Jak dodać suwak produktu w swoim sklepie WooCommerce?
Opublikowany: 2019-08-14
Ostatnia aktualizacja - 24 lutego 2020 r.
Dodanie suwaka produktu w sklepie eCommerce może być jedną z najlepszych strategii poprawy współczynnika konwersji. Pozwala wyróżnić fajne zdjęcia produktów Woo w pięknym pokazie slajdów. Zwiększy to widoczność produktów na stronie internetowej, aby uzyskać więcej wyświetleń i współczynnika klikalności. Wysoki współczynnik klikalności oznacza większe szanse na przekształcenie odbiorców w potencjalnych potencjalnych klientów.
Domyślnie wiele wyspecjalizowanych szablonów WooCommerce ma wbudowane ustawienia, które zawierają suwaki produktów w sklepie internetowym. Jeśli jednak motyw, którego używasz w swoim sklepie, nie ma wbudowanego suwaka produktu lub ma ten z ograniczonymi opcjami, zalecamy użycie rozszerzenia suwaka produktu Woo, aby dodać oszałamiające slajdy produktów.
Tutaj przygotowaliśmy krótki samouczek dotyczący dodawania suwaka produktu w sklepie WooCommerce za pomocą rozszerzenia suwaka produktu Woo. Dodatek, którego użyjemy, to Product Slider dla WooCommerce .
Jest to jeden z bogatych w funkcje dodatków do witryny WooCommerce, które prezentują Twoje produkty eCommerce w pięknym widoku suwaka / karuzeli.
Oto niektóre ze wspaniałych funkcji dostępnych w suwaku produktu dla WooCommerce:
- Ponad 30 gotowych do użycia szablonów suwaków i karuzeli
- Opcja filtrowania produktów Woo ze wszystkich możliwych taksonomii, kategorii i pól niestandardowych
- 8 pięknych szablonów wstążek do wyróżnienia produktów
- 6 różnych pozycji do prezentacji wstążek
- Opcje sortowania produktów
- Opcja automatycznego przypisywania wstążek do pozycji niedostępnych
- Dodaj przycisk wezwania do działania, aby zwiększyć atrakcyjność produktów
- Włącz przycisk udostępniania społecznościowego, aby udostępniać swoje produkty w różnych mediach społecznościowych
Podgląd na żywo | Szczegóły | Zakup | Wspierać się
Dodawanie suwaka produktu za pomocą suwaka produktu dla WooCommerce
Teraz zacznijmy od samouczka i stwórzmy piękny suwak produktu dla sklepu eCommerce:
Krok 1: Instalacja i aktywacja

Kup produkt Slider dla rozszerzenia WooCommerce z rynku CodeCanyon w rozsądnej cenie 18 USD. Następnie zainstaluj go w swojej witrynie eCommerce opartej na WordPressie.
Jeśli podczas instalacji wtyczki napotkasz jakiekolwiek trudności, skorzystaj z jej dokumentacji , aby uzyskać pomoc.
Po zakończeniu instalacji aktywuj go na swojej stronie WordPress.
Krok 2: Dodawanie nowego suwaka produktu
Po aktywacji rozszerzenia możesz zobaczyć „Suwak produktu dla WooCommerce” w lewym menu pulpitu WordPress. Kliknij, aby kontynuować.
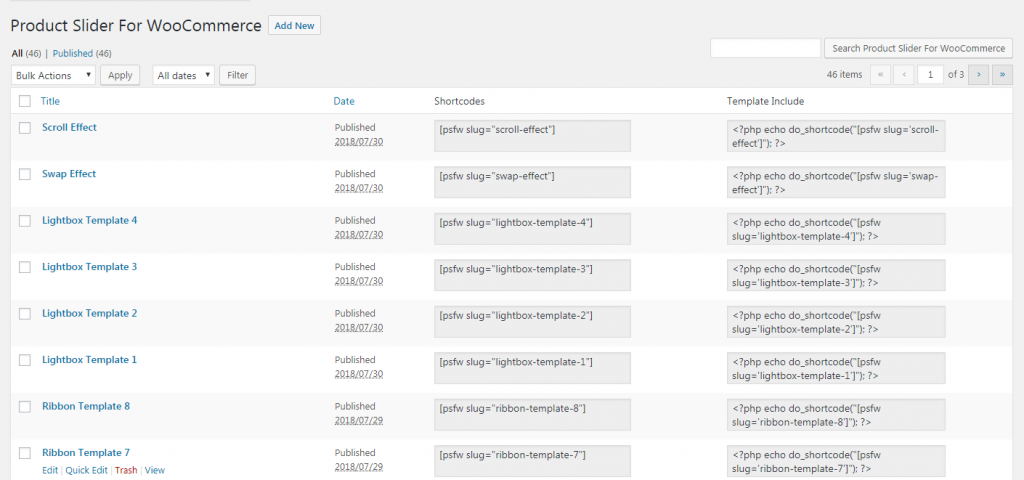
Przejdziesz do strony aukcji, na której będą przechowywane wszystkie utworzone suwaki produktów.

