วิธีปรับปรุงการนำทางในร้านค้า WooCommerce ของคุณ
เผยแพร่แล้ว: 2018-07-11
ปรับปรุงล่าสุด - 19 กรกฎาคม 2564
การนำทางบนไซต์ของคุณมีส่วนสำคัญต่อความสำเร็จของธุรกิจอีคอมเมิร์ซของคุณ การนำทางที่ใช้งานง่ายช่วยให้ลูกค้าและผู้มีโอกาสเป็นลูกค้าของคุณค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างง่ายดาย เมื่อคุณสามารถทำอะไรหลายๆ อย่างให้ถูกต้องในครั้งแรก การปรับปรุงการนำทางเป็นกระบวนการที่ต่อเนื่องซึ่งต้องการการทดลองและนวัตกรรมมากมาย การรู้จักผู้ชมของคุณเป็นหนึ่งในองค์ประกอบพื้นฐานในการสร้างการนำทางที่มีประโยชน์ในร้านค้าของคุณ เรียนรู้เพิ่มเติมเกี่ยวกับการระบุผู้ชมเป้าหมายที่นี่ เมื่อธุรกิจของคุณก้าวหน้าและฐานลูกค้าของคุณเติบโตขึ้น คุณสามารถใช้ข้อมูลพฤติกรรมของลูกค้าเพื่อทดลองกับแนวทางต่างๆ ได้ นี่คือบทความที่จะช่วยให้คุณทำความคุ้นเคยกับการทดสอบ A/B ใน WooCommerce อย่างไรก็ตาม ในบทความนี้ เราจะเน้นที่เคล็ดลับเฉพาะเพื่อปรับปรุงการนำทางในร้านค้า WooCommerce ของคุณ
ความคุ้นเคยในการติดฉลาก
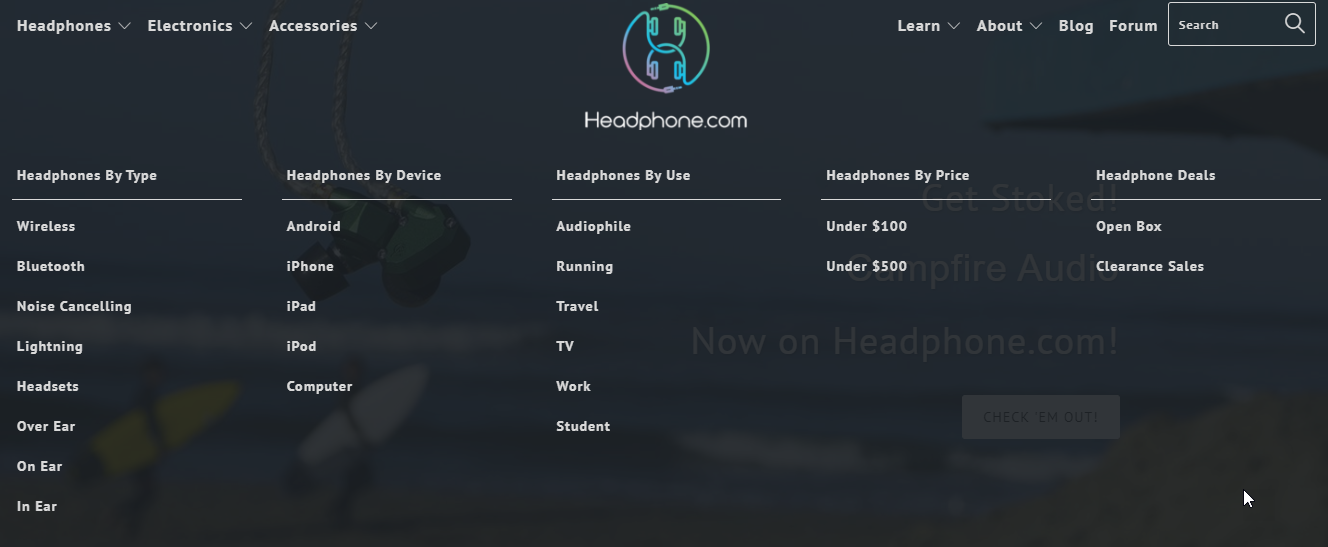
สิ่งแรกที่ผู้เข้าชมจำนวนมากบนไซต์ของคุณจะทำคือการเรียกดูผลิตภัณฑ์ที่มีอยู่ในร้านค้าของคุณ ไม่มีอะไรช่วยได้ดีไปกว่าการมีโครงสร้างที่มีป้ายกำกับหมวดหมู่ระดับบนสุดที่เข้าใจง่าย ป้ายกำกับเหล่านี้ควรอธิบายผลิตภัณฑ์ที่คุณขายในแง่ที่ทุกคนสามารถเข้าใจได้ หมวดหมู่ระดับบนสุดสามารถมีหมวดหมู่ย่อยได้หลายหมวดหมู่ ซึ่งจะช่วยให้ลูกค้าจำกัดการค้นหาให้แคบลง โครงสร้างการนำทางประเภทนี้สามารถสร้างความคุ้นเคยในใจของลูกค้าได้อย่างง่ายดาย เพื่อที่พวกเขาจะได้รู้ว่าจะมองหาผลิตภัณฑ์เฉพาะจากที่ใด

ใช้แอตทริบิวต์เพื่อจัดหมวดหมู่
