Cómo crear cuadros de funciones con estilo con Elementor Page Builder (2 métodos sencillos)
Publicado: 2022-09-07Cuando se trata de crear diseños elegantes en un sitio web, los cuadros de características son imprescindibles.
Los cuadros de características lo ayudan a exhibir sus productos y servicios de la mejor manera posible al mostrarlos en un diseño atractivo. Uno que los haga lucir bien y sea atractivo para los clientes potenciales.
¿Quiere crear cuadros de características con estilo con el generador de páginas de Elementor?
Elementor es un creador de páginas popular que viene con una gran cantidad de funciones y le permite ser creativo con el diseño de su sitio web.
En este artículo, explicaré qué son los cuadros de funciones y cómo usar el generador de páginas de Elementor para crear elementos de cuadros de funciones.
¡Vamos a sumergirnos directamente!
- ¿Qué es un cuadro de características? ¿Por qué es necesario?
- Ejemplos de cuadros de características
- Método 1: mosaico único y llamada a la acción (3 pasos simples)
- Paso 1: crea una página nueva y edítala con Elementor
- Paso 2: crea una estructura de diseño de dos columnas
- Paso 3: agregue un divisor de forma
- Método 2: mosaicos múltiples y llamadas a la acción
- Paso 1: cree una estructura de diseño de tres columnas
- Paso 2: agregue contenido y una imagen de fondo
- Paso 3: repite el proceso
- ¿Ha creado una caja de características con estilo?
¿Qué es un cuadro de características? ¿Por qué es necesario?
Un cuadro de características es una sección interactiva de un sitio web que permite a los visitantes navegar entre diferentes secciones y páginas. Tiene el doble propósito de guiar a los usuarios y mostrar contenido atractivo sobre su marca y productos.
Al tener un cuadro de características, captas la atención de tu visitante. Esto funciona increíblemente bien cuando tienes una página web con mucho texto.
Utilice los cuadros de funciones para presentar información en un formato atractivo y fácil de escanear.
Los cuadros de características se pueden usar para generar clientes potenciales, mostrar productos y servicios de la tienda, información de precios y mostrar información adicional sobre su marca.
También puede incluir una llamada a la acción dentro de sus cuadros de características para dirigir a los usuarios a la página de su producto o servicio.
Ejemplos de cuadros de características
Probablemente encontrará un cuadro de características en casi cualquier sitio web. Como propietario de un negocio, si desea promocionar su producto o servicio, seguramente le gustaría utilizar un cuadro de características.
Estos son algunos ejemplos de cuadros de funciones en los que puede buscar inspiración.
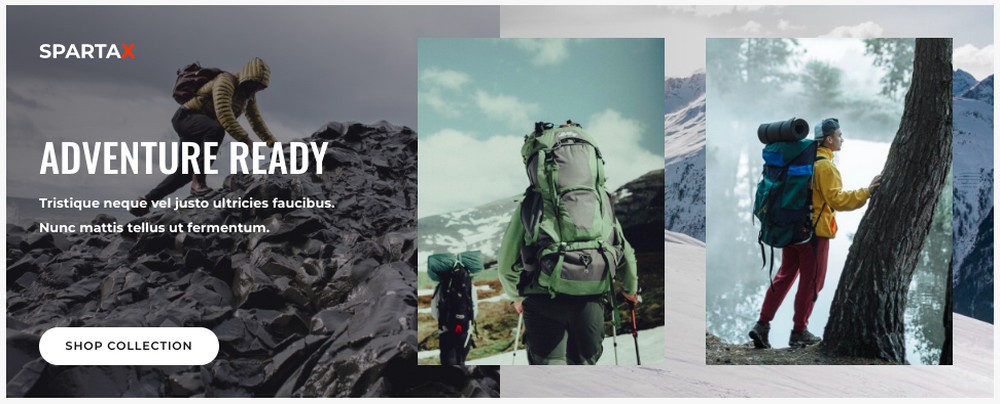
Si tiene un negocio relacionado con la aventura, puede exhibir sus mejores productos en un cuadro de características, como se muestra a continuación.

