Bagaimana Cara Menyesuaikan Template Slider?
Diterbitkan: 2023-02-05Ada satu hal yang dilakukan kebanyakan orang saat akan membuat slider baru. Mereka melihat template slider dan melihat apakah mereka dapat menemukan sesuatu yang dapat mereka gunakan . Secara umum, ini berarti template harus memenuhi dua kriteria. Pertama, topiknya harus sesuai dengan topik situs . Kedua, harus terlihat menarik bagi pemilik situs.
Kesalahpahaman umum bahwa template yang Anda pilih harus memiliki topik yang sama dengan situs Anda. Anda benar-benar dapat memilih template yang Anda suka. Bahkan, dengan Smart Slider Anda dapat menyesuaikan sepenuhnya setiap template yang Anda impor. Hasilnya, Anda dapat membuat bilah geser untuk topik situs Anda dari kerangka yang sama sekali berbeda . Jadi, Anda bebas memilih salah satu dari template kami.
Bagaimana cara memilih template slider untuk situs Anda?
Apa yang harus Anda pertimbangkan saat memilih template adalah mana yang paling membantu menyampaikan pesan Anda . Misalnya, jika pesan Anda berbasis teks, taruhan terbaik Anda adalah memilih template slider yang memiliki banyak teks. Namun, jika tujuan Anda adalah menggunakan banyak gambar untuk membantu menyampaikan pesan, Anda sebaiknya memilih penggeser berat gambar.
Hal terpenting yang harus Anda ingat adalah bahwa Anda dapat menyesuaikan template . Pada dasarnya, setelah Anda mengimpor template, Anda dapat mengeditnya dengan cara yang sama seperti mengedit slide yang Anda buat. Jika situs Anda menggunakan skema warna yang berbeda dari template yang Anda sukai, Anda dapat menggantinya dengan milik Anda. Apakah template menggunakan gambar yang sama sekali berbeda dari topik situs Anda? Tidak masalah, Anda dapat mengunggah milik Anda. Selain itu, Anda dapat mengganti teks, atau bahkan menghapus beberapa lapisan yang tidak diperlukan.
Apa yang ingin kita buat?
Katakanlah kita ingin membuat halaman arahan untuk situs web bertema politik menggunakan bilah geser. Kami membutuhkan empat bagian utama. Satu untuk menampilkan isu-isu kampanye dan satu lagi untuk manifesto politik. Kemudian kami membutuhkan satu untuk staf kampanye dan untuk memanggil sukarelawan. Dan, tentu saja, akan berguna untuk memiliki semacam navigasi dan tajuk yang menawan. Kutipan yang bagus selalu dapat memperkuat pesan situs web politik. Jadi alangkah baiknya menemukan templat tempat kami dapat menyisipkannya. Secara keseluruhan, kita membutuhkan 6 slider atau blok untuk slider bertema politisi kita.
Pada artikel ini kami akan menunjukkan cara membuat slider bertema politik ini dari template lain. Bahkan, Anda dapat menemukan tutorial video terperinci di bawah ini yang dapat Anda ikuti. Selain itu, Anda dapat menemukan templat yang siap digunakan di antara penggeser templat kami.
Slider seperti apa yang kita butuhkan?
