Typographie optimale pour la conception Web en 2025
Publié: 2025-07-04La typographie peut faire ou défaire votre site Web avant même que les visiteurs ne lisent votre contenu. Lorsque quelqu'un atterrit sur votre page, de mauvais choix de polices soulèvent instantanément des drapeaux rouges à vos visiteurs avant même de commencer à lire les mots eux-mêmes.
La plupart des concepteurs détestent traiter les polices de site Web. Leur constructeur rend la typographie trop difficile. Cependant, les constructeurs modernes comme Divi rendent à nouveau la typographie simple. Voyons les problèmes de typographie, trouvons des solutions qui fonctionnent et voyons comment Divi 5 facilite les appliquer.
- 1 Pourquoi le texte peut faire ou défaire votre site Web
- 2 3 gros problèmes de typographie qui nuisent aux sites Web
- 2.1 Trap 1: Le problème de texte statique
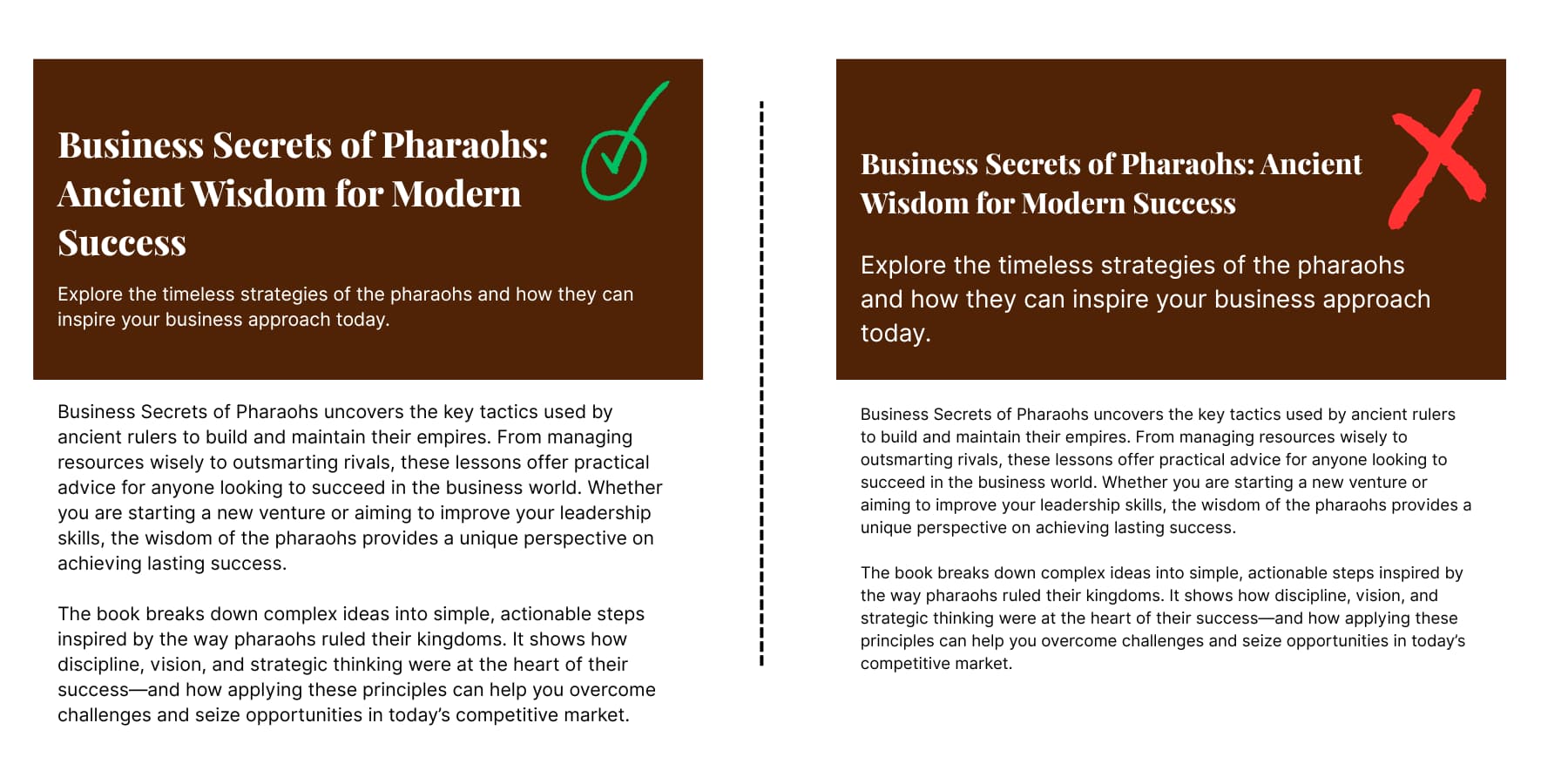
- 2.2 Trap 2: Le cauchemar de la hiérarchie
- 2.3 Problème 3: Polices à chargement lent
- 3 Les bases de la typographie d'aujourd'hui
- 3.1 Les systèmes de typographie ont battu des choix aléatoires
- 3.2 Contexte Forme des performances de police
- 3.3 La mise en œuvre technique entraîne des résultats
- 4 Comment les constructeurs de sites Web modernes devraient gérer la typographie
- 4.1 … et pourquoi la plupart des constructeurs de sites Web ne le font pas
- 5 La conception Web (et la typographie) sont simples avec Divi
- 5.1 Typographie (et tout le reste) s'améliore avec Divi 5
- 5.2 Configuration d'un système de typographie évolutif dans Divi 5
- 6 Essayez Divi 5 pour la typographie du site Web optimal
Pourquoi le texte peut faire ou défaire votre site Web
La typographie de votre site Web crée une réponse émotionnelle instantanée avant que les visiteurs ne traitent même vos mots. La recherche montre que les choix de polices médiocres font littéralement froncer les sourcils. Cela déclenche des sentiments négatifs dans l'amygdale, une partie de votre cerveau qui gère les émotions et la mémoire. Vos choix de polices font partie de la façon dont les gens se souviennent de votre entreprise.
Les visiteurs qui voient du texte mal conçu se sentent pire dans votre site, créant des souvenirs négatifs durables liés à votre marque. La plupart des visiteurs passent moins d'une minute sur votre site, ne lisant qu'un quart de votre contenu. Dans ces précieuses secondes, la typographie les tire ou les repousse.
Plus de la moitié des utilisateurs considèrent l'esthétique la principale raison pour laquelle ils ne retourneront pas sur un site Web. Votre typographie forme l'épine dorsale de ce jugement. Une mauvaise conception de texte déclenche une réponse immédiate «cela semble non professionnel», et les visiteurs ne peuvent pas secouer ce sentiment.
Les concepteurs expérimentés savent que la typographie est un outil puissant pour l'engagement et la messagerie de marque. La typographie n'est pas seulement une question de lisibilité; Il s'agit également de la personnalité et du lien émotionnel.
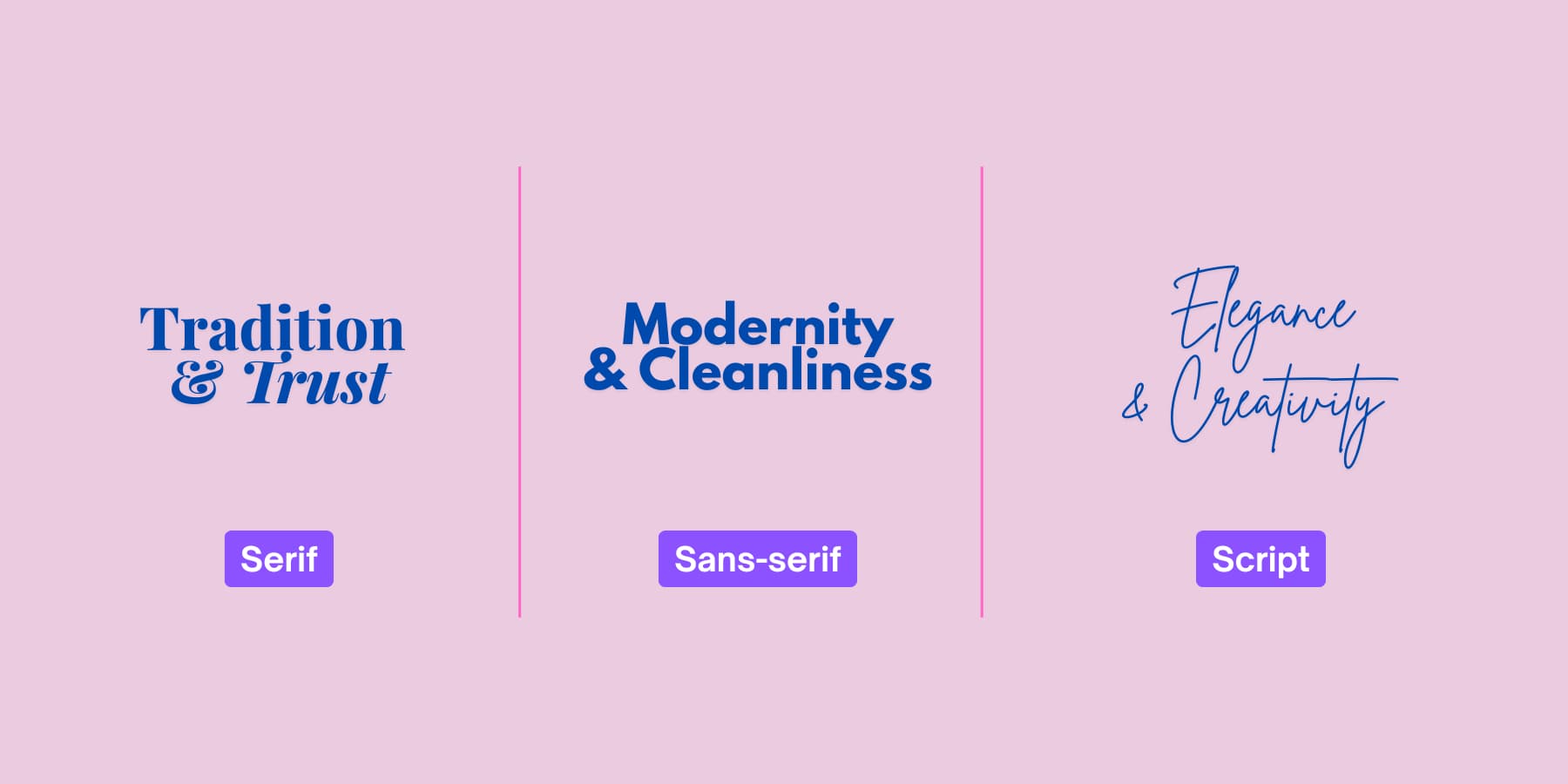
Le passage à la typographie expressive montre une compréhension plus profonde de la psychologie des polices. Les polices portent des émotions:
- Les polices de Serif suggèrent la tradition et la confiance.
- Les polices sans-serif se sentent modernes et propres.
- Les polices de script montrent l'élégance ou la créativité.

