如何在您的 WooCommerce 商店中添加产品滑块?
已发表: 2019-08-14
最后更新 - 2020 年 2 月 24 日
在您的电子商务商店中添加产品滑块可能是提高转化率的最佳策略之一。 它可以让您在精美的幻灯片中突出显示 Woo 产品的精美图片。 这将提高产品在网站上的知名度,从而获得更多的印象和点击率。 高点击率意味着有更多机会将您的受众转化为潜在客户。
默认情况下,许多 WooCommerce 专业模板都带有内置设置,包括在线商店上的产品滑块。 但是,如果您在商店中使用的主题没有内置产品滑块或选项有限的主题,我们建议您使用 Woo 产品滑块扩展来添加令人惊叹的产品幻灯片。
在这里,我们提供了一个简短的教程,介绍如何使用 Woo 产品滑块扩展在 WooCommerce 商店中添加产品滑块。 我们将使用的附加组件是WooCommerce 的产品滑块。
它是 WooCommerce 网站功能丰富的插件之一,可在漂亮的滑块/轮播视图中展示您的电子商务产品。
以下是适用于 WooCommerce 的产品滑块的一些强大功能:
- 30 多个即用型滑块和轮播模板
- 从所有可能的分类、类别和自定义字段中过滤 Woo 产品的选项
- 8个漂亮的功能区模板来突出产品
- 6 种不同位置展示丝带
- 产品分类选项
- 为缺货项目自动分配功能区的选项
- 在使产品更具吸引力上添加号召性用语按钮
- 启用社交分享按钮以在各种社交媒体上分享您的产品
实时预览| 详情| 购买| 支持
使用 WooCommerce 的产品滑块添加产品滑块
现在让我们开始学习教程并为电子商务商店创建一个漂亮的产品滑块:
第 1 步:安装和激活

以 18 美元的合理价格从 CodeCanyon 市场购买WooCommerce 扩展的产品滑块。 然后,将其安装在 WordPress 驱动的电子商务网站上。
如果您在安装插件时遇到任何困难,请参阅其文档以获取帮助。
完成安装后,在您的 WordPress 网站上激活它。
第 2 步:添加新产品滑块
激活扩展后,您可以在 WordPress 仪表板的左侧菜单中看到“WooCommerce 的产品滑块”。 点击它继续。
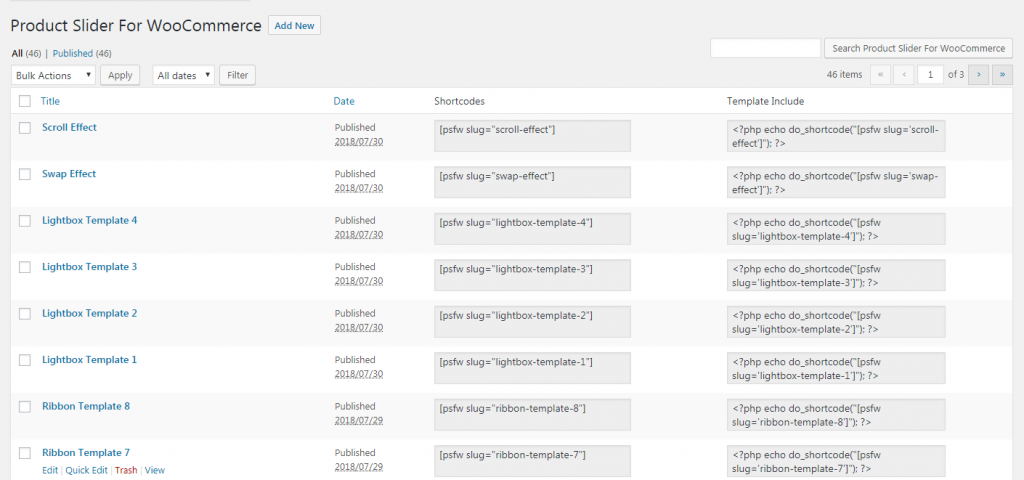
您将登陆列表页面,其中将存储所有创建的产品滑块。

