วิธีเพิ่ม Product Slider บน WooCommerce Store ของคุณ
เผยแพร่แล้ว: 2019-08-14
ปรับปรุงล่าสุด - 24 กุมภาพันธ์ 2020
การเพิ่มตัวเลื่อนผลิตภัณฑ์ในร้านค้าอีคอมเมิร์ซของคุณเป็นหนึ่งในกลยุทธ์ที่ดีที่สุดในการปรับปรุงอัตราการแปลง ช่วยให้คุณสามารถเน้นภาพเจ๋ง ๆ ของผลิตภัณฑ์ Woo ของคุณในสไลด์โชว์ที่สวยงาม สิ่งนี้จะเพิ่มการมองเห็นผลิตภัณฑ์บนเว็บไซต์เพื่อให้ได้รับความประทับใจและอัตราการคลิกผ่านมากขึ้น อัตราการคลิกผ่านที่สูงหมายความว่ามีโอกาสมากขึ้นที่จะเปลี่ยนผู้ชมของคุณให้เป็นผู้มีโอกาสเป็นลูกค้า
ตามค่าเริ่มต้น เทมเพลตเฉพาะของ WooCommerce จำนวนมากมาพร้อมกับการตั้งค่าในตัวเพื่อรวมตัวเลื่อนผลิตภัณฑ์ในร้านค้าออนไลน์ อย่างไรก็ตาม หากธีมที่คุณใช้ในร้านค้าของคุณไม่มีตัวเลื่อนผลิตภัณฑ์ในตัวหรือมีตัวเลือกที่จำกัด เราขอแนะนำให้คุณใช้ส่วนขยายตัวเลื่อนผลิตภัณฑ์ Woo เพื่อเพิ่มสไลด์สินค้าที่สวยงาม
ที่นี่ เรามีบทช่วยสอนสั้น ๆ เกี่ยวกับวิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ในร้านค้า WooCommerce โดยใช้ส่วนขยายตัวเลื่อนผลิตภัณฑ์ Woo ส่วนเสริม ที่ เราจะใช้คือ Product Slider for WooCommerce
เป็นหนึ่งในโปรแกรมเสริมที่มีคุณลักษณะมากมายสำหรับเว็บไซต์ WooCommerce เพื่อแสดงผลิตภัณฑ์อีคอมเมิร์ซของคุณในมุมมองตัวเลื่อน/ภาพหมุนที่สวยงาม
นี่คือคุณสมบัติที่ยอดเยี่ยมบางส่วนที่มีอยู่ใน Product Slider สำหรับ WooCommerce:
- 30+ เทมเพลต Slider และ Carousel ที่พร้อมใช้งาน
- ตัวเลือกในการกรองผลิตภัณฑ์ Woo จากอนุกรมวิธาน หมวดหมู่ และฟิลด์ที่กำหนดเองทั้งหมด
- 8 เทมเพลตริบบิ้นที่สวยงามเพื่อเน้นผลิตภัณฑ์
- 6 ตำแหน่งที่แตกต่างกันในการแสดงริบบิ้น
- ตัวเลือกการจัดเรียงสินค้า
- ตัวเลือกในการกำหนดผ้าหมึกอัตโนมัติสำหรับสินค้าที่หมดสต็อก
- เพิ่มปุ่มเรียกร้องให้ดำเนินการเพื่อทำให้ผลิตภัณฑ์มีส่วนร่วมมากขึ้น
- เปิดใช้งานปุ่มแบ่งปันทางสังคมเพื่อแบ่งปันผลิตภัณฑ์ของคุณบนโซเชียลมีเดียต่างๆ
ดูตัวอย่างสด | รายละเอียด | ซื้อ | สนับสนุน
การเพิ่ม Product Slider โดยใช้ Product Slider สำหรับ WooCommerce
มาเริ่มกันเลยกับบทช่วยสอนและสร้างตัวเลื่อนผลิตภัณฑ์ที่สวยงามสำหรับร้านอีคอมเมิร์ซ:
ขั้นตอนที่ 1: การติดตั้งและเปิดใช้งาน

