Оптимальная типография для веб -дизайна в 2025 году
Опубликовано: 2025-07-04Типография может сделать или сломать ваш сайт, прежде чем посетители даже прочитают ваш контент. Когда кто -то приземляется на вашей странице, плохой выбор шрифтов мгновенно поднимает красные флаги для ваших посетителей, прежде чем они даже начнут читать слова сами.
Большинство дизайнеров ненавидят иметь дело с шрифтами на веб -сайте. Их строитель делает типографию слишком сложной. Тем не менее, современные строители, такие как Divi, снова делают типографику простой. Давайте проверим проблемы с типографикой, найдем решения, которые работают, и посмотрим, как Divi 5 позволяет легко их применять.
- 1 Почему текст может сделать или сломать ваш сайт
- 2 3 большие проблемы с типографикой, которые повредили сайты
- 2.1 TRAP 1: задача статического текста
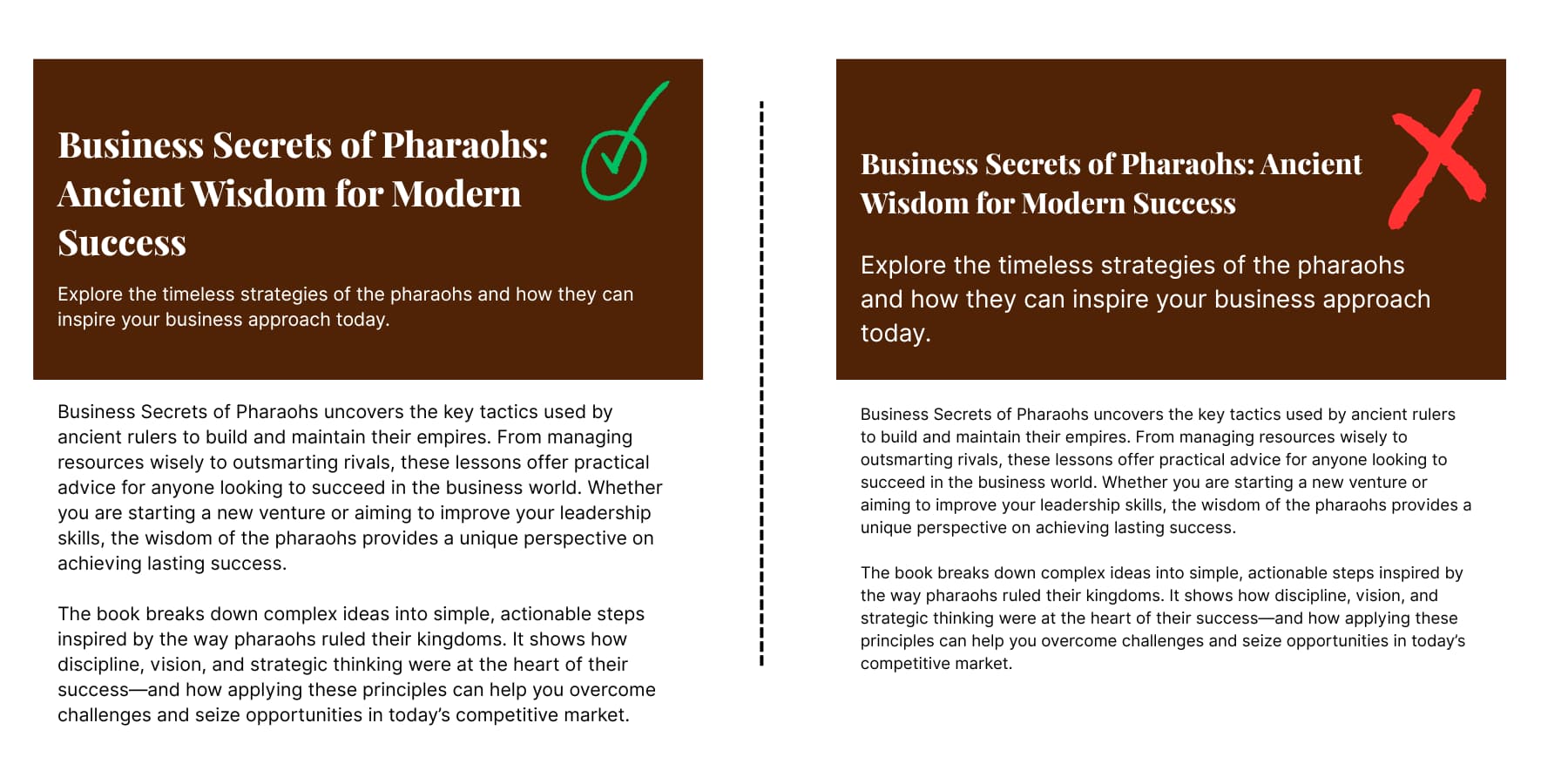
- 2.2 TRAP 2: Кошмар иерархии
- 2.3 Проблема 3: шрифты медленной нагрузки
- 3 сегодняшние основы типографии
- 3.1 Системы типографии бьют случайные варианты
- 3.2 Контекст формирует производительность шрифта
- 3.3 ТЕХНИЧЕСКИЕ РЕЗУЛЬТАТЫ РЕЗУЛЬТАТЫ
- 4 Как современные строители веб -сайтов должны обрабатывать типографику
- 4.1 … и почему большинство строителей веб -сайтов не
- 5 веб -дизайн (и типография), простых с Divi
- 5.1 Типография (и все остальное) становится лучше с Divi 5
- 5.2 Настройка масштабируемой системы типографии в Divi 5
- 6 Попробуйте Divi 5 для оптимальной типографии веб -сайта
Почему текст может сделать или сломать ваш сайт
Типография вашего сайта создает мгновенный эмоциональный отклик, прежде чем посетители даже обрабатывают ваши слова. Исследования показывают, что плохой выбор шрифтов буквально заставляет людей хмуриться. Это вызывает негативные чувства в миндалине, часть вашего мозга, которая обрабатывает эмоции и память. Ваш выбор шрифта стал частью того, как люди помнят ваш бизнес.
Посетители, которые видят плохо спроектированный текст, чувствуют себя хуже о вашем сайте, создавая длительные негативные воспоминания, связанные с вашим брендом. Большинство посетителей проводят на вашем сайте менее минуты, читая только четверть вашего контента. В течение этих драгоценных секунд типография либо тянет их, либо отталкивает их.
Более половины пользователей считают эстетику основной причиной, по которой они не вернутся на веб -сайт. Ваша типография образует основу этого суждения. Плохой текстовый дизайн запускает немедленный «это выглядит непрофессионально», и посетители не могут избавиться от этого чувства.
Опытные дизайнеры знают, что типография - это мощный инструмент для взаимодействия и обмена сообщениями. Типография - это не только читаемость; Это также о личности и эмоциональной связи.
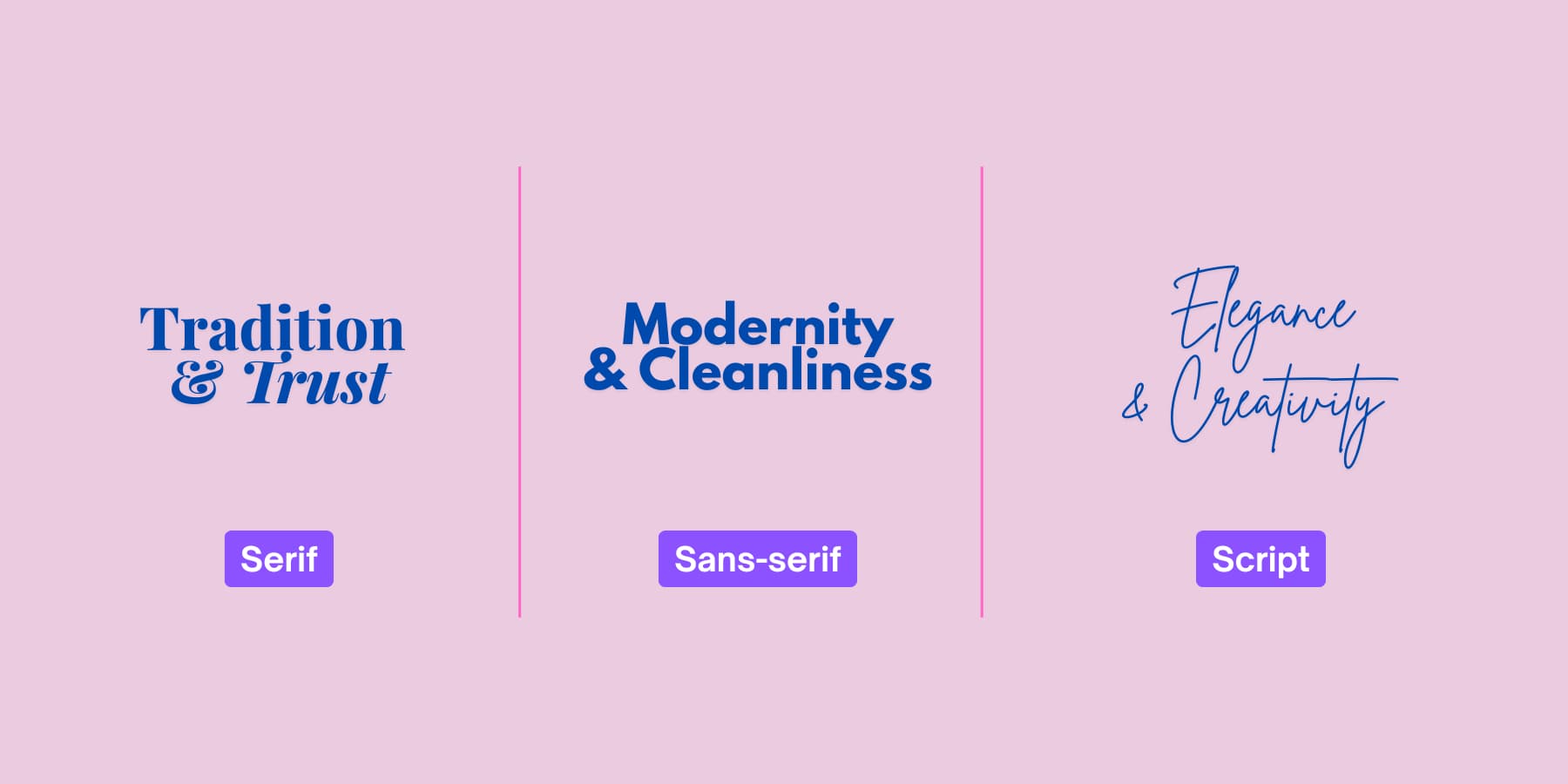
Переход к выразительной типографии показывает более глубокое понимание психологии шрифтов. Шрифты несут эмоции:
- Шрифты засечка предполагают традиции и доверие.
- Sans-Serif шрифты кажутся современными и чистыми.
- Шрифты сценария показывают элегантность или творчество.

