Elementor Page Builderでスタイリッシュな機能ボックスを作成する方法(2つの簡単な方法)
公開: 2022-09-07Web サイトでスタイリッシュなレイアウトを作成する場合、機能ボックスは必須です。
機能ボックスは、商品やサービスを魅力的なレイアウトで表示することにより、可能な限り最良の方法で紹介するのに役立ちます。 見栄えを良くし、潜在的な顧客を引き付けるもの。
Elementor ページビルダーでスタイリッシュな機能ボックスを作成したいですか?
Elementorは、多くの機能を備えた人気のあるページビルダーであり、Webサイトのデザインをクリエイティブにすることができます.
この記事では、機能ボックスとは何か、Elementor ページ ビルダーを使用して機能ボックス要素を作成する方法について説明します。
まっすぐ飛び込みましょう!
- 機能ボックスとは必要な理由
- 機能ボックスの例
- 方法 1: 単一のタイルと行動を促すフレーズ (3 つの簡単な手順)
- ステップ 1: 新しいページを作成し、Elementor で編集する
- ステップ 2: 2 列のレイアウト構造を作成する
- ステップ 3: シェイプ ディバイダーを追加する
- 方法 2: 複数のタイルとアクションの呼び出し
- ステップ 1: 3 列のレイアウト構造を作成する
- ステップ 2: コンテンツと背景画像を追加する
- ステップ 3: プロセスを繰り返す
