2025 년 웹 디자인을위한 최적의 타이포그래피
게시 됨: 2025-07-04타이포그래피는 방문자가 콘텐츠를 읽기 전에 웹 사이트를 만들거나 끊을 수 있습니다. 누군가가 귀하의 페이지에 착륙하면, 가난한 글꼴 선택은 자신의 단어 자체를 읽기 전에 방문자에게 적기를 즉시 제기합니다.
대부분의 디자이너는 웹 사이트 글꼴을 다루는 것을 싫어합니다. 그들의 건축업자는 타이포그래피를 너무 어렵게 만듭니다. 그러나 Divi와 같은 현대 건축업자는 타이포그래피를 다시 간단하게 만들고 있습니다. 타이포그래피 문제를 확인하고, 작동하는 솔루션을 찾고, Divi 5가 어떻게 적용 할 수 있는지 알아 보겠습니다.
- 1 텍스트가 웹 사이트를 만들거나 깨뜨릴 수있는 이유
- 2 3 웹 사이트를 해친 큰 타이포그래피 문제
- 2.1 트랩 1 : 정적 텍스트 문제
- 2.2 트랩 2 : 계층 구조 악몽
- 2.3 문제 3 : 느린 하중 글꼴
- 3 오늘의 타이포그래피 기본 사항
- 3.1 타이포그래피 시스템은 임의의 선택을 이겼습니다
- 3.2 컨텍스트 모양 글꼴 성능
- 3.3 기술 구현은 결과를 주도합니다
- 4 현대 웹 사이트 빌더가 타이포그래피를 처리하는 방법
- 4.1 … 그리고 왜 대부분의 웹 사이트 빌더가 그렇지 않은지
- 5 웹 디자인 (및 타이포그래피)은 Divi로 간단하게 만들어졌습니다
- 5.1 타이포그래피 (및 기타)는 Divi 5로 더 나아집니다.
- 5.2 Divi 5에서 확장 가능한 타이포그래피 시스템 설정
- 6 최적의 웹 사이트 타이포그래피를 위해 Divi 5를 사용해보십시오
텍스트가 웹 사이트를 만들거나 깨뜨릴 수있는 이유
귀하의 웹 사이트 타이포그래피는 방문자가 당신의 말을 처리하기 전에 즉각적인 감정적 반응을 만듭니다. 연구에 따르면 글꼴 선택은 말 그대로 사람들을 눈살을 찌푸리게합니다. 이것은 감정과 기억을 처리하는 뇌의 일부인 편도체에서 부정적인 감정을 유발합니다. 당신의 글꼴 선택은 사람들이 당신의 비즈니스를 기억하는 방법의 일부가됩니다.
잘못 디자인 된 텍스트를 보는 방문객들은 귀하의 사이트에 대해 더 나쁘게 느껴져 브랜드와 관련된 부정적인 기억을 만듭니다. 대부분의 방문자는 귀하의 사이트에서 1 분도 채 걸리지 않아 콘텐츠의 4 분의 1 만 읽습니다. 그 소중한 초 안에 타이포그래피는 그들을 끌어 당기거나 밀어냅니다.
사용자의 절반 이상이 미학을 웹 사이트로 돌아 오지 않는 주된 이유라고 생각합니다. 당신의 타이포그래피는 그 판단의 중추를 형성합니다. 불쌍한 텍스트 디자인은 즉각적인 "비전문가처럼 보이게 보이며"반응을 일으키고 방문객들은 그 느낌을 흔들 수 없습니다.
숙련 된 디자이너는 타이포그래피가 참여 및 브랜드 메시징을위한 강력한 도구라는 것을 알고 있습니다. 타이포그래피는 가독성에 관한 것이 아닙니다. 또한 성격과 정서적 연결에 관한 것입니다.
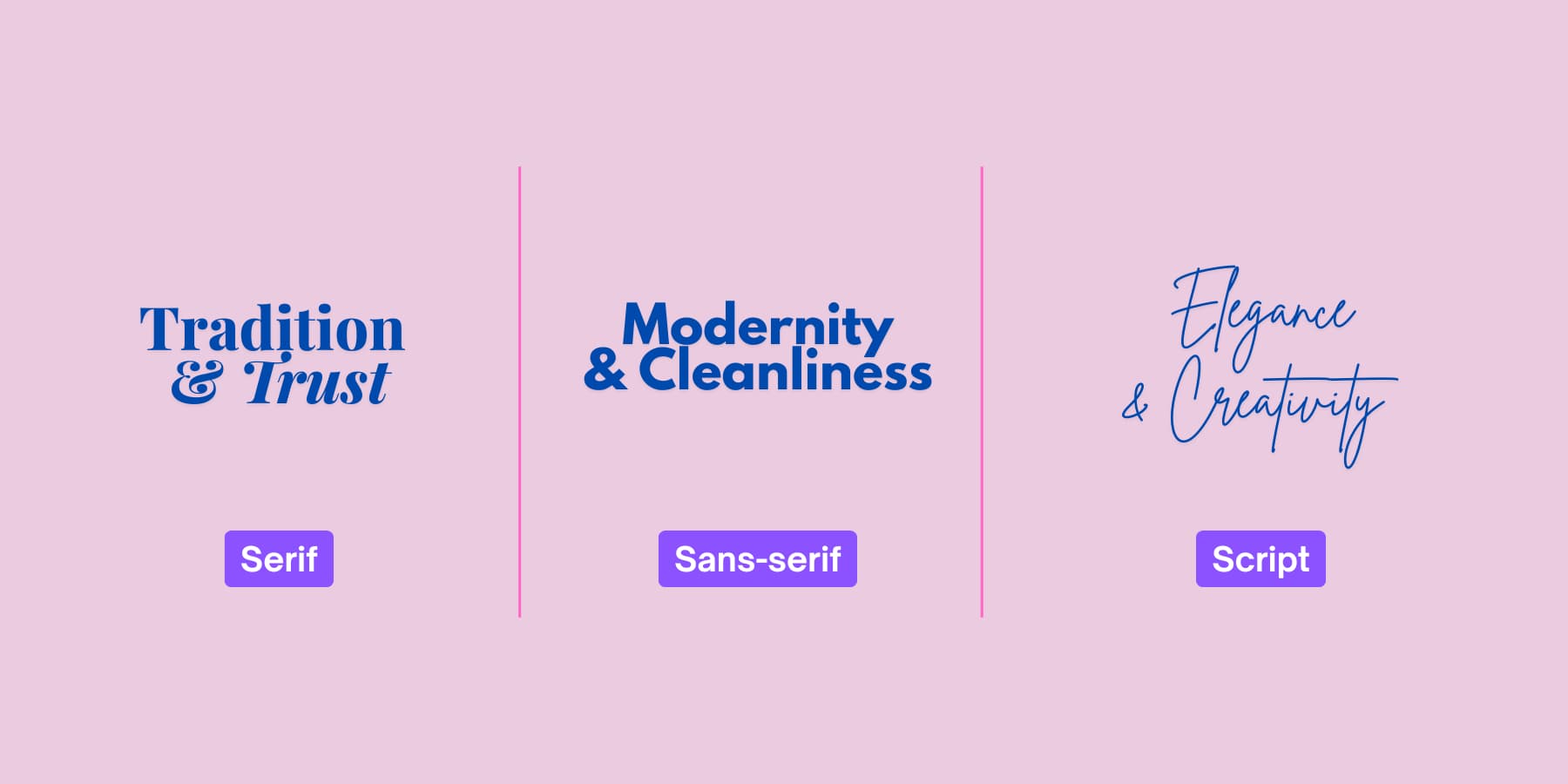
표현력 타이포그래피로의 이동은 글꼴 심리학에 대한 더 깊은 이해를 보여줍니다. 글꼴은 감정을 가지고 있습니다.
- 세리프 글꼴은 전통과 신뢰를 제안합니다.
- Sans-Serif 글꼴은 현대적이고 깨끗하다고 느낍니다.
- 스크립트 글꼴은 우아함이나 창의성을 보여줍니다.

이러한 감정은 방문객들이 당신의 신뢰와 신뢰를 보는 방법을 형성합니다. 이것은 그들이 한 단어를 읽기 전에 발생합니다.
성장하는 "유행"글꼴 문제
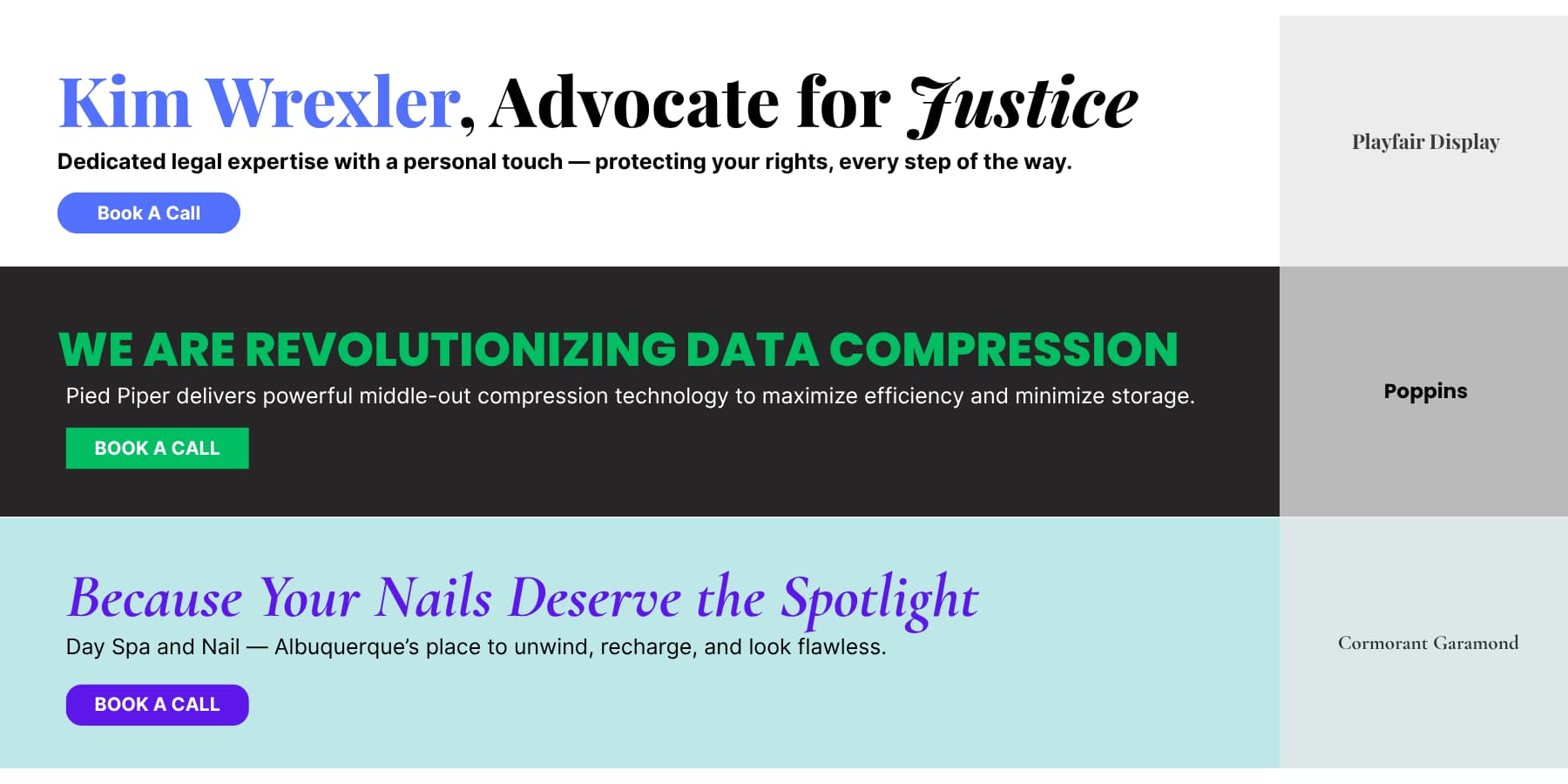
브랜드의 글꼴을 선택할 때 핵심 성격 특성을 정의하여 시작하십시오. 당신은 전문적이고 설립 되었습니까? Playfair 디스플레이 또는 크림슨 텍스트와 같은 세련된 세리프를 고려하십시오. 기술 스타트 업 또는 현대적인 서비스 구축? Inter, Poppins 또는 Montserrat와 같은 현대 Sans-Serif는 혁신과 접근성을 전달합니다. 럭셔리 브랜드 또는 크리에이티브 스튜디오를 운영하고 있습니까? 가마우트 가라몬드 나 Abril Fatface와 같은 우아한 옵션은 정교함을 전달할 수 있습니다.