Эти чувства формируют то, как посетители видят ваш авторитет и доверие. Это происходит до того, как они прочитают одно слово.
Растущая «модная» проблема шрифта
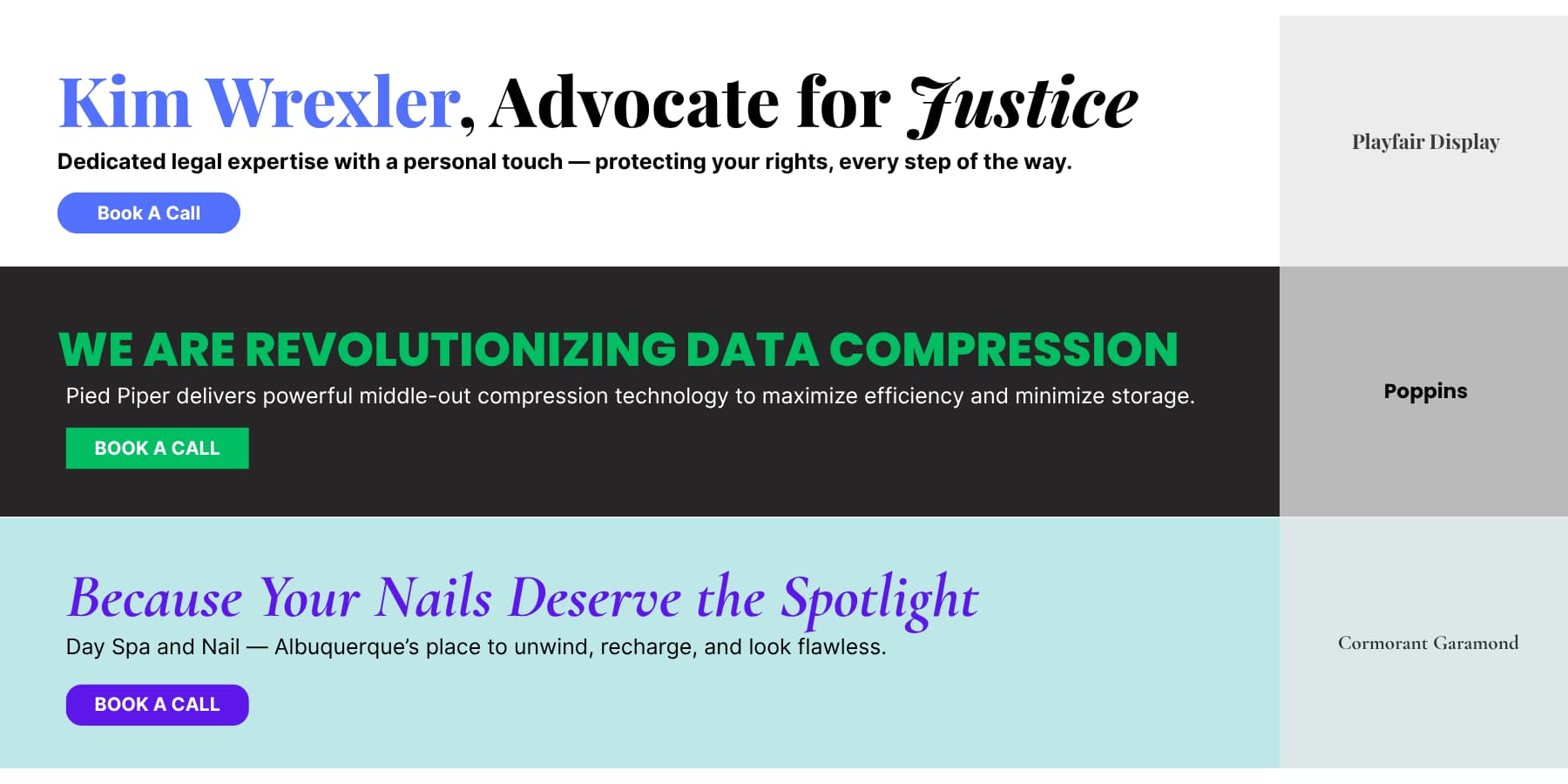
При выборе шрифтов для вашего бренда начните с определения ваших основных черт личности. Вы профессиональны и установлены? Рассмотрим изысканные засечки, такие как дисплей Playfair или Crimson Text. Создание технического стартапа или современного обслуживания? Современные безрешины, такие как Inter, Poppins или Montserrat, передают инновации и доступность. Управление роскошным брендом или Creative Studio? Элегантные варианты, такие как бакланка Гарамонд или Абрил Фатфейс, могут передать изощренность.

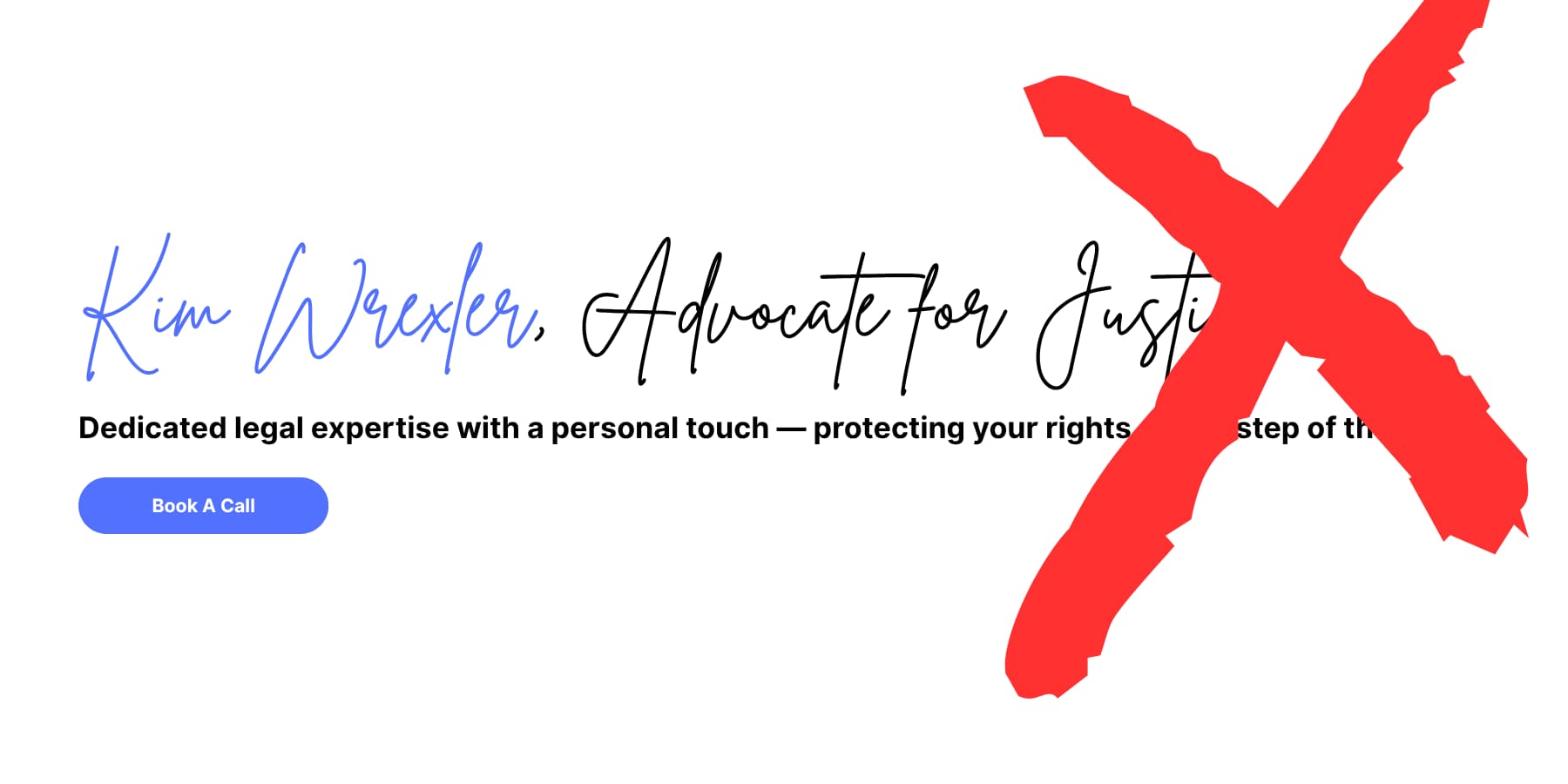
Проверьте свой выбор шрифта с учетом вашей целевой аудитории. Юридическая фирма, использующая игривые шрифты сценария, может сбить с толку клиентов, которые ожидают серьезных традиционных стилей. Выберите типографику, которая соответствует ощущению, которое вы хотите создать, а не только то, что является модным.

