Como criar caixas de recursos elegantes com o Elementor Page Builder (2 métodos fáceis)
Publicados: 2022-09-07Quando se trata de criar layouts elegantes em um site, as caixas de recursos são obrigatórias.
As caixas de recursos ajudam você a exibir seus produtos e serviços da melhor maneira possível, exibindo-os em um layout atraente. Um que fará com que eles tenham uma boa aparência e sejam atraentes para clientes em potencial.
Deseja criar caixas de recursos elegantes com o construtor de páginas Elementor?
O Elementor é um construtor de páginas popular que vem com uma série de recursos e permite que você seja criativo com o design do seu site.
Neste artigo, explicarei o que são caixas de recurso e como usar o construtor de páginas Elementor para criar elementos de caixa de recurso.
Vamos mergulhar direto!
- O que é uma caixa de recursos? Por que é necessário?
- Exemplos de caixas de recursos
- Método 1: bloco único e call to action (3 etapas simples)
- Etapa 1: crie uma nova página e edite com o Elementor
- Etapa 2: criar uma estrutura de layout de duas colunas
- Etapa 3: adicionar um divisor de forma
- Método 2: vários blocos e chamadas para ações
- Etapa 1: criar uma estrutura de layout de três colunas
- Etapa 2: adicionar conteúdo e uma imagem de plano de fundo
- Passo 3: Repita o processo
- Você criou uma caixa de recursos elegante?
O que é uma caixa de recursos? Por que é necessário?
Uma caixa de recursos é uma seção interativa de um site que permite que os visitantes naveguem entre diferentes seções e páginas. Ele serve a um propósito duplo de orientar os usuários e exibir conteúdo atraente sobre sua marca e seus produtos.
Ao ter uma caixa de recursos, você captura a atenção do visitante. Isso funciona incrivelmente bem quando você tem uma página da Web com muito texto.
Use as caixas de recursos para apresentar informações em um formato fácil de ler e atraente.
As caixas de recursos podem ser usadas para geração de leads, exibição de produtos e serviços da loja, informações de preços e informações adicionais sobre sua marca.
Você também pode incluir um apelo à ação em suas caixas de recursos para direcionar os usuários à sua página de produtos ou serviços.
Exemplos de caixas de recursos
Você provavelmente encontrará uma caixa de recursos em praticamente qualquer site. Como proprietário de uma empresa, se você deseja promover seu produto ou serviço, certamente gostaria de usar uma caixa de recursos.
Aqui estão alguns exemplos de caixas de recursos nas quais você pode buscar inspiração.
Se você administra um negócio relacionado a aventura, pode exibir seus melhores produtos em uma caixa de recursos, conforme mostrado abaixo.

Além disso, você pode incluir um botão de chamada para ação que leva os visitantes do seu site diretamente para a página da loja.
Você administra uma loja online de produtos para bebês?

Crie caixas de recursos elegantes para promover seus melhores produtos e suas últimas ofertas. Cada um deles tem um link para sua página de destino correspondente.
Aqui estão alguns exemplos daqueles que administram agências de marketing digital.

Faça com que os clientes em potencial se conectem com você criando uma caixa de recursos com aparência profissional na página inicial do seu site.
O botão de chamada para ação pode ser direcionado para um formulário de inscrição ou um aplicativo, como o Calendly, para agendar um horário com você.
Você também pode criar caixas de recursos que incluam ícones para promover seus vários serviços.

