วิธีเพิ่มประสิทธิภาพประสบการณ์ลูกค้า WooCommerce สำหรับผู้ใช้มือถือ
เผยแพร่แล้ว: 2018-06-19
ปรับปรุงล่าสุด - 24 กุมภาพันธ์ 2020
อย่างที่คุณอาจทราบ ลูกค้าจำนวนมากใช้โทรศัพท์มือถือในการซื้อสินค้า ซึ่งหมายความว่าคุณต้องรับรองประสบการณ์ผู้ใช้ที่ยอดเยี่ยมสำหรับลูกค้าเหล่านี้ด้วย หากคุณกำลังมองหาเคล็ดลับในการปรับปรุงประสบการณ์ลูกค้าโดยรวมในร้านค้า WooCommerce ของคุณ คุณสามารถค้นหาได้ที่นี่ ด้วยเทคโนโลยีขั้นสูงและอุปกรณ์ที่ยอดเยี่ยม ลูกค้าจำนวนมากพบว่าการใช้โทรศัพท์มือถือในการซื้อสินค้าออนไลน์ง่ายขึ้นมาก อย่างไรก็ตาม นี่เป็นความท้าทายที่ยิ่งใหญ่สำหรับเจ้าของร้านค้าเช่นกัน จากการศึกษาพบว่า โอกาสที่ลูกค้าจะออกจากเว็บไซต์หากประสบการณ์ใช้งานบนมือถือไม่ดีในครั้งแรก อันที่จริงแล้วสิ่งนี้จะส่งผลตรงกันข้ามกับเอกลักษณ์ของแบรนด์ของคุณ ในบทความนี้ เราจะพิจารณากลยุทธ์บางอย่างที่คุณสามารถปรับใช้เพื่อเพิ่มประสิทธิภาพประสบการณ์ลูกค้า WooCommerce สำหรับผู้ใช้มือถือ
ปรับประสบการณ์มือถือให้เหมาะสมตามบริบท
คุณต้องได้รับข้อมูลที่ดีเกี่ยวกับกลุ่มเป้าหมายของคุณก่อนที่จะปรับประสบการณ์ให้เหมาะสมสำหรับพวกเขา หากคุณมีแนวคิดที่ชัดเจนเกี่ยวกับฐานลูกค้าที่ใช้ไซต์ของคุณบนมือถือ คุณสามารถออกแบบประสบการณ์ได้ตามนั้น ทำความเข้าใจความสามารถของฐานลูกค้าของคุณด้วยประสบการณ์บนมือถือ และด้นสดจากที่นั่น ตัวอย่างเช่น แนวทางของคุณอาจแตกต่างกันสำหรับผู้เชี่ยวชาญเมื่อเทียบกับผู้ชมระดับเริ่มต้น อันที่จริง สิ่งนี้จะช่วยให้คุณปรับแต่งส่วนต่อประสานผู้ใช้ให้เหมาะสมยิ่งขึ้นในลักษณะที่เฉพาะเจาะจงมากขึ้น
ไปไกลกว่าการเลือกธีม WordPress ที่ตอบสนอง