บางครั้ง คุณต้องการซ้อนหมวดหมู่ย่อยเดียวกันภายใต้หมวดหมู่กว้างๆ สองประเภทที่แตกต่างกัน ขึ้นอยู่กับความเกี่ยวข้อง คุณสามารถทำเช่นนี้ได้เมื่อโดยทั่วไปลูกค้ามักจะมองหาหมวดหมู่ผลิตภัณฑ์เฉพาะในที่ต่างๆ ต่อจากตัวอย่างข้างต้น คุณจะเห็น 'ตู้หนังสือ' อยู่ภายใต้เฟอร์นิเจอร์ห้องนั่งเล่นและเฟอร์นิเจอร์โฮมออฟฟิศ คุณสามารถใช้วิธีนี้ได้หากพบว่าเป็นประโยชน์สำหรับผู้ชมในการค้นหาผลิตภัณฑ์บางอย่างที่มีตำแหน่งที่อาจคลุมเครือเล็กน้อยในการจัดหมวดหมู่ของคุณ
อย่างไรก็ตาม หากร้านค้าของคุณไม่มีผลิตภัณฑ์ที่หลากหลายเช่นใน Pottery Barn คุณสามารถเน้นคุณลักษณะของผลิตภัณฑ์เพื่อสร้างโครงสร้างหมวดหมู่

Ajax เปิดใช้งานการนำทางชั้นที่ปรับปรุงแล้ว
เมื่อคุณมีผลิตภัณฑ์เดียวกันที่มีคุณลักษณะต่างกันมากมาย เช่น สี ขนาด ฯลฯ คุณสามารถใช้ส่วนขยายนี้เพื่อสร้างประสบการณ์ผู้ใช้ที่ราบรื่น ด้วยความช่วยเหลือของการโทร Ajax มันโหลดหน้าเร็วขึ้น นอกจากนี้ยังมีองค์ประกอบเชิงโต้ตอบสำหรับผู้ใช้ เช่น ตัวอย่างสี ตัวเลือกขนาด ช่องทำเครื่องหมาย ฯลฯ การสมัครรับข้อมูลไซต์เดียวของปลั๊กอินนี้มีให้ในราคา $29
ให้ตัวเลือกการค้นหาผลิตภัณฑ์ที่ดี
แม้ว่าการนำทางของคุณจะอยู่ในระดับสูงสุด คุณยังต้องลงทุนในตัวเลือกการค้นหาผลิตภัณฑ์ที่ดี เพราะจะมีลูกค้าที่รู้ว่าพวกเขากำลังมองหาอะไรในร้านค้าของคุณ สำหรับพวกเขา การผ่านการนำทางแบบเลเยอร์ของคุณเพื่อค้นหาผลิตภัณฑ์จะเป็นเรื่องยุ่งยาก การค้นหาผลิตภัณฑ์ที่ไม่ไร้สาระซึ่งให้ผลิตภัณฑ์ที่ถูกต้องจึงเป็นปัจจัยสำคัญในร้านค้าของคุณ
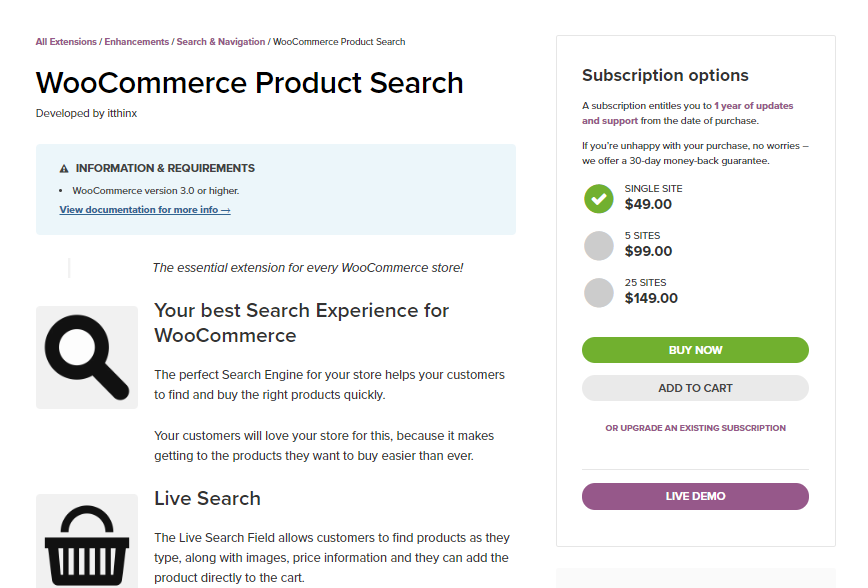
การค้นหาผลิตภัณฑ์ WooCommerce
เมื่อพวกเขารู้ว่ากำลังมองหาอะไร ลูกค้าของคุณสามารถค้นหาผลิตภัณฑ์ในร้านค้าของคุณได้อย่างง่ายดายโดยใช้ส่วนขยายนี้ ฟังก์ชัน Live Search จะแสดงสินค้าพร้อมรูปภาพและราคา แม้กระทั่งก่อนที่ผู้ใช้จะพิมพ์ชื่อเสร็จ ผลลัพธ์ที่รวดเร็วดังกล่าวสามารถช่วยปรับปรุงประสบการณ์ของลูกค้าในร้านค้าของคุณได้อย่างแท้จริง นอกจากนี้ยังมี Live Filters ที่จะช่วยให้ลูกค้าจำกัดการค้นหาให้แคบลงตามคุณลักษณะต่างๆ ของผลิตภัณฑ์ มันจะช่วยให้คุณแสดงผลลัพธ์ที่เกี่ยวข้องตามน้ำหนักการค้นหาที่คุณสามารถกำหนดได้ในหน้าการตั้งค่า นอกจากนี้ ตัวเลือกภาพแบบโต้ตอบในตัวกรองทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้น การสมัครสมาชิกไซต์เดียวสามารถซื้อได้ในราคา $ 49 การสมัครสมาชิก 5 ไซต์คือ 99 ดอลลาร์และการสมัครสมาชิก 25 ไซต์คือ 149 ดอลลาร์

หลีกเลี่ยงการทดลองใช้การนำทางพื้นฐาน
คุณอาจมีมุมมองที่แตกต่างกันเกี่ยวกับวิธีการนำทางของคุณ แต่ไม่ใช่พื้นที่ที่จะทดลอง เป้าหมายหลักประการหนึ่งของร้านค้าบนเว็บของคุณคือการทำให้ลูกค้าค้นหาและซื้อสินค้าจากร้านค้าของคุณ และลูกค้ามีเงื่อนไขสำหรับรูปแบบบางอย่างเมื่อต้องการค้นหาผลิตภัณฑ์ ตัวเลือกหมวดหมู่ที่ซ้อนกันดังกล่าวข้างต้นค่อนข้างเป็นบรรทัดฐานในการนำทางอีคอมเมิร์ซ ไซต์อีคอมเมิร์ซส่วนใหญ่จะมีไอคอนแฮมเบอร์เกอร์ที่แสดงถึงเมนู และลูกค้าคุ้นเคยกับมัน หากคุณเปลี่ยนรูปแบบที่ยอมรับ คุณจะสร้างปัญหาใหม่ในการนำทางให้ลูกค้าของคุณ และลูกค้าจะไม่ชอบที่จะผลักดันพวกเขาออกจากโซนความสะดวกสบายบนไซต์ช้อปปิ้งออนไลน์ ดังนั้นจึงเป็นการดีกว่าที่จะปฏิบัติตามบรรทัดฐานที่ยอมรับในการออกแบบเว็บพื้นฐาน
เพิ่มสินค้าลดราคา
ลูกค้าของคุณจำนวนมากอาจกำลังมองหาสินค้าลดราคา หากคุณมีสินค้าลดราคาเป็นส่วนใหญ่ คุณสามารถรวมสินค้านั้นไว้ในโครงสร้างการนำทางได้เช่นกัน ด้วยวิธีนี้ คุณสามารถช่วยให้พวกเขาค้นหาสินค้าลดราคาได้ง่ายขึ้น และจะกลายเป็นแรงผลักดันเพิ่มเติมในการส่งเสริมการขายผลิตภัณฑ์ของคุณ หากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับกลยุทธ์การส่งเสริมผลิตภัณฑ์ คุณสามารถดูเคล็ดลับได้ที่นี่
สินค้าแนะนำ
การนำทางที่ชาญฉลาดยังเป็นการนำลูกค้าไปยังที่ที่คุณต้องการ หลายอย่างขึ้นอยู่กับว่าคุณรู้ว่าลูกค้าต้องการอะไร คุณสามารถรับข้อมูลเชิงลึกมากมายเกี่ยวกับความสนใจของลูกค้าเมื่อพวกเขาอยู่บนไซต์ของคุณ จากข้อมูลเชิงลึกเหล่านี้ คุณสามารถแนะนำผลิตภัณฑ์ที่คล้ายคลึงกันเพื่อให้พวกเขาตรวจสอบได้ บนหน้าสินค้าของคุณ คุณสามารถแสดงสินค้าที่คุณคิดว่าลูกค้าต้องการได้

