Как создать стильные блоки функций с помощью конструктора страниц Elementor (2 простых метода)
Опубликовано: 2022-09-07Когда дело доходит до создания стильных макетов на веб-сайте, блоки функций просто необходимы.
Блоки функций помогут вам наилучшим образом продемонстрировать свои продукты и услуги, представляя их в привлекательном макете. Тот, который заставит их хорошо выглядеть и будет заманчивым для потенциальных клиентов.
Хотите создавать стильные блоки функций с помощью конструктора страниц Elementor?
Elementor — популярный конструктор страниц, который имеет множество функций и позволяет вам творчески подойти к дизайну вашего сайта.
В этой статье я объясню, что такое блоки функций и как использовать конструктор страниц Elementor для создания элементов блоков функций.
Давайте погрузимся прямо в!
- Что такое блок функций? Почему это необходимо?
- Примеры блоков функций
- Метод 1: одна плитка и призыв к действию (3 простых шага)
- Шаг 1: создайте новую страницу и отредактируйте с помощью Elementor
- Шаг 2: Создайте двухколоночную структуру макета
- Шаг 3: Добавьте разделитель формы
- Способ 2: несколько плиток и призывы к действию
- Шаг 1: Создайте структуру макета из трех столбцов
- Шаг 2: Добавьте контент и фоновое изображение
- Шаг 3: Повторите процесс
- Вы создали стильную коробку функций?
Что такое блок функций? Почему это необходимо?
Поле функций — это интерактивный раздел веб-сайта, который позволяет посетителям перемещаться между различными разделами и страницами. Он служит двойной цели: направлять пользователей и отображать заманчивый контент о вашем бренде и продуктах.
Имея функциональную коробку, вы привлекаете внимание посетителя. Это работает невероятно хорошо, когда у вас есть веб-страница с большим количеством текста.
Используйте поля функций, чтобы представить информацию в легко читаемом и привлекательном формате.
Блоки функций можно использовать для привлечения потенциальных клиентов, отображения продуктов и услуг магазина, информации о ценах и отображения дополнительной информации о вашем бренде.
Вы также можете включить призыв к действию в поля функций, чтобы направлять пользователей на страницу вашего продукта или услуги.
Примеры блоков функций
Вы, вероятно, найдете блок функций практически на любом веб-сайте. Как владелец бизнеса, если вы хотите продвигать свой продукт или услугу, вы наверняка захотите использовать блок функций.
Вот несколько примеров блоков функций, из которых вы могли бы черпать вдохновение.
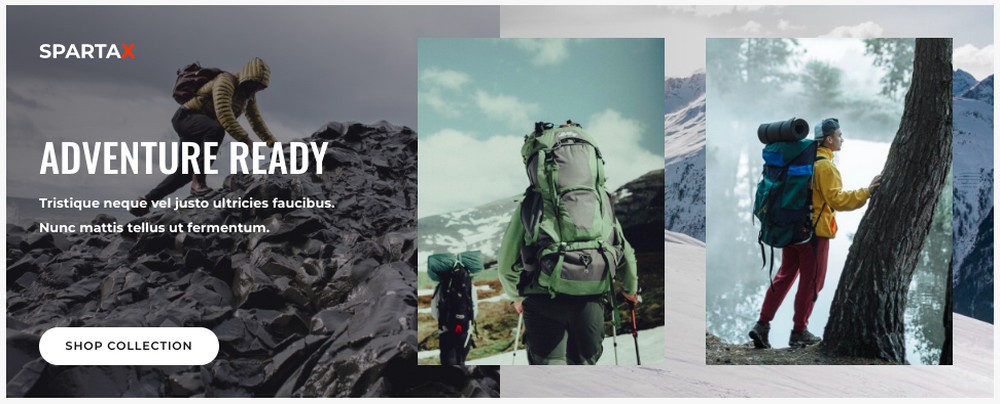
Если вы ведете бизнес, связанный с приключениями, вы можете продемонстрировать свои лучшие продукты в функциональной коробке, как показано ниже.