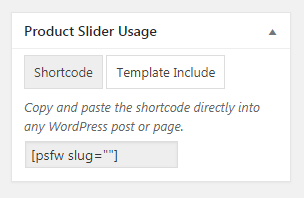
Aby dodać istniejący suwak produktu, skopiuj krótki kod i wklej go na dowolnej stronie lub poście w swojej witrynie.
Aby dodać suwak nowego produktu, kliknij przycisk „Dodaj nowy”.
Krok 3: Konfiguracja i dostosowywanie
Wylądujesz na stronie ustawień, na której dostępne są wszystkie opcje, aby stworzyć atrakcyjny suwak produktu.
Ustawienia są podzielone na 8 różnych sekcji, ale przed przejściem do sekcji ustawień podaj tytuł suwaka nowego produktu.

Sekcje ustawień obejmują:
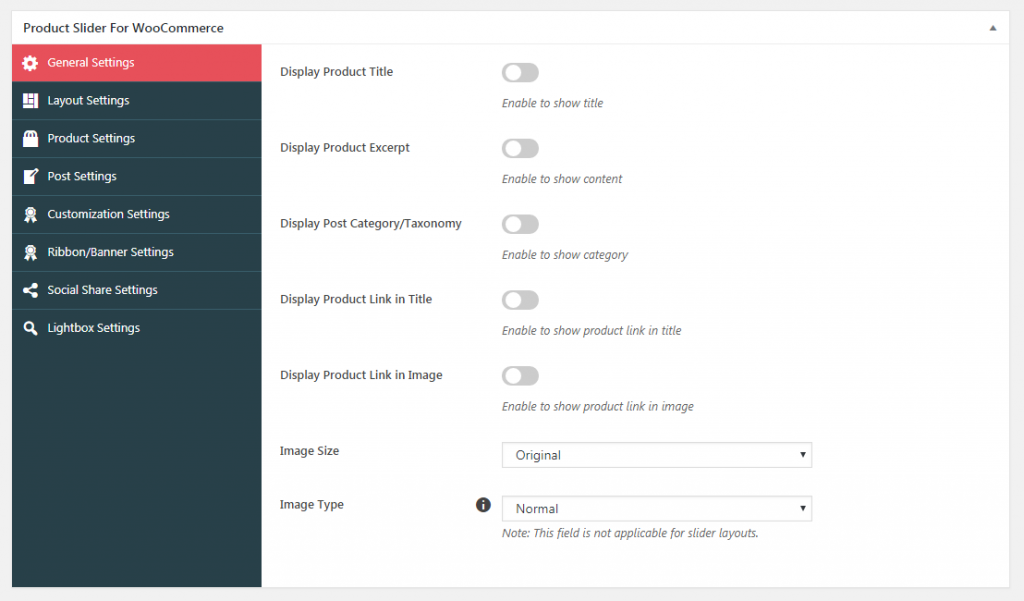
Ustawienia główne:
Ta sekcja zawiera ogólne opcje suwaka produktu. Możesz włączyć/wyłączyć tytuł produktu, fragment produktu, kategorie/taksonomię, link do produktu na tytule i link do produktu na obrazie.

