WordPress 양식에 이메일 주소 확인 필드를 표시하는 방법
게시 됨: 2022-10-17WordPress 양식에 이메일 주소 확인 필드를 추가하려고 합니까?
사용자가 양식을 제출할 때 잘못된 이메일 주소를 입력하는 경우가 있습니다. 이로 인해 메시지에 응답하거나 리드 파이프라인에 추가하기 어려울 수 있습니다.
이 문제를 해결하는 가장 쉬운 방법은 양식에 이메일 주소 확인 필드를 추가하는 것입니다.
이 문서에서는 몇 가지 간단한 단계를 통해 양식에서 이메일 주소 확인을 활성화하는 방법을 보여줍니다.
준비가 된? 바로 뛰어들어!
주소 확인 필드의 요점은 무엇입니까?
이메일 주소 확인을 포함하는 요점은 사용자가 양식을 제출할 때 올바른 이메일 주소를 입력하도록 하는 것입니다.
양식은 사람들이 귀하의 비즈니스에 연락할 수 있는 한 가지 방법입니다. 그러나 잘못된 이메일 주소가 포함된 양식 항목을 수신하는 경우 잘못된 리드로 끝나고 잠재 고객을 잃게 됩니다.
사용자에게 이메일 주소를 두 번 제공하도록 요구하는 것은 사용자가 다시 확인하고 제공된 주소에 오타가 없는지 확인할 수 있는 좋은 방법입니다.
WordPress 양식에 이메일 주소 확인 필드를 표시하는 방법
WordPress 양식에 이메일 주소 확인 필드를 추가하는 것은 정말 쉽습니다. 실제로 필요한 것은 아래에서 볼 수 있는 것처럼 4가지 간단한 단계입니다.
이 기사에서
- 1단계: WPForms 설치
- 2단계: 양식 만들기
- 3단계. 이메일 필드 편집
- 4단계. 양식 게시
- 이메일 인증 UX 모범 사례: 2가지 추가 팁
1단계: WPForms 설치
WPForms가 있으면 WordPress에서 모든 유형의 양식을 만드는 것은 정말 간단합니다. WPForms는 필드 사용자 정의를 매우 쉽게 만드는 WordPress용 매우 유연한 양식 작성기입니다.
예를 들어 아래에 나와 있는 것처럼 단일 토글 스위치를 클릭하여 이메일 확인 필드를 추가할 수 있습니다.
가장 인기 있는 기능이 포함된 WPForms Pro를 시작하는 것이 좋습니다.

시작하는 데 약간의 도움이 필요한 경우 WordPress 플러그인 설치에 대한 편리한 가이드가 있습니다.
2단계: 양식 만들기
WPForms를 설치하고 활성화했으면 계속해서 양식을 만들어 웹사이트의 페이지에 추가할 수 있습니다.
WPForms를 사용하면 끌어서 놓기 양식 빌더를 사용하거나 400개 이상의 미리 작성된 양식 템플릿 중에서 선택할 수 있으므로 이 작업을 수행하기가 정말 쉽습니다.
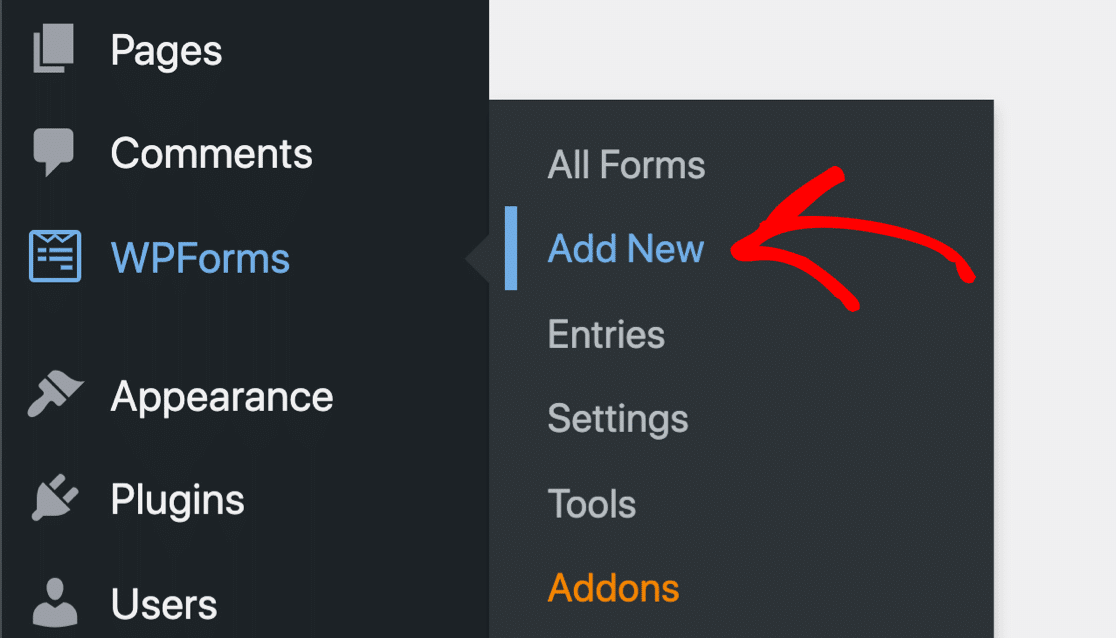
이렇게 하려면 WordPress 관리 영역의 왼쪽 사이드바에 있는 WPForms 탭을 클릭합니다. 그런 다음 새로 추가 를 클릭합니다.

