2025'te web tasarımı için optimal tipografi
Yayınlanan: 2025-07-04Tipografi, ziyaretçiler içeriğinizi bile okumadan önce web sitenizi yapabilir veya kırabilir. Birisi sayfanıza indiğinde, zayıf yazı tipi seçenekleri, kelimeleri kendileri okumaya başlamadan önce ziyaretçilerinize kırmızı bayraklar anında yükseltir.
Çoğu tasarımcı web sitesi yazı tipleriyle uğraşmaktan nefret eder. İnşaatçıları tipografiyi çok zorlaştırıyor. Ancak, Divi gibi modern inşaatçılar tipografiyi tekrar basitleştiriyor. Tipografi sorunlarını inceleyelim, işe yarayan çözümleri bulalım ve Divi 5'in bunları uygulamayı nasıl kolaylaştırdığını görelim.
- 1 Metin neden web sitenizi yapabilir veya kırabilir?
- 2 3 Web sitelerini inciten büyük tipografi problemleri
- 2.1 Tuzak 1: Statik metin problemi
- 2.2 Tuzak 2: Hiyerarşi Kabusu
- 2.3 Sorun 3: Yavaş yükleme yazı tipleri
- 3 Bugünün Tipografi Temelleri
- 3.1 Tipografi Sistemleri rastgele seçenekleri yendi
- 3.2 Bağlam şekilleri yazı tipi performansı
- 3.3 Teknik Uygulama Sonuçları Sürücüler
- 4 Modern web sitesi inşaatçılarının tipografiyi nasıl ele alması gerektiği
- 4.1 … ve neden çoğu web sitesi oluşturucu
- 5 web tasarımı (ve tipografi) divi ile basitleştirildi
- 5.1 Tipografi (ve diğer her şey) Divi 5 ile daha iyi olur
- 5.2 Divi 5'te ölçeklenebilir bir tipografi sistemi kurmak
- 6 Optimal Web Sitesi Tipografi için Divi 5'i deneyin
Metin neden web sitenizi yapabilir veya kırabilir?
Web sitenizin tipografisi, ziyaretçiler kelimelerinizi bile işlemeden önce anında duygusal bir yanıt oluşturur. Araştırmalar, zayıf yazı tipi seçimlerinin kelimenin tam anlamıyla insanları kaşlarını çattığını göstermektedir. Bu, beyninizin duyguları ve hafızayı ele alan bir kısmı olan amigdala'daki olumsuz duyguları tetikler. Yazı tipi seçimleriniz, insanların işinizi nasıl hatırlamasının bir parçası haline gelir.
Kötü tasarlanmış metin gören ziyaretçiler, siteniz hakkında daha kötü hissediyor ve markanıza bağlı kalıcı olumsuz anılar yaratıyor. Çoğu ziyaretçi, içeriğinizin sadece dörtte birini okur ve sitenizde bir dakikadan az harcar. Bu değerli saniyeler içinde tipografi ya onları içeri çeker ya da iter.
Kullanıcıların yarısından fazlası estetiği bir web sitesine geri dönmemelerinin ana nedeni olarak görür. Tipografiniz bu yargının omurgasını oluşturur. Kötü metin tasarımı derhal “bu profesyonelce görünüyor” yanıtı tetikler ve ziyaretçiler bu duyguyu sarsamazlar.
Deneyimli tasarımcılar, tipografinin katılım ve marka mesajlaşma için güçlü bir araç olduğunu biliyor. Tipografi sadece okunabilirlik ile ilgili değildir; Aynı zamanda kişilik ve duygusal bağlantı ile ilgilidir.
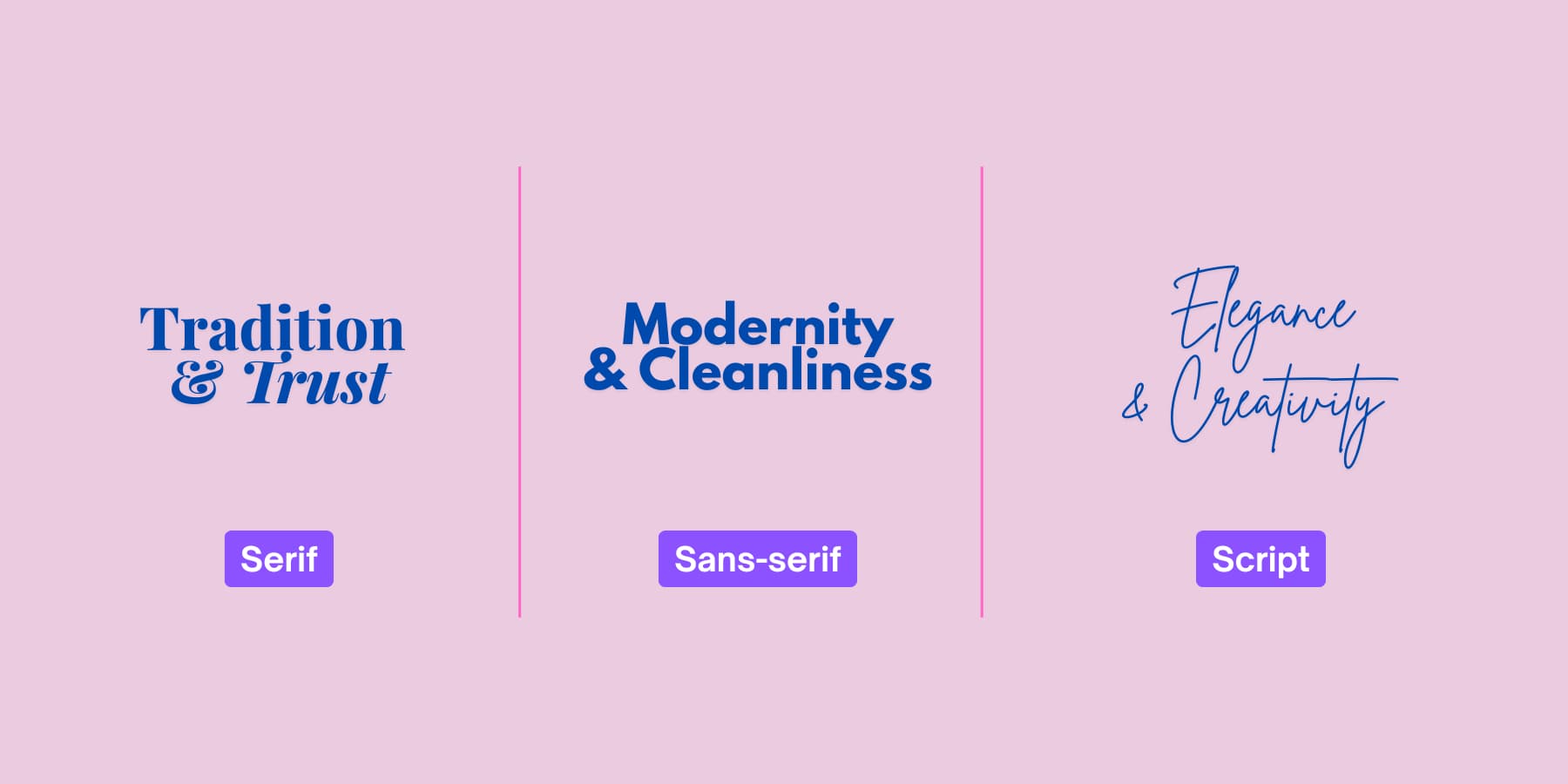
Etkileyici tipografiye geçiş, yazı tipi psikolojisinin daha derin bir anlayışını gösterir. Yazı tipleri duygu taşır:
- Serif yazı tipleri gelenek ve güven önerir.
- Sans-serif yazı tipleri modern ve temiz hissediyor.
- Script yazı tipleri zarafet veya yaratıcılık gösterir.