Możesz także wybrać rozmiar i typ obrazu, który chcesz wyświetlić na suwaku produktu.
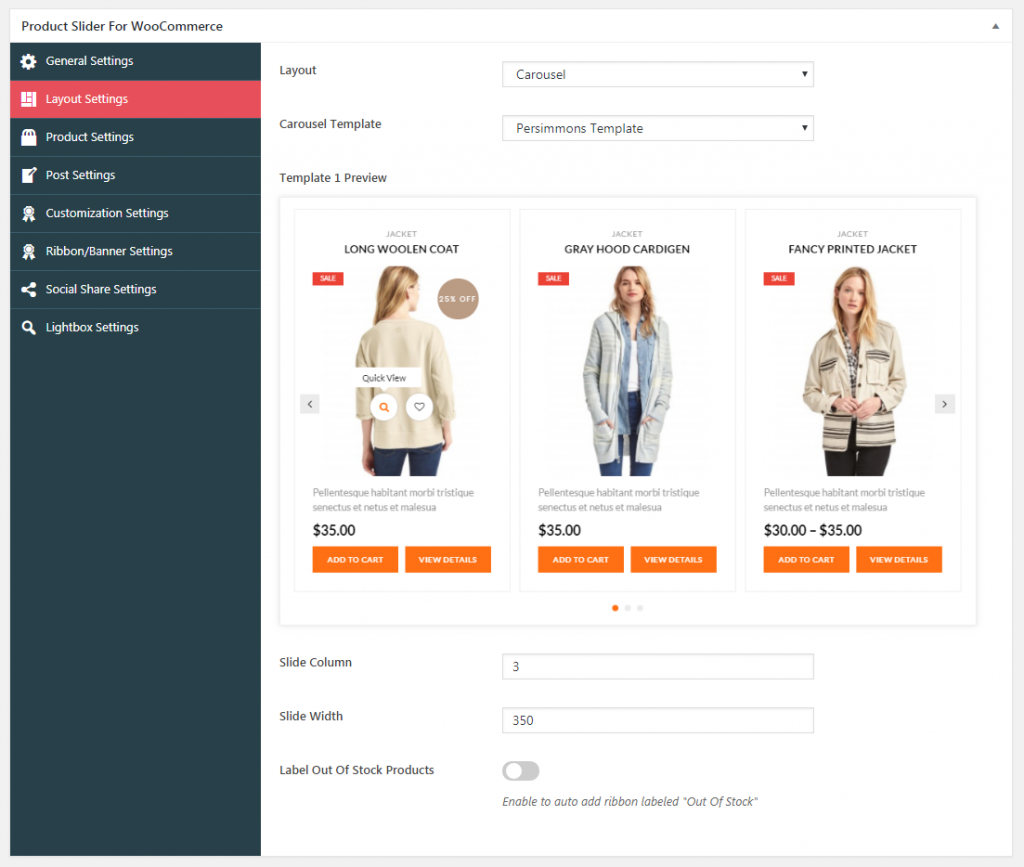
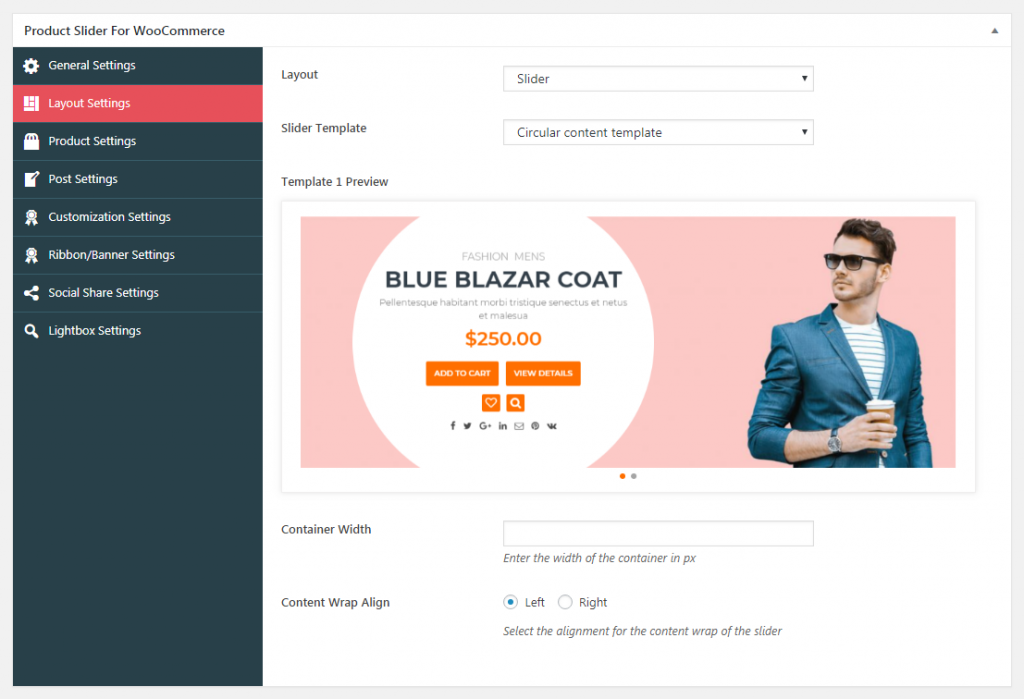
Ustawienia układu:
Ta sekcja ustawień pozwala wybrać układ i szablony dla suwaka produktu. Możesz wybrać układ karuzeli lub układ suwaka.


