如何在 WordPress 表單上顯示確認電子郵件地址字段
已發表: 2022-10-17您是否希望在 WordPress 表單中添加確認電子郵件地址字段?
用戶有時會在提交表單時輸入錯誤的電子郵件地址。 這可能會使他們難以響應他們的消息,或將其添加到潛在客戶管道中。
解決此問題的最簡單方法是在表單中添加電子郵件地址確認字段。
在本文中,我們將向您展示如何通過幾個簡單的步驟在表單中啟用電子郵件地址確認。
準備好? 直接跳進去!
確認地址字段的意義是什麼?
包含電子郵件地址確認的目的是確保用戶在提交表單時輸入正確的電子郵件地址。
表單是人們聯繫您的業務的一種方式。 但是,如果您收到的表單條目包含不正確的電子郵件地址,您最終會得到錯誤的線索並失去潛在客戶。
要求用戶提供兩次電子郵件地址是允許用戶再次檢查並確保提供的地址中沒有任何拼寫錯誤的好方法。
如何在 WordPress 表單上顯示確認電子郵件地址字段
在您的 WordPress 表單中添加確認電子郵件地址字段非常簡單。 事實上,只需要 4 個簡單的步驟,如下所示:
在本文中
- 第 1 步:安裝 WPForms
- 第 2 步:創建表單
- 步驟 3. 編輯電子郵件字段
- 步驟 4. 發布表單
- 電子郵件驗證 UX 最佳實踐:2 個額外提示
第 1 步:安裝 WPForms
如果您有 WPForms,在 WordPress 中創建所有類型的表單非常簡單。 WPForms 是一個超級靈活的 WordPress 表單構建器,它使字段自定義變得非常容易。
例如,您只需單擊一個切換開關即可添加電子郵件確認字段,如下所示。
我們建議您開始使用 WPForms Pro,它包含一些我們最受歡迎的功能。

如果您需要一些幫助才能開始,這裡有一個安裝 WordPress 插件的便捷指南。
第 2 步:創建表單
安裝並激活 WPForms 後,您可以繼續創建表單並將其添加到您網站上的頁面。
使用 WPForms,這真的很容易做到,因為您可以使用拖放表單構建器,或者只是從 400 多個預構建的表單模板中進行選擇。
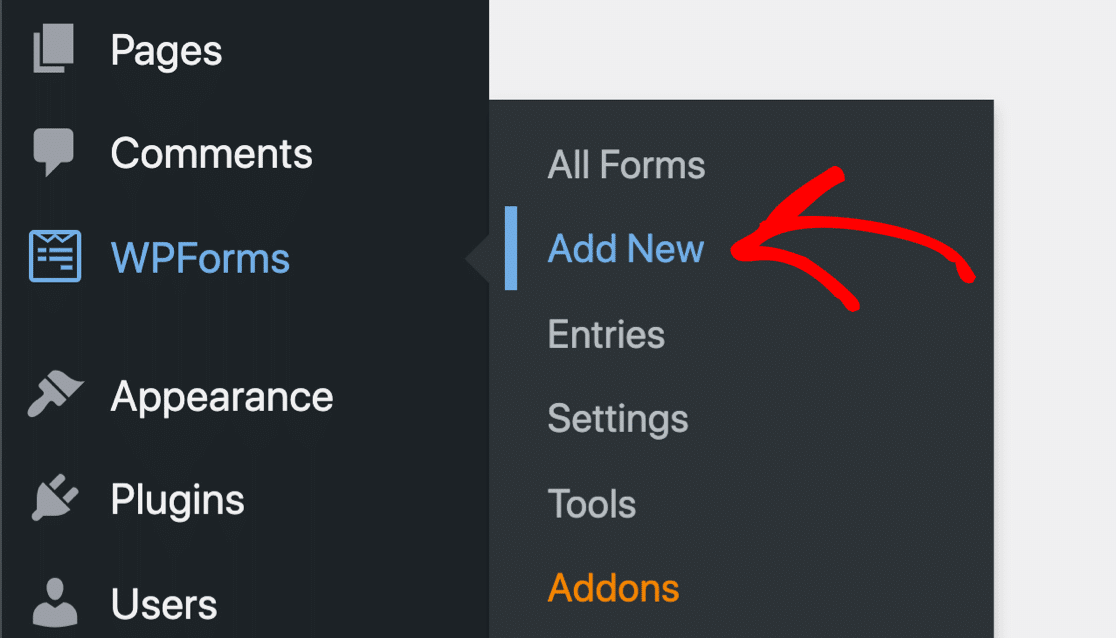
為此,請單擊 WordPress 管理區域左側邊欄上的 WPForms 選項卡。 然後單擊Add New 。