Bu duygular, ziyaretçilerin güvenilirliğinizi ve güveninizi nasıl gördüklerini şekillendirir. Bu tek bir kelime okumadan önce olur.
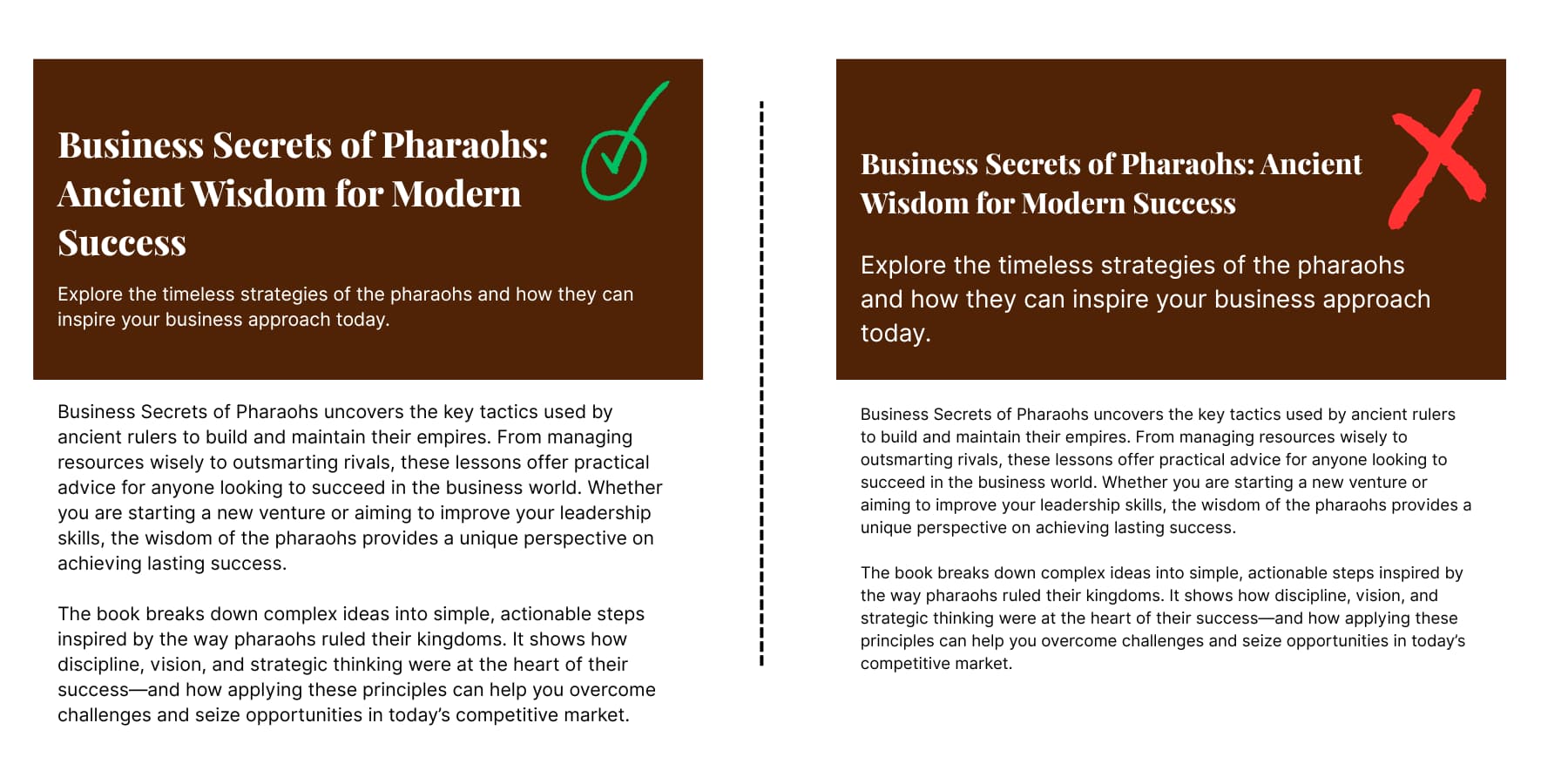
Büyüyen “modaya uygun” yazı tipi sorunu
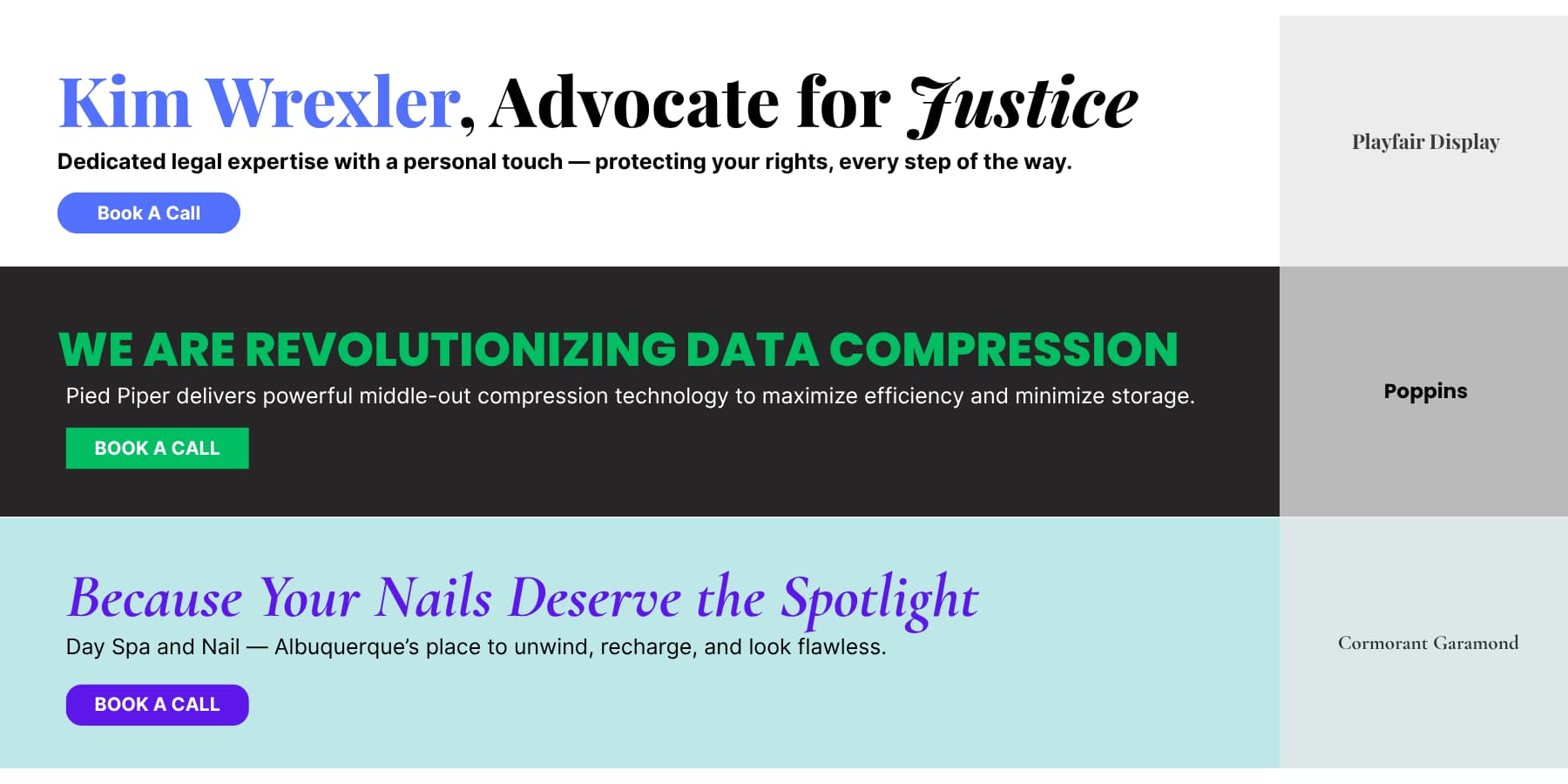
Markanız için yazı tipleri seçerken, temel kişilik özelliklerinizi tanımlayarak başlayın. Profesyonel misiniz ve kurulmuş musunuz? Playfair ekran veya koyu kırmızı metin gibi rafine serifleri düşünün. Bir teknoloji girişimi mi yoksa modern hizmet mi oluşturuyorsunuz? Inter, Poppins veya Montserrat gibi çağdaş sans-serifler inovasyon ve yaklaşılabilirlik iletir. Lüks bir marka mı yoksa yaratıcı bir stüdyo mu çalıştırıyorsunuz? Karabatak Garamond veya Abril Fatface gibi zarif seçenekler sofistike olabilir.

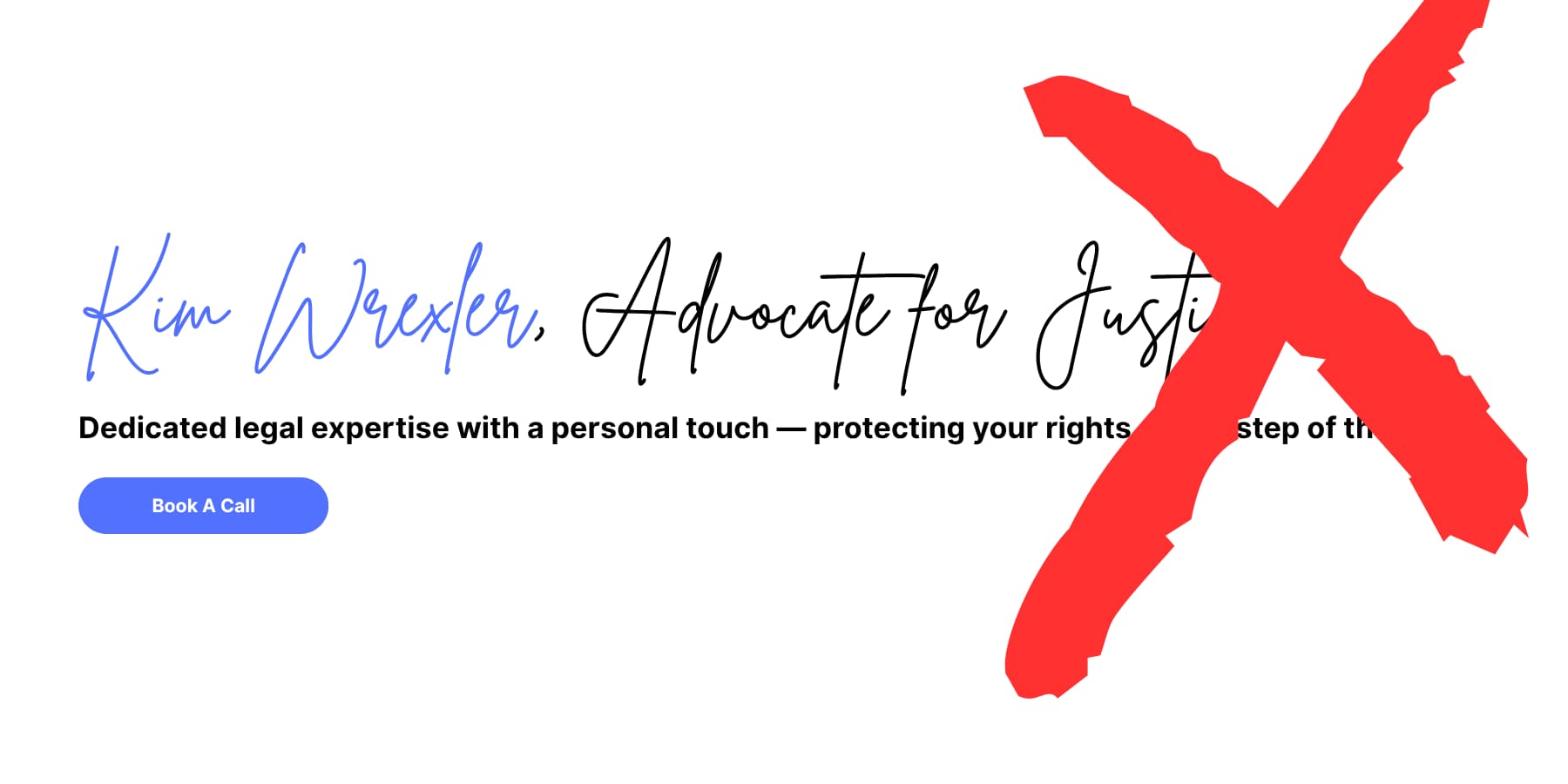
Yazı tipi seçimlerinizi hedef kitleniz göz önünde bulundurarak test edin. Oyuncu senaryo yazı tiplerini kullanan bir hukuk firması, ciddi, geleneksel stiller bekleyen müşterileri karıştırabilir. Sadece modaya uygun olanı değil, oluşturmak istediğiniz hissi oluşturan tipografiyi seçin.

