Bagaimana Cara Menambahkan Slider Produk di Toko WooCommerce Anda?
Diterbitkan: 2019-08-14
Terakhir diperbarui - 24 Februari 2020
Menambahkan penggeser produk di toko eCommerce Anda dapat menjadi salah satu strategi terbaik untuk meningkatkan tingkat konversi. Ini memungkinkan Anda menyorot gambar keren produk Woo Anda dalam tayangan slide yang indah. Ini akan meningkatkan visibilitas produk di situs web untuk mendapatkan lebih banyak tayangan dan rasio klik-tayang. Rasio klik-tayang yang tinggi berarti ada lebih banyak peluang untuk mengubah audiens Anda menjadi prospek potensial.
Secara default, banyak templat khusus WooCommerce hadir dengan pengaturan bawaan untuk menyertakan bilah geser produk di toko online. Namun, jika tema yang Anda gunakan di toko Anda tidak memiliki penggeser produk bawaan atau yang memiliki opsi terbatas, kami sarankan Anda untuk menggunakan ekstensi penggeser produk Woo untuk menambahkan slide produk yang menakjubkan.
Di sini, kami telah membuat tutorial singkat tentang cara menambahkan penggeser produk di toko WooCommerce menggunakan ekstensi penggeser produk Woo. Add-on yang akan kita gunakan adalah Product Slider untuk WooCommerce .
Ini adalah salah satu add-on kaya fitur untuk situs web WooCommerce untuk menampilkan produk eCommerce Anda dalam tampilan slider/carousel yang indah.
Berikut adalah beberapa fitur hebat yang tersedia di Product Slider untuk WooCommerce:
- 30+ Template Slider dan Korsel yang Siap Digunakan
- Opsi untuk Memfilter Produk Woo dari Semua Kemungkinan Taksonomi, Kategori, dan Bidang Kustom
- 8 Template Pita Cantik untuk Menyoroti Produk
- 6 Posisi Berbeda untuk Memamerkan Pita
- Opsi Penyortiran Produk
- Opsi untuk Menetapkan Pita Secara Otomatis untuk Barang Kehabisan Stok
- Tambahkan Tombol Ajakan Bertindak untuk Membuat Produk Lebih Menarik
- Aktifkan Tombol Bagikan Sosial untuk Membagikan Produk Anda di Berbagai Media Sosial
Pratinjau Langsung | Detail | Beli | Mendukung
Menambahkan Slider Produk Menggunakan Slider Produk untuk WooCommerce
Sekarang mari kita mulai dengan tutorial dan membuat slider produk yang indah untuk toko eCommerce:
Langkah 1: Instalasi dan Aktivasi

Beli Product Slider untuk ekstensi WooCommerce dari pasar CodeCanyon dengan harga $18 yang wajar. Kemudian, instal di situs web eCommerce bertenaga WordPress Anda.
Jika Anda merasa kesulitan saat menginstal plugin, lihat dokumentasinya untuk mendapatkan bantuan.
Setelah menyelesaikan instalasi, aktifkan di situs WordPress Anda.
Langkah 2: Menambahkan Slider Produk Baru
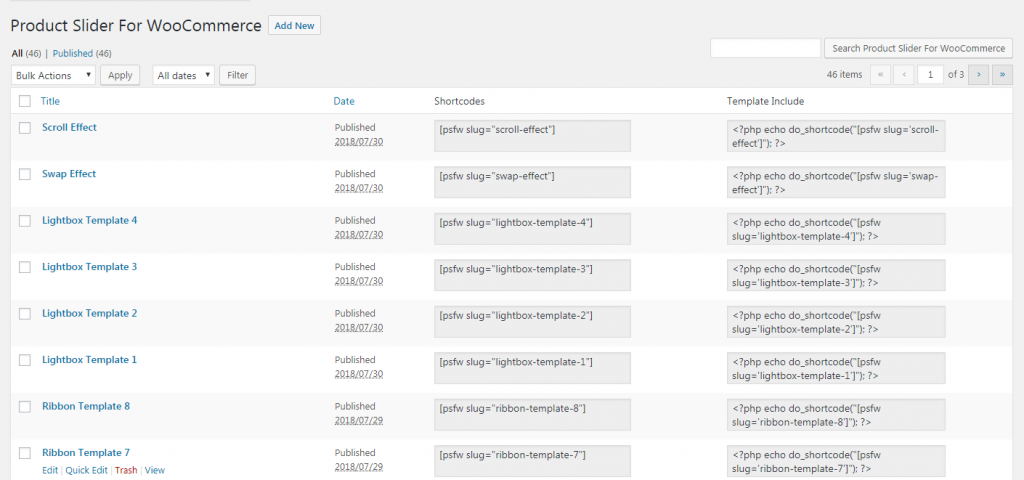
Setelah mengaktifkan ekstensi, Anda dapat melihat “Product Slider for WooCommerce” di menu kiri dasbor WordPress Anda. Klik untuk melanjutkan.
Anda akan mendarat ke halaman daftar tempat semua penggeser produk yang dibuat akan disimpan.

