Optymalna typografia projektowania stron internetowych w 2025
Opublikowany: 2025-07-04Typografia może stworzyć lub przełamać witrynę, zanim odwiedzający przeczytają Twoje treści. Kiedy ktoś ląduje na twojej stronie, słabe wybory czcionek natychmiast podnoszą czerwone flagi do odwiedzających, zanim jeszcze zaczną czytać słowa.
Większość projektantów nienawidzi radzenia sobie z czcionkami stron internetowych. Ich budowniczy sprawia, że typografia jest zbyt trudna. Jednak współcześni budowniczowie, tacy jak Divi, znów ułatwiają typografię. Sprawdźmy problemy typograficzne, znajdź rozwiązania, które działają i zobaczmy, w jaki sposób Divi 5 ułatwia je zastosowanie.
- 1 Dlaczego tekst może tworzyć lub łamać witrynę
- 2 3 duże problemy typograficzne, które szkodzą stron internetowych
- 2.1 Pułapka 1: Problem z tekstem statycznym
- 2.2 Pułapka 2: Hierarchia koszmar
- 2.3 Problem 3: Czcionki powolnego ładowania
- 3 Dzisiejsze podstawy typografii
- 3.1 Systemy typograficzne pokonują losowe wybory
- 3.2 Kształty kontekstowe wydajność czcionek
- 3.3 Wdrożenie techniczne napędza wyniki
- 4 Jak nowoczesni budowniczowie witryn powinni obsłużyć typografię
- 4.1 … i dlaczego większość budowniczych witryn nie
- 5 Projektowanie stron internetowych (i typografia) ułatwione z Divi
- 5.1 Typografia (i wszystko inne) staje się coraz lepsze z Divi 5
- 5.2 Konfigurowanie skalowalnego systemu typografii w Divi 5
- 6 Wypróbuj Divi 5, aby uzyskać optymalną typografię na stronie internetowej
Dlaczego tekst może tworzyć lub łamać witrynę
Typografia Twojej witryny tworzy natychmiastową reakcję emocjonalną, zanim odwiedzający przetwarzają twoje słowa. Badania pokazują, że słabe wybory czcionek dosłownie sprawiają, że ludzie marszczyły. To wywołuje negatywne uczucia w migdałowisku, części mózgu, która radzi sobie z emocjami i pamięcią. Twoje wybory czcionek stają się częścią tego, jak ludzie pamiętają Twój biznes.
Odwiedzający, którzy widzą źle zaprojektowany tekst, czują się gorzej w Twojej witrynie, tworząc trwałe negatywne wspomnienia związane z Twoją marką. Większość odwiedzających spędza mniej niż minutę na Twojej stronie, czytając tylko jedną czwartą treści. W tych cennych sekundach typografia albo je wciąga, albo odpycha.
Ponad połowa użytkowników uważa estetykę za główny powód, dla którego nie wrócą na stronę internetową. Twoja typografia stanowi kręgosłup tego osądu. Słaby projektowanie tekstu wywołuje natychmiastową reakcję „To wygląda nieprofesjonalnie”, a goście nie mogą wstrząsnąć tym uczuciem.
Doświadczeni projektanci wiedzą, że typografia jest potężnym narzędziem do zaangażowania i wiadomości marki. Typografia to nie tylko czytelność; Chodzi również o osobowość i związek emocjonalny.
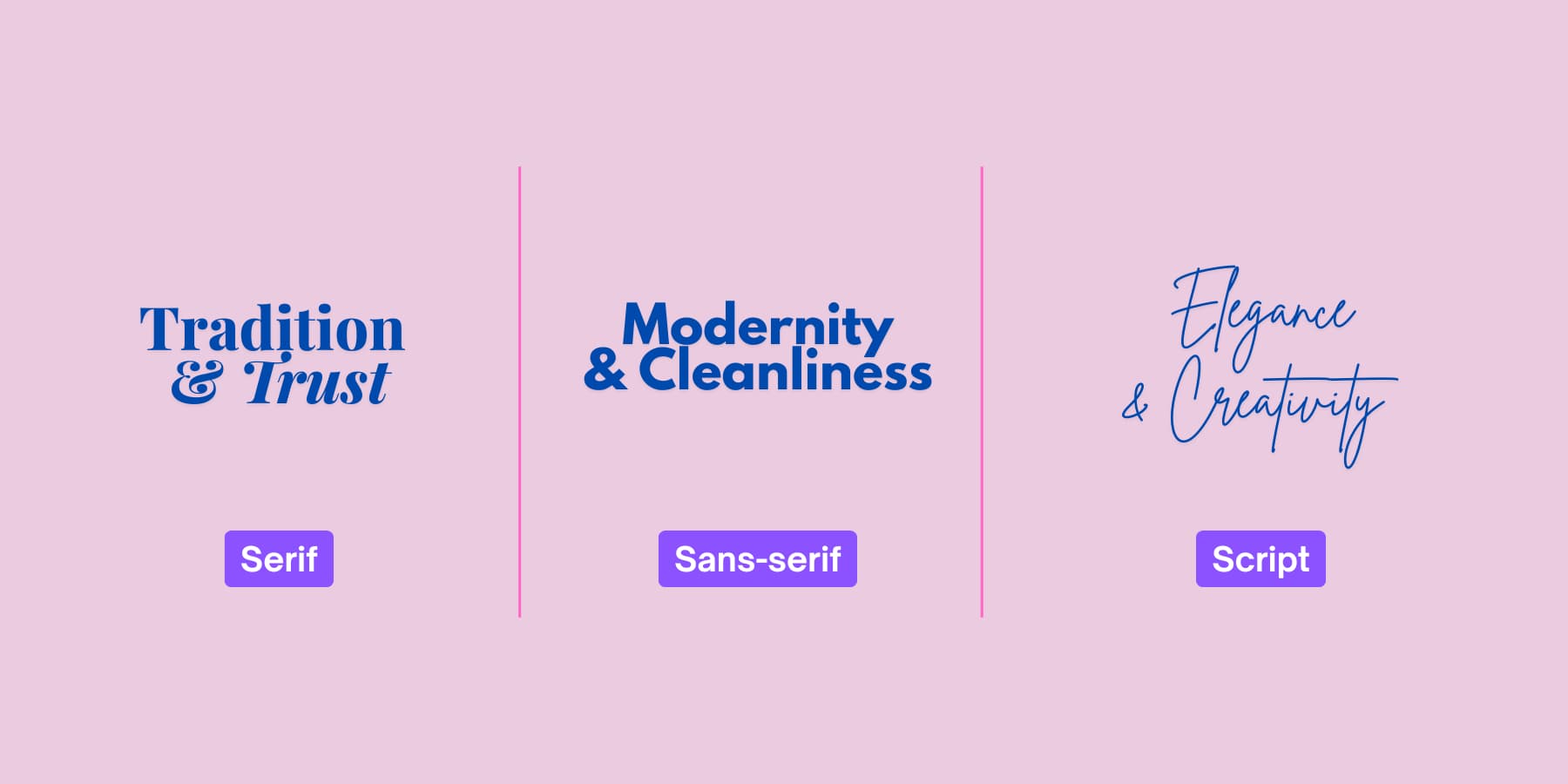
Przejście do ekspresyjnej typografii pokazuje głębsze zrozumienie psychologii czcionki. Czcionki zawierają emocje:
- Czcionki Serif sugerują tradycję i zaufanie.
- Czcionki Sans-Serif wydają się nowoczesne i czyste.
- Czcionki skryptowe pokazują elegancję lub kreatywność.

Te uczucia kształtują sposób, w jaki odwiedzający postrzegają Twoją wiarygodność i zaufanie. Dzieje się tak, zanim przeczytają jedno słowo.
Rosnąca „modna” problem czcionki
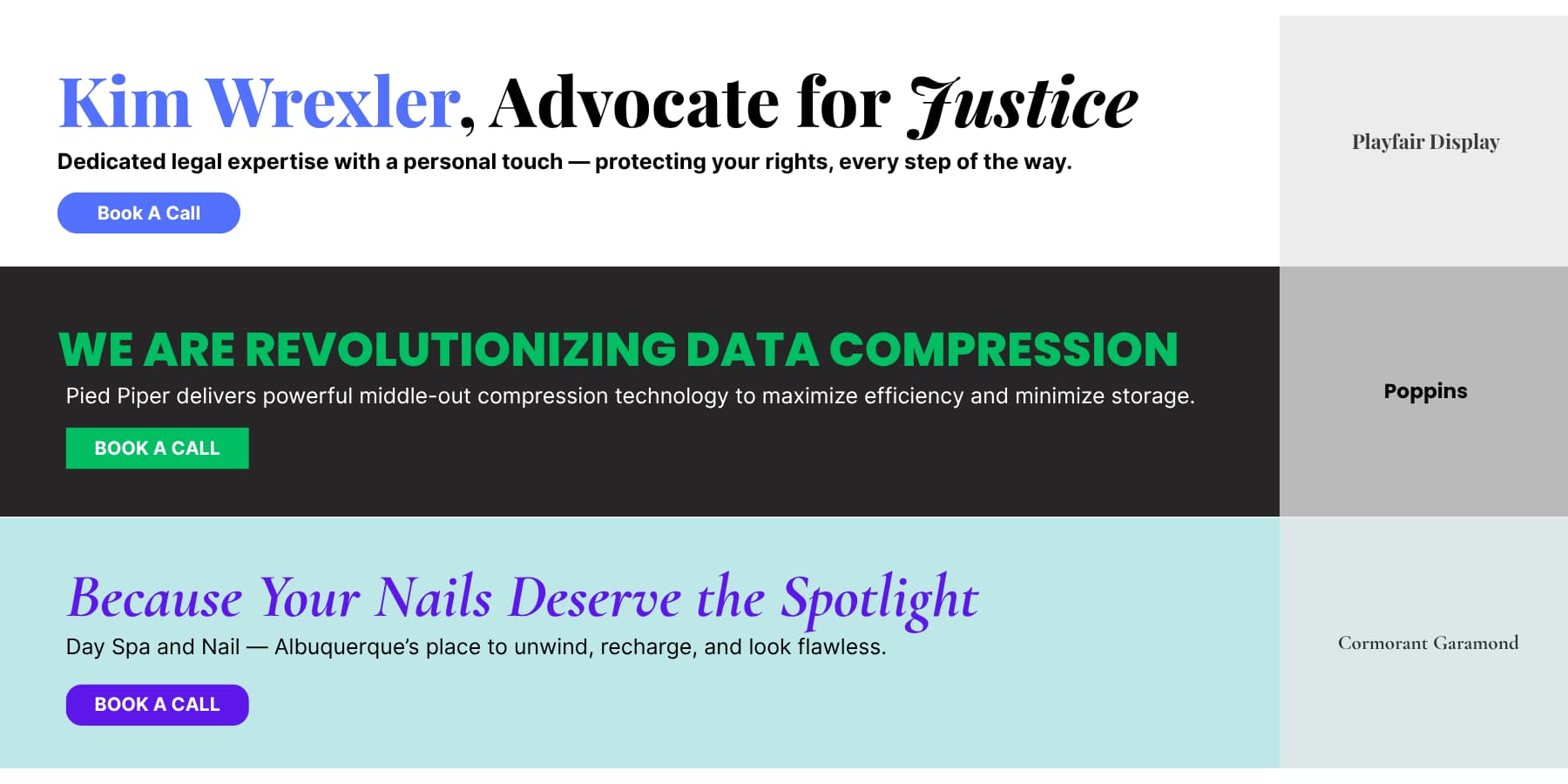
Wybierając czcionki dla Twojej marki, zacznij od zdefiniowania swoich podstawowych cech osobowości. Czy jesteś profesjonalny i ustalony? Rozważ wyrafinowane serify, takie jak PlayFair Display lub Crimson Text. Budowanie startupu technologicznego lub nowoczesnej usługi? Współczesne bezkazanie, takie jak inter, poppins lub Montserrat, komunikują innowacje i podejście. Prowadzisz luksusową markę czy kreatywne studio? Eleganckie opcje, takie jak kormoran Garamond lub Abril Fatface, mogą przekazać wyrafinowanie.

