Tipografia ottimale per web design nel 2025
Pubblicato: 2025-07-04La tipografia può creare o rompere il tuo sito Web prima ancora che i visitatori leggano i tuoi contenuti. Quando qualcuno atterra sulla tua pagina, le povere scelte di carattere sollevano istantaneamente bandiere rosse ai tuoi visitatori prima ancora di iniziare a leggere le parole da sole.
La maggior parte dei designer odia affrontare i caratteri del sito Web. Il loro costruttore rende la tipografia troppo difficile. Tuttavia, i costruttori moderni come Divi stanno rendendo di nuovo semplice la tipografia. Dai un'occhiata ai problemi di tipografia, trova soluzioni che funzionano e vediamo come Divi 5 semplifica applicarli.
- 1 Perché il testo può creare o rompere il tuo sito web
- 2 3 grandi problemi tipografici che danneggiano i siti Web
- 2.1 Trap 1: il problema del testo statico
- 2.2 Trap 2: The Gerarchy Nightmare
- 2.3 Problema 3: caratteri di caricamento lento
- 3 Nozioni di base sulla tipografia di oggi
- 3.1 I sistemi tipografici hanno battuto le scelte casuali
- 3.2 Contesto forma il carattere prestazione
- 3.3 L'implementazione tecnica guida i risultati
- 4 Come i moderni costruttori di siti Web dovrebbero gestire la tipografia
- 4.1 ... e perché la maggior parte dei costruttori di siti Web non lo fa
- 5 web design (e tipografia) reso semplice con Divi
- 5.1 tipografia (e tutto il resto) migliora con Divi 5
- 5.2 Impostazione di un sistema tipografico scalabile in Divi 5
- 6 Prova Divi 5 per la tipografia ottimale del sito Web
Perché il testo può creare o rompere il tuo sito web
La tipografia del tuo sito web crea una risposta emotiva immediata prima ancora che i visitatori elaborano le tue parole. La ricerca mostra che le scelte di carattere scarse rendono letteralmente le persone accigliate. Ciò innesca i sentimenti negativi nell'amigdala, una parte del tuo cervello che gestisce emozioni e memoria. Le tue scelte di carattere diventano parte di come le persone ricordano la tua attività.
I visitatori che vedono il testo mal progettato si sentono peggio sul tuo sito, creando ricordi negativi duraturi legati al tuo marchio. La maggior parte dei visitatori trascorre meno di un minuto sul tuo sito, leggendo solo un quarto dei tuoi contenuti. In quei preziosi secondi, la tipografia li tira dentro o li spinge via.
Oltre la metà degli utenti considera l'estetica il motivo principale per cui non torneranno a un sito Web. La tua tipografia forma la spina dorsale di quel giudizio. Il scarso design del testo innesca una risposta immediata "questo sembra poco professionale" e i visitatori non possono scuotere quella sensazione.
I designer esperti sanno che la tipografia è un potente strumento per il coinvolgimento e i messaggi di marca. La tipografia non riguarda solo la leggibilità; Si tratta anche di personalità e connessione emotiva.
Il passaggio alla tipografia espressiva mostra una comprensione più profonda della psicologia dei caratteri. I caratteri trasportano emozioni:
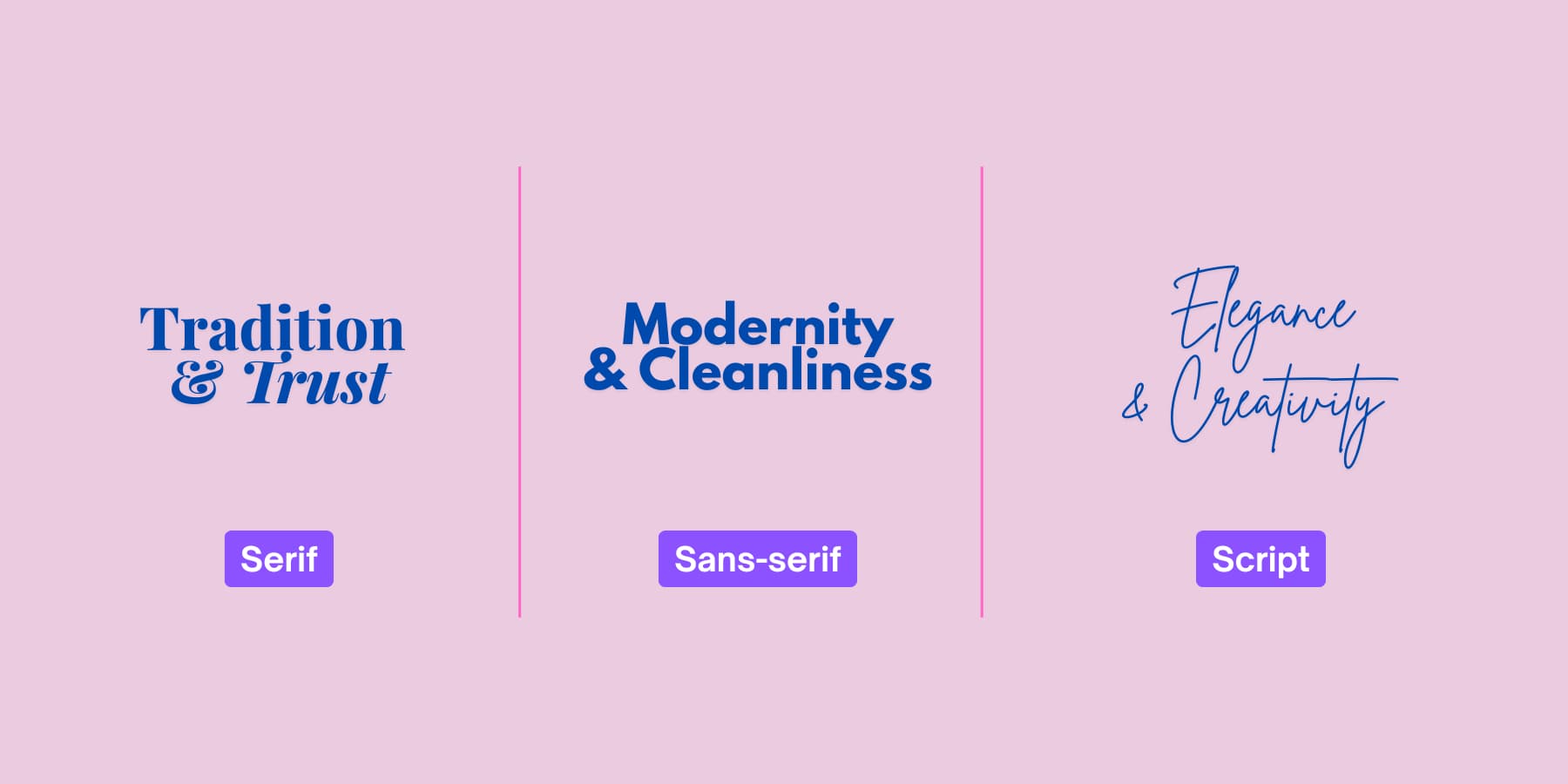
- I caratteri serif suggeriscono tradizione e fiducia.
- I caratteri sans-serif si sentono moderni e puliti.
- I caratteri di script mostrano eleganza o creatività.

Questi sentimenti modellano il modo in cui i visitatori vedono la tua credibilità e la tua fiducia. Questo accade prima che leggano una sola parola.
Il numero di carattere "alla moda" in crescita
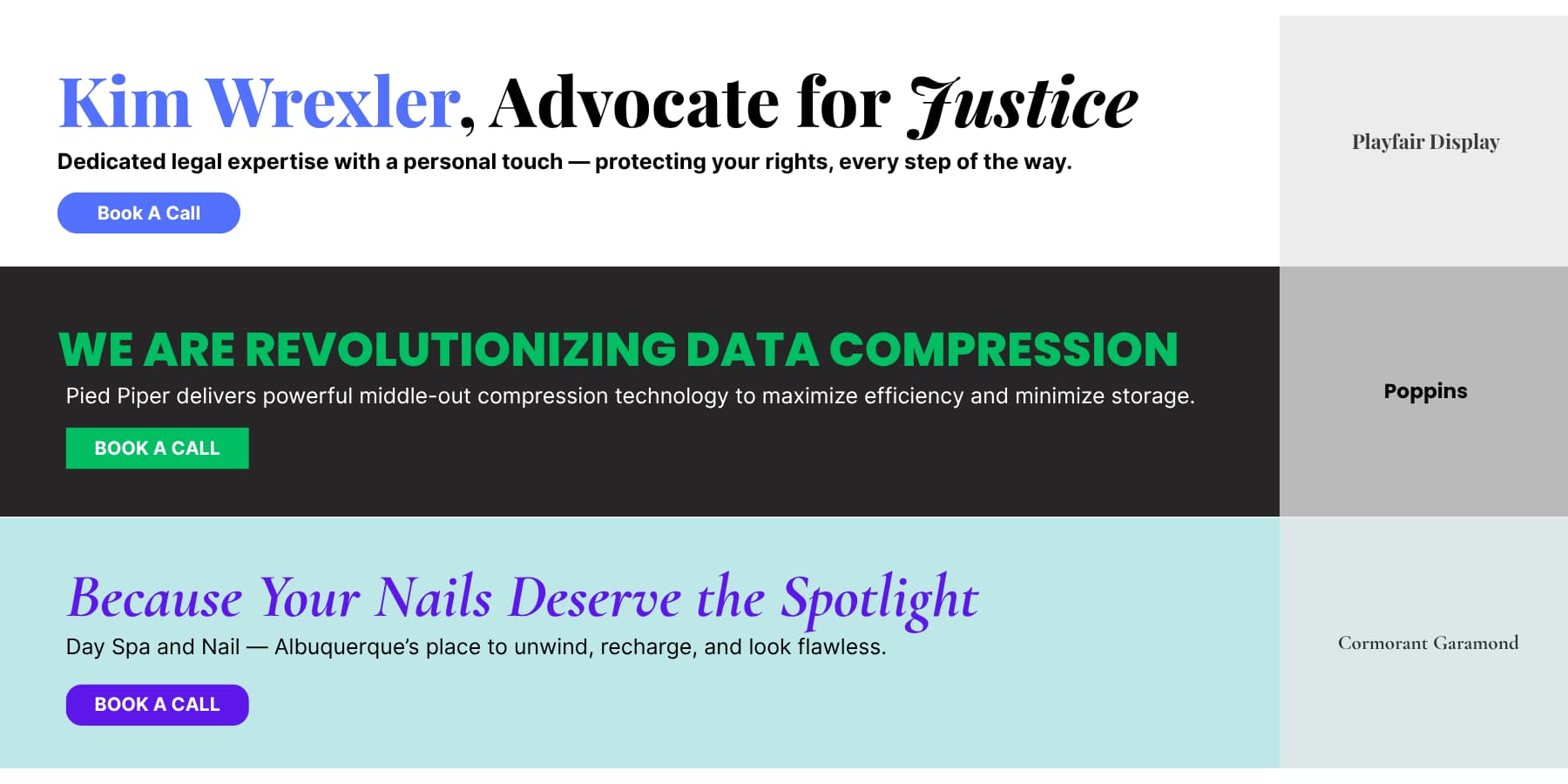
Quando selezioni caratteri per il tuo marchio, inizia definendo i tratti di personalità principale. Sei professionale e affermato? Prendi in considerazione serif raffinati come Playfair Display o Crimson Testo. Costruire una startup tecnologica o un servizio moderno? Servi sans contemporanei come Inter, Poppins o Montserrat comunicano l'innovazione e l'accessibilità. Gestire un marchio di lusso o uno studio creativo? Opzioni eleganti come il cormorano Garamond o Abril Fatface possono trasmettere raffinatezza.