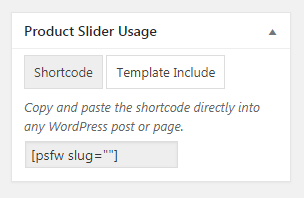
Untuk menambahkan penggeser produk yang ada, salin kode pendek dan tempel di halaman atau pos mana pun di situs web Anda.
Untuk menambahkan penggeser produk baru, klik tombol "Tambah Baru".
Langkah 3: Konfigurasi dan Kustomisasi
Anda akan masuk ke halaman pengaturan di mana semua opsi tersedia untuk membuat slider produk yang menarik.
Setting dibagi menjadi 8 bagian yang berbeda, namun sebelum melalui bagian setting, beri judul untuk slider produk baru Anda.

Bagian pengaturan meliputi:
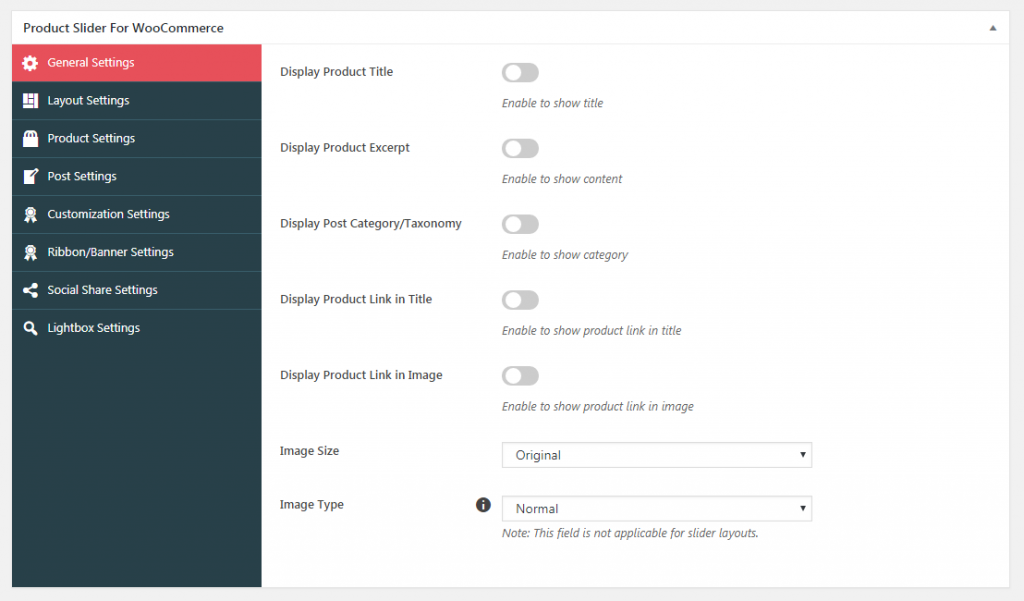
Pengaturan Umum:
Bagian ini mencakup opsi umum untuk penggeser produk. Anda dapat mengaktifkan/menonaktifkan judul produk, kutipan produk, kategori/taksonomi, link produk pada judul, dan link produk pada gambar.

