如何使用 Elementor Page Builder 创建时尚的功能框(2 种简单方法)
已发表: 2022-09-07在网站上创建时尚的布局时,功能框是必不可少的。
功能框通过以有吸引力的布局显示产品和服务,帮助您以最佳方式展示您的产品和服务。 一种可以使它们看起来不错并吸引潜在客户的方法。
想使用 Elementor 页面构建器创建时尚的功能框吗?
Elementor 是一种流行的页面构建器,具有许多功能,可让您在网站设计中发挥创意。
在本文中,我将解释什么是功能框以及如何使用 Elementor 页面构建器来创建功能框元素。
让我们直接潜入!
- 什么是功能盒? 为什么需要它?
- 特征框示例
- 方法 1:单个图块和号召性用语(3 个简单步骤)
- 第 1 步:创建一个新页面并使用 Elementor 进行编辑
- 第 2 步:创建两列布局结构
- 第 3 步:添加形状分隔线
- 方法 2:多个磁贴和号召性用语
- 第 1 步:创建三列布局结构
- 第 2 步:添加内容和背景图像
- 第 3 步:重复该过程
- 您是否创建了时尚的功能框?
什么是功能盒? 为什么需要它?
功能框是网站的交互式部分,使访问者能够在不同的部分和页面之间导航。 它具有引导用户和展示有关您的品牌和产品的诱人内容的双重目的。
通过拥有一个功能框,您可以吸引访问者的注意力。 当您拥有大量文本的网页时,这非常有效。
使用功能框以易于扫描和引人入胜的格式呈现信息。
功能框可用于潜在客户生成、显示商店产品和服务、定价信息以及显示有关您的品牌的其他信息。
您还可以在功能框中包含号召性用语,以将用户引导至您的产品或服务页面。
特征框示例
您可能会在几乎任何网站上找到一个功能框。 作为企业主,如果您想推广您的产品或服务,您肯定会想要使用功能框。
以下是一些功能框示例,您可以从中寻求灵感。
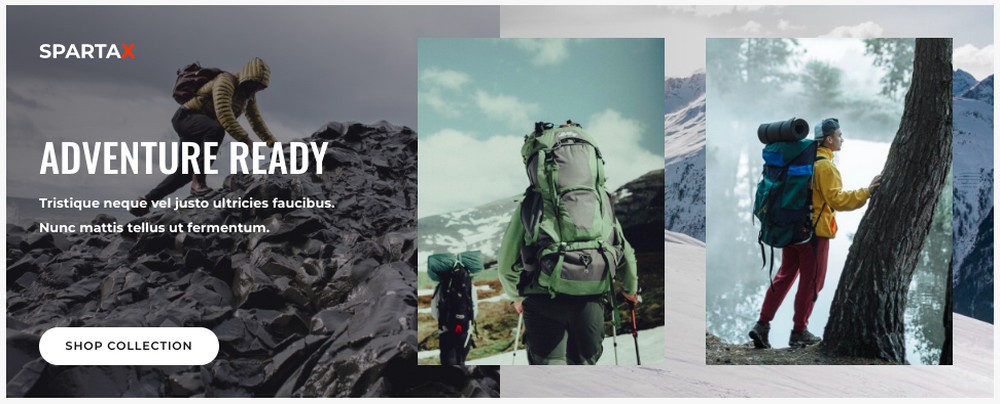
如果您经营与冒险相关的业务,您可以在功能框中展示您最好的产品,如下所示。

此外,您可以包含一个号召性用语按钮,将您的网站访问者直接带到商店页面。
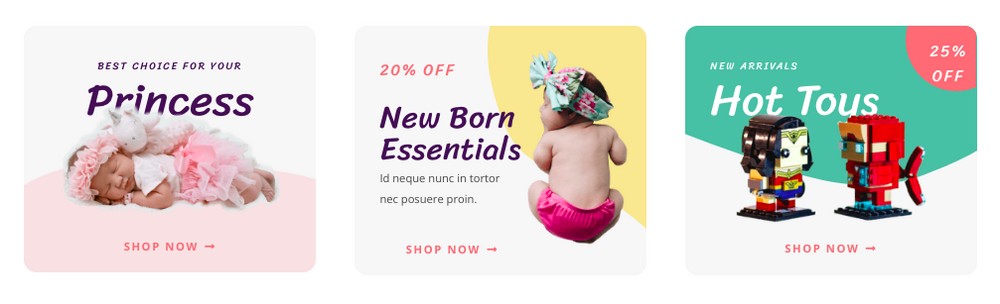
您是否经营一家专注于婴儿产品的在线商店?

