Come creare eleganti feature box con Elementor Page Builder (2 semplici metodi)
Pubblicato: 2022-09-07Quando si tratta di creare layout eleganti su un sito Web, le feature box sono un must.
Le feature box ti aiutano a mostrare i tuoi prodotti e servizi nel miglior modo possibile visualizzandoli in un layout accattivante. Uno che li farà sembrare belli e allettanti per i potenziali clienti.
Vuoi creare eleganti caselle di funzionalità con il generatore di pagine Elementor?
Elementor è un popolare page builder che viene fornito con una serie di funzionalità e ti consente di essere creativo con il design del tuo sito web.
In questo articolo, spiegherò cosa sono le feature box e come utilizzare il generatore di pagine Elementor per creare elementi di feature box.
Entriamo subito!
- Che cos'è una casella delle funzioni? Perché è richiesto?
- Esempi di Feature Box
- Metodo 1: riquadro singolo e invito all'azione (3 semplici passaggi)
- Passaggio 1: crea una nuova pagina e modifica con Elementor
- Passaggio 2: creare una struttura di layout a due colonne
- Passaggio 3: aggiungi un divisore di forma
- Metodo 2: più riquadri e inviti all'azione
- Passaggio 1: crea una struttura di layout a tre colonne
- Passaggio 2: aggiungi contenuto e un'immagine di sfondo
- Passaggio 3: ripetere il processo
- Hai creato una scatola di funzionalità elegante?
Che cos'è una casella delle funzioni? Perché è richiesto?
Una casella di funzionalità è una sezione interattiva di un sito Web che consente ai visitatori di navigare tra diverse sezioni e pagine. Ha il duplice scopo di guidare gli utenti e visualizzare contenuti allettanti sul tuo marchio e sui tuoi prodotti.
Avendo una casella caratteristica, catturi l'attenzione del tuo visitatore. Funziona incredibilmente bene quando si dispone di una pagina Web ricca di testo.
Usa le caselle delle funzioni per presentare le informazioni in un formato facilmente scansionabile e coinvolgente.
Le feature box possono essere utilizzate per la generazione di lead, la visualizzazione di prodotti e servizi del negozio, le informazioni sui prezzi e la visualizzazione di informazioni aggiuntive sul tuo marchio.
Puoi anche includere un invito all'azione nelle caselle delle funzioni per indirizzare gli utenti alla pagina dei tuoi prodotti o servizi.
Esempi di Feature Box
Probabilmente troverai una casella di funzionalità su quasi tutti i siti Web. In qualità di imprenditore, se desideri promuovere il tuo prodotto o servizio, vorresti sicuramente utilizzare un riquadro delle funzionalità.
Ecco alcuni esempi di feature box da cui potresti trarre ispirazione.
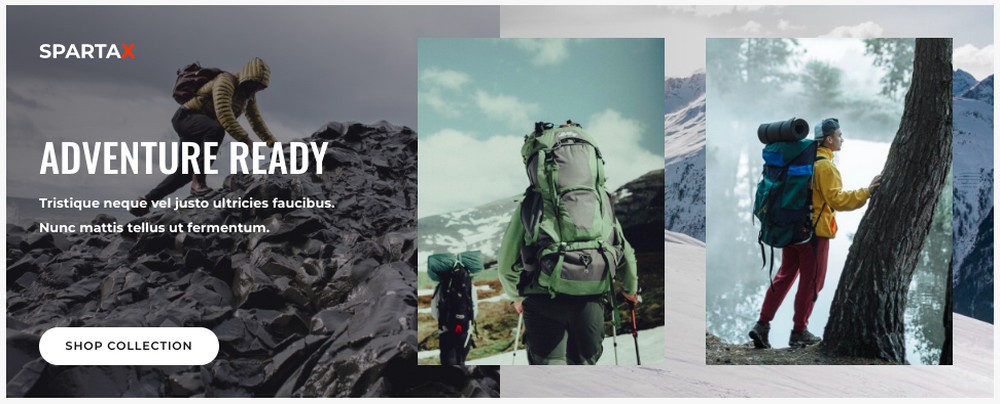
Se gestisci un'attività legata all'avventura, puoi mostrare i tuoi migliori prodotti in un riquadro delle funzioni, come mostrato di seguito.