ซื้อ Product Slider สำหรับส่วนขยาย WooCommerce จากตลาด CodeCanyon ในราคาที่เหมาะสม 18 เหรียญ จากนั้น ติดตั้งบนเว็บไซต์อีคอมเมิร์ซที่ขับเคลื่อนด้วย WordPress ของคุณ
หากคุณรู้สึกว่ามีปัญหาใดๆ ขณะติดตั้งปลั๊กอิน โปรดดู เอกสารประกอบ เพื่อขอความช่วยเหลือ
หลังจากติดตั้งเสร็จแล้ว ให้เปิดใช้งานบนเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 2: การเพิ่มตัวเลื่อนผลิตภัณฑ์ใหม่
เมื่อเปิดใช้งานส่วนขยาย คุณจะเห็น "Product Slider for WooCommerce" ที่เมนูด้านซ้ายของแดชบอร์ด WordPress ของคุณ คลิกเพื่อดำเนินการต่อ
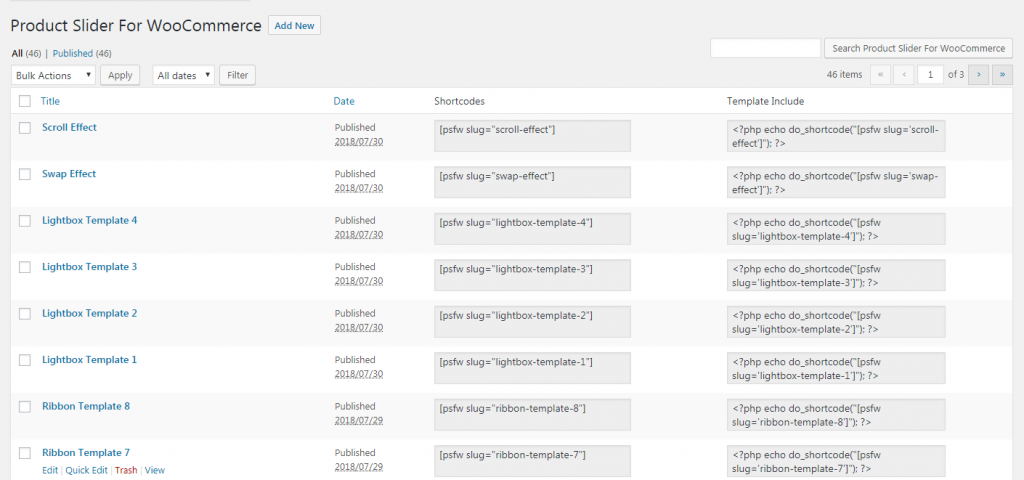
คุณจะเข้าสู่หน้ารายการที่จะจัดเก็บตัวเลื่อนผลิตภัณฑ์ที่สร้างขึ้นทั้งหมด

หากต้องการเพิ่มตัวเลื่อนผลิตภัณฑ์ที่มีอยู่ ให้คัดลอกรหัสย่อแล้ววางในหน้าหรือโพสต์ของเว็บไซต์ของคุณ
หากต้องการเพิ่มตัวเลื่อนผลิตภัณฑ์ใหม่ ให้คลิกที่ปุ่ม "เพิ่มใหม่"
ขั้นตอนที่ 3: การกำหนดค่าและการปรับแต่ง
คุณจะเข้าสู่หน้าการตั้งค่าซึ่งมีตัวเลือกทั้งหมดเพื่อสร้างตัวเลื่อนผลิตภัณฑ์ที่น่าสนใจ
การตั้งค่าแบ่งออกเป็น 8 ส่วนที่แตกต่างกัน แต่ก่อนจะผ่านส่วนการตั้งค่า ให้ตั้งชื่อสำหรับตัวเลื่อนผลิตภัณฑ์ใหม่ของคุณ

