如何使用 Elementor Page Builder 創建時尚的功能框(2 種簡單方法)
已發表: 2022-09-07在網站上創建時尚的佈局時,功能框是必不可少的。
功能框通過以有吸引力的佈局顯示產品和服務,幫助您以最佳方式展示您的產品和服務。 一種可以使它們看起來不錯並吸引潛在客戶的方法。
想使用 Elementor 頁面構建器創建時尚的功能框嗎?
Elementor 是一種流行的頁面構建器,具有許多功能,可讓您在網站設計中發揮創意。
在本文中,我將解釋什麼是功能框以及如何使用 Elementor 頁面構建器來創建功能框元素。
讓我們直接潛入!
- 什麼是功能盒? 為什麼需要它?
- 特徵框示例
- 方法 1:單個圖塊和號召性用語(3 個簡單步驟)
- 第 1 步:創建一個新頁面並使用 Elementor 進行編輯
- 第 2 步:創建兩列佈局結構
- 第 3 步:添加形狀分隔線
- 方法 2:多個磁貼和號召性用語
- 第 1 步:創建三列佈局結構
- 第 2 步:添加內容和背景圖像
- 第 3 步:重複該過程
- 您是否創建了時尚的功能框?
什麼是功能盒? 為什麼需要它?
功能框是網站的交互式部分,使訪問者能夠在不同的部分和頁面之間導航。 它具有引導用戶和展示有關您的品牌和產品的誘人內容的雙重目的。
通過擁有一個功能框,您可以吸引訪問者的注意力。 當您擁有大量文本的網頁時,這非常有效。
使用功能框以易於掃描和引人入勝的格式呈現信息。
功能框可用於潛在客戶生成、顯示商店產品和服務、定價信息以及顯示有關您的品牌的其他信息。
您還可以在功能框中包含號召性用語,以將用戶引導至您的產品或服務頁面。
特徵框示例
您可能會在幾乎任何網站上找到一個功能框。 作為企業主,如果您想推廣您的產品或服務,您肯定會想要使用功能框。
以下是一些功能框示例,您可以從中尋求靈感。
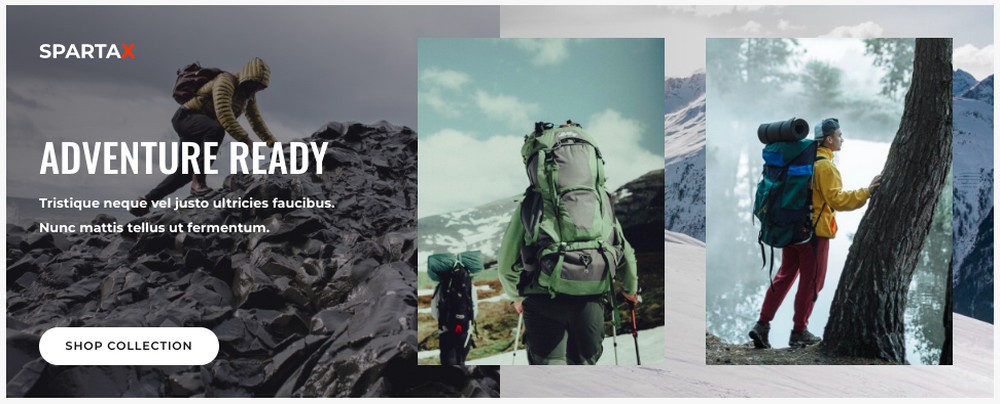
如果您經營與冒險相關的業務,您可以在功能框中展示您最好的產品,如下所示。

此外,您可以包含一個號召性用語按鈕,將您的網站訪問者直接帶到商店頁面。
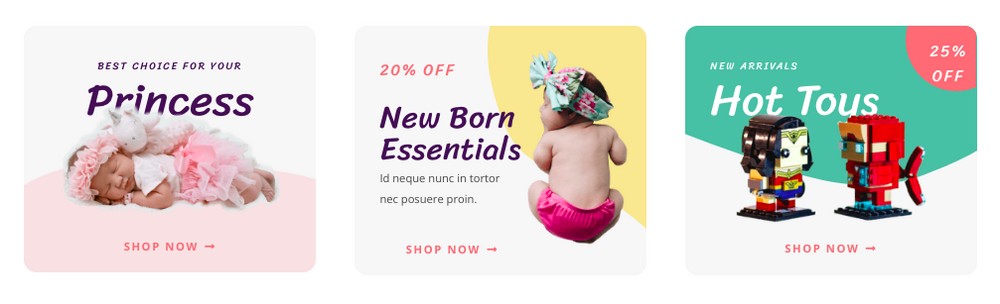
您是否經營一家專注於嬰兒產品的在線商店?