Además, puede incluir un botón de llamada a la acción que lleve a los visitantes de su sitio web directamente a la página de la tienda.
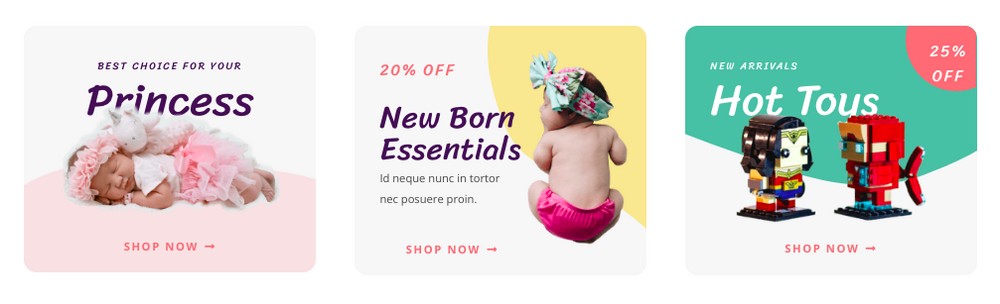
¿Tienes una tienda en línea que vende productos para bebés?

Cree cajas de características con estilo para promocionar sus mejores productos y sus últimas ofertas. Cada uno de ellos enlaza con su página de destino correspondiente.
Aquí hay algunos ejemplos de aquellos que manejan agencias de marketing digital.

Consiga que los clientes potenciales se conecten con usted creando un cuadro de características de aspecto profesional en la página de inicio de su sitio web.
El botón de llamada a la acción podría dirigirse a un formulario de suscripción o una aplicación, como Calendly, para programar una cita con usted.
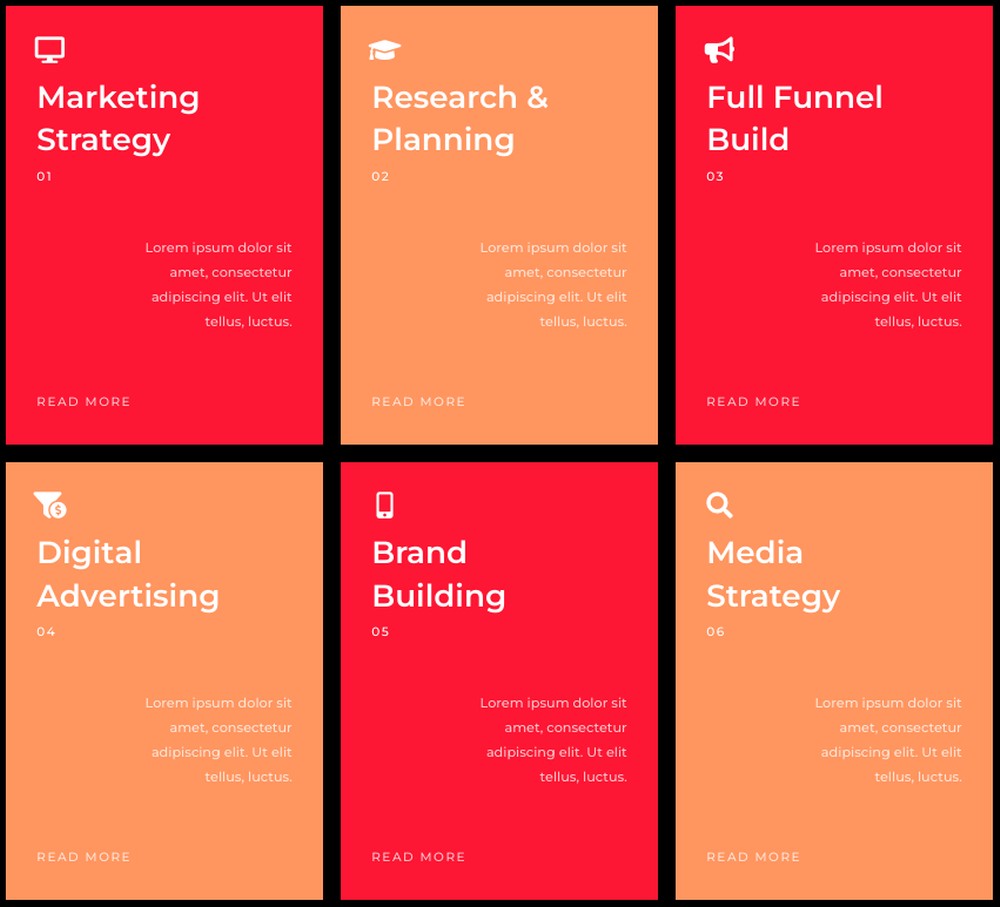
También puede crear cuadros de características que incluyan íconos para promocionar sus diversos servicios.