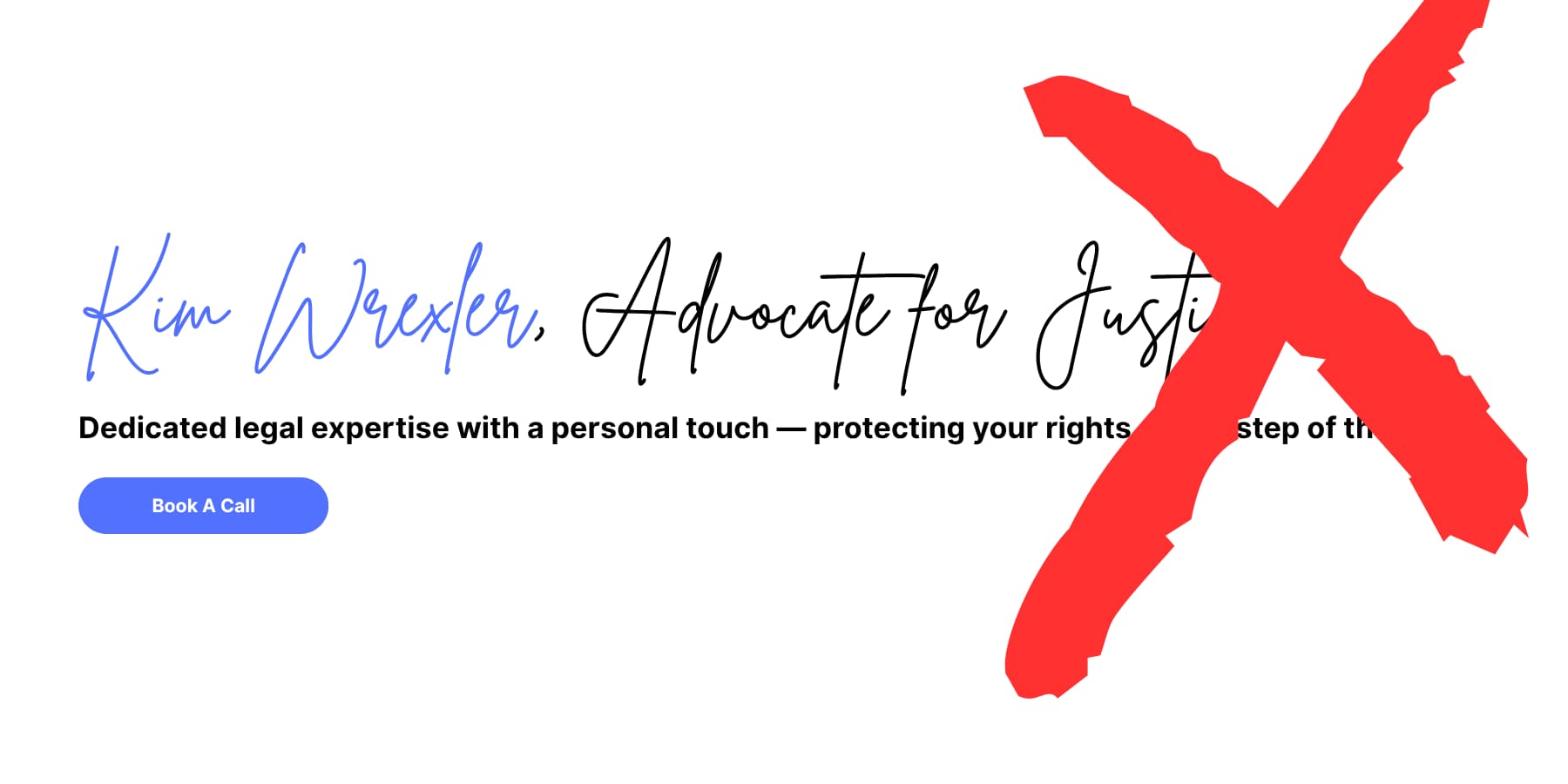
Przetestuj swoje wybory czcionek z myślą o grupie docelowej. Firma prawnicza korzystająca z zabawnych czcionek skryptowych może mylić klientów, którzy oczekują poważnych, tradycyjnych stylów. Wybierz typografię, która pasuje do uczucia, które chcesz stworzyć, a nie tylko to, co jest modne.

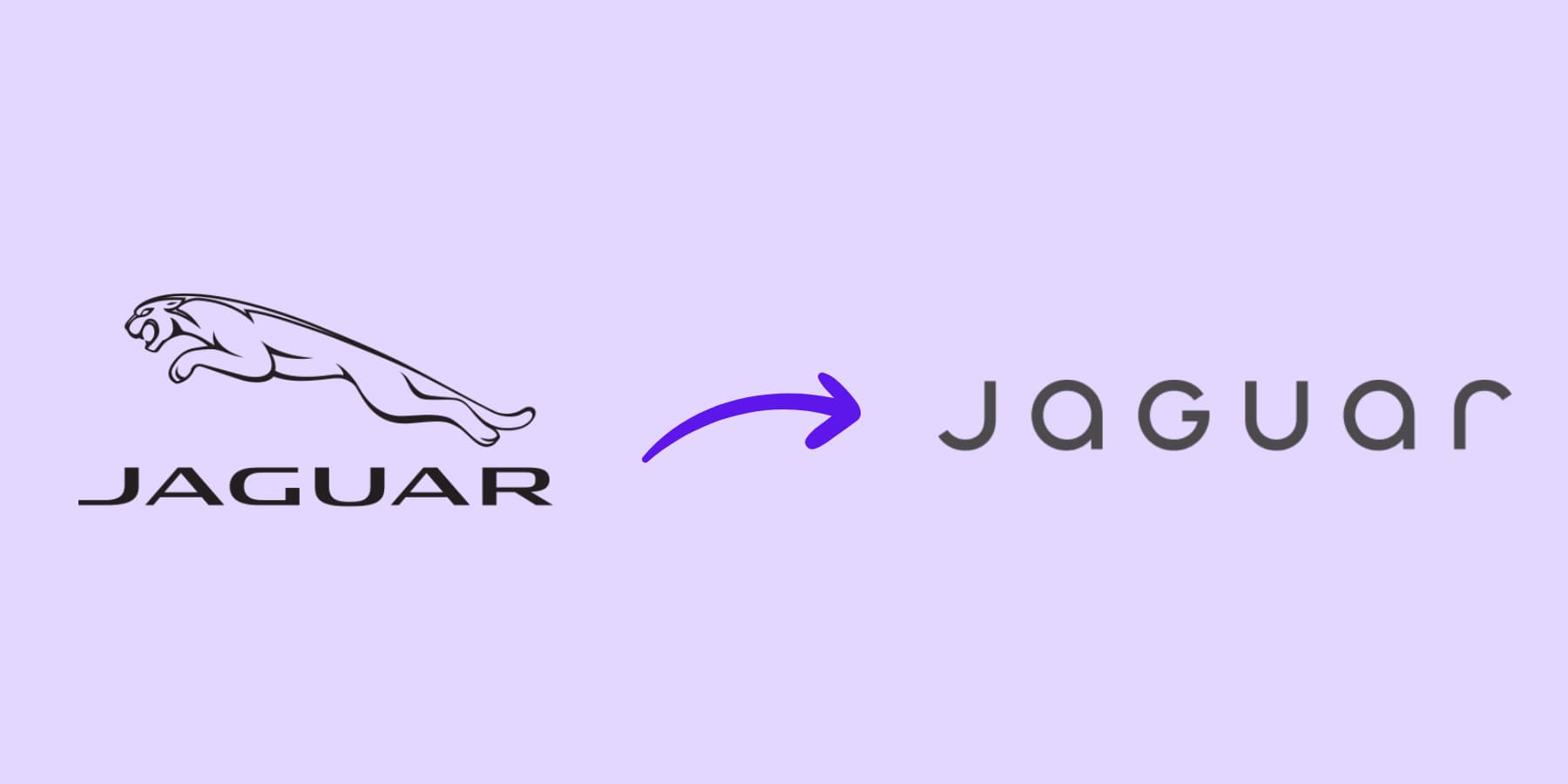
Na przykład ostatnią rebrand Jaguara można uznać za awarię. Nowa czcionka logo przypomina firmę technologiczną, która może mylić grupę docelową. Pokaż to komuś nieświadomie marce, nie zgadaliby, że to luksusowy samochód.
Rebrand nie pasował do tego, czego chcą kupujący luksusowe samochody: wyrafinowanie i moc. Klasyczny symbol Jaguara, używany od 1945 roku, został zastąpiony modną czcionką, która wydaje się nieorygena.

