الطباعة المثلى لتصميم الويب في عام 2025
نشرت: 2025-07-04يمكن للطباعة أن تصنع موقع الويب الخاص بك أو يكسره قبل أن يقرأ الزوار المحتوى الخاص بك. عندما يهبط شخص ما على صفحتك ، فإن خيارات الخط الفقير ترفع على الفور الأعلام الحمراء إلى زوارك قبل أن يبدأوا في قراءة الكلمات بأنفسهم.
يكره معظم المصممين التعامل مع خطوط موقع الويب. بانيهم يجعل الطباعة صعبا للغاية. ومع ذلك ، فإن البناة الحديثين مثل Divi يجعل الطباعة بسيطة مرة أخرى. دعنا نتحقق من مشاكل الطباعة ، وإيجاد حلول تعمل ، ونرى كيف يجعل Divi 5 من السهل تطبيقها.
- 1 لماذا يمكن أن يصنع النص أو كسر موقع الويب الخاص بك
- 2 3 مشاكل الطباعة الكبيرة التي تضر مواقع الويب
- 2.1 الفخ 1: مشكلة النص الثابت
- 2.2 الفخ 2: كابوس التسلسل الهرمي
- 2.3 المشكلة 3: خطوط التحميل البطيئة
- 3 أساسيات الطباعة اليوم
- 3.1 أنظمة الطباعة تغلب على خيارات عشوائية
- 3.2 سياق الأشكال أداء الخط
- 3.3 يؤدي التنفيذ الفني إلى نتائج النتائج
- 4 كيف يجب على بناة المواقع الحديثة التعامل مع الطباعة
- 4.1 ... ولماذا لا يفعل معظم بناة المواقع
- 5 تصميم الويب (والطباعة) أصبح بسيطًا مع Divi
- 5.1 الطباعة (وكل شيء آخر) تتحسن مع Divi 5
- 5.2 إعداد نظام طباعة قابل للتطوير في Divi 5
- 6 جرب Divi 5 للحصول على طباعة موقع الويب الأمثل
لماذا يمكن أن يصنع النص أو كسر موقع الويب الخاص بك
طباعة موقع الويب الخاص بك تخلق استجابة عاطفية فورية قبل أن يعالج الزوار كلماتك. تظهر الأبحاث أن خيارات الخط السيئة تجعل الناس عبوسًا حرفيًا. هذا يؤدي إلى مشاعر سلبية في اللوزة ، وهي جزء من عقلك الذي يتولى العواطف والذاكرة. تصبح خيارات الخط الخاصة بك جزءًا من كيفية تذكر الناس لعملك.
يشعر الزوار الذين يرون أن النص المصمم بشكل سيئ يشعرون بسوء حول موقعك ، مما يخلق ذكريات سلبية دائمة مرتبطة بعلامتك التجارية. يقضي معظم الزوار أقل من دقيقة على موقعك ، وقراءة ربع المحتوى الخاص بك فقط. في تلك الثواني الثمينة ، تقوم الطباعة إما بسحبها أو تدفعها بعيدًا.
أكثر من نصف المستخدمين يعتبرون جماليات السبب الرئيسي لن يعودوا إلى موقع ويب. الطباعة الخاصة بك تشكل العمود الفقري لهذا الحكم. يؤدي تصميم النص السيئ إلى استجابة فورية "هذا يبدو غير مهني" ، ولا يمكن للزوار التخلص من هذا الشعور.
يعرف المصممون ذوي الخبرة أن الطباعة أداة قوية للمشاركة والرسائل التجارية. الطباعة ليست فقط عن قابلية القراءة ؛ إنه يتعلق أيضًا بالشخصية والاتصال العاطفي.
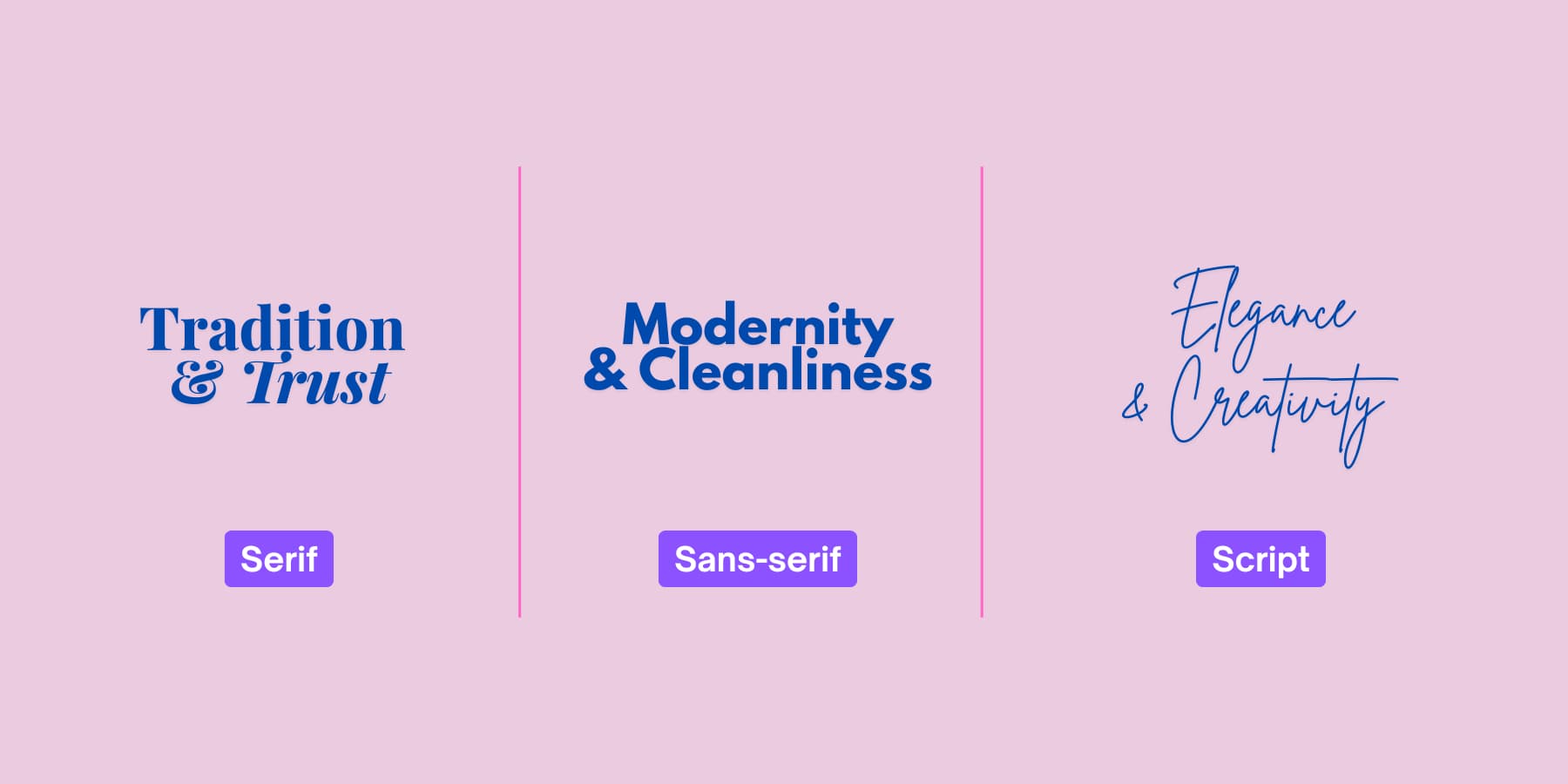
تُظهر هذه الخطوة إلى الطباعة التعبيرية فهمًا أعمق لعلم نفس الخط. الخطوط تحمل العواطف:
- خطوط الرقيق تشير إلى التقاليد والثقة.
- لا تزال خطوط Sans-Serif حديثة ونظيفة.
- تظهر خطوط البرنامج النصي الأناقة أو الإبداع.

تشكل هذه المشاعر كيف يرى الزوار مصداقيتك وثقتك. يحدث هذا قبل قراءة كلمة واحدة.
قضية الخط "العصرية" المتنامية
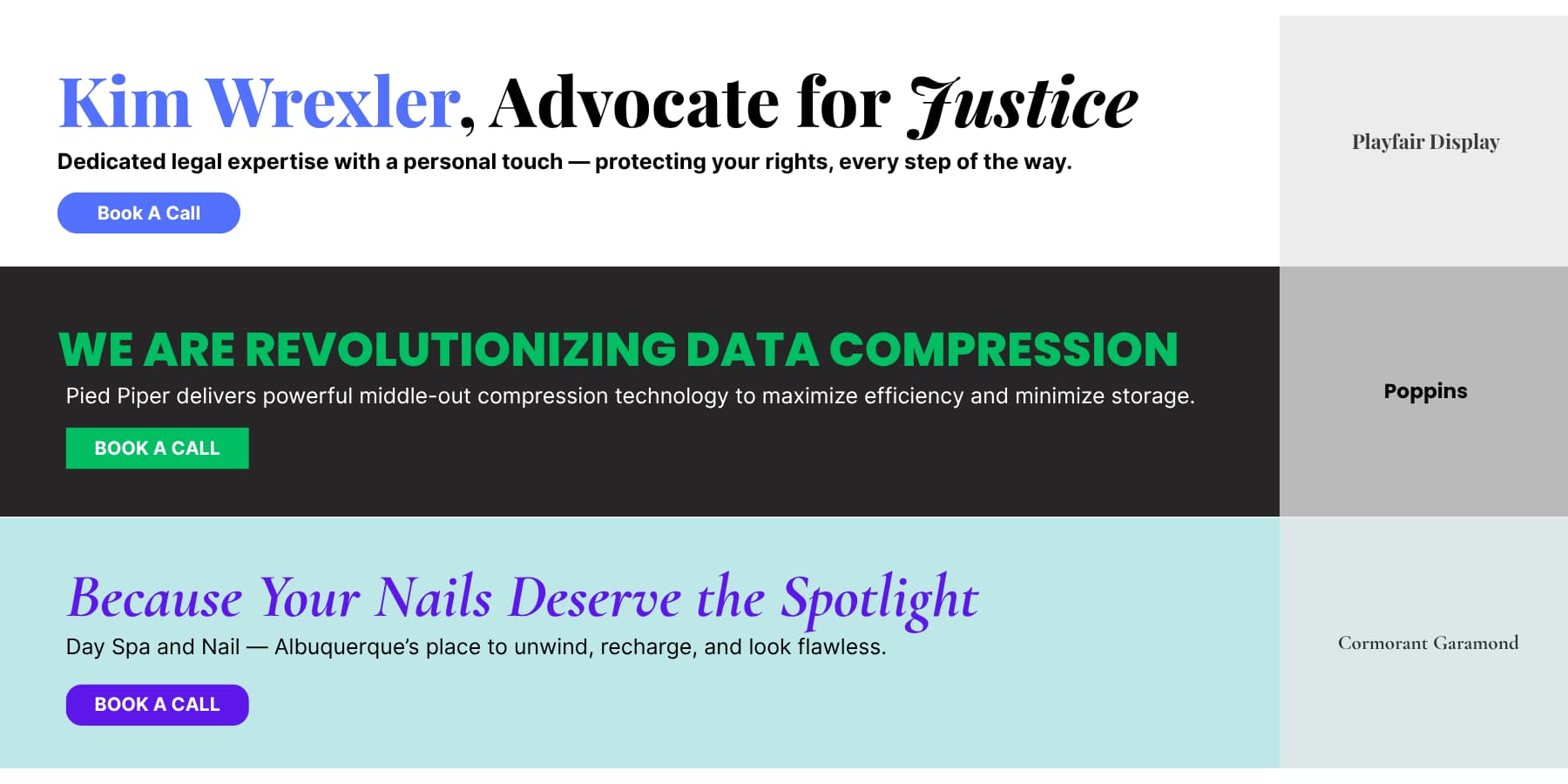
عند اختيار الخطوط لعلامتك التجارية ، ابدأ بتحديد سمات شخصيتك الأساسية. هل أنت محترف ومؤسس؟ النظر في Serifs المكررة مثل عرض Playfair أو نص Crimson. بناء شركة ناشئة تقنية أو خدمة حديثة؟ إن SANS-SERIFS المعاصرة مثل Inter أو Poppins أو Montserrat تواصل الابتكار والتعامل. إدارة علامة تجارية فاخرة أو استوديو إبداعي؟ يمكن أن تنقل الخيارات الأنيقة مثل Cormorant Garamond أو Abril Fatface التطور.