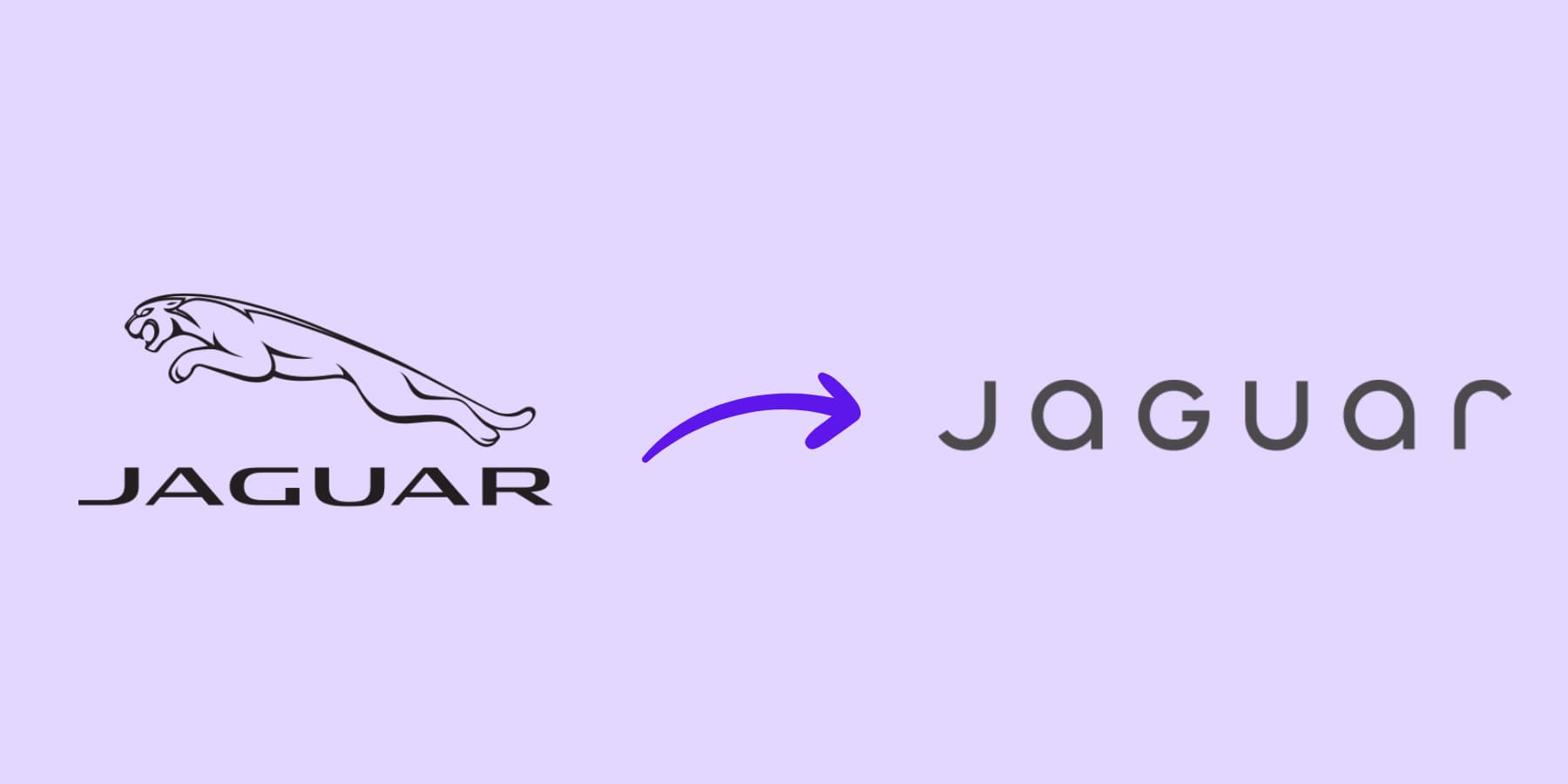
Например, недавний ребрендинг Ягуара можно считать провалом. Новый шрифт логотипа напоминает технологическую компанию, которая может запутать целевую аудиторию. Покажите это кому -то, кто не знает о бренде, они не догадаются, что это для роскошного автомобиля.
Ребрендол не соответствовал тому, чего хотят покупатели роскошных автомобилей: изысканность и власть. Классический символ Jaguar, используемый с 1945 года, был заменен модным шрифтом, который кажется неоригинальным.

3 большие проблемы с типографикой, которые повредили сайты
Когда типография терпит неудачу на веб -сайтах, это обычно происходит одним или всеми этими тремя способами. Эти проблемы кажутся настолько последовательными, что обучение их обнаружению становится первым шагом к лучшей типографии веб -сайта. Давайте рассмотрим.
Ловушка 1: задача статического текста
Представьте себе это: вы тратите время на то, чтобы получить текст вашего сайта прямо на своем ноутбуке. Заголовки выглядят великолепно, текст тела хорошо течет, и все кажется правильным. Затем вы открываете свой сайт по телефону и должны щуриться, чтобы что -нибудь читать.
Вы достигли статической текстовой ловушки. Когда дизайнеры устанавливают шрифты на фиксированные размеры пикселей, они дизайнут для одного экрана и скрещивают пальцы для всего остального. Этот старый подход относится к веб -сайтам, таким как печатные страницы, где ничто не меняет размер.
Разнообразие устройства усугубляет это. Ваш текст должен работать на телефонах, планшетах, ноутбуках и гигантских настольных экранах. Фиксированные размеры не могут справиться с этим диапазоном. То, что хорошо читается на iPhone, становится крошечным на умных часах или массивным на 4K -дисплее.
Различия между вашими заголовками и текстом тела испорчены на разных экранах, и читатели больше не могут сказать, что важно.
Идеальная типография должна плавно масштабироваться с размером экрана. Он должен поддерживать читаемые пропорции, посещает ли кто -то ваш сайт на устаревшем телефоне или ультравидном мониторе. Этот адаптивный подход уважает как ваши дизайнерские намерения, так и различные условия просмотра ваших читателей.
Ловушка 2: Кошмар иерархии
Вы мгновенно знаете, где смотреть, когда вы идете в хорошо организованный магазин. Чистые знаки направляют вас в разные разделы. Текст вашего сайта работает так же.
Плохая иерархия типографии превращает ваш контент в запутанный лабиринт. Представьте, что вы пытаетесь прочитать газету, где заголовки, подзаголовки и текст тела используют почти идентичные шрифты и размеры. Вы бы быстро сдались, верно?
Это происходит на веб -сайтах постоянно. Дизайнеры делают заголовки слишком маленькими или текстом тела слишком большим. Все объединяется в серые блоки похожих текстов. Посетители приземляются на этих страницах и сразу же чувствуют себя подавленными.