3 duże problemy typograficzne, które szkodzą stron internetowych
Gdy typografia nie powiedzie się na stronach internetowych, zwykle dzieje się to na jeden lub wszystkie te trzy sposoby. Problemy te wydają się tak konsekwentnie, że nauka ich dostrzegania staje się pierwszym krokiem w kierunku lepszej typografii witryny. Poznajmy.
Pułapka 1: problem z tekstem statycznym
Wyobraź to sobie: spędzasz godziny na otrzymaniu tekstu witryny na laptopie. Nagłówki wyglądają świetnie, tekst nadwozia ładnie płynie i wszystko wydaje się właściwe. Następnie otwierasz witrynę przez telefon i musisz zezać, aby przeczytać wszystko.
Uderzyłeś statyczną pułapkę tekstową. Kiedy projektanci ustawiają czcionki na ustalone rozmiary pikseli, projektują jeden ekran i kciuki za wszystko inne. To stare podejście traktuje strony internetowe takie jak drukowane strony, w których nic nie zmienia rozmiaru.
Różnorodność urządzeń pogarsza to. Twój tekst musi pracować na telefonach, tabletach, laptopach i gigantycznych ekranach komputerowych. Stałe rozmiary nie mogą poradzić sobie z tym zakresem. To, co dobrze czyta na iPhonie, staje się niewielkie na smartwatchu lub masywne na wyświetlaczu 4K.
Różnice wielkości między nagłówkami a tekstem nadwozia są pomieszane na różnych ekranach, a czytelnicy nie mogą już powiedzieć, co jest ważne.
Idealna typografia musi płynnie skalować z rozmiarem ekranu. Powinien zachować czytelne proporcje, niezależnie od tego, czy ktoś odwiedza Twoją witrynę na przestarzałym telefonie, czy w ultrawidowym monitor. To adaptacyjne podejście szanuje zarówno intencje projektowe, jak i zróżnicowane warunki oglądania czytelników.
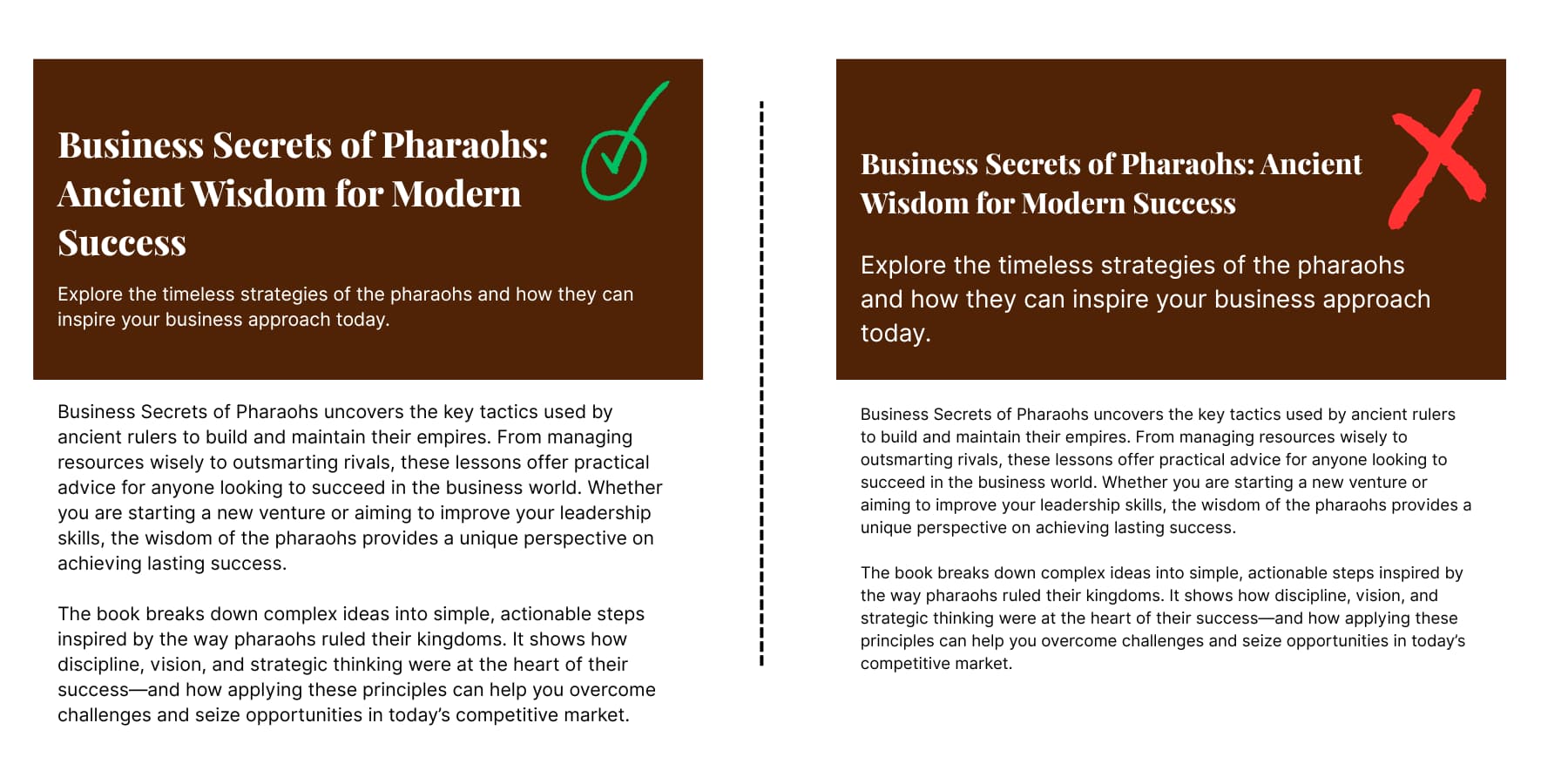
Trap 2: Hierarchia koszmar
Natychmiast wiesz, gdzie szukać, gdy wchodzisz do dobrze zorganizowanego sklepu. Wyraźne znaki prowadzą do różnych sekcji. Tekst Twojej witryny działa w ten sam sposób.
Zła hierarchia typografii zamienia Twoją treść w zagmatwany labirynt. Wyobraź sobie, że próbuje przeczytać gazetę, w której nagłówki, podtytuł i tekst nadwozia używają prawie identycznych czcionek i rozmiarów. Szybko się poddałeś, prawda?
Dzieje się tak stale na stronach internetowych. Projektanci tworzą nagłówki zbyt małe lub zbyt duże tekst nadwozia. Wszystko łączy się w szare bloki podobnego tekstu. Odwiedzający lądują na tych stronach i natychmiast czują się przytłoczeni.

