Optimale Typografie für das Webdesign in 2025
Veröffentlicht: 2025-07-04Typografie kann Ihre Website erstellen oder brechen, bevor Besucher Ihre Inhalte überhaupt lesen. Wenn jemand auf Ihrer Seite landet, heben Sie Ihren Besuchern sofort rote Fahnen, bevor sie überhaupt die Wörter selbst lesen.
Die meisten Designer hassen es, mit Website -Schriftarten umzugehen. Ihr Baumeister macht die Typografie viel zu hart. Moderne Bauherren wie Divi machen die Typografie jedoch wieder einfach. Schauen wir uns Typografieprobleme an, finden Sie Lösungen, die funktionieren, und sehen Sie, wie Divi 5 es einfach macht, sie anzuwenden.
- 1 Warum Text Ihre Website erstellen oder brechen kann oder brechen kann
- 2 3 große Typografieprobleme, die Websites verletzen
- 2.1 Falle 1: Das statische Textproblem
- 2.2 Falle 2: Der Hierarchie -Albtraum
- 2.3 Problem 3: langsame Laden von Schriftarten
- 3 Die heutigen Typografie -Grundlagen
- 3.1 Typografiesysteme übertreffen zufällige Entscheidungen
- 3.2 Kontext formen Schriftartleistung
- 3.3 technische Implementierung treibt die Ergebnisse vor
- 4 Wie moderne Website -Bauherren mit Typografie umgehen sollten
- 4.1 … und warum die meisten Website -Bauherren nicht
- 5 Webdesign (und Typografie) einfach mit Divi gemacht
- 5.1 Typografie (und alles andere) wird mit Divi 5 besser
- 5.2 Einrichten eines skalierbaren Typografiesystems in Divi 5
- 6 Versuchen Sie Divi 5 für eine optimale Website -Typografie
Warum Text Ihre Website erstellen oder brechen kann oder brechen kann
Die Typografie Ihrer Website schafft eine sofortige emotionale Reaktion, bevor Besucher Ihre Worte überhaupt verarbeiten. Untersuchungen zeigen, dass schlechte Schriftentscheidungen die Menschen buchstäblich die Stirn runzeln lassen. Dies löst negative Gefühle in der Amygdala aus, einem Teil Ihres Gehirns, der Emotionen und Erinnerung umgeht. Ihre Schriftart der Schrift wird Teil der Art und Weise, wie sich die Menschen an Ihr Geschäft erinnern.
Besucher, die schlecht gestalteter Text sehen, fühlen sich in Ihrer Website schlechter und schaffen dauerhafte negative Erinnerungen an Ihre Marke. Die meisten Besucher verbringen weniger als eine Minute auf Ihrer Website und lesen nur ein Viertel Ihrer Inhalte. In diesen kostbaren Sekunden zieht die Typografie sie entweder hinein oder drückt sie weg.
Über die Hälfte der Benutzer ist die Ästhetik als Hauptgrund, warum sie nicht zu einer Website zurückkehren werden. Ihre Typografie bildet das Rückgrat dieses Urteils. Schlechtes Textdesign löst eine sofortige Reaktion „Dies sieht unprofessionell aus“ aus, und die Besucher können dieses Gefühl nicht loswerden.
Erfahrene Designer wissen, dass Typografie ein leistungsstarkes Werkzeug für Engagement und Markennachrichten ist. In der Typografie geht es nicht nur um Lesbarkeit. Es geht auch um Persönlichkeit und emotionale Verbindung.
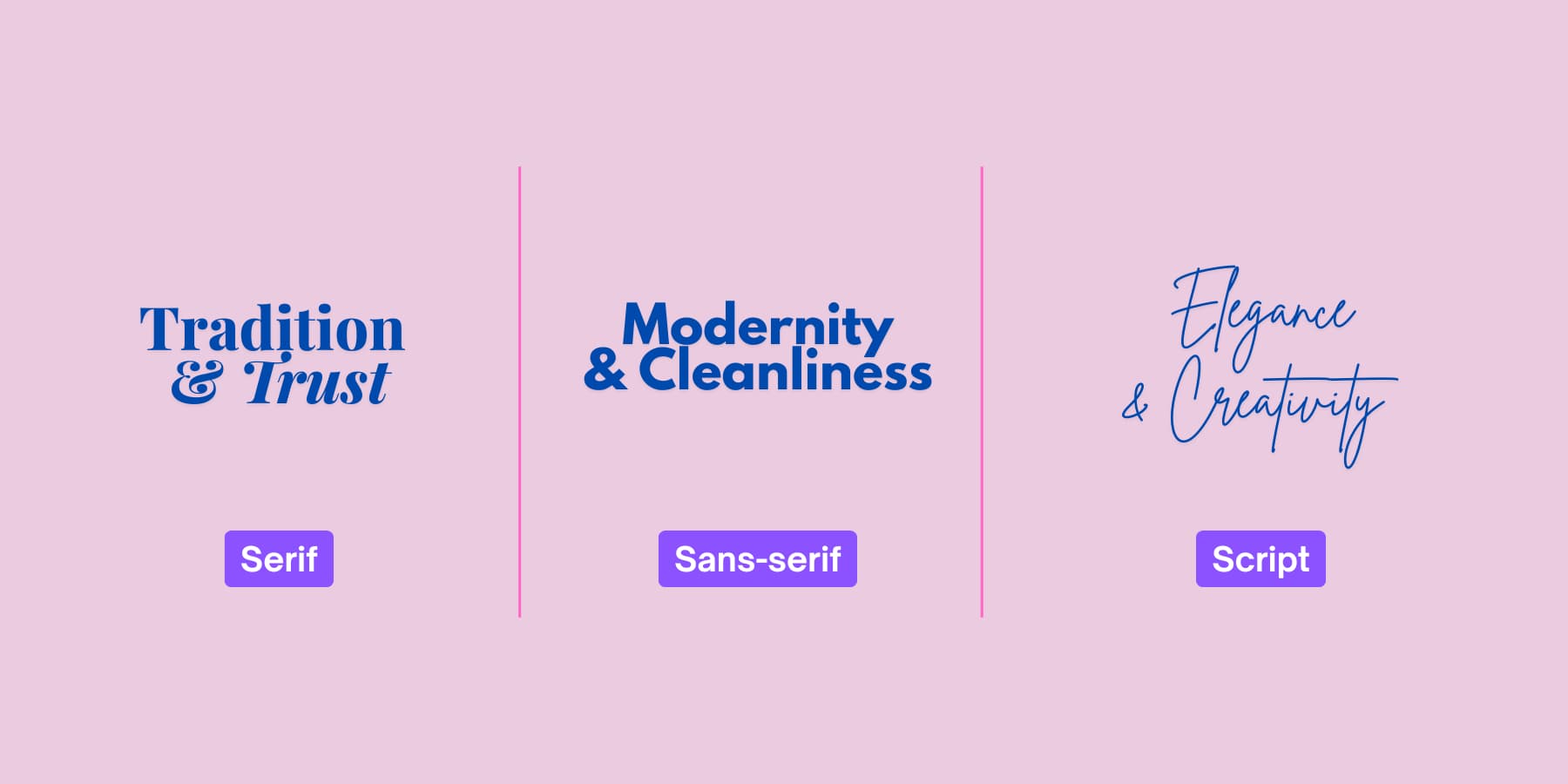
Der Umzug in die ausdrucksstarke Typografie zeigt ein tieferes Verständnis der Schriftartpsychologie. Schriftarten tragen Emotionen:
- Serife -Schriftarten deuten auf Tradition und Vertrauen hin.
- Sans-Serif-Schriftarten fühlen sich modern und sauber an.
- Skriptschriften zeigen Eleganz oder Kreativität.

Diese Gefühle prägen die Art und Weise, wie Besucher Ihre Glaubwürdigkeit und Ihr Vertrauen sehen. Dies geschieht, bevor sie ein einzelnes Wort lesen.
Das wachsende „trendige“ Schriftproblem
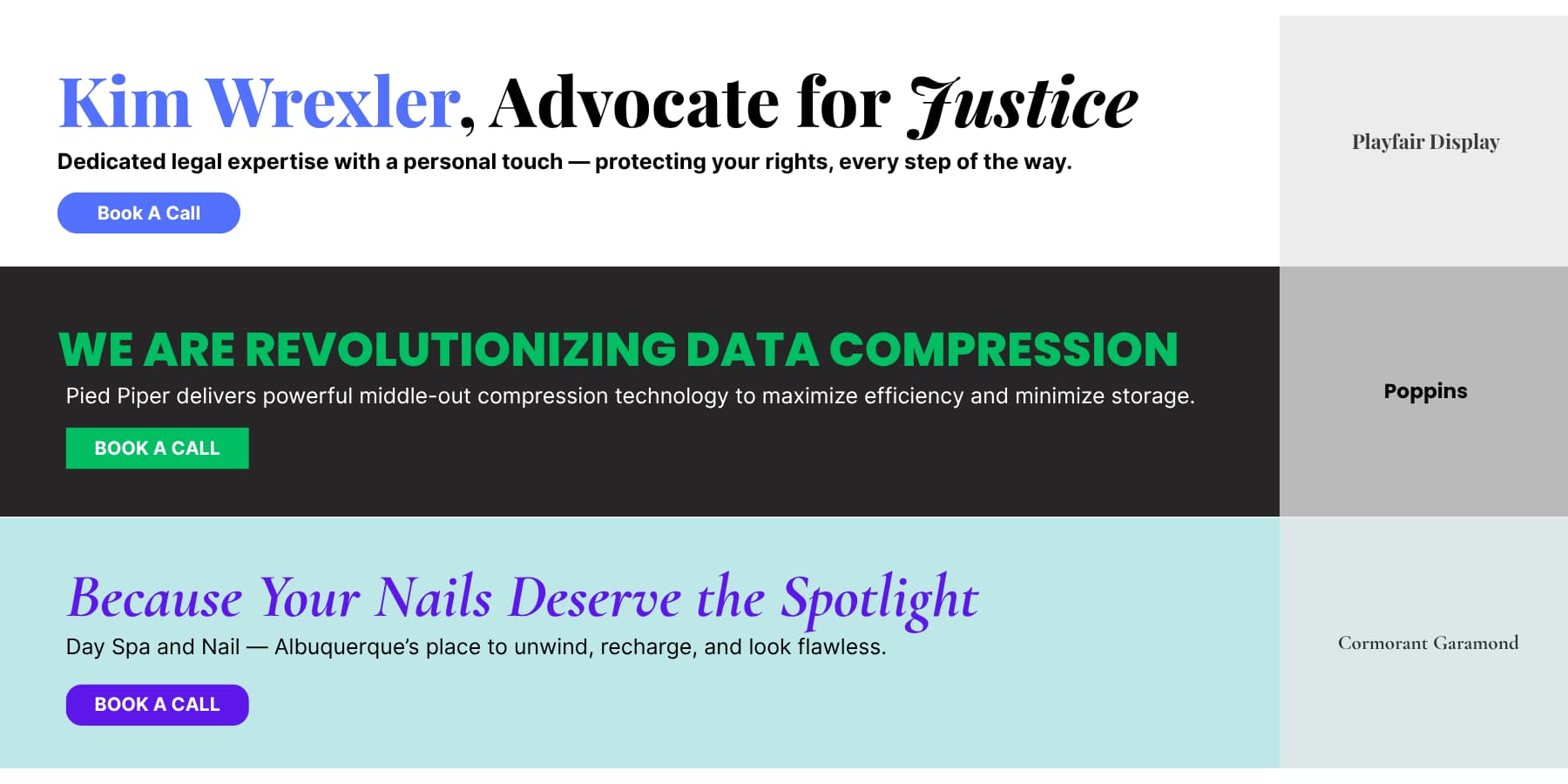
Wenn Sie Schriftarten für Ihre Marke auswählen, definieren Sie zunächst Ihre Kernpersönlichkeitsmerkmale. Sind Sie professionell und etabliert? Betrachten Sie raffinierte Serife wie Playfair Display oder Crimson Text. Erstellen eines Tech -Startups oder eines modernen Service? Zeitgenössische Sans-Serifs wie Inter, Poppins oder Montserrat kommunizieren Innovation und Annäherung. Eine Luxusmarke oder ein kreatives Studio führen? Elegante Optionen wie Cormorant Garamond oder Abril Fatface können Raffinesse vermitteln.

