Cum să creați casete de caracteristici elegante cu Elementor Page Builder (2 metode simple)
Publicat: 2022-09-07Când vine vorba de crearea machetelor elegante pe un site web, casetele de caracteristici sunt obligatorii.
Casetele cu caracteristici vă ajută să vă prezentați produsele și serviciile în cel mai bun mod posibil, afișându-le într-un aspect atractiv. Una care le va face să arate bine și să fie atrăgătoare pentru potențialii clienți.
Doriți să creați casete de caracteristici elegante cu generatorul de pagini Elementor?
Elementor este un generator de pagini popular care vine cu o serie de caracteristici și vă permite să fiți creativ cu designul site-ului dvs.
În acest articol, voi explica ce sunt casetele de caracteristici și cum să utilizați generatorul de pagini Elementor pentru a crea elemente de casete de caracteristici.
Să ne scufundăm direct!
- Ce este o casetă de caracteristici? De ce este necesar?
- Exemple de casete de caracteristici
- Metoda 1: o singură piesă și apel la acțiune (3 pași simpli)
- Pasul 1: Creați o pagină nouă și editați cu Elementor
- Pasul 2: Creați o structură de aspect cu două coloane
- Pasul 3: Adăugați un divizor de formă
- Metoda 2: Mai multe plăci și apeluri la acțiuni
- Pasul 1: Creați o structură de aspect cu trei coloane
- Pasul 2: Adăugați conținut și o imagine de fundal
- Pasul 3: Repetați procesul
- Ați creat o casetă de caracteristici elegantă?
Ce este o casetă de caracteristici? De ce este necesar?
O casetă de caracteristici este o secțiune interactivă a unui site web care permite vizitatorilor să navigheze între diferite secțiuni și pagini. Acesta servește un dublu scop de a ghida utilizatorii și de a afișa conținut atrăgător despre marca și produsele dvs.
Având o casetă de caracteristici, captezi atenția vizitatorului. Acest lucru funcționează incredibil de bine atunci când aveți o pagină web cu mult text.
Utilizați casetele de caracteristici pentru a prezenta informații într-un format ușor de scanat și captivant.
Casetele cu caracteristici pot fi folosite pentru generarea de clienți potențiali, afișarea produselor și serviciilor magazinului, informații despre prețuri și afișarea de informații suplimentare despre marca dvs.
De asemenea, puteți include un îndemn la acțiune în casetele dvs. de caracteristici pentru a direcționa utilizatorii către pagina dvs. de produse sau servicii.
Exemple de casete de caracteristici
Probabil că veți găsi o casetă de caracteristici pe aproape orice site web. În calitate de proprietar de afaceri, dacă doriți să vă promovați produsul sau serviciul, cu siguranță ați dori să utilizați o casetă de caracteristici.
Iată câteva exemple de casete de caracteristici din care vă puteți inspira.
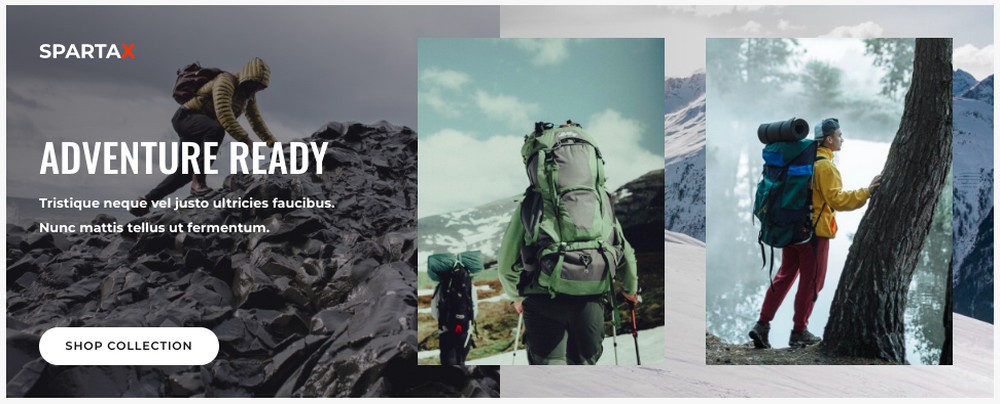
Dacă conduceți o afacere legată de aventură, puteți prezenta cele mai bune produse ale dvs. într-o casetă cu funcții, așa cum se arată mai jos.