I sól do ran, większość ludzi tak naprawdę nie czyta stron internetowych według słowa. Najpierw skanują, szukając ciekawych kawałków. Wyraźna hierarchia typografii pomaga użytkownikom skutecznie nawigować treść, podczas gdy słaba hierarchia zmusza ich do wydawania dodatkowej energii umysłowej, ustalając, co jest ważne. Kiedy rozmiary tekstu nie tworzą oczywistych różnic, skanowanie staje się niemożliwe.
Słaba hierarchia sygnalizuje również niską jakość. Odwiedzający podświadomie oceniają Twoją wiedzę na podstawie tego, jak zorganizuje wygląd Twojej treści. Niechlujna hierarchia tekstu sugeruje niechlujne myślenie. Wyraźna hierarchia tekstu buduje zaufanie, zanim ludzie nawet przeczytają twoje pierwsze zdanie.
Problem 3: Czcionki powolnego ładowania
Twoja czcionka marki wygląda idealnie na Figma. Wyeksportujesz go i przesyłasz do swojej witryny, ale nagle ładowanie trwają wieczność.
Większość projektantów nie zdaje sobie sprawy, jak faktycznie ciężkie czcionki. Ten piękny niestandardowy krój pisma? To prawdopodobnie kilkaset kilobajtów na wagę. Dodaj regularne, odważne i kursywne wersje, a patrzysz na megabajt danych czcionek.
Pliki czcionek często stają się o 3x większe niż powinny być w przypadku korzystania z nieskompresowanych formatów, takich jak czcionka TrueType (TTF) lub czcionka OpenType (OTF), a każda czcionka wymaga osobnego żądania HTTP, które zwiększa czas załadunku.
Twoi goście płacą cenę. Przeglądarki nie wyświetlają tekstu, dopóki czcionki nie zakończą pobierania. Ludzie na powolnych połączeniach widzą puste białe przestrzenie, w których powinny być twoje nagłówki, znane jako Flash of Invisible Text (FOIT).
Problem łączy się z wieloma plikami czcionkami. Trzy wagi czcionek oznaczają trzy osobne pobieranie, z których każda blokuje zawartość od płynnego pojawienia się. Safari ukrywa tekst, aż niestandardowe czcionki będą gotowe, podczas gdy inne przeglądarki pokazują czcionki oddechowe, które mogą powodować przesunięcia układu, gdy w końcu pojawią się prawdziwe czcionki.
Zmienne czcionki rozwiązują ten bałagan. Zmienne czcionki pakują wiele stylów w jeden plik, obniżając czas ładowania. Jeszcze lepiej z czcionkami Web Open Font Format (WOFF/WOFF2).
Dzisiejsze podstawy typografii
Nowoczesna typografia internetowa działa na trzech podstawowych zasadach, które oddzielają dobre strony internetowe od wspaniałych. Właściwe uzyskanie tych podstaw wpływa na wszystko, od zaangażowania użytkowników po rankingi wyszukiwania.
Systemy typograficzne pokonują losowe wybory
Skala typu określa, o ile większe lub mniejsze czcionki są zakorzenione w podstawowej lub domyślnej czcionce. Korzystając z tej metody, rozmiar podstawy wynosi 100%, jeśli lubisz percenty lub 1EM, jeśli jest to preferowana jednostka. Nie wybieraj losowo rozmiarów czcionek. Użyj matematycznych relacji między elementami tekstowymi.
Zacznij od podstawowego rozmiaru czcionki (16–18px jest powszechny) i wybierz stosunek skalowania od 1x do 2x, dostosowany do potrzeb aplikacji. Na przykład aplikacje e-commerce często używają większego współczynnika, aby wyróżniać elementy tekstowe, podczas gdy witryny z bawiącymi się danymi deski rozdzielczej mogą być mniejsze. Stosunek 1,25 tworzy subtelne różnice idealne dla witryn ciężkich tekstu. Na przykład:
- Tekst nadwozia: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1,25)
- H1: 49px (40 × 1,25)
Stosunek 1,618 stwarza dramatyczne kontrasty idealne na strony marketingowe. Znany również jako złoty współczynnik. Na przykład:
- Tekst nadwozia: 16px
- H4: 26px (16 × 1,618)
- H3: 42px (26 × 1,618)
- H2: 68px (42 × 1,618)
- H1: 68px (42 × 1,618)
Stwarza to dramatyczne różnice wielkości, które przyciągają uwagę i prowadzą czytelników przez twoją hierarchię treści.
To systematyczne podejście zapobiega hierarchii, którą omówiliśmy wcześniej. Kiedy twój tekst H1, H2 i Body podążają za relacjami matematycznymi, czytelnicy natychmiast rozumieją twoją strukturę treści.
Użyj Clamp () do automatycznego skalowania
Funkcja zacisku CSS tworzy typografię płynną, która płynnie skaluje tekst między minimum a maksymalnym rozmiarem. Zamiast skakać między ustalonymi rozmiarami w punktach przerwania, Clamp () tworzy płynne przejścia, które działają na każdej szerokości ekranu.
Składnia jest prosta: zacisk (minimum, preferowane, maksimum). Na przykład Clamp (16px, 4vw, 32px) oznacza, że tekst zaczyna się od 16px na małych ekranach, skaluje na 4% szerokości rzutni i czapki na dużych ekranach. Ta pojedyncza linia zastępuje wiele zapytań medialnych.
Należy użyć typografii płynnej, aby płynnie skalować tekst z większą różnicą między minimum a maksymalnym rozmiarem i utrzymywać stałe rozmiary.
Działa to najlepiej w przypadku nagłówków i tekstu wyświetlania, w których dramatyczne zmiany rozmiaru mają sens. Tekst nadwozia z niewielkimi różnicami wielkości może trzymać się tradycyjnych metod responsywnych.
Możesz zastosować Clamp () do dowolnego elementu tekstowego w swojej skali. H1 może użyć zacisku (32px, 8vw, 72px), podczas gdy H3 używa zacisku (20px, 3vw, 28px). Stwarza to typografię, która wydaje się naturalna przy każdym rozmiarze ekranu bez złożonych obliczeń.
Kształty kontekstu wydajności czcionki
Rozmiar i skala projektu na podstawie treści: czytelna typografia może zależeć tyle samo od innych treści, jak wybór czcionek. Skala i rozmiary elementów tekstowych często różnią się w zależności od tego, ile tekstu jest renderowane jednocześnie i typu treści na ekranie.
Post na blogu wymaga typografii różnej od stron produktów. Długie artykuły korzystają z dużych odstępów linii i wygodnych rozmiarów czytania. Strony produktów wymagają mocnych nagłówków i opisów skanowania.
Wybór typografii: Po pierwsze, zacznij od czcionki, która wygląda świetnie i dobrze czyta na małym ekranie. Następnie przetestuj go na większym ekranie. To podejście mobilne uniemożliwia wybór czcionek, które świetnie wyglądają na komputerach stacjonarnych, ale stają się nieczytelne na telefonach.
Typ treści określa typografię
Rozważ także zachowanie czytania odbiorców. Odwiedzający witrynę informacyjną chcą szybko uzyskać informacje. Szybko poruszają się przez nagłówki, więc tekst musi być wyraźny i bezpośredni. Tekst nadwozia powinien pomóc Ci znaleźć kluczowe szczegóły bez spowolnienia.
Wybór czcionek na witrynach usług finansowych mają na celu sprawi, że użytkownicy poczują się bezpiecznie i pewni. Poważne, tradycyjne kroje wzmacniają to uczucie zaufania.
Jeśli wylądujesz na stronie internetowej agencji kreatywnej, czasami oczekują odważnych wyborów projektowych. Tutaj typografia przyciąga ich uwagę i często staje się częścią doświadczenia marki. Niezwykłe czcionki lub układy pomagają agencji pochwalić się jej osobowością i kreatywnością.
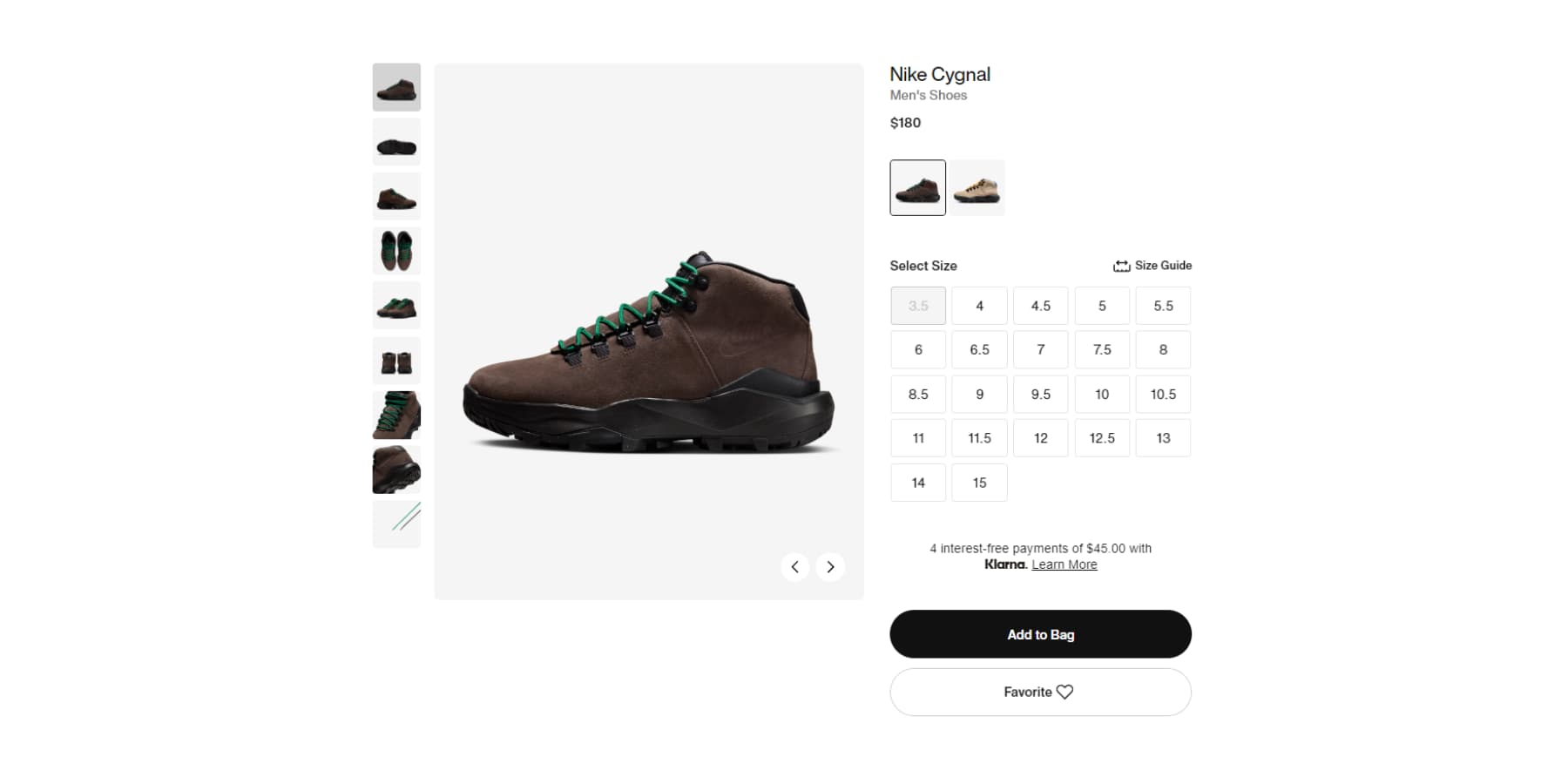
Witryny e -commerce stoją przed wyjątkowymi wyzwaniami. Nazwy produktów różnią się ogromną długością, od „iPhone'a” po „ultralekkie motocykl górski z zaawansowanym systemem zawieszenia”. Twój system typografii musi obsługiwać oba z wdziękiem bez łamania układów.

Strony lądowe działają inaczej niż miejsca informacyjne. Odwiedzający spędzają kilka sekund na decydując, czy zostać, czy odejść. Nagłówki wymagają natychmiastowego wpływu. Tekst nadwozia powinien być skanowany. Przyciski wezwania do działania wymagają klikalności i pilnych czcionek.
Witryny dokumentacji priorytetowo traktują funkcję nad formą. Fragmenty kodu potrzebują czcionek monospace w celu właściwego wyrównania, a instrukcje krok po kroku korzystają z numerowanych list z wyraźną hierarchią.
Techniczne wdrożenie napędza wyniki
Według Baymard Institute, konsensus wydaje się wynosić od 50 do 75 znaków na linię. Długość linii bezpośrednio wpływa na czytanie ze zrozumieniem. Zbyt szeroki tekst zmusza czytelników do cięższej pracy do śledzenia od linii do linii.
Zbyt wiele rozmiarów czcionek i stylów może stworzyć zagracony i niespójny projekt. Nie testowanie typografii różnych urządzeń i rozmiarów ekranu prowadzi do problemów z czytelnością na niektórych ekranach.
Strategia ładowania czcionek ma również znaczenie. Przeglądarki nie wyświetlają tekstu, dopóki czcionki niestandardowe nie pobierają, tworząc puste przestrzenie, w których powinna się pojawić treść. Planowanie czcionek Fallback, które pasują do odstępów niestandardowych czcionek, zapobiega wstrząsowi zmian, gdy czcionki ładują się.
Szybkość ładowania czcionki robi różnicę
Wybierz czcionki Fallback, które ściśle odpowiadają wskaźnikom niestandardowych czcionek. Jeśli używasz Montserrat, określ Arial jako kopię zapasową, ponieważ oba mają podobne szerokości znaków. Użyj Times New Roman jako awarii czcionek serifowych, takich jak wyświetlacz Playfair. Zapobiega to przeskakowaniu tekstu, gdy niestandardowe czcionki w końcu się załadują.
Załaduj swoje najważniejsze czcionki. Rakieta WP obsługuje automatyczne ładowanie czcionek bez dotykania plików motywów. Po prostu włączasz opcję wstępnego ładowania czcionki w ustawieniach rakiety WP i obsługuje ona techniczną implementację. Buforuje także twoje strony internetowe, aby pozostały szybko płonące dla wszystkich Twoich odwiedzających.
Działa to wraz z szybkim hostingiem, jak Siteground, aby szybko obsługiwać pliki czcionek ze zoptymalizowanych serwerów, tworząc idealną konfigurację do szybkiego ładowania typografii.