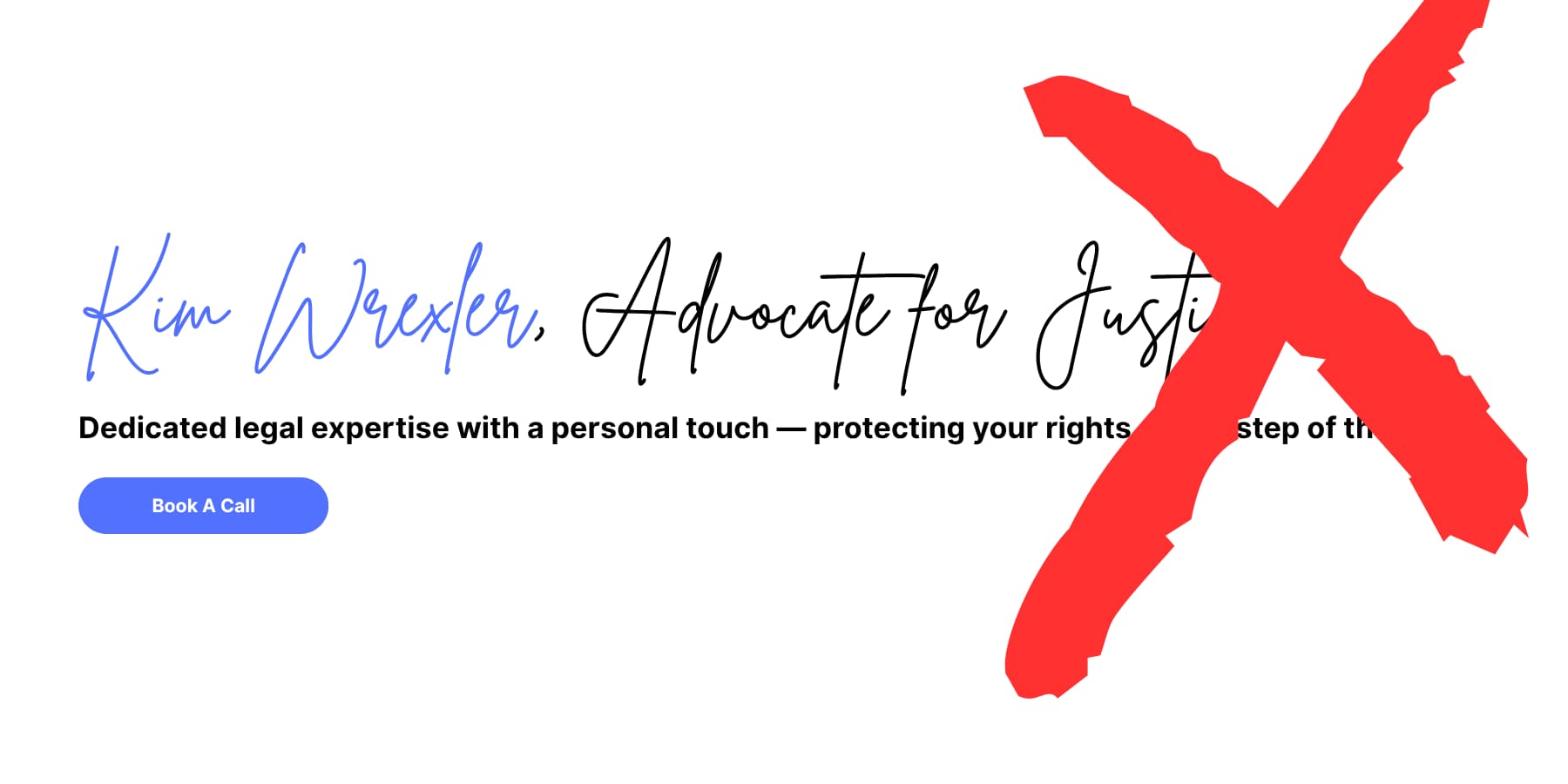
Testen Sie Ihre Schriftart mit Ihrer Zielgruppe. Eine Anwaltskanzlei, die verspielte Drehbuchschriften mit Schriftarten mit schwerwiegenden, traditionellen Stilen erwartet. Wählen Sie eine Typografie, die zu dem Gefühl passt, das Sie erstellen möchten, und nicht nur, was trendy ist.

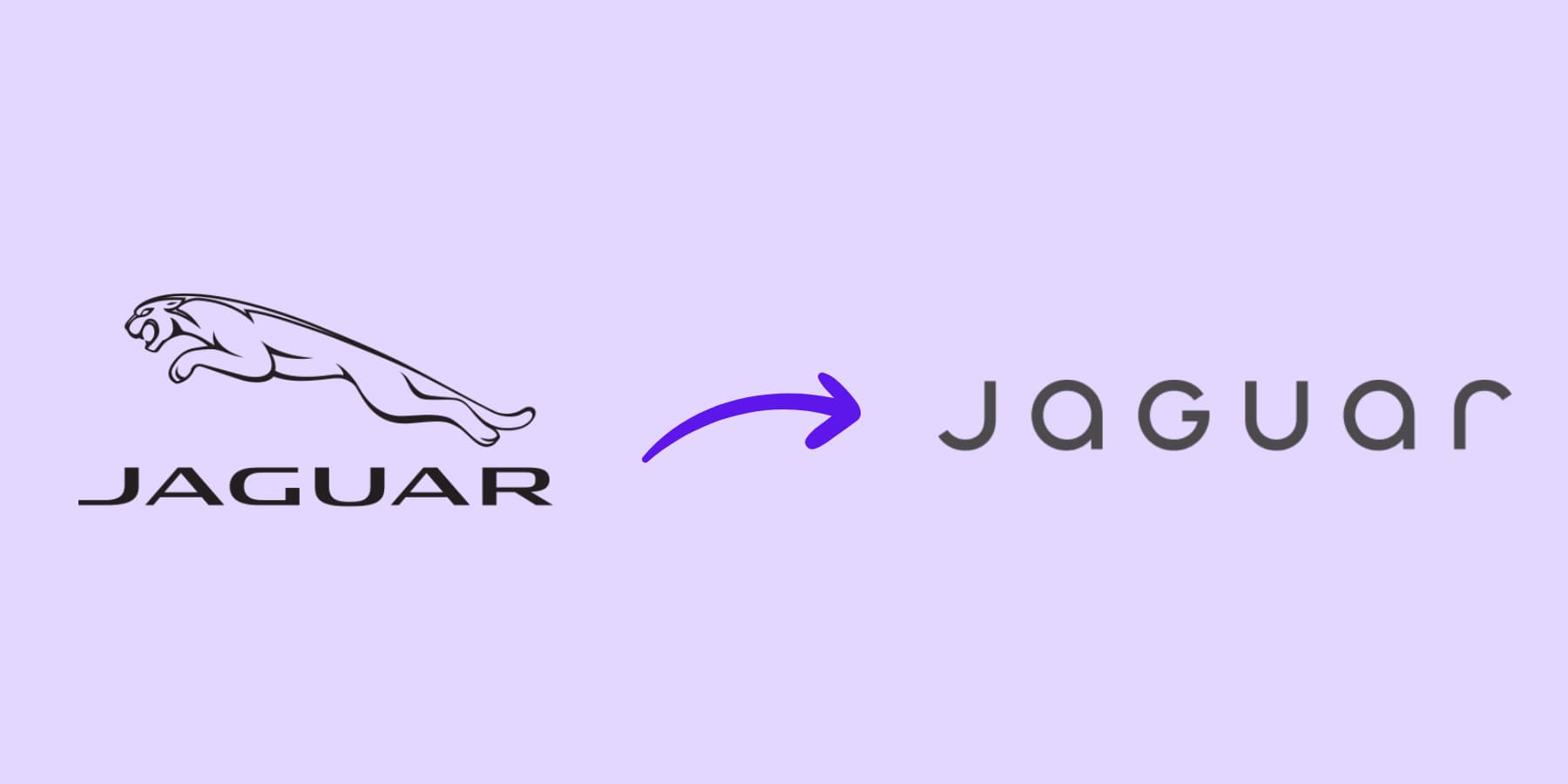
Zum Beispiel kann Jaguars jüngster Rebrand als Fehler angesehen werden. Die neue Logo -Schrift ähnelt einem Technologieunternehmen, das die Zielgruppe verwirren kann. Zeigen Sie es jemandem, der sich der Marke nicht bewusst ist, sie würden nicht vermuten, dass es sich um ein Luxusauto handelt.
Der Rebrand passte nicht zu dem, was Luxusauto -Käufer wollen: Raffinesse und Kraft. Das klassische Jaguar -Symbol, das seit 1945 verwendet wurde, wurde durch eine trendige Schrift ersetzt, die sich unoriginal anfühlt.

