Comment afficher un champ de confirmation d'adresse e-mail sur les formulaires WordPress
Publié: 2022-10-17Cherchez-vous à ajouter un champ de confirmation d'adresse e-mail à vos formulaires WordPress ?
Les utilisateurs saisissent parfois les mauvaises adresses e-mail lorsqu'ils soumettent des formulaires. Il peut donc être difficile de répondre à leurs messages ou de les ajouter à un pipeline de prospects.
Le moyen le plus simple de résoudre ce problème consiste à ajouter un champ de confirmation d'adresse e-mail à vos formulaires.
Dans cet article, nous allons vous montrer comment activer la confirmation d'adresse e-mail dans votre formulaire en quelques étapes simples.
Prêt? Sautez dedans !
À quoi sert le champ Confirmer l'adresse ?
L'intérêt d'inclure la confirmation de l'adresse e-mail est de s'assurer que les utilisateurs entrent les bonnes adresses e-mail lorsqu'ils soumettent vos formulaires.
Les formulaires sont un moyen pour les gens de contacter votre entreprise. Mais si vous recevez des entrées de formulaire avec des adresses e-mail incorrectes, vous vous retrouverez avec de fausses pistes et perdrez des clients potentiels.
Demander aux utilisateurs de fournir une adresse e-mail deux fois est un bon moyen de permettre aux utilisateurs de vérifier à nouveau et de s'assurer qu'il n'y a pas de fautes de frappe dans l'adresse fournie.
Comment afficher un champ de confirmation d'adresse e-mail sur les formulaires WordPress
Ajouter un champ de confirmation d'adresse e-mail à vos formulaires WordPress est très simple. En fait, il suffit de 4 étapes simples, comme nous le montrerons ci-dessous :
Dans cet article
- Étape 1 : Installer WPForms
- Étape 2 : créer un formulaire
- Étape 3. Modifier le champ E-mail
- Étape 4. Publiez le formulaire
- Meilleures pratiques UX de vérification des e-mails : 2 conseils supplémentaires
Étape 1 : Installer WPForms
Créer des formulaires de tous types dans WordPress est vraiment simple si vous avez WPForms. WPForms est un générateur de formulaires super flexible pour WordPress qui facilite la personnalisation des champs.
Par exemple, vous pouvez ajouter un champ de confirmation par e-mail en cliquant simplement sur un seul interrupteur à bascule, comme nous le montrerons ci-dessous.
Nous vous recommandons de commencer avec WPForms Pro, qui contient certaines de nos fonctionnalités les plus populaires.

Si vous avez besoin d'un peu d'aide pour démarrer, voici un guide pratique pour installer les plugins WordPress.
Étape 2 : créer un formulaire
Une fois que vous avez installé et activé WPForms, vous pouvez créer un formulaire et l'ajouter à une page de votre site Web.
Avec WPForms, c'est vraiment facile à faire, car vous pouvez utiliser le générateur de formulaires par glisser-déposer, ou simplement choisir parmi plus de 400 modèles de formulaires prédéfinis.
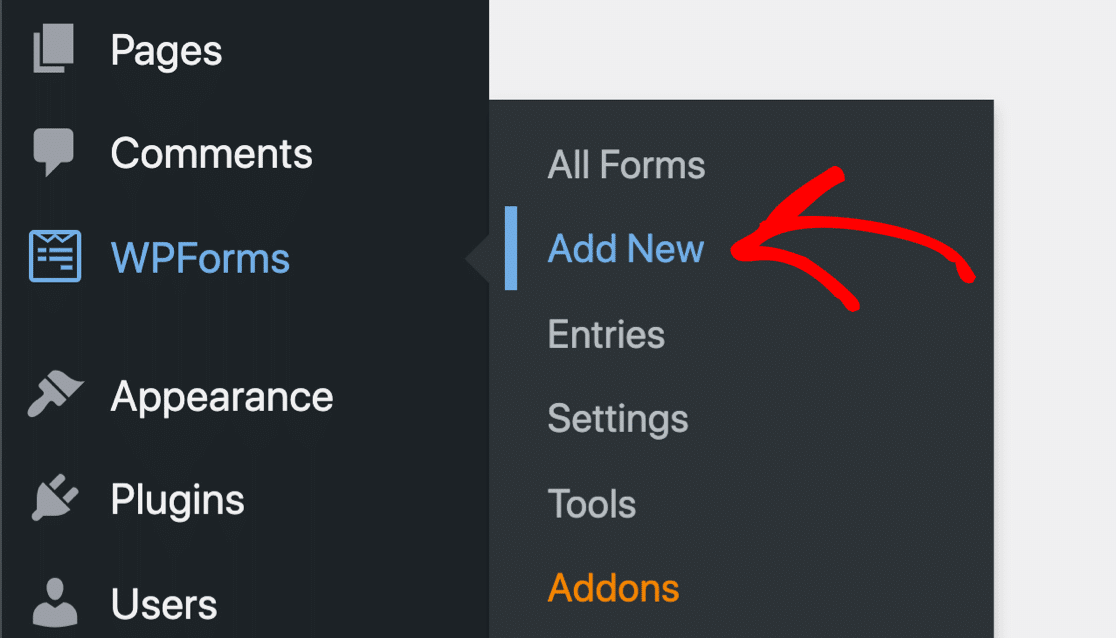
Pour ce faire, cliquez sur l'onglet WPForms dans la barre latérale gauche de la zone d'administration de WordPress. Cliquez ensuite sur Ajouter nouveau .

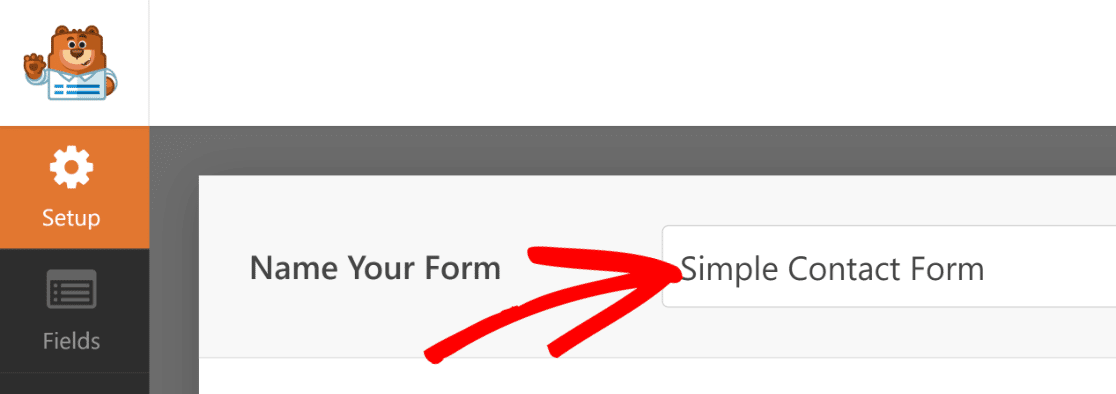
Cela vous mènera à l'interface WPForms où vous pourrez nommer votre formulaire et choisir un modèle. Commencez par entrer un titre pour votre formulaire, qui peut être ce que vous voulez.

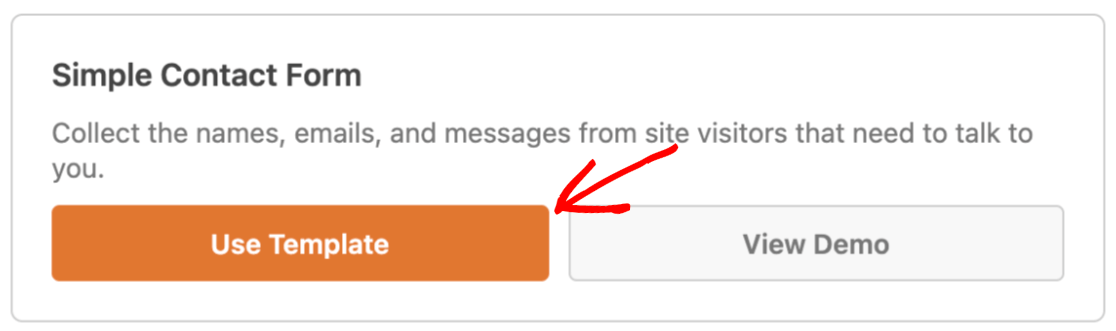
Choisissez ensuite un modèle qui vous convient. Pour ce guide, nous choisirons le modèle de formulaire de contact simple . Passez votre curseur sur le modèle souhaité et cliquez sur Utiliser le modèle .