Incluya un resumen de lo que proporciona en cada servicio y vincúlelo a su página de destino correspondiente.
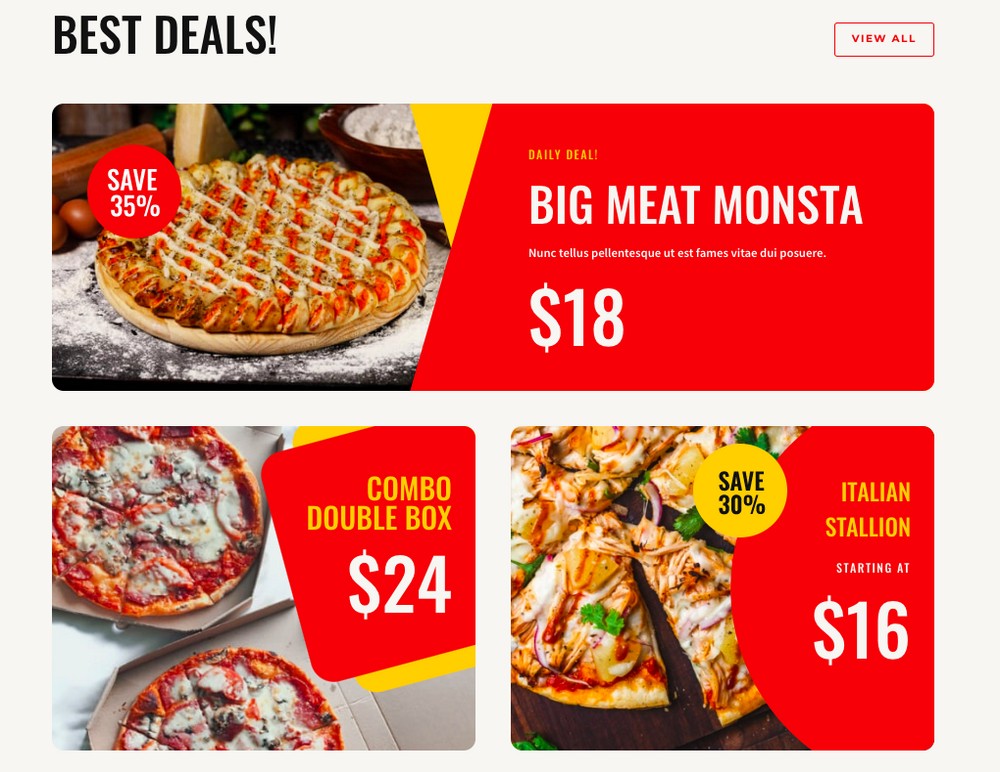
¿Diriges un local de comida rápida? ¿Quiere promocionar sus ofertas y mejores ofertas en el sitio web de su restaurante?