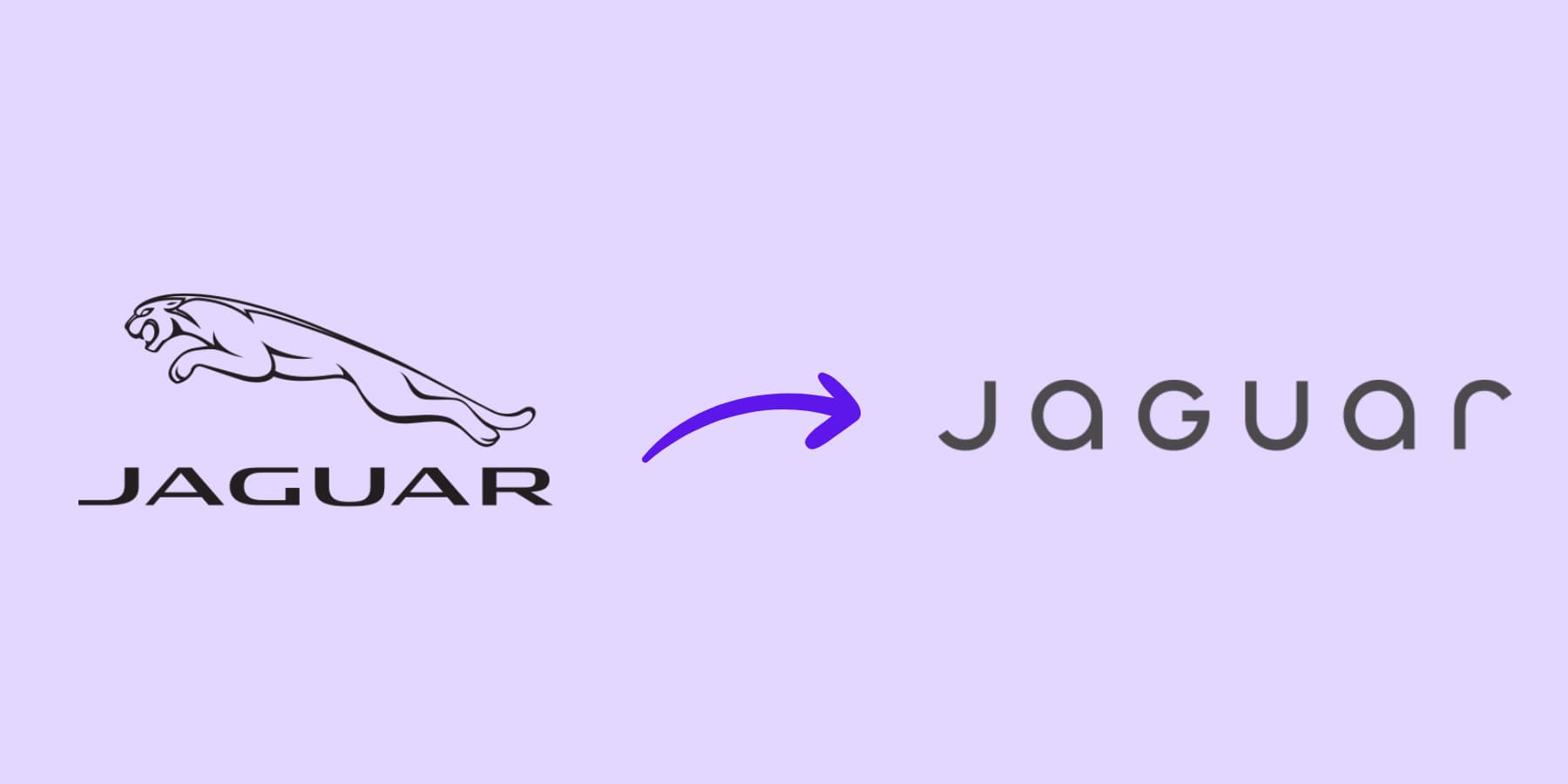
Örneğin, Jaguar'ın son yeniden markası başarısız olarak kabul edilebilir. Yeni logo yazı tipi, hedef kitleyi karıştırabilecek bir teknoloji şirketine benziyor. Markanın farkında olmayan birine gösterin, bunun lüks bir araba için olduğunu tahmin etmezler.
Yeniden marka lüks otomobil alıcılarının istediği şeyle eşleşmedi: sofistike ve güç. 1945'ten beri kullanılan klasik Jaguar sembolü, yerini orijinal olmayan hissettiren modaya uygun bir yazı tipi aldı.

Web sitelerine zarar veren 3 büyük tipografi problemi
Tipografi web sitelerinde başarısız olduğunda, genellikle bu üç yoldan biri veya tamamında olur. Bu sorunlar o kadar tutarlı bir şekilde ortaya çıkıyor ki, onları tespit etmeyi öğrenmek daha iyi web sitesi tipografisine doğru ilk adım haline geliyor. Keşfedelim.
Tuzak 1: Statik metin problemi
Şunu hayal edin: Web sitenizin metnini tam olarak dizüstü bilgisayarınıza almak için saatler geçiriyorsunuz. Başlıklar harika görünüyor, vücut metni güzel akıyor ve her şey doğru geliyor. Ardından sitenizi telefonda açarsınız ve her şeyi okumak için göz kısmak zorundasınız.
Statik metin tuzağını vurdunuz. Tasarımcılar yazı tiplerini sabit piksel boyutlarına ayarladıklarında, bir ekran için tasarlarlar ve diğer her şey için parmaklarını geçerler. Bu eski yaklaşım, hiçbir şeyin boyut değiştirmediği basılı sayfalar gibi web sitelerini ele alır.
Cihaz çeşidi bunu daha da kötüleştirir. Metniniz telefonlarda, tabletlerde, dizüstü bilgisayarlarda ve dev masaüstü ekranlarında çalışmalıdır. Sabit boyutlar bu aralığı işleyemez. Bir iPhone'da iyi okuyan şey, bir akıllı saatte küçük veya 4K ekranda büyük hale gelir.
Başlıklarınız ve vücut metniniz arasındaki boyut farklılıkları farklı ekranlarda dağınıktır ve okuyucular artık neyin önemli olduğunu söyleyemez.
Mükemmel bir tipografinin ekran boyutuyla akıcı bir şekilde ölçeklenmesi gerekir. Birisinin sitenizi eski bir telefonda veya ultrawide monitörde ziyaret etse de okunabilir oranları korumalıdır. Bu uyarlanabilir yaklaşım hem tasarım niyetinize hem de okuyucularınızın çeşitli görüntüleme koşullarına saygı duyar.
Tuzak 2: Hiyerarşi Kabusu
İyi organize edilmiş bir mağazaya girdiğinizde nereye bakacağınızı anında biliyorsunuz. Açık işaretler sizi farklı bölümlere yönlendirir. Web sitenizin metni aynı şekilde çalışır.
Kötü tipografi hiyerarşisi içeriğinizi kafa karıştırıcı bir labirent haline getirir. Başlıkların, alt başlıkların ve gövde metninin neredeyse aynı yazı tipleri ve boyutları kullandığı bir gazete okumaya çalıştığınızı düşünün. Çabucak pes edeceksin, değil mi?
Bu sürekli web sitelerinde olur. Tasarımcılar manşetleri çok küçük veya vücut metnini çok büyük hale getiriyor. Her şey benzer görünümlü metnin gri bloklarında karışır. Ziyaretçiler bu sayfalara iner ve hemen bunalmış hissederler.

