WooCommerceストアのナビゲーションを改善する方法
公開: 2018-07-11
最終更新日-2021年7月19日
あなたのサイトのナビゲーションはあなたのeコマースビジネスの成功に重要な役割を果たします。 直感的なナビゲーションは、顧客や見込み客が探している製品を簡単に見つけるのに役立ちます。 初めて多くのことを正しく行うことができる場合、ナビゲーションの改善は永続的なプロセスであり、多くの実験と革新が必要です。 オーディエンスを知ることは、ストアで便利なナビゲーションを作成するための基本的な側面の1つです。 ターゲットオーディエンスの特定について詳しくは、こちらをご覧ください。 ビジネスが進行し、顧客ベースが拡大するにつれて、顧客行動データを利用してさまざまなアプローチを試すことができます。 これは、WooCommerceでのA/Bテストに慣れるために役立つ記事です。 ただし、この記事では、WooCommerceストアのナビゲーションを改善するための具体的なヒントに焦点を当てます。
ラベリングの知識
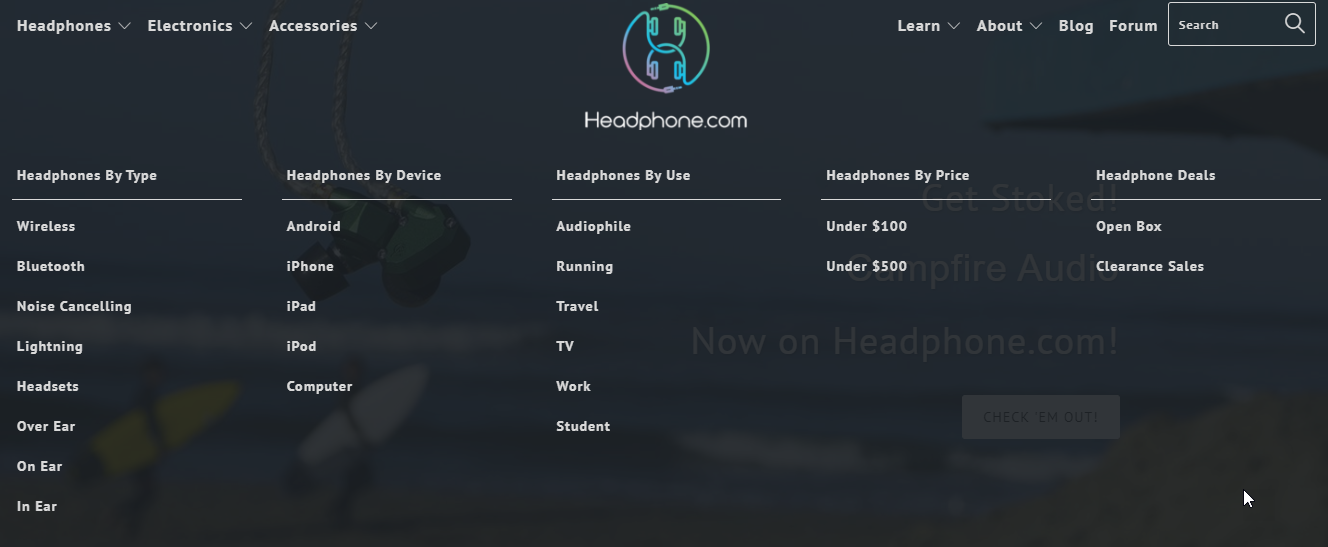
あなたのサイトの多くの訪問者が最初に行うことの1つは、あなたの店で利用可能な製品を閲覧することです。 ここでは、わかりやすいトップレベルのカテゴリラベルを備えた構造を持つことほど役立つものはありません。 これらのラベルは、誰もが理解できる用語で販売する製品を説明する必要があります。 トップレベルカテゴリには、その下にいくつかのサブカテゴリを含めることができます。これは、顧客が検索を絞り込むのに役立ちます。 このようなナビゲーション構造は、顧客の心に親しみやすく、特定の製品をどこで探すべきかを知ることができます。

属性を使用して分類する
関連性に応じて、同じサブカテゴリを2つの異なるより広いカテゴリの下にネストしたい場合があります。 これは、顧客が一般的にさまざまな場所で特定の製品カテゴリを探す傾向がある場合に実行できます。 上記の例を続けると、「本棚」がリビングルーム用家具とホームオフィス用家具の下で利用可能であることがわかります。 視聴者が分類スキームで位置が少しあいまいになる可能性がある特定の製品を見つけるのに役立つ場合は、このアプローチを使用できます。
ただし、Pottery Barnのように店舗に多種多様な商品がない場合は、商品の属性に焦点を当ててカテゴリ構造を作成できます。

Ajax対応の拡張レイヤードナビゲーション
色やサイズなどの属性が異なる同じ商品のバリエーションがたくさんある場合は、この拡張機能を使用してシームレスなユーザーエクスペリエンスを作成できます。 Ajax呼び出しの助けを借りて、ページの読み込みが速くなります。 さらに、色見本、サイズセレクター、チェックボックスなど、よりインタラクティブなユーザー要素を提供します。このプラグインの単一サイトサブスクリプションは29ドルで利用できます。
優れた製品検索オプションを提供する