- スタイリッシュな機能ボックスを作成しましたか?
機能ボックスとは必要な理由
機能ボックスは、訪問者がさまざまなセクションやページ間を移動できるようにする Web サイトのインタラクティブなセクションです。 ユーザーを誘導し、ブランドや製品に関する魅力的なコンテンツを表示するという 2 つの目的を果たします。
機能ボックスを用意することで、訪問者の注目を集めます。 これは、テキストの多い Web ページがある場合に非常にうまく機能します。
機能ボックスを使用して、簡単にスキャンできる魅力的な形式で情報を提示します。
機能ボックスは、見込み客の生成、ストアの製品とサービスの表示、価格情報の表示、およびブランドに関する追加情報の表示に使用できます。
機能ボックス内に行動を促すフレーズを含めて、ユーザーを製品またはサービスのページに誘導することもできます。
機能ボックスの例
おそらく、ほぼすべての Web サイトで機能ボックスを見つけることができます。 事業主として、製品やサービスを宣伝したい場合は、機能ボックスを使用したいと思うでしょう.
インスピレーションを得ることができる機能ボックスの例をいくつか紹介します。
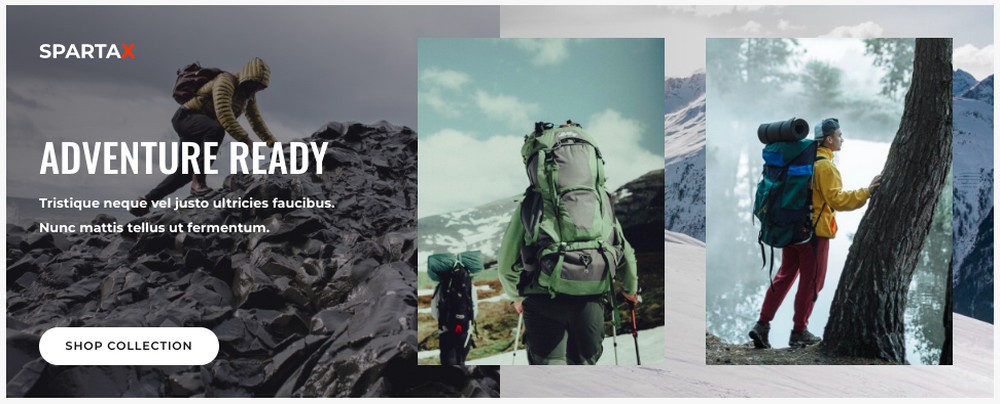
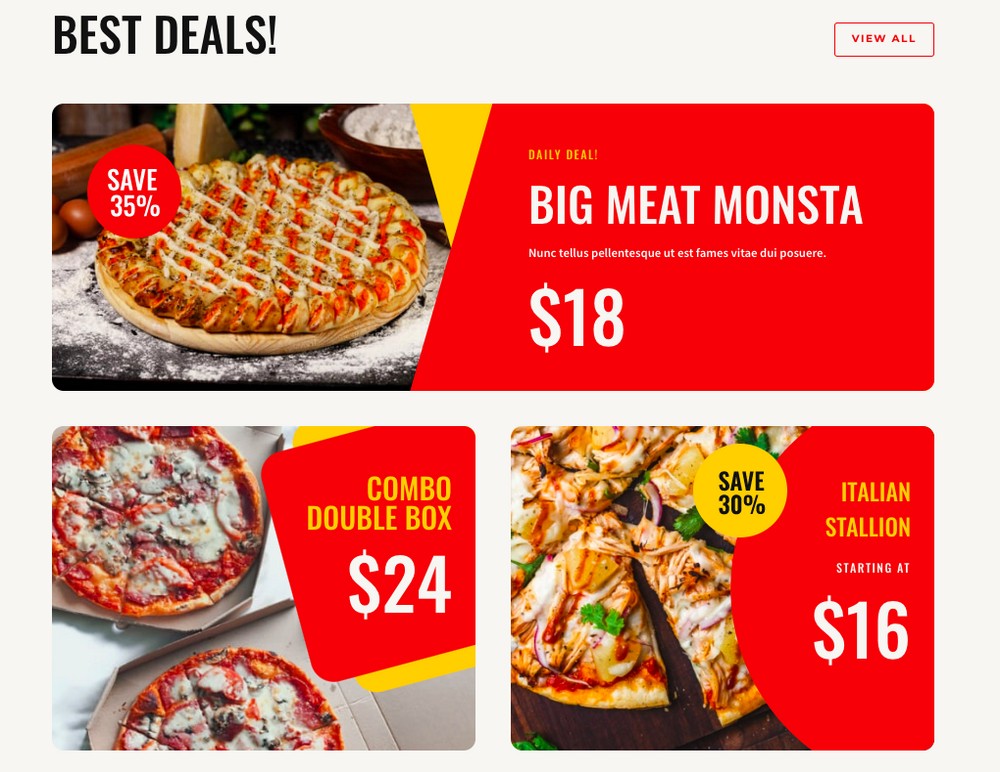
冒険関連のビジネスを運営している場合は、以下に示すように、最高の製品を機能ボックスで紹介できます.

