Elementor Sayfa Oluşturucu ile Şık Özellik Kutuları Nasıl Oluşturulur (2 Kolay Yöntem)
Yayınlanan: 2022-09-07Bir web sitesinde şık düzenler oluşturmaya gelince, özellik kutuları olmazsa olmazlardandır.
Özellik kutuları, ürünlerinizi ve hizmetlerinizi çekici bir düzende sergileyerek mümkün olan en iyi şekilde sergilemenize yardımcı olur. Onları iyi gösterecek ve potansiyel müşterilere cazip gelecek.
Elementor sayfa oluşturucu ile şık özellik kutuları oluşturmak ister misiniz?
Elementor, bir dizi özellikle birlikte gelen ve web sitesi tasarımınızda yaratıcı olmanızı sağlayan popüler bir sayfa oluşturucudur.
Bu makalede, özellik kutularının ne olduğunu ve özellik kutusu öğeleri oluşturmak için Elementor sayfa oluşturucunun nasıl kullanılacağını açıklayacağım.
Direkt dalış yapalım!
- Özellik Kutusu Nedir? Neden Gerekli?
- Özellik Kutuları Örnekleri
- Yöntem 1: Tek Kutucuk ve Harekete Geçirici Mesaj (3 Basit Adım)
- Adım 1: Yeni Bir Sayfa Oluşturun ve Elementor ile Düzenleyin
- Adım 2: İki Sütunlu Bir Düzen Yapısı Oluşturun
- 3. Adım: Bir Şekil Bölücü Ekleyin
- Yöntem 2: Birden Çok Kutucuk ve Eylem Çağrısı
- Adım 1: Üç Sütunlu Düzen Yapısı Oluşturun
- 2. Adım: İçerik ve Arka Plan Resmi Ekleyin
- 3. Adım: İşlemi Tekrarlayın
- Şık Bir Özellik Kutusu Oluşturdunuz mu?
Özellik Kutusu Nedir? Neden Gerekli?
Bir özellik kutusu, bir web sitesinin, ziyaretçilerin farklı bölümler ve sayfalar arasında gezinmesini sağlayan etkileşimli bir bölümüdür. Kullanıcılara yol göstermek ve markanız ve ürünleriniz hakkında ilgi çekici içerik göstermek gibi ikili bir amaca hizmet eder.
Bir özellik kutusuna sahip olarak, ziyaretçinizin dikkatini çekersiniz. Bu, metin ağırlıklı bir web sayfanız olduğunda inanılmaz derecede iyi çalışır.
Bilgileri kolayca taranabilir ve ilgi çekici bir biçimde sunmak için özellik kutularını kullanın.
Özellik kutuları, olası satış yaratma, mağaza ürün ve hizmetlerini görüntüleme, fiyatlandırma bilgileri ve markanız hakkında ek bilgiler gösterme için kullanılabilir.
Kullanıcıları ürün veya hizmetler sayfanıza yönlendirmek için özellik kutularınıza bir harekete geçirici mesaj da ekleyebilirsiniz.
Özellik Kutuları Örnekleri
Muhtemelen hemen hemen her web sitesinde bir özellik kutusu bulacaksınız. Bir işletme sahibi olarak, ürününüzü veya hizmetinizi tanıtmak istiyorsanız, mutlaka bir özellik kutusu kullanmak istersiniz.
İşte ilham alabileceğiniz birkaç özellik kutusu örneği.
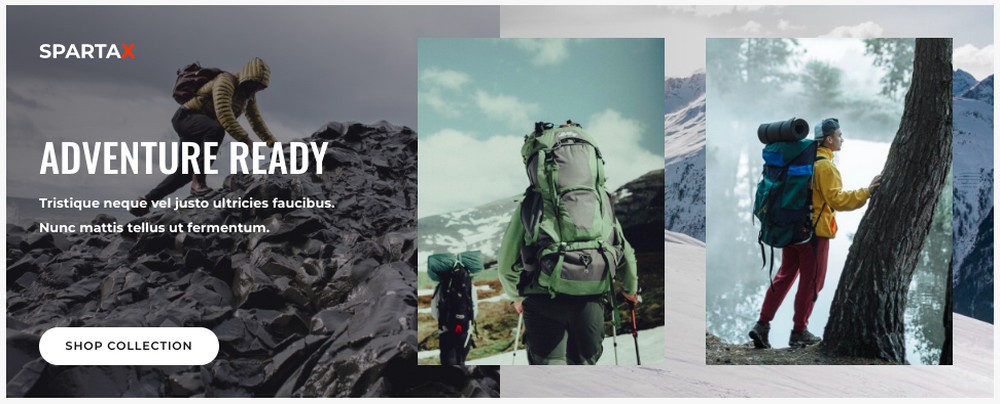
Macerayla ilgili bir işletmeniz varsa, en iyi ürünlerinizi aşağıda gösterildiği gibi bir özellik kutusunda sergileyebilirsiniz.