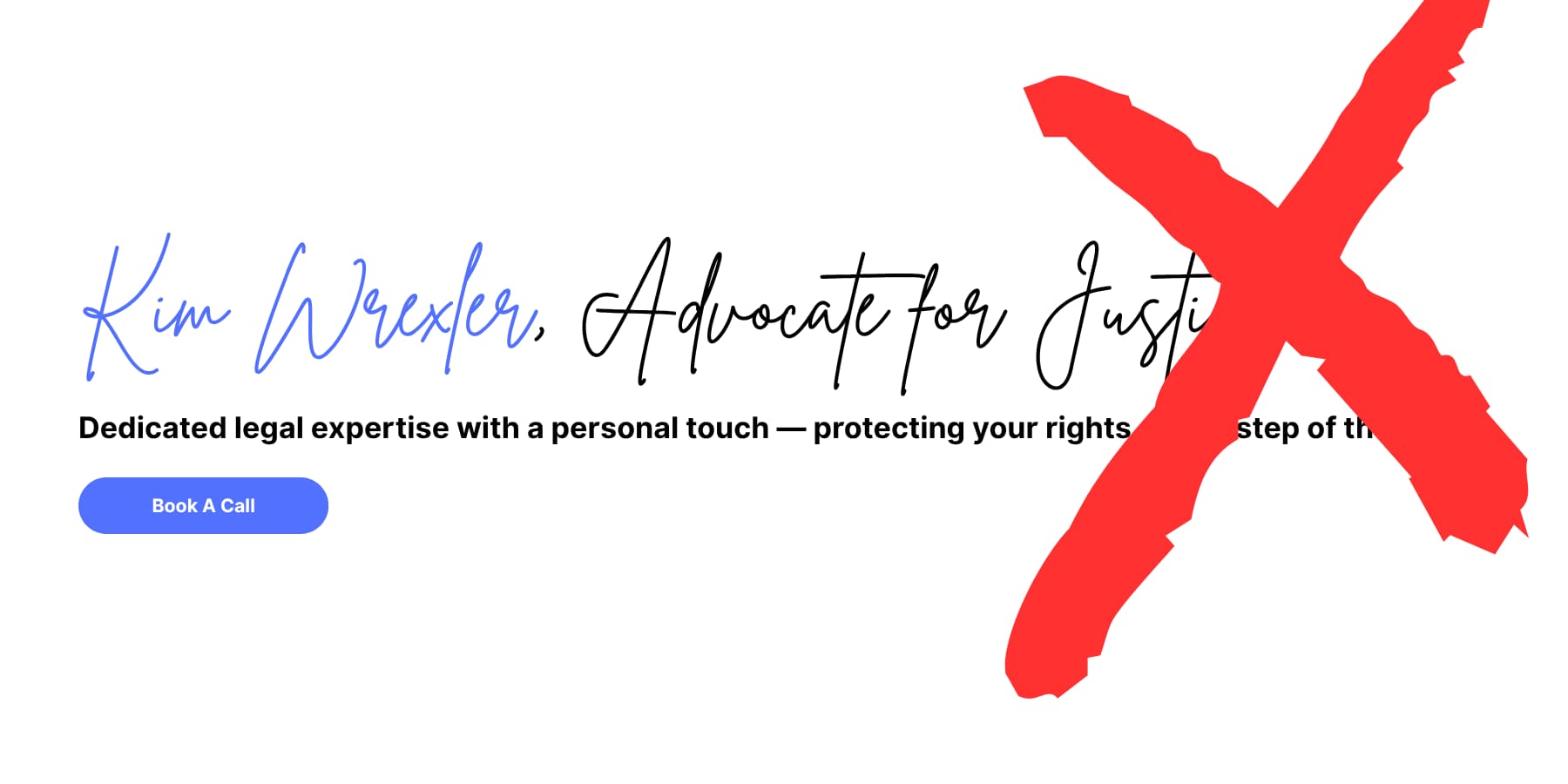
Metti alla prova le tue scelte di carattere pensando al tuo pubblico di destinazione. Uno studio legale che usa i caratteri di script giocosi potrebbe confondere i clienti che si aspettano stili seri e tradizionali. Scegli la tipografia che si adatta alla sensazione che vuoi creare, non solo ciò che è alla moda.

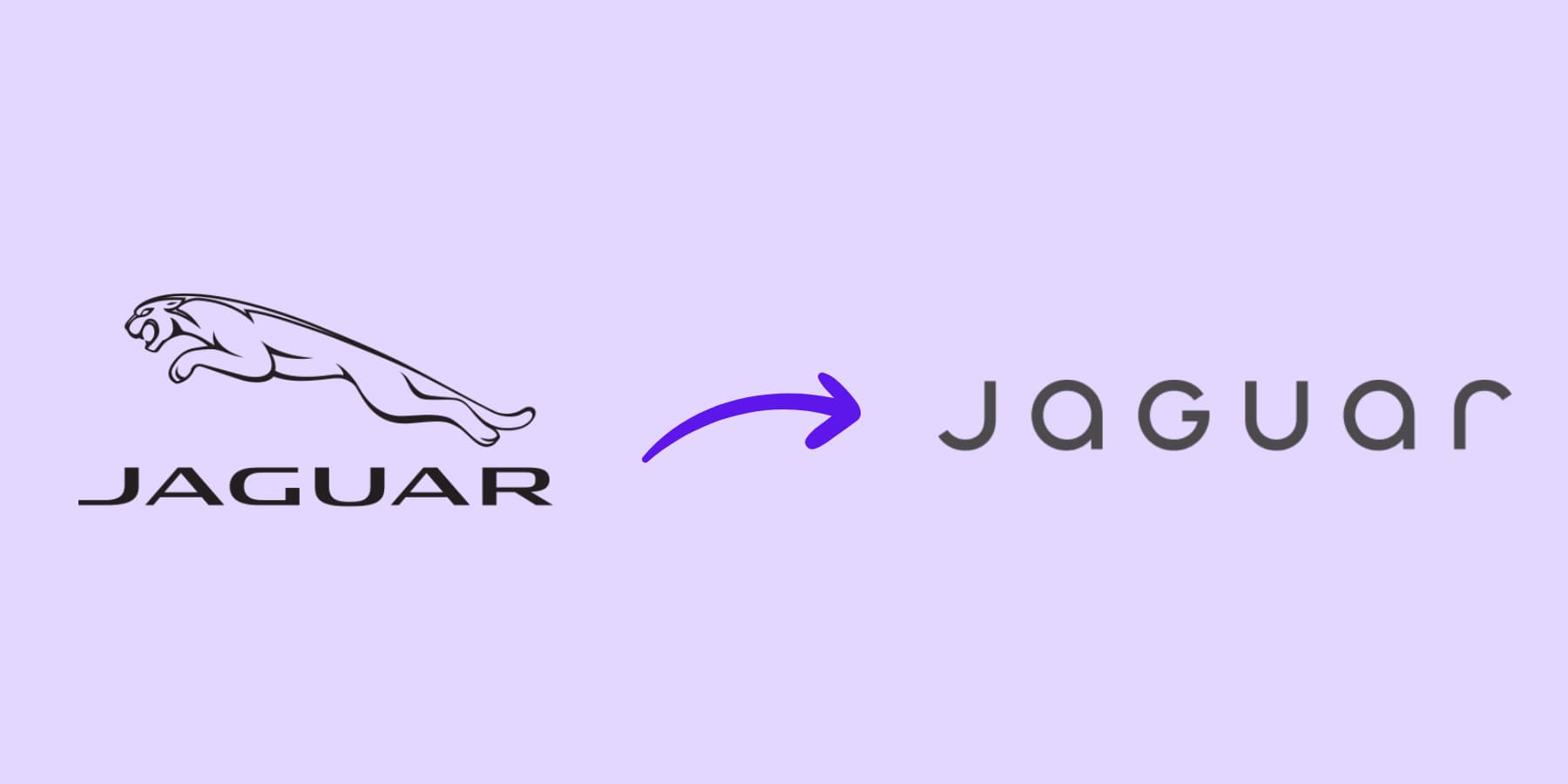
Ad esempio, il recente marchio di Jaguar può essere considerato un fallimento. Il nuovo carattere logo ricorda un'azienda tecnologica, che può confondere il pubblico di destinazione. Mostralo a qualcuno ignaro del marchio, non indovinerebbero per un'auto di lusso.
Il rebrand non corrispondeva a ciò che vogliono gli acquirenti di auto di lusso: raffinatezza e potenza. Il classico simbolo Jaguar, usato dal 1945, fu sostituito da un carattere alla moda che sembra non originale.