De asemenea, ai putea include un buton de îndemn care îi duce pe vizitatorii site-ului tău direct la pagina magazinului.
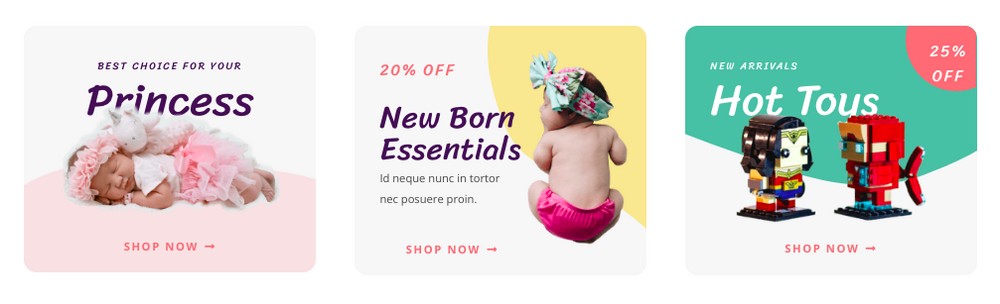
Conduci un magazin online care se ocupa de produse pentru bebelusi?

Creați casete elegante pentru a vă promova cele mai bune produse și cele mai recente oferte. Fiecare dintre ele trimite către pagina de destinație corespunzătoare.
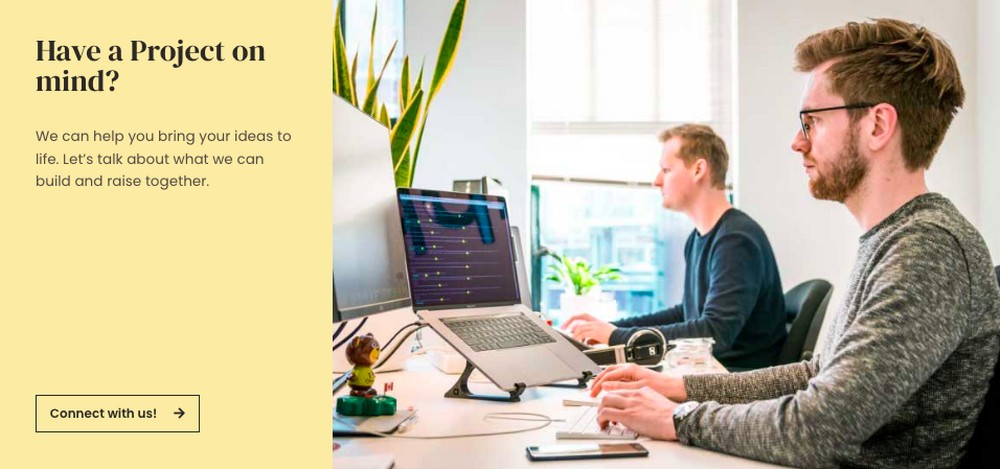
Iată câteva exemple de cei care conduc agenții de marketing digital.

Atrageți clienții potențiali să intre în legătură cu dvs. creând o casetă de funcții cu aspect profesional pe pagina de pornire a site-ului dvs.
Butonul de apel la acțiune poate fi direcționat către un formular de înscriere sau o aplicație, cum ar fi Calendly, pentru a rezerva o întâlnire cu dvs.
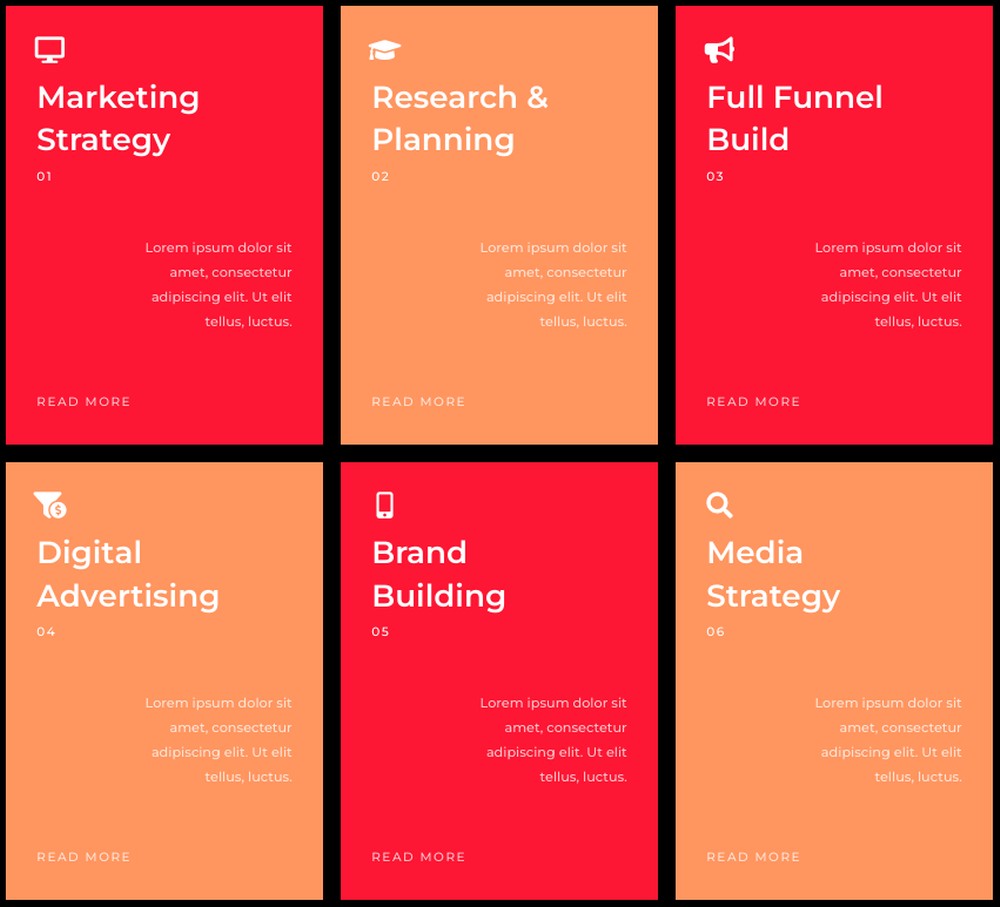
De asemenea, puteți crea casete de caracteristici care includ pictograme pentru a vă promova diferitele servicii.