Inoltre, potresti includere un pulsante di invito all'azione che porta i visitatori del tuo sito web direttamente alla pagina del negozio.
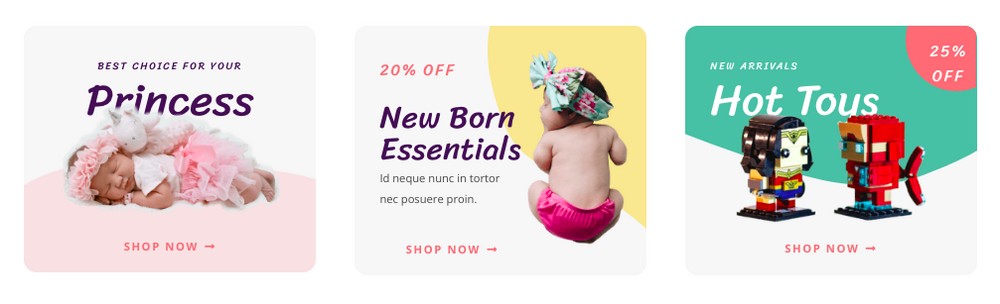
Gestisci un negozio online che si occupa di prodotti per bambini?

Crea eleganti feature box per promuovere i tuoi migliori prodotti e le tue ultime offerte. Ognuno di loro si collega alla sua pagina di destinazione corrispondente.
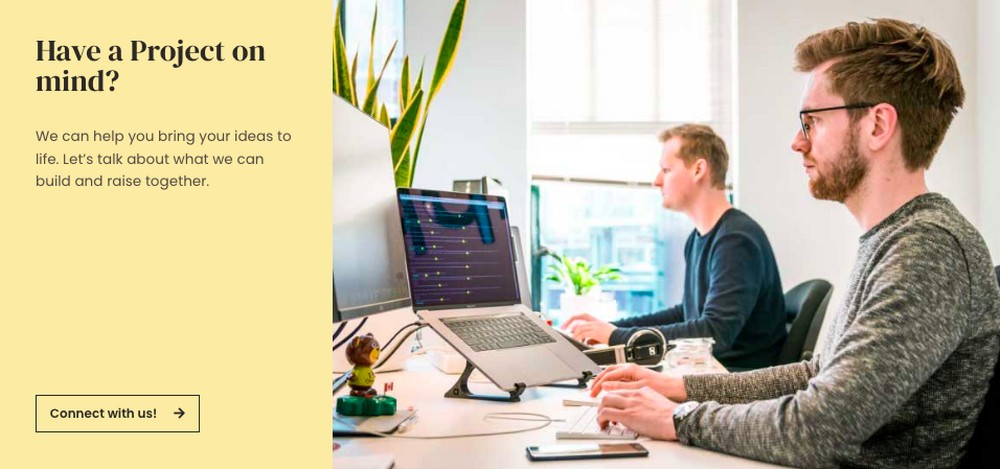
Ecco alcuni esempi di coloro che gestiscono agenzie di marketing digitale.

Fai in modo che i potenziali clienti si connettano con te creando una casella di funzionalità dall'aspetto professionale sulla home page del tuo sito web.
Il pulsante di invito all'azione potrebbe essere indirizzato a un modulo di attivazione o a un'applicazione, come Calendly, per prenotare un appuntamento con te.
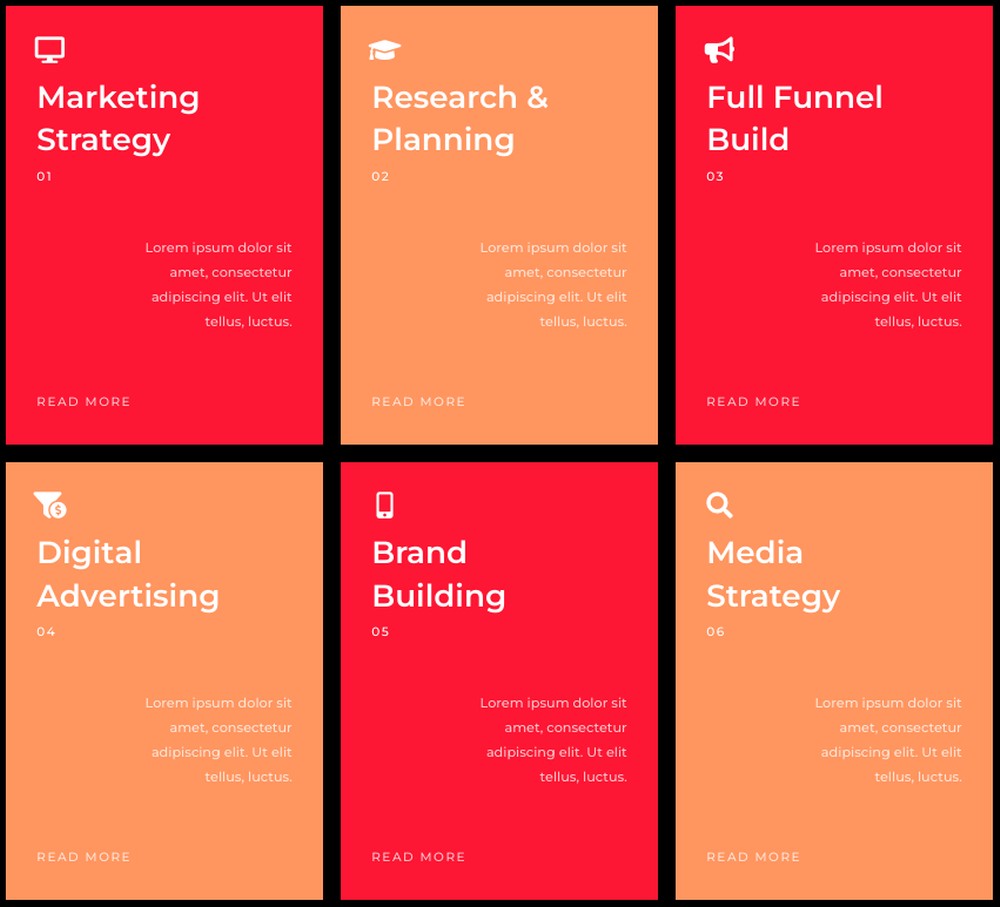
Puoi anche creare caselle di funzionalità che includono icone per promuovere i tuoi vari servizi.