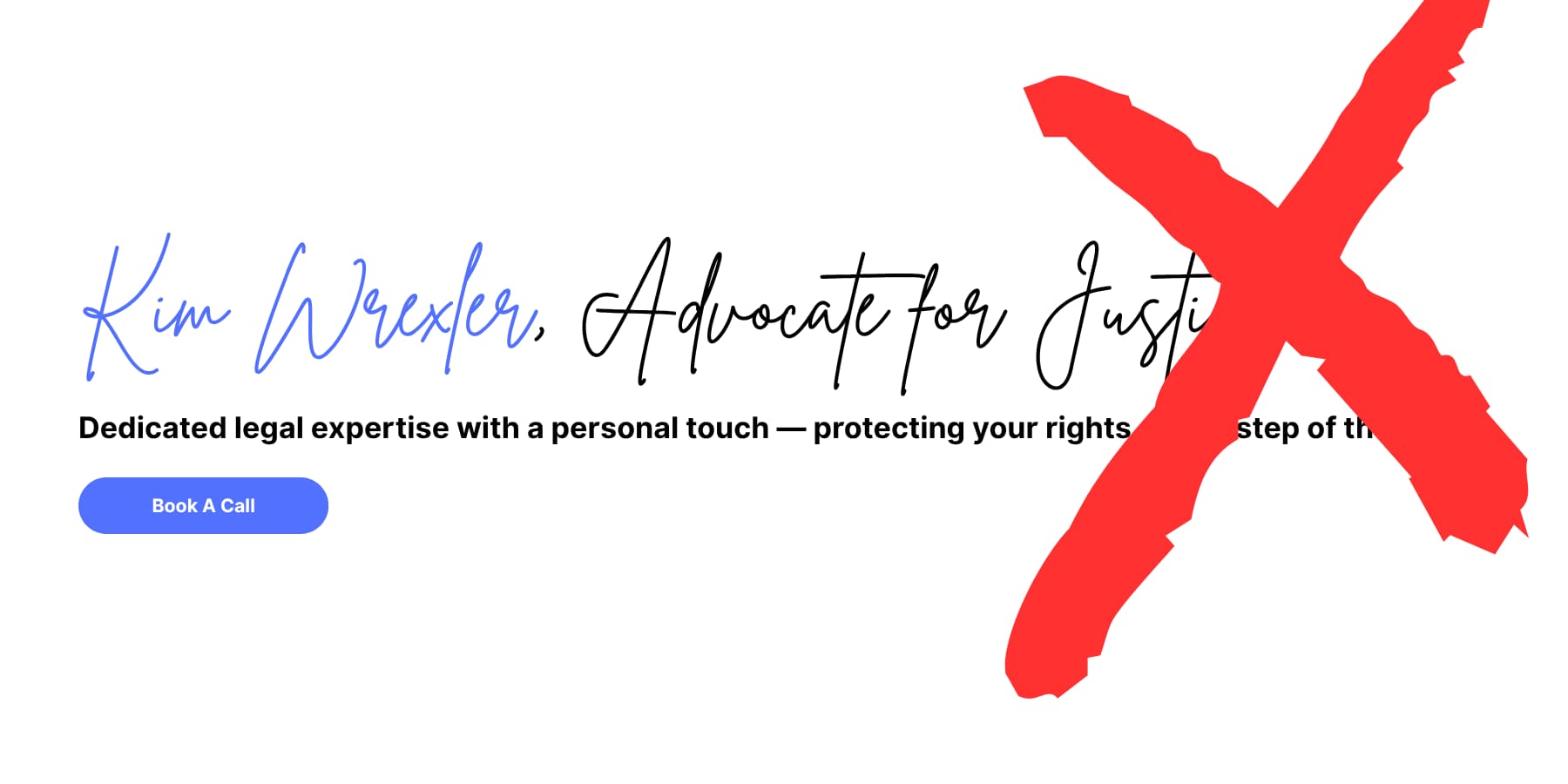
اختبر خيارات الخط الخاصة بك مع وضع جمهورك المستهدف في الاعتبار. قد تخلط شركة المحاماة التي تستخدم خطوط نصية مرحة العملاء الذين يتوقعون أنماطًا تقليدية خطيرة. اختر الطباعة التي تناسب الشعور الذي تريد إنشاؤه ، وليس فقط ما هو عصري.

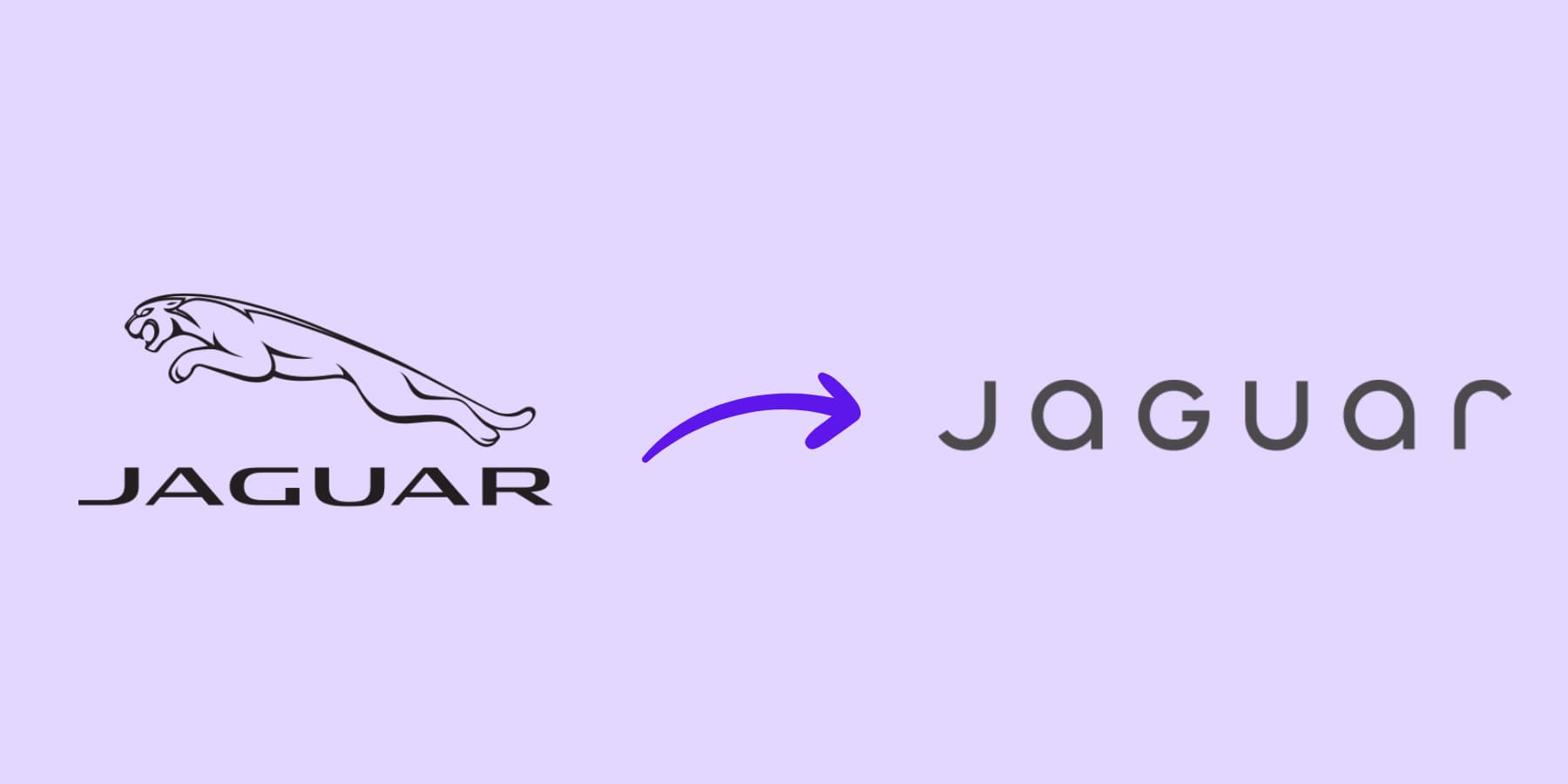
على سبيل المثال ، يمكن اعتبار إعادة تسمية Jaguar مؤخرًا فشلًا. يشبه خط الشعار الجديد شركة تقنية ، والتي يمكن أن تخلط بين الجمهور المستهدف. أظهرها لشخص غير مدرك للعلامة التجارية ، فلن يخمنوا أنها سيارة فاخرة.
لا يتطابق إعادة العلامة التجارية مع ما يريده مشتري السيارات الفاخرة: التطور والسلطة. تم استبدال رمز Jaguar الكلاسيكي ، المستخدم منذ عام 1945 ، بخط عصري يشعر بأنه غير أصلي.