Con los cuadros de características, puede hacer precisamente eso.
Hay varios ejemplos de cuadros de funciones, y apenas hemos arañado la superficie. Depende completamente de tus necesidades específicas y del contenido que quieras promocionar.
¿Quieres crear cajas de características con estilo con Elementor? ¡Empecemos!
Método 1: mosaico único y llamada a la acción (3 pasos simples)
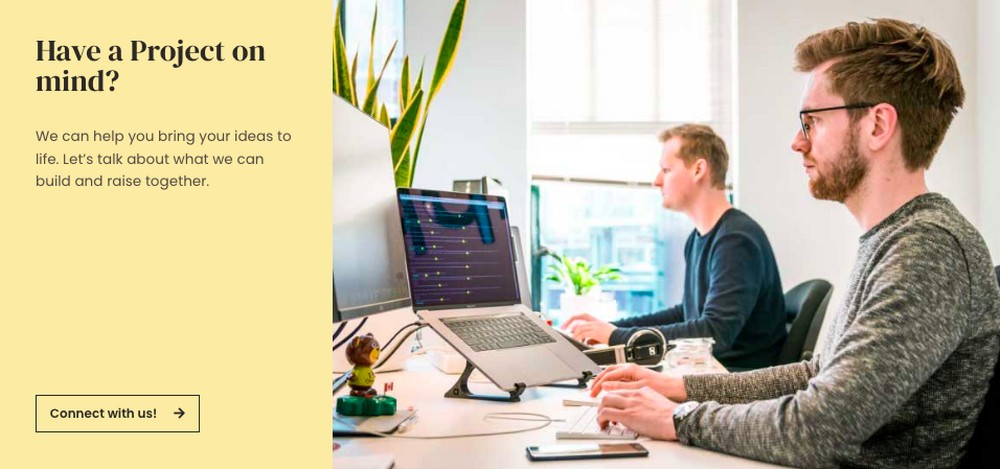
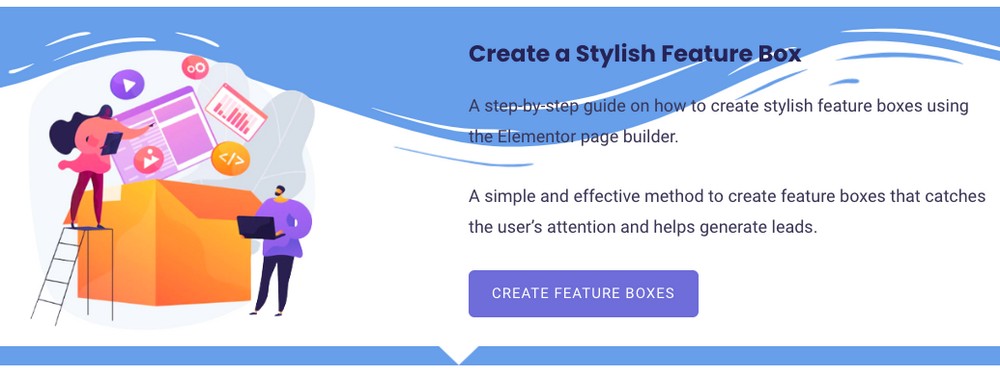
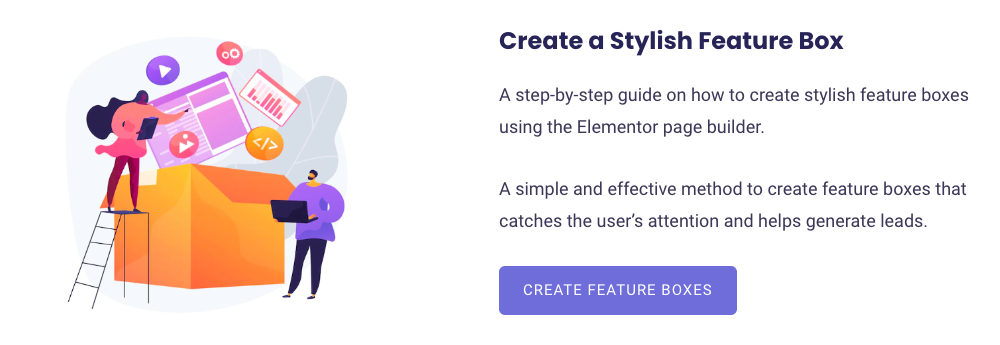
Primero, apuntemos a crear un cuadro de funciones con Elementor, similar al que se muestra a continuación.

Paso 1: crea una página nueva y edítala con Elementor
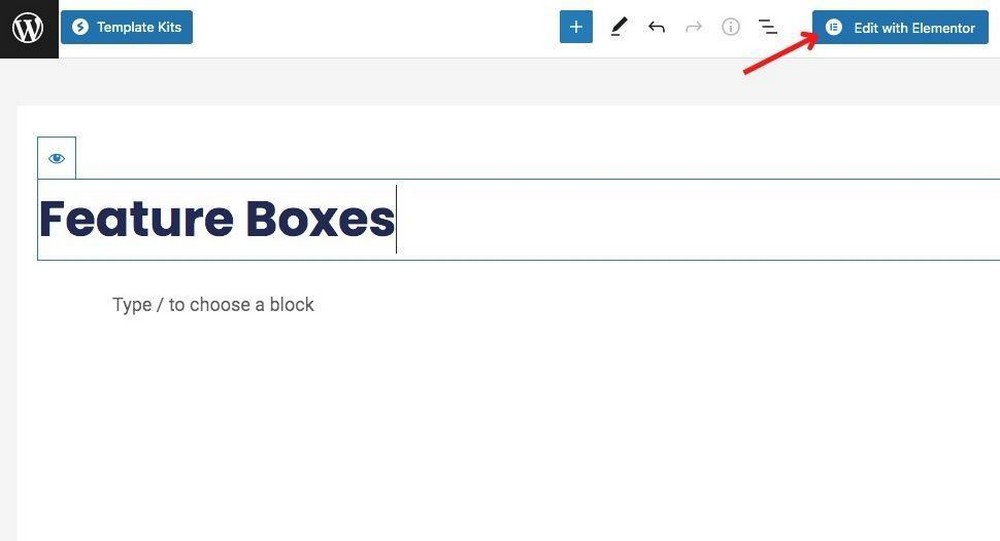
Vaya a Páginas > Agregar nuevo y asigne un nombre a su página.