Кроме того, вы можете включить кнопку призыва к действию, которая направляет посетителей вашего сайта прямо на страницу магазина.
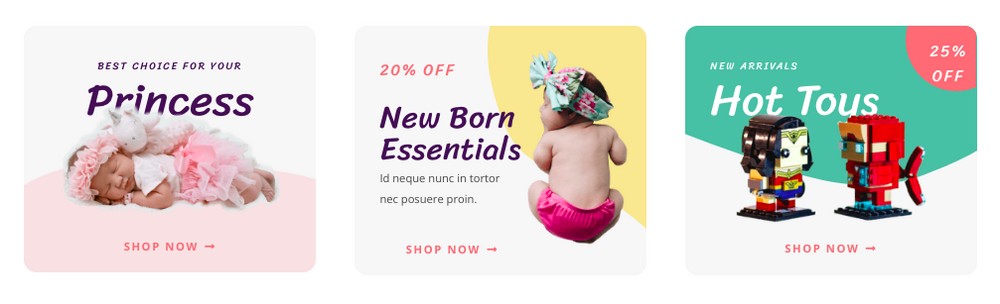
У вас есть интернет-магазин детских товаров?

Создавайте стильные тематические блоки, чтобы рекламировать свои лучшие продукты и последние предложения. Каждый из них ссылается на соответствующую целевую страницу.
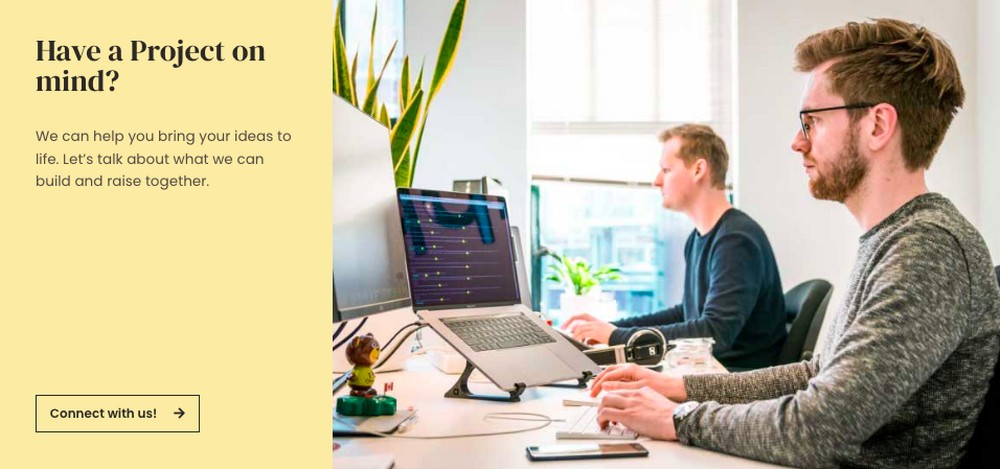
Вот несколько примеров тех, кто управляет агентствами цифрового маркетинга.

Получите потенциальных клиентов, чтобы связаться с вами, создав профессионально выглядящую панель функций на главной странице вашего веб-сайта.
Кнопка призыва к действию может быть направлена на форму подписки или приложение, такое как Calendly, чтобы записаться на прием к вам.
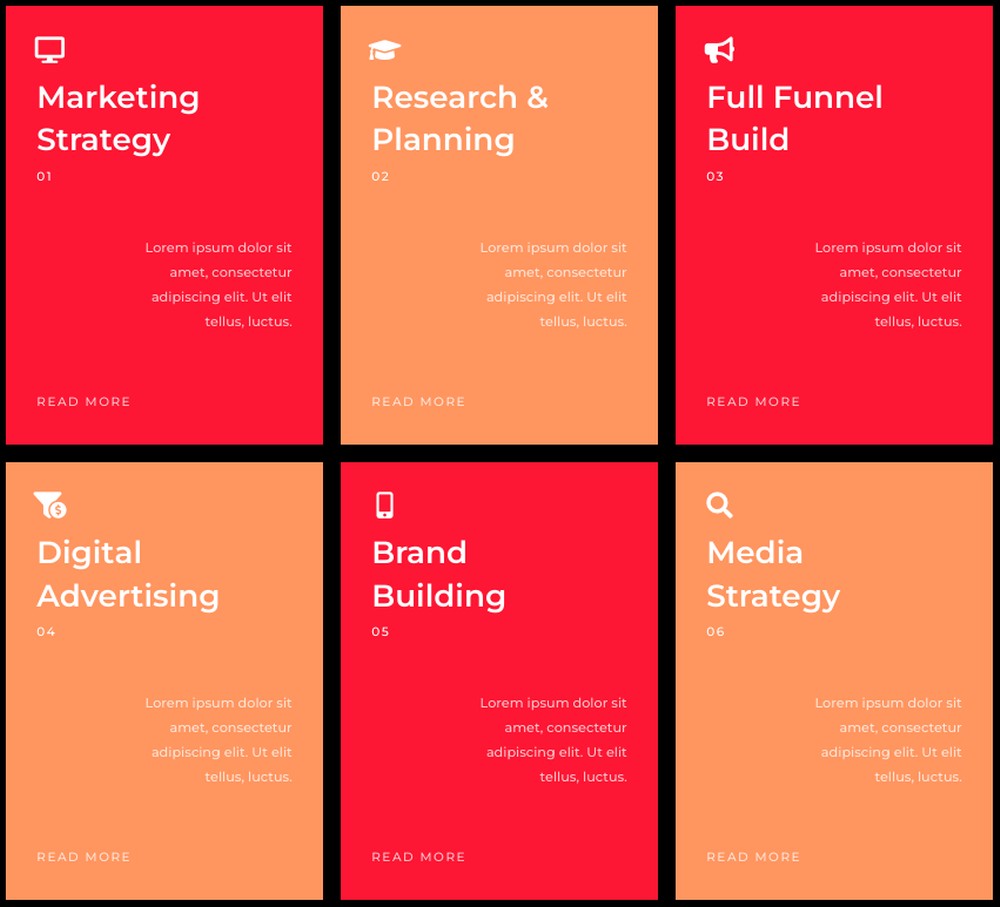
Вы также можете создавать блоки функций, содержащие значки для продвижения различных услуг.

