WooCommerceストアに製品スライダーを追加する方法は?
公開: 2019-08-14
最終更新日-2020年2月24日
eコマースストアに商品スライダーを追加することは、コンバージョン率を向上させるための最良の戦略の1つです。 それはあなたが美しいスライドショーであなたのウー製品のクールな画像を強調することを可能にします。 これにより、Webサイトでの製品の視認性が高まり、より多くのインプレッションとクリック率が得られます。 クリック率が高いということは、オーディエンスを潜在的なリードに変える可能性が高いことを意味します。
デフォルトでは、多くのWooCommerce専用テンプレートには、オンラインショップに製品スライダーを含めるための設定が組み込まれています。 ただし、ストアで使用しているテーマに組み込みの製品スライダーがない場合、またはオプションが制限されているテーマがある場合は、Woo製品スライダー拡張機能を使用して魅力的な製品スライドを追加することをお勧めします。
ここでは、Woo製品スライダー拡張機能を使用してWooCommerceストアに製品スライダーを追加する方法についての短いチュートリアルを作成しました。 使用するアドオンは、WooCommerceのProductSliderです。
これは、WooCommerce Webサイトの機能豊富なアドオンの1つであり、eコマース製品を美しいスライダー/カルーセルビューで紹介します。
WooCommerceのProductSliderで利用できる優れた機能のいくつかを次に示します。
- 30以上すぐに使用できるスライダーとカルーセルテンプレート
- 考えられるすべての分類、カテゴリ、カスタムフィールドからWoo製品をフィルタリングするオプション
- 製品を強調する8つの美しいリボンテンプレート
- リボンを展示する6つの異なる位置
- 製品の並べ替えオプション
- 在庫切れのアイテムにリボンを自動割り当てするオプション
- 製品をより魅力的にするための召喚状ボタンを追加
- ソーシャル共有ボタンを有効にして、さまざまなソーシャルメディアで製品を共有します
ライブプレビュー| 詳細| 購入| サポート
WooCommerceの製品スライダーを使用した製品スライダーの追加
それでは、チュートリアルを開始して、eコマースショップ用の美しい製品スライダーを作成しましょう。
ステップ1:インストールとアクティベーション

CodeCanyonマーケットプレイスからWooCommerce拡張機能の製品スライダーを18ドルのリーズナブルな価格で購入します。 次に、WordPressを利用したeコマースWebサイトにインストールします。
プラグインのインストール中に問題が発生した場合は、プラグインのドキュメントを参照してください。
インストールが完了したら、WordPressWebサイトでアクティブ化します。
ステップ2:新製品スライダーを追加する
拡張機能を有効にすると、WordPressダッシュボードの左側のメニューに「WooCommerceの製品スライダー」が表示されます。 それをクリックして続行します。
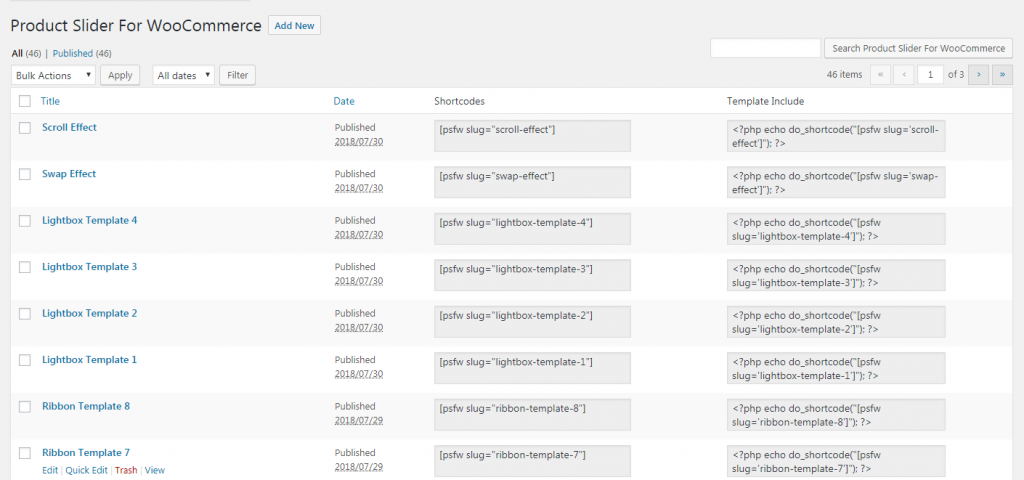
作成されたすべての製品スライダーが保存されるリストページに移動します。

