모바일 사용자를 위해 WooCommerce 고객 경험을 최적화하는 방법
게시 됨: 2018-06-19
최종 업데이트 - 2020년 2월 24일
아시다시피 많은 고객들이 휴대폰으로 쇼핑을 하고 있습니다. 즉, 이러한 고객에게도 훌륭한 사용자 경험을 제공해야 합니다. WooCommerce 스토어의 전반적인 고객 경험을 개선하기 위한 몇 가지 팁을 찾고 있다면 여기에서 찾을 수 있습니다. 첨단 기술과 훌륭한 장치로 많은 고객들이 온라인 쇼핑을 위해 휴대전화를 훨씬 더 쉽게 사용하고 있음을 알게 되었습니다. 그러나 이것은 실제로 상점 소유자에게도 큰 도전입니다. 모바일에서 처음 경험이 좋지 않으면 고객이 단순히 사이트를 떠날 가능성이 있다는 연구 결과가 있습니다. 사실, 이것은 브랜드 아이덴티티에 역효과를 줄 것입니다. 이 기사에서는 모바일 사용자를 위한 WooCommerce 고객 경험을 최적화하기 위해 채택할 수 있는 몇 가지 전략을 살펴보겠습니다.
컨텍스트 기반 모바일 경험 최적화
경험을 최적화하기 전에 대상 고객에 대해 잘 알고 있어야 합니다. 모바일에서 사이트를 사용하는 고객 기반에 대한 명확한 아이디어가 있다면 그에 따라 경험을 디자인할 수 있습니다. 모바일 경험에 대한 고객 기반의 숙련도를 이해하고 거기에서 즉흥적으로 처리하십시오. 예를 들어, 초보자 수준의 청중과 비교하여 전문가의 접근 방식이 다를 수 있습니다. 실제로 이것은 보다 구체적인 방식으로 사용자 인터페이스를 최적화하는 데 도움이 됩니다.
반응형 WordPress 테마를 선택하는 것보다 더 나아가
반응형 WordPress 테마를 선택하는 것은 고객에게 원활한 모바일 경험을 제공하기 위해 취해야 하는 기본 단계 중 하나입니다. 기본적으로 반응형 디자인은 사이트가 사용자의 화면 크기에 따라 콘텐츠 표시를 조정하도록 합니다. 그러나 더 깊이 파고들면 모바일 사용자를 위한 고객 경험의 원인에 도움이 될 훨씬 더 많은 전략을 찾을 수 있습니다. 먼저 몇 가지 디자인 측면을 빠르게 살펴보겠습니다. 그동안 사이트에서 사용할 수 있는 반응형 WordPress 테마 중 일부를 살펴볼 수 있습니다.
모바일용 홈페이지 최적화
홈페이지는 고객이 귀하와 상호 작용하기 시작하는 곳입니다. 상점의 홈페이지를 디자인할 때 모바일 사용자의 경험도 고려해야 합니다. 홈페이지에 정보를 채우는 것은 결코 좋은 전략이 아닙니다. 즉, 필수 정보와 실제로 필요하지 않은 정보를 분리할 수 있어야 합니다. 레이아웃은 단순해야 하며 페이지는 사용자가 쇼핑을 시작하는 데 도움이 되어야 합니다. 고객은 모바일 메뉴를 찾고 원하는 페이지로 이동할 수 있어야 합니다. 또한 특정 거래 또는 제안에 대한 관심을 끌고 싶다면 홈페이지에서 수행할 수 있습니다.
탐색을 더 간단하게 만들기
카테고리와 제품 구조를 최대한 단순하게 만들어야 합니다. 사용자는 상점의 탐색을 쉽게 이해할 수 있어야 합니다. 예를 들어 모바일 메뉴를 클릭하면 사용 가능한 카테고리 및 제품 옵션이 열립니다. 그리고 카테고리 아래에 중첩된 여러 제품이 있는 경우 표시되어야 합니다. 그리고 사용자가 검색 옵션을 사용하고 싶다면 그에 대한 기능적 옵션이 있어야 하고 세부 사항이 많이 포함되어야 합니다. 검색 옵션을 개선하기 위해 아래에 설명된 것과 같은 효율적인 도구를 선택할 수 있습니다.
