Come ottimizzare l'esperienza del cliente WooCommerce per gli utenti mobili
Pubblicato: 2018-06-19
Ultimo aggiornamento - 24 febbraio 2020
Come forse saprai, molti clienti utilizzano i telefoni cellulari per fare acquisti. Ciò significa che devi garantire un'esperienza utente eccezionale anche a questi clienti. Se stai cercando alcuni suggerimenti per migliorare l'esperienza complessiva del cliente sul tuo negozio WooCommerce, puoi trovarlo qui. Grazie a tecnologie avanzate e dispositivi eccezionali, molti clienti trovano molto più facile utilizzare i telefoni cellulari per gli acquisti online. Tuttavia, questa è in realtà una grande sfida anche per i proprietari di negozi. Gli studi hanno evidenziato che la possibilità che i clienti lascino semplicemente il sito, se l'esperienza non è buona la prima volta su dispositivo mobile. In effetti, questo sarà controproducente per l'identità del tuo marchio. In questo articolo, esamineremo alcune delle strategie che puoi adottare per ottimizzare l'esperienza del cliente WooCommerce per gli utenti mobili.
Ottimizza l'esperienza mobile in base al contesto
Devi essere ben informato sul tuo pubblico di destinazione prima di ottimizzare l'esperienza per loro. Se hai un'idea chiara della base di clienti che utilizza il tuo sito sul tuo cellulare, puoi progettare un'esperienza di conseguenza. Comprendi la competenza della tua base clienti con l'esperienza mobile e improvvisa da lì. Ad esempio, il tuo approccio potrebbe essere diverso per gli esperti rispetto al pubblico di livello principiante. In effetti, questo ti aiuterà a ottimizzare l'interfaccia utente in modo più specifico.
Vai oltre la scelta di un tema WordPress reattivo
La scelta di un tema WordPress reattivo sarebbe uno dei passaggi principali da intraprendere per consentire un'esperienza mobile fluida ai tuoi clienti. Fondamentalmente, un design reattivo assicurerebbe che il sito regoli la visualizzazione dei contenuti in base alle dimensioni dello schermo dell'utente. Tuttavia, se scavi più a fondo, troverai molte più strategie che ti aiuteranno con la causa dell'esperienza del cliente per gli utenti mobili. Diamo prima un'occhiata ad alcuni aspetti del design. Nel frattempo, puoi dare un'occhiata ad alcuni dei migliori temi WordPress reattivi che puoi utilizzare sul tuo sito.
Ottimizza la tua home page per dispositivi mobili
La homepage è il punto in cui il cliente inizia a interagire con te. Quando progetti una home page per il tuo negozio, devi considerare anche l'esperienza dei tuoi utenti mobili. Riempire la tua home page di informazioni non è mai una buona strategia. Ciò significa che dovresti essere in grado di separare le informazioni essenziali da quelle che non sono realmente necessarie. Il layout dovrebbe essere semplice e la pagina dovrebbe aiutare gli utenti a iniziare con lo shopping. I tuoi clienti dovrebbero essere in grado di individuare il menu mobile e navigare verso le pagine che vogliono vedere. Inoltre, se vuoi attirare l'attenzione su offerte o offerte specifiche, puoi farlo sulla home page.