Включите описание того, что вы предоставляете в рамках каждой услуги, и свяжите его с соответствующей целевой страницей.
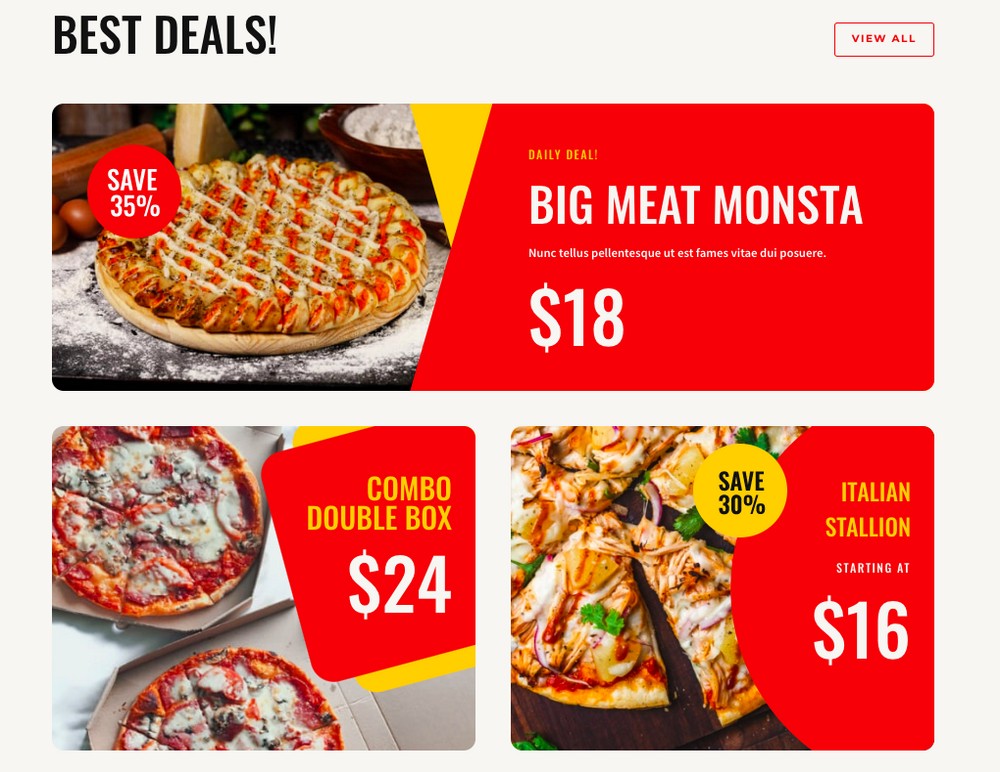
Вы управляете заведением быстрого питания? Хотите рекламировать свои предложения и лучшие предложения на веб-сайте вашего ресторана?