また、Web サイトの訪問者をストア ページに直接誘導するコール トゥ アクション ボタンを含めることもできます。
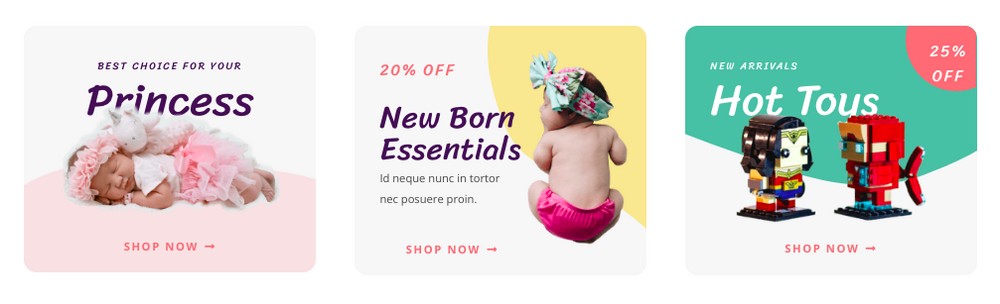
ベビー用品のオンライン ストアを運営していますか?

スタイリッシュな機能ボックスを作成して、最高の製品と最新のオファーを宣伝します。 それぞれが対応するランディング ページにリンクしています。
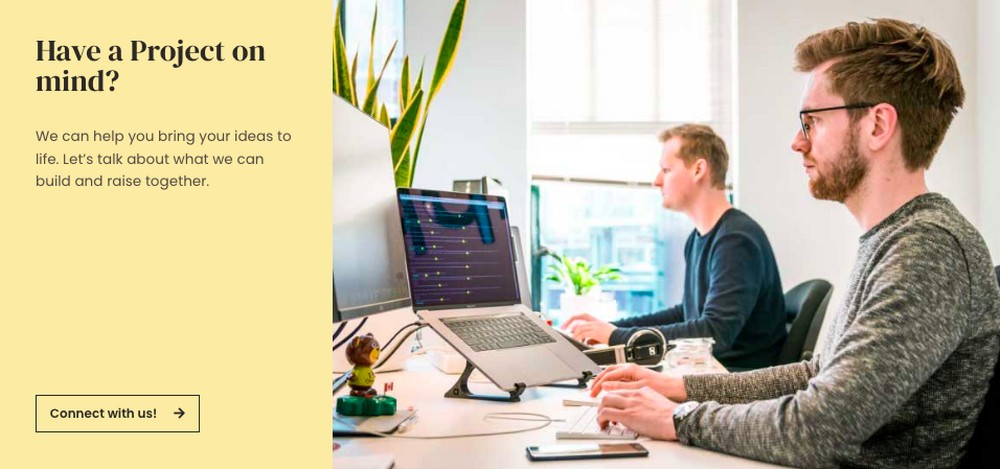
以下は、デジタル マーケティング エージェンシーを運営している企業の例です。

ウェブサイトのホームページにプロフェッショナルな外観の機能ボックスを作成して、見込み客とつながるようにしましょう。
行動喚起ボタンは、オプトイン フォームまたは Calendly などのアプリケーションに誘導して、あなたとの予約を行うことができます。
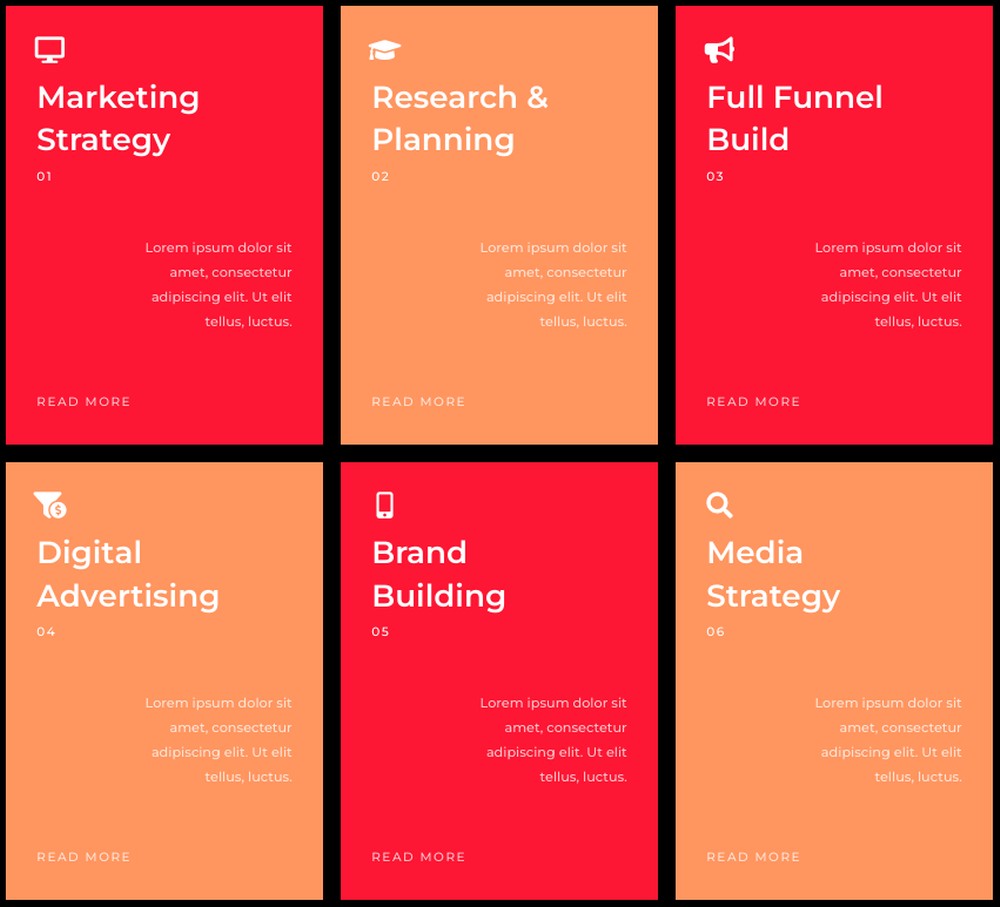
さまざまなサービスを宣伝するためのアイコンを含む機能ボックスを作成することもできます。

各サービスの下に提供するものの概要を含め、対応するランディング ページにリンクします。
ファストフード店を経営していますか。 レストランのウェブサイトでオファーやお得な情報を宣伝したいですか?

