Comment créer des boîtes de fonctionnalités élégantes avec Elementor Page Builder (2 méthodes simples)
Publié: 2022-09-07Lorsqu'il s'agit de créer des mises en page élégantes sur un site Web, les boîtes de fonctionnalités sont indispensables.
Les boîtes de présentation vous aident à présenter vos produits et services de la meilleure façon possible en les affichant dans une mise en page attrayante. Celui qui les rendra beaux et attrayants pour les clients potentiels.
Vous voulez créer des boîtes de fonctionnalités élégantes avec le constructeur de pages Elementor ?
Elementor est un constructeur de pages populaire qui comprend une multitude de fonctionnalités et vous permet de faire preuve de créativité dans la conception de votre site Web.
Dans cet article, j'expliquerai ce que sont les boîtes de fonctionnalités et comment utiliser le générateur de pages Elementor pour créer des éléments de boîte de fonctionnalités.
Plongeons directement dedans !
- Qu'est-ce qu'une boîte de fonctionnalités ? Pourquoi est-ce obligatoire ?
- Exemples de boîtes de fonctions
- Méthode 1 : vignette unique et appel à l'action (3 étapes simples)
- Étape 1 : Créez une nouvelle page et modifiez-la avec Elementor
- Étape 2 : créer une structure de mise en page à deux colonnes
- Étape 3 : Ajouter un diviseur de forme
- Méthode 2 : plusieurs vignettes et appels à des actions
- Étape 1 : Créer une structure de mise en page à trois colonnes
- Étape 2 : Ajouter du contenu et une image d'arrière-plan
- Étape 3 : Répétez le processus
- Avez-vous créé une boîte de fonctionnalités élégante ?
Qu'est-ce qu'une boîte de fonctionnalités ? Pourquoi est-ce obligatoire ?
Une boîte de fonctionnalités est une section interactive d'un site Web qui permet aux visiteurs de naviguer entre différentes sections et pages. Il sert un double objectif de guider les utilisateurs et d'afficher un contenu attrayant sur votre marque et vos produits.
En ayant une boîte de fonction, vous captez l'attention de votre visiteur. Cela fonctionne incroyablement bien lorsque vous avez une page Web contenant beaucoup de texte.
Utilisez les zones de fonctionnalité pour présenter les informations dans un format facilement scannable et engageant.
Les boîtes de fonctionnalités peuvent être utilisées pour générer des prospects, afficher les produits et services du magasin, les informations sur les prix et afficher des informations supplémentaires sur votre marque.
Vous pouvez également inclure un appel à l'action dans vos boîtes de fonctionnalités pour diriger les utilisateurs vers votre page de produits ou de services.
Exemples de boîtes de fonctions
Vous trouverez probablement une boîte de fonctionnalités sur à peu près n'importe quel site Web. En tant que propriétaire d'entreprise, si vous souhaitez promouvoir votre produit ou service, vous aimeriez sûrement utiliser une boîte de fonctionnalités.
Voici quelques exemples de feature boxes dont vous pourriez vous inspirer.
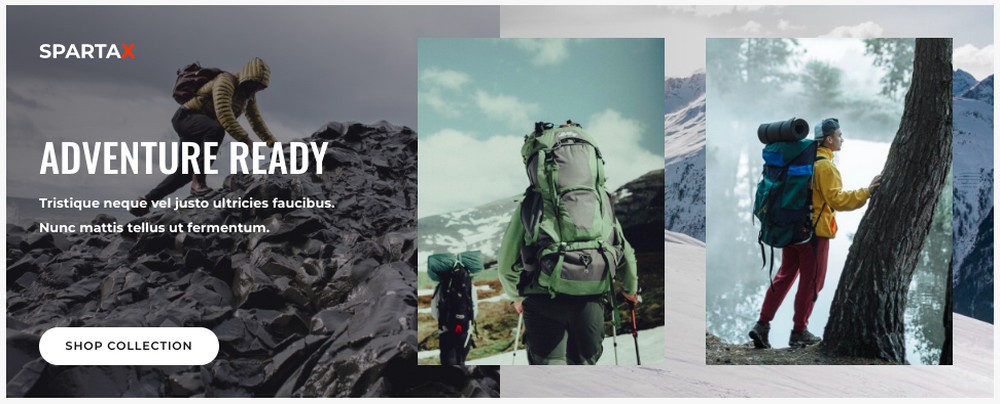
Si vous dirigez une entreprise liée à l'aventure, vous pouvez présenter vos meilleurs produits dans une boîte de fonctionnalités, comme indiqué ci-dessous.

En outre, vous pouvez inclure un bouton d'appel à l'action qui amène les visiteurs de votre site Web directement à la page du magasin.
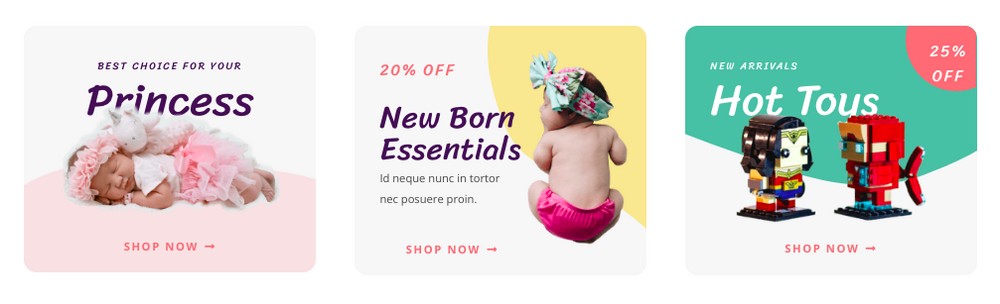
Gérez-vous une boutique en ligne spécialisée dans les produits pour bébés ?

Créez des boîtes de présentation élégantes pour promouvoir vos meilleurs produits et vos dernières offres. Chacun d'eux renvoie à sa page de destination correspondante.
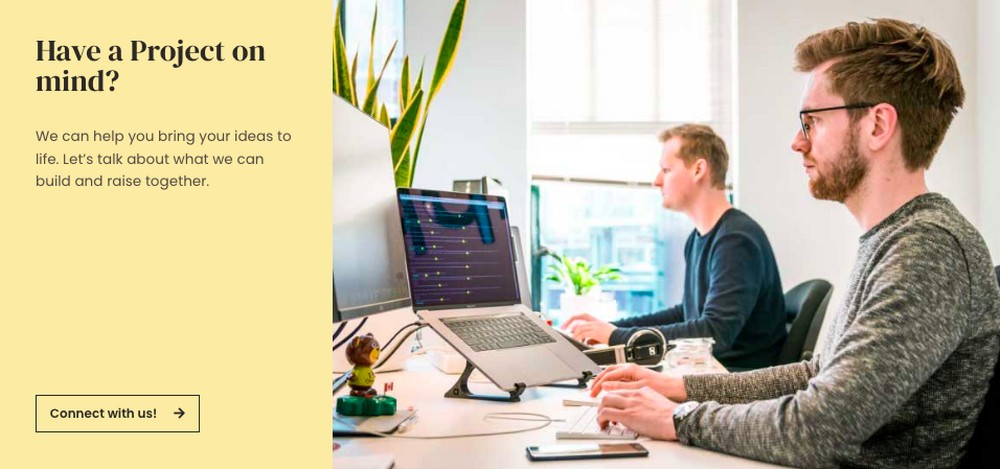
Voici quelques exemples de ceux qui dirigent des agences de marketing numérique.

Incitez les prospects à entrer en contact avec vous en créant une boîte de fonctionnalités d'aspect professionnel sur la page d'accueil de votre site Web.
Le bouton d'appel à l'action peut être dirigé vers un formulaire d'inscription ou une application, telle que Calendly, pour prendre rendez-vous avec vous.
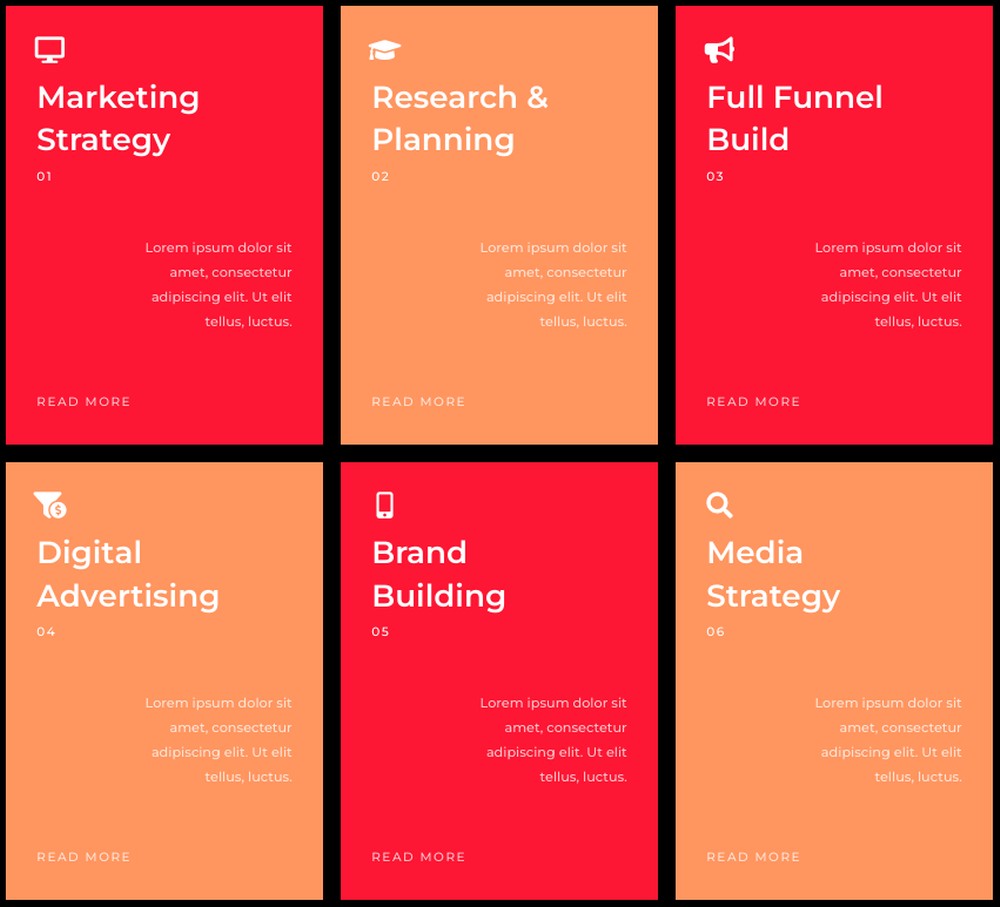
Vous pouvez également créer des boîtes de fonctionnalités qui incluent des icônes pour promouvoir vos différents services.