创建时尚的功能框以宣传您的最佳产品和最新优惠。 它们中的每一个都链接到其相应的登录页面。
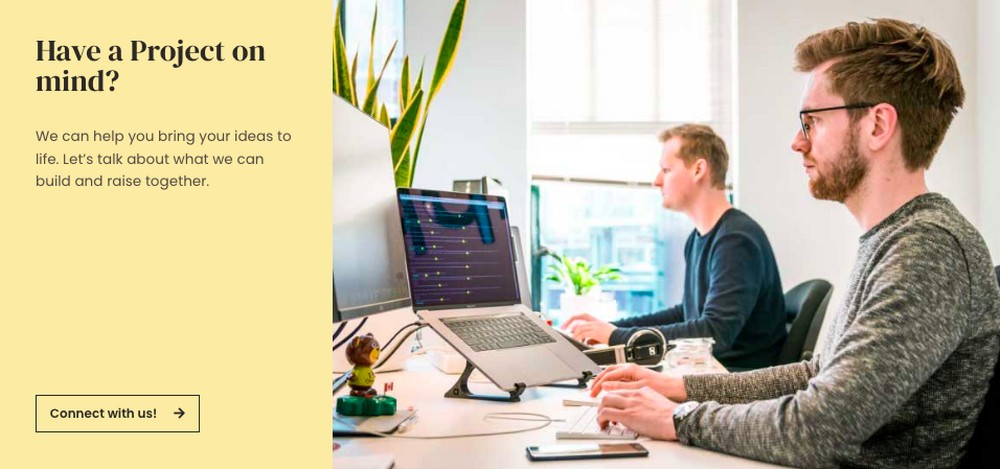
以下是一些运营数字营销机构的例子。

通过在您的网站主页上制作具有专业外观的功能框,让潜在客户与您联系。
号召性用语按钮可以定向到选择加入表单或应用程序,例如 Calendly,以便与您预约。
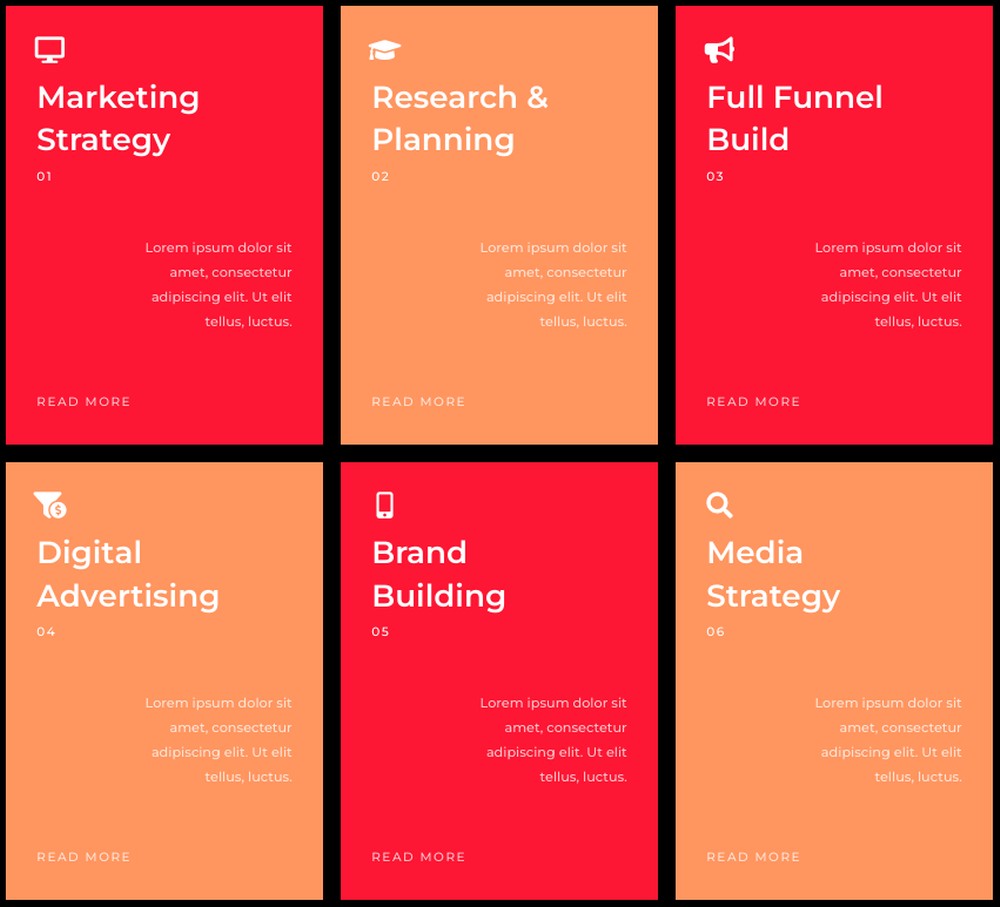
您还可以创建包含图标的功能框来推广您的各种服务。