3 grandi problemi tipografici che danneggiano i siti Web
Quando la tipografia fallisce sui siti Web, di solito accade in uno o tutti questi tre modi. Questi problemi sembrano così coerentemente che imparare a individuarli diventa il primo passo verso una migliore tipografia del sito Web. Esploriamo.
Trap 1: il problema del testo statico
Immagina: trascorri ore a ottenere il testo del tuo sito Web proprio sul tuo laptop. I titoli sono fantastici, il testo del corpo scorre bene e tutto sembra giusto. Quindi apri il tuo sito al telefono e devi schiacciare per leggere qualsiasi cosa.
Hai colpito la trappola del testo statico. Quando i designer impostano i caratteri su dimensioni dei pixel fissi, progettano per uno schermo e incrociano le dita per tutto il resto. Questo vecchio approccio tratta siti Web come pagine stampate, dove nulla cambia dimensione.
La varietà del dispositivo peggiora. Il tuo testo deve funzionare su telefoni, tablet, laptop e schermi desktop giganti. Le dimensioni fisse non possono gestire questo intervallo. Ciò che legge bene su un iPhone diventa minuscolo su uno smartwatch o enorme su un display 4K.
Le differenze di dimensioni tra i titoli e il testo del corpo si incasinano su schermi diversi e i lettori non possono più dire ciò che è importante.
Una tipografia perfetta ha bisogno per scalare fluido con le dimensioni dello schermo. Dovrebbe mantenere proporzioni leggibili se qualcuno visita il tuo sito su un telefono obsoleto o un monitor ultrawide. Questo approccio adattivo rispetta sia le intenzioni di progettazione che le varie condizioni di visione dei tuoi lettori.
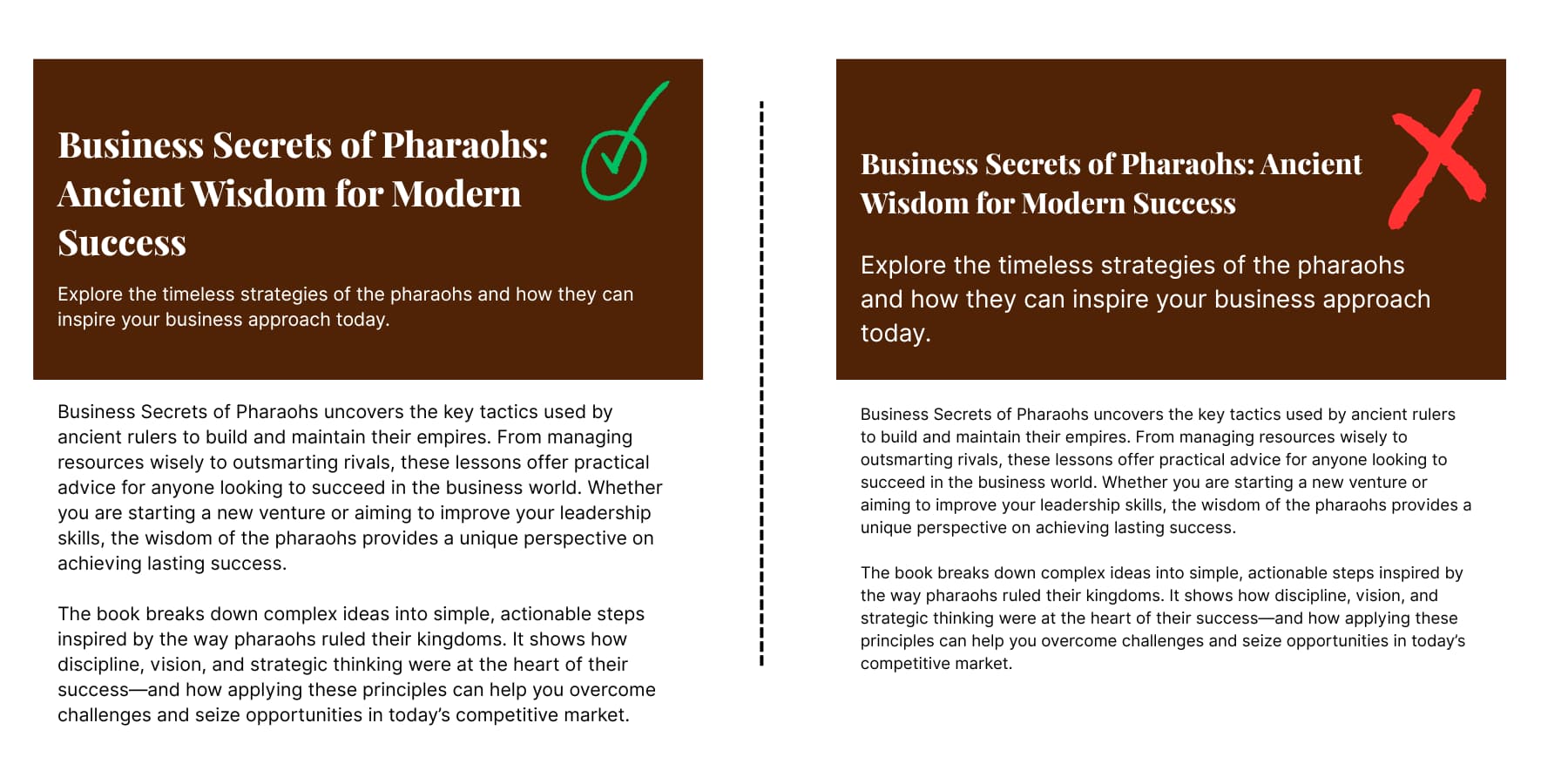
Trap 2: The Gerarchy Nightmare
Sai immediatamente dove cercare quando entri in un negozio ben organizzato. Clear Signs ti guidano in diverse sezioni. Il testo del tuo sito Web funziona allo stesso modo.
La cattiva gerarchia tipografica trasforma i tuoi contenuti in un labirinto confuso. Immagina di provare a leggere un giornale in cui titoli, sottotitoli e testo del corpo usano tutti caratteri e dimensioni quasi identiche. Ti arrenderesti rapidamente, giusto?
Questo accade costantemente sui siti Web. I designer rendono i titoli troppo piccoli o il testo del corpo troppo grande. Tutto si fonde in blocchi grigi di testo dall'aspetto simile. I visitatori atterrano su queste pagine e si sentono immediatamente sopraffatti.

