Jak dostosować szablon suwaka?
Opublikowany: 2023-02-05Jest jedna rzecz, którą większość ludzi robi, gdy ma zamiar utworzyć nowy suwak. Patrzą na szablony suwaków i sprawdzają, czy mogą znaleźć coś, czego mogą użyć . Ogólnie oznacza to, że szablon musi spełniać dwa kryteria. Po pierwsze, jego temat musi pasować do tematu witryny . Po drugie, musi wyglądać atrakcyjnie dla właściciela witryny.
Powszechnym błędem jest przekonanie, że wybrany przez Ciebie szablon musi mieć ten sam temat co Twoja witryna. Właściwie możesz wybrać dowolny szablon, który ci się podoba. W rzeczywistości dzięki Smart Slider możesz całkowicie dostosować dowolny importowany szablon. W rezultacie możesz utworzyć suwak dla tematu swojej witryny z zupełnie innego szablonu . Możesz więc wybrać dowolny z naszych szablonów.
Jak wybrać szablon slidera dla swojej witryny?
Wybierając szablon, należy wziąć pod uwagę, który z nich najlepiej przekazuje przekaz . Na przykład, jeśli Twoja wiadomość jest oparta na tekście, najlepszym rozwiązaniem jest wybranie szablonu suwaka, który zawiera dużo tekstu. Jeśli jednak Twoim celem jest użycie wielu obrazów, aby pomóc w dostarczeniu wiadomości, powinieneś zamiast tego wybrać suwak z dużymi obrazami.
Najważniejszą rzeczą, o której powinieneś pamiętać, jest to, że możesz dostosować szablon . Zasadniczo po zaimportowaniu szablonu możesz go edytować w taki sam sposób, jak edytujesz utworzony slajd. Jeśli Twoja witryna używa innego schematu kolorów niż szablon, który Ci się podoba, możesz zastąpić go swoim. Czy szablon wykorzystuje obrazy, które są zupełnie inne niż temat Twojej witryny? Nie ma problemu, możesz przesłać swoje. Dodatkowo możesz podmieniać teksty, a nawet usuwać niepotrzebne warstwy.
Co chcemy stworzyć?
Załóżmy, że chcemy stworzyć stronę docelową dla witryny o tematyce politycznej za pomocą suwaków. Potrzebujemy czterech głównych sekcji. Jeden do wyświetlania problemów kampanii, a drugi do manifestu politycznego. Następnie potrzebujemy jednego dla personelu kampanii i wezwania wolontariuszy. No i oczywiście przydałaby się jakaś nawigacja i wciągający nagłówek. Dobry cytat zawsze może wzmocnić przekaz strony politycznej. Byłoby więc wspaniale znaleźć szablon, w którym możemy go wstawić. W sumie potrzebujemy 6 suwaków lub bloków do naszego suwaka o tematyce politycznej.
W tym artykule pokażemy, jak utworzyć suwak o tematyce politycznej z innego szablonu. W rzeczywistości możesz znaleźć szczegółowy samouczek wideo poniżej, co możesz śledzić. Dodatkowo szablon gotowy do użycia możesz znaleźć wśród naszych suwaków szablonów.
Jakich sliderów potrzebujemy?
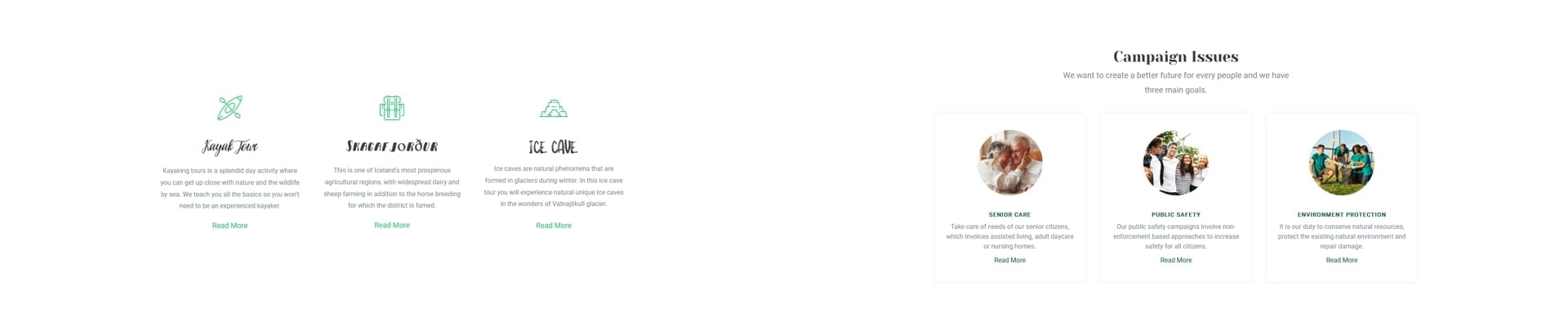
Sekcja problemów związanych z kampanią musi przedstawiać trzy kwestie . Są to: opieka nad seniorami, bezpieczeństwo publiczne i ochrona środowiska. Każdy numer posiada krótki opis oraz link do dedykowanej mu strony . Potrzebujemy więc slidera, który potrafi ładnie wyświetlić te trzy elementy.