創建時尚的功能框以宣傳您的最佳產品和最新優惠。 它們中的每一個都鏈接到其相應的登錄頁面。
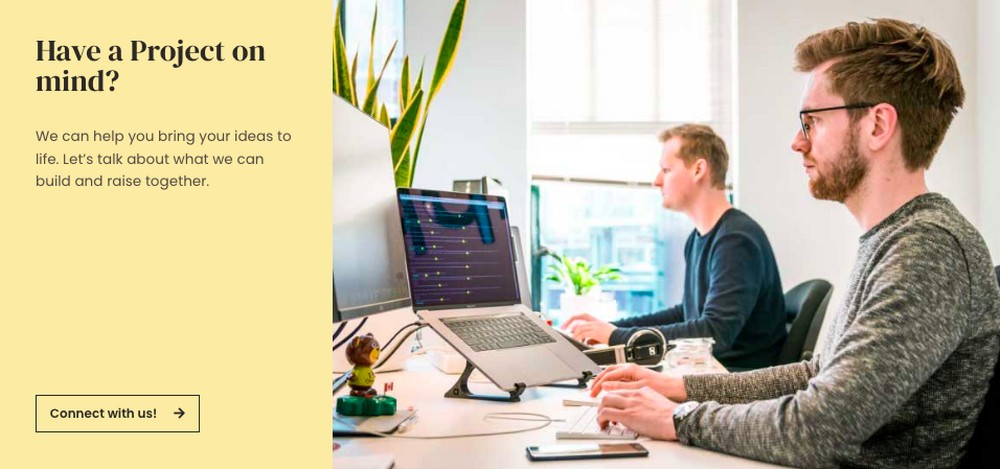
以下是一些運營數字營銷機構的例子。

通過在您的網站主頁上製作具有專業外觀的功能框,讓潛在客戶與您聯繫。
號召性用語按鈕可以定向到選擇加入表單或應用程序,例如 Calendly,以便與您預約。
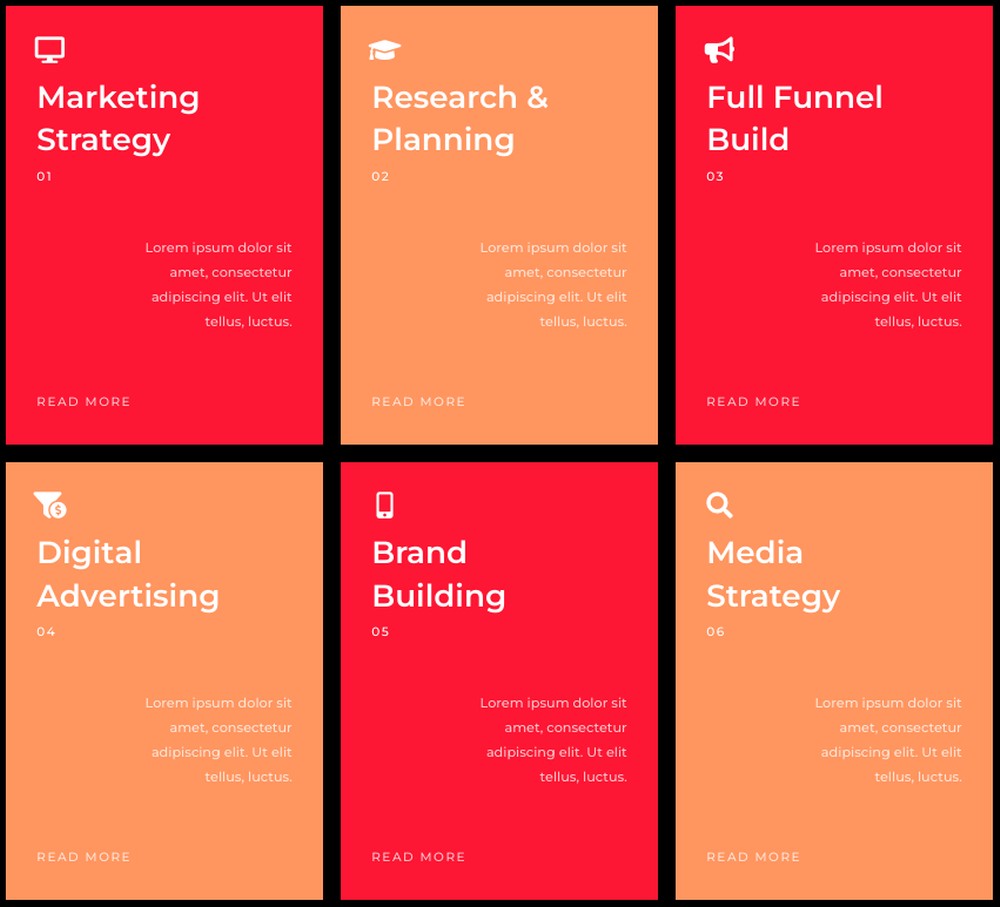
您還可以創建包含圖標的功能框來推廣您的各種服務。