Ces sentiments façonnent la façon dont les visiteurs voient votre crédibilité et votre confiance. Cela se produit avant de lire un seul mot.
Le problème croissant de la police «tendance»
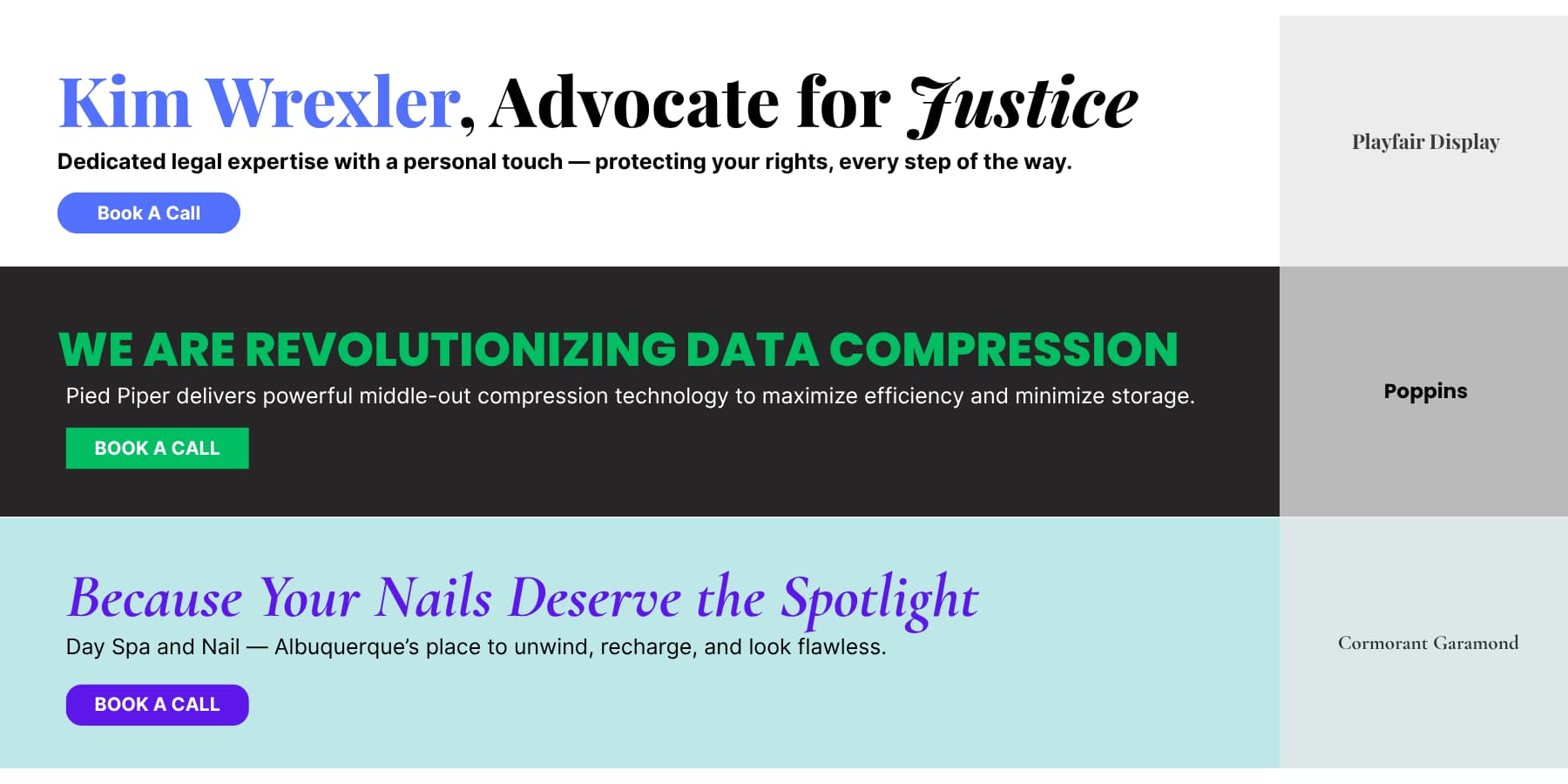
Lorsque vous sélectionnez des polices pour votre marque, commencez par définir vos traits de personnalité principaux. Êtes-vous professionnel et établi? Envisagez des serifs raffinés comme Playfair Display ou Crimson Text. Construire une startup technologique ou un service moderne? Les sans-serifs contemporains comme Inter, Poppins ou Montserrat communiquent l'innovation et l'approfondation. Gérer une marque de luxe ou un studio créatif? Des options élégantes comme Cormorant Garamond ou Abril Fatface peuvent transmettre la sophistication.

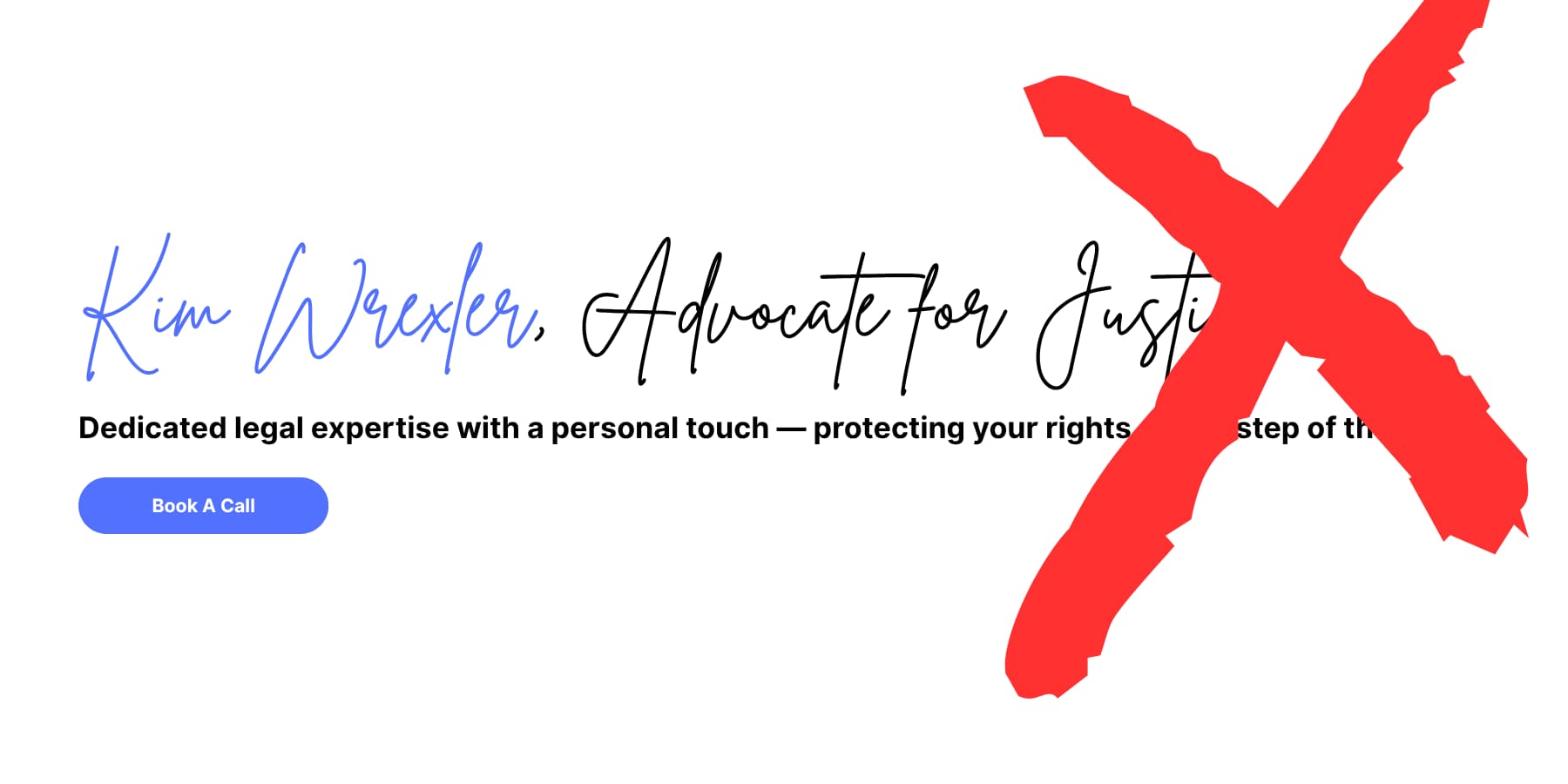
Testez vos choix de polices en pensant à votre public cible. Un cabinet d'avocats utilisant des polices de script ludique pourrait confondre les clients qui s'attendent à des styles sérieux et traditionnels. Choisissez une typographie qui correspond au sentiment que vous voulez créer, pas seulement à ce qui est à la mode.