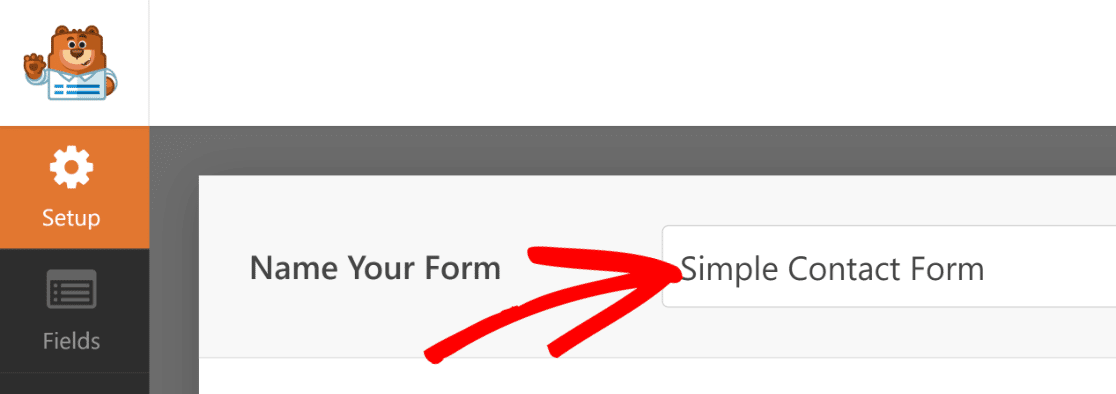
그러면 양식의 이름을 지정하고 템플릿을 선택할 수 있는 WPForms 인터페이스로 이동합니다. 양식 제목을 입력하는 것으로 시작합니다. 원하는 대로 지정할 수 있습니다.

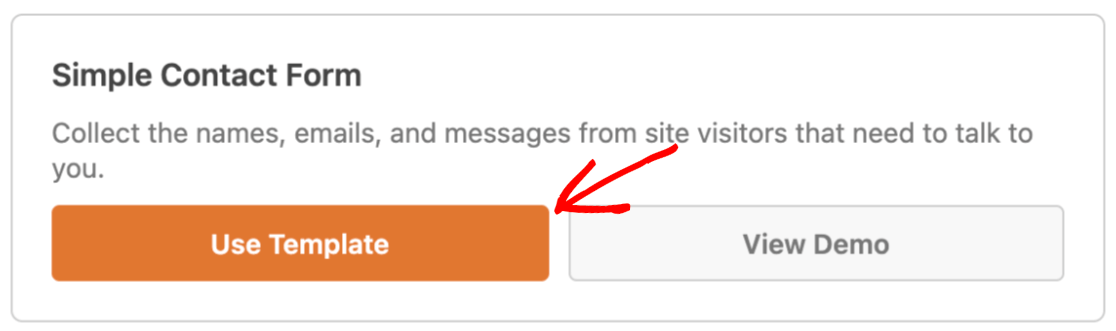
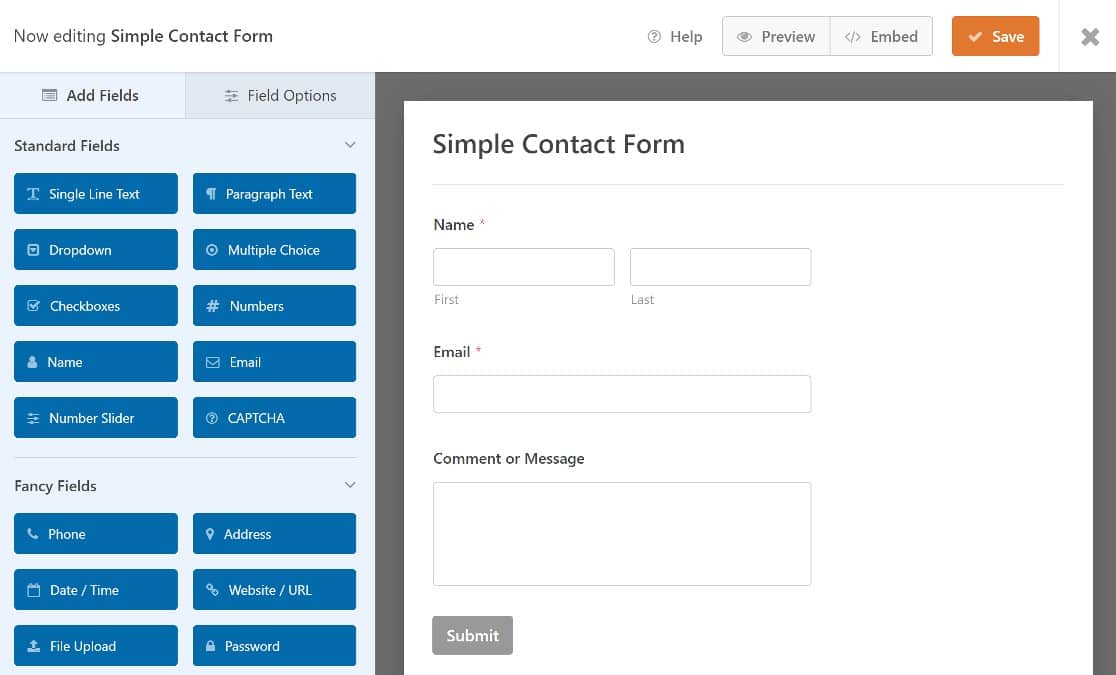
그런 다음 적합한 템플릿을 선택하십시오. 이 가이드에서는 Simple Contact Form Template 을 선택합니다. 원하는 템플릿 위에 커서를 놓고 템플릿 사용 을 클릭합니다.