包括您在每項服務下提供的內容的概述,並將其鏈接到相應的登錄頁面。
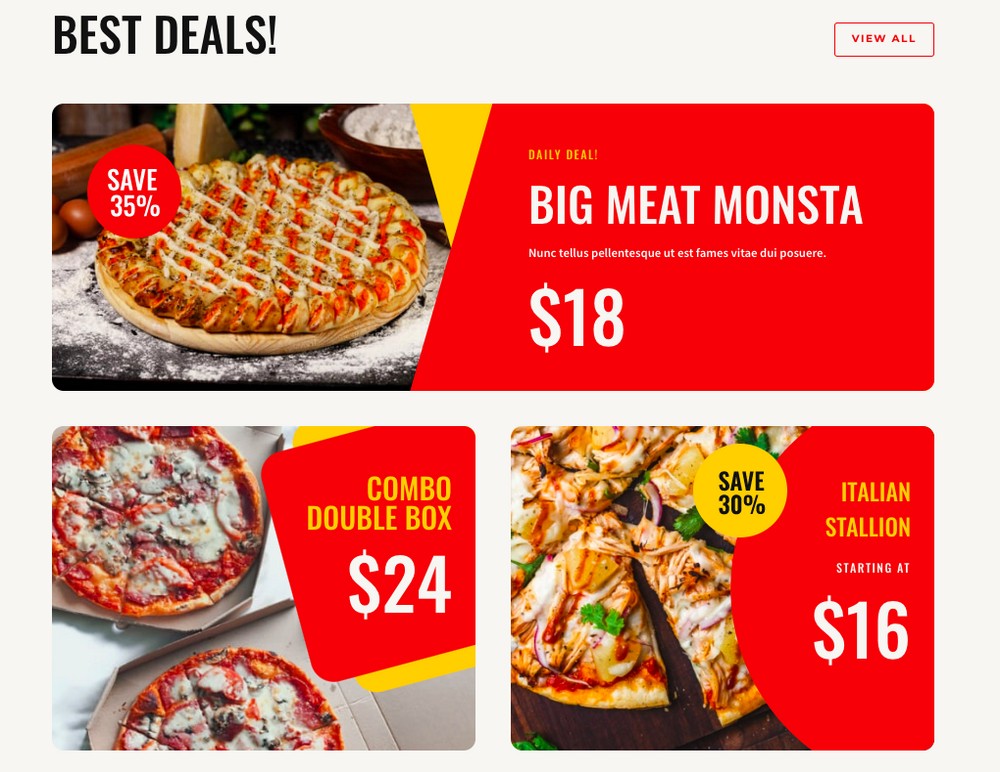
你經營快餐店嗎? 想在您的餐廳網站上宣傳您的優惠和最優惠的價格嗎?