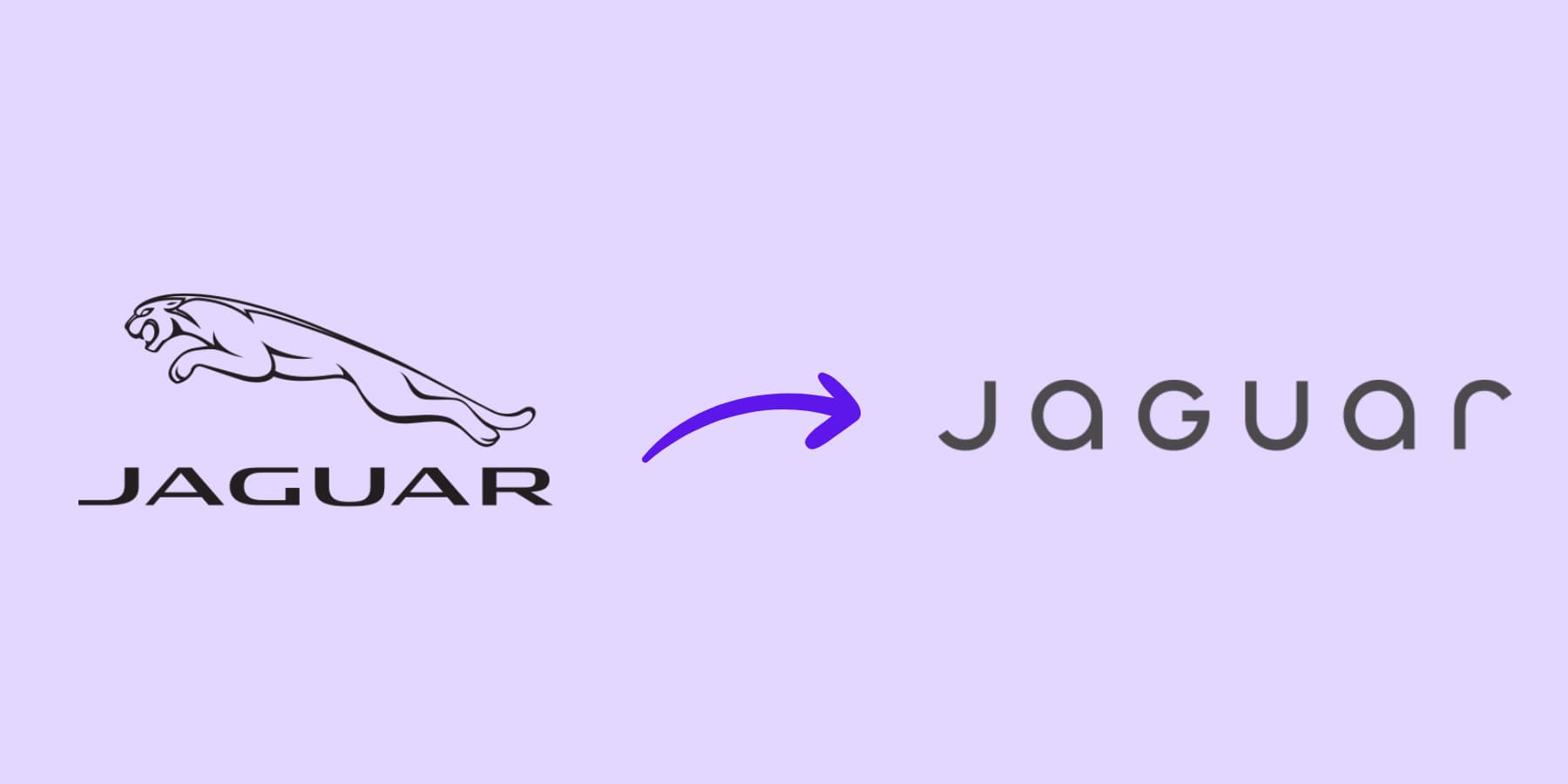
Par exemple, le changement de marque récent de Jaguar peut être considéré comme un échec. La nouvelle police de logo ressemble à une entreprise technologique, qui peut confondre le public cible. Montrez-le à quelqu'un qui ignore la marque, il ne devinerait pas que c'est pour une voiture de luxe.
Le changement de marque ne correspondait pas à ce que veulent les acheteurs de voitures de luxe: la sophistication et la puissance. Le symbole Jaguar classique, utilisé depuis 1945, a été remplacé par une police à la mode qui semble non originale.

3 problèmes de typographie gross
Lorsque la typographie échoue sur les sites Web, cela se produit généralement de ces trois manières. Ces problèmes apparaissent de manière si cohérente que l'apprentissage de les repérer devient la première étape vers une meilleure typographie du site Web. Explorons.
Piège 1: le problème de texte statique
Imaginez ceci: vous passez des heures à obtenir le texte de votre site Web juste sur votre ordinateur portable. Les gros titres ont fière allure, le texte du corps coule bien et tout va bien. Ensuite, vous ouvrez votre site au téléphone et vous devez plisser les yeux pour lire quoi que ce soit.
Vous avez frappé le piège de texte statique. Lorsque les concepteurs définissent des polices sur les tailles de pixels fixes, ils conçoivent un écran et traversent leurs doigts pour tout le reste. Cette ancienne approche traite les sites Web comme les pages imprimées, où rien ne change de taille.
La variété de l'appareil aggrave cela. Votre texte doit fonctionner sur les téléphones, tablettes, ordinateurs portables et écrans de bureau géants. Les tailles fixes ne peuvent pas gérer cette plage. Ce qui se lit bien sur un iPhone devient minuscule sur une smartwatch ou massive sur un écran 4K.
Les différences de taille entre vos titres et le texte du corps sont gâchées sur différents écrans, et les lecteurs ne peuvent plus dire ce qui est important.
Une typographie parfaite doit évoluer avec fluidité avec la taille de l'écran. Il doit maintenir des proportions lisibles, que quelqu'un visite votre site sur un téléphone obsolète ou un moniteur ultrairs. Cette approche adaptative respecte à la fois vos intentions de conception et les conditions de visualisation variées de vos lecteurs.
Trap 2: le cauchemar de la hiérarchie
Vous savez instantanément où chercher lorsque vous entrez dans un magasin bien organisé. Les panneaux clairs vous guident vers différentes sections. Le texte de votre site Web fonctionne de la même manière.
La mauvaise hiérarchie de typographie transforme votre contenu en un labyrinthe déroutant. Imaginez essayer de lire un journal où les titres, les sous-titres et le texte corporel utilisent tous des polices et des tailles presque identiques. Vous abandonneriez rapidement, non?
Cela se produit constamment sur les sites Web. Les concepteurs font des gros titres trop petits ou du texte corporel trop grand. Tout se mélange dans des blocs gris de texte d'apparence similaire. Les visiteurs atterrissent sur ces pages et se sentent immédiatement dépassés.