包括您在每项服务下提供的内容的概述,并将其链接到相应的登录页面。
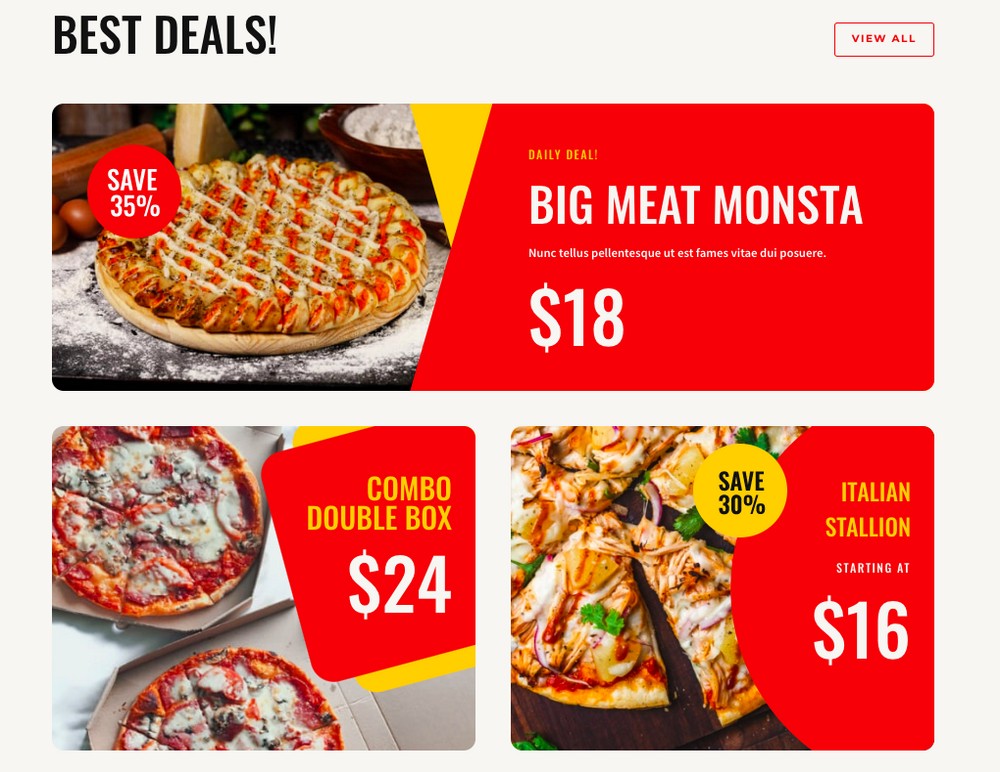
你经营快餐店吗? 想在您的餐厅网站上宣传您的优惠和最优惠的价格吗?