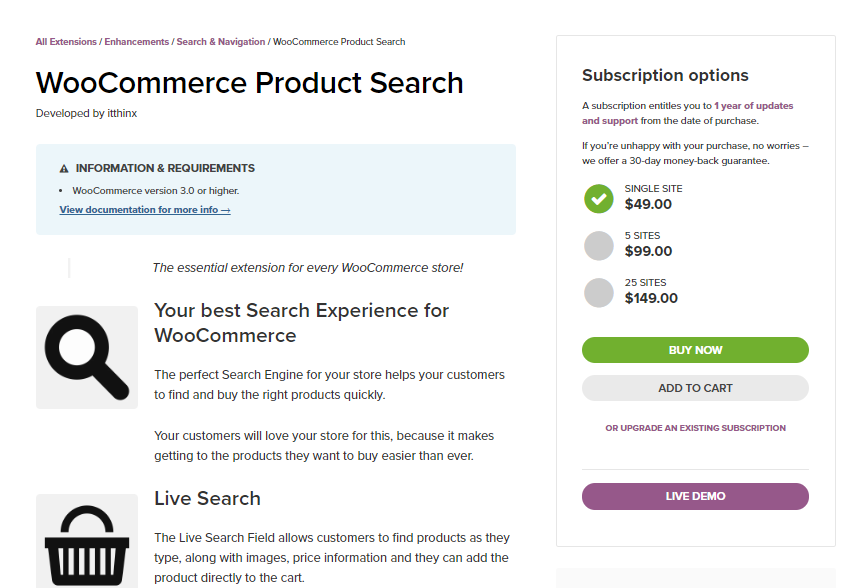
WooCommerce 제품 검색
상품 검색은 원활한 모바일 경험을 위한 가장 중요한 요소 중 하나입니다. 이 확장 프로그램을 사용하면 고객이 매장에서 더 쉽게 검색하고 원하는 제품을 찾을 수 있습니다. 라이브 검색 옵션은 고객이 입력하는 동안 결과를 제공하고 가격 정보, 이미지 등을 제공합니다. 실제로 이것은 유사한 제품이 많을 때 찾고 있는 제품을 선택하는 고객의 부담을 많이 줄여줍니다. 고객이 사용 가능한 선택 항목을 사용하여 검색 결과를 필터링하려고 할 때 빠르게 업데이트되는 매우 빠른 필터 옵션이 있습니다. 여기서 흥미로운 점은 이 확장이 검색의 관련성을 향상시키는 검색 가중치를 사용한다는 것입니다. 기본적으로 입력된 키워드에 따라 가장 적절한 결과를 고객에게 보여줍니다.

이 확장 기능을 사용하면 고객이 검색하는 내용을 기반으로 실행 가능한 통찰력을 얻을 수도 있습니다. 이 확장의 단일 사이트 구독 가격은 $49입니다. 5개 사이트 및 25개 사이트 구독과 각각 $99 및 $149를 찾을 수 있습니다.
원활한 결제 흐름 만들기
결제 흐름은 상점의 전환율에 영향을 줄 수 있는 중요한 측면입니다. 여기에서 WooCommerce 전환율을 향상시키는 몇 가지 좋은 팁을 찾을 수 있습니다. 결제 흐름이 지연되면 실제로 고객 경험이 나빠질 수 있으며 이로 인해 잠재적인 판매를 잃을 수 있습니다. 고객이 체크아웃 시 필요한 정보만 입력하도록 하는 것이 중요합니다. 일반 모바일 고객은 데스크톱 환경에 비해 더 빠른 결제를 기대합니다. 모바일 결제에 도움이 될 유용한 솔루션에 대해 논의합니다.