Jak nowoczesne budownicze witryny powinni obsłużyć typografię
Większość budowniczych stron internetowych traktuje typografię jak refleksję. Dają ci podstawowe rozwijane rozwijane czcionki i suwaki rozmiaru, a następnie pozwalają ci znaleźć resztę. To stare podejście stwarza wszędzie te same problemy typograficzne: tekst statyczny, który łamie mobilne, mylące hierarchie i powolne strony.
Współcześni budowniczowie powinni działać inaczej. Powinny dostarczać systemy, a nie tylko opcje:
- Zmienne wsparcie czcionek: Współczesni budowniczowie powinni obsługiwać te formaty bez dodatkowej pracy. Powinny również obsługiwać nowoczesne formaty czcionek internetowych, takie jak Woff/Woff2.
- Typografia płynów: lepsi budowniczowie powinni zawierać funkcje matematyczne, takie jak Clamp () wbudowane w ich interfejsy. Piszesz Clamp (16px, 4vw, 32px) i obserwujesz płynnie skalę tekstu na wszystkich urządzeniach. Potrzebne mniej zapytań medialnych.
- Integracja systemu typografii: Dobrzy budownicze pozwalają tworzyć style tekstu wielokrotnego użytku. Raz definiujesz rozmiar H1 jako zmienną, a następnie zastosuj go wszędzie. Zmień rozmiar nagłówka w jednym miejscu, a każde aktualizuje H1 w całej witrynie. Ustaw jedną rodzinę czcionki jako zmienną i odwołaj się do niej w całym projekcie.
- Globalne zarządzanie czcionkami: powinny również obejmować scentralizowaną kontrolę zmiennych typograficznych. Raz ustawiasz czcionkę nagłówka, raz, czcionkę ciała i czcionki raz jako zmienne wielokrotnego użytku. Potrzebujesz większego tekstu w całej witrynie? Zaktualizuj zmienną i automatycznie obserwuj każdą zmianę instancji.
… I dlaczego większość budowniczych witryn nie
Wielu budowniczych stron internetowych nie oferuje potrzebnych narzędzi do typografii, a często wynika to z wyborów biznesowych.
- Doświadczenie użytkownika: Większość budowniczych koncentruje się na ułatwianiu natychmiastowego w użyciu, zamiast oferowania długoterminowej elastyczności. Proste menu czcionek jest znacznie mniej zastraszające dla nowych użytkowników niż złożone funkcje.
- Inwestycja rozwojowa: Tworzenie zaawansowanych narzędzi typograficznych wymaga dużo pracy inżynieryjnej. Funkcje takie jak zmienne systemy obsługi czcionek i systemy projektowe wymagają niestandardowych interfejsów, dokładnych testów przeglądarki i ciągłego utrzymania.
- Wyzwania dotyczące wsparcia: złożone funkcje typografii mogą prowadzić do większej liczby pytań wsparcia. Kiedy możesz dostosowywać rzeczy takie jak wartości zacisków lub zmienne czcionki, możesz napotkać problemy, których prostsze sterowanie nie spowodowałyby. Niektórzy budowniczowie unikają tej złożoności, aby obniżyć koszty wsparcia.
- Starsze systemy: Wielu starszych budowniczych zostało zbudowanych przed istnieniem zmiennych czcionek. Dodawanie tych nowych funkcji oznacza remontowe systemy podstawowe przy jednoczesnym zapewnieniu, że stare witryny nadal działają. Często wybierają małe ulepszenia zamiast dużych zmian, które mogą zakłócać obecnych użytkowników.
Podczas gdy doświadczeni programiści byli głównymi, proszącymi o lepsze narzędzia typograficzne, nowi budowniczowie widzą, że nawet początkujący mogą stworzyć zaawansowaną typografię, jeśli mają odpowiedni interfejs.

Ci budowniczowie zapewniają proste elementy sterujące szybkich zadań i solidnych opcji, kiedy chcesz zrobić więcej. W ten sposób możesz zacząć proste i ulepszyć swoje umiejętności typograficzne bez zmiany platform.
Projektowanie stron internetowych (i typografia) ułatwione z Divi
Kiedy pracujesz nad typografią internetową, niewłaściwe narzędzia mogą zmienić twórczą pracę w frustrację techniczną. Większość budowniczych stron zapewnia podstawowe elementy sterowania czcionek, które pękają na urządzeniach mobilnych lub tworzą niechlujny kod za kulisami. Spędzasz więcej czasu na walce na narzędzia niż projektowanie.
Divi przyjmuje inne podejście. Ten konstruktor stron WordPress priorytetowo traktuje projekt wizualny, jednocześnie zapewniając kontrolę techniczną potrzebną do profesjonalnej typografii. Edytor wizualny pokazuje Twoje zmiany podczas ich wprowadzania, więc po dostosowaniu rozmiarów czcionek lub odstępów linii widać dokładnie, jak wpływa na twoją stronę.

Builder zawiera ponad 200 modułów, które możesz ustawić w dowolnym miejscu na swojej stronie. Moduły tekstowe, moduły nagłówka i specjalne bloki treści działają razem, więc nie utknąłeś w ustalonych układach, które zmuszają Twoją treść do niewygodnych pudełek.
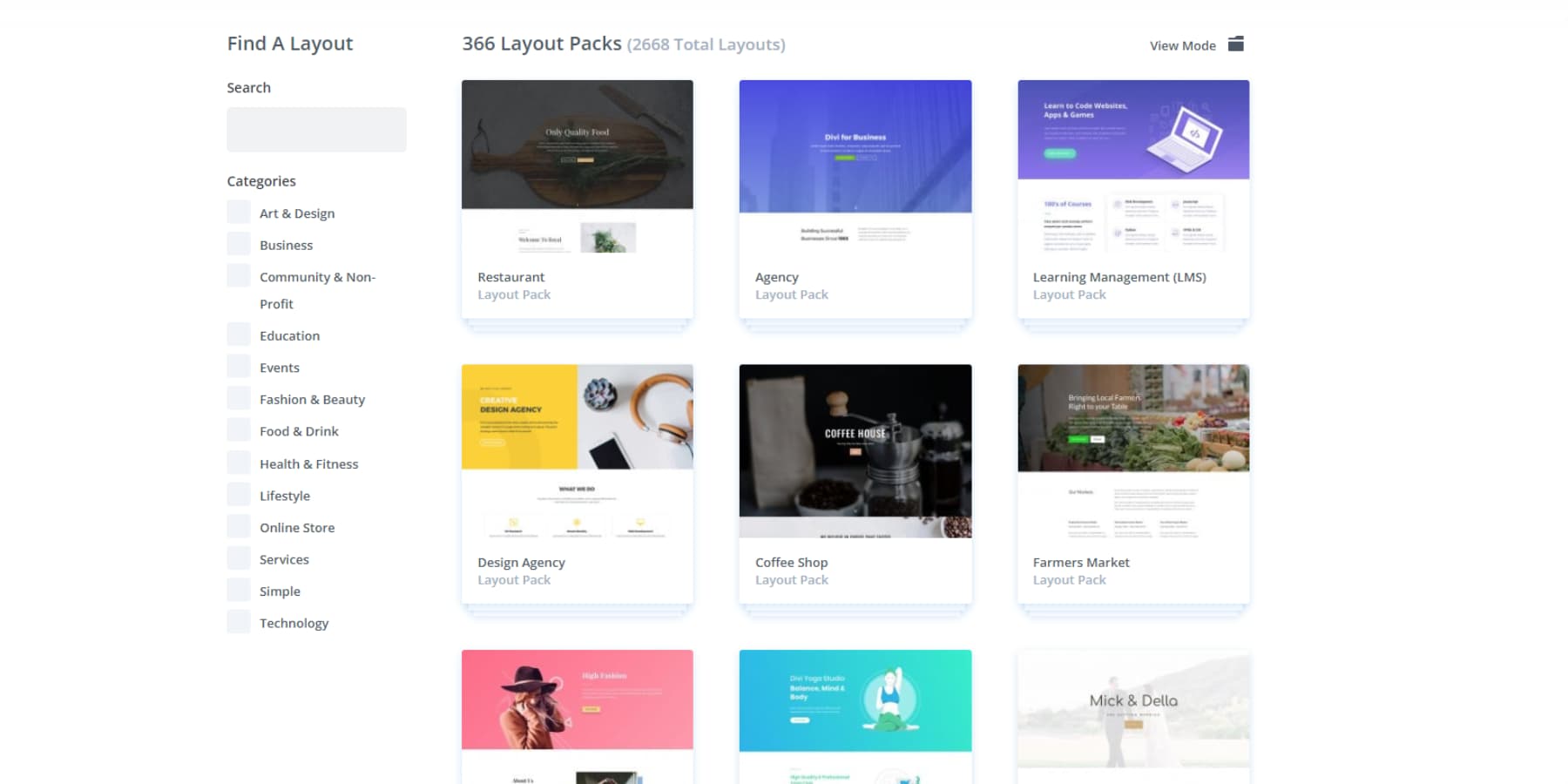
To, co wyróżnia Divi, to biblioteka ponad 2000 profesjonalnych układów. To nie są podstawowe szablony. Każdy projekt jest zbudowany dla określonych branż. Restauracje, fotografowie, konsultanci, firmy technologiczne - znajdziesz układy, które rozumieją twoje odbiorców i cele biznesowe.

