Tipografie optimă pentru design web în 2025
Publicat: 2025-07-04Tipografia vă poate face sau rupe site -ul dvs. înainte ca vizitatorii să vă citească chiar și conținutul. Când cineva aterizează pe pagina ta, alegerile sărace de fonturi ridică instantaneu steaguri roșii vizitatorilor tăi înainte de a începe chiar să citească cuvintele.
Majoritatea designerilor urăsc să se ocupe de fonturile site -ului web. Constructorul lor face ca tipografia să fie prea grea. Cu toate acestea, constructorii moderni precum Divi fac din nou tipografia simplă. Să verificăm problemele de tipografie, să găsim soluții care funcționează și să vedem cum Divi 5 face ușor să le aplici.
- 1 De ce textul vă poate face sau vă poate rupe site -ul
- 2 3 probleme mari de tipografie care afectează site -urile web
- 2.1 Capcana 1: Problema textului static
- 2.2 Capcana 2: coșmarul ierarhiei
- 2.3 Problema 3: fonturi de încărcare lentă
- 3 Bazele tipografiei de astăzi
- 3.1 Sistemele de tipografie înving alegeri aleatorii
- 3.2 Forme de context Performanța fontului
- 3.3 Implementarea tehnică conduce rezultatele rezultatelor
- 4 Cum ar trebui să se ocupe de tipografii de site -uri web moderne
- 4.1 ... și de ce majoritatea constructorilor de site -uri web nu
- 5 design web (și tipografie) simplificate cu Divi
- 5.1 Tipografia (și orice altceva) devine mai bună cu Divi 5
- 5.2 Configurarea unui sistem de tipografie scalabil în Divi 5
- 6 Încercați DIVI 5 pentru tipografie optimă a site -ului
De ce textul vă poate face sau vă poate rupe site -ul
Tipografia site -ului dvs. web creează un răspuns emoțional instantaneu înainte ca vizitatorii să vă proceseze chiar cuvintele. Cercetările arată că alegerile slabe de fonturi îi fac pe oameni să se încrunte. Acest lucru declanșează sentimente negative în amigdala, o parte a creierului tău care gestionează emoțiile și memoria. Opțiunile dvs. de fonturi devin parte a modului în care oamenii își amintesc de afacerea dvs.
Vizitatorii care văd un text prost proiectat se simt mai rău în privința site -ului dvs., creând amintiri negative de durată legate de marca dvs. Majoritatea vizitatorilor petrec mai puțin de un minut pe site -ul dvs., citind doar un sfert din conținutul dvs. În aceste secunde prețioase, tipografia fie le trage, fie le îndepărtează.
Peste jumătate dintre utilizatori consideră estetica principalul motiv pentru care nu vor reveni pe un site web. Tipografia dvs. constituie coloana vertebrală a acestei judecăți. Proiectarea de text slabă declanșează un răspuns imediat „Acesta pare neprofesional”, iar vizitatorii nu pot agita acest sentiment.
Designerii cu experiență știu că tipografia este un instrument puternic pentru implicare și mesagerie de brand. Tipografia nu se referă doar la lizibilitate; Este vorba și despre personalitate și conexiune emoțională.
Trecerea la tipografia expresivă arată o înțelegere mai profundă a psihologiei fonturilor. Fonturile poartă emoții:
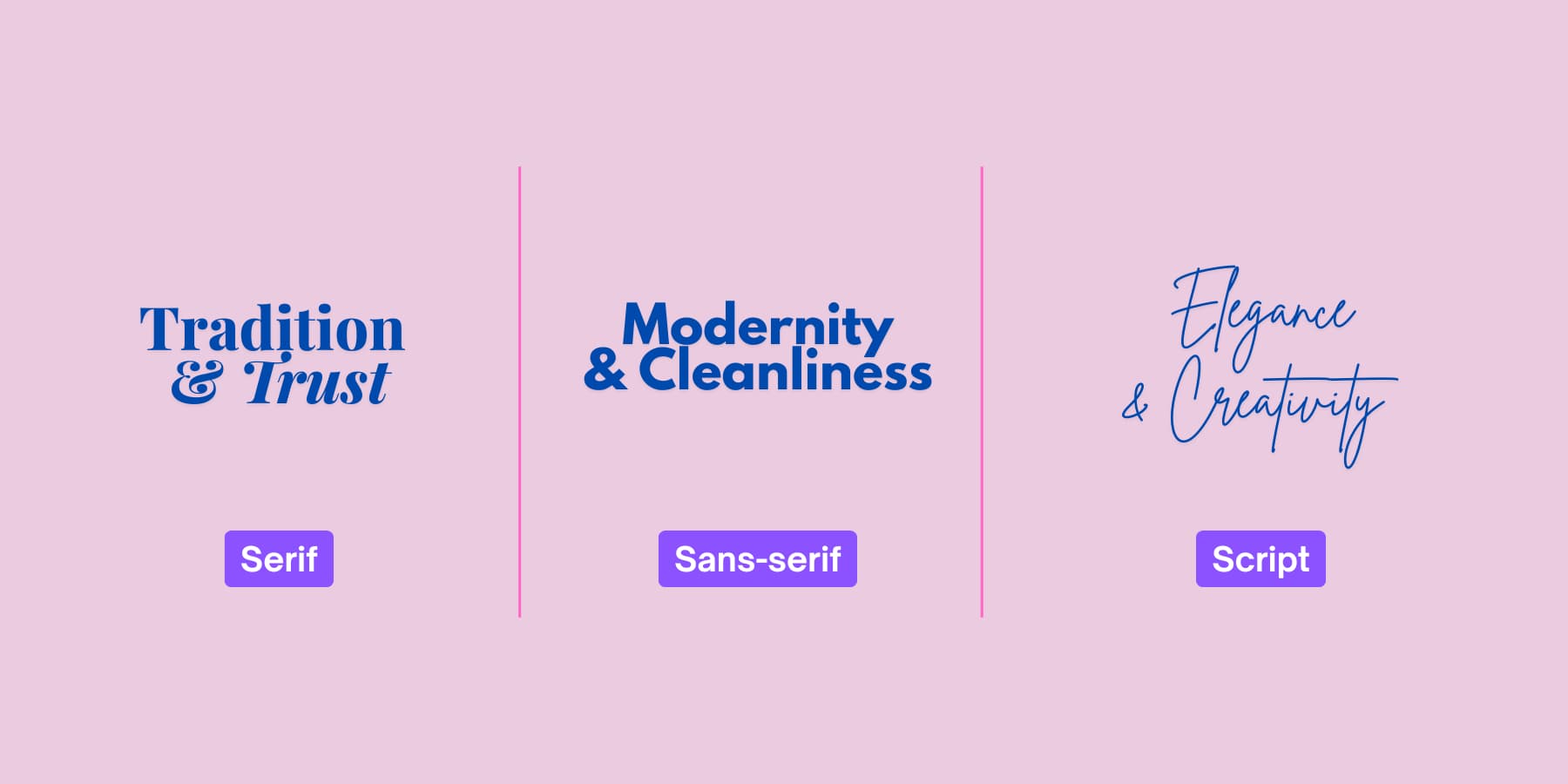
- Fonturile serif sugerează tradiție și încredere.
- Fonturile sans-serif se simt moderne și curate.
- Fonturile de script arată eleganță sau creativitate.

Aceste sentimente modelează modul în care vizitatorii vă văd credibilitatea și încrederea. Acest lucru se întâmplă înainte de a citi un singur cuvânt.
Problema în creștere a fontului „la modă”
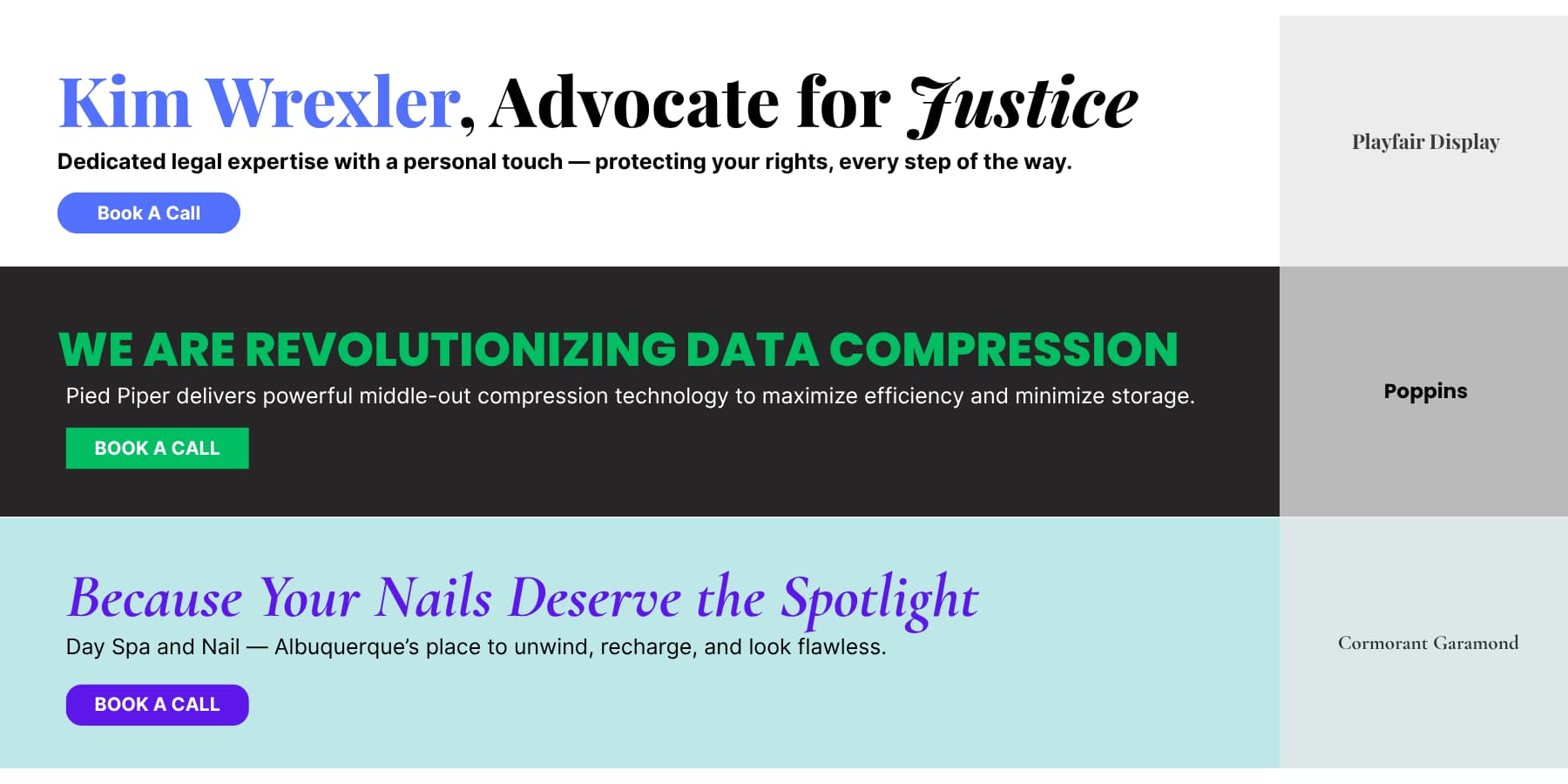
Când selectați fonturi pentru marca dvs., începeți prin definirea trăsăturilor de personalitate de bază. Ești profesionist și stabilit? Luați în considerare serifele rafinate precum Playfair Display sau Crimson Text. Construirea unei porniri tehnologice sau a unui serviciu modern? Sans-serifii contemporani precum Inter, Poppins sau Montserrat comunică inovația și abordabilitatea. Continuați un brand de lux sau un studio creativ? Opțiuni elegante precum Cormoran Garamond sau Abril Fatface pot transmite sofisticare.