使用功能框,您可以做到這一點。
有幾個功能框的例子,我們幾乎沒有觸及表面。 這完全取決於您的特定需求和您要推廣的內容。
想用 Elementor 創建時尚的功能框嗎? 讓我們開始吧!
方法 1:單個圖塊和號召性用語(3 個簡單步驟)
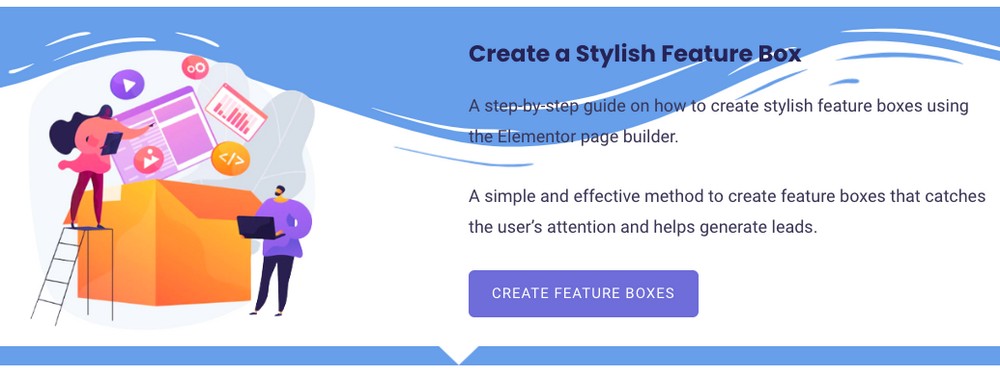
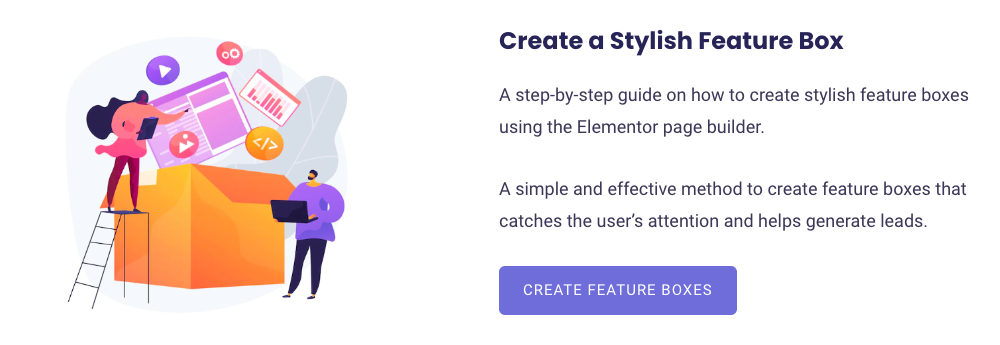
首先,讓我們的目標是使用 Elementor 創建一個功能框,類似於下面的那個。

第 1 步:創建一個新頁面並使用 Elementor 進行編輯
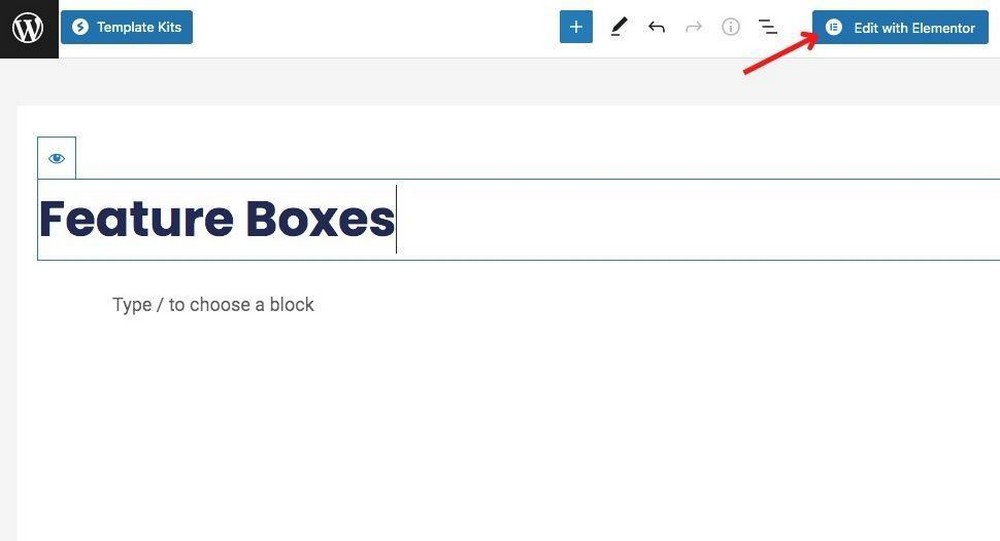
導航到頁面 > 添加新並命名您的頁面。