機能ボックスを使用すると、まさにそれが可能になります。
機能ボックスの例はいくつかありますが、表面をかじっただけです。 それは、特定のニーズと宣伝したいコンテンツに完全に依存します.
Elementor でスタイリッシュな機能ボックスを作成したいですか? 始めましょう!
方法 1: 単一のタイルと行動を促すフレーズ (3 つの簡単な手順)
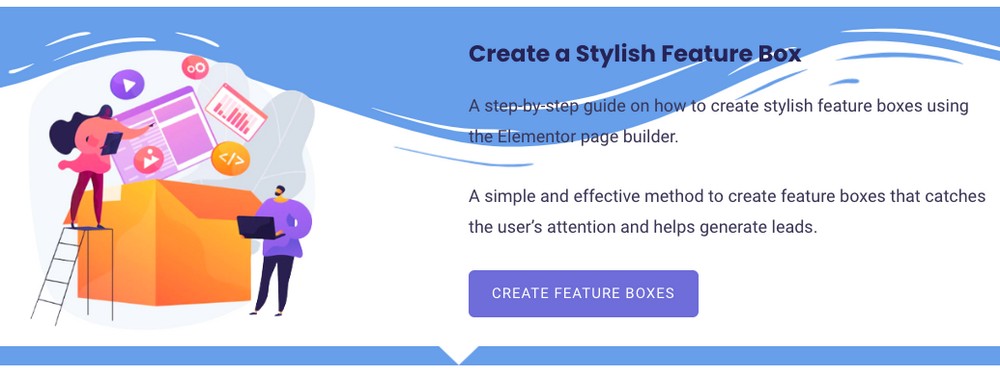
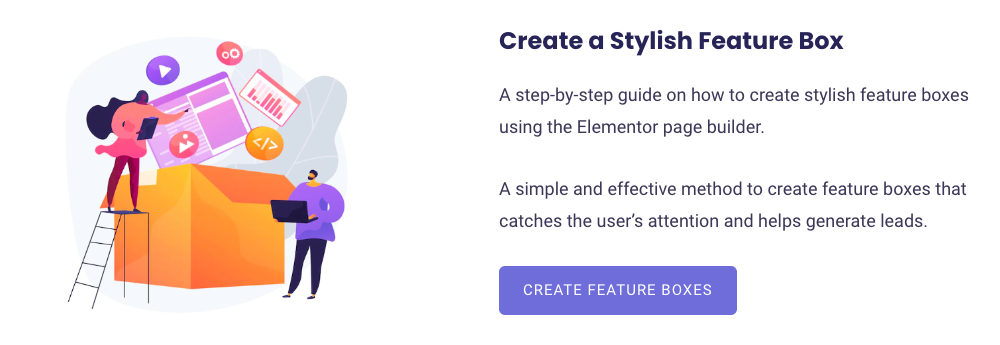
まず、下のような機能ボックスを Elementor で作成することを目指しましょう。

ステップ 1: 新しいページを作成し、Elementor で編集する
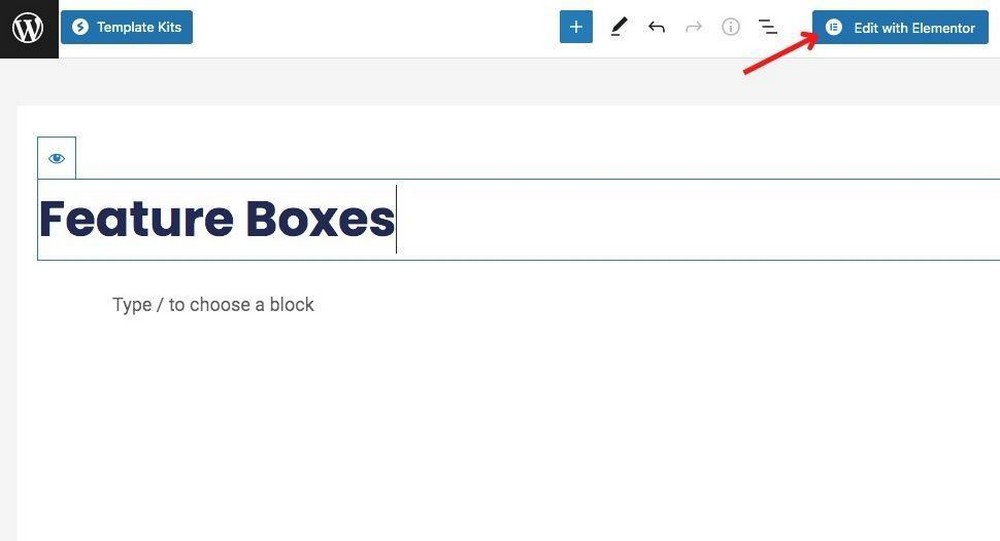
[ページ] > [新規追加] に移動し、ページに名前を付けます。