Incluez un aperçu de ce que vous fournissez sous chaque service et liez-le à sa page de destination correspondante.
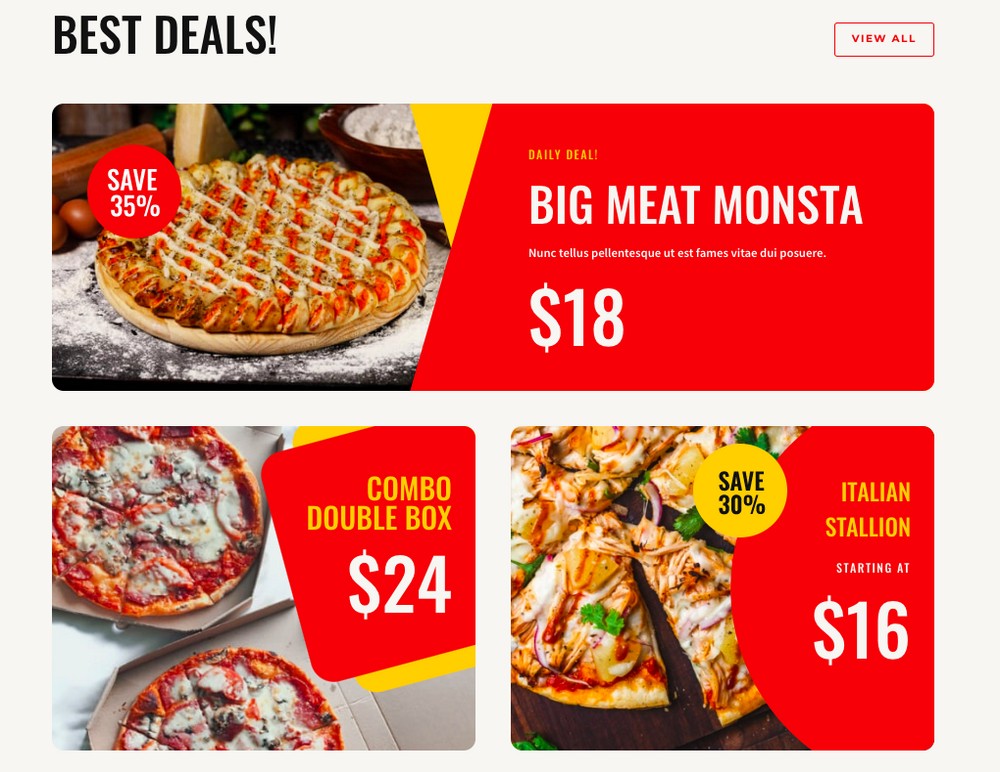
Vous dirigez un fast-food ? Vous souhaitez promouvoir vos offres et bons plans sur le site de votre restaurant ?