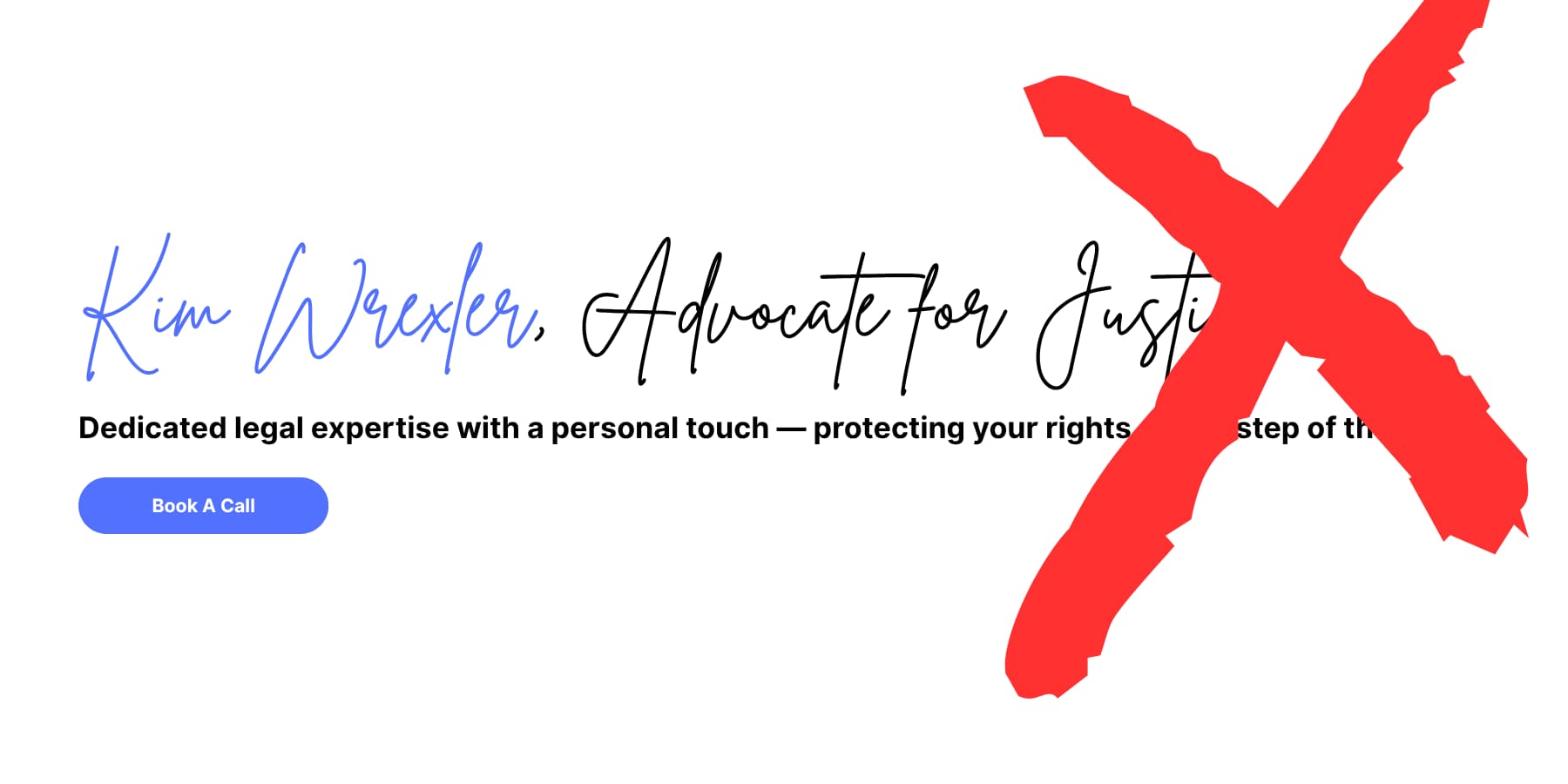
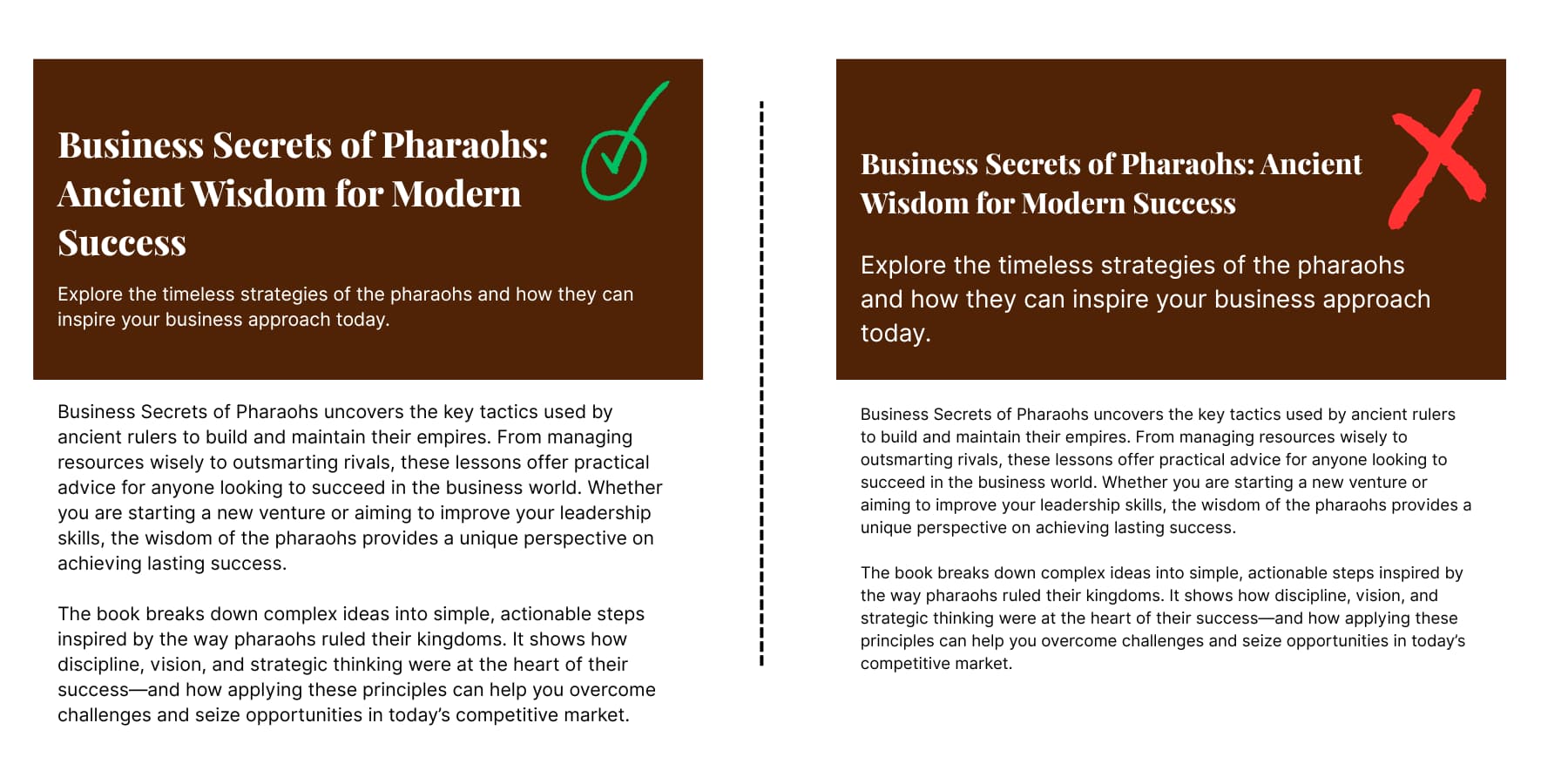
대상 고객을 염두에두고 글꼴 선택을 테스트하십시오. 장난스러운 스크립트 글꼴을 사용하는 법률 회사는 진지하고 전통적인 스타일을 기대하는 고객을 혼동 할 수 있습니다. 트렌디 한 것뿐만 아니라 만들고 싶은 느낌에 맞는 타이포그래피를 선택하십시오.