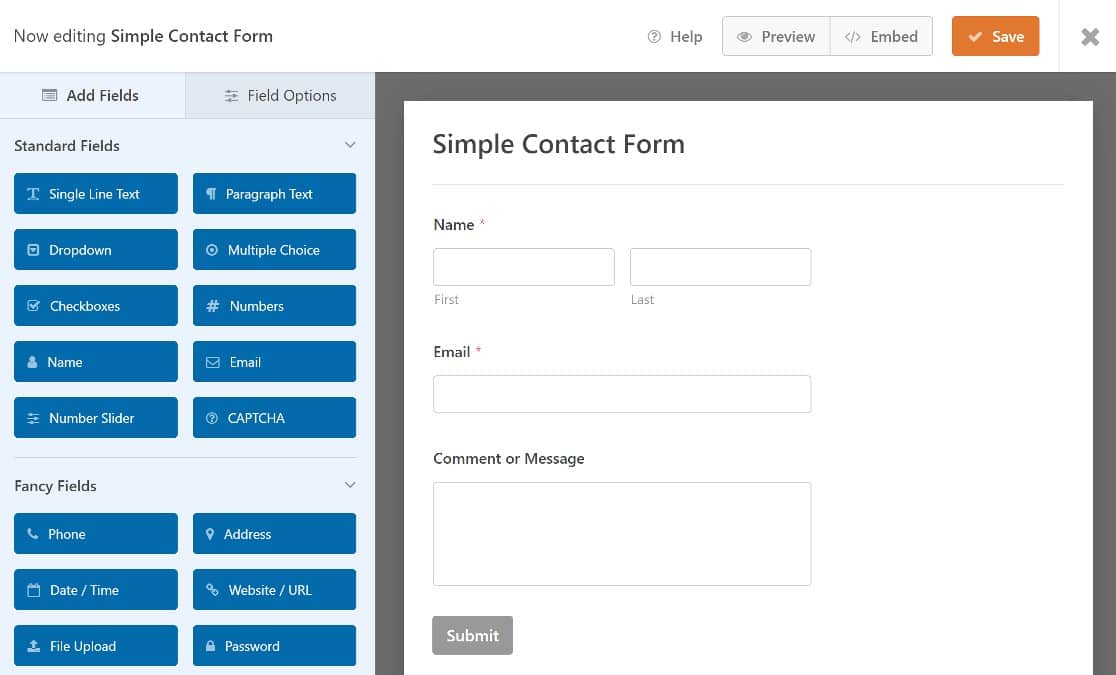
Le formulaire va maintenant s'ouvrir dans le générateur de formulaires, où vous verrez le modèle de formulaire à droite et un panneau avec des champs de formulaire à gauche.

Nous n'aurons pas besoin d'ajouter de champs de formulaire puisque celui que nous voulons - le champ e-mail, est déjà ajouté au modèle de formulaire simple. Cependant, vous pouvez continuer et ajouter tous les autres champs dont vous avez besoin pour votre formulaire.
Pour des instructions étape par étape sur l'utilisation des formulaires WordPress, voici notre guide pour créer un formulaire de contact simple.
Étape 3. Modifier le champ E-mail
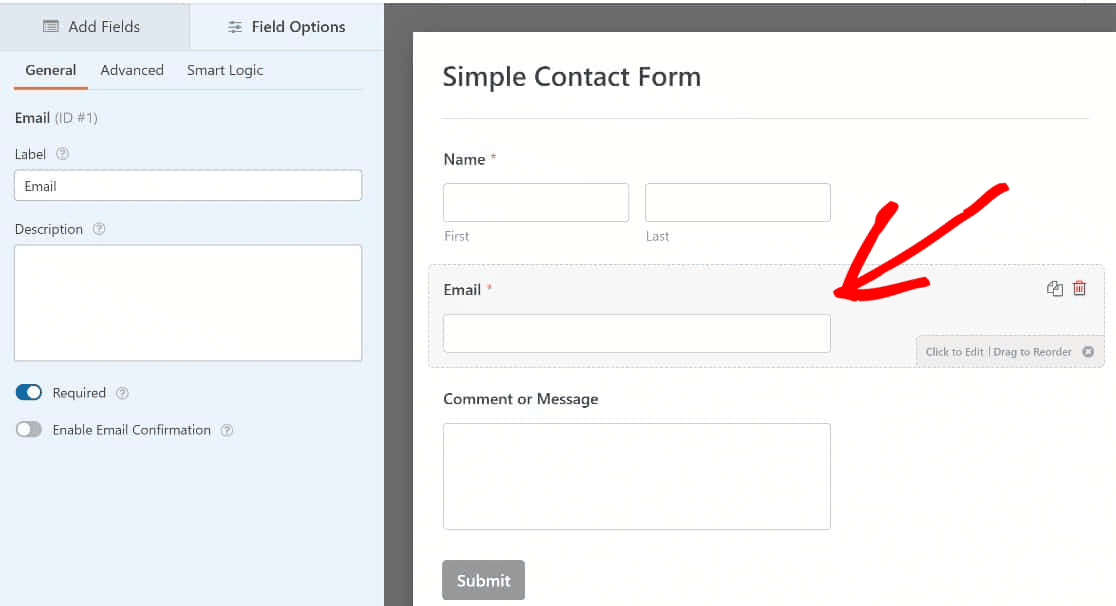
Pour ajouter un champ de confirmation d'adresse e-mail, nous devrons modifier le champ e-mail. Cliquez simplement dessus pour ouvrir les options de champ dans le panneau de gauche.