Inclua um resumo do que você fornece em cada serviço e vincule-o à página de destino correspondente.
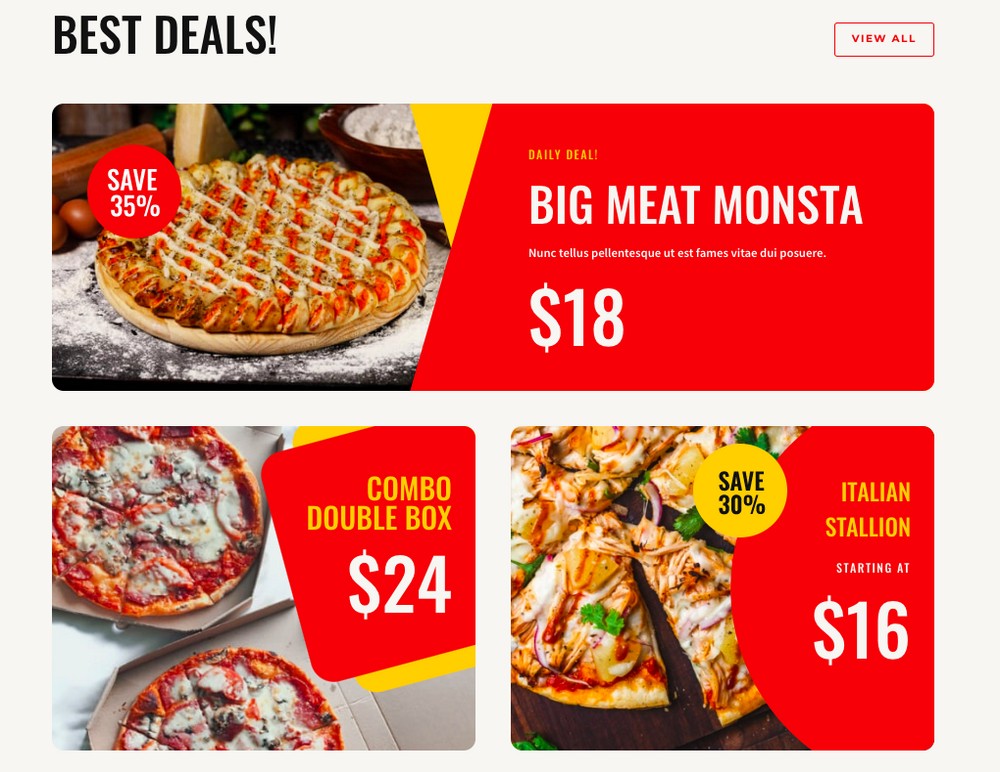
Você administra uma lanchonete de fast food? Quer promover suas ofertas e melhores promoções no site do seu restaurante?

Com as caixas de recursos, você pode fazer exatamente isso.
Existem vários exemplos de caixas de recursos e mal arranhamos a superfície. Depende inteiramente de suas necessidades específicas e do conteúdo que você deseja promover.
Deseja criar caixas de recursos elegantes com o Elementor? Vamos começar!
Método 1: bloco único e call to action (3 etapas simples)
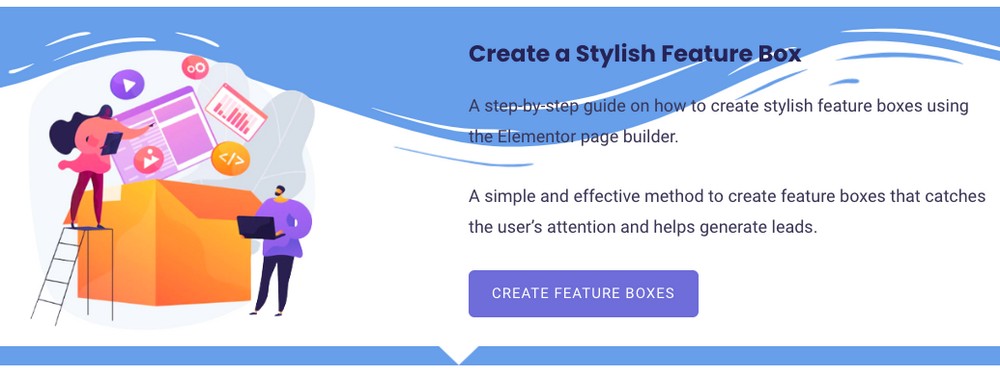
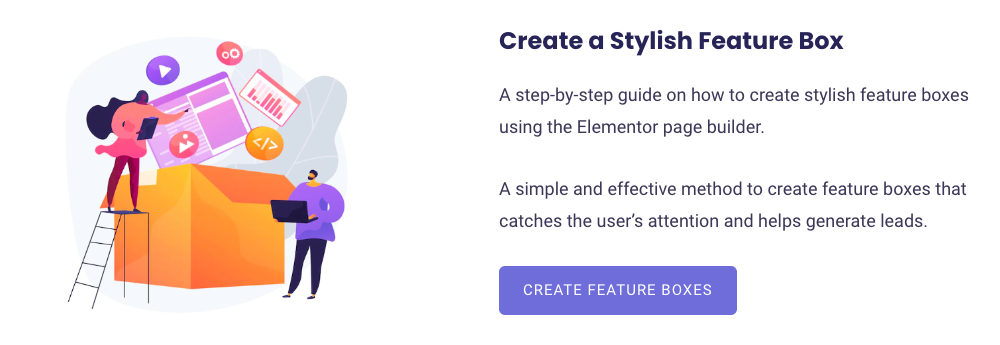
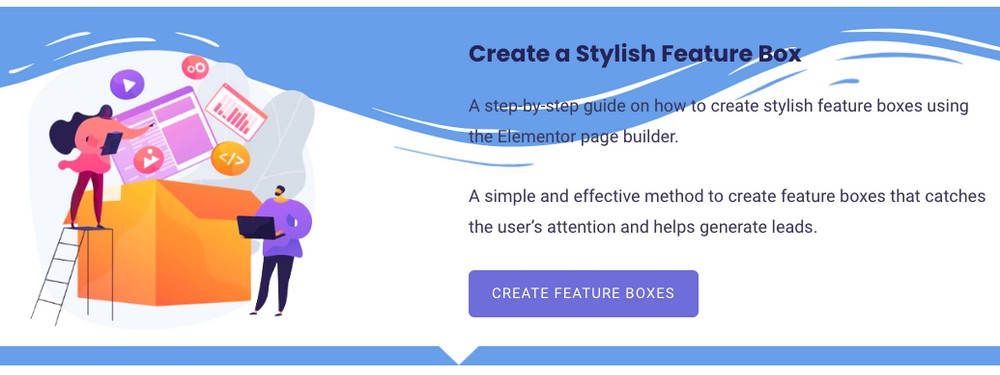
Primeiro, vamos criar uma caixa de recursos com o Elementor, semelhante à abaixo.