ส่วนการตั้งค่าประกอบด้วย:
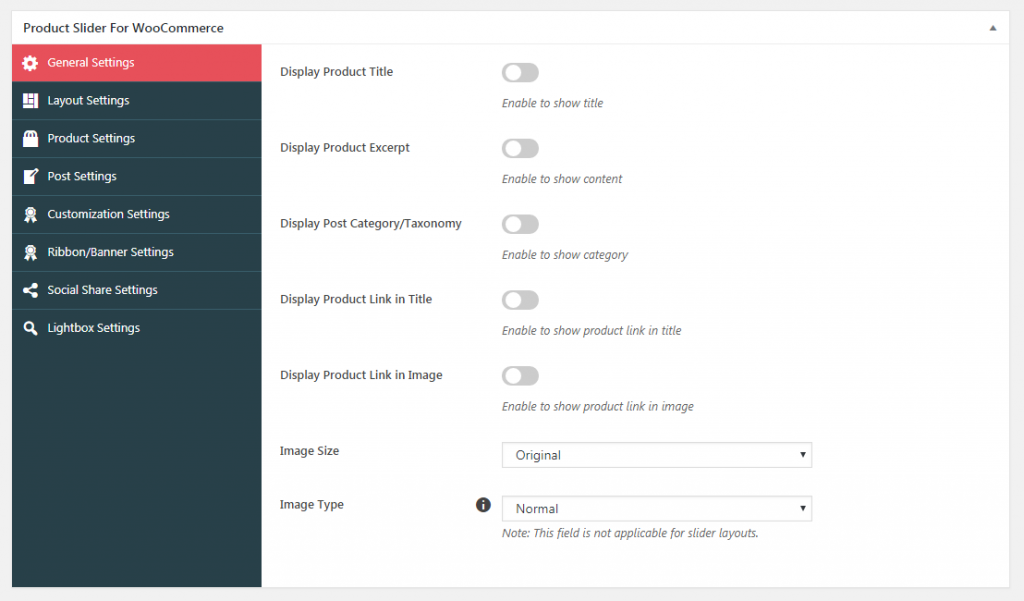
การตั้งค่าทั่วไป:
ส่วนนี้ประกอบด้วยตัวเลือกทั่วไปสำหรับตัวเลื่อนผลิตภัณฑ์ คุณสามารถเปิด/ปิดชื่อผลิตภัณฑ์ ข้อความที่ตัดตอนมาของผลิตภัณฑ์ หมวดหมู่/อนุกรมวิธาน ลิงก์ผลิตภัณฑ์ในชื่อ และลิงก์ผลิตภัณฑ์บนรูปภาพ

นอกจากนี้ คุณสามารถเลือกขนาดและประเภทของรูปภาพที่คุณต้องการแสดงบนแถบเลื่อนผลิตภัณฑ์
การตั้งค่าเค้าโครง:
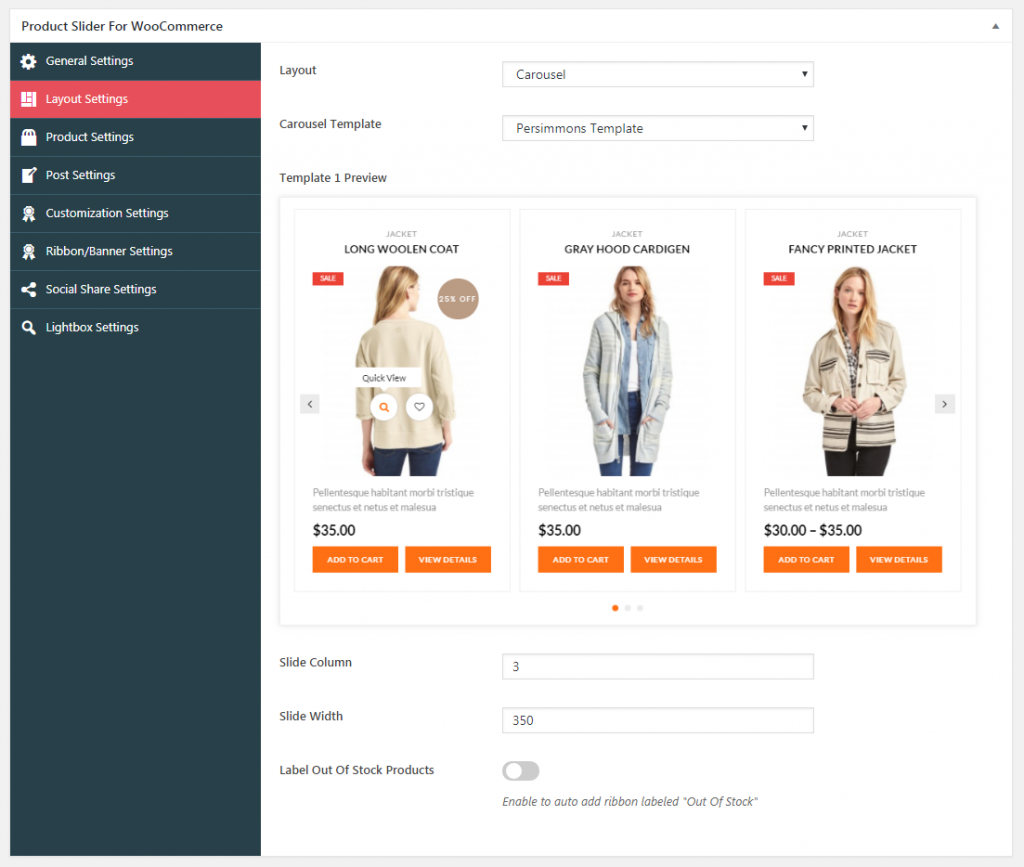
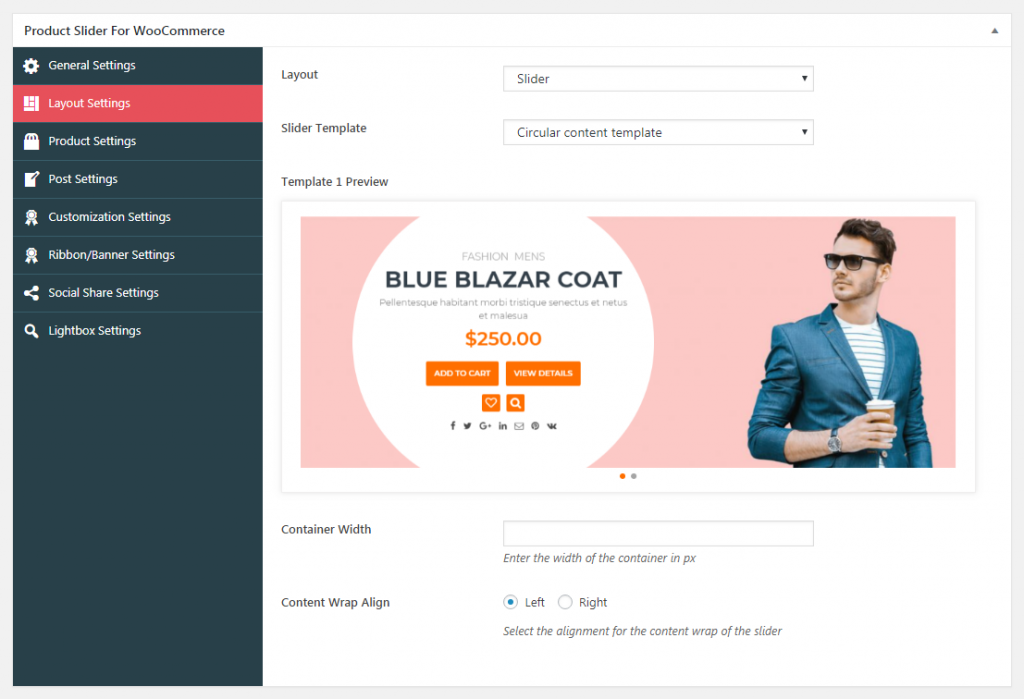
ส่วนการตั้งค่านี้ให้คุณเลือกเค้าโครงและเทมเพลตสำหรับตัวเลื่อนผลิตภัณฑ์ของคุณ คุณสามารถเลือกเค้าโครงภาพหมุนหรือเค้าโครงตัวเลื่อนได้