Zdobądź Divi już dziś
Budowanie bez barier technicznych
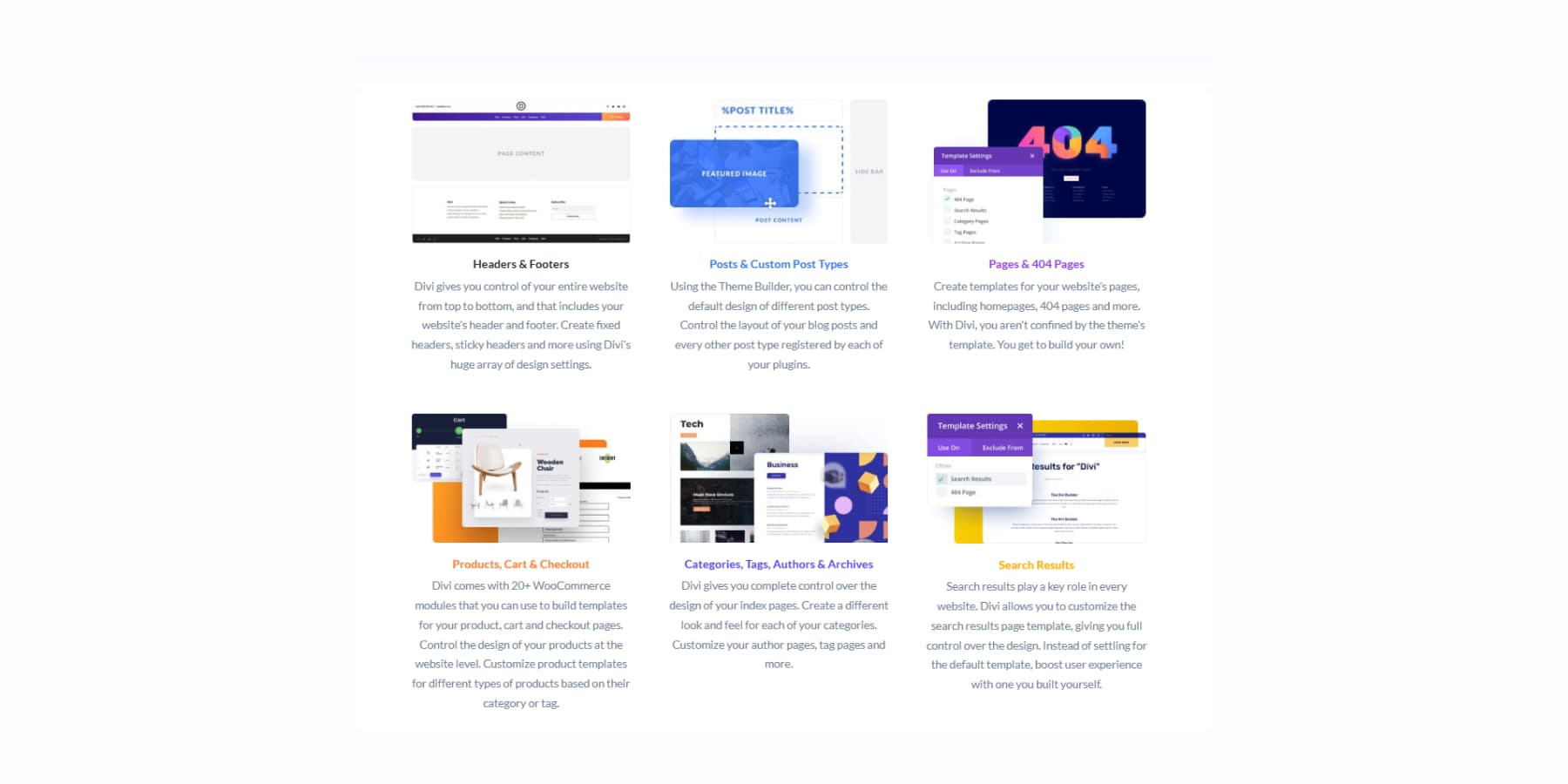
Builder motywów daje kontrolę nad każdym aspektem typografii Twojej witryny. Możesz zaprojektować niestandardowe nagłówki, które pasują do głosu marki. Układy blogów, które czynią długie treści. Nawet twoje 404 strony może utrzymywać spójną typografię i branding.

Divi AI wprowadza sztuczną inteligencję bezpośrednio do procesu projektowania. Wygeneruj nagłówki, które pasują do opisów tonu i produktów, które brzmią jak Twoja marka.
Nawet sekcje na całej stronie, które rozumieją kontekst biznesowy.
I odpowiedni kod w razie potrzeby.
Edycja zdjęć odbywa się również w konstruktorze. Opisz, co potrzebujesz, zmieniło się na obrazie, a AI dokonuje tych korekt. I oczywiście może generować nowe obrazy.
Divi Quick Witryny rozwiązuje problem pustej strony, który zatrzymuje wiele projektów przed rozpoczęciem. Profesjonalne witryny startowe mają już ustaloną typografię. Nasz zespół projektowy tworzy te szablony z unikalnymi obrazami i grafiką, których nie zobaczysz gdzie indziej.
Szybkie witryny Divi z Divi AI mogą również budować niestandardowe układy na podstawie opisu firmy. Powiedz o swojej praktyce konsultacyjnej lub restauracji, a tworzy odpowiednie strony z odpowiednimi kopiami dla Twojej branży.
To nie jest tylko szkielet: masz prawdziwe nagłówki, kopię ciała i obrazy, które mają sens dla Twojej firmy.
Możesz ustawić czcionki i kolory marki z góry i pozwolić AI działać w tych parametrach. Później wszystko pozostaje w pełni edytowalne, więc możesz udoskonalić typografię, aby pasować do dokładnej wizji.
Typografia (i wszystko inne) staje się coraz lepsze z Divi 5
Tworzenie stron internetowych powinno wydawać się tak naturalne, jak pisanie w ulubionym notatniku. Masz pomysły; Twoje narzędzia powinny pomóc w wyraźnym wyrażaniu ich bez tworzenia przeszkód. Ta filozofia doprowadziła nas do całkowitej odbudowy Divi z fundacji.
Divi 5, obecnie w Alpha, jest gotowy na nowe projekty stron internetowych. Słuchaliśmy uczciwej opinii na temat tego, co poprawia projektowanie stron internetowych. Nie krzykliwe funkcje, które dobrze wyglądają w wersji demonstracyjnych, ale praktyczne ulepszenia, które sprawiają, że codzienna praca jest szybsza i przyjemniejsza.

Trzymaliśmy wszystko, co działa dobrze w obecnych Divi i zbudowaliśmy na nim. Interfejs jest odświeżony i wszystko pod spodem działa lepiej. Przebudowa korzysta z nowoczesnych najlepszych praktyk. Strony ładują wyraźnie szybciej. Sterowanie reagują płynniej. Możesz zachować spójną typografię na całej witrynie bez dodatkowej pracy ręcznej.
Co właściwie nowego?
- Całkowita przebudowa frameworka całkowicie usuwa stary system kodów skrótu. Wszystko działa teraz na nowoczesnej architekturze blokowej, którą przeglądarki obsługują bardziej wydajnie.
- Edycja jednego kliknięcia oznacza kliknięcie dowolnego elementu tekstowego natychmiast otwiera jego sterowanie typografią. Nigdy więcej polowania na małe ikony edycji lub nawigacja przez wiele menu, aby zmienić czcionkę.
- Konfigurowalne punkty przerwania rozszerzają się z trzech rozmiarów ekranu do siedmiu. Możesz dostosować każdy punkt przerwania, aby dopasować się do twoich potrzeb typograficznych na różnych urządzeniach.
- Zaawansowane jednostki obsługują funkcje CSS, takie jak calc (), clamp (), min () i max () bezpośrednio w interfejsie wizualnym. Utwórz typografię płynną, która doskonale skaluje się bez pisania niestandardowego kodu.
- Zmienne projektowe pozwalają przechowywać czcionki, kolory, rozmiary i wartości odstępów w jednym centralnym miejscu. Zmień czcionkę nagłówka raz, a każda H1 w witrynie aktualizuje się automatycznie.
- Prepisyjne grupy opcji Zapisz pełne style typograficzne dla granic, czcionek, cieni i odstępów. Te wstępne ustawienia działają na różnych modułach, więc typografia pozostaje spójna.
- Zagnieżdżone rzędy pozwalają na wiersze w innych rzędach. Zbuduj złożone układy typografii bez konieczności specjalnych typów sekcji.
- Grupy modułów łączą wiele modułów w jedną jednostkę. Ułatwiają zarządzanie złożonymi układami z mieszaną typografią, a nawet możesz tworzyć niestandardowe moduły.
- Multi-panel roboczy przestrzeń pozwala ustawić panele wszędzie tam, gdzie działa najlepiej dla Ciebie. Możesz utrzymać otwarte elementy sterujące typografii, regulując inne elementy projektu.
- Zarządzanie atrybutami zapewnia precyzyjną kontrolę podczas kopiowania, wklejania i resetowania stylów typografii między elementami stron.
- Tryb światła/ciemności zapewnia tematy interfejsu, które zmniejszają obciążenie oczu podczas długich sesji projektowych.
- Skalowanie na płótnie zmienia rozmiar obszaru pracy, aby wyświetlić podgląd, jak wygląda typografia na różnych rozmiarach ekranu bez przełączania w tryb podglądu.
- Ulepszenia wydajności sprawiają, że strony ładują się szybciej, wyświetlają szybciej i czują się bardziej responsywne podczas budowania.
Wypróbuj teraz Divi 5
Divi 5 jest dziś dostępny na nowe projekty stron internetowych. Odbudowaliśmy go od zera, aby Typografia i Projektowanie przepływu pracy były bardziej naturalne. Pobierz publiczną alfa i przetestuj ją na następnej nowej stronie, aby doświadczyć ulepszeń z pierwszej ręki. Wszyscy członkowie Divi mają dostęp bez dodatkowych kosztów.
Zalecamy używanie go tylko dla nowych witryn, podczas gdy doskonalimy system migracji istniejących witryn Divi 4. Jeśli zaczynasz świeży projekt, jest to idealny czas, aby doświadczyć zaktualizowanego interfejsu i lepszej wydajności.
Konfigurowanie skalowalnego systemu typografii w Divi 5
Dobre systemy typograficzne oszczędzają godziny pracy, jednocześnie utrzymując profesjonalną witrynę. Dzięki nowym funkcjom Divi 5, zamiast ręcznie stylizować każdy element tekstowy, tworzysz centralny system, który aktualizuje całą witrynę za pomocą kilku kliknięć. Kuknąć:
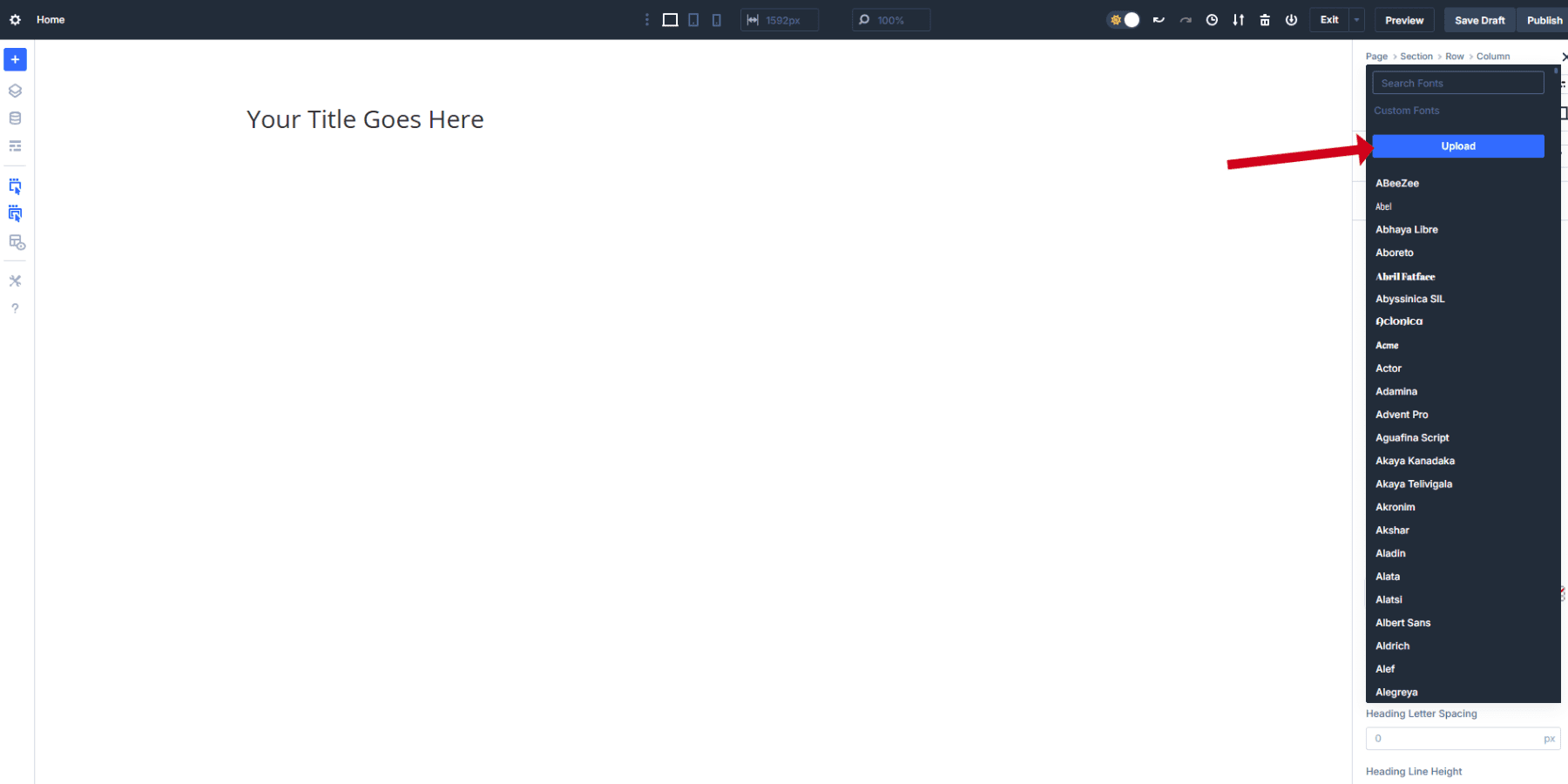
Budowanie systemu typograficznego, który działa na wszystkich urządzeniach, zaczyna się od wyboru odpowiednich czcionek. Rozpocznij wyszukiwanie w Google Fonts, w których mieści się ponad 1700 rodzin czcionek, w tym imponującą kolekcję zmiennych czcionek. Wszystkie czcionki Google są dostępne w selektorze czcionek Divi.
Możesz również przesłać niestandardowe czcionki bezpośrednio do Divi. Jednak na razie obsługujemy tylko przesyłanie czcionek TTF i OTF.