Avec les boîtes de fonctionnalités, vous pouvez faire exactement cela.
Il existe plusieurs exemples de boîtes de fonctionnalités, et nous avons à peine effleuré la surface. Cela dépend entièrement de vos besoins spécifiques et du contenu que vous souhaitez promouvoir.
Vous voulez créer des boîtes de fonctionnalités élégantes avec Elementor ? Commençons!
Méthode 1 : vignette unique et appel à l'action (3 étapes simples)
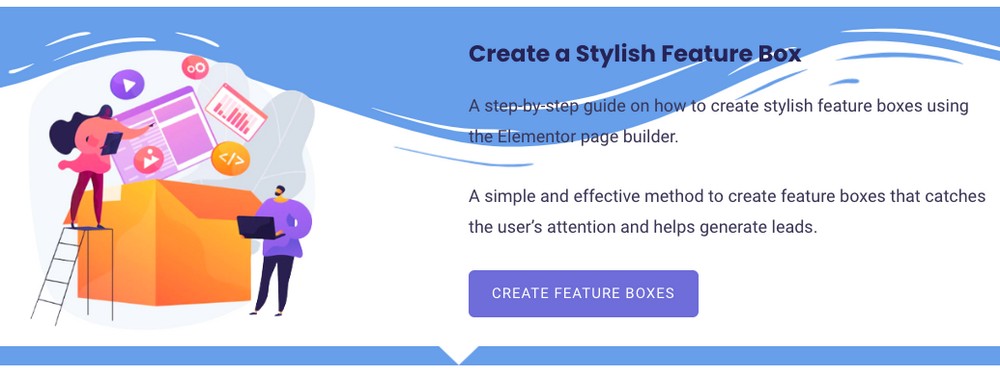
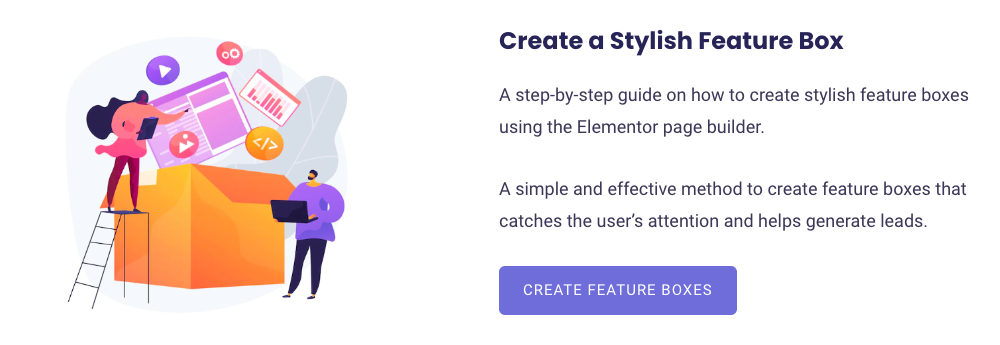
Tout d'abord, visons à créer une boîte de fonctionnalités avec Elementor, similaire à celle ci-dessous.

Étape 1 : Créez une nouvelle page et modifiez-la avec Elementor
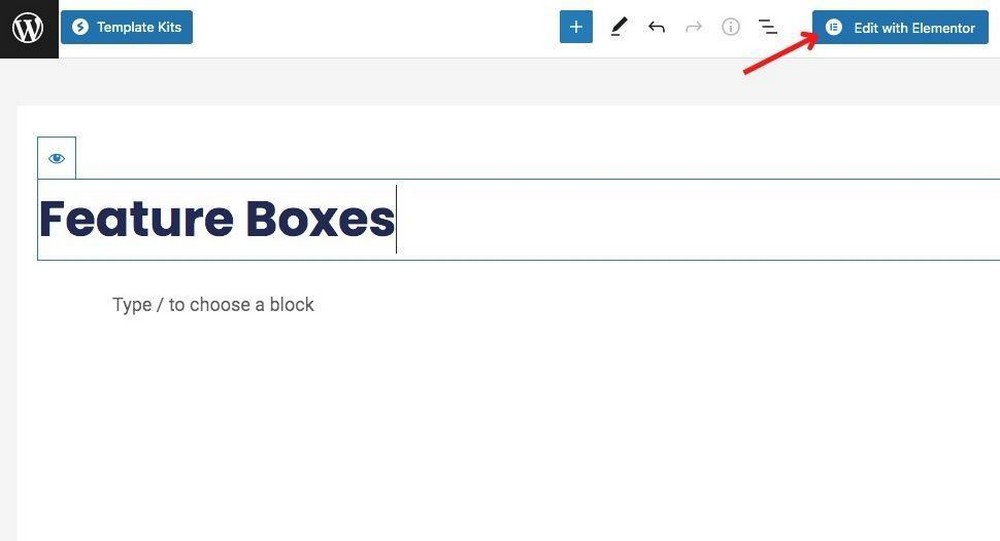
Accédez à Pages > Ajouter nouveau et nommez votre page.