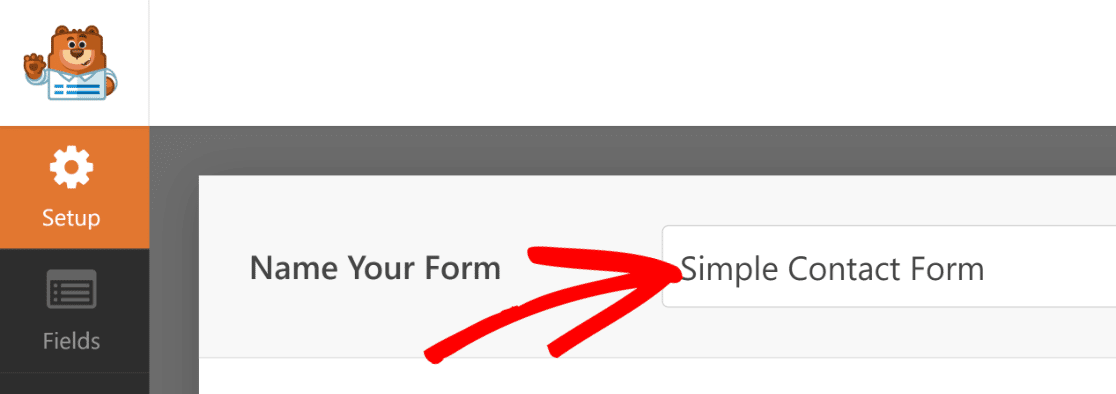
這將帶您進入 WPForms 界面,您可以在其中命名表單並選擇模板。 首先輸入表單的標題,可以是您喜歡的任何名稱。

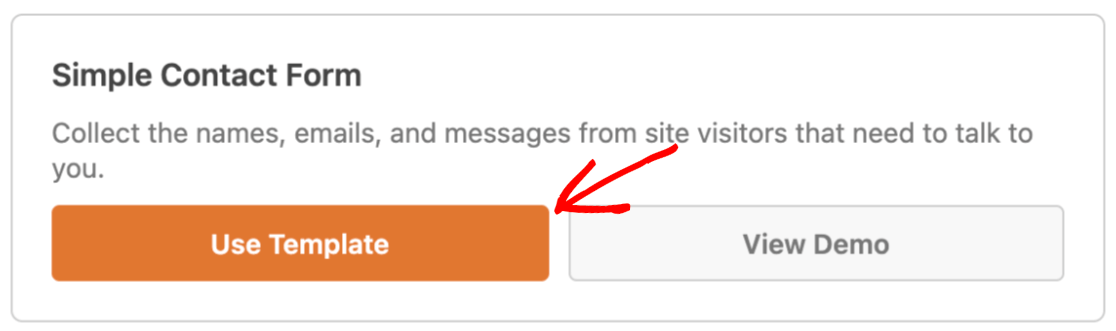
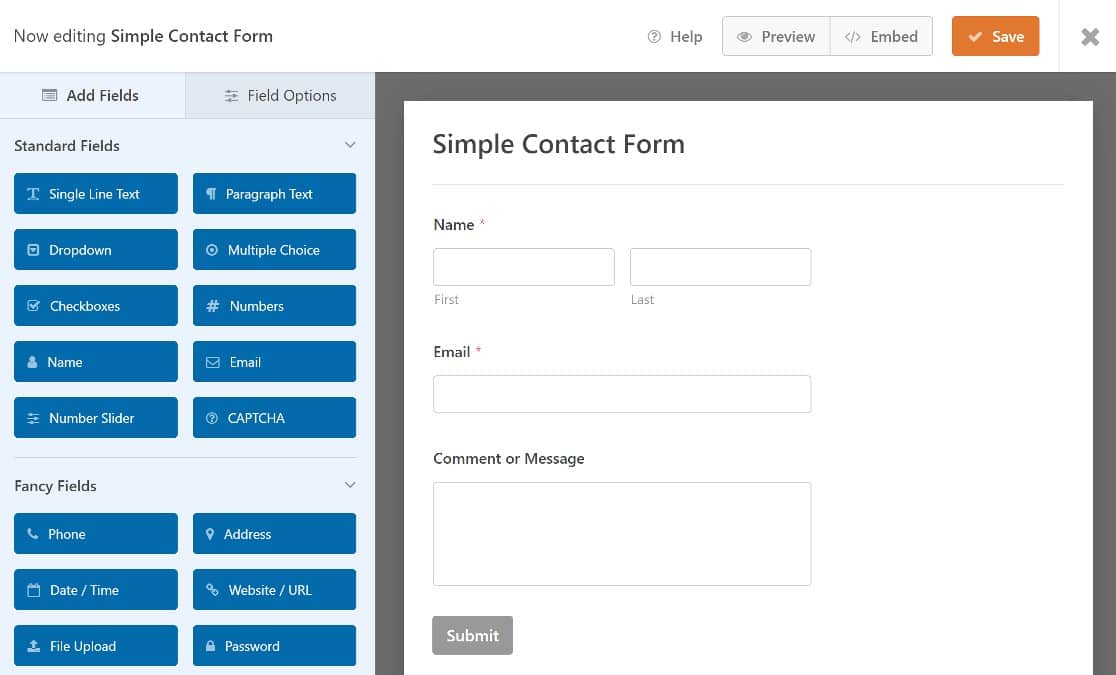
然後選擇適合您的模板。 對於本指南,我們將選擇Simple Contact Form Template 。 將光標懸停在您想要的模板上,然後單擊使用模板。