Ve yaralara tuz, çoğu insan aslında web sitelerini kelimeye göre okumaz. Önce ilginç bitler arıyorlar. Açık tipografi hiyerarşisi, kullanıcıların içerikte etkili bir şekilde gezinmelerine yardımcı olurken, yoksul hiyerarşi onları neyin önemli olduğunu bularak ekstra zihinsel enerji harcamaya zorlar. Metin boyutlarınız belirgin farklılıklar yaratmadığında, tarama imkansız hale gelir.
Zavallı hiyerarşi de düşük kaliteye işaret ediyor. Ziyaretçiler, içeriğinizin nasıl organize göründüğüne bağlı olarak uzmanlığınızı bilinçli olarak değerlendirir. Dağınık metin hiyerarşisi dağınık bir düşünce önerir. Açık metin hiyerarşisi, insanlar ilk cümlenizi okumadan önce güven oluşturur.
Sorun 3: Yavaş yükleme yazı tipleri
Marka yazı tipiniz Figma'da mükemmel görünüyor. Bunu dışa aktarın ve sitenize yüklersiniz, ancak aniden sayfalarınızın yüklenmesi sonsuza dek sürer.
Çoğu tasarımcı, yazı tiplerinin gerçekte ne kadar ağır olduğunu fark etmez. O güzel özel yazı tipi? Muhtemelen ağırlık başına birkaç yüz kilobayt. Düzenli, cesur ve italik versiyonlar ekleyin ve bir megabayt yazı tipi verilerine bakıyorsunuz.
Yazı tipi dosyaları genellikle Truetype yazı tipi (TTF) veya OpenType yazı tipi (OTF) gibi sıkıştırılmamış formatlar kullanılırken olması gerektiğinden 3x daha büyük hale gelir ve her yazı tipi, yükleme süresine ekleyen ayrı bir HTTP isteği gerektirir.
Ziyaretçileriniz fiyatı ödüyor. Tarayıcılar, yazı tipleri indirmeyi bitirene kadar metin göstermez. Yavaş bağlantılardaki insanlar, görünmez metin flaşı (FOIT) olarak bilinen, başlıklarınızın olması gereken boş beyaz alanları görür.
Sorun çoklu yazı tipi dosyaları ile bileşikler. Üç yazı tipi ağırlığı, her biri içeriğinizin sorunsuz görünmesini engelleyen üç ayrı indirme anlamına gelir. Safari, özel yazı tipleri hazır olana kadar metni gizlerken, diğer tarayıcılar gerçek yazı tipleri nihayet göründüğünde sarsıcı düzen kaymalarına neden olabilecek geri dönüş yazı tipleri gösterir.
Değişken yazı tipleri bu karışıklığı çözer. Değişken yazı tipleri, yükleme sürelerini keserek birden çok stili bir dosyaya koyar. Web Açık Yazı Tipi Formatı (WOFF/WOFF2) Yazı Tipleri ile daha da iyi.
Bugünün Tipografi Temelleri
Modern Web Tipografi, iyi web sitelerini harika olanlardan ayıran üç temel prensip üzerinde çalışır. Bu temelleri doğru hale getirmek, kullanıcı katılımından arama sıralamalarına kadar her şeyi etkiler.
Tipografi sistemleri rastgele seçimleri yendi
Tür ölçeği, tabanda veya varsayılan yazı tipinde ne kadar daha büyük veya daha küçük yazı tiplerinin köklendiğini belirler. Bu yöntemi kullanarak, Tercih ettiğiniz birim ise, Baskent veya 1EM isterseniz taban boyutunuz% 100'dür. Yazı tipi boyutlarını rastgele seçmeyin. Metin öğeleri arasında matematiksel ilişkiler kullanın.
Temel yazı tipi boyutu (16-18px yaygındır) ile başlayın ve uygulamanızın ihtiyaçlarına göre uyarlanmış 1x ila 2x arasında bir ölçeklendirme oranı seçin. Örneğin, e-ticaret uygulamaları genellikle metin öğelerinin daha fazla öne çıkması için daha büyük bir oran kullanırken, veri açısından zengin gösterge tablolarına sahip siteler daha küçük bir oran için gidebilir. 1.25 oran, metin ağır siteler için mükemmel olan ince farklılıklar yaratır. Örneğin:
- Vücut metni: 16px
- H5: 20px (16 × 1.25)
- H4: 25px (20 × 1.25)
- H3: 32px (25 × 1.25)
- H2: 40px (32 × 1.25)
- H1: 49px (40 × 1.25)
1.618 oranı, pazarlama sayfaları için ideal dramatik kontrastlar yaratır. Altın oran olarak da bilinir. Örneğin:
- Vücut metni: 16px
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
Bu, içerik hiyerarşiniz aracılığıyla dikkat çeken ve okuyuculara rehberlik eden dramatik boyut farklılıkları yaratır.
Bu sistematik yaklaşım, daha önce tartıştığımız hiyerarşi kabusunu önler. H1, H2 ve vücut metniniz matematiksel ilişkileri takip ettiğinde, okuyucular içerik yapınızı anında anlar.
Otomatik ölçeklendirme için Clamp () kullanın
CSS kelepçesi fonksiyonu, metni minimum ve maksimum boyutlar arasında sorunsuz bir şekilde ölçeklendiren sıvı tipografisi oluşturur. Breakpoints'teki sabit boyutlar arasında atlamak yerine, CLAMP () her ekran genişliğinde çalışan pürüzsüz geçişler oluşturur.
Sözdizimi basittir: kelepçe (minimum, tercih edilen, maksimum). Örneğin, kelepçe (16px, 4VW, 32px) metninizin küçük ekranlarda 16px'de, görünüm portu genişliğinin% 4'ünde ölçekler ve büyük ekranlarda 32px'de kapaklar olduğu anlamına gelir. Bu tek satır, birden fazla medya sorgusunun yerini alır.
Minimum ve maksimum boyut arasında daha büyük bir farkla metni düzgün bir şekilde ölçeklendirmek ve tutarlı boyutlandırmayı korumak için sıvı tipografisini kullanmalısınız.
Bu, dramatik boyut değişikliklerinin mantıklı olduğu manşetler ve metin görüntüler için en iyi şekilde çalışır. Küçük boyut farklılıklarına sahip vücut metni geleneksel duyarlı yöntemlere bağlı kalabilir.
Ölçeğinizdeki herhangi bir metin öğesine CLAMP () uygulayabilirsiniz. Bir H1, bir H3 kelepçe (20px, 3vw, 28px) kullanırken kelepçe (32px, 8vw, 72px) kullanabilir. Bu, karmaşık hesaplamalar olmadan herhangi bir ekran boyutunda doğal hisseden tipografi oluşturur.
Bağlam şekilleri yazı tipi performansı
Tasarım boyutu ve içeriğe dayalı ölçek: okunabilir tipografi, yazı tipi seçimi kadar diğer içeriğe bağlı olabilir. Metin öğelerinin ölçeği ve boyutları genellikle bir seferde ne kadar metnin oluşturulduğuna ve ekrandaki içerik türüne bağlı olarak farklılık gösterir.
Bir blog gönderisi, ürün sayfalarından farklı tipografiye ihtiyaç duyar. Uzun biçimli makaleler cömert çizgi aralığı ve konforlu okuma boyutlarından yararlanır. Ürün sayfalarının yumruklu manşetlere ve taranabilir açıklamalara ihtiyacı vardır.
Tipografi seçimi: İlk olarak, harika görünen ve küçük bir ekranda iyi okuyan bir yazı tipi ile başlayın. Ardından, daha büyük bir ekranda test edin. Bu mobil ilk yaklaşım, masaüstlerinde harika görünen ancak telefonlarda okunamayan yazı tiplerinin seçilmesini önler.
İçerik Türü Tipografi Belirler
Kitlenizin okuma davranışını da düşünün. Bir haber sitesini ziyaret edenler hızlı bir şekilde bilgi almak ister. Hızlı başlıklar boyunca hareket ederler, böylece metin açık ve doğrudan olmalıdır. Vücut metni, sizi yavaşlatmadan önemli ayrıntıları bulmanıza yardımcı olmalıdır.
Finansal hizmetler sitelerindeki yazı tipi seçenekleri, kullanıcıları güvende ve kendinden emin olmalarını sağlamak içindir. Ciddi, geleneksel yazı tipleri bu güven duygusunu güçlendirir.
Yaratıcı bir ajansın web sitesine inerseniz, bazen cesur tasarım seçenekleri beklerler. Burada, tipografi dikkatlerini çeker ve genellikle marka deneyiminin bir parçası haline gelir. Olağandışı yazı tipleri veya düzenler, ajansın kişiliğini ve yaratıcılığını göstermesine yardımcı olur.
E -ticaret siteleri benzersiz zorluklarla karşı karşıyadır. Ürün isimleri, “iPhone” dan “Gelişmiş Süspansiyon Sistemi ile Ultra-Işık Dağ Bisikleti” ne kadar çılgınca değişir. Tipografi sisteminiz, düzenleri kırmadan her ikisini de zarif bir şekilde ele almalıdır.

İniş sayfaları bilgilendirme sitelerinden farklı çalışır. Ziyaretçiler, kalmaya veya ayrılmaya karar vererek saniye harcarlar. Başlıkların anında etkiye ihtiyacı vardır. Vücut metni taranabilir olmalıdır. Harekete geçirici çağrı düğmeleri tıklanabilir ve acil yazı tipleri gerektirir.
Dokümantasyon Siteleri Form üzerindeki işlevi önceliklendirir. Kod snippets, uygun hizalama için monosace yazı tiplerine ihtiyaç duyar ve adım adım talimatlar, net bir hiyerarşiye sahip numaralı listelerden yararlanır.
Teknik Uygulama Sonuçları Tahmin Ediyor
Baymard Enstitüsü'ne göre, fikir birliği hat başına 50 ila 75 karakter arasında görünüyor. Hat uzunluğu doğrudan okuduğunu anlama etkiler. Çok geniş metin, okuyucuları hattan satırdan takip etmek için daha çok çalışmaya zorlar.
Çok fazla yazı tipi boyutu ve stili dağınık ve tutarsız bir tasarım oluşturabilir. Tipografiyi farklı cihazlarda ve ekran boyutlarında test etmemek, bazı ekranlarda okunabilirlik sorunlarına yol açar.
Yazı tipi yükleme stratejisi de önemlidir. Tarayıcılar, özel yazı tipleri indirene kadar metin göstermez ve içeriğinizin görünmesi gereken boş alanlar oluşturur. Özel yazı tipinizin aralığıyla eşleşen geri dönüş yazı tiplerini planlamak, yazı tipleri yüklendiğinde düzenleme düzeni değişimlerini önler.
Yazı tipi yükleme hızı fark yaratır
Özel yazı tipinizin metriklerini yakından eşleştiren Geri Alma Yazı Tiplerini seçin. Montserrat kullanıyorsanız, her ikisi de benzer karakter genişliklerine sahip olduğundan ARIAL'i yedek olarak belirtin. Playfair ekran gibi serif yazı tipleri için bir geri dönüş olarak Times New Roman'ı kullanın. Bu, özel yazı tipleri nihayet yüklendiğinde metnin atlanmasını önler.
En önemli yazı tiplerinizi önceden yükleyin. WP Rocket, tema dosyalarınıza dokunmadan otomatik olarak ön yükleme yazı tipi tutamıyor. WP Rocket'in ayarlarında yazı tipi önceden yükleme seçeneğini etkinleştirmeniz yeterlidir ve teknik uygulamayı işler. Ayrıca, web sayfalarınızı önbelleğe alır, böylece tüm ziyaretçileriniz için hızlı bir şekilde parlamaya devam ederler.
Bu, optimize edilmiş sunuculardan hızlı bir şekilde yazı tipi dosyalarını sunmak için Siteground Like Siteground gibi hızlı barındırma ile birlikte çalışır ve hızlı yükleme tipografisi için ideal kurulum oluşturur.

