Как улучшить навигацию в вашем магазине WooCommerce
Опубликовано: 2018-07-11
Последнее обновление — 19 июля 2021 г.
Навигация на вашем сайте играет жизненно важную роль в успехе вашего бизнеса электронной коммерции. Интуитивно понятная навигация помогает вашим клиентам и потенциальным клиентам легко находить продукты, которые они ищут. Когда вы можете сделать много вещей правильно с первого раза, улучшение навигации — это постоянный процесс, который требует множества экспериментов и инноваций. Знание вашей аудитории — один из фундаментальных аспектов создания полезной навигации в вашем магазине. Подробнее о том, как определить целевую аудиторию, читайте здесь. По мере развития вашего бизнеса и роста клиентской базы вы можете использовать данные о поведении клиентов для экспериментов с различными подходами. Вот статья, которая поможет вам ознакомиться с A/B-тестированием в WooCommerce. Однако в этой статье мы сосредоточимся на конкретных советах по улучшению навигации в вашем магазине WooCommerce.
Знакомство с маркировкой
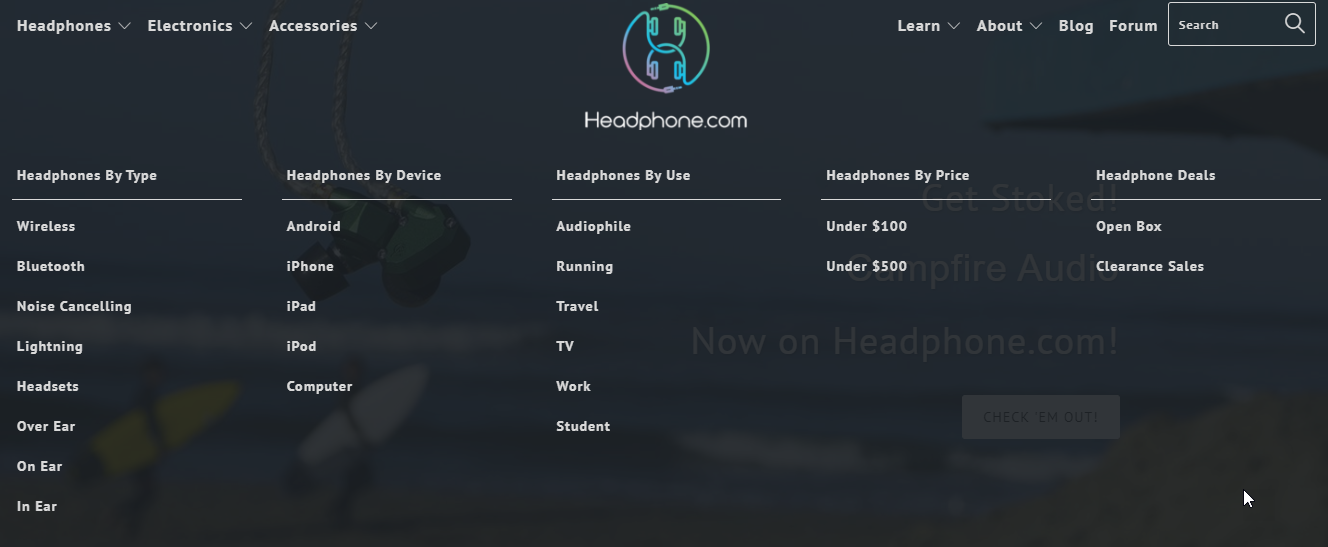
Одна из первых вещей, которую сделают многие посетители вашего сайта, — это просмотр доступных продуктов в вашем магазине. Ничто не помогает здесь лучше, чем структура с простыми для понимания ярлыками категорий верхнего уровня. Эти этикетки должны описывать продукты, которые вы продаете, в терминах, понятных каждому. Категория верхнего уровня может иметь несколько подкатегорий, что поможет клиентам сузить область поиска. Такая навигационная структура может легко создать знакомство в умах клиентов, чтобы они знали, где искать конкретный продукт.

Используйте атрибуты для классификации
Иногда вы хотите вложить одну и ту же подкатегорию в две разные более широкие категории в зависимости от релевантности. Вы можете сделать это, когда клиенты обычно ищут товары определенной категории в разных местах. Продолжая приведенный выше пример, вы можете увидеть, что «Книжные шкафы» доступны в разделе «Мебель для гостиной», а также «Мебель для домашнего офиса». Вы можете использовать этот подход, если считаете полезным для аудитории найти определенные продукты, позиция которых может быть немного неоднозначной в вашей схеме классификации.