3 مشاكل الطباعة الكبيرة التي تضر مواقع الويب
عندما تفشل الطباعة على مواقع الويب ، فإن ذلك يحدث عادةً بواحد أو كل هذه الطرق الثلاثة. تظهر هذه المشكلات باستمرار بحيث يصبح تعلم اكتشافها الخطوة الأولى نحو طباعة موقع الويب الأفضل. دعونا نستكشف.
الفخ 1: مشكلة النص الثابت
تصور هذا: تقضي ساعات في الحصول على نص موقع الويب الخاص بك مباشرة على الكمبيوتر المحمول. تبدو العناوين رائعة ، ويتدفق نص الجسم بشكل جيد ، وكل شيء يشعر بالراحة. ثم تفتح موقعك على الهاتف ويضطرون إلى القراءة لقراءة أي شيء.
لقد ضربت فخ النص الثابت. عندما يقوم المصممون بتعيين خطوط على أحجام البكسل الثابتة ، فإنهم يصممون لشاشة واحدة ويعبرون أصابعهم لكل شيء آخر. يعامل هذا النهج القديم مواقع الويب مثل الصفحات المطبوعة ، حيث لا يوجد شيء يتغير الحجم.
تنوع الجهاز يجعل هذا أسوأ. يجب أن يعمل النص على الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وشاشات سطح المكتب العملاقة. لا يمكن لأحجام ثابتة التعامل مع هذا النطاق. ما يقرأ بشكل جيد على جهاز iPhone يصبح صغيرًا على ساعة ذكية أو ضخمة على شاشة 4K.
يتم إفساد الاختلافات في الحجم بين العناوين الرئيسية ونص الجسم على شاشات مختلفة ، ولا يمكن للقراء معرفة ما هو مهم بعد الآن.
تحتاج الطباعة المثالية إلى توسيع نطاقها مع حجم الشاشة. يجب أن تحافظ على نسب قابلة للقراءة سواء قام شخص ما بزيارة موقعك على هاتف قديم أو شاشة Ultrawide. يحترم هذا النهج التكيفي كل من نوايا التصميم الخاصة بك وظروف المشاهدة المتنوعة لقراءك.
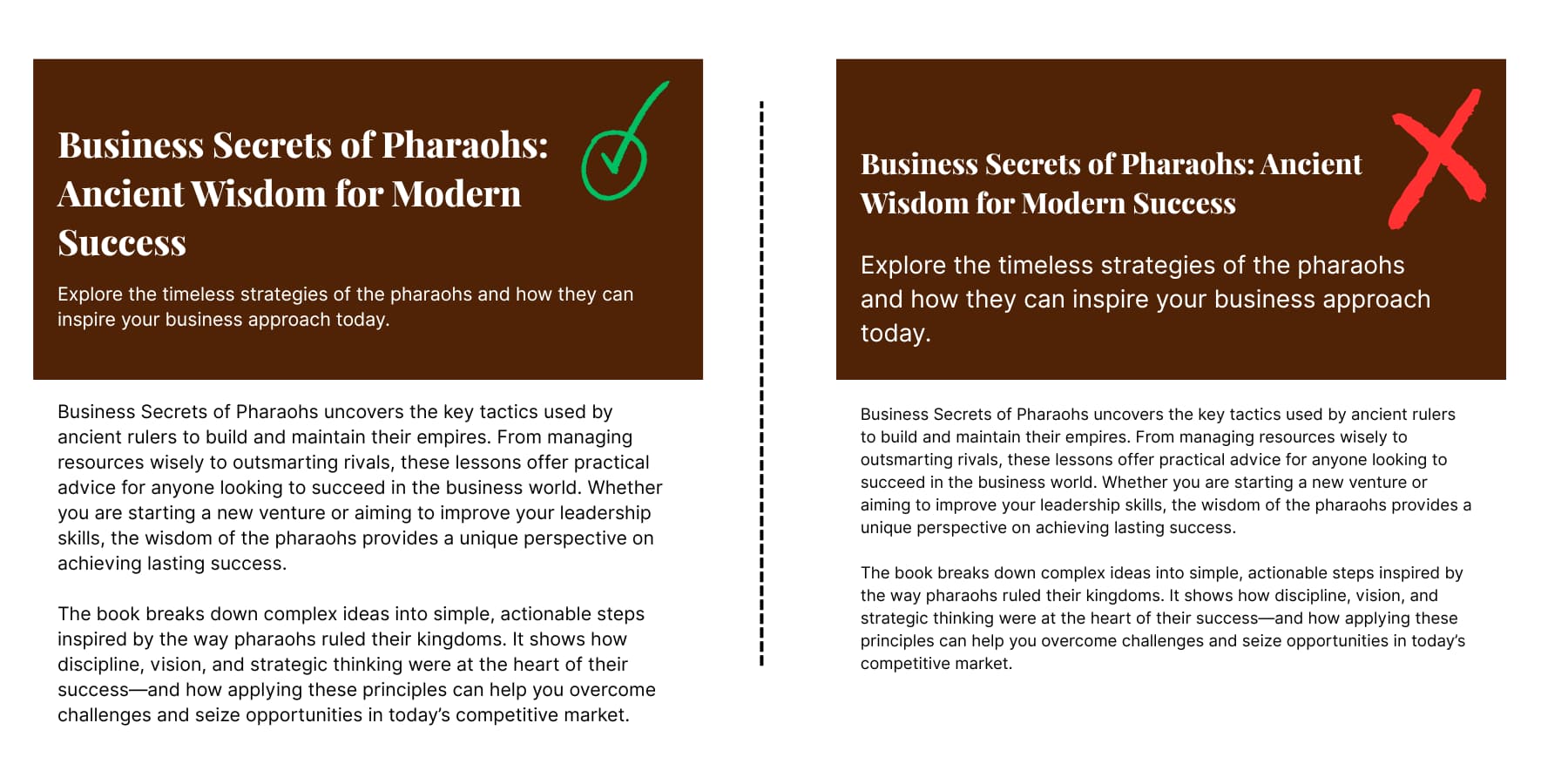
الفخ 2: كابوس التسلسل الهرمي
تعرف على الفور أين تبحث عندما تمشي في متجر جيد التنظيم. توجهك علامات واضحة إلى أقسام مختلفة. يعمل نص موقع الويب الخاص بك بنفس الطريقة.
يحول التسلسل الهرمي للطباعة السيئة المحتوى الخاص بك إلى متاهة مربكة. تخيل أن تحاول قراءة صحيفة حيث تستخدم العناوين الرئيسية والعناوين الفرعية ونص الجسم جميع الخطوط والأحجام المتطابقة تقريبًا. هل استسلمت بسرعة ، أليس كذلك؟
يحدث هذا على مواقع الويب باستمرار. يصنع المصممون عناوين الصحف صغيرة جدًا أو نصًا كبيرًا جدًا. كل شيء يمتزج معًا في كتل رمادية من النص المظهر المماثل. يهبط الزوار على هذه الصفحات ويشعرون على الفور بالإرهاق.