表單現在將在表單構建器中打開,您將在其中看到右側的表單模板和左側的帶有表單字段的面板。

我們不需要添加任何表單域,因為我們想要的——電子郵件域,已經添加到了簡單表單模板中。 但是,您可以繼續添加表單所需的任何其他字段。
有關使用 WordPress 表單的分步說明,這是我們製作簡單聯繫表單的指南。
步驟 3. 編輯電子郵件字段
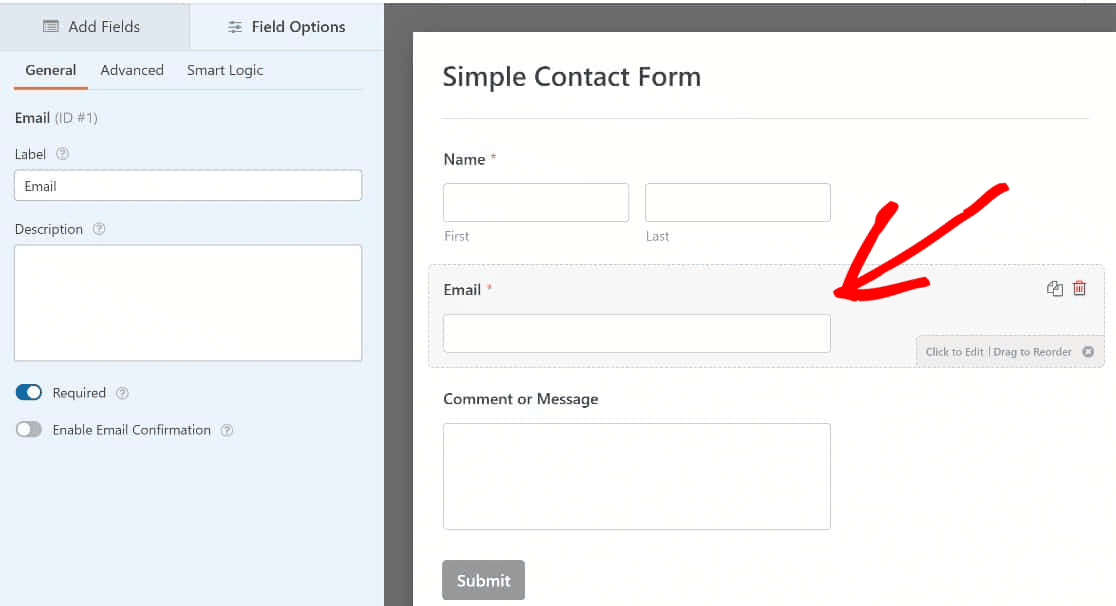
要添加確認電子郵件地址字段,我們需要編輯電子郵件字段。 只需單擊它即可打開左側面板上的字段選項。