Selain itu, Anda dapat memilih ukuran dan jenis gambar yang ingin ditampilkan pada penggeser produk.
Pengaturan tampilan:
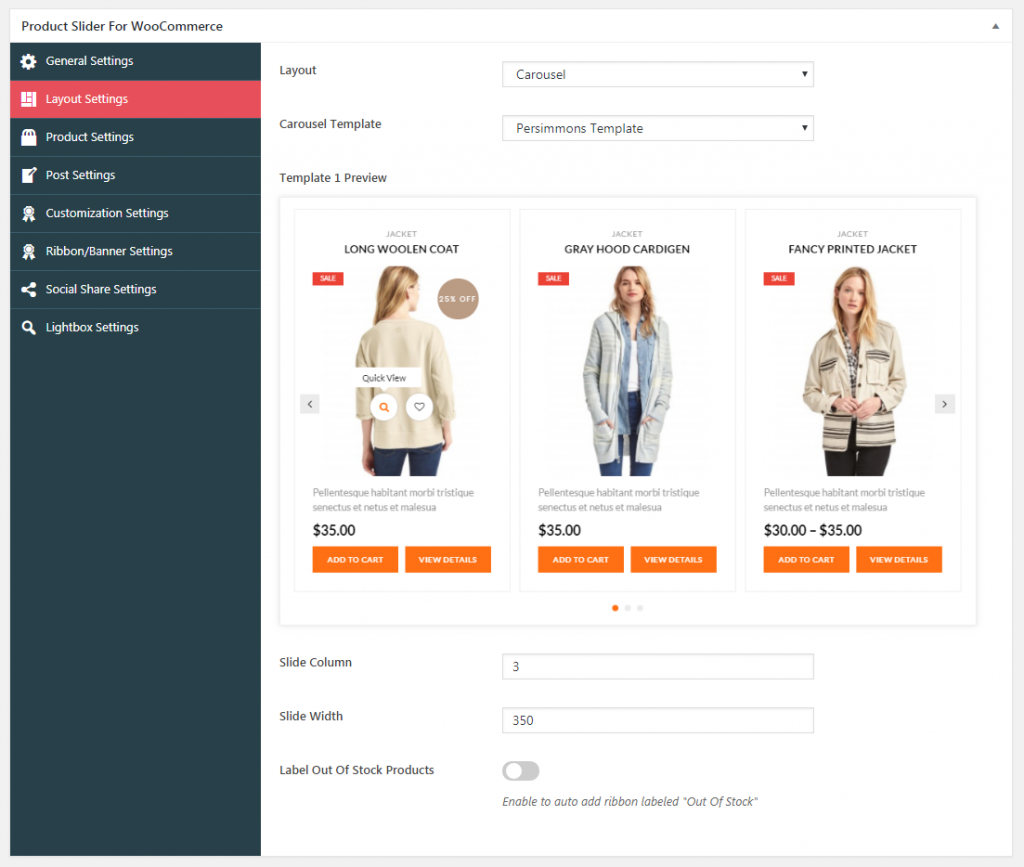
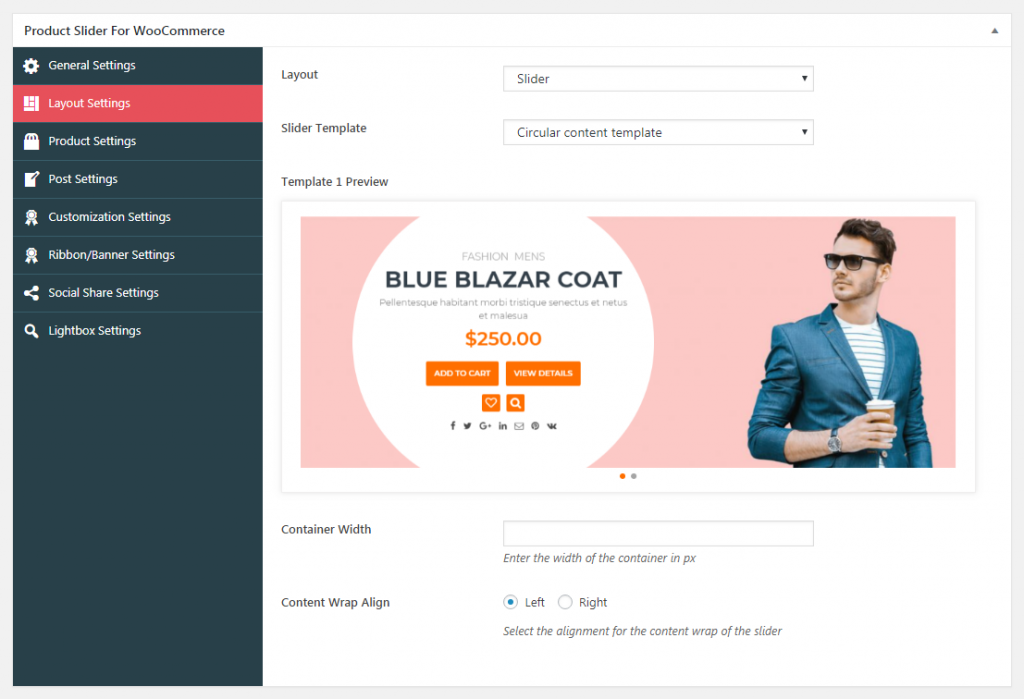
Bagian pengaturan ini memungkinkan Anda memilih tata letak dan template untuk penggeser produk Anda. Anda dapat memilih tata letak korsel atau tata letak penggeser.