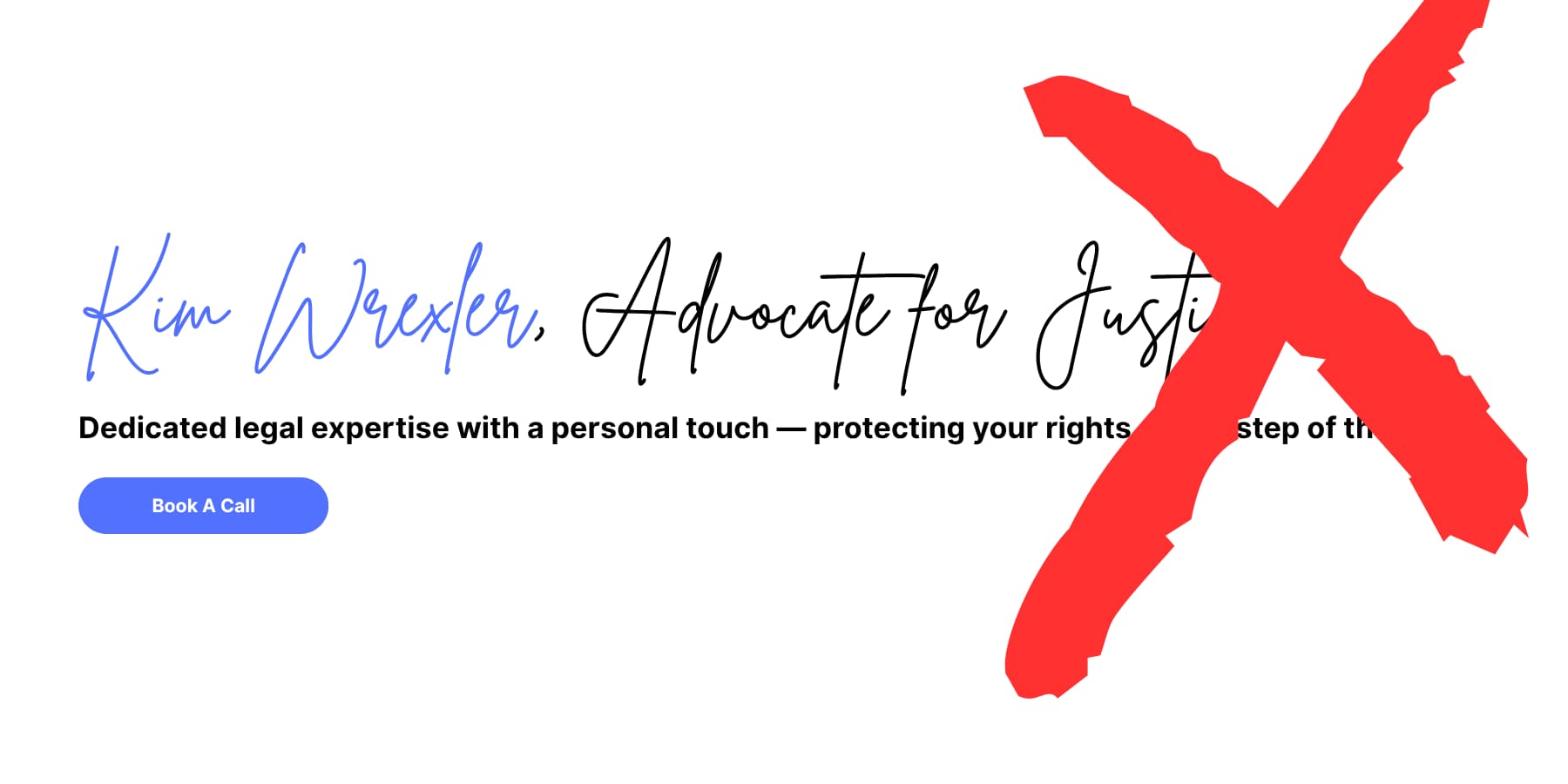
Testează -ți alegerile de fonturi având în vedere publicul țintă. O firmă de avocatură care folosește fonturi de scenariu jucăuș ar putea confunda clienții care se așteaptă la stiluri serioase și tradiționale. Alegeți tipografia care se potrivește sentimentului pe care doriți să îl creați, nu doar ceea ce este la modă.

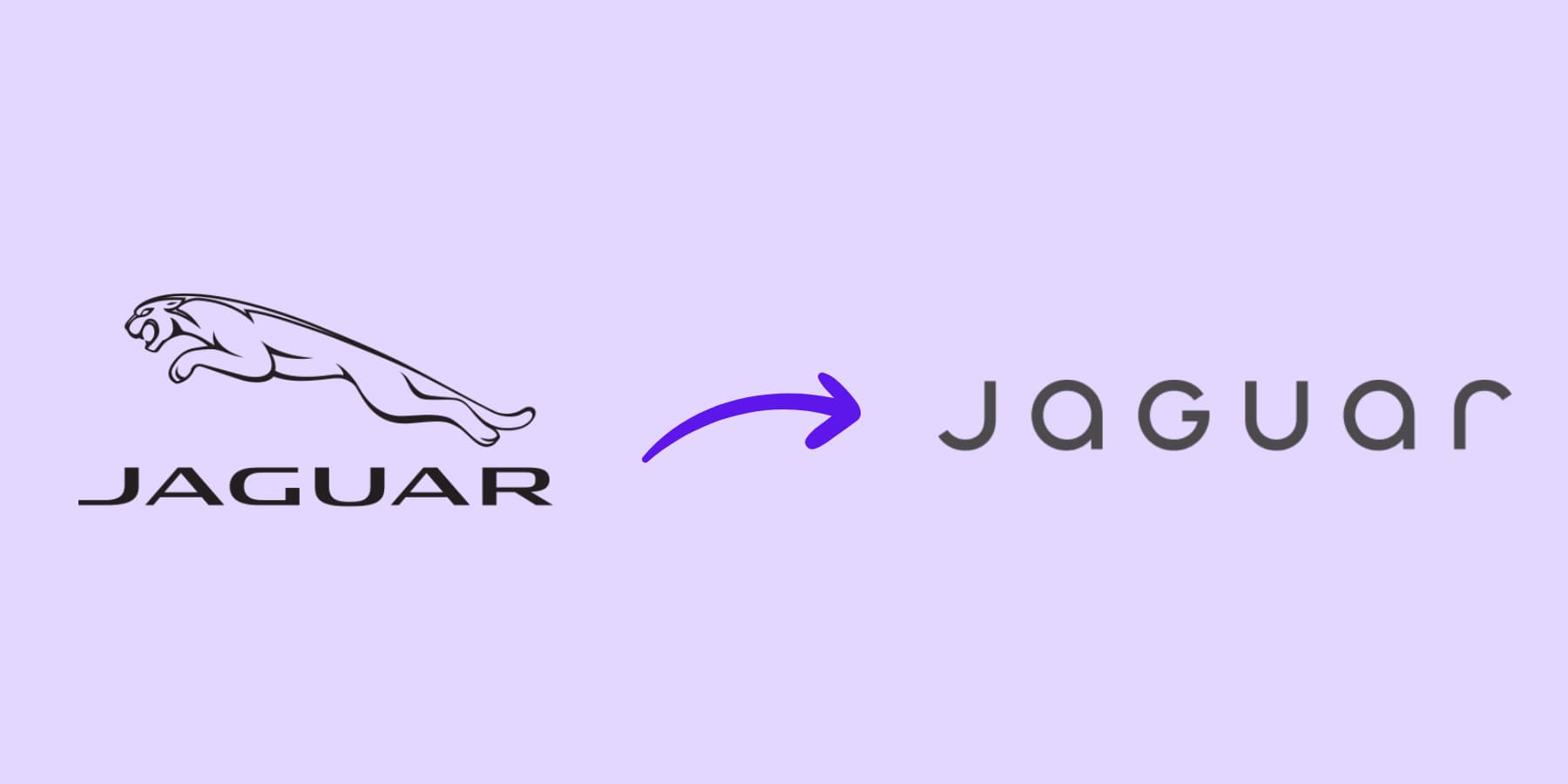
De exemplu, recentul rebrand al lui Jaguar poate fi considerat un eșec. Noul font logo seamănă cu o companie tehnologică, care poate confunda publicul țintă. Arată -l cuiva care nu știe de brand, nu ar ghici că este pentru o mașină de lux.
Rebrandul nu s -a potrivit cu ceea ce doresc cumpărătorii de mașini de lux: sofisticarea și puterea. Simbolul clasic Jaguar, folosit din 1945, a fost înlocuit cu un font la modă care se simte neiginal.