Luego haz clic en Editar con Elementor .

Paso 2: crea una estructura de diseño de dos columnas
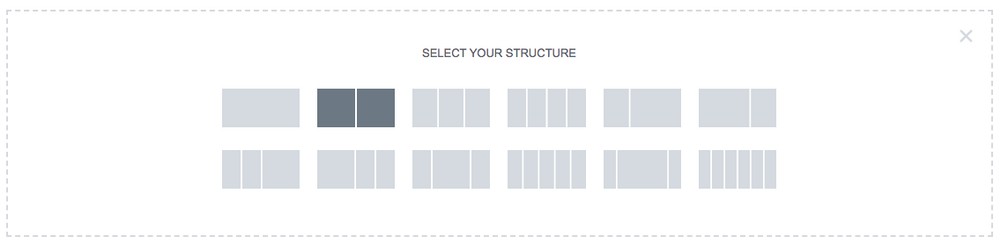
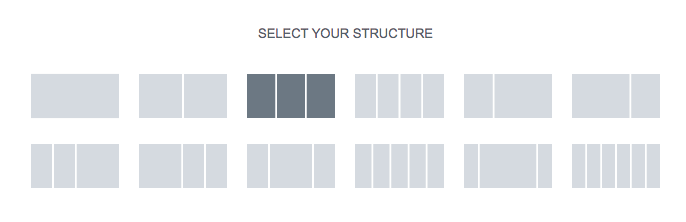
Haga clic en el ícono Agregar nueva sección y luego seleccione una estructura de diseño de dos columnas.

Agregue algo de texto y tal vez un botón de llamada a la acción en una de las columnas.
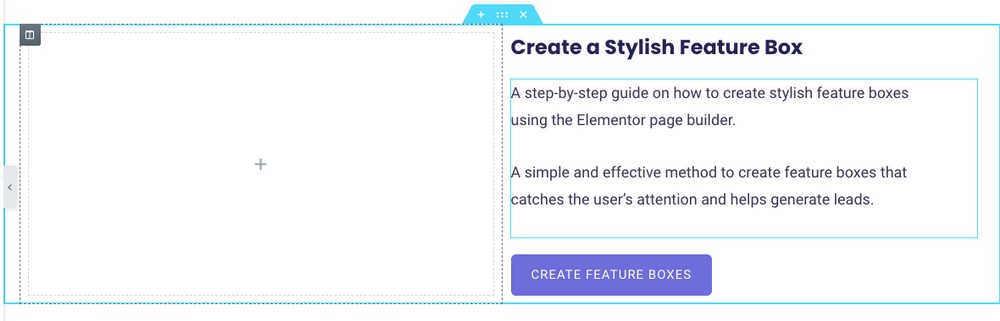
Por ejemplo, he incluido un encabezado, texto y un botón.

A continuación, agregue un elemento de imagen a la otra columna e inserte una imagen.

Paso 3: agregue un divisor de forma
Elementor hace que sea muy fácil agregar varios divisores de forma a sus secciones. Sin mencionar que mejora el aspecto de diseño de su caja de funciones.
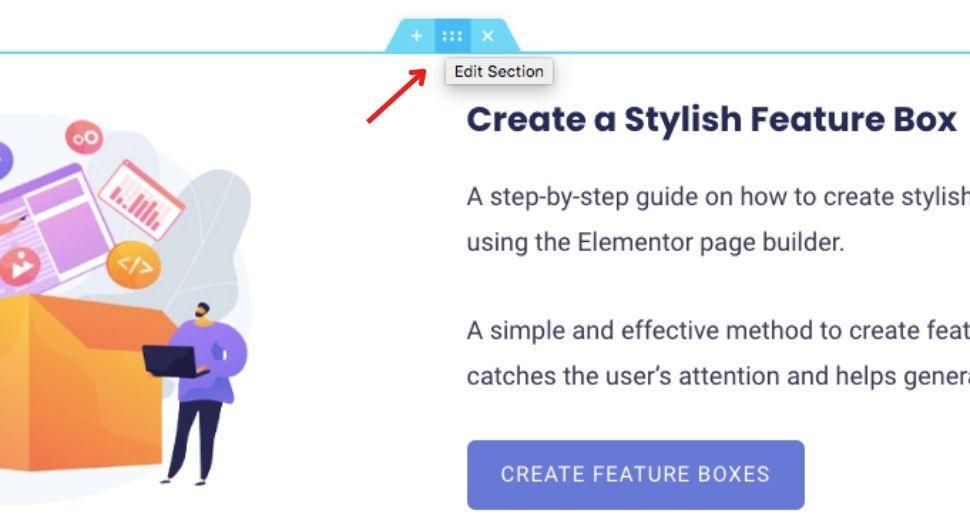
Para agregar un divisor de forma, seleccione toda la sección.