Includeți o schiță a ceea ce oferiți în cadrul fiecărui serviciu și conectați-l la pagina de destinație corespunzătoare.
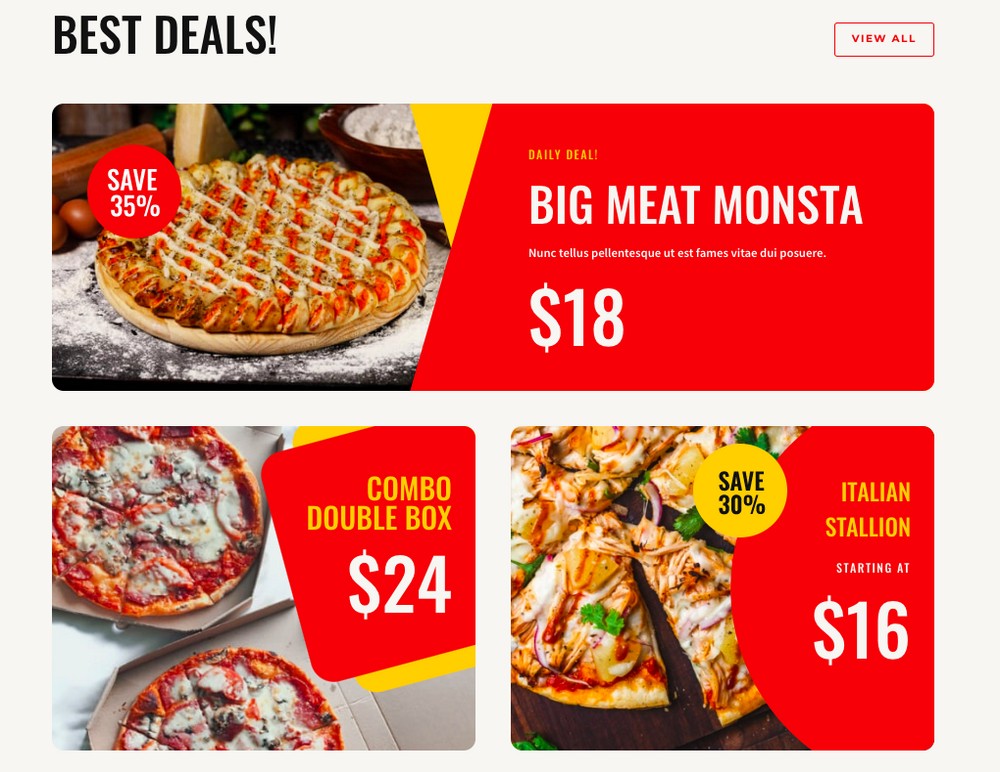
Conduci un local de fast-food? Doriți să vă promovați ofertele și cele mai bune oferte pe site-ul restaurantului dvs.?