การเลือกธีม WordPress ที่ตอบสนองเป็นหนึ่งในขั้นตอนหลักที่คุณจะต้องทำเพื่อให้ลูกค้าของคุณได้รับประสบการณ์บนมือถือที่ราบรื่น โดยทั่วไป การออกแบบที่ตอบสนองจะช่วยให้แน่ใจว่าไซต์จะปรับการแสดงเนื้อหาตามขนาดหน้าจอของผู้ใช้ อย่างไรก็ตาม หากคุณเจาะลึกลงไป คุณจะพบกับกลยุทธ์อีกมากมายที่จะช่วยคุณเกี่ยวกับสาเหตุของประสบการณ์ของลูกค้าสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ เรามาดูด้านการออกแบบบางส่วนกันก่อนอย่างรวดเร็ว ในระหว่างนี้ คุณสามารถดูธีม WordPress ที่ตอบสนองได้ดีที่สุดบางส่วนที่คุณสามารถใช้บนไซต์ของคุณได้
เพิ่มประสิทธิภาพโฮมเพจของคุณสำหรับมือถือ
หน้าแรกเป็นที่ที่ลูกค้าเริ่มโต้ตอบกับคุณ เมื่อคุณออกแบบโฮมเพจสำหรับร้านค้าของคุณ คุณต้องพิจารณาถึงประสบการณ์ของผู้ใช้มือถือด้วย การใส่ข้อมูลในหน้าแรกของคุณไม่ใช่กลยุทธ์ที่ดี นั่นหมายความว่าคุณควรจะแยกข้อมูลสำคัญออกจากข้อมูลที่ไม่จำเป็นได้ เลย์เอาต์ควรเรียบง่ายและหน้าเพจจะช่วยให้ผู้ใช้เริ่มซื้อของได้ ลูกค้าของคุณควรสามารถค้นหาเมนูมือถือและนำทางไปยังหน้าที่พวกเขาต้องการดูได้ นอกจากนี้ หากคุณต้องการดึงความสนใจไปที่ดีลหรือข้อเสนอพิเศษใดๆ คุณสามารถทำได้ในหน้าแรก
ทำให้การนำทางง่ายขึ้น
คุณต้องทำให้หมวดหมู่และโครงสร้างผลิตภัณฑ์ของคุณเรียบง่ายที่สุด ผู้ใช้ของคุณควรจะสามารถค้นหาการนำทางของร้านค้าของคุณได้อย่างง่ายดาย ตัวอย่างเช่น เมื่อพวกเขาคลิกที่เมนูมือถือ ตัวเลือกหมวดหมู่และผลิตภัณฑ์ที่มีอยู่ควรเปิดขึ้น และหากมีผลิตภัณฑ์หลายรายการซ้อนอยู่ในหมวดหมู่หนึ่งๆ ก็ควรจะมองเห็นได้ และหากผู้ใช้ต้องการใช้ตัวเลือกการค้นหา ก็ควรมีตัวเลือกการทำงานที่มีรายละเอียดให้มากที่สุด เพื่อปรับปรุงตัวเลือกการค้นหา คุณสามารถเลือกเครื่องมือที่มีประสิทธิภาพดังที่กล่าวถึงด้านล่าง:
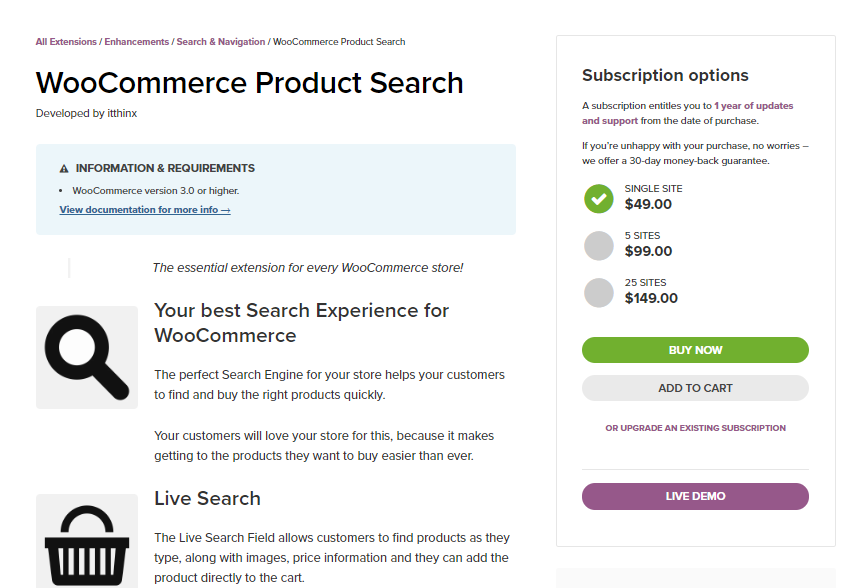
การค้นหาผลิตภัณฑ์ WooCommerce