หากคุณเลือกเลย์เอาต์ภาพหมุน ให้เลือกเทมเพลตกว่า 15 แบบที่มีให้ จากนั้นกำหนดคอลัมน์และความกว้างของสไลด์ นอกจากนี้ คุณยังสามารถเปิดใช้งานตัวเลือกในการเพิ่มริบบิ้นโดยอัตโนมัติสำหรับสินค้าที่หมดสต็อก

หากคุณเลือกเลย์เอาต์ของตัวเลื่อน ให้เลือกเทมเพลตที่มีอยู่มากกว่า 10 แบบ จากนั้น เพิ่มความกว้างของคอนเทนเนอร์และตั้งค่าการจัดแนวการห่อเนื้อหา
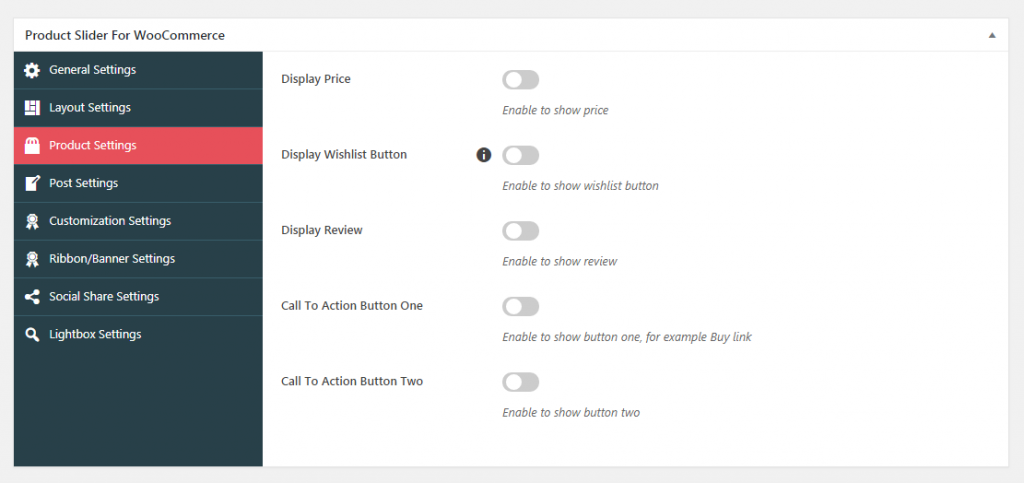
การตั้งค่าผลิตภัณฑ์:
ที่นี่ คุณสามารถกำหนดค่าตัวเลือกที่มีให้สำหรับผลิตภัณฑ์ คุณสามารถเปิด/ปิดการแสดงราคา ปุ่มสิ่งที่อยากได้ และคำวิจารณ์ได้

