Como personalizar um modelo de controle deslizante?
Publicados: 2023-02-05Há uma coisa que a maioria das pessoas faz quando está prestes a criar um novo slider. Eles examinam os modelos de controle deslizante e veem se encontram algo que possam usar . Geralmente, isso significa que o modelo precisa atender a dois critérios. Primeiro, o tópico precisa corresponder ao tópico do site . Em segundo lugar, ele precisa ser atraente para o proprietário do site.
É um equívoco comum pensar que o modelo escolhido deve ter o mesmo tópico do seu site. Na verdade, você pode escolher qualquer modelo que desejar. Na verdade, com o Smart Slider você pode personalizar completamente qualquer modelo que importar. Como resultado, você pode criar um controle deslizante para o tópico do seu site a partir de um modelo totalmente diferente . Portanto, você pode escolher qualquer um de nossos modelos.
Como escolher um modelo de slider para o seu site?
O que você deve considerar ao escolher um modelo é qual deles ajuda a transmitir melhor sua mensagem . Por exemplo, se sua mensagem for baseada em texto, sua melhor aposta é escolher um modelo de controle deslizante com muito texto. No entanto, se seu objetivo é usar muitas imagens para ajudar a transmitir a mensagem, você deve escolher um controle deslizante de imagem pesada.
A coisa mais importante que você deve ter em mente é que você pode personalizar o modelo . Basicamente, depois de importar um modelo, você pode editá-lo da mesma forma que editaria um slide criado. Se o seu site usa um esquema de cores diferente do modelo que você gosta, você pode substituí-lo pelo seu. O modelo usa imagens completamente diferentes do tema do seu site? Sem problemas, você pode enviar o seu. Além disso, você pode substituir textos ou até remover algumas camadas desnecessárias.
O que queremos criar?
Digamos que queremos criar uma página de destino para um site com tema político usando controles deslizantes. Precisamos de quatro seções principais. Um para expor os temas da campanha e outro para o manifesto político. Então precisamos de um para o pessoal da campanha e para convocar voluntários. E, claro, seria útil ter algum tipo de navegação e um cabeçalho cativante. Uma boa citação sempre pode fortalecer a mensagem de um site político. Portanto, seria ótimo encontrar um modelo onde possamos inserir um. Ao todo, precisamos de 6 controles deslizantes ou blocos para o nosso controle deslizante com tema político.
Neste artigo , mostraremos como criar esse controle deslizante com tema político a partir de outro modelo. Na verdade, você pode encontrar um tutorial em vídeo detalhado abaixo do que pode seguir. Além disso, você pode encontrar o modelo pronto para uso entre nossos controles deslizantes de modelo.
Que tipo de controles deslizantes precisamos?
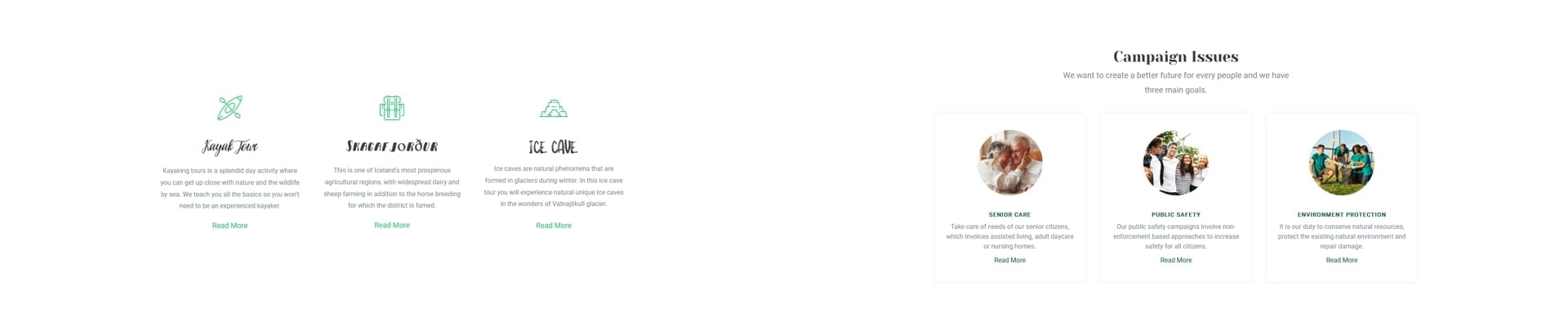
A seção de problemas da campanha precisa mostrar três problemas . São eles: atendimento ao idoso, segurança pública e proteção ao meio ambiente. Cada edição tem uma breve descrição e um link para sua página dedicada . Portanto, precisamos de um controle deslizante que possa exibir esses três elementos de maneira agradável.
