있습니다. 실제로 Smart Slider를 사용하면 가져오는 모든 템플릿을 완전히 사용자 지정할 수 있습니다. 따라서 완전히 다른 템플릿에서 사이트 주제에 대한 슬라이더를 만들 수 있습니다. 따라서 템플릿에서 자유롭게 선택할 수 있습니다.
사이트에 대한 슬라이더 템플릿을 선택하는 방법은 무엇입니까?
템플릿을 선택할 때 고려해야 할 사항은 메시지를 가장 잘 전달하는 데 도움이 되는 템플릿입니다. 예를 들어 메시지가 텍스트 기반인 경우 가장 좋은 방법은 텍스트가 많은 슬라이더 템플릿을 선택하는 것입니다. 그러나 목표가 많은 이미지를 사용하여 메시지를 전달하는 것이라면 대신 이미지가 많은 슬라이더를 선택해야 합니다.
명심해야 할 가장 중요한 점 은 템플릿을 사용자 정의할 수 있다는 것입니다. 기본적으로 템플릿을 가져온 후에는 내가 만든 슬라이드를 편집하는 것과 같은 방식으로 편집할 수 있습니다. 사이트에서 원하는 템플릿과 다른 색 구성표를 사용하는 경우 원하는 템플릿으로 바꿀 수 있습니다. 템플릿이 사이트 주제와 완전히 다른 이미지를 사용합니까? 문제 없습니다. 직접 업로드할 수 있습니다. 또한 텍스트를 교체하거나 필요하지 않은 일부 레이어를 제거할 수도 있습니다.
우리는 무엇을 만들고 싶습니까?
슬라이더를 사용하여 정치 테마 웹사이트의 랜딩 페이지를 만들고 싶다고 가정해 보겠습니다. 네 가지 주요 섹션이 필요합니다. 하나는 캠페인 문제를 표시하고 다른 하나는 정치적 선언문을 표시합니다. 그런 다음 캠페인 직원과 자원 봉사자를 요청하기 위해 하나가 필요합니다. 물론 일종의 내비게이션과 매혹적인 헤더가 있으면 유용할 것입니다. 