이제 양식 작성기에서 양식이 열리며 오른쪽에는 양식 템플릿이 표시되고 왼쪽에는 양식 필드가 있는 패널이 표시됩니다.

이메일 필드는 이미 Simple Form 템플릿에 추가되어 있으므로 원하는 양식 필드를 추가할 필요가 없습니다. 그러나 양식에 필요한 다른 필드를 추가할 수 있습니다.
WordPress 양식 작업에 대한 단계별 지침은 간단한 문의 양식을 만드는 방법에 대한 가이드입니다.
3단계. 이메일 필드 편집
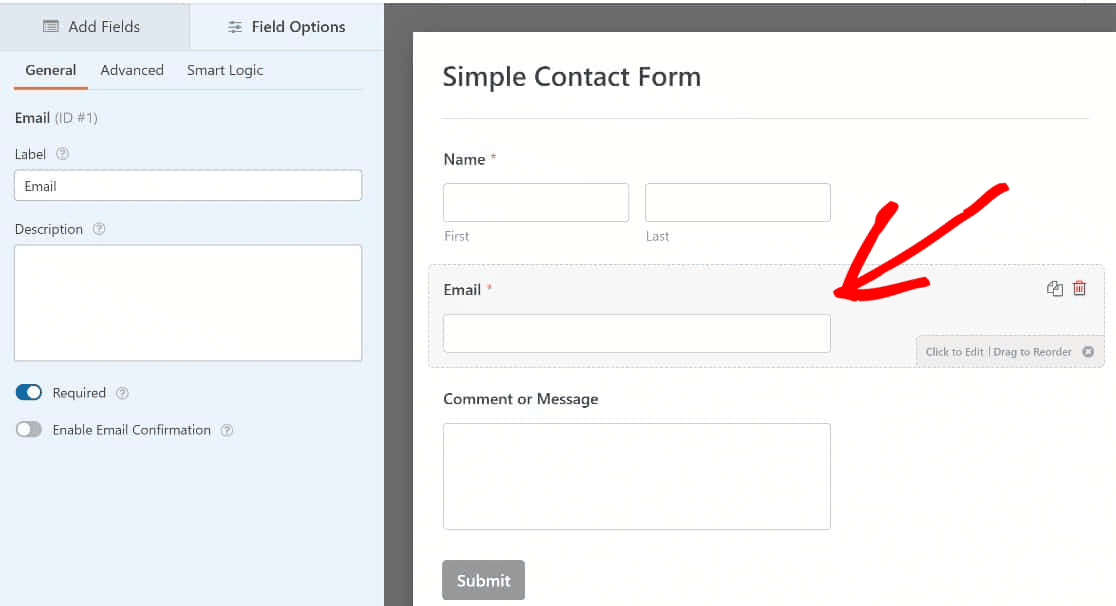
이메일 주소 확인 필드를 추가하려면 이메일 필드를 수정해야 합니다. 왼쪽 패널에서 필드 옵션을 열려면 클릭하기만 하면 됩니다.