Однако, если в вашем магазине нет такого широкого ассортимента товаров, как в Pottery Barn, вы можете сосредоточиться на атрибутах продукта, чтобы создать структуру категорий.

Расширенная многоуровневая навигация с поддержкой Ajax
Если у вас есть много вариантов одного и того же продукта с разными атрибутами, такими как цвет, размер и т. д., вы можете использовать это расширение, чтобы создать удобный пользовательский интерфейс. С помощью вызовов Ajax он загружает страницу быстрее. Кроме того, он предоставляет больше интерактивных пользовательских элементов, таких как образцы цвета, селекторы размера, флажки и т. Д. Подписка на один сайт этого плагина доступна за 29 долларов.
Обеспечьте хорошие параметры поиска продукта
Даже если ваша навигация на высшем уровне, вам все равно нужно инвестировать в хороший вариант поиска продукта. Потому что будут клиенты, которые знают, что именно они ищут в вашем магазине. Для них просмотр вашей многоуровневой навигации, чтобы найти продукт, будет обременительным. Таким образом, неотъемлемым фактором в вашем магазине является поиск продукта, который дает им правильный продукт.
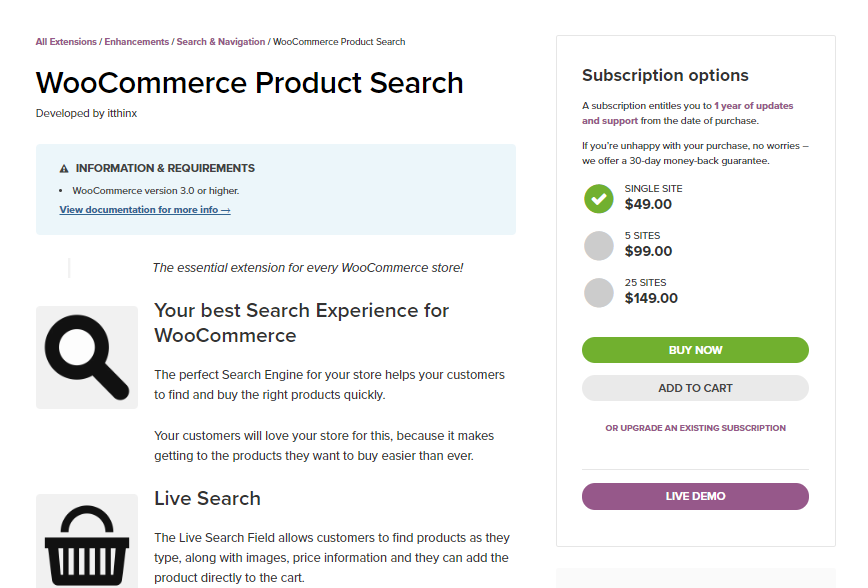
Поиск продуктов WooCommerce
Когда они знают, что ищут, ваши клиенты могут легко найти товары в вашем магазине с помощью этого расширения. Функциональность Live Search отображает продукт с изображением и ценой еще до того, как пользователи завершат ввод названия. Такие быстрые результаты действительно могут помочь улучшить качество обслуживания клиентов в вашем магазине. Существуют также живые фильтры, которые помогут клиентам сузить область поиска на основе различных атрибутов продукта. Это поможет вам отображать релевантные результаты на основе поисковых весов, которые вы можете определить на странице настроек. Кроме того, интерактивные визуальные параметры в фильтрах делают ваш сайт более удобным для пользователя. Подписка на один сайт доступна для покупки за 49 долларов. Подписка на 5 сайтов стоит 99 долларов, а подписка на 25 сайтов — 149 долларов.