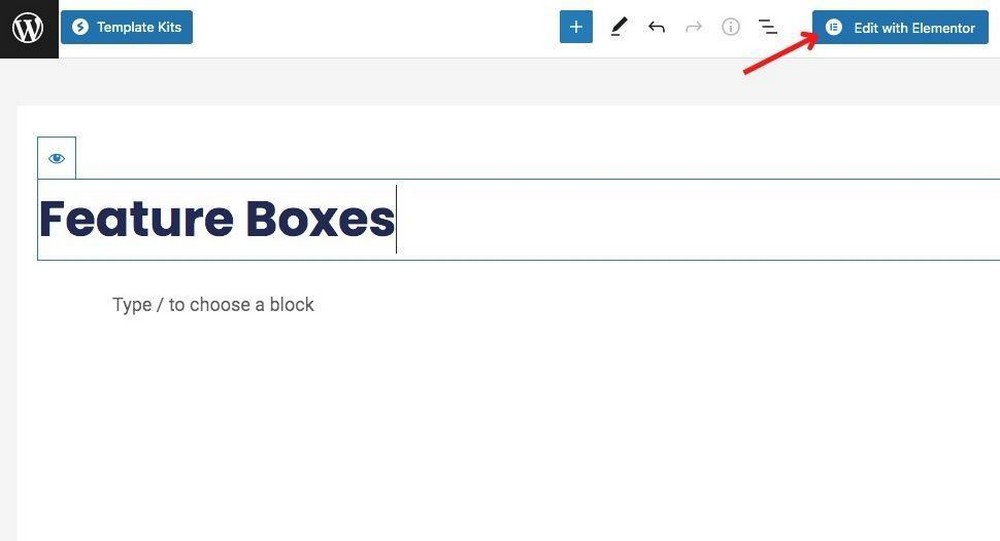
Etapa 1: crie uma nova página e edite com o Elementor
Navegue até Páginas > Adicionar novo e dê um nome à sua página.

Em seguida, clique em Editar com Elementor .