使用功能框,您可以做到这一点。
有几个功能框的例子,我们几乎没有触及表面。 这完全取决于您的特定需求和您要推广的内容。
想用 Elementor 创建时尚的功能框吗? 让我们开始吧!
方法 1:单个图块和号召性用语(3 个简单步骤)
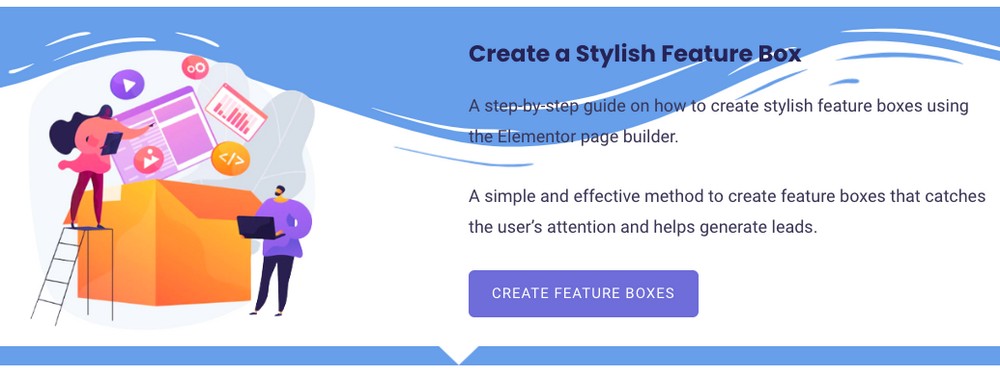
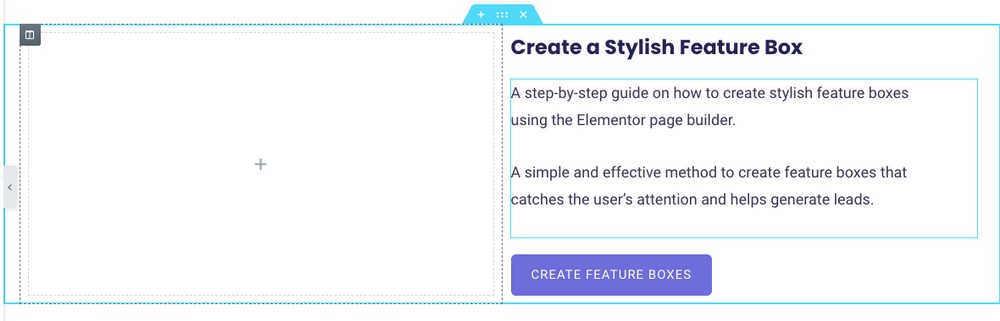
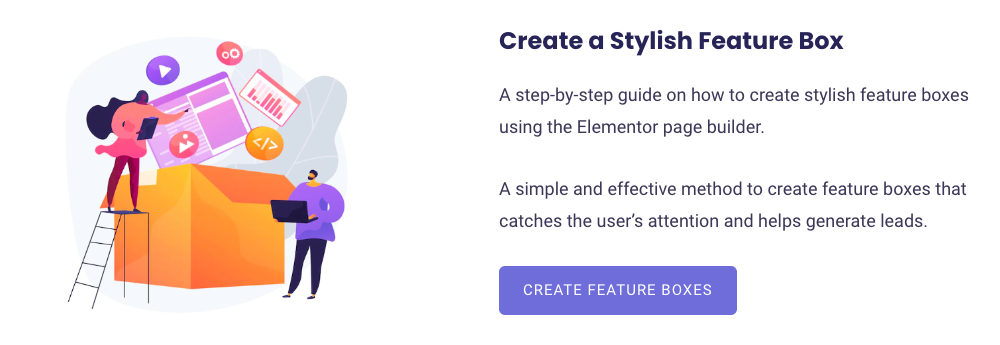
首先,让我们的目标是使用 Elementor 创建一个功能框,类似于下面的那个。