С функциональными коробками вы можете сделать именно это.
Есть несколько примеров блоков функций, и мы едва коснулись их поверхности. Это полностью зависит от ваших конкретных потребностей и контента, который вы хотите продвигать.
Хотите создавать стильные коробки функций с Elementor? Давайте начнем!
Метод 1: одна плитка и призыв к действию (3 простых шага)
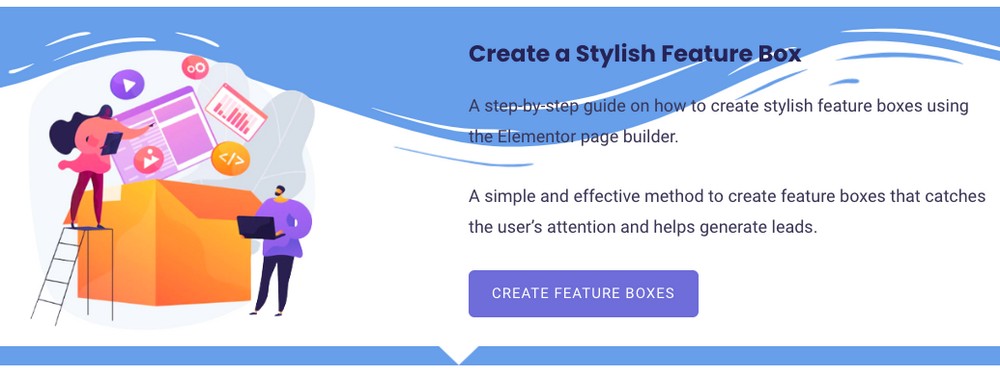
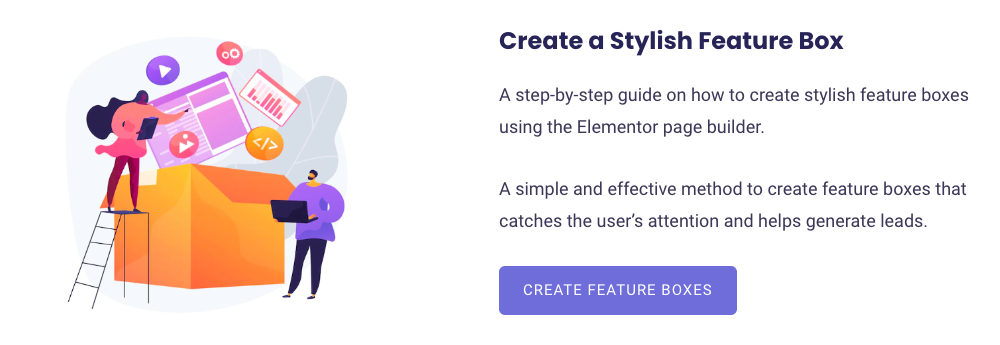
Во-первых, давайте постараемся создать поле функций с помощью Elementor, подобное тому, что показано ниже.

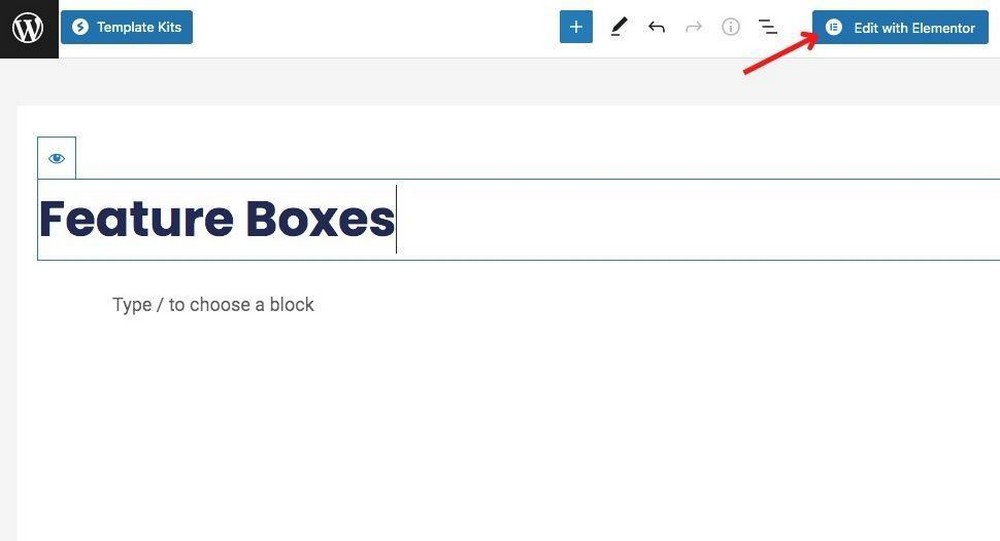
Шаг 1: создайте новую страницу и отредактируйте с помощью Elementor
Перейдите в Страницы > Добавить новую и назовите свою страницу.