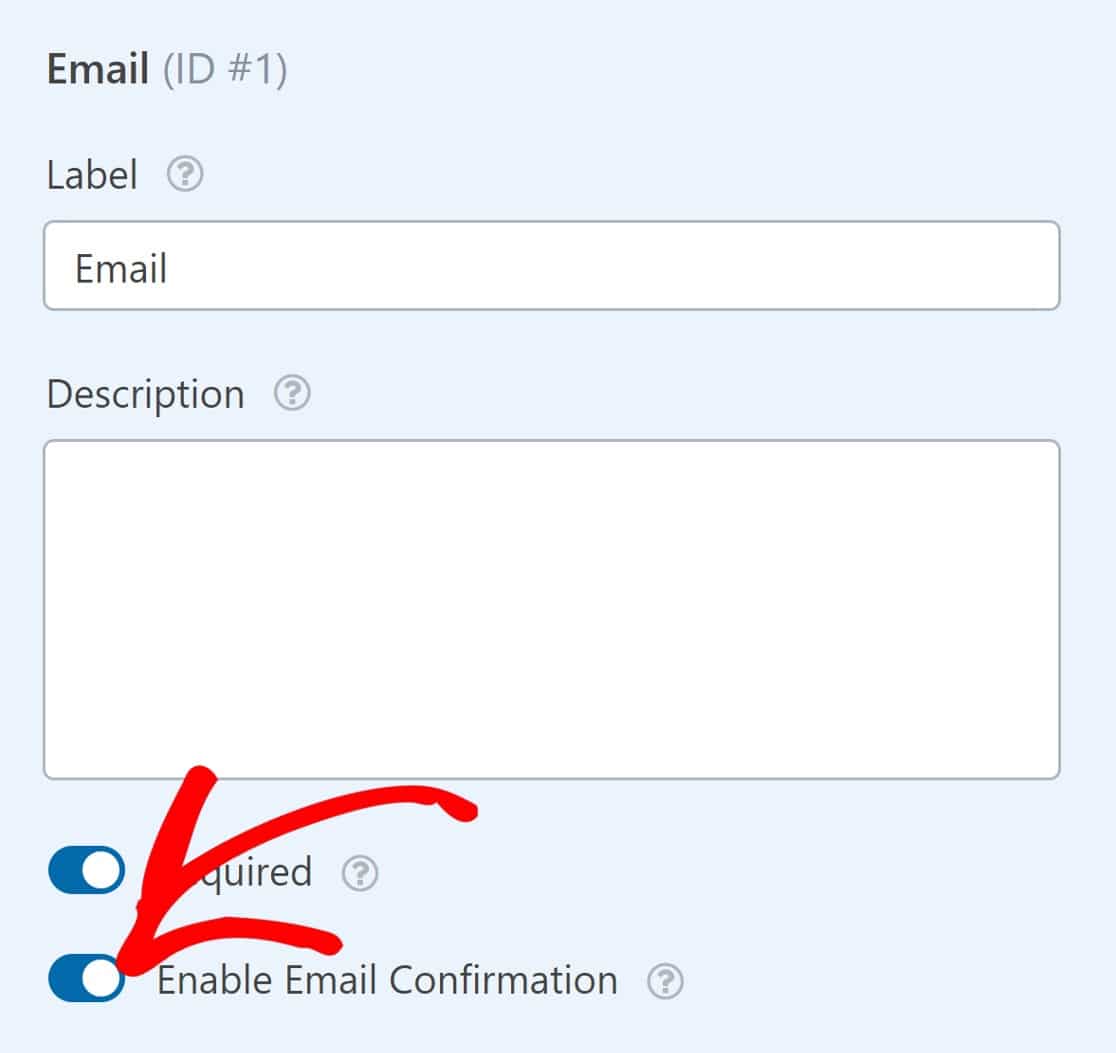
單擊啟用電子郵件確認切換按鈕以啟用此選項。


這就是你在這裡要做的所有事情。 您的表單現在將要求用戶在提交之前確認他們的電子郵件地址。
步驟 4. 發布表單
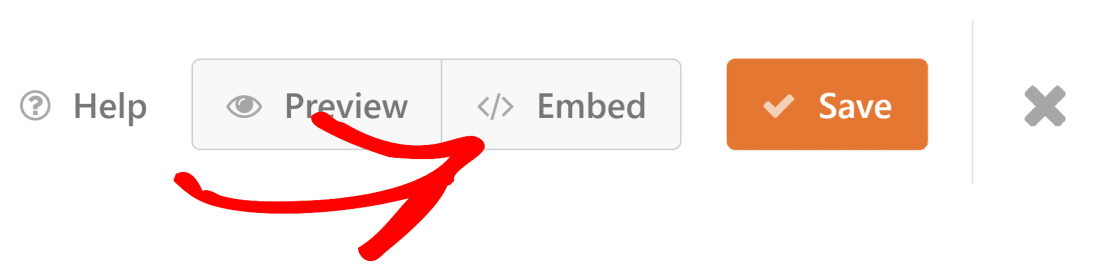
最後一步是發布您的表單。 首先,點擊頁面右上角的保存按鈕。