นอกจากนี้ คุณสามารถเพิ่มปุ่มคำกระตุ้นการตัดสินใจได้ถึง 2 ปุ่มเพื่อทำให้ผลิตภัณฑ์ Woo ของคุณมีส่วนร่วมมากขึ้น
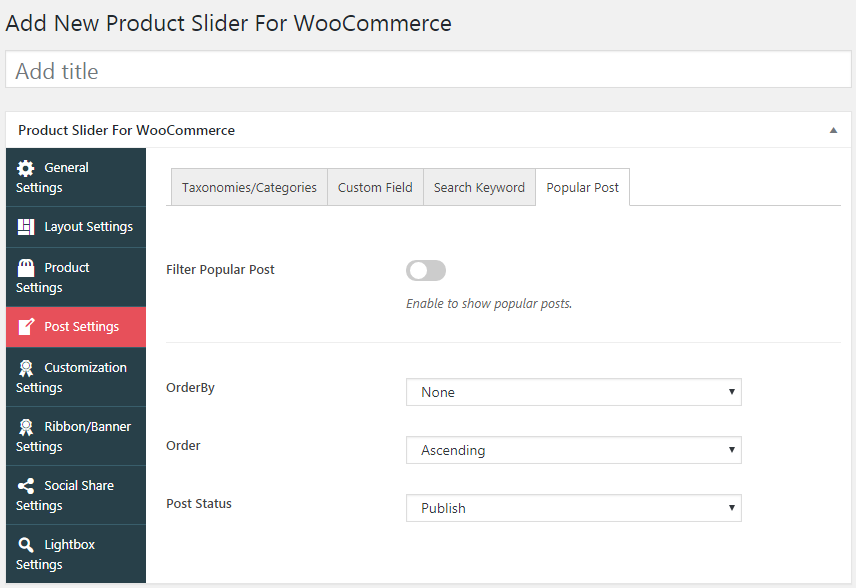
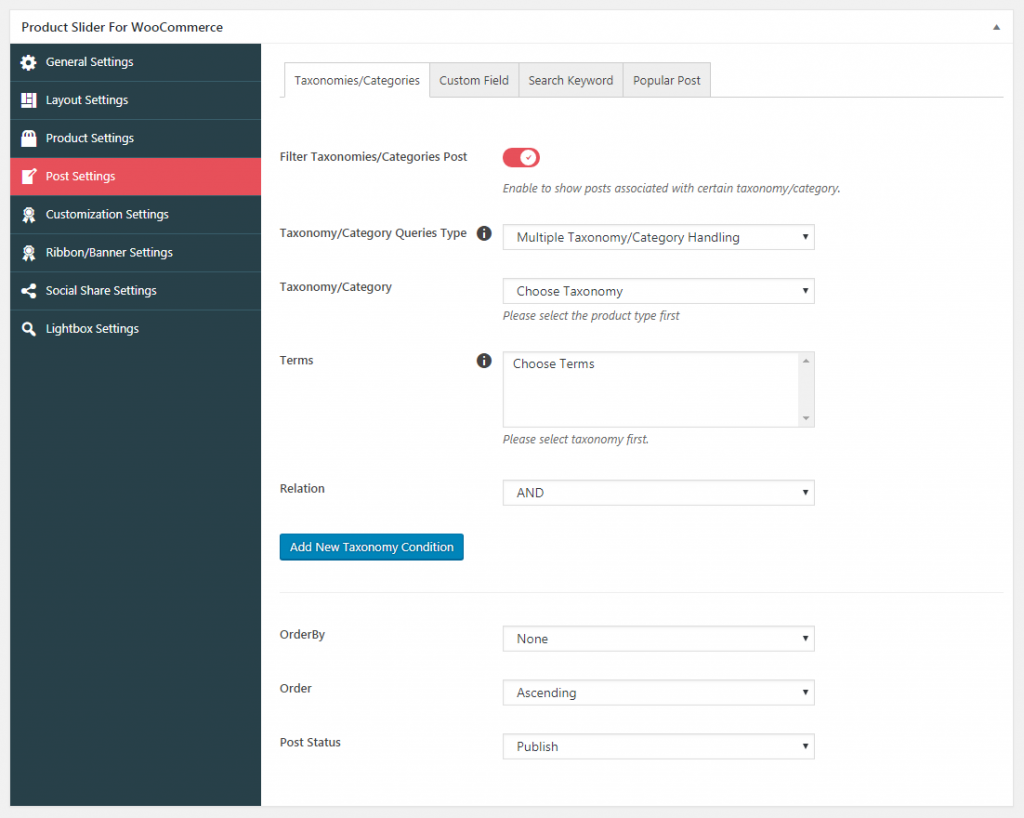
การตั้งค่าโพสต์:
ส่วนการตั้งค่านี้ให้คุณกำหนดค่าการจัดหมวดหมู่/หมวดหมู่ ฟิลด์ที่กำหนดเอง คำค้นหา และโพสต์ยอดนิยม