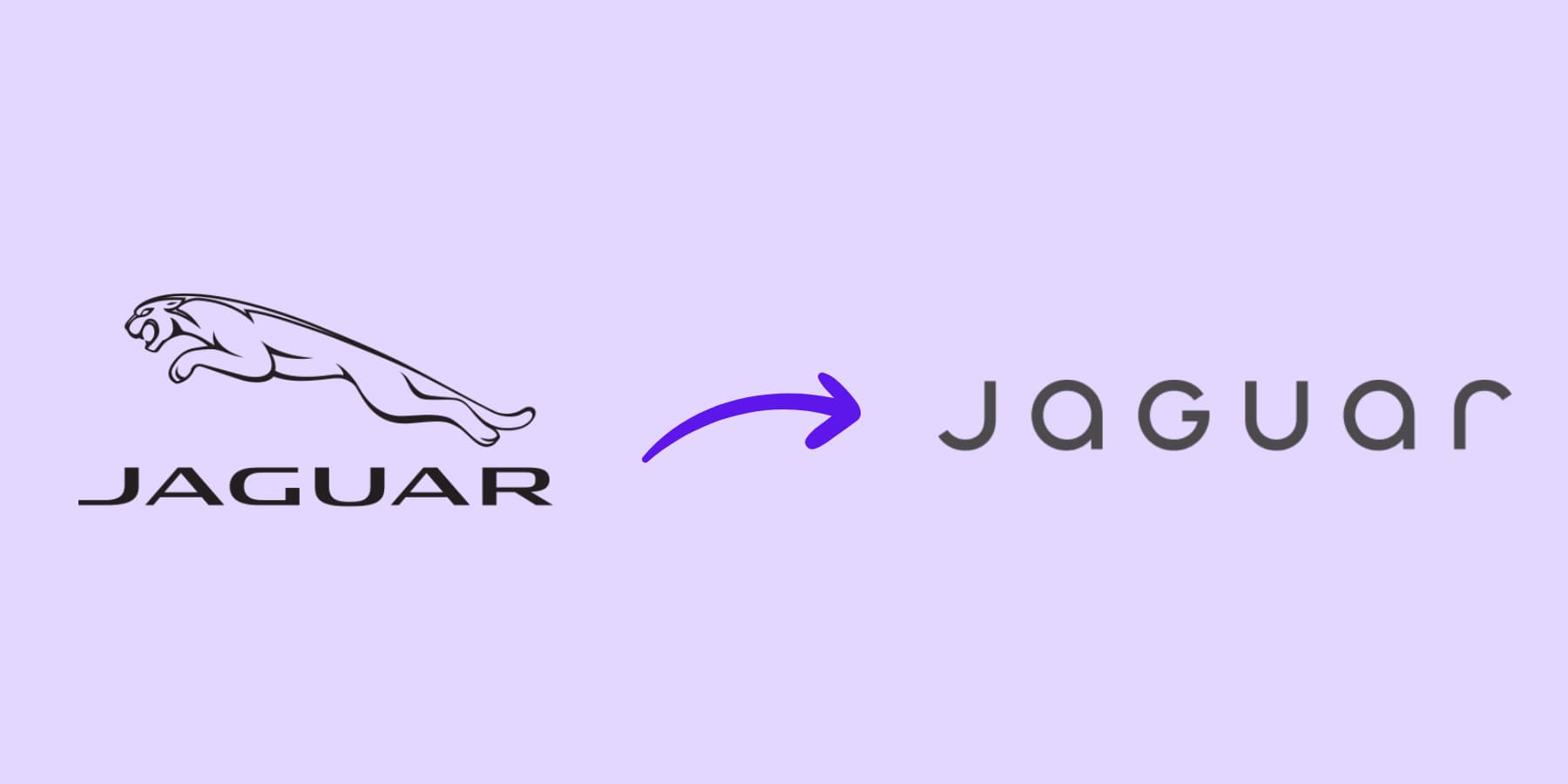
예를 들어, Jaguar의 최근 브랜드는 실패로 간주 될 수 있습니다. 새로운 로고 글꼴은 기술 회사와 비슷하며 대상 고객을 혼란스럽게 할 수 있습니다. 브랜드를 알지 못하는 사람에게 보여 주면 고급 자동차를위한 것이라고 생각하지 않을 것입니다.
브랜드는 고급 자동차 구매자가 원하는 것, 즉 정교함과 힘과 일치하지 않았습니다. 1945 년 이래로 사용 된 고전적인 재규어 상징은 독창적 인 느낌을주는 트렌디 한 글꼴로 대체되었습니다.

3 웹 사이트를 해친 큰 타이포그래피 문제
타이포그래피가 웹 사이트에서 실패하면 일반적 으로이 세 가지 방법 중 하나 또는 전부에서 발생합니다. 이러한 문제는 일관되게 나타나서 발견하는 법을 배우는 것이 더 나은 웹 사이트 타이포그래피를 향한 첫 단계가됩니다. 탐험합시다.
트랩 1 : 정적 텍스트 문제
사진 : 당신은 당신의 웹 사이트의 텍스트를 랩톱에서 바로 얻는 데 몇 시간을 소비합니다. 헤드 라인은 멋지게 보이고 바디 텍스트가 멋지게 흐르며 모든 것이 옳은 느낌입니다. 그런 다음 전화로 사이트를 열고 무엇이든 읽으려면 곁눈질을해야합니다.
정적 텍스트 트랩을 쳤다. 디자이너가 글꼴을 고정 된 픽셀 크기로 설정하면 한 화면을 위해 디자인하고 다른 모든 것을 위해 손가락을 건 crossed습니다. 이 오래된 접근 방식은 크기가 변경되지 않는 인쇄 페이지와 같은 웹 사이트를 취급합니다.
장치 다양성은 이것을 악화시킵니다. 텍스트는 전화, 태블릿, 노트북 및 거대한 데스크탑 화면에서 작동해야합니다. 고정 된 크기는이 범위를 처리 할 수 없습니다. iPhone에서 잘 읽는 것은 스마트 워치에서 작거나 4K 디스플레이에서는 거대한 것입니다.
헤드 라인과 바디 텍스트의 크기 차이는 다른 화면에서 엉망이되며 독자는 더 이상 중요한 것을 말할 수 없습니다.
완벽한 타이포그래피는 화면 크기로 유동적으로 확장해야합니다. 누군가가 구식 전화 나 초고시 모니터로 사이트를 방문하든 읽을 수있는 비율을 유지해야합니다. 이 적응 적 접근 방식은 디자인 의도와 독자의 다양한 시청 조건을 모두 존중합니다.
트랩 2 : 계층 구조 악몽
잘 조직 된 상점에 들어갈 때 어디에서 볼 수있는 곳을 즉시 알고 있습니다. 명확한 표지판은 다른 섹션으로 안내합니다. 귀하의 웹 사이트의 텍스트는 같은 방식으로 작동합니다.
잘못된 타이포그래피 계층은 콘텐츠를 혼란스러운 미로로 바꿉니다. 헤드 라인, 소제목 및 신체 텍스트가 모두 거의 동일한 글꼴과 크기를 사용하는 신문을 읽으려고한다고 상상해보십시오. 당신은 빨리 포기할 것입니다.
이것은 웹 사이트에서 지속적으로 발생합니다. 디자이너는 헤드 라인을 너무 작거나 바디 텍스트를 너무 크게 만듭니다. 모든 것이 비슷한 텍스트의 회색 블록으로 섞여 있습니다. 방문객들은이 페이지에 착륙하여 즉시 압도적이라고 느낍니다.