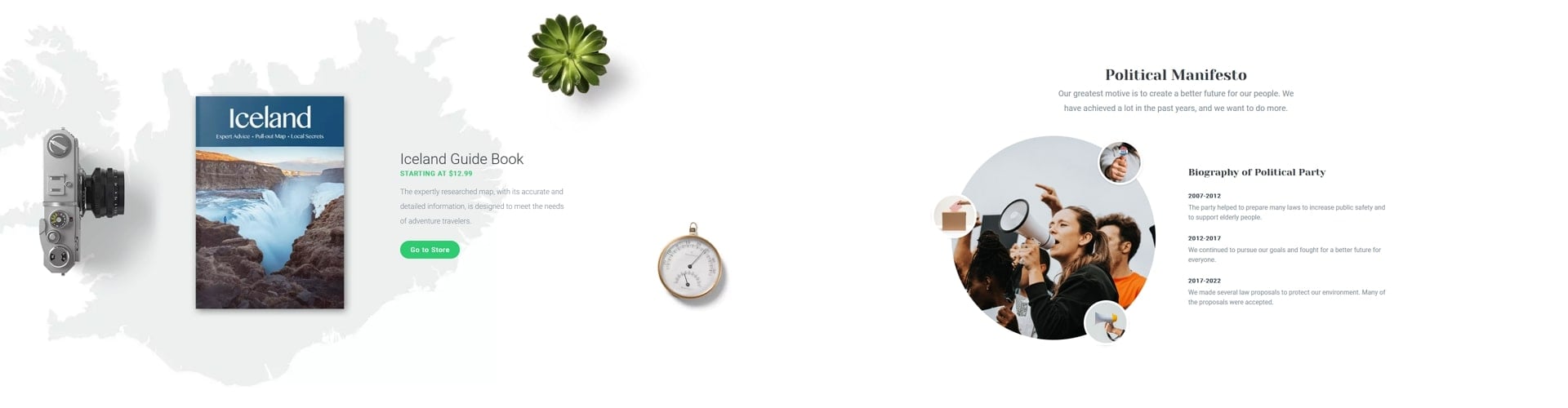
A seção do manifesto exibirá a biografia do partido político. Portanto, será mais pesado em texto, mas se o modelo tiver uma imagem, também é bom.