3 große Typografieprobleme, die Websites verletzen
Wenn die Typografie auf Websites fehlschlägt, geschieht sie normalerweise auf einer oder all diesen drei Arten. Diese Probleme scheinen so konsequent zu sein, dass das Lernen, sie zu erkennen, der erste Schritt in Richtung einer besseren Website -Typografie ist. Lassen Sie uns erkunden.
Falle 1: Das statische Textproblem
Stellen Sie sich vor: Sie verbringen Stunden damit, den Text Ihrer Website genau auf Ihrem Laptop zu erhalten. Die Schlagzeilen sehen gut aus, der Körpertext fließt gut und alles fühlt sich richtig an. Dann öffnen Sie Ihre Site am Telefon und müssen blinzeln, um alles zu lesen.
Sie haben auf die statische Textfalle geklickt. Wenn Designer Schriftarten auf feste Pixelgrößen setzen, entwerfen sie für einen Bildschirm und überqueren die Finger für alles andere. Dieser alte Ansatz behandelt Websites wie gedruckte Seiten, auf denen nichts die Größe ändert.
Die Variante der Geräte verschlechtert dies. Ihr Text muss auf Telefonen, Tablets, Laptops und riesigen Desktop -Bildschirmen funktionieren. Feste Größen können diesen Bereich nicht bewältigen. Was auf einem iPhone gut liest, wird auf einer Smartwatch oder massiv auf einem 4K -Display winzig.
Die Größenunterschiede zwischen Ihren Schlagzeilen und Ihrem Körpertext haben auf verschiedenen Bildschirmen durcheinander, und die Leser können nicht mehr sagen, was wichtig ist.
Eine perfekte Typografie muss mit der Bildschirmgröße flüssig skalieren. Es sollte lesbare Proportionen beibehalten, ob jemand Ihre Website auf einem veralteten Telefon oder einem Ultrawide -Monitor besucht. Dieser adaptive Ansatz respektiert sowohl Ihre Designabsichten als auch die unterschiedlichen Betrachtungsbedingungen Ihrer Leser.
Falle 2: Der Hierarchie -Albtraum
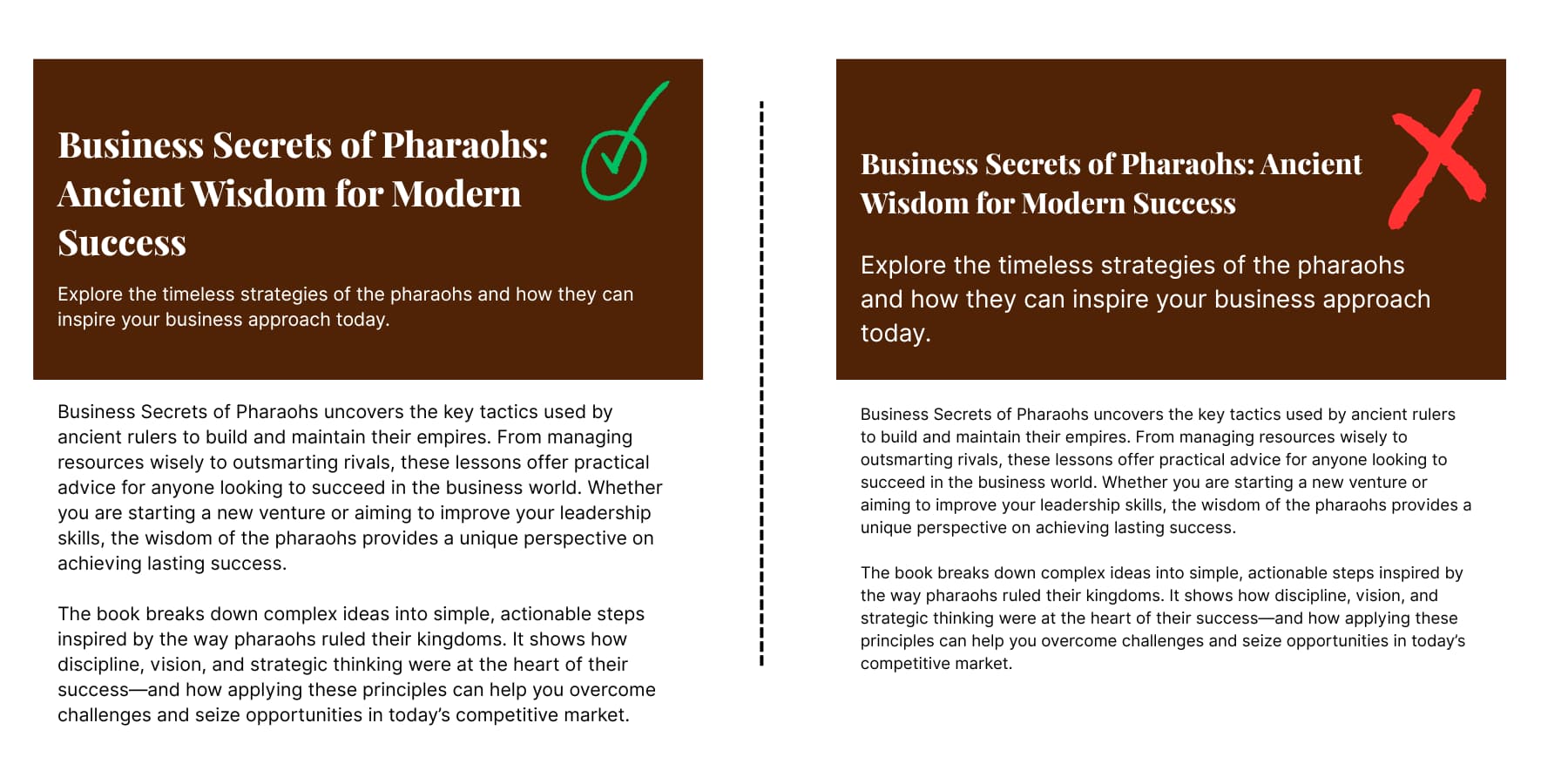
Sie wissen sofort, wo Sie suchen müssen, wenn Sie in ein gut organisiertes Geschäft gehen. Löschen von Zeichen führen Sie zu verschiedenen Abschnitten. Der Text Ihrer Website funktioniert genauso.
Schlechte Typografie -Hierarchie verwandelt Ihren Inhalt in ein verwirrendes Labyrinth. Stellen Sie sich vor, Sie versuchen, eine Zeitung zu lesen, in der Schlagzeilen, Unterüberschriften und Körpertext fast identische Schriftarten und Größen verwenden. Sie würden schnell aufgeben, oder?
Dies geschieht ständig auf Websites. Designer machen Schlagzeilen zu klein oder zu einem zu großen Körpertext. Alles fügt sich zu grauen Blöcken ähnlich aussehender Text zusammen. Besucher landen auf diesen Seiten und fühlen sich sofort überwältigt.

