Comment optimiser l'expérience client WooCommerce pour les utilisateurs mobiles
Publié: 2018-06-19
Dernière mise à jour - 24 février 2020
Comme vous le savez peut-être, de nombreux clients utilisent des téléphones portables pour faire leurs achats. Cela signifie que vous devez également garantir une excellente expérience utilisateur à ces clients. Si vous cherchez des conseils pour améliorer l'expérience client globale sur votre boutique WooCommerce, vous pouvez les trouver ici. Grâce aux technologies de pointe et aux appareils de qualité, de nombreux clients trouvent qu'il est beaucoup plus facile d'utiliser les téléphones portables pour faire des achats en ligne. Cependant, il s'agit en fait d'un défi de taille également pour les propriétaires de magasins. Des études ont souligné que les clients risquent de simplement quitter le site si l'expérience n'est pas bonne la première fois sur mobile. En fait, cela sera contre-productif pour votre identité de marque. Dans cet article, nous examinerons certaines des stratégies que vous pouvez adopter pour optimiser l'expérience client WooCommerce pour les utilisateurs mobiles.
Optimisez l'expérience mobile en fonction du contexte
Vous devez être bien informé sur votre public cible avant d'optimiser l'expérience pour eux. Si vous avez une idée précise de la clientèle qui utilise votre site sur votre mobile, vous pouvez concevoir une expérience en conséquence. Comprenez la compétence de votre clientèle avec l'expérience mobile et improvisez à partir de là. Par exemple, votre approche peut être différente pour les experts par rapport au public débutant. En fait, cela vous aidera à optimiser l'interface utilisateur d'une manière plus spécifique.
Allez plus loin que de choisir un thème WordPress responsive
Le choix d'un thème WordPress réactif serait l'une des principales étapes à suivre pour permettre une expérience mobile fluide à vos clients. Fondamentalement, une conception réactive garantirait que le site ajusterait l'affichage du contenu en fonction de la taille de l'écran de l'utilisateur. Cependant, si vous creusez plus profondément, vous trouverez beaucoup plus de stratégies qui vous aideront dans la cause de l'expérience client pour les utilisateurs mobiles. Examinons d'abord rapidement certains aspects de la conception. En attendant, vous pouvez jeter un œil à certains des meilleurs thèmes WordPress réactifs que vous pouvez utiliser sur votre site.
Optimisez votre page d'accueil pour mobile
La page d'accueil est l'endroit où le client commence à interagir avec vous. Lorsque vous concevez une page d'accueil pour votre boutique, vous devez également tenir compte de l'expérience de vos utilisateurs mobiles. Remplir votre page d'accueil d'informations n'est jamais une bonne stratégie. Cela signifie que vous devriez être en mesure de séparer les informations essentielles de celles qui ne sont pas vraiment nécessaires. La mise en page doit être simple et la page doit aider les utilisateurs à commencer leurs achats. Vos clients doivent pouvoir localiser le menu mobile et accéder aux pages qu'ils souhaitent voir. De plus, si vous souhaitez attirer l'attention sur des offres ou des offres spécifiques, vous pouvez le faire sur la page d'accueil.