然後單擊使用 Elementor 編輯。

第 2 步:創建兩列佈局結構
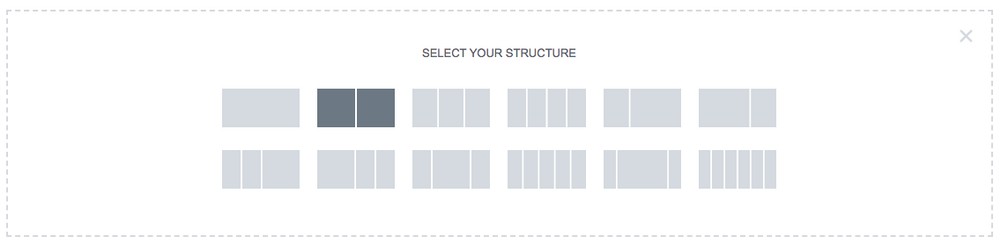
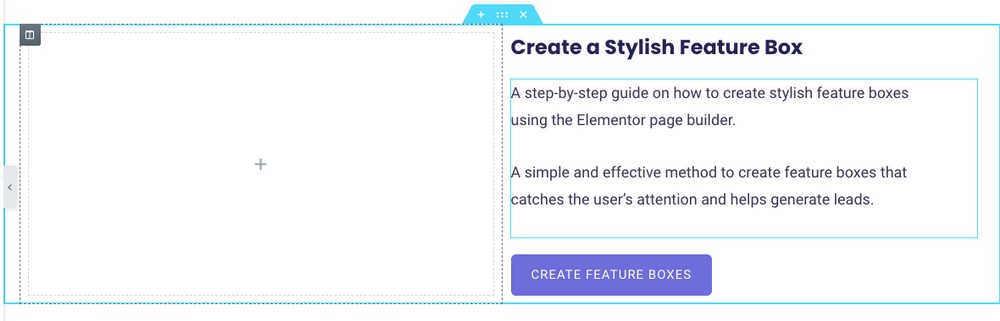
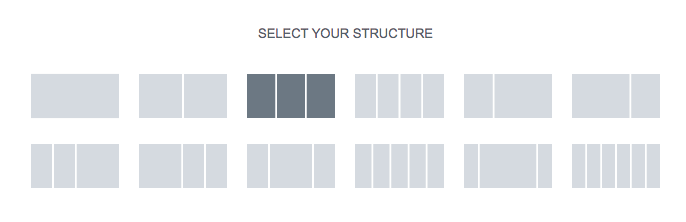
單擊“添加新部分”圖標,然後選擇兩列佈局結構。

在其中一列中添加一些文本,也許還有一個號召性用語按鈕。
例如,我包含了一個標題、文本和一個按鈕。

接下來,將圖像元素添加到另一列並插入圖像。

第 3 步:添加形狀分隔線
Elementor 讓您可以非常輕鬆地為您的部分添加各種形狀分隔符。 更不用說,它增強了功能框的設計方面。
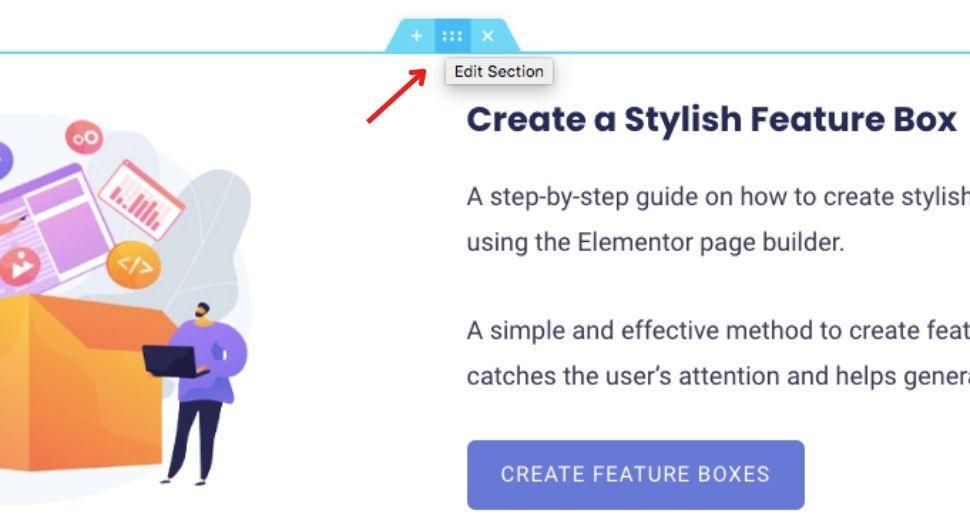
要添加形狀分隔線,請選擇整個部分。