والملح إلى الجروح ، معظم الناس لا يقرؤون في الواقع WOBLES Word. أنها مسح أولاً ، يبحثون عن أجزاء مثيرة للاهتمام. تساعد التسلسل الهرمي للطباعة Clear المستخدمين على التنقل في المحتوى بكفاءة ، في حين أن التسلسل الهرمي السيئ يجبرهم على إنفاق طاقة عقلية إضافية في اكتشاف ما هو مهم. عندما لا تخلق أحجام النصوص اختلافات واضحة ، يصبح المسح مستحيلًا.
التسلسل الهرمي الضعيف يشير أيضا إلى جودة رديئة. يحكم الزوار دون وعي خبرتك بناءً على كيفية تنظيم المحتوى الخاص بك. التسلسل الهرمي للنص الفوضوي يقترح التفكير الفوضوي. يبني التسلسل الهرمي للنص الواضحة الثقة قبل أن يقرأ الناس الجملة الأولى.
المشكلة 3: خطوط التحميل البطيئة
يبدو خط علامتك التجارية مثاليًا في Figma. تقوم بتصديرها وتحميلها إلى موقعك ، ولكن فجأة ، تستغرق صفحاتك إلى الأبد.
معظم المصممين لا يدركون مدى ثقل الخطوط بالفعل. هذا المحرف المخصص الجميل؟ ربما يكون بضع مئات من الكيلوبايت لكل وزن. أضف إصدارات منتظمة وجريئة ومائلة ، وأنت تنظر إلى أكثر من ميغابايت من بيانات الخط.
غالبًا ما تصبح ملفات الخطوط أكبر من 3x مما ينبغي أن تكون عند استخدام تنسيقات غير مضغوطة مثل TrueType Font (TTF) أو Opentype Font (OTF) ، ويتطلب كل خط طلب HTTP منفصل يضيف إلى وقت التحميل.
زوارك يدفعون السعر. لن تعرض المتصفحات نصًا حتى تنتهي من التنزيل. يرى الأشخاص الذين لديهم اتصالات بطيئة المساحات البيضاء الفارغة حيث يجب أن تكون العناوين الرئيسية الخاصة بك ، والمعروفة باسم وميض النص غير المرئي (FOIT).
تتمثل المشكلة مع ملفات الخطوط المتعددة. تعني ثلاثة أوزان للخطوط ثلاثة تنزيلات منفصلة ، كل منها يمنع المحتوى الخاص بك من الظهور بسلاسة. يخفي Safari النص حتى تصبح الخطوط المخصصة جاهزة ، في حين تظهر المتصفحات الأخرى خطوط احتياطية يمكن أن تتسبب في تحولات تخطيط متزايدة عندما تظهر الخطوط الحقيقية أخيرًا.
الخطوط المتغيرة حل هذه الفوضى. حزم الخطوط المتغيرة أنماط متعددة في ملف واحد ، وخفض أوقات التحميل. حتى أفضل مع Web Open Font Format (Woff/Woff2) خطوط.
أساسيات الطباعة اليوم
تعمل الطباعة الحديثة على الويب على ثلاثة مبادئ أساسية تفصل مواقع الويب الجيدة عن المواقع الرائعة. يؤثر الحصول على هذه الأساسيات على كل شيء من مشاركة المستخدم إلى تصنيفات البحث.
تغلب أنظمة الطباعة على خيارات عشوائية
يحدد مقياس النوع مدى جذر الخطوط الأكبر أو الأصغر في الخط الأساسي أو الخط الافتراضي. باستخدام هذه الطريقة ، يكون حجمك الأساسي 100 ٪ إذا كنت تحب percents أو 1em ، إذا كانت هذه هي الوحدة المفضلة لديك. لا تختار أحجام الخط بشكل عشوائي. استخدام العلاقات الرياضية بين العناصر النصية.
ابدأ بحجم الخط الأساسي (16- 18 بكسل شائع) واختر نسبة التحجيم من 1x إلى 2x ، مصممة حسب احتياجات التطبيق الخاص بك. على سبيل المثال ، غالبًا ما تستخدم تطبيقات التجارة الإلكترونية نسبة أكبر لجعل عناصر نصية تبرز أكثر ، في حين أن المواقع التي تحتوي على لوحات معلومات غنية بالبيانات قد تصل نسبة أصغر. نسبة 1.25 تخلق اختلافات دقيقة مثالية للمواقع الثقيلة النصية. على سبيل المثال:
- نص الجسم: 16 بكسل
- H5: 20px (16 × 1.25)
- H4: 25px (20 × 1.25)
- H3: 32px (25 × 1.25)
- H2: 40px (32 × 1.25)
- H1: 49px (40 × 1.25)
نسبة 1.618 تخلق تناقضات دراماتيكية مثالية لصفحات التسويق. المعروف أيضا باسم النسبة الذهبية. على سبيل المثال:
- نص الجسم: 16 بكسل
- H4: 26px (16 × 1.618)
- H3: 42px (26 × 1.618)
- H2: 68px (42 × 1.618)
- H1: 68px (42 × 1.618)
هذا يخلق اختلافات كبيرة في الحجم تجذب الانتباه وتوجه القراء من خلال التسلسل الهرمي للمحتوى.
يمنع هذا النهج المنهجي كابوس التسلسل الهرمي الذي ناقشناه سابقًا. عندما يتبع H1 و H2 ونص الجسم العلاقات الرياضية ، يفهم القراء على الفور بنية المحتوى الخاصة بك.
استخدم المشبك () للتوسع التلقائي
تقوم وظيفة المشبك CSS بإنشاء طباعة السوائل التي تحدد النص بسلاسة بين الحد الأدنى والأحجام القصوى. بدلاً من القفز بين الأحجام الثابتة عند نقاط التوقف ، يقوم Clamp () بإنشاء تحولات سلسة تعمل في كل عرض شاشة.
بناء الجملة بسيط: المشبك (الحد الأدنى ، المفضل ، الحد الأقصى). على سبيل المثال ، يعني Clamp (16px ، 4vw ، 32px) أن النص الخاص بك يبدأ من 16 بكسل على شاشات صغيرة ، ومقاييس في 4 ٪ من عرض إلقاء المنظر ، وقبعات في 32 بكسل على شاشات كبيرة. يحل هذا الخط الفردي محل استفسارات الوسائط المتعددة.
يجب عليك استخدام طباعة السوائل لتوسيع نطاق النص بسلاسة مع فرق أكبر بين الحد الأدنى والحد الأقصى للحجم والحفاظ على حجم ثابت.
هذا يعمل بشكل أفضل للعناوين الرئيسية ونص عرض حيث تكون التغييرات المثيرة في الحجم منطقيًا. يمكن أن يلتزم نص الجسم ذي الاختلافات الطفيفة بالطرق الاستجابة التقليدية.
يمكنك تطبيق المشبك () على أي عنصر نص في المقياس الخاص بك. قد يستخدم H1 المشبك (32px ، 8vw ، 72px) بينما يستخدم H3 المشبك (20px ، 3vw ، 28px). هذا يخلق الطباعة التي تبدو طبيعية في أي حجم شاشة دون حسابات معقدة.
السياق يشكل أداء الخط
حجم التصميم وحجمه بناءً على المحتوى: يمكن أن تعتمد الطباعة القابلة للقراءة على المحتوى الآخر مثل اختيار الخط. غالبًا ما يختلف حجم وأحجام عناصر النص اعتمادًا على مقدار النص الذي يتم تقديمه في وقت واحد ونوع المحتوى على الشاشة.
يحتاج منشور المدونة إلى طباعة تختلف عن صفحات المنتجات. تستفيد المقالات طويلة الشكل من تباعد الخط السخي وأحجام القراءة المريحة. تحتاج صفحات المنتج إلى عناوين الصحف والأوصاف القابلة للتطبيق.
اختيار الطباعة: أولاً ، ابدأ بخط يبدو رائعًا ويقرأ جيدًا على شاشة صغيرة. ثم اختبرها على شاشة أكبر. يمنع هذا النهج الأول للهاتف المحمول اختيار الخطوط التي تبدو رائعة على أجهزة الكمبيوتر المكتبية ولكنها تصبح غير قابلة للقراءة على الهواتف.
نوع المحتوى يحدد الطباعة
فكر في سلوك القراءة في جمهورك أيضًا. يريد زوار موقع الأخبار الحصول على المعلومات بسرعة. يتحركون من خلال العناوين السريعة ، لذلك يجب أن يكون النص واضحًا ومباشرًا. يجب أن يساعدك نص الجسم في العثور على التفاصيل الرئيسية دون إبطائك.
تهدف خيارات الخط على مواقع الخدمات المالية إلى جعل المستخدمين يشعرون بالأمان والثقة. يعزز المحارف التقليدية الخطيرة هذا الشعور بالثقة.
إذا هبطت على موقع وكالة إبداعية ، فإنهم يتوقعون خيارات التصميم الجريئة في بعض الأحيان. هنا ، تجذب الطباعة انتباههم وغالبًا ما تصبح جزءًا من تجربة العلامة التجارية. تساعد الخطوط أو التخطيطات غير العادية الوكالة على إظهار شخصيتها وإبداعها.
تواجه مواقع التجارة الإلكترونية تحديات فريدة. تختلف أسماء المنتجات بشكل كبير ، من "iPhone" إلى "دراجة جبلية خفيفة الوزن مع نظام تعليق متقدم." يجب أن يتعامل نظام الطباعة الخاص بك بأمان دون كسر التخطيطات.

تعمل الصفحات المقصودة بشكل مختلف عن المواقع المعلوماتية. يقضي الزوار ثوانٍ في اتخاذ قرار بشأن البقاء أو المغادرة. العناوين بحاجة إلى تأثير فوري. يجب أن يكون نص الجسم قابلاً للسرقة. تتطلب أزرار Call-to-action خطوط قابلة للنقر والعاجلة.
مواقع التوثيق تعطي أولوية الوظيفة على النموذج. تحتاج مقتطفات الكود إلى خطوط monospace من أجل المحاذاة المناسبة ، والتعليمات خطوة بخطوة تستفيد من قوائم مرقمة بتسلسل هرمي واضح.
يؤدي التنفيذ الفني إلى قيادة النتائج
وفقًا لمعهد بايمارد ، يبدو أن الإجماع يتراوح بين 50 و 75 حرفًا لكل سطر. طول الخط يؤثر بشكل مباشر على فهم القراءة. يجبر النص العريض القراء على العمل بجدية أكبر لتتبعه من خط إلى آخر.
يمكن أن تخلق الكثير من أحجام الخطوط والأنماط تصميمًا غير متناسق. عدم اختبار الطباعة على الأجهزة المختلفة وأحجام الشاشة يؤدي إلى مشكلات قابلية القراءة على بعض الشاشات.
استراتيجية تحميل الخطية مهمة أيضا. لن تعرض المتصفحات نصًا حتى تنزيل الخطوط المخصصة ، مما ينشئ مسافات فارغة حيث يجب أن يظهر المحتوى الخاص بك. التخطيط للخطوط الاحتياطية التي تتطابق مع تباعد خطك المخصص يمنع تحولات تخطيط التزحلق عند تحميل الخطوط.
سرعة تحميل الخط تجعل الفرق
اختر خطوط العودة التي تتطابق عن كثب مقاييس خطك المخصص. إذا كنت تستخدم Montserrat ، فحدد Arial كنسخة احتياطية لأن كلاهما لهما عرض أحرف مماثل. استخدم Times New Roman باعتباره احتياطيًا لخطوط Serif مثل عرض Playfair. هذا يمنع النص من القفز عند تحميل الخطوط المخصصة أخيرًا.
مسبقا خطوطك الأكثر أهمية. يعالج WP Rocket التحميل المسبق للخط تلقائيًا دون لمس ملفات السمات الخاصة بك. يمكنك ببساطة تمكين خيار التحميل المسبق للخط في إعدادات WP Rocket ، ويتولى التنفيذ الفني. كما أنه يقوم بتخزين صفحات الويب الخاصة بك بحيث تظل النار بسرعة لجميع زوارك.
يعمل هذا جنبًا إلى جنب مع الاستضافة السريعة مثل SiteGround لخدمة ملفات الخطوط بسرعة من الخوادم المحسنة ، مما يخلق الإعداد المثالي للطباعة سريعة التحميل.