Затем нажмите «Редактировать с помощью Elementor ».

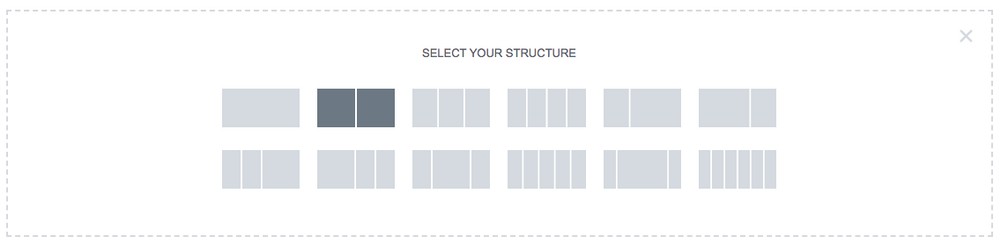
Шаг 2: Создайте двухколоночную структуру макета
Щелкните значок « Добавить новый раздел », а затем выберите двухколоночную структуру макета.

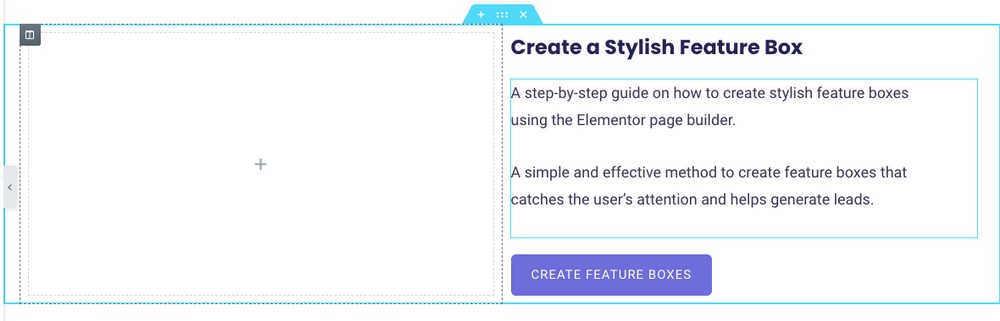
Добавьте текст и, возможно, кнопку призыва к действию в одну из колонок.
Например, я включил заголовок, текст и кнопку.

Затем добавьте элемент изображения в другой столбец и вставьте изображение.

Шаг 3: Добавьте разделитель формы
Elementor позволяет очень легко добавлять различные разделители в разделы. Не говоря уже о том, что это улучшает дизайн вашего блока функций.
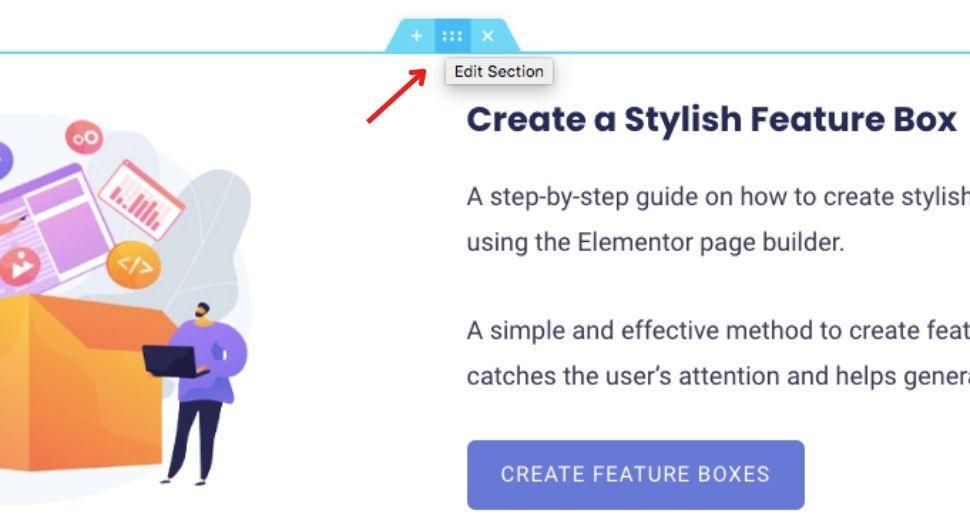
Чтобы добавить разделитель формы, выберите весь раздел.