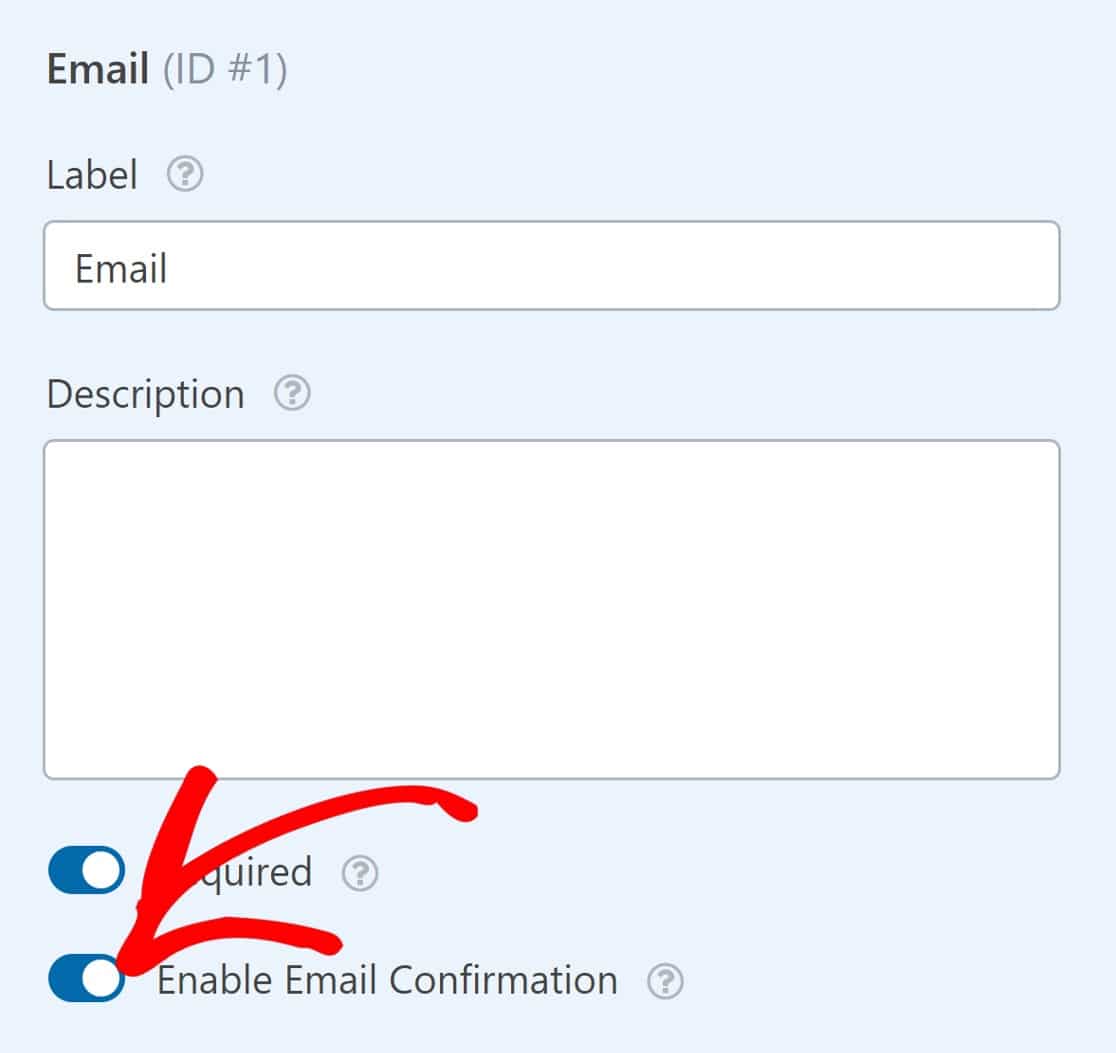
Cliquez sur le bouton bascule Activer la confirmation par e-mail pour activer cette option.


Et c'est tout ce que vous aurez à faire ici. Votre formulaire demandera désormais aux utilisateurs de confirmer leur adresse e-mail avant de le soumettre.
Étape 4. Publiez le formulaire
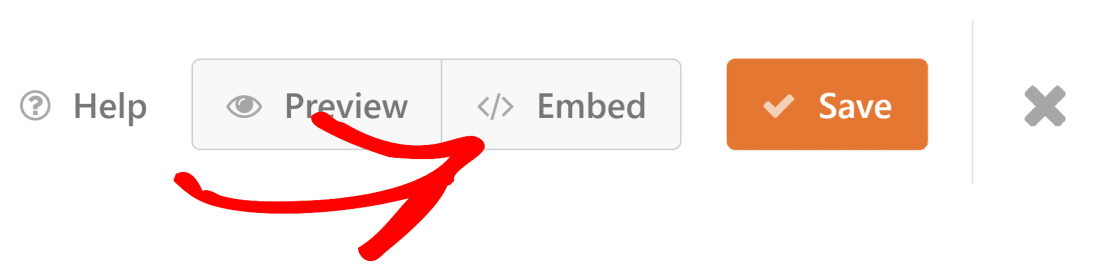
La dernière étape serait de publier votre formulaire. Tout d'abord, cliquez sur le bouton Enregistrer dans le coin supérieur droit de la page.