Semplifica la navigazione
Devi rendere la tua categoria e la struttura del prodotto il più semplice possibile. I tuoi utenti dovrebbero essere in grado di distinguere facilmente la navigazione del tuo negozio. Ad esempio, quando fanno clic sul menu del dispositivo mobile, la categoria disponibile e le opzioni del prodotto dovrebbero aprirsi. E se ci sono più prodotti nidificati in una categoria, dovrebbe essere visibile. E se un utente desidera utilizzare l'opzione Cerca, dovrebbe essere disponibile un'opzione funzionale con tanti dettagli. Per migliorare l'opzione di ricerca, puoi scegliere uno strumento efficiente come quello discusso di seguito:
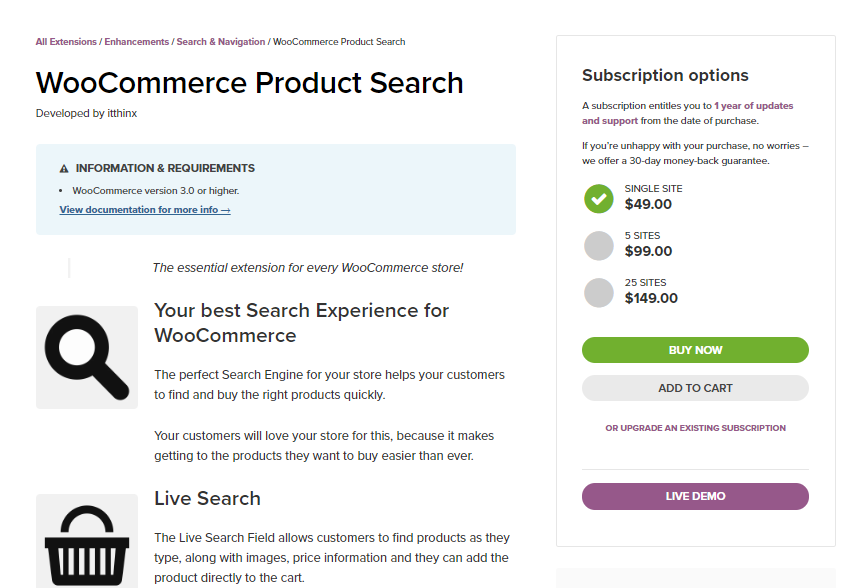
Ricerca prodotti WooCommerce
La ricerca di prodotti è uno dei fattori più importanti per un'esperienza mobile senza interruzioni. Questa estensione aiuta i tuoi clienti a cercare più facilmente nel tuo negozio e a trovare i prodotti che stanno cercando. L'opzione di ricerca in tempo reale fornisce risultati mentre il cliente sta digitando e fornisce dettagli sui prezzi, immagini, ecc. In effetti, ciò riduce molto l'onere da parte dei clienti di scegliere un prodotto che stanno cercando quando si dispone di molti prodotti simili. Ha un'opzione di filtro molto veloce, che si aggiorna rapidamente quando il cliente tenta di filtrare i risultati della ricerca utilizzando le scelte disponibili. Un aspetto interessante qui è che questa estensione fa uso di pesi di ricerca che migliorano la pertinenza delle ricerche. Fondamentalmente, il risultato più appropriato verrà mostrato al cliente in base alla parola chiave digitata.

Con l'aiuto di questa estensione, sarai anche in grado di ottenere informazioni utili basate su ciò che i tuoi clienti stanno cercando. L'abbonamento a un singolo sito di questa estensione ha un prezzo di $ 49. Troverai abbonamenti a 5 e 25 siti e rispettivamente $ 99 e $ 149.
Crea un flusso di pagamento senza interruzioni
Il flusso di pagamento è un aspetto importante che può influire sul tasso di conversione del tuo negozio. Potresti trovare alcuni buoni suggerimenti per migliorare il tuo tasso di conversione WooCommerce qui. Qualsiasi ritardo nel flusso di pagamento può davvero peggiorare l'esperienza del cliente e potresti perdere potenziali vendite a causa di ciò. È importante assicurarsi che ai clienti venga chiesto di compilare solo i dettagli necessari durante il checkout. Il tuo cliente mobile medio si aspetterebbe un checkout più veloce rispetto all'esperienza desktop. Discuteremo una soluzione utile che ti aiuterà con il tuo checkout mobile.