要添加现有产品滑块,请复制短代码并将其粘贴到您网站的任何页面或帖子中。
要添加新产品滑块,请单击“添加新”按钮。
第 3 步:配置和定制
您将登陆设置页面,其中所有选项都可用于创建有吸引力的产品滑块。
这些设置分为 8 个不同的部分,但在通过设置部分之前,请给出新产品滑块的标题。

设置部分包括:
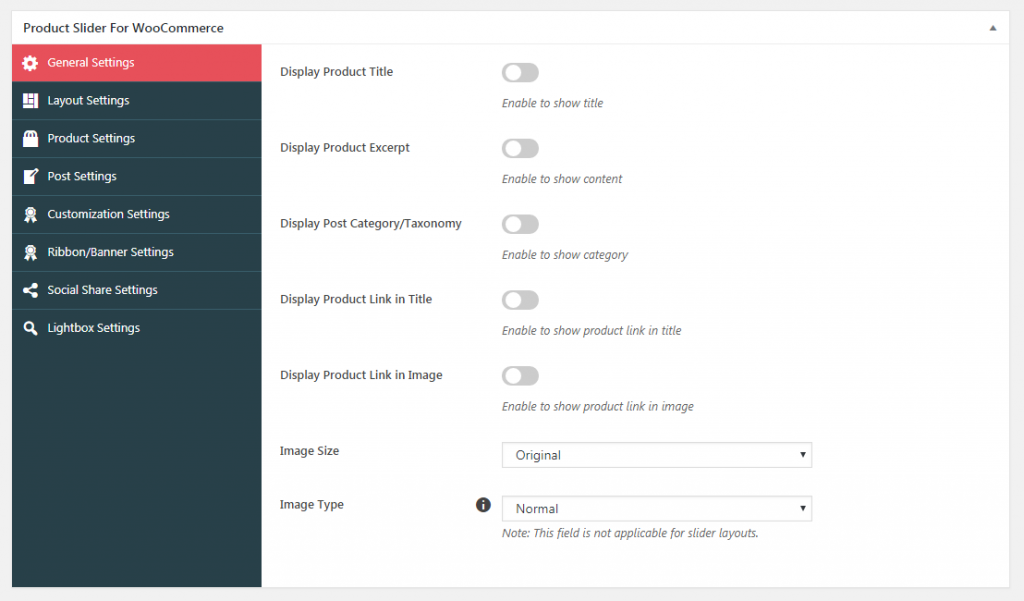
通用设置:
本节包括产品滑块的一般选项。 您可以启用/禁用产品标题、产品摘录、类别/分类、标题上的产品链接和图像上的产品链接。