Zmienne projektowe: podkład twojego projektu
Zmienne projektowe w Divi 5 zapewniają centralną kontrolę nad każdym aspektem projektowania Twojej witryny. Możesz utworzyć sześć różnych rodzajów zmiennych:
- Zmienne kolorystyczne: Kolory marki, gradientów i kolorów tekstowych, które pozostają spójne w całej witrynie
- Zmienne czcionki: Zapisz czcionki nagłówka i ciała dla natychmiastowej aplikacji w dowolnym miejscu
- Zmienne liczbowe: rozmiary czcionek kontrolnych, odstępy, promień obramowania i inne pomiary
- Zmienne obrazu: logo, wzorce tła lub często używane obrazy
- Zmienne tekstowe: Zapisz numery telefonów, adresy, slogryny lub dowolna powtarzająca się treść tekstowa
- Zmienne URL: Zorganizuj linki do mediów społecznościowych, adresy URL podmiotów lub przyciski wezwania
Każdy typ zmienny obsługuje różne części Twojej witryny. Po zmianie zmiennej każdy element wykorzystujący tę zmienną aktualizuje automatycznie w całej witrynie.
Aby uzyskać dostęp do zmiennych projektowych, otwórz menedżer zmiennych w lewym górnym rogu wizualnego budowniczego. Interfejs pokazuje wszystkie sześć typów zmiennych w osobnych zakładkach, co ułatwia uporządkowanie systemu projektowania.
Tworzenie systemu typografii ze zmiennymi projektowymi
Zacznij od konfiguracji:
- Zmienne czcionki, używane do przechowywania pierwotnych czcionek nagłówka i ciała do spójnego użytku w całej witrynie. W ten sposób za każdym razem unikasz przewijania i wybierania z dużej listy.
- Zmienne kolorowe, aby utrzymać spójność kolorów tekstu we wszystkich elementach. Nie musisz pamiętać kodów sześciokątnych.
Następnie możesz skonfigurować zmienne liczbowe dla swojego tekstu. Divi 5 obsługuje statyczne wartości pikseli, jednostki względne, takie jak REM i EM, oraz zaawansowane funkcje, takie jak clamp () dla typografii płynnej.
Funkcja Clamp () działa najlepiej dla responsywnych stron internetowych, ponieważ płynnie skaluje tekst między minimum a maksymalnym rozmiarem. Zalecamy skonfigurowanie Clamp () od samego początku.
Korzystając z omawianej wcześniej w skali 1.25, oto najlepsze wartości Clamp (), które można dodać jako zmienne liczbowe:
- H1: Zacisk (2,5rem, 5vw, 3,8rem)
- H2: Zacisk (2rem, 4vw, 3,05rem)
- H3: Zacisk (1.6rem, 3vw, 2.44rem)
- H4: Zacisk (1,25rem, 2,5VW, 1,95rem)
- H5: Zacisk (1rem, 2vw, 1,56rem)
- H6: Zacisk (0,8 REM, 1,5VW, 1,25rem)
- Tekst nadwozia: zacisk (1rem, 1vw, 1.25rem)
- Małe ciało: zacisk (0,75rem, 0,8 ww, 1rem)
Wartości te będą zależeć od twojego projektu, ale dają odpowiednią odskocznię do dostosowania się do twoich potrzeb. Każda funkcja Clamp () zawiera trzy wartości: minimalny rozmiar, preferowany rozmiar (który tworzy zachowanie skalowania) i maksymalny rozmiar. Środkowa wartość wykorzystuje jednostki szerokości rzutni (VW), aby stworzyć płynne skalowanie w miarę zmiany rozmiarów ekranu.
Utwórz je jako zmienne liczbowe w menedżerze zmiennych. Podaj im jasne nazwy, takie jak „Heading-H1” lub „Body-Text”, abyś mógł je łatwo znaleźć podczas budowania stron.
Zastosowanie zmiennych projektowych do elementów tekstowych
Po zapisaniu zmiennych zastosowanie ich wymaga tylko kilku kliknięć. W module tekstowym przejdź do karty Projekt, kliknij ikonę zmiennej obok rozwijania czcionki i wybierz zapisane zmienne czcionek. Tekst natychmiast przyjmuje ustawienia zmiennych.
Następnie zlokalizuj pole wielkości czcionki. Zobaczysz małą ikonę zmienną obok pola wejściowego. Kliknij, aby otworzyć zapisane zmienne liczbowe. Wybierz zmienną „Heading-H1” zamiast pisać rozmiar statyczny.
Powtórz to samo dla wszystkich sześciu nagłówków i tekstu nadwozia. Możesz powtórzyć to samo dla kolorów czcionek, jeśli chcesz zastosować określone kolory do określonych nagłówków.
Tworzenie wstępnych ustawień grupowych opcji wielokrotnego użytku
Presety grup opcji zapisują określone grupy stylizacyjne, które działają w różnych typach modułów w Divi 5. W przeciwieństwie do ustawień wstępnych elementów, które zapisują całe moduły, ustawienia wstępne opcji koncentrują się na określonych aspektach projektowych, takich jak stylizacja tekstu, granice lub odstępy.
Ta sama ustawienie tekstu działa na modułach nagłówkowych, modułach BLURB i dowolnym innym elemencie z opcjami tekstowymi. Ta kompatybilność między modułem modułu oznacza, że raz stylizujesz i stosuj wszędzie. Po aktualizacji grupy opcji wstępnej, każdy element korzystający z tego ustawionego aktualizacji natychmiastowej aktualizuje się w Twojej witrynie.
Oszczędza to godziny pracy ręcznej i utrzymuje spójność projektu bez polowania przez poszczególne moduły.
Po dodaniu typografii i kolorów do modułów tekstowych możesz również dodać pożądane odstępy i efekty wizualne w tym stylu. Możesz także użyć zmiennych liczbowych do tworzenia wartości odstępów wielokrotnego użytku. Dodajesz nawet animacje do tekstu, które będą przechowywane i powtarzane wszędzie, gdzie jest używany wstępnie.
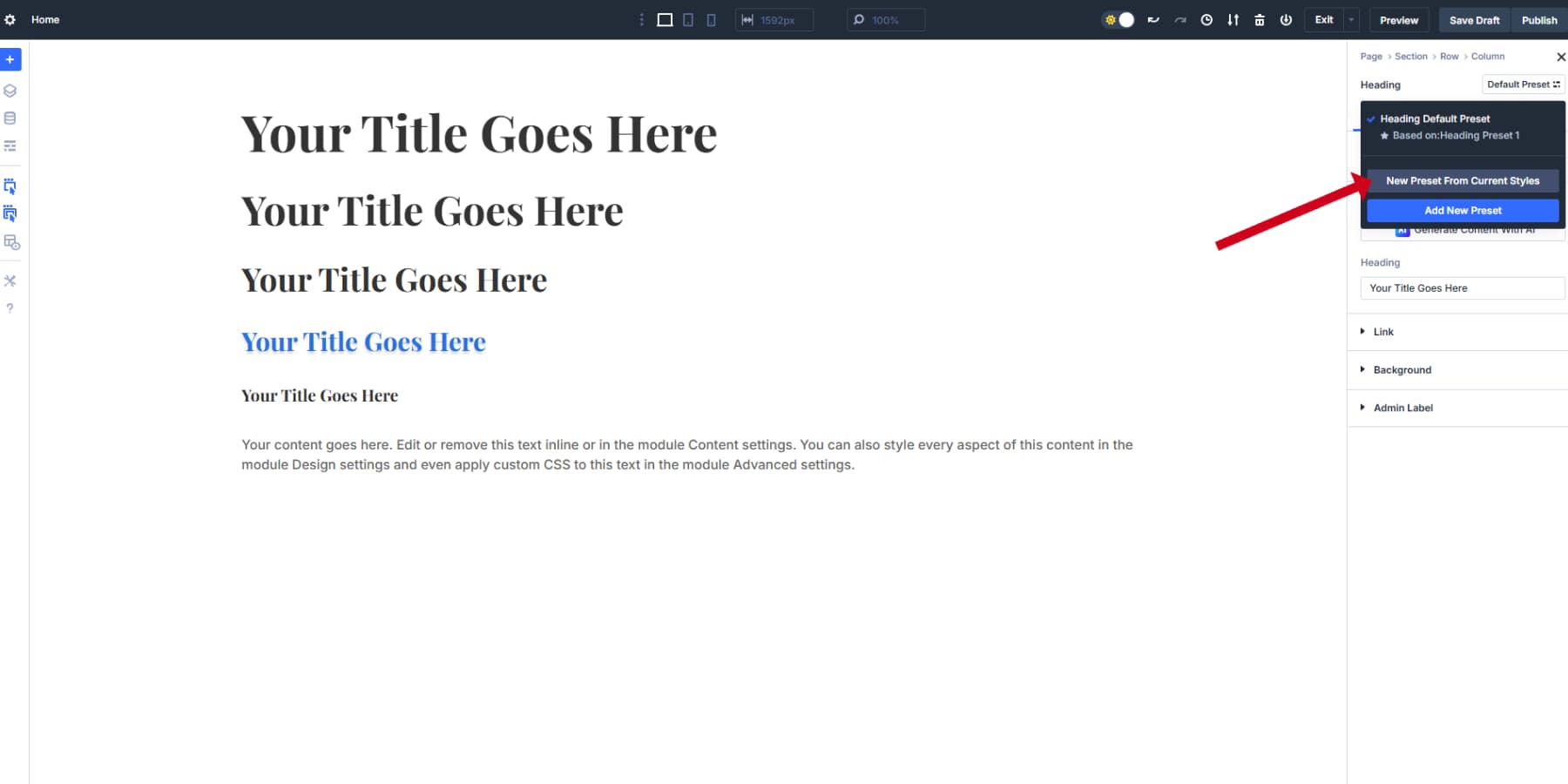
Kiedy stylizacja tekstowa wygląda idealnie, unosisz się nad ikoną wstępnej grupy opcji obok etykiety „nagłówka”. Kliknij go, aby otworzyć menu zarządzania wstępnie.