次に、 Elementor で編集 をクリックします。

ステップ 2: 2 列のレイアウト構造を作成する
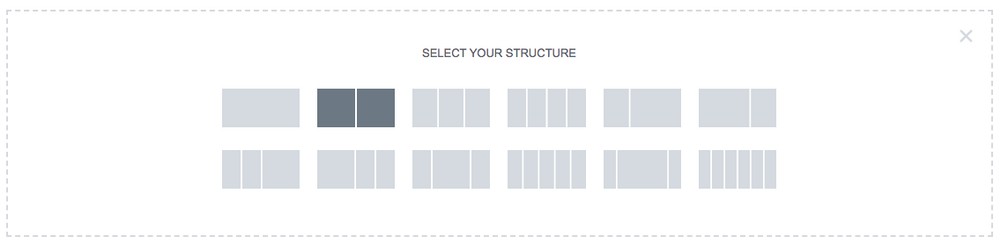
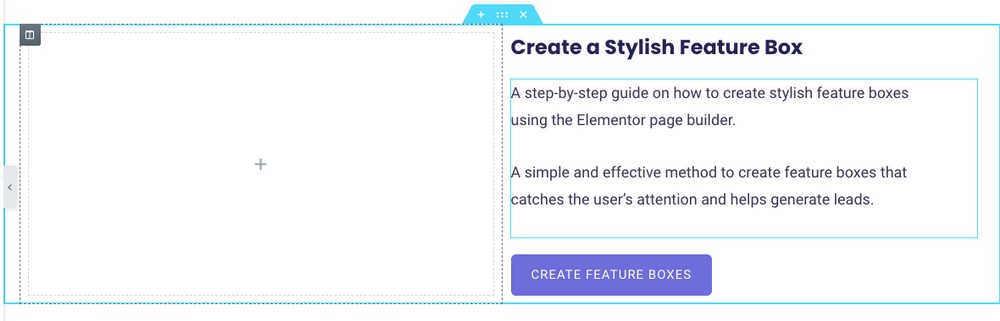
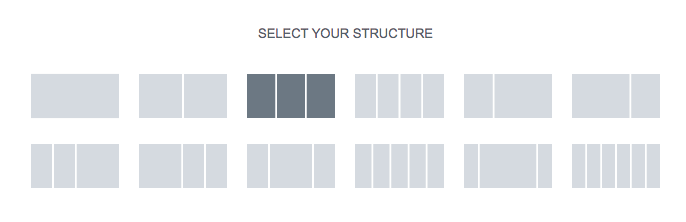
[新しいセクションを追加] アイコンをクリックし、2 列のレイアウト構造を選択します。