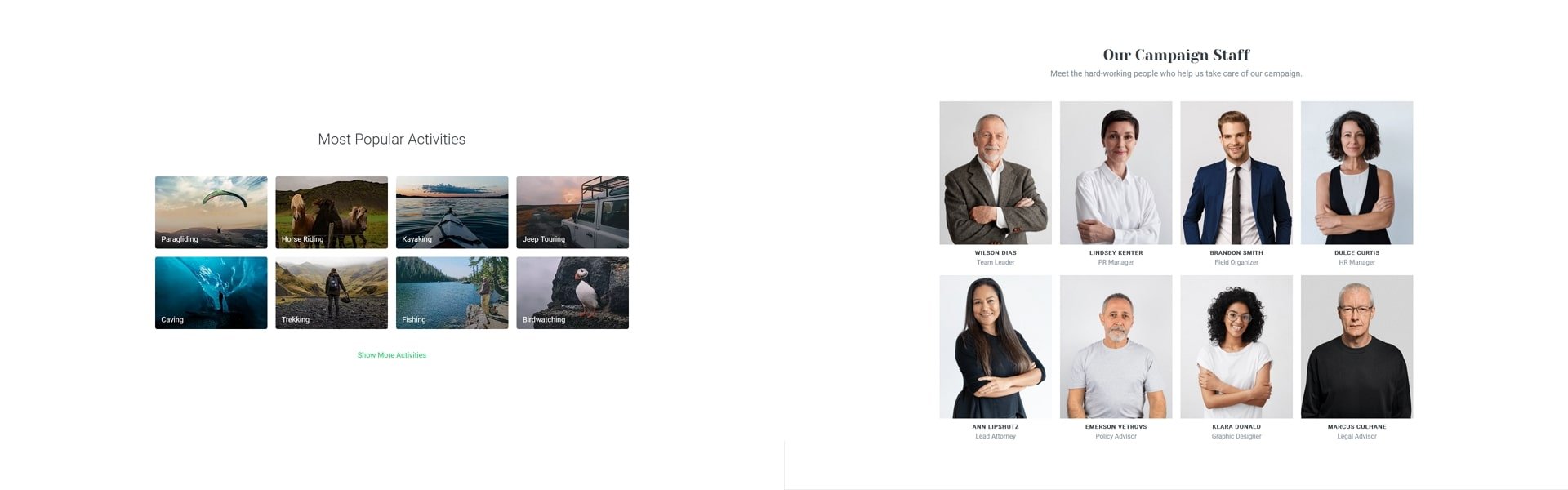
A equipe da campanha é composta por 8 membros . Queremos mostrar seu nome e ocupação e também uma foto para que os eleitores possam se familiarizar com eles. Portanto, precisamos de um controle deslizante que nos ajude a exibir tantas imagens em um bom layout.
Por último, mas não menos importante, a seção de convocação de voluntários. Aqui, a coisa mais importante de que precisamos é um botão CTA e, claro, um título . Não há muito mais que precisamos aqui, então provavelmente esta seria a seção mais simples para encontrar um controle deslizante.
Encontrando os controles deslizantes perfeitos para começar
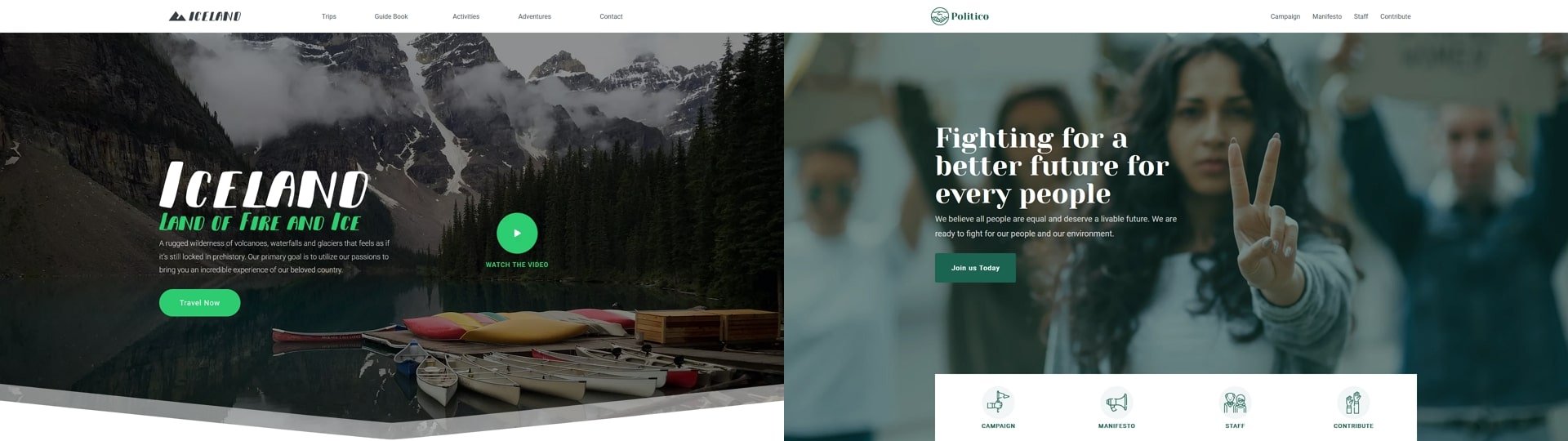
Como mencionado anteriormente, você pode alterar qualquer modelo ao seu gosto e para corresponder ao seu nicho. Decidimos usar o modelo Island Adventure como base de nosso modelo político. Tem tudo o que precisamos: um menu, um belo cabeçalho e um bloco para cada seção que queremos construir. Na verdade, ele tem dois controles deslizantes extras que você pode remover. Vamos percorrer cada slider para ver o que vamos construir e qual é o nosso ponto de partida.