С левой стороны вы найдете настройки, связанные с разделом.
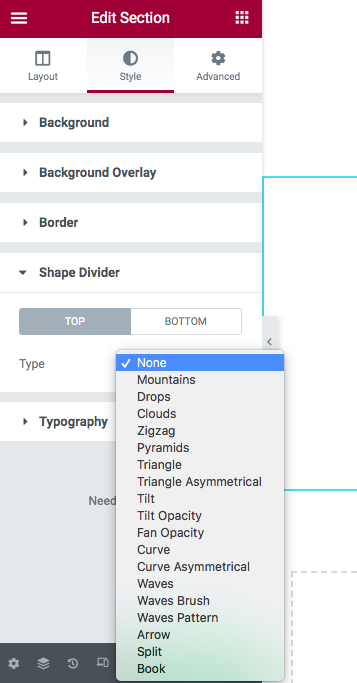
Выберите вкладку Стиль . Затем прокрутите вниз до вкладки « Разделитель формы ».

Теперь вы можете выбрать разделитель формы по вашему выбору для верхней или нижней части вашего раздела.
Поэкспериментируйте с параметрами, такими как цвет, ширина и высота, и создайте разделитель формы.
Вы можете сделать то же самое и для нижней части вашего раздела.
После этого нажмите кнопку « Опубликовать/обновить », чтобы сохранить изменения.

И вот как просто создавать стильные функциональные коробки с Elementor!
Способ 2: несколько плиток и призывы к действию
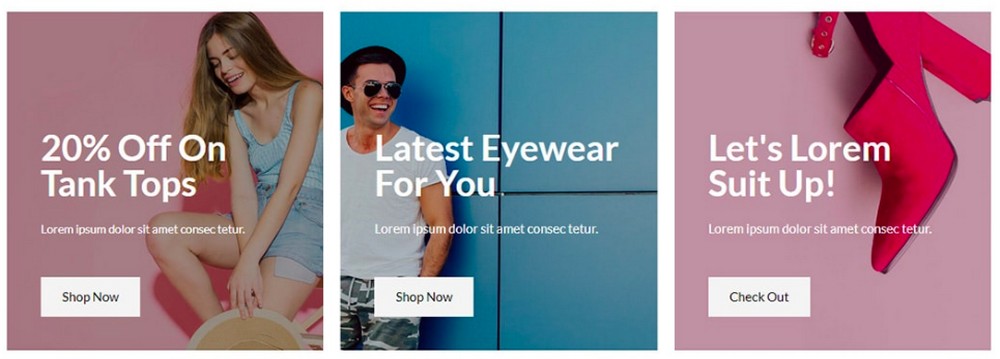
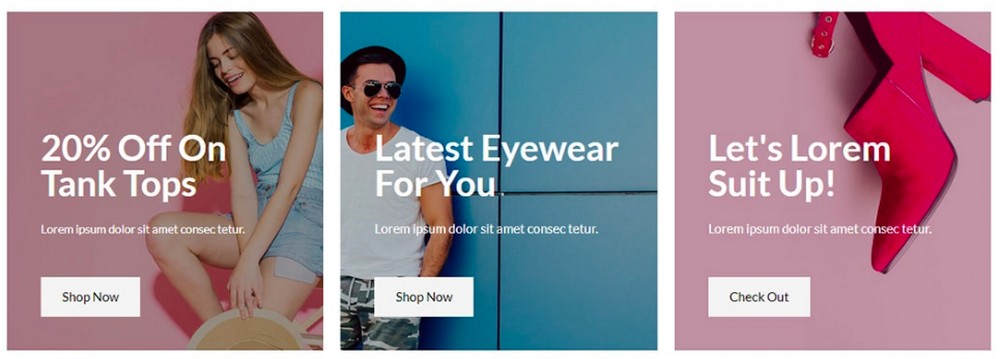
Далее давайте создадим функциональные блоки, как показано ниже, где текст и соответствующие кнопки призыва к действию будут размещены рядом с каждым изображением.

Шаг 1: Создайте структуру макета из трех столбцов
Я предполагаю, что вы выполнили первый шаг по созданию новой страницы, а затем нажали кнопку « Редактировать с помощью Elementor ».
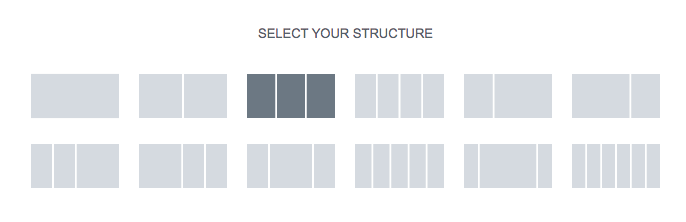
Теперь щелкните значок « Добавить новый раздел » и выберите структуру макета из трех столбцов.