您會在左側找到與該部分相關的設置。
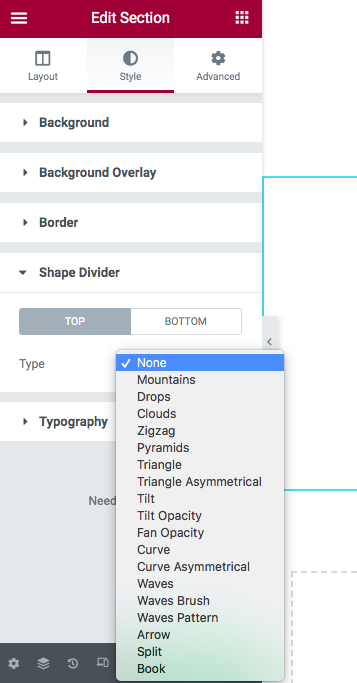
選擇樣式選項卡。 然後,向下滾動到“形狀分隔線”選項卡。

您現在可以為部分的頂部或底部選擇您選擇的形狀分隔線。
玩轉顏色、寬度和高度等選項,並創建一個形狀分隔線。
你也可以對你的部分的底部做同樣的事情。
完成後,單擊發布/更新按鈕以保存您的更改。

這就是使用 Elementor 創建時尚功能框的簡單方法!
方法 2:多個磁貼和號召性用語
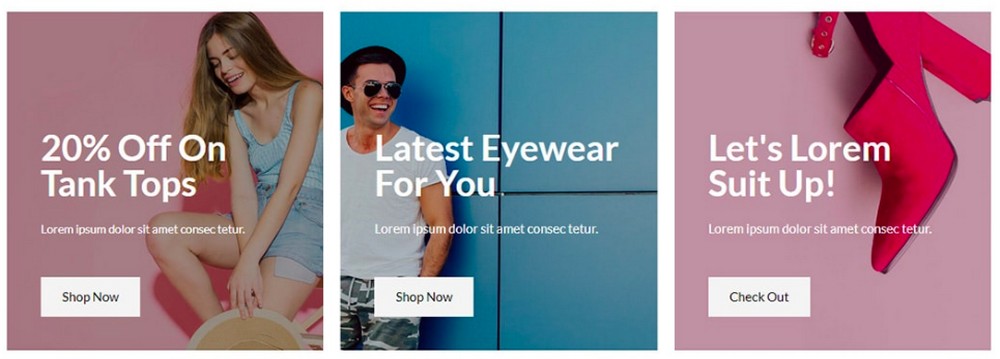
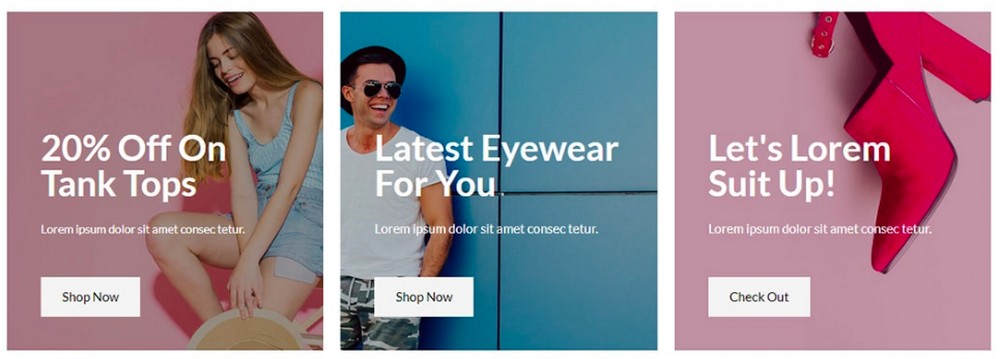
接下來,讓我們的目標是創建功能框,如下所示,其中每個圖像都放置了文本和相關的號召性用語按鈕。