Includi uno schema di ciò che fornisci in ciascun servizio e collegalo alla pagina di destinazione corrispondente.
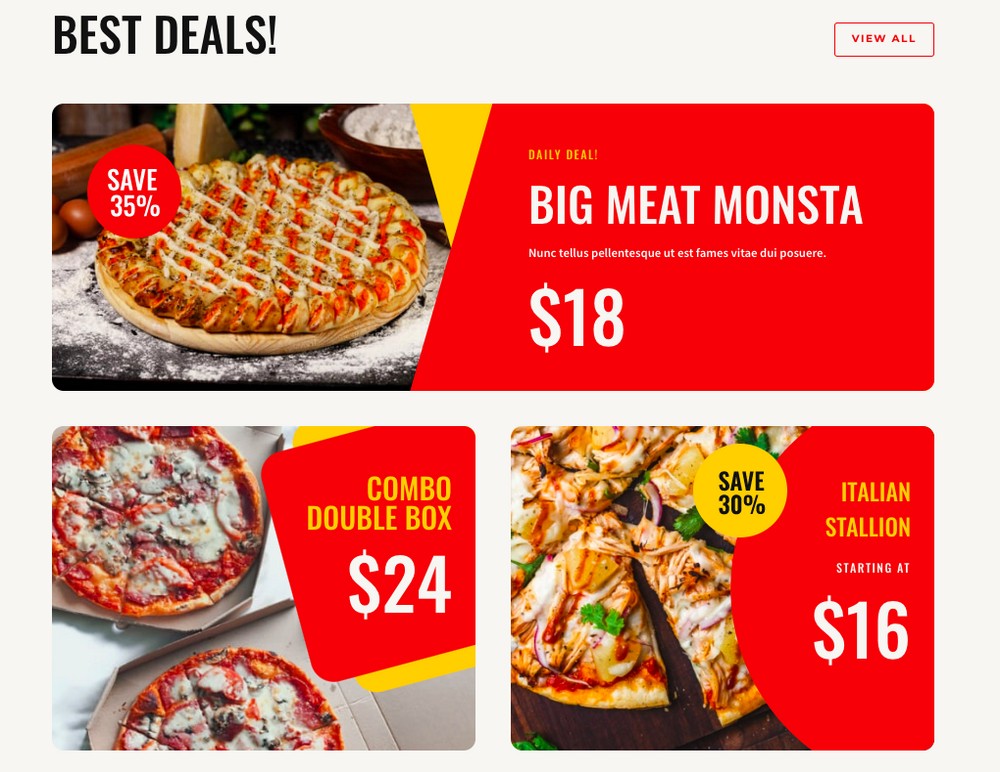
Gestisci un fast food? Vuoi promuovere le tue offerte e le migliori offerte sul sito web del tuo ristorante?