คุณสามารถเปิดใช้งานได้ในโพสต์ของคุณและตั้งค่าลำดับตามที่คุณต้องการ
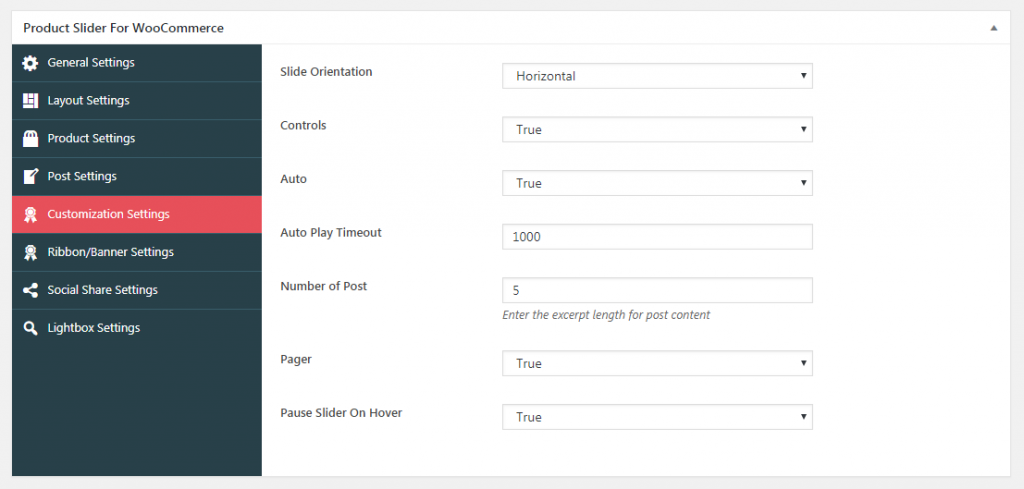
การตั้งค่าการปรับแต่ง:
จากที่นี่ คุณสามารถปรับแต่งการตั้งค่าต่างๆ สำหรับสไลด์ผลิตภัณฑ์ได้ คุณสามารถเลือกการวางแนวสไลด์ การควบคุมสไลด์ เล่นอัตโนมัติ เพจเจอร์ หยุดชั่วคราวบนตัวเลือกโฮเวอร์และลิงก์

นอกจากนี้ คุณสามารถตั้งค่าการหมดเวลาสำหรับการเล่นสไลด์อัตโนมัติและจำนวนโพสต์ที่จะแสดงบนตัวเลื่อนผลิตภัณฑ์
การตั้งค่าริบบิ้น/แบนเนอร์:
ส่วนการตั้งค่านี้ให้คุณตั้งค่าริบบิ้นบนผลิตภัณฑ์เพื่อเน้นประเภทการขาย ส่วนลด ส่วนลด % เป็นต้น