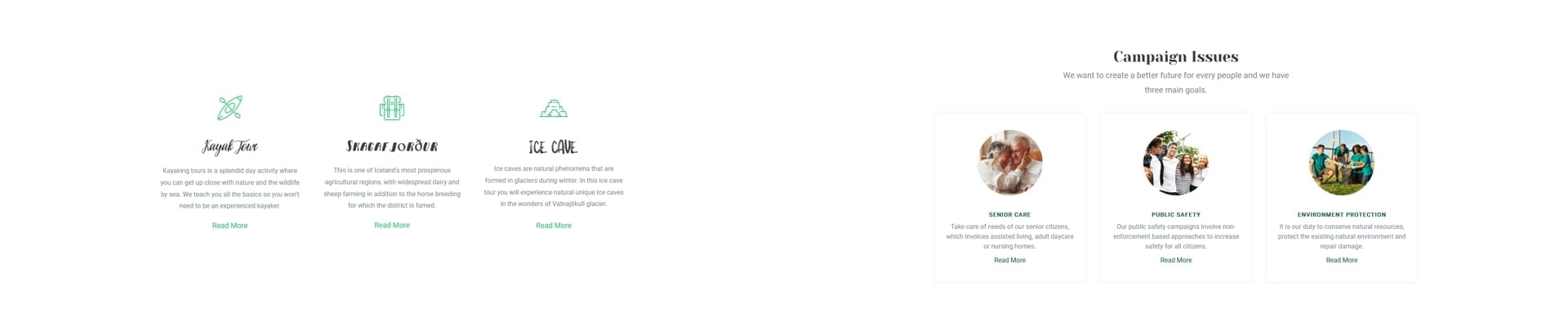
Bagian isu kampanye perlu menampilkan tiga isu . Mereka adalah sebagai berikut: perawatan senior, keselamatan publik dan perlindungan lingkungan. Setiap terbitan memiliki deskripsi singkat dan tautan ke halaman khusus . Jadi, kita membutuhkan penggeser yang dapat menampilkan ketiga elemen ini dengan cara yang bagus.
Bagian manifesto akan menampilkan biografi partai politik. Jadi akan lebih berat teksnya, tapi kalau templatenya ada gambarnya juga bagus.
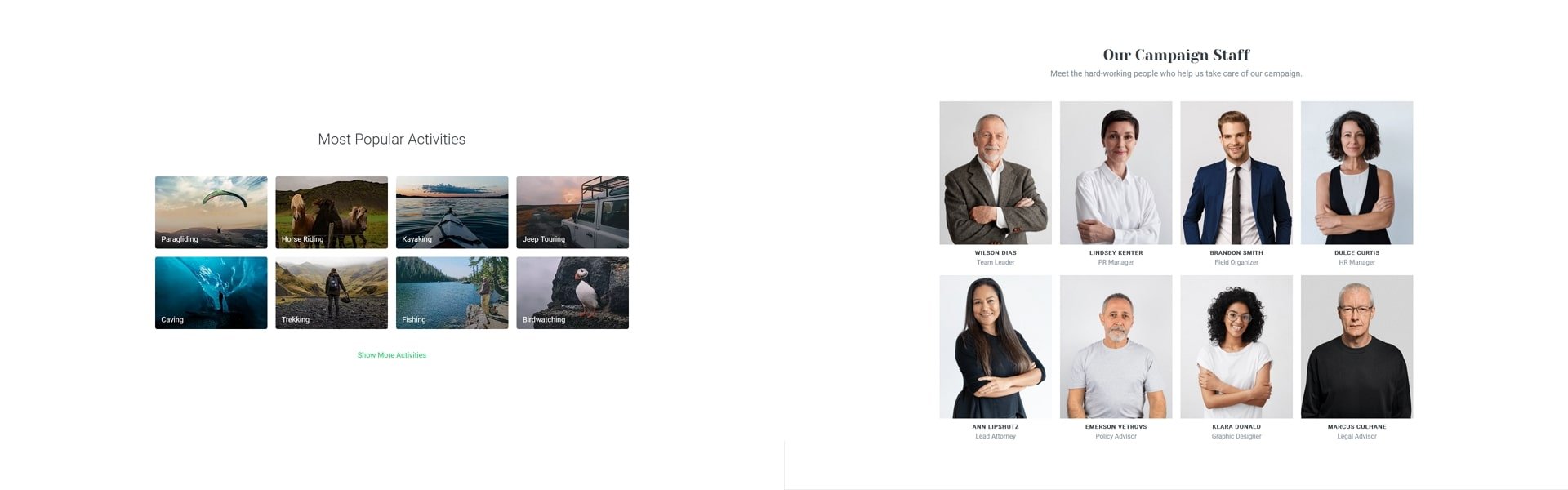
Staf kampanye terdiri dari 8 anggota . Kami ingin menampilkan nama dan pekerjaan mereka dan juga gambar agar pemilih dapat mengenal mereka. Jadi, kami membutuhkan penggeser yang membantu kami menampilkan begitu banyak gambar dalam tata letak yang bagus.