Cliquez ensuite sur Intégrer pour publier votre formulaire sur une page de votre site Web.

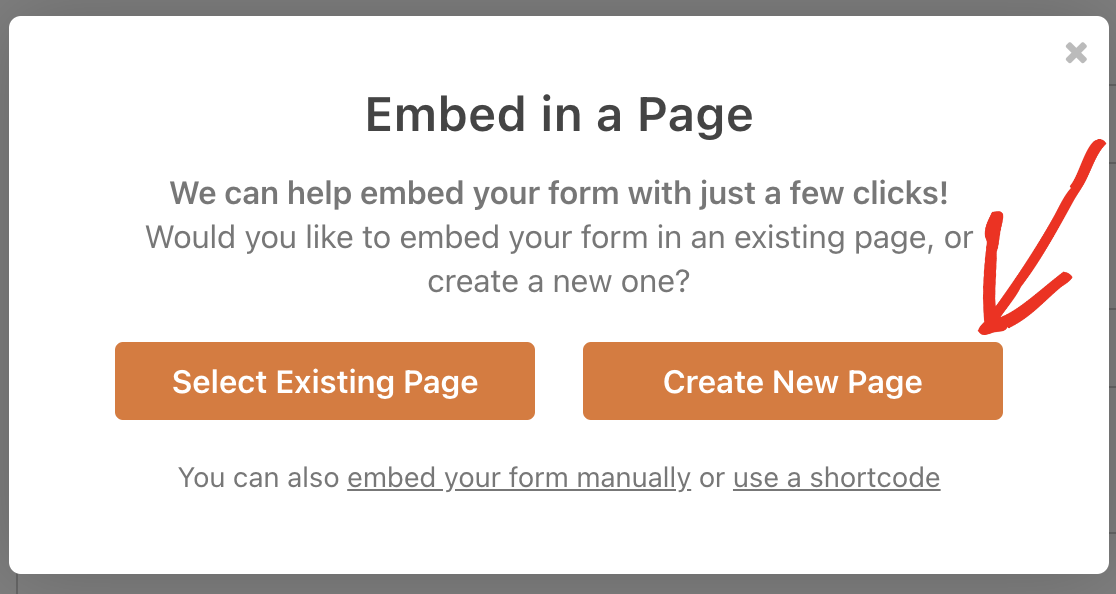
Vous verrez un modal vous offrant les options d'intégration du formulaire dans une nouvelle page ou dans une page existante.
Nous allons intégrer le formulaire dans une nouvelle page pour ce didacticiel en cliquant sur Créer une nouvelle page .

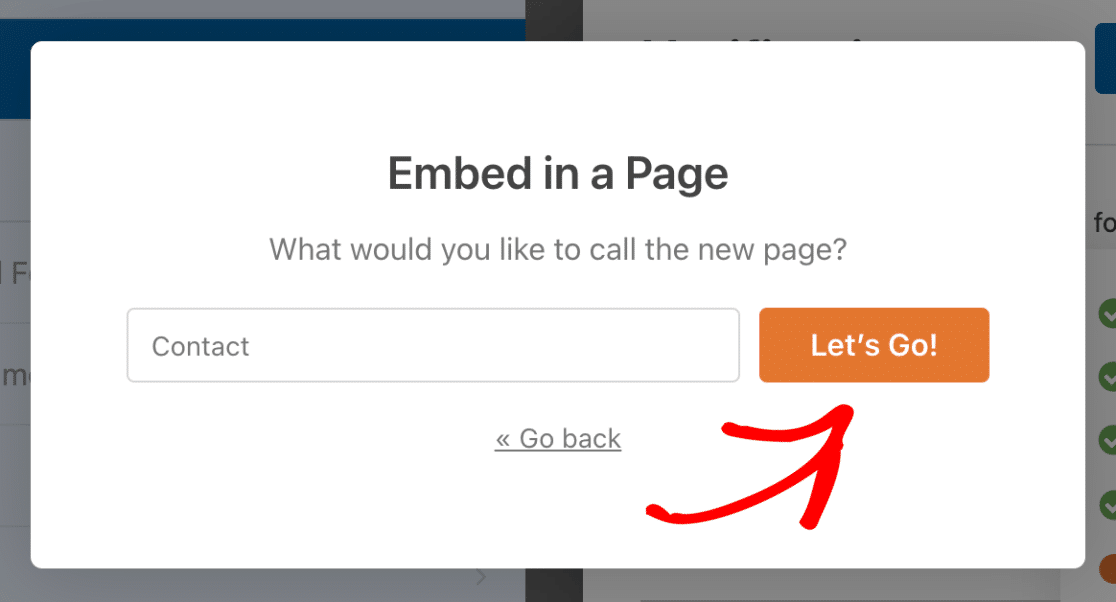
Entrez un nom pour votre nouvelle page et cliquez sur Let's Go .