ナビゲーションが一流であっても、優れた製品検索オプションに投資する必要があります。 あなたの店で何を探しているのかを正確に知っている顧客がいるからです。 彼らにとって、製品を見つけるためにあなたの階層化されたナビゲーションを通過することは面倒です。 したがって、適切な商品を提供する意味のない商品検索は、店舗にとって不可欠な要素です。
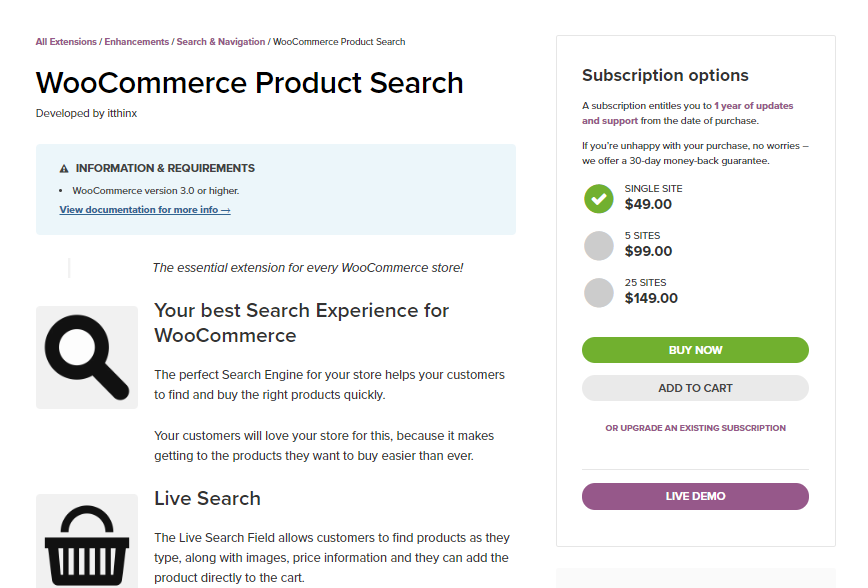
WooCommerce製品検索
彼らが探しているものを知っているとき、あなたの顧客はこの拡張機能の助けを借りてあなたの店で簡単に製品を見つけることができます。 ライブ検索機能は、ユーザーが名前の入力を完了する前でも、画像と価格で製品を表示します。 このような迅速な結果は、店舗での顧客体験を向上させるのに本当に役立ちます。 顧客が製品のさまざまな属性に基づいて検索を絞り込むのに役立つライブフィルターもあります。 設定ページで定義できる検索の重みに基づいて、関連する結果を表示するのに役立ちます。 また、フィルターのインタラクティブなビジュアルオプションにより、サイトがよりユーザーフレンドリーになります。 シングルサイトサブスクリプションは49ドルで購入できます。 5サイトのサブスクリプションは99ドル、25サイトのサブスクリプションは149ドルです。

基本的なナビゲーションを試さないでください
あなたはあなたのナビゲーションがどうあるべきかについて異なる見方をしているかもしれません。 しかし、それは実験する領域ではありません。 ウェブストアの主な目標の1つは、顧客がストアから商品を見つけて購入できるようにすることです。 そして、顧客は製品を見つけることに関して特定のパターンに条件付けられています。 上記のネストされたカテゴリオプションは、eコマースナビゲーションの標準です。 ほとんどのeコマースサイトにはメニューを示すハンバーガーアイコンがあり、顧客はそれに慣れています。 この受け入れられたパターンを変更すると、顧客のナビゲーションに新たな問題が発生します。 そして、顧客はオンラインショッピングサイトの快適ゾーンから彼らを押し出すことを好まないでしょう。 したがって、基本的なWebデザインで受け入れられている基準に従うことをお勧めします。
販売中の商品を追加する
あなたの顧客の多くはおそらく販売中の製品を探しています。 ほとんどの場合、商品を販売している場合は、それをナビゲーション構造に含めることもできます。 そうすれば、彼らが販売されている製品をより簡単に見つけるのを助けることができます。 そして、それはあなたの製品プロモーションの取り組みへの追加のプッシュになります。 製品プロモーション戦略について詳しく知りたい場合は、ここでいくつかのヒントを見つけることができます。

製品の推奨事項
スマートナビゲーションとは、顧客を希望する場所に導くことでもあります。 これの多くは、顧客が何を望んでいるかについてあなたがどれだけ知っているかに依存しています。 彼らがあなたのサイトにいるとき、あなたは顧客の興味について多くの洞察を得ることができます。 これらの洞察に基づいて、あなたは彼らがチェックアウトするために同様の製品を推薦することができます。 あなたの製品ページでは、あなたの顧客が望んでいると思う製品の選択を表示することができます。