Con le feature box, puoi fare proprio questo.
Ci sono diversi esempi di feature box e abbiamo appena graffiato la superficie. Dipende interamente dalle tue esigenze specifiche e dai contenuti che vuoi promuovere.
Vuoi creare eleganti feature box con Elementor? Iniziamo!
Metodo 1: riquadro singolo e invito all'azione (3 semplici passaggi)
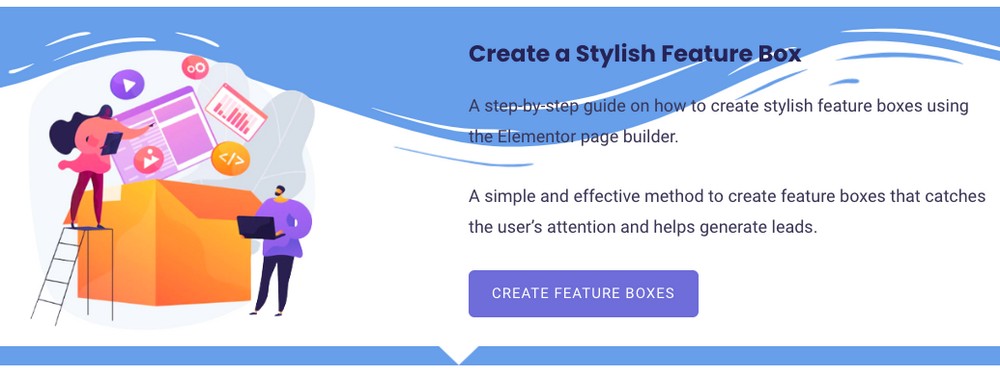
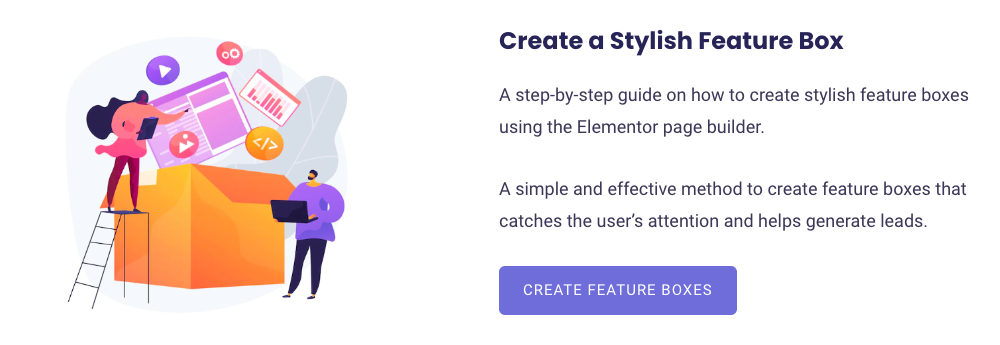
Per prima cosa, miriamo a creare una casella di funzionalità con Elementor, simile a quella qui sotto.

Passaggio 1: crea una nuova pagina e modifica con Elementor
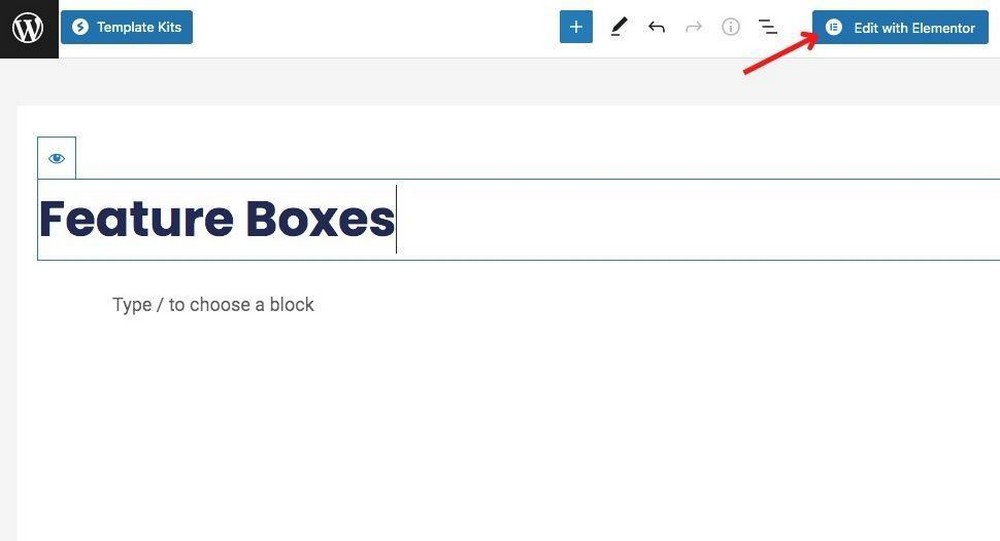
Vai a Pagine > Aggiungi nuovo e assegna un nome alla tua pagina.