Simplifiez la navigation
Vous devez rendre votre structure de catégories et de produits aussi simple que possible. Vos utilisateurs doivent pouvoir distinguer facilement la navigation de votre boutique. Par exemple, lorsqu'ils cliquent sur le menu mobile, les options de catégorie et de produit disponibles doivent s'ouvrir. Et s'il y a plusieurs produits imbriqués dans une catégorie, cela devrait être visible. Et si un utilisateur souhaite utiliser l'option de recherche, il devrait y avoir une option fonctionnelle disponible pour cela avec autant de détails. Pour améliorer l'option de recherche, vous pouvez choisir un outil efficace comme celui présenté ci-dessous :
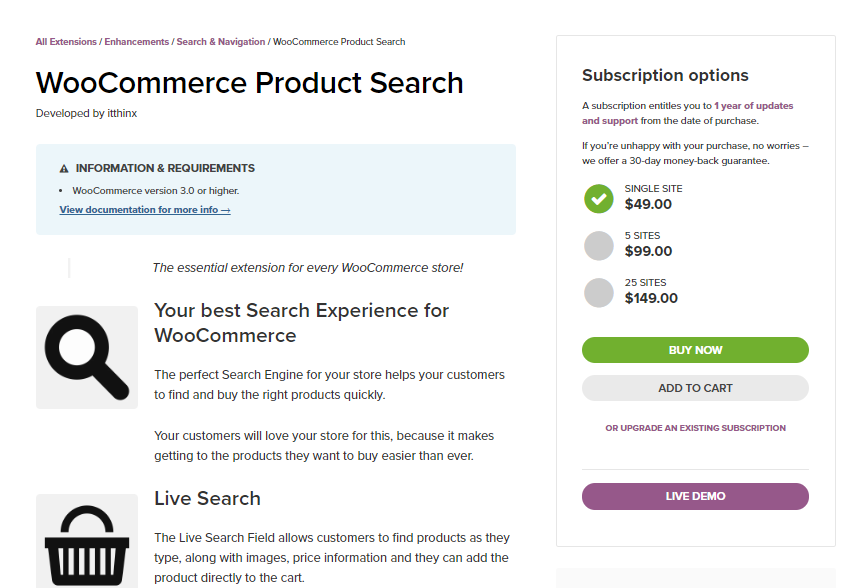
Recherche de produits WooCommerce
La recherche de produits est l'un des facteurs les plus importants pour une expérience mobile fluide. Cette extension aide vos clients à rechercher plus facilement sur votre boutique et à trouver les produits qu'ils recherchent. L'option de recherche en direct fournit des résultats pendant que le client tape et fournit des détails sur les prix, des images, etc. En fait, cela réduit considérablement le fardeau des clients pour choisir un produit qu'ils recherchent lorsque vous avez beaucoup de produits similaires. Il dispose d'une option de filtre très rapide, qui se met à jour rapidement lorsque le client essaie de filtrer les résultats de la recherche en utilisant les choix disponibles. Un aspect intéressant ici est que cette extension utilise des pondérations de recherche qui améliorent la pertinence des recherches. Fondamentalement, le résultat le plus approprié sera présenté au client en fonction du mot-clé saisi.

Avec l'aide de cette extension, vous pourrez également obtenir des informations exploitables en fonction de ce que vos clients recherchent. L'abonnement site unique de cette extension est au prix de 49 $. Vous trouverez des abonnements 5 sites et 25 sites et 99 $ et 149 $ respectivement.
Créer un flux de paiement transparent
Le flux de paiement est un aspect important qui peut avoir un impact sur le taux de conversion de votre boutique. Vous trouverez peut-être ici de bons conseils pour améliorer votre taux de conversion WooCommerce. Tout retard dans le flux de paiement peut vraiment nuire à l'expérience client et vous pourriez perdre des ventes potentielles à cause de cela. Il est important de s'assurer que les clients sont invités à ne remplir que les détails nécessaires lors du paiement. Votre client mobile moyen s'attendrait à un paiement plus rapide par rapport à l'expérience de bureau. Nous discuterons d'une solution utile qui vous aidera avec votre caisse mobile.
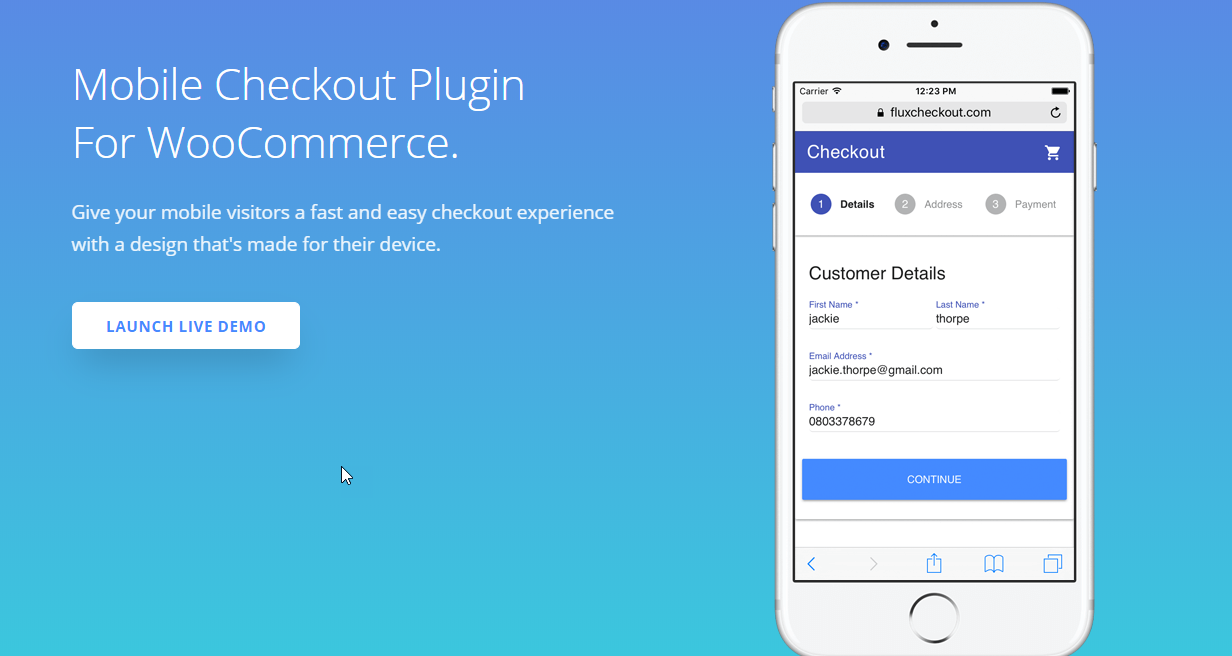
Caisse de flux
Ce plugin de paiement mobile assurerait une excellente expérience de paiement pour vos clients mobiles. Il rend le paiement très facile en permettant aux clients de ne remplir que les champs pertinents. Lors du paiement, seuls des champs minimums sont utilisés et les clients sont en mesure d'identifier visuellement l'étape de paiement à laquelle ils se trouvent. Cela a un impact positif sur les conversions, car les clients seraient tout à fait sûrs de la durée du paiement.