Jika Anda memilih tata letak carousel, pilih salah satu dari 15+ template yang tersedia untuknya. Kemudian, atur kolom dan lebar untuk slide. Selain itu, Anda dapat mengaktifkan opsi untuk menambahkan pita secara otomatis untuk item yang kehabisan stok.

Jika Anda memilih tata letak penggeser, pilih salah satu dari 10+ templat yang tersedia. Kemudian, tambahkan lebar wadah dan atur bungkus konten sejajar.
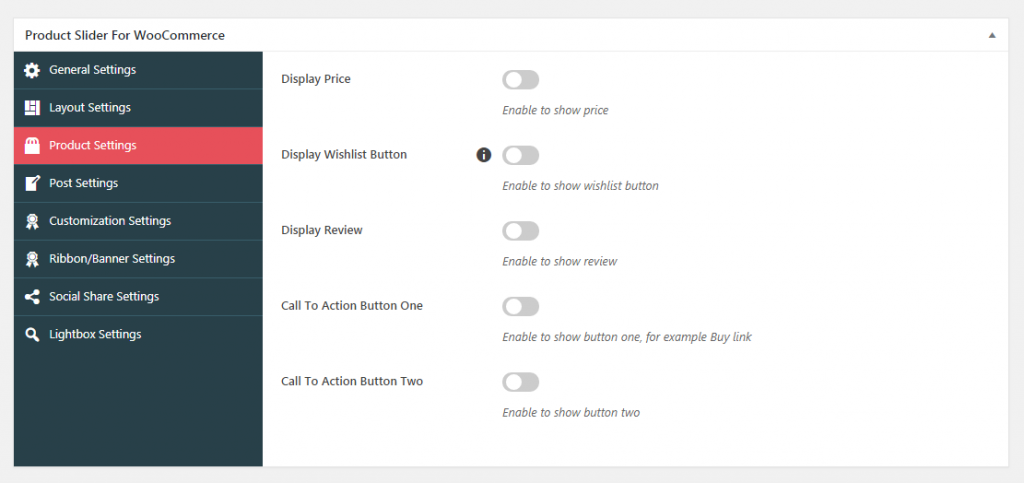
Pengaturan Produk:
Di sini, Anda dapat mengonfigurasi opsi yang tersedia untuk produk. Anda dapat mengaktifkan/menonaktifkan tampilan harga, tombol daftar keinginan, dan ulasan.