3 probleme mari de tipografie care afectează site -urile web
Când tipografia nu reușește pe site -uri web, de obicei se întâmplă într -unul sau toate aceste trei moduri. Aceste probleme apar atât de constant încât învățarea să le observe devine primul pas către o mai bună tipografie a site -ului web. Să explorăm.
Capcana 1: Problema textului static
Imaginează -ți acest lucru: petreci ore întregi obținând textul site -ului tău chiar pe laptop. Titlurile arată grozav, textul corpului curge frumos și totul se simte bine. Apoi deschideți site -ul dvs. la telefon și trebuie să vă gândiți să citiți orice.
Ați lovit capcana textului static. Când designerii stabilesc fonturi la dimensiuni de pixeli fixe, aceștia proiectează pentru un ecran și își încrucișează degetele pentru orice altceva. Această abordare veche tratează site -uri web precum paginile tipărite, unde nimic nu schimbă dimensiunea.
Soiul de dispozitive înrăutățește acest lucru. Textul dvs. trebuie să funcționeze pe telefoane, tablete, laptopuri și ecrane desktop gigant. Dimensiunile fixe nu pot gestiona acest interval. Ceea ce se citește bine pe un iPhone devine minuscul pe un smartwatch sau masiv pe un ecran 4K.
Diferențele de dimensiune între titluri și textul corpului sunt încurcate pe diferite ecrane, iar cititorii nu mai pot spune ce este important.
O tipografie perfectă trebuie să se extindă fluid cu dimensiunea ecranului. Ar trebui să mențină proporții lizibile dacă cineva vizitează site -ul dvs. pe un telefon învechit sau un monitor ultrawide. Această abordare adaptativă respectă atât intențiile dvs. de proiectare, cât și condițiile variate de vizualizare ale cititorilor.
Capcana 2: coșmarul ierarhiei
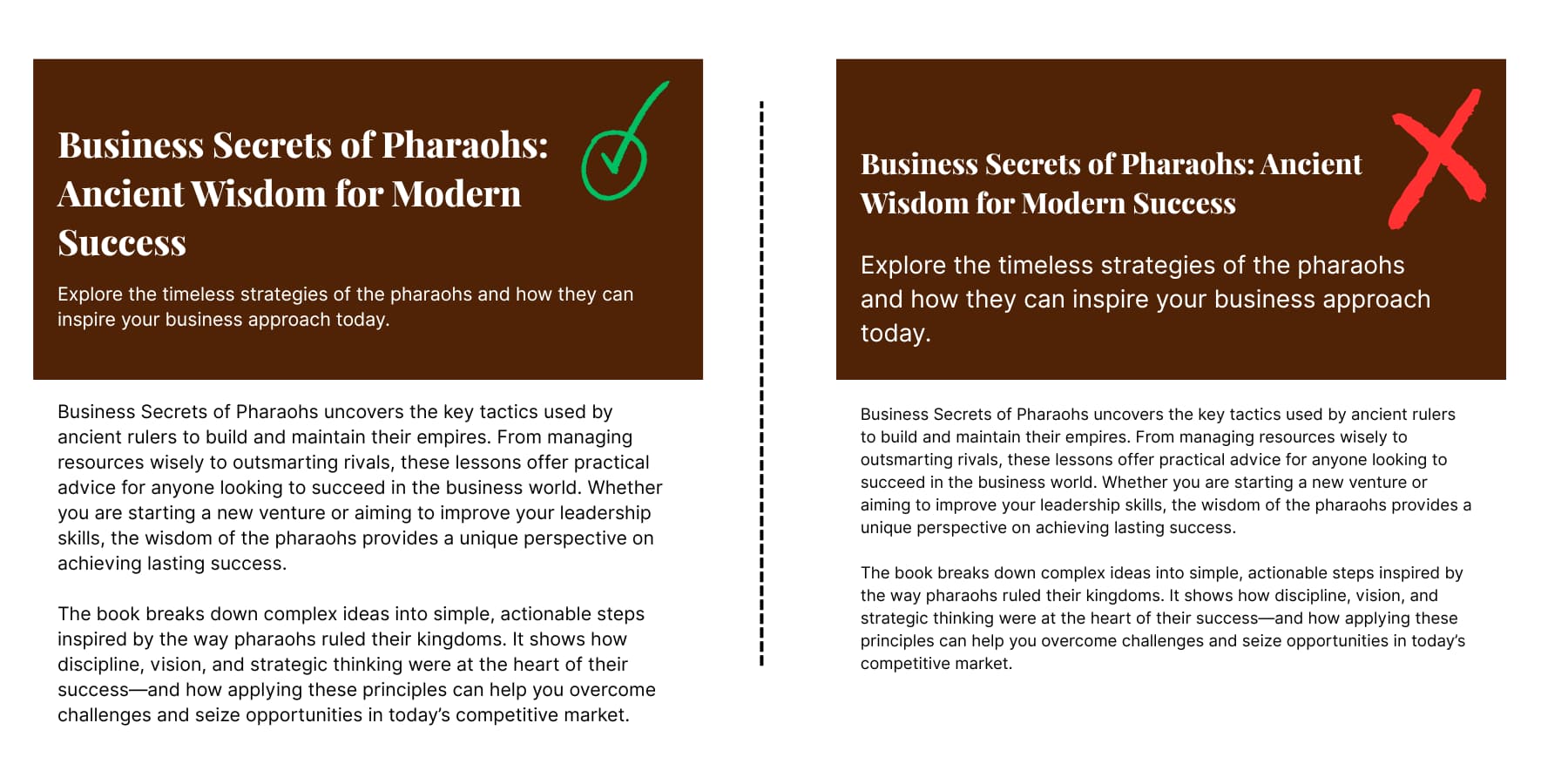
Știi instantaneu unde să privești când intri într-un magazin bine organizat. Semnele clare vă ghidează către diferite secțiuni. Textul site -ului dvs. web funcționează la fel.
Ierarhia de tipografie proastă îți transformă conținutul într -un labirint confuz. Imaginați -vă că încercați să citiți un ziar în care titlurile, subpozițiile și textul corpului folosesc toate fonturi și dimensiuni aproape identice. Ai renunța repede, nu?
Acest lucru se întâmplă constant pe site -uri web. Designerii fac ca titlurile să fie prea mici sau textul corpului prea mare. Totul se îmbină în blocuri gri de text cu aspect similar. Vizitatorii aterizează pe aceste pagini și se simt imediat copleșiți.