И соль в раны, большинство людей на самом деле не читают веб -сайты по слову. Сначала они сканируют, ищут интересные кусочки. Четкая иерархия типографии помогает пользователям эффективно ориентироваться в контенте, в то время как плохая иерархия заставляет их тратить дополнительную умственную энергию, выясняя, что важно. Когда размеры вашего текста не создают очевидных различий, сканирование становится невозможным.
Плохая иерархия также сигнализирует о низком качеством. Посетители подсознательно оценивают ваш опыт, основываясь на том, насколько организован ваш контент. Беспокойная текстовая иерархия предлагает грязное мышление. Чистая текстовая иерархия укрепляет доверие, прежде чем люди даже прочитают ваше первое предложение.
Проблема 3: шрифты медленной нагрузки
Ваш бренд выглядит идеально в Figma. Вы экспортируете его и загружаете на свой сайт, но вдруг ваши страницы требуют навсегда для загрузки.
Большинство дизайнеров не понимают, насколько тяжелые шрифты на самом деле. Этот красивый индивидуальный шрифт? Вероятно, это несколько сотен килобитов на вес. Добавьте регулярные, смелые и курсивные версии, и вы смотрите на мегабайт данных шрифтов.
Файлы шрифтов часто становятся в 3 раза больше, чем должны быть при использовании несжатых форматов, таких как шрифт TrueType (TTF) или шрифт Opentype (OTF), и каждый шрифт требует отдельного HTTP -запроса, который добавляет к времени загрузки.
Ваши посетители платят цену. Браузеры не будут показывать текст, пока шрифты закончится загрузкой. Люди в медленных соединениях видят пустые белые пространства, где должны быть ваши заголовки, известные как вспышка невидимого текста (FOIT).
Проблема составляет несколько файлов шрифтов. Три веса шрифта означают три отдельных загрузок, каждая из которых блокирует ваш контент с гладко. Safari скрывает текст до тех пор, пока не будут готовы пользовательские шрифты, в то время как другие браузеры показывают запасные шрифты, которые могут привести к сдвигам макета, когда наконец появляются настоящие шрифты.
Переменные шрифты решают этот беспорядок. Переменные шрифты упаковывают несколько стилей в один файл, сокращая время загрузки. Еще лучше с шрифтами Web Open Font Format (WOFF/WOFF2).
Сегодняшние основы типографии
Современная веб -типография работает на трех основных принципах, которые отделяют хорошие веб -сайты от отличных. Правильное получение этих основах влияет на все, от участия пользователей до поиска рейтинга.
Системы типографии бьют случайные варианты
Шкала типа определяет, насколько большие или меньшие шрифты коренится в базовом или шрифте по умолчанию. Используя этот метод, ваш базовый размер составляет 100%, если вам нравятся Vercents или 1em, если это ваша предпочтительная единица. Не выбирайте размеры шрифтов случайным образом. Используйте математические отношения между текстовыми элементами.
Начните с базового размера шрифта (16-18px встречается) и выберите соотношение масштабирования от 1x до 2x, адаптированное к потребностям вашего приложения. Например, приложения электронной коммерции часто используют более крупное соотношение, чтобы выделить текстовые элементы больше, в то время как сайты с богатыми данными панели мониторинга могут иметь меньшее соотношение. Коэффициент 1,25 создает тонкие различия, идеально подходящие для текстовых сайтов. Например:
- Текст тела: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1,25)
- H1: 49px (40 × 1,25)
Коэффициент 1,618 создает драматические контрасты, идеально подходящие для маркетинговых страниц. Также известен как золотое соотношение. Например:
- Текст тела: 16px
- H4: 26px (16 × 1,618)
- H3: 42px (26 × 1,618)
- H2: 68px (42 × 1,618)
- H1: 68px (42 × 1,618)
Это создает драматические различия в размерах, которые привлекают внимание и направляют читателей через вашу иерархию контента.
Этот систематический подход предотвращает кошмар иерархии, который мы обсуждали ранее. Когда ваш H1, H2 и текст тела следуют за математическими отношениями, читатели мгновенно понимают вашу структуру контента.
Используйте Clamp () для автоматического масштабирования
Функция CSS зажимая создает типографику жидкости, которая плавно масштабирует текст между минимальными и максимальными размерами. Вместо того, чтобы прыгать между фиксированными размерами в точках останова, Clamp () создает плавные переходы, которые работают при каждой ширине экрана.
Синтаксис прост: зажим (минимум, предпочтительный, максимум). Например, зажим (16px, 4VW, 32px) означает, что ваш текст начинается с 16px на небольших экранах, масштабируется при 4% ширины просмотра и крышки при 32px на больших экранах. Эта единственная строка заменяет несколько медиа -запросов.
Вы должны использовать типографику жидкости, чтобы плавно масштабировать текст с большей разницей между минимальным и максимальным размером и поддерживать последовательный размер.
Это лучше всего подходит для заголовков и отображения текста, где имеют смысл драматические изменения размера. Текст тела с незначительными различиями в размерах может придерживаться традиционных отзывных методов.
Вы можете применить Clamp () к любому текстовому элементу в вашем масштабе. H1 может использовать зажим (32px, 8vw, 72px), в то время как H3 использует зажим (20px, 3vw, 28px). Это создает типографику, которая кажется естественной при любом размере экрана без сложных расчетов.
Контекст формирует производительность шрифта
Размер дизайна и масштаб на основе контента: читаемая типография может зависеть от другого контента, как и выбор шрифта. Масштаб и размеры текстовых элементов часто различаются в зависимости от того, сколько текста отображается за один раз, и типа контента на экране.
Пост в блоге нуждается в типографике, которая отличается от страниц продукта. Длинные статьи извлекают выгоду из щедрых расстояния между линиями и удобными размерами чтения. Страницы продукта нуждаются в резких заголовках и сканируемых описаниях.
Выбор типографии: во -первых, начните с шрифта, который отлично смотрится и хорошо читается на маленьком экране. Затем проверьте его на большем экране. Этот мобильный подход предотвращает выбор шрифтов, которые отлично смотрятся на настольных компьютерах, но становятся нечитаемыми на телефонах.
Тип контента определяет типографику
Рассмотрим поведение вашей аудитории в чтении. Посетители новостного сайта хотят быстро получить информацию. Они быстро проходят заголовки, поэтому текст должен быть ясным и прямым. Текст тела должен помочь вам найти ключевые детали, не замедляя вас.
Выбор шрифтов на сайтах финансовых услуг предназначен для того, чтобы пользователи чувствовали себя в безопасности и уверены. Серьезные, традиционные шрифты усиливают это чувство доверия.
Если вы приземляетесь на веб -сайте креативного агентства, они иногда ожидают смелого выбора дизайна. Здесь типография привлекает их внимание и часто становится частью опыта бренда. Необычные шрифты или макеты помогают агентству продемонстрировать свою личность и творчество.
Сайты электронной коммерции сталкиваются с уникальными проблемами. Названия продуктов сильно различаются в длине: от «iPhone» до «сверхлегкого горный велосипед с передовой системой подвески». Ваша система типографии должна обрабатывать оба изящно, не нарушая макетов.

Польдевые страницы работают не так, как информационные места. Посетители проводят секунды, решая, остаться или уйти. Заголовки нуждаются в немедленном воздействии. Текст тела должен быть сканируемым. Кнопки вызовов требуют кликабельных и неотложных шрифтов.
Сайты документации приоритет функции по форме. Фонари кода нуждаются в моноспективных шрифтах для правильного выравнивания, а пошаговые инструкции получают выгоду от пронумерованных списков с четкой иерархией.
Техническая реализация приводит к результатам
Согласно Институту Бэймарда, консенсус, по -видимому, составляет от 50 до 75 символов на строку. Длина линии напрямую влияет на понимание прочитанного. Слишком широкий текст заставляет читателей работать усерднее, чтобы отслеживать от линии до линии.
Слишком много размеров шрифтов и стилей может создать загроможденный и непоследовательный дизайн. Не тестирование типографии на разных устройствах и размерах экрана приводит к проблемам читаемости на некоторых экранах.
Стратегия загрузки шрифта тоже имеет значение. Браузеры не будут показывать текст до загрузки пользовательских шрифтов, создавая пробелы, где должен появиться ваш контент. Планирование резервных шрифтов, которые соответствуют интервалу интервалов шрифта, предотвращает сдвиги макета при загрузке шрифтов.
Скорость загрузки шрифта имеет значение
Выберите запасные шрифты, которые близко соответствуют показателям вашего шрифта. Если вы используете Montserrat, укажите Arial как резервную копию, поскольку оба имеют одинаковую ширину символов. Используйте Times New Roman в качестве запасного для шрифтов с засечками, такими как Display Playfair. Это предотвращает прыжок текст, когда пользовательские шрифты наконец загружаются.
Предварительно загрузите свои самые важные шрифты. WP Rocket обрабатывает шрифт предварительную загрузку автоматически, не касаясь файлов вашей темы. Вы просто включаете опцию предварительной загрузки шрифта в настройках WP Rocket, и он обрабатывает техническую реализацию. Это также кэширует ваши веб -страницы, поэтому они быстро сверкают для всех ваших посетителей.
Это работает вместе с быстрым хостингом, таким как Siteground, для быстрого обслуживания файлов шрифтов с оптимизированных серверов, создавая идеальную настройку для быстрой загрузки типографии.