Modern web sitesi oluşturucular tipografiyi nasıl ele almalı
Çoğu web sitesi üreticisi tipografiyi sonradan düşünmek gibi davranır. Size temel yazı tipi açılışları ve boyut kaydırıcıları verirler, sonra geri kalanını anlamaya bırakırlar. Bu eski yaklaşım her yerde aynı tipografi problemlerini yaratır: mobil cihazlarda kırılan, hiyerarşileri karıştıran statik metin ve yavaş yükleme sayfaları.
Modern inşaatçılar farklı çalışmalıdır. Sistemler sağlamalıdırlar, sadece seçenekler değil:
- Değişken yazı tipi desteği: Modern inşaatçılar bu formatları ekstra çalışma yapmadan desteklemelidir. Woff/Woff2 gibi modern web yazı tipi formatlarını da desteklemelidirler.
- Sıvı Tipografi: Daha iyi inşaatçılar, arayüzlerine yerleştirilmiş CLAMP () gibi matematiksel fonksiyonları içermelidir. Kelepçe yazın (16px, 4VW, 32px) ve metin ölçeğinizi tüm cihazlarda sorunsuz bir şekilde izlersiniz. Daha az medya sorguları gerekli.
- Tipografi Sistemi Entegrasyonu: İyi inşaatçılar, yeniden kullanılabilir metin stilleri oluşturmanıza izin verir. H1 boyutunuzu bir kez bir değişken olarak tanımlarsınız, ardından her yere uygulayın. Başlık boyutunuzu tek bir yerde değiştirin ve her H1 sitenizdeki güncellemeler. Bir yazı tipi ailesini değişken olarak ayarlayın ve tasarımınız boyunca referans verin.
- Global Yazı Tipi Yönetimi: Tipografi değişkenleri için merkezi kontrolü de içermelidir. Başlık yazı tipinizi bir kez, gövde yazı tipini bir kez ve yazı tipi boyutlarını bir kez yeniden kullanılabilir değişkenler olarak ayarlarsınız. Site çapında daha büyük bir metin mi ihtiyacınız var? Değişkeni güncelleyin ve her örneğin otomatik olarak değiştirilmesini izleyin.
… Ve neden çoğu web sitesi oluşturucu
Birçok web sitesi oluşturucu, ihtiyacınız olan tipografi araçlarını sunmuyor ve bu genellikle iş seçeneklerinden kaynaklanıyor.
- Kullanıcı Deneyimi: Çoğu inşaatçı, uzun vadeli esneklik sunmak yerine işleri hemen kullanmayı kolaylaştırmaya odaklanır. Basit bir yazı tipi menüsü, yeni kullanıcılar için karmaşık işlevlerden çok daha az korkutucu.
- Geliştirme yatırımı: Gelişmiş tipografi araçları oluşturmak çok fazla mühendislik çalışması gerektirir. Değişken yazı tipi desteği ve tasarım sistemleri gibi özellikler özel arayüzler, kapsamlı tarayıcı testi ve sürekli bakım gerektirir.
- Destek zorlukları: Karmaşık tipografi özellikleri daha fazla destek sorusuna yol açabilir. Kelepçe değerleri veya değişken yazı tipleri gibi şeyleri ayarlayabildiğinizde, daha basit kontrollerin neden olmayacağı sorunlarla karşılaşabilirsiniz. Bazı inşaatçılar destek maliyetlerini düşük tutmak için bu karmaşıklığı önler.
- Eski Sistemler: Değişken yazı tipleri mevcut olmadan önce birçok yaşlı inşaatçı inşa edildi. Bu yeni özelliklerin eklenmesi, eski sitelerin çalışmaya devam etmesini sağlarken temel sistemleri elden geçirmek anlamına gelir. Genellikle, mevcut kullanıcıları bozabilecek büyük değişiklikler yerine küçük iyileştirmeler tercih ederler.
Deneyimli programcılar eskiden daha iyi tipografi araçları isteyen ana programlar olsa da, yeni inşaatçılar yeni başlayanların bile doğru arayüze sahiplerse gelişmiş tipografi oluşturabileceğini görüyorlar.

Bu inşaatçılar, daha fazlasını yapmak istediğiniz zaman hızlı görevler ve sağlam seçenekler için basit kontroller sağlar. Bu şekilde, basitçe başlayabilir ve platformları değiştirmeden tipografi becerilerinizi geliştirebilirsiniz.
Web Tasarımı (ve Tipografi) Divi ile Basit Oldu
Web tipografisi üzerinde çalışırken, yanlış araçlar yaratıcı çalışmayı teknik hayal kırıklığına dönüştürebilir. Çoğu sayfa oluşturucu, mobil cihazlarda kırılan veya perde arkasında dağınık bir kod oluşturan temel yazı tipi denetimleri verir. Araçlarınızla savaşmak için tasarlamaktan daha fazla zaman harcıyorsunuz.
Divi farklı bir yaklaşım benimser. Bu WordPress sayfa oluşturucu, profesyonel tipografi için gereken teknik kontrolü sağlarken görsel tasarıma öncelik verir. Visual Editor, değişikliklerinizi yaparken size gösterir, böylece yazı tipi boyutlarını veya satır aralığını ayarladığınızda, sayfanızı tam olarak nasıl etkilediğini görürsünüz.

İnşaatçı, sayfanızda herhangi bir yere konumlandırabileceğiniz 200'den fazla modül içerir. Metin modülleri, başlık modülleri ve özel içerik blokları birlikte çalışır, böylece içeriğinizi rahatsız edici kutulara zorlayan önceden ayarlanmış düzenlerle sıkışmazsınız.
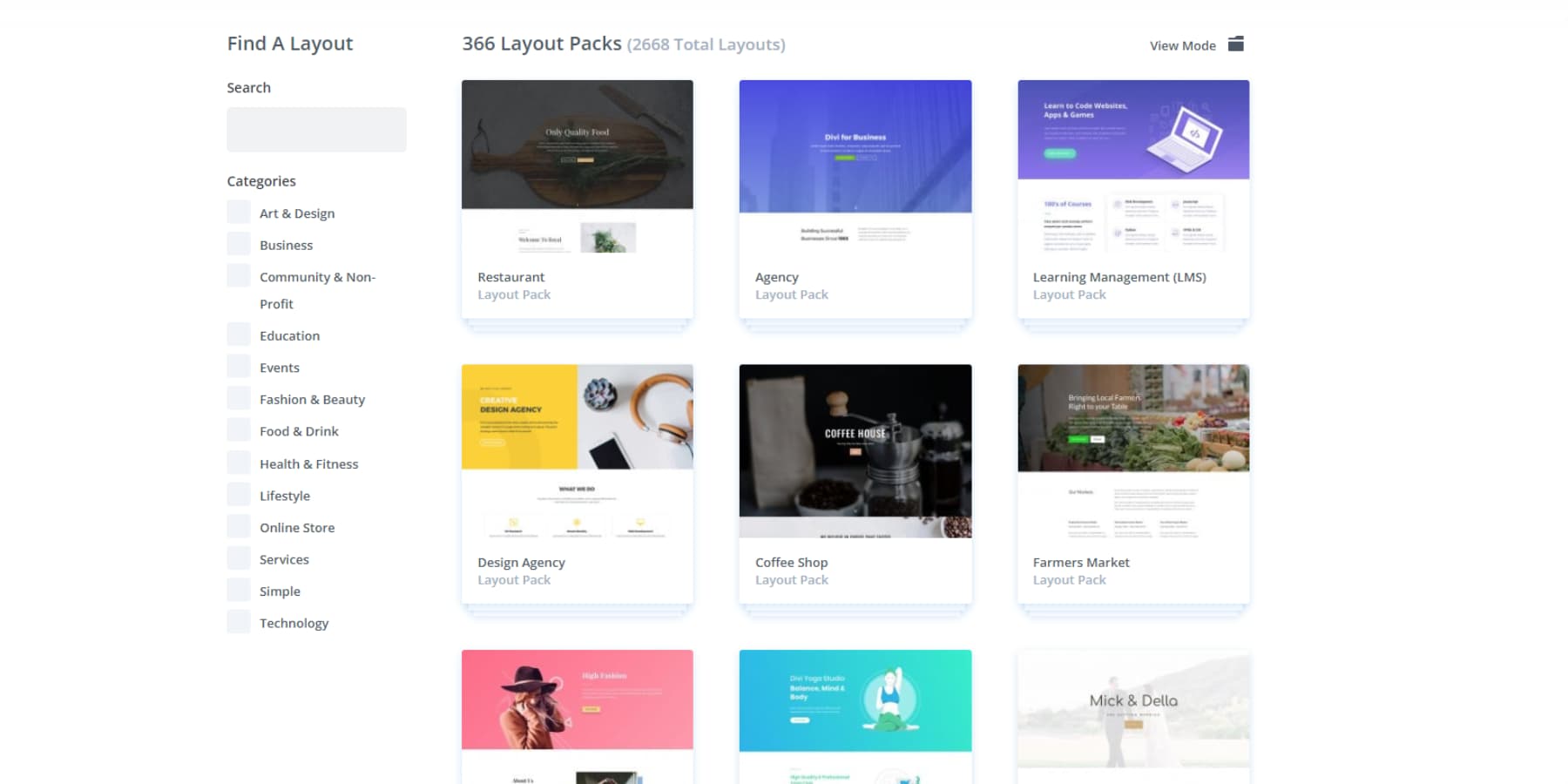
Divi'yi ayıran şey, 2000'den fazla profesyonel düzenden oluşan kütüphanesidir. Bunlar temel şablonlar değildir. Her tasarım belirli endüstriler için üretilir. Restoranlar, fotoğrafçılar, danışmanlar, teknoloji şirketleri - kitlenizi ve iş hedeflerinizi anlayan düzenler bulacaksınız.

Bugün Divi'yi al
Teknik engeller olmadan bina
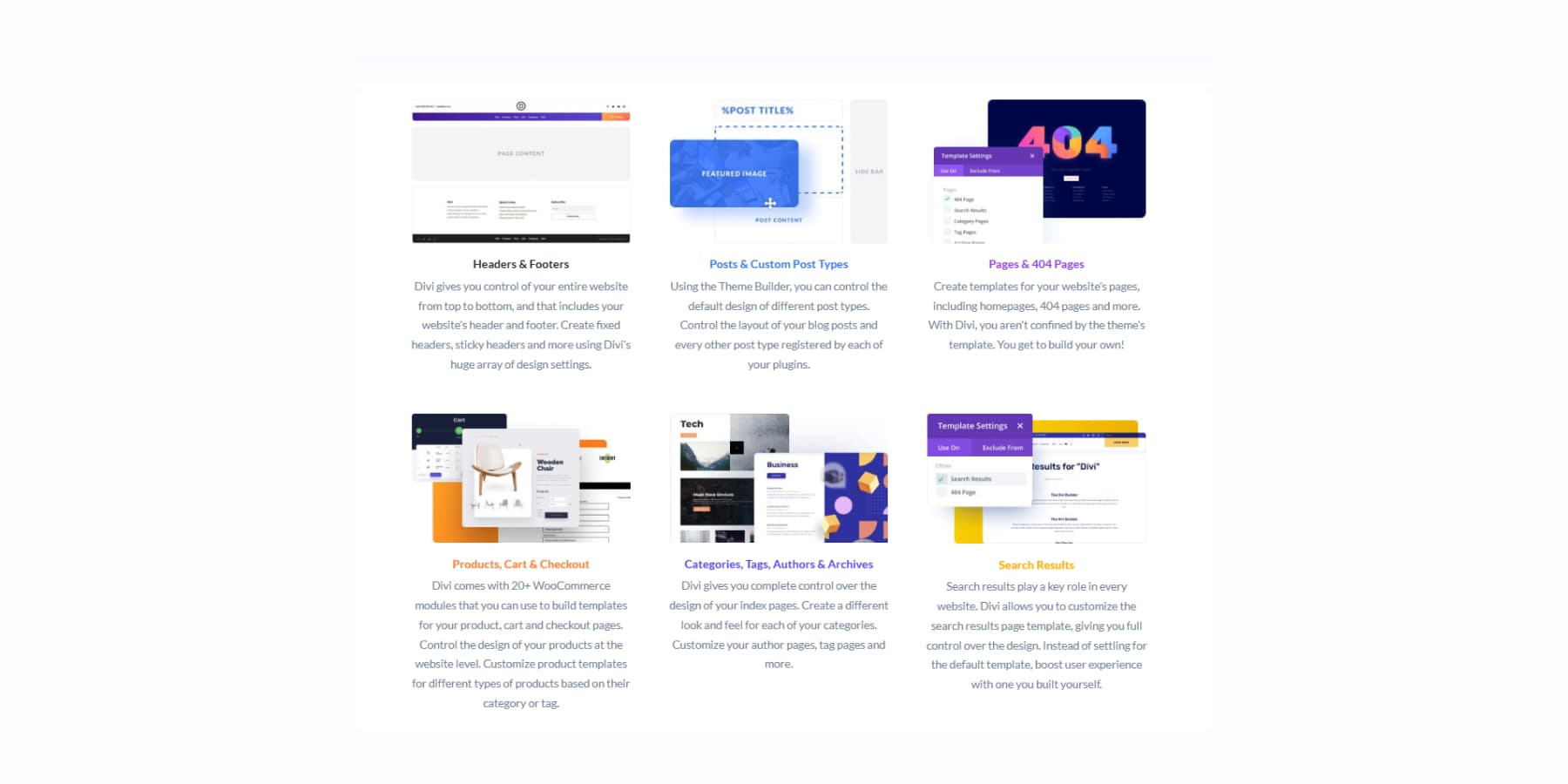
Tema oluşturucu, sitenizin tipografisinin her yönünü kontrol eder. Marka sesinizle eşleşen özel başlıklar tasarlayabilirsiniz. Uzun biçimli içeriği okunabilir hale getiren blog düzenleri. 404 sayfanız bile tutarlı tipografi ve markalaşmayı koruyabilir.