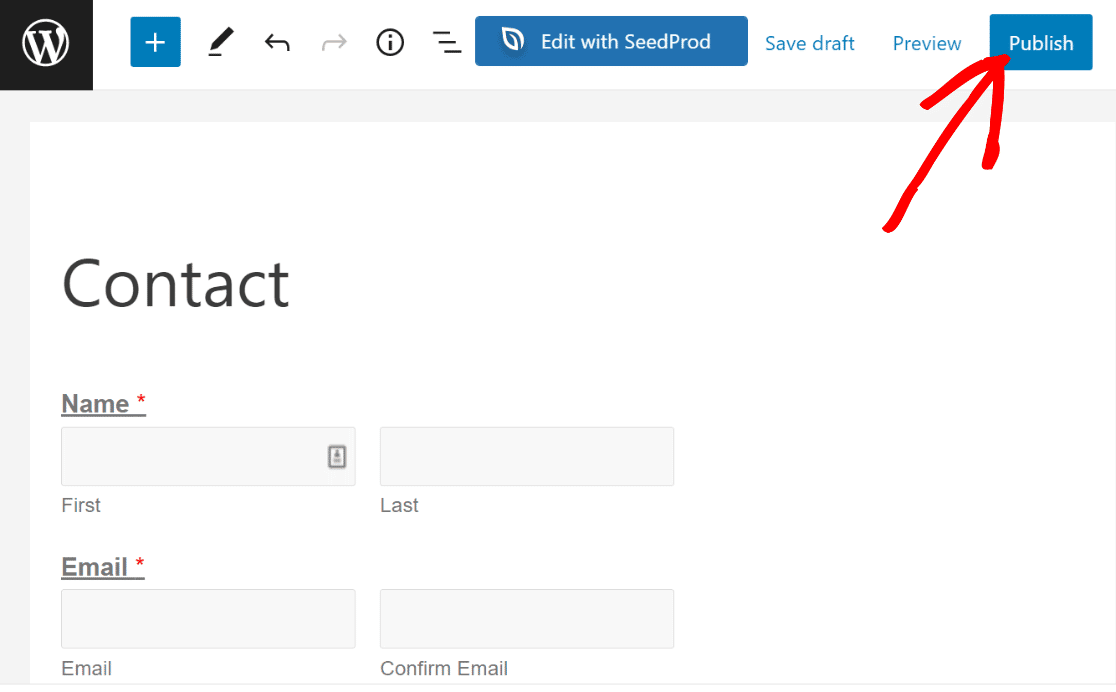
Vous devriez maintenant voir votre éditeur de page WordPress ouvert avec votre formulaire placé à l'intérieur. Appuyez sur le bouton Publier en haut à droite pour mettre votre formulaire en ligne.

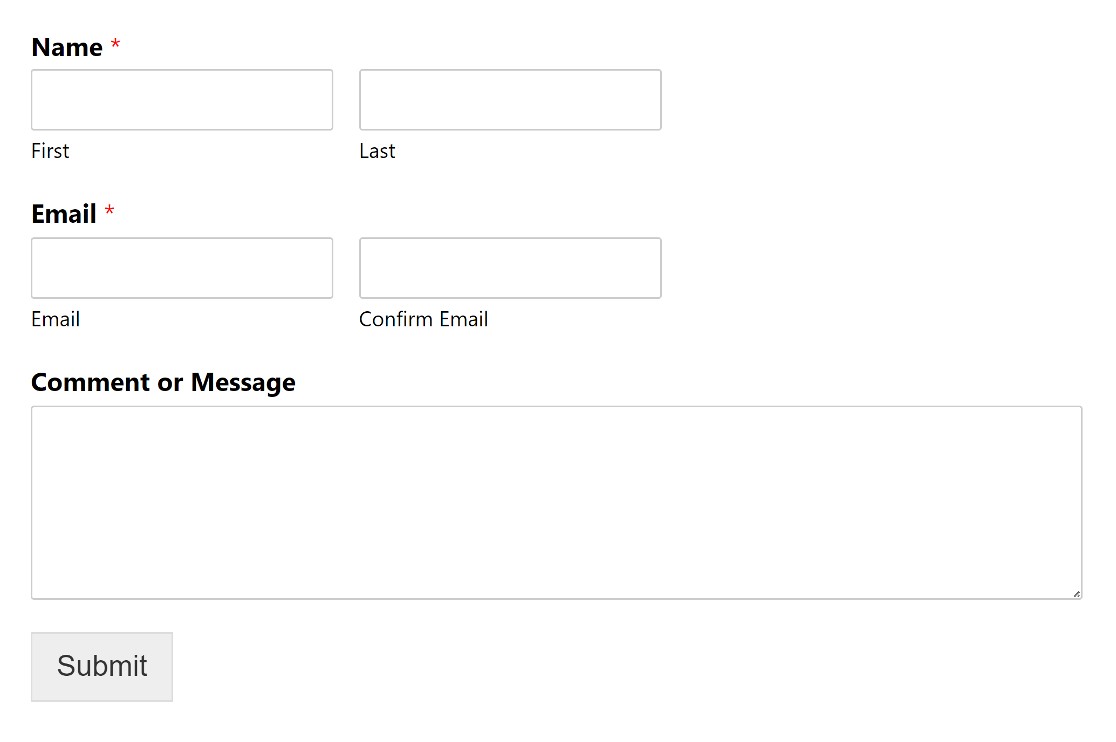
Lorsque vous affichez votre formulaire sur le frontend maintenant, vous verrez le champ d'adresse de confirmation et les utilisateurs devront saisir leur adresse e-mail deux fois pour le confirmer.