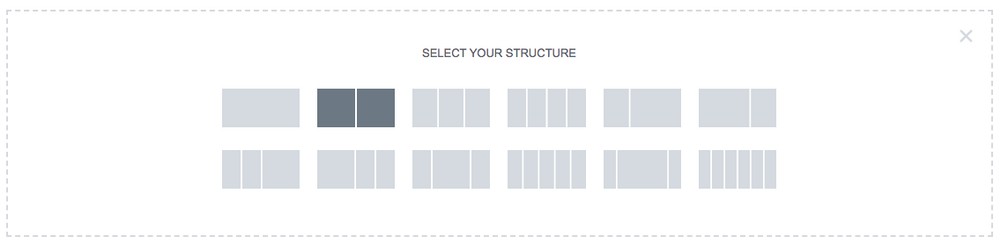
Etapa 2: criar uma estrutura de layout de duas colunas
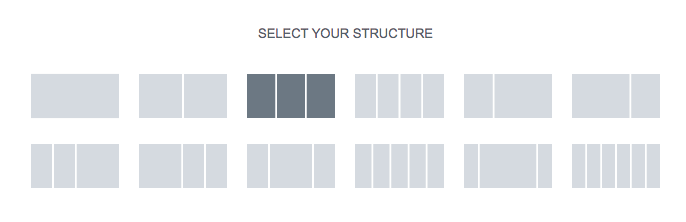
Clique no ícone Adicionar nova seção e selecione uma estrutura de layout de duas colunas.

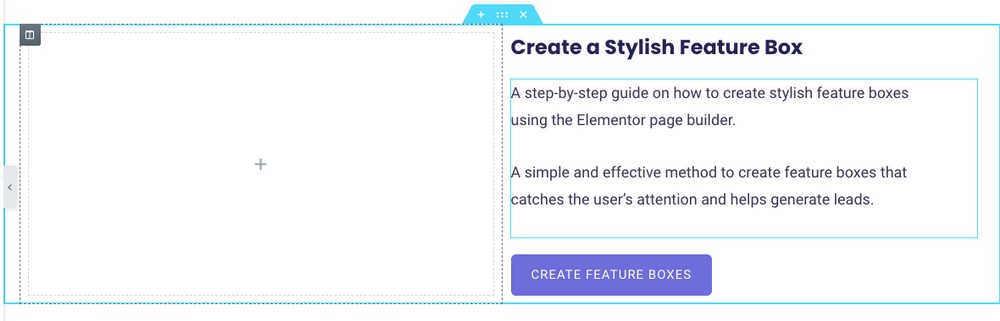
Adicione algum texto e talvez um botão de chamada para ação em uma das colunas.
Por exemplo, incluí um título, texto e um botão.

Em seguida, adicione um elemento de imagem à outra coluna e insira uma imagem.

Etapa 3: adicionar um divisor de forma
O Elementor torna super fácil adicionar vários divisores de forma às suas seções. Sem mencionar que melhora o aspecto de design da sua caixa de recursos.
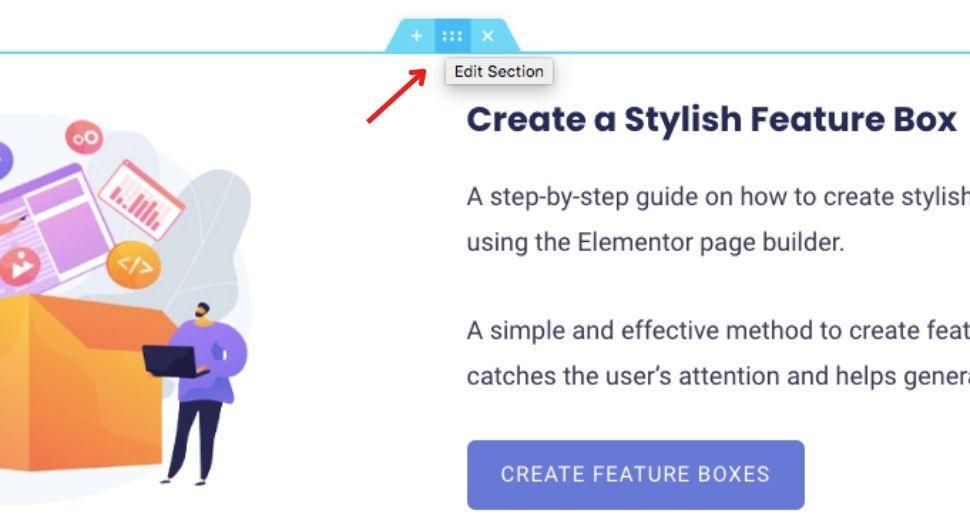
Para adicionar um divisor de forma, selecione a seção inteira.