Selain itu, Anda dapat menambahkan hingga 2 tombol Ajakan Bertindak untuk membuat produk Woo Anda lebih menarik.
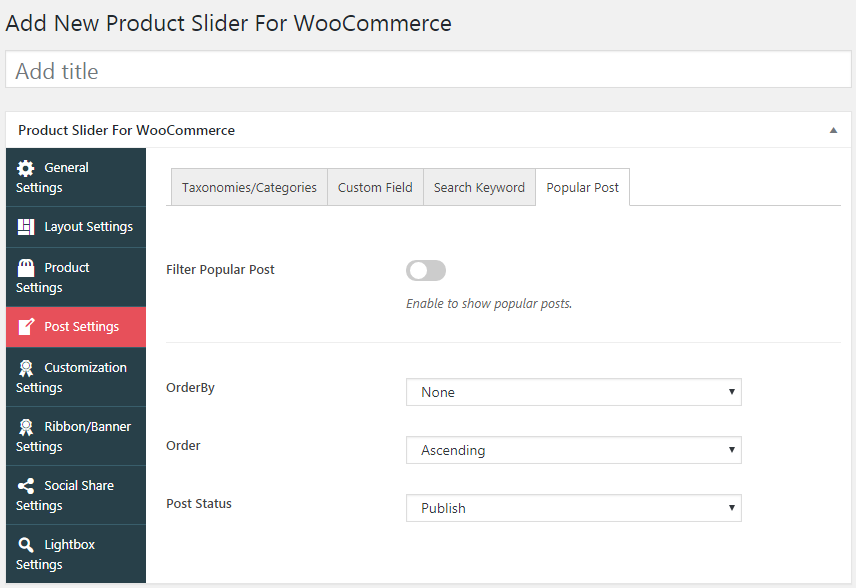
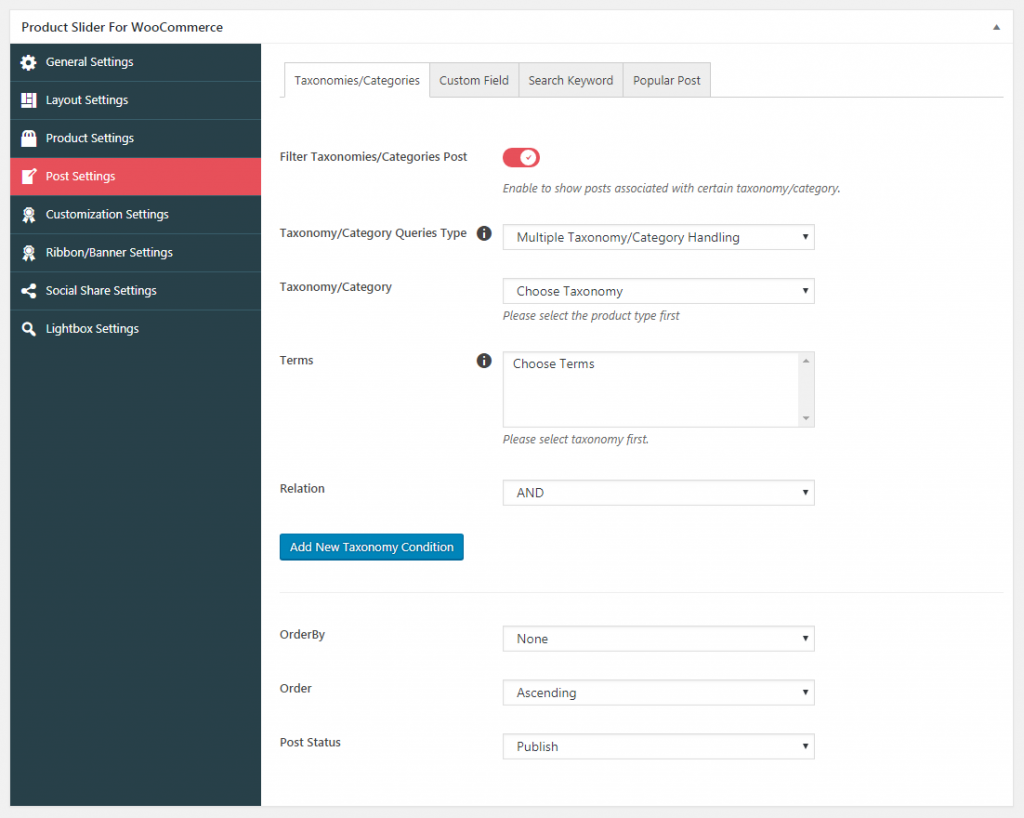
Pengaturan Posting:
Bagian pengaturan ini memungkinkan Anda mengonfigurasi taksonomi/kategori, bidang khusus, kata kunci pencarian, dan pos populer.