คุณสามารถเปิดใช้งานเทมเพลตริบบอนที่มีอยู่ทั้งหมด 6 แบบ จากนั้นเลือก ประเภทริบบิ้น เพิ่มข้อความริบบอน และเลือกเทมเพลตริบบอน 8 แบบที่พร้อมใช้งาน
หมายเหตุ: เฉพาะสไลด์เค้าโครงแบบวงล้อเท่านั้นที่รองรับริบบอน
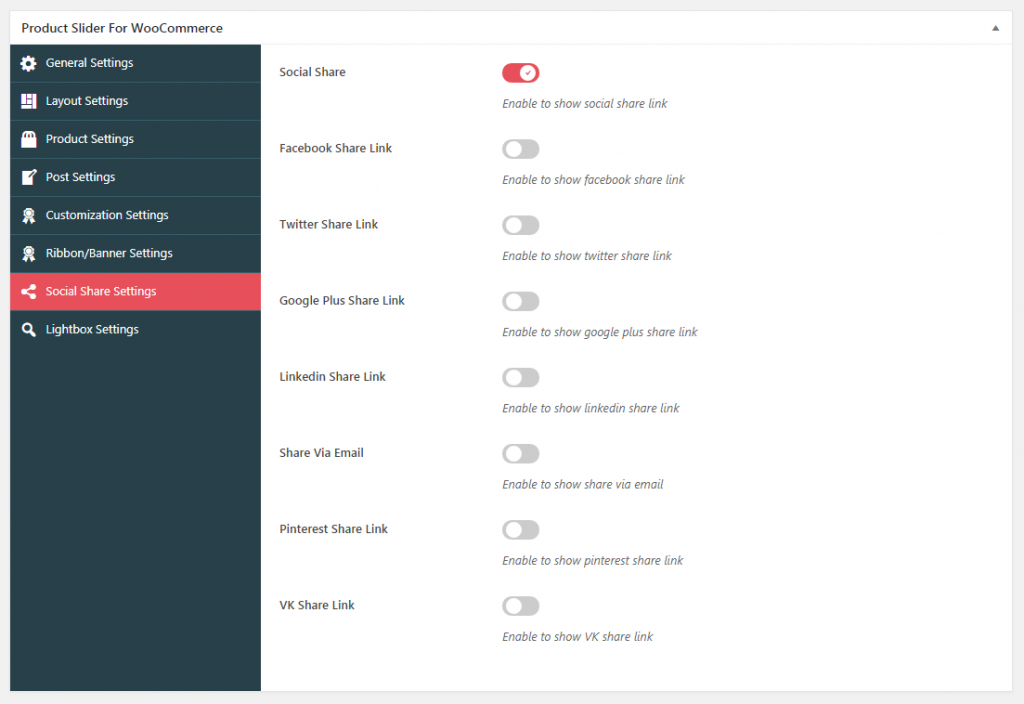
แบ่งปันทางสังคม
จากที่นี่ คุณสามารถเปิดใช้งานการแชร์โซเชียลของผลิตภัณฑ์ WooCommerce ของคุณบนเครือข่ายโซเชียลมีเดียต่างๆ

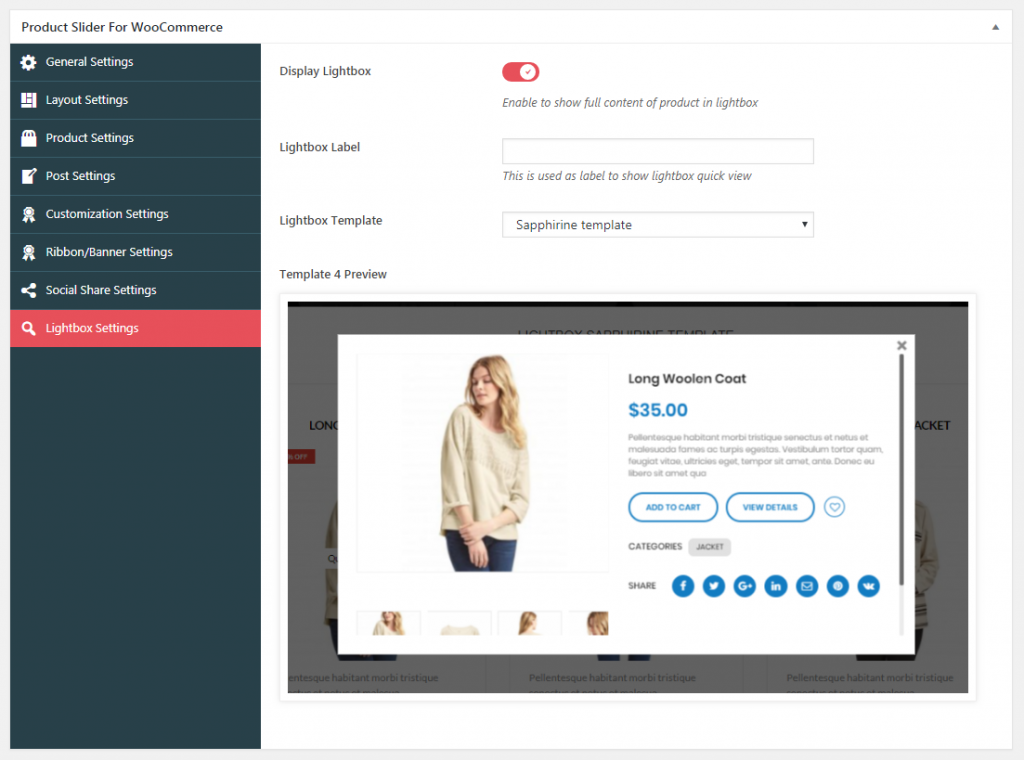
การตั้งค่าไลท์บ็อกซ์:
ส่วนการตั้งค่านี้อนุญาตให้คุณเปิดใช้งานไลท์บ็อกซ์เพื่อแสดงรายละเอียดผลิตภัณฑ์เมื่อคลิกหรือวางเมาส์ไว้ คุณสามารถเพิ่มป้ายกำกับที่กำหนดเองสำหรับไลท์บ็อกซ์และเลือกเทมเพลตไลท์บ็อกซ์ใดก็ได้จากทั้งหมด 4 แบบ