Шаг 2: Добавьте контент и фоновое изображение
В одну из колонок добавим заголовок, текст и кнопку призыва к действию.
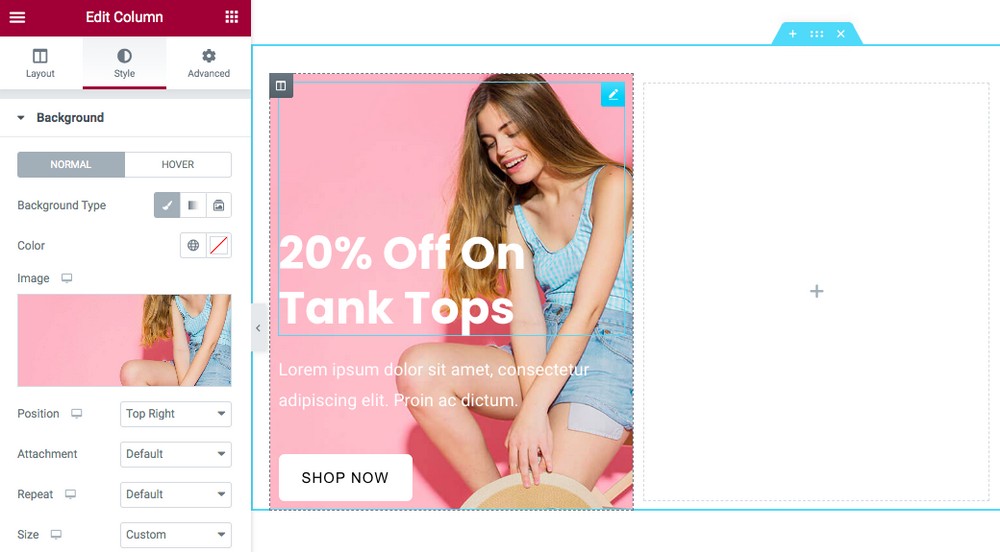
Как только это будет сделано, нажмите на настройки конкретного столбца и выберите вкладку « Стиль ».

В разделе « Фон » выберите изображение.
Вы можете расположить фоновое изображение в соответствии с вашими требованиями, выбрав параметр в раскрывающемся меню « Положение ».
Хотите добавить цвет фона? Это улучшает дизайн вашего функционального блока и помогает пользователям читать текст, особенно если вы используете светлые тона.
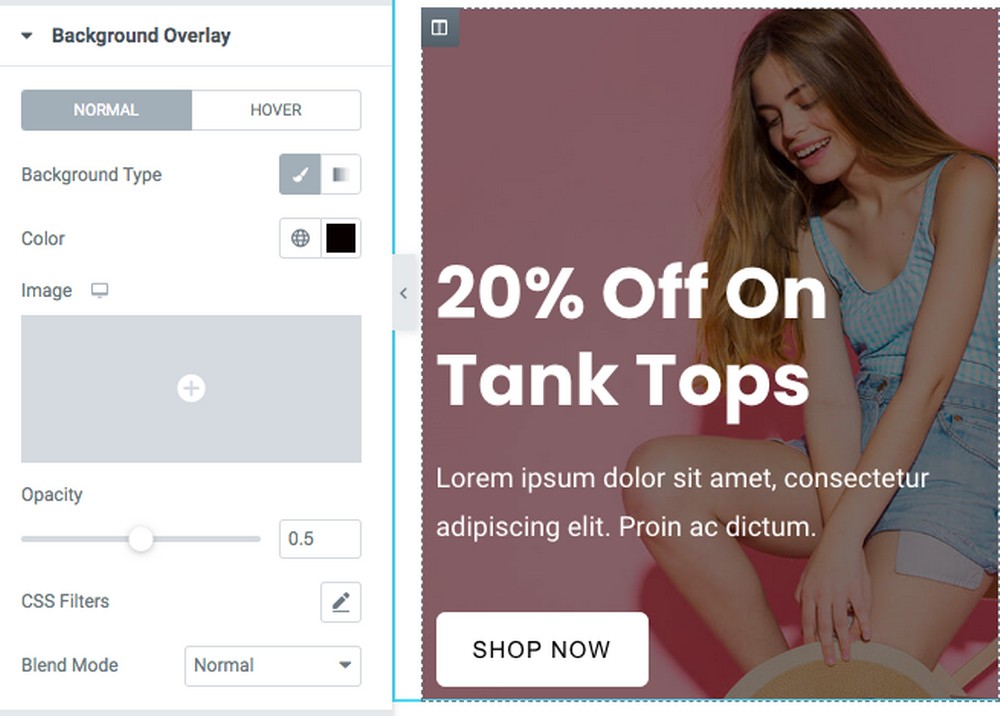
Перейдите на вкладку « Наложение фона ».