Jeśli wybierzesz układ karuzeli, wybierz dowolny z ponad 15 dostępnych dla niego szablonów. Następnie ustaw kolumnę i szerokość slajdu. Możesz także włączyć opcję automatycznego dodawania wstążek dla pozycji niedostępnych w magazynie.

Jeśli wybierzesz układ suwaka, wybierz dowolny z ponad 10 dostępnych szablonów. Następnie dodaj szerokość kontenera i ustaw wyrównanie zawijania zawartości.
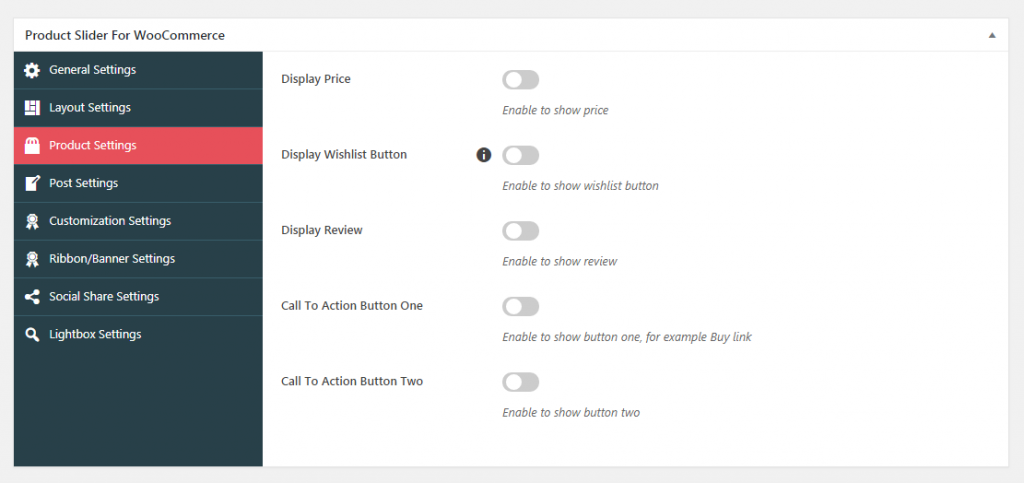
Ustawienia produktu:
Tutaj możesz skonfigurować opcje dostępne dla produktów. Możesz włączyć/wyłączyć wyświetlanie ceny, przycisku listy życzeń i recenzji.