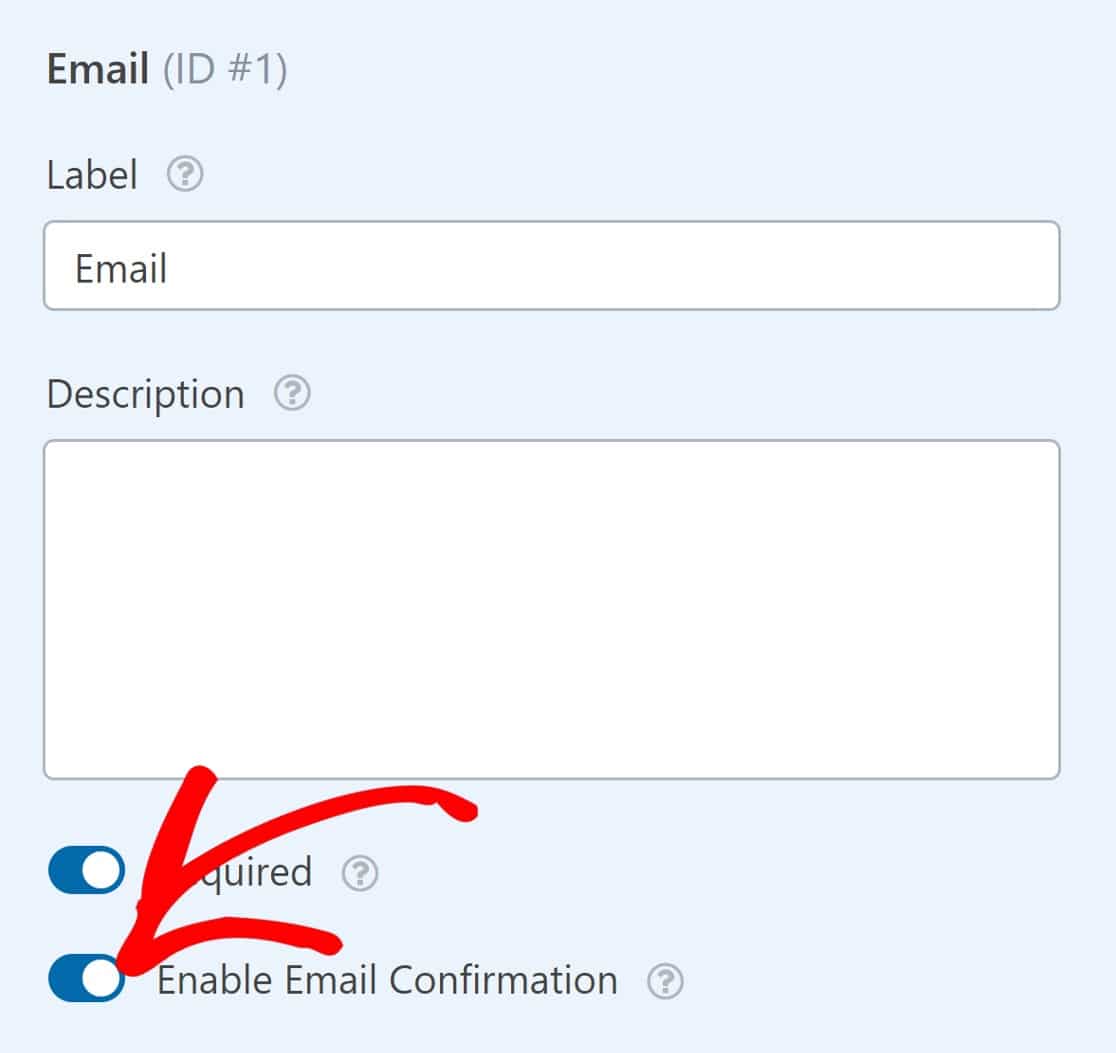
이메일 확인 활성화 토글 버튼을 클릭하여 이 옵션을 활성화합니다.


그리고 그것이 당신이 여기서 해야 할 전부입니다. 이제 사용자가 양식을 제출하기 전에 이메일 주소를 확인해야 합니다.
4단계. 양식 게시
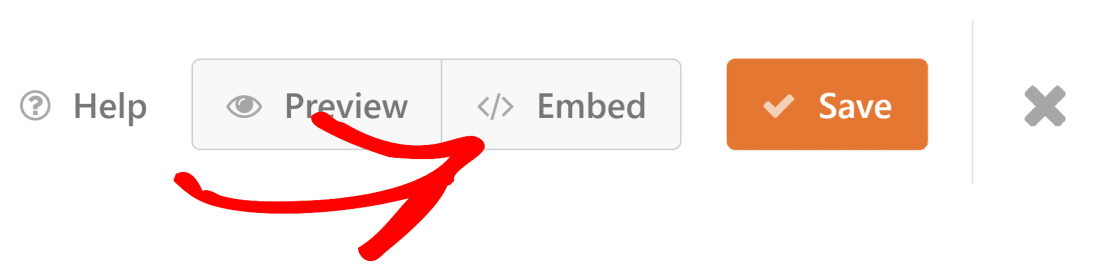
마지막 단계는 양식을 게시하는 것입니다. 먼저 페이지 오른쪽 상단에 있는 저장 버튼을 클릭합니다.