Și sare la răni, majoritatea oamenilor nu citesc de fapt site -urile web cu cuvânt. Scanează mai întâi, căutând bucăți interesante. Ierarhia clară a tipografiei îi ajută pe utilizatori să navigheze în mod eficient conținutul, în timp ce ierarhia slabă îi obligă să cheltuiască o energie mentală în plus, dându -se important. Când dimensiunile textului dvs. nu creează diferențe evidente, scanarea devine imposibilă.
Ierarhia slabă semnalează, de asemenea, o calitate slabă. Vizitatorii judecă în mod inconștient expertiza dvs. pe baza modului în care arată conținutul dvs. organizat. Ierarhia textului dezordonat sugerează o gândire dezordonată. Ierarhia de text clar creează încredere înainte ca oamenii să citească chiar prima ta propoziție.
Problema 3: fonturi de încărcare lentă
Fontul dvs. de marcă arată perfect în Figma. O exportați și îl încărcați pe site -ul dvs., dar dintr -o dată, paginile dvs. durează pentru totdeauna.
Majoritatea designerilor nu își dau seama cât de grele sunt fonturile. Acea caractere frumoase personalizate? Este probabil câteva sute de kilobiți pe greutate. Adăugați versiuni obișnuite, îndrăznețe și italice și vă uitați peste un megabyte de date de font.
Fișierele de fonturi devin adesea cu 3x mai mari decât ar trebui să fie atunci când utilizați formate necomprimate precum TrueType Font (TTF) sau OpenType Font (OTF), iar fiecare font necesită o solicitare HTTP separată care se adaugă timpului de încărcare.
Vizitatorii dvs. plătesc prețul. Browserele nu vor afișa text până când fonturile nu termină descărcarea. Oamenii cu conexiuni lente văd spații albe goale în care ar trebui să fie titlurile dvs., cunoscute sub numele de fulgerul textului invizibil (FOIT).
Problema se compune cu mai multe fișiere de font. Trei greutăți de fonturi înseamnă trei descărcări separate, fiecare blocând conținutul dvs. să apară fără probleme. Safari ascunde textul până când fonturile personalizate sunt gata, în timp ce alte browsere prezintă fonturi de revenire care pot provoca schimburi de amenajare atunci când apar fonturi reale.
Fonturile variabile rezolvă această mizerie. Fonturile variabile împachetează mai multe stiluri într -un singur fișier, tăierea timpilor de încărcare. Și mai bine cu fonturi de fonturi web deschise (woff/woff2).
Bazele tipografiei de astăzi
Tipografia web modernă funcționează pe trei principii de bază care separă site -urile bune de cele grozave. Obținerea acestor elemente fundamentale afectează totul, de la implicarea utilizatorilor până la clasamentele de căutare.
Sistemele de tipografie bat alegeri aleatorii
Scara de tip determină cât de mult mai mari sau mai mici sunt înrădăcinate fonturi în bază sau font implicit. Folosind această metodă, dimensiunea de bază este 100% dacă vă place procesele sau 1EM, dacă aceasta este unitatea preferată. Nu alegeți dimensiunile fontului la întâmplare. Folosiți relații matematice între elementele de text.
Începeți cu o dimensiune a fontului de bază (16-18px este comună) și alegeți un raport de scalare de la 1x la 2x, adaptat nevoilor aplicației dvs. De exemplu, aplicațiile de comerț electronic folosesc adesea un raport mai mare pentru a face ca elementele de text să iasă în evidență mai mult, în timp ce site-urile cu tablouri de bord bogate în date ar putea merge pentru un raport mai mic. Un raport de 1,25 creează diferențe subtile perfecte pentru site-urile grele de text. De exemplu:
- Text corporal: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1,25)
- H1: 49px (40 × 1,25)
Un raport de 1,618 creează contraste dramatice ideale pentru paginile de marketing. Cunoscut și sub denumirea de raport de aur. De exemplu:
- Text corporal: 16px
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
Acest lucru creează diferențe dramatice de dimensiuni care atrag atenția și ghidează cititorii prin ierarhia dvs. de conținut.
Această abordare sistematică împiedică coșmarul ierarhiei despre care am discutat mai devreme. Când textul dvs. H1, H2 și corp urmează relațiile matematice, cititorii înțeleg instantaneu structura dvs. de conținut.
Utilizați clamp () pentru scalare automată
Funcția de prindere CSS creează o tipografie fluidă care scalează fără probleme textul între dimensiuni minime și maxime. În loc să sari între dimensiuni fixe la punctele de întrerupere, Clamp () creează tranziții lină care funcționează la fiecare lățime a ecranului.
Sintaxa este simplă: clemă (minimă, preferată, maximă). De exemplu, Clamp (16px, 4VW, 32px) înseamnă că textul dvs. începe la 16px pe ecrane mici, scale la 4% din lățimea de vizionare și capace la 32px pe ecrane mari. Această linie unică înlocuiește mai multe interogări media.
Ar trebui să utilizați tipografia fluidelor pentru a face textul de scară fără probleme cu o diferență mai mare între dimensiunea minimă și cea maximă și pentru a menține dimensionarea constantă.
Acest lucru funcționează cel mai bine pentru titluri și pentru afișarea textului în care schimbările de dimensiuni dramatice au sens. Textul corpului cu diferențe de dimensiune minoră poate respecta metodele tradiționale de reacție.
Puteți aplica Clamp () la orice element text din scara dvs. Un H1 ar putea folosi clemă (32px, 8VW, 72px) în timp ce un H3 folosește clemă (20px, 3VW, 28px). Acest lucru creează tipografie care se simte natural la orice dimensiune a ecranului, fără calcule complexe.
Context formează performanța fontului
Dimensiunea și scala de proiectare bazată pe conținut: Tipografia lizibilă poate depinde la fel de mult de alt conținut, precum selecția de fonturi. Scara și dimensiunile elementelor de text diferă adesea în funcție de cât de mult text este redat la un moment dat și de tipul de conținut de pe ecran.
O postare pe blog are nevoie de tipografie diferită de cea a paginilor de produs. Articolele de formă lungă beneficiază de distanțarea generoasă a liniei și dimensiunile de citire confortabile. Paginile de produs au nevoie de titluri perforate și de descrieri scannabile.
Selecția tipografiei: În primul rând, începeți cu un font care arată excelent și citește bine pe un ecran mic. Apoi, testați -l pe un ecran mai mare. Această abordare mobilă primește alegerea fonturilor care arată excelent pe desktop, dar devin necitibile pe telefoane.
Tipul de conținut determină tipografia
Luați în considerare și comportamentul de citire al publicului dvs. Vizitatorii unui site de știri doresc să obțină rapid informații. Se deplasează rapid prin titluri, astfel încât textul trebuie să fie clar și direct. Textul corpului ar trebui să vă ajute să găsiți detalii cheie fără a vă încetini.
Opțiunile de fonturi pe site -urile de servicii financiare sunt menite să -i facă pe utilizatori să se simtă siguri și încrezători. Tipuri serioase și tradiționale consolidează acest sentiment de încredere.
Dacă aterizați pe site -ul unei agenții de creație, se așteaptă uneori la alegeri de design îndrăznețe. Aici, tipografia își atrage atenția și devine adesea parte a experienței mărcii. Fonturile sau machetele neobișnuite ajută agenția să -și arate personalitatea și creativitatea.
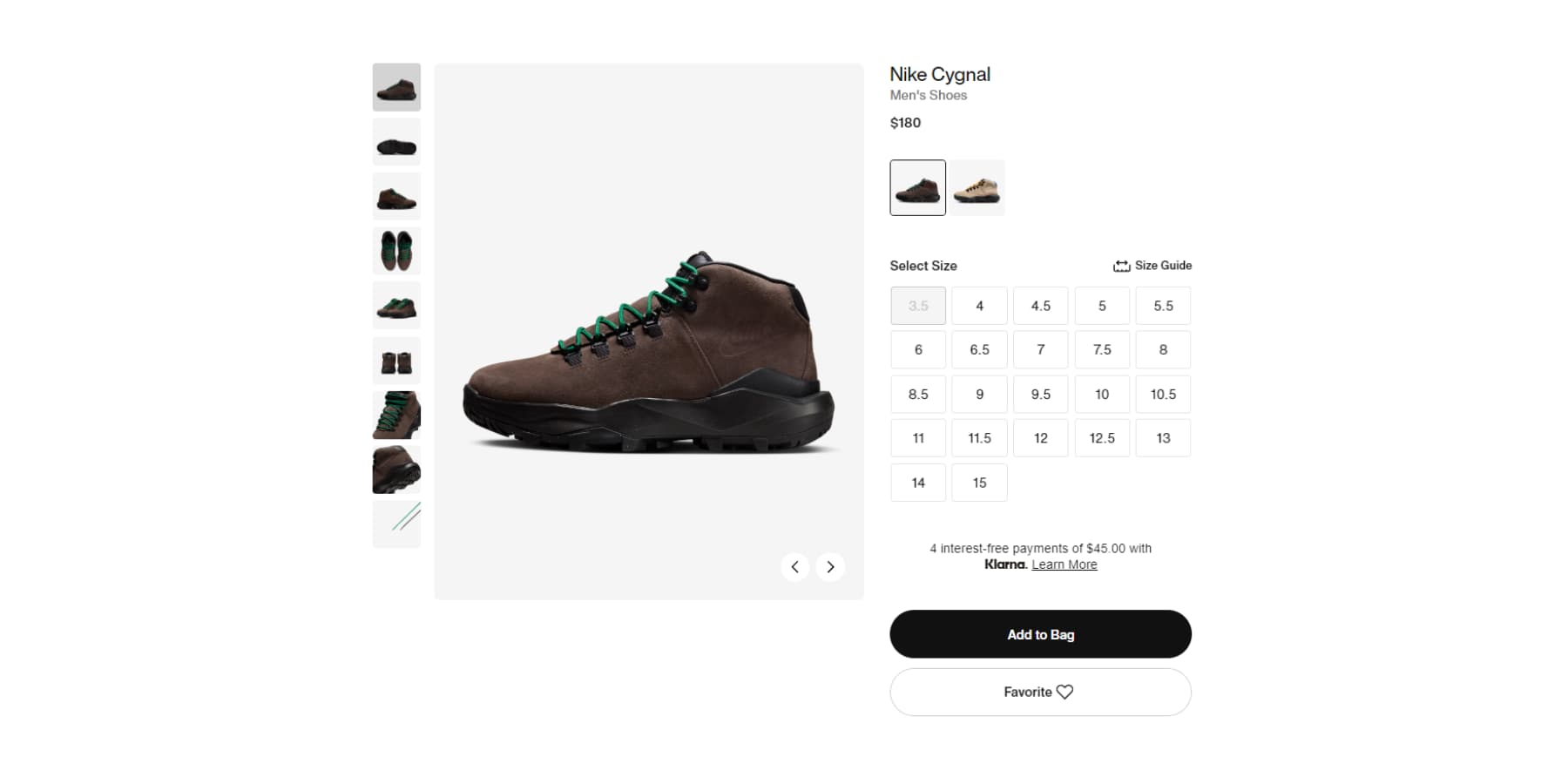
Site -urile de comerț electronic se confruntă cu provocări unice. Numele produselor variază în mod sălbatic, de la „iPhone” la „bicicletă montană ultra-ușoară, cu sistem de suspendare avansat”. Sistemul dvs. de tipografie trebuie să se ocupe atât de grațios, fără a rupe machete.

Paginile de destinație funcționează diferit de site -urile informaționale. Vizitatorii petrec secunde hotărând să stea sau să plece. Titlurile au nevoie de impact imediat. Textul corpului ar trebui să fie scanabil. Butoanele de apel la acțiune necesită fonturi de clic și urgente.
Site -urile de documentare prioritizează funcția peste formă. Fragmentele de cod au nevoie de fonturi monospațiale pentru alinierea corectă, iar instrucțiunile pas cu pas beneficiază de liste numerotate cu o ierarhie clară.
Implementarea tehnică determină rezultatele
Potrivit Institutului Baymard, consensul pare să fie între 50 și 75 de caractere pe linie. Lungimea liniei afectează în mod direct înțelegerea lecturii. Textul prea larg îi obligă pe cititori să lucreze mai mult pentru a urmări de la linie la linie.
Prea multe dimensiuni și stiluri de fonturi pot crea un design aglomerat și inconsistent. Nu testarea tipografiei pe diferite dispozitive și dimensiuni ale ecranului duce la probleme de lizibilitate pe unele ecrane.
Strategia de încărcare a fonturilor contează și ele. Browserele nu vor afișa text până la descărcarea fonturilor personalizate, creând spații goale în care ar trebui să apară conținutul dvs. Planificarea fonturilor Fallback care se potrivesc cu distanțarea fontului dvs. personalizat împiedică schimbările de amenajare atunci când se încarcă fonturile.
Viteza de încărcare a fontului face diferența
Alegeți fonturi Fallback care se potrivesc îndeaproape cu valorile fontului dvs. personalizat. Dacă utilizați Montserrat, specificați Arial ca Backup, deoarece ambele au lățimi similare ale caracterelor. Folosiți Times New Roman ca un avans pentru fonturi serif, cum ar fi Playfair Display. Acest lucru împiedică să sară textul atunci când fonturile personalizate se încarcă în cele din urmă.
Preîncărcați cele mai importante fonturi. WP Rocket gestionează preîncărcarea fontului automat fără a atinge fișierele tematice. Pur și simplu activați opțiunea de preîncărcare a fontului în setările WP Rocket și se ocupă de implementarea tehnică. De asemenea, memorizează pachetele dvs. web, astfel încât acestea să rămână repede pentru toți vizitatorii.
Acest lucru funcționează alături de găzduirea rapidă, cum ar fi Siteground, pentru a servi rapid fișierele de fonturi de pe servere optimizate, creând configurația ideală pentru tipografia cu încărcare rapidă.