此外,您可以选择要在产品滑块上显示的图像的大小和类型。
布局设置:
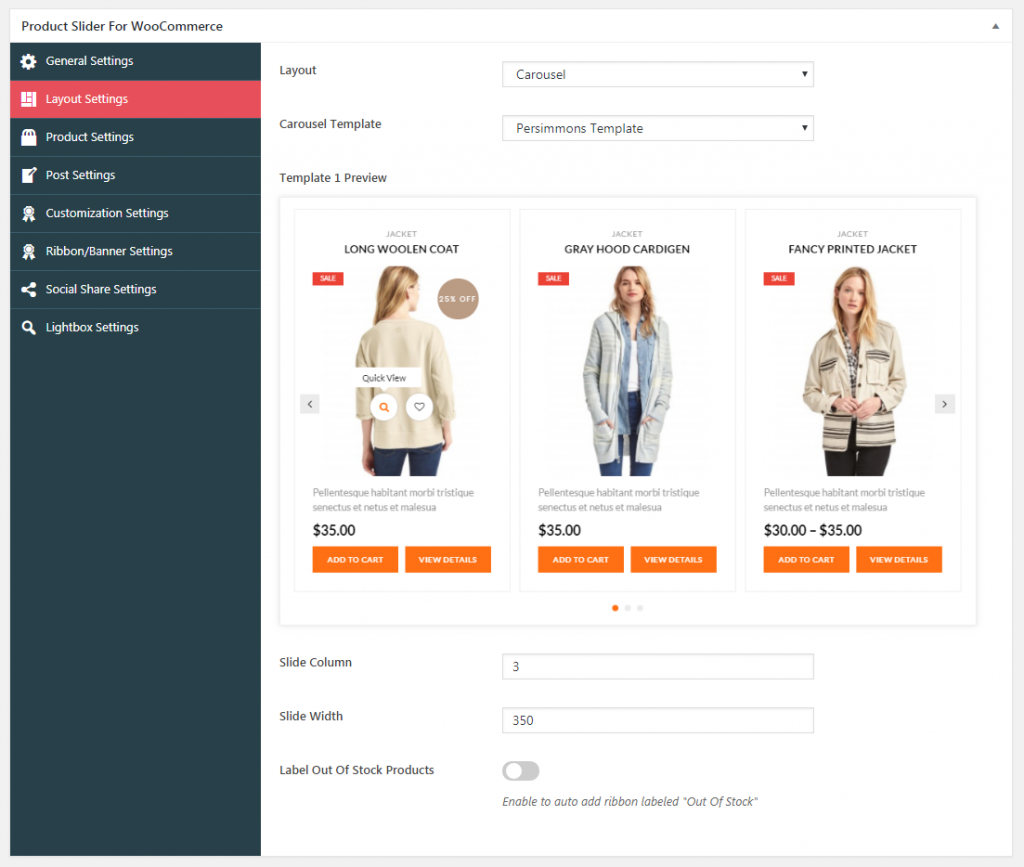
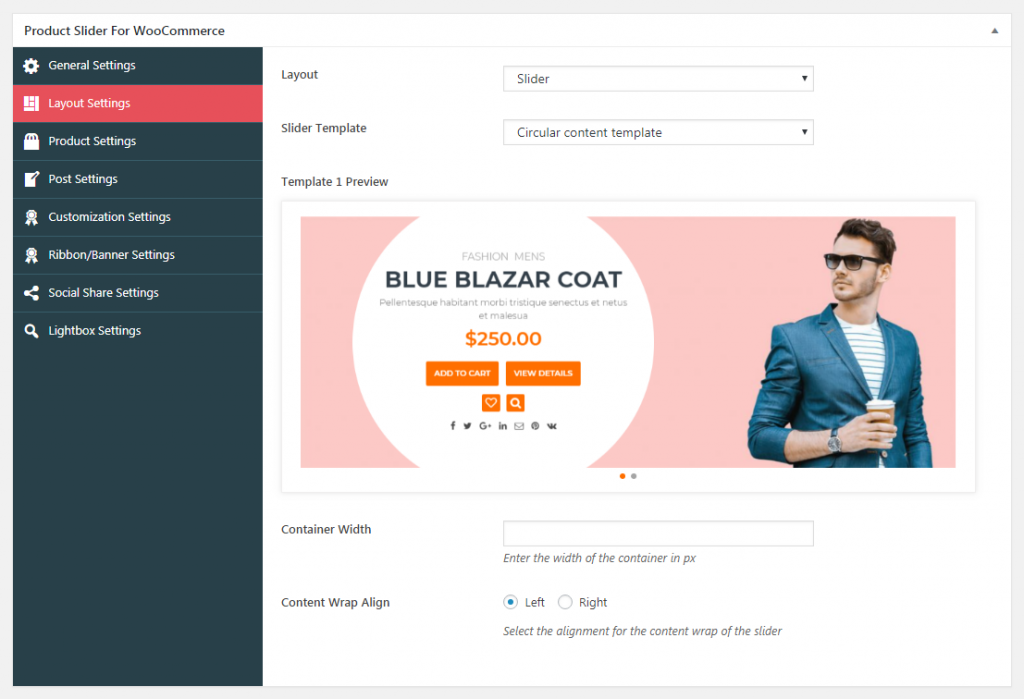
此设置部分允许您为产品滑块选择布局和模板。 您可以选择轮播布局或滑块布局。