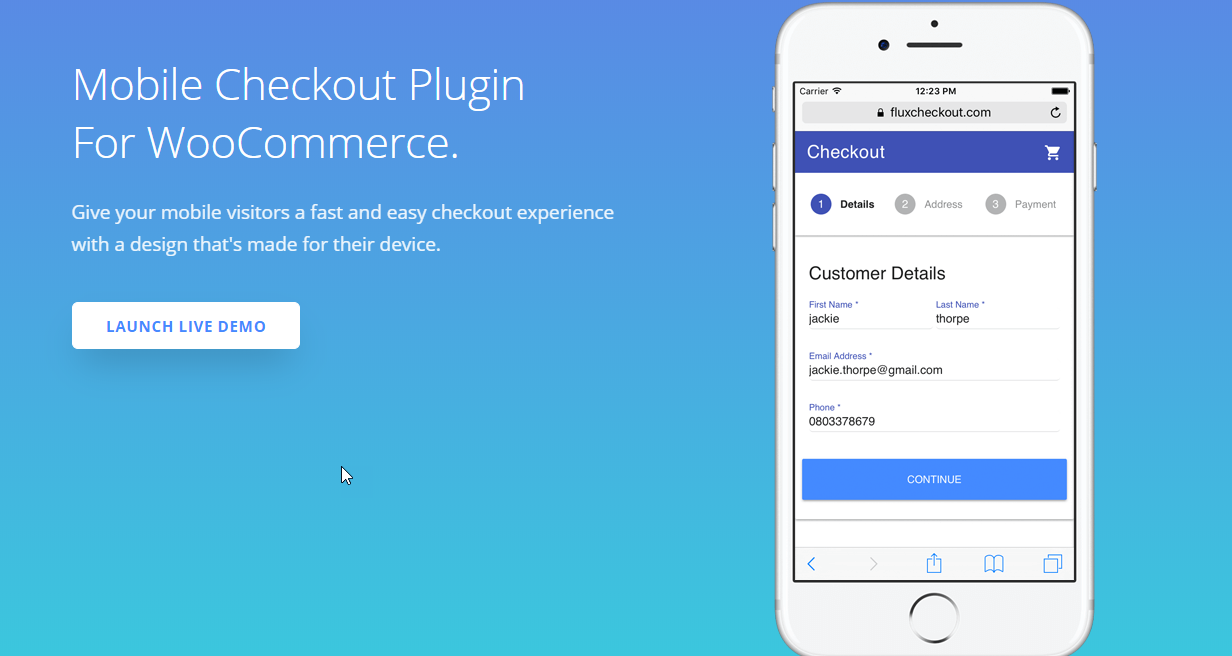
Verifica del flusso
Questo plug-in di pagamento mobile garantirebbe un'ottima esperienza di pagamento per i tuoi clienti mobili. Rende molto semplice il checkout consentendo ai clienti di compilare solo i campi pertinenti. Durante il checkout vengono utilizzati solo i campi minimi e i clienti sono in grado di identificare visivamente la fase di checkout in cui si trovano. Ciò ha un impatto positivo sulle conversioni, poiché i clienti sarebbero abbastanza sicuri della durata del checkout.

Una delle principali funzionalità che questo plug-in aggiungerebbe al flusso di pagamento è l'opzione di completamento automatico dell'indirizzo. Quando i tuoi clienti iniziano a digitare un indirizzo, il plug-in richiede un indirizzo, che possono selezionare e procedere. Questa è un'opzione davvero utile poiché in genere l'inserimento dell'indirizzo richiederebbe più tempo in un flusso di pagamento online.

Flux Checkout offre anche diverse animazioni e modalità per rendere l'esperienza del cliente più piacevole. Se hai intenzione di offrire un'esperienza esclusiva ai tuoi clienti mobili, questo plugin può contribuire molto a questo. La licenza per sito singolo di questo plugin è disponibile per $ 49. La licenza per 5 siti costa $ 129 e una licenza per 20 siti ti costerebbe $ 249.