كيف يجب على بناة المواقع الحديثة التعامل مع الطباعة
معظم بناة المواقع يعاملون الطباعة مثل فكرة لاحقة. إنها تمنحك منسدات الخطوط الأساسية ومزرقات الحجم ، ثم تتركك لمعرفة الباقي. يخلق هذا النهج القديم نفس مشاكل الطباعة في كل مكان: نص ثابت ينكسر على الهاتف المحمول ، والتسلسلات الهرمية المربكة ، والصفحات البطيئة.
يجب أن يعمل بناة الحديثة بشكل مختلف. يجب أن يوفروا أنظمة ، وليس فقط خيارات مثل:
- دعم الخط المتغير: يجب على البناة الحديثين دعم هذه التنسيقات دون عمل إضافي. يجب عليهم أيضًا دعم تنسيقات خطوط الويب الحديثة مثل Woff/Woff2.
- طباعة السوائل: يجب أن يتضمن بناة أفضل وظائف رياضية مثل المشبك () المدمجة في واجهاتهم. يمكنك كتابة المشبك (16px ، 4vw ، 32px) ومشاهدة مقياس النص الخاص بك بسلاسة عبر جميع الأجهزة. أقل استفسارات وسائل الإعلام اللازمة.
- تكامل نظام الطباعة: يتيح لك بناة جيدة إنشاء أنماط نصية قابلة لإعادة الاستخدام. يمكنك تحديد حجم H1 الخاص بك مرة واحدة كمتغير ، ثم قم بتطبيقه في كل مكان. قم بتغيير حجم العنوان في مكان واحد ، وكل تحديثات H1 عبر موقعك. اضبط عائلة خط واحد كمتغير ويرجعها خلال التصميم الخاص بك.
- إدارة الخطوط العالمية: يجب أن تتضمن أيضًا التحكم المركزي لمتغيرات الطباعة. قمت بتعيين خط العنوان الخاص بك مرة واحدة ، وخط الجسم مرة واحدة ، وأحجام الخطوط مرة واحدة كمتغيرات قابلة لإعادة الاستخدام. هل تحتاج إلى نص أكبر على مستوى الموقع؟ قم بتحديث المتغير وشاهد كل حالة تغيير تلقائيًا.
... ولماذا لا يفعل معظم بناة المواقع
لا يقدم العديد من بناة المواقع أدوات الطباعة التي تحتاجها ، وهذا يرجع غالبًا إلى خيارات العمل.
- تجربة المستخدم: يركز معظم البناة على جعل الأمور سهلة الاستخدام على الفور ، بدلاً من تقديم مرونة طويلة الأجل. قائمة الخطوط البسيطة أقل تخويفًا للمستخدمين الجدد من الوظائف المعقدة.
- الاستثمار في التنمية: يتطلب إنشاء أدوات طباعة متقدمة الكثير من الأعمال الهندسية. تحتاج ميزات مثل دعم الخطوط المتغيرة وأنظمة التصميم إلى واجهات مخصصة واختبار متصفح شامل وصيانة مستمرة.
- تحديات الدعم: يمكن أن تؤدي ميزات الطباعة المعقدة إلى المزيد من أسئلة الدعم. عندما تتمكن من ضبط أشياء مثل قيم المشبك أو الخطوط المتغيرة ، قد تواجه مشكلات لن تسببها عناصر تحكم أبسط. يتجنب بعض البناة هذا التعقيد للحفاظ على تكاليف دعمهم.
- الأنظمة القديمة: تم بناء العديد من البناة الأقدم قبل وجود خطوط متغيرة. إن إضافة هذه الميزات الجديدة تعني إصلاح الأنظمة الأساسية مع الاستمرار في ضمان استمرار المواقع القديمة في العمل. في كثير من الأحيان ، يختارون تحسينات صغيرة بدلاً من التغييرات الكبيرة التي قد تعطل المستخدمين الحاليين.
على الرغم من أن المبرمجين ذوي الخبرة اعتادوا على أن يكونوا الرئيسيين الذين يطلبون أدوات طباعة أفضل ، فإن البناة الأحدث يرون أنه حتى المبتدئين يمكنهم إنشاء طباعة متقدمة إذا كان لديهم الواجهة الصحيحة.

توفر هذه البناة عناصر تحكم بسيطة للمهام السريعة والخيارات القوية عندما تريد القيام بالمزيد. وبهذه الطريقة ، يمكنك البدء بسيطًا وتحسين مهاراتك في الطباعة دون تبديل منصات.
أصبح تصميم الويب (والطباعة) بسيطًا مع Divi
عندما تعمل على طباعة الويب ، يمكن للأدوات الخاطئة أن تحول ما ينبغي أن يكون العمل الإبداعي إلى الإحباط الفني. يمنحك معظم بناة الصفحات عناصر تحكم الخطوط الأساسية التي تنكسر على الهاتف المحمول أو تنشئ رمزًا فوضويًا وراء الكواليس. تقضي وقتًا أطول في محاربة أدواتك بدلاً من التصميم.
يأخذ Divi نهجًا مختلفًا. يعطي منشئ صفحة WordPress أولوية التصميم المرئي مع توفير التحكم التقني اللازم للطباعة المهنية. يوضح لك المحرر المرئي التغييرات الخاصة بك عند إجراءها ، لذلك عندما تقوم بضبط أحجام الخطوط أو تباعد الخط ، سترى بالضبط كيف تؤثر على صفحتك.

يتضمن المنشئ أكثر من 200 وحدة يمكنك وضعها في أي مكان على صفحتك. تعمل الوحدات النصية ، وحدات العنوان ، وكتل المحتوى المتخصصة جميعًا معًا ، بحيث لا تكون عالقة مع التخطيطات المسبقة التي تجبر المحتوى الخاص بك على صناديق غير مريحة.
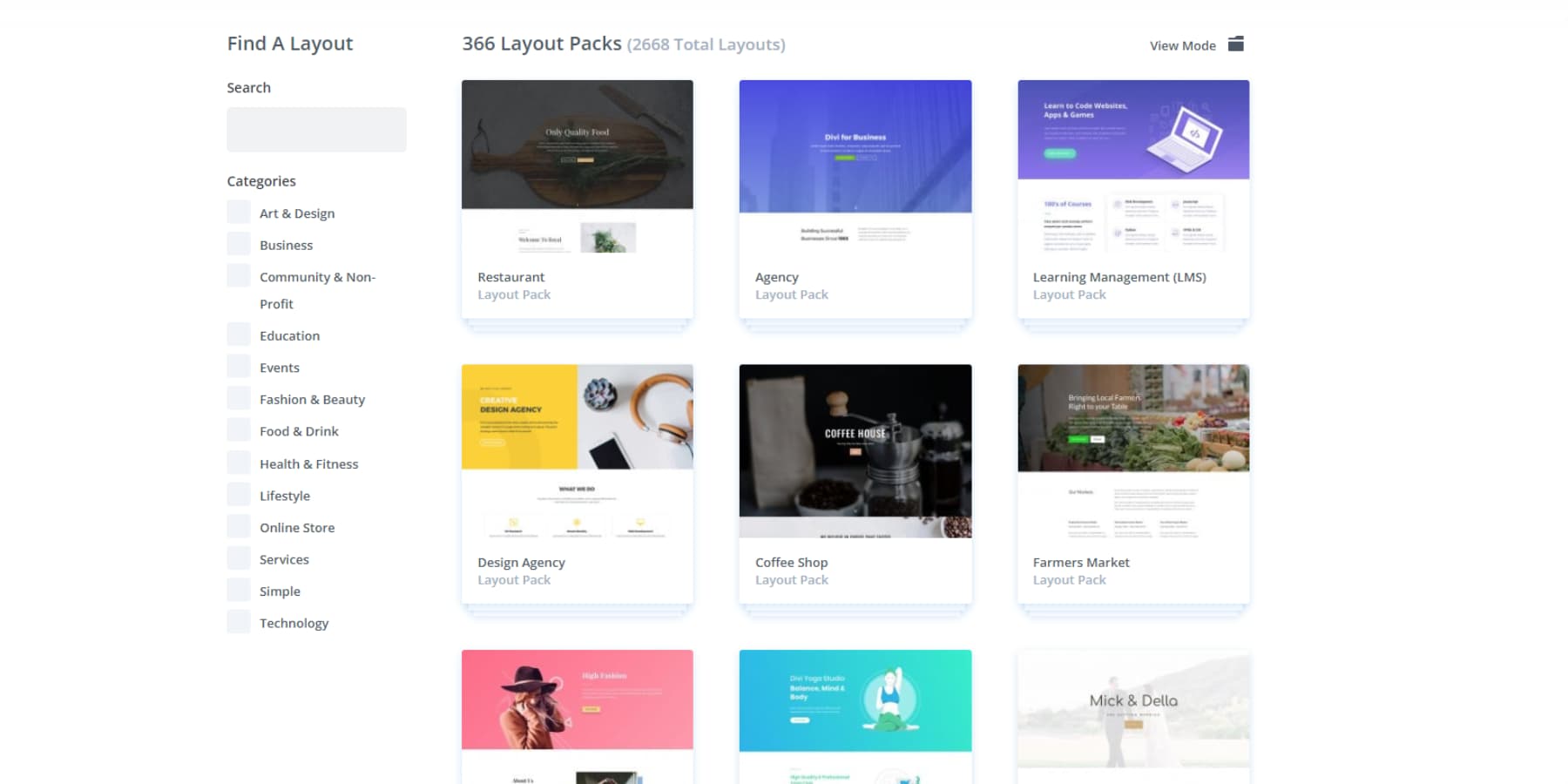
ما يميز Divi هو مكتبة أكثر من 2000 تخطيط احترافي. هذه ليست قوالب أساسية. يأتي كل تصميم مبني لصناعات محددة. المطاعم والمصورين والمستشارين وشركات التكنولوجيا - ستجد تخطيطات تفهم جمهورك وأهداف عملك.

احصل على ديفي اليوم
بناء بدون حواجز تقنية
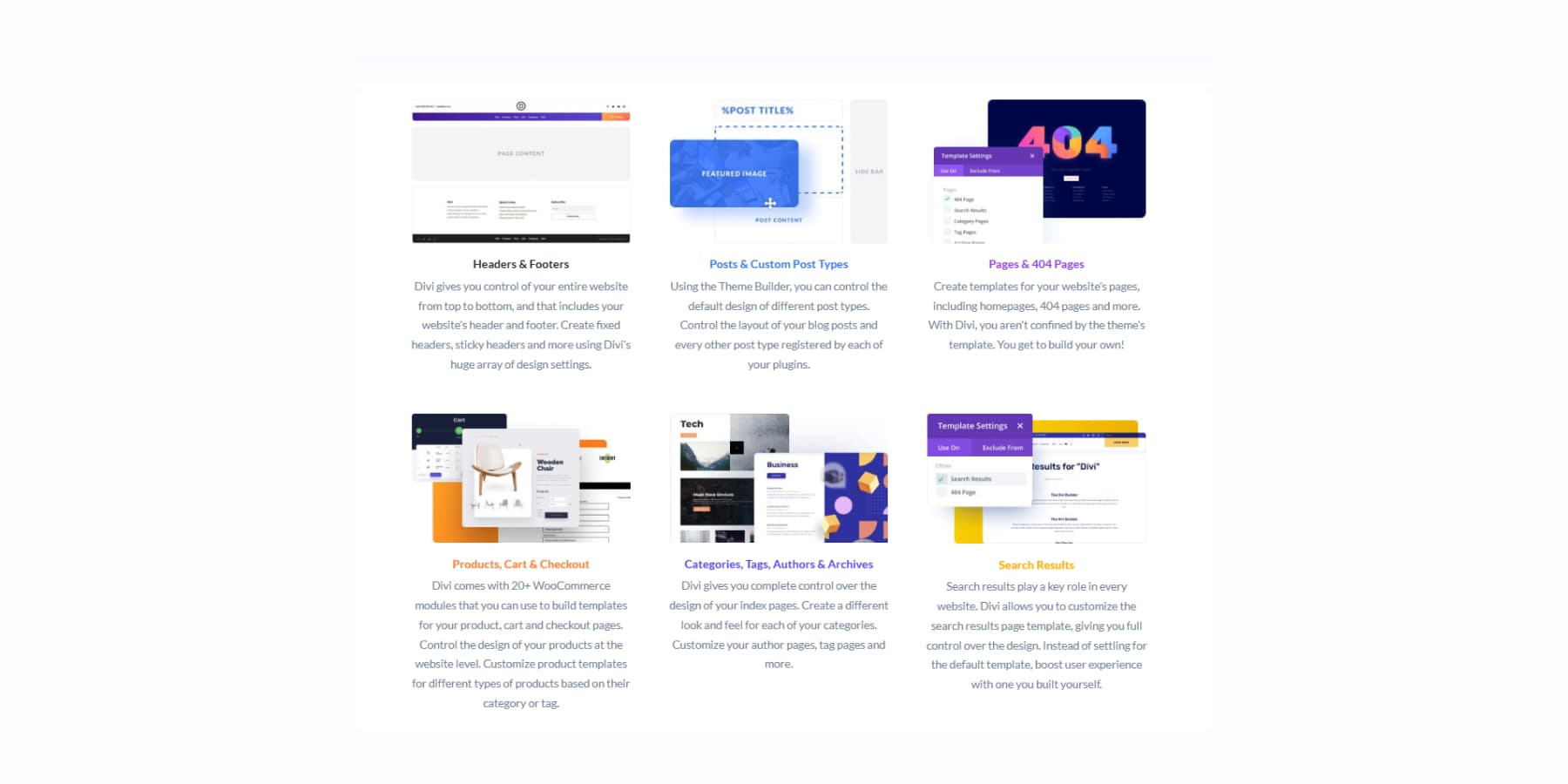
يمنحك منشئ السمة التحكم في كل جانب من جوانب الطباعة في موقعك. يمكنك تصميم رؤوس مخصصة تتطابق مع صوت علامتك التجارية. تخطيطات المدونة التي تجعل محتوى النمط طويل القابلة للقراءة. حتى صفحات 404 يمكن أن تحافظ على الطباعة والعلامات التجارية المتسقة.