บางครั้งลูกค้าต้องปฏิบัติตามการนำทางของคุณและเข้าถึงผลิตภัณฑ์นี้ พวกเขาอาจไม่รู้ด้วยซ้ำว่ามีผลิตภัณฑ์อื่นที่คล้ายคลึงกันในเว็บไซต์ของตน และหากคำแนะนำผลิตภัณฑ์ของคุณมีผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งที่พวกเขาเห็นว่ามีความเกี่ยวข้องมากกว่า ก็จะถือว่ายอดเยี่ยมมากสำหรับพวกเขา
ตอนนี้ มีสองวิธีในการทำเช่นนี้ในร้านค้า WooCommerce ของคุณ ด้วยการตั้งค่าเริ่มต้นของ WooCommerce คุณจะสามารถกำหนดผลิตภัณฑ์ที่แสดงได้ คุณต้องเลือกผลิตภัณฑ์ที่คุณต้องการแสดงเป็นการขายที่เพิ่มขึ้นหรือการขายต่อเนื่องบนผู้ดูแลระบบ WooCommerce ของคุณ นี่อาจเป็นกระบวนการที่ต้องเสียภาษีหากคุณมีสินค้าจำนวนมากในร้านค้าของคุณ นี่คือปลั๊กอินที่คุณสามารถลองใช้ได้:
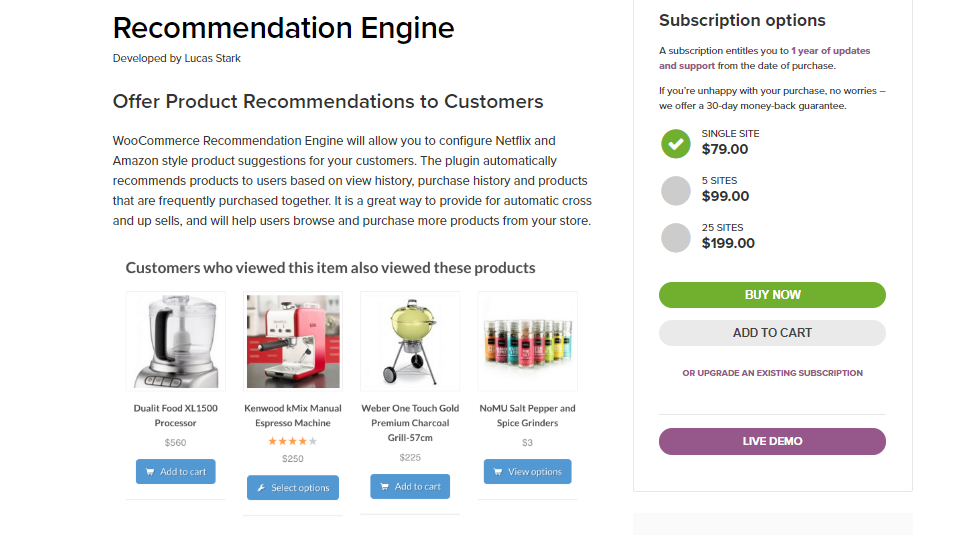
เครื่องมือแนะนำ
ปลั๊กอินนี้จะสร้างคำแนะนำผลิตภัณฑ์บนเว็บไซต์ของคุณโดยอัตโนมัติ อย่างไรก็ตาม ผลิตภัณฑ์ไม่ได้ถูกเลือกตามหมวดหมู่ที่อยู่ภายใต้ ปลั๊กอินนี้ใช้ข้อมูลเชิงลึกจากพฤติกรรมของผู้ใช้บนไซต์และประวัติการซื้อของผู้ใช้เพื่อแสดงคำแนะนำแทน นอกจากนี้ยังคำนึงถึงจำนวนครั้งที่ซื้อผลิตภัณฑ์สองรายการร่วมกัน ปลั๊กอินช่วยให้คุณวางคำแนะนำในหน้าผลิตภัณฑ์โดยใช้วิดเจ็ตสองตัว

การสมัครสมาชิกไซต์เดียวของปลั๊กอินสามารถซื้อได้ในราคา $79 การสมัครสมาชิก 5 ไซต์คือ 99 ดอลลาร์และการสมัคร 25 ไซต์คือ 199 ดอลลาร์
ช่วยให้ลูกค้ากลับเข้าสู่เส้นทางเดิม
บางครั้งลูกค้าเยี่ยมชมไซต์ของคุณสำหรับผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง และอาจเสียสมาธิกับคำแนะนำผลิตภัณฑ์ทั้งหมดของคุณ เมื่อถึงจุดหนึ่ง พวกเขาอาจตัดสินใจทิ้งผลิตภัณฑ์อื่นๆ ทั้งหมดที่พวกเขากำลังตรวจสอบ และกลับมาที่ผลิตภัณฑ์เดิมที่วางแผนจะซื้อ การกลับไปยังผลิตภัณฑ์ที่พวกเขาสนใจจริง ๆ จะง่ายเพียงใด บางครั้งอาจส่งผลให้เกิดประสบการณ์ที่น่าผิดหวังสำหรับลูกค้าหากพวกเขาไม่สามารถคืนสินค้าได้อย่างรวดเร็ว