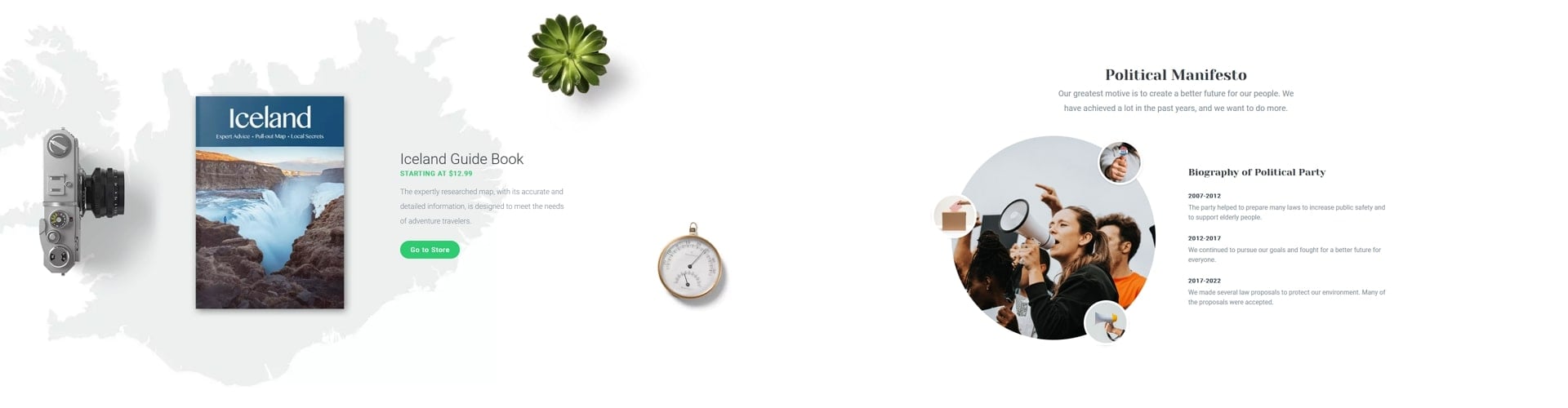
W sekcji z manifestami zostanie wyświetlona biografia partii politycznej. Więc będzie więcej tekstu, ale jeśli szablon ma obraz, to też jest miłe.