Encontrará la configuración asociada con la sección en el lado izquierdo.
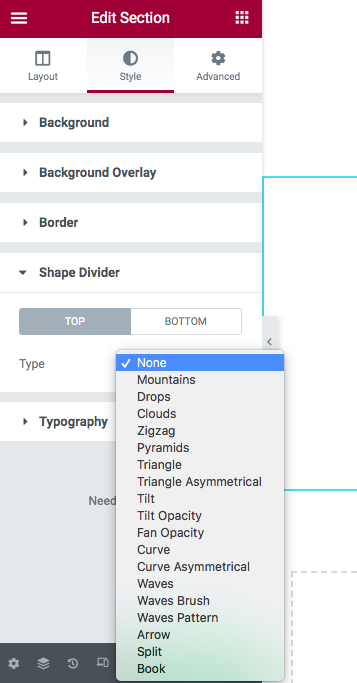
Seleccione la pestaña Estilo . Luego, desplácese hacia abajo hasta la pestaña Divisor de forma .

Ahora puede seleccionar un divisor de forma de su elección para la parte superior o inferior de su sección.
Juega con las opciones, como el color, el ancho y la altura, y crea un divisor de forma.
También puede hacer lo mismo para la parte inferior de su sección.
Una vez hecho esto, haga clic en el botón Publicar/Actualizar para guardar los cambios.

¡Y así de simple es crear cajas de características elegantes con Elementor!
Método 2: mosaicos múltiples y llamadas a la acción
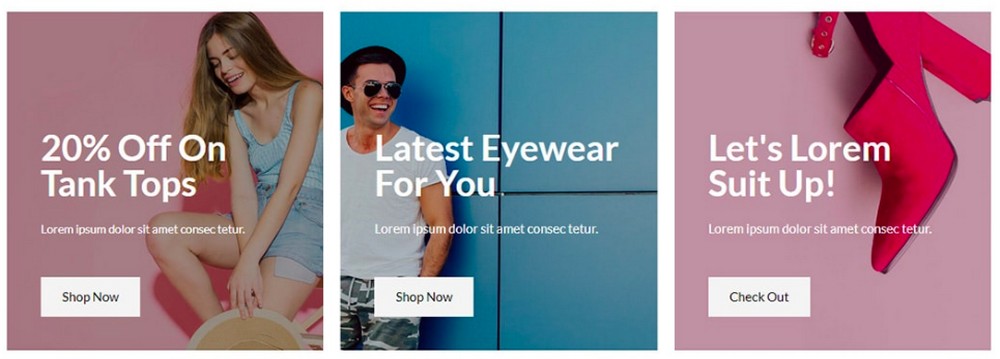
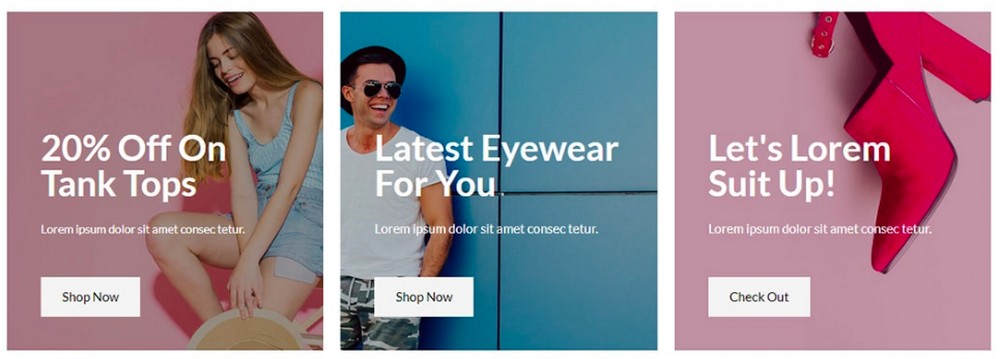
A continuación, apuntemos a crear cuadros de características, como se muestra a continuación, donde el texto y los botones de llamada a la acción relevantes se colocan junto a cada imagen.