Cu casetele de caracteristici, puteți face exact asta.
Există mai multe exemple de casete de caracteristici și abia am zgâriat suprafața. Depinde în totalitate de nevoile dvs. specifice și de conținutul pe care doriți să îl promovați.
Doriți să creați casete de caracteristici elegante cu Elementor? Să începem!
Metoda 1: o singură piesă și apel la acțiune (3 pași simpli)
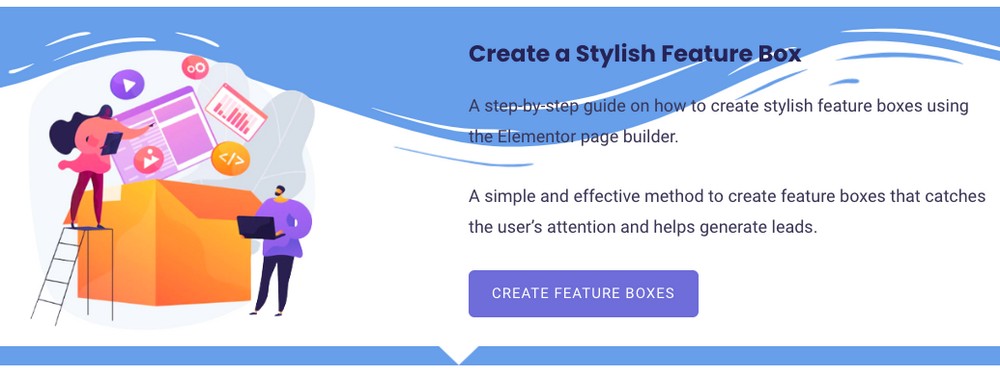
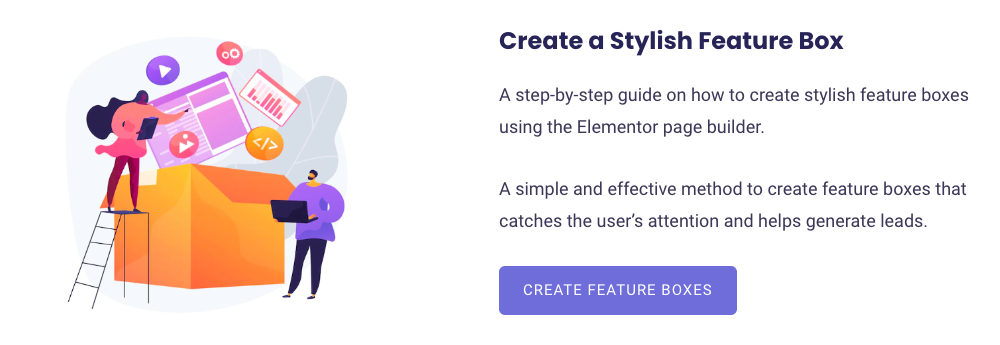
Mai întâi, să ne propunem să creăm o casetă de caracteristici cu Elementor, similară cu cea de mai jos.

Pasul 1: Creați o pagină nouă și editați cu Elementor
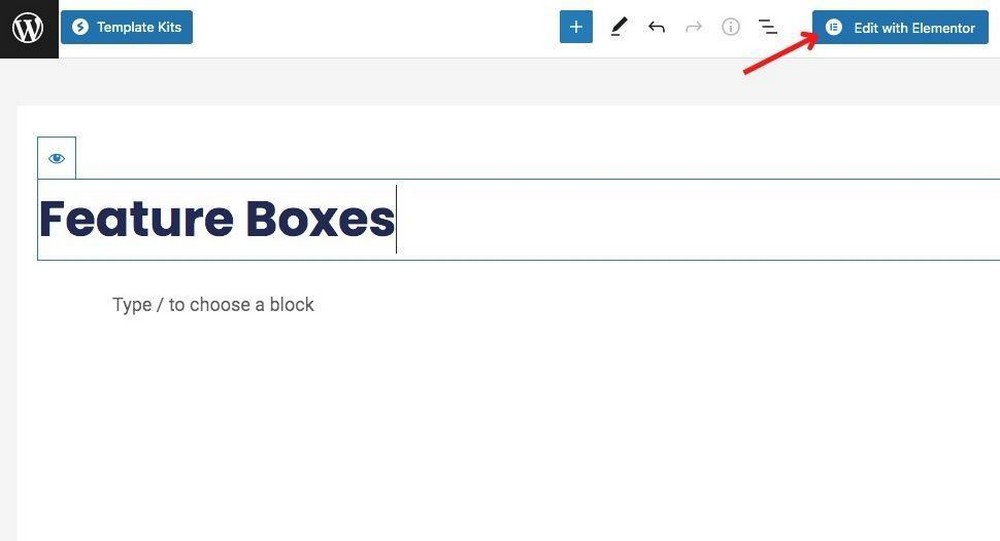
Navigați la Pagini > Adăugați nou și denumiți-vă pagina.