การค้นหาผลิตภัณฑ์เป็นหนึ่งในปัจจัยที่สำคัญที่สุดสำหรับประสบการณ์มือถือที่ราบรื่น ส่วนขยายนี้ช่วยให้ลูกค้าของคุณค้นหาได้ง่ายขึ้นในร้านค้าของคุณและค้นหาผลิตภัณฑ์ที่ต้องการ ตัวเลือก Live Search ให้ผลลัพธ์ในขณะที่ลูกค้ากำลังพิมพ์ และให้รายละเอียดราคา รูปภาพ ฯลฯ อันที่จริง สิ่งนี้ช่วยลดภาระของลูกค้าในการเลือกผลิตภัณฑ์ที่พวกเขากำลังมองหาเมื่อคุณมีสินค้าที่คล้ายกันจำนวนมาก มีตัวเลือกตัวกรองที่รวดเร็วมาก ซึ่งจะอัปเดตอย่างรวดเร็วเมื่อลูกค้าพยายามกรองผลการค้นหาโดยใช้ตัวเลือกที่มี สิ่งที่น่าสนใจคือส่วนขยายนี้ใช้น้ำหนักการค้นหาที่ปรับปรุงความเกี่ยวข้องของการค้นหา โดยพื้นฐานแล้ว ผลลัพธ์ที่เหมาะสมที่สุดจะแสดงต่อลูกค้าตามคำสำคัญที่พิมพ์

ด้วยความช่วยเหลือของส่วนขยายนี้ คุณจะสามารถได้รับข้อมูลเชิงลึกที่นำไปใช้งานได้จริงโดยพิจารณาจากสิ่งที่ลูกค้าของคุณกำลังมองหา การสมัครสมาชิกไซต์เดียวของส่วนขยายนี้มีราคาอยู่ที่ $49 คุณจะพบการสมัครรับข้อมูล 5 ไซต์และ 25 ไซต์และ 99 ดอลลาร์และ 149 ดอลลาร์ตามลำดับ
สร้างขั้นตอนการชำระเงินที่ราบรื่น
ขั้นตอนการชำระเงินเป็นสิ่งสำคัญที่อาจส่งผลต่ออัตราการแปลงในร้านค้าของคุณ คุณอาจพบเคล็ดลับดีๆ ในการปรับปรุงอัตราการแปลง WooCommerce ของคุณที่นี่ ความล่าช้าใดๆ ในกระบวนการเช็คเอาต์อาจทำให้ประสบการณ์ของลูกค้าแย่ลงได้ และคุณอาจสูญเสียยอดขายที่อาจเกิดขึ้นจากสิ่งนี้ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าลูกค้าถูกขอให้กรอกเฉพาะรายละเอียดที่จำเป็นระหว่างการชำระเงิน ลูกค้ามือถือโดยเฉลี่ยของคุณคาดว่าจะชำระเงินได้เร็วกว่าเมื่อเทียบกับประสบการณ์เดสก์ท็อป เราจะหารือเกี่ยวกับโซลูชันที่มีประโยชน์ซึ่งจะช่วยในการชำระเงินผ่านมือถือของคุณ
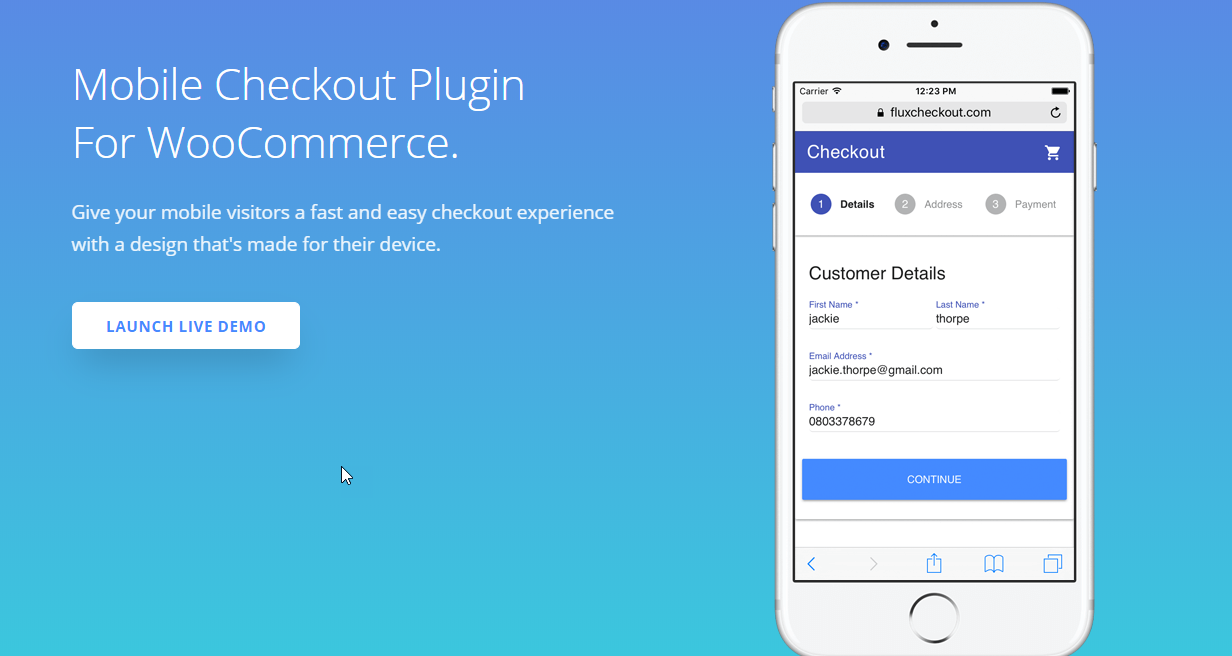
เช็คเอาต์ฟลักซ์