Cliquez ensuite sur Modifier avec Elementor .

Étape 2 : créer une structure de mise en page à deux colonnes
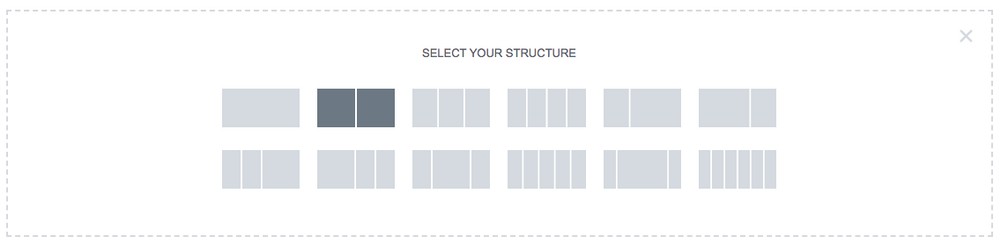
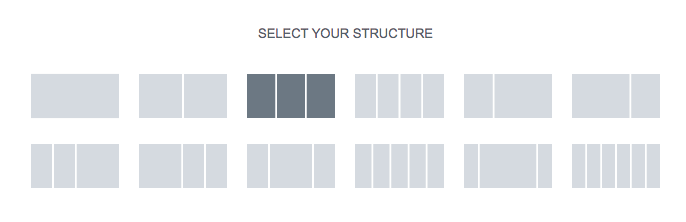
Cliquez sur l'icône Ajouter une nouvelle section , puis sélectionnez une structure de mise en page à deux colonnes.

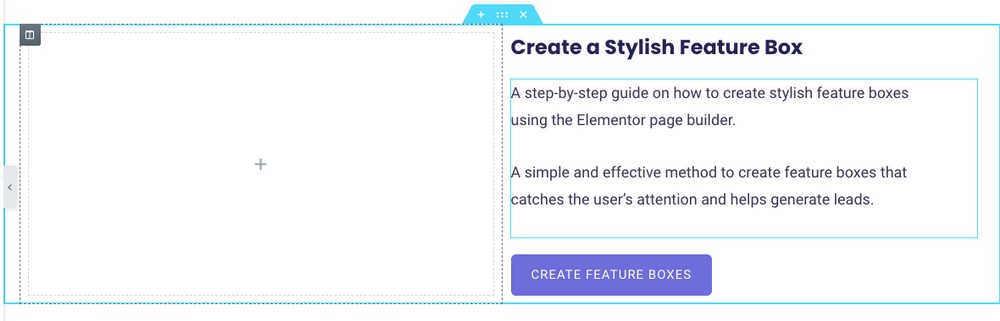
Ajoutez du texte et peut-être un bouton d'appel à l'action dans l'une des colonnes.
Par exemple, j'ai inclus un titre, du texte et un bouton.

Ensuite, ajoutez un élément d'image à l'autre colonne et insérez une image.

Étape 3 : Ajouter un diviseur de forme
Elementor facilite l'ajout de divers séparateurs de forme à vos sections. Sans oublier, cela améliore l'aspect design de votre boîte de fonctions.
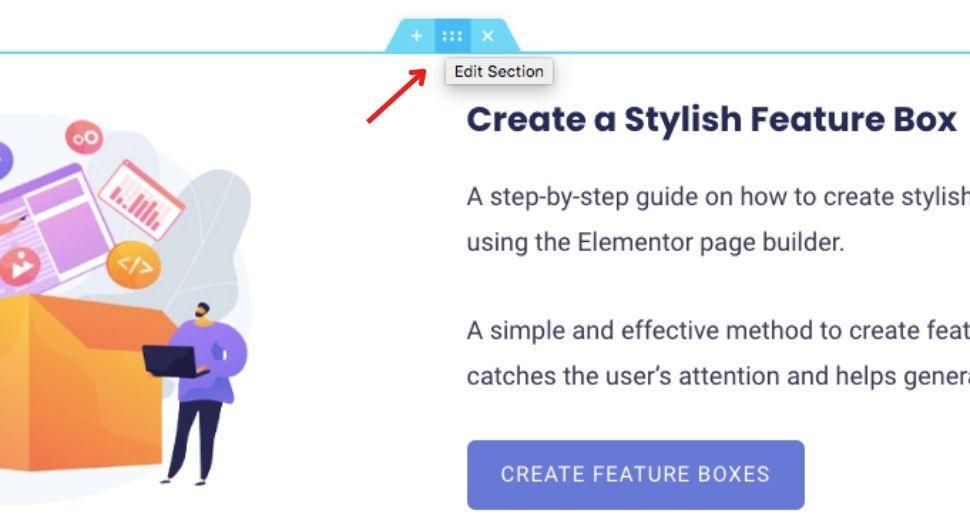
Pour ajouter un séparateur de forme, sélectionnez la section entière.