Ayrıca, web sitenizin ziyaretçilerini doğrudan mağaza sayfasına götüren bir harekete geçirici mesaj düğmesi de ekleyebilirsiniz.
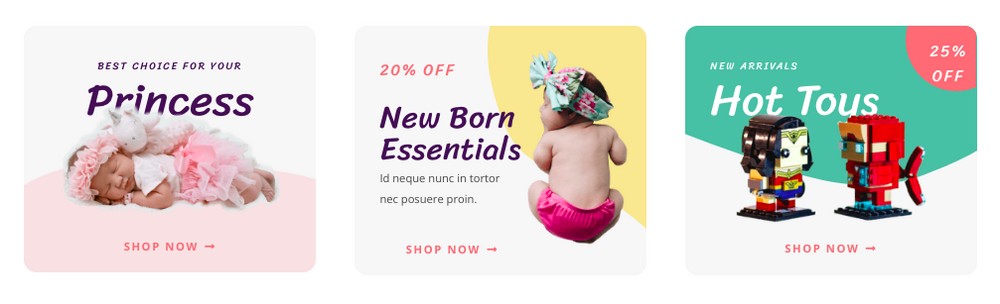
Bebek ürünleriyle ilgili bir çevrimiçi mağaza işletiyor musunuz?

En iyi ürünlerinizi ve en son tekliflerinizi tanıtmak için şık özellik kutuları oluşturun. Her biri ilgili açılış sayfasına bağlantı verir.
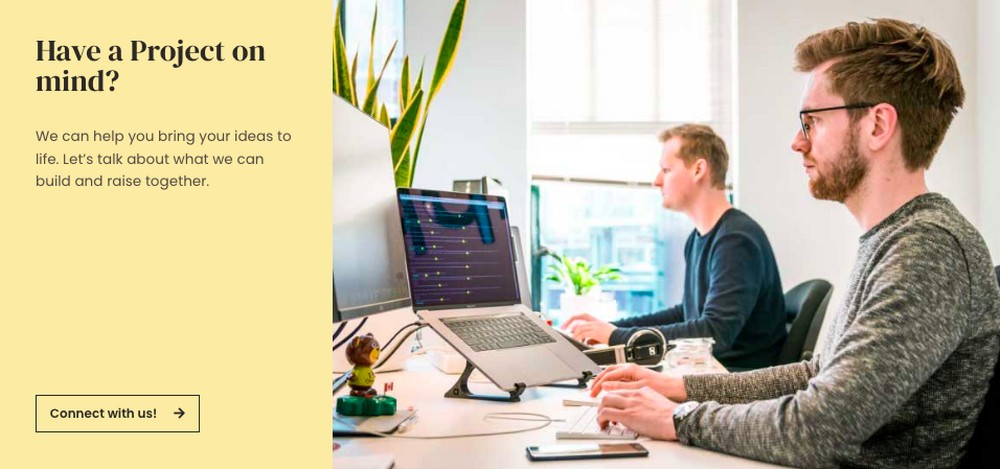
İşte dijital pazarlama ajanslarını yönetenlere birkaç örnek.

Web sitenizin ana sayfasında profesyonel görünümlü bir özellik kutusu hazırlayarak potansiyel müşterilerin sizinle bağlantı kurmasını sağlayın.
Harekete geçirici mesaj düğmesi, sizinle randevu almak için bir katılım formuna veya Calendly gibi bir uygulamaya yönlendirilebilir.
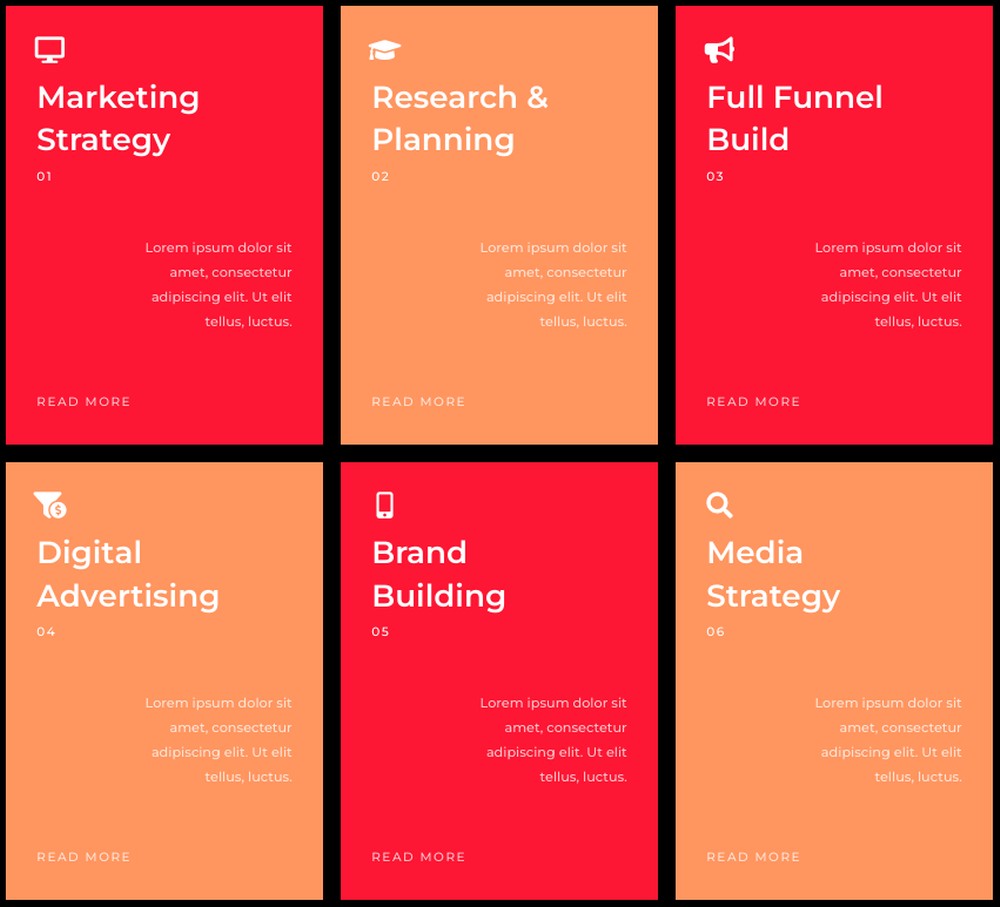
Çeşitli hizmetlerinizi tanıtmak için simgeler içeren özellik kutuları da oluşturabilirsiniz.

Her hizmetin altına sunduğunuz şeyin bir taslağını ekleyin ve onu ilgili açılış sayfasına bağlayın.
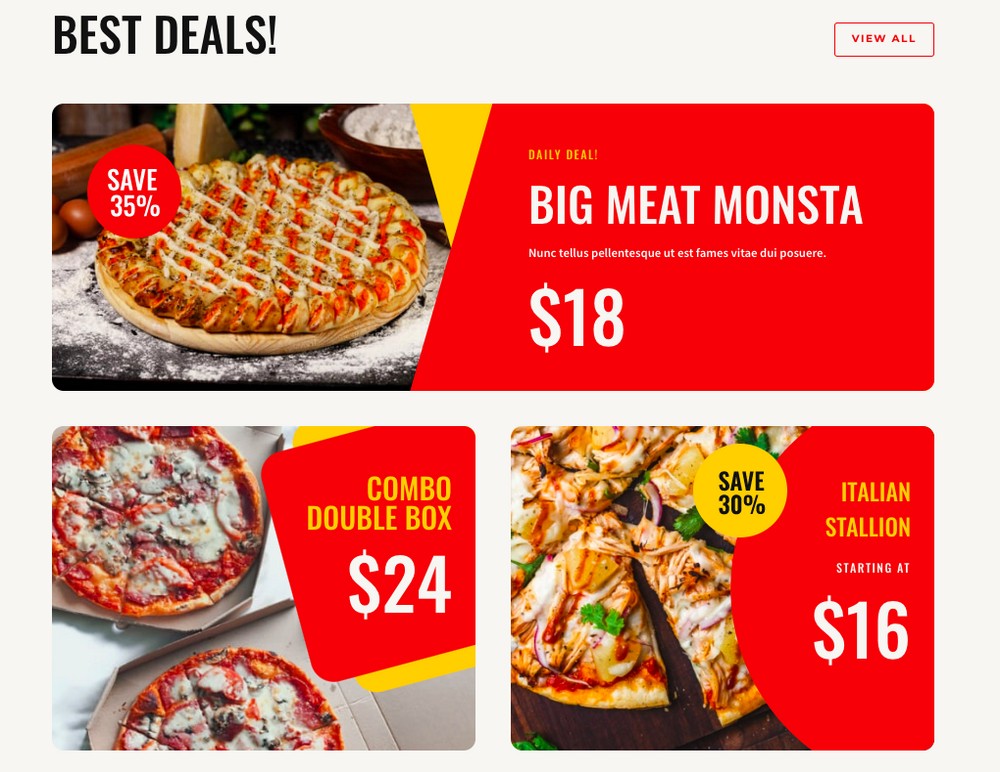
Bir fast food eklemi mi işletiyorsunuz? Restoran web sitenizde tekliflerinizi ve en iyi fırsatlarınızı tanıtmak mı istiyorsunuz?

Özellik kutuları ile tam da bunu yapabilirsiniz.
Birkaç özellik kutusu örneği var ve yüzeyi zar zor çizdik. Tamamen sizin özel ihtiyaçlarınıza ve tanıtmak istediğiniz içeriğe bağlıdır.
Elementor ile şık özellik kutuları oluşturmak ister misiniz? Başlayalım!
Yöntem 1: Tek Kutucuk ve Harekete Geçirici Mesaj (3 Basit Adım)
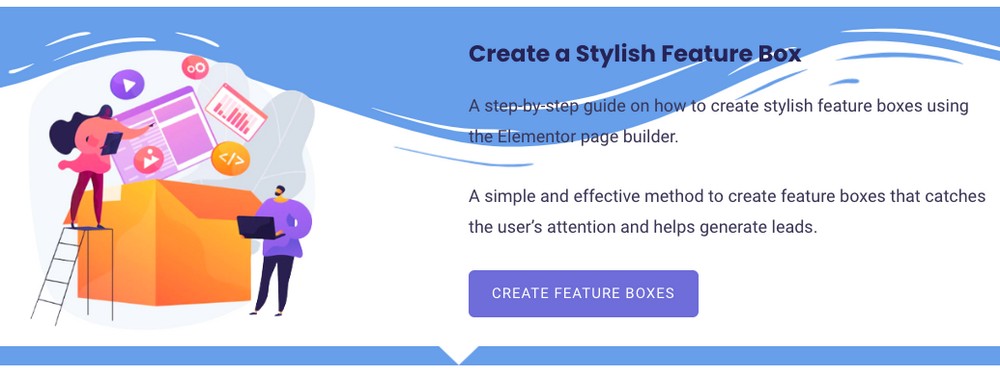
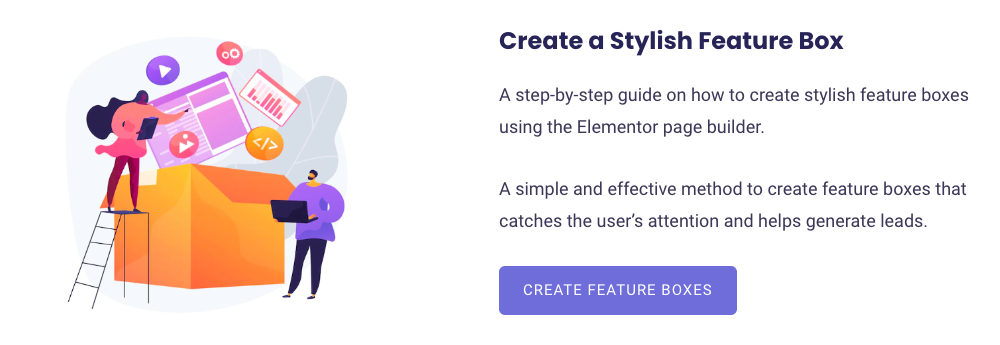
İlk olarak Elementor ile aşağıdakine benzer bir özellik kutusu oluşturmayı hedefleyelim.

Adım 1: Yeni Bir Sayfa Oluşturun ve Elementor ile Düzenleyin
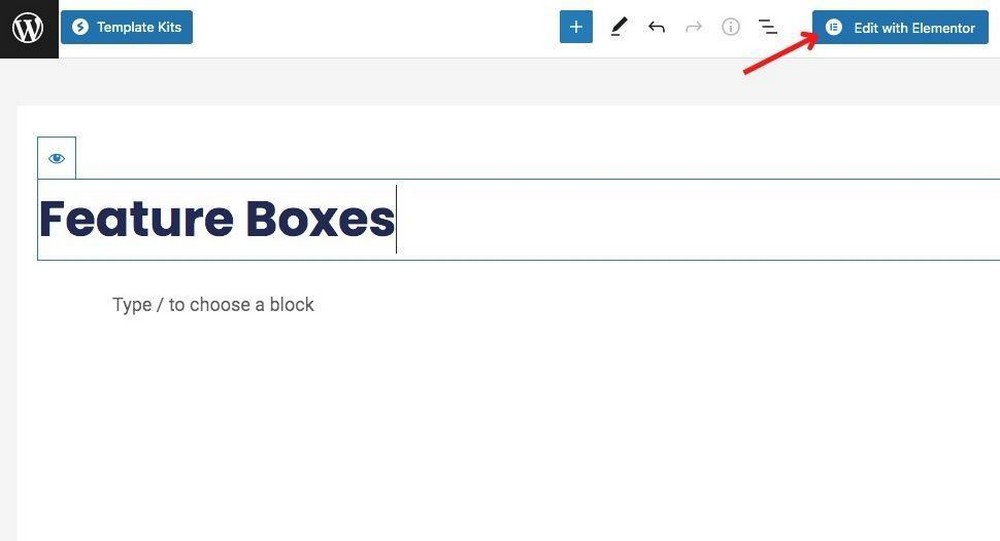
Sayfalar > Yeni Ekle'ye gidin ve sayfanıza bir ad verin.