ปลั๊กอินการชำระเงินมือถือนี้จะช่วยให้มั่นใจถึงประสบการณ์การชำระเงินที่ยอดเยี่ยมสำหรับลูกค้ามือถือของคุณ ทำให้การชำระเงินเป็นเรื่องง่ายโดยให้ลูกค้ากรอกเฉพาะฟิลด์ที่เกี่ยวข้องเท่านั้น ระหว่างการชำระเงิน จะใช้ฟิลด์ขั้นต่ำเท่านั้น และลูกค้าสามารถระบุขั้นตอนการชำระเงินที่พวกเขาอยู่ด้วยสายตาได้ สิ่งนี้ส่งผลในทางบวกต่อคอนเวอร์ชั่น เนื่องจากลูกค้าค่อนข้างจะแน่ใจเกี่ยวกับระยะเวลาในการชำระเงิน

ฟังก์ชันการทำงานหลักที่ปลั๊กอินนี้จะเพิ่มให้กับขั้นตอนการชำระเงินคือตัวเลือก Address Autocoplete เมื่อลูกค้าของคุณเริ่มพิมพ์ที่อยู่ ปลั๊กอินจะแจ้งที่อยู่ ซึ่งพวกเขาสามารถเลือกและดำเนินการต่อได้ นี่เป็นตัวเลือกที่สะดวกมาก เนื่องจากโดยทั่วไปการป้อนที่อยู่จะใช้เวลานานที่สุดในขั้นตอนการชำระเงินออนไลน์
Flux Checkout ยังนำเสนอแอนิเมชั่นและโมดอลต่างๆ เพื่อทำให้ประสบการณ์ของลูกค้าน่าพึงพอใจยิ่งขึ้น หากคุณกำลังวางแผนที่จะมอบประสบการณ์พิเศษให้กับลูกค้ามือถือของคุณ ปลั๊กอินนี้สามารถมีส่วนร่วมได้มากมาย ใบอนุญาตไซต์เดียวของปลั๊กอินนี้มีให้ในราคา $49 ใบอนุญาต 5 ไซต์คือ 129 ดอลลาร์ และใบอนุญาต 20 ไซต์จะเสียค่าใช้จ่าย 249 ดอลลาร์

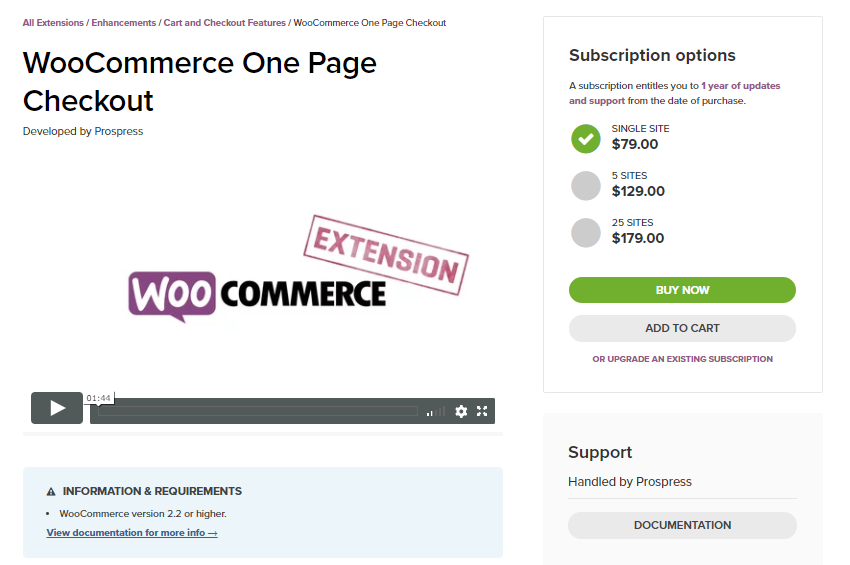
WooCommerce ชำระเงินหน้าเดียว
ปลั๊กอินที่กล่าวถึงข้างต้นเป็นตัวเลือกที่ดี หากคุณกำลังพูดถึงการชำระเงินหลายหน้า อย่างไรก็ตาม หากคุณกำลังมุ่งเน้นไปที่การชำระเงินหน้าเดียว ส่วนขยาย WooCommerce นี้อาจพิสูจน์ได้ว่ามีประโยชน์มากสำหรับคุณ จะช่วยให้ลูกค้าของคุณเลือกซื้อผลิตภัณฑ์และชำระเงินจากหน้าเดียวกันได้ คุณสามารถเก็บตัวเลือกการชำระเงินหน้าเดียวไว้ได้สำหรับผลิตภัณฑ์เดียวในร้านค้าของคุณ หรือสำหรับผลิตภัณฑ์เด่นหลายรายการ เป็นตัวเลือกที่ยอดเยี่ยมที่จะช่วยคุณสร้างหน้า Landing Page ที่กำหนดเอง เมื่อคุณมีกิจกรรมหรือข้อเสนอพิเศษในร้านค้าของคุณ ปลั๊กอินยังช่วยให้คุณสร้างเทมเพลตที่กำหนดเองเพื่อแสดงพร้อมกับตัวเลือกในตัวบางตัว