그리고 상처에 대한 소금, 대부분의 사람들은 실제로 웹 사이트를 단어별로 읽지 않습니다. 그들은 먼저 스캔하여 흥미로운 비트를 찾고 있습니다. 명확한 타이포그래피 계층 구조는 사용자가 컨텐츠를 효율적으로 탐색하는 데 도움이되면 계층이 좋지 않으면 중요한 에너지를 추가로 지출하여 중요한 것을 알아냅니다. 텍스트 크기가 명백한 차이를 만들지 않으면 스캔이 불가능 해집니다.
가난한 계층 구조는 또한 품질이 좋지 않습니다. 방문자는 콘텐츠 모습을 구성하는 방법에 따라 무의식적으로 귀하의 전문 지식을 판단합니다. 지저분한 텍스트 계층은 지저분한 생각을 제안합니다. 명확한 텍스트 계층 구조는 사람들이 첫 문장을 읽기 전에 신뢰를 구축합니다.
문제 3 : 느린 로딩 글꼴
당신의 브랜드 글꼴은 Figma에서 완벽 해 보입니다. 그것을 내보내고 사이트에 업로드하지만 갑자기 페이지가 영원히로드됩니다.
대부분의 디자이너는 글꼴이 실제로 얼마나 무거운지를 알지 못합니다. 그 아름다운 맞춤형 서체? 아마도 체중 당 수백 킬로바이트 일 것입니다. 규칙적이고 대담하고 이탤릭체 버전을 추가하면 메가 바이트의 글꼴 데이터를보고 있습니다.
글꼴 파일은 종종 TRUETYPE FONT (TTF) 또는 OPENTYPE 글꼴 (OTF)과 같은 압축되지 않은 형식을 사용할 때보다 3 배 더 커지며 각 글꼴에는로드 시간에 추가되는 별도의 HTTP 요청이 필요합니다.
방문자는 가격을 지불합니다. 글꼴이 다운로드가 완료 될 때까지 브라우저는 텍스트를 표시하지 않습니다. 느린 연결에있는 사람들은 보이지 않는 텍스트 (FOIT)의 플래시로 알려진 헤드 라인이 있어야하는 빈 흰색 공간을 참조하십시오.
문제는 여러 글꼴 파일이있는 화합물입니다. 3 개의 글꼴 가중치는 3 개의 별도 다운로드를 의미하며 각각은 콘텐츠가 부드럽게 나타나는 것을 차단합니다. Safari는 사용자 정의 글꼴이 준비 될 때까지 텍스트를 숨기고, 다른 브라우저에는 실제 글꼴이 나타날 때 삐걱 거리는 레이아웃 이동이 발생할 수있는 폴백 글꼴이 표시됩니다.
가변 글꼴은이 혼란을 해결합니다. 가변 글꼴은 여러 스타일을 하나의 파일로 포장하여로드 시간을 줄입니다. 웹 오픈 글꼴 형식 (Woff/Woff2) 글꼴을 사용하면 더 좋습니다.
오늘의 타이포그래피 기본 사항
현대 웹 타이포그래피는 좋은 웹 사이트를 위대한 웹 사이트와 분리하는 세 가지 핵심 원칙으로 작동합니다. 이러한 기본 사항을 올바르게 얻는 것은 사용자 참여에서 검색 순위에 이르기까지 모든 영향을 미칩니다.
타이포그래피 시스템은 무작위 선택을 이겼습니다
유형 척도는베이스 또는 기본 글꼴에 더 크거나 작은 글꼴이 뿌리되는 양을 결정합니다. 이 방법을 사용하면 기본 크기는 100%입니다. 글꼴 크기를 무작위로 선택하지 마십시오. 텍스트 요소간에 수학적 관계를 사용하십시오.
기본 글꼴 크기 (16-18px가 일반적)로 시작하고 앱의 요구에 맞게 1x에서 2x까지의 스케일링 비율을 선택하십시오. 예를 들어, 전자 상거래 앱은 종종 더 큰 비율을 사용하여 텍스트 요소를 더욱 두드러지게하는 반면, 데이터가 풍부한 대시 보드가있는 사이트는 더 작은 비율로 갈 수 있습니다. 1.25 비율은 텍스트가 많은 사이트에 완벽한 미묘한 차이를 만듭니다. 예를 들어:
- 신체 텍스트 : 16px
- H5 : 20px (16 × 1.25)
- H4 : 25px (20 × 1.25)
- H3 : 32px (25 × 1.25)
- H2 : 40px (32 × 1.25)
- H1 : 49px (40 × 1.25)
1.618 비율은 마케팅 페이지에 이상적인 대비를 만듭니다. 황금 비율이라고도합니다. 예를 들어:
- 신체 텍스트 : 16px
- H4 : 26px (16 × 1.618)
- H3 : 42px (26 × 1.618)
- H2 : 68px (42 × 1.618)
- H1 : 68px (42 × 1.618)
이것은 컨텐츠 계층을 통해주의를 끌고 독자를 안내하는 극적인 크기 차이를 만듭니다.
이 체계적인 접근 방식은 앞에서 논의한 계층 구조 악몽을 방지합니다. H1, H2 및 신체 텍스트가 수학적 관계를 따를 때 독자는 즉시 콘텐츠 구조를 이해합니다.
자동 스케일링에는 클램프 ()를 사용하십시오
CSS 클램프 기능은 최소 크기와 최대 크기 사이에서 텍스트를 부드럽게 조정하는 유체 타이포그래피를 만듭니다. 중단 점에서 고정 크기 사이를 점프하는 대신 Clamp ()는 모든 화면 너비에서 작동하는 부드러운 전환을 만듭니다.
구문은 간단합니다 : 클램프 (최소, 선호, 최대). 예를 들어, 클램프 (16px, 4VW, 32px)는 텍스트가 작은 화면에서 16px에서 시작, 뷰포트 너비의 4%, 큰 화면에서 32px에서 캡을 시작한다는 것을 의미합니다. 이 단일 라인은 여러 미디어 쿼리를 대체합니다.
유체 타이포그래피를 사용하여 최소 크기와 최대 크기의 차이가 더 큰 텍스트를 원활하게 스케일하고 일관된 크기를 유지해야합니다.
이것은 극적인 크기 변경이 합리적 인 헤드 라인 및 디스플레이 텍스트에 가장 적합합니다. 사소한 크기 차이가있는 신체 텍스트는 전통적인 반응 형 방법을 고수 할 수 있습니다.
Clamp ()를 스케일의 텍스트 요소에 적용 할 수 있습니다. H1은 클램프 (32px, 8VW, 72px)를 사용할 수 있으며 H3는 클램프 (20px, 3VW, 28px)를 사용합니다. 이것은 복잡한 계산없이 화면 크기에서 자연스러운 타이포그래피를 만듭니다.
컨텍스트는 글꼴 성능을 형성합니다
컨텐츠를 기반으로 한 디자인 크기 및 스케일 : 읽기 쉬운 타이포그래피는 글꼴 선택만큼 다른 콘텐츠에 크게 의존 할 수 있습니다. 텍스트 요소의 스케일과 크기는 종종 한 번에 텍스트의 양과 화면의 컨텐츠 유형에 따라 다릅니다.
블로그 게시물에는 제품 페이지와 다른 타이포그래피가 필요합니다. 긴 형식의 기사는 관대 한 선 간격과 편안한 독서 크기의 혜택을받습니다. 제품 페이지에는 펀치 헤드 라인과 스캔 가능한 설명이 필요합니다.
타이포그래피 선택 : 먼저, 멋지게 보이고 작은 화면에서 잘 읽는 글꼴로 시작하십시오. 그런 다음 더 큰 화면에서 테스트하십시오. 이 모바일 우선 접근 방식은 데스크탑에서 멋지게 보이지만 전화기에서 읽을 수없는 글꼴을 선택하지 못하게합니다.
내용 유형은 타이포그래피를 결정합니다
청중의 독서 행동도 고려하십시오. 뉴스 사이트 방문객은 정보를 빨리 얻기를 원합니다. 헤드 라인을 빠르게 이동하므로 텍스트가 명확하고 직접적이어야합니다. 신체 텍스트는 속도를 늦추지 않고 주요 세부 사항을 찾는 데 도움이됩니다.
금융 서비스 사이트의 글꼴 선택은 사용자가 안전하고 자신감을 느끼게하기위한 것입니다. 진지하고 전통적인 서체는 그 신뢰감을 강화합니다.
크리에이티브 에이전시의 웹 사이트에 착륙하면 때때로 대담한 디자인 선택을 기대합니다. 여기서 타이포그래피는 관심을 끌고 종종 브랜드 경험의 일부가됩니다. 비정상적인 글꼴이나 레이아웃은 대행사가 성격과 창의성을 과시하는 데 도움이됩니다.
전자 상거래 사이트는 독특한 과제에 직면 해 있습니다. 제품 이름은 "iPhone"에서 "고급 서스펜션 시스템을 갖춘 초경량 산악 자전거"에 이르기까지 길이가 크게 다릅니다. 타이포그래피 시스템은 레이아웃을 깨지 않고 우아하게 처리해야합니다.

방문 페이지는 정보 사이트와 다르게 작동합니다. 방문객들은 체재 여부를 결정하는 데 몇 초를 소비합니다. 헤드 라인에는 즉각적인 영향이 필요합니다. 신체 텍스트는 스캔 할 수 있어야합니다. 클릭 할 수 있고 긴급한 글꼴이 필요합니다.
문서 사이트는 형식보다 기능을 우선시합니다. 코드 스 니펫은 적절한 정렬을 위해 Monospace 글꼴이 필요하며 단계별 지침은 명확한 계층 구조를 가진 번호가 매겨진 목록의 혜택을받습니다.
기술 구현은 결과를 주도합니다
Baymard Institute에 따르면, 합의는 한 줄 당 50 ~ 75 자 사이 인 것 같습니다. 라인 길이는 읽기 이해력에 직접적인 영향을 미칩니다. 너무 넓은 텍스트는 독자들이 줄에서 줄까지 추적하기 위해 더 열심히 일하도록 강요합니다.
너무 많은 글꼴 크기와 스타일은 혼란스럽고 일관되지 않은 디자인을 만들 수 있습니다. 다른 장치와 화면 크기에서 타이포그래피를 테스트하지 않으면 일부 화면에서 가독성 문제가 발생합니다.
글꼴 로딩 전략도 중요합니다. 브라우저에는 사용자 정의 글꼴이 다운로드 될 때까지 텍스트가 표시되지 않으므로 콘텐츠가 나타나야하는 빈 공간이 생깁니다. 사용자 정의 글꼴의 간격과 일치하는 폴백 글꼴을 계획하면 글꼴이로드 될 때 삐걱 거리는 레이아웃이 이동하는 것을 방지합니다.
글꼴 로딩 속도는 차이를 만듭니다
사용자 정의 글꼴의 메트릭과 밀접하게 일치하는 폴백 글꼴을 선택하십시오. Montserrat를 사용하는 경우 둘 다 비슷한 문자 너비를 가지므로 Arial을 백업으로 지정하십시오. Times New Roman을 Playfair 디스플레이와 같은 세리프 글꼴의 폴백으로 사용하십시오. 이것은 사용자 정의 글꼴이 최종적으로로드 될 때 텍스트가 점프하는 것을 방지합니다.
가장 중요한 글꼴을 사전로드하십시오. WP 로켓은 테마 파일을 터치하지 않고 자동으로 글꼴 예비로드를 처리합니다. WP Rocket의 설정에서 글꼴 예압 옵션을 활성화하면 기술 구현을 처리합니다. 또한 웹 페이지를 캐시하여 모든 방문자에게 빠르게 타오르는 상태를 유지합니다.
이는 Siteground와 같은 빠른 호스팅과 함께 최적화 된 서버에서 글꼴 파일을 신속하게 제공하여 빠른로드 타이포그래피에 이상적인 설정을 만듭니다.