그런 다음 Embed 를 클릭하여 웹사이트의 페이지에 양식을 게시합니다.

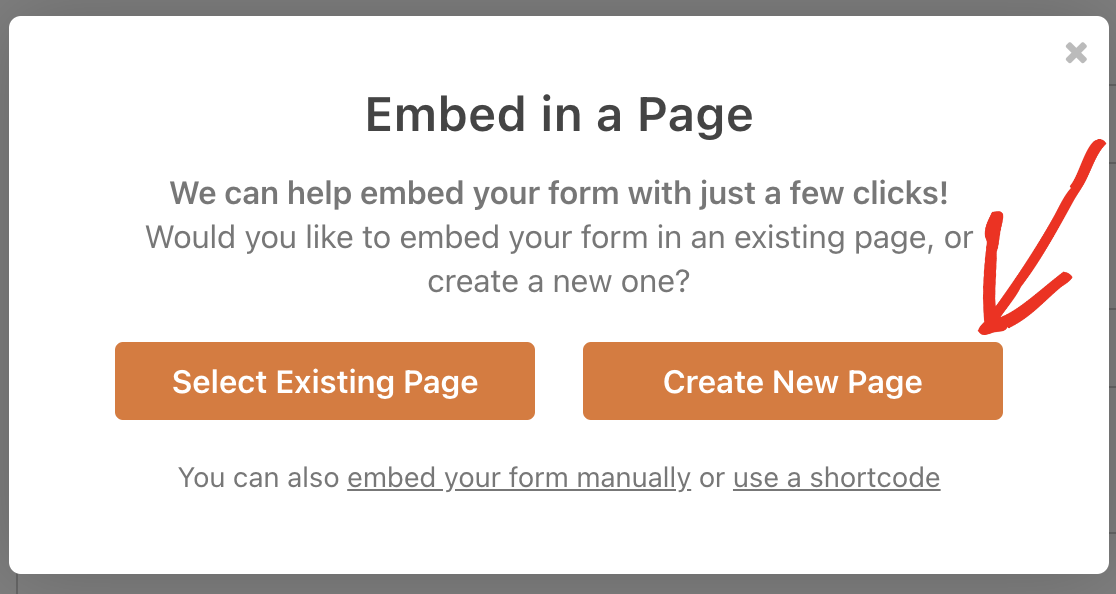
새 페이지나 기존 페이지에 양식을 포함할 수 있는 옵션을 제공하는 모달이 표시됩니다.
새 페이지 만들기 를 클릭하여 이 자습서의 새 페이지에 양식을 포함합니다.

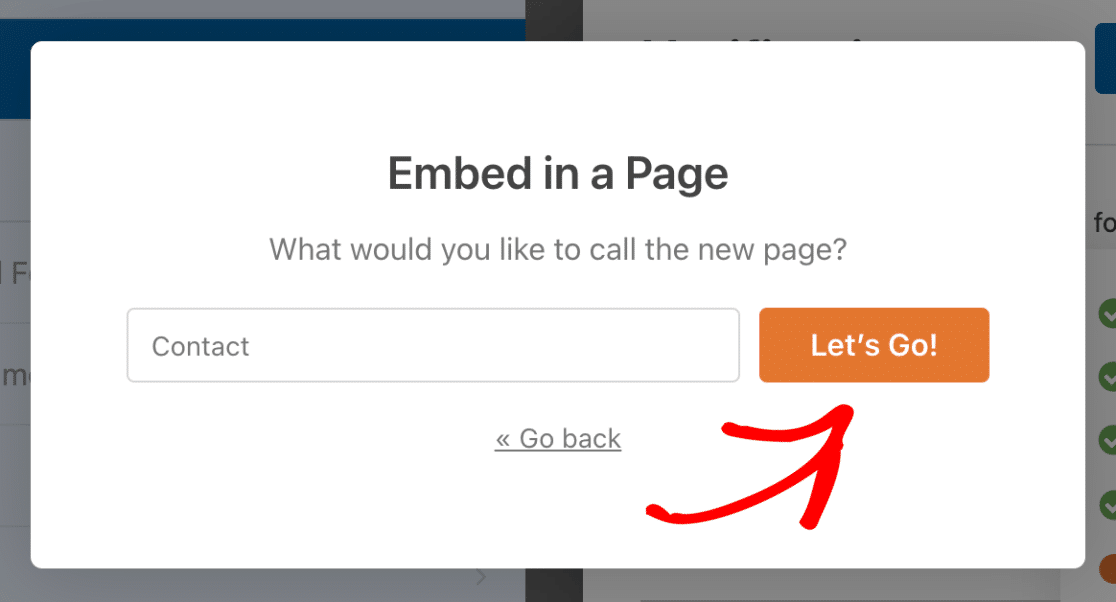
새 페이지의 이름을 입력하고 Let's Go 를 클릭하십시오.