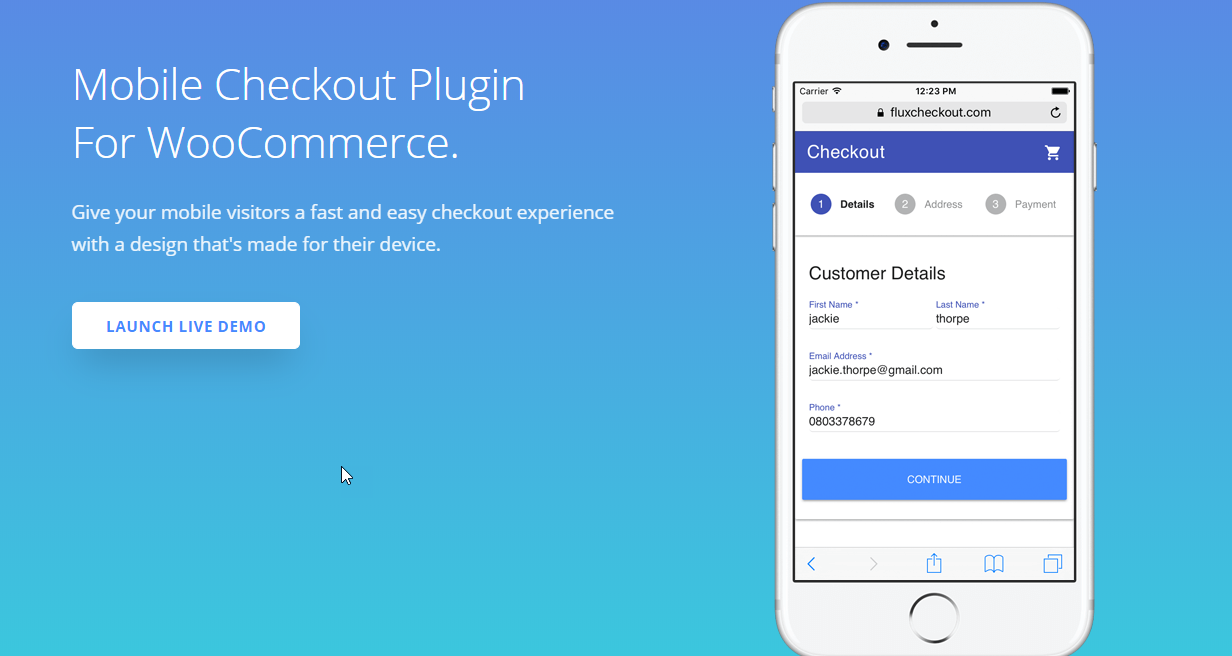
플럭스 체크아웃
이 모바일 체크아웃 플러그인은 모바일 고객에게 훌륭한 체크아웃 경험을 보장합니다. 고객이 관련 필드만 작성할 수 있도록 하여 결제를 매우 쉽게 만듭니다. 결제 시 최소한의 필드만 사용되며 고객은 자신이 현재 진행 중인 결제 단계를 시각적으로 식별할 수 있습니다. 이는 고객이 결제 기간에 대해 확신할 수 있으므로 전환에 긍정적인 영향을 미칩니다.

이 플러그인이 체크아웃 흐름에 추가할 주요 기능은 주소 자동 완성 옵션입니다. 고객이 주소를 입력하기 시작하면 플러그인에서 주소를 선택하고 계속 진행할 수 있는 메시지를 표시합니다. 일반적으로 주소를 입력하는 것이 온라인 체크아웃 흐름에서 가장 오래 걸리기 때문에 이것은 정말 편리한 옵션입니다.

Flux Checkout은 또한 고객 경험을 보다 즐겁게 만들기 위해 다양한 애니메이션과 모달을 제공합니다. 모바일 고객에게 독점적인 경험을 제공할 계획이라면 이 플러그인이 많은 기여를 할 수 있습니다. 이 플러그인의 단일 사이트 라이센스는 $49에 사용할 수 있습니다. 5개 사이트 라이센스는 $129이고 20개 사이트 라이센스는 $249입니다.