Cum ar trebui să se ocupe de tipografia de site -uri web moderne
Majoritatea constructorilor de site -uri tratează tipografia ca o gândire ulterioară. Acestea vă oferă dropdown -uri de fonturi de bază și glisoare de dimensiuni, apoi vă lasă să vă dați seama de restul. Această abordare veche creează aceleași probleme de tipografie peste tot: textul static care se rupe pe ierarhiile mobile, confuzând și paginile cu încărcare lentă.
Constructorii moderni ar trebui să funcționeze diferit. Ar trebui să ofere sisteme, nu doar opțiuni precum:
- Suport de fonturi variabile: Constructorii moderni ar trebui să sprijine aceste formate fără o muncă suplimentară. De asemenea, ar trebui să suporte formate moderne de fonturi web precum Woff/Woff2.
- Tipografia fluidă: Constructorii mai buni ar trebui să includă funcții matematice precum Clamp () încorporate în interfețele lor. Tastați clema (16px, 4VW, 32px) și urmăriți scala de text fără probleme pe toate dispozitivele. Mai puține interogări media necesare.
- Integrarea sistemului de tipografie: constructorii buni vă permit să creați stiluri de text reutilizabile. Vă definiți dimensiunea H1 o dată ca o variabilă, apoi o aplicați peste tot. Schimbați -vă dimensiunea titlului într -un singur loc și fiecare actualizare H1 pe site -ul dvs. Setați o familie de fonturi ca variabilă și redactați -o pe tot parcursul designului.
- Managementul fonturilor globale: ar trebui să includă, de asemenea, controlul centralizat pentru variabilele de tipografie. Vă setați o dată fontul cu titlul, fontul corpului și dimensiunile fontului o dată ca variabile reutilizabile. Aveți nevoie de un text mai mare la nivel de site? Actualizați variabila și urmăriți automat fiecare schimbare de instanță.
... și de ce majoritatea constructorilor de site -uri web nu
Mulți constructori de site -uri web nu oferă instrumentele de tipografie de care aveți nevoie, iar acest lucru se datorează adesea alegerilor de afaceri.
- Experiență utilizator: Majoritatea constructorilor se concentrează pe ușurința lucrurilor ușor de utilizat imediat, mai degrabă decât să ofere flexibilitate pe termen lung. Un meniu simplu de fonturi este mult mai puțin intimidant pentru utilizatorii noi decât funcțiile complexe.
- Investiții pentru dezvoltare: Crearea de instrumente avansate de tipografie necesită multă muncă de inginerie. Caracteristici precum sistemele de suport și proiectare a fonturilor variabile au nevoie de interfețe personalizate, testare minuțioasă a browserului și întreținere continuă.
- Provocări de sprijin: Caracteristicile complexe de tipografie pot duce la mai multe întrebări de sprijin. Când puteți ajusta lucruri precum valorile clemei sau fonturile variabile, puteți întâlni probleme pe care controale mai simple nu le -ar provoca. Unii constructori evită această complexitate pentru a -și reduce costurile de sprijin.
- Sisteme mai vechi: Mulți constructori mai în vârstă au fost construiți înainte de există fonturi variabile. Adăugarea acestor noi caracteristici înseamnă revizuirea sistemelor de bază, asigurând în același timp site -urile vechi. Adesea, optează pentru îmbunătățiri mici în loc de mari schimbări care ar putea perturba utilizatorii actuali.
În timp ce programatorii cu experiență obișnuiau să fie principalii care solicitau instrumente de tipografie mai bune, constructorii mai noi văd că chiar și începătorii pot crea o tipografie avansată dacă au interfața potrivită.

Acești constructori oferă controale simple pentru sarcini rapide și opțiuni robuste pentru momentul în care doriți să faceți mai multe. În acest fel, puteți începe simplu și vă puteți îmbunătăți abilitățile de tipografie fără a schimba platformele.
Designul web (și tipografia) simplificate cu Divi
Când lucrați la tipografia web, instrumentele greșite pot transforma ceea ce ar trebui să fie o muncă creativă în frustrarea tehnică. Majoritatea constructorilor de pagini vă oferă controale de fonturi de bază care se rup pe mobil sau creează cod dezordonat în culise. Petreci mai mult timp luptându -ți instrumentele decât proiectarea.
Divi adoptă o abordare diferită. Acest constructor de pagini WordPress prioritizează designul vizual, oferind în același timp controlul tehnic necesar pentru tipografia profesională. Editorul vizual vă arată modificările dvs. pe măsură ce le faceți, așa că atunci când ajustați dimensiunile fonturilor sau distanța de linie, vedeți exact cum afectează pagina dvs.

Constructorul include mai mult de 200 de module pe care le puteți poziționa oriunde pe pagina dvs. Modulele de text, modulele de rubrică și blocurile de conținut specializate funcționează împreună, astfel încât nu sunteți blocați cu machete prestabilite care să vă forțeze conținutul în cutii inconfortabile.
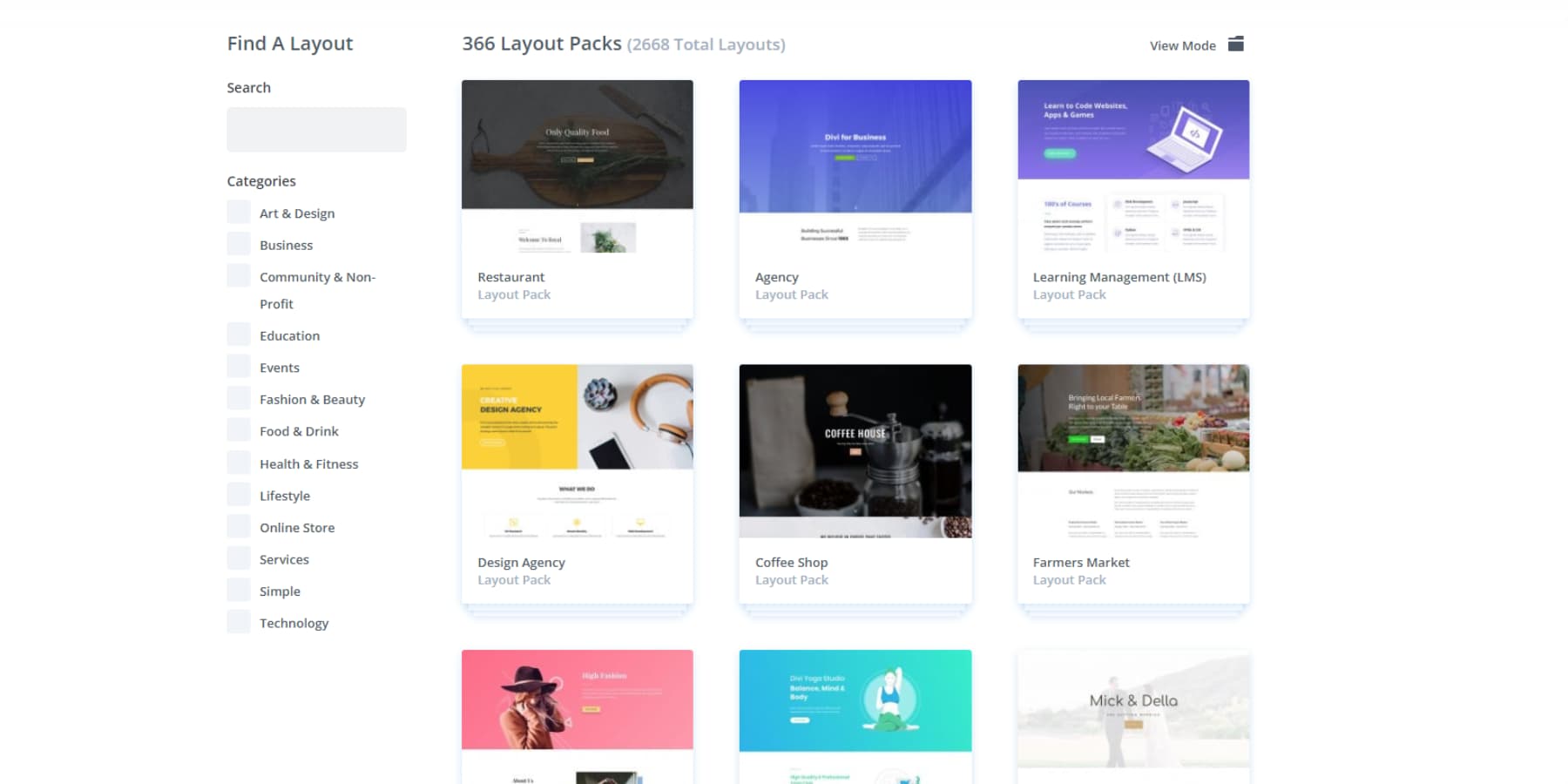
Ceea ce diferențiază Divi este biblioteca sa de peste 2000 de machete profesionale. Acestea nu sunt șabloane de bază. Fiecare design vine construit pentru anumite industrii. Restaurante, fotografi, consultanți, companii de tehnologie - veți găsi machete care să vă înțeleagă audiența și obiectivele de afaceri.