Et du sel aux blessures, la plupart des gens ne lisent pas réellement les sites Web Word par mot. Ils scannent d'abord, à la recherche de bits intéressants. La hiérarchie de typographie claire aide les utilisateurs à naviguer efficacement sur le contenu, tandis que la mauvaise hiérarchie les oblige à dépenser une énergie mentale supplémentaire à déterminer ce qui est important. Lorsque vos tailles de texte ne créent pas de différences évidentes, la numérisation devient impossible.
Une mauvaise hiérarchie signale également une mauvaise qualité. Les visiteurs jugent inconsciemment votre expertise en fonction de l'organisation de votre contenu. La hiérarchie de texte désordonnée suggère une pensée désordonnée. La hiérarchie de texte claire renforce la confiance avant même que les gens ne lisent votre première phrase.
Problème 3: Polices à chargement lent
Votre police de marque est parfaite sur Figma. Vous l'exportez et le téléchargez sur votre site, mais soudain, vos pages prennent une éternité à charger.
La plupart des concepteurs ne réalisent pas à quel point les polices sont lourdes. Cette belle police personnalisée? C'est probablement quelques centaines de kilobytes par poids. Ajoutez des versions régulières, audacieuses et italiques, et vous regardez plus d'un mégaoctet de données de police.
Les fichiers de police deviennent souvent 3x plus grands qu'ils ne devraient l'être lors de l'utilisation de formats non compressés comme la police TrueType (TTF) ou la police OpenType (OTF), et chaque police nécessite une demande HTTP distincte qui ajoute au temps de chargement.
Vos visiteurs paient le prix. Les navigateurs ne montrent pas de texte tant que les polices terminent le téléchargement. Les personnes sur des connexions lents voient des espaces blancs vides où vos titres devraient être, connus sous le nom de Flash of Invisible Text (FOIT).
Le problème se composent avec plusieurs fichiers de police. Trois poids de police signifient trois téléchargements distincts, chacun bloquant votre contenu en apparaissant en douceur. Safari cache le texte jusqu'à ce que les polices personnalisées soient prêtes, tandis que d'autres navigateurs montrent des polices de secours qui peuvent provoquer des changements de mise en page discordants lorsque les polices réelles apparaissent enfin.
Les polices variables résolvent ce gâchis. Les polices variables emballent plusieurs styles en un seul fichier, réduisant les temps de chargement. Encore mieux avec les polices Web Open Font Format (WOFF / WOFF2).
Les bases de la typographie d'aujourd'hui
La typographie Web moderne fonctionne sur trois principes de base qui séparent les bons sites Web de grands. Obtenir ces principes fondamentaux affecte tout, de l'engagement des utilisateurs au classement de recherche.
Les systèmes de typographie ont battu des choix aléatoires
L'échelle de type détermine les polices plus grandes ou plus petites enracinées dans la police de base ou par défaut. En utilisant cette méthode, votre taille de base est de 100% si vous aimez les percents ou 1EM, si c'est votre unité préférée. Ne choisissez pas les tailles de police au hasard. Utilisez des relations mathématiques entre les éléments de texte.
Commencez avec une taille de police de base (16 à 18px est courant) et choisissez un rapport de mise à l'échelle de 1x à 2x, adapté aux besoins de votre application. Par exemple, les applications de commerce électronique utilisent souvent un rapport plus important pour faire en sorte que les éléments de texte se distinguent davantage, tandis que les sites avec des tableaux de bord riches en données peuvent aller pour un rapport plus petit. Un rapport 1,25 crée des différences subtiles parfaites pour les sites de texte. Par exemple:
- Texte du corps: 16px
- H5: 20px (16 × 1,25)
- H4: 25px (20 × 1,25)
- H3: 32px (25 × 1,25)
- H2: 40px (32 × 1,25)
- H1: 49px (40 × 1,25)
Un ratio 1,618 crée des contrastes dramatiques idéaux pour les pages marketing. Également connu sous le nom de rapport doré. Par exemple:
- Texte du corps: 16px
- H4: 26px (16 × 1,618)
- H3: 42px (26 × 1,618)
- H2: 68px (42 × 1,618)
- H1: 68px (42 × 1,618)
Cela crée des différences de taille dramatiques qui attirent l'attention et guident les lecteurs à travers votre hiérarchie de contenu.
Cette approche systématique empêche le cauchemar de la hiérarchie dont nous avons discuté plus tôt. Lorsque votre texte H1, H2 et votre corps suivent les relations mathématiques, les lecteurs comprennent instantanément votre structure de contenu.
Utilisez CLAMP () pour la mise à l'échelle automatique
La fonction CSS Clamp crée une typographie fluide qui évolue en douceur du texte entre les tailles minimales et maximales. Au lieu de sauter entre les tailles fixes aux points d'arrêt, CLAMP () crée des transitions lisses qui fonctionnent à chaque largeur d'écran.
La syntaxe est simple: serrage (minimum, préféré, maximum). Par exemple, la pince (16px, 4vw, 32px) signifie que votre texte démarre à 16px sur de petits écrans, échelle à 4% de la largeur de la fenêtre et plafonne à 32px sur de grands écrans. Cette ligne unique remplace plusieurs requêtes multimédias.
Vous devez utiliser la typographie fluide pour évoluer en douceur du texte avec une plus grande différence entre la taille minimale et maximale et maintenir un dimensionnement cohérent.
Cela fonctionne mieux pour les titres et l'affichage du texte où les changements de taille dramatique ont un sens. Le texte du corps avec des différences de taille mineure peut s'en tenir aux méthodes réactives traditionnelles.
Vous pouvez appliquer CLAMP () à n'importe quel élément de texte de votre échelle. Un H1 peut utiliser une pince (32px, 8vw, 72px) tandis qu'un H3 utilise une pince (20px, 3vw, 28px). Cela crée une typographie qui semble naturelle à n'importe quelle taille d'écran sans calculs complexes.
Le contexte façonne les performances de la police
Taille et échelle de conception basées sur le contenu: la typographie lisible peut dépendre autant d'autres contenus que la sélection des polices. L'échelle et la taille des éléments de texte diffèrent souvent en fonction de la quantité de texte rendu en même temps et du type de contenu à l'écran.
Un article de blog a besoin d'une typographie différente de celle des pages de produits. Les articles à long terme bénéficient d'un espacement généreux de lignes et de tailles de lecture confortables. Les pages de produits nécessitent des titres percutants et des descriptions numérisables.
Sélection de typographie: Tout d'abord, commencez par une police qui a fière allure et se lit bien sur un petit écran. Ensuite, testez-le sur un écran plus grand. Cette approche de mobile empêche de choisir des polices qui ont fière allure sur les ordinateurs de bureau mais qui deviennent illisibles sur les téléphones.
Le type de contenu détermine la typographie
Considérez également le comportement de lecture de votre public. Les visiteurs d'un site d'information souhaitent obtenir des informations rapidement. Ils se déplacent rapidement dans les titres, de sorte que le texte doit être clair et direct. Le texte du corps devrait vous aider à trouver les détails clés sans vous ralentir.
Les choix de polices sur les sites de services financiers visent à faire en sorte que les utilisateurs se sentent en sécurité et confiants. Les polices sérieuses et traditionnelles renforcent ce sentiment de confiance.
Si vous atterrissez sur le site Web d'une agence créative, ils s'attendent parfois à des choix de conception audacieux. Ici, la typographie attire leur attention et fait souvent partie de l'expérience de la marque. Des polices ou des dispositions inhabituelles aident l'agence à montrer sa personnalité et sa créativité.
Les sites de commerce électronique sont confrontés à des défis uniques. Les noms de produits varient en longueur, de «iPhone» au «vélo de montagne ultra-léger avec système de suspension avancé». Votre système de typographie doit gérer les deux gracieusement sans casser les dispositions.

Les pages de destination fonctionnent différemment des sites d'information. Les visiteurs passent quelques secondes à décider de rester ou de partir. Les titres nécessitent un impact immédiat. Le texte du corps doit être scannable. Les boutons d'appel à l'action nécessitent des polices cliquables et urgentes.
Les sites de documentation hiérarchisent la fonction sur la forme. Les extraits de code ont besoin de polices de monospace pour un bon alignement, et les instructions étape par étape bénéficient de listes numérotées avec une hiérarchie claire.
La mise en œuvre technique entraîne des résultats
Selon le Baymard Institute, le consensus semble compter entre 50 et 75 caractères par ligne. La longueur de ligne affecte directement la compréhension de la lecture. Le texte trop large oblige les lecteurs à travailler plus dur pour suivre de la ligne à la ligne.
Trop de tailles de police et de styles peuvent créer un design encombré et incohérent. Ne pas tester la typographie sur différents appareils et tailles d'écran conduit à des problèmes de lisibilité sur certains écrans.
La stratégie de chargement des polices est également importante. Les navigateurs n'affichent pas de texte avant le téléchargement des polices personnalisées, créant des espaces vierges où votre contenu doit apparaître. La planification des polices de secours qui correspondent à l'espacement de votre police personnalisée empêche les changements de mise en page discordants lorsque les polices se chargent.
La vitesse de chargement des polices fait la différence
Choisissez des polices de secours qui correspondent étroitement aux mesures de votre police personnalisées. Si vous utilisez Montserrat, spécifiez Arial comme sauvegarde car les deux ont des largeurs de caractères similaires. Utilisez Times New Roman comme repli pour les polices Serif comme PlayFair Display. Cela empêche le texte de sauter lorsque les polices personnalisées se chargent enfin.
Préchargez vos polices les plus importantes. WP Rocket gère automatiquement le préchargement de la police sans toucher à vos fichiers de thème. Vous activez simplement l'option de préchargement de police dans les paramètres de WP Rocket, et il gère l'implémentation technique. Il cache également vos pages Web afin qu'ils restent rapidement à tous vos visiteurs.
Cela fonctionne avec l'hébergement rapide comme Siteground pour servir rapidement des fichiers de police à partir de serveurs optimisés, créant la configuration idéale pour la typographie à chargement rapide.