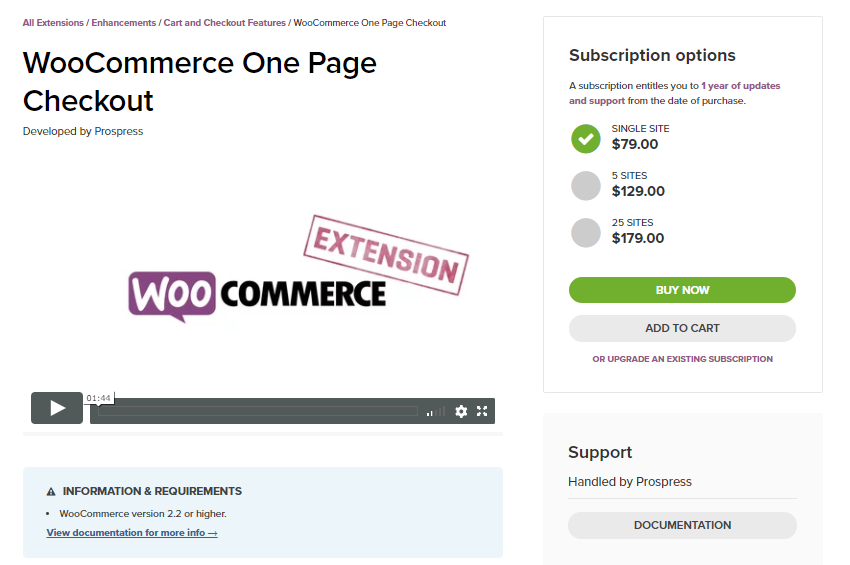
WooCommerce 한 페이지 결제
위에서 설명한 플러그인은 다중 페이지 체크아웃에 대해 이야기하는 경우 훌륭한 옵션입니다. 그러나 단일 페이지 결제에 중점을 두고 있다면 이 WooCommerce 확장 프로그램이 매우 유용할 수 있습니다. 고객이 구매할 제품을 선택한 다음 동일한 페이지에서 결제할 수 있습니다. 스토어의 한 제품에 대해서만 또는 여러 추천 제품에 대해 단일 페이지 결제 옵션을 유지할 수 있습니다. 매장에 이벤트나 특별 행사가 있을 때 맞춤형 랜딩 페이지를 만드는 데 도움이 되는 훌륭한 옵션입니다. 플러그인은 또한 몇 가지 기본 제공 옵션과 함께 표시할 사용자 정의 템플릿을 만드는 데 도움이 됩니다.

이 플러그인의 단일 사이트 라이센스 비용은 $79입니다. 5개 사이트 라이센스는 $129이고 25개 사이트 라이센스는 $179입니다.
WooCommerce Checkout 필드 편집기
보다 원활한 모바일 경험을 위해 스토어에서 기본 체크아웃 필드를 제거하려는 경우 이 필드도 시도해 볼 수 있습니다. 또한 체크아웃 페이지에 사용자 정의 필드를 추가하여 고객에게 매우 최적화된 체크아웃 흐름을 만들 수도 있습니다. 이 확장에 대한 구독 옵션은 $49부터 시작합니다.

지불 옵션
결제 페이지에서 제공하는 결제 옵션도 전환율을 높일 수 있습니다. 모바일 고객은 결제 프로세서 선택과 관련하여 데스크톱 사용자와 다른 선호도를 가질 수 있습니다. 이와 관련하여 통찰력을 얻기 위해 분석을 최대한 활용하는 것이 좋습니다. Amazon Pay는 훌륭한 고객 경험을 보장하기 위해 시도해 볼 수 있는 훌륭한 옵션일 수 있습니다.
WooCommerce용 Amazon 결제 게이트웨이
고객이 Amazon 계정을 사용하여 결제할 수 있도록 하면 매장의 사용자 경험에 큰 도움이 됩니다. XAdapter의 이 플러그인은 고객이 Amazon 결제 정보를 사용하여 결제할 수 있는 옵션을 제공하는 데 도움이 됩니다. 주문 정보는 Amazon 결제로 전달되며 사기 방지 기능도 적용됩니다. 이 플러그인은 상점에 신규 고객과 단골 고객이 있는지 확인하는 데 매우 유용할 수 있습니다. 또한 사용자 지정 가능한 반복 결제 옵션을 제공하여 매장에 대한 고객 충성도를 높입니다. 스토어에서 구독 및 반복 결제를 설정하는 솔루션을 찾고 있다면 이 문서가 도움이 될 수 있습니다.