Apoi faceți clic pe Editare cu Elementor .

Pasul 2: Creați o structură de aspect cu două coloane
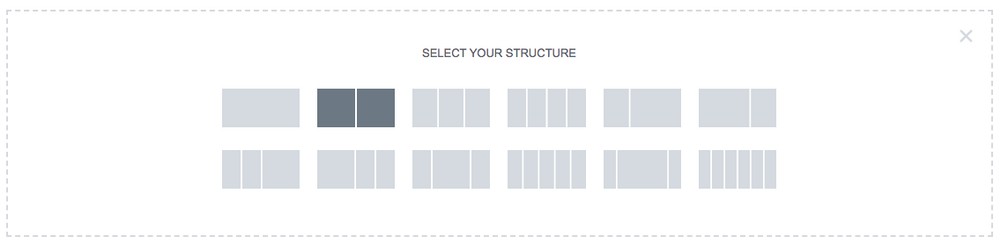
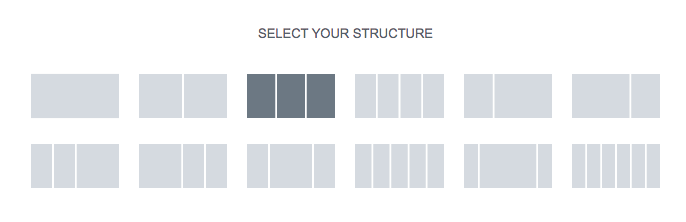
Faceți clic pe pictograma Adăugare secțiune nouă și apoi selectați o structură de aspect cu două coloane.

Adăugați ceva text și poate un buton de îndemn într-una dintre coloane.
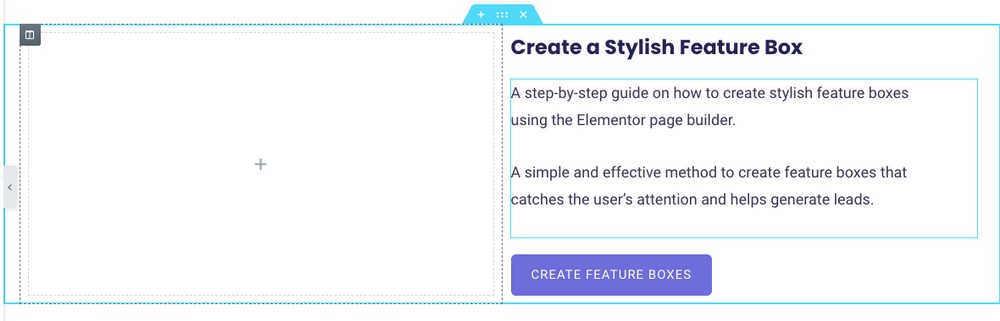
De exemplu, am inclus un titlu, un text și un buton.

Apoi, adăugați un element de imagine în cealaltă coloană și inserați o imagine.

Pasul 3: Adăugați un divizor de formă
Elementor face foarte ușor să adăugați diferite forme de separare la secțiunile dvs. Ca să nu mai vorbim, îmbunătățește aspectul de design al casetei dvs. de caracteristici.
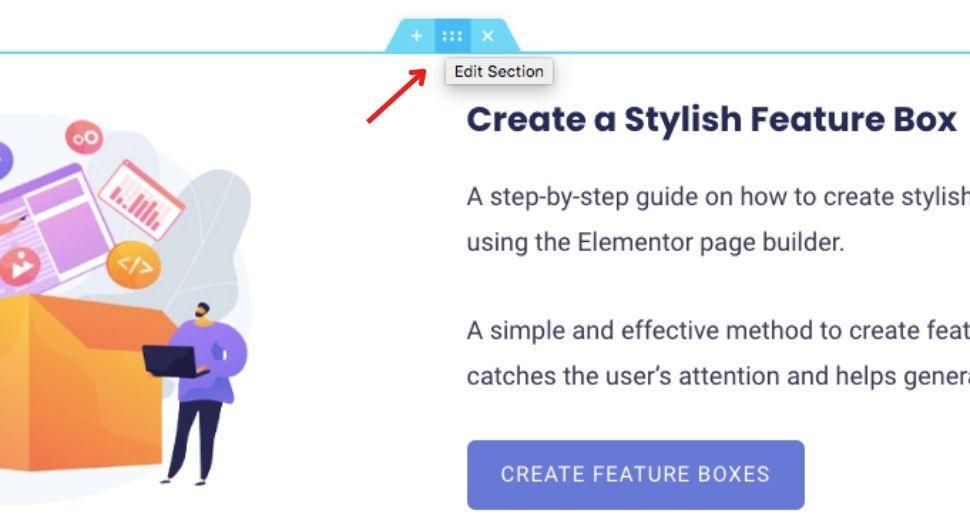
Pentru a adăuga un divizor de formă, selectați întreaga secțiune.