Anda dapat mengaktifkannya di postingan Anda dan mengatur urutannya sesuai preferensi Anda.
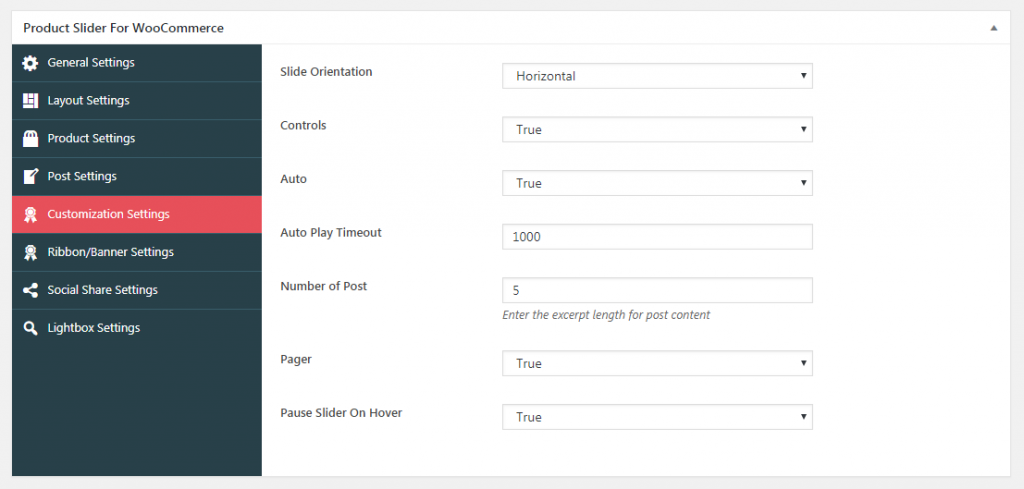
Pengaturan Kustomisasi:
Dari sini, Anda dapat menyesuaikan berbagai pengaturan untuk slide produk. Anda dapat memilih orientasi slide, kontrol slide, putar otomatis, pager, jeda saat mengarahkan kursor dan opsi tautan.

Selain itu, Anda dapat mengatur batas waktu untuk pemutaran otomatis slide dan jumlah posting yang akan ditampilkan pada penggeser produk.
Pengaturan Pita/Spanduk:
Bagian pengaturan ini memungkinkan Anda mengatur pita pada produk untuk menyorot semua jenis obral, diskon, % diskon, dll.