Quindi fare clic su Modifica con Elementor .

Passaggio 2: creare una struttura di layout a due colonne
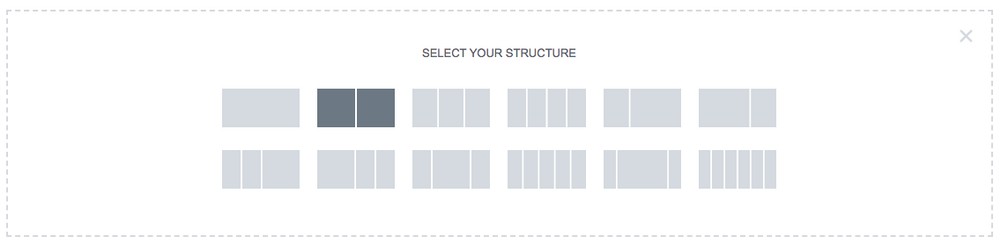
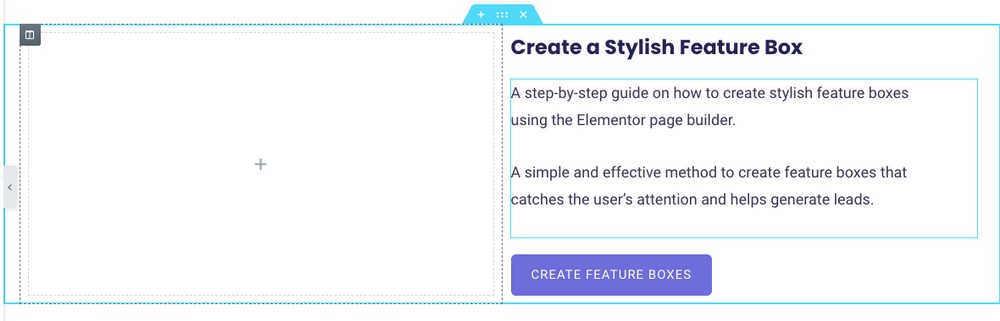
Fare clic sull'icona Aggiungi nuova sezione e quindi selezionare una struttura di layout a due colonne.

Aggiungi del testo e forse un pulsante di invito all'azione in una delle colonne.
Ad esempio, ho incluso un'intestazione, un testo e un pulsante.

Quindi, aggiungi un elemento immagine all'altra colonna e inserisci un'immagine.

Passaggio 3: aggiungi un divisore di forma
Elementor rende super facile aggiungere vari divisori di forma alle tue sezioni. Per non parlare del fatto che migliora l'aspetto del design della tua casella delle funzionalità.
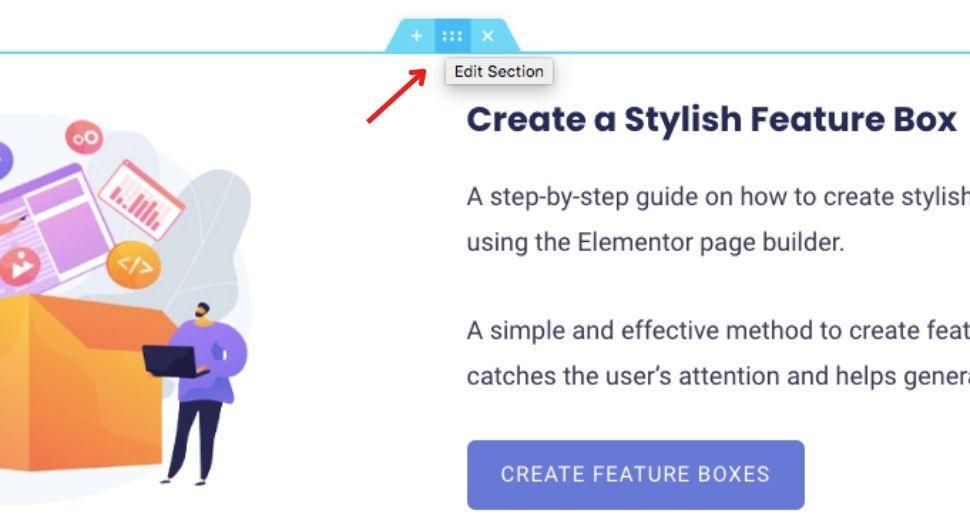
Per aggiungere un divisore di forma, seleziona l'intera sezione.