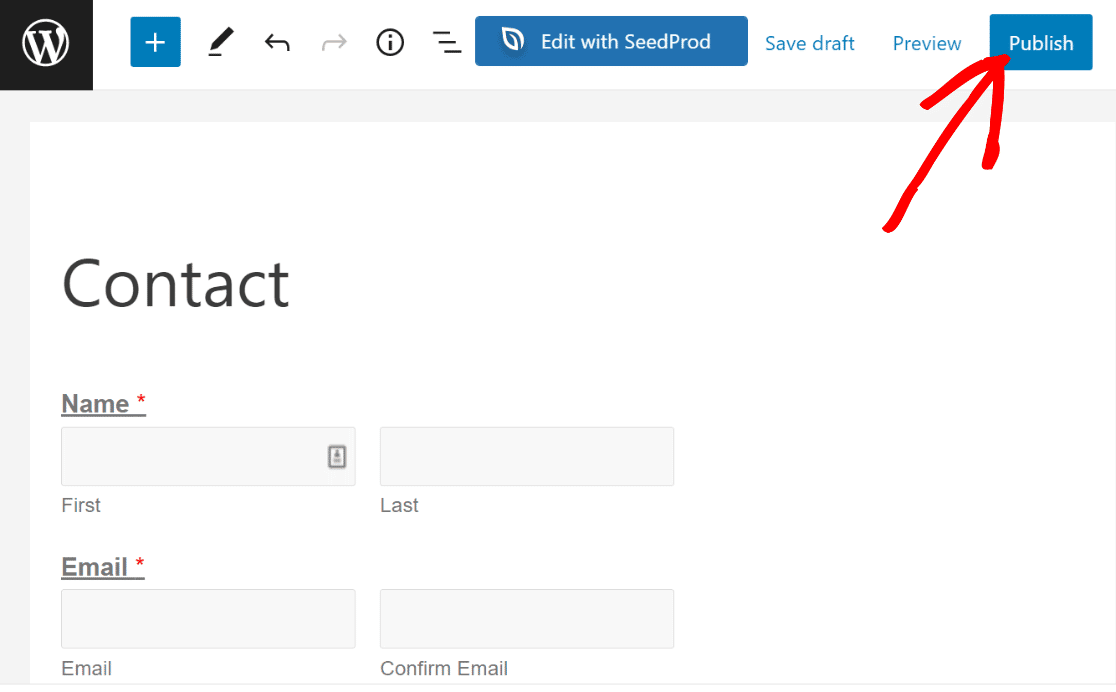
이제 양식이 내부에 배치된 WordPress 페이지 편집기가 열려 있어야 합니다. 양식을 게시하려면 오른쪽 상단에 있는 게시 버튼을 누르십시오.

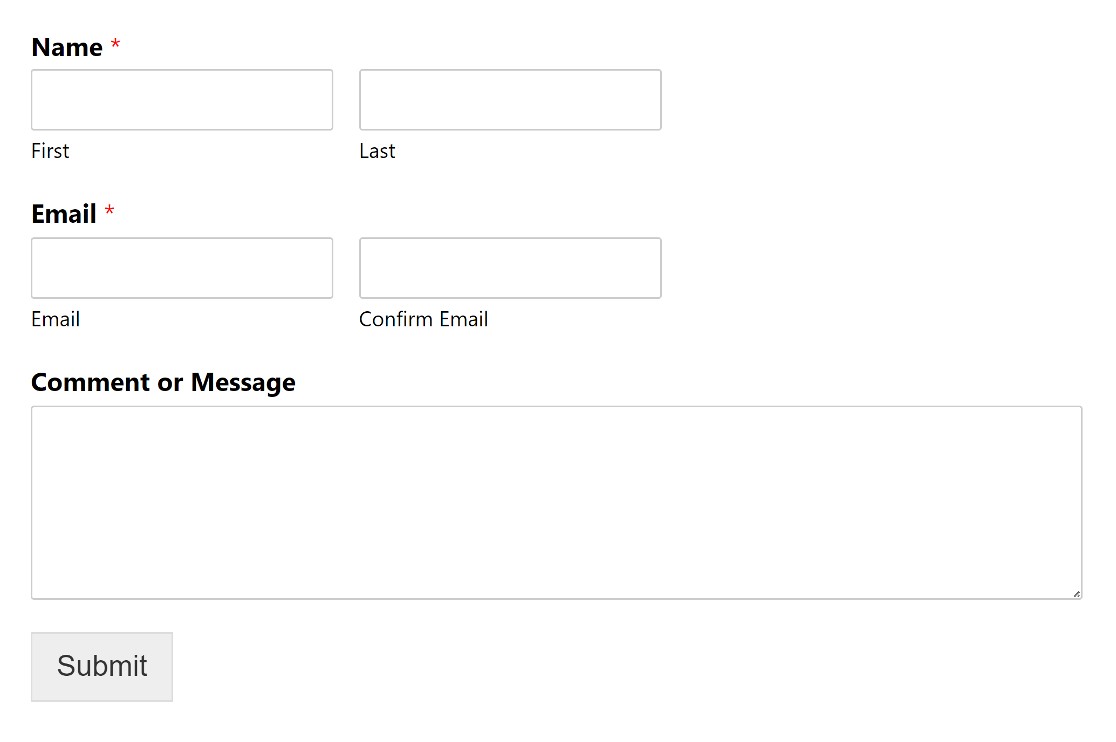
지금 프론트엔드에서 양식을 보면 주소 확인 필드가 표시되며 사용자는 확인을 위해 이메일을 두 번 입력해야 합니다.