Obțineți divi azi
Construirea fără barierele tehnice
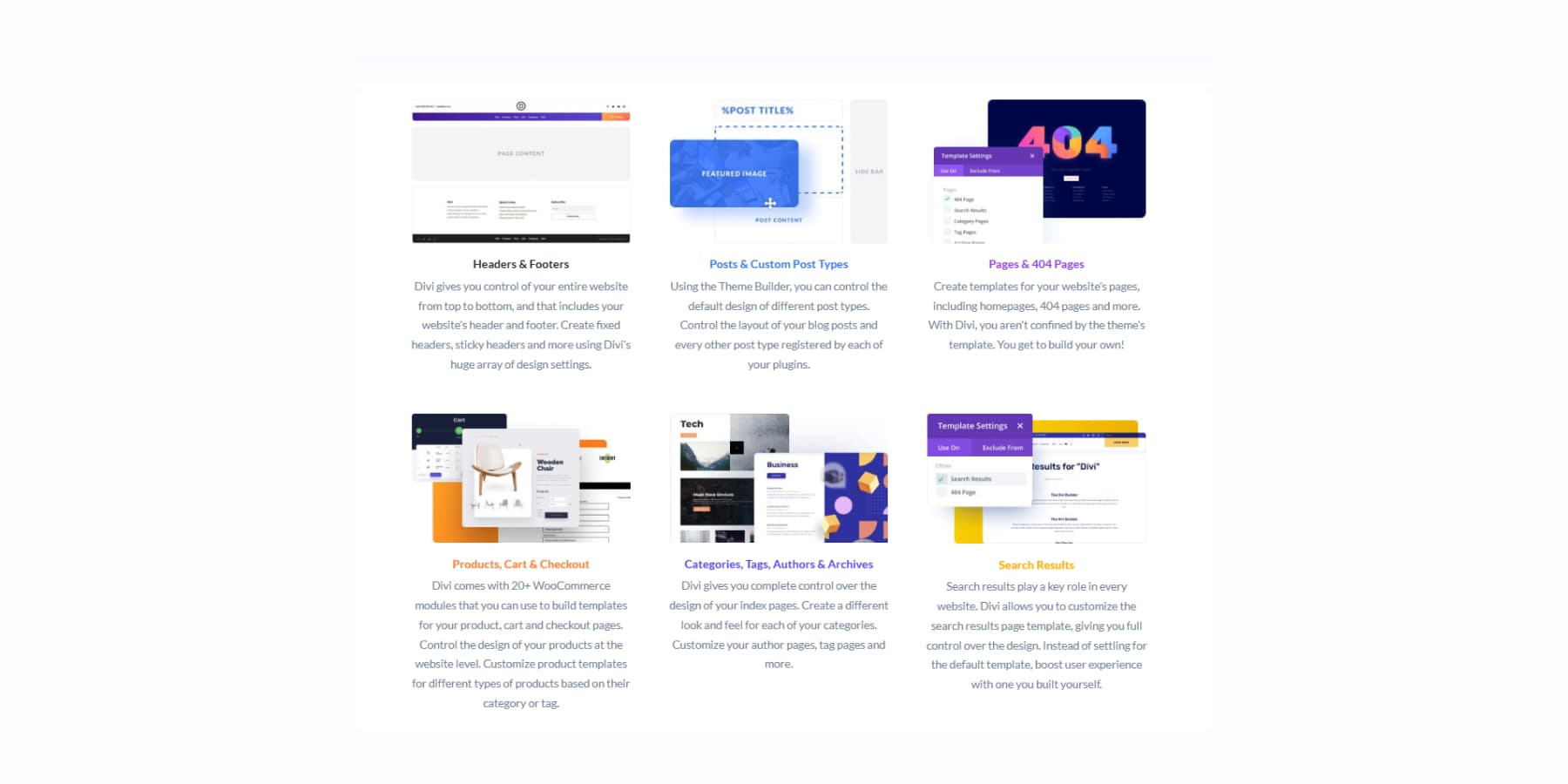
Constructorul de teme vă oferă control asupra fiecărui aspect al tipografiei site -ului dvs. Puteți proiecta anteturi personalizate care se potrivesc cu vocea dvs. de marcă. Aspecte de blog care fac ca conținutul de formă lungă să fie citit. Chiar și 404 de pagini pot menține o tipografie și branding consistent.

Divi Ai aduce inteligență artificială direct în procesul de proiectare. Generați titluri care se potrivesc cu tonul și descrierile produsului care sună ca marca dvs.
Chiar și secțiuni cu pagină completă care înțeleg contextul dvs. de afaceri.
Și cod relevant atunci când este nevoie.
Editarea fotografiilor se întâmplă chiar și în constructor. Descrieți ce aveți nevoie schimbată într -o imagine, iar AI face aceste ajustări. Și, desigur, poate genera imagini noi.
Site -urile rapide Divi rezolvă problema paginii goale care oprește multe proiecte înainte de a începe. Site -urile profesionale de pornire vin cu tipografie deja stabilită. Echipa noastră de proiectare creează aceste șabloane cu imagini unice și lucrări de artă pe care nu le veți vedea în altă parte.
Site -urile rapide Divi cu Divi AI pot construi, de asemenea, machete personalizate pe baza descrierii afacerii dvs. Povestiți -o despre practica dvs. de consultanță sau restaurant și creează pagini relevante cu copii adecvate pentru industria dvs.
Acesta nu este doar un wireframe: obțineți titluri reale, copie corporală și imagini care au sens pentru afacerea dvs.
Puteți seta fonturile și culorile de marcă în avans și puteți lăsa AI să funcționeze în cadrul acestor parametri. După aceea, totul rămâne pe deplin editabil, astfel încât să puteți rafina tipografia pentru a se potrivi cu viziunea dvs. exactă.
Tipografia (și orice altceva) devine mai bună cu Divi 5
Crearea de site -uri web ar trebui să se simtă la fel de natural ca să scrii în caietul tău preferat. Ai idei; Instrumentele dvs. ar trebui să le ajute să le exprime clar fără a crea obstacole. Această filozofie ne -a determinat să reconstruim Divi complet de la fundație.
Divi 5, în prezent în Alpha, este pregătit pentru noi proiecte de site -uri web. Am ascultat feedback -ul cinstit despre ceea ce face ca designul web să funcționeze mai bine. Nu caracteristici strălucitoare care arată bine în demo -uri, ci îmbunătățiri practice care îți fac munca zilnică mai rapidă și mai plăcută.

Am păstrat tot ceea ce funcționează bine în Divi -ul actual și am construit pe el. Interfața este reîmprospătată și totul dedesubt funcționează mai bine. Reconstrucția folosește cele mai bune practici moderne. Paginile se încarcă vizibil mai rapid. Controalele răspund mai lin. Puteți menține o tipografie consecventă pe întregul site fără muncă manuală suplimentară.
Ce este de fapt nou?
- Reconstruirea completă a cadrului elimină în întregime sistemul vechi de coduri scurte. Totul se desfășoară acum pe arhitectură modernă bazată pe bloc pe care browserele le gestionează mai eficient.
- Editare cu un singur clic înseamnă a face clic pe orice element de text deschide imediat controalele sale de tipografie. Nu mai vânătoare pentru pictograme mici de editare sau navigare prin mai multe meniuri pentru a schimba un font.
- Punctele de întrerupere personalizabile se extind de la trei dimensiuni ale ecranului la șapte. Puteți ajusta fiecare punct de întrerupere pentru a se potrivi cu nevoile dvs. de tipografie specifică pe diferite dispozitive.
- Suportul unităților avansate aduce funcții CSS precum Calc (), Clamp (), Min () și Max () direct în interfața vizuală. Creați tipografie fluidă care se scalează perfect fără a scrie cod personalizat.
- Variabilele de proiectare vă permit să stocați fonturi, culori, dimensiuni și valori de distanțare într -o locație centrală. Schimbați -vă fontul cu titlul o dată și fiecare H1 pe site -ul dvs. se actualizează automat.
- Presetări de grupuri de opțiuni Salvați stiluri de tipografie complete pentru margini, fonturi, umbre și distanțare. Aceste presetări funcționează pe diferite module, astfel încât tipografia dvs. rămâne consecventă.
- Rândurile cuibărite permit rândurile în alte rânduri. Construiți machete complexe de tipografie fără a avea nevoie de tipuri de secțiuni speciale.
- Grupurile de module combină mai multe module într -o singură unitate. Acestea facilitează gestionarea machetei complexe cu tipografie mixtă și puteți crea chiar module personalizate.
- Spațiul de lucru cu mai multe panouri vă permite să poziționați panourile oriunde funcționează cel mai bine pentru dvs. Puteți menține comenzile tipografice deschise în timp ce reglați alte elemente de proiectare.
- Gestionarea atributelor vă oferă un control precis atunci când copiați, lipiți și resetați stilurile de tipografie între elementele paginii.
- Modul Light/Dark oferă teme de interfață care reduc încordarea ochilor în timpul sesiunilor de proiectare lungă.
- Scalarea pânzei redimensionează zona de lucru pentru a previzualiza cum arată tipografia pe diferite dimensiuni ale ecranului, fără a trece la modul de previzualizare.
- Îmbunătățirile performanței fac ca paginile să se încarce mai repede, să se afle mai repede și să se simtă mai receptiv în timp ce construiți.
Încercați Divi 5 acum
Divi 5 este disponibil astăzi pentru noi proiecte de site -uri web. Îl reconstruim de la zero pentru a face ca tipografia și proiectarea fluxului de lucru mai natural. Descărcați publicul public și testați -l pe următorul dvs. site nou pentru a experimenta îmbunătățirile de prima dată. Toți membrii Divi au acces fără costuri suplimentare.
Vă recomandăm să -l utilizați doar pentru site -uri noi, în timp ce perfecționăm sistemul de migrare pentru site -urile DIVI 4 existente. Dacă începeți un proiect nou, acesta este momentul perfect pentru a experimenta interfața actualizată și performanța îmbunătățită.
Configurarea unui sistem de tipografie scalabil în Divi 5
Sisteme de tipografie bune vă economisesc ore de muncă, păstrând site -ul dvs. profesionist. Cu noile caracteristici ale Divi 5, în loc să stilați fiecare element de text manual, creați un sistem central care să vă actualizeze întregul site cu câteva clicuri. Aruncați o privire:
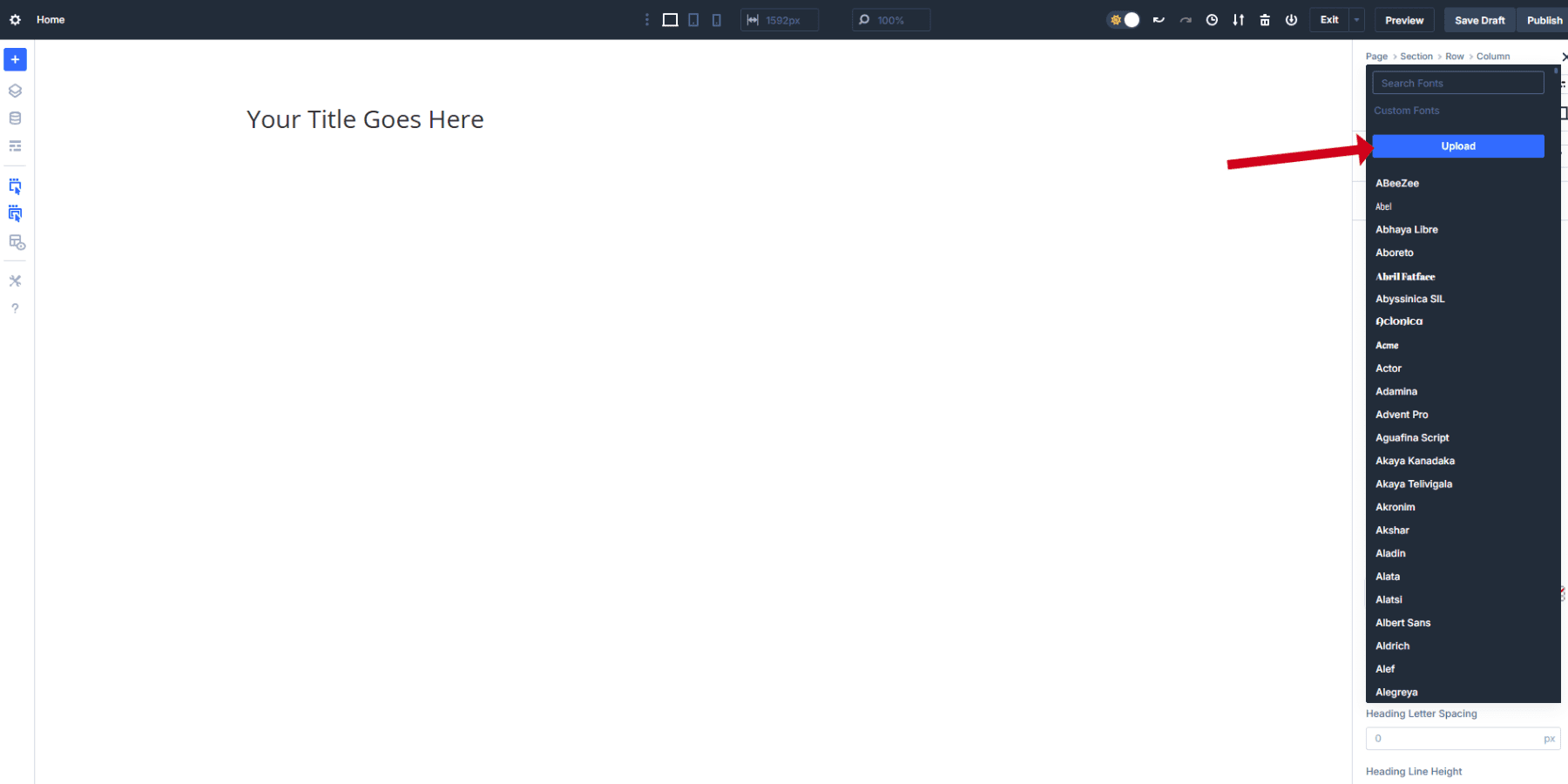
Construirea unui sistem de tipografie care funcționează pe toate dispozitivele începe cu alegerea fonturilor potrivite. Începeți căutarea la Fonturi Google, care găzduiește peste 1.700 de familii de fonturi, inclusiv o colecție impresionantă de fonturi variabile. Toate fonturile Google sunt disponibile în cadrul selectorului de fonturi DIVI.
De asemenea, puteți încărca fonturi personalizate direct la Divi. Cu toate acestea, deocamdată, acceptăm doar încărcarea fonturilor TTF și OTF.