Divi AI, yapay zekayı doğrudan tasarım sürecinize getirir. Markanız gibi görünen tonunuza ve ürün açıklamalarınıza uygun başlıklar oluşturun.
İş bağlamınızı anlayan tam sayfa bölümler bile.
Ve gerektiğinde ilgili kod.
Fotoğraf düzenleme de oluşturucuda da gerçekleşir. Bir görüntüde neyin değiştiğini açıklayın ve AI bu ayarlamaları yapar. Ve elbette, yeni görüntüler oluşturabilir.
Divi Hızlı Siteler, birçok projeyi başlamadan önce durduran boş sayfa problemini çözer. Profesyonel başlangıç siteleri zaten kurulmuş tipografi ile birlikte gelir. Tasarım ekibimiz bu şablonları başka bir yerde görmeyeceğiniz benzersiz görüntüler ve sanat eserleri ile oluşturur.
Divi AI ile Divi Hızlı Siteler, iş tanımınıza göre özel düzenler de oluşturabilir. Danışmanlık uygulamanız veya restoranınızdan bahsedin ve sektörünüz için uygun kopyalarla ilgili sayfalar oluşturur.
Bu sadece bir tel çerçeve değil: gerçek manşetler, vücut kopyası ve işletmeniz için mantıklı görüntüler elde edersiniz.
Marka yazı tiplerinizi ve renklerinizi önceden ayarlayabilir ve AI'nın bu parametrelerde çalışmasına izin verebilirsiniz. Daha sonra, her şey tamamen düzenlenebilir kalır, böylece tipografiyi tam vizyonunuza uyacak şekilde rafine edebilirsiniz.
Tipografi (ve diğer her şey) Divi 5 ile daha iyi olur
Web siteleri oluşturmak, en sevdiğiniz dizüstü bilgisayarda yazmak kadar doğal olmalıdır. Fikirleriniz var; Araçlarınız, engeller oluşturmadan onları net bir şekilde ifade etmeye yardımcı olmalıdır. Bu felsefe bizi Divi'yi temelden tamamen yeniden inşa etmeye itti.
Şu anda Alpha'daki Divi 5, yeni web sitesi projelerine hazır. Web tasarımının daha iyi çalışmasını sağlayan dürüst geri bildirimleri dinledik. Demolarda iyi görünen gösterişli özellikler değil, günlük işinizi daha hızlı ve daha keyifli hale getiren pratik iyileştirmeler.

Mevcut Divi'de iyi çalışan her şeyi tuttuk ve üzerine inşa ettik. Arayüz yenilenir ve altındaki her şey daha iyi çalışır. Yeniden oluşturma, modern en iyi uygulamaları kullanıyor. Sayfalar belirgin şekilde daha hızlı yüklenir. Kontroller daha sorunsuz yanıt verir. Ekstra manuel çalışma olmadan tüm sitenizde tutarlı tipografi sürdürebilirsiniz.
Aslında yeni olan ne?
- Komple Çerçeve Yeniden Oluşturma Eski Kısa Kod Sistemini tamamen kaldırır. Artık her şey, tarayıcıların daha verimli bir şekilde işlediği modern blok tabanlı mimaride çalışıyor.
- Tek tıklayın Düzenleme , herhangi bir metin öğesini tıklamak tipografi kontrollerini hemen açar. Bir yazı tipini değiştirmek için küçük düzenleme simgeleri veya birden fazla menüde gezinmek için artık avlanmayın.
- Özelleştirilebilir kesme noktaları üç ekran boyutundan yedi'ye kadar genişler. Her kesme noktasını farklı cihazlarda belirli tipografi ihtiyaçlarınızı karşılayacak şekilde ayarlayabilirsiniz.
- Gelişmiş Birimler Desteği , Calc (), Clamp (), Min () ve Max () gibi CSS işlevlerini doğrudan görsel arayüze getirir. Özel kod yazmadan mükemmel bir şekilde ölçeklenen sıvı tipografisi oluşturun.
- Tasarım değişkenleri , yazı tiplerini, renkleri, boyutlarını ve aralık değerlerini tek bir merkezi konumda saklamanıza olanak tanır. Başlık yazı tipinizi bir kez değiştirin ve sitenizdeki her H1 otomatik olarak güncellenir.
- Seçenek Grup Ön Ayarları Sınırlar, yazı tipleri, gölgeler ve aralıklar için eksiksiz tipografi stillerini kaydedin. Bu ön ayarlar farklı modüllerde çalışır, böylece tipografiniz tutarlı kalır.
- İç içe satırlar diğer satırların içinde satırlara izin verir. Özel bölüm türlerine ihtiyaç duymadan karmaşık tipografi düzenleri oluşturun.
- Modül grupları birden çok modülü tek bir ünitede birleştirir. Karışık tipografi ile karmaşık düzenleri yönetmeyi kolaylaştırırlar ve hatta özel modüller bile oluşturabilirsiniz.
- Çok panelli çalışma alanı, panelleri sizin için en uygun olan her yerde konumlandırmanıza olanak tanır. Diğer tasarım öğelerini ayarlarken tipografi kontrollerini açık tutabilirsiniz.
- Özellik yönetimi, sayfa öğeleri arasında tipografi stillerini kopyalarken, yapıştırırken ve sıfırlarken size kesin kontrol sağlar.
- Işık/Karanlık Modu, uzun tasarım seansları sırasında göz zorluğunu azaltan arayüz temaları sağlar.
- Canvas ölçeklendirme, önizleme moduna geçmeden tipografinin farklı ekran boyutlarında nasıl göründüğünü önizlemek için çalışma alanınızı yeniden boyutlandırır.
- Performans iyileştirmeleri, sayfaların daha hızlı yüklenmesini, daha hızlı görüntülenmesini ve inşa ederken daha duyarlı hissetmesini sağlar.
Divi 5'i şimdi deneyin
Divi 5 bugün yeni web sitesi projeleri için mevcuttur. Tipografi ve tasarım iş akışını daha doğal hale getirmek için sıfırdan yeniden inşa ettik. Halka açık alfa indirin ve iyileştirmeleri ilk elden deneyimlemek için bir sonraki yeni sitenizde test edin. Tüm Divi üyeleri ek bir ücret ödemeden erişemez.
Mevcut Divi 4 web siteleri için göç sistemini mükemmelleştirirken sadece yeni siteler için kullanmanızı öneririz. Yeni bir proje başlatıyorsanız, güncellenmiş arayüzü ve gelişmiş performansı deneyimlemek için mükemmel bir zamandır.
Divi 5'te ölçeklenebilir bir tipografi sistemi kurmak
İyi tipografi sistemleri, sitenizin profesyonel görünmesini sağlarken saatlerce işten tasarruf edin. Divi 5'in yeni özellikleriyle, her metin öğesini manuel olarak şekillendirmek yerine, sitenizi birkaç tıklamayla güncelleyen merkezi bir sistem oluşturursunuz. Bir göz atın:
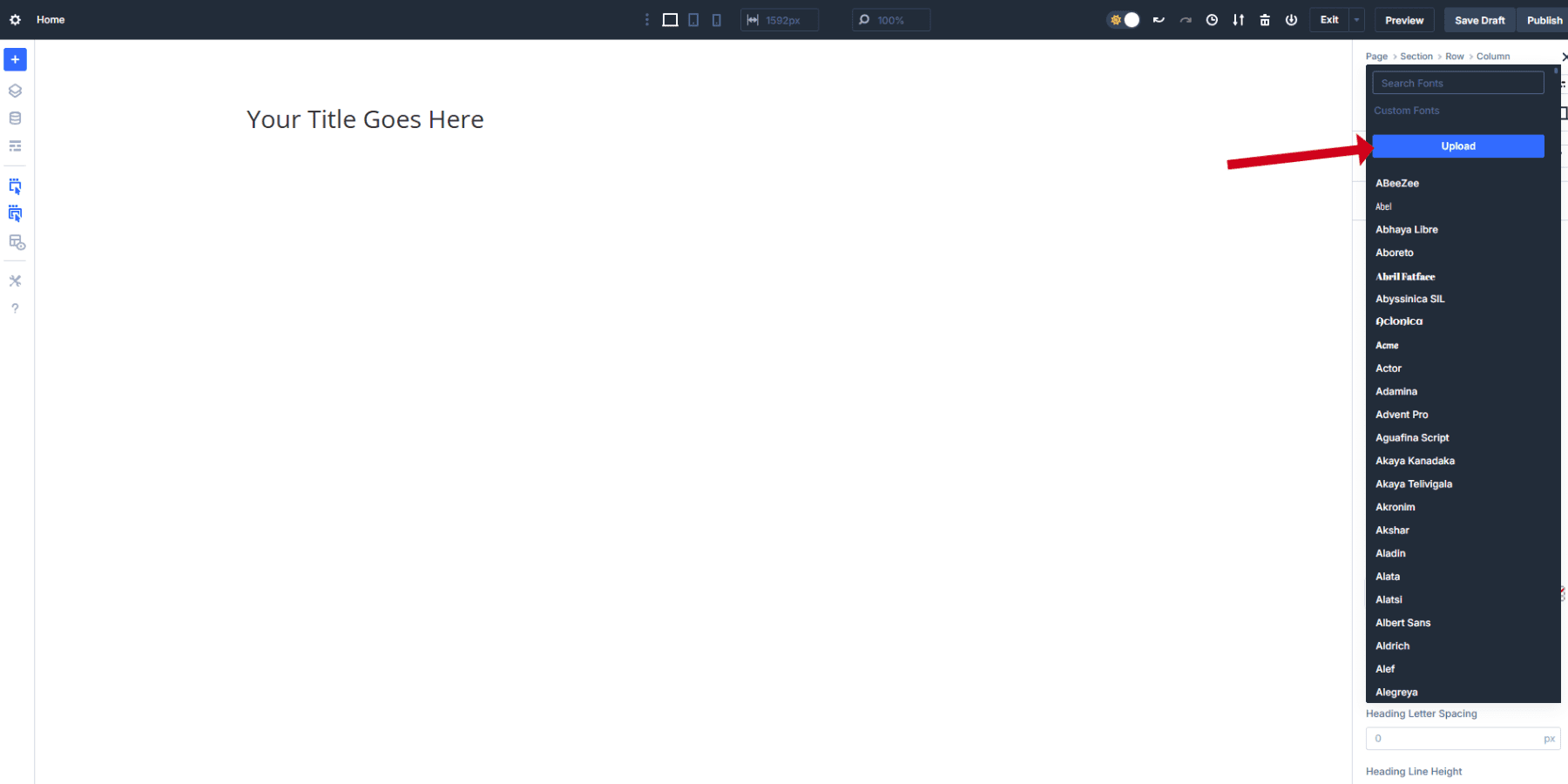
Tüm cihazlarda çalışan bir tipografi sistemi oluşturmak, doğru yazı tiplerini seçmekle başlar. Etkileyici bir değişken yazı tipi koleksiyonu da dahil olmak üzere 1.700'den fazla yazı tipi ailesini barındıran Google Fonts'ta aramaya başlayın. Tüm Google yazı tipleri Divi yazı tipi seçicisinde mevcuttur.
Özel yazı tiplerini doğrudan Divi'ye de yükleyebilirsiniz. Ancak, şimdilik, yalnızca TTF ve OTF yazı tiplerini yüklemeyi destekliyoruz.