1. Seção de cabeçalho

A seção de cabeçalho contém um menu e um bloco de herói. É semelhante ao cabeçalho original, que também contém um menu, que mantivemos para a página Política. No entanto, removemos o lightbox de vídeo do herói porque não precisávamos disso. Além disso, substituímos o Shape Divider do controle deslizante original por uma linha. Essa linha é outro elemento de navegação para a nova página.
Além disso, o novo herói tem alguns efeitos interessantes. Por exemplo, tem uma paralaxe de fundo. Além disso, o botão tem uma boa animação de entrada para chamar a atenção para ele. Embora o modelo original do Island Adventures também tivesse animações de camadas, elas estavam presentes em todas as camadas. Portanto, as animações de camada destacaram todas as camadas, em vez de focar em uma.

2. Seção de problemas

O bloco sob o cabeçalho exibe os problemas da campanha. Demos ao layout original um título principal e um subtítulo e também alguma sombra de caixa nas colunas. Uma mudança importante aqui é adicionar uma sombra de caixa a cada coluna, que serve a dois propósitos. Primeiro, ajuda a apresentar as colunas. Em segundo lugar, dá um bom efeito de foco, tornando a sombra mais escura ao entrar com o mouse.
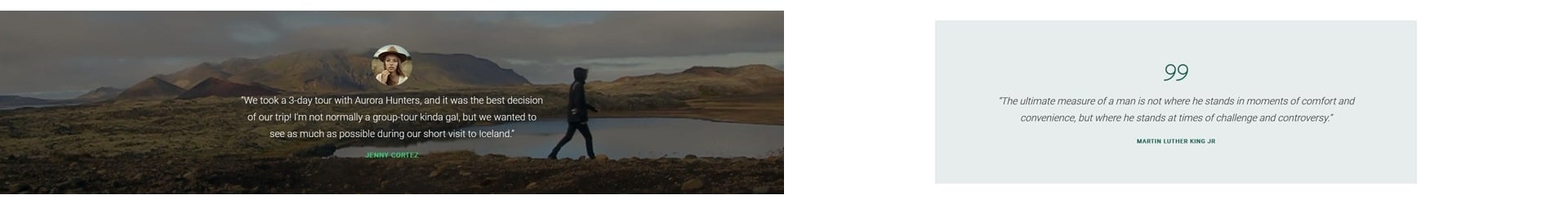
3. Seção de cotação

O bloco de citações do Iceland Adventure é um pouco mais sofisticado do que queríamos para este modelo. Portanto, removemos o vídeo de fundo do modelo original. Em vez disso, decidimos criar um elemento de design único, mas mais sutil. Em seguida, definimos uma cor branca como plano de fundo do slide e adicionamos uma cor verde sólida atrás do conteúdo. Em seguida, substituímos o avatar por uma imagem de citação.