ใบอนุญาตไซต์เดียวของปลั๊กอินนี้จะเสียค่าใช้จ่าย $79 ใบอนุญาต 5 ไซต์คือ 129 ดอลลาร์ และใบอนุญาต 25 ไซต์คือ 179 ดอลลาร์
ตัวแก้ไขฟิลด์การชำระเงิน WooCommerce
หากคุณต้องการลบช่องการชำระเงินเริ่มต้นในร้านค้าของคุณเพื่อประสบการณ์บนมือถือที่ราบรื่นยิ่งขึ้น คุณสามารถลองใช้ช่องนี้ได้เช่นกัน คุณยังสามารถเพิ่มฟิลด์ที่กำหนดเองลงในหน้าการชำระเงินของคุณเพื่อสร้างขั้นตอนการชำระเงินที่ปรับให้เหมาะสมที่สุดสำหรับลูกค้าของคุณ ตัวเลือกการสมัครสำหรับส่วนขยายนี้เริ่มต้นที่ $49

ช่องทางการชำระเงิน
ตัวเลือกการชำระเงินที่คุณนำเสนอในหน้าชำระเงินของคุณก็สามารถสร้างอัตราการแปลงได้เช่นกัน ลูกค้ามือถือของคุณอาจมีการตั้งค่าที่แตกต่างกันเมื่อเทียบกับผู้ใช้เดสก์ท็อป เมื่อพูดถึงตัวเลือกของตัวประมวลผลการชำระเงิน จะเป็นความคิดที่ดีที่จะใช้การวิเคราะห์อย่างเต็มที่เพื่อให้ได้ข้อมูลเชิงลึกในเรื่องนี้ Amazon Pay อาจเป็นตัวเลือกที่ยอดเยี่ยมที่คุณสามารถทดลองใช้เพื่อให้มั่นใจว่าลูกค้าจะได้รับประสบการณ์ที่ยอดเยี่ยม
Amazon Payments Gateway สำหรับ WooCommerce
การอนุญาตให้ลูกค้าชำระเงินโดยใช้บัญชี Amazon จะเป็นการสร้างประสบการณ์ที่ดีให้กับผู้ใช้ในร้านค้าของคุณ ปลั๊กอินนี้จาก XAdapter จะช่วยให้คุณมีตัวเลือกให้ลูกค้าใช้ข้อมูลการชำระเงินของ Amazon เพื่อชำระเงิน ข้อมูลการสั่งซื้อจะถูกส่งต่อไปยังการชำระเงินของ Amazon และคุณจะได้รับการคุ้มครองด้วยการป้องกันการฉ้อโกงด้วยเช่นกัน ปลั๊กอินนี้อาจพิสูจน์ได้ว่ามีประโยชน์มากเพื่อให้แน่ใจว่าคุณมีลูกค้าใหม่และลูกค้าประจำในร้านค้าของคุณ นอกจากนี้ยังมีตัวเลือกการชำระเงินแบบประจำที่ปรับแต่งได้ ซึ่งจะเพิ่มความภักดีของลูกค้าในร้านค้าของคุณ หากคุณกำลังมองหาวิธีแก้ปัญหาในการตั้งค่าการสมัครสมาชิกและการชำระเงินแบบประจำในร้านค้าของคุณ บทความนี้สามารถช่วยคุณได้