如果您选择轮播布局,请选择 15 多个可用模板中的任何一个。 然后,设置幻灯片的列和宽度。 此外,您可以启用自动为缺货项目添加功能区的选项。


如果您选择滑块布局,请选择 10 多个可用模板中的任何一个。 然后,添加容器宽度并设置内容环绕对齐。
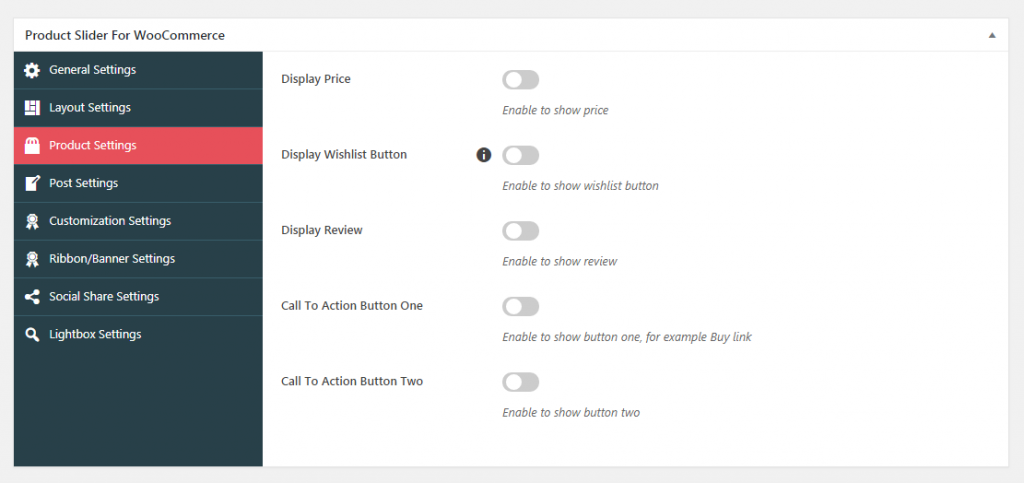
产品设置:
在这里,您可以配置产品可用的选项。 您可以启用/禁用价格、愿望清单按钮和评论的显示。