既存の製品スライダーを追加するには、ショートコードをコピーして、Webサイトの任意のページまたは投稿に貼り付けます。
新製品スライダーを追加するには、「新規追加」ボタンをクリックしてください。
ステップ3:構成とカスタマイズ
魅力的な製品スライダーを作成するためのすべてのオプションが利用できる設定ページに移動します。
設定は8つの異なるセクションに分かれていますが、設定セクションに進む前に、新しい製品スライダーのタイトルを付けてください。

設定セクションは次のとおりです。
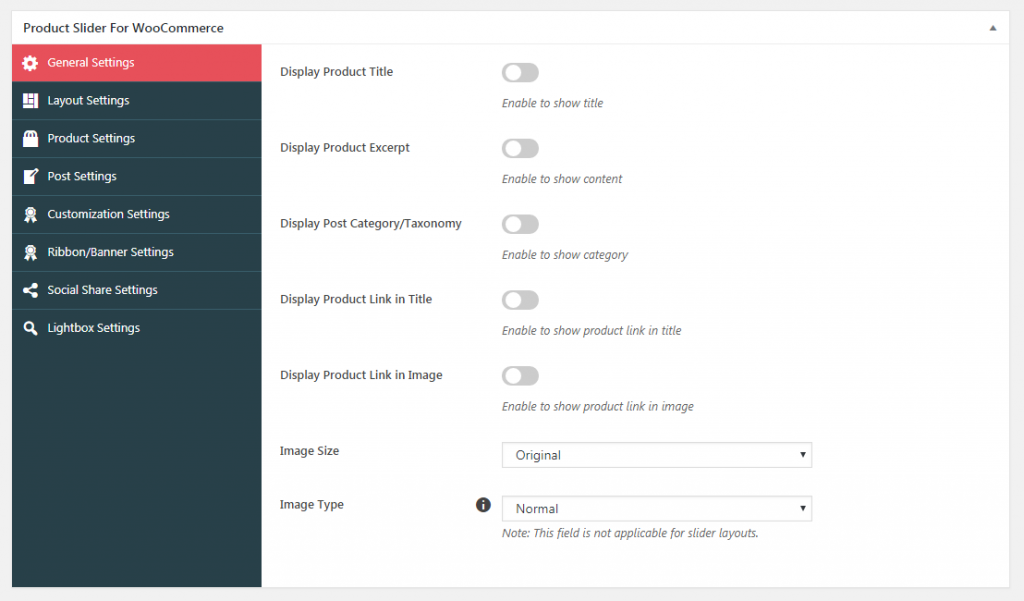
一般設定:
このセクションには、製品スライダーの一般的なオプションが含まれています。 商品タイトル、商品の抜粋、カテゴリ/分類法、タイトルの商品リンク、画像の商品リンクを有効/無効にできます。