Не экспериментируйте с базовой навигацией
У вас может быть другой взгляд на то, какой должна быть ваша навигация. Но это не совсем область для экспериментов. Одна из основных целей вашего интернет-магазина — сделать так, чтобы покупатели находили и покупали товары в вашем магазине. И клиенты приучены к определенным шаблонам, когда дело доходит до поиска продуктов. Вышеупомянутая опция вложенной категории является своего рода нормой в навигации электронной коммерции. Большинство сайтов электронной коммерции будут иметь значок гамбургера, обозначающий меню, и клиенты привыкли к нему. Если вы измените этот общепринятый шаблон, вы создадите новые проблемы в навигации для своих клиентов. И покупатели не оценят, если их вытолкнут из зоны комфорта на сайте интернет-магазина. Итак, лучше следовать общепринятым нормам в фундаментальном веб-дизайне.
Добавьте товары со скидкой
Вероятно, многие ваши клиенты ищут товары со скидкой. Если у вас есть продукты в продаже большую часть времени, вы также можете включить это в структуру навигации. Таким образом, вы можете помочь им легче находить продукты в продаже. И это станет дополнительным толчком к вашим усилиям по продвижению продукта. Если вы хотите узнать больше о стратегиях продвижения продуктов, вы можете найти несколько советов здесь.
Рекомендации по продуктам
Умная навигация также помогает вести клиентов туда, где вы хотите их видеть. Во многом это зависит от того, насколько хорошо вы знаете, чего хотят клиенты. Вы можете получить много информации об интересах клиентов, когда они находятся на вашем сайте. Основываясь на этих данных, вы можете порекомендовать им похожие продукты. На страницах продуктов вы можете отобразить набор продуктов, которые, по вашему мнению, понравятся вашим клиентам.

Иногда клиенты, должно быть, следили за вашей навигацией и переходили к этому конкретному продукту. Они могут даже не знать, что на их сайте есть другие продукты, похожие на этот. И если ваши рекомендации по продуктам включают один из продуктов, который они считают более актуальным, это будет для них действительно потрясающе.
Теперь есть два способа сделать это в вашем магазине WooCommerce. С настройками WooCommerce по умолчанию вы сможете определять отображаемые продукты. Вам нужно выбрать продукты, которые вы хотите отображать как дополнительные или перекрестные продажи, в панели администратора WooCommerce. Это может быть утомительным процессом, если в вашем магазине много товаров. Вот плагин, который вы можете попробовать:
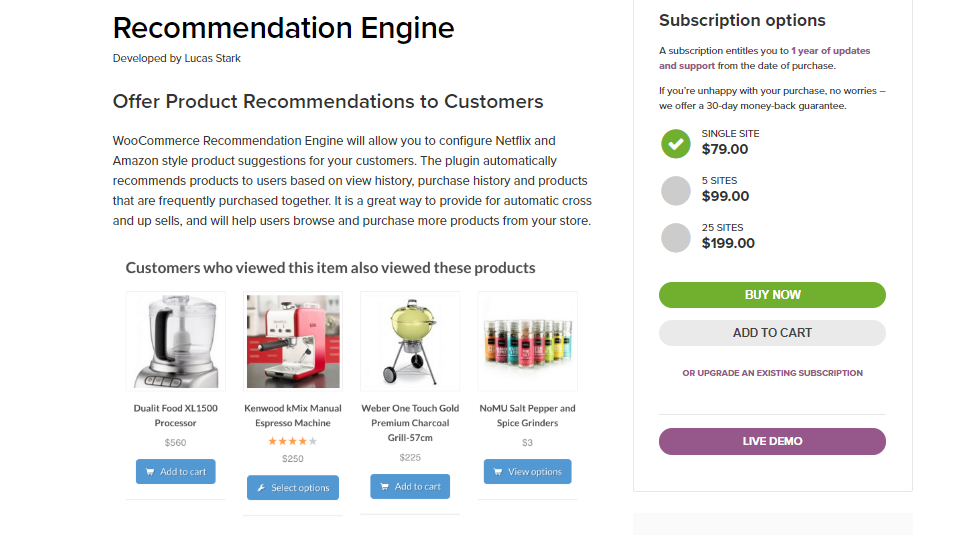
Система рекомендаций
Этот плагин автоматически создает рекомендации продуктов на вашем сайте. Однако продукты просто не выбираются на основе категории, к которой они относятся. Вместо этого плагин использует информацию о поведении пользователя на сайте и историю покупок пользователя для отображения рекомендаций. Также учитывается, сколько раз два продукта покупаются вместе. Плагин помогает размещать рекомендации на страницах товаров с помощью двух виджетов.