WooCommerce 소셜 로그인
이제 고객에게 사이트에 로그인할 수 있는 더 많은 옵션을 제공하려는 경우 WooCommerce 소셜 로그인 확장 프로그램을 사용해 볼 수 있습니다. 이것의 도움으로 고객은 다른 많은 인기 있는 사이트의 로그인 자격 증명을 사용하여 귀하의 사이트에 로그인할 수 있습니다. 여기에는 Facebook, Twitter, Amazon, PayPal, Instagram, LinkedIn 등이 포함됩니다. 이를 통해 고객이 여러 사용자 자격 증명을 기억해야 하는 부담을 줄일 수 있습니다. 결과적으로 상점에서 전환 가능성이 더 높아집니다. 고객은 자신의 계정 페이지로 이동하여 원하는 만큼 소셜 미디어 계정을 연결하거나 연결 해제할 수 있습니다.
연구에 따르면 많은 전자 상거래 고객이 소셜 로그인 옵션이 더 개인화되었다고 느끼기 때문에 선호한다고 반복해서 지적했습니다. 다른 기사에서 WooCommerce 개인화 옵션에 대해 자세히 알아볼 수 있습니다.
이미지가 최적화되었는지 확인
온라인 쇼핑객의 주요 요구 사항 중 하나는 구매하기 전에 선명한 제품 이미지를 볼 수 있어야 한다는 것입니다. 모바일 쇼핑객도 이와 관련하여 최상의 경험을 얻을 수 있도록 해야 합니다. 여기에서는 정말 유용할 때만 이미지를 사용하는 것이 중요합니다. 이미지가 많으면 페이지 로드 시간이 증가할 수 있으며 결과적으로 고객 경험은 하향 곡선을 보게 될 것입니다. 이미지 사용에 대해 매우 명확하고 제품 페이지에 관련 이미지만 있는지 확인하십시오.
이제 온라인 상점에서 이미지를 사용할 수 없습니다. 업로드한 이미지가 원활한 경험을 위해 최적화되었는지 확인하기만 하면 됩니다. 다음은 품질을 잃지 않고 이미지를 최적화하는 데 도움이 되는 도구입니다.
Smush 이미지 압축 및 최적화
이 플러그인을 사용하면 이미지를 사이트에 업로드하기 전에 쉽게 크기를 조정하고 최적화할 수 있습니다. 압축하는 동안 이미지 품질이 손실되지 않도록 합니다. 큰 이미지의 너비와 너비를 정의할 수 있으며 이를 기반으로 축소됩니다.
빠른 페이지 로딩 시간 보장
여기에서 언급한 대부분의 특정 최적화 방법은 빠른 로딩 사이트라는 한 가지 측면으로 이어집니다. 전문가들에 따르면 사이트 로딩이 3초 이상 지연되면 고객들이 다른 곳으로 이동하게 된다. 이를 올바르게 이해하면 고객 경험과 전환율이 향상되고 있음을 알 수 있습니다.
결론
많은 온라인 쇼핑객이 쇼핑을 위해 모바일 기기를 선호함에 따라 전 세계 매장 소유자는 모바일 경험에 더 많은 관심을 기울이고 있습니다. 기본적으로 고객은 사용하는 장치에 관계없이 브랜드에서 일관된 경험을 얻을 수 있어야 합니다. 여러 판매 및 참여 채널을 포함하는 쪽으로 많이 기울어지는 쇼핑 환경에서는 이것이 훨씬 더 중요합니다. 이 기사에서는 원활한 모바일 경험을 위한 몇 가지 최적화 전략에 대해 논의했습니다. 분석 통찰력을 잘 활용하고 전략을 철저히 테스트하면 실행이 올바른지 확인할 수 있습니다. 모바일 사용자를 위한 WooCommerce 고객 경험을 개선하기 위한 고유한 전략이 있다면 공유해 주세요.
추가 읽기
- WooCommerce 고객 경험을 개선하는 방법은 무엇입니까?
- WooCommerce 제품 검색 플러그인
- 매장에서 고객 경험을 개인화하는 방법은 무엇입니까?