Ardından Elementor ile Düzenle'ye tıklayın.

Adım 2: İki Sütunlu Bir Düzen Yapısı Oluşturun
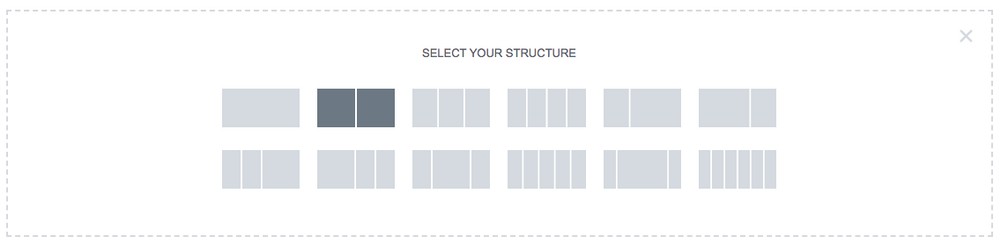
Yeni Bölüm Ekle simgesine tıklayın ve ardından iki sütunlu bir yerleşim yapısı seçin.

Sütunlardan birine biraz metin ve belki bir harekete geçirici mesaj düğmesi ekleyin.
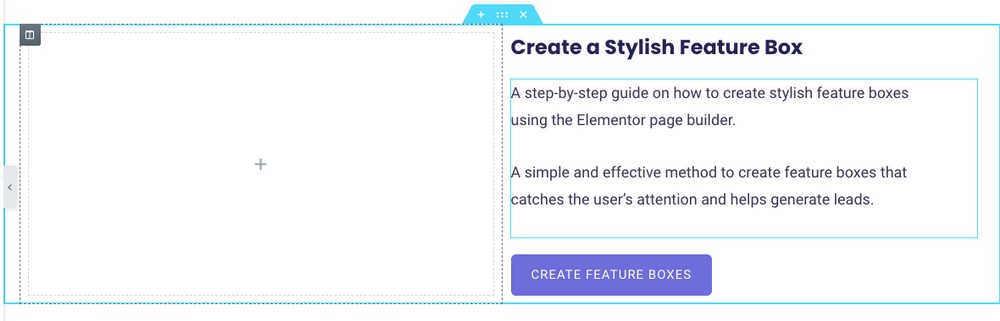
Örneğin, bir başlık, metin ve bir düğme ekledim.

Ardından, diğer sütuna bir görüntü öğesi ekleyin ve bir görüntü ekleyin.

3. Adım: Bir Şekil Bölücü Ekleyin
Elementor, bölümlerinize çeşitli şekil bölücüler eklemeyi çok kolaylaştırır. Bahsetmiyorum bile, özellik kutunuzun tasarım yönünü geliştirir.
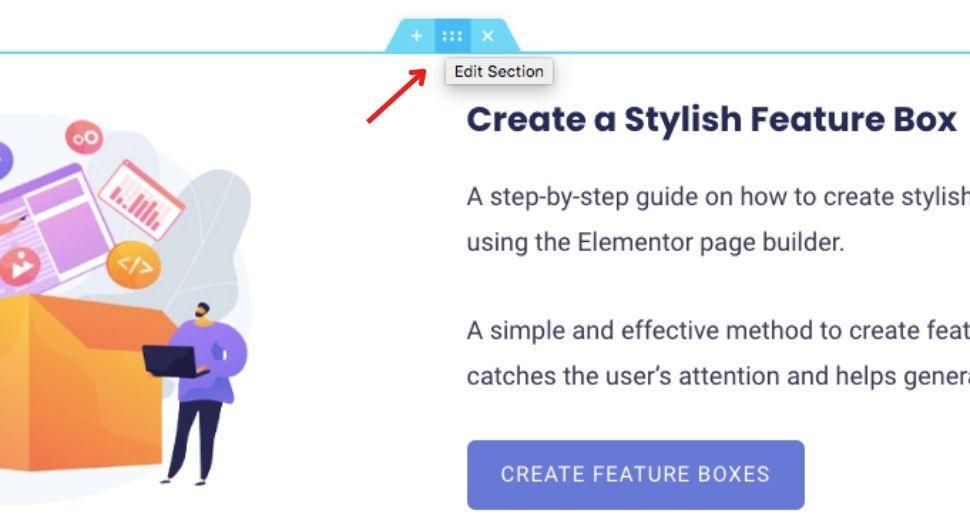
Şekil bölücü eklemek için tüm bölümü seçin.