Подписка на плагин для одного сайта доступна для покупки за 79 долларов. Подписка на 5 сайтов стоит 99 долларов, а подписка на 25 сайтов — 199 долларов.
Помогите клиентам вернуться в прежнее русло
Иногда клиенты посещают ваш сайт в поисках определенного продукта и могут отвлекаться на все ваши рекомендации по продуктам. В какой-то момент они могут решить оставить все другие продукты, которые они проверяют, и вернуться к исходному продукту, который они планировали купить. Насколько легко будет вернуться к продукту, в котором они действительно заинтересованы. Иногда это может привести к разочарованию клиентов, если они не смогут быстро вернуться.
Вот плагин, который поможет в таком сценарии
Недавно просмотренные продукты YITH
Этот плагин помогает создать список продуктов, которые недавно просматривал конкретный покупатель. Это позволит клиентам быстро вернуться к продукту, который они рассматривали для покупки. Вы можете показать эти продукты на специальной странице или, что еще интереснее, с помощью слайдера. Плагин также помогает вам отправлять автоматические электронные письма клиентам о продуктах, которые они проявили интерес во время последнего посещения. Чтобы сделать вещи более полезными для клиентов, этот плагин также позволяет вам прикреплять код скидки в электронном письме.

Кроме того, он поддерживает «недавно просмотренные» продукты, даже когда клиент входит в систему с помощью другого браузера. С помощью коротких кодов вы также можете определить количество товаров и порядок их отображения. С помощью этого плагина вы также можете показывать товары на боковой панели.
Подписка на один сайт доступна для покупки за 57 евро. Лицензия на 6 сайтов стоит 98 евро, а подписка на 30 сайтов — 163 евро.
A/B-тестирование перед изменениями в навигации
A/B-тестирование — отличный способ понять, как ваши клиенты относятся к вашей навигации. Каждый раз, когда вы чувствуете, что определенный элемент на вашем сайте нуждается в изменении, вам нужно тщательно его протестировать. Вы не можете внести важные изменения на свой сайт, основываясь на предположениях. A/B-тестирование поможет вам четко понять предпочтения вашего клиента.
Есть несколько различных аспектов, которые вы можете протестировать, чтобы улучшить навигацию. Например, порядок, в котором вы отображаете пункты меню, может быть важным аспектом. Вы можете попробовать два разных заказа и попробовать, какой из них понравится вашей клиентской базе. Когда вы проводите A/B-тестирование, важно настроить оба варианта одновременно. Вы можете показывать клиентам различные варианты в зависимости от их географического положения или ролей пользователей. Еще одна хорошая стратегия — попробовать один дизайн на постоянных клиентах, а другой — на новых. Кроме того, по мнению экспертов, пробовать два варианта в разные периоды времени было бы бесполезно, так как в игру могут вступить другие факторы.
Есть несколько других аспектов вашей навигации, которые вы можете протестировать с помощью инструмента A/B-тестирования. К ним относятся изменение заголовков пунктов меню, закрепление меню при прокрутке страницы и т. д. Вы можете использовать один из популярных инструментов A/B-тестирования, чтобы протестировать навигацию вашего сайта. Прочтите нашу статью об A/B-тестировании, чтобы узнать больше.
Вывод
Навигация вашего сайта является важным компонентом, определяющим его удобство для пользователя. Когда вы управляете магазином электронной коммерции, это также будет иметь прямое влияние на ваши продажи и конверсию. Поэтому очень важно, чтобы вы получили четкое представление о том, как клиенты находят вашу навигацию. Иногда проведение опросов может помочь вам понять, что нравится или не нравится клиентам в навигации вашего сайта. Или вы можете наблюдать за поведением и взаимодействием клиентов и делать собственные выводы. В любом случае, это область, которая требует постоянного внимания. Мы надеемся, что рассмотрели некоторые важные моменты, которые помогут вам улучшить навигацию на вашем сайте WooCommerce. Пожалуйста, поделитесь с нами, если вы пробовали конкретную стратегию для улучшения навигации в вашем магазине.
дальнейшее чтение
- Изменения в дизайне, чтобы сделать ваш сайт удобным для клиентов
- Улучшить качество обслуживания клиентов
- Плагины поиска товаров WooCommerce
- Лучшие плагины меню WordPress.
- Как включить и отключить хлебные крошки WordPress