Paso 1: cree una estructura de diseño de tres columnas
Supongo que ha completado el primer paso de crear una nueva página y luego hacer clic en el botón Editar con Elementor .
Ahora, haga clic en el icono Agregar nueva sección y seleccione la estructura de diseño de tres columnas.

Paso 2: agregue contenido y una imagen de fondo
En una de las columnas, agreguemos un encabezado, texto y un botón de llamada a la acción.
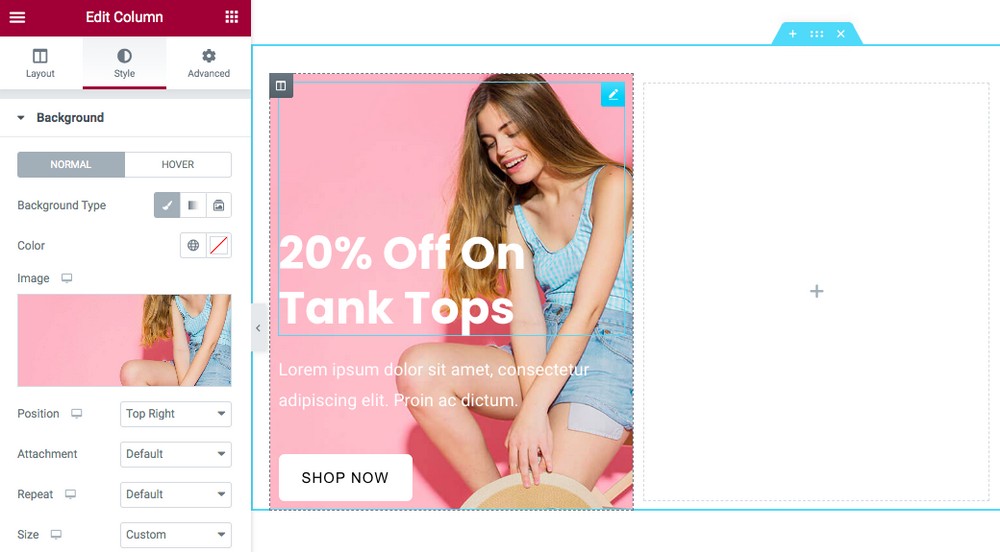
Una vez hecho esto, haga clic en la configuración de la columna en particular y seleccione la pestaña Estilo .

En Fondo , seleccione una imagen.
Puede colocar la imagen de fondo según sus requisitos seleccionando una opción del menú desplegable Posición .
¿Quieres añadir un color de fondo? Mejora el diseño de su cuadro de características y ayuda a los usuarios a leer el texto, especialmente si está usando colores claros.
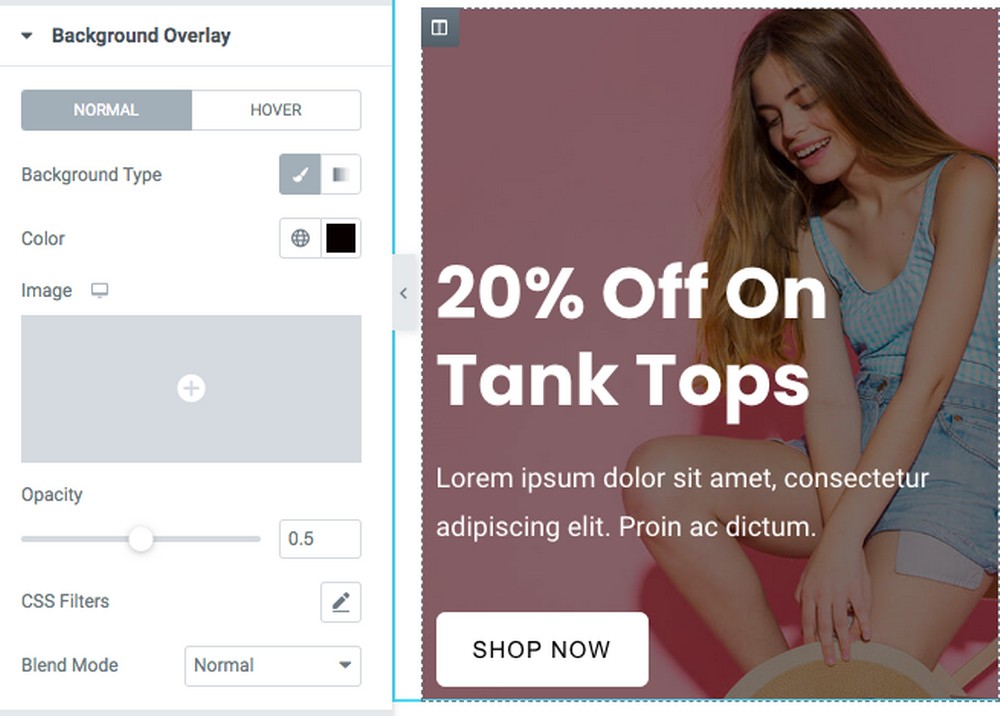
Dirígete a la pestaña Superposición de fondo .