Comment les constructeurs de sites Web modernes devraient gérer la typographie
La plupart des constructeurs de sites Web traitent la typographie comme une réflexion après coup. Ils vous donnent des listes déroulantes de base et des curseurs de taille, puis vous laissent pour déterminer le reste. Cette ancienne approche crée les mêmes problèmes de typographie partout: le texte statique qui se brise sur les hiérarchies mobiles, déroutantes et les pages à chargement lent.
Les constructeurs modernes devraient travailler différemment. Ils devraient fournir des systèmes, pas seulement des options comme:
- Support de police variable: les constructeurs modernes devraient prendre en charge ces formats sans travail supplémentaire. Ils devraient également prendre en charge les formats de police Web modernes comme Woff / Woff2.
- Typographie fluide: de meilleurs constructeurs devraient inclure des fonctions mathématiques comme CLAMP () intégrée dans leurs interfaces. Vous tapez la pince (16px, 4vw, 32px) et regardez votre échelle de texte en douceur sur tous les appareils. Moins de requêtes multimédias nécessaires.
- Intégration du système de typographie: les bons constructeurs vous permettent de créer des styles de texte réutilisables. Vous définissez votre taille H1 une fois comme une variable, puis appliquez-la partout. Changez votre taille de cap en un seul endroit et chaque H1 se met à jour sur votre site. Définissez une famille de polices en tant que variable et référencez-la tout au long de votre conception.
- Gestion mondiale des polices: ils devraient également inclure le contrôle centralisé des variables de typographie. Vous définissez votre police de cap une fois, une police corporelle une fois et des tailles de police une fois comme variables réutilisables. Besoin d'un texte plus grand à l'échelle du site? Mettez à jour la variable et regardez chaque instance changer automatiquement.
… Et pourquoi la plupart des constructeurs de sites Web ne le font pas
De nombreux constructeurs de sites Web n'offrent pas les outils de typographie dont vous avez besoin, et cela est souvent dû aux choix commerciaux.
- Expérience utilisateur: la plupart des constructeurs se concentrent sur la facilité d'utilisation des choses immédiatement, plutôt que d'offrir une flexibilité à long terme. Un menu de police simple est beaucoup moins intimidant pour les nouveaux utilisateurs que les fonctions complexes.
- Investissement en développement: la création d'outils de typographie avancée demande beaucoup de travaux d'ingénierie. Des fonctionnalités telles que les systèmes de prise en charge et de conception de polices variables ont besoin d'interfaces personnalisées, de tests de navigateur approfondis et d'entretien continu.
- Défis de soutien: les fonctionnalités de typographie complexes peuvent entraîner davantage de questions de support. Lorsque vous pouvez ajuster des choses comme les valeurs de serrage ou les polices variables, vous pourriez rencontrer des problèmes que les contrôles plus simples ne provoqueraient pas. Certains constructeurs évitent cette complexité de réduire leurs coûts de soutien.
- Systèmes plus anciens: de nombreux constructeurs plus anciens ont été construits avant l'existence de polices variables. L'ajout de ces nouvelles fonctionnalités signifie la révision des systèmes de base tout en garantissant que les anciens sites continuent de fonctionner. Souvent, ils optent pour de petites améliorations au lieu de grands changements qui pourraient perturber les utilisateurs actuels.
Alors que les programmeurs expérimentés étaient les principaux qui demandaient de meilleurs outils de typographie, les nouveaux constructeurs voient que même les débutants peuvent créer une typographie avancée s'ils ont la bonne interface.

Ces constructeurs fournissent des contrôles simples pour des tâches rapides et des options robustes lorsque vous souhaitez en faire plus. De cette façon, vous pouvez démarrer simple et améliorer vos compétences de typographie sans changer de plateforme.
La conception Web (et la typographie) sont simples avec Divi
Lorsque vous travaillez sur la typographie Web, les mauvais outils peuvent transformer ce qui devrait être un travail créatif en frustration technique. La plupart des constructeurs de pages vous donnent des contrôles de police de base qui se cassent sur le mobile ou créent du code désordonné dans les coulisses. Vous passez plus de temps à combattre vos outils que de concevoir.
Divi adopte une approche différente. Ce constructeur de pages WordPress hitifile la conception visuelle tout en fournissant le contrôle technique nécessaire à la typographie professionnelle. L'éditeur visuel vous montre vos modifications au fur et à mesure que vous les faites, donc lorsque vous ajustez les tailles de police ou l'espacement des lignes, vous voyez exactement comment il affecte votre page.

Le constructeur comprend plus de 200 modules que vous pouvez positionner n'importe où sur votre page. Les modules de texte, les modules d'en-tête et les blocs de contenu spécialisés fonctionnent tous ensemble, vous n'êtes donc pas coincé avec des dispositions prédéfinies qui forcent votre contenu dans des boîtes inconfortables.
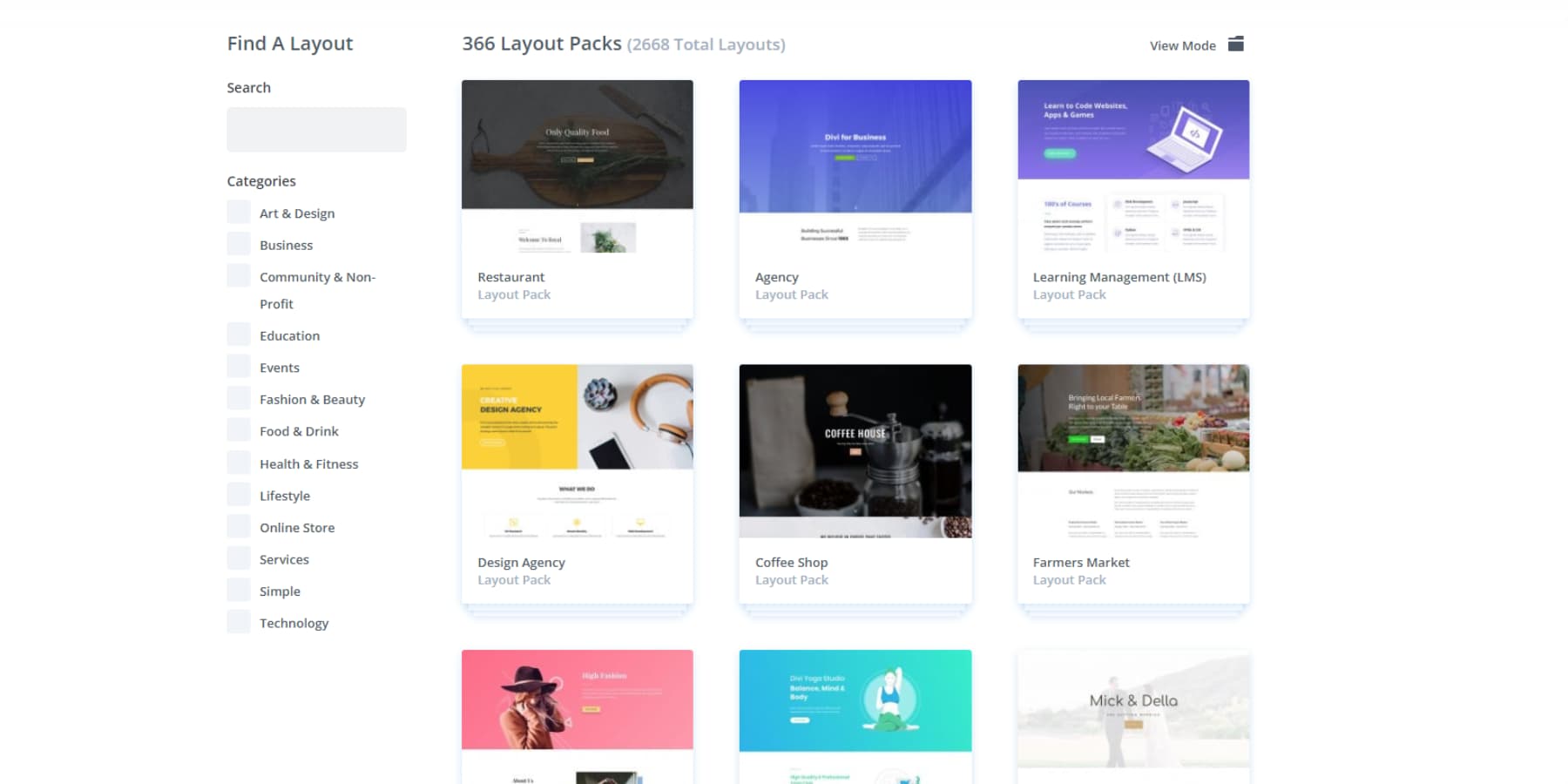
Ce qui distingue Divi, c'est sa bibliothèque de plus de 2000 dispositions professionnelles. Ce ne sont pas des modèles de base. Chaque conception est construite pour des industries spécifiques. Restaurants, photographes, consultants, entreprises technologiques - vous trouverez des dispositions qui comprennent votre public et vos objectifs commerciaux.

Obtenez Divi aujourd'hui
Construire sans les barrières techniques
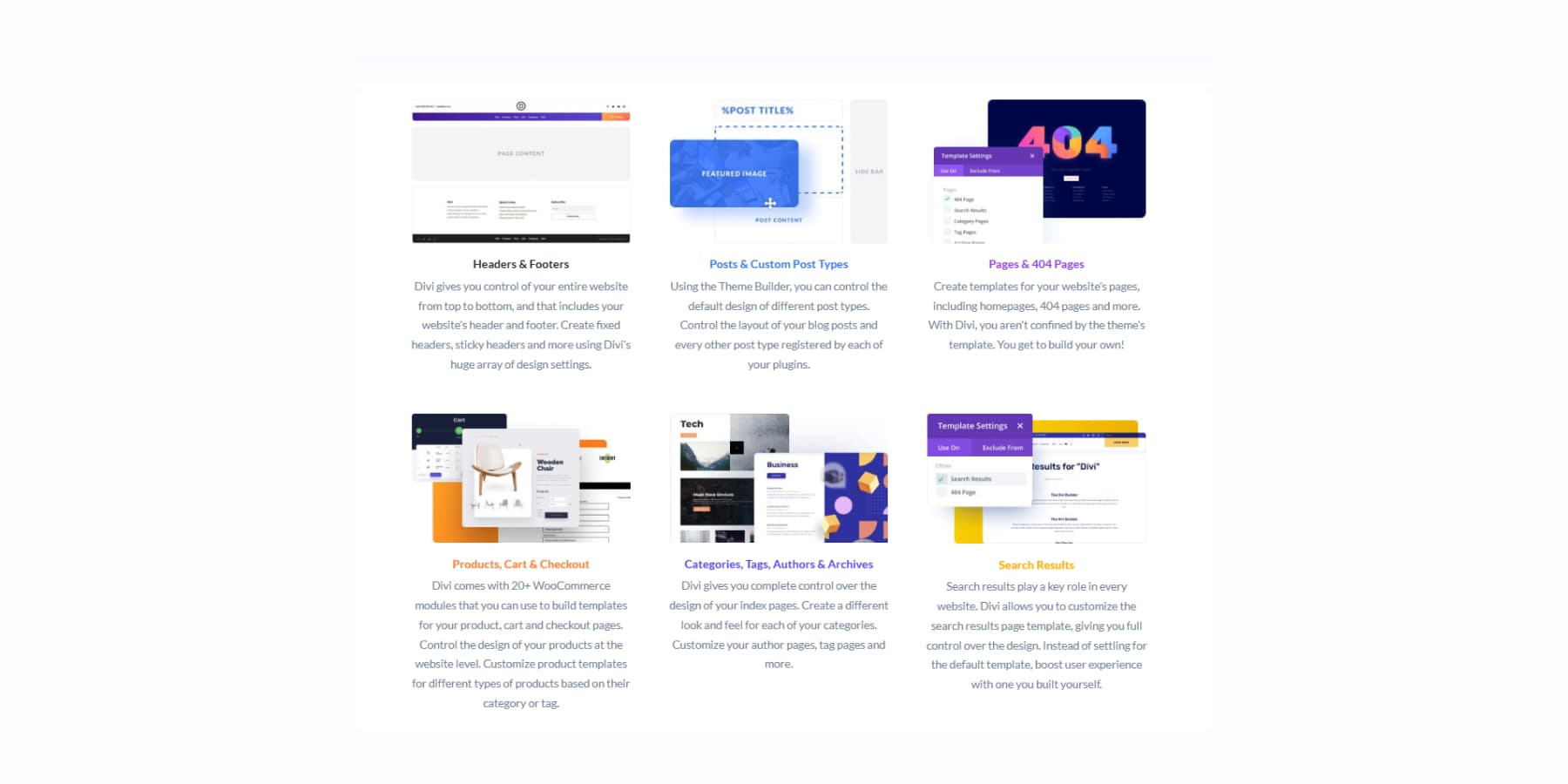
Le constructeur de thèmes vous donne le contrôle de tous les aspects de la typographie de votre site. Vous pouvez concevoir des en-têtes personnalisés qui correspondent à votre voix de marque. Les dispositions de blog qui rendent le contenu de forme longue. Même vos 404 pages peuvent maintenir une typographie et une image de marque cohérentes.