此外,您最多可以添加 2 个号召性用语按钮,以使您的 Woo 产品更具吸引力。
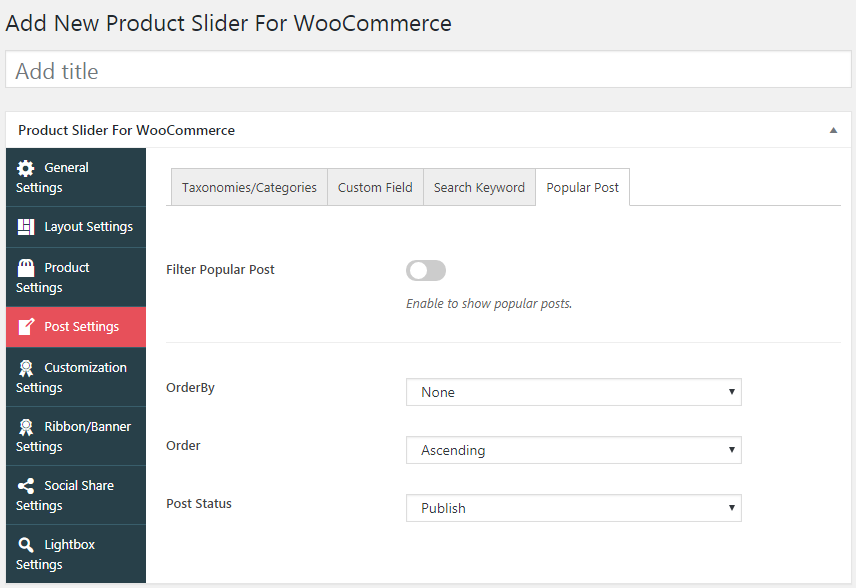
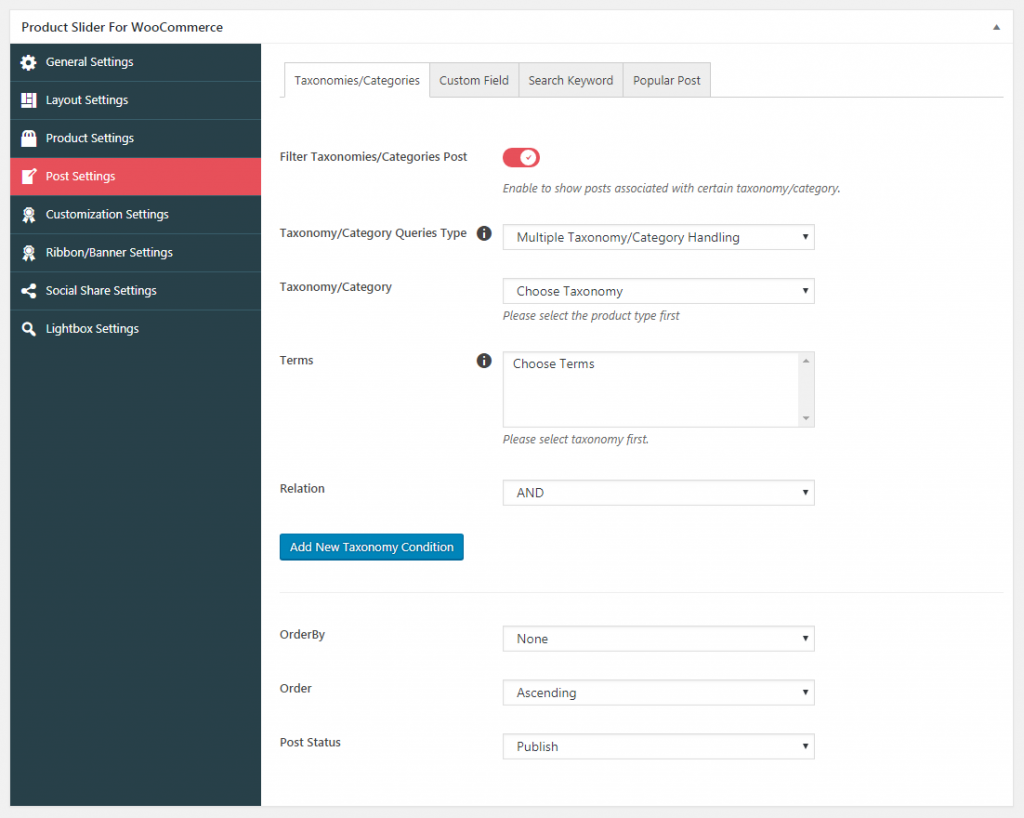
帖子设置:
此设置部分可让您配置分类/类别、自定义字段、搜索关键字和热门帖子。

您可以在您的帖子中启用它们并根据您的喜好设置它们的顺序。
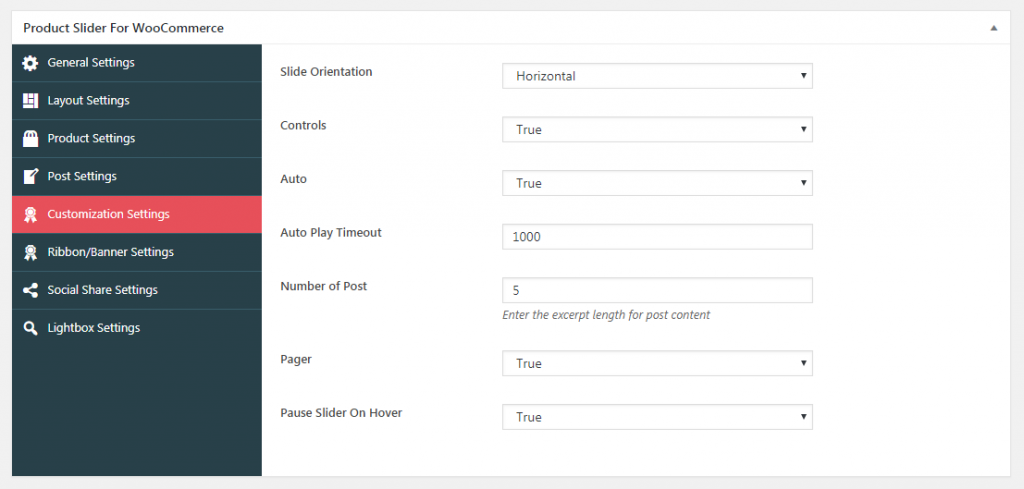
自定义设置:
从这里,您可以自定义产品幻灯片的各种设置。 您可以选择幻灯片方向、幻灯片控制、自动播放、寻呼机、悬停和链接选项。