Vous trouverez les paramètres associés à la section sur le côté gauche.
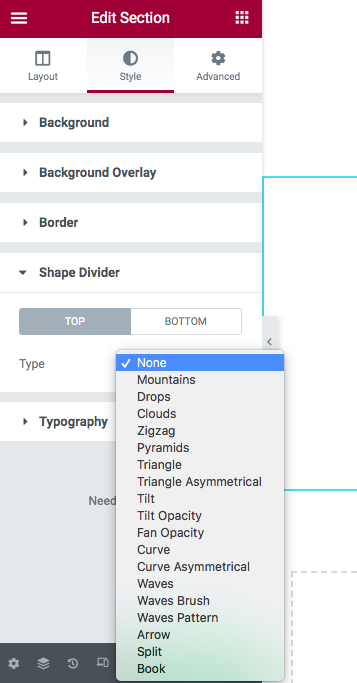
Sélectionnez l'onglet Style . Ensuite, faites défiler jusqu'à l'onglet Shape Divider .

Vous pouvez maintenant sélectionner un séparateur de forme de votre choix pour le haut ou le bas de votre section.
Jouez avec les options, telles que la couleur, la largeur et la hauteur, et créez un séparateur de forme.
Vous pouvez faire la même chose pour la partie inférieure de votre section.
Une fois cela fait, cliquez sur le bouton Publier/Mettre à jour pour enregistrer vos modifications.

Et c'est aussi simple que cela de créer des boîtes de fonctionnalités élégantes avec Elementor !
Méthode 2 : plusieurs vignettes et appels à des actions
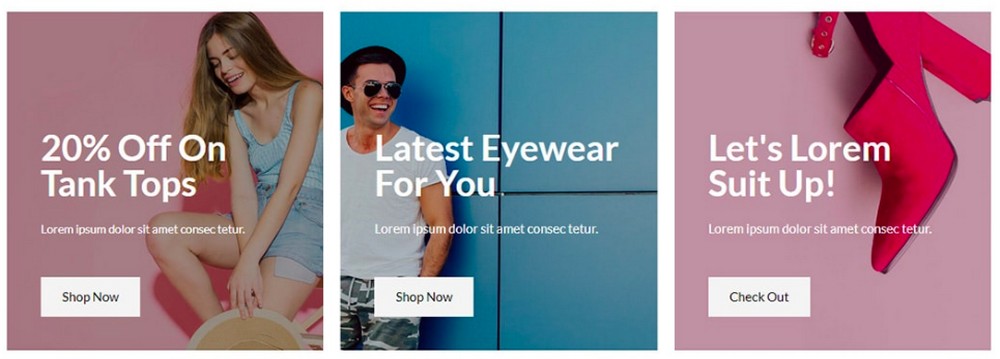
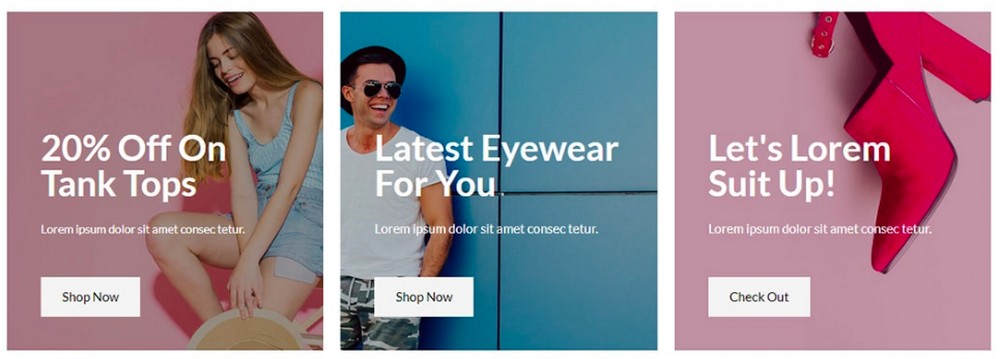
Ensuite, visons à créer des boîtes de fonctionnalités, comme indiqué ci-dessous, où le texte et les boutons d'appel à l'action pertinents sont placés par chaque image.