Você encontrará as configurações associadas à seção no lado esquerdo.
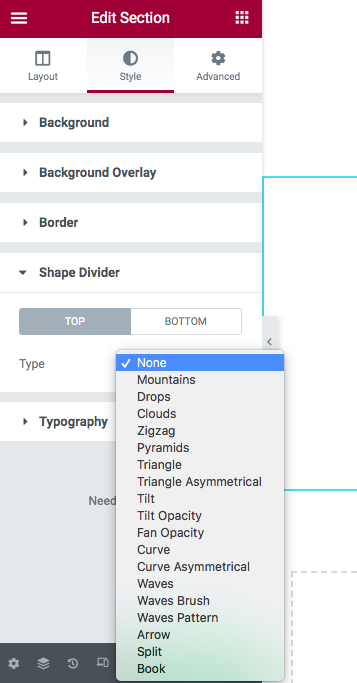
Selecione a guia Estilo . Em seguida, role para baixo até a guia Shape Divider .

Agora você pode selecionar um divisor de forma de sua escolha para a parte superior ou inferior da sua seção.
Brinque com as opções, como cor, largura e altura e crie um divisor de forma.
Você também pode fazer o mesmo para a parte inferior da sua seção.
Uma vez feito, clique no botão Publicar/Atualizar para salvar suas alterações.

E é assim que é simples criar caixas de recursos elegantes com o Elementor!
Método 2: vários blocos e chamadas para ações
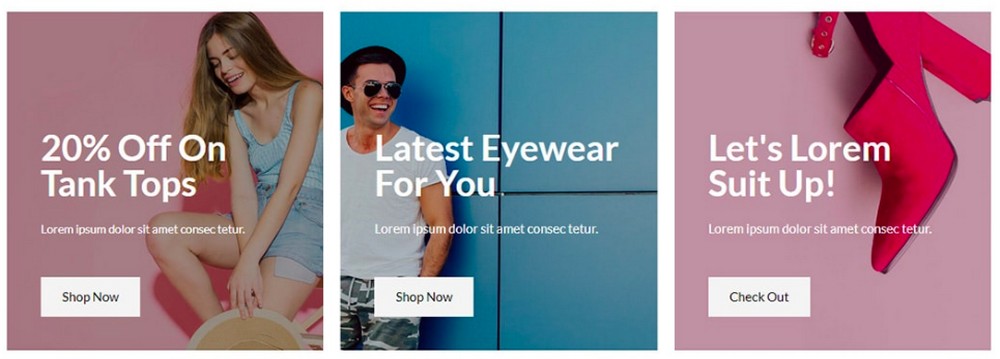
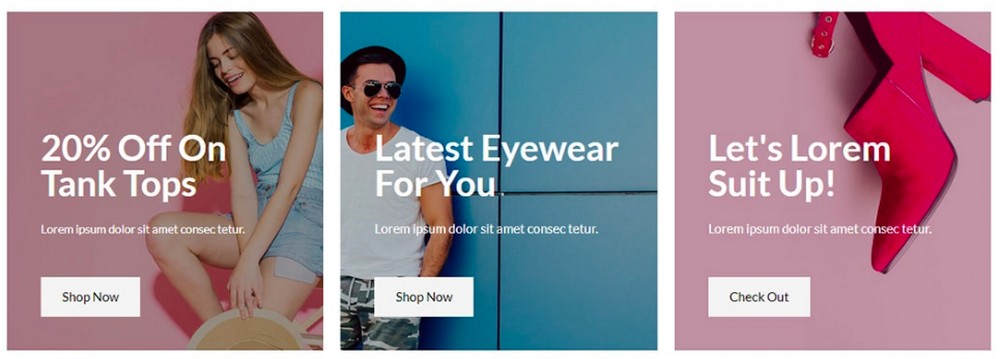
Em seguida, vamos criar caixas de recursos, conforme mostrado abaixo, onde o texto e os botões de chamada para ação relevantes são colocados por cada imagem.

Etapa 1: criar uma estrutura de layout de três colunas
Suponho que você tenha concluído a primeira etapa de criar uma nova página e, em seguida, clicar no botão Editar com Elementor .
Agora, clique no ícone Adicionar nova seção e selecione a estrutura de layout de três colunas.