เข้าสู่ระบบโซเชียล WooCommerce
ตอนนี้ ถ้าคุณต้องการเสนอทางเลือกเพิ่มเติมให้กับลูกค้าของคุณในการลงชื่อเข้าใช้ไซต์ของคุณ คุณสามารถลองใช้ส่วนขยายการเข้าสู่ระบบโซเชียล WooCommerce ได้ ด้วยความช่วยเหลือนี้ ลูกค้าของคุณสามารถลงชื่อเข้าใช้ไซต์ของคุณโดยใช้ข้อมูลรับรองการเข้าสู่ระบบของไซต์ยอดนิยมอื่นๆ มากมาย ซึ่งรวมถึง Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn เป็นต้น ซึ่งช่วยลดแรงกดดันให้ลูกค้าจำข้อมูลประจำตัวของผู้ใช้หลายรายได้ และด้วยเหตุนี้ จะมีโอกาสเกิด Conversion ในร้านค้าของคุณมากขึ้น ลูกค้าสามารถไปที่หน้าบัญชีและเชื่อมโยงหรือยกเลิกการเชื่อมโยงบัญชีโซเชียลมีเดียได้มากเท่าที่ต้องการ
จากการศึกษาได้ชี้ให้เห็นซ้ำแล้วซ้ำอีกว่าลูกค้าอีคอมเมิร์ซจำนวนมากชอบตัวเลือกการเข้าสู่ระบบโซเชียลมากกว่าเพราะรู้สึกว่าเป็นส่วนตัวมากกว่า คุณสามารถอ่านเพิ่มเติมเกี่ยวกับตัวเลือกการปรับแต่ง WooCommerce ได้ในบทความอื่น
ตรวจสอบให้แน่ใจว่ารูปภาพได้รับการปรับให้เหมาะสม
ข้อกำหนดหลักประการหนึ่งของนักช็อปออนไลน์คือการสามารถดูภาพผลิตภัณฑ์ที่ชัดเจนก่อนตัดสินใจซื้อ คุณต้องตรวจสอบให้แน่ใจว่าผู้ซื้อบนมือถือของคุณสามารถรับประสบการณ์ที่ดีที่สุดในเรื่องนี้ได้เช่นกัน การใช้รูปภาพเฉพาะเมื่อเป็นประโยชน์เท่านั้นคือกุญแจสำคัญที่นี่ รูปภาพจำนวนมากอาจเพิ่มเวลาในการโหลดหน้าเว็บของคุณ และทำให้ประสบการณ์ของลูกค้าลดลง มีความชัดเจนเกี่ยวกับการใช้รูปภาพของคุณ และตรวจสอบให้แน่ใจว่าหน้าผลิตภัณฑ์ของคุณมีเฉพาะรูปภาพที่เกี่ยวข้องเท่านั้น
ตอนนี้ คุณไม่สามารถใช้รูปภาพในร้านค้าออนไลน์ได้จริงๆ สิ่งที่คุณทำได้คือตรวจสอบให้แน่ใจว่ารูปภาพที่คุณอัปโหลดได้รับการปรับให้เหมาะสมเพื่อประสบการณ์ที่ราบรื่น นี่คือเครื่องมือที่จะช่วยคุณปรับแต่งภาพของคุณโดยไม่สูญเสียคุณภาพ