接下來,單擊嵌入,將您的表單發佈到您網站上的頁面。

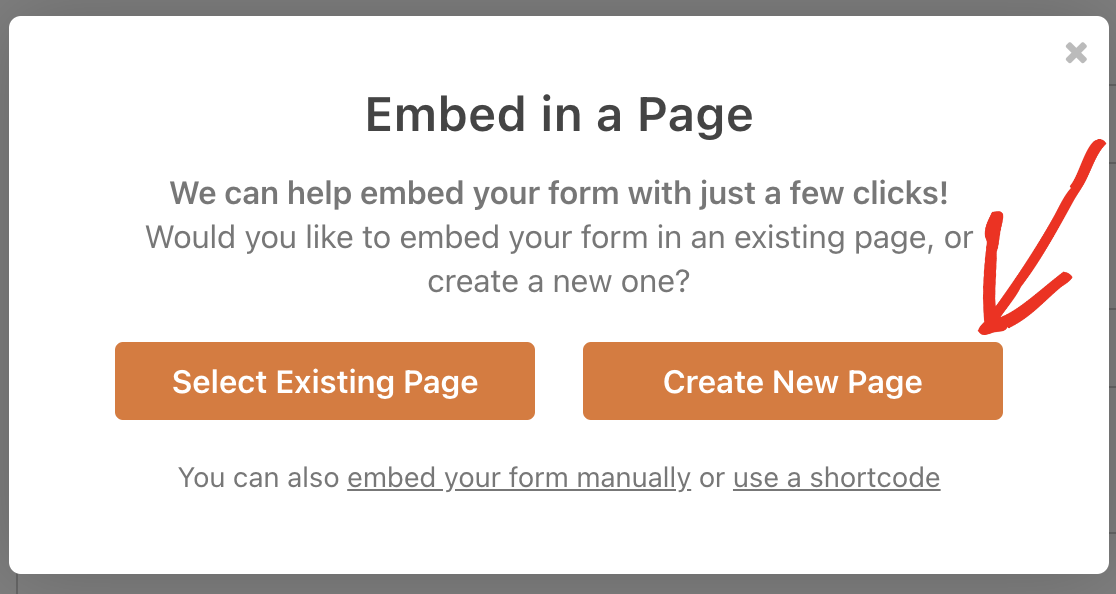
您將看到一個模式,為您提供將表單嵌入新頁面或現有頁面的選項。
我們將通過單擊Create New Page將表單嵌入到本教程的新頁面中。