يجلب Divi AI الذكاء الاصطناعي مباشرة إلى عملية التصميم الخاصة بك. قم بإنشاء عناوين الصحف التي تتطابق مع أوصاف المنتج والمنتج التي تبدو مثل علامتك التجارية.
حتى الأقسام الكاملة التي تفهم سياق عملك.
والرمز ذي الصلة عند الحاجة.
يحدث تحرير الصور مباشرة في المنشئ أيضًا. صف ما تحتاجه تم تغييره في صورة ، ويجعل الذكاء الاصطناعي هذه التعديلات. وبالطبع ، يمكن أن يولد صورًا جديدة.
يحل Divi Quick Sites مشكلة الصفحة الفارغة التي توقف العديد من المشاريع قبل البدء. مواقع بداية المهنية تأتي مع الطباعة التي تم إنشاؤها بالفعل. يقوم فريق التصميم لدينا بإنشاء هذه القوالب مع صور فريدة من نوعها وأعمال فنية لن تراها في مكان آخر.
يمكن لمواقع Divi السريعة مع Divi AI أيضًا بناء تخطيطات مخصصة بناءً على وصف عملك. أخبرها عن الممارسة أو المطعم الاستشاري الخاص بك ، ويخلق صفحات ذات صلة مع نسخ مناسبة لعملك.
هذا ليس مجرد سلكية: يمكنك الحصول على عناوين حقيقية ونسخة الجسم والصور التي تجعل عملك.
يمكنك تعيين خطوط علامتك التجارية وألوانها مقدمًا والسماح للمنظمة العفوبية بالعمل في تلك المعلمات. بعد ذلك ، يظل كل شيء قابلاً للتحرير بالكامل ، بحيث يمكنك تحسين الطباعة لتتناسب مع رؤيتك الدقيقة.
الطباعة (وكل شيء آخر) تتحسن مع Divi 5
يجب أن يشعر إنشاء مواقع ويب بأنه طبيعي مثل الكتابة في دفتر الملاحظات المفضل لديك. لديك أفكار يجب أن تساعد أدواتك في التعبير عنها بوضوح دون خلق عقبات. دفعتنا هذه الفلسفة إلى إعادة بناء Divi تمامًا من المؤسسة.
Divi 5 ، حاليًا في ألفا ، جاهز لمشاريع مواقع الويب الجديدة. لقد استمعنا إلى ردود فعل صادقة حول ما الذي يجعل تصميم الويب يعمل بشكل أفضل. ليست الميزات المبهجة التي تبدو جيدة في العروض التوضيحية ، ولكن التحسينات العملية التي تجعل عملك اليومي أسرع وأكثر متعة.

حافظنا على كل ما يعمل بشكل جيد في Divi الحالي وبنيت عليه. تم تحديث الواجهة ، وكل شيء تحتها أفضل. يستخدم إعادة البناء أفضل الممارسات الحديثة طوال الوقت. تحميل الصفحات بشكل أسرع بشكل ملحوظ. الضوابط تستجيب بسلاسة أكثر. يمكنك الحفاظ على طباعة متسقة عبر موقعك بأكمله دون عمل يدوي إضافي.
ما هو الجديد في الواقع؟
- إطار عمل كامل يزيل نظام الرمز القديم القديم تمامًا. كل شيء يعمل الآن على الهندسة المعمارية الحديثة القائمة على الكتل التي تتعامل المتصفحات بشكل أكثر كفاءة.
- يعني التحرير بنقرة واحدة النقر فوق أي عنصر نص على الفور يفتح عناصر التحكم في الطباعة. لا مزيد من البحث عن أيقونات التحرير الصغيرة أو التنقل عبر قوائم متعددة لتغيير الخط.
- تتوسع نقاط التوقف القابلة للتخصيص من ثلاثة أحجام شاشة إلى سبعة. يمكنك ضبط كل نقطة توقف لتتناسب مع احتياجات الطباعة المحددة عبر الأجهزة المختلفة.
- يوفر دعم الوحدات المتقدمة وظائف CSS مثل CALC () و CLAMP () و MIN () و MAX () مباشرة في الواجهة البصرية. قم بإنشاء طباعة السوائل التي تتماسك بشكل مثالي دون كتابة رمز مخصص.
- تتيح لك متغيرات التصميم تخزين الخطوط والألوان والأحجام وقيم التباعد في موقع مركزي واحد. قم بتغيير خط العنوان الخاص بك مرة واحدة ، وكل H1 عبر موقعك يتم تحديثه تلقائيًا.
- مجموعة الإعدادات المسبقة لمجموعة الخيارات حفظ أنماط الطباعة الكاملة للحدود والخطوط والظلال والتباعد. تعمل هذه الإعدادات المسبقة عبر وحدات مختلفة ، لذلك تظل الطباعة الخاصة بك متسقة.
- الصفوف المتداخلة تسمح صفوف داخل صفوف أخرى. بناء تخطيطات الطباعة المعقدة دون الحاجة إلى أنواع أقسام خاصة.
- تجمع مجموعات الوحدات النمطية بين الوحدات النمطية المتعددة في وحدة واحدة. إنها تجعل من السهل إدارة التخطيطات المعقدة مع الطباعة المختلطة ، ويمكنك حتى إنشاء وحدات مخصصة.
- تتيح لك مساحة العمل متعددة الألواح وضع اللوحات في أي مكان أفضل بالنسبة لك. يمكنك الحفاظ على عناصر التحكم في الطباعة مفتوحة أثناء ضبط عناصر التصميم الأخرى.
- تمنحك إدارة السمات تحكمًا دقيقًا عند النسخ واللصق وإعادة ضبط أنماط الطباعة بين عناصر الصفحة.
- يوفر الوضع الخفيف/الظلام سمات واجهة تقلل من إجهاد العين أثناء جلسات التصميم الطويلة.
- قم بتغيير حجم قياس Canvas إلى منطقة عملك لمعاينة كيف تنظر الطباعة على أحجام شاشة مختلفة دون التبديل إلى وضع المعاينة.
- تجعل تحسينات الأداء صفحات التحميل بشكل أسرع ، وعرضها بسرعة أكبر ، وتشعر بمزيد من الاستجابة أثناء بناءك.
جرب Divi 5 الآن
Divi 5 متاح اليوم لمشاريع مواقع الويب الجديدة. قمنا بإعادة بنائها من الصفر لجعل الطباعة وتصميم سير العمل أكثر طبيعية. قم بتنزيل ALPHA العام واختبره على موقعك الجديد التالي لتجربة التحسينات مباشرة. يحصل جميع أعضاء Divi على الوصول دون أي تكلفة إضافية.
نوصي باستخدامه فقط للمواقع الجديدة بينما نتقن نظام الترحيل لمواقع Divi 4 الموجودة. إذا كنت تبدأ مشروعًا جديدًا ، فهذا هو الوقت المثالي لتجربة الواجهة المحدثة وتحسين الأداء.
إعداد نظام طباعة قابل للتطوير في Divi 5
توفر لك أنظمة الطباعة الجيدة ساعات من العمل مع الحفاظ على موقعك المهني. مع ميزات Divi 5 الجديدة ، بدلاً من تصميم كل عنصر نص يدويًا ، يمكنك إنشاء نظام مركزي يقوم بتحديث موقعك بأكمله ببضع نقرات. إلقاء نظرة:
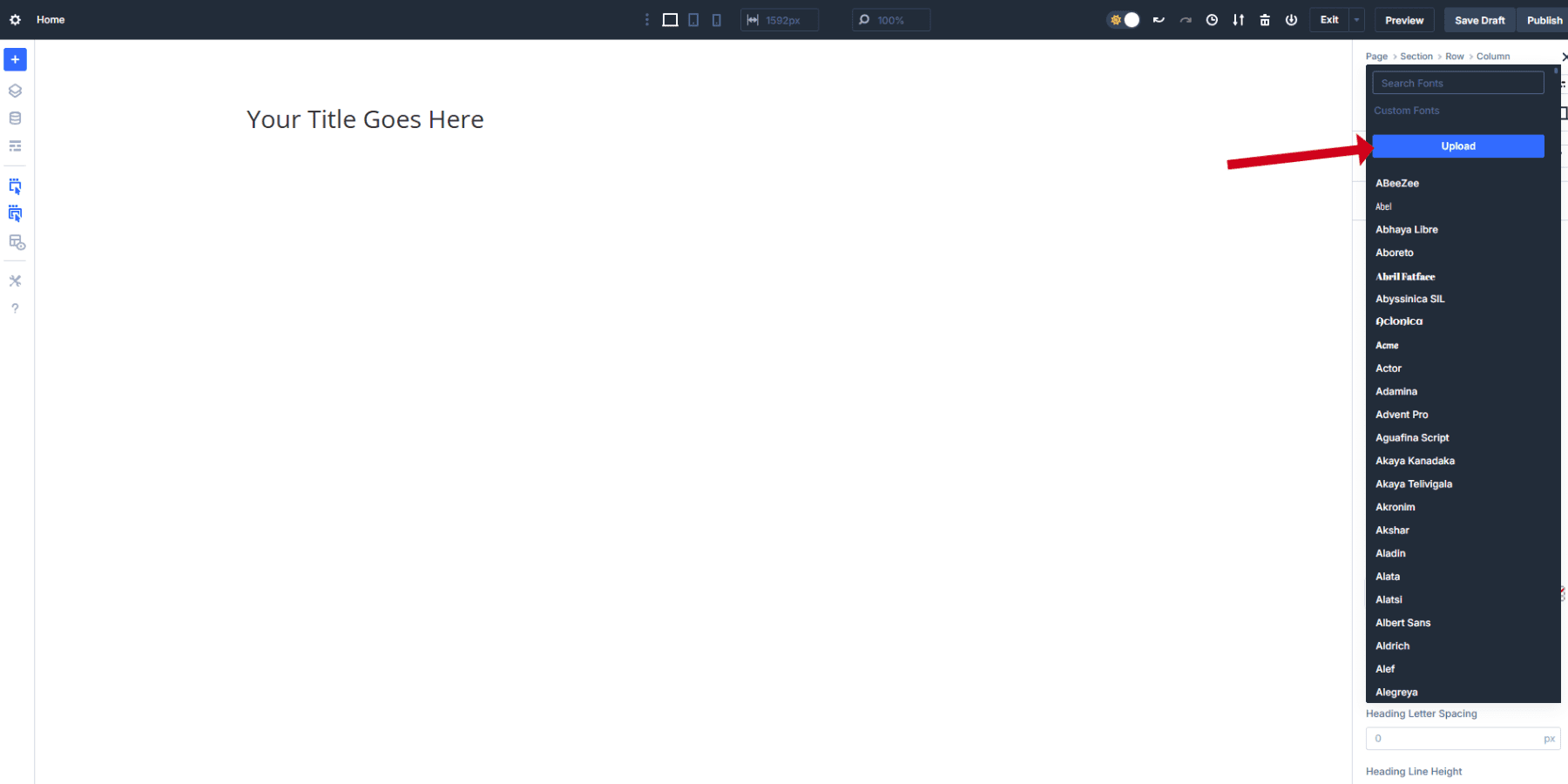
يبدأ بناء نظام طباعة يعمل في جميع الأجهزة باختيار الخطوط الصحيحة. ابدأ البحث في Fonts Google ، التي تضم أكثر من 1700 عائلة من الخطوط ، بما في ذلك مجموعة رائعة من الخطوط المتغيرة. جميع خطوط Google متوفرة داخل محدد Font Divi.
يمكنك أيضًا تحميل الخطوط المخصصة مباشرة إلى Divi. ومع ذلك ، في الوقت الحالي ، نحن ندعم فقط تحميل خطوط TTF و OTF.