Sol tarafta bölümle ilgili ayarları bulacaksınız.
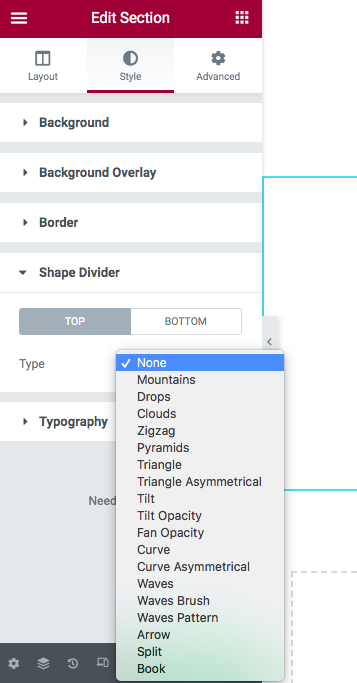
Stil sekmesini seçin. Ardından, Şekil Bölücü sekmesine ilerleyin.

Artık bölümünüzün üst veya alt kısmı için istediğiniz bir şekil ayırıcı seçebilirsiniz.
Renk, genişlik ve yükseklik gibi seçeneklerle oynayın ve bir şekil ayırıcı oluşturun.
Aynısını bölümünüzün alt kısmı için de yapabilirsiniz.
Tamamlandığında, değişikliklerinizi kaydetmek için Yayınla/Güncelle düğmesini tıklayın.

Elementor ile şık özellik kutuları oluşturmak işte bu kadar basit!
Yöntem 2: Birden Çok Kutucuk ve Eylem Çağrısı
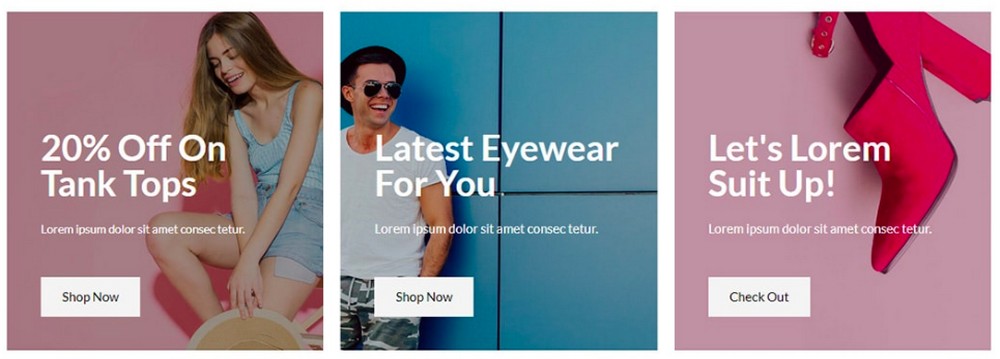
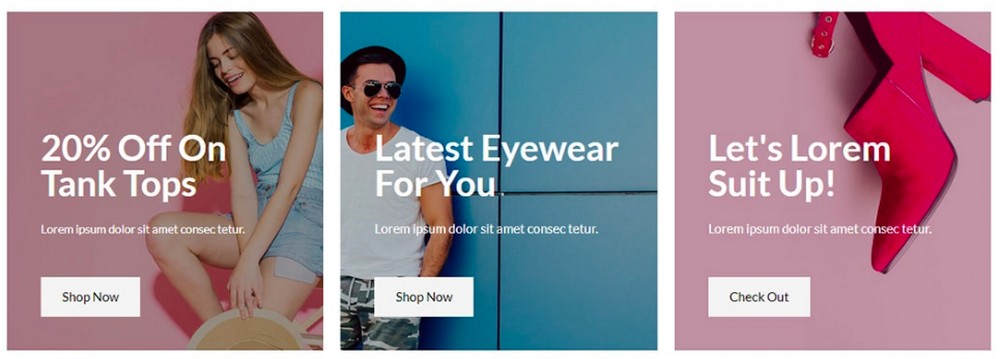
Ardından, aşağıda gösterildiği gibi, metnin ve ilgili harekete geçirici mesaj düğmelerinin her bir görüntü tarafından yerleştirildiği özellik kutuları oluşturmayı hedefleyelim.

Adım 1: Üç Sütunlu Düzen Yapısı Oluşturun
Yeni bir sayfa oluşturmanın ilk adımını tamamladığınızı ve ardından Elementor ile Düzenle düğmesini tıkladığınızı varsayıyorum.
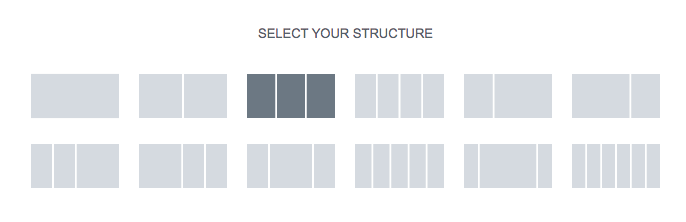
Şimdi Yeni Bölüm Ekle simgesine tıklayın ve üç sütunlu düzen yapısını seçin.