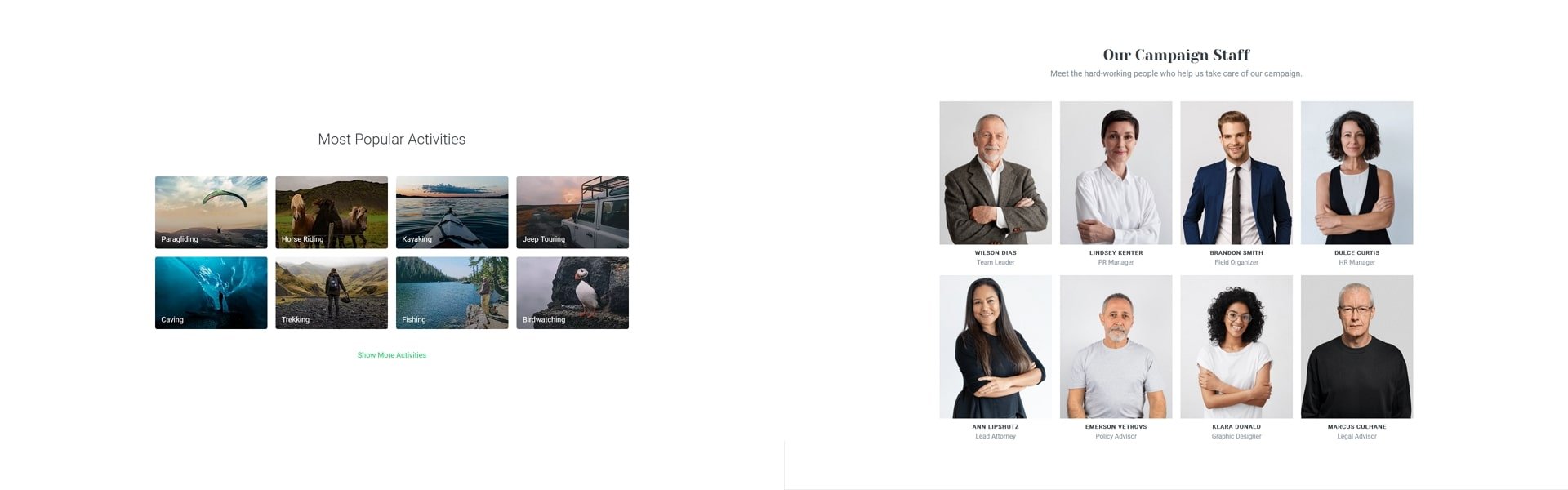
Personel kampanii składa się z 8 członków . Chcemy pokazać ich nazwisko i zawód, a także zdjęcie , aby wyborcy mogli się z nimi zapoznać. Potrzebujemy więc suwaka, który pomoże nam wyświetlić tak wiele obrazów w ładnym układzie.
Ostatnia, ale nie mniej ważna sekcja z zaproszeniami dla wolontariuszy. Tutaj najważniejsza rzecz jakiej potrzebujemy to przycisk CTA i oczywiście nagłówek . Nie potrzebujemy tu wiele więcej, więc prawdopodobnie byłaby to najprostsza sekcja do znalezienia suwaka.
Znalezienie idealnych sliderów na początek
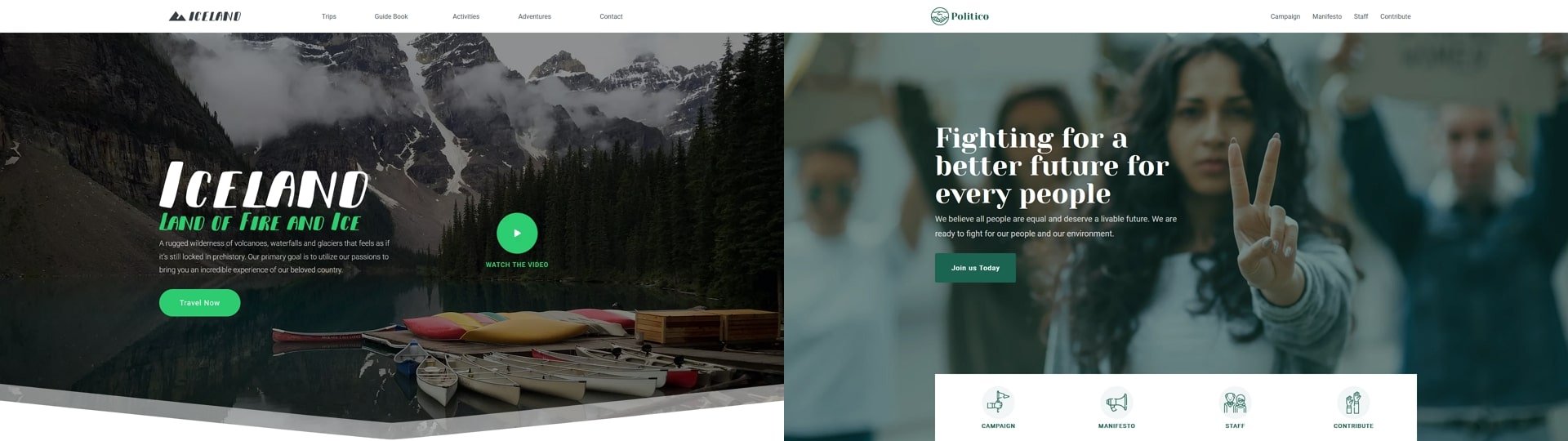
Jak wspomniano wcześniej, możesz zmienić dowolny szablon według własnych upodobań i dopasować go do swojej niszy. Zdecydowaliśmy się użyć szablonu Island Adventure jako podstawy naszego szablonu politycznego. Ma wszystko, czego potrzebujemy: menu, ładny nagłówek i blok dla każdej sekcji, którą chcemy zbudować. W rzeczywistości ma dwa dodatkowe suwaki, które możesz usunąć. Przejdźmy przez każdy suwak, aby zobaczyć, co zamierzamy zbudować i jaki jest nasz punkt wyjścia.