また、製品スライダーに表示する画像のサイズと種類を選択できます。
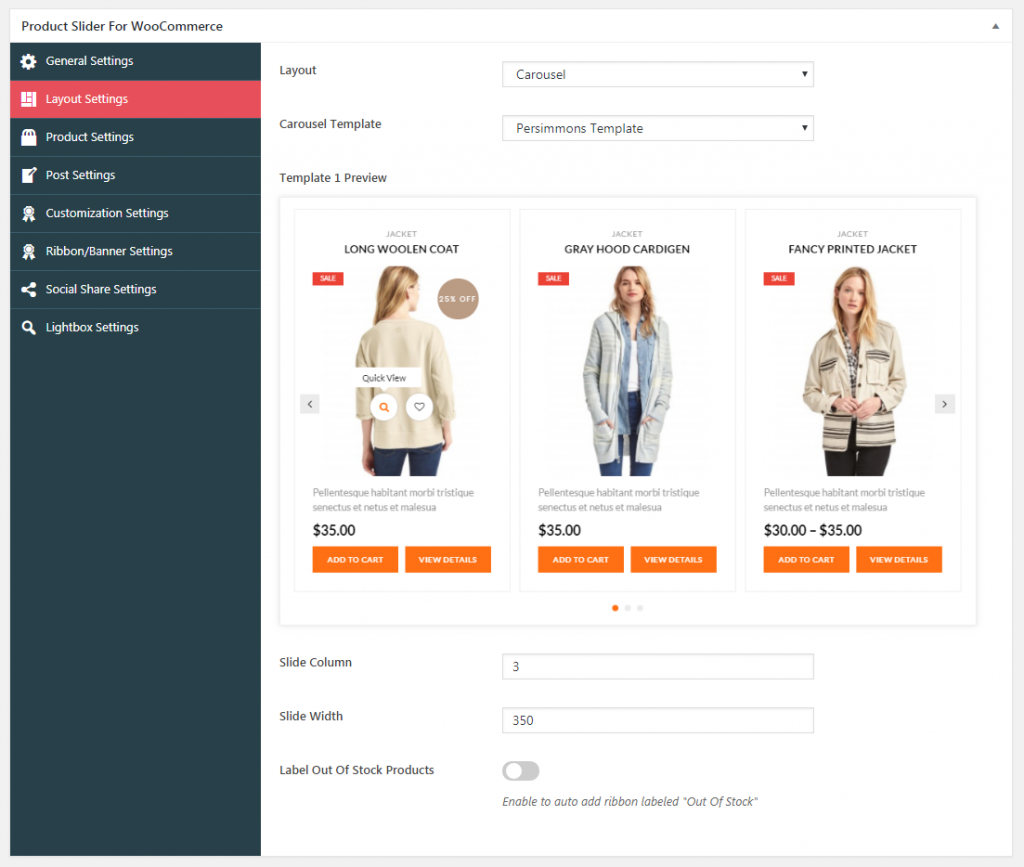
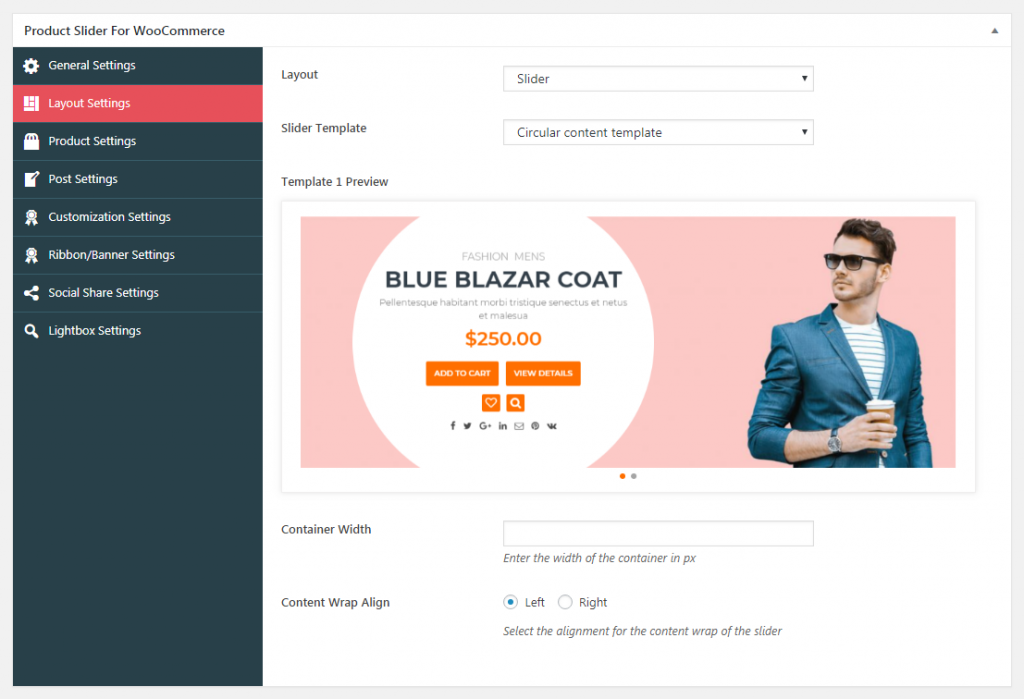
レイアウト設定:
この設定セクションでは、製品スライダーのレイアウトとテンプレートを選択できます。 カルーセルレイアウトまたはスライダーレイアウトのいずれかを選択できます。