Troverai le impostazioni associate alla sezione sul lato sinistro.
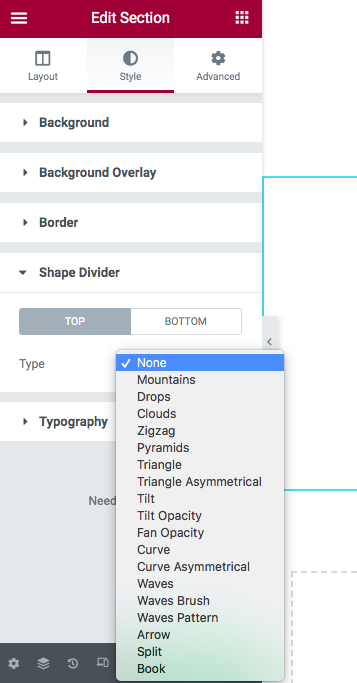
Seleziona la scheda Stile . Quindi, scorri verso il basso fino alla scheda Shape Divider .

Ora puoi selezionare un divisore di forma a tua scelta per la parte superiore o inferiore della sezione.
Gioca con le opzioni, come colore, larghezza e altezza e crea un divisore di forma.
Puoi fare lo stesso anche per la parte inferiore della tua sezione.
Al termine, fai clic sul pulsante Pubblica/Aggiorna per salvare le modifiche.

Ed è così semplice creare eleganti scatole di funzionalità con Elementor!
Metodo 2: più riquadri e inviti all'azione
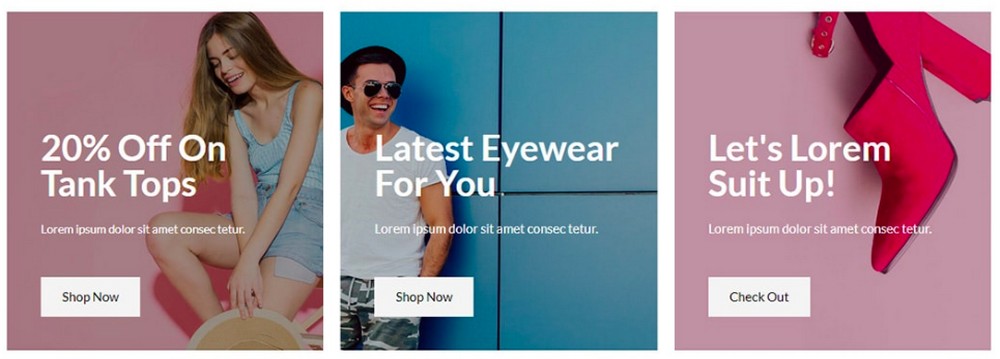
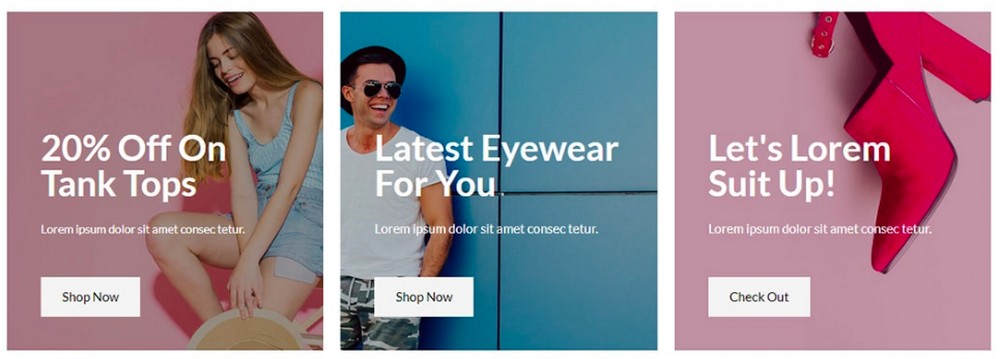
Successivamente, miriamo a creare caselle di funzionalità, come mostrato di seguito, in cui il testo e i pulsanti di invito all'azione pertinenti sono posizionati da ciascuna immagine.

Passaggio 1: crea una struttura di layout a tre colonne
Presumo che tu abbia completato il primo passaggio per creare una nuova pagina e quindi fare clic sul pulsante Modifica con Elementor .
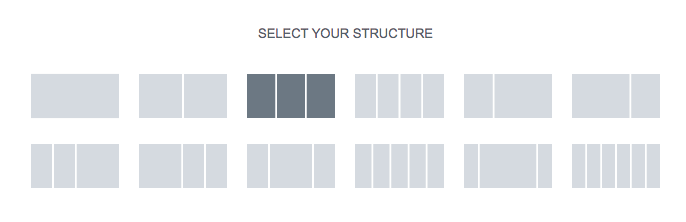
Ora, fai clic sull'icona Aggiungi nuova sezione e seleziona la struttura del layout a tre colonne.