時々、顧客はあなたのナビゲーションに従い、この特定の製品に到達したに違いありません。 彼らは自分たちのサイトにこれに似た他の製品があることさえ知らないかもしれません。 そして、あなたの製品の推奨事項に、彼らがより関連性があると思う製品の1つが含まれている場合、それは彼らにとって本当に素晴らしいでしょう。
現在、WooCommerceストアでこれを行うには2つの方法があります。 WooCommerceのデフォルト設定を使用すると、表示される製品を定義できます。 WooCommerce管理者でアップセルまたはクロスセルとして表示する製品を選択する必要があります。 あなたがあなたの店にたくさんの製品を持っているならば、これは課税プロセスであるかもしれません。 試してみることができるプラグインは次のとおりです。
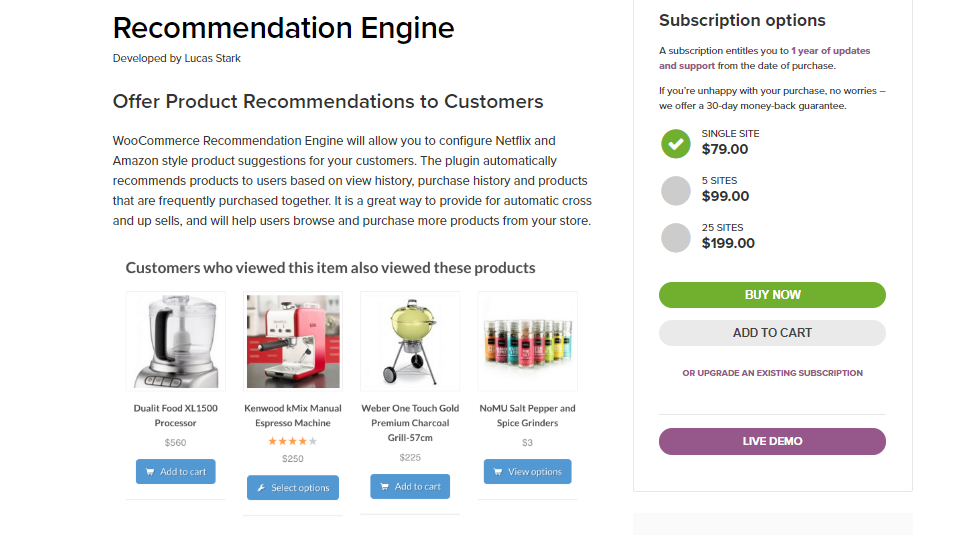
レコメンデーションエンジン
このプラグインは、サイトに製品の推奨事項を自動的に作成します。 ただし、製品は、該当するカテゴリに基づいて選択されているわけではありません。 代わりに、プラグインはサイトでのユーザーの行動とユーザーの購入履歴からの洞察を使用して、推奨事項を表示します。 また、2つの製品を一緒に購入した回数も考慮されます。 プラグインは、2つのウィジェットを使用して、製品ページに推奨事項を配置するのに役立ちます。

プラグインのシングルサイトサブスクリプションは79ドルで購入できます。 5サイトのサブスクリプションは99ドル、25サイトのサブスクリプションは199ドルです。
顧客が軌道に戻るのを助ける
顧客が特定の製品を求めてサイトにアクセスし、すべての製品の推奨事項に気を取られる場合があります。 ある時点で、彼らはチェックアウトしている他のすべての製品を残して、購入する予定だった元の製品に戻ることを決定するかもしれません。 実際に興味のある製品に戻るのは簡単です。すぐに戻れないと、顧客に苛立たしい体験をもたらすことがあります。
これがそのようなシナリオで役立つプラグインです
YITH最近見た製品
このプラグインは、特定の顧客が最近閲覧した製品のリストを作成するのに役立ちます。 これにより、顧客は購入を検討していた製品にすばやく戻ることができます。 これらの製品は、専用のページに表示できます。さらに興味深いことに、スライダーを使用して表示することもできます。 プラグインは、前回の訪問で関心を示した製品に関する自動メールを顧客に送信するのにも役立ちます。 顧客にとってよりやりがいのあるものにするために、このプラグインでは、電子メールに割引コードを添付することもできます。

さらに、顧客が別のブラウザを使用してログインした場合でも、「最近表示された」製品を維持します。 ショートコードを使用すると、表示する製品の数と注文も決定できます。 このプラグインの助けを借りて、サイドバーに販売商品を表示することもできます。