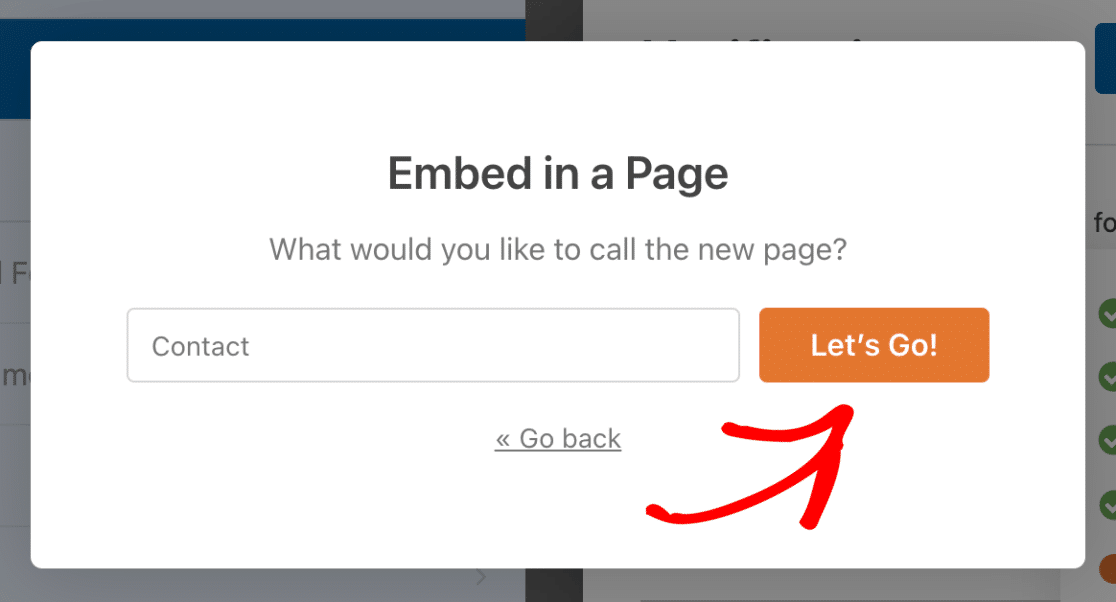
輸入新頁面的名稱,然後單擊Let's Go 。

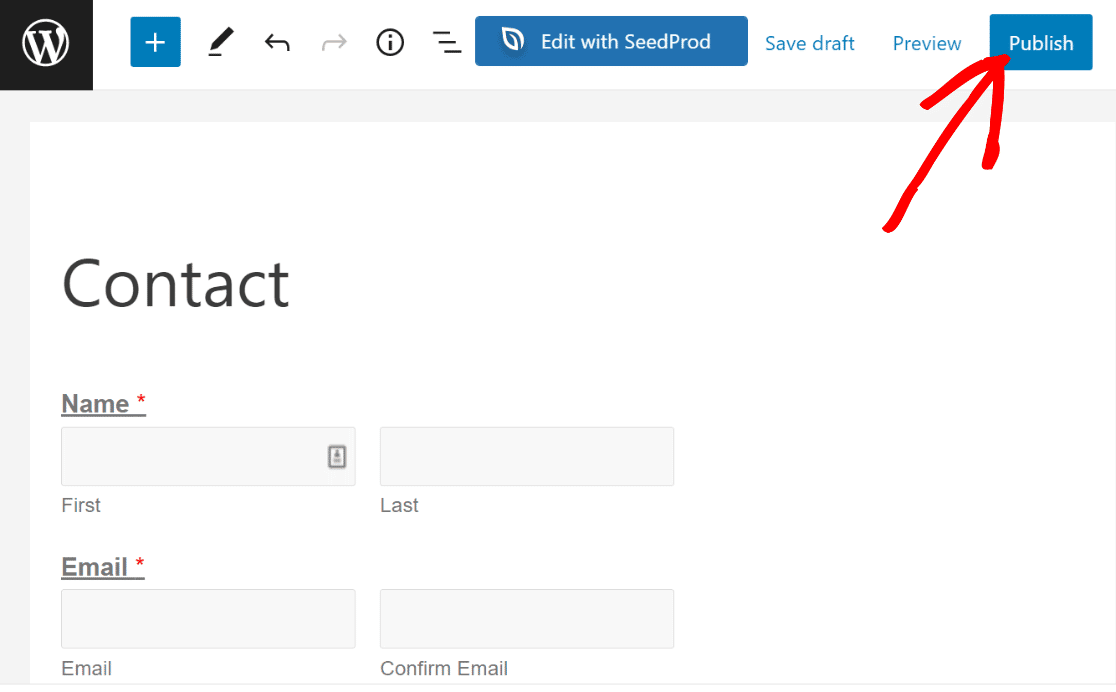
您現在應該會看到您的 WordPress 頁面編輯器打開,其中放置了您的表單。 按右上角的“發布”按鈕以激活您的表單。

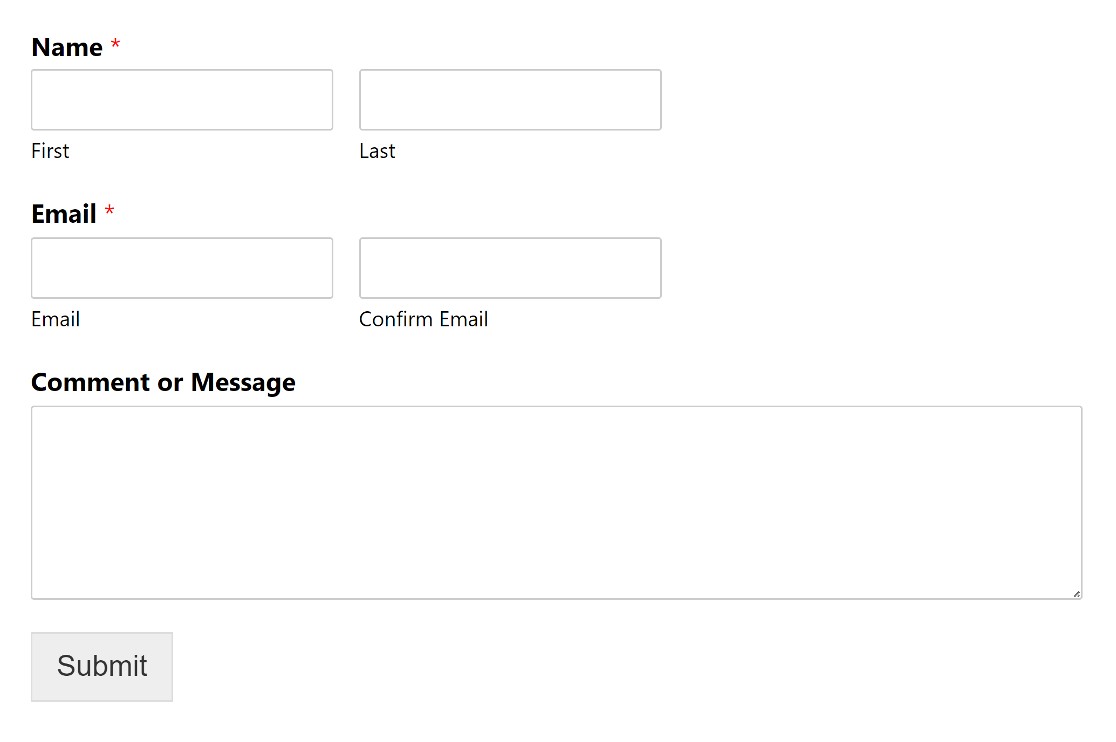
當您現在在前端查看表單時,您將看到確認地址字段,並且用戶將需要輸入他們的電子郵件兩次以進行確認。