Passaggio 2: aggiungi contenuto e un'immagine di sfondo
In una delle colonne, aggiungiamo un'intestazione, un testo e un pulsante di invito all'azione.
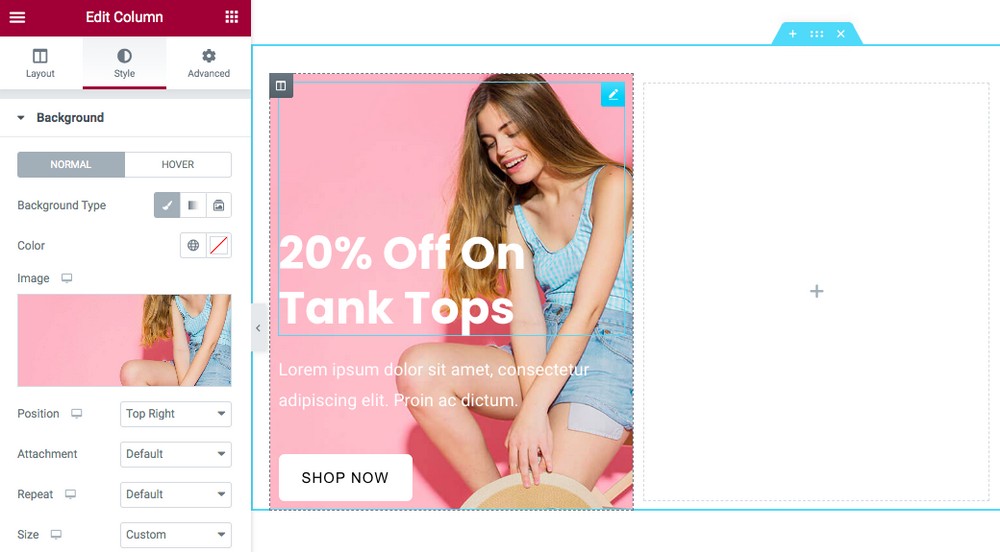
Una volta fatto, fai clic sulle impostazioni della colonna particolare e seleziona la scheda Stile .

In Sfondo , seleziona un'immagine.
È possibile posizionare l'immagine di sfondo in base alle proprie esigenze selezionando un'opzione dal menu a discesa Posizione .
Vuoi aggiungere un colore di sfondo? Migliora il design della tua casella delle funzioni e aiuta gli utenti a leggere il testo, soprattutto se stai utilizzando colori chiari.
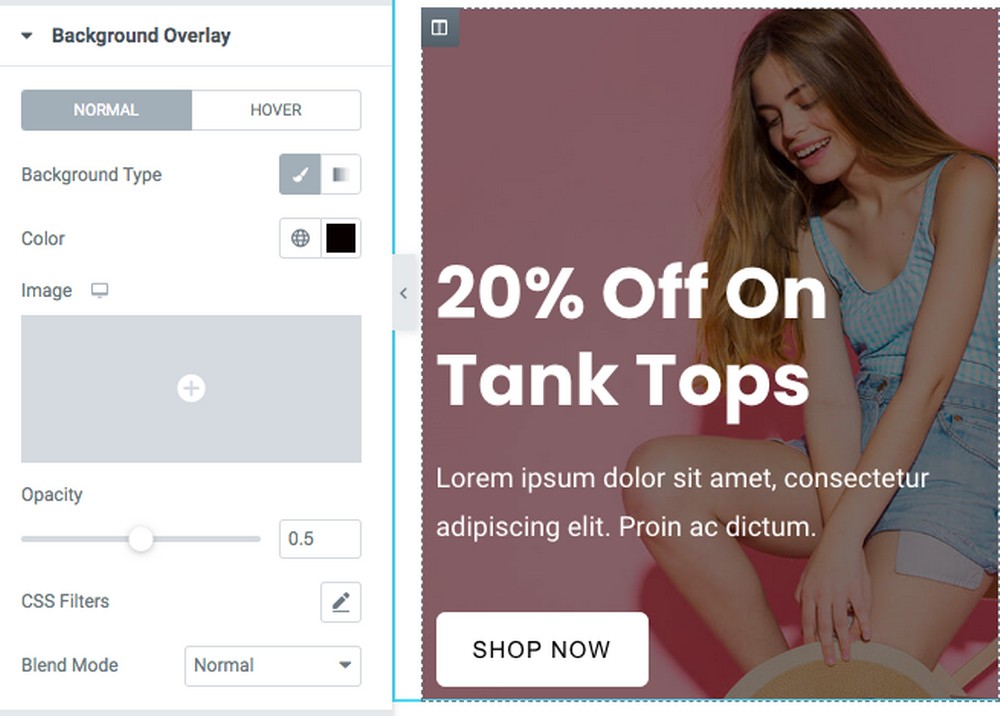
Vai alla scheda Sovrapposizione sfondo .