Und Salz zu Wunden, die meisten Menschen lesen Websites Wort nicht nach Wort. Sie scannen zuerst und suchen nach interessanten Teilen. Klare Typografiehierarchie hilft den Benutzern, in den Inhalten effizient zu navigieren, während die schlechte Hierarchie sie dazu zwingt, zusätzliche mentale Energie zu verbringen, um herauszufinden, was wichtig ist. Wenn Ihre Textgrößen keine offensichtlichen Unterschiede erzeugen, wird das Scannen unmöglich.
Eine schlechte Hierarchie signalisiert auch schlechte Qualität. Besucher beurteilen Ihr Know -how unbewusst darauf, wie organisiert Ihre Inhalte aussehen. Unordentliche Texthierarchie schlägt ein chaotisches Denken vor. Klare Texthierarchie baut Vertrauen auf, bevor die Leute Ihren ersten Satz überhaupt lesen.
Problem 3: langsame Laden von Schriftarten
Ihre Marke -Schriftart sieht in Figma perfekt aus. Sie exportieren es und laden es auf Ihre Website hoch, aber plötzlich dauern Ihre Seiten ewig, um zu laden.
Die meisten Designer wissen nicht, wie schwere Schriftarten tatsächlich sind. Diese schöne benutzerdefinierte Schrift? Es sind wahrscheinlich ein paar hundert Kilobyten pro Gewicht. Fügen Sie regelmäßige, mutige und kursive Versionen hinzu, und Sie sehen sich über eine Megabyte Schriftdaten.
Schriftdateien werden häufig 3x größer als sie bei unkomprimierten Formaten wie TrueType Font (TTF) oder OpenType -Schriftart (OTF) verwendet werden. Jede Schriftart benötigt eine separate HTTP -Anforderung, die zur Ladezeit hinzufügt.
Ihre Besucher zahlen den Preis. Browser werden erst nach dem Herunterladen von Schriftarten Text angezeigt. Menschen mit langsamen Verbindungen sehen leere weiße Räume, in denen Ihre Schlagzeilen als Blitz des unsichtbaren Textes (FOIT) bezeichnet werden sollten.
Das Problem verbindet sich mit mehreren Schriftart Dateien. Drei Schriftgewichte bedeuten drei separate Downloads, die jeweils Ihre Inhalte reibungslos ergeben. Safari verbirgt Text, bis benutzerdefinierte Schriftarten fertig sind, während andere Browser Fallback -Schriftarten zeigen, die zu Verschiebungen des Layouts führen können, wenn die echten Schriftarten schließlich erscheinen.
Variable Schriftarten lösen dieses Chaos. Variable Schriftarten packen mehrere Stile in eine Datei ein und senken Sie die Ladezeiten. Noch besser mit Web Open -Schriftformat (WOFF/WOFF2).
Die heutigen Typografie -Grundlagen
Die moderne Web -Typografie betreibt drei Kernprinzipien, die gute Websites von großartigen Trennungen trennen. Das Richtige dieser Grundlagen beeinflusst alles, von der Einbindung des Benutzers bis hin zur Suche nach Rankings.
Typografiesysteme schlagen zufällige Entscheidungen
Die Typ -Skala bestimmt, wie viel größere oder kleinere Schriftarten in der Basis- oder Standardschrift verwurzelt sind. Mit dieser Methode beträgt Ihre Basisgröße 100%, wenn Sie Wahrnehmungen oder 1EM mögen, wenn dies Ihre bevorzugte Einheit ist. Wählen Sie keine Schriftgrößen zufällig. Verwenden Sie mathematische Beziehungen zwischen Textelementen.
Beginnen Sie mit einer Basis-Schriftgröße (16- 18px ist häufig) und wählen Sie ein Skalierungsverhältnis von 1x zu 2x, das auf die Anforderungen Ihrer App zugeschnitten ist. Beispielsweise verwenden E-Commerce-Apps häufig ein größeres Verhältnis, um Textelemente mehr herauszufinden, während Websites mit datenreichen Dashboards möglicherweise ein geringeres Verhältnis entsprechen. Ein Verhältnis von 1,25 erzeugt subtile Unterschiede, die sich perfekt für textbezogene Websites eignen. Zum Beispiel:
- Körpertext: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1,25)
- H1: 49px (40 × 1,25)
Ein 1,618 -Verhältnis schafft dramatische Kontraste ideal für Marketingseiten. Auch als goldenes Verhältnis bekannt. Zum Beispiel:
- Körpertext: 16px
- H4: 26px (16 × 1,618)
- H3: 42px (26 × 1,618)
- H2: 68px (42 × 1,618)
- H1: 68px (42 × 1,618)
Dies schafft dramatische Größenunterschiede, die Aufmerksamkeit erregen und die Leser durch Ihre Inhaltshierarchie führen.
Dieser systematische Ansatz verhindert den Hierarchie -Albtraum, den wir zuvor diskutiert haben. Wenn Ihr H1-, H2- und Körpertext den mathematischen Beziehungen folgen, verstehen die Leser Ihre Inhaltsstruktur sofort.
Verwenden Sie Clamp () zur automatischen Skalierung
Die CSS -Klemmfunktion erzeugt eine Fluid -Typografie, die den Text zwischen minimalen und maximalen Größen sanft skaliert. Anstatt an den Haltepunkten zwischen festen Größen zu springen, erzeugt Clamp () reibungslose Übergänge, die bei jeder Bildschirmbreite funktionieren.
Die Syntax ist einfach: Klemme (minimal, bevorzugt, maximal). Zum Beispiel bedeutet Clamp (16px, 4VW, 32px), dass Ihr Text bei 16px auf kleinen Bildschirmen, Skalen bei 4% der Ansichtsfensterbreite und Kappen bei 32 PX auf großen Bildschirmen beginnt. Diese einzelne Zeile ersetzt mehrere Medienabfragen.
Sie sollten die Fluid -Typografie verwenden, um den Text mit einer größeren Differenz zwischen der minimalen und maximalen Größe reibungslos zu skalieren und eine konsistente Größe aufrechtzuerhalten.
Dies eignet sich am besten für Überschriften und Texte, bei denen Änderungen der dramatischen Größe sinnvoll sind. Körpertext mit geringen Größenunterschieden können sich an herkömmliche reaktionsschnelle Methoden halten.
Sie können Clamp () auf jedes Textelement in Ihrer Skala anwenden. Ein H1 kann eine Klemme (32px, 8vw, 72px) verwenden, während ein H3 Clamp (20px, 3VW, 28px) verwendet. Dies schafft Typografie, die sich bei jeder Bildschirmgröße ohne komplexe Berechnungen natürlich anfühlt.
Kontext formt die Schriftleistung der Schriftart
Entwurfsgröße und Skala basierend auf Inhalten: Die lesbare Typografie kann ebenso von anderen Inhalten abhängen wie die Schriftauswahl. Die Skala und die Größen von Textelementen unterscheiden sich oft davon, wie viel Text gleichzeitig und die Art des Inhalts auf dem Bildschirm gerendert wird.
Ein Blog -Beitrag benötigt eine Typografie, die sich von der von Produktseiten unterscheidet. Langformartikel profitieren vom großzügigen Linienabstand und komfortablen Lesegrößen. Produktseiten benötigen druckliche Schlagzeilen und scannbare Beschreibungen.
Typografieauswahl: Beginnen Sie zunächst mit einer Schriftart, die gut aussieht und auf einem kleinen Bildschirm gut liest. Testen Sie es dann auf einem größeren Bildschirm. Dieser mobile Ansatz verhindert die Auswahl von Schriftarten, die auf Desktops hervorragend aussehen, aber auf Telefonen unleserlich werden.
Inhaltstyp bestimmt Typografie
Betrachten Sie auch das Leseverhalten Ihres Publikums. Besucher einer Nachrichtenseite möchten schnell Informationen erhalten. Sie bewegen sich schnell durch die Schlagzeilen, so dass der Text klar und direkt sein muss. Der Körpertext sollte Ihnen helfen, Schlüsseldetails zu finden, ohne Sie zu verlangsamen.
Die Schriftauswahl auf Finanzdienstleistungsstandorten soll die Benutzer sicher und selbstbewusst fühlen. Ernsthafte, traditionelle Schriftarten verstärken dieses Gefühl des Vertrauens.
Wenn Sie auf der Website einer Kreativagentur landen, erwarten sie manchmal mutige Designentscheidungen. Hier erregt Typografie ihre Aufmerksamkeit und wird oft Teil des Markenerlebnisses. Ungewöhnliche Schriftarten oder Layouts helfen der Agentur, ihre Persönlichkeit und Kreativität zu zeigen.
E -Commerce -Websites stehen vor einzigartigen Herausforderungen. Die Produktnamen variieren stark lang, von „iPhone“ bis zu „Ultra-Lightweight Mountain Bike mit fortschrittlichem Aufhängungssystem“. Ihr Typografiesystem muss beides ohne Brechen von Layouts verarbeiten.

Zielseiten funktionieren anders als Informationsstellen. Besucher verbringen Sekunden damit, zu entscheiden, ob sie bleiben oder gehen sollen. Schlagzeilen müssen sofortig beeinflusst werden. Der Körpertext sollte scannelbar sein. Anrufschaltflächen erfordern anklickbare und dringende Schriftarten.
Dokumentationsseiten priorisieren die Funktion über das Formular. Code-Snippets benötigen Monospace-Schriftarten für die ordnungsgemäße Ausrichtung, und schrittweise Anweisungen profitieren von nummerierten Listen mit einer klaren Hierarchie.
Die technische Implementierung treibt die Ergebnisse vor
Laut dem Baymard Institute scheint der Konsens zwischen 50 und 75 Zeichen pro Zeile zu liegen. Die Linienlänge wirkt sich direkt auf das Leseverständnis aus. Zu breite Text zwingt die Leser, härter zu arbeiten, um von Linie bis Zeile zu verfolgen.
Zu viele Schriftgrößen und Stile können ein überfülltes und inkonsistentes Design erzeugen. Das Testen der Typografie auf verschiedenen Geräten und Bildschirmgrößen führt zu Lesbarkeitsproblemen auf einigen Bildschirmen.
Auch eine Schriftladungsstrategie ist wichtig. Browser werden erst dann Text angezeigt, wenn benutzerdefinierte Schriftarten herunterladen und leere Räume erstellen, in denen Ihr Inhalt angezeigt wird. Die Planung von Fallback -Schriftarten, die dem Abstand Ihrer benutzerdefinierten Schriftart entsprechen, verhindert, dass sich das Layout -Verschiebungen beim Laden von Schriftarten verschiebt.
Schriftlastgeschwindigkeit macht den Unterschied
Wählen Sie Fallback -Schriftarten, die den Metriken Ihrer benutzerdefinierten Schriftart genau entsprechen. Wenn Sie Montserrat verwenden, geben Sie Arial als Backup an, da beide ähnliche Zeichenbreiten haben. Verwenden Sie Times New Roman als Fallback für Serif -Schriftarten wie Playfair -Display. Dies verhindert, dass Text herumspringt, wenn benutzerdefinierte Schriftarten endlich geladen werden.
Laden Sie Ihre wichtigsten Schriftarten vor. WP Rocket griff automatisch vor dem Vorladen von Schriftarten, ohne Ihre Themendateien zu berühren. Sie aktivieren lediglich die Option für Schriftartvorspannung in den Einstellungen von WP Rocket und behandelt die technische Implementierung. Es zwischengespeichert auch Ihre Webseiten, sodass sie für alle Ihre Besucher schnell lodern bleiben.
Dies funktioniert neben dem schnellen Hosting wie SiteGround, um Schriftdateien schnell von optimierten Servern zu servieren und das ideale Setup für die schnellladende Typografie zu erstellen.