Et c'est tout! Vous savez maintenant comment ajouter un champ de confirmation d'adresse e-mail à vos formulaires WordPress en seulement 4 étapes.
Meilleures pratiques UX de vérification des e-mails : 2 conseils supplémentaires
Bien que le champ de confirmation de l'adresse e-mail soit très efficace pour réduire le nombre d'entrées avec des adresses e-mail incorrectes, il peut parfois être légèrement frustrant pour les utilisateurs de saisir leurs adresses e-mail deux fois dans le même formulaire.
Si vous pensez que l'ajout d'un champ d'e-mail de confirmation supplémentaire gâchera l'expérience utilisateur de vos visiteurs, voici deux conseils à essayer :
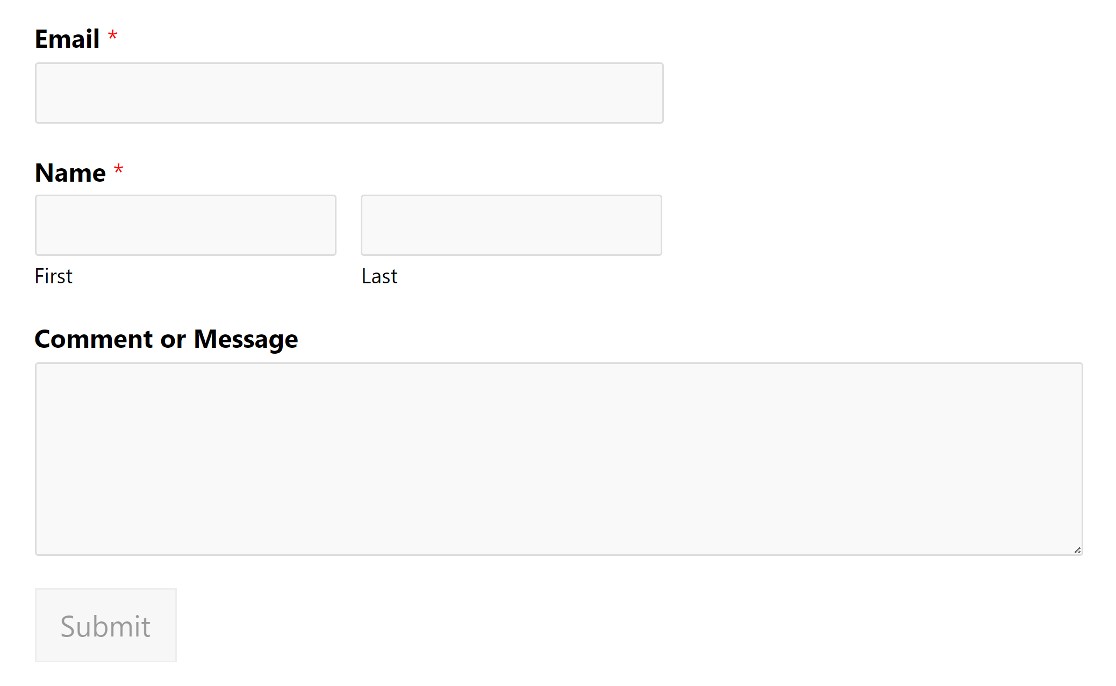
Rendre le champ e-mail plus visible
La pratique habituelle serait de commencer vos formulaires avec un champ de nom. Mais mettre le champ de l'adresse e-mail en premier est un moyen de le faire ressortir afin que les utilisateurs y prêtent plus d'attention et remplissent le champ avec plus de soin.