カルーセルレイアウトを選択する場合は、使用可能な15以上のテンプレートのいずれかを選択してください。 次に、スライドの列と幅を設定します。 また、在庫切れのアイテムのリボンを自動的に追加するオプションを有効にすることもできます。

スライダーレイアウトを選択する場合は、利用可能な10以上のテンプレートのいずれかを選択します。 次に、コンテナの幅を追加し、コンテンツの折り返しを設定します。
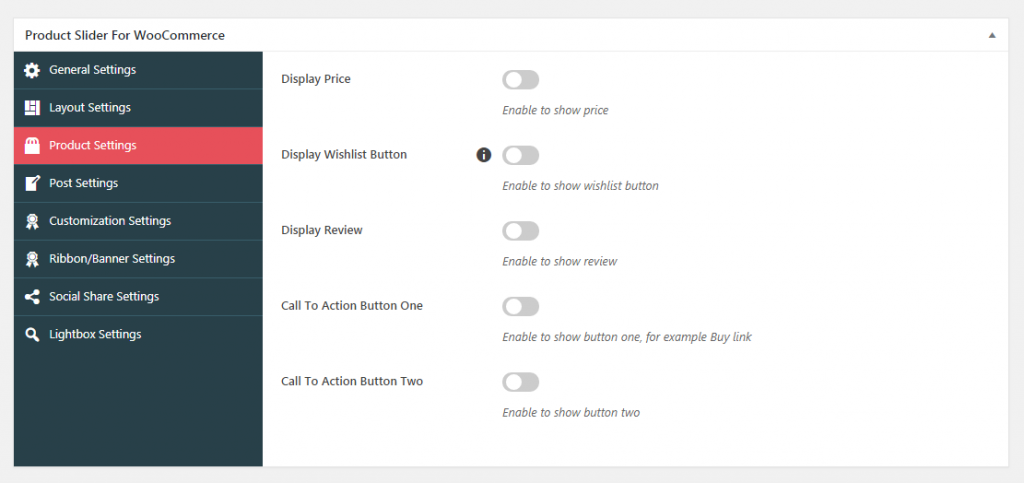
製品設定:
ここでは、製品で使用可能なオプションを構成できます。 価格、ウィッシュリストボタン、レビューの表示を有効/無効にできます。