การบีบอัดและการเพิ่มประสิทธิภาพภาพ Smush
ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถปรับขนาดและปรับแต่งรูปภาพของคุณได้อย่างง่ายดายก่อนที่จะอัปโหลดบนไซต์ของคุณ ช่วยให้มั่นใจได้ว่าคุณภาพของภาพจะไม่สูญหายไประหว่างการบีบอัด คุณสามารถกำหนดความกว้างและความกว้างสำหรับรูปภาพขนาดใหญ่ และรูปภาพเหล่านั้นจะถูกลดขนาดตามนั้น
ให้เวลาในการโหลดหน้ารวดเร็ว
แนวทางปฏิบัติในการเพิ่มประสิทธิภาพเฉพาะส่วนใหญ่ที่เรากล่าวถึงในที่นี้ควรนำไปสู่แง่มุมหนึ่ง นั่นคือ ไซต์ที่โหลดเร็ว ผู้เชี่ยวชาญกล่าวว่าการโหลดเว็บไซต์ล่าช้ากว่าสามวินาทีจะส่งผลให้ลูกค้าไปที่อื่น เมื่อคุณได้รับสิทธิ์นี้ คุณจะเห็นว่าประสบการณ์ของลูกค้าและอัตราการแปลงกำลังดีขึ้น
บทสรุป
เนื่องจากนักช็อปออนไลน์จำนวนมากต้องการใช้อุปกรณ์เคลื่อนที่ในการช็อปปิ้ง เจ้าของร้านทั่วโลกจึงให้ความสำคัญกับประสบการณ์การใช้อุปกรณ์เคลื่อนที่มากขึ้น โดยพื้นฐานแล้ว ลูกค้าจะต้องสามารถได้รับประสบการณ์ที่สอดคล้องกันจากแบรนด์ของคุณ โดยไม่คำนึงถึงอุปกรณ์ที่พวกเขาใช้ ในแนวการช้อปปิ้งที่มุ่งไปสู่ช่องทางการขายและการมีส่วนร่วมที่หลากหลาย สิ่งนี้มีความสำคัญมากกว่า ในบทความนี้ เราได้พูดถึงกลยุทธ์การเพิ่มประสิทธิภาพบางอย่างเพื่อประสบการณ์มือถือที่ราบรื่น การใช้ข้อมูลเชิงลึกด้านการวิเคราะห์ให้เป็นประโยชน์ และการทดสอบกลยุทธ์ของคุณอย่างละเอียดจะช่วยให้แน่ใจว่าการดำเนินการของคุณถูกต้อง แบ่งปันกับเราหากคุณมีกลยุทธ์เฉพาะในการปรับปรุงประสบการณ์ลูกค้า WooCommerce สำหรับผู้ใช้มือถือ
อ่านเพิ่มเติม
- จะปรับปรุงประสบการณ์ลูกค้า WooCommerce ได้อย่างไร
- ปลั๊กอินการค้นหาผลิตภัณฑ์ WooCommerce
- วิธีปรับแต่งประสบการณ์ของลูกค้าในร้านค้าของคุณ?