Une fonctionnalité majeure que ce plugin ajouterait au flux de paiement est l'option Address Autocoplete. Lorsque vos clients commencent à taper une adresse, le plugin invite une adresse, qu'ils peuvent sélectionner et poursuivre. Il s'agit d'une option très pratique, car la saisie de l'adresse prend généralement plus de temps dans un flux de paiement en ligne.

Flux Checkout propose également différentes animations et modalités pour rendre l'expérience client plus agréable. Si vous envisagez d'offrir une expérience exclusive à vos clients mobiles, ce plugin peut y contribuer grandement. La licence de site unique de ce plugin est disponible pour 49 $. La licence pour 5 sites coûte 129 $ et une licence pour 20 sites vous coûterait 249 $.
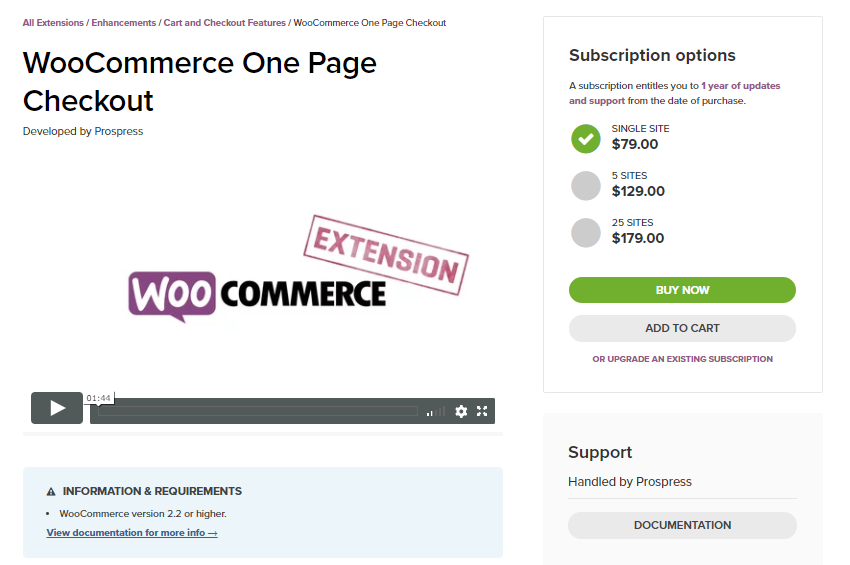
Paiement sur une page WooCommerce
Le plugin discuté ci-dessus est une excellente option si vous parlez d'un paiement multi-pages. Cependant, si vous vous concentrez sur une seule page de paiement, cette extension WooCommerce pourrait vous être très utile. Il permet à vos clients de sélectionner des produits à acheter, puis de passer à la caisse à partir de la même page. Vous pouvez conserver l'option de paiement sur une seule page pour un seul produit de votre boutique ou pour plusieurs produits en vedette. C'est une excellente option qui vous aidera à créer des pages de destination personnalisées lorsque vous organisez des événements ou des offres spéciales dans votre magasin. Le plugin vous aide également à créer des modèles personnalisés à afficher, ainsi que quelques options intégrées.

La licence de site unique de ce plugin vous coûterait 79 $. La licence de 5 sites coûterait 129 $ et la licence de 25 sites serait de 179 $.
Éditeur de champ de paiement WooCommerce
Si vous cherchez à supprimer les champs de paiement par défaut de votre boutique pour une expérience mobile plus fluide, vous pouvez également essayer celui-ci. Vous pouvez également ajouter des champs personnalisés à votre page de paiement pour créer un flux de paiement très optimisé pour vos clients. Les options d'abonnement pour cette extension commencent à partir de 49 $.