シングルサイトサブスクリプションは57ユーロで購入できます。 6サイトライセンスの価格は98ユーロ、30サイトサブスクリプションの価格は163ユーロです。
ナビゲーションを変更する前のA/Bテスト
A / Bテストは、顧客がナビゲーションについてどのように感じているかを理解するための優れた方法です。 サイトの特定の要素を変更する必要があると感じるたびに、それを徹底的にテストする必要があります。 仮定に基づいてサイトに重要な変更を加えることはできません。 A / Bテストは、顧客の好みを明確に理解するのに役立ちます。
ナビゲーションを改善するためにテストできるいくつかの異なる側面があります。 たとえば、メニュー項目を表示する順序は、いくつかの重要な側面である可能性があります。 2つの異なる注文を試して、顧客ベースがどちらを好むかを試すことができます。 A / Bテストを行うときは、両方のバリエーションを同時に設定することが重要です。 地理的な場所やユーザーの役割に基づいて、顧客にさまざまなバリエーションを表示できます。 もう1つの優れた戦略は、あるデザインをリピーターに、別のデザインを新規顧客に試すことです。 また、専門家の意見によれば、異なる期間に2つのバリエーションを試してみると、他の要因が関係する可能性があるため、役に立ちません。
A / Bテストツールを使用してテストできるナビゲーションには、他にもいくつかの側面があります。 これには、メニュー項目のタイトルの変更、ページのスクロール中にメニューを固定するなどが含まれます。人気のあるA / Bテストツールの1つを使用して、サイトのナビゲーションでテストを実行できます。 より多くの洞察については、A/Bテストに関する記事をお読みください。
結論
サイトのナビゲーションは、その使いやすさを決定する重要なコンポーネントです。 あなたがeコマースストアを運営しているとき、それはあなたの売り上げとコンバージョンにも直接影響を及ぼします。 したがって、顧客がナビゲーションをどのように見つけているかをしっかりと把握することが非常に重要です。 調査を実施すると、サイトのナビゲーションで顧客が好きなものと嫌いなものを理解するのに役立つ場合があります。 または、顧客の行動や相互作用を観察して、独自の結論に到達することもできます。 いずれにせよ、常に注意が必要な分野です。 WooCommerceサイトのナビゲーションを改善するのに役立ついくつかの重要なポイントをカバーしたことを願っています。 あなたがあなたの店のナビゲーションを改善するために特定の戦略を試みたならば、私たちと共有してください。
参考文献
- サイトを顧客フレンドリーにするための設計変更
- カスタマーエクスペリエンスを向上させる
- WooCommerce製品検索プラグイン
- 最高のWordPressメニュープラグイン。
- WordPressブレッドクラムを有効または無効にする方法