Variabile de proiectare: Fundația Designului dvs.
Variabilele de proiectare din Divi 5 vă oferă un control central asupra fiecărui aspect de proiectare al site -ului dvs. web. Puteți crea șase tipuri diferite de variabile:
- Variabile de culoare: stocați culorile mărcii, gradienții și culorile de text care rămân consecvente pe site -ul dvs.
- Variabile de font: Salvați -vă titlul și fonturile corpului pentru o aplicație instantanee oriunde
- Variabile de număr: Mărimile fontului de control, distanțarea, raza de frontieră și alte măsurători
- Variabile de imagine: stocați logo -uri, modele de fundal sau imagini utilizate frecvent
- Variabile de text: Salvați numere de telefon, adrese, linii de etichete sau orice conținut text repetat
- Variabile URL: Păstrați legăturile de socializare, adresele URL de afiliere sau butoanele de apel la acțiune organizate
Fiecare tip variabil gestionează diferite părți ale site -ului dvs. web. Când schimbați o variabilă, fiecare element folosind acea variabilă se actualizează automat pe întregul site.
Pentru a accesa variabile de proiectare, deschideți managerul variabil în colțul din stânga sus al constructorului vizual. Interfața arată toate cele șase tipuri de variabile în file separate, ceea ce face ușor organizarea sistemului de proiectare.
Crearea sistemului de tipografie cu variabile de proiectare
Începeți prin configurare:
- Variabile de font, folosite pentru a stoca titlul principal și fonturile corpului pentru o utilizare constantă pe întregul site. În acest fel, evitați derularea și selectarea dintr -o listă mare de fiecare dată.
- Variabile de culoare, pentru a vă menține culorile textului în mod consecvent pe toate elementele. Nu este nevoie să vă amintiți codurile Hex.
În continuare, puteți configura variabile de număr pentru textul dvs. Divi 5 acceptă valorile pixelilor statici, unități relative precum REM și EM și funcții avansate precum Clamp () pentru tipografie fluidă.
Funcția Clamp () funcționează cel mai bine pentru site -urile web responsive, deoarece scalează fără probleme textul între dimensiunile minime și cele maxime. Vă recomandăm să configurați Clamp () de la început.
Folosind scala 1.25 discutată anterior, iată cele mai bune valori de clemă () pe care le puteți adăuga ca variabile de număr:
- H1: CLAMP (2.5REM, 5VW, 3.8REM)
- H2: CLAMP (2REM, 4VW, 3.05REM)
- H3: CLAMP (1.6rem, 3VW, 2.44rem)
- H4: CLAMP (1.25REM, 2.5VW, 1.95REM)
- H5: CLAMP (1REM, 2VW, 1.56REM)
- H6: CLAMP (0,8REM, 1.5VW, 1.25REM)
- Text corporal: Clamp (1rem, 1VW, 1.25rem)
- Corp mic: clemă (0,75rem, 0,8VW, 1rem)
Aceste valori vor depinde de designul dvs., dar dau un trafnit adecvat pentru a vă adapta nevoilor dvs. Fiecare funcție de clemă () conține trei valori: dimensiunea minimă, dimensiunea preferată (care creează comportamentul de scalare) și dimensiunea maximă. Valoarea mijlocie folosește unitățile de lățime de vizionare (VW) pentru a crea o scalare lină pe măsură ce dimensiunile ecranului se schimbă.
Creați acestea ca variabile de număr în managerul variabil. Dă-le nume clare, cum ar fi „capetă-H1” sau „Body-Text”, astfel încât să le găsești cu ușurință atunci când construiești pagini.
Aplicarea variabilelor de proiectare la elementele dvs. de text
Odată ce variabilele dvs. sunt salvate, aplicarea lor necesită doar câteva clicuri. În modulul de text, navigați la fila Design, faceți clic pe pictograma Variabilă de lângă dropdown Font și alegeți variabilele de font salvate. Textul adoptă instantaneu setările dvs. variabile.
Apoi, localizați câmpul de dimensiune a fontului. Veți vedea o pictogramă variabilă mică lângă caseta de intrare. Faceți clic pe acesta pentru a deschide variabilele de număr salvat. Selectați variabila „Titlu-H1” în loc să tastați o dimensiune statică.
Repetați același lucru pentru toate cele șase rubrici și textul corpului. Puteți repeta același lucru pentru culorile fontului dvs. dacă doriți să aplicați culori specifice la rubrici specifice.
Crearea presetărilor de grupuri de opțiuni reutilizabile
Presetările de grupuri de opțiuni salvează grupuri de stiluri specifice care funcționează pe diferite tipuri de module din Divi 5. Spre deosebire de presetările de elemente, care salvează module întregi, presetările grupurilor de opțiuni se concentrează pe aspecte particulare de proiectare, cum ar fi stilul de text, granițele sau distanțarea.
Aceeași presetare de text funcționează pe module de rubrică, module blurb și orice alt element cu opțiuni de text. Această compatibilitate încrucișată înseamnă că stilul și aplicați peste tot. Când actualizați o presetare a grupului de opțiuni, fiecare element folosind acea presetare se actualizează instantaneu pe site -ul dvs.
Acest lucru economisește ore de muncă manuale și îți menține designul în mod consecvent, fără a vâna prin module individuale.
După adăugarea tipografiei și culorilor la modulele de text, puteți adăuga, de asemenea, distanța și efectele vizuale pe care le doriți în acest stil. Puteți utiliza, de asemenea, variabile de număr pentru a crea valori de distanțare reutilizabile. Chiar adăugați animații la text, care vor fi stocate și repetate peste tot, se folosește presetarea.
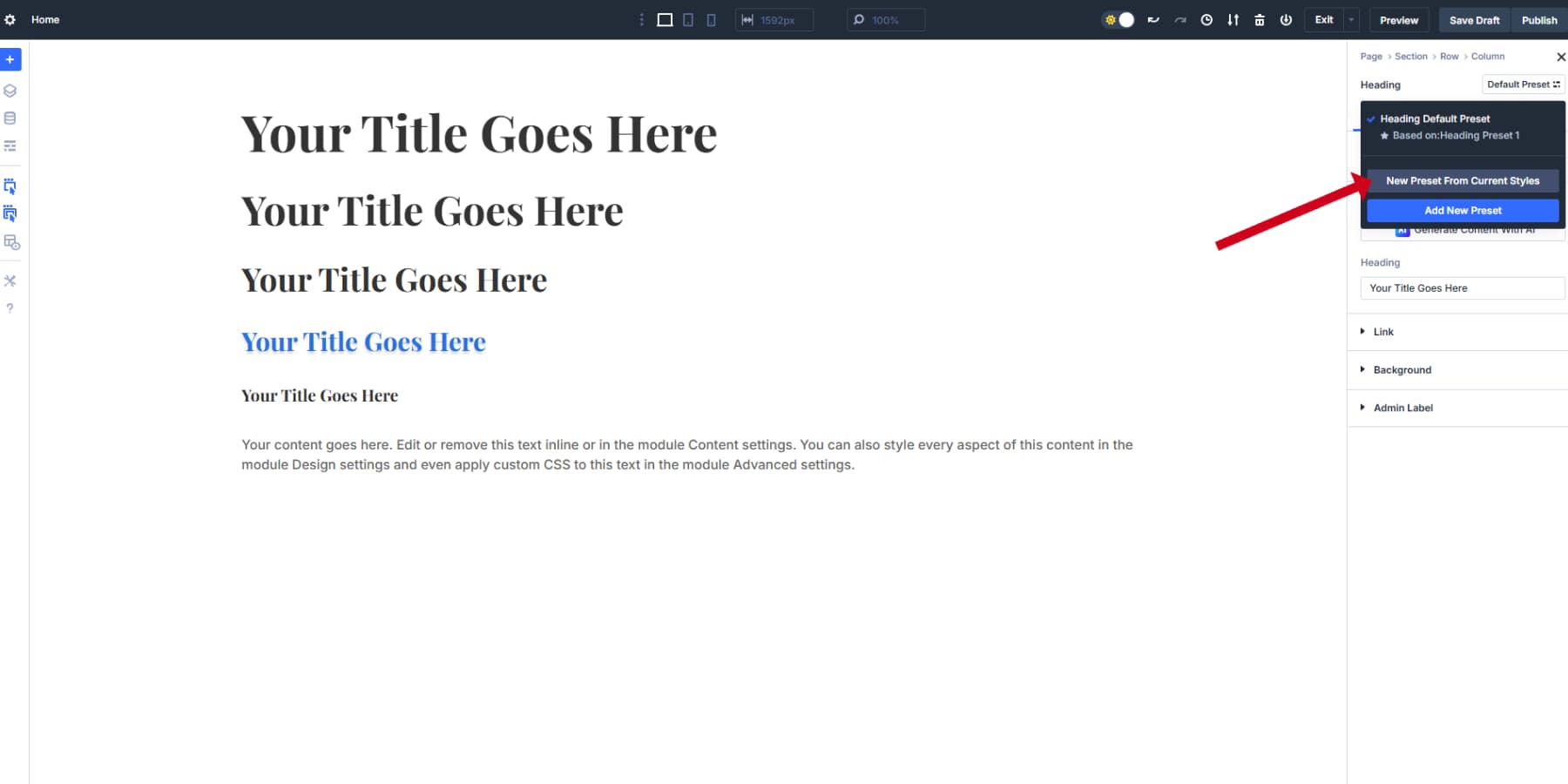
Când stilul dvs. de text arată perfect, treceți peste pictograma de presetare a grupului de opțiuni de lângă eticheta „Titlu”. Faceți clic pe acesta pentru a deschide meniul de gestionare presetată.