현대 웹 사이트 빌더가 타이포그래피를 처리하는 방법
대부분의 웹 사이트 빌더는 타이포그래피를 나중에 생각한 것처럼 취급합니다. 그들은 당신에게 기본 글꼴 드롭 다운과 크기 슬라이더를 제공 한 다음 나머지를 알아냅니다. 이 오래된 접근법은 모든 곳에서 동일한 타이포그래피 문제를 만듭니다. 모바일에서 나누는 정적 텍스트, 혼란스러운 계층 구조 및 느리게로드하는 페이지.
현대 건축업자는 다르게 작동해야합니다. 그들은 다음과 같은 옵션뿐만 아니라 시스템을 제공해야합니다.
- 가변 글꼴 지원 : Modern Builders는 추가 작업없이 이러한 형식을 지원해야합니다. 또한 Woff/Woff2와 같은 최신 웹 글꼴 형식도 지원해야합니다.
- 유체 타이포그래피 : 더 나은 빌더에는 인터페이스에 내장 된 clamp ()와 같은 수학적 기능이 포함되어야합니다. 클램프 (16px, 4VW, 32px)를 입력하고 모든 장치에서 텍스트 스케일을 부드럽게 시청합니다. 미디어 쿼리가 적습니다.
- 타이포그래피 시스템 통합 : 좋은 빌더를 사용하면 재사용 가능한 텍스트 스타일을 만들 수 있습니다. H1 크기를 변수로 한 번 정의 한 다음 어디에나 적용하십시오. 제목 크기를 한 곳에서 변경하고 모든 H1이 사이트에서 업데이트됩니다. 하나의 글꼴 패밀리를 변수로 설정하고 디자인 전체에서 참조하십시오.
- 글로벌 글꼴 관리 : 타이포그래피 변수에 대한 중앙 집중식 제어도 포함해야합니다. 제목 글꼴을 한 번, 바디 글꼴을 한 번, 글꼴 크기를 재사용 가능한 변수로 한 번 설정하십시오. 사이트 전체에서 더 큰 텍스트가 필요하십니까? 변수를 업데이트하고 모든 인스턴스 변경이 자동으로 변경됩니다.
… 그리고 왜 대부분의 웹 사이트 빌더가 그렇지 않은지
많은 웹 사이트 빌더는 필요한 타이포그래피 도구를 제공하지 않으며 이는 종종 비즈니스 선택 때문입니다.
- 사용자 경험 : 대부분의 건축업자는 장기적인 유연성을 제공하는 대신 즉시 사용하기 쉽게 만드는 데 중점을 둡니다. 간단한 글꼴 메뉴는 복잡한 기능보다 신규 사용자에게 훨씬 덜 위협적입니다.
- 개발 투자 : 고급 타이포그래피 도구를 만들려면 많은 엔지니어링 작업이 필요합니다. 가변 글꼴 지원 및 설계 시스템과 같은 기능에는 사용자 정의 인터페이스, 철저한 브라우저 테스트 및 지속적인 유지가 필요합니다.
- 지원 문제 : 복잡한 타이포그래피 기능은 더 많은 지원 질문으로 이어질 수 있습니다. 클램프 값이나 가변 글꼴과 같은 것을 조정할 수 있으면 더 간단한 컨트롤이 발생하지 않는 문제가 발생할 수 있습니다. 일부 건축업자는 지원 비용을 낮추기 위해 이러한 복잡성을 피합니다.
- 구형 시스템 : 가변 글꼴이 존재하기 전에 많은 오래된 건축업자가 구축되었습니다. 이러한 새로운 기능을 추가한다는 것은 핵심 시스템을 점검하면서 오래된 사이트가 계속 작동하도록하는 것을 의미합니다. 종종 현재 사용자를 방해 할 수있는 큰 변화 대신 작은 개선을 선택합니다.
숙련 된 프로그래머는 더 나은 타이포그래피 도구를 요구하는 주요 프로그래머 였지만 새로운 건축업자는 초보자조차도 올바른 인터페이스를 가지고 있다면 고급 타이포그래피를 만들 수 있다고보고 있습니다.

이 빌더는 빠른 작업을위한 간단한 컨트롤과 더 많은 작업을 원할 때 강력한 옵션을 제공합니다. 이렇게하면 플랫폼을 전환하지 않고 간단하게 시작하고 타이포그래피 기술을 향상시킬 수 있습니다.
웹 디자인 (및 타이포그래피)은 Divi로 간단하게 만들어졌습니다
웹 타이포그래피를 작업 할 때 잘못된 도구는 창의적인 작업을 기술 좌절로 바꿀 수 있습니다. 대부분의 페이지 빌더는 모바일에서 깨지거나 무대 뒤에서 지저분한 코드를 만드는 기본 글꼴 컨트롤을 제공합니다. 디자인보다 도구와 싸우는 데 더 많은 시간을 소비합니다.
Divi는 다른 접근법을 취합니다. 이 WordPress Page Builder는 전문 타이포그래피에 필요한 기술 제어를 제공하면서 시각적 설계를 우선시합니다. 비주얼 편집기는 변경대로 변경을 보여 주므로 글꼴 크기 또는 라인 간격을 조정하면 페이지가 페이지에 어떤 영향을 미치는지 정확히 알 수 있습니다.

빌더에는 페이지의 어느 곳에서나 배치 할 수있는 200 개 이상의 모듈이 포함되어 있습니다. 텍스트 모듈, 제목 모듈 및 특수 콘텐츠 블록은 모두 함께 작동하므로 콘텐츠를 불편한 상자로 강제하는 사전 설정 레이아웃이 붙어 있지 않습니다.
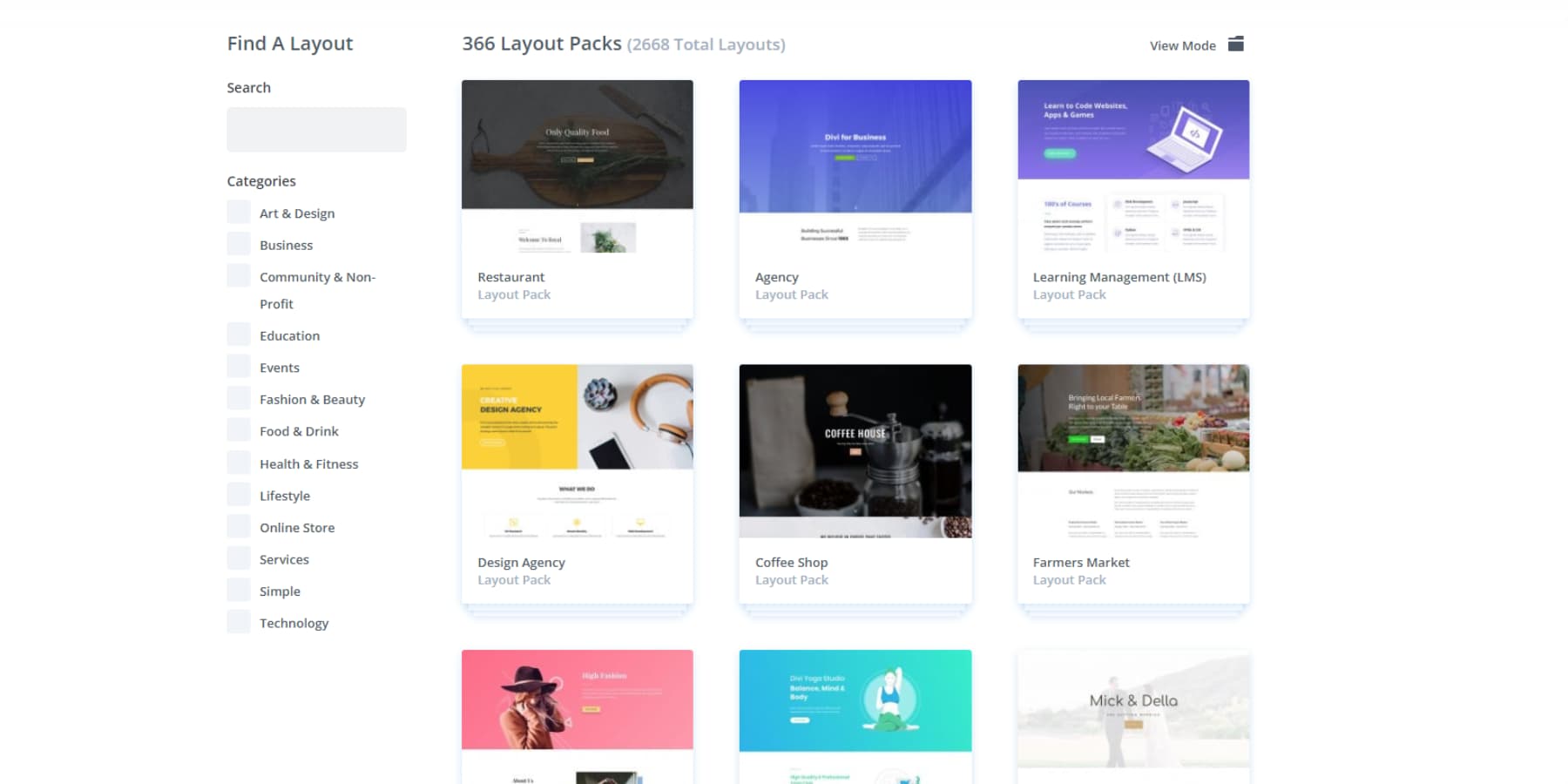
Divi를 차별화하는 것은 2000 개가 넘는 전문 레이아웃 라이브러리입니다. 이들은 기본 템플릿이 아닙니다. 각 디자인은 특정 산업을 위해 구축됩니다. 식당, 사진 작가, 컨설턴트, 기술 회사 - 청중과 비즈니스 목표를 이해하는 레이아웃을 찾을 수 있습니다.