Veți găsi setările asociate secțiunii în partea stângă.
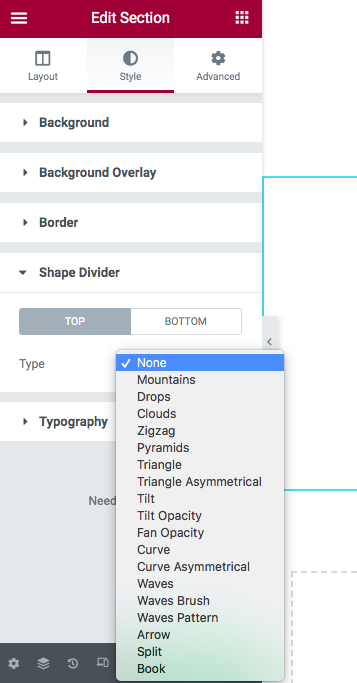
Selectați fila Stil . Apoi, derulați în jos la fila Shape Divider .

Acum puteți selecta un separator de formă la alegere pentru partea de sus sau de jos a secțiunii dvs.
Joacă-te cu opțiunile, cum ar fi culoarea, lățimea și înălțimea și creează un divizor de formă.
Puteți face același lucru și pentru partea de jos a secțiunii dvs.
După ce ați terminat, faceți clic pe butonul Publicare/Actualizare pentru a salva modificările.

Și așa de simplu este să creezi cutii de caracteristici elegante cu Elementor!
Metoda 2: Mai multe plăci și apeluri la acțiuni
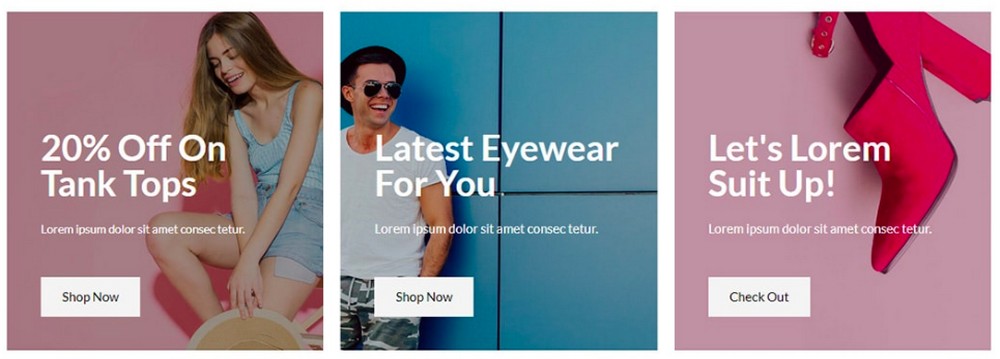
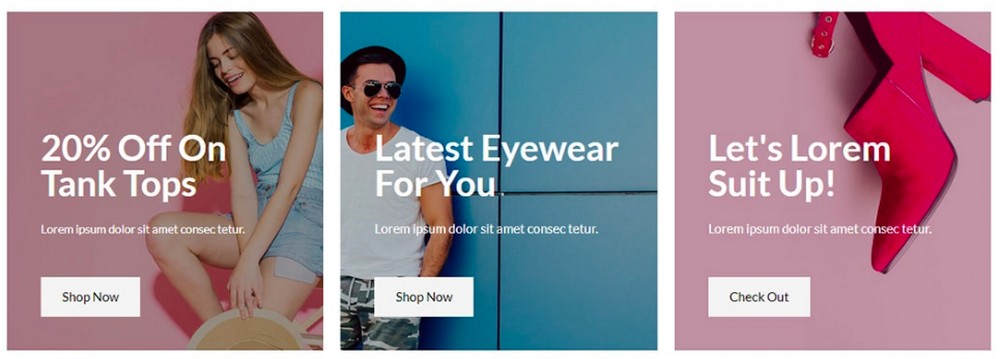
În continuare, să ne propunem să creăm casete de caracteristici, așa cum se arată mai jos, unde textul și butoanele relevante de îndemn la acțiune sunt plasate de fiecare imagine.