此外,您可以设置幻灯片自动播放的超时时间和要在产品滑块上显示的帖子数量。
功能区/横幅设置:
此设置部分可让您设置产品上的色带以突出显示任何类型的销售、折扣、折扣等。

然后,您可以启用 6 个可用功能区模板中的任何一个,选择功能区类型,添加功能区文本并选择 8 个可用功能区模板中的任何一个。
注意:只有轮播布局幻灯片支持功能区。
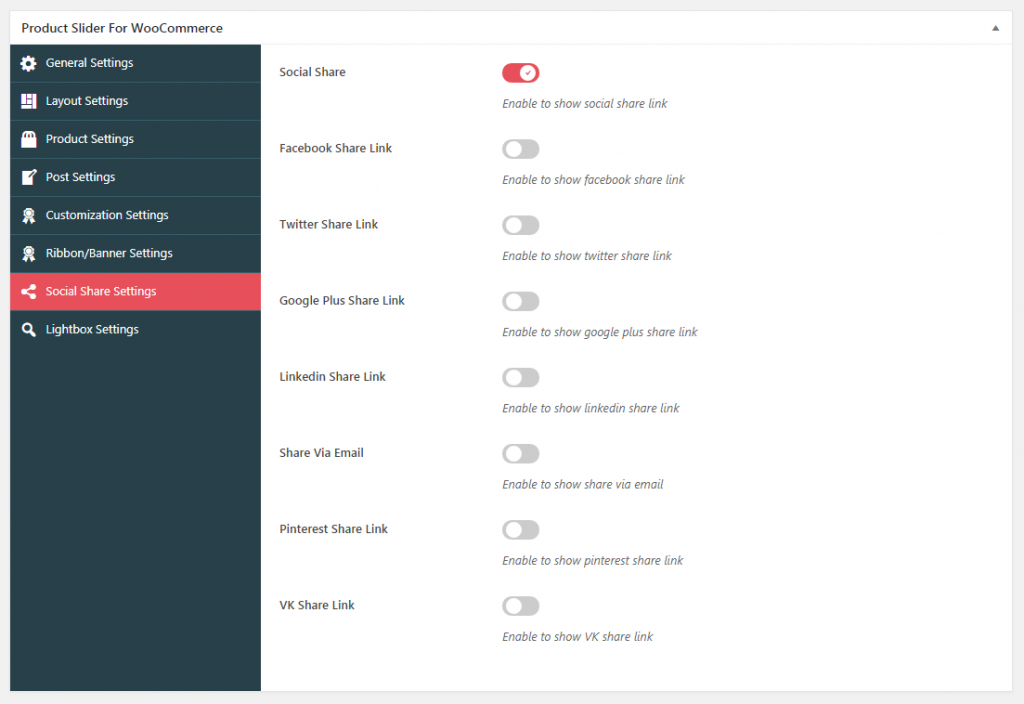
社交分享
从这里,您可以在各种社交媒体网络上启用 WooCommerce 产品的社交分享。