Как современные строители веб -сайтов должны обрабатывать типографику
Большинство строителей веб -сайтов относятся к типографии как к запоздалой мыслью. Они дают вам базовые выпадения шрифта и ползунки размера, а затем оставляют вас, чтобы выяснить остальное. Этот старый подход создает одни и те же проблемы с типографикой повсюду: статический текст, который ломается на мобильных, запутанных иерархиях и медленных страницах.
Современные строители должны работать по -разному. Они должны предоставлять системы, а не только такие варианты, как:
- Переменная поддержка шрифтов: современные строители должны поддерживать эти форматы без дополнительной работы. Они также должны поддерживать современные форматы веб -шрифтов, такие как WOFF/WOFF2.
- Жидкая типография: лучшие строители должны включать математические функции, такие как Clamp (), встроенные в их интерфейсы. Вы вводите зажим (16px, 4VW, 32px) и плавно смотрите свой текстовый масштаб на всех устройствах. Необходимы меньше медиа -запросов.
- Интеграция системы типографии: хорошие строители позволяют создавать повторно используемые стили текста. Вы определяете свой размер H1 один раз как переменную, а затем применяете его везде. Измените размер заголовка в одном месте, и все обновления H1 на вашем сайте. Установите одну семейство шрифтов в качестве переменной и ссылайтесь на ее на протяжении всего вашего дизайна.
- Глобальное управление шрифтами: они также должны включать централизованный контроль для переменных типографии. Вы один раз устанавливаете шрифт, шрифт тела один раз, и размеры шрифтов один раз в качестве многократно используемых переменных. Нужен более крупный текстовый сайт? Обновите переменную и посмотрите автоматически каждый экземпляр изменяется.
… И почему большинство строителей веб -сайтов не
Многие строители веб -сайтов не предлагают необходимые инструменты для типографии, и это часто связано с выбором бизнеса.
- Пользовательский опыт: Большинство строителей сосредоточены на том, чтобы сразу упростить использование вещей, а не предлагать долгосрочную гибкость. Простое меню шрифта гораздо менее пугает для новых пользователей, чем сложные функции.
- Инвестиции в развитие: создание передовых инструментов типографии занимает много инженерных работ. Такие функции, как система поддержки и проектирования с переменным шрифтом, нуждаются в пользовательских интерфейсах, тщательном тестировании браузера и непрерывном обслуживании.
- Проблемы поддержки: сложные функции типографии могут привести к большему количеству вопросов поддержки. Когда вы можете настраивать такие вещи, как значения зажимы или шрифты переменных, вы можете столкнуться с проблемами, которые более простые элементы управления не вызовут. Некоторые строители избегают этой сложности, чтобы снизить свои затраты на поддержку.
- Старые системы: многие старые строители были построены до того, как существовали переменные шрифты. Добавление этих новых функций означает капитальный ремонт основных систем, в то же время обеспечивая, чтобы старые сайты продолжали работать. Часто они выбирают небольшие улучшения вместо больших изменений, которые могут нарушить текущих пользователей.
В то время как опытные программисты раньше были основными, запрашивающими лучшие инструменты типографии, новые строители видят, что даже новички могут создавать расширенную типографику, если у них есть правильный интерфейс.

Эти строители предоставляют простые элементы управления для быстрых задач и надежных вариантов, когда вы хотите сделать больше. Таким образом, вы можете запустить простой и улучшить свои навыки типографии без переключения платформ.
Веб -дизайн (и типография) стал простым с Divi
Когда вы работаете над веб -типографикой, неправильные инструменты могут превратить то, что должно быть творческим, в техническое разочарование. Большинство строителей страниц дают вам базовые элементы управления шрифтами, которые ломаются на мобильных устройствах или создают грязный код за кулисами. Вы тратите больше времени на борьбу со своими инструментами, чем на разработку.
Диви использует другой подход. Этот Builder страницы WordPress определяет приоритет визуального дизайна, обеспечивая технический контроль, необходимый для профессиональной типографии. Визуальный редактор показывает вам ваши изменения по мере их создания, поэтому, когда вы настраиваете размеры шрифтов или расстояние между линиями, вы точно видите, как это влияет на вашу страницу.

Строитель включает в себя более 200 модулей, которые вы можете расположить в любом месте на вашей странице. Текстовые модули, заголовок модулей и специальные блоки контента работают вместе, так что вы не застряли с предустановленными макетами, которые заставляют ваш контент в неудобные коробки.
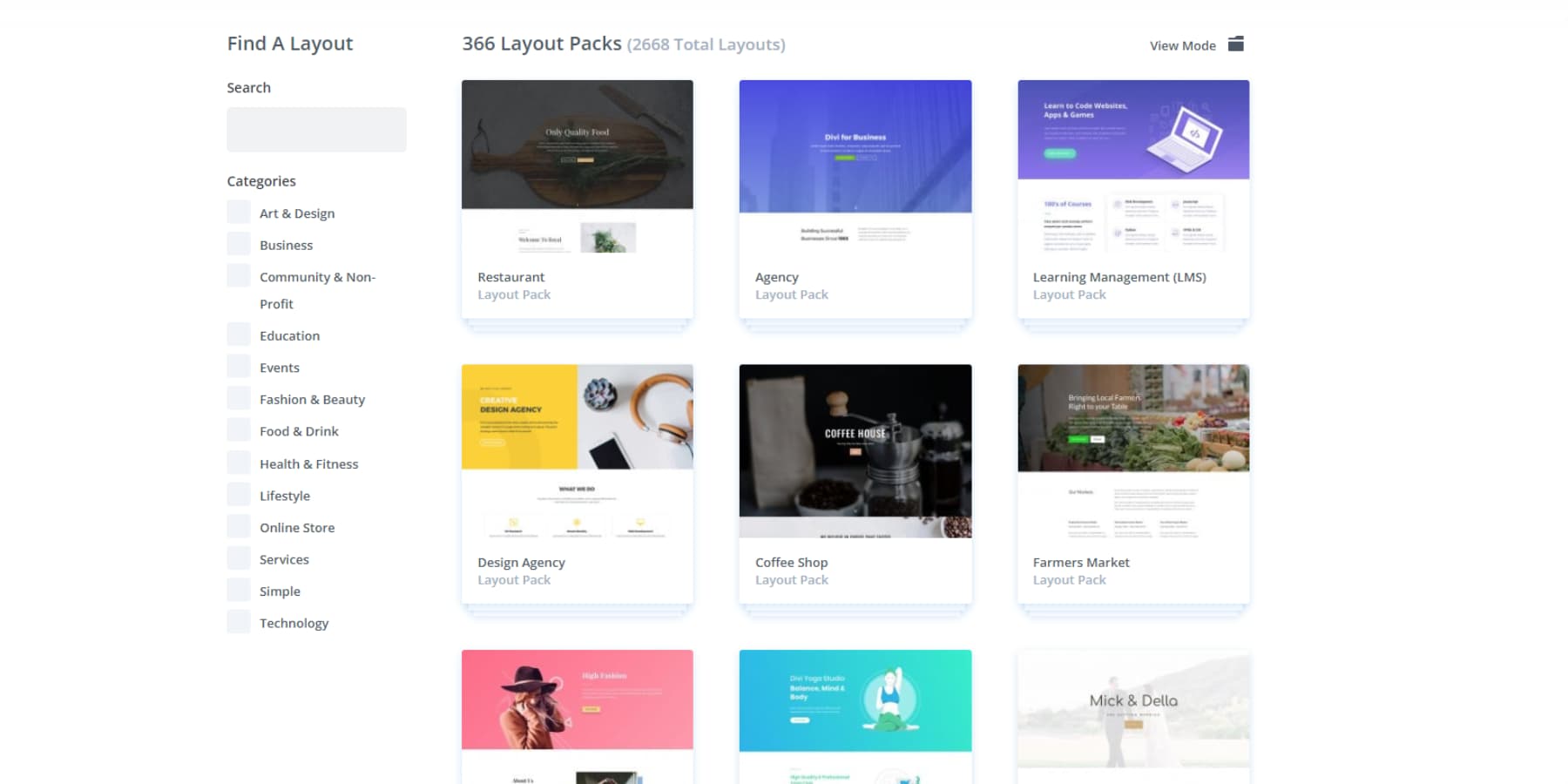
То, что отличает Divi, - это библиотека более 2000 профессиональных макетов. Это не основные шаблоны. Каждый дизайн построен для конкретных отраслей. Рестораны, фотографы, консультанты, технологические компании - вы найдете макеты, которые понимают вашу аудиторию и бизнес -цели.

Получите Divi сегодня
Здание без технических барьеров
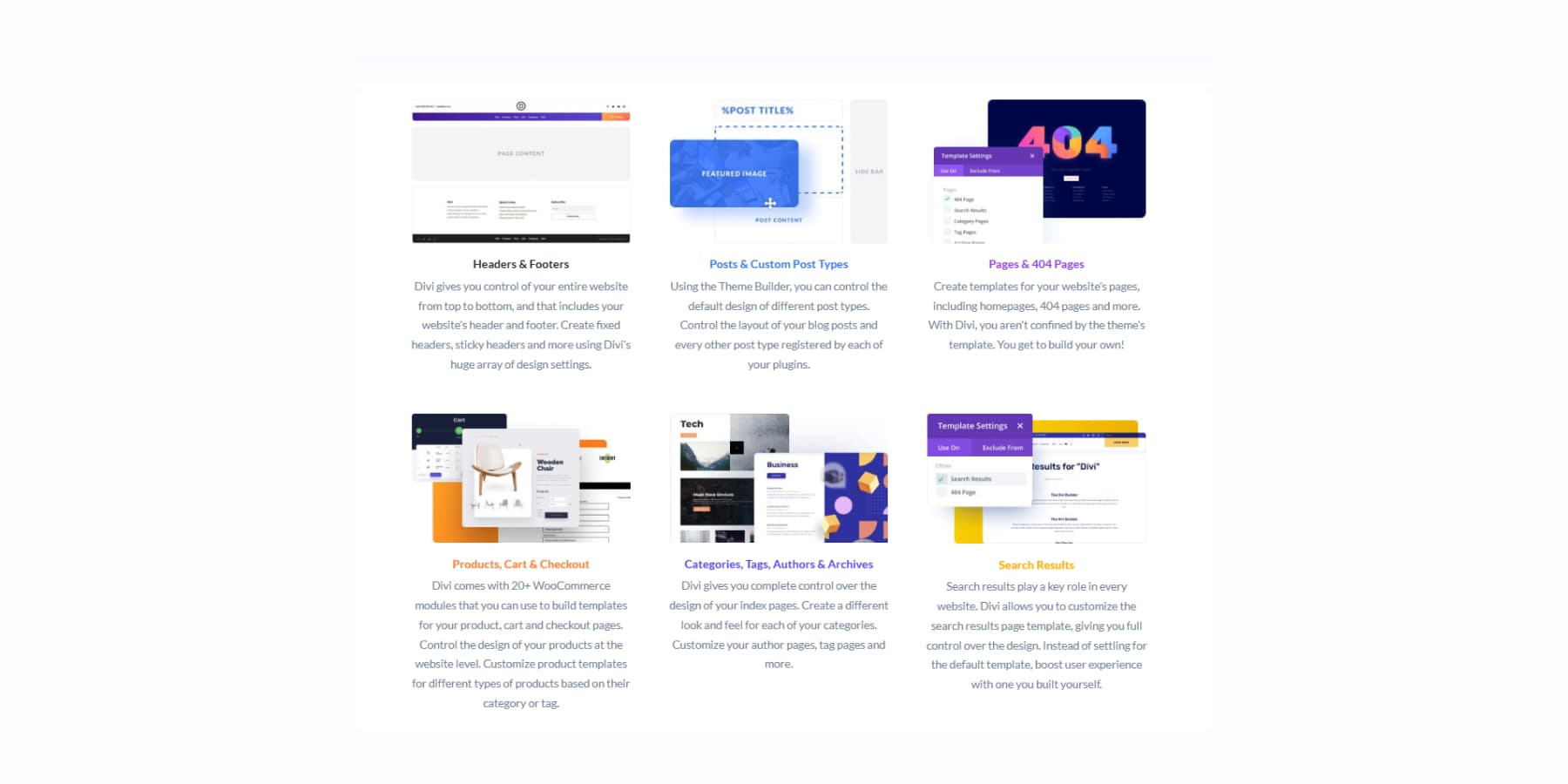
Строитель темы дает вам контроль над каждым аспектом типографии вашего сайта. Вы можете разработать пользовательские заголовки, которые соответствуют голосу вашего бренда. Макеты блога, которые делают более чтения контента. Даже ваши 404 страниц могут поддерживать постоянную типографику и брендинг.