Last but not least, bagian panggilan untuk sukarelawan. Di sini hal terpenting yang kita butuhkan adalah tombol CTA, dan tentunya headline . Tidak banyak lagi yang kami butuhkan di sini, jadi mungkin ini akan menjadi bagian paling sederhana untuk menemukan penggeser.
Menemukan penggeser yang sempurna untuk memulai
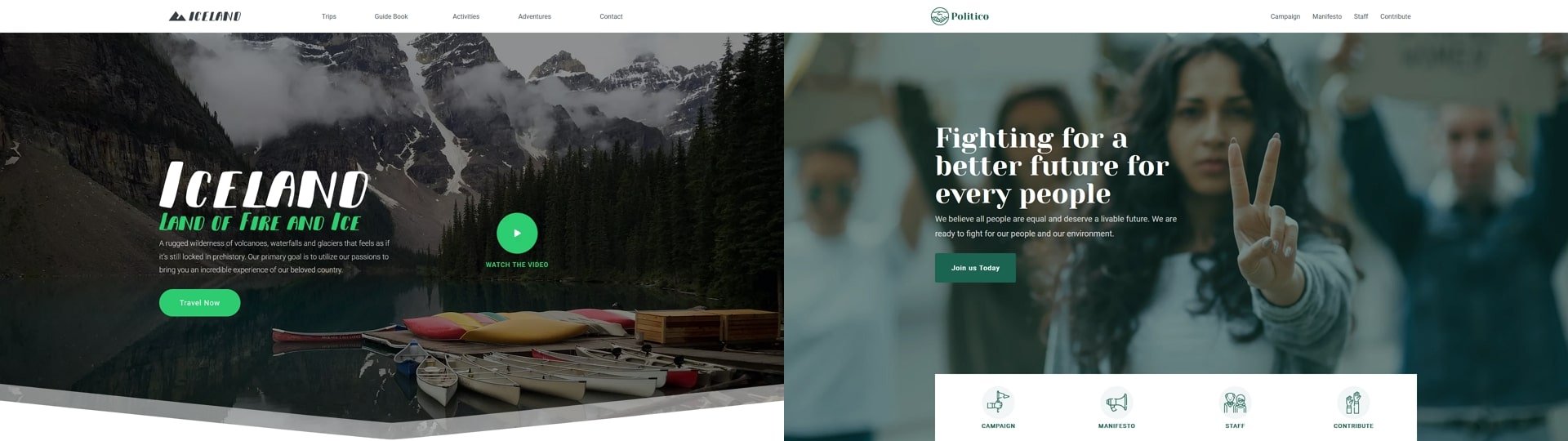
Seperti yang disebutkan sebelumnya, Anda dapat mengubah template apa pun sesuai keinginan Anda dan agar sesuai dengan niche Anda. Kami memutuskan untuk menggunakan template Petualangan Islandia sebagai dasar dari template politik kami. Itu memiliki semua yang kita butuhkan: menu, header yang bagus, dan blok untuk setiap bagian yang ingin kita buat. Faktanya, ini memiliki dua bilah geser ekstra yang bebas Anda hapus. Mari telusuri setiap penggeser untuk melihat apa yang akan kita buat dan apa titik awal kita.
1. Bagian tajuk

Bagian header berisi menu dan blok pahlawan. Ini mirip dengan tajuk asli, yang juga berisi menu, yang kami simpan untuk halaman Politik. Namun, kami menghapus lightbox video dari hero karena kami tidak membutuhkannya. Selain itu, kami mengganti Pembagi Bentuk penggeser asli dengan baris. Baris ini adalah elemen navigasi lain untuk halaman baru.
Selain itu, hero baru ini memiliki beberapa efek keren. Misalnya, ia memiliki paralaks latar belakang. Selain itu, tombol tersebut memiliki animasi masuk yang bagus untuk menarik perhatian. Meskipun template Islandia Adventures asli juga memiliki animasi lapisan, mereka hadir di semua lapisan. Jadi, animasi lapisan menyorot semua lapisan, bukan berfokus pada satu lapisan.