좋은 인용문은 항상 정치 웹사이트의 메시지를 강화할 수 있습니다. 따라서 템플릿을 삽입할 수 있는 템플릿을 찾는 것이 좋습니다. 대체로 정치인 테마 슬라이더에는 6개의 슬라이더 또는 블록이 필요합니다.
이 문서에서는 다른 템플릿에서 이 정치 테마 슬라이더를 만드는 방법을 보여줍니다. 실제로 따라할 수 있는 내용 아래에서 자세한 비디오 자습서를 찾을 수 있습니다. 또한 템플릿 슬라이더에서 바로 사용할 수 있는 템플릿을 찾을 수 있습니다.
어떤 종류의 슬라이더가 필요합니까?
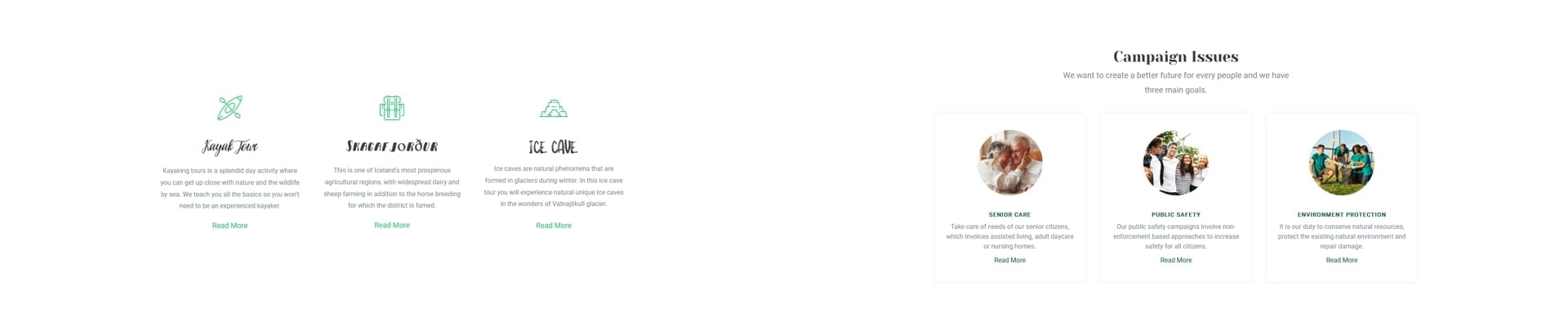
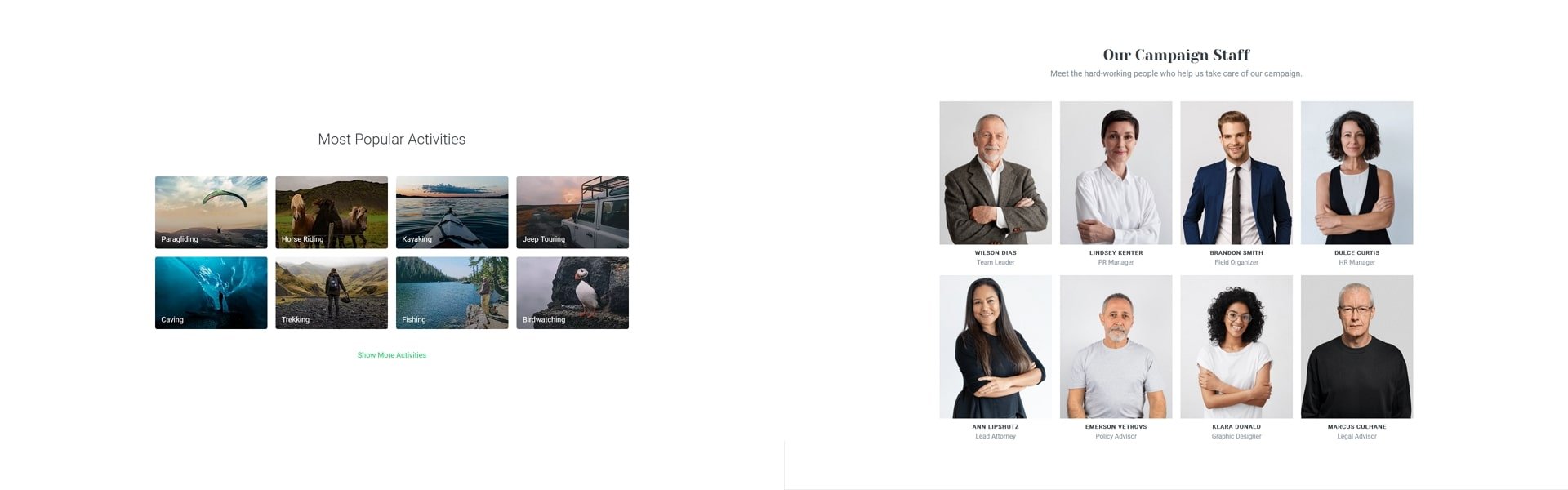
캠페인 문제 섹션 은 세 가지 문제를 보여주어야 합니다 . 노인 돌봄, 공공 안전 및 환경 보호입니다. 각 문제에는 간단한 설명과 전용 페이지에 대한 링크가 있습니다. 따라서 이 세 가지 요소를 보기 좋게 표시할 수 있는 슬라이더가 필요합니다.
매니페스토 섹션에는 정당의 약력이 표시됩니다. 따라서 텍스트가 더 무거워지지만 템플릿에 이미지가 있으면 좋습니다.
캠페인 스태프는 8명으로 구성됩니다 . 우리는 그들의 이름과 직업, 사진을 표시 하여 유권자들이 쉽게 알아볼 수 있도록 하고 싶습니다. 따라서 많은 이미지를 멋진 레이아웃으로 표시하는 데 도움이 되는 슬라이더가 필요합니다.
마지막으로 자원봉사자 모집 부분입니다. 여기서 가장 중요한 것은 CTA 버튼과 헤드라인 입니다. 여기에 필요한 다른 항목이 많지 않으므로 아마도 이 섹션이 슬라이더를 찾는 가장 간단한 섹션일 것입니다.
시작하기에 완벽한 슬라이더 찾기
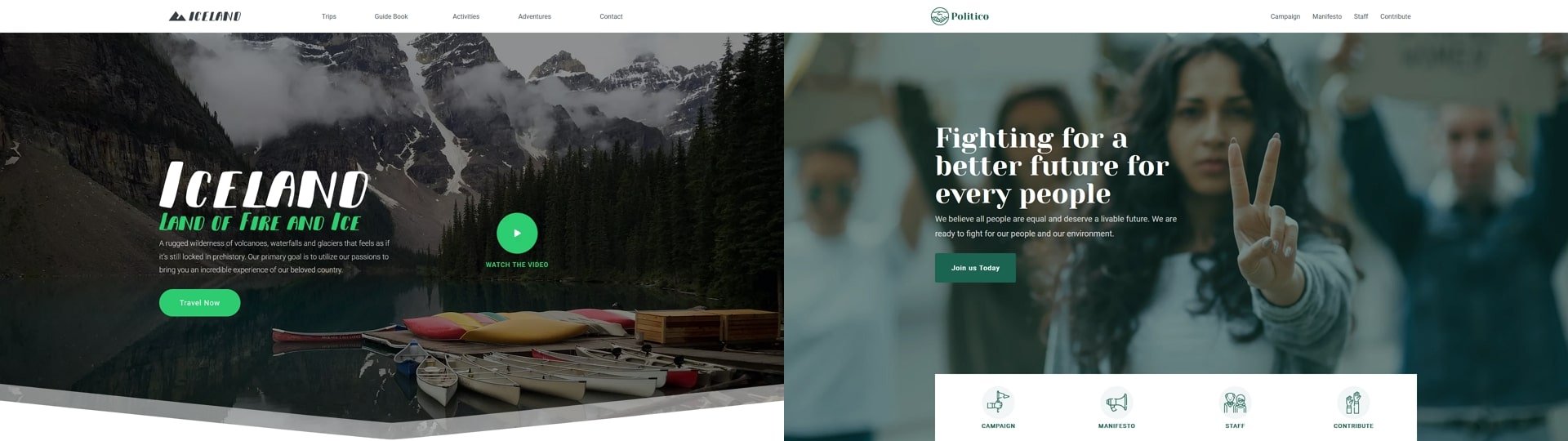
앞에서 언급했듯이 템플릿을 원하는 대로 변경하고 틈새 시장에 맞출 수 있습니다. 우리는 아이슬란드 어드벤처 템플릿을 정치적 템플릿의 기반으로 사용하기로 결정했습니다. 여기에는 우리가 필요로 하는 모든 것이 있습니다: 메뉴, 멋진 헤더 및 우리가 만들고자 하는 각 섹션의 블록. 사실, 자유롭게 제거할 수 있는 두 개의 추가 슬라이더가 있습니다. 각 슬라이더를 살펴보고 무엇을 만들 것인지, 시작점이 무엇인지 살펴보겠습니다.
1. 헤더 섹션

헤더 섹션에는 메뉴와 영웅 블록이 포함되어 있습니다. 이는 정치 페이지용으로 유지한 메뉴도 포함된 원본 헤더와 유사합니다. 그러나 필요하지 않았기 때문에 영웅에서 비디오 라이트박스를 제거했습니다. 또한 원래 슬라이더의 모양 구분선을 행으로 교체했습니다. 이 행은 새 페이지의 또 다른 탐색 요소입니다.
또한 새로운 영웅은 몇 가지 멋진 효과를 가지고 있습니다. 예를 들어 배경 시차가 있습니다. 또한 버튼에는 주목을 끌 수 있는 멋진 수신 애니메이션이 있습니다. 원래 Iceland Adventures 템플릿에는 레이어 애니메이션도 있었지만 모든 레이어에 존재했습니다. 따라서 레이어 애니메이션은 하나에 초점을 맞추지 않고 모든 레이어를 강조 표시했습니다.
2. 이슈 섹션

헤더 아래의 블록은 캠페인 문제를 표시합니다. 원래 레이아웃에 주 제목과 부제목을 지정하고 열에 상자 그림자도 지정했습니다. 여기서 주요 변경 사항은 두 가지 용도로 사용되는 각 열에 상자 그림자를 추가하는 것입니다. 첫째, 칼럼을 발표하는 데 도움이 됩니다. 둘째, 마우스 입력 시 그림자를 더 어둡게 만들어 멋진 호버 효과를 제공합니다.

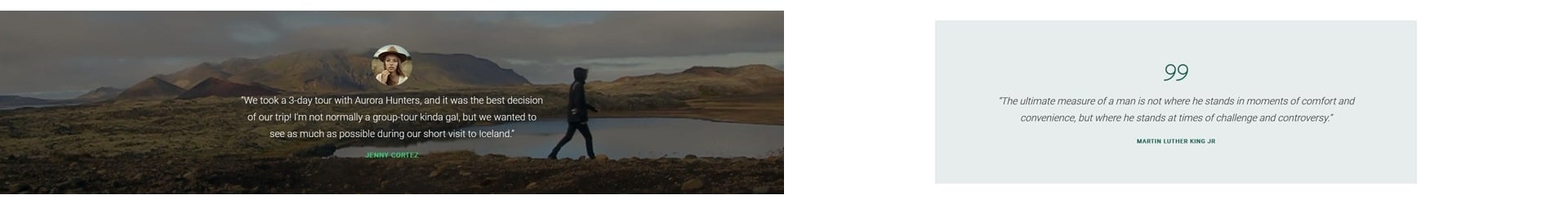
3. 견적 섹션

Iceland Adventure의 인용구 블록은 우리가 이 템플릿에 대해 원했던 것보다 약간 더 화려합니다. 그래서 원본 템플릿의 배경 비디오를 제거했습니다. 대신, 우리는 하나이지만 더 미묘한 디자인 요소를 만들기로 결정했습니다. 그런 다음 슬라이드 배경으로 흰색을 설정하고 콘텐츠 뒤에 단색 녹색을 추가했습니다. 그런 다음 아바타를 인용 이미지로 교체했습니다.
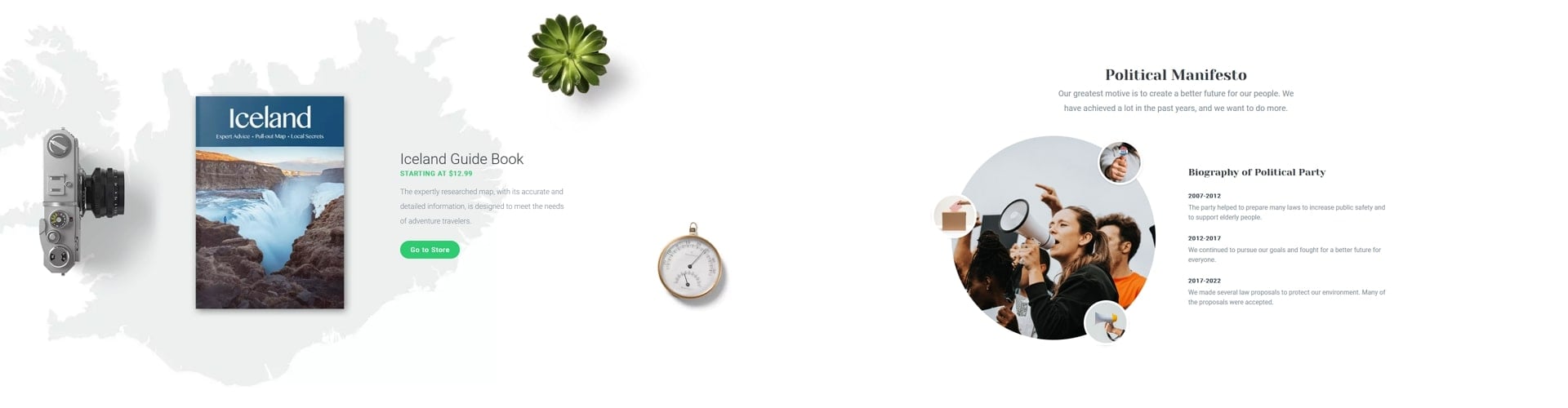
4. 매니페스토 섹션

우리는 이 블록에서 많은 것을 변경했습니다. 사실, 원래 블록과 전혀 닮지 않았습니다. 우리는 무엇을 했습니까? 먼저 절대 위치에 있는 레이어가 표시되는 위치(및 방법)를 조정했습니다. 둘째, 배경 이미지를 제거했습니다. 세 번째로 이 블록에 주 제목과 부제목도 추가했습니다.
5. 직원 섹션

이 블록의 변경 사항은 그리 중요하지 않은 것 같습니다. 그럼에도 불구하고 우리는 많은 주요 변경 사항을 적용해야 했습니다. 예를 들어 원본 블록의 이미지는 열의 배경 이미지입니다. 그러나 Political 템플릿의 경우 이미지 레이어를 사용하여 표시했습니다. 이미지 레이어를 사용하는 것이 중요한 이유는 텍스트가 이미지 아래에 있어야 했기 때문입니다.
6. 자원봉사

우리가 갖고 싶었던 마지막 섹션은 자원 봉사자를 위한 전화를 표시하는 방법이었습니다. 그래서 멋진 CTA 버튼이 있는 템플릿이 필요했습니다. Iceland Adventure 템플릿의 마지막 섹션은 이에 완벽해 보이는 슬라이더입니다. 그러나 이것은 3개의 슬라이더가 있는 슬라이더이며 실제로는 하나의 슬라이드만 필요합니다. 그래서 우리는 이 슬라이더에서 두 개의 슬라이드를 제거하기로 결정했습니다. 마지막으로 Ken Burns 효과를 블록에 추가하여 더욱 돋보이게 만들었습니다.
마무리
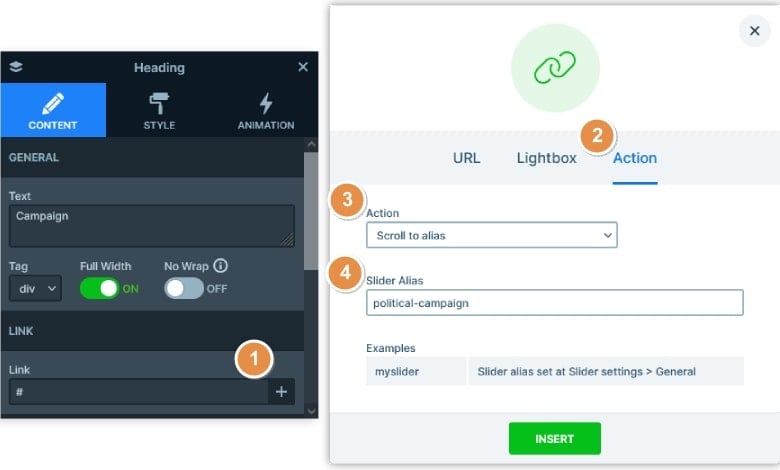
모든 슬라이더가 준비되면 마지막으로 할 일은 내비게이션을 설정하는 것입니다. 탐색에 슬라이더 별칭을 사용할 수 있으며 설정이 쉽습니다.
먼저 4개의 슬라이더(캠페인 문제, 선언문, 직원 및 기여)에 대해 고유한 별칭을 설정해야 합니다. 완료되면 메뉴 슬라이더로 이동하여 첫 번째 메뉴 항목을 선택합니다. 링크 옵션에서 더하기 아이콘을 클릭하고 작업 탭으로 이동한 다음 별칭으로 스크롤을 선택합니다. 마지막으로 캠페인 슬라이더에서 설정한 별칭을 입력합니다. 다른 3개의 슬라이더로 이를 반복합니다.

아이슬란드 모험을 정치적 템플릿으로 바꾸는 방법은 무엇입니까?
변환의 전체 프로세스를 보여주기 위해 단계별 자습서 비디오를 만들었습니다. 비디오에서 레이어를 사용자 지정하고 콘텐츠를 편집하고 놀라운 최종 결과를 만드는 방법을 볼 수 있습니다. 아래 비디오를 볼 수 있습니다.
결론
Smart Slider에는 150개 이상의 템플릿이 있지만 사이트 주제와 일치하는 템플릿 을 찾지 못할 수도 있습니다. 그러나 일치하는 슬라이더를 찾지 못하더라도 걱정하지 마십시오. 가져오는 모든 스마트 슬라이더 템플릿을 완전히 사용자 정의할 수 있습니다 . 주제가 귀하의 사이트와 동일하지 않더라도 템플릿이 적합하도록 변경할 수 있습니다. 결과적으로 웹사이트에서 원하는 템플릿을 실제로 사용하고 사이트 주제에 맞게 수정할 수 있습니다.