Wie moderne Website -Bauherren mit Typografie umgehen sollten
Die meisten Website -Bauherren behandeln Typografie wie ein nachträglicher Gedanke. Sie geben Ihnen grundlegende Dropdowns und Größenschieberegler und lassen Sie dann den Rest herausfinden. Dieser alte Ansatz schafft überall die gleichen Typografieprobleme: statischer Text, der auf mobilen, verwirrenden Hierarchien und langsame Ladungsseiten bricht.
Moderne Bauherren sollten anders arbeiten. Sie sollten Systeme bereitstellen, nicht nur Optionen wie:
- Variable Schriftunterstützung: Moderne Bauherren sollten diese Formate ohne zusätzliche Arbeit unterstützen. Sie sollten auch moderne Web -Schriftformate wie WOFF/WOFF2 unterstützen.
- Fluid -Typografie: Bessere Bauherren sollten mathematische Funktionen wie Clamp () in ihre Schnittstellen einbeziehen. Sie tippen Clamp (16px, 4VW, 32px) und beobachten Ihre Textskala reibungslos über alle Geräte. Weniger Medienanfragen benötigen.
- Integration von Typografie -Systemen: Mit guten Bauherren können Sie wiederverwendbare Textstile erstellen. Sie definieren Ihre H1 -Größe einmal als Variable und wenden sie dann überall an. Ändern Sie Ihre Übergangsgröße an einem Ort und alle H1 -aktualisiert auf Ihrer Website. Stellen Sie eine Schriftfamilie als Variable fest und verweisen Sie sie während Ihres gesamten Designs.
- Globales Schriftmanagement: Sie sollten auch eine zentralisierte Kontrolle für Typografievariablen enthalten. Sie setzen Ihre Kopfschrift einmal, die Körperschrift einmal und eine Schriftgrößen einmal als wiederverwendbare Variablen. Benötigen Sie einen größeren Textstandort? Aktualisieren Sie die Variable und sehen Sie sich jede Instanzänderung automatisch an.
… Und warum die meisten Website -Bauherren nicht
Viele Website -Bauherren bieten nicht die Typografie -Tools an, die Sie benötigen, und dies ist häufig auf geschäftliche Auswahlmöglichkeiten zurückzuführen.
- Benutzererfahrung: Die meisten Bauherren konzentrieren sich darauf, die Dinge sofort einfach zu verwenden, anstatt langfristige Flexibilität anzubieten. Ein einfaches Schriftmenü ist für neue Benutzer viel weniger einschüchternd als komplexe Funktionen.
- Entwicklungsinvestitionen: Erstellen fortschrittlicher Typografie -Tools erfordert viel technische Arbeit. Funktionen wie variable Schriftunterstützung und Designsysteme benötigen benutzerdefinierte Schnittstellen, gründliche Browser -Tests und kontinuierlicher Unterhalt.
- Support -Herausforderungen: Komplexe Typografiefunktionen können zu mehr Supportfragen führen. Wenn Sie Dinge wie Klemmwerte oder variable Schriftarten anpassen können, können Sie auf Probleme stoßen, die einfachere Steuerelemente nicht verursachen würden. Einige Bauherren vermeiden diese Komplexität, um ihre Unterstützungskosten niedrig zu halten.
- Ältere Systeme: Viele ältere Bauherren wurden gebaut, bevor variable Schriftarten existierten. Das Hinzufügen dieser neuen Funktionen bedeutet, Kernsysteme zu überarbeiten und gleichzeitig sicherzustellen, dass alte Websites weiter funktionieren. Oft entscheiden sie sich für kleine Verbesserungen anstelle großer Veränderungen, die aktuelle Benutzer stören könnten.
Während erfahrene Programmierer früher die wichtigsten waren, die nach besseren Typografie -Tools fragten, sehen neuere Bauherren, dass selbst Anfänger eine erweiterte Typografie erstellen können, wenn sie über die richtige Schnittstelle verfügen.

Diese Bauherren bieten einfache Steuerelemente für schnelle Aufgaben und robuste Optionen, wenn Sie mehr ausführen möchten. Auf diese Weise können Sie einfach anfangen und Ihre Typografiefähigkeiten verbessern, ohne Plattformen zu wechseln.
Webdesign (und Typografie) einfach mit Divi gemacht
Wenn Sie an Web -Typografie arbeiten, können die falschen Tools die kreative Arbeit in technische Frustration machen. Die meisten Seitenbauer bieten Ihnen grundlegende Schriftsteuerung, die auf dem Handy brechen oder unordentliche Code hinter den Kulissen erstellen. Sie verbringen mehr Zeit damit, Ihre Werkzeuge zu bekämpfen als zu entwerfen.
Divi verfolgt einen anderen Ansatz. Dieser WordPress -Seite Builder priorisiert das visuelle Design und bietet die technische Kontrolle für professionelle Typografie. Der visuelle Editor zeigt Ihnen Ihre Änderungen bei, während Sie sie vornehmen. Wenn Sie also die Schriftgrößen oder den Zeilenabstand anpassen, sehen Sie genau, wie sich dies auf Ihre Seite auswirkt.

Der Bauherr enthält mehr als 200 Module, die Sie überall auf Ihrer Seite positionieren können. Textmodule, Überschriftenmodule und Spezialinhalteblöcke arbeiten alle zusammen, sodass Sie nicht an voreingestellten Layouts festhalten, die Ihren Inhalt in unangenehme Kästchen zwingen.
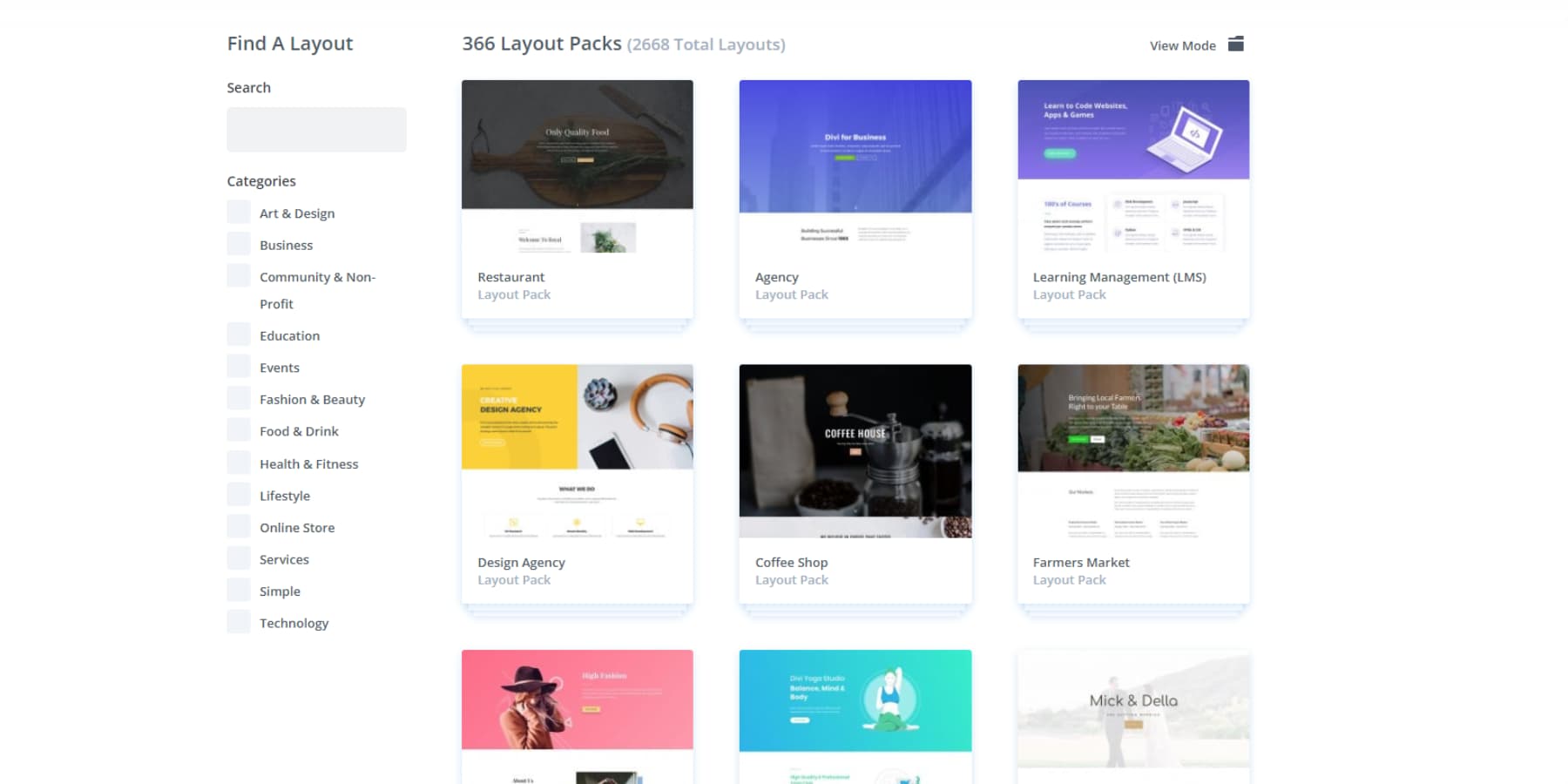
Was Divi auszeichnet, ist die Bibliothek mit über 2000 professionellen Layouts. Dies sind keine Grundvorlagen. Jedes Design ist für bestimmte Branchen gebaut. Restaurants, Fotografen, Berater, Technologieunternehmen - Sie finden Layouts, die Ihre Zielgruppe und Geschäftsziele verstehen.

Holen Sie sich heute Divi
Gebäude ohne technische Hindernisse
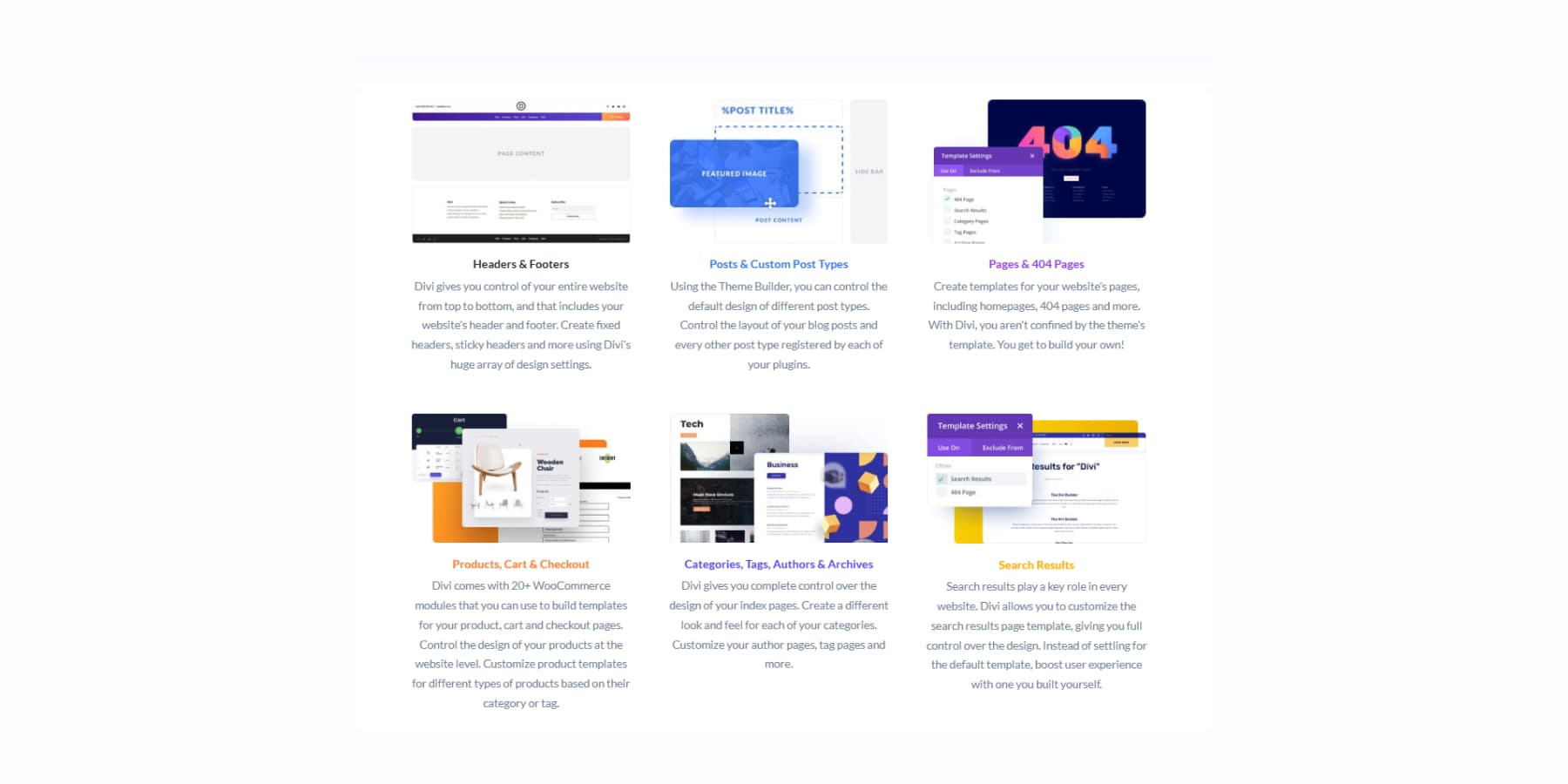
Der Themenbauer gibt Ihnen die Kontrolle über alle Aspekte der Typografie Ihrer Website. Sie können benutzerdefinierte Header entwerfen, die Ihrer Markenstimme entsprechen. Blog-Layouts, die langfristige Inhalte lesbar machen. Sogar Ihre 404 Seiten können konsistente Typografie und Branding aufrechterhalten.