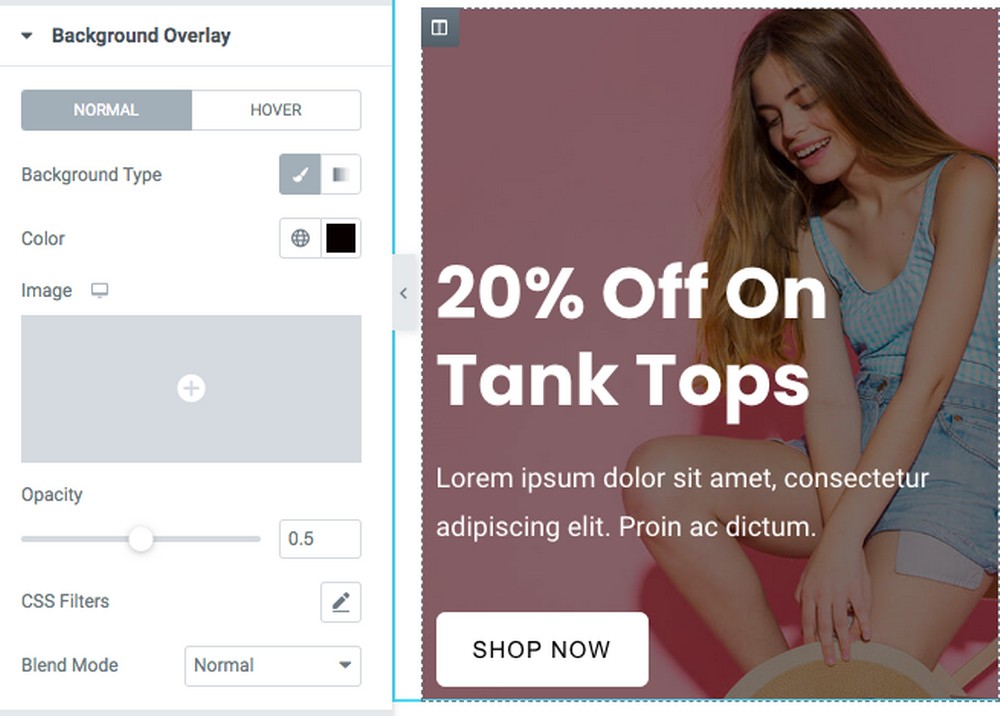
Etapa 2: adicionar conteúdo e uma imagem de plano de fundo
Em uma das colunas, vamos adicionar um título, texto e um botão de chamada para ação.
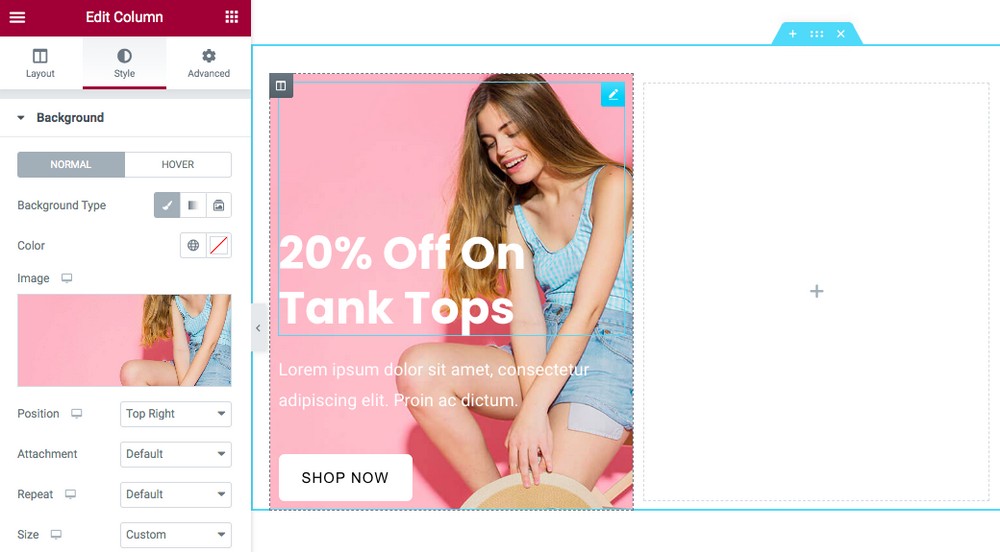
Feito isso, clique nas configurações de coluna específicas e selecione a guia Estilo .