오늘 Divi를 얻으십시오
기술적 장벽이없는 건물
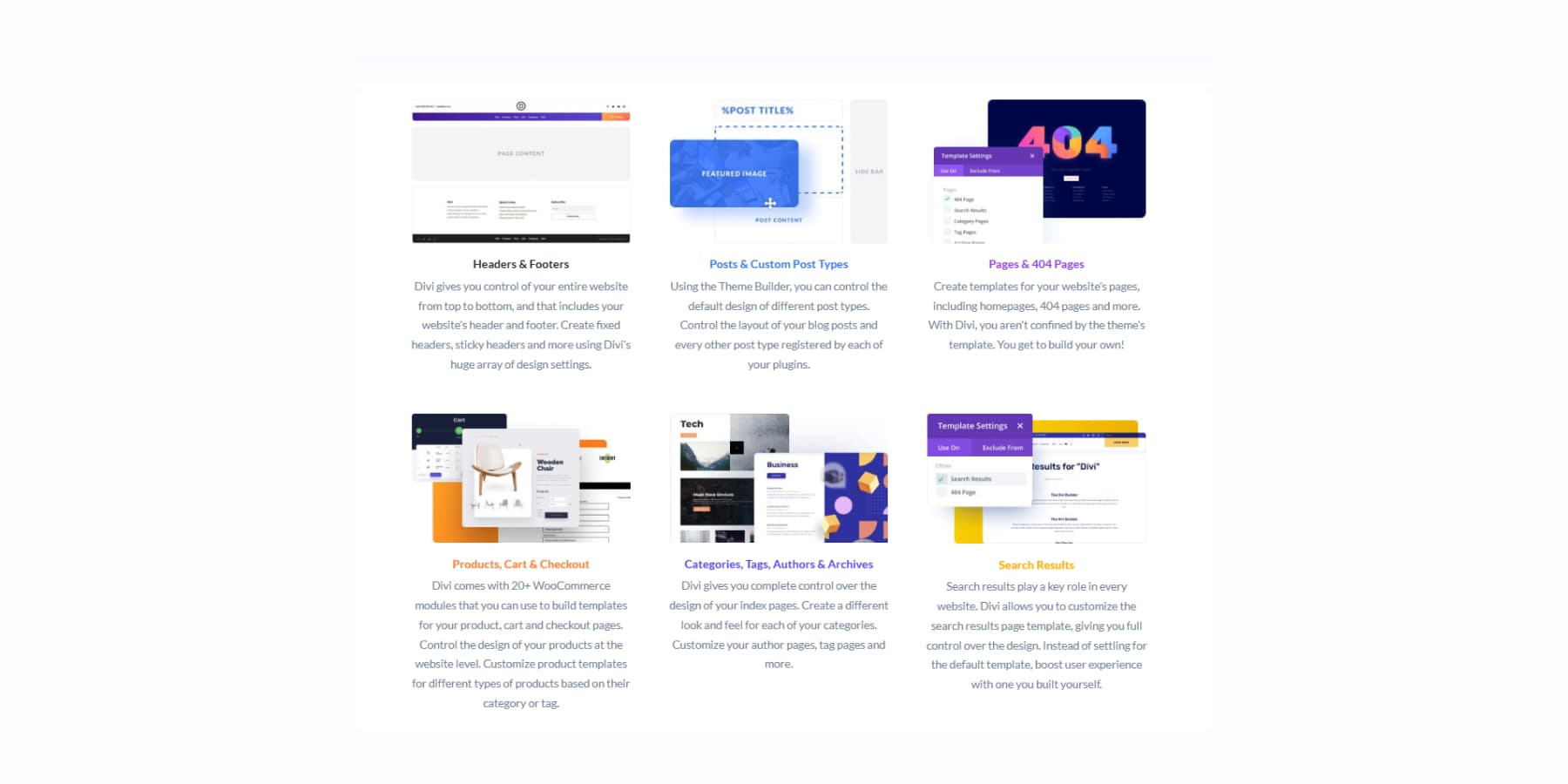
테마 빌더는 사이트 타이포그래피의 모든 측면을 제어 할 수 있습니다. 브랜드 음성과 일치하는 사용자 정의 헤더를 디자인 할 수 있습니다. 긴 형태의 콘텐츠를 읽을 수 있도록하는 블로그 레이아웃. 404 페이지조차도 일관된 타이포그래피와 브랜딩을 유지할 수 있습니다.

Divi AI는 인공 지능을 디자인 프로세스에 직접 제공합니다. 브랜드처럼 들리는 톤과 제품 설명에 맞는 헤드 라인을 생성하십시오.
비즈니스 컨텍스트를 이해하는 풀 페이지 섹션조차도.
필요할 때 관련 코드.
사진 편집은 빌더에서도 바로 발생합니다. 이미지에서 변경해야 할 사항을 설명하면 AI가 조정합니다. 물론 새로운 이미지를 생성 할 수 있습니다.
Divi Quick Sites는 많은 프로젝트가 시작되기 전에 중단되는 빈 페이지 문제를 해결합니다. 전문 스타터 사이트에는 이미 설립 된 타이포그래피가 제공됩니다. 우리의 디자인 팀은 다른 곳에서는 보지 못하는 독특한 이미지와 아트 워크 로이 템플릿을 만듭니다.
Divi AI가있는 Divi 빠른 사이트는 비즈니스 설명에 따라 사용자 정의 레이아웃을 구축 할 수 있습니다. 컨설팅 연습이나 식당에 대해 말하면 업계에 적절한 사본이있는 관련 페이지를 만듭니다.
이것은 단순한 와이어 프레임이 아닙니다. 비즈니스에 적합한 실제 헤드 라인, 바디 카피 및 이미지를 얻을 수 있습니다.
브랜드 글꼴과 색상을 선불로 설정하고 AI가 해당 매개 변수 내에서 작동하도록 할 수 있습니다. 그 후, 모든 것이 완전히 편집 가능한 상태로 유지되므로 정확한 비전에 맞게 타이포그래피를 개선 할 수 있습니다.
타이포그래피 (및 기타 모든 것)는 Divi 5를 통해 더 나아집니다
웹 사이트를 만드는 것은 좋아하는 노트북에 글을 쓰는 것만 큼 자연스럽게 느껴야합니다. 당신은 아이디어가 있습니다; 도구는 장애물을 만들지 않고 명확하게 표현하는 데 도움이됩니다. 이 철학은 우리가 기초에서 Divi를 완전히 재건하도록 이끌었습니다.
현재 Alpha에있는 Divi 5는 새로운 웹 사이트 프로젝트를 준비하고 있습니다. 우리는 웹 디자인이 더 나은 이유에 대한 정직한 피드백을 들었습니다. 데모에서 잘 보이는 화려한 기능은 아니지만 일상적인 작업을 더 빠르고 즐겁게 만드는 실질적인 개선.

우리는 현재의 Divi에서 잘 작동하는 모든 것을 유지하고 그 위에 쌓았습니다. 인터페이스가 새로 고침되고 아래의 모든 것이 더 잘 작동합니다. 재건축은 전체적으로 현대적인 모범 사례를 사용합니다. 페이지가 눈에 띄게 더 빨리로드됩니다. 컨트롤은 더 원활하게 반응합니다. 추가 수동 작업없이 전체 사이트에서 일관된 타이포그래피를 유지할 수 있습니다.
실제로 새로운 것은 무엇입니까?
- 완전한 프레임 워크 재건축은 이전 단축 코드 시스템을 완전히 제거합니다. 이제 브라우저가보다 효율적으로 처리하는 최신 블록 기반 아키텍처에서 모든 것이 실행됩니다.
- 한 번의 클릭 편집은 텍스트 요소를 클릭하면 즉시 타이포그래피 컨트롤을 열어줍니다. 더 이상 소형 편집 아이콘을 사냥하거나 여러 메뉴를 통해 탐색하여 글꼴을 변경하지 않습니다.
- 사용자 정의 가능한 중단 점은 3 개의 화면 크기에서 7으로 확장됩니다. 각기 다른 장치에서 특정 타이포그래피 요구 사항에 맞게 각 중단 점을 조정할 수 있습니다.
- Advanced Units Support는 calc (), clamp (), min () 및 max ()와 같은 CSS 기능을 시각적 인터페이스에 직접 가져옵니다. 사용자 정의 코드를 작성하지 않고 완벽하게 스케일링하는 유체 타이포그래피를 만듭니다.
- 설계 변수를 사용하면 글꼴, 색상, 크기 및 간격 값이 하나의 중앙 위치에 저장할 수 있습니다. 제목 글꼴을 한 번 변경하고 사이트에서 모든 H1이 자동으로 업데이트됩니다.
- 옵션 그룹 사전 설정 테두리, 글꼴, 그림자 및 간격에 대한 완전한 타이포그래피 스타일을 저장합니다. 이 사전 설정은 다른 모듈에서 작동하므로 타이포그래피는 일관성을 유지합니다.
- 중첩 행은 다른 행 내부에서 행을 허용합니다. 특수 섹션 유형이 필요하지 않고 복잡한 타이포그래피 레이아웃을 구축하십시오.
- 모듈 그룹은 여러 모듈을 단일 장치로 결합합니다. 혼합 타이포그래피로 복잡한 레이아웃을보다 쉽게 관리 할 수 있으며 사용자 정의 모듈을 만들 수도 있습니다.
- 멀티 패널 작업 공간을 사용하면 패널을 자신에게 가장 적합한 곳에 배치 할 수 있습니다. 다른 디자인 요소를 조정하면서 타이포그래피 컨트롤을 열어 두십시오.
- 속성 관리는 페이지 요소간에 타이포그래피 스타일을 복사, 붙여 넣기 및 재설정 할 때 정확한 제어 기능을 제공합니다.
- Drigh/Dark Mode는 긴 설계 세션 중에 눈 변형을 줄이는 인터페이스 테마를 제공합니다.
- 캔버스 스케일링은 작업 영역을 크기를 조정하여 미리보기 모드로 전환하지 않고 다른 화면 크기에서 타이포그래피가 어떻게 보이는지 미리 봅니다.
- 성능 개선으로 인해 페이지가 더 빠르게로드되고 더 빠르게 표시되며, 구축하는 동안 더 반응이 좋을 수 있습니다.
지금 Divi 5를 시도하십시오
Divi 5는 오늘 새로운 웹 사이트 프로젝트를 위해 사용할 수 있습니다. 타이포그래피와 디자인 워크 플로를보다 자연스럽게 만들기 위해 처음부터 재건했습니다. 공개 알파를 다운로드하여 다음 새 사이트에서 테스트하여 직접 개선 사항을 경험하십시오. 모든 Divi 회원은 추가 비용없이 액세스 할 수 있습니다.
기존 Divi 4 웹 사이트의 마이그레이션 시스템을 완성하는 동안 새로운 사이트에만 사용하는 것이 좋습니다. 새로운 프로젝트를 시작하는 경우 업데이트 된 인터페이스와 개선 된 성능을 경험하기에 완벽한시기입니다.
Divi 5에서 확장 가능한 타이포그래피 시스템 설정
좋은 타이포그래피 시스템은 사이트를 전문적으로 유지하면서 몇 시간의 작업을 절약합니다. Divi 5의 새로운 기능을 사용하면 각 텍스트 요소를 수동으로 스타일링하는 대신 몇 번의 클릭으로 전체 사이트를 업데이트하는 중앙 시스템을 만듭니다. 보세요 :
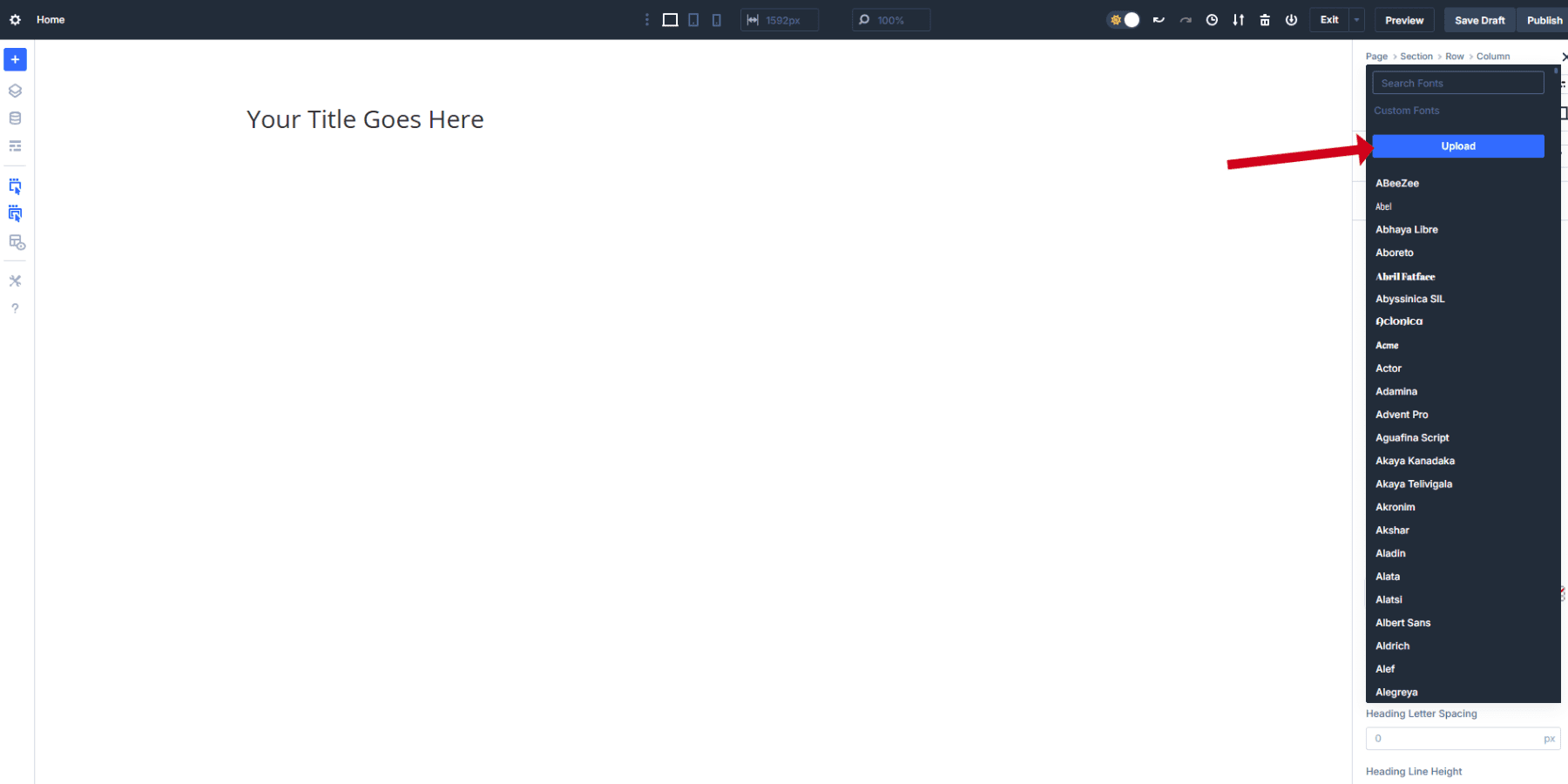
모든 장치에서 작동하는 타이포그래피 시스템 구축은 올바른 글꼴을 선택하는 것으로 시작됩니다. 인상적인 가변 글꼴 모음을 포함하여 1,700 개가 넘는 글꼴 가족이있는 Google Fonts에서 검색을 시작하십시오. 모든 Google 글꼴은 Divi Font 선택기 내에서 사용할 수 있습니다.
사용자 정의 글꼴을 Divi에 직접 업로드 할 수도 있습니다. 그러나 현재로서는 TTF 및 OTF 글꼴 업로드 만 지원합니다.