1. Sekcja nagłówka

Sekcja nagłówka zawiera menu i blok bohatera. Jest podobny do oryginalnego nagłówka, który zawiera również menu, które zachowaliśmy dla strony Polityczna. Usunęliśmy jednak lightbox wideo z bohatera, ponieważ nie był nam potrzebny. Dodatkowo zastąpiliśmy oryginalny separator kształtu suwaka rzędem. Ten wiersz jest kolejnym elementem nawigacyjnym nowej strony.
Dodatkowo nowy bohater ma kilka fajnych efektów. Na przykład ma paralaksę tła. Ponadto przycisk ma ładną animację przychodzącą, aby zwrócić na niego uwagę. Chociaż oryginalny szablon Iceland Adventures miał również animacje warstw, były one obecne na wszystkich warstwach. Tak więc animacje warstw podkreślały wszystkie warstwy, zamiast skupiać się na jednej.

2. Sekcja problemów

Blok pod nagłówkiem wyświetla kwestie związane z kampanią. Pierwotnemu układowi nadaliśmy tytuł główny i śródtytuł, a także trochę cienia ramek na kolumnach. Główną zmianą jest dodanie cienia ramki do każdej kolumny, co służy dwóm celom. Po pierwsze, pomaga przedstawić kolumny. Po drugie, daje ładny efekt zawisu, przyciemniając cień po wejściu myszą.
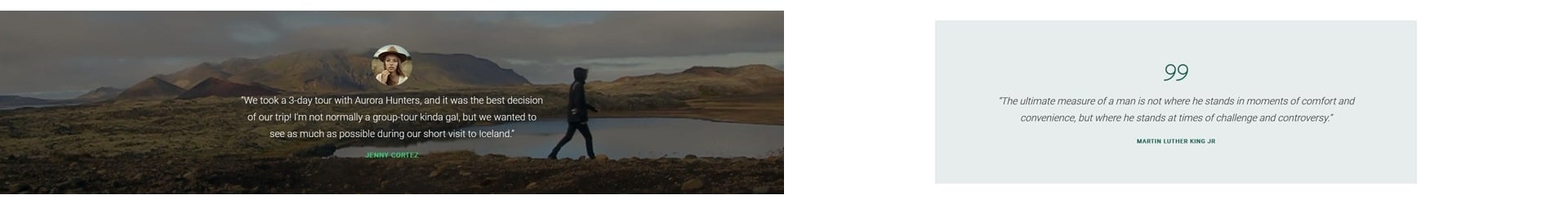
3. Sekcja cytatów

Blok cytatów Island Adventure jest nieco bardziej fantazyjny niż to, czego chcieliśmy w tym szablonie. Dlatego usunęliśmy wideo w tle z oryginalnego szablonu. Zamiast tego zdecydowaliśmy się stworzyć pojedynczy, ale bardziej subtelny element projektu. Następnie ustawiliśmy biały kolor jako tło slajdu i dodaliśmy jednolity zielony kolor za treścią. Następnie zastąpiliśmy awatar obrazem z cytatem.