就是這樣! 您現在知道如何通過 4 個步驟將確認電子郵件地址字段添加到您的 WordPress 表單。
電子郵件驗證 UX 最佳實踐:2 個額外提示
雖然電子郵件地址確認字段在減少電子郵件地址不正確的條目數量方面非常有效,但有時用戶在同一個表單中輸入他們的電子郵件地址兩次可能會有點令人沮喪。
如果您認為添加額外的確認電子郵件字段會破壞訪問者的用戶體驗,請嘗試以下兩個提示:
使電子郵件字段更加突出
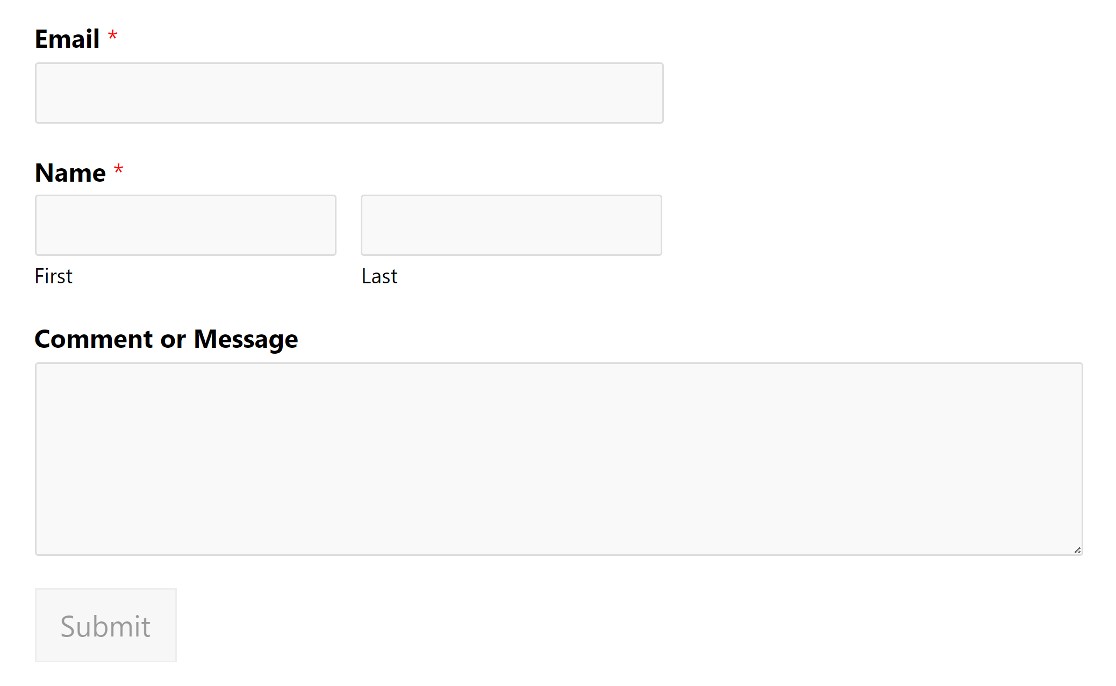
通常的做法是使用名稱字段開始您的表單。 但是將電子郵件地址字段放在首位是使其脫穎而出的一種方法,以便用戶更加關注它並更仔細地填寫該字段。