Выберите цвет и измените непрозрачность в зависимости от ваших предпочтений.
Теперь настройте параметры текста и кнопок, чтобы получить идеальный дизайн для вашего магазина. Вы также можете поиграть с интервалами, чтобы ваш дизайн был идеальным до пикселя.
Шаг 3: Повторите процесс
Если вы довольны дизайном своего первого столбца, повторите процесс для двух других.
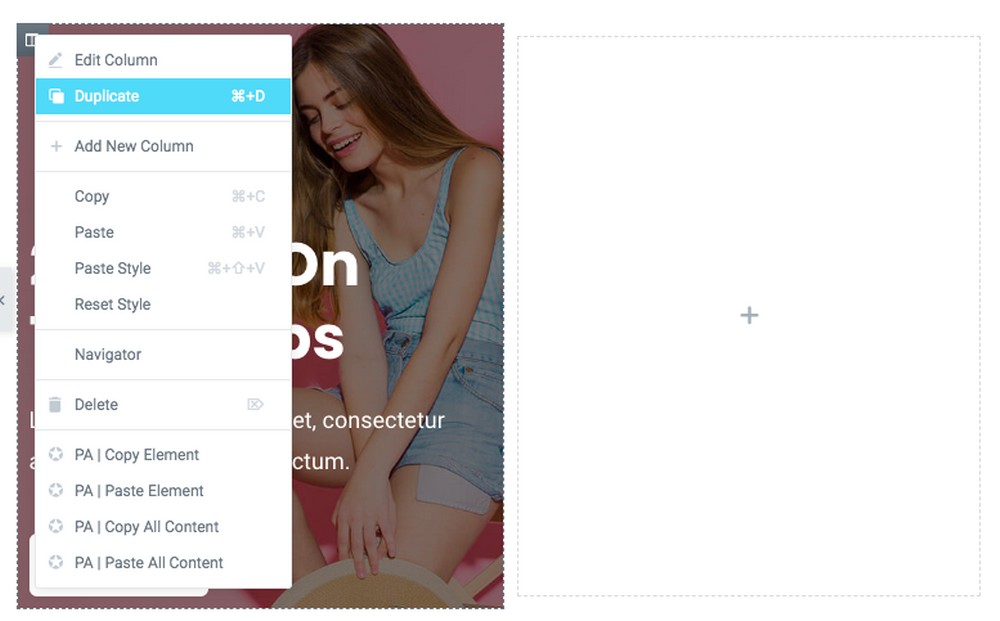
Вы также можете щелкнуть правой кнопкой мыши столбец и выбрать параметр « Дублировать ».

Просто убедитесь, что вы удалили пустые столбцы после дублирования первого.
Настройте содержимое и изображения для отдельных блоков функций, и как только вы закончите, у вас должны получиться блоки функций, подобные показанному ниже.

Хотите увеличить расстояние между блоками функций?
Перейдите к настройкам раздела и настройте Padding на вкладке Advanced .
Это должно дать вам необходимое расстояние между блоками функций.
Точно так же вы можете создавать всевозможные стильные блоки функций с помощью конструктора страниц Elementor.
Вы создали стильную коробку функций?
Блоки функций улучшают дизайн любой веб-страницы.
Это не только помогает продвигать лучший контент на вашем веб-сайте, но также помогает продвигать ваши продукты и услуги.
Хотите добавить призыв к действию? Без проблем. С легкостью добавляйте кнопки призыва к действию в блоки функций, чтобы помочь посетителям перейти к избранному контенту.
В этой статье показано, что создать стильный блок функций довольно просто. А с конструктором страниц Elementor у вас есть бесконечные возможности дизайна.
Вы создали стильные блоки функций на своем веб-сайте? Дайте нам знать в комментариях ниже. Мы хотели бы услышать от вас!