그리고 그게 다야! 이제 단 4단계로 WordPress 양식에 이메일 주소 확인 필드를 추가하는 방법을 알게 되었습니다.
이메일 인증 UX 모범 사례: 2가지 추가 팁
이메일 주소 확인 필드는 잘못된 이메일 주소가 포함된 항목 수를 줄이는 데 매우 효과적이지만 사용자가 동일한 양식에 이메일 주소를 두 번 입력하는 것이 약간 답답할 수 있습니다.
확인 이메일 필드를 추가하면 방문자의 사용자 경험이 손상될 것이라고 생각되면 다음 두 가지 팁을 시도해 보세요.
이메일 필드를 더 눈에 띄게 만들기
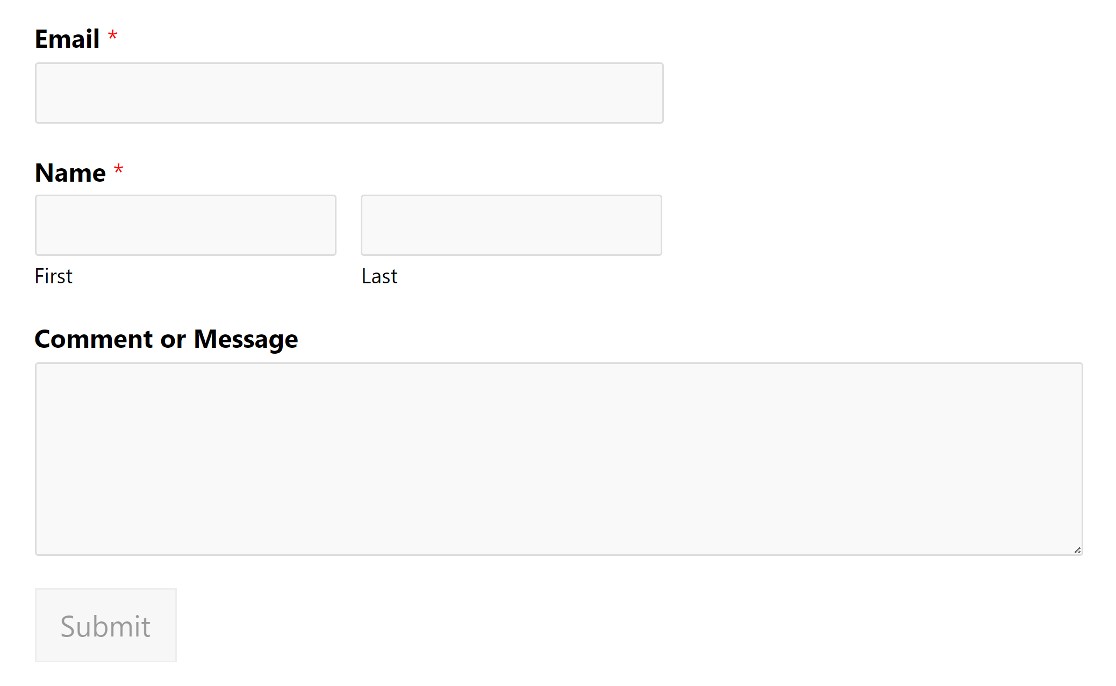
일반적인 방법은 이름 필드로 양식을 시작하는 것입니다. 그러나 이메일 주소 필드를 먼저 배치하는 것은 사용자가 더 주의를 기울이고 필드를 더 신중하게 채울 수 있도록 눈에 띄게 만드는 한 가지 방법입니다.