2. Adım: İçerik ve Arka Plan Resmi Ekleyin
Sütunlardan birine bir başlık, metin ve harekete geçirici mesaj düğmesi ekleyelim.
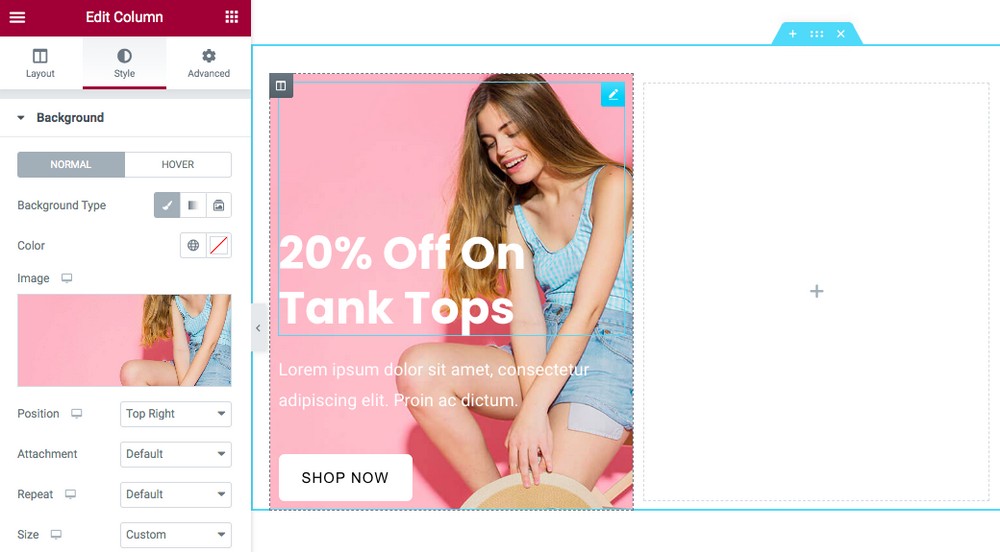
Bu yapıldıktan sonra, belirli sütun ayarlarına tıklayın ve Stil sekmesini seçin.

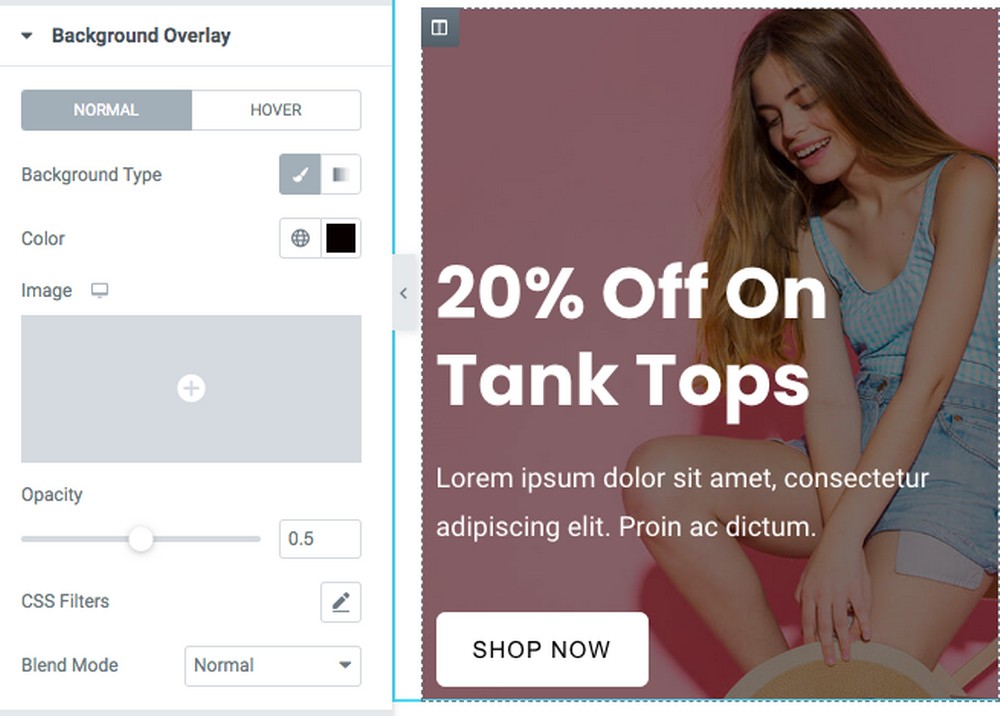
Arka Plan altında bir resim seçin.
Konum açılır menüsünden bir seçenek belirleyerek arka plan görüntüsünü gereksinimlerinize göre konumlandırabilirsiniz.
Bir arka plan rengi eklemek ister misiniz? Özellik kutunuzun tasarımını geliştirir ve özellikle açık renkler kullanıyorsanız, kullanıcıların metni okumasına yardımcı olur.
Arka Plan Yerleşimi sekmesine gidin.