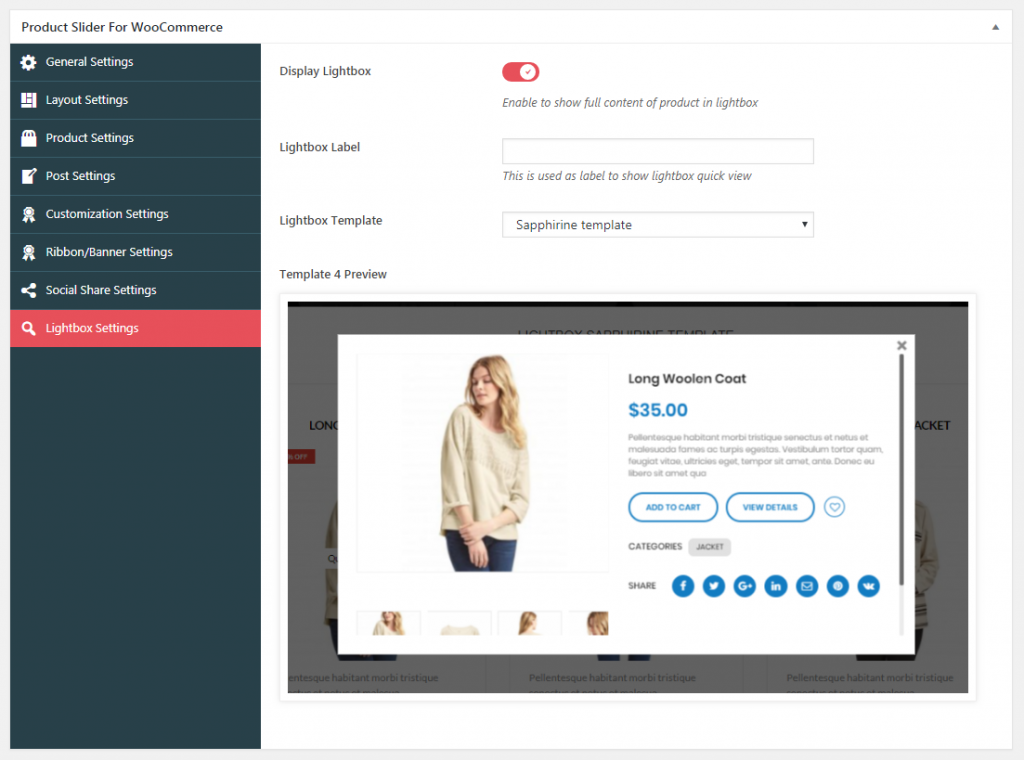
灯箱设置:
此设置部分允许您启用灯箱以在单击或悬停时显示产品详细信息。 您可以为灯箱添加自定义标签并选择 4 个可用灯箱模板中的任何一个。

第 4 步:让您的产品滑块上线
完成自定义产品滑块后,单击“预览”按钮以快速查看您的产品幻灯片。

如果一切正常,请单击“发布”按钮以使您的产品滑块生效。
第 5 步:通过简码添加产品滑块
使产品滑块生效后,从产品滑块使用中复制生成的短代码并将其粘贴到任何页面、帖子或自定义帖子类型以展示产品幻灯片。

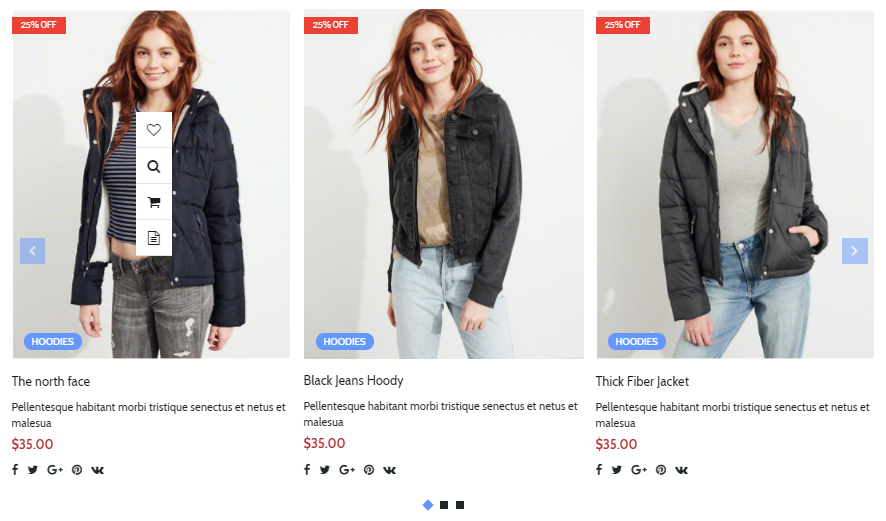
产品滑块的外观如何?
在您的网站上复制短代码后,您可以在您的在线商店的产品页面上看到以下结果:

进一步阅读
- 如何以客户友好的方式显示 WooCommerce 产品信息?
- 最佳 WooCommerce 产品过滤器插件