Seleziona un colore e cambia l'opacità in base alle tue preferenze.
Ora modifica le impostazioni del testo e dei pulsanti per ottenere il design perfetto per il tuo negozio. Puoi anche giocare con la spaziatura per rendere il tuo design perfetto per i pixel.
Passaggio 3: ripetere il processo
Se sei soddisfatto del design della tua prima colonna, ripeti il processo per le altre due.
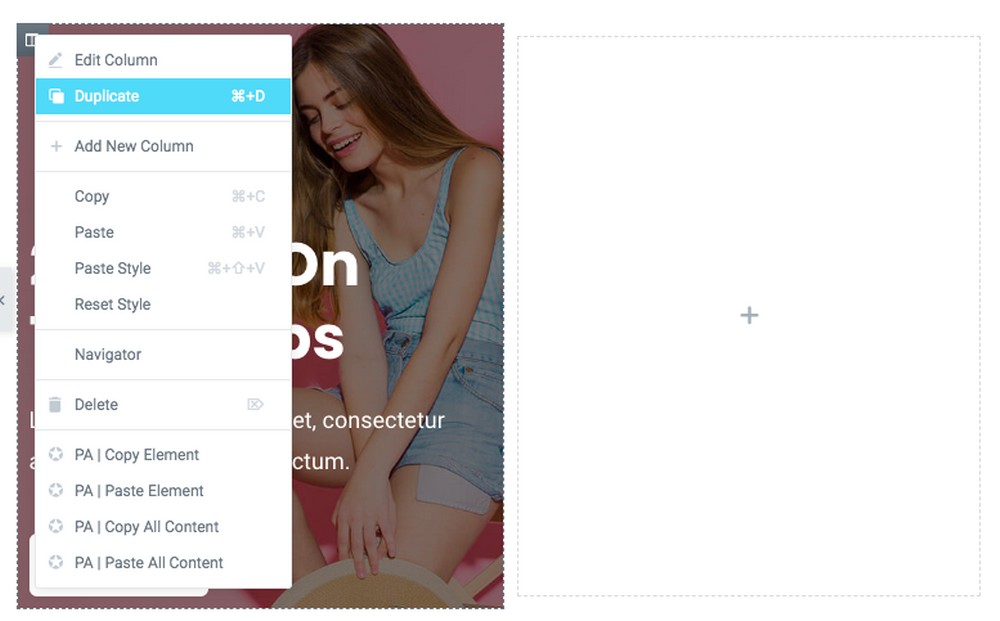
Puoi anche fare clic con il pulsante destro del mouse sulla colonna e selezionare l'opzione Duplica .

Assicurati solo di eliminare le colonne vuote dopo aver duplicato la prima.
Modifica il contenuto e le immagini per le singole caselle delle funzioni e, una volta terminato, dovresti avere caselle delle funzioni simili a quella mostrata di seguito.

Vuoi più spazio tra le caselle delle funzioni?
Vai alle impostazioni della sezione e regola il riempimento nella scheda Avanzate .
Questo dovrebbe darti la spaziatura richiesta tra le caselle delle funzioni.
Allo stesso modo, puoi creare tutti i tipi di eleganti caselle di funzionalità con il generatore di pagine di Elementor.
Hai creato una scatola di funzionalità elegante?
Le feature box migliorano il design di qualsiasi pagina web.
Non solo aiuta a promuovere alcuni dei migliori contenuti sul tuo sito web, ma aiuta anche a promuovere i tuoi prodotti e servizi.
Vuoi aggiungere un invito all'azione? Nessun problema. Incorpora facilmente pulsanti di invito all'azione all'interno delle caselle delle funzioni per aiutare i visitatori a navigare verso i tuoi contenuti in primo piano.
Questo articolo mostra che la creazione di una finestra di funzionalità elegante è piuttosto semplice. E con il generatore di pagine Elementor, hai infinite possibilità di progettazione.
Hai creato eleganti feature box sul tuo sito web? Fateci sapere nei commenti qui sotto. Ci piacerebbe sentirti!