さらに、最大2つのCall to Actionボタンを追加して、Woo製品をより魅力的にすることができます。
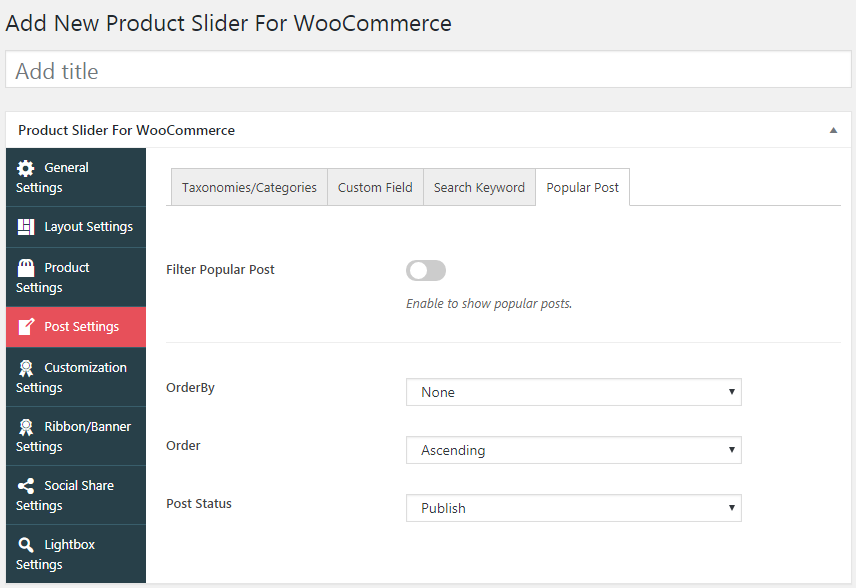
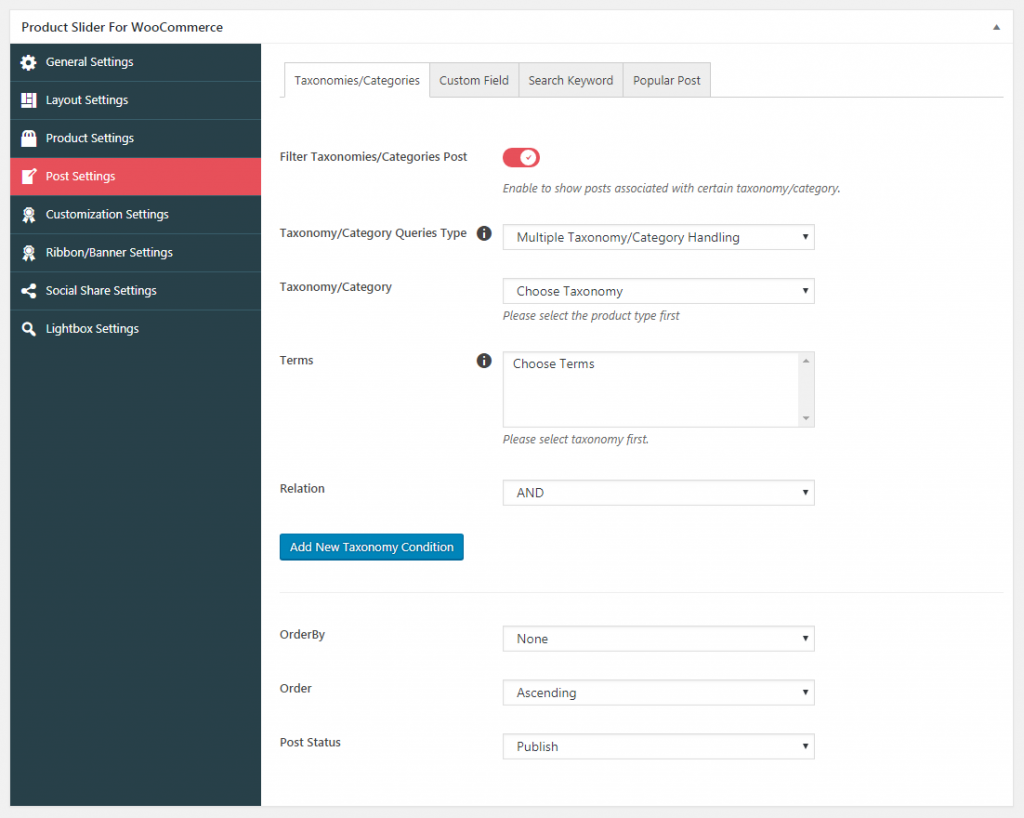
投稿設定:
この設定セクションでは、分類法/カテゴリ、カスタムフィールド、検索キーワード、人気のある投稿を構成できます。

投稿でそれらを有効にし、好みに応じて順序を設定できます。
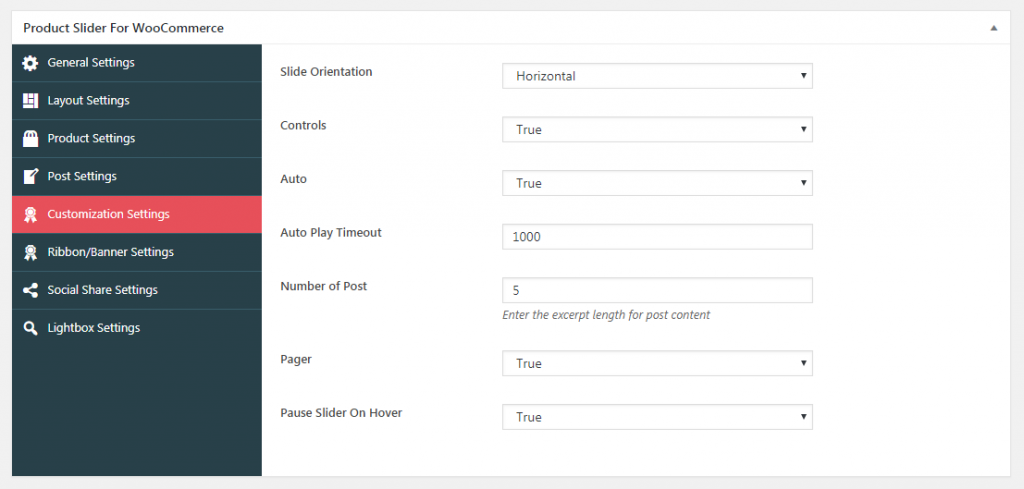
カスタマイズ設定:
ここから、製品スライドのさまざまな設定をカスタマイズできます。 スライドの向き、スライドコントロール、自動再生、ポケットベル、ホバーで一時停止、リンクのオプションを選択できます。