Tasarım Değişkenleri: Tasarımın Vakfı
Divi 5'teki tasarım değişkenleri, web sitenizin her tasarım yönü üzerinde merkezi kontrol sağlar. Altı farklı değişken türü oluşturabilirsiniz:
- Renk Değişkenleri: Sitenizde tutarlı kalan marka renklerini, gradyanlarını ve metin renklerini saklayın
- Yazı Tip Değişkenleri: Her Yerde Anında Uygulama için Başlığınızı ve Vücut Yazı Tiplerini Kaydet
- Sayı Değişkenleri: Kontrol yazı tipi boyutları, boşluk, sınır yarıçapı ve diğer ölçümler
- Görüntü Değişkenleri: Logoları, Arka Plan Desenlerini veya Sık Kullanılan Görüntüleri Makine
- Metin Değişkenleri: Telefon numaralarını, adresleri, sloganları veya tekrarlanan metin içeriğini kaydedin
- URL Değişkenleri: Sosyal medya bağlantılarını, satış ortağı URL'lerini veya eylem çağrısı düğmelerini düzenleyin
Her değişken türü, web sitenizin farklı bölümlerini işler. Bir değişkeni değiştirdiğinizde, bu değişkeni kullanan her öğe tüm sitenizde otomatik olarak güncellenir.
Tasarım değişkenlerine erişmek için, Visual Builder'ın sol üst köşesindeki değişken yöneticiyi açın. Arayüz, altı değişken türünün tümünü ayrı sekmelerde gösterir ve tasarım sisteminizi düzenlemenizi kolaylaştırır.
Tipografi sisteminizi tasarım değişkenleriyle oluşturmak
Kurarak başlayın:
- Birincil başlık ve gövde yazı tiplerinizi sitenizde tutarlı kullanım için saklamak için kullanılan yazı tipi değişkenleri. Bu şekilde, her seferinde büyük bir listeden kaydırma ve seçim yapmaktan kaçınırsınız.
- Metin renklerinizi tüm öğeler arasında tutarlı tutmak için renk değişkenleri. Hex kodlarını hatırlamaya gerek yok.
Sıradaki, metniniz için sayı değişkenleri ayarlayabilirsiniz. Divi 5, statik piksel değerlerini, REM ve EM gibi göreli birimleri ve sıvı tipografisi için CLAMP () gibi gelişmiş fonksiyonları destekler.
Clamp () işlevi, metni minimum ve maksimum boyutlar arasında sorunsuz bir şekilde ölçeklendirdiğinden duyarlı web siteleri için en iyi şekilde çalışır. Başından beri Clamp () kurmanızı öneririz.
Daha önce tartışılan 1.25 ölçeğini kullanarak, sayı değişkenleri olarak ekleyebileceğiniz en iyi kelepçe () değerleri:
- H1: Kelepçe (2.5REM, 5VW, 3.8REM)
- H2: Kelepçe (2REM, 4VW, 3.05REM)
- H3: Kelepçe (1.6REM, 3VW, 2.44REM)
- H4: Kelepçe (1.25REM, 2.5VW, 1.95REM)
- H5: Kelepçe (1REM, 2VW, 1.56REM)
- H6: Kelepçe (0.8REM, 1.5VW, 1.25REM)
- Vücut Metni: Kelepçe (1REM, 1VW, 1.25REM)
- Küçük Gövde: Kelepçe (0.75REM, 0.8VW, 1REM)
Bu değerler tasarımınıza bağlı olacaktır, ancak ihtiyaçlarınıza uyum sağlamak için uygun bir sıçrama tahtası verirler. Her Clamp () işlevi üç değer içerir: minimum boyut, tercih edilen boyut (ölçekleme davranışını oluşturan) ve maksimum boyut. Orta değer, ekran boyutları değiştikçe düzgün ölçeklendirme oluşturmak için ViewPort Genişliği (VW) birimlerini kullanır.
Bunları değişken yöneticide sayı değişkenleri olarak oluşturun. Onlara “Başlık-H1” veya “Body-Text” gibi net isimler verin, böylece sayfalar oluştururken kolayca bulabilirsiniz.
Metin öğelerinize tasarım değişkenlerini uygulama
Değişkenleriniz kaydedildikten sonra, bunları uygulamak sadece birkaç tıklama alır. Metin modülünde, Tasarım sekmesine gidin, yazı tipi açılır menüsünün yanındaki değişken simgesini tıklayın ve kaydedilen yazı tipi değişkenlerinizi seçin. Metin değişken ayarlarınızı anında benimser.
Ardından, yazı tipi boyutu alanını bulun. Giriş kutusunun yanında küçük bir değişken simgesi göreceksiniz. Kaydedilen numara değişkenlerinizi açmak için tıklayın. Statik bir boyut yazmak yerine “Başlık-H1” değişkeninizi seçin.
Altı başlık ve gövde metni için aynısını tekrarlayın. Belirli başlıklara belirli renkler uygulamak istiyorsanız, yazı tipi renkleriniz için aynı şeyi tekrarlayabilirsiniz.
Yeniden Kullanılabilir Seçenek Grup Ön Ayarları Oluşturma
Seçenek Grubu Önlemleri Divi 5'te farklı modül türlerinde çalışan belirli stil gruplarını kaydedin. Tüm modülleri kaydeden öğe ön ayarlarının aksine, seçenek grup ön ayarları metin şekillendirme, sınırlar veya aralık gibi belirli tasarım yönlerine odaklanır.
Aynı metin ön ayarları başlık modülleri, bulanık modüller ve metin seçenekleriyle diğer öğeler üzerinde çalışır. Bu çapraz modül uyumluluğu, bir kez stil ve her yere başvurduğunuz anlamına gelir. Bir seçenek grubu ön ayarını güncellediğinizde, bu önceden ayarlanmış kullanan her öğe sitenizde anında güncellenir.
Bu, saatlerce manuel çalışma tasarrufu sağlar ve tasarımınızı bireysel modüllerden avlamadan tutarlı tutar.
Tipografi ve renkleri metin modüllerinize ekledikten sonra, istediğiniz aralığı ve görsel efektleri bu tarzda ekleyebilirsiniz. Yeniden kullanılabilir aralık değerleri oluşturmak için sayı değişkenlerini de kullanabilirsiniz. Metne, ön ayarın kullanıldığı her yerde depolanacak ve tekrarlanacak animasyonlar bile ekliyorsunuz.
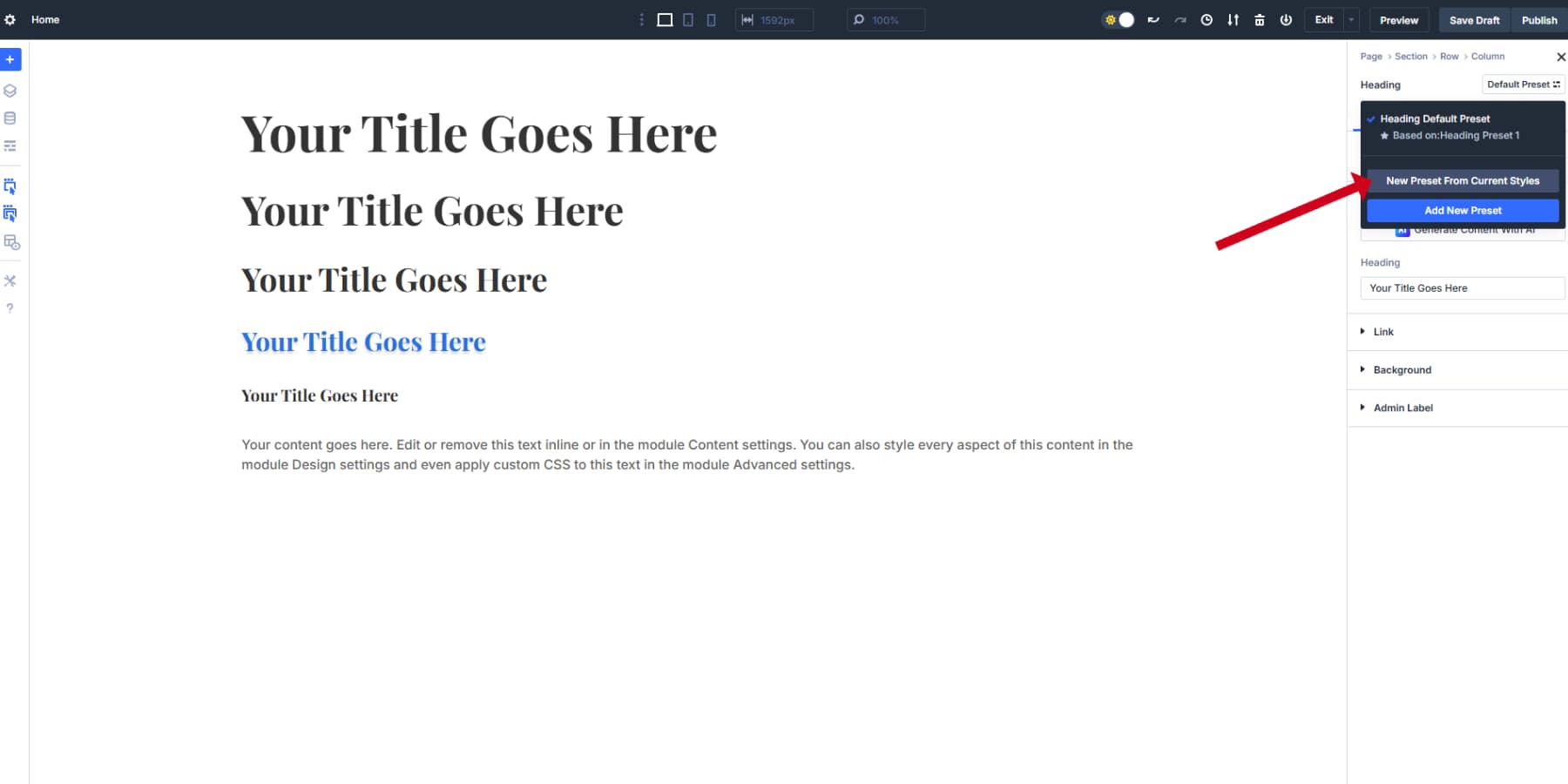
Metin stiliniz mükemmel göründüğünde, “Başlık” etiketinin yanındaki seçenek grubu ön ayar simgesinin üzerine gelin. Önceden ayarlanmış yönetim menüsünü açmak için tıklayın.