4. Seção do manifesto

Mudamos muita coisa nesse bloco. Na verdade, ele mal se parece com o bloco original. O que nós fizemos? Primeiro, ajustamos onde (e como) as camadas que estão na posição Absolute aparecem. Em segundo lugar, removemos a imagem de fundo. Em terceiro lugar, adicionamos um cabeçalho principal e um subtítulo a este bloco também.
5. Seção de funcionários

As mudanças neste bloco não parecem ser muito significativas. No entanto, tivemos que fazer muitas mudanças importantes. Por exemplo, as imagens no bloco original são as imagens de fundo da coluna. No entanto, para o modelo Político, usamos camadas de imagem para exibi-las. A razão pela qual era importante usar camadas de imagem é porque precisávamos que os textos estivessem abaixo da imagem.
6. Voluntário

A última seção que queríamos era uma maneira de exibir uma chamada para voluntários. Então, precisávamos de um modelo com um belo botão de CTA. A seção final do modelo Islândia Adventure é um controle deslizante que parecia perfeito para isso. No entanto, é um controle deslizante com três controles deslizantes e, na verdade, só precisamos de um único slide. Portanto, decidimos remover dois slides deste controle deslizante. Por fim, adicionei o efeito Ken Burns ao bloco para torná-lo mais destacado.
Toques finais
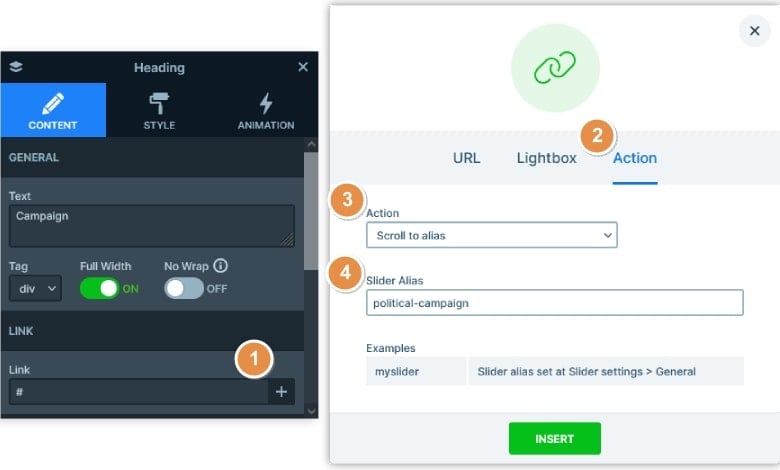
Depois que todos os controles deslizantes estiverem prontos, a última coisa a fazer é configurar a navegação. Você pode usar o Slider Alias para a navegação e é fácil configurá-lo.
Primeiro, você precisa configurar um alias exclusivo para quatro controles deslizantes: problemas de campanha, manifesto, equipe e contribuição. Quando terminar, vá para o controle deslizante Menu e selecione o primeiro item do menu. Na opção Link, clique no ícone de adição, vá para a guia Actions e escolha Scroll to Alias. Finalmente, insira o Alias que você definiu no controle deslizante Campanha. Repita isso com os outros 3 controles deslizantes.

Como transformar a Islândia Adventure em um modelo político?
Criamos um vídeo tutorial passo a passo para mostrar o processo completo da transformação. No vídeo você pode ver como personalizar as camadas, editar seu conteúdo e criar um resultado final incrível. Você pode assistir ao vídeo abaixo:
Conclusão
Embora o Smart Slider tenha mais de 150 modelos , é possível que você não encontre nenhum que corresponda ao tópico do seu site. Mas não se preocupe, mesmo se você não encontrar um controle deslizante correspondente. Você pode personalizar completamente qualquer modelo Smart Slider que importar . Mesmo que o tema não seja o mesmo do seu site, você pode fazer alterações para ajustar o modelo. Como resultado, você pode realmente usar qualquer modelo que desejar em seu site e modificá-lo para adequá-lo ao tópico do site.