นี่คือปลั๊กอินที่จะช่วยในสถานการณ์ดังกล่าว
YITH ผลิตภัณฑ์ที่ดูล่าสุด
ปลั๊กอินนี้ช่วยในการสร้างรายการผลิตภัณฑ์ที่ลูกค้ารายใดรายหนึ่งได้ดูเมื่อเร็วๆ นี้ ซึ่งจะช่วยให้ลูกค้าสามารถกลับไปใช้ผลิตภัณฑ์ที่กำลังพิจารณาที่จะซื้อได้อย่างรวดเร็ว คุณสามารถแสดงผลิตภัณฑ์เหล่านี้บนหน้าเฉพาะหรือที่น่าสนใจกว่านั้นได้โดยใช้แถบเลื่อน ปลั๊กอินยังช่วยให้คุณส่งอีเมลอัตโนมัติถึงลูกค้าเกี่ยวกับผลิตภัณฑ์ที่พวกเขาแสดงความสนใจในการเข้าชมครั้งล่าสุด เพื่อให้ลูกค้าได้รับผลตอบแทนมากขึ้น ปลั๊กอินนี้ยังช่วยให้คุณแนบรหัสส่วนลดในอีเมลได้อีกด้วย

นอกจากนี้ ยังรักษาผลิตภัณฑ์ที่ 'ดูล่าสุด' แม้ว่าลูกค้าจะเข้าสู่ระบบโดยใช้เบราว์เซอร์อื่น ด้วยความช่วยเหลือของรหัสย่อ คุณสามารถกำหนดจำนวนสินค้าและลำดับที่จะแสดงได้เช่นกัน ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณยังสามารถแสดงสินค้าขายบนแถบด้านข้างของคุณได้อีกด้วย
การสมัครสมาชิกไซต์เดียวสามารถซื้อได้ที่ 57 ยูโร ใบอนุญาต 6 ไซต์ราคา 98 ยูโร และการสมัคร 30 ไซต์ราคา 163 ยูโร
การทดสอบ A/B ก่อนการเปลี่ยนแปลงการนำทาง
การทดสอบ A/B เป็นวิธีที่ยอดเยี่ยมในการทำความเข้าใจว่าลูกค้าของคุณรู้สึกอย่างไรเกี่ยวกับการนำทางของคุณ ทุกครั้งที่คุณรู้สึกว่าจำเป็นต้องเปลี่ยนองค์ประกอบบางอย่างในไซต์ของคุณ คุณต้องทดสอบอย่างละเอียด คุณไม่สามารถทำการเปลี่ยนแปลงที่สำคัญบนไซต์ของคุณตามสมมติฐานได้ การทดสอบ A/B จะช่วยให้คุณเข้าใจความต้องการของลูกค้าได้อย่างชัดเจน