第 1 步:创建一个新页面并使用 Elementor 进行编辑
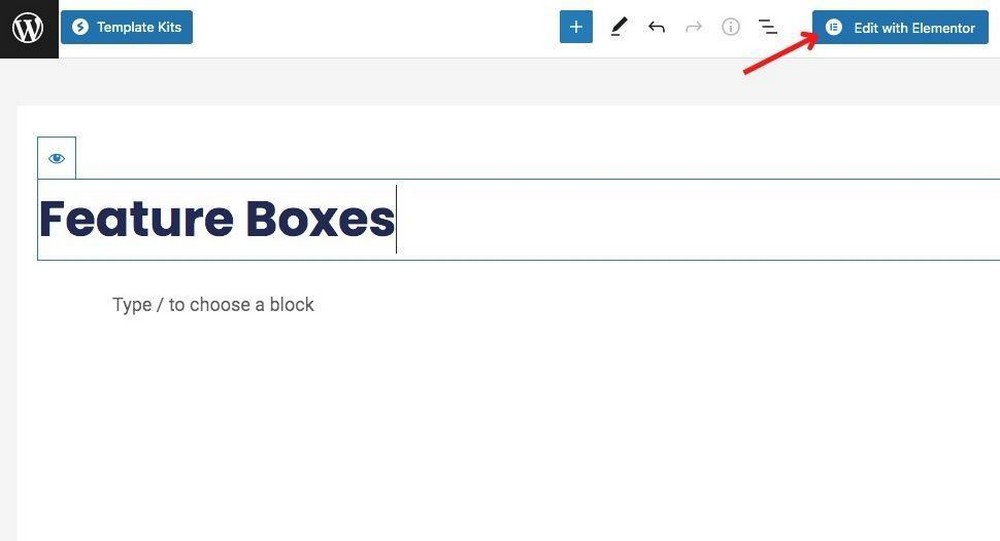
导航到页面 > 添加新并命名您的页面。

然后单击使用 Elementor 编辑。

第 2 步:创建两列布局结构
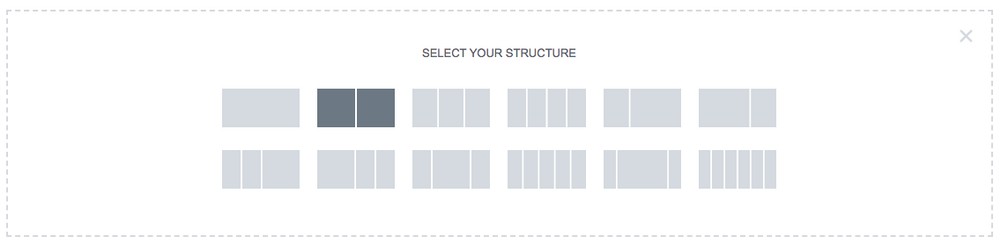
单击“添加新部分”图标,然后选择两列布局结构。

在其中一列中添加一些文本,也许还有一个号召性用语按钮。
例如,我包含了一个标题、文本和一个按钮。

接下来,将图像元素添加到另一列并插入图像。

第 3 步:添加形状分隔线
Elementor 让您可以非常轻松地为您的部分添加各种形状分隔符。 更不用说,它增强了功能框的设计方面。
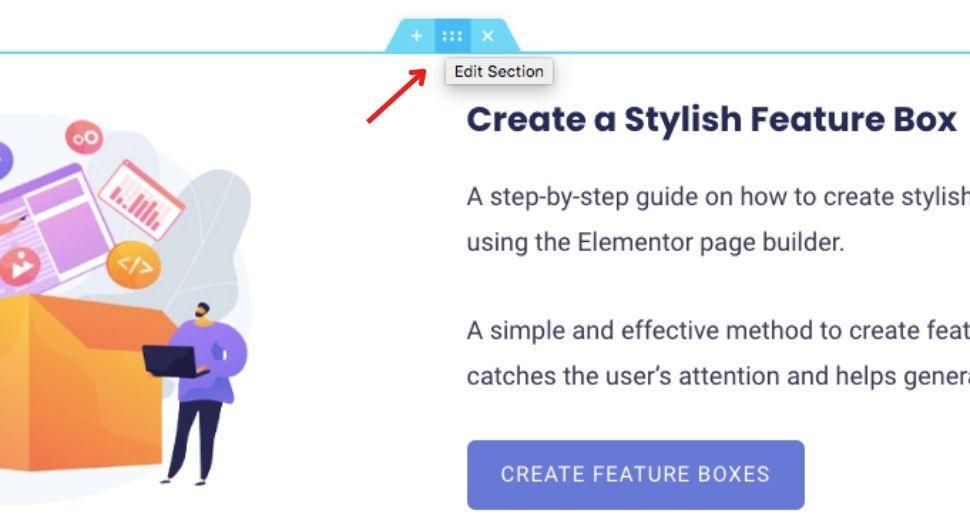
要添加形状分隔线,请选择整个部分。