第 1 步:創建三列佈局結構
我假設您已完成創建新頁面的第一步,然後單擊“使用 Elementor 編輯”按鈕。
現在,單擊Add New Section圖標並選擇三列佈局結構。

第 2 步:添加內容和背景圖像
在其中一列中,讓我們添加標題、文本和號召性用語按鈕。
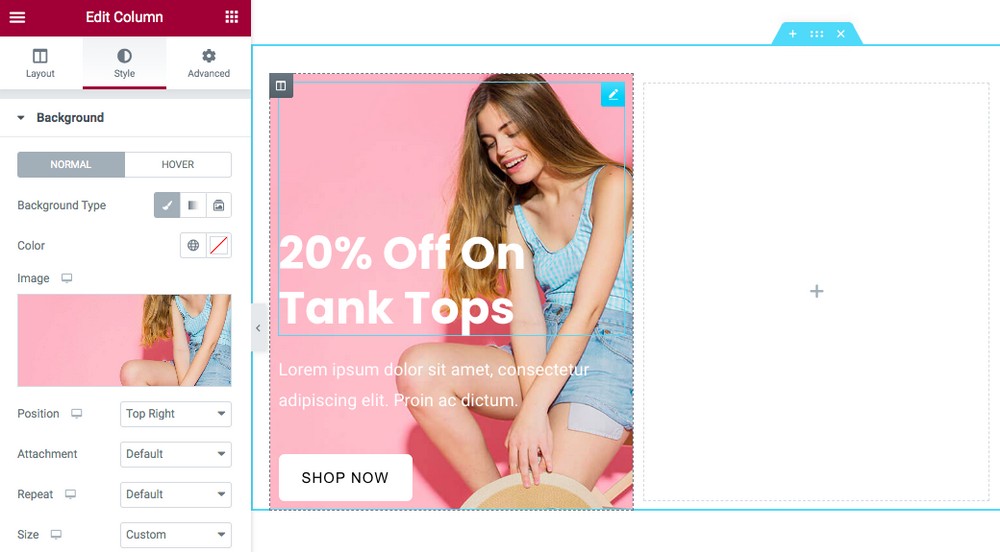
完成後,單擊特定列設置並選擇樣式選項卡。

在背景下,選擇一個圖像。
您可以通過從位置下拉菜單中選擇一個選項來根據您的要求放置背景圖像。
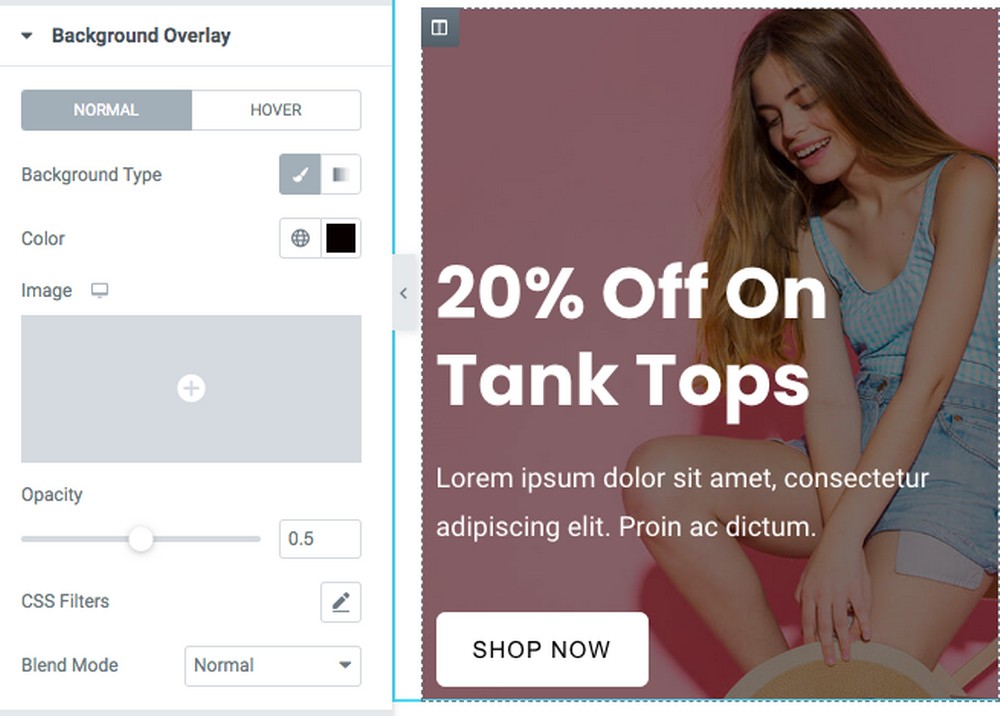
想要添加背景顏色? 它增強了功能框的設計並幫助用戶閱讀文本,尤其是在您使用淺色時。
轉到背景疊加選項卡。