E sale per le ferite, la maggior parte delle persone in realtà non legge siti Web per parola. Scansionano prima, alla ricerca di pezzi interessanti. La chiara gerarchia tipografica aiuta gli utenti a navigare in modo efficiente il contenuto, mentre la povera gerarchia li costringe a spendere un'energia mentale extra per capire ciò che è importante. Quando le dimensioni del testo non creano differenze ovvie, la scansione diventa impossibile.
La scarsa gerarchia segnala anche la scarsa qualità. I visitatori giudicano inconsciamente la tua esperienza in base al modo in cui sono organizzati i tuoi contenuti. La gerarchia di testo disordinata suggerisce un pensiero disordinato. La gerarchia di testo chiara crea fiducia prima ancora che le persone leggano la tua prima frase.
Problema 3: caratteri di caricamento lento
Il carattere del tuo marchio sembra perfetto in Figma. Lo esporta e lo carichi sul tuo sito, ma improvvisamente le tue pagine impiegano un'eternità per caricare.
La maggior parte dei designer non si rende conto di quanto siano effettivamente pesanti i caratteri. Quel bellissimo carattere tipografico personalizzato? Probabilmente sono alcune centinaia di kilobyte per peso. Aggiungi versioni regolari, audaci e corsivi e stai guardando oltre un megabyte di dati di carattere.
I file di carattere diventano spesso 3x più grandi di quanto dovrebbero essere quando si utilizzano formati non compressi come TrueType Font (TTF) o OpenType Font (OTF) e ogni carattere richiede una richiesta HTTP separata che si aggiunge al tempo di caricamento.
I tuoi visitatori pagano il prezzo. I browser non mostreranno il testo fino a quando i caratteri terminano il download. Le persone su connessioni lente vedono spazi bianchi vuoti in cui dovrebbero essere i titoli, noti come flash di testo invisibile (FOIT).
Il problema si aggrava con più file di carattere. Tre pesi di carattere significano tre download separati, ognuno di essi bloccando i tuoi contenuti appare senza intoppi. Safari nasconde il testo fino a quando i caratteri personalizzati sono pronti, mentre altri browser mostrano caratteri di fallback che possono causare turni di layout stonanti quando alla fine appaiono i veri caratteri.
I caratteri variabili risolvono questo casino. Font variabili racchiudono più stili in un file, tagli tempi di caricamento. Ancora meglio con i caratteri Web Font Font (WOFF/WOFF2).
Nozioni di base sulla tipografia di oggi
La tipografia Web moderna opera su tre principi fondamentali che separano buoni siti Web da quelli fantastici. Ottenere questi fondamentali correttamente influisce su tutto, dal coinvolgimento degli utenti alle classifiche di ricerca.
I sistemi tipografici hanno battuto le scelte casuali
La scala del tipo determina quanto i caratteri più grandi o più piccoli sono radicati nella base o nel carattere predefinito. Usando questo metodo, la dimensione della base è al 100% se ti piacciono le percentuali o 1EM, se questa è la tua unità preferita. Non scegliere le dimensioni dei caratteri in modo casuale. Usa le relazioni matematiche tra elementi di testo.
Inizia con una dimensione del carattere di base (16- 18 px è comune) e scegli un rapporto di ridimensionamento da 1x a 2x, su misura per le esigenze della tua app. Ad esempio, le app di e-commerce utilizzano spesso un rapporto maggiore per far risaltare di più elementi di testo, mentre i siti con dashboard ricchi di dati potrebbero seguire un rapporto minore. Un rapporto 1.25 crea sottili differenze perfette per i siti pesanti del testo. Per esempio:
- Testo del corpo: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1.25)
- H1: 49px (40 × 1.25)
Un rapporto 1.618 crea contrasti drammatici ideali per le pagine di marketing. Conosciuto anche come rapporto d'oro. Per esempio:
- Testo del corpo: 16px
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
Questo crea differenze di dimensioni drammatiche che attirano l'attenzione e guidano i lettori attraverso la gerarchia dei contenuti.
Questo approccio sistematico impedisce l'incubo della gerarchia di cui abbiamo discusso in precedenza. Quando il testo H1, H2 e Body seguono le relazioni matematiche, i lettori comprendono immediatamente la struttura dei contenuti.
Usa il clamp () per il ridimensionamento automatico
La funzione di morsetto CSS crea tipografia fluida che ridimensiona agevolmente il testo tra dimensioni minime e massime. Invece di saltare tra le dimensioni fisse nei punti di interruzione, Clamp () crea transizioni fluide che funzionano ad ogni larghezza dello schermo.
La sintassi è semplice: morsetto (minimo, preferito, massimo). Ad esempio, un morsetto (16px, 4vw, 32px) indica che il testo inizia a 16px su piccoli schermi, scale al 4% della larghezza della vista e tappi a 32px su schermi di grandi dimensioni. Questa singola riga sostituisce più query multimediali.
È necessario utilizzare la tipografia fluida per ridimensionare senza problemi il testo con una differenza maggiore tra la dimensione minima e la massima e mantenere il dimensionamento coerente.
Funziona meglio per i titoli e visualizza il testo in cui i cambiamenti di dimensioni drammatiche hanno senso. Il testo del corpo con differenze di dimensioni minori può attenersi a metodi reattivi tradizionali.
È possibile applicare il clemp () a qualsiasi elemento di testo nella tua scala. Un H1 potrebbe usare un morsetto (32px, 8vw, 72px) mentre un H3 utilizza un morsetto (20px, 3vw, 28px). Questo crea tipografia che sembra naturale a qualsiasi dimensione dello schermo senza calcoli complessi.
Contesto forma il carattere performance
Dimensione e scala del design in base al contenuto: la tipografia leggibile può dipendere tanto da altri contenuti quanto dalla selezione dei caratteri. La scala e le dimensioni degli elementi di testo spesso differiscono a seconda della quantità di testo resa contemporaneamente e del tipo di contenuto sullo schermo.
Un post sul blog necessita di una tipografia diversa da quella delle pagine del prodotto. Articoli di lunga durata beneficiano di generose spaziatura delle linee e dimensioni di lettura comode. Le pagine del prodotto hanno bisogno di titoli incisivi e descrizioni scansionabili.
Selezione tipografica: prima, inizia con un carattere che sembra fantastico e si legge bene su un piccolo schermo. Quindi, testalo su uno schermo più grande. Questo approccio mobile-first impedisce la scelta dei caratteri che sembrano fantastici sui desktop ma diventano illeggibili sui telefoni.
Il tipo di contenuto determina la tipografia
Considera anche il comportamento di lettura del tuo pubblico. I visitatori di un sito di notizie desiderano ottenere rapidamente informazioni. Si muovono rapidamente attraverso i titoli, quindi il testo deve essere chiaro e diretto. Il testo del corpo dovrebbe aiutarti a trovare i dettagli chiave senza rallentarti.
Le scelte di carattere sui siti dei servizi finanziari hanno lo scopo di far sentire gli utenti sicuri e sicuri. Tipografie gravi e tradizionali rafforzano quella sensazione di fiducia.
Se atterri sul sito Web di un'agenzia creativa, a volte si aspettano scelte di design audaci. Qui, la tipografia attira la loro attenzione e spesso diventa parte dell'esperienza del marchio. Caratteri o layout insoliti aiutano l'agenzia a mostrare la sua personalità e la sua creatività.
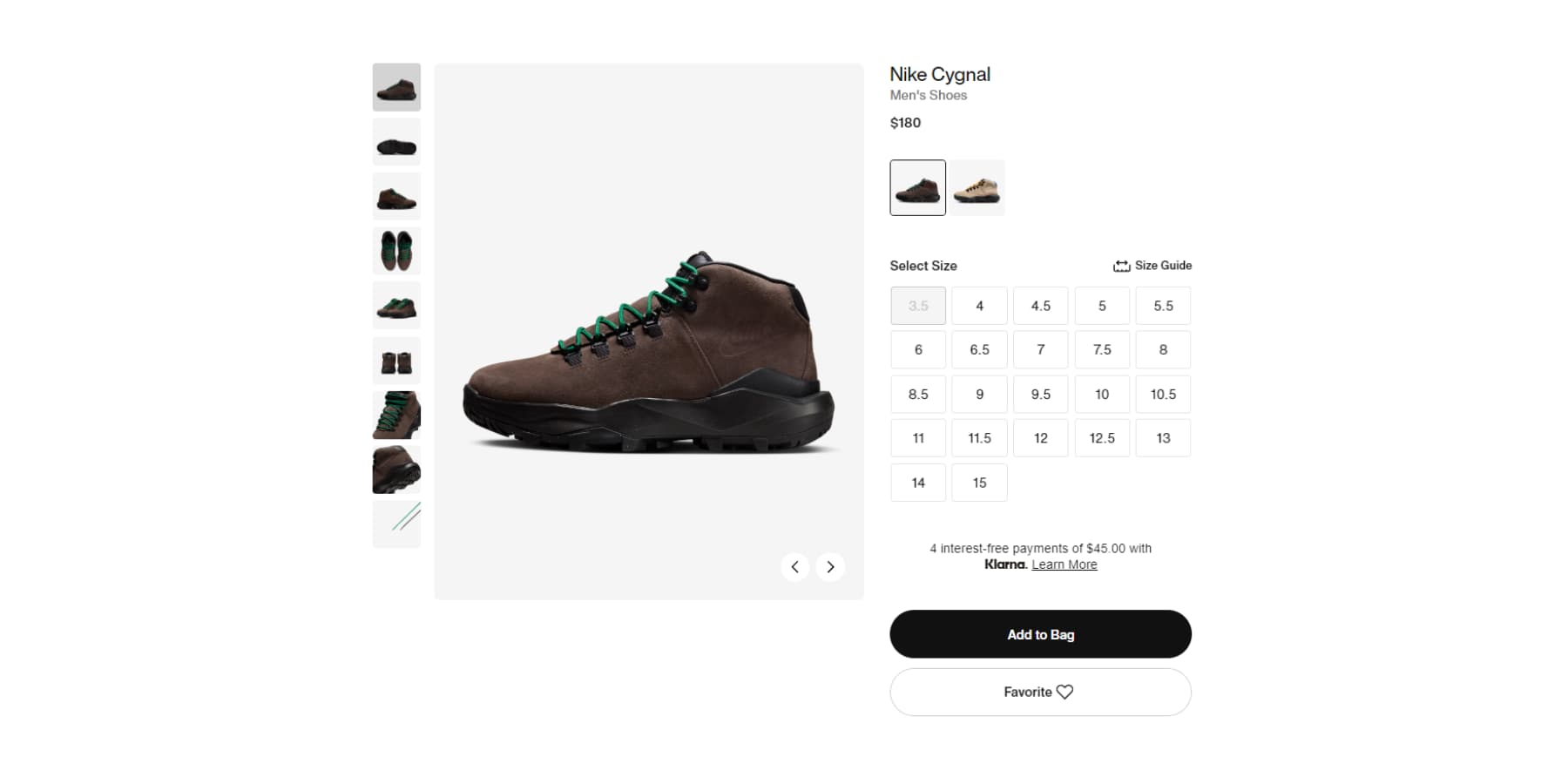
I siti di e -commerce affrontano sfide uniche. I nomi dei prodotti variano in modo selvaggiamente lungo, da "iPhone" a "Mountain Bike ultra-leggeri con sistema di sospensione avanzato". Il tuo sistema tipografico deve gestire entrambi con grazia senza i layout di rottura.

Le pagine di destinazione funzionano in modo diverso dai siti informativi. I visitatori trascorrono pochi secondi a decidere se rimanere o andarsene. I titoli hanno bisogno di un impatto immediato. Il testo del corpo dovrebbe essere scansione. I pulsanti di invito all'azione richiedono caratteri cliccabili e urgenti.
I siti di documentazione danno la priorità alla funzione rispetto alla forma. I frammenti di codice necessitano di caratteri monospaziali per un corretto allineamento e le istruzioni passo-passo beneficiano di elenchi numerati con una gerarchia chiara.
L'implementazione tecnica guida i risultati
Secondo il Baymard Institute, il consenso sembra essere compreso tra 50 e 75 caratteri per riga. La lunghezza della linea influisce direttamente sulla comprensione della lettura. Il testo troppo ampio costringe i lettori a lavorare di più per tracciare da una linea all'altro.
Troppe dimensioni e stili di carattere possono creare un design ingombra e incoerente. Non testare la tipografia su diversi dispositivi e dimensioni dello schermo porta a problemi di leggibilità su alcuni schermi.
Anche la strategia di caricamento dei caratteri è importante. I browser non mostreranno il testo fino al download di caratteri personalizzati, creando spazi vuoti in cui dovrebbero apparire i tuoi contenuti. La pianificazione di caratteri fallback che corrispondono alla spaziatura del carattere personalizzato impedisce i cambiamenti di layout stringa quando il caricamento dei caratteri.
La velocità di caricamento del carattere fa la differenza
Scegli i caratteri di fallback che corrispondono da vicino alle metriche del carattere personalizzato. Se si utilizza Montserrat, specificare Arial come backup poiché entrambi hanno larghezze di carattere simili. Usa Times New Roman come fallback per caratteri serif come Playfair Display. Ciò impedisce al testo di saltare quando i caratteri personalizzati finalmente si caricano.
Precarica i tuoi caratteri più importanti. WP Rocket gestisce automaticamente i caratteri senza toccare i file del tema. Si semplicemente abilita l'opzione di precarico dei caratteri nelle impostazioni di WP Rocket e gestisce l'implementazione tecnica. Mabba anche le tue pagine Web in modo che rimangano in fiamme per tutti i tuoi visitatori.
Funziona a fianco di un hosting veloce come Siteground per servire rapidamente i file di carattere da server ottimizzati, creando la configurazione ideale per la tipografia a caricamento in rapido carico.