Anda dapat mengaktifkan salah satu dari 6 templat pita yang tersedia kemudian, pilih jenis pita, tambahkan teks pita dan pilih salah satu dari 8 templat pita yang tersedia.
Catatan: Hanya slide tata letak carousel yang mendukung pita.
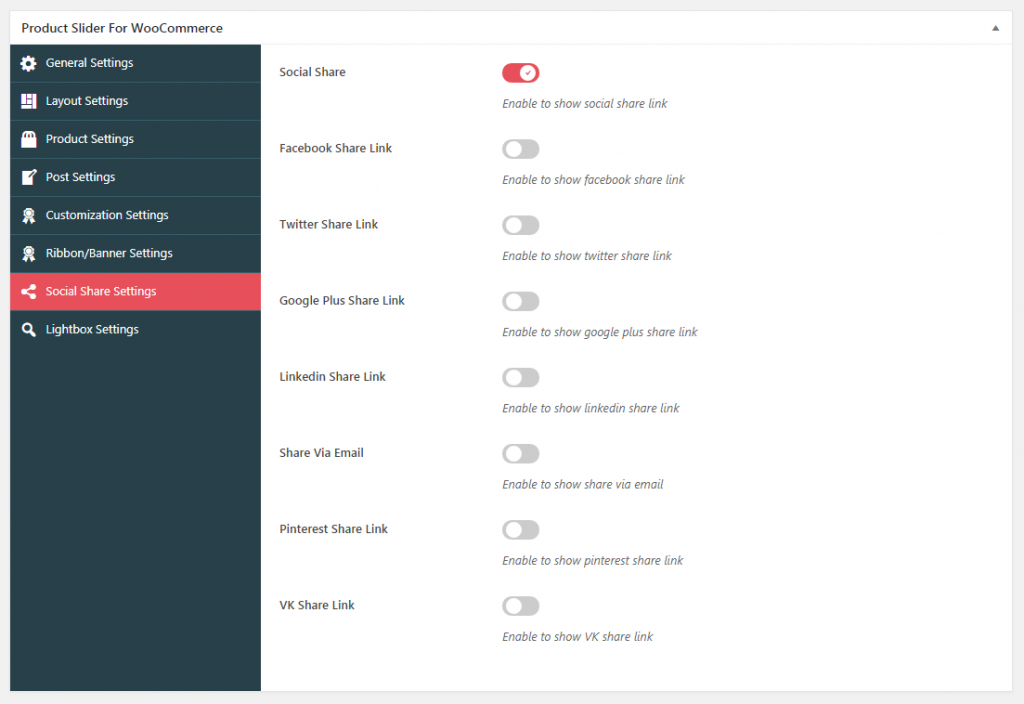
Berbagi Sosial
Dari sini, Anda dapat mengaktifkan pembagian sosial produk WooCommerce Anda di berbagai jaringan media sosial.

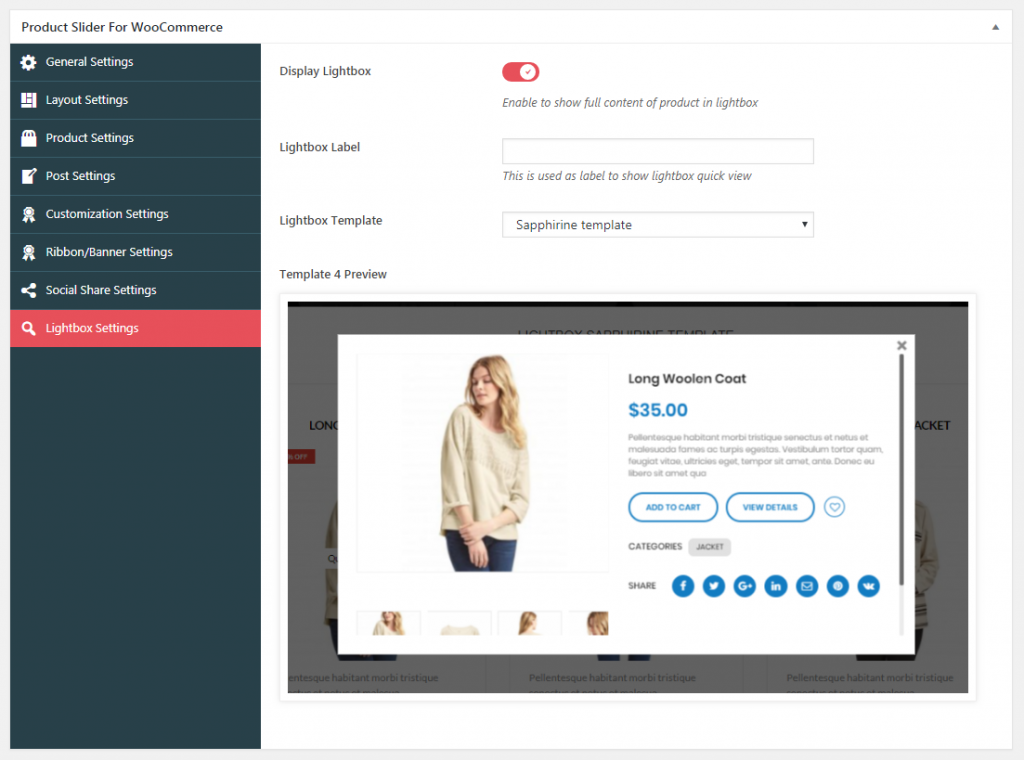
Pengaturan Lightbox:
Bagian pengaturan ini memungkinkan Anda mengaktifkan lightbox untuk menampilkan detail produk saat mengklik atau mengarahkannya. Anda dapat menambahkan label khusus untuk lightbox dan memilih salah satu dari 4 template lightbox yang tersedia.