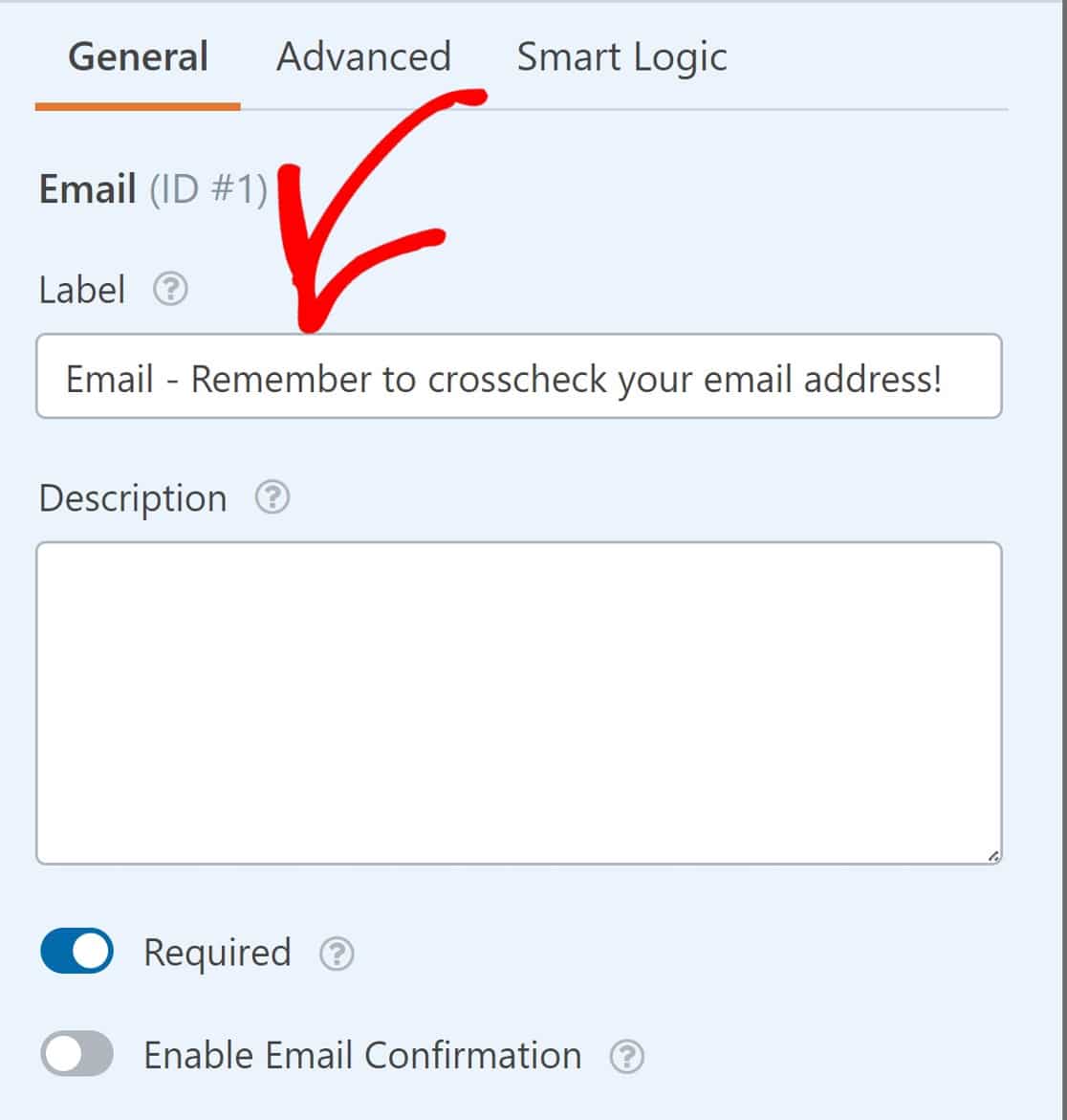
在電子郵件字段標籤中添加提醒
要嘗試的另一件事是在電子郵件字段中添加提醒,要求用戶檢查他們的電子郵件地址是否輸入正確。
這可以從電子郵件字段的字段選項面板中完成。 只需查找Label字段並在其中顯示Email的地方添加一些文本。

如果您願意,您可以結合使用這些技巧以獲得最佳效果。
這就是它的全部!
我們向您展示瞭如何在表單中添加確認電子郵件地址字段,並且我們分享了 2 個額外的 UX 提示。
來試試吧!
接下來,將推薦跟踪添加到您的表單
聯盟營銷是促進銷售和入站流量的明智方式。 您也可以使用它來增加潛在客戶。
如果您想在您的網站上實現此功能,這裡是向您的 WordPress 表單添加推薦跟踪的完整指南。
準備好構建強大、靈活的 WordPress 表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括許多免費模板以及與流行的電子郵件營銷服務和 CRM 的集成。 它還提供 14 天退款保證。
立即創建您的 WordPress 表單
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