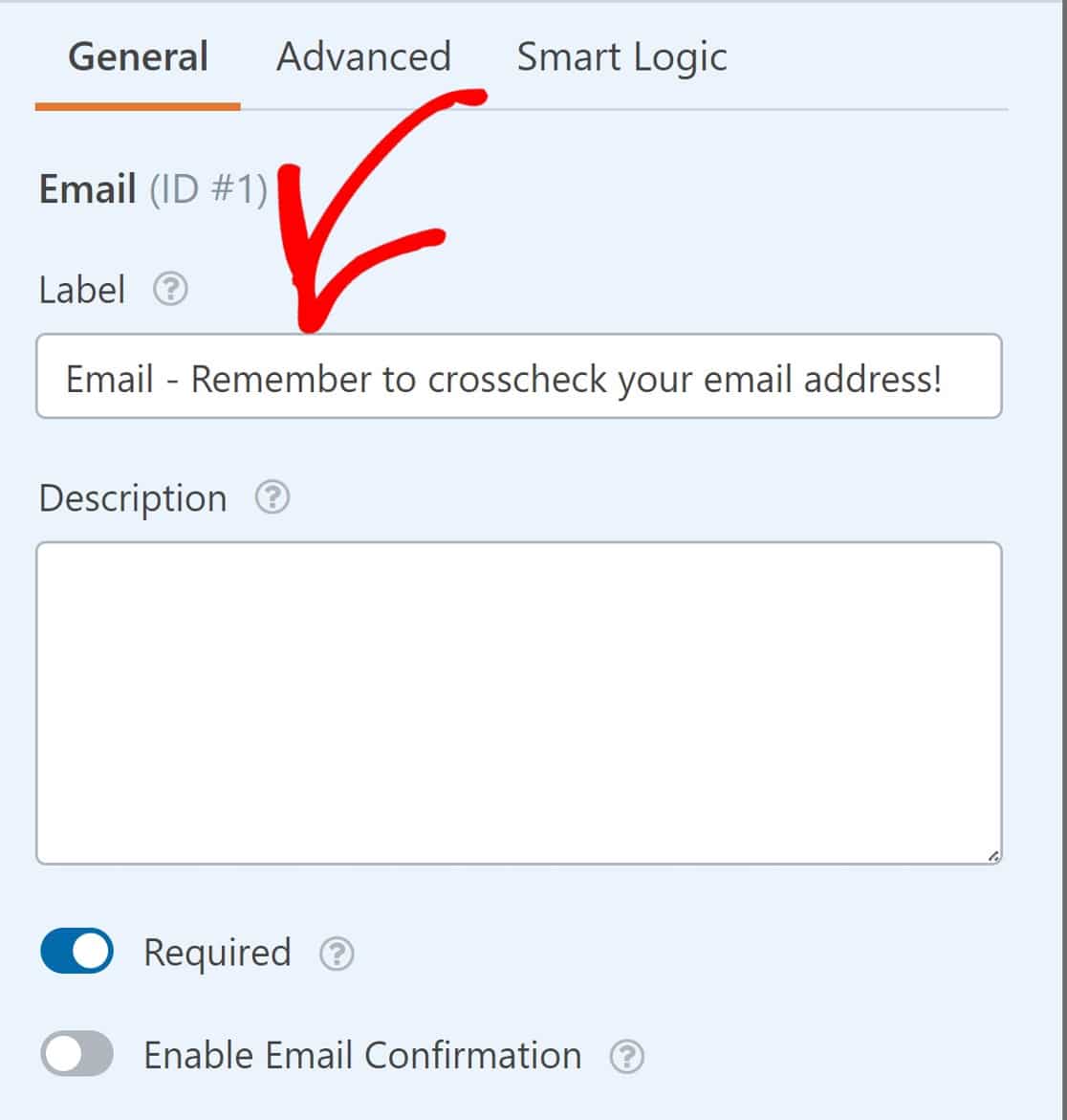
Ajouter un rappel dans l'étiquette du champ d'e-mail
Une autre chose à essayer est d'ajouter un rappel au champ e-mail, demandant aux utilisateurs de vérifier que leur adresse e-mail a été saisie correctement.
Cela peut être fait à partir du panneau d'options de champ du champ e-mail. Recherchez simplement le champ Libellé et ajoutez du texte là où il est écrit Email .

Et si vous le souhaitez, vous pouvez utiliser une combinaison de ces conseils pour obtenir les meilleurs résultats.
Et c'est tout ce qu'il y a à faire !
Nous vous avons montré comment ajouter un champ de confirmation d'adresse e-mail à vos formulaires, et nous avons partagé 2 conseils UX supplémentaires.
Allez-y et essayez-les!
Ensuite, ajoutez le suivi des références à vos formulaires
Le marketing d'affiliation est un moyen intelligent d'augmenter les ventes et le trafic entrant. Vous pouvez également l'utiliser pour augmenter les prospects.
Si vous souhaitez l'implémenter sur votre site, voici le guide complet pour ajouter le suivi des références à vos formulaires WordPress.
Prêt à créer des formulaires WordPress puissants et flexibles ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et intégrations avec des services de marketing par e-mail et des CRM populaires. Il offre également une garantie satisfait ou remboursé de 14 jours.
Créez votre formulaire WordPress maintenant
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