您会在左侧找到与该部分相关的设置。
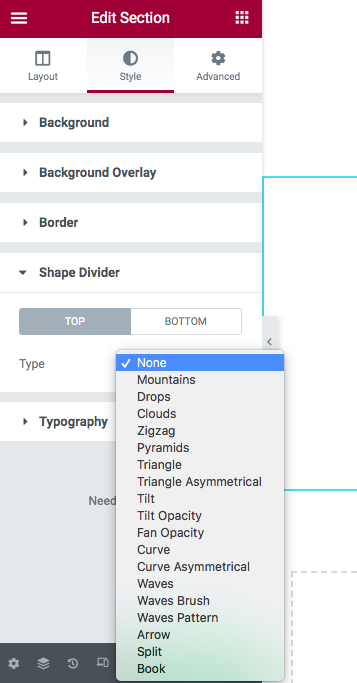
选择样式选项卡。 然后,向下滚动到“形状分隔线”选项卡。

您现在可以为部分的顶部或底部选择您选择的形状分隔线。
玩转颜色、宽度和高度等选项,并创建一个形状分隔线。
你也可以对你的部分的底部做同样的事情。
完成后,单击发布/更新按钮以保存您的更改。

这就是使用 Elementor 创建时尚功能框的简单方法!
方法 2:多个磁贴和号召性用语
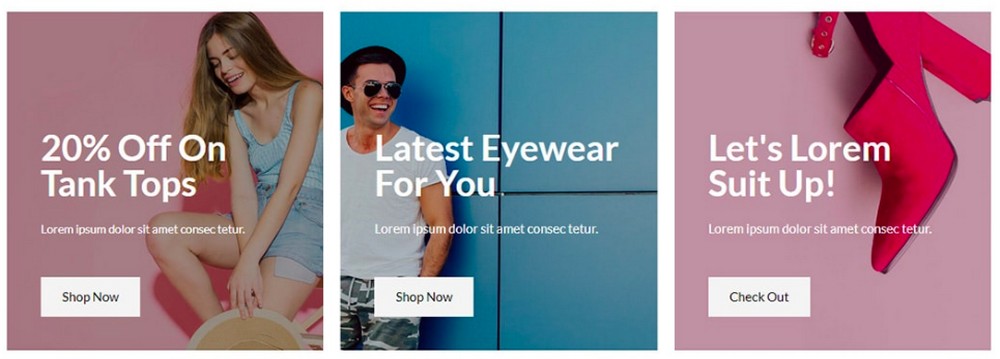
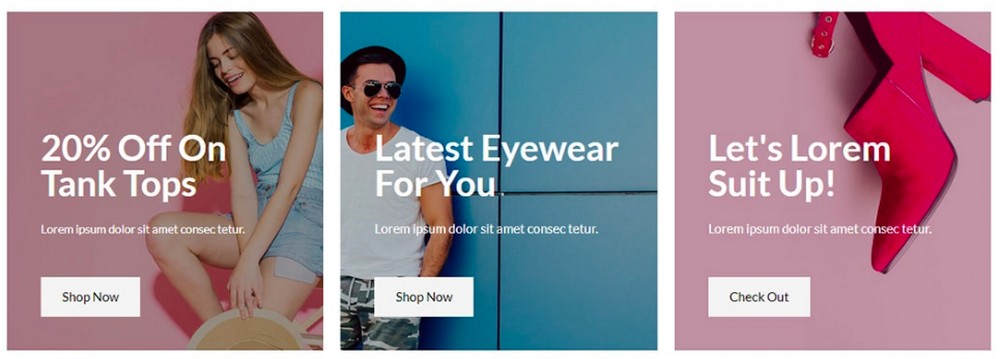
接下来,让我们的目标是创建功能框,如下所示,其中每个图像都放置了文本和相关的号召性用语按钮。