Poza tym możesz dodać do 2 przycisków wezwania do działania, aby Twoje produkty Woo były bardziej angażujące.
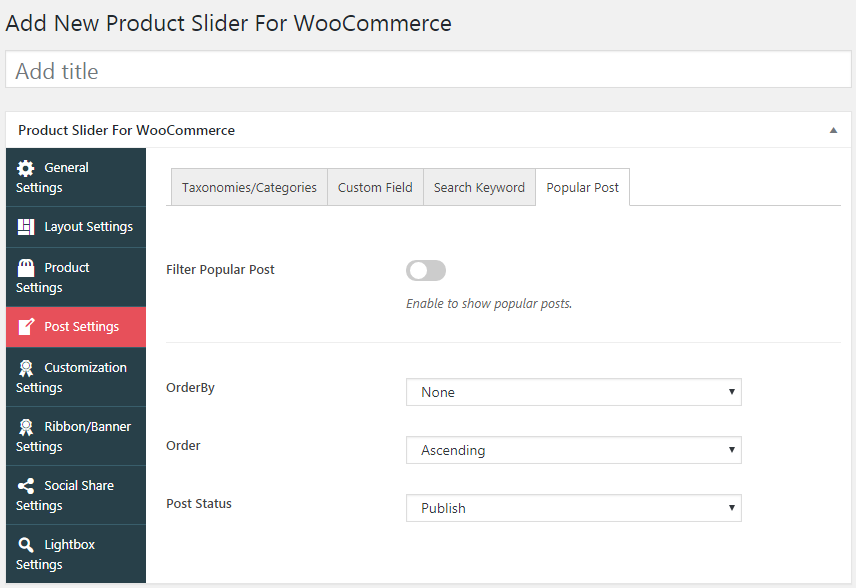
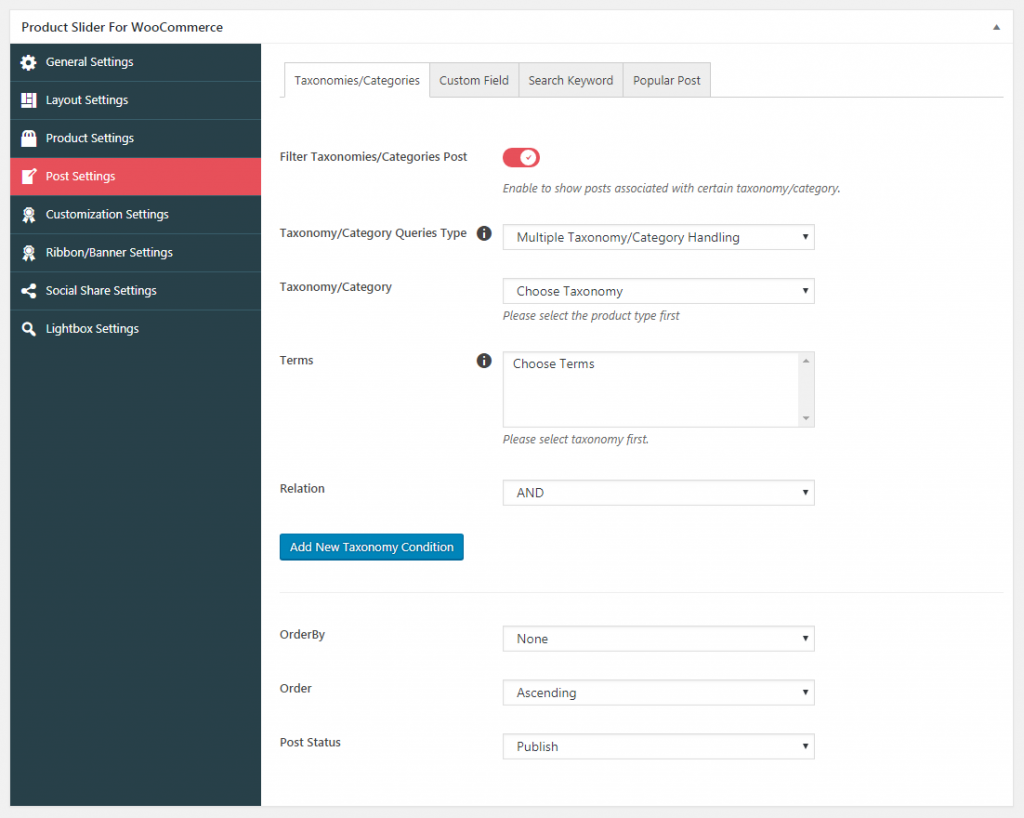
Ustawienia posta:
Ta sekcja ustawień umożliwia skonfigurowanie taksonomii/kategorii, pola niestandardowego, słowa kluczowego wyszukiwania i popularnego posta.