In che modo i moderni costruttori di siti Web dovrebbero gestire la tipografia
La maggior parte dei costruttori di siti Web tratta la tipografia come un ripensamento. Ti danno i calcoli dei caratteri di base e i cursori di dimensioni, quindi ti lasciano per capire il resto. Questo vecchio approccio crea gli stessi problemi di tipografia ovunque: testo statico che si rompe su mobili, confuse gerarchie e pagine a carico lento.
I costruttori moderni dovrebbero funzionare diversamente. Dovrebbero fornire sistemi, non solo opzioni come:
- Supporto di carattere variabile: i costruttori moderni dovrebbero supportare questi formati senza lavoro extra. Dovrebbero anche supportare i moderni formati di carattere Web come Woff/Woff2.
- Tipografia fluida: i migliori costruttori dovrebbero includere funzioni matematiche come Clamp () integrate nelle loro interfacce. Digita un morsetto (16px, 4vw, 32px) e guardi la scala del testo senza intoppi su tutti i dispositivi. Meno domande sui media necessarie.
- Integrazione del sistema di tipografia: buoni costruttori consentono di creare stili di testo riutilizzabili. Definite la dimensione H1 una volta come variabile, quindi applicalo ovunque. Cambia la dimensione dell'intestazione in un unico posto e ogni H1 si aggiorna sul tuo sito. Imposta una famiglia di caratteri come variabile e fai riferimento a tutto il design.
- Gestione dei caratteri globali: dovrebbero anche includere il controllo centralizzato per le variabili tipografiche. Si imposta il carattere di testa una volta, il carattere del corpo una volta e le dimensioni del carattere una volta come variabili riutilizzabili. Hai bisogno di un testo più grande in tutto il sito? Aggiorna la variabile e osserva ogni istanza cambiare automaticamente.
... e perché la maggior parte dei costruttori di siti Web non lo fa
Molti costruttori di siti Web non offrono gli strumenti tipografici di cui hai bisogno e questo è spesso dovuto alle scelte aziendali.
- Esperienza utente: la maggior parte dei costruttori si concentra sul rendere le cose facili da usare immediatamente, piuttosto che offrire flessibilità a lungo termine. Un semplice menu di carattere è molto meno intimidatorio per i nuovi utenti rispetto alle funzioni complesse.
- Investimento per lo sviluppo: la creazione di strumenti tipografici avanzati richiede molto lavoro ingegneristico. Funzionalità come il supporto di carattere variabili e i sistemi di progettazione richiedono interfacce personalizzate, test approfonditi sul browser e manutenzione continua.
- Sfide di supporto: le caratteristiche tipografiche complesse possono portare a maggiori domande di supporto. Quando è possibile regolare cose come valori di morsetto o caratteri variabili, potresti riscontrare problemi che i controlli più semplici non causerebbero. Alcuni costruttori evitano questa complessità per mantenere bassi i costi di supporto.
- Sistemi più vecchi: molti costruttori più vecchi sono stati costruiti prima che esistessero caratteri variabili. L'aggiunta di queste nuove funzionalità significa revisionare i sistemi fondamentali, garantendo comunque che i vecchi siti continuino a funzionare. Spesso optano per piccoli miglioramenti invece di grandi cambiamenti che potrebbero interrompere gli utenti attuali.
Mentre i programmatori esperti erano i principali che chiedevano strumenti tipografici migliori, i costruttori più recenti vedono che anche i principianti possono creare una tipografia avanzata se hanno l'interfaccia giusta.

Questi costruttori forniscono semplici controlli per attività rapide e opzioni robuste per quando si desidera fare di più. In questo modo, puoi iniziare semplice e migliorare le tue abilità tipografiche senza cambiare piattaforma.
Web design (e tipografia) reso semplice con Divi
Quando stai lavorando alla tipografia sul web, gli strumenti sbagliati possono trasformare ciò che dovrebbe essere il lavoro creativo in frustrazione tecnica. La maggior parte dei costruttori di pagine ti dà controlli di font di base che si rompono sul cellulare o creano codice disordinato dietro le quinte. Passi più tempo a combattere i tuoi strumenti che progettare.
Divi adotta un approccio diverso. Questo Builder Page WordPress dà la priorità alla progettazione visiva fornendo al contempo il controllo tecnico necessario per la tipografia professionale. L'editor visivo ti mostra le tue modifiche mentre le apporti, quindi quando regoli le dimensioni dei caratteri o la spaziatura della linea, vedi esattamente come influisce sulla tua pagina.

Il costruttore include più di 200 moduli che puoi posizionare ovunque sulla tua pagina. I moduli di testo, i moduli di testa e i blocchi di contenuti speciali lavorano tutti insieme, quindi non sei bloccato con layout preimpostati che costringono i tuoi contenuti in scatole scomode.
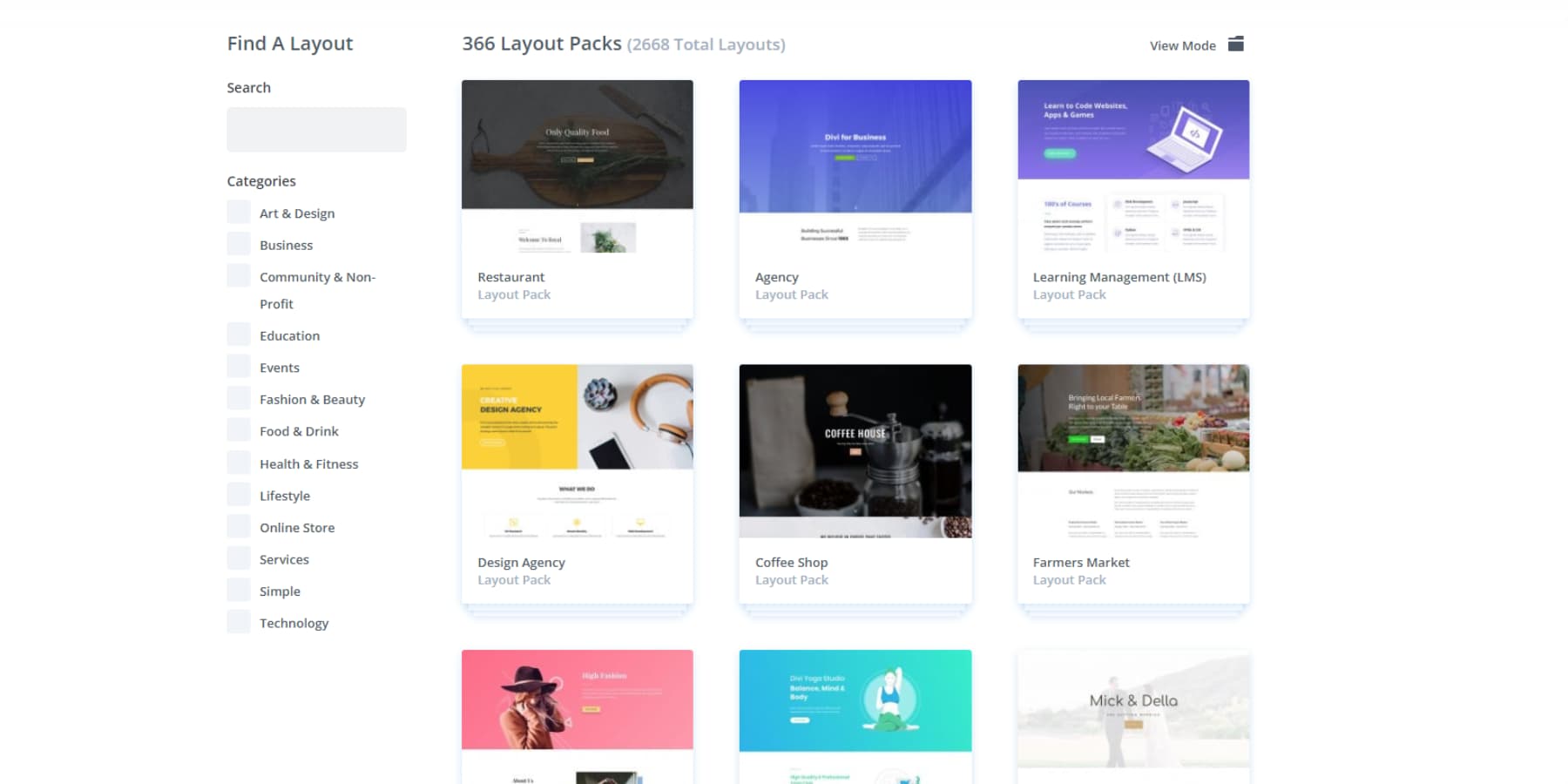
Ciò che distingue Divi è la sua biblioteca di oltre 2000 layout professionali. Questi non sono modelli di base. Ogni design viene costruito per industrie specifiche. Ristoranti, fotografi, consulenti, aziende tecnologiche: troverai layout che comprendono il pubblico e gli obiettivi aziendali.