ขั้นตอนที่ 4: ทำให้ Product Slider Live
หลังจากที่คุณปรับแต่งแถบเลื่อนผลิตภัณฑ์เสร็จแล้ว ให้คลิกปุ่ม "แสดงตัวอย่าง" เพื่อดูสไลด์ผลิตภัณฑ์ของคุณอย่างรวดเร็ว

หากทุกอย่างเรียบร้อยดี ให้คลิกที่ปุ่ม "เผยแพร่" เพื่อทำให้ตัวเลื่อนผลิตภัณฑ์ใช้งานได้
ขั้นตอนที่ 5: การเพิ่มตัวเลื่อนผลิตภัณฑ์ผ่านรหัสย่อ
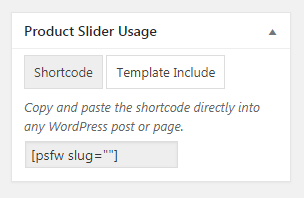
หลังจากที่คุณทำให้ตัวเลื่อนผลิตภัณฑ์ใช้งานได้แล้ว ให้คัดลอกรหัสย่อที่สร้างขึ้นจากการใช้ตัวเลื่อนผลิตภัณฑ์แล้ววางบนหน้า โพสต์ หรือประเภทโพสต์ที่กำหนดเองเพื่อแสดงสไลด์ผลิตภัณฑ์

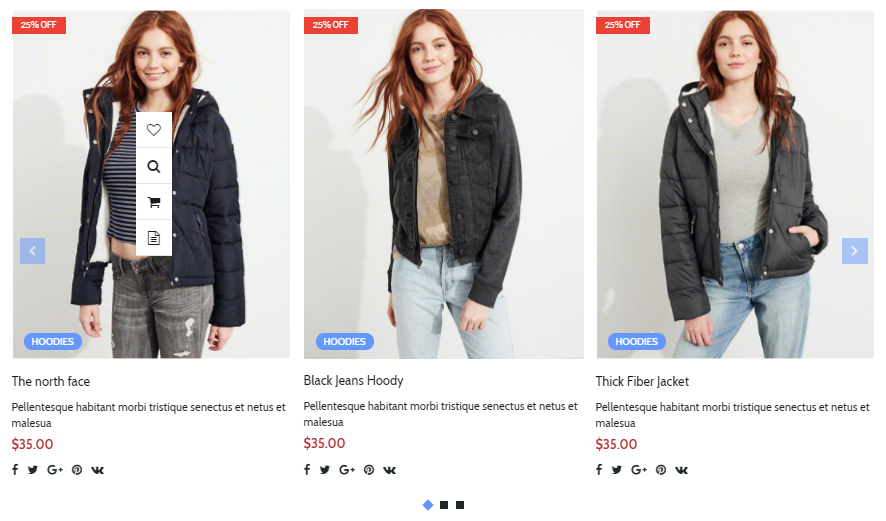
Product Slider มีลักษณะอย่างไร
หลังจากที่คุณคัดลอกรหัสย่อบนเว็บไซต์ของคุณแล้ว คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าผลิตภัณฑ์ของร้านค้าออนไลน์ของคุณ:

อ่านเพิ่มเติม
- จะแสดงข้อมูลผลิตภัณฑ์ WooCommerce ในลักษณะที่เป็นมิตรต่อลูกค้าได้อย่างไร?
- สุดยอดปลั๊กอินตัวกรองผลิตภัณฑ์ WooCommerce