Divi AI привносит искусственный интеллект непосредственно в ваш процесс дизайна. Создайте заголовки, которые соответствуют вашему тону и описаниям продуктов, которые звучат как ваш бренд.
Даже полностраничные разделы, которые понимают ваш бизнес-контекст.
И соответствующий код, когда это необходимо.
Редактирование фото происходит прямо в строителе. Опишите, что вам нужно изменить на изображении, и ИИ вносит эти корректировки. И, конечно, это может генерировать новые изображения.
Divi Quick Sites решает проблему пустой страницы, которая останавливает много проектов, прежде чем они начнут. Профессиональные стартовые сайты поставляются с уже установленной типографикой. Наша команда дизайнеров создает эти шаблоны с уникальными изображениями и произведениями искусства, которые вы не увидите в другом месте.
Divi Quick сайты с Divi AI также могут создавать пользовательские макеты на основе вашего бизнеса. Расскажите о своей практике консалтинга или ресторане, и это создает соответствующие страницы с соответствующими копиями для вашей отрасли.
Это не просто каркас: вы получаете реальные заголовки, копию тела и изображения, которые имеют смысл для вашего бизнеса.
Вы можете установить свои шрифты и цвета бренда и позволить ИИ работать в рамках этих параметров. После этого все остается полностью редактируемым, так что вы можете уточнить типографику, чтобы соответствовать вашему точному видению.
Типография (и все остальное) становится лучше с Divi 5
Создание веб -сайтов должно чувствовать себя таким же естественным, как и написание в вашей любимой записной книжке. У вас есть идеи; Ваши инструменты должны помочь выразить их четко, не создавая препятствий. Эта философия побудила нас полностью восстановить дивиации из фонда.
Divi 5, в настоящее время в Альфе, готов к новым проектам веб -сайта. Мы слушали честные отзывы о том, что делает веб -дизайн лучше работать. Не яркие функции, которые хорошо выглядят в демонстрациях, но практические улучшения, которые делают вашу ежедневную работу быстрее и приятнее.

Мы сохранили все, что хорошо работает в нынешнем Divi, и построили на нем. Интерфейс обновляется, а все под ним лучше. Воспроизведение использует современные лучшие практики повсюду. Страницы загружаются заметно быстрее. Управление реагируют более плавно. Вы можете поддерживать постоянную типографику на всем сайте без дополнительной ручной работы.
Что на самом деле новое?
- Полная структура восстановления полностью удаляет старую систему шорткодов. Теперь все работает на современной архитектуре на основе блоков, которая работает более эффективно.
- Редактирование в один щелчок означает, что нажимать на любой текстовый элемент, немедленно открывает свои типографические элементы управления. Больше нет охоты на небольших иконках редактирования или навигации по нескольким меню, чтобы изменить шрифт.
- Настраиваемые точки останова расширяются от трех размеров экрана до семи. Вы можете настроить каждую точку останова в соответствии с вашими конкретными потребностями в типографике на разных устройствах.
- Поддержка Advanced Units приносит функции CSS, такие как calc (), clamp (), min () и max () непосредственно в визуальный интерфейс. Создайте жидкую типографику, которая идеально масштабируется без написания пользовательского кода.
- Переменные дизайна позволяют хранить шрифты, цветы, размеры и значения расстояния в одном центральном месте. Размените свой шрифт на заголовок один раз, и каждый H1 обновляет ваш сайт автоматически.
- Опционные группы предустановки сохранения полных стилей типографии для границ, шрифтов, теней и интервалов. Эти пресеты работают в разных модулях, поэтому ваша типография остается последовательной.
- Вложенные ряды позволяют рядам внутри других рядов. Создайте сложные макеты типографии без необходимости специальных типов разделов.
- Группы модулей объединяют несколько модулей в одном блоке. Они облегчают управление сложными макетами со смешанной типографикой, и вы даже можете создавать пользовательские модули.
- Многопанельное рабочее пространство позволяет вам позиционировать панели, где бы вы ни работали лучше всего. Вы можете держать элементы управления типографикой открытыми при настройке других элементов дизайна.
- Управление атрибутами дает вам точный контроль при копировании, вставке и сбросе стилей типографии между элементами страницы.
- Light/Dark Mode обеспечивает интерфейсные темы, которые уменьшают напряжение глаз во время длинных сеансов дизайна.
- Масштабирование холста изменяет размер вашей рабочей области, чтобы просмотреть, как выглядит типография в разных размерах экрана без переключения в режим предварительного просмотра.
- Улучшения производительности заставляют страницы нагружаться быстрее, быстрее отображаться и чувствовать себя более отзывчивыми, пока вы строите.
Попробуйте Divi 5 сейчас
Divi 5 доступен сегодня для новых проектов веб -сайта. Мы перестроили его с нуля, чтобы сделать типографику и дизайнерский рабочий процесс более естественным. Загрузите публичную Alpha и протестируйте ее на своем следующем новом сайте, чтобы почувствовать улучшения из первых рук. Все члены Divi получают доступ без дополнительной стоимости.
Мы рекомендуем использовать его только для новых сайтов, в то время как мы совершенствуем систему миграции для существующих веб -сайтов Divi 4. Если вы начинаете свежий проект, это идеальное время, чтобы испытать обновленный интерфейс и улучшенную производительность.
Настройка масштабируемой системы типографии в Divi 5
Хорошие системы типографии сэкономили вам часы работы, сохраняя при этом ваш сайт выглядеть профессионально. С новыми функциями Divi 5, вместо того, чтобы стиливать каждый текстовый элемент вручную, вы создаете центральную систему, которая обновляет весь ваш сайт с помощью нескольких кликов. Посмотрите:
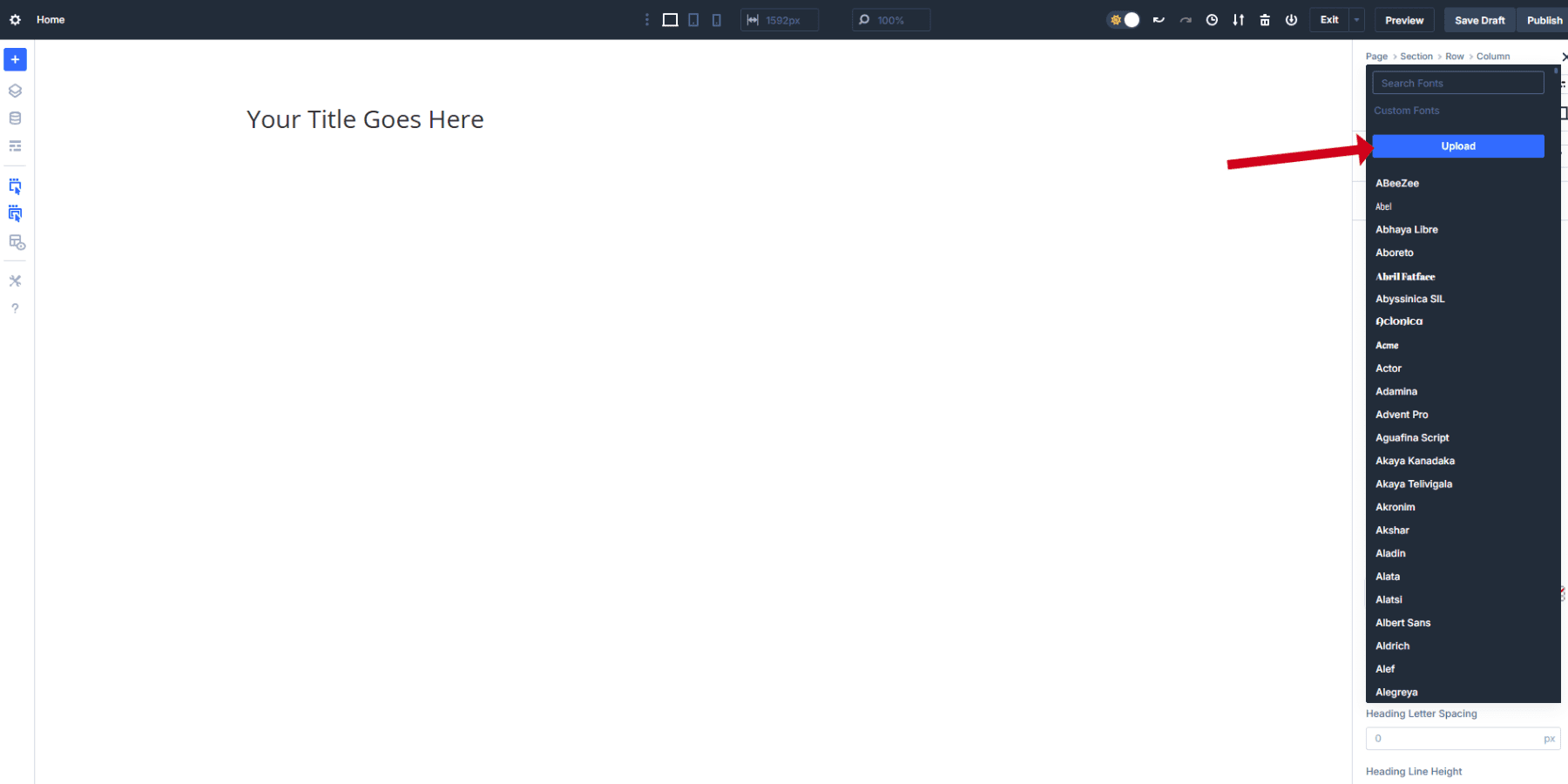
Создание системы типографии, которая работает на всех устройствах, начинается с выбора правильных шрифтов. Начните поиск в Google Fonts, в которых находится более 1700 семей с шрифтами, включая впечатляющую коллекцию переменных шрифтов. Все шрифты Google доступны в селекторе шрифтов Divi.
Вы также можете загрузить пользовательские шрифты непосредственно в Divi. Однако на данный момент мы поддерживаем только загрузку шрифтов TTF и OTF.