Options de paiement
Les options de paiement que vous proposez sur votre page de paiement peuvent également générer un taux de conversion. Vos clients mobiles peuvent avoir des préférences différentes de celles des utilisateurs de bureau en ce qui concerne le choix des processeurs de paiement. Ce serait une excellente idée de tirer pleinement parti des analyses pour obtenir des informations à cet égard. Amazon Pay pourrait être une excellente option que vous pouvez essayer pour garantir une expérience client exceptionnelle.
Passerelle Amazon Payments pour WooCommerce
Permettre aux clients de passer à la caisse à l'aide de leurs comptes Amazon ferait beaucoup de bien à l'expérience utilisateur de votre magasin. Ce plugin de XAdapter vous aiderait à fournir à vos clients la possibilité d'utiliser les informations de paiement Amazon pour passer à la caisse. Les informations de commande seront transmises aux paiements Amazon et vous serez également couvert par sa protection contre la fraude. Ce plugin peut s'avérer très utile pour vous assurer d'avoir de nouveaux clients ainsi que des clients réguliers dans votre magasin. Il offre également une option de paiements récurrents personnalisable, ce qui augmente la fidélité des clients sur votre magasin. Si vous cherchez une solution pour mettre en place des abonnements et des paiements récurrents sur votre boutique, cet article peut vous aider.
Connexion sociale WooCommerce
Maintenant, si vous souhaitez offrir plus d'options à vos clients pour se connecter à votre site, vous pouvez essayer l'extension de connexion sociale WooCommerce. Avec l'aide de celui-ci, vos clients peuvent se connecter à votre site en utilisant les identifiants de connexion de nombreux autres sites populaires. Ceux-ci incluent Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn, etc. Cela réduit vraiment la pression sur les clients pour qu'ils se souviennent de plusieurs informations d'identification d'utilisateur. Et, par conséquent, il y aura de meilleures chances de conversion sur votre boutique. Les clients peuvent simplement accéder à la page de leur compte et lier ou dissocier autant de comptes de médias sociaux qu'ils le souhaitent.
Des études ont souligné à plusieurs reprises que de nombreux clients du commerce électronique préfèrent l'option de connexion sociale car elle semble plus personnalisée. Vous pouvez en savoir plus sur les options de personnalisation de WooCommerce dans un autre article.
Assurez-vous que les images sont optimisées
L'une des principales exigences des acheteurs en ligne est de pouvoir afficher des images claires des produits avant d'effectuer un achat. Vous devez vous assurer que vos acheteurs mobiles sont également en mesure d'obtenir la meilleure expérience à cet égard. Utiliser des images uniquement lorsque cela est vraiment utile est la clé ici. Un grand nombre d'images pourrait augmenter le temps de chargement de votre page et, par conséquent, l'expérience client connaîtrait une spirale descendante. Soyez très clair sur votre utilisation des images et assurez-vous que vos pages produits ne contiennent que des images pertinentes.
Maintenant, vous ne pouvez vraiment pas utiliser d'images sur une boutique en ligne. Tout ce que vous pouvez faire est de vous assurer que les images que vous téléchargez sont optimisées pour une expérience fluide. Voici un outil qui vous aiderait à optimiser vos images sans perdre en qualité.
Compression et optimisation d'image Smush
Avec l'aide de ce plugin, vous pouvez facilement redimensionner et optimiser vos images avant de les télécharger sur votre site. Il garantit que la qualité de vos images n'est pas perdue lors de la compression. Vous pouvez définir une largeur et une largeur pour les grandes images et elles seront réduites en fonction de cela.
Garantir des temps de chargement rapides des pages
La plupart des pratiques d'optimisation spécifiques que nous avons mentionnées ici devraient conduire à un aspect, à savoir un site de chargement rapide. Selon les experts, un retard de plus de trois secondes dans le chargement du site conduirait les clients à aller ailleurs. Lorsque vous aurez bien compris, vous pourrez constater que l'expérience client ainsi que le taux de conversion s'améliorent.
Conclusion
Comme un grand nombre d'acheteurs en ligne préfèrent un appareil mobile pour faire leurs achats, les propriétaires de magasins du monde entier accordent plus d'attention à l'expérience mobile. Fondamentalement, un client doit pouvoir obtenir une expérience cohérente de votre marque, quel que soit l'appareil qu'il utilise. Dans un paysage commercial qui tend beaucoup à impliquer plusieurs canaux de vente et d'engagement, cela est d'autant plus important. Dans cet article, nous avons discuté de certaines des stratégies d'optimisation pour une expérience mobile transparente. Faire bon usage des informations analytiques et tester soigneusement vos stratégies garantirait que votre exécution est correcte. Partagez avec nous si vous avez une stratégie unique pour améliorer l'expérience client WooCommerce pour les utilisateurs mobiles.
Lectures complémentaires
- Comment améliorer l'expérience client WooCommerce ?
- Plugins de recherche de produits WooCommerce
- Comment personnaliser l'expérience client sur votre boutique ?