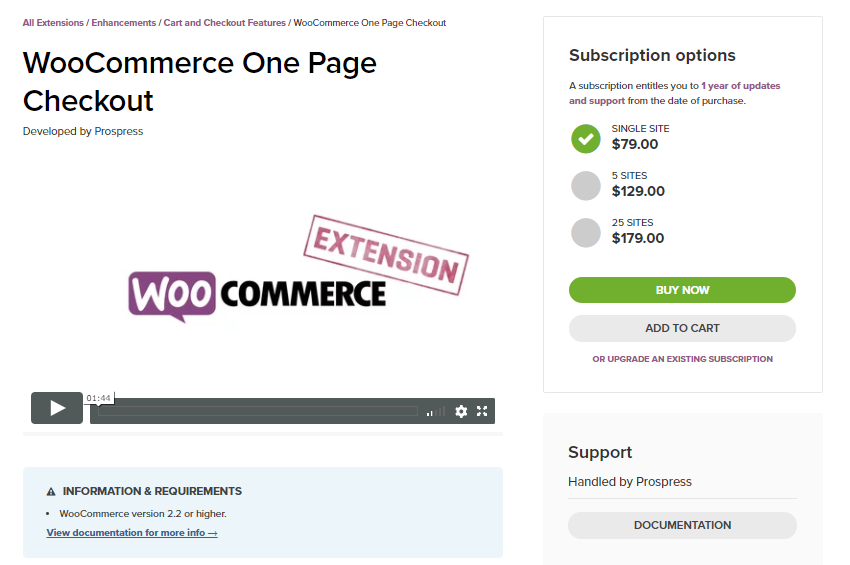
WooCommerce One Page Checkout
Il plug-in discusso sopra è un'ottima opzione se stai parlando di un checkout su più pagine. Tuttavia, se ti stai concentrando su una singola pagina di pagamento, questa estensione WooCommerce potrebbe rivelarti molto utile. Consente ai tuoi clienti di selezionare i prodotti da acquistare e quindi effettuare il checkout dalla stessa pagina. Puoi mantenere l'opzione di pagamento in una sola pagina solo per un prodotto nel tuo negozio o per più prodotti in primo piano. È un'ottima opzione che ti aiuterà a creare pagine di destinazione personalizzate, quando hai eventi o offerte speciali nel tuo negozio. Il plug-in ti aiuta anche a creare modelli personalizzati da visualizzare, insieme ad alcune opzioni integrate.

La licenza per sito singolo di questo plugin ti costerebbe $ 79. La licenza per 5 siti sarebbe di $ 129 e la licenza per 25 siti sarebbe di $ 179.
Editor del campo di pagamento di WooCommerce
Se stai cercando di rimuovere i campi di pagamento predefiniti sul tuo negozio per un'esperienza mobile più fluida, puoi provare anche questo. Puoi anche aggiungere campi personalizzati alla tua pagina di pagamento per creare un flusso di pagamento molto ottimizzato per i tuoi clienti. Le opzioni di abbonamento per questa estensione partono da $ 49.

Opzioni di pagamento
Anche le opzioni di pagamento che offri sulla tua pagina di pagamento possono creare un tasso di conversione. I tuoi clienti mobili potrebbero avere preferenze diverse rispetto agli utenti desktop, quando si tratta di scegliere i processori di pagamento. Sarebbe un'ottima idea sfruttare appieno l'analisi per ottenere approfondimenti al riguardo. Amazon Pay potrebbe essere un'ottima opzione che puoi provare per garantire un'esperienza cliente eccezionale.
Gateway di pagamenti Amazon per WooCommerce
Consentire ai clienti di effettuare il pagamento utilizzando i loro account Amazon farebbe molto bene all'esperienza dell'utente nel tuo negozio. Questo plug-in di XAdapter ti aiuterebbe a fornire ai tuoi clienti un'opzione per utilizzare le informazioni di pagamento Amazon per il checkout. Le informazioni sull'ordine verranno trasmesse ai pagamenti Amazon e anche tu sarai coperto dalla sua protezione dalle frodi. Questo plug-in può rivelarsi molto utile per assicurarti di avere clienti nuovi e abituali nel tuo negozio. Offre anche un'opzione di pagamento ricorrente personalizzabile, che aumenta la fedeltà dei clienti nel tuo negozio. Se stai cercando una soluzione per impostare abbonamenti e pagamenti ricorrenti nel tuo negozio, questo articolo può aiutarti.