Możesz je włączyć w swoich postach i ustawić ich kolejność zgodnie z własnymi preferencjami.
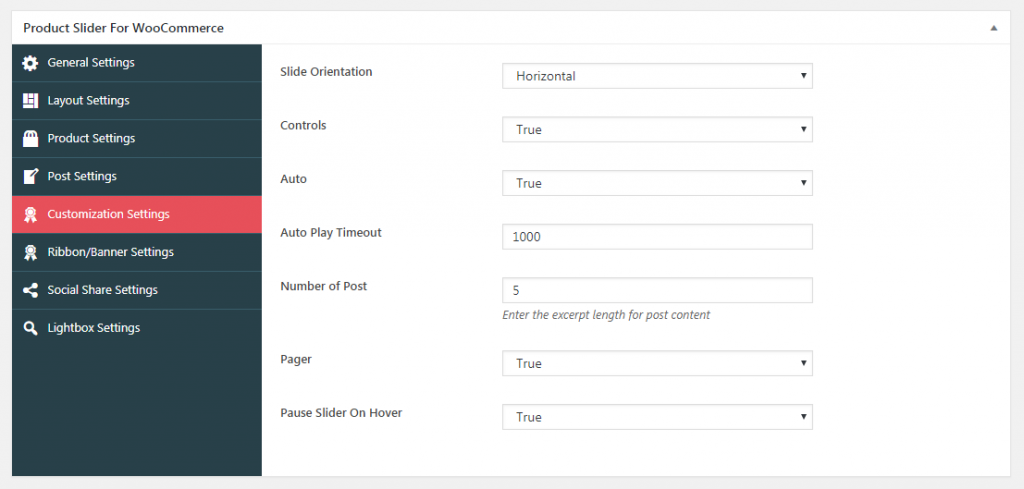
Ustawienia dostosowywania:
W tym miejscu możesz dostosować różne ustawienia slajdów produktu. Możesz wybrać orientację slajdu, sterowanie slajdem, autoodtwarzanie, pager, pauzę po najechaniu kursorem i opcje łącza.

Możesz także ustawić limit czasu autoodtwarzania slajdów i liczbę postów wyświetlanych na suwaku produktu.
Ustawienia wstążki/banera:
Ta sekcja ustawień pozwala ustawić wstążki na produkcie, aby wyróżnić dowolny rodzaj wyprzedaży, rabatów, % zniżki itp.