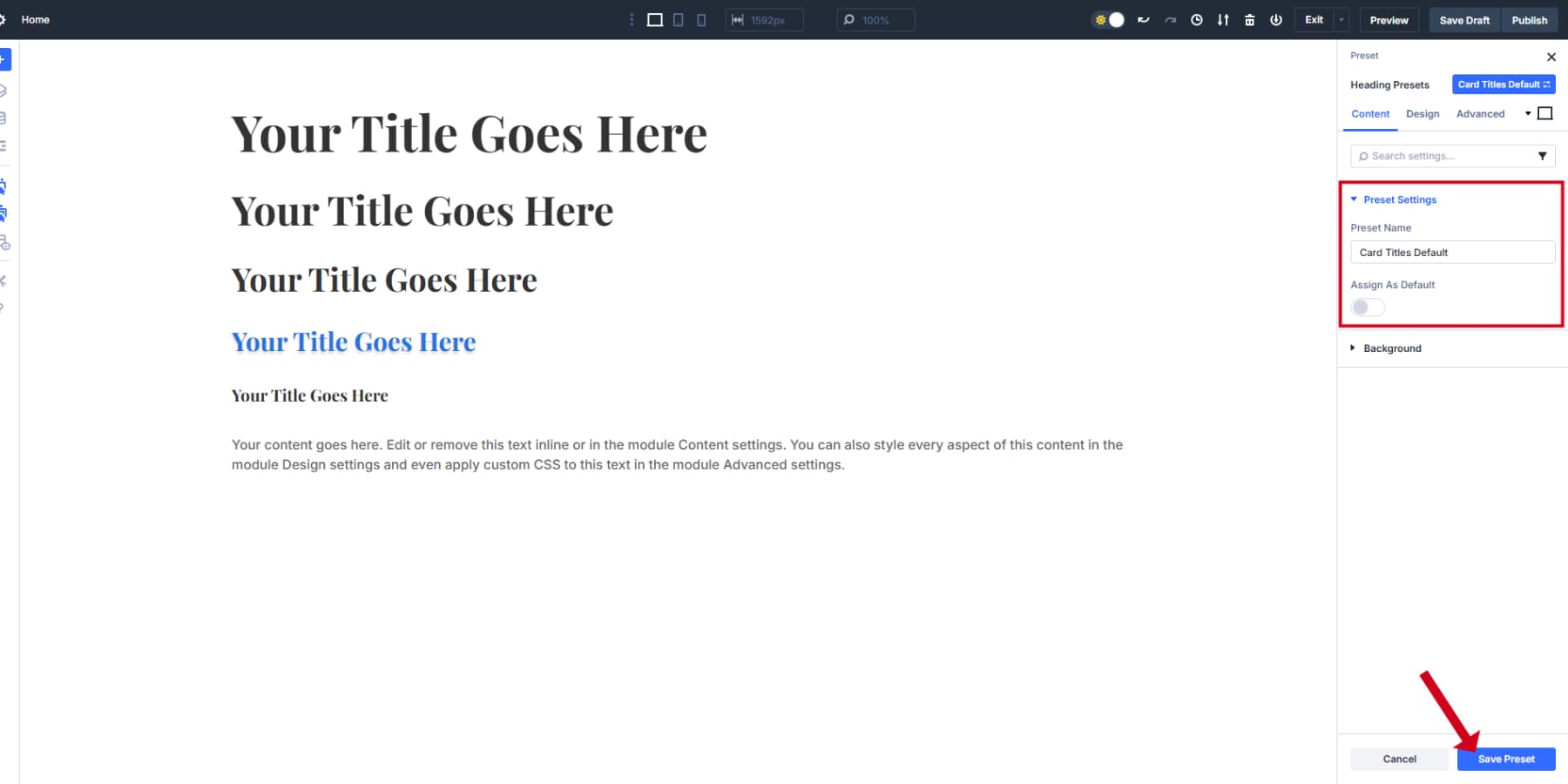
Selectați „Creați presetare din stilurile curente” și numiți -l ceva clar, cum ar fi „stil H4” sau „Titluri de card implicite”. Presetarea surprinde tot stilul pe care l -ați aplicat la acel grup de opțiuni, inclusiv referințele dvs. variabile. Faceți clic pe Salvați pentru a -l stoca.

Aplicarea presetărilor de grupuri de opțiuni
Acum puteți aplica acest stil exact la orice modul cu opțiuni de text. Adăugați un card și faceți clic pe pictograma presetată a grupului de opțiuni în setările textului său. „Titlurile dvs. de carduri implicite” apare în lista derulantă. Selectați -l, iar îndreptarea cardului adoptă instantaneu stilul dvs. original.
Setarea presetărilor ca valorile implicite economisește și mai mult timp. Faceți clic pe pictograma Star de lângă presetarea cea mai utilizată pentru a face alegerea implicită. Fiecare element de text nou va utiliza automat sistemul dvs. de tipografie fără configurarea manuală.
Construiți presetări separate pentru fiecare nivel de rubrică și variația textului corpului. Creați presetări speciale pentru text mărturie, etichete de butoane sau casete de apel. Această abordare sistematică înseamnă stilul o dată și reutilizați peste tot. Variabilele de bază mențin totul conectat și ușor de actualizat atunci când este nevoie.
Această abordare sistematică transformă modul în care lucrați cu Divi 5. Când un client solicită „titluri ușor mai mari” sau dorește să testeze un alt font, schimbați o variabilă în loc să editați zeci de pagini. Tipografia dvs. rămâne proporțională din punct de vedere matematic pe toate dispozitivele, iar noile pagini moștenesc automat deciziile de proiectare. Cel mai important, petreceți timp creând în loc să repetați aceleași selecții de fonturi.
Divi 5 are multe alte caracteristici care vor face ca călătoria dvs. de design a site -ului dvs. să fie binecuvântată. Consultați resursele noastre pentru ghiduri detaliate de pe Divi 5 pentru a începe și Master Divi 5 în câteva zile și rămâneți în fața curbei.
Încercați Divi 5 pentru o tipografie optimă a site -ului
Tipografia slabă ucide site -urile web. Oamenii îți judecă afacerea pe baza fonturilor tale înainte de a -ți citi conținutul. Am trecut prin principalele probleme: textul static care se rupe pe ierarhiile mobile, confuzând și fonturi cu încărcare lentă care frustrează vizitatorii.
O tipografie bună necesită muncă. Aveți nevoie de cântare adecvate, dimensionare a fluidelor și încărcare rapidă. Majoritatea constructorilor fac acest lucru mai greu decât ar trebui. Tipografia dvs. contează. Nu lăsa să -ți rănească afacerea.
Divi 5 este un constructor de site -uri care primește de fapt tipografia corectă. Variabilele de proiectare stochează fonturile și dimensiunile într -un singur loc. Presetările de grupuri de opțiuni vă permit să aplicați un stil constant pe diferite module. Suportul CLAMP () înseamnă că textul dvs. se scalează fără probleme fără a scrie interogări media.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