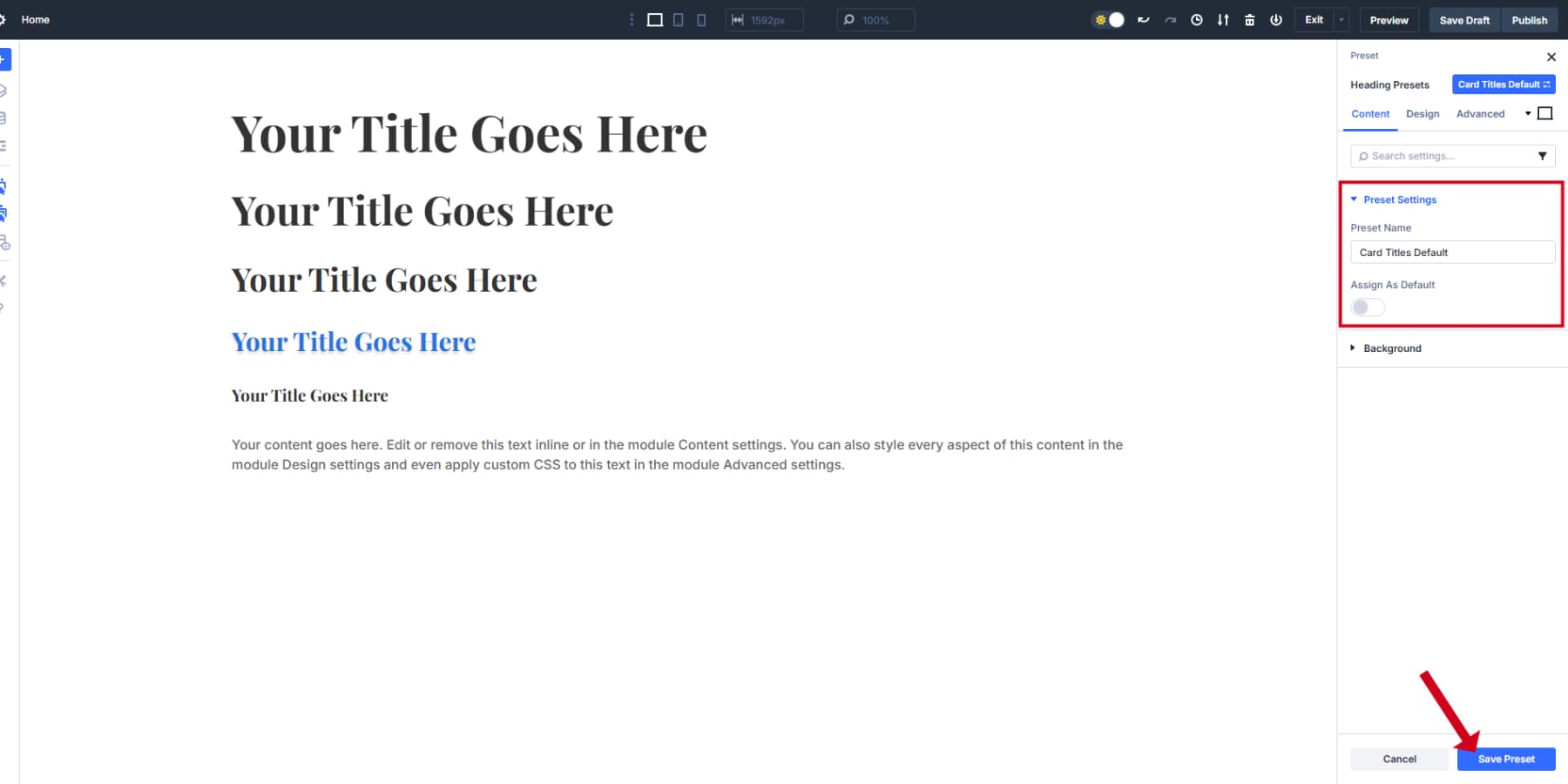
Wybierz „Utwórz ustawienie wstępne z bieżących stylów” i nazwij to coś wyraźnego, na przykład „styl H4” lub „Domyślnie tytuły kart”. Preseet rejestruje wszystkie stylizację, które zastosowałeś do tej grupy opcji, w tym odniesienia zmienne. Kliknij Zapisz, aby go przechowywać.

Zastosowanie ustawień grupowych opcji
Możesz teraz zastosować ten dokładny styl do dowolnego modułu z opcjami tekstowymi. Dodaj kartę i kliknij ikonę wstępnej grupy opcji w ustawieniach tekstowych. Twoje „tytuły kart domyślnych” pojawia się na liście rozwijanej. Wybierz go, a karta nagłówek natychmiast przyjmuje oryginalny styl.
Ustawienie ustawień ustawień domyślnych oszczędza jeszcze więcej czasu. Kliknij ikonę gwiazdy obok najczęściej używanego ustawienia wstępnego, aby uczynić ją domyślnym wyborem. Każdy nowy element tekstowy automatycznie użyje systemu typograficznego bez ręcznej konfiguracji.
Buduj osobne ustawienia wstępne dla każdego poziomu nagłówka i zmiany tekstu nadwozia. Utwórz specjalne ustawienia wstępne do tekstu, etykiety przycisków lub pola wywołania. To systematyczne podejście oznacza, że raz stylizujesz i ponownie wykorzystujesz wszędzie. Zmienne podstawowe utrzymują wszystko w razie potrzeby w połączeniu i łatwym do aktualizacji.
To systematyczne podejście przekształca sposób, w jaki pracujesz z Divi 5. Gdy klient prosi o „nieco większe nagłówki” lub chce przetestować inną czcionkę, zmieniasz jedną zmienną zamiast edytować dziesiątki stron. Twoja typografia pozostaje matematycznie proporcjonalna na wszystkich urządzeniach, a nowe strony odziedziczą automatycznie decyzje projektowe. Co najważniejsze, spędzasz czas na tworzeniu zamiast powtarzania tych samych wyborów czcionek.
Divi 5 ma o wiele więcej funkcji, które sprawi, że podróż dla Twojej witryny będzie błogością. Sprawdź nasze zasoby, aby uzyskać szczegółowe przewodniki na temat Divi 5, aby rozpocząć i opanować Divi 5 za kilka dni, i wyprzedzaj krzywą.
Wypróbuj Divi 5, aby uzyskać optymalną typografię na stronie internetowej
Słaba typografia zabija strony internetowe. Ludzie oceniają twoją firmę na podstawie twoich czcionek, zanim jeszcze przeczytają twoje treści. Przeszliśmy przez główne problemy: tekst statyczny, który łamie mobilne, mylące hierarchie i powolne czcionki, które frustrują odwiedzających.
Dobra typografia wymaga pracy. Potrzebujesz odpowiednich skal, wielkości płynów i szybkiego ładowania. Większość konstruktorów sprawia to trudniejsze niż powinno. Twoja typografia ma znaczenie. Nie pozwól, żeby to zaszkodzić Twojej firmie.
Divi 5 to konstruktor stron internetowych, który faktycznie ma odpowiednią typografię. Zmienne projektowe przechowują czcionki i rozmiary w jednym miejscu. Presety grup opcji pozwalają zastosować spójny styl w różnych modułach. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