Переменные дизайна: фундамент вашего дизайна
Переменные дизайна в Divi 5 дают вам центральный контроль над каждым дизайнерским аспектом вашего веб -сайта. Вы можете создать шесть различных типов переменных:
- Цветовые переменные: храните цвета бренда, градиенты и текстовые цвета, которые остаются последовательными на вашем сайте
- Переменные шрифта: Сохраните свой заголовок и шрифты тела для мгновенного применения в любом месте
- Номерные переменные: управляющие размеры шрифтов, интервал, радиус границы и другие измерения
- Переменные изображения: хранить логотипы, фоновые шаблоны или часто используемые изображения
- Текстовые переменные: Сохраняйте номера телефонов, адреса, слоганы или любое повторное текстовое содержимое
- Переменные URL: храните ссылки на социальные сети, партнерские URL-адреса или организованные кнопки вызова к действию
Каждый тип переменной обрабатывает разные части вашего сайта. Когда вы изменяете переменную, каждый элемент использует эту переменную обновления автоматически по всему вашему сайту.
Чтобы получить доступ к переменным дизайна, откройте менеджер переменных в верхнем левом углу визуального строителя. Интерфейс показывает все шесть типов переменных на отдельных вкладках, что позволяет легко организовать вашу систему проектирования.
Создание вашей типографической системы с переменными дизайна
Начните с настройки:
- Переменные шрифта, используемые для хранения ваших основных заголовков и шрифтов для тела для постоянного использования на протяжении всего вашего сайта. Таким образом, вы избегаете прокрутки и выбора из большого списка каждый раз.
- Цветовые переменные, для поддержания соответствия вашего текста по всем элементам. Не нужно помнить шестнадцатеричные коды.
Далее вы можете настроить числовые переменные для вашего текста. Divi 5 поддерживает статические значения пикселя, относительные подразделения, такие как REM и EM, и расширенные функции, такие как Clamp () для типографии жидкости.
Функция Clamp () лучше всего подходит для адаптивных веб -сайтов, потому что она плавно масштабирует текст между минимальными и максимальными размерами. Мы рекомендуем вам настроить Clamp () с самого начала.
Используя шкалу 1.25, обсуждаемая ранее, вот лучшие значения Clamp (), которые вы можете добавить в качестве переменных числа:
- H1: зажим (2,51, 5VW, 3,8Rem)
- H2: зажим (2Rem, 4VW, 3,05Rem)
- H3: зажим (1,6Rem, 3VW, 2,44Rem)
- H4: зажим (1,251, 2,5 ВВт, 1,95Rem)
- H5: зажим (1Rem, 2VW, 1,56Rem)
- H6: зажим (0,811, 1,5 ВВт, 1,25 Ремем)
- Текст тела: зажим (1Rem, 1VW, 1,25Rem)
- Небольшое тело: зажим (0,75Rem, 0,8VW, 1Rem)
Эти значения будут зависеть от вашего дизайна, но они дают правильный трамплин для адаптации к вашим потребностям. Каждая функция Clamp () содержит три значения: минимальный размер, предпочтительный размер (который создает поведение масштабирования) и максимальный размер. Среднее значение использует блоки ширины Viewport (VW) для создания плавного масштабирования при изменении размеров экрана.
Создайте их как числовые переменные в менеджере переменных. Дайте им четкие имена, такие как «Heading-H1» или «Tody-Text», чтобы вы могли легко найти их при создании страниц.
Применение переменных дизайна к текстовым элементам
Как только ваши переменные сохраняются, применение их требует всего несколько кликов. В текстовом модуле перейдите на вкладку «Дизайн», нажмите значок переменной рядом с раскрыванием шрифта и выберите сохраненные переменные шрифта. Текст мгновенно принимает ваши настройки переменной.
Затем найдите поле размера шрифта. Вы увидите небольшую переменную значок рядом с входной коробкой. Нажмите на него, чтобы открыть сохраненные переменные номера. Выберите свою переменную «Heading-H1» вместо печати статического размера.
Повторите то же самое для всех шести заголовков и текста тела. Вы можете повторить то же самое для цветов шрифта, если хотите применять определенные цвета к определенным заголовкам.
Создание предварительных настроек опционной группы повторно используется
Опционные группы предустановки сохранения конкретных групп стиля, которые работают в разных типах модулей в Divi 5. В отличие от предварительных наборов элементов, которые сохраняют целые модули, предварительные настройки опционов фокусируются на конкретных аспектах дизайна, таких как стиль текста, границы или интервал.
Та же самая текстовая предустановка работает на заголовках модулей, модулях обоирования и любого другого элемента с параметрами текста. Эта кросс-модульная совместимость означает, что вы один раз в стиле и применяйте повсюду. Когда вы обновляете Preset группы опций, каждый элемент, использующий эти заданные обновления, мгновенно на вашем сайте.
Это экономит часы ручной работы и сохраняет ваш дизайн в соответствии, не охотясь через отдельные модули.
После добавления типографии и цветов в ваши текстовые модули вы также можете добавить желаемые интерфейсы и визуальные эффекты в этом стиле. Вы также можете использовать числовые переменные для создания значений между повторным использованием. Вы даже добавляете анимацию в текст, который будет храниться и повторяться везде, где используется предустановка.
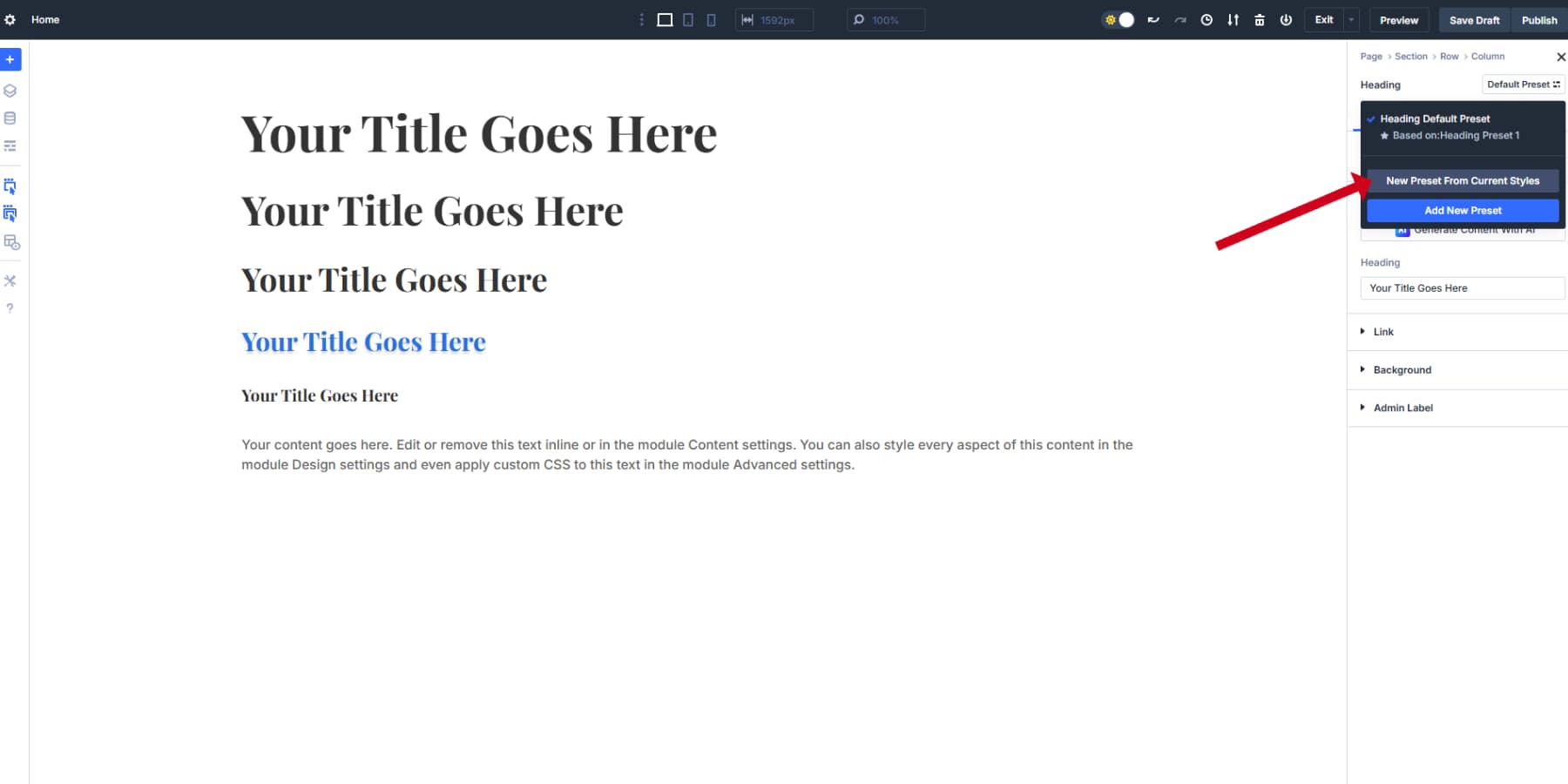
Когда ваш текстовый стиль выглядит идеально, наведите на обозрительную группу опционной группы рядом с этикеткой «заголовок». Нажмите на него, чтобы открыть меню предустановленного управления.