Bir renk seçin ve opaklığı tercihinize göre değiştirin.
Şimdi mağazanız için mükemmel tasarımı elde etmek için metin ve düğme ayarlarını değiştirin. Tasarımınızı piksel mükemmelliği elde etmek için boşluklarla da oynayabilirsiniz.
3. Adım: İşlemi Tekrarlayın
İlk sütununuzun tasarımından memnunsanız, diğer ikisi için işlemi tekrarlayın.
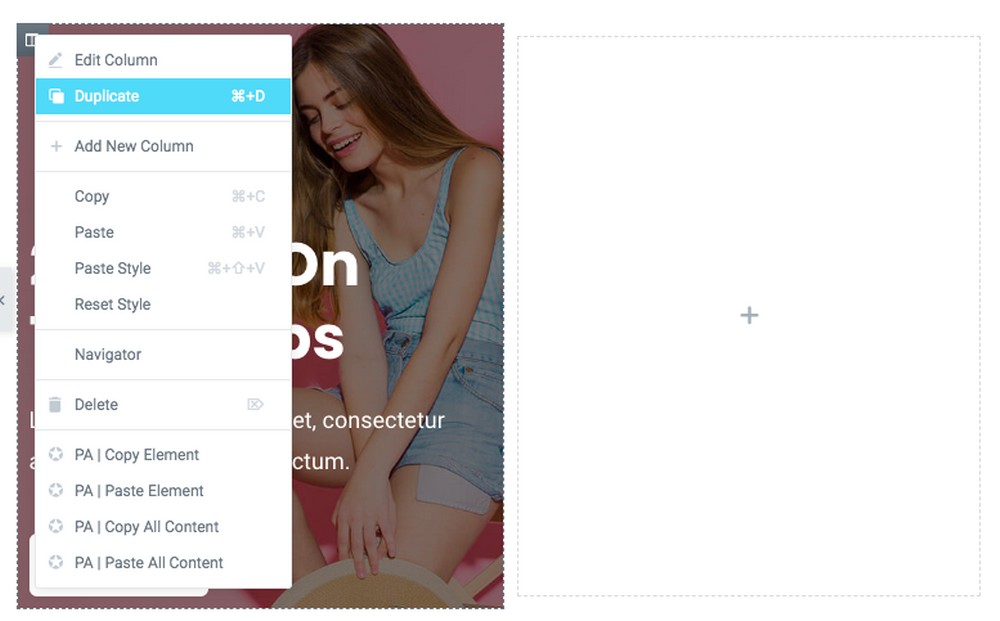
Ayrıca sütuna sağ tıklayıp Çoğalt seçeneğini belirleyebilirsiniz.

İlkini çoğalttıktan sonra boş sütunları sildiğinizden emin olun.
Bireysel özellik kutuları için içerik ve resimler üzerinde ince ayar yapın ve işiniz bittiğinde, aşağıda gösterilene benzer özellik kutularına sahip olmalısınız.

Özellik kutuları arasında daha fazla boşluk mu istiyorsunuz?
Bölüm ayarlarına gidin ve Gelişmiş sekmesi altında Doldurma'yı ayarlayın.
Bu size özellik kutuları arasında gerekli boşluğu vermelidir.
Benzer şekilde, Elementor sayfa oluşturucu ile her türlü şık özellik kutusu oluşturabilirsiniz.
Şık Bir Özellik Kutusu Oluşturdunuz mu?
Özellik kutuları, herhangi bir web sayfasının tasarımını geliştirir.
Yalnızca web sitenizdeki en iyi içeriğin tanıtılmasına yardımcı olmakla kalmaz, aynı zamanda ürün ve hizmetlerinizi tanıtmaya da yardımcı olur.
Harekete geçirici mesaj eklemek ister misiniz? Sorun değil. Ziyaretçilerin öne çıkan içeriğinize gitmesine yardımcı olmak için özellik kutularınıza harekete geçirici mesaj düğmelerini kolayca ekleyin.
Bu makale, şık bir özellik kutusu oluşturmanın oldukça basit olduğunu gösteriyor. Ve Elementor sayfa oluşturucu ile sonsuz tasarım olanaklarına sahipsiniz.
Web sitenizde şık özellik kutuları oluşturdunuz mu? Aşağıdaki yorumlarda bize bildirin. Sizden haber almak isteriz!