Divi AI bringt künstliche Intelligenz direkt in Ihren Designprozess ein. Generieren Sie Schlagzeilen, die Ihren Ton- und Produktbeschreibungen entsprechen, die nach Ihrer Marke klingen.
Auch ganzseitige Abschnitte, die Ihren geschäftlichen Kontext verstehen.
Und relevanter Code bei Bedarf.
Die Fotobearbeitung findet auch direkt im Baumeister statt. Beschreiben Sie, was Sie in einem Bild verändert haben, und die KI nimmt diese Anpassungen vor. Und natürlich kann es neue Bilder erzeugen.
Divi Quick Sites löst das leere Seitenproblem, das viele Projekte beendet, bevor sie beginnen. Professionelle Starter -Sites sind bereits hergestellt. Unser Designteam erstellt diese Vorlagen mit einzigartigen Bildern und Kunstwerken, die Sie an anderer Stelle nicht sehen werden.
Divi Quick -Websites mit Divi AI können auch kundenspezifische Layouts basierend auf Ihrer Geschäftsbeschreibung erstellen. Erzählen Sie es über Ihre Beratungspraxis oder Ihr Restaurant, und es schafft relevante Seiten mit geeigneten Kopien für Ihre Branche.
Dies ist nicht nur ein Wireframe: Sie erhalten echte Schlagzeilen, Körperkopien und Bilder, die für Ihr Unternehmen sinnvoll sind.
Sie können Ihre Markenschriften und Farben im Voraus einstellen und die KI innerhalb dieser Parameter funktionieren lassen. Danach bleibt alles vollständig bearbeitet, sodass Sie die Typografie so verfeinern können, dass sie Ihrer genauen Sicht entspricht.
Typografie (und alles andere) wird mit Divi 5 besser
Das Erstellen von Websites sollte sich genauso natürlich anfühlen wie das Schreiben in Ihrem Lieblings -Notizbuch. Sie haben Ideen; Ihre Tools sollten sie klar ausdrücken, ohne Hindernisse zu erzeugen. Diese Philosophie hat uns dazu gebracht, Divi vollständig aus dem Fundament wieder aufzubauen.
Divi 5, derzeit in Alpha, ist bereit für neue Website -Projekte. Wir haben ehrlichem Feedback darüber zugehört, was das Webdesign besser funktioniert. Nicht auffällige Funktionen, die in Demos gut aussehen, sondern praktische Verbesserungen, die Ihre tägliche Arbeit schneller und angenehmer machen.

Wir haben alles, was im aktuellen Divi gut funktioniert, gut gehalten und darauf aufgebaut. Die Schnittstelle ist aktualisiert und alles darunter läuft besser. Der Wiederaufbau verwendet überall moderne Best Practices. Seiten laden merklich schneller. Bedienelemente reagieren reibungsloser. Sie können eine konsistente Typografie auf Ihrer gesamten Website ohne zusätzliche manuelle Arbeit aufrechterhalten.
Was ist eigentlich neu?
- Das vollständige Umbau des Rahmens entfernt das alte Shortcode -System vollständig. Alles läuft jetzt auf moderner blockbasierter Architektur, das Browser effizienter behandeln.
- Ein-Klick-Bearbeiten bedeutet, dass das Klicken auf ein Textelement sofort seine Typografiesteuerungen öffnet. Keine Jagd mehr nach kleinen Bearbeitungssymbolen oder Navigieren durch mehrere Menüs, um eine Schriftart zu ändern.
- Anpassbare Haltepunkte erweitern von drei Bildschirmgrößen auf sieben. Sie können jeden Haltepunkt so anpassen, dass er Ihren spezifischen Typografieanforderungen auf verschiedene Geräte entspricht.
- Die Unterstützung für erweiterte Einheiten bringt CSS -Funktionen wie Calc (), Clamp (), min () und max () direkt in die visuelle Schnittstelle. Erstellen Sie eine Fluid -Typografie, die perfekt skaliert, ohne benutzerdefinierten Code zu schreiben.
- Mit Designvariablen können Sie Schriftarten, Farben, Größen und Abstandswerte an einem zentralen Ort speichern. Ändern Sie einmal Ihre Kopfschrift und jeder H1 über Ihre Website -Aktualisierungen automatisch.
- Option Gruppenvoreinstellungen speichern komplette Typografiestile für Grenzen, Schriftarten, Schatten und Abstand. Diese Voreinstellungen funktionieren über verschiedene Module hinweg, sodass Ihre Typografie konsistent bleibt.
- Verschachtelte Reihen lassen Zeilen in anderen Reihen. Erstellen Sie komplexe Typografie -Layouts, ohne spezielle Abschnittstypen zu benötigen.
- Modulgruppen kombinieren mehrere Module zu einer einzelnen Einheit. Sie erleichtern es einfacher, komplexe Layouts mit gemischter Typografie zu verwalten, und Sie können sogar benutzerdefinierte Module erstellen.
- Mit dem Multi-Panel-Arbeitsbereich können Sie die Panels überall für Sie positionieren. Sie können Typografiesteuerungen offen halten, während Sie andere Designelemente einstellen.
- Die Attributverwaltung gibt Ihnen eine genaue Kontrolle beim Kopieren, Einfügen und Zurücksetzen von Typografiestilen zwischen Seitenelementen.
- Hell/dunkler Modus bietet Grenzflächenthemen, die die Augenbelastung während langer Konstruktionssitzungen reduzieren.
- Canvas Scaling ändert Ihren Arbeitsbereich, um eine Vorschau zu erhalten, wie die Typografie in verschiedenen Bildschirmgrößen aussieht, ohne sich auf den Vorschau -Modus zu wechseln.
- Leistungsverbesserungen lassen die Seiten schneller geladen, schneller angezeigt und fühlen sich während des Aufbaus reaktionsfähiger an.
Versuchen Sie es jetzt Divi 5
Divi 5 ist heute für neue Website -Projekte verfügbar. Wir haben es von Grund auf neu aufgebaut, um Typografie und Design -Workflow natürlicher zu gestalten. Laden Sie das öffentliche Alpha herunter und testen Sie es auf Ihrer nächsten neuen Website, um die Verbesserungen aus erster Hand zu erleben. Alle Divi -Mitglieder erhalten ohne zusätzliche Kosten Zugang.
Wir empfehlen, es nur für neue Websites zu verwenden, während wir das Migrationssystem für vorhandene Divi 4 -Websites perfektionieren. Wenn Sie ein neues Projekt starten, ist dies der perfekte Zeitpunkt, um die aktualisierte Oberfläche und eine verbesserte Leistung zu erleben.
Einrichten eines skalierbaren Typografiesystems in Divi 5 einrichten
Gute Typografie -Systeme sparen Ihnen Stunden Arbeit, während Sie Ihre Website professionell aussehen lassen. Mit den neuen Funktionen von Divi 5 erstellen Sie anstatt jedes Textelement manuell zu stylen, ein zentrales System, das Ihre gesamte Site mit einigen Klicks aktualisiert. Schauen Sie sich an:
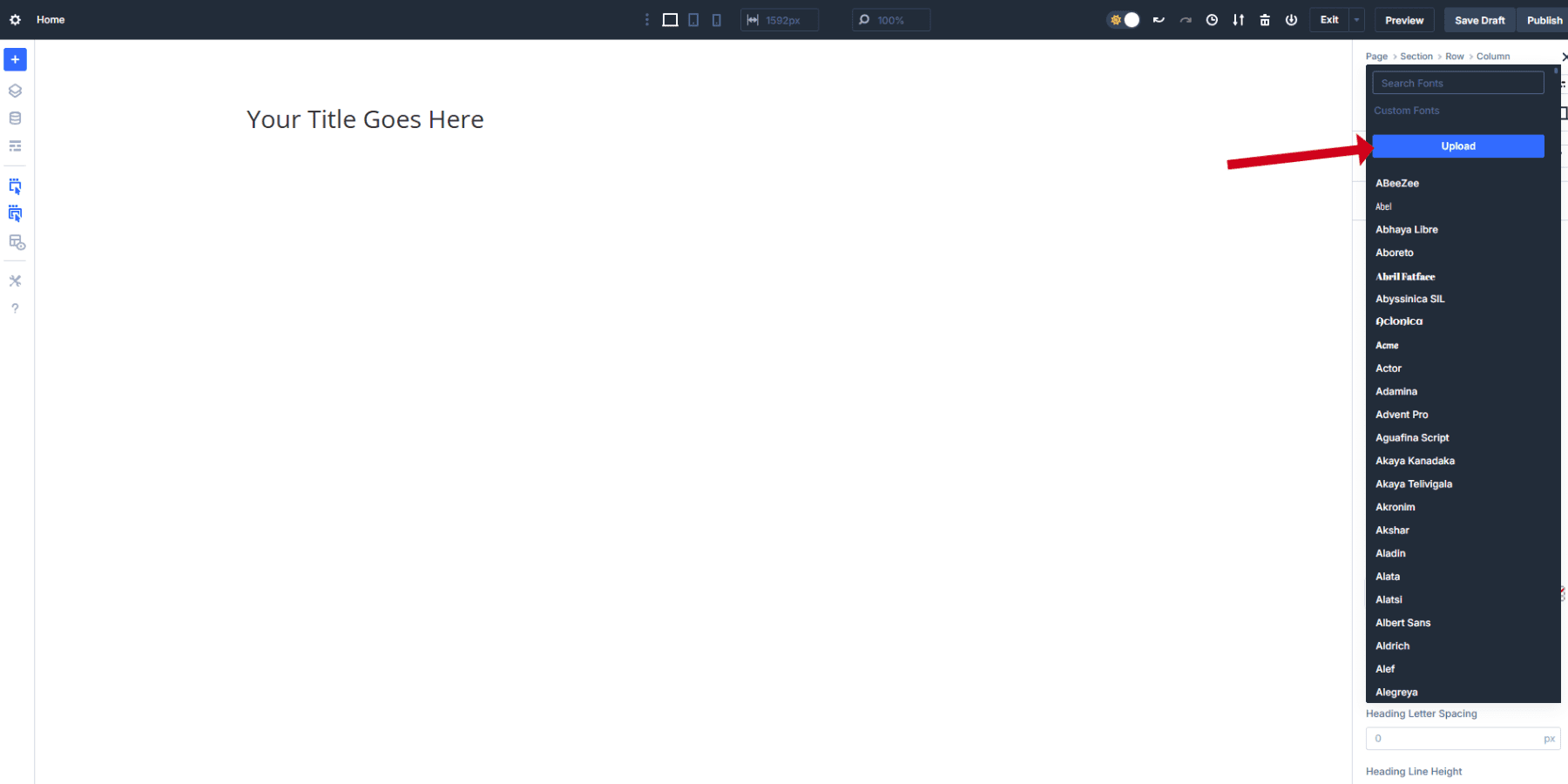
Das Aufbau eines Typografiesystems, das auf allen Geräten funktioniert, beginnt mit der Auswahl der richtigen Schriftarten. Beginnen Sie Ihre Suche bei Google Fonts, in denen über 1.700 Schriftfamilien untergebracht sind, einschließlich einer beeindruckenden Sammlung variabler Schriftarten. Alle Google -Schriftarten sind im Divi -Schriftart verfügbar.
Sie können benutzerdefinierte Schriftarten auch direkt auf Divi hochladen. Im Moment unterstützen wir jedoch nur das Hochladen von TTF- und OTF -Schriftarten.