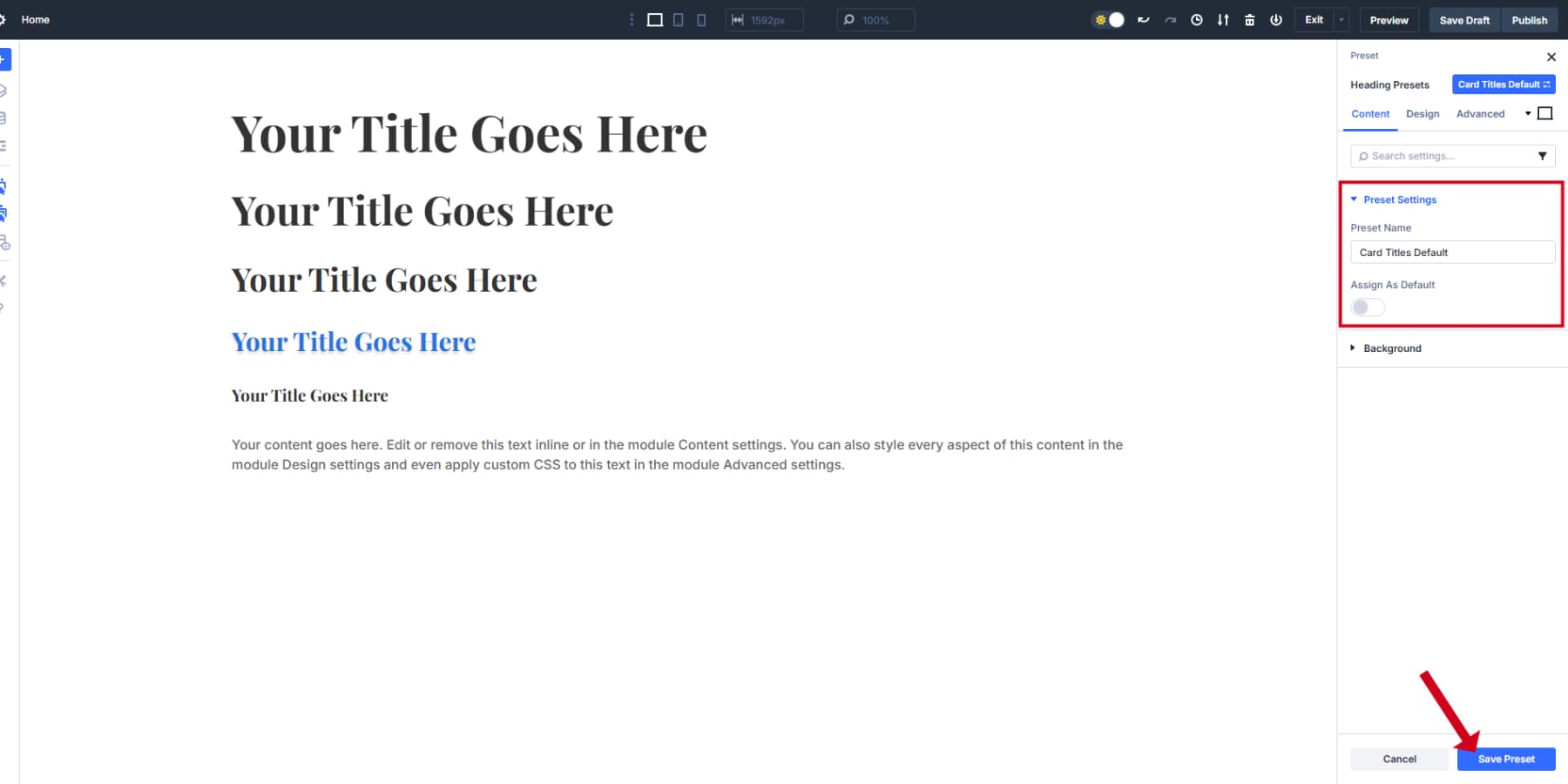
Выберите «Создать предустановку из текущих стилей» и назовите его что -то ясное, например, «Стиль H4» или «Заголовки карт по умолчанию». Предварительная установка отражает весь стиль, который вы применили к этой группе опций, включая ваши переменные ссылки. Нажмите «Сохранить», чтобы сохранить его.

Применение предварительных наборов группы опционов
Теперь вы можете применить этот точный стиль к любому модулю с параметрами текста. Добавьте карту и нажмите значок Preset Option Preset в настройках текста. Ваши «Заголовки карт по умолчанию» появляются в раскрывающемся списке. Выберите его, и голова карты мгновенно принимает ваш оригинальный стиль.
Установка пресетов в качестве дефолтов экономит еще больше времени. Нажмите на значок Star рядом с вашим самым использованным предустановкой, чтобы сделать его выбором по умолчанию. Каждый новый текстовый элемент автоматически использует вашу систему типографии без ручной настройки.
Создайте отдельные пресеты для каждого уровня заголовка и изменения текста тела. Создайте специальные пресеты для отзывчивого текста, меток кнопок или поля вызовов. Этот систематический подход означает, что вы стилиуете один раз и повторно используете повсюду. Основные переменные сохраняют все подключенное и легко обновлять при необходимости.
Этот систематический подход преобразует то, как вы работаете с Divi 5. Когда клиент запрашивает «немного большие заголовки» или хочет проверить другой шрифт, вы меняете одну переменную вместо редактирования десятков страниц. Ваша типография остается математически пропорциональной на всех устройствах, а новые страницы автоматически наследуют ваши дизайнерские решения. Самое главное, вы тратите время на создание вместо того, чтобы повторять один и тот же выбор шрифтов.
Divi 5 имеет гораздо больше функций, которые сделают ваше путешествие по дизайну веб -сайта. Проверьте наши ресурсы для подробных руководств на Divi 5, чтобы начать работу, и Master Divi 5 за несколько дней и оставайтесь впереди кривой.
Попробуйте Divi 5 для оптимальной типографии веб -сайта
Плохая типография убивает сайты. Люди судят о вашем бизнесе на основе ваших шрифтов, прежде чем они даже прочитают ваш контент. Мы прошли через основные проблемы: статический текст, который ломается на мобильных, запутанных иерархиях, и медленные шрифты, которые расстраивают посетителей.
Хорошая типография занимает работу. Вам нужны надлежащие масштабы, размеры жидкости и быстрая загрузка. Большинство строителей делают это сложнее, чем должно быть. Ваша типография имеет значение. Не позволяйте этому повредить вашему бизнесу.
Divi 5 - это строитель веб -сайтов, который на самом деле получает типографику правильной. Переменные дизайна хранят ваши шрифты и размеры в одном месте. Опционные группы PRESETS позволяют применять последовательный стиль для разных модулей. Поддержка Clamp () означает, что ваш текст гладко не написал медиа -запросы.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