Divi Ai apporte l'intelligence artificielle directement dans votre processus de conception. Générez les titres qui correspondent à vos descriptions de ton et de produit qui ressemblent à votre marque.
Même des sections pleine page qui comprennent votre contexte commercial.
Et code pertinent en cas de besoin.
L'édition photo se produit également dans le constructeur. Décrivez ce dont vous avez besoin a changé dans une image, et l'IA fait ces ajustements. Et bien sûr, il peut générer de nouvelles images.
Divi Quick Sites résout le problème de la page vierge qui arrête de nombreux projets avant de commencer. Les sites de démarrage professionnels sont livrés avec une typographie déjà établie. Notre équipe de conception crée ces modèles avec des images uniques et des illustrations que vous ne verrez pas ailleurs.
Les sites rapides divi avec Divi AI peuvent également créer des dispositions personnalisées en fonction de la description de votre entreprise. Parlez-lui de votre pratique de conseil ou de votre restaurant, et il crée des pages pertinentes avec des copies appropriées pour votre industrie.
Ce n'est pas seulement un wireframe: vous obtenez de vrais titres, une copie corporelle et des images qui ont du sens pour votre entreprise.
Vous pouvez définir vos polices et couleurs de marque dès le départ et laisser l'IA fonctionner dans ces paramètres. Par la suite, tout reste entièrement modifiable, vous pouvez donc affiner la typographie pour correspondre à votre vision exacte.
La typographie (et tout le reste) s'améliore avec Divi 5
La création de sites Web devrait être aussi naturelle que l'écriture dans votre cahier préféré. Vous avez des idées; Vos outils devraient aider à les exprimer clairement sans créer des obstacles. Cette philosophie nous a poussés à reconstruire complètement Divi de la fondation.
Divi 5, actuellement à Alpha, est prêt pour de nouveaux projets de site Web. Nous avons écouté des commentaires honnêtes sur ce qui fait que la conception Web fonctionne mieux. Pas des fonctionnalités flashy qui ont l'air bien dans les démos, mais des améliorations pratiques qui rendent votre travail quotidien plus rapide et plus agréable.

Nous avons gardé tout ce qui fonctionne bien dans le Divi actuel et nous y construisons. L'interface est rafraîchie et tout en dessous fonctionne mieux. La reconstruction utilise les meilleures pratiques modernes tout au long. Les pages se chargent sensiblement plus rapides. Les contrôles réagissent plus facilement. Vous pouvez maintenir une typographie cohérente sur l'ensemble de votre site sans travail manuel supplémentaire.
Quoi de neuf?
- Rebuild Framework complet supprime entièrement l'ancien système de raccourcis. Tout fonctionne désormais sur une architecture moderne basée sur des blocs que les navigateurs gèrent plus efficacement.
- L'édition en un clic signifie que cliquer sur n'importe quel élément de texte ouvre immédiatement ses contrôles de typographie. Plus de chasse à de petites icônes d'édition ou de naviguer dans plusieurs menus pour changer une police.
- Les points d'arrêt personnalisables s'étendent de trois tailles d'écran à sept. Vous pouvez ajuster chaque point d'arrêt pour répondre à vos besoins de typographie spécifiques sur différents appareils.
- La prise en charge des unités avancées apporte des fonctions CSS comme calc (), clamp (), min () et max () directement dans l'interface visuelle. Créez une typographie fluide qui évolue parfaitement sans écrire de code personnalisé.
- Les variables de conception vous permettent de stocker les polices, les couleurs, les tailles et les valeurs d'espacement dans un endroit central. Modifiez votre police de cap une fois, et chaque H1 sur votre site se met automatiquement à jour.
- Les préréglages du groupe d'options enregistrent les styles de typographie complets pour les bordures, les polices, les ombres et l'espacement. Ces préréglages fonctionnent sur différents modules, donc votre typographie reste cohérente.
- Les lignes imbriquées permettent aux rangées à l'intérieur d'autres lignes. Créez des dispositions de typographie complexes sans avoir besoin de types de sections spéciales.
- Les groupes de modules combinent plusieurs modules en une seule unité. Ils facilitent la gestion des dispositions complexes avec une typographie mixte, et vous pouvez même créer des modules personnalisés.
- L'espace de travail multi-panel vous permet de positionner les panneaux partout où vous fonctionne le mieux. Vous pouvez garder les commandes de typographie ouvertes lors de l'ajustement d'autres éléments de conception.
- La gestion des attributs vous donne un contrôle précis lors de la copie, du collage et de la réinitialisation des styles de typographie entre les éléments de la page.
- Le mode clair / sombre fournit des thèmes d'interface qui réduisent la tension oculaire lors de longues séances de conception.
- La mise à l'échelle du canevas redimensionne votre domaine de travail pour prévisualiser à quoi ressemble la typographie sur différentes tailles d'écran sans passer en mode prévisualisation.
- Les améliorations des performances facilitent le chargement plus rapidement, affichent plus rapidement et se sentent plus réactives pendant que vous construisez.
Essayez divi 5 maintenant
Divi 5 est disponible aujourd'hui pour de nouveaux projets de site Web. Nous l'avons reconstruit à partir de zéro pour rendre la typographie et la conception du flux de travail plus naturel. Téléchargez le public Alpha et testez-le sur votre prochain nouveau site pour ressentir les améliorations de première main. Tous les membres Divi ont accès sans frais supplémentaires.
Nous vous recommandons de l'utiliser uniquement pour de nouveaux sites pendant que nous perfectionnons le système de migration pour les sites Web Divi 4 existants. Si vous commencez un nouveau projet, c'est le moment idéal pour découvrir l'interface mise à jour et les performances améliorées.
Configuration d'un système de typographie évolutif dans Divi 5
Les bons systèmes de typographie vous font économiser des heures de travail tout en gardant votre site professionnel. Avec les nouvelles fonctionnalités de Divi 5, au lieu de styliser chaque élément texte manuellement, vous créez un système central qui met à jour votre site entier en quelques clics. Jetez un œil:
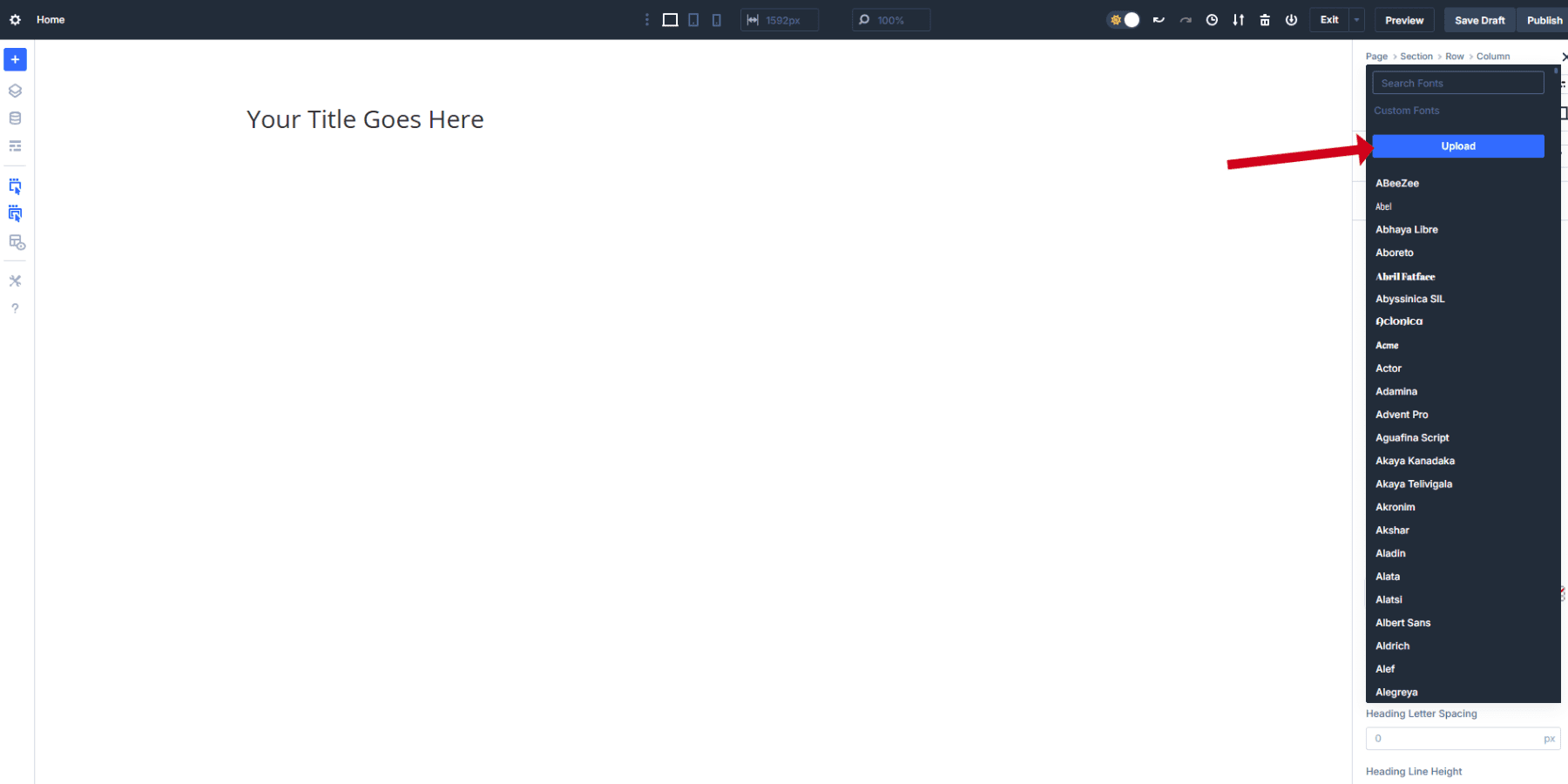
La construction d'un système de typographie qui fonctionne sur tous les appareils commence par le choix des bonnes polices. Commencez votre recherche chez Google Fonts, qui abrite plus de 1 700 familles de polices, y compris une impressionnante collection de polices variables. Toutes les polices Google sont disponibles dans le sélecteur de police Divi.
Vous pouvez également télécharger des polices personnalisées directement sur Divi. Cependant, pour l'instant, nous ne prenons en charge que le téléchargement des polices TTF et OTF.