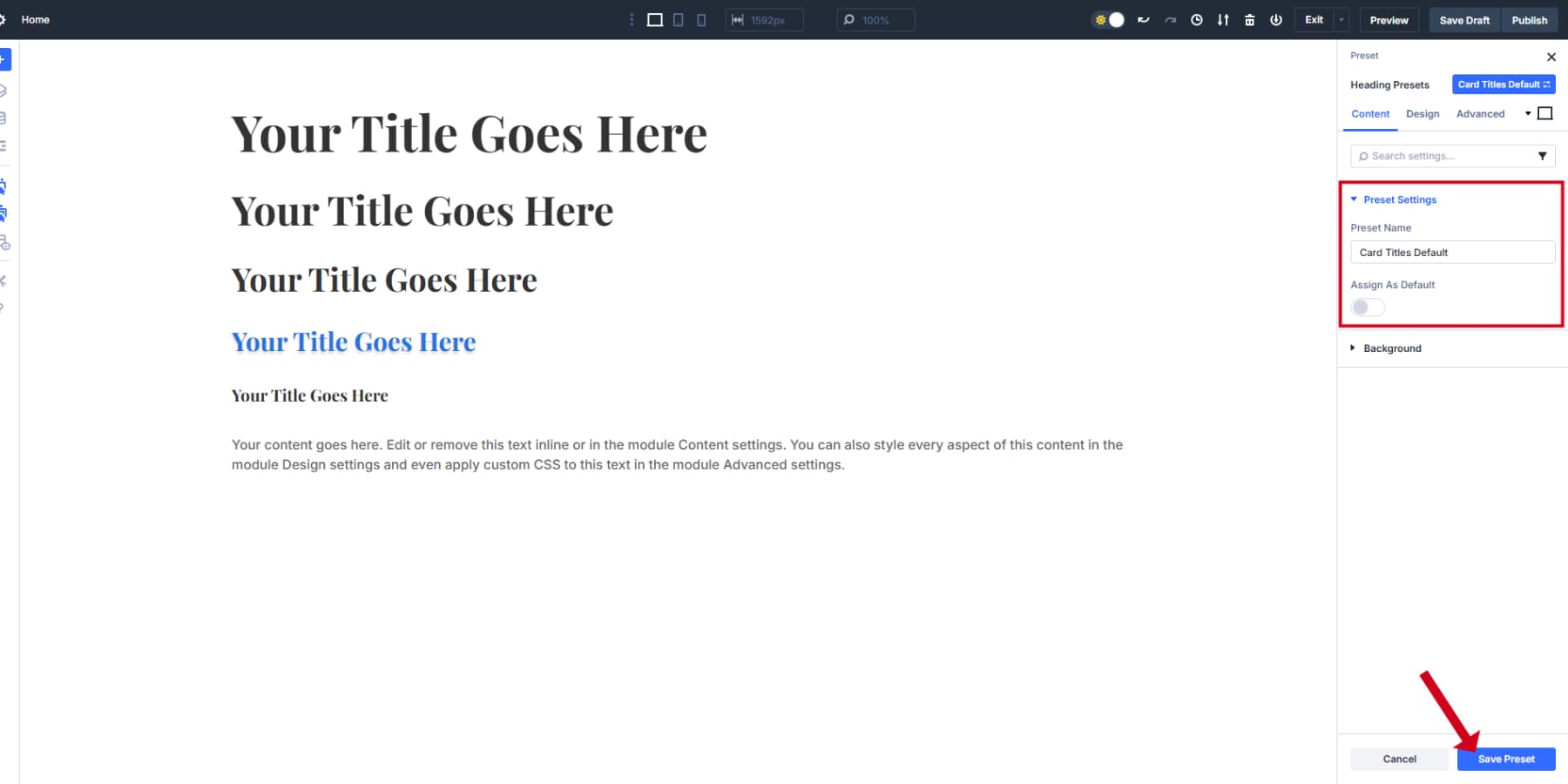
“Geçerli Stillerden Ön Ayar Oluşturun” ı seçin ve “H4 Style” veya “Kart başlıkları varsayılan” gibi net bir şey adlandırın. Ön ayar, değişken referanslarınız da dahil olmak üzere, bu seçenek grubuna uyguladığınız tüm stilleri yakalar. Depolamak için Kaydet'i tıklayın.

Seçenek Grup Ön Ayarlarını Uygulama
Artık bu stili metin seçenekleriyle herhangi bir modüle uygulayabilirsiniz. Bir kart ekleyin ve metin ayarlarında Option Group Ön Ayar simgesini tıklayın. “Kart başlıklarınız varsayılan” açılır listesinde görünür. Seçin ve kart başlığı orijinal stilinizi anında benimser.
Ön ayarları varsayılan olarak ayarlamak daha fazla zaman kazandırır. Varsayılan seçim yapmak için en çok kullanılan ön ayarınızın yanındaki yıldız simgesini tıklayın. Her yeni metin öğesi, tipografi sisteminizi manuel kurulum olmadan otomatik olarak kullanacaktır.
Her başlık seviyesi ve vücut metni varyasyonu için ayrı ön ayarlar oluşturun. Referans metin, düğme etiketleri veya çağrı kutuları için özel ön ayarlar oluşturun. Bu sistematik yaklaşım, bir kez stil ve her yerde yeniden kullanmanız anlamına gelir. Temel değişkenler her şeyi bağlı tutar ve gerektiğinde güncellenmesi kolaydır.
Bu sistematik yaklaşım, Divi 5 ile nasıl çalıştığınızı dönüştürür. Bir istemci “biraz daha büyük başlıklar” istediğinde veya farklı bir yazı tipini test etmek istediğinde, düzinelerce sayfayı düzenlemek yerine bir değişkeni değiştirirsiniz. Tipografiniz tüm cihazlarda matematiksel olarak orantılı kalır ve yeni sayfalar tasarım kararlarınızı otomatik olarak devralır. En önemlisi, aynı yazı tipi seçimlerini tekrarlamak yerine oluşturmak için zaman harcıyorsunuz.
Divi 5, web sitenizin tasarım yolculuğunu bir mutluluk haline getirecek daha birçok özelliğe sahiptir. Başlamak için Divi 5 ve birkaç gün içinde Divi 5 Master Divi 5 ile ilgili ayrıntılı kılavuzlar için kaynaklarımıza göz atın ve eğrinin önünde kalın.
Optimal Web Sitesi Tipografi için Divi 5'i deneyin
Zavallı tipografi web sitelerini öldürür. Kullanıcılar, içeriğinizi okumadan önce işinizi yazı tiplerinize göre değerlendirir. Ana problemlerden geçtik: mobilde kırılan statik metin, kafa karıştırıcı hiyerarşileri ve ziyaretçileri hayal kırıklığına uğratan yavaş yükleme yazı tipleri.
İyi tipografi işe yarar. Uygun ölçeklere, sıvı boyutlandırmasına ve hızlı yüklemeye ihtiyacınız var. Çoğu inşaatçı bunu olması gerekenden daha da zorlaştırıyor. Tipografiniz önemlidir. İşinize zarar vermesine izin vermeyin.
Divi 5 aslında tipografiyi doğru alan bir web sitesi oluşturucu. Tasarım değişkenleri yazı tiplerinizi ve boyutlarınızı tek bir yerde saklayın. Seçenek grup ön ayarları, farklı modüller arasında tutarlı stil uygulamanızı sağlar. CLAMP () desteği, medya sorguları yazmadan metninizin sorunsuz bir şekilde ölçeklendirildiği anlamına gelir.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