また、スライドの自動再生のタイムアウトと、製品スライダーに表示する投稿数を設定できます。
リボン/バナー設定:
この設定セクションでは、商品のリボンを設定して、あらゆる種類のセール、割引、%オフなどを強調表示できます。

次に、使用可能な6つのリボンテンプレートのいずれかを有効にして、リボンタイプを選択し、リボンテキストを追加して、使用可能な8つのリボンテンプレートのいずれかを選択します。
注:リボンをサポートしているのは、カルーセルレイアウトスライドのみです。
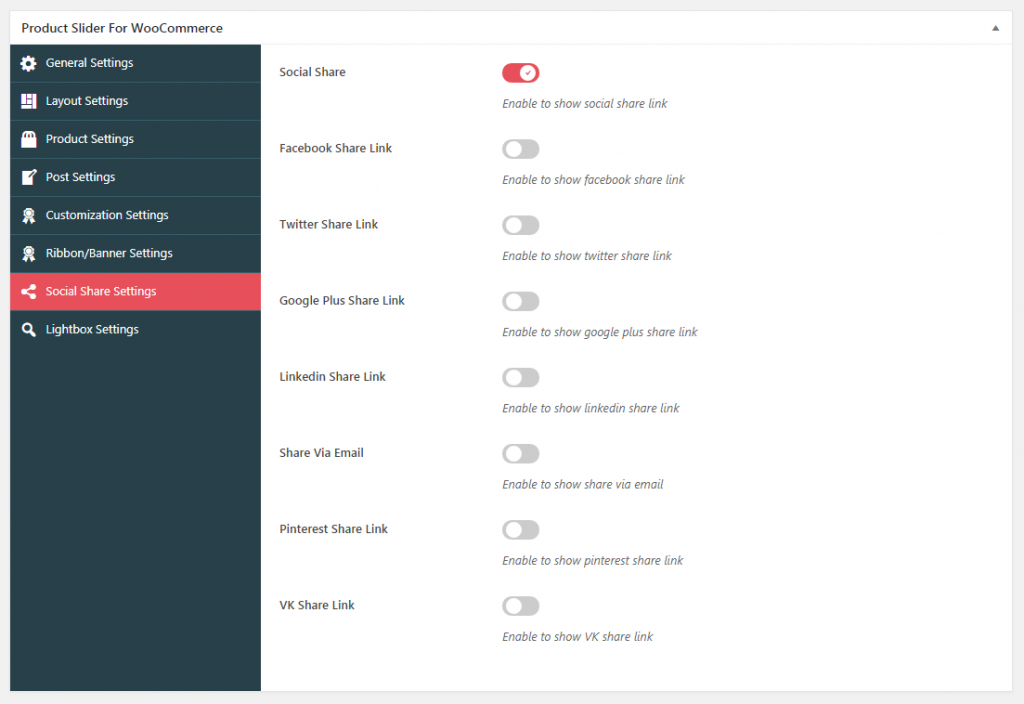
ソーシャルシェア
ここから、さまざまなソーシャルメディアネットワークでWooCommerce製品のソーシャルシェアを有効にすることができます。