Designvariablen: Fundament Ihres Designs
Designvariablen in Divi 5 bieten Ihnen eine zentrale Kontrolle über jeden Designaspekt Ihrer Website. Sie können sechs verschiedene Arten von Variablen erstellen:
- Farbvariablen: Markenfarben, Gradienten und Textfarben speichern, die auf Ihrer Website konsistent bleiben
- Schriftart Variablen: Speichern Sie Ihre Kopf- und Körperschriften für sofortige Anwendung überall
- Zahlenvariablen: Kontroll -Schriftgrößen, Abstand, Grenzradius und andere Messungen
- Bildvariablen: Speichern Sie Logos, Hintergrundmuster oder häufig verwendete Bilder
- Textvariablen: Speichern Sie Telefonnummern, Adressen, Taglines oder einen wiederholenden Textinhalt
- URL-Variablen: Halten Sie Social-Media-Links, Affiliate-URLs oder Call-to-Action-Schaltflächen organisiert
Jeder variable Typ behandelt verschiedene Teile Ihrer Website. Wenn Sie eine Variable ändern, werden jedes Element diese variablen Aktualisierungen automatisch auf Ihrer gesamten Website unter Verwendung von Aktualisierungen.
Öffnen Sie den Variablenmanager in der oberen linken Ecke des visuellen Bauers. Die Schnittstelle zeigt alle sechs Variablentypen in separaten Registerkarten und erleichtert es, Ihr Designsystem zu organisieren.
Erstellen eines Typografiesystems mit Designvariablen
Beginnen Sie mit der Einrichtung:
- Schriftart Variablen, die zur Speicherung Ihrer primären Überschrift und Ihren Körperschriften für die konsistente Verwendung auf Ihrer Website verwendet werden. Auf diese Weise vermeiden Sie jedes Mal Scrollen und Auswählen aus einer großen Liste.
- Farbvariablen, um Ihre Textfarben über alle Elemente hinweg konsistent zu halten. Keine Notwendigkeit, sich an Hex -Codes zu erinnern.
Als nächstes können Sie Zahlenvariablen für Ihren Text einrichten. Divi 5 unterstützt statische Pixelwerte, relative Einheiten wie REM und EM sowie fortschrittliche Funktionen wie Clamp () für die Flüssigkeitsartographie.
Die CLAMP () -Funktion eignet sich am besten für reaktionsschnelle Websites, da sie den Text zwischen minimalen und maximalen Größen reibungslos skaliert. Wir empfehlen, dass Sie von Anfang an Clamp () einrichten.
Mit der zuvor besprochenen Skala von 1.25 finden Sie hier die besten Clamp () -Werte, die Sie als Zahlenvariablen hinzufügen können:
- H1: Clamp (2,5REM, 5VW, 3,8REM)
- H2: Clamp (2REM, 4VW, 3,05REM)
- H3: Clamp (1,6REM, 3VW, 2,44REM)
- H4: Clamp (1,25Rem, 2,5 VW, 1,95Rem)
- H5: Clamp (1REM, 2VW, 1,56REM)
- H6: Clamp (0,8REM, 1,5 VW, 1,25REM)
- Körpertext: Clamp (1REM, 1VW, 1,25REM)
- Kleiner Körper: Klemme (0,75REM, 0,8 VW, 1REM)
Diese Werte hängen von Ihrem Design ab, geben jedoch ein richtiges Sprungbrett, um sich an Ihre Bedürfnisse anzupassen. Jede Clamp () -Funktion enthält drei Werte: Mindestgröße, bevorzugte Größe (was das Skalierungsverhalten erzeugt) und maximale Größe. Der mittlere Wert verwendet Einheiten (Ansichtsfenster), um eine reibungslose Skalierung zu erstellen, wenn sich die Bildschirmgrößen ändern.
Erstellen Sie diese als Zahlenvariablen im Variablenmanager. Geben Sie ihnen klare Namen wie "Heading-H1" oder "Body-Text", damit Sie sie beim Erstellen von Seiten leicht finden können.
Anwenden von Designvariablen auf Ihre Textelemente anwenden
Sobald Ihre Variablen gespeichert sind, erfordert das Anwenden nur ein paar Klicks. Navigieren Sie im Textmodul zur Registerkarte "Design", klicken Sie auf das variable Symbol neben der Dropdown -Schriftart und wählen Sie Ihre gespeicherten Schriftartenvariablen. Der Text übernimmt sofort Ihre variablen Einstellungen.
Suchen Sie dann das Feld der Schriftgröße. Neben dem Eingabefeld sehen Sie ein kleines variables Symbol. Klicken Sie darauf, um Ihre gespeicherten Zahlenvariablen zu öffnen. Wählen Sie Ihre Variable „Heading-H1“ aus, anstatt eine statische Größe zu tippen.
Wiederholen Sie dasselbe für alle sechs Überschriften und den Körpertext. Sie können dasselbe für Ihre Schriftfarben wiederholen, wenn Sie bestimmte Farben auf bestimmte Überschriften anwenden möchten.
Erstellen wiederverwendbarer Option Gruppenvoreinstellungen
Option Gruppenvoreinstellungen speichern spezifische Stylinggruppen, die in Divi über verschiedene Modultypen arbeiten. Im Gegensatz zu Element -Voreinstellungen, die ganze Module speichern, konzentrieren sich die Optionsgruppen -Voreinstellungen auf bestimmte Designaspekte wie Textstyling, Ränder oder Abstand.
Der gleiche Textvoreingang funktioniert mit den Übergangsmodulen, den Klappentextmodulen und jedem anderen Element mit Textoptionen. Diese Kompatibilität für Quermodul bedeutet, dass Sie einmal stylen und überall anwenden. Wenn Sie eine Optionsgruppenvoreinstellung aktualisieren, werden jedes Element, das diese voreingestellten Updates sofort auf Ihrer Website verwendet.
Dies spart Stunden manueller Arbeit und hält Ihr Design konsistent, ohne einzelne Module zu jagen.
Nachdem Sie die Typografie und die Farben zu Ihren Textmodulen hinzugefügt haben, können Sie auch den Abstand und die visuellen Effekte in diesem Stil hinzufügen. Sie können auch Zahlenvariablen verwenden, um wiederverwendbare Abstandswerte zu erstellen. Sie fügen dem Text sogar Animationen hinzu, die überall gespeichert und wiederholt werden, wo die Voreinstellung verwendet wird.
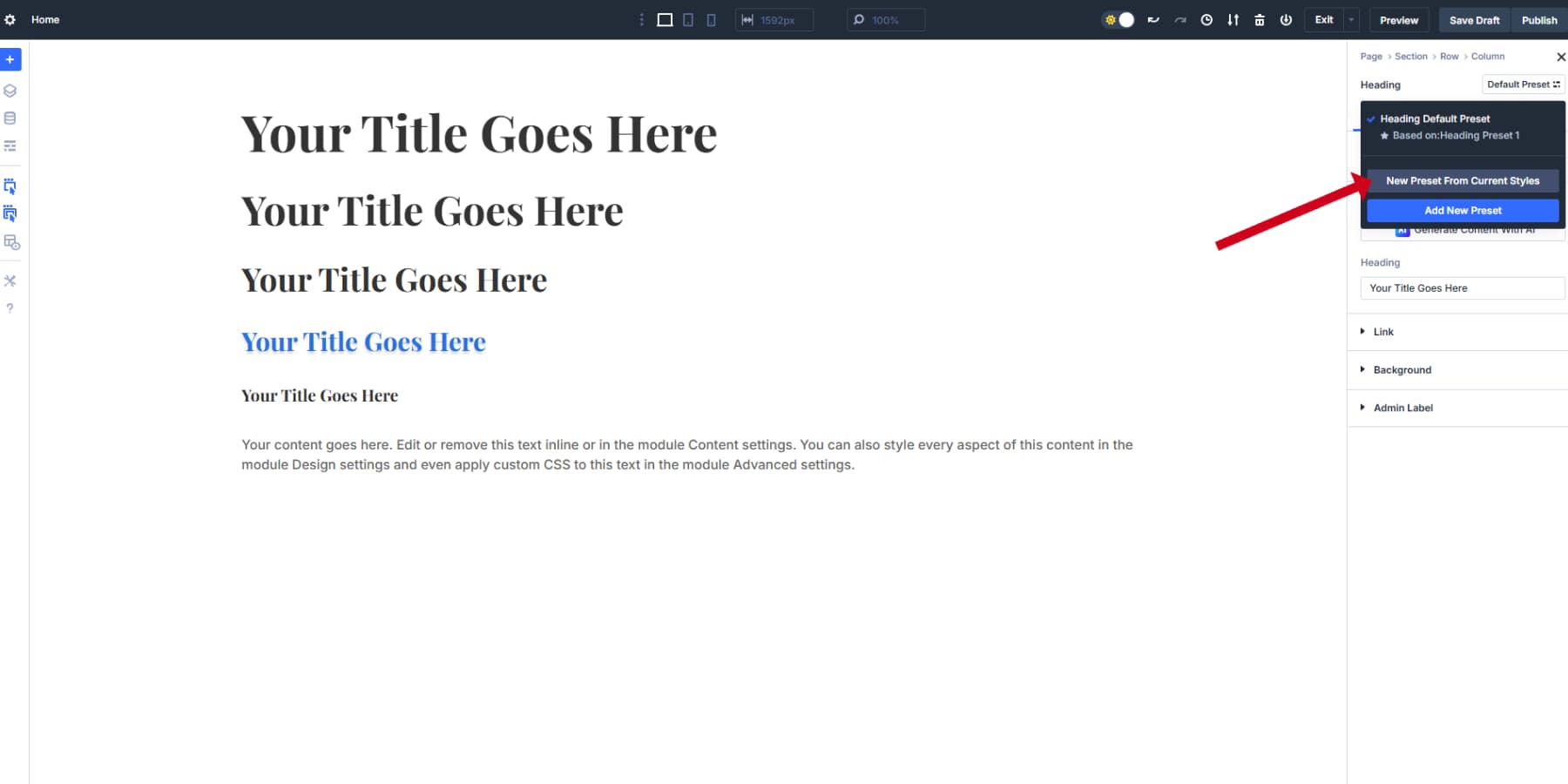
Wenn Ihr Textstyling perfekt aussieht, schweben Sie neben dem Label „Überschriften“ über das voreingestellte Option -Gruppen -Voreinstellungssymbol. Klicken Sie darauf, um das voreingestellte Menü zu öffnen.