2. Bagian isu

Blok di bawah tajuk menampilkan masalah kampanye. Kami memberikan tata letak asli utama dan subjudul dan juga beberapa bayangan kotak pada kolom. Perubahan besar di sini adalah menambahkan bayangan kotak ke setiap kolom, yang melayani dua tujuan. Pertama, ada baiknya menyajikan kolom. Kedua, memberikan efek hover yang bagus dengan membuat bayangan lebih gelap pada mouse enter.
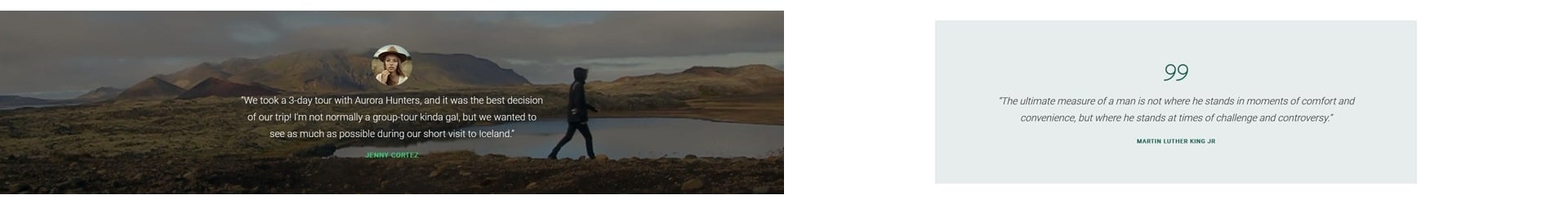
3. Bagian kutipan

Blok kutipan Petualangan Islandia sedikit lebih mewah daripada yang kami inginkan untuk templat ini. Jadi, kami menghapus video latar belakang template asli. Sebagai gantinya, kami memutuskan untuk membuat satu elemen desain yang lebih halus. Kemudian kita menetapkan warna putih sebagai latar belakang slide dan menambahkan warna hijau pekat di belakang konten. Kemudian kami mengganti avatar dengan gambar kutipan.
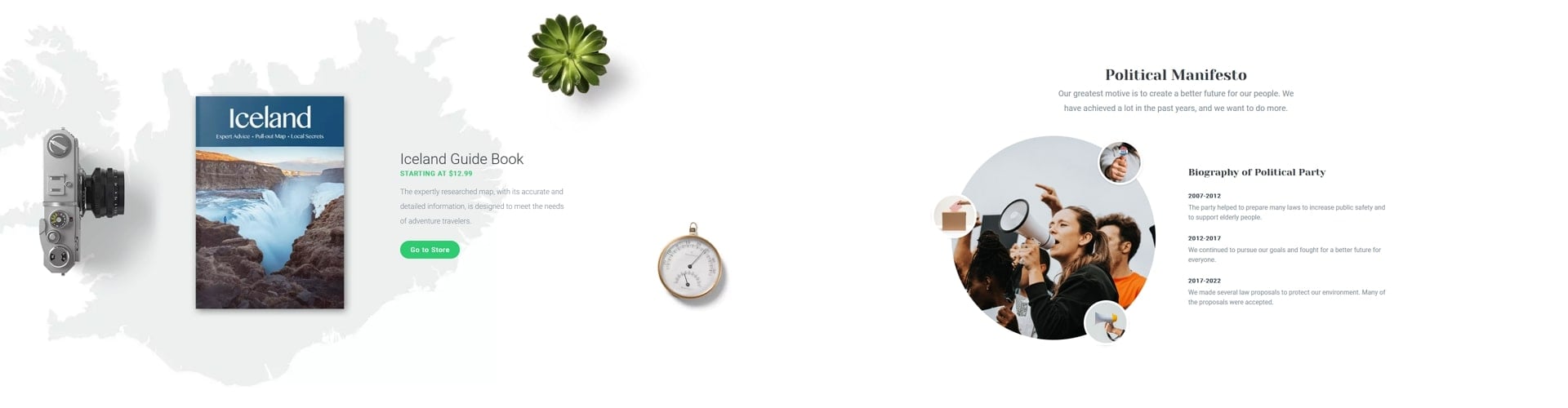
4. Bagian Manifesto

Kami mengubah banyak hal di blok ini. Bahkan, hampir tidak menyerupai blok aslinya sama sekali. Apa yang telah kita lakukan? Pertama, kami menyesuaikan di mana (dan bagaimana) layer yang berada di posisi Absolute muncul. Kedua, kami menghapus gambar latar belakang. Ketiga kami menambahkan main dan subjudul ke blok ini juga.