Accesso Social WooCommerce
Ora, se vuoi offrire più opzioni ai tuoi clienti per accedere al tuo sito, puoi provare l'estensione di accesso social di WooCommerce. Con l'aiuto di questo, i tuoi clienti possono accedere al tuo sito utilizzando le credenziali di accesso di molti altri siti popolari. Questi includono Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn, ecc. Ciò riduce davvero la pressione sui clienti per ricordare più credenziali utente. E, di conseguenza, ci saranno migliori possibilità di conversione nel tuo negozio. I clienti possono semplicemente andare alla pagina del loro account e collegare o scollegare tutti gli account di social media che desiderano.
Gli studi hanno ripetutamente sottolineato che molti clienti di eCommerce preferiscono l'opzione di accesso social in quanto sembra più personalizzata. Puoi leggere di più sulle opzioni di personalizzazione di WooCommerce in un altro articolo.
Assicurati che le immagini siano ottimizzate
Uno dei requisiti principali degli acquirenti online è essere in grado di visualizzare immagini chiare dei prodotti prima di effettuare un acquisto. Devi assicurarti che anche i tuoi acquirenti mobili siano in grado di ottenere la migliore esperienza in questo senso. Usare le immagini solo quando è veramente utile è fondamentale qui. Molte immagini potrebbero aumentare il tempo di caricamento della tua pagina e, di conseguenza, l'esperienza del cliente vedrebbe una spirale discendente. Sii molto chiaro sull'uso delle immagini e assicurati che le pagine dei tuoi prodotti contengano solo immagini pertinenti.
Ora, non puoi davvero usare le immagini su un negozio online. Tutto quello che puoi fare è assicurarti che le immagini che carichi siano ottimizzate per un'esperienza senza interruzioni. Ecco uno strumento che ti aiuterebbe a ottimizzare le tue immagini senza perdere in qualità.
Compressione e ottimizzazione delle immagini Smussh
Con l'aiuto di questo plugin, puoi facilmente ridimensionare e ottimizzare le tue immagini prima di caricarle sul tuo sito. Garantisce che la qualità delle tue immagini non vada persa durante la compressione. Puoi definire un'ampiezza e una larghezza per immagini di grandi dimensioni e verranno ridimensionate in base a ciò.
Garantire tempi di caricamento delle pagine rapidi
La maggior parte delle pratiche di ottimizzazione specifiche che abbiamo menzionato qui dovrebbero portare a un aspetto, ovvero un sito di caricamento rapido. Secondo gli esperti, un ritardo di oltre tre secondi nel caricamento del sito farebbe sì che i clienti si trasferiscano altrove. Quando lo farai bene, sarai in grado di vedere che l'esperienza del cliente e il tasso di conversione stanno migliorando.
Conclusione
Poiché un gran numero di acquirenti online preferisce un dispositivo mobile per fare i propri acquisti, i proprietari di negozi in tutto il mondo prestano maggiore attenzione all'esperienza mobile. Fondamentalmente, un cliente deve essere in grado di ottenere un'esperienza coerente dal tuo marchio indipendentemente dal dispositivo che sta utilizzando. In un panorama dello shopping che tende molto al coinvolgimento di più canali di vendita e coinvolgimento, questo è tanto più importante. In questo articolo, abbiamo discusso alcune delle strategie di ottimizzazione per un'esperienza mobile senza interruzioni. Fare buon uso delle informazioni analitiche e testare a fondo le tue strategie assicurerebbe che la tua esecuzione sia corretta. Condividi con noi se hai una strategia unica per migliorare l'esperienza del cliente WooCommerce per gli utenti mobili.
Ulteriori letture
- Come migliorare la Customer Experience di WooCommerce?
- Plugin per la ricerca di prodotti WooCommerce
- Come personalizzare l'esperienza del cliente nel tuo negozio?