디자인 변수 : 디자인의 기초
Divi 5의 설계 변수는 웹 사이트의 모든 설계 측면을 중심으로 제어합니다. 6 가지 유형의 변수를 만들 수 있습니다.
- 색상 변수 : 사이트 전체에서 일관성을 유지하는 브랜드 색상, 그라디언트 및 텍스트 색상 저장
- 글꼴 변수 : 어디서나 인스턴트 애플리케이션을 위해 제목 및 신체 글꼴 저장
- 숫자 변수 : 글꼴 크기, 간격, 테두리 반경 및 기타 측정 제어
- 이미지 변수 : 로고, 배경 패턴 또는 자주 사용되는 이미지 저장
- 텍스트 변수 : 전화 번호, 주소, 태그 라인 또는 반복 텍스트 콘텐츠 저장
- URL 변수 : 소셜 미디어 링크, 제휴사 URL 또는 항목 문의 버튼을 정리하십시오.
각 변수 유형은 웹 사이트의 다른 부분을 처리합니다. 변수를 변경하면 해당 변수를 사용하는 모든 요소가 전체 사이트에서 자동으로 업데이트됩니다.
디자인 변수에 액세스하려면 Visual Builder의 왼쪽 상단 코너에서 변수 관리자를 엽니 다. 인터페이스는 6 가지 변수 유형을 모두 별도의 탭에 표시하므로 디자인 시스템을 쉽게 구성 할 수 있습니다.
설계 변수로 타이포그래피 시스템을 만듭니다
설정하여 시작하십시오.
- 사이트 전체에서 일관된 사용을 위해 기본 제목 및 신체 글꼴을 저장하는 데 사용되는 글꼴 변수. 이렇게하면 매번 큰 목록에서 스크롤 및 선택을 피하십시오.
- 텍스트 색상을 모든 요소에서 일관성있게 유지하기위한 색상 변수. HEX 코드를 기억할 필요가 없습니다.
다음으로 텍스트의 숫자 변수를 설정할 수 있습니다. Divi 5는 정적 픽셀 값, REM 및 EM과 같은 상대 단위 및 유체 타이포그래피의 Clamp ()와 같은 고급 기능을 지원합니다.
Clamp () 함수는 최소 크기와 최대 크기 사이에서 텍스트를 부드럽게 조정하기 때문에 응답 형 웹 사이트에 가장 적합합니다. 처음부터 clamp ()를 설정하는 것이 좋습니다.
앞에서 논의한 1.25 스케일을 사용하여 숫자 변수로 추가 할 수있는 최고의 클램프 () 값은 다음과 같습니다.
- H1 : 클램프 (2.5REM, 5VW, 3.8REM)
- H2 : 클램프 (2REM, 4VW, 3.05REM)
- H3 : 클램프 (1.6REM, 3VW, 2.44REM)
- H4 : 클램프 (1.25REM, 2.5VW, 1.95REM)
- H5 : 클램프 (1REM, 2VW, 1.56REM)
- H6 : 클램프 (0.8REM, 1.5VW, 1.25REM)
- 바디 텍스트 : 클램프 (1REM, 1VW, 1.25REM)
- 작은 바디 : 클램프 (0.75REM, 0.8VW, 1REM)
이 값은 디자인에 따라 다르지만 필요에 적응할 수있는 적절한 발판을 제공합니다. 각 클램프 () 함수에는 세 가지 값, 즉 최소 크기, 선호하는 크기 (스케일링 동작을 생성) 및 최대 크기를 포함합니다. 중간 값은 뷰포트 너비 (VW) 장치를 사용하여 화면 크기가 변경됨에 따라 부드러운 스케일링을 생성합니다.
변수 관리자에서 숫자 변수로 이들을 만듭니다. "Heading-H1"또는 "Body-Text"와 같은 명확한 이름을 제공하여 페이지를 만들 때 쉽게 찾을 수 있습니다.
텍스트 요소에 디자인 변수를 적용합니다
변수가 저장되면 적용하는 데 몇 번의 클릭 만 소요됩니다. 텍스트 모듈에서 디자인 탭으로 이동하여 글꼴 드롭 다운 옆의 변수 아이콘을 클릭하고 저장된 글꼴 변수를 선택하십시오. 텍스트는 변수 설정을 즉시 채택합니다.
그런 다음 글꼴 크기 필드를 찾으십시오. 입력 상자 옆에 작은 변수 아이콘이 표시됩니다. 저장된 숫자 변수를 열려면 클릭하십시오. 정적 크기를 입력하는 대신 "Heading-H1"변수를 선택하십시오.
6 개의 제목과 신체 텍스트 모두에 대해 동일하게 반복하십시오. 특정 색상을 특정 제목에 적용하려면 글꼴 색상에 대해 동일하게 반복 할 수 있습니다.
재사용 가능한 옵션 그룹 사전 설정 생성
옵션 그룹 사전 설정 DIVI 5의 다양한 모듈 유형에서 작동하는 특정 스타일 그룹을 저장합니다. 전체 모듈을 저장하는 요소 사전 설정과 달리 옵션 그룹 사전 설정은 텍스트 스타일, 경계 또는 간격과 같은 특정 설계 측면에 중점을 둡니다.
동일한 텍스트 사전 설정은 제목 모듈, Blurb 모듈 및 텍스트 옵션이있는 기타 요소에서 작동합니다. 이 크로스 모듈 호환성은 한 번 스타일을 한 번 스타일링하고 어디서나 적용하는 것을 의미합니다. 옵션 그룹 사전 설정을 업데이트하면 사전 설정을 사용하는 모든 요소가 사이트에서 즉시 업데이트됩니다.
이를 통해 수동 작업 시간을 절약하고 개별 모듈을 통해 사냥하지 않고도 디자인을 일관되게 유지합니다.
텍스트 모듈에 타이포그래피와 색상을 추가 한 후이 스타일에서 원하는 간격 및 시각 효과를 추가 할 수도 있습니다. 숫자 변수를 사용하여 재사용 가능한 간격 값을 만들 수도 있습니다. 텍스트에 애니메이션을 추가하면 사전 설정이 사용되는 곳마다 저장되고 반복됩니다.
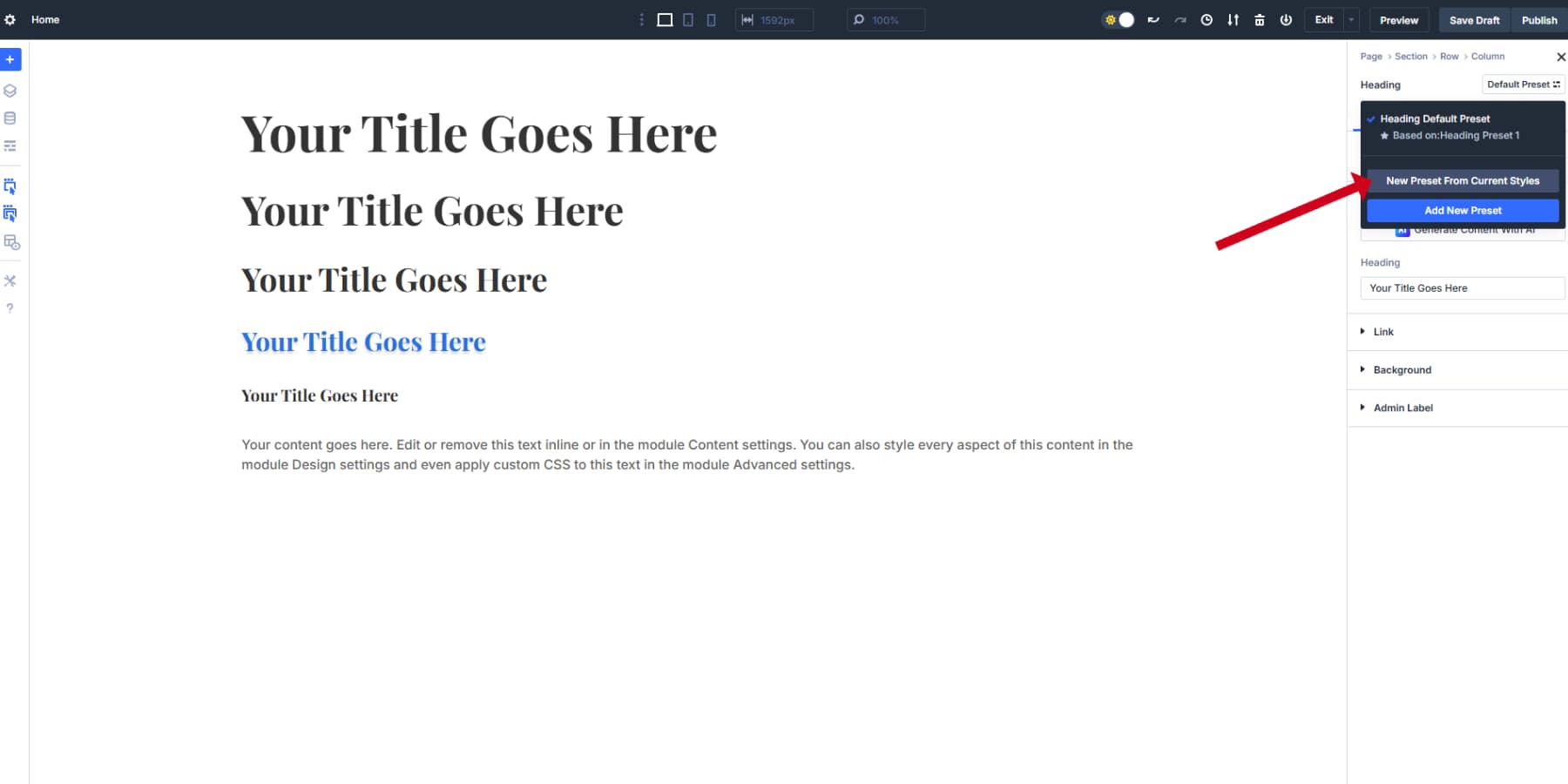
텍스트 스타일링이 완벽 해 보이면 옵션 그룹 사전 설정 아이콘 위에 "헤딩"레이블 옆에 있습니다. 사전 설정 관리 메뉴를 열려면 클릭하십시오.