Ottieni Divi oggi
Costruire senza le barriere tecniche
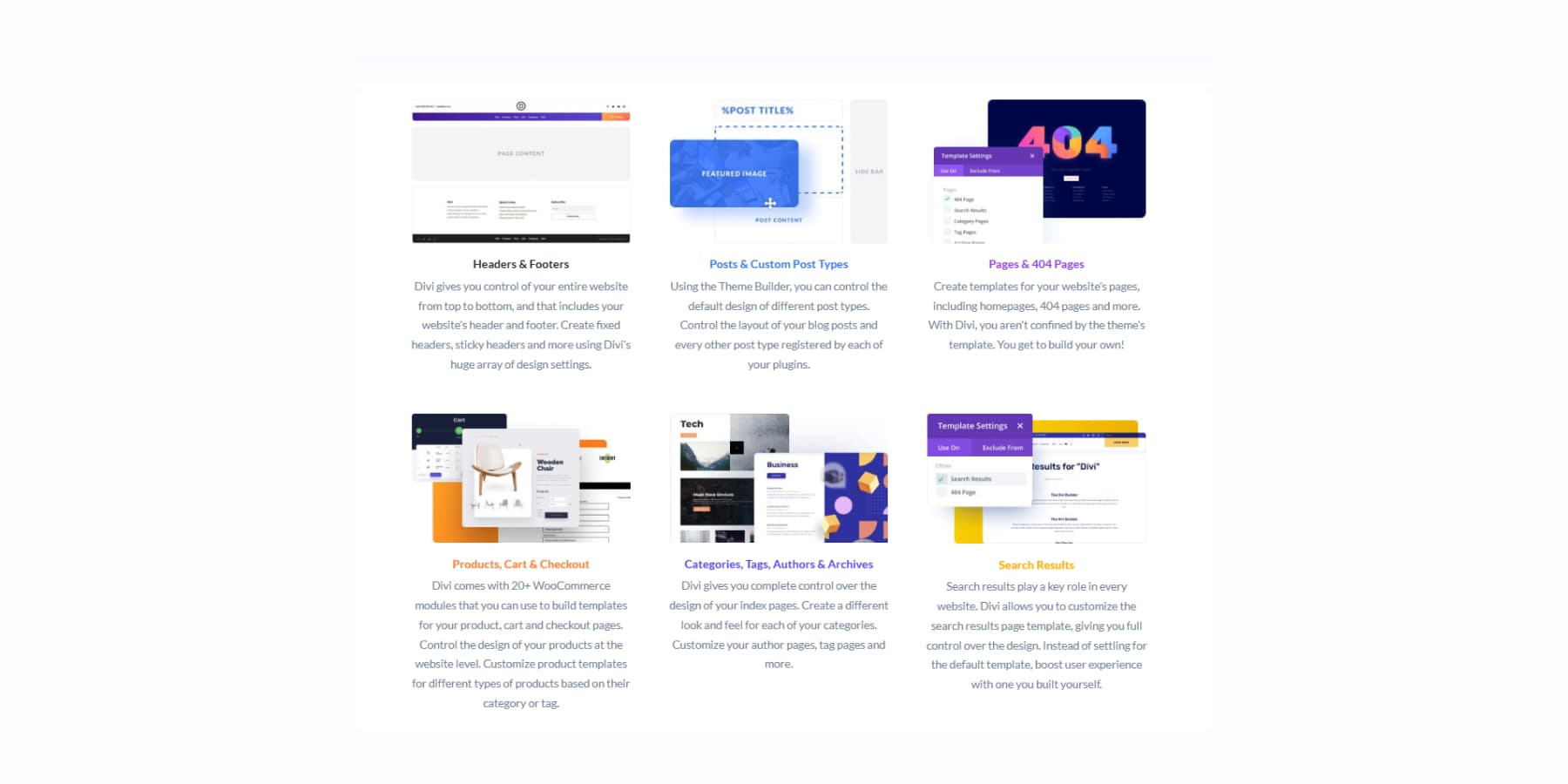
Il tema costruttore ti dà il controllo su ogni aspetto della tipografia del tuo sito. Puoi progettare intestazioni personalizzate che corrispondono alla voce del tuo marchio. Layout del blog che rendono i contenuti a lungo termine leggibili. Anche le tue 404 pagine possono mantenere una tipografia e un marchio coerenti.

Divi Ai porta l'intelligenza artificiale direttamente nel tuo processo di progettazione. Genera titoli che corrispondono al tono e alle descrizioni dei prodotti che suonano come il tuo marchio.
Anche sezioni a pagina intera che comprendono il tuo contesto aziendale.
E codice pertinente quando necessario.
Il fotoritocco avviene anche nel costruttore. Descrivi ciò di cui hai bisogno è cambiato in un'immagine e l'intelligenza artificiale apporta tali regolazioni. E, naturalmente, può generare nuove immagini.
Divi Quick Sites risolve il problema della pagina vuota che interrompe molti progetti prima di iniziare. I siti di avviamento professionisti sono già istituiti con la tipografia. Il nostro team di progettazione crea questi modelli con immagini e opere d'arte uniche che non vedrai altrove.
Divi Quick Sites con Divi Ai può anche creare layout personalizzati in base alla descrizione della tua attività. Raccontagli della tua pratica di consulenza o del tuo ristorante e crea pagine pertinenti con copie appropriate per il tuo settore.
Questo non è solo un wireframe: ottieni titoli reali, copia del corpo e immagini che hanno senso per la tua attività.
Puoi impostare i caratteri del tuo marchio e i colori in anticipo e lasciare che l'intelligenza artificiale funzioni all'interno di tali parametri. Successivamente, tutto rimane completamente modificabile, quindi puoi perfezionare la tipografia per abbinare la tua visione esatta.
La tipografia (e tutto il resto) migliora con Divi 5
La creazione di siti Web dovrebbe sembrare naturale come scrivere nel tuo notebook preferito. Hai idee; I tuoi strumenti dovrebbero aiutare a esprimerli chiaramente senza creare ostacoli. Questa filosofia ci ha spinto a ricostruire Divi completamente dalla fondazione.
Divi 5, attualmente in Alpha, è pronto per i nuovi progetti di siti Web. Abbiamo ascoltato un feedback onesto su ciò che fa funzionare meglio il web design. Caratteristiche non appariscenti che sembrano buone nelle demo, ma miglioramenti pratici che rendono il tuo lavoro quotidiano più velocemente e più piacevole.

Abbiamo mantenuto tutto ciò che funziona bene nella Divi attuale e abbiamo costruito su di essa. L'interfaccia è aggiornata e tutto ciò che è meglio funziona meglio. La ricostruzione utilizza le migliori pratiche moderne in tutto. Pagine si caricano notevolmente più velocemente. I controlli rispondono più agevolmente. È possibile mantenere una tipografia costante in tutto il tuo sito senza un lavoro manuale extra.
Cosa c'è in realtà nuovo?
- Il framework completo ricostruzione rimuove del tutto il vecchio sistema di code. Tutto ora funziona con l'architettura moderna a blocchi che i browser gestiscono in modo più efficiente.
- Modifica con un clic significa fare clic su qualsiasi elemento di testo apre immediatamente i suoi controlli tipografici. Niente più caccia per piccole icone di modifica o navigare attraverso più menu per cambiare un carattere.
- I punti di interruzione personalizzabili si espandono da tre dimensioni dello schermo a sette. È possibile regolare ogni punto di interruzione per soddisfare le esigenze tipografiche specifiche su diversi dispositivi.
- Il supporto delle unità avanzate porta funzioni CSS come calc (), clamp (), min () e max () direttamente nell'interfaccia visiva. Crea una tipografia fluida che si ridimensiona perfettamente senza scrivere codice personalizzato.
- Le variabili di progettazione consentono di archiviare caratteri, colori, dimensioni e valori di spaziatura in una posizione centrale. Cambia il carattere di intestazione una volta e ogni H1 attraverso il tuo sito si aggiorna automaticamente.
- I preset del gruppo di opzioni salvano gli stili di tipografia completi per bordi, caratteri, ombre e spaziatura. Questi preset funzionano su diversi moduli, quindi la tipografia rimane coerente.
- Le righe nidificate consentono le righe all'interno di altre file. Costruisci layout tipografici complessi senza bisogno di tipi di sezione speciali.
- I gruppi di moduli combinano più moduli in una singola unità. Rendono più facile gestire layout complessi con tipografia mista e puoi persino creare moduli personalizzati.
- L'area di lavoro multi-pannello ti consente di posizionare i pannelli ovunque funzioni meglio per te. È possibile mantenere aperti i controlli tipografici durante la regolazione di altri elementi di design.
- La gestione degli attributi fornisce un controllo preciso durante la copia, l'incolla e il ripristino degli stili di tipografia tra elementi di pagina.
- La modalità Light/Dark fornisce temi di interfaccia che riducono la tensione degli occhi durante le lunghe sessioni di progettazione.
- Il ridimensionamento della tela ridimensiona l'area di lavoro per visualizzare in anteprima l'aspetto della tipografia su diverse dimensioni dello schermo senza passare alla modalità di anteprima.
- I miglioramenti delle prestazioni rendono le pagine di caricare più velocemente, mostrano più rapidamente e si sentono più reattive durante la costruzione.
Prova Divi 5 ora
Divi 5 è disponibile oggi per nuovi progetti di siti Web. Lo abbiamo ricostruito da zero per rendere più naturale la tipografia e il design del flusso di lavoro. Scarica l'alfa pubblica e testalo sul tuo prossimo nuovo sito per sperimentare i miglioramenti in prima persona. Tutti i membri Divi ottengono accesso senza costi aggiuntivi.
Ti consigliamo di usarlo solo per nuovi siti mentre perfezioniamo il sistema di migrazione per i siti Web Divi 4 esistenti. Se stai iniziando un nuovo progetto, questo è il momento perfetto per sperimentare l'interfaccia aggiornata e le prestazioni migliorate.
Impostazione di un sistema di tipografia scalabile in Divi 5
Buoni sistemi tipografici risparmiano ore di lavoro mantenendo il tuo sito professionale. Con le nuove funzionalità di Divi 5, invece di styling manualmente di ogni elemento di testo, si crea un sistema centrale che aggiorna l'intero sito con pochi clic. Dai un'occhiata:
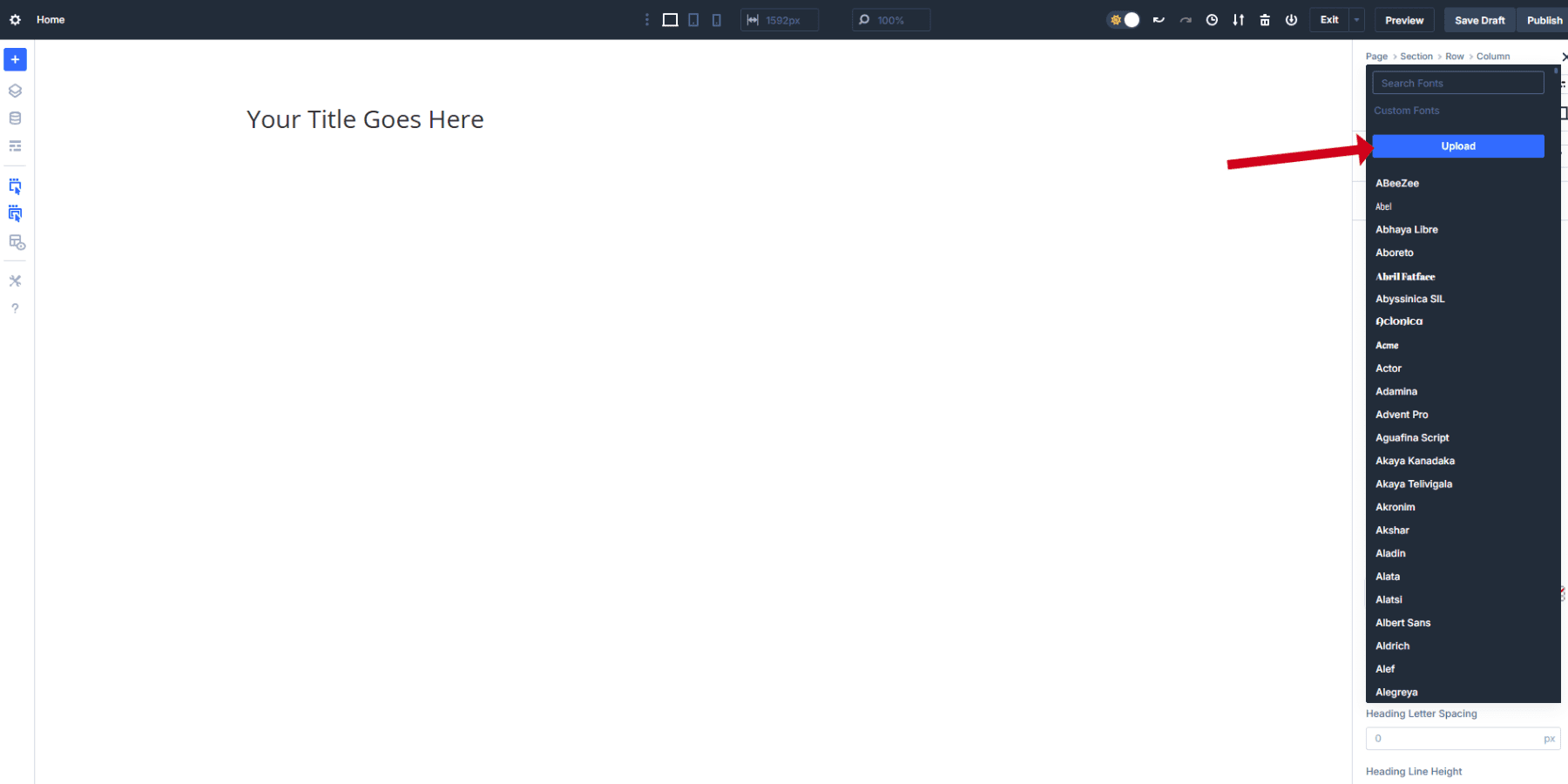
Costruire un sistema tipografico che funziona su tutti i dispositivi inizia con la scelta dei caratteri giusti. Inizia la tua ricerca su Google Fonts, che ospita oltre 1.700 famiglie di carattere, tra cui un'impressionante raccolta di caratteri variabili. Tutti i caratteri di Google sono disponibili nel selettore dei caratteri Divi.
Puoi anche caricare caratteri personalizzati direttamente su Divi. Tuttavia, per ora, supportiamo solo il caricamento di caratteri TTF e OTF.