Seleccione un color y cambie la opacidad según sus preferencias.
Ahora modifique la configuración del texto y los botones para obtener el diseño perfecto para su tienda. También puede jugar con el espaciado para obtener un diseño perfecto en píxeles.
Paso 3: repite el proceso
Si está satisfecho con el diseño de su primera columna, repita el proceso para las otras dos.
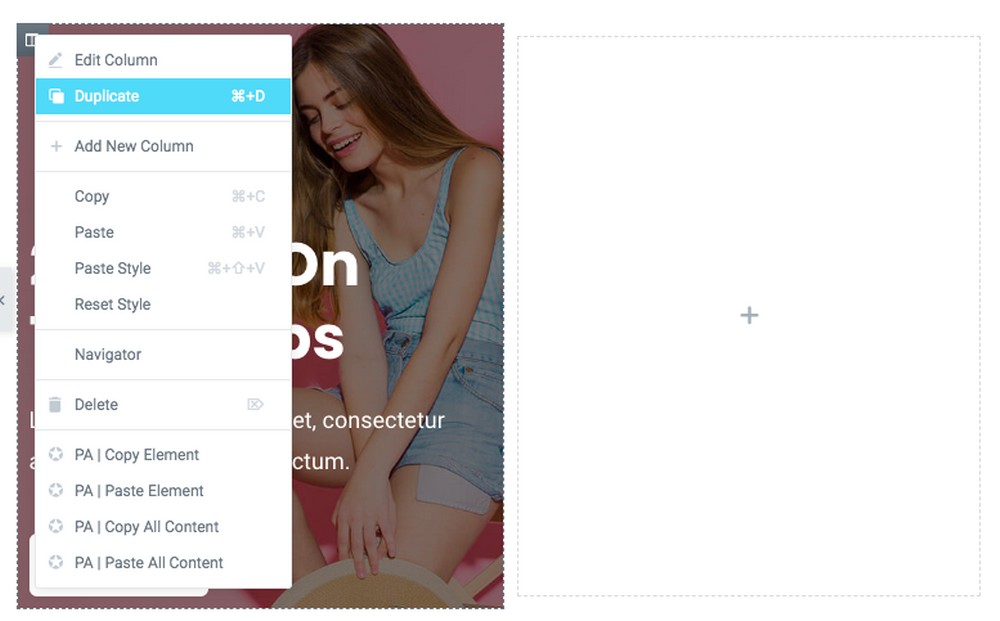
También puede hacer clic derecho en la columna y seleccionar la opción Duplicar .

Solo asegúrese de eliminar las columnas vacías después de duplicar la primera.
Modifique el contenido y las imágenes para los cuadros de funciones individuales y, una vez que haya terminado, debería tener cuadros de funciones similares al que se muestra a continuación.

¿Quiere más espacio entre los cuadros de características?
Dirígete a la configuración de la sección y ajusta el Relleno en la pestaña Avanzado .
Esto debería darle el espacio requerido entre los cuadros de características.
Del mismo modo, puede crear todo tipo de elegantes cuadros de características con el generador de páginas de Elementor.
¿Ha creado una caja de características con estilo?
Los cuadros de características mejoran el diseño de cualquier página web.
No solo ayuda a promocionar algunos de los mejores contenidos de su sitio web, sino que también ayuda a promocionar sus productos y servicios.
¿Quieres añadir una llamada a la acción? No hay problema. Incorpore fácilmente botones de llamada a la acción dentro de sus cuadros de funciones para ayudar a los visitantes a navegar a su contenido destacado.
Este artículo muestra que crear un cuadro de características con estilo es bastante sencillo. Y con el creador de páginas de Elementor, tienes infinitas posibilidades de diseño.
¿Ha creado cajas de características con estilo en su sitio web? Háganos saber en los comentarios a continuación. ¡Nos gustaría saber de usted!