4. Sekcja Manifestu

W tym bloku zmieniliśmy wiele rzeczy. W rzeczywistości prawie w ogóle nie przypomina oryginalnego bloku. Co zrobiliśmy? Najpierw dostosowaliśmy, gdzie (i jak) pojawiają się warstwy znajdujące się w pozycji Absolute. Po drugie, usunęliśmy obraz tła. Po trzecie, do tego bloku dodaliśmy również tytuł główny i podtytuł.
5. Sekcja personelu

Zmiany na tym bloku nie wydają się być zbyt znaczące. Mimo to musieliśmy dokonać wielu poważnych zmian. Na przykład obrazy w oryginalnym bloku są obrazami tła kolumny. Jednak w przypadku szablonu Political użyliśmy raczej warstw obrazu do ich wyświetlenia. Powodem, dla którego ważne było użycie warstw obrazu, było to, że chcieliśmy, aby teksty znajdowały się pod obrazem.
6. Wolontariat

Ostatnią sekcją, którą chcieliśmy mieć, był sposób wyświetlania wezwania dla wolontariuszy. Potrzebowaliśmy więc szablonu z ładnym przyciskiem CTA. Ostatnią sekcją szablonu Island Adventure jest suwak, który wydawał się do tego idealny. Jednak jest to suwak z trzema suwakami i tak naprawdę potrzebujemy tylko jednego slajdu. Postanowiliśmy więc usunąć dwa slajdy z tego slidera. Na koniec dodano efekt Kena Burnsa do bloku, aby uczynić go bardziej wyjątkowym.
Ostatnie poprawki
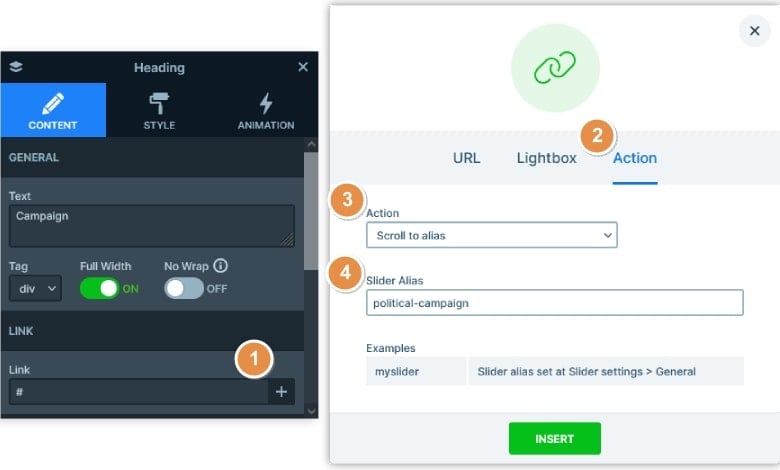
Gdy wszystkie suwaki są gotowe, ostatnią rzeczą do zrobienia jest skonfigurowanie nawigacji. Możesz użyć Slider Alias do nawigacji i łatwo go skonfigurować.
Najpierw musisz ustawić unikalny alias dla czterech suwaków: Kwestie kampanii, Manifest, Personel i Wkład. Po zakończeniu przejdź do suwaka Menu i wybierz pierwszą pozycję menu. W opcji Link kliknij ikonę plusa, przejdź do karty Działania i wybierz Przewiń do aliasu. Na koniec wprowadź alias ustawiony w suwaku Kampania. Powtórz te czynności z pozostałymi 3 suwakami.

Jak przekształcić Islandzką Przygodę w polityczny szablon?
Stworzyliśmy film instruktażowy krok po kroku, aby pokazać pełny proces transformacji. W filmie możesz zobaczyć, jak dostosować warstwy, edytować zawartość i stworzyć niesamowity efekt końcowy. Możesz obejrzeć wideo poniżej:
Wniosek
Chociaż Smart Slider ma ponad 150 szablonów , możliwe, że nie znajdziesz takiego, który pasowałby do tematu Twojej witryny. Ale nie martw się, nawet jeśli nie znajdziesz pasującego suwaka. Możesz całkowicie dostosować dowolny importowany szablon Smart Slider . Nawet jeśli temat nie pokrywa się z tematyką Twojej witryny, możesz wprowadzić dowolne zmiany, aby dopasować szablon. W rezultacie możesz użyć dowolnego szablonu w swojej witrynie i zmodyfikować go, aby pasował do tematu witryny.