5. Bagian Staf

Perubahan pada blok ini sepertinya tidak terlalu signifikan. Namun demikian, kami harus membuat banyak perubahan besar. Misalnya, gambar di blok asli adalah gambar latar belakang kolom. Namun, untuk template Politik kami lebih suka menggunakan layer gambar untuk menampilkannya. Alasan pentingnya menggunakan lapisan gambar adalah karena kami membutuhkan teks di bawah gambar.
6. Relawan

Bagian terakhir yang ingin kami miliki adalah cara menampilkan panggilan untuk sukarelawan. Jadi, kami membutuhkan template dengan tombol CTA yang bagus. Bagian terakhir dalam template Petualangan Islandia adalah penggeser yang tampaknya sempurna untuk ini. Namun, ini adalah penggeser dengan tiga penggeser dan kami sebenarnya hanya membutuhkan satu slide. Jadi kami memutuskan untuk menghapus dua slide dari slider ini. Terakhir, tambahkan efek Ken Burns ke blok agar lebih menonjol.
Sentuhan akhir
Setelah semua slider siap, hal terakhir yang harus dilakukan adalah mengatur navigasi. Anda dapat menggunakan Slider Alias untuk navigasi dan mudah untuk mengaturnya.
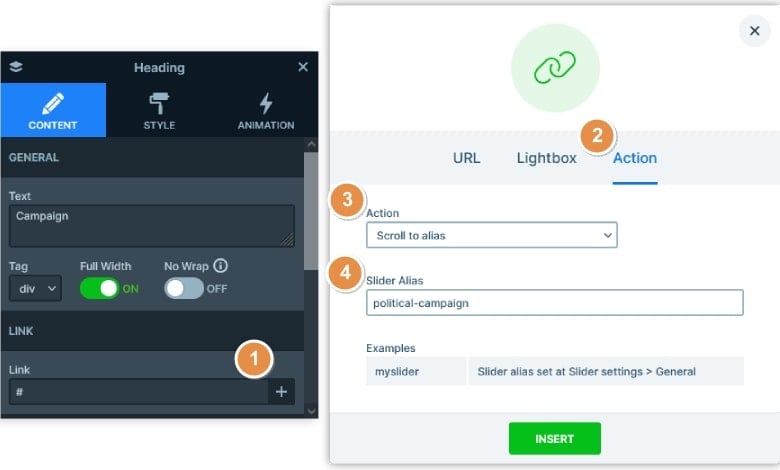
Pertama, Anda perlu menyiapkan alias unik untuk empat bilah geser: Masalah kampanye, Manifesto, Staf, dan Kontribusi. Setelah selesai, buka penggeser Menu dan pilih item menu pertama. Pada opsi Tautannya, klik ikon plus, buka tab Tindakan dan pilih Gulir ke Alias. Terakhir, masukkan Alias yang Anda tetapkan di penggeser Kampanye. Ulangi ini dengan 3 penggeser lainnya.

Bagaimana cara mengubah Petualangan Islandia menjadi template politik?
Kami membuat video tutorial langkah demi langkah untuk menunjukkan proses transformasi secara lengkap. Dalam video Anda dapat melihat cara menyesuaikan lapisan, mengedit konten Anda, dan membuat hasil akhir yang menakjubkan. Anda dapat menonton video di bawah ini:
Kesimpulan
Meskipun Smart Slider memiliki lebih dari 150 template , mungkin Anda tidak akan menemukan satu pun yang cocok dengan topik situs Anda. Namun jangan khawatir meskipun Anda tidak menemukan penggeser yang cocok. Anda dapat sepenuhnya menyesuaikan template Smart Slider apa pun yang Anda impor . Bahkan jika topiknya tidak sama dengan situs Anda, Anda dapat membuat perubahan apa pun untuk menyesuaikan template. Hasilnya, Anda benar-benar dapat menggunakan template apa pun yang Anda suka di situs web Anda dan memodifikasinya agar sesuai dengan topik situs Anda.