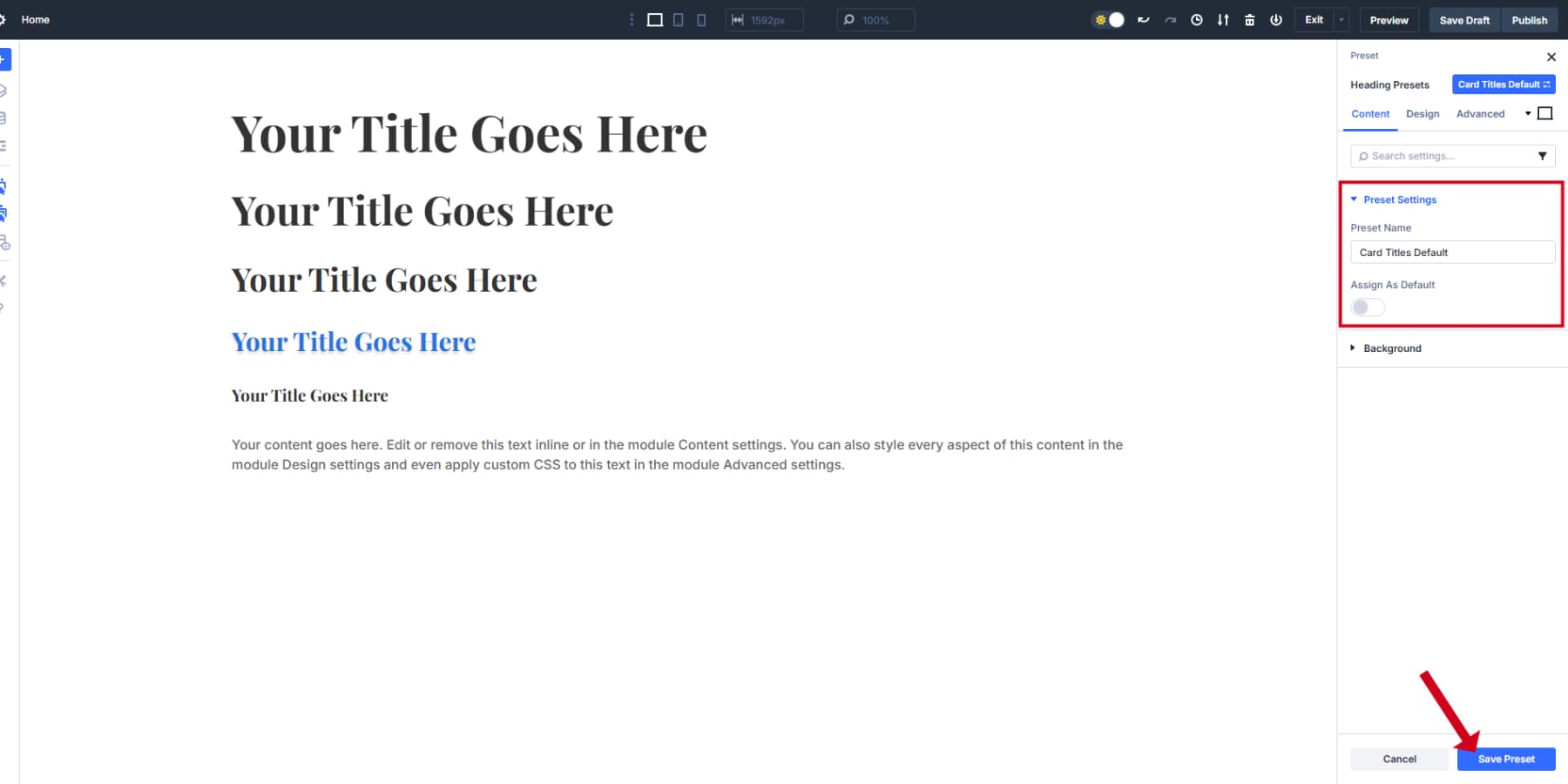
Wählen Sie "Voreinstellung aus aktuellen Stilen erstellen" und nennen Sie es etwas klares, wie "H4 -Stil" oder "Kartentitel Standard". Die Voreinstellung erfasst das gesamte Styling, das Sie auf diese Optionsgruppe angewendet haben, einschließlich Ihrer variablen Referenzen. Klicken Sie auf Speichern, um es zu speichern.

Anwendungsoptionsgruppenvoreinstellungen
Sie können jetzt dieses genaue Styling auf jedes Modul mit Textoptionen anwenden. Fügen Sie eine Karte hinzu und klicken Sie in den Texteinstellungen auf das Symbol "Voreinstellung" Option Group. Ihre "Kartentitel Standard" werden in der Dropdown -Liste angezeigt. Wählen Sie es aus, und die Kartenüberschrift übernimmt sofort Ihr ursprüngliches Styling.
Das Einstellen von Voreinstellungen als Standardeinstellungen speichert noch mehr Zeit. Klicken Sie auf das Sternsymbol neben Ihrem am häufigsten verwendeten Voreinsatz, um es zur Standardauswahl zu treffen. Jedes neue Textelement verwendet automatisch Ihr Typografie -System ohne manuelle Einrichtung.
Erstellen Sie separate Voreinstellungen für jede Überschriftenstufe und die Variation des Körpertextes. Erstellen Sie spezielle Voreinstellungen für Testimonialtext, Schaltflächenbezeichnungen oder Call-out-Boxen. Dieser systematische Ansatz bedeutet, dass Sie einmal stylen und überall wiederverwenden. Die zugrunde liegenden Variablen halten alles miteinander verbunden und leicht zu aktualisieren.
Dieser systematische Ansatz verändert die Art und Weise, wie Sie mit Divi 5 arbeiten. Wenn ein Kunde nach „etwas größeren Überschriften“ fragt oder eine andere Schriftart testen möchte, ändern Sie eine Variable, anstatt Dutzende von Seiten zu bearbeiten. Ihre Typografie bleibt mathematisch proportional für alle Geräte, und neue Seiten erben Ihre Entwurfsentscheidungen automatisch. Am wichtigsten ist, dass Sie Zeit damit erstellen, anstatt dieselbe Schriftart zu wiederholen.
Divi 5 verfügt über viele weitere Funktionen, die Ihre Website -Design -Reise zu einer Glückseligkeit machen. Schauen Sie sich unsere Ressourcen für detaillierte Anleitungen zu Divi 5 an, um in wenigen Tagen loszulegen und Divi 5 zu meistern, und bleiben Sie der Kurve voraus.
Probieren Sie Divi 5 für eine optimale Website -Typografie aus
Schlechte Typografie tötet Websites. Die Leute beurteilen Ihr Geschäft anhand Ihrer Schriftarten, bevor sie Ihre Inhalte überhaupt lesen. Wir haben die Hauptprobleme durchlaufen: statischer Text, der auf mobilen, verwirrenden Hierarchien und langsame Schriften bricht, die die Besucher frustrieren.
Gute Typografie erfordert Arbeit. Sie benötigen richtige Skalen, Flüssigkeitsgrößen und schnelles Laden. Die meisten Bauherren erschweren das, als es sein sollte. Ihre Typografie ist wichtig. Lass es nicht dein Geschäft verletzen.
Divi 5 ist ein Website -Builder, der tatsächlich die Typografie richtig macht. Design Variables store your fonts and sizes in one place. Option Group Presets let you apply consistent styling across different modules. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