Em Plano de fundo , selecione uma imagem.
Você pode posicionar a imagem de fundo de acordo com seus requisitos selecionando uma opção no menu suspenso Posição .
Quer adicionar uma cor de fundo? Ele aprimora o design da sua caixa de recursos e ajuda os usuários a ler o texto, especialmente se você estiver usando cores claras.
Vá até a guia Sobreposição de fundo .

Selecione uma cor e altere a opacidade com base em sua preferência.
Agora ajuste as configurações de texto e botão para obter o design perfeito para sua loja. Você também pode brincar com o espaçamento para deixar seu design com pixels perfeitos.
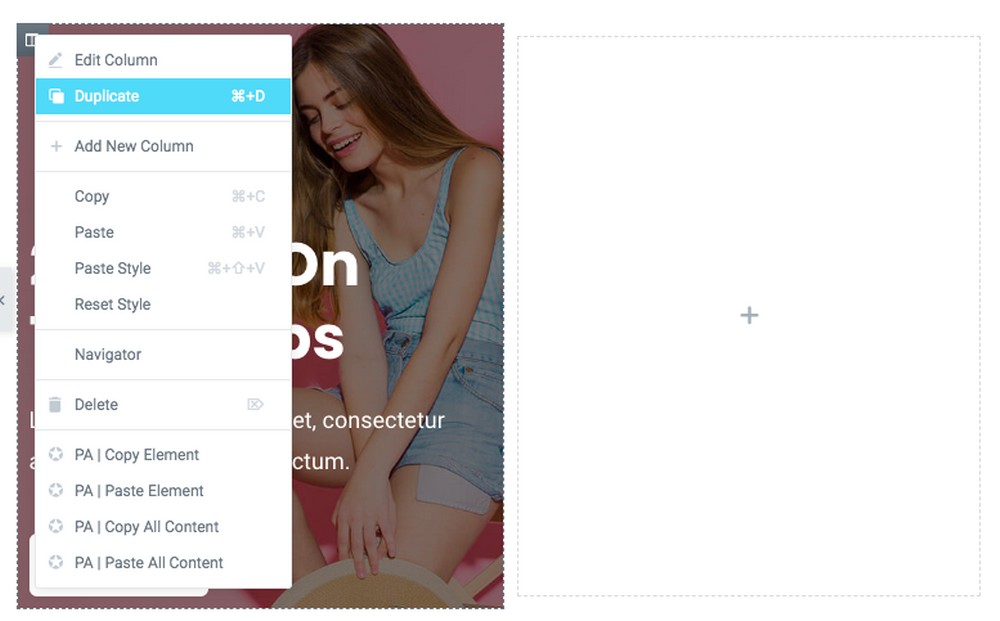
Passo 3: Repita o processo
Se estiver satisfeito com o design da sua primeira coluna, repita o processo para as outras duas.
Você também pode clicar com o botão direito do mouse na coluna e selecionar a opção Duplicar .

Apenas certifique-se de excluir as colunas vazias após duplicar a primeira.
Ajuste o conteúdo e as imagens para as caixas de recursos individuais e, quando terminar, você deverá ter caixas de recursos semelhantes à mostrada abaixo.

Quer mais espaçamento entre as caixas de recursos?
Vá para as configurações da seção e ajuste o preenchimento na guia Avançado .
Isso deve fornecer o espaçamento necessário entre as caixas de recursos.
Da mesma forma, você pode criar todos os tipos de caixas de recursos elegantes com o construtor de páginas Elementor.
Você criou uma caixa de recursos elegante?
As caixas de recursos aprimoram o design de qualquer página da web.
Ele não apenas ajuda a promover alguns dos melhores conteúdos em seu site, mas também ajuda a promover seus produtos e serviços.
Deseja adicionar uma chamada à ação? Sem problemas. Incorpore facilmente botões de call to action em suas caixas de recursos para ajudar os visitantes a navegar até seu conteúdo em destaque.
Este artigo mostra que criar uma caixa de recursos elegante é bastante simples. E com o construtor de páginas Elementor, você tem infinitas possibilidades de design.
Você criou caixas de recursos elegantes em seu site? Deixe-nos saber nos comentários abaixo. Gostaríamos de ouvir de você!