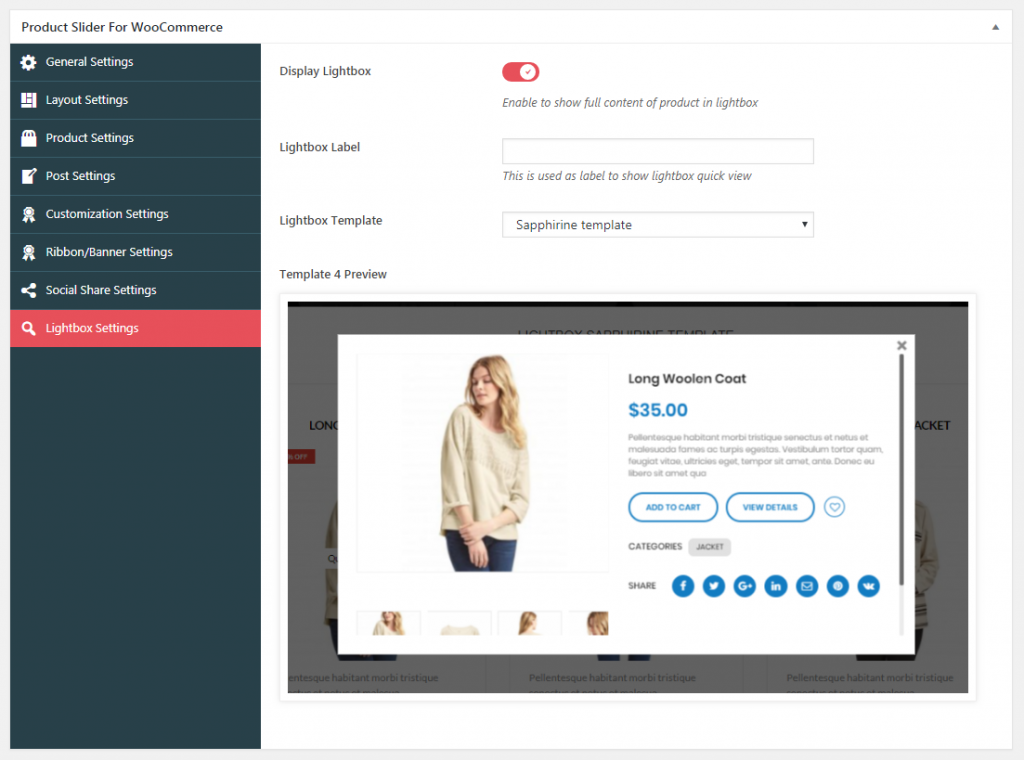
ライトボックス設定:
この設定セクションでは、ライトボックスをクリックまたはホバーしたときに製品の詳細を表示できるようにすることができます。 ライトボックスのカスタムラベルを追加し、使用可能な4つのライトボックステンプレートのいずれかを選択できます。

ステップ4:製品スライダーをライブにする
製品スライダーのカスタマイズが完了したら、[プレビュー]ボタンをクリックして、製品スライドをすばやく表示します。

すべて問題がない場合は、[公開]ボタンをクリックして、製品スライダーを公開します。
ステップ5:ショートコードを介して製品スライダーを追加する
製品スライダーを公開したら、生成されたショートコードを製品スライダーの使用法からコピーし、任意のページ、投稿、またはカスタム投稿タイプに貼り付けて、製品スライドを紹介します。

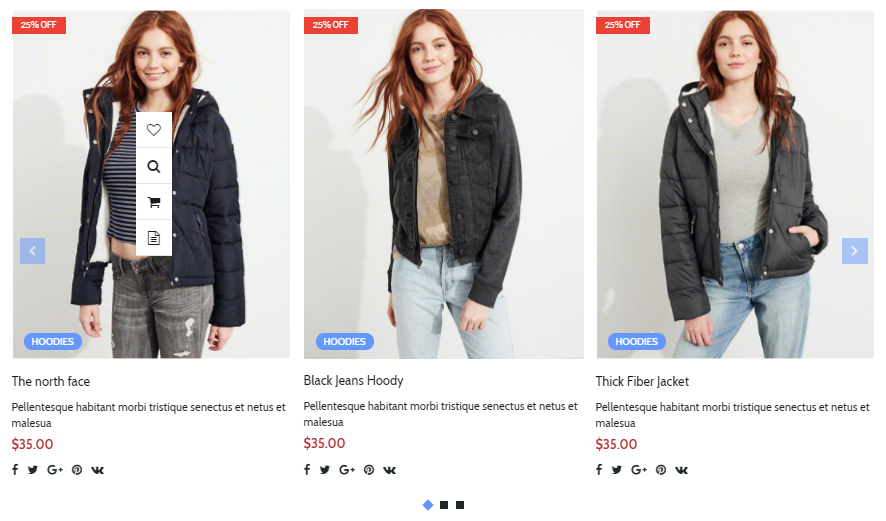
製品スライダーはどのように見えますか?
Webサイトにショートコードをコピーすると、オンラインストアの製品ページに次の結果が表示されます。

参考文献
- WooCommerceの製品情報を顧客フレンドリーな方法で表示するにはどうすればよいですか?
- 最高のWooCommerce製品フィルタープラグイン