Variables du design: fondation de votre conception
Les variables de conception dans Divi 5 vous donnent un contrôle central sur tous les aspects de conception de votre site Web. Vous pouvez créer six types de variables différents:
- Variables de couleur: stocker les couleurs de la marque, les gradients et les couleurs de texte qui restent cohérentes sur votre site
- Variables de police: enregistrez votre cap et les polices corporelles pour une application instantanée n'importe où
- Variables de nombre: tailles de police de contrôle, espacement, rayon de bordure et autres mesures
- Variables d'image: stocker des logos, des motifs d'arrière-plan ou des images fréquemment utilisées
- Variables de texte: Enregistrer les numéros de téléphone, les adresses, les étiquettes ou tout contenu de texte répétitif
- Variables URL: Gardez les liens de médias sociaux, les URL d'affiliation ou les boutons d'appel à l'action organisés
Chaque type de variable gère différentes parties de votre site Web. Lorsque vous modifiez une variable, chaque élément utilisant cette variable met à jour automatiquement sur l'ensemble de votre site.
Pour accéder aux variables de conception, ouvrez le gestionnaire de variables dans le coin supérieur gauche du constructeur visuel. L'interface affiche les six types de variables dans des onglets séparés, ce qui facilite l'organisation de votre système de conception.
Création de votre système de typographie avec des variables de conception
Commencez par configurer:
- Variables de police, utilisées pour stocker votre cap primaire et vos polices corporelles pour une utilisation cohérente sur votre site. De cette façon, vous évitez de faire défiler et de sélectionner une grande liste à chaque fois.
- Variables de couleur, pour garder vos couleurs de texte cohérentes sur tous les éléments. Pas besoin de se souvenir des codes hexagonaux.
Ensuite, vous pouvez configurer des variables de nombre pour votre texte. Divi 5 prend en charge les valeurs de pixels statiques, les unités relatives comme REM et EM, et des fonctions avancées comme CLAMP () pour la typographie fluide.
La fonction CLAMP () fonctionne mieux pour les sites Web réactifs car il évolue en douceur du texte entre les tailles minimales et maximales. Nous vous recommandons de configurer CLAMP () depuis le début.
En utilisant l'échelle 1.25 discutée précédemment, voici les meilleures valeurs de clamp () que vous pouvez ajouter en tant que variables de nombre:
- H1: pince (2.5rem, 5vw, 3.8rem)
- H2: Clamp (2rem, 4vw, 3.05rem)
- H3: pince (1.6rem, 3vw, 2.44rem)
- H4: pince (1.25rem, 2,5 VW, 1,95rem)
- H5: Clamp (1rem, 2vw, 1,56rem)
- H6: pince (0,8rem, 1,5 VW, 1,25rem)
- Texte du corps: pince (1rem, 1vw, 1.25rem)
- Petit corps: pince (0,75rem, 0,8 VW, 1Rem)
Ces valeurs dépendront de votre conception, mais elles donnent un bon tremplin pour vous adapter à vos besoins. Chaque fonction Clamp () contient trois valeurs: taille minimale, taille préférée (qui crée le comportement de mise à l'échelle) et une taille maximale. La valeur moyenne utilise des unités de largeur de la fenêtre (VW) pour créer une mise à l'échelle fluide à mesure que les tailles d'écran changent.
Créez-les comme variables de numéro dans le gestionnaire de variables. Donnez-leur des noms clairs comme «Heading-H1» ou «Texte corporel» afin que vous puissiez facilement les trouver lors de la création de pages.
Appliquer des variables de conception à vos éléments de texte
Une fois vos variables enregistrées, les appliquer ne prend que quelques clics. Dans le module de texte, accédez à l'onglet Design, cliquez sur l'icône de la variable à côté de la liste déroulante de la police et choisissez vos variables de police enregistrées. Le texte adopte instantanément vos paramètres variables.
Ensuite, localisez le champ de taille de police. Vous verrez une petite icône variable à côté de la zone d'entrée. Cliquez dessus pour ouvrir vos variables de numéro enregistrées. Sélectionnez votre variable «Heading-H1» au lieu de taper une taille statique.
Répétez la même chose pour les six titres et le texte du corps. Vous pouvez répéter la même chose pour vos couleurs de police si vous souhaitez appliquer des couleurs spécifiques à des titres spécifiques.
Création de préréglages de groupe d'options réutilisables
Les préréglages de groupe d'options enregistrent des groupes de style spécifiques qui fonctionnent sur différents types de modules dans Divi 5. Contrairement aux préréglages des éléments, qui enregistrent des modules entiers, les préréglages du groupe d'options se concentrent sur des aspects de conception particuliers comme le style de texte, les frontières ou l'espacement.
Le même texte préréglé fonctionne sur les modules de cap, les modules de texte de présentation et tout autre élément avec des options de texte. Cette compatibilité transversale signifie que vous stylisez une fois et appliquez partout. Lorsque vous mettez à jour un groupe de groupe d'options, chaque élément utilisant ce préréglage se met à jour instantanément sur votre site.
Cela permet d'économiser des heures de travail manuel et maintient votre conception cohérente sans chasser à travers des modules individuels.
Après avoir ajouté la typographie et les couleurs à vos modules de texte, vous pouvez également ajouter l'espacement et les effets visuels que vous souhaitez dans ce style. Vous pouvez également utiliser des variables de nombre pour créer des valeurs d'espacement réutilisables. Vous ajoutez même des animations au texte, qui sera stocké et répété partout où le préréglage est utilisé.
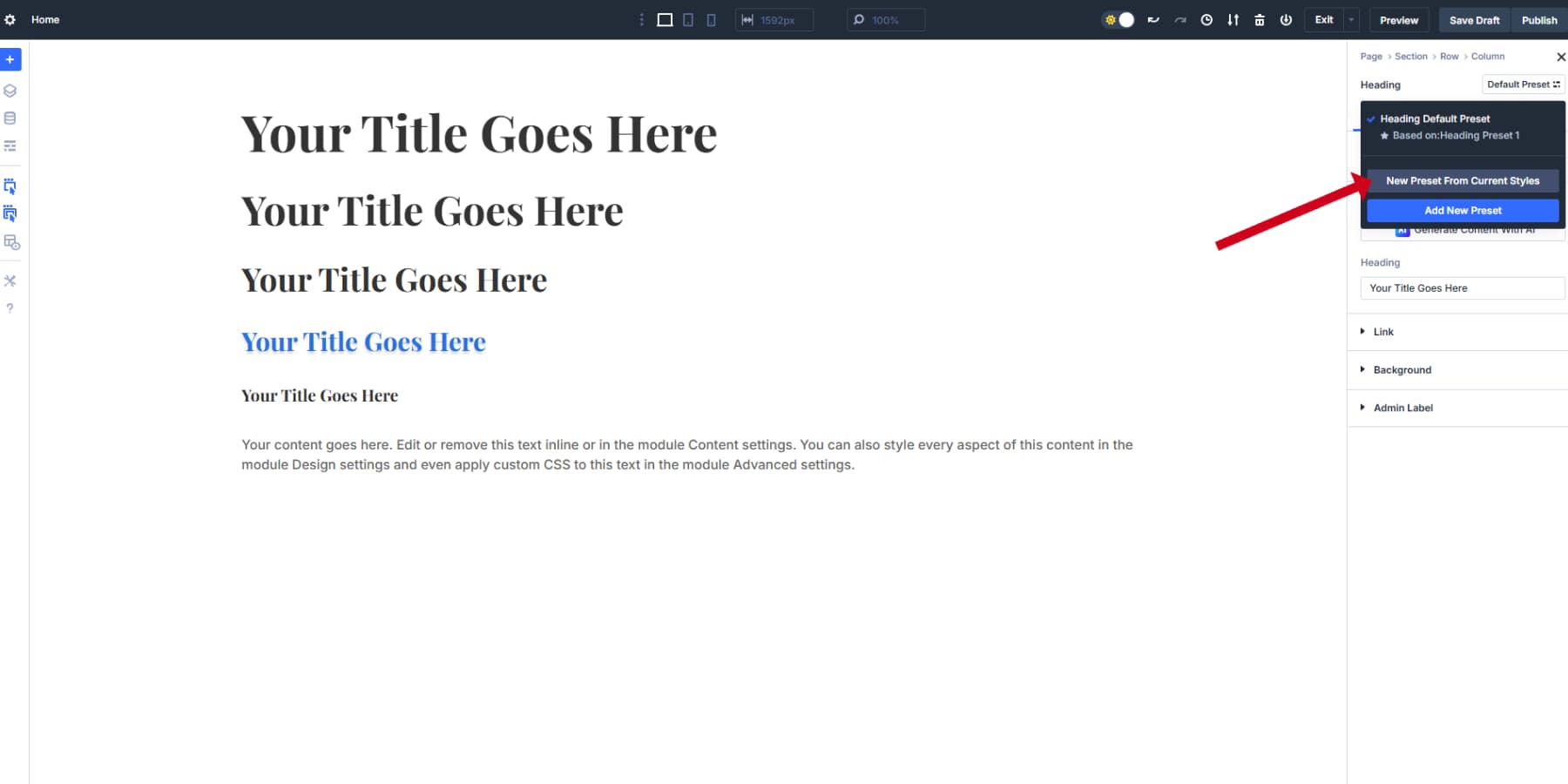
Lorsque votre style de texte semble parfait, survolez l'icône préréglage du groupe d'options à côté de l'étiquette «en tête». Cliquez dessus pour ouvrir le menu de gestion prédéfini.