Étape 1 : Créer une structure de mise en page à trois colonnes
Je suppose que vous avez terminé la première étape de création d'une nouvelle page, puis cliqué sur le bouton Modifier avec Elementor .
Maintenant, cliquez sur l'icône Ajouter une nouvelle section et sélectionnez la structure de mise en page à trois colonnes.

Étape 2 : Ajouter du contenu et une image d'arrière-plan
Dans l'une des colonnes, ajoutons un titre, du texte et un bouton d'appel à l'action.
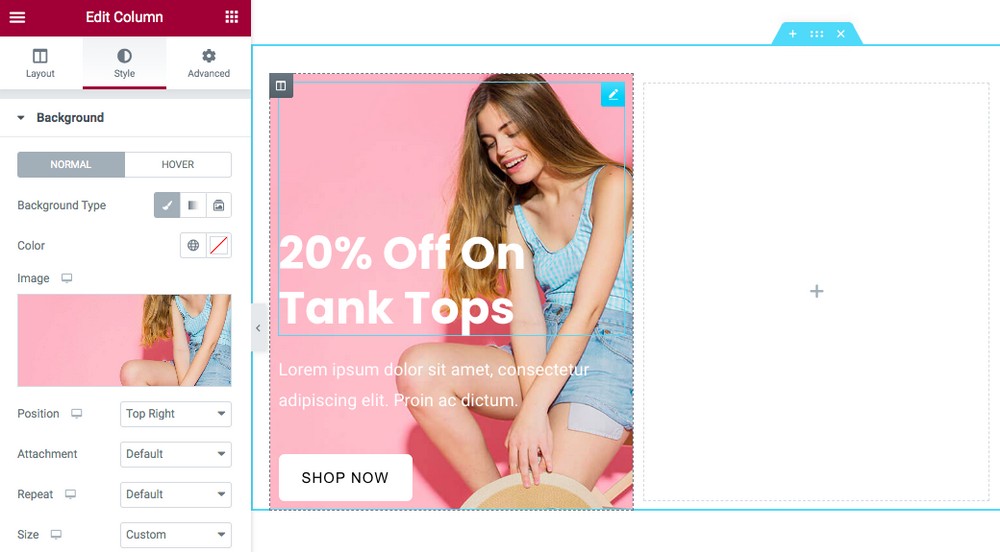
Une fois cela fait, cliquez sur les paramètres de colonne particuliers et sélectionnez l'onglet Style .

Sous Arrière -plan , sélectionnez une image.
Vous pouvez positionner l'image d'arrière-plan selon vos besoins en sélectionnant une option dans le menu déroulant Position .
Vous souhaitez ajouter une couleur de fond ? Il améliore la conception de votre boîte de fonctions et aide les utilisateurs à lire le texte, surtout si vous utilisez des couleurs claires.
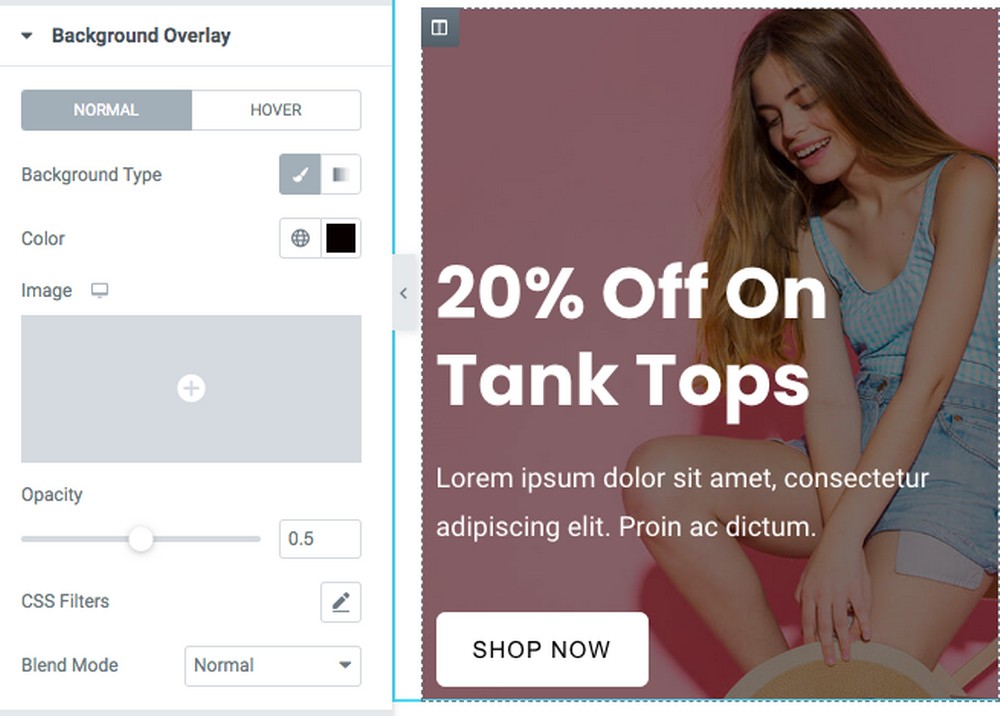
Rendez-vous sur l'onglet Superposition d'arrière -plan.