Następnie można włączyć dowolny z 6 dostępnych szablonów wstążki, wybrać typ wstążki, dodać tekst wstążki i wybrać dowolny z 8 dostępnych szablonów wstążki.
Uwaga: Tylko slajd z układem karuzeli obsługuje wstążki.
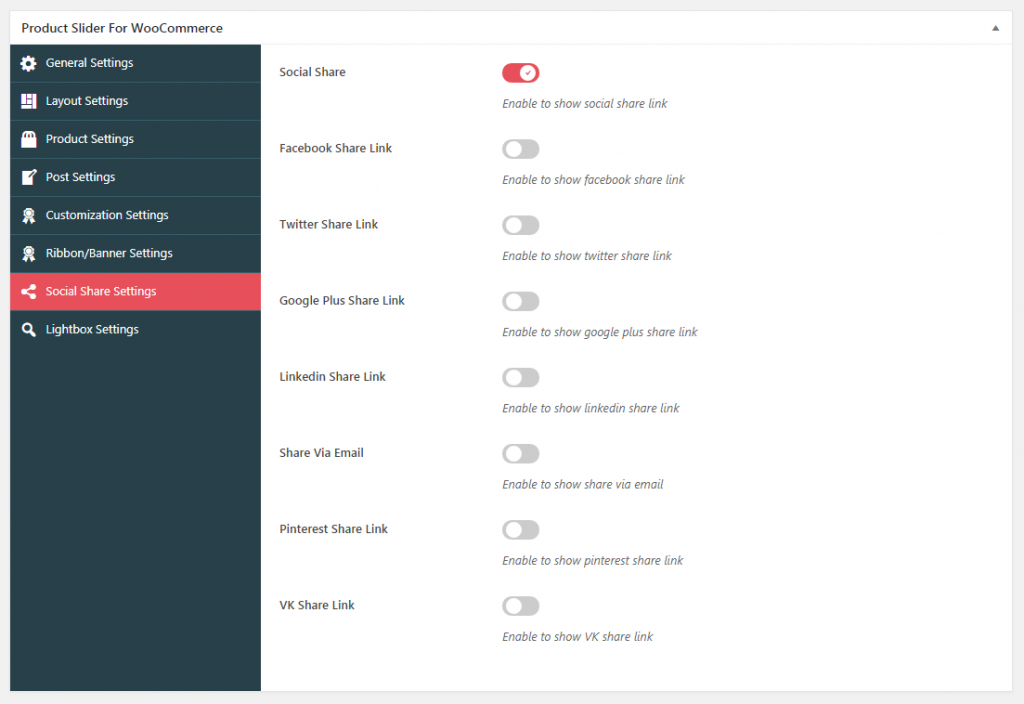
Udostępnianie społecznościowe
Stąd możesz włączyć udostępnianie społecznościowe swoich produktów WooCommerce w różnych sieciach społecznościowych.

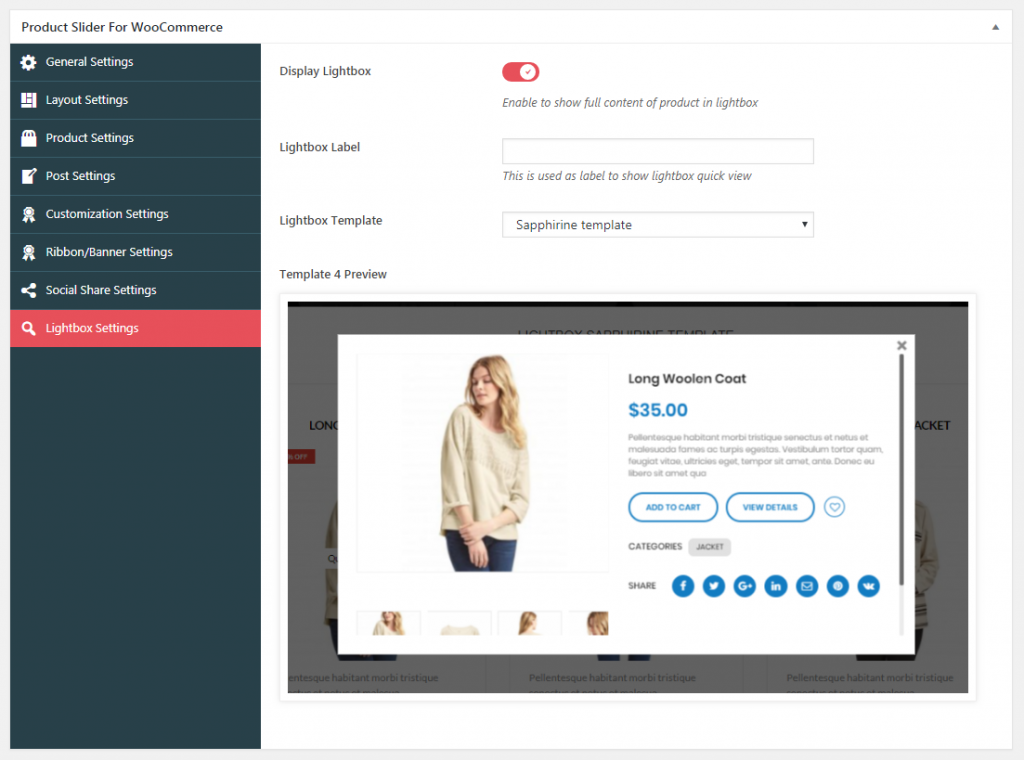
Ustawienia Lightbox:
Ta sekcja ustawień pozwala włączyć lightbox, aby wyświetlał szczegóły produktu po kliknięciu lub najechaniu na nie. Możesz dodać własną etykietę do lightbox i wybrać dowolny z 4 dostępnych szablonów lightbox.

