WooCommerce Mağazanıza Ürün Kaydırıcısı Nasıl Eklenir?
Yayınlanan: 2019-08-14
Son güncelleme - 24 Şubat 2020
E-Ticaret mağazanıza bir ürün kaydırıcısı eklemek, dönüşüm oranını artırmak için en iyi stratejilerden biri olabilir. Güzel bir slayt gösterisinde Woo ürünlerinizin harika görüntülerini vurgulamanıza olanