如何自定义滑块模板?
已发表: 2023-02-05大多数人在创建新滑块时都会做一件事。 他们查看滑块模板,看看是否可以找到任何可以使用的东西。 通常,这意味着模板需要满足两个条件。 首先,它的主题需要与网站的主题相匹配。 其次,它需要看起来对网站所有者有吸引力。
一种常见的误解是您选择的模板必须与您的站点具有相同的主题。 您实际上可以选择您喜欢的任何模板。 事实上,使用 Smart Slider,您可以完全自定义您导入的任何模板。 因此,您可以使用完全不同的模板为站点主题创建滑块。 因此,您可以自由选择我们的任何模板。
如何为您的网站选择滑块模板?
选择模板时应考虑的是哪种模板最有助于传达您的信息。 例如,如果您的消息是基于文本的,那么最好的选择是选择一个包含大量文本的滑块模板。 但是,如果您的目标是使用大量图像来帮助传递消息,则应该选择图像较多的滑块。
您应该记住的最重要的事情是您可以自定义模板。 基本上,在导入模板后,您可以像编辑您创建的幻灯片一样编辑它。 如果您的站点使用与您喜欢的模板不同的配色方案,您可以将它们替换为您的模板。 模板使用的图像是否与您网站的主题完全不同? 没问题,你可以上传你的。 此外,您可以替换文本,甚至删除一些您不需要的图层。
我们想创造什么?
假设我们要使用滑块为政治主题网站创建一个登录页面。 我们需要四个主要部分。 一个用于展示竞选议题,另一个用于政治宣言。 然后,我们需要一名竞选人员并征集志愿者。 当然,拥有某种导航和迷人的标题会很有用。 一个好的报价总是可以加强政治网站的信息。 因此,如果能找到一个我们可以插入的模板,那就太好了。 总之,我们的政客主题滑块需要 6 个滑块或块。
在本文中,我们将向您展示如何从另一个模板创建这个政治主题滑块。 事实上,您可以在下面找到详细的视频教程,您可以按照以下内容进行操作。 此外,您可以在我们的模板滑块中找到可供使用的模板。
我们需要什么样的滑块?
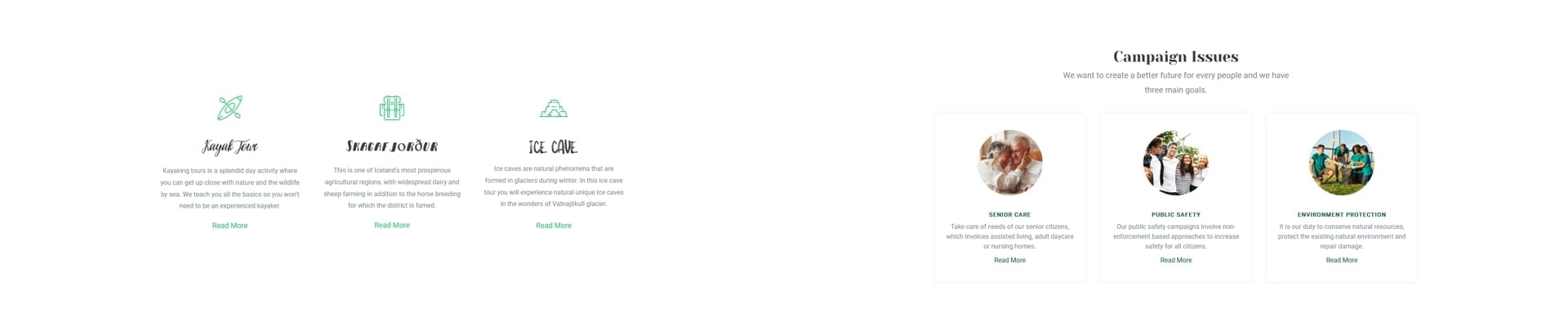
活动问题部分需要展示三个问题。 它们是:养老、公共安全和环境保护。 每个问题都有一个简短的描述和一个指向其专用页面的链接。 因此,我们需要一个可以很好地显示这三个元素的滑块。
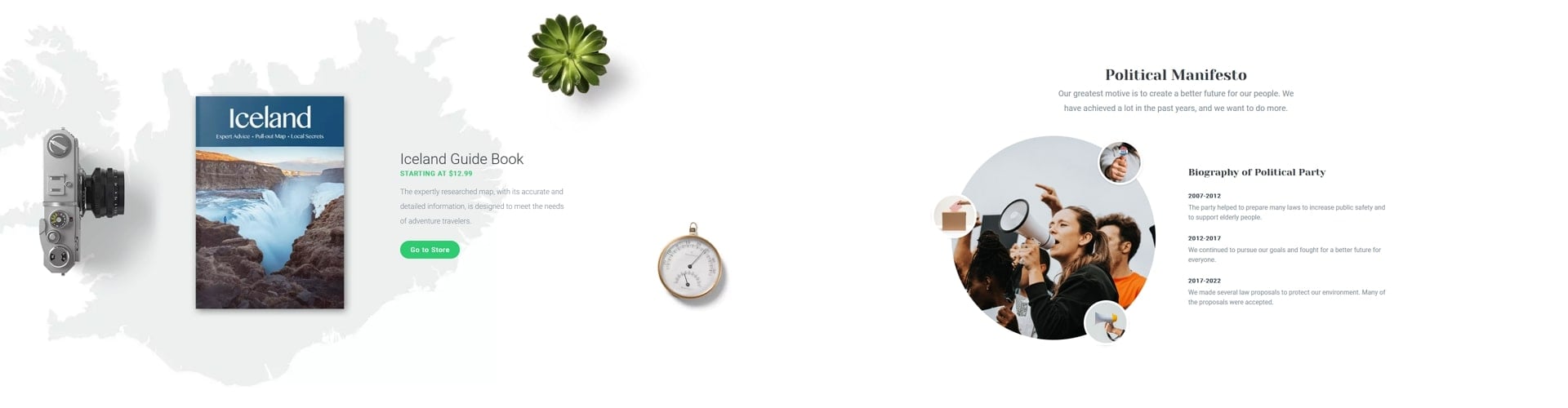
宣言部分将展示政党的传记。 所以它的文字会更多,但如果模板有图像,那也很好。
竞选人员由8名成员组成。 我们想展示他们的姓名和职业以及照片,以便选民熟悉他们。 因此,我们需要一个滑块来帮助我们以漂亮的布局显示如此多的图像。
最后但并非最不重要的是,征集志愿者部分。 这里我们最需要的是一个 CTA 按钮,当然还有一个标题。 这里我们不需要太多其他东西,所以这可能是找到滑块的最简单部分。
找到完美的滑块开始
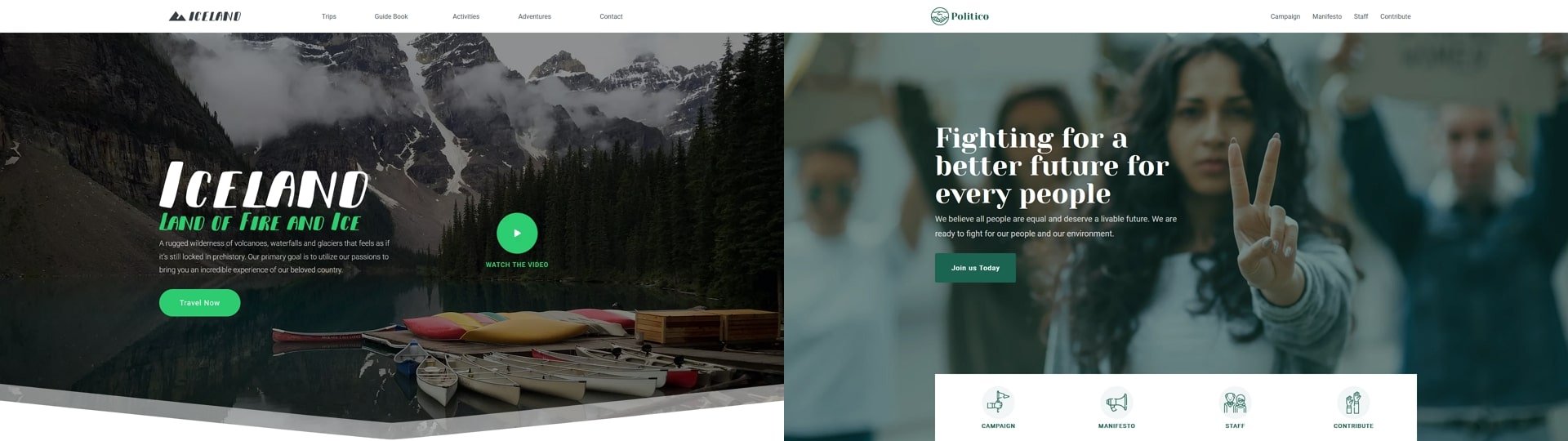
如前所述,您可以根据自己的喜好更改任何模板并匹配您的利基市场。 我们决定使用 Iceland Adventure 模板作为我们政治模板的基础。 它拥有我们需要的一切:一个菜单、一个漂亮的标题和一个我们要构建的每个部分的块。 事实上,它有两个额外的滑块,您可以随意将其移除。 让我们浏览每个滑块,看看我们要构建什么以及我们的起点是什么。
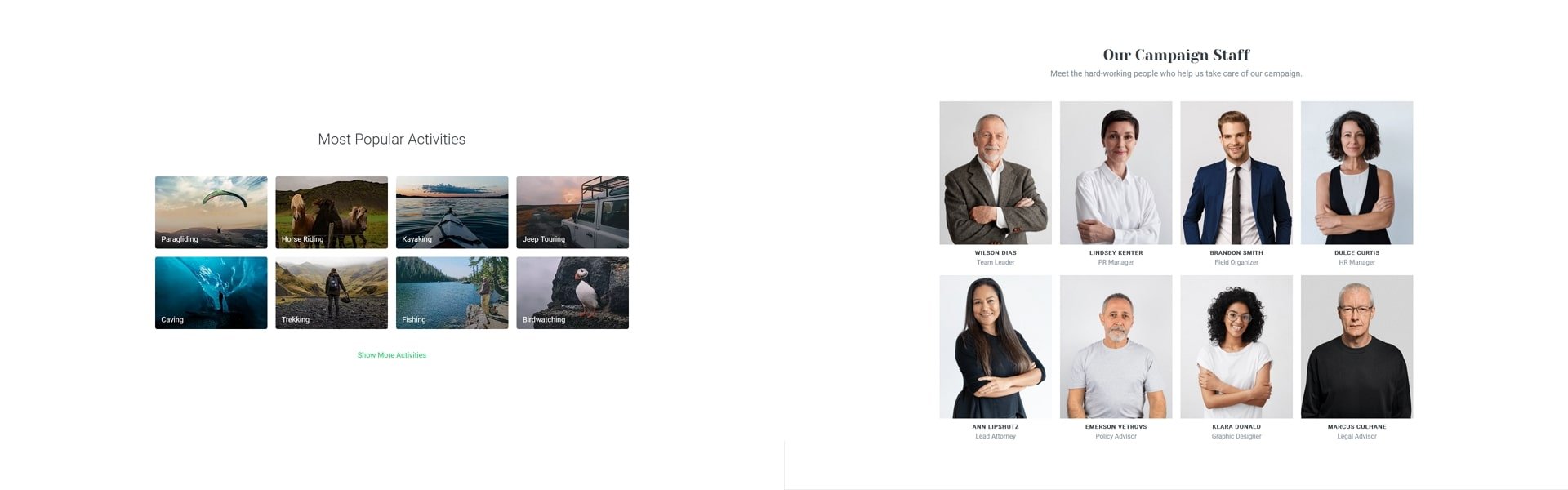
1. 标题部分

标题部分包含一个菜单和一个英雄块。 它类似于原始标题,其中还包含一个菜单,我们为政治页面保留了该菜单。 但是,我们从英雄中删除了视频灯箱,因为我们不需要它。 此外,我们用一行替换了原始滑块的形状分隔线。 此行是新页面的另一个导航元素。
此外,新英雄还有一些很酷的效果。 例如,它具有背景视差。 此外,该按钮有一个很好的传入动画来引起人们的注意。 虽然最初的 Iceland Adventures 模板也有图层动画,但它们出现在所有图层上。 因此,层动画突出显示所有层,而不是只关注一个层。
2. 问题部分

标题下的块显示活动问题。 我们给了原始布局一个主标题和一个副标题,还在列上添加了一些框阴影。 这里的一个主要变化是为每一列添加了一个框阴影,它有两个目的。 首先,它有助于显示列。 其次,它通过在鼠标输入时使阴影变暗来提供不错的悬停效果。
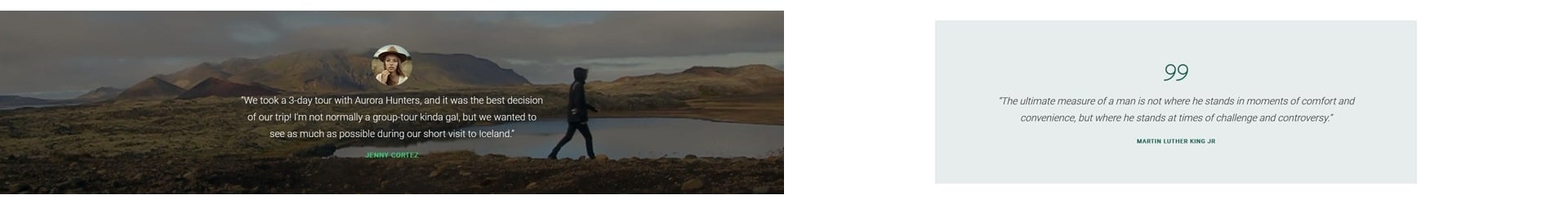
3.报价部分

The Iceland Adventure 的引述块比我们想要的这个模板更花哨。 因此,我们删除了原始模板的背景视频。 相反,我们决定创建一个单一但更微妙的设计元素。 然后我们将白色设置为幻灯片背景,并在内容后面添加纯绿色。 然后我们用报价图片替换了头像。

4.宣言部分

我们在这个区块中改变了很多东西。 事实上,它与原始块几乎没有任何相似之处。 我们做了什么? 首先,我们调整了处于绝对位置的图层出现的位置(以及方式)。 其次,我们删除了背景图像。 第三,我们也为这个块添加了一个主标题和一个副标题。
5. 工作人员部分

此块上的更改似乎不太重要。 然而,我们不得不做出很多重大改变。 例如,原始块中的图像是列的背景图像。 但是,对于政治模板,我们宁愿使用图像层来显示它们。 使用图像层很重要的原因是因为我们需要文本位于图像下方。
6.志愿者

我们想要的最后一部分是一种显示志愿者征集的方式。 因此,我们需要一个带有漂亮 CTA 按钮的模板。 Iceland Adventure 模板的最后一部分是一个滑块,看起来非常适合这个。 然而,它是一个包含三个滑块的滑块,而我们实际上只需要一个滑块。 所以我们决定从这个滑块中删除两张幻灯片。 最后,在方块中加入了Ken Burns效果,使其更加出众。
收尾工作
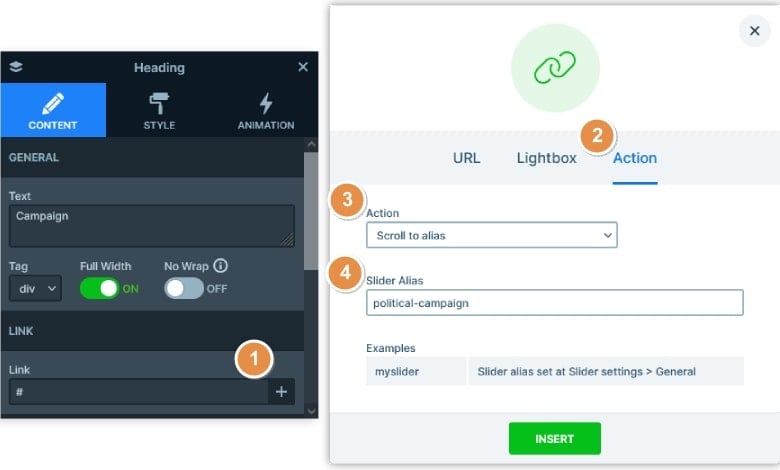
一旦所有滑块都准备就绪,最后要做的就是设置导航。 您可以使用 Slider Alias 进行导航,并且设置起来很容易。
首先,您需要为四个滑块设置一个唯一的别名:Campaign issues、Manifesto、Staff 和 Contribute。 完成后,转到“菜单”滑块并选择第一个菜单项。 在其“链接”选项中单击加号图标,转到“操作”选项卡并选择“滚动到别名”。 最后,输入您在活动滑块中设置的别名。 对其他 3 个滑块重复这些操作。

如何将冰岛探险变成政治模板?
我们创建了一个分步教程视频来展示转换的完整过程。 在视频中,您可以了解如何自定义图层、编辑您的内容并创建令人惊叹的最终结果。 您可以观看以下视频:
结论
虽然Smart Slider 有超过 150 个模板,但您可能找不到与您网站主题相匹配的模板。 但是,即使您没有找到匹配的滑块也不要担心。 您可以完全自定义您导入的任何 Smart Slider 模板。 即使它的主题与您网站的主题不同,您也可以进行任何更改以使模板适合。 因此,您实际上可以在您的网站上使用您喜欢的任何模板并对其进行修改以适合您网站的主题。