Krok 4: Uruchamianie suwaka produktu
Po zakończeniu dostosowywania suwaka produktu kliknij przycisk „Podgląd”, aby uzyskać szybki podgląd slajdu produktu.

Jeśli wszystko jest w porządku, kliknij przycisk „Opublikuj”, aby uruchomić suwak produktu.
Krok 5: Dodawanie suwaka produktu za pomocą Shortcode
Po uruchomieniu suwaka produktu skopiuj wygenerowany krótki kod z użycia suwaka produktu i wklej go na dowolnej stronie, poście lub niestandardowym typie wpisu, aby pokazać slajd produktu.

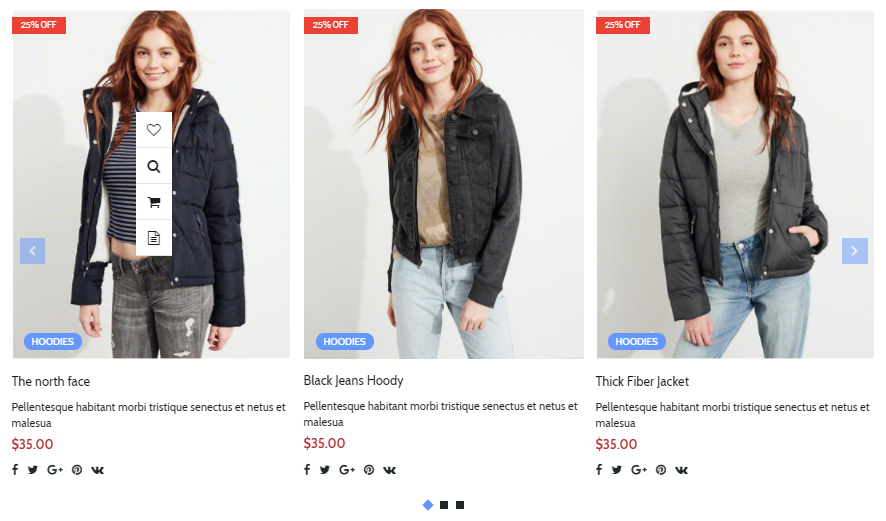
Jak wygląda suwak produktu?
Po skopiowaniu skróconego kodu na swoją stronę internetową możesz zobaczyć następujący wynik na stronie produktu w swoim sklepie internetowym:

Dalsze czytanie
- Jak wyświetlić informacje o produkcie WooCommerce w sposób przyjazny dla klienta?
- Najlepsze wtyczki filtrów produktów WooCommerce