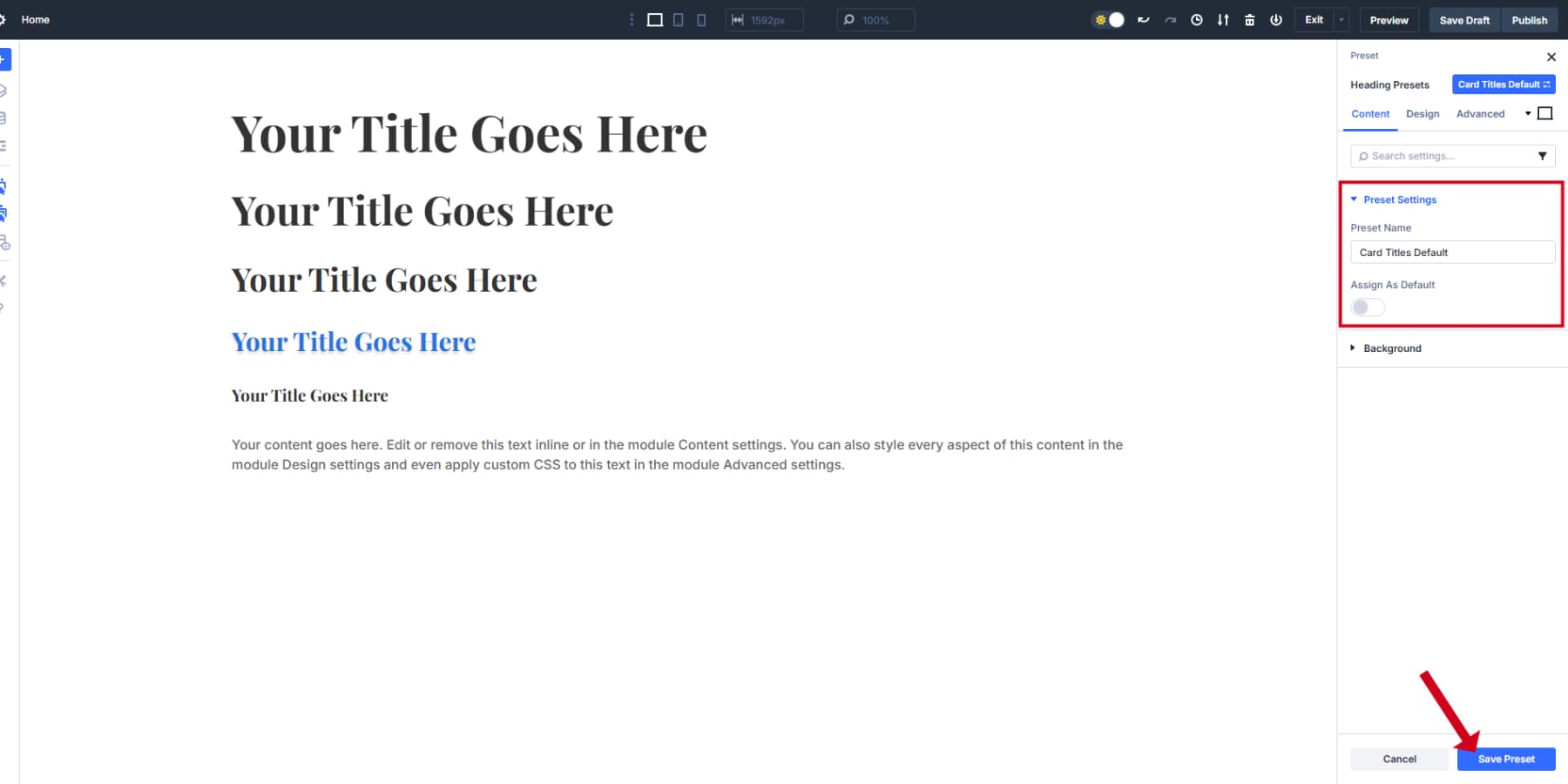
“현재 스타일에서 사전 설정 만들기”를 선택하고“H4 Style”또는“Card Titles Default”와 같은 명확한 이름을 지정하십시오. 사전 설정은 변수 참조를 포함하여 해당 옵션 그룹에 적용한 모든 스타일을 캡처합니다. 저장을 클릭하여 저장하십시오.

옵션 그룹 사전 설정 적용
이제이 정확한 스타일을 텍스트 옵션으로 모든 모듈에 적용 할 수 있습니다. 카드를 추가하고 텍스트 설정에서 옵션 그룹 사전 설정 아이콘을 클릭하십시오. "Card Titles Default"가 드롭 다운 목록에 나타납니다. 그것을 선택하면 카드 제목은 원래 스타일을 즉시 채택합니다.
기본값으로 사전 설정을 설정하면 더 많은 시간이 절약됩니다. 가장 많이 사용되는 사전 설정 옆에있는 별 아이콘을 클릭하여 기본 선택으로 선택하십시오. 모든 새로운 텍스트 요소는 수동 설정없이 타이포그래피 시스템을 자동으로 사용합니다.
각 제목 레벨 및 신체 텍스트 변동에 대해 별도의 사전 설정을 구축하십시오. 평가 텍스트, 버튼 레이블 또는 콜 아웃 박스에 대한 특별 사전 설정을 만듭니다. 이 체계적인 접근 방식은 한 번 스타일을 한 번 스타일링하고 어디서나 재사용한다는 것을 의미합니다. 기본 변수는 모든 것을 연결하고 필요할 때 쉽게 업데이트 할 수 있습니다.
이 체계적인 접근 방식은 Divi 5에서 작업하는 방식을 변형시킵니다. 클라이언트가 "약간 더 큰 제목"을 요청하거나 다른 글꼴을 테스트하려면 수십 페이지를 편집하는 대신 하나의 변수를 변경합니다. 타이포그래피는 모든 장치에서 수학적으로 비례하며 새로운 페이지가 설계 결정을 자동으로 상속합니다. 가장 중요한 것은 동일한 글꼴 선택을 반복하는 대신 제작하는 데 시간을 소비합니다.
Divi 5에는 웹 사이트 디자인 여행을 행복하게 만드는 더 많은 기능이 있습니다. Divi 5에 대한 자세한 안내서에 대한 자원을 확인하여 며칠 만에 Divi 5를 마스터하고 곡선을 앞두고 있습니다.
최적의 웹 사이트 타이포그래피를 위해 Divi 5를 사용해보십시오
불쌍한 타이포그래피는 웹 사이트를 죽입니다. 사람들은 당신의 콘텐츠를 읽기 전에 글꼴을 기준으로 비즈니스를 판단합니다. 우리는 주요 문제를 살펴 보았습니다. 모바일에서 깨지는 정적 텍스트, 혼란스러운 계층 구조, 방문객을 좌절시키는 느리게로드 글꼴.
좋은 타이포그래피는 일을합니다. 적절한 스케일, 유체 크기 및 빠른 로딩이 필요합니다. 대부분의 건축업자는 이것보다 더 어렵게 만듭니다. 타이포그래피가 중요합니다. 비즈니스를 해치지 않도록하십시오.
Divi 5는 실제로 타이포그래피를 얻는 웹 사이트 빌더입니다. 디자인 변수는 글꼴과 크기를 한 곳에 저장합니다. 옵션 그룹 사전 설정을 사용하면 다양한 모듈에서 일관된 스타일을 적용 할 수 있습니다. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