Pasul 1: Creați o structură de aspect cu trei coloane
Presupun că ați finalizat primul pas de a crea o pagină nouă și apoi ați făcut clic pe butonul Editați cu Elementor .
Acum, faceți clic pe pictograma Adăugare secțiune nouă și selectați structura de aspect cu trei coloane.

Pasul 2: Adăugați conținut și o imagine de fundal
Într-una dintre coloane, să adăugăm un titlu, un text și un buton de îndemn.
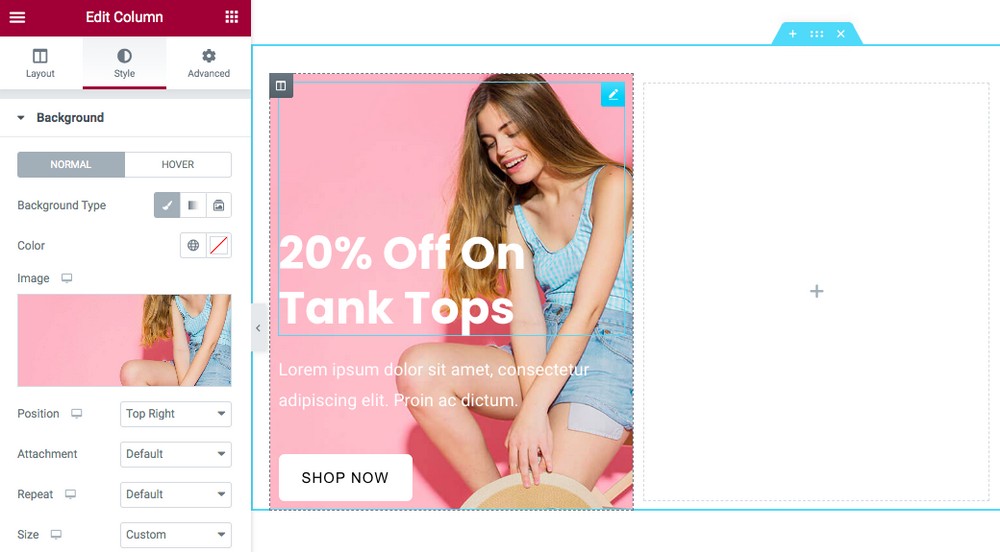
După ce ați terminat, faceți clic pe setările coloanei specifice și selectați fila Stil .

Sub Fundal , selectați o imagine.
Puteți poziționa imaginea de fundal în funcție de cerințele dvs. selectând o opțiune din meniul derulant Poziție .
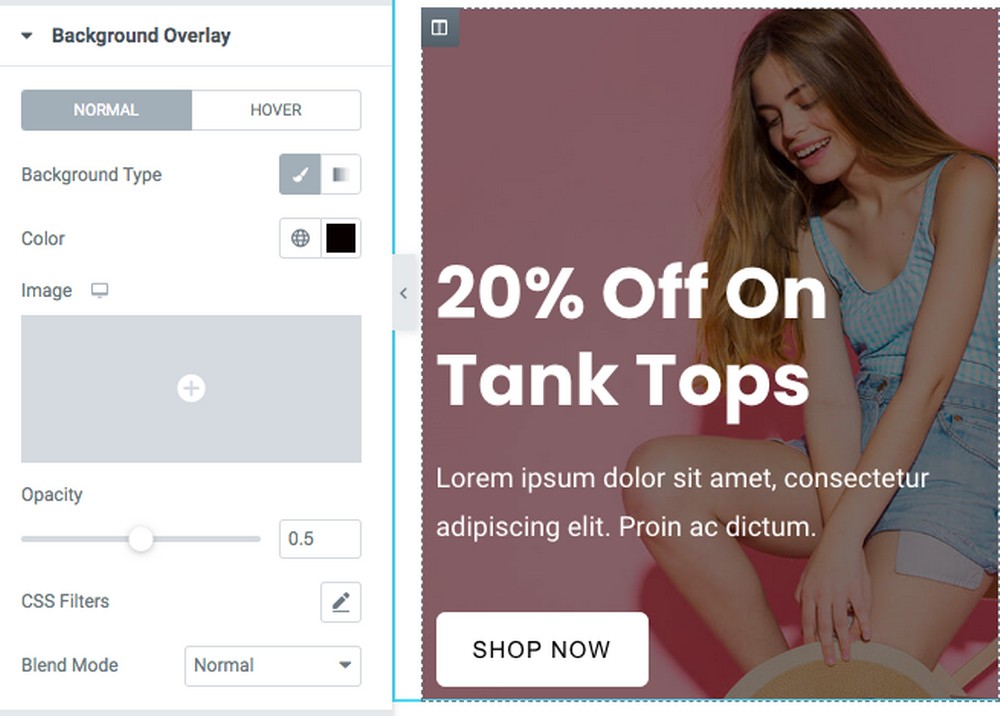
Doriți să adăugați o culoare de fundal? Îmbunătățește designul casetei dvs. de caracteristici și îi ajută pe utilizatori să citească textul, mai ales dacă utilizați culori deschise.
Mergeți la fila Suprapunere de fundal .