列の 1 つにテキストを追加し、行動喚起ボタンを追加することもできます。
たとえば、見出し、テキスト、ボタンを含めました。

次に、他の列に画像要素を追加し、画像を挿入します。

ステップ 3: シェイプ ディバイダーを追加する
Elementor を使用すると、さまざまな形状の仕切りをセクションに簡単に追加できます。 言うまでもなく、機能ボックスのデザイン面を強化します。
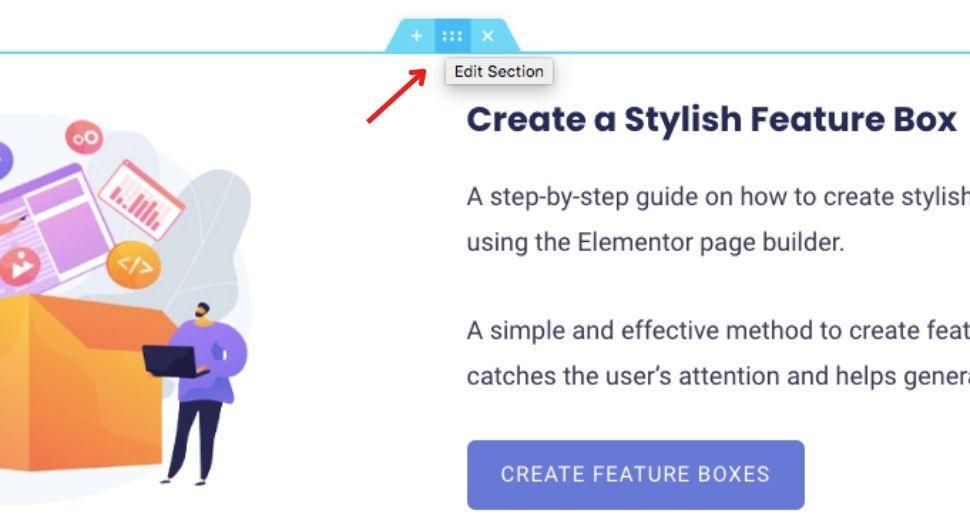
シェイプ ディバイダーを追加するには、セクション全体を選択します。

セクションに関連する設定が左側にあります。
[スタイル] タブを選択します。 次に、[ Shape Divider ] タブまで下にスクロールします。
![[セクションの編集] の [スタイル] タブ](/uploads/article/42496/Qqct5ovZRei0nbHk.png)
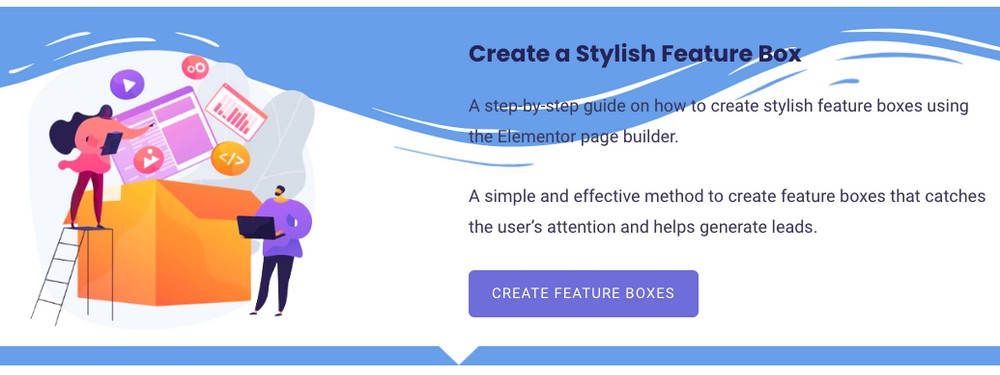
セクションの上部または下部に選択した形状の仕切りを選択できるようになりました。
色、幅、高さなどのオプションをいじって、形状の仕切りを作成します。
セクションの一番下のビットについても同じことができます。
完了したら、[公開/更新] ボタンをクリックして変更を保存します。