มีหลายแง่มุมที่คุณสามารถทดสอบได้เพื่อปรับปรุงการนำทางของคุณ ตัวอย่างเช่น ลำดับที่คุณแสดงรายการเมนูของคุณอาจเป็นแง่มุมที่มีนัยสำคัญบางอย่าง คุณสามารถลองคำสั่งซื้อที่แตกต่างกันสองรายการ และลองคำสั่งที่ฐานลูกค้าของคุณชอบ เมื่อคุณทำการทดสอบ A/B จำเป็นต้องตั้งค่าทั้งสองรูปแบบพร้อมกัน คุณสามารถแสดงรูปแบบต่างๆ ให้กับลูกค้าตามตำแหน่งทางภูมิศาสตร์หรือบทบาทของผู้ใช้ กลยุทธ์ที่ดีอีกประการหนึ่งคือลองใช้การออกแบบแบบหนึ่งกับลูกค้าที่กลับมาซื้อซ้ำ และอีกแบบหนึ่งกับลูกค้าใหม่ นอกจากนี้ ตามความเห็นของผู้เชี่ยวชาญ การลองใช้สองรูปแบบในช่วงเวลาที่ต่างกันจะไม่เป็นประโยชน์ เนื่องจากอาจมีปัจจัยอื่นๆ เข้ามาเกี่ยวข้อง
มีอีกหลายแง่มุมของการนำทางของคุณที่คุณสามารถทดสอบด้วยเครื่องมือทดสอบ A/B สิ่งเหล่านี้รวมถึงการเปลี่ยนชื่อของรายการเมนู ทำให้เมนูติดหนึบในขณะที่เลื่อนหน้า เป็นต้น คุณสามารถใช้หนึ่งในเครื่องมือทดสอบ A/B ยอดนิยมเพื่อทำการทดสอบการนำทางของเว็บไซต์ของคุณ อ่านบทความของเราเกี่ยวกับการทดสอบ A/B เพื่อดูข้อมูลเชิงลึกเพิ่มเติม
บทสรุป
การนำทางไซต์ของคุณเป็นองค์ประกอบสำคัญที่กำหนดความเป็นมิตรต่อผู้ใช้ เมื่อคุณเปิดร้านอีคอมเมิร์ซ ร้านนั้นจะส่งผลโดยตรงต่อยอดขายและคอนเวอร์ชั่นของคุณด้วย ดังนั้นจึงเป็นสิ่งสำคัญมากที่คุณจะต้องเข้าใจถึงวิธีที่ลูกค้าค้นหาการนำทางของคุณ บางครั้งการทำแบบสำรวจจะช่วยให้คุณเข้าใจว่าลูกค้าชอบหรือไม่ชอบอะไรในการนำทางของไซต์ของคุณ หรือคุณสามารถสังเกตพฤติกรรมและปฏิสัมพันธ์ของลูกค้าและได้ข้อสรุปของคุณเอง ไม่ว่าจะด้วยวิธีใด เป็นพื้นที่ที่ต้องการความสนใจอย่างต่อเนื่อง เราหวังว่าเราจะครอบคลุมประเด็นสำคัญบางประการที่จะช่วยให้คุณปรับปรุงการนำทางในเว็บไซต์ WooCommerce ของคุณ โปรดแบ่งปันกับเราหากคุณได้ลองใช้กลยุทธ์เฉพาะเพื่อปรับปรุงการนำทางในร้านค้าของคุณ
อ่านเพิ่มเติม
- ออกแบบการเปลี่ยนแปลงเพื่อให้เว็บไซต์ของคุณเป็นมิตรกับลูกค้า
- ปรับปรุงประสบการณ์ของลูกค้า
- ปลั๊กอินค้นหาผลิตภัณฑ์ WooCommerce
- สุดยอดปลั๊กอินเมนู WordPress
- วิธีเปิดใช้งานและปิดใช้งานเบรดครัมบ์ของ WordPress