Selectați o culoare și modificați opacitatea în funcție de preferințele dvs.
Acum modificați setările pentru text și butoane pentru a obține designul perfect pentru magazinul dvs. De asemenea, vă puteți juca cu spațierea pentru a obține designul perfect pixeli.
Pasul 3: Repetați procesul
Dacă sunteți mulțumit de designul primei coloane, repetați procesul pentru celelalte două.
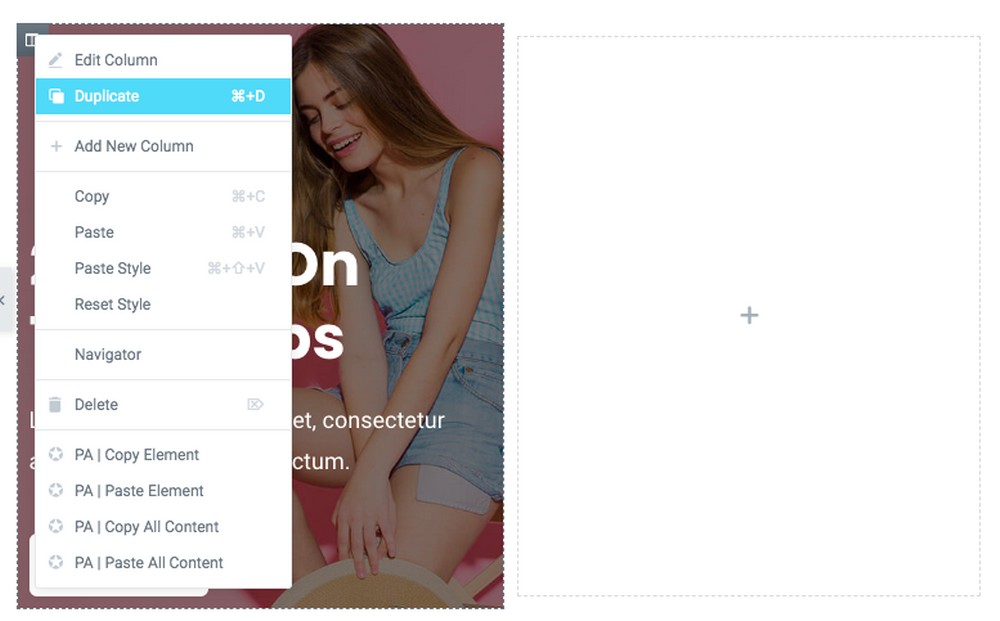
De asemenea, puteți face clic dreapta pe coloană și selectați opțiunea Duplicare .

Asigurați-vă că ștergeți coloanele goale după duplicarea primei.
Modificați conținutul și imaginile pentru casetele de caracteristici individuale și, odată ce ați terminat, ar trebui să aveți casete de caracteristici similare cu cea prezentată mai jos.

Doriți mai mult spațiu între casetele de caracteristici?
Mergeți la setările secțiunii și ajustați Umplutura din fila Avansat .
Acest lucru ar trebui să vă ofere distanța necesară între casetele de caracteristici.
În mod similar, puteți crea tot felul de casete de caracteristici elegante cu generatorul de pagini Elementor.
Ați creat o casetă de caracteristici elegantă?
Casetele de caracteristici îmbunătățesc designul oricărei pagini web.
Nu numai că ajută la promovarea unuia dintre cele mai bune conținuturi de pe site-ul dvs. web, dar vă ajută și la promovarea produselor și serviciilor dvs.
Doriți să adăugați un îndemn? Nici o problemă. Încorporați cu ușurință butoanele de îndemn la acțiune în casetele dvs. de caracteristici pentru a ajuta vizitatorii să navigheze la conținutul dvs. prezentat.
Acest articol arată că crearea unei casete elegante de caracteristici este destul de simplă. Și cu generatorul de pagini Elementor, aveți posibilități infinite de design.
Ați creat casete de caracteristici elegante pe site-ul dvs.? Anunțați-ne în comentariile de mai jos. Am dori să auzim de la tine!