Elementor でスタイリッシュな機能ボックスを作成するのはとても簡単です。
方法 2: 複数のタイルとアクションの呼び出し
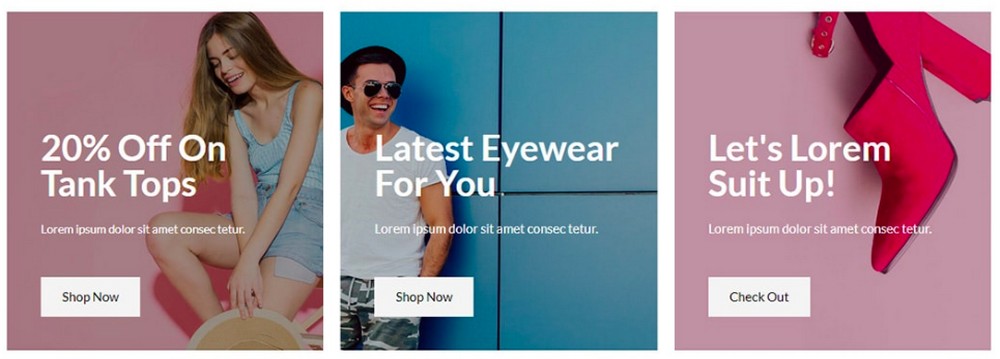
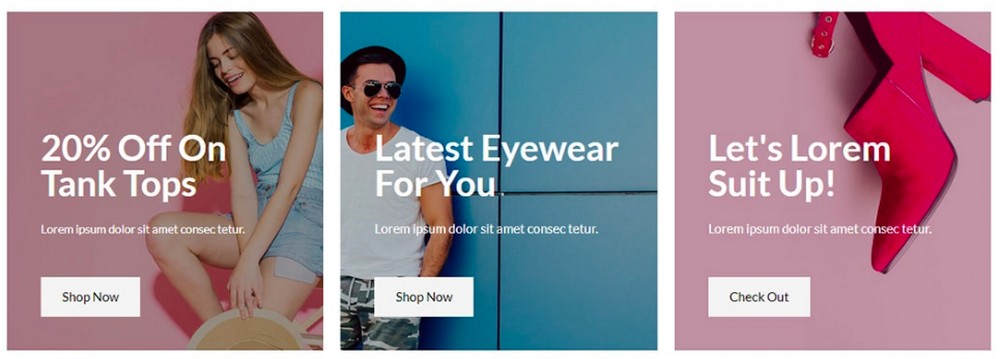
次に、以下に示すように、テキストと関連するアクション ボタンへの呼び出しが各画像に配置される機能ボックスを作成することを目指しましょう。

ステップ 1: 3 列のレイアウト構造を作成する
新しいページを作成し、[ Elementor で編集] ボタンをクリックする最初のステップが完了していると思います。
ここで、[新しいセクションを追加] アイコンをクリックして、3 列のレイアウト構造を選択します。

ステップ 2: コンテンツと背景画像を追加する
列の 1 つに、見出し、テキスト、行動喚起ボタンを追加しましょう。
それが完了したら、特定の列設定をクリックし、[スタイル] タブを選択します。
![[列の編集] 設定の [スタイル] タブ](/uploads/article/42496/nHRjFduvGLavhhv0.jpeg)
[背景]で、イメージを選択します。
[位置] ドロップダウン メニューからオプションを選択することにより、必要に応じて背景画像を配置できます。
背景色を追加したいですか? 特に明るい色を使用している場合は、機能ボックスのデザインが向上し、ユーザーがテキストを読みやすくなります。
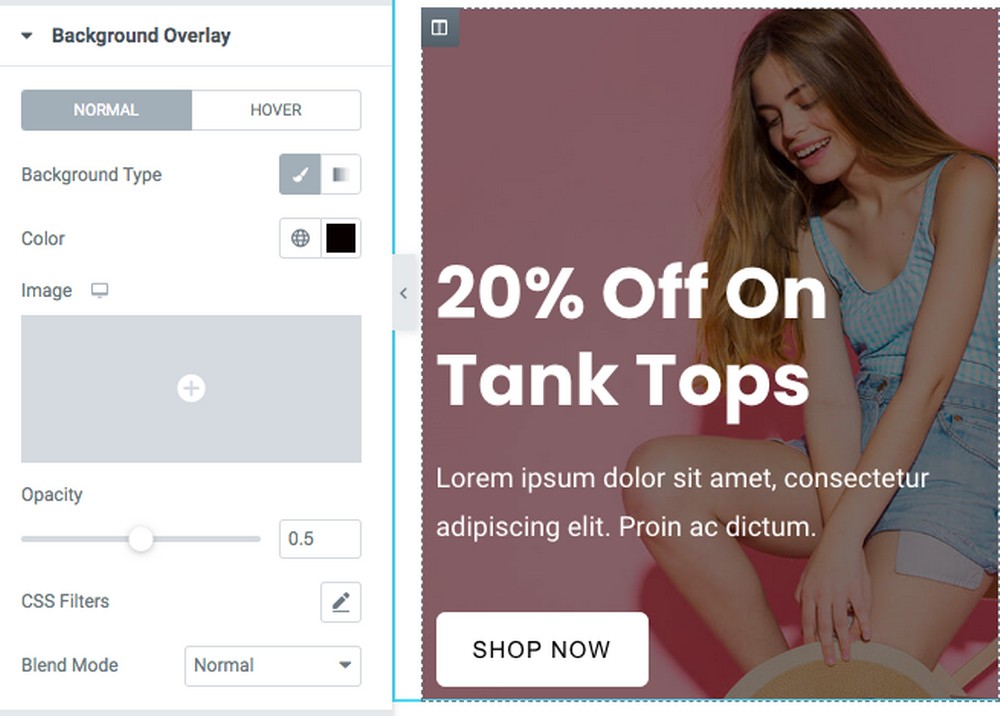
[背景オーバーレイ] タブに移動します。