Variabili di design: Fondazione del tuo design
Le variabili di progettazione in Divi 5 offrono il controllo centrale su ogni aspetto di progettazione del tuo sito web. Puoi creare sei diversi tipi di variabili:
- Variabili a colori: memorizzare colori, gradienti e colori di testo che rimangono coerenti sul tuo sito
- Variabili di carattere: salva i caratteri dell'intestazione e del corpo per l'applicazione istantanea ovunque
- Variabili numeriche: dimensioni dei caratteri di controllo, spaziatura, raggio del bordo e altre misurazioni
- Variabili dell'immagine: memorizzare loghi, motivi di sfondo o immagini usate frequentemente
- Variabili di testo: salva numeri di telefono, indirizzi, slogan o qualsiasi contenuto di testo ripetuto
- Variabili URL: mantenere organizzati collegamenti sui social media, URL affiliati o pulsanti di invito all'azione
Ogni tipo variabile gestisce diverse parti del tuo sito Web. Quando si modifica una variabile, ogni elemento che utilizza quella variabile si aggiorna automaticamente nell'intero sito.
Per accedere alle variabili di progettazione, aprire il gestore variabile nell'angolo in alto a sinistra del Visual Builder. L'interfaccia mostra tutti e sei i tipi variabili in schede separate, rendendo facile organizzare il sistema di progettazione.
Creazione del tuo sistema tipografico con variabili di progettazione
Inizia impostando:
- Variabili di carattere, utilizzati per archiviare i caratteri di intestazione e corpo primari per un uso coerente in tutto il sito. In questo modo, eviti di scorrere e selezionare da un grande elenco ogni volta.
- Variabili a colori, per mantenere i colori del testo coerenti in tutti gli elementi. Non c'è bisogno di ricordare i codici esagonali.
Successivamente, è possibile impostare variabili numeriche per il tuo testo. Divi 5 supporta valori di pixel statici, unità relative come REM ed EM e funzioni avanzate come il morsetto () per la tipografia fluida.
La funzione CLAMP () funziona meglio per i siti Web reattivi perché ridimensiona agevolmente il testo tra dimensioni minime e massime. Ti consigliamo di impostare il clamp () dall'inizio.
Utilizzando la scala 1.25 discussa in precedenza, ecco i migliori valori di pleg () che puoi aggiungere come variabili numeriche:
- H1: morsetto (2.5rem, 5vw, 3.8rem)
- H2: morsetto (2rem, 4vw, 3.05rem)
- H3: morsetto (1.6rem, 3vw, 2.44Rem)
- H4: morsetto (1.25Rem, 2,5VW, 1.95Rem)
- H5: morsetto (1rem, 2vw, 1.56Rem)
- H6: morsetto (0,8Rem, 1,5 VW, 1,25REM)
- Testo del corpo: morsetto (1rem, 1vw, 1.25Rem)
- Piccolo corpo: morsetto (0,75REM, 0,8 VW, 1REM)
Questi valori dipenderanno dal tuo design, ma danno un trampolino adeguato per adattarsi alle tue esigenze. Ogni funzione di clamp () contiene tre valori: dimensione minima, dimensione preferita (che crea il comportamento di ridimensionamento) e dimensioni massime. Il valore medio utilizza le unità di larghezza viewport (VW) per creare un ridimensionamento regolare man mano che le dimensioni dello schermo cambiano.
Crea queste variabili numeriche nel gestore delle variabili. Dai loro nomi chiari come "Heading-H1" o "Body-Text" in modo da poterli facilmente trovarli durante la costruzione di pagine.
Applicare variabili di design ai tuoi elementi di testo
Una volta salvate le variabili, applicarle richiede solo pochi clic. Nel modulo di testo, vai alla scheda Design, fai clic sull'icona variabile accanto al discesa del carattere e scegli le variabili del carattere salvato. Il testo adotta istantaneamente le tue impostazioni variabili.
Quindi, individuare il campo delle dimensioni del carattere. Vedrai una piccola icona variabile accanto alla casella di input. Fai clic per aprire le variabili del numero salvato. Seleziona la variabile "Heading-H1" invece di digitare una dimensione statica.
Ripeti lo stesso per tutte e sei le intestazioni e il testo del corpo. Puoi ripetere lo stesso per i colori del carattere se desideri applicare colori specifici a intestazioni specifiche.
Creazione di preset di gruppi di opzioni riutilizzabili
I preset del gruppo di opzioni salvano gruppi di stile specifici che funzionano su diversi tipi di moduli in Divi 5. A differenza dei preset di elementi, che salvano interi moduli, i preset del gruppo di opzioni si concentrano su particolari aspetti di progettazione come stile di testo, bordi o spaziatura.
Lo stesso preimpostazione del testo funziona su moduli integrati, moduli Blurb e qualsiasi altro elemento con opzioni di testo. Questa compatibilità incrociata significa stile una volta e applicare ovunque. Quando si aggiorna un gruppo di opzioni preimpostata, ogni elemento che utilizza quel preimpostazione si aggiorna immediatamente sul tuo sito.
Ciò consente di risparmiare ore di lavoro manuale e mantiene il tuo design coerente senza cacciare attraverso singoli moduli.
Dopo aver aggiunto la tipografia e i colori ai moduli di testo, puoi anche aggiungere la spaziatura e gli effetti visivi che desideri in questo stile. È inoltre possibile utilizzare le variabili numeriche per creare valori di spaziatura riutilizzabili. Aggiungi anche animazioni al testo, che verrà archiviato e ripetuto ovunque viene utilizzato il preimpostazione.
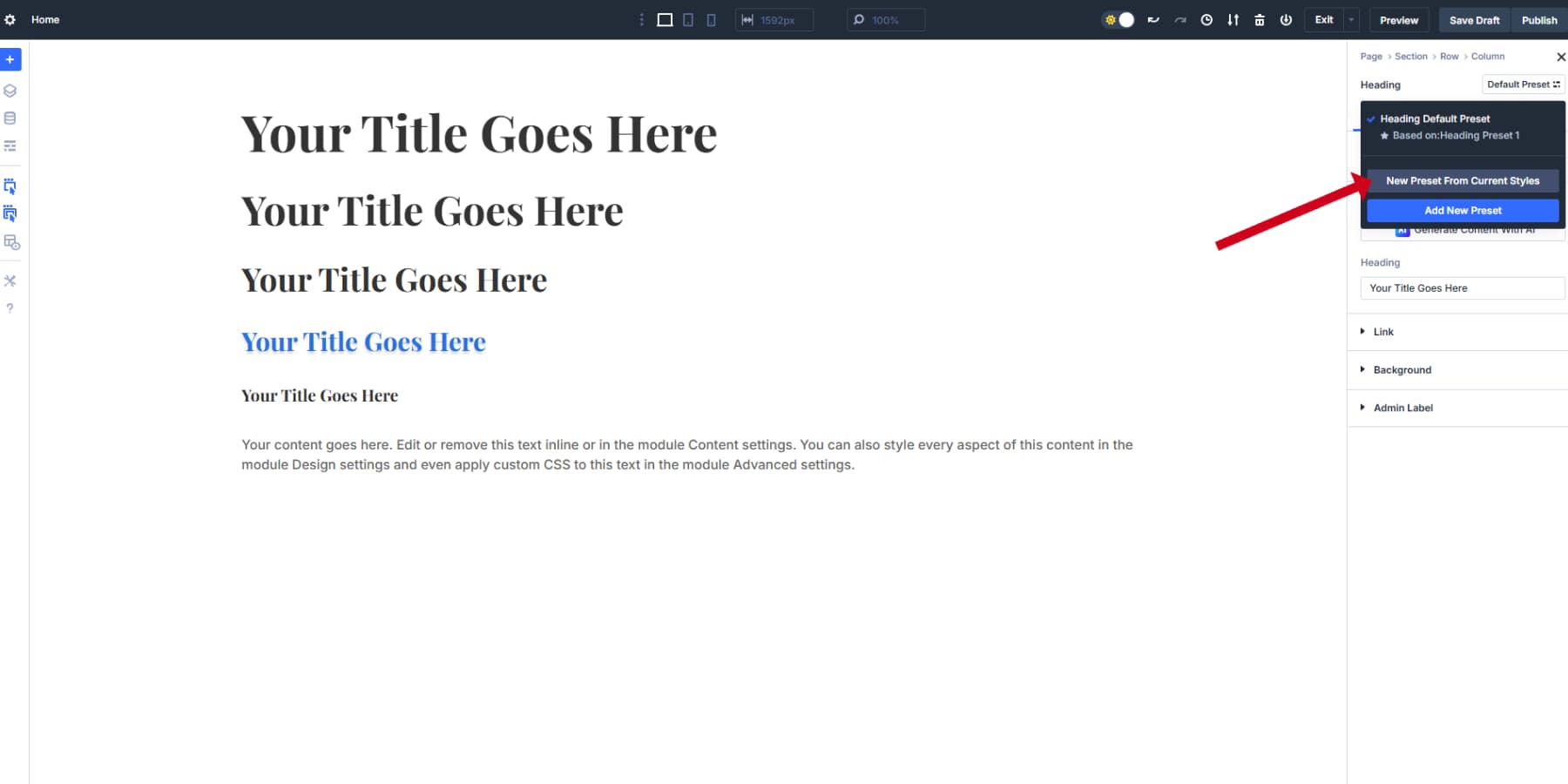
Quando il tuo stile di testo sembra perfetto, si libra sull'icona di preimpostazione del gruppo di opzioni accanto all'etichetta "intestazione". Fai clic su di esso per aprire il menu di gestione preimpostata.