متغيرات التصميم: أساس التصميم الخاص بك
تمنحك متغيرات التصميم في Divi 5 تحكمًا مركزيًا في كل جانب من جوانب موقع الويب الخاص بك. يمكنك إنشاء ستة أنواع مختلفة من المتغيرات:
- متغيرات الألوان: تخزين ألوان العلامة التجارية والتدرجات والألوان النصية التي تبقى متسقة عبر موقعك
- متغيرات الخط: احفظ خطوط العنوان والجسم للتطبيق الفوري في أي مكان
- متغيرات الأرقام: أحجام خطوط التحكم ، التباعد ، دائرة نصف قطرها الحدود ، والقياسات الأخرى
- متغيرات الصورة: تخزين الشعارات أو أنماط الخلفية أو الصور المستخدمة بشكل متكرر
- متغيرات النص: حفظ أرقام الهواتف أو العناوين أو خطوط العلامات أو أي محتوى نصي متكرر
- متغيرات عنوان URL: احتفظ بروابط وسائل التواصل الاجتماعي أو عناوين URL التابعة أو أزرار الاستدعاء المنظمة
كل نوع متغير يتعامل مع أجزاء مختلفة من موقع الويب الخاص بك. عند تغيير متغير ، كل عنصر يستخدم هذا التحديثات المتغيرة تلقائيًا عبر موقعك بأكمله.
للوصول إلى متغيرات التصميم ، افتح المدير المتغير في الزاوية العلوية اليسرى من البناء المرئي. تعرض الواجهة جميع أنواع المتغيرات الستة في علامات تبويب منفصلة ، مما يجعل من السهل تنظيم نظام التصميم الخاص بك.
إنشاء نظام الطباعة الخاص بك مع متغيرات التصميم
ابدأ بإعداد:
- متغيرات الخط ، تستخدم لتخزين خطوط العنوان الأساسية والهيكل للاستخدام المتسق في جميع أنحاء موقعك. بهذه الطريقة ، يمكنك تجنب التمرير والاختيار من قائمة كبيرة في كل مرة.
- متغيرات الألوان ، للحفاظ على ألوان النص الخاصة بك متسقة في جميع العناصر. لا حاجة لتذكر رموز السداسي.
التالي ، يمكنك إعداد متغيرات الأرقام لنصك. يدعم Divi 5 قيم البكسل الثابتة ، والوحدات النسبية مثل REM و EM ، والوظائف المتقدمة مثل المشبك () للطباعة السوائل.
تعمل وظيفة المشبك () بشكل أفضل لمواقع الويب المستجيبة لأنها تعمل بسلاسة على نصوص النص بين الحد الأدنى والحد الأقصى لأحجام. نوصي بإعداد Clamp () من البداية.
باستخدام مقياس 1.25 الذي تمت مناقشته مسبقًا ، إليك أفضل قيم المشبك () التي يمكنك إضافتها كمتغيرات الأرقام:
- H1: Clamp (2.5rem ، 5vw ، 3.8rem)
- H2: المشبك (2Rem ، 4VW ، 3.05REM)
- H3: المشبك (1.6REM ، 3VW ، 2.44REM)
- H4: المشبك (1.25REM ، 2.5VW ، 1.95REM)
- H5: Clamp (1Rem ، 2VW ، 1.56REM)
- H6: المشبك (0.8Rem ، 1.5VW ، 1.25REM)
- نص الجسم: المشبك (1REM ، 1VW ، 1.25REM)
- الجسم الصغير: المشبك (0.75REM ، 0.8VW ، 1REM)
تعتمد هذه القيم على تصميمك ، لكنها تعطي نقطة انطلاق مناسبة للتكيف مع احتياجاتك. تحتوي كل وظيفة المشبك () على ثلاث قيم: الحد الأدنى للحجم ، والحجم المفضل (مما يخلق سلوك التحجيم) ، والحجم الأقصى. تستخدم القيمة الوسطى وحدات عرض المنفذ (VW) لإنشاء تحجيم سلس مع تغير أحجام الشاشة.
إنشاء هذه كمتغيرات الأرقام في المدير المتغير. امنحهم أسماء واضحة مثل "Heading-H1" أو "نص الجسم" حتى تتمكن من العثور عليها بسهولة عند بناء الصفحات.
تطبيق متغيرات التصميم على عناصر النص الخاصة بك
بمجرد حفظ متغيراتك ، يستغرق تطبيقها بضع نقرات فقط. في وحدة النص ، انتقل إلى علامة تبويب التصميم ، انقر فوق أيقونة متغيرة بجوار القائمة المنسدلة للخط ، واختر متغيرات الخط المحفوظة. يتبنى النص على الفور إعدادات المتغير.
ثم ، حدد موقع حقل حجم الخط. سترى أيقونة متغيرة صغيرة بجوار مربع الإدخال. انقر عليه لفتح متغيرات الرقم المحفوظ. حدد متغير "العنوان H1" بدلاً من كتابة حجم ثابت.
كرر نفس الشيء لجميع العناوين الستة ونص الجسم. يمكنك تكرار الشيء نفسه لألوان الخط إذا كنت ترغب في تطبيق ألوان محددة على عناوين محددة.
إنشاء مجموعة خيارات قابلة لإعادة الاستخدام
تحفظ خيار مجموعة الإعدادات المسبقة لمجموعات التصميم المحددة التي تعمل عبر أنواع الوحدات النمطية المختلفة في Divi 5. على عكس الإعدادات المسبقة للعناصر ، والتي تنقذ الوحدات النمطية بأكملها ، تركز إعدادات مجموعة الخيارات على جوانب تصميم معينة مثل تصميم النص أو الحدود أو التباعد.
يعمل نفس النص المسبق على الوحدات النمطية ، وحدات Blurb ، وأي عنصر آخر مع خيارات نصية. هذا التوافق عبر الوحدة يعني أنك تصفك مرة واحدة وتتقدم في كل مكان. عندما تقوم بتحديث مجموعة خيارات مسبقًا ، كل عنصر يستخدم هذا التحديثات المحددة مسبقًا على الفور عبر موقعك.
هذا يوفر ساعات من العمل اليدوي ويبقي تصميمك متسقًا دون الصيد من خلال الوحدات النمطية الفردية.
بعد إضافة الطباعة والألوان إلى وحدات النص الخاصة بك ، يمكنك أيضًا إضافة التباعد والتأثيرات المرئية التي تريدها في هذا النمط. يمكنك أيضًا استخدام متغيرات الأرقام لإنشاء قيم تباعد قابلة لإعادة الاستخدام. حتى تضيف الرسوم المتحركة إلى النص ، والتي سيتم تخزينها وتكرارها في كل مكان يتم استخدام الإعداد المسبق.
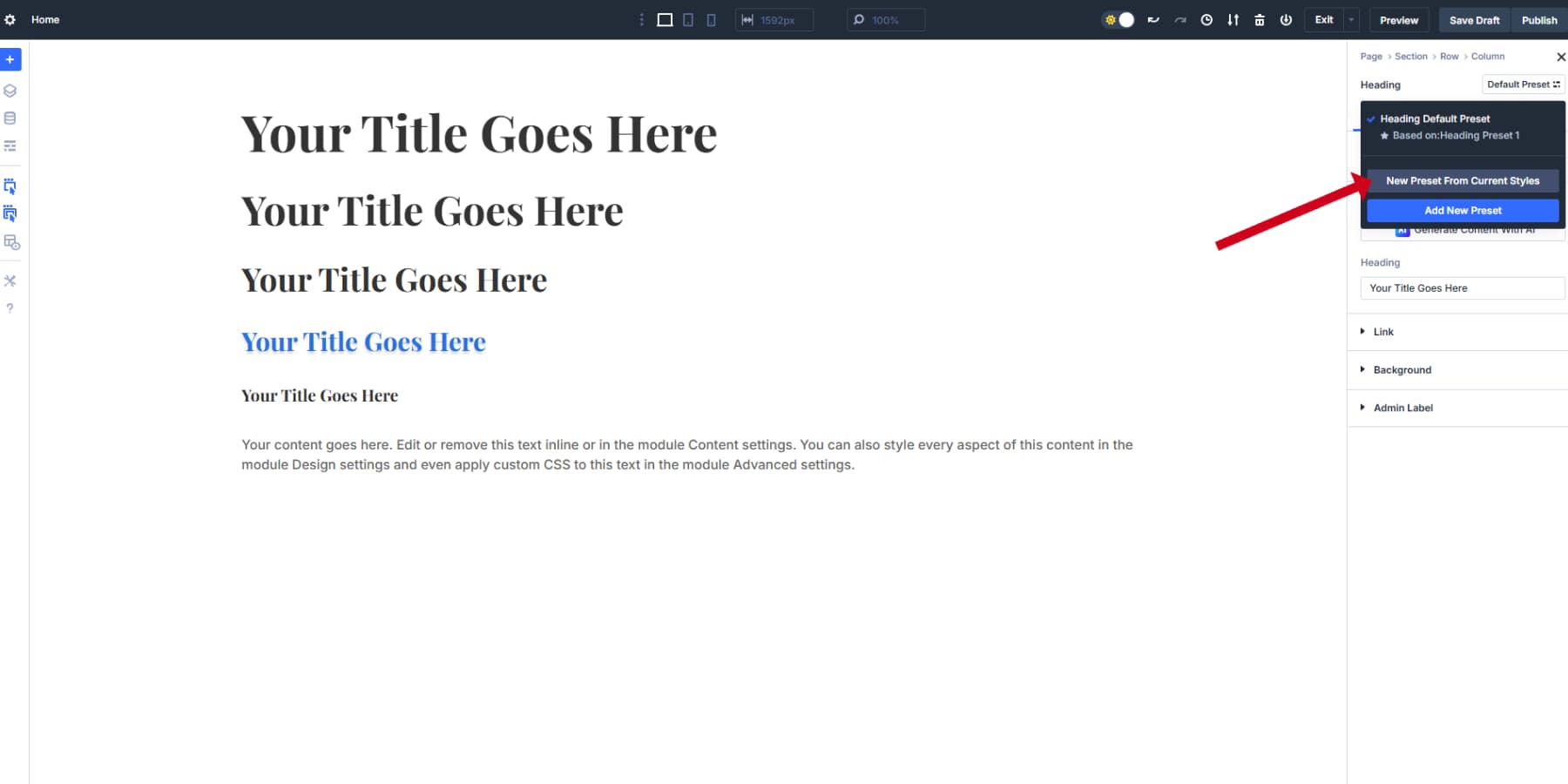
عندما يبدو تصميم النص الخاص بك مثاليًا ، تحوم على أيقونة مجموعة الخيارات المسبقة بجانب ملصق "العنوان". انقر فوقه لفتح قائمة إدارة الإعداد المسبق.