이메일 필드 레이블에 미리 알림 추가
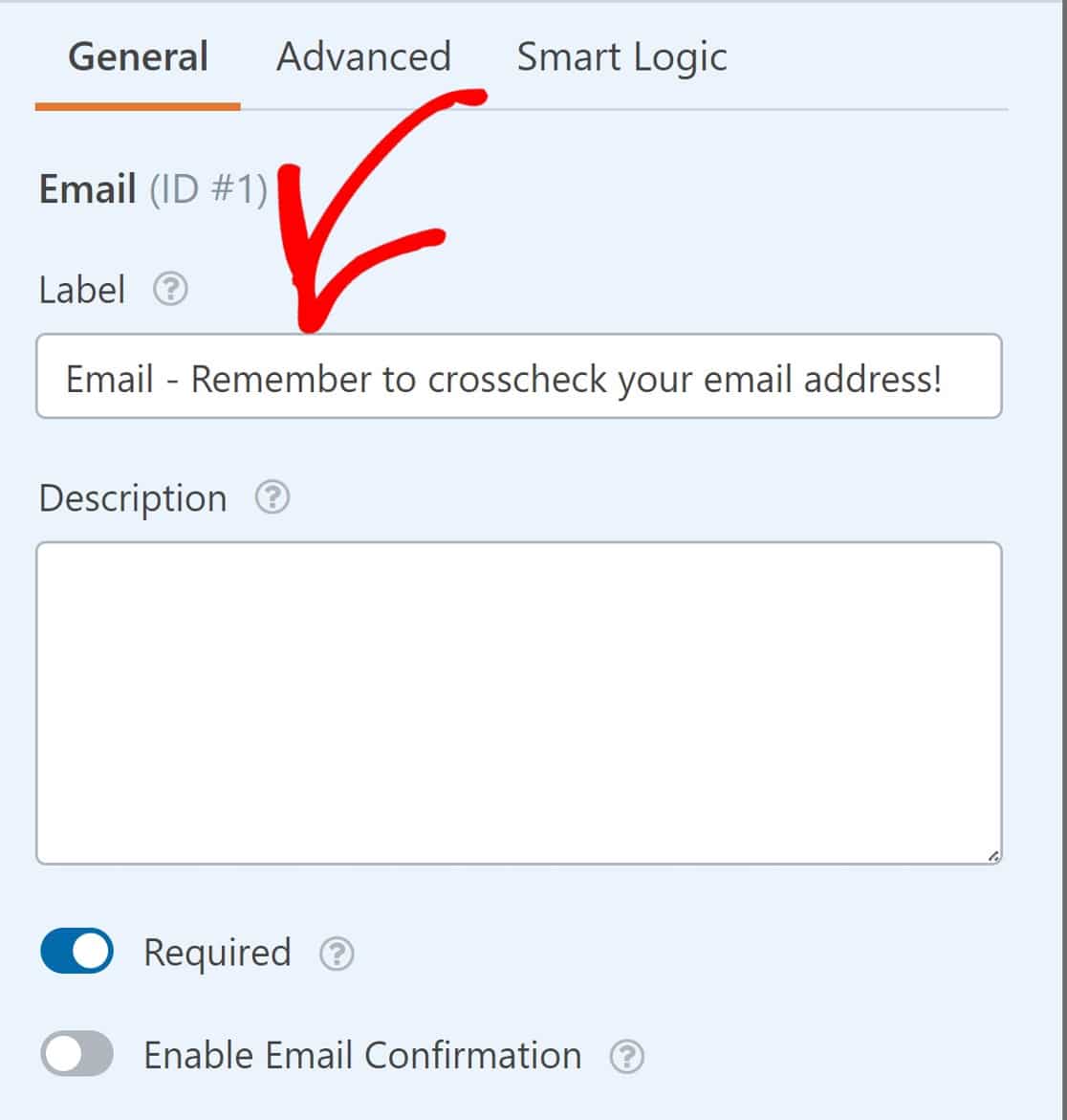
또 다른 시도는 이메일 필드에 미리 알림을 추가하여 사용자에게 이메일 주소가 올바르게 입력되었는지 확인하도록 요청하는 것입니다.
이것은 이메일 필드의 필드 옵션 패널에서 수행할 수 있습니다. 레이블 필드를 찾아 Email 이라는 텍스트를 추가하기만 하면 됩니다.

원하는 경우 최상의 결과를 위해 이러한 팁을 조합하여 사용할 수 있습니다.
그리고 그게 전부입니다!
양식에 이메일 주소 확인 필드를 추가하는 방법을 살펴보았고 2가지 추가 UX 팁을 공유했습니다.
가서 사용해 보세요!
다음으로 양식에 추천 추적 추가
제휴 마케팅은 판매 및 인바운드 트래픽을 높이는 현명한 방법입니다. 리드를 늘리는 데 사용할 수도 있습니다.
귀하의 사이트에서 이를 구현하려면 WordPress 양식에 추천 추적을 추가하는 방법에 대한 전체 가이드를 참조하세요.
강력하고 유연한 WordPress 양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿과 인기 있는 이메일 마케팅 서비스 및 CRM과의 통합이 포함되어 있습니다. 또한 14일 환불 보장을 제공합니다.
지금 WordPress 양식 만들기
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