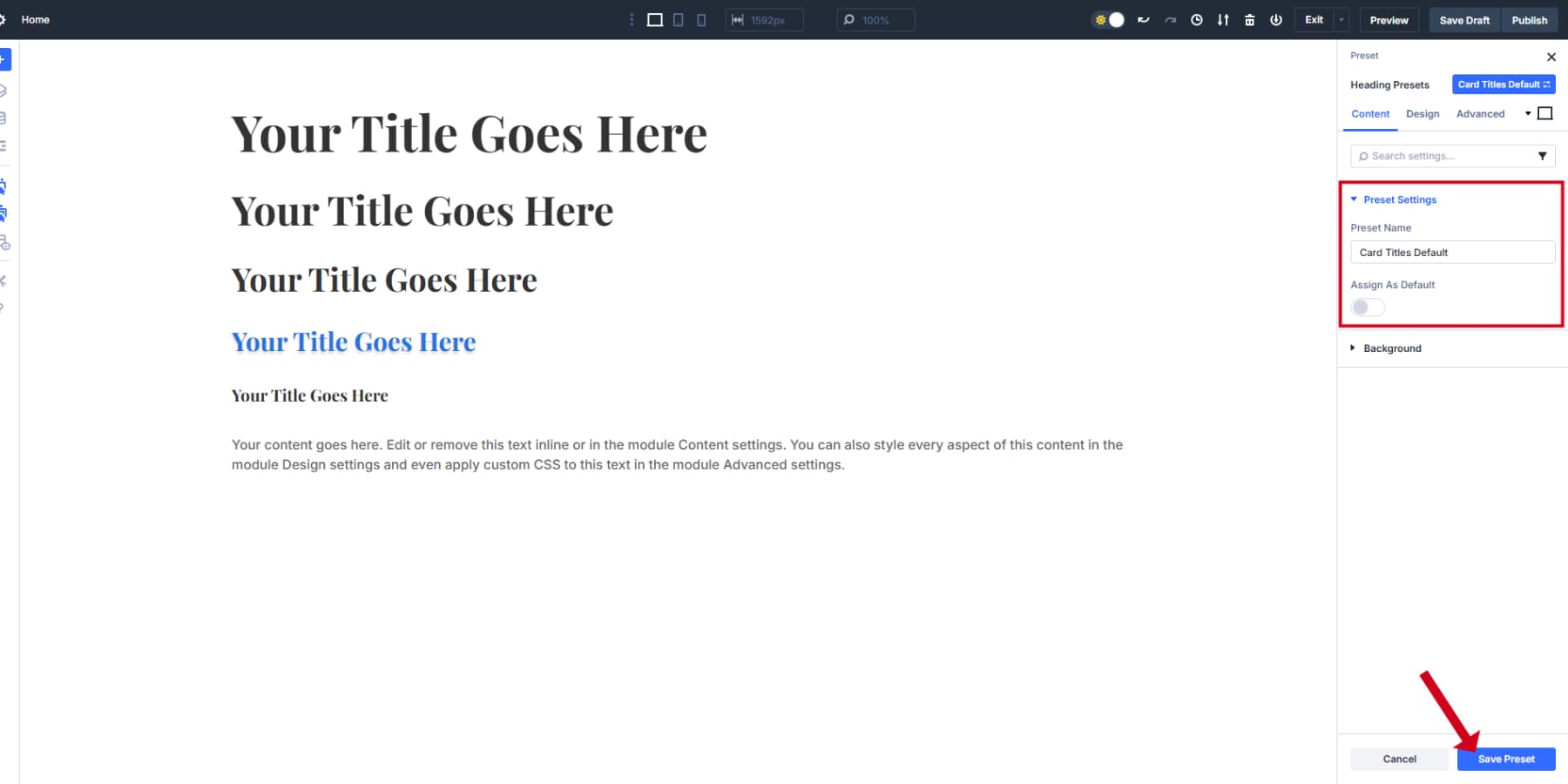
Seleziona "Crea preimpostazione dagli stili correnti" e chiamalo qualcosa di chiaro, come "Style H4" o "Titoli di scheda Default". Il preimpostazione cattura tutti gli styling che hai applicato a quel gruppo di opzioni, compresi i tuoi riferimenti variabili. Fai clic su Salva per memorizzare.

Applicazione dei preset del gruppo di opzioni
Ora puoi applicare questo stile esatto a qualsiasi modulo con opzioni di testo. Aggiungi una scheda e fai clic sull'icona di preimpostazione del gruppo di opzioni nelle sue impostazioni di testo. I tuoi "titoli delle schede predefiniti" vengono visualizzati nell'elenco a discesa. Selezionalo e la carta della carta adotta istantaneamente il tuo stile originale.
L'impostazione dei preimpostazioni come impostazioni predefinite risparmia ancora più tempo. Fai clic sull'icona stella accanto al preset più usato per renderlo la scelta predefinita. Ogni nuovo elemento di testo utilizzerà automaticamente il sistema di tipografia senza configurazione manuale.
Costruisci preset separati per ciascun livello di intestazione e variazione del testo del corpo. Crea preset speciali per testo di testimonianze, etichette di pulsanti o caselle di chiamata. Questo approccio sistematico significa stile una volta e riutilizzo ovunque. Le variabili sottostanti mantengono tutto ciò che è connesso e facile da aggiornare quando necessario.
Questo approccio sistematico trasforma il modo in cui lavori con Divi 5. Quando un cliente chiede "titoli leggermente più grandi" o desidera testare un carattere diverso, si cambia una variabile invece di modificare dozzine di pagine. La tua tipografia rimane matematicamente proporzionale su tutti i dispositivi e nuove pagine ereditano automaticamente le decisioni di progettazione. Ancora più importante, passi il tempo a creare invece di ripetere le stesse selezioni di carattere.
Divi 5 ha molte più funzionalità che renderà il tuo viaggio di progettazione del tuo sito Web una felicità. Dai un'occhiata alle nostre risorse per le guide dettagliate su Divi 5 per iniziare e padroneggiare Divi 5 in pochi giorni e stare al passo con la curva.
Prova Divi 5 per la tipografia ottimale del sito Web
La cattiva tipografia uccide i siti Web. Le persone giudicano la tua attività in base ai tuoi caratteri prima ancora di leggere i tuoi contenuti. Abbiamo attraversato i problemi principali: testo statico che si rompe su mobili, confuse gerarchie e caratteri a carico lento che frustrano i visitatori.
Una buona tipografia richiede lavoro. Hai bisogno di scale adeguate, dimensionamento dei fluidi e caricamento rapido. La maggior parte dei costruttori lo rende più difficile di quanto dovrebbe essere. La tua tipografia è importante. Non lasciare che abbia danneggiato la tua attività.
Divi 5 è un costruttore di siti Web che effettivamente ottiene la tipografia giusta. Design Variabili memorizza i caratteri e le dimensioni in un unico posto. I preimpostazioni del gruppo di opzioni consentono di applicare uno stile coerente su diversi moduli. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