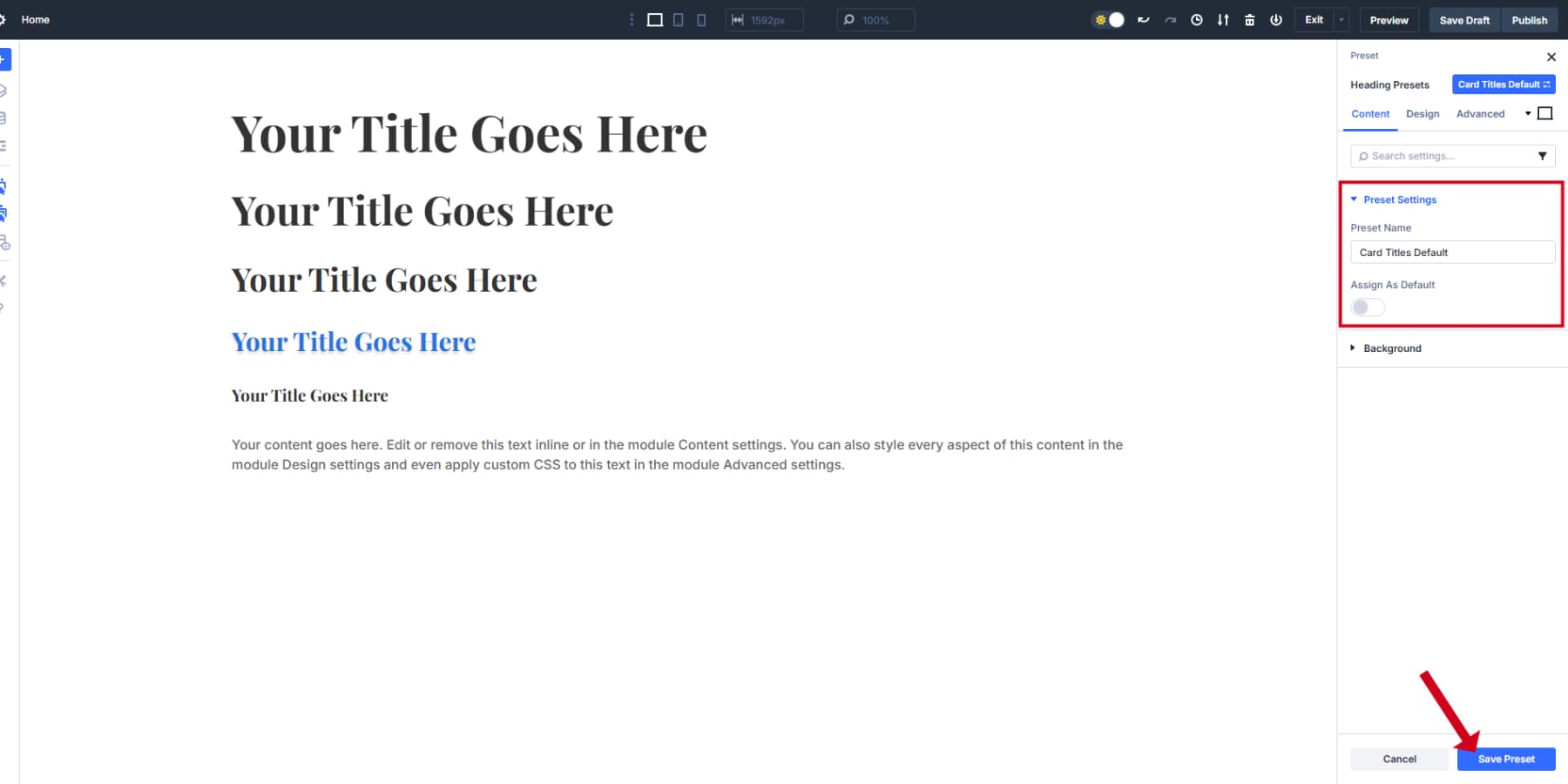
Sélectionnez «Créer un préréglage à partir des styles actuels» et nommez-le quelque chose de clair, comme «Style H4» ou «Titres de carte par défaut». Le préréglage capture tout le style que vous avez appliqué à ce groupe d'options, y compris vos références variables. Cliquez sur Enregistrer pour le stocker.

Application des préréglages du groupe d'options
Vous pouvez désormais appliquer ce style exact à n'importe quel module avec des options de texte. Ajoutez une carte et cliquez sur l'icône de préréglage du groupe d'options dans ses paramètres de texte. Vos «Titres de carte par défaut» apparaissent dans la liste déroulante. Sélectionnez-le et le cap de la carte adopte instantanément votre style d'origine.
La définition des préréglages en défaut gagne encore plus de temps. Cliquez sur l'icône Star à côté de votre préréglage le plus utilisé pour en faire le choix par défaut. Chaque nouvel élément de texte utilisera automatiquement votre système de typographie sans configuration manuelle.
Construisez des préréglages séparés pour chaque niveau de cap et la variation du texte corporel. Créez des préréglages spéciaux pour le texte de témoignage, les étiquettes de bouton ou les boîtes d'appel. Cette approche systématique signifie que vous stylisez une fois et réutilisez partout. Les variables sous-jacentes gardent tout connecté et facile à mettre à jour en cas de besoin.
Cette approche systématique transforme la façon dont vous travaillez avec Divi 5. Lorsqu'un client demande des «titres légèrement plus grands» ou que vous souhaitez tester une police différente, vous modifiez une variable au lieu de modifier des dizaines de pages. Votre typographie reste mathématiquement proportionnelle sur tous les appareils, et de nouvelles pages héritent automatiquement de vos décisions de conception. Plus important encore, vous passez du temps à créer au lieu de répéter les mêmes sélections de polices.
Divi 5 possède beaucoup plus de fonctionnalités qui feront du parcours de conception de votre site Web un bonheur. Consultez nos ressources pour des guides détaillés sur Divi 5 pour commencer et maîtriser Divi 5 en quelques jours, et restez en avance sur la courbe.
Essayez Divi 5 pour la typographie optimale du site Web
La mauvaise typographie tue des sites Web. Les gens jugent votre entreprise en fonction de vos polices avant même de lire votre contenu. Nous avons parcouru les principaux problèmes: un texte statique qui se brise sur les hiérarchies mobiles, déroutant et les polices à chargement lent qui frustrent les visiteurs.
Une bonne typographie prend du travail. Vous avez besoin d'échelles appropriées, de dimensionnement des fluides et de chargement rapide. La plupart des constructeurs rendent cela plus difficile qu'il ne devrait l'être. Votre typographie compte. Ne laissez pas cela nuire à votre entreprise.
Divi 5 est un constructeur de sites Web qui obtient réellement la typographie. Design Variables store your fonts and sizes in one place. Option Group Presets let you apply consistent styling across different modules. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