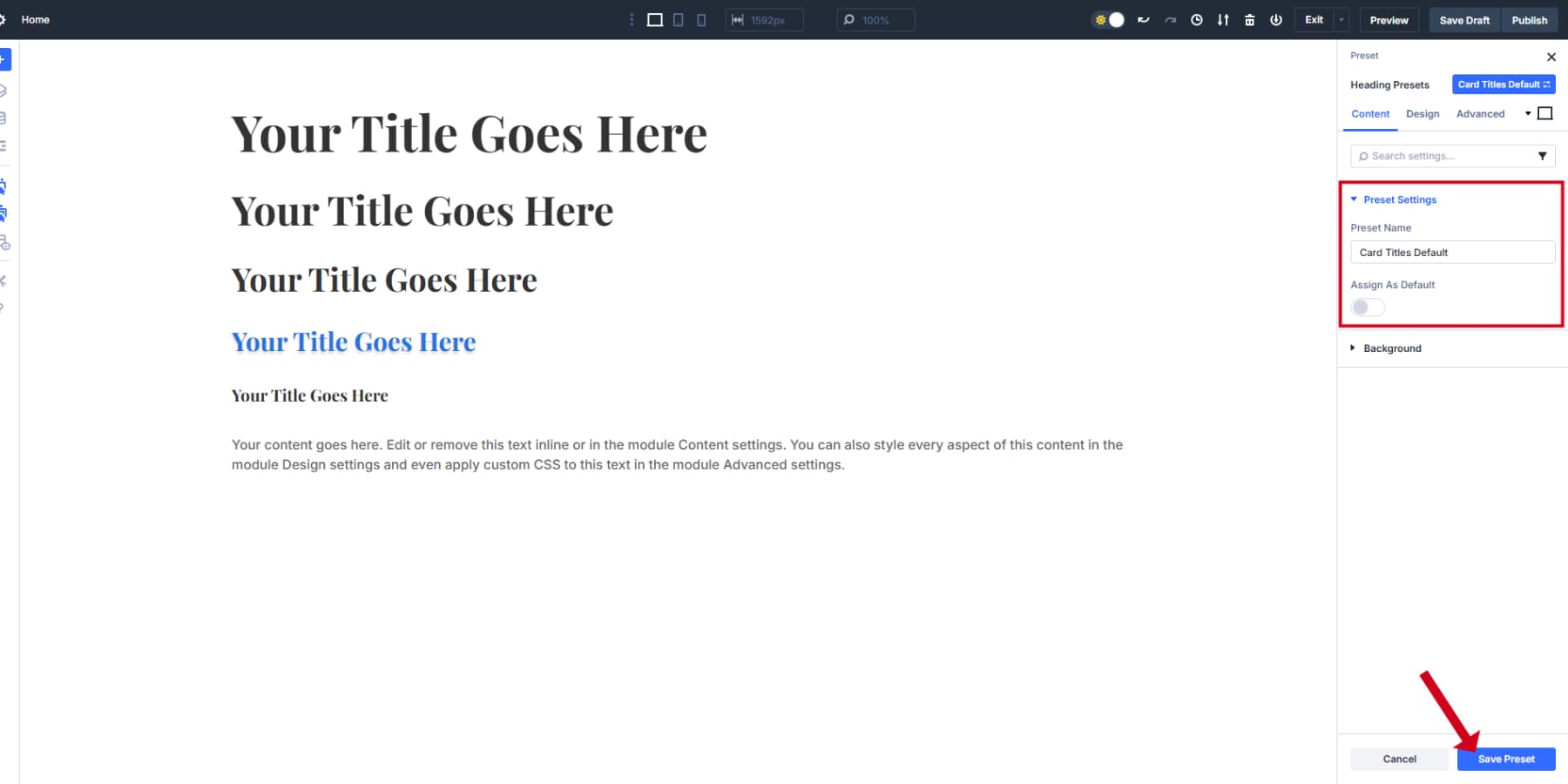
حدد "إنشاء مسبقًا من الأنماط الحالية" وقم بتسمية شيء واضح ، مثل "H4 Style" أو "CARD TUMBLE DEFAULT". يلتقط الإعداد المسبق كل التصميم الذي تقدمت إليه على مجموعة الخيارات هذه ، بما في ذلك المراجع المتغيرة الخاصة بك. انقر فوق حفظ لتخزينه.

تطبيق المسبق للمجموعة الخيارات
يمكنك الآن تطبيق هذا التصميم الدقيق على أي وحدة مع خيارات نصية. أضف بطاقة وانقر فوق أيقونة PRESET GROUP في إعدادات النص. تظهر "عناوين البطاقة الافتراضية" في قائمة القائمة المنسدلة. حدده ، وتبني البطاقة على الفور تصميمك الأصلي.
يوفر إعداد الإعدادات المسبقة كما الافتراضية المزيد من الوقت. انقر فوق أيقونة النجوم بجانب الإعداد المسبق الأكثر استخدامًا لجعله الخيار الافتراضي. سيستخدم كل عنصر نص جديد تلقائيًا نظام الطباعة الخاص بك بدون إعداد يدوي.
بناء مسبقات منفصلة لكل مستوى العنوان وتغير نص الجسم. قم بإنشاء مسبقات خاصة للنص الشهادة أو ملصقات الأزرار أو مربعات الاستدعاء. هذا النهج المنهجي يعني أنك تصف مرة واحدة وإعادة استخدامها في كل مكان. تبقي المتغيرات الأساسية كل شيء متصل وسهل التحديث عند الحاجة.
يحول هذا النهج المنهجي الطريقة التي تعمل بها مع Divi 5. عندما يسأل العميل عن "عناوين أكبر قليلاً" أو يريد اختبار خط مختلف ، يمكنك تغيير متغير واحد بدلاً من تحرير عشرات الصفحات. تظل الطباعة الخاصة بك متناسبة الرياضيات عبر جميع الأجهزة ، وترث الصفحات الجديدة قرارات التصميم الخاصة بك تلقائيًا. الأهم من ذلك ، تقضي وقتًا في إنشاء بدلاً من تكرار اختيارات الخط نفسه.
يحتوي Divi 5 على العديد من الميزات التي ستجعل رحلة تصميم موقع الويب الخاص بك نعمة. تحقق من مواردنا للحصول على أدلة مفصلة على Divi 5 للبدء و Master Divi 5 في غضون أيام قليلة ، والبقاء في صدارة المنحنى.
جرب Divi 5 للحصول على طباعة موقع الويب الأمثل
الطباعة الفقيرة تقتل المواقع الإلكترونية. يحكم الأشخاص على عملك بناءً على خطوطك قبل قراءة المحتوى الخاص بك. لقد مررنا بالمشاكل الرئيسية: النص الثابت الذي ينكسر على الهاتف المحمول ، ومربكة التسلسلات الهرمية ، والخطوط البطيئة التي تحبط الزوار.
الطباعة الجيدة تأخذ العمل. تحتاج إلى موازين مناسبة ، وحجم السوائل ، والتحميل السريع. معظم البناة يجعلون هذا أكثر صعوبة مما ينبغي. الطباعة الخاصة بك مهمة. لا تدعها تؤذي عملك.
Divi 5 هو منشئ موقع ويب يحصل في الواقع على الطباعة. تخزين متغيرات التصميم خطوط وأحجامك في مكان واحد. Option Group Presets let you apply consistent styling across different modules. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