色を選択し、好みに応じて不透明度を変更します。
テキストとボタンの設定を微調整して、ストアに最適なデザインを作成します。 間隔をいじって、デザインをピクセルパーフェクトにすることもできます。
ステップ 3: プロセスを繰り返す
最初の列のデザインに満足したら、残りの 2 列についてこのプロセスを繰り返します。
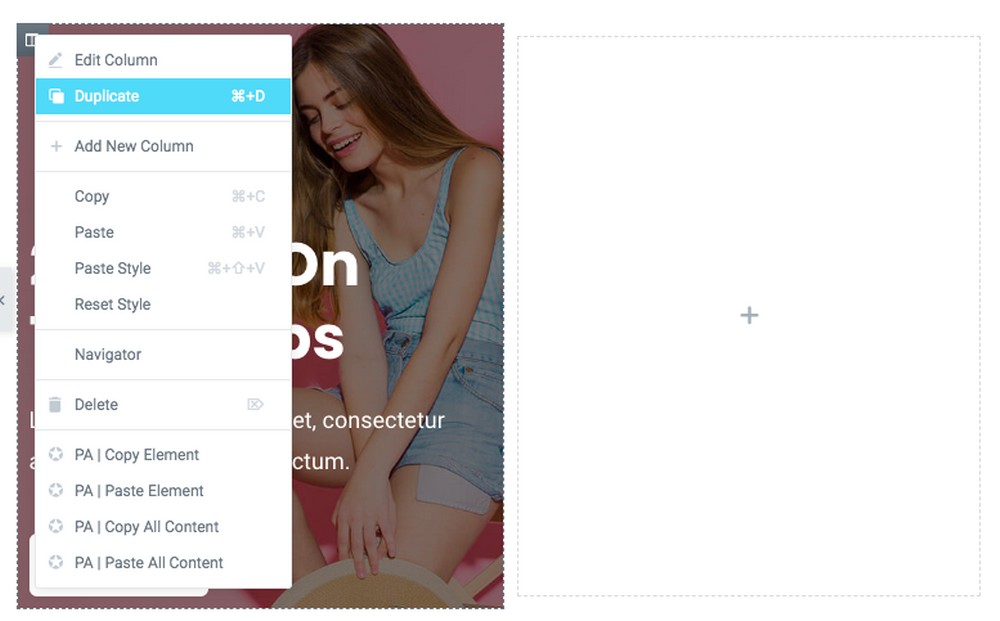
列を右クリックして、[複製] オプションを選択することもできます。

最初の列を複製した後、空の列を必ず削除してください。
個々の機能ボックスのコンテンツと画像を微調整します。完了すると、以下に示すような機能ボックスが表示されます。

機能ボックス間の間隔を広げたいですか?
セクション設定に移動し、[詳細設定] タブで [パディング] を調整します。
これにより、機能ボックス間に必要なスペースが確保されます。
同様に、Elementor ページ ビルダーを使用して、あらゆる種類のスタイリッシュな機能ボックスを作成できます。
スタイリッシュな機能ボックスを作成しましたか?
機能ボックスは、あらゆる Web ページのデザインを強化します。
ウェブサイトで最高のコンテンツを宣伝するのに役立つだけでなく、製品やサービスの宣伝にも役立ちます.
行動を促すフレーズを追加しますか? 問題ない。 機能ボックス内にコール トゥ アクション ボタンを簡単に組み込んで、訪問者が注目のコンテンツに移動できるようにします。
この記事では、スタイリッシュな機能ボックスを作成するのは非常に簡単であることを示しています。 また、Elementor ページ ビルダーを使用すると、デザインの可能性が無限に広がります。
Web サイトにスタイリッシュな機能ボックスを作成しましたか? 以下のコメントでお知らせください。 ご連絡をお待ちしております。