Sélectionnez une couleur et modifiez l'opacité en fonction de vos préférences.
Ajustez maintenant les paramètres du texte et des boutons pour obtenir le design parfait pour votre magasin. Vous pouvez également jouer avec l'espacement pour obtenir une conception parfaite au pixel près.
Étape 3 : Répétez le processus
Si vous êtes satisfait de la conception de votre première colonne, répétez le processus pour les deux autres.
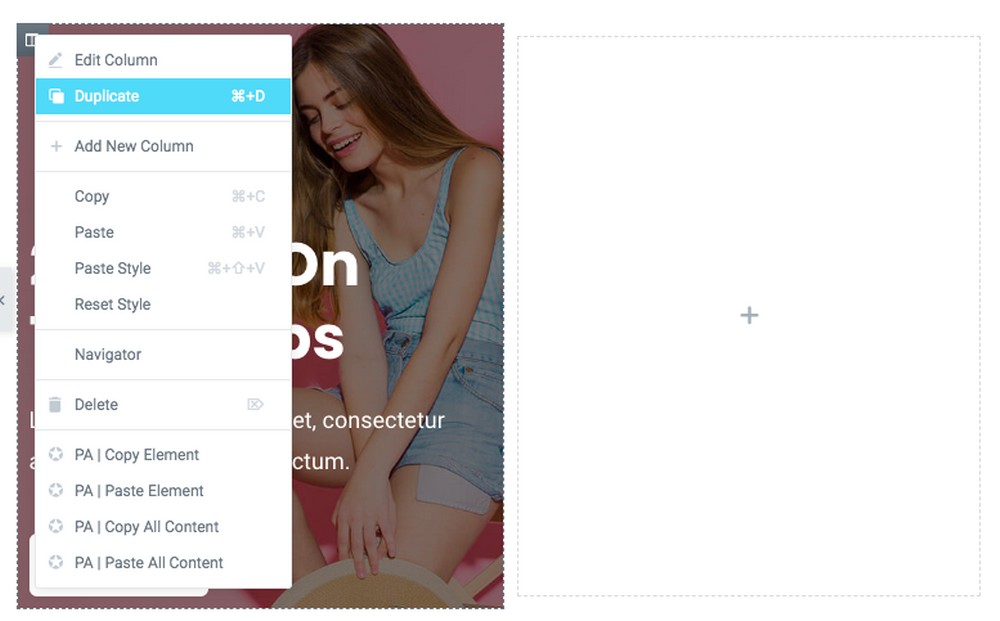
Vous pouvez également cliquer avec le bouton droit sur la colonne et sélectionner l'option Dupliquer .

Assurez-vous simplement de supprimer les colonnes vides après avoir dupliqué la première.
Ajustez le contenu et les images des boîtes de fonctionnalités individuelles, et une fois que vous avez terminé, vous devriez avoir des boîtes de fonctionnalités similaires à celle illustrée ci-dessous.

Vous voulez plus d'espacement entre les boîtes de fonctionnalités ?
Rendez-vous dans les paramètres de la section et ajustez Rembourrage sous l'onglet Avancé .
Cela devrait vous donner l'espacement requis entre les cases de fonctionnalité.
De même, vous pouvez créer toutes sortes de boîtes de fonctionnalités élégantes avec le générateur de pages Elementor.
Avez-vous créé une boîte de fonctionnalités élégante ?
Les boîtes de fonctionnalités améliorent la conception de n'importe quelle page Web.
Cela permet non seulement de promouvoir certains des meilleurs contenus sur votre site Web, mais également de promouvoir vos produits et services.
Vous souhaitez ajouter un appel à l'action ? Aucun problème. Intégrez facilement des boutons d'appel à l'action dans vos boîtes de fonctionnalités pour aider les visiteurs à naviguer vers votre contenu en vedette.
Cet article montre que la création d'une boîte de fonctionnalités élégante est assez simple. Et avec le constructeur de pages Elementor, vous disposez de possibilités de conception infinies.
Avez-vous créé des boîtes de fonctionnalités élégantes sur votre site Web ? Faites-le nous savoir dans les commentaires ci-dessous. Nous aimerions vous entendre!