Langkah 4: Membuat Slider Produk Anda Hidup
Setelah Anda selesai menyesuaikan slider produk, klik tombol "Pratinjau" untuk mendapatkan tampilan cepat dari slide produk Anda.

Jika semuanya baik-baik saja, klik tombol “Terbitkan” untuk membuat penggeser produk Anda aktif.
Langkah 5: Menambahkan Slider Produk Melalui Kode Pendek
Setelah Anda membuat penggeser produk Anda hidup, salin kode pendek yang dihasilkan dari penggunaan Penggeser Produk dan tempel di halaman mana pun, pos atau jenis pos khusus untuk menampilkan slide produk.

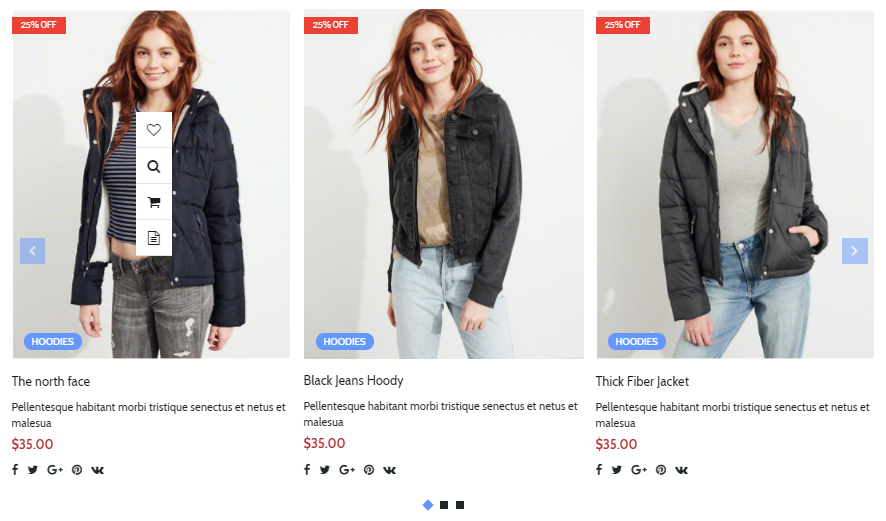
Bagaimana Tampilan Slider Produk?
Setelah Anda menyalin kode pendek di situs web Anda, Anda dapat melihat hasil berikut di halaman produk toko online Anda:

Bacaan lebih lanjut
- Bagaimana cara menampilkan informasi produk WooCommerce dengan cara yang ramah pelanggan?
- Plugin filter produk WooCommerce terbaik