選擇一種顏色並根據您的喜好更改不透明度。
現在調整文本和按鈕設置以獲得適合您商店的完美設計。 您還可以使用間距來使您的設計像素完美。
第 3 步:重複該過程
如果您對第一列的設計感到滿意,請對其他兩列重複該過程。
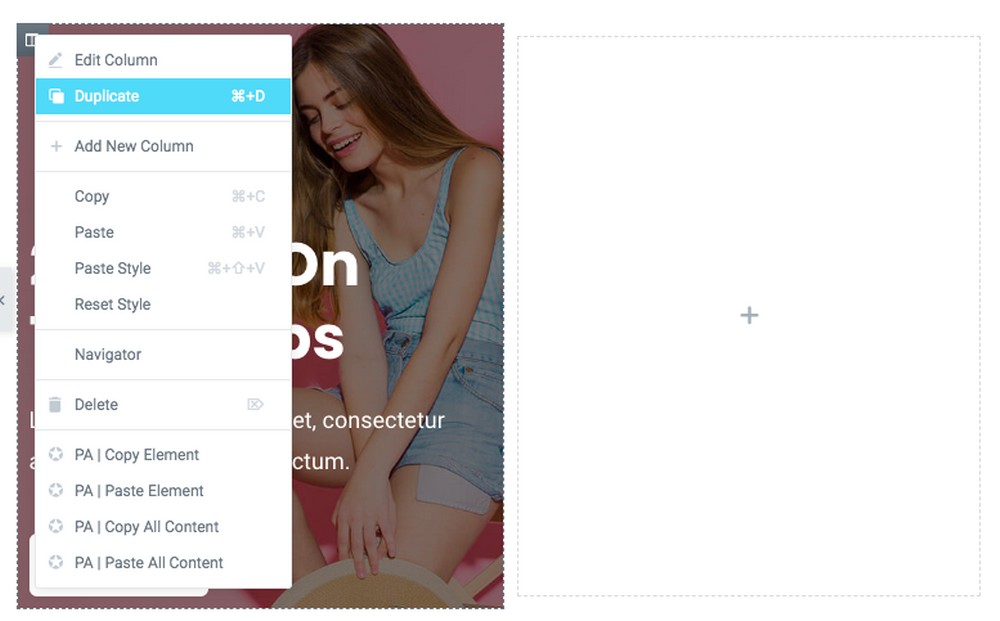
您也可以右鍵單擊該列並選擇“複製”選項。

只需確保在復制第一列後刪除空列。
調整各個功能框的內容和圖像,完成後,您應該擁有類似於下圖所示的功能框。

想要功能框之間的間距更大?
轉到部分設置並在“高級”選項卡下調整“填充”。
這應該為您提供功能框之間所需的間距。
同樣,您可以使用 Elementor 頁面構建器創建各種時尚的功能框。
您是否創建了時尚的功能框?
功能框增強了任何網頁的設計。
它不僅有助於宣傳您網站上的一些最佳內容,還有助於宣傳您的產品和服務。
想要添加號召性用語? 沒問題。 在您的功能框中輕鬆合併號召性用語按鈕,以幫助訪問者導航到您的特色內容。
本文表明,創建時尚的功能框非常簡單。 使用 Elementor 頁面構建器,您將擁有無限的設計可能性。
您是否在您的網站上創建了時尚的功能框? 請在下面的評論中告訴我們。 我們想听聽您的意見!