第 1 步:创建三列布局结构
我假设您已完成创建新页面的第一步,然后单击“使用 Elementor 编辑”按钮。
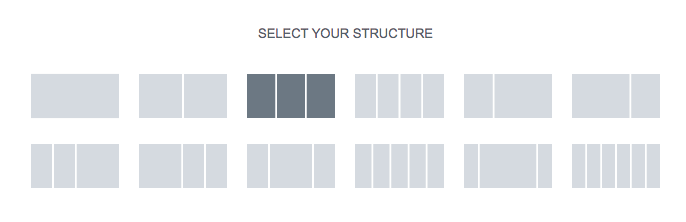
现在,单击Add New Section图标并选择三列布局结构。

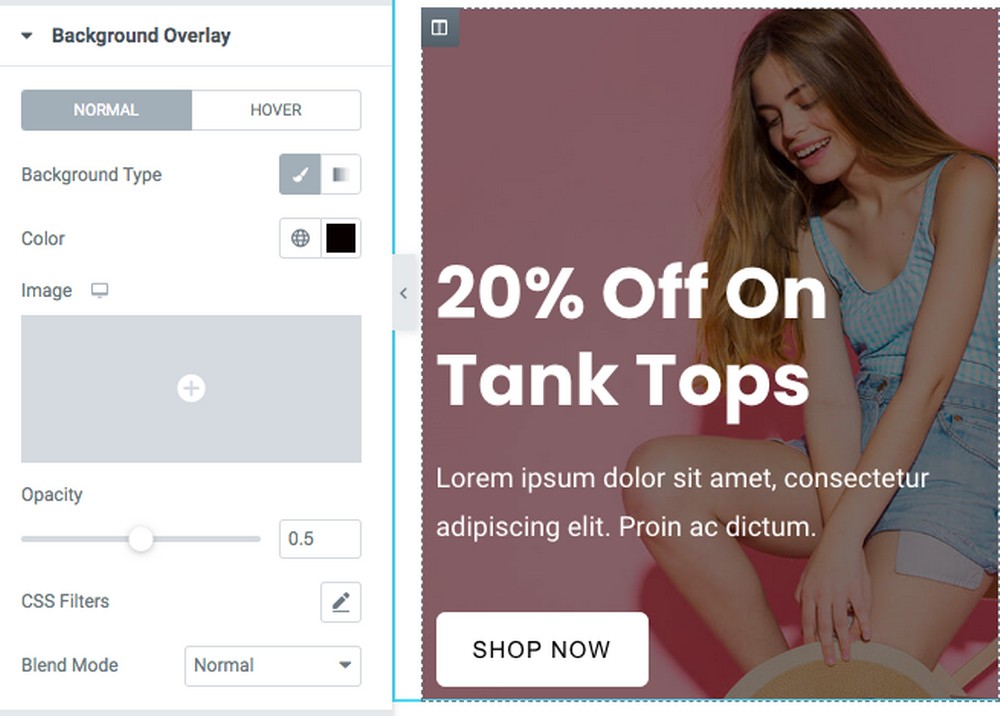
第 2 步:添加内容和背景图像
在其中一列中,让我们添加标题、文本和号召性用语按钮。
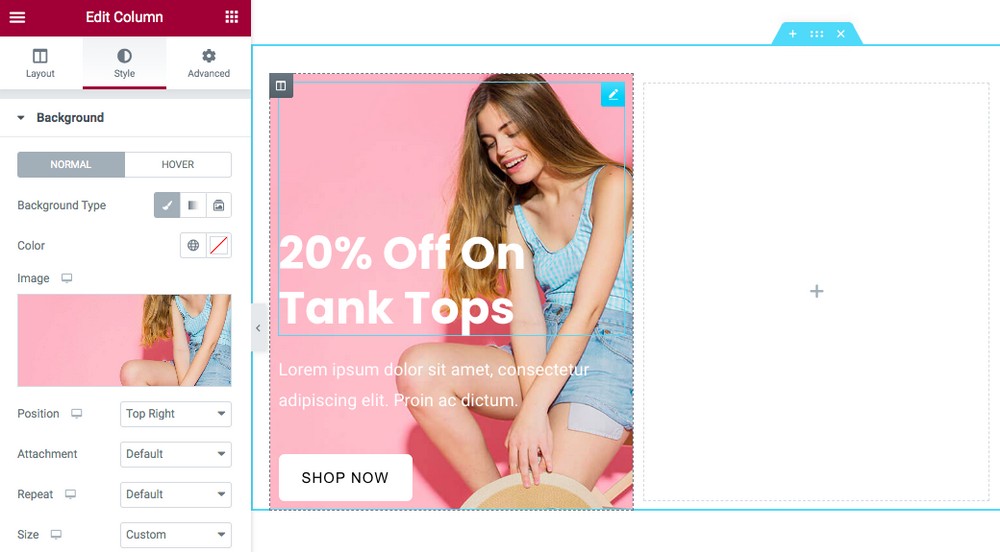
完成后,单击特定列设置并选择样式选项卡。

在背景下,选择一个图像。
您可以通过从位置下拉菜单中选择一个选项来根据您的要求放置背景图像。
想要添加背景颜色? 它增强了功能框的设计并帮助用户阅读文本,尤其是在您使用浅色时。
转到背景叠加选项卡。

选择一种颜色并根据您的喜好更改不透明度。
现在调整文本和按钮设置以获得适合您商店的完美设计。 您还可以使用间距来使您的设计像素完美。
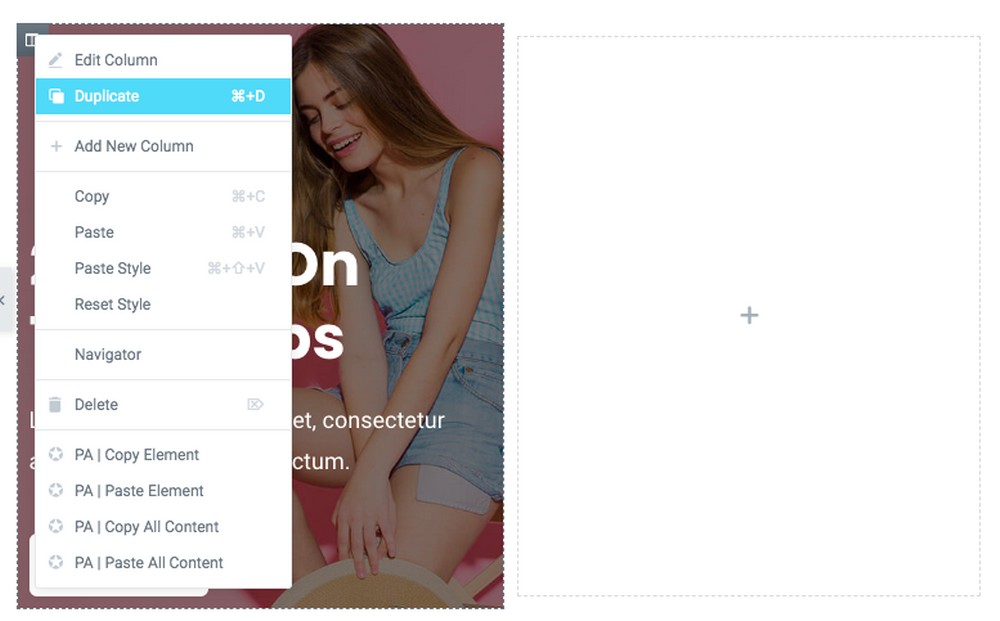
第 3 步:重复该过程
如果您对第一列的设计感到满意,请对其他两列重复该过程。
您也可以右键单击该列并选择“复制”选项。

只需确保在复制第一列后删除空列。
调整各个功能框的内容和图像,完成后,您应该拥有类似于下图所示的功能框。

想要功能框之间的间距更大?
转到部分设置并在“高级”选项卡下调整“填充”。
这应该为您提供功能框之间所需的间距。
同样,您可以使用 Elementor 页面构建器创建各种时尚的功能框。
您是否创建了时尚的功能框?
功能框增强了任何网页的设计。
它不仅有助于宣传您网站上的一些最佳内容,还有助于宣传您的产品和服务。
想要添加号召性用语? 没问题。 在您的功能框中轻松合并号召性用语按钮,以帮助访问者导航到您的特色内容。
本文表明,创建时尚的功能框非常简单。 使用 Elementor 页面构建器,您将拥有无限的设计可能性。
您是否在您的网站上创建了时尚的功能框? 请在下面的评论中告诉我们。 我们想听听您的意见!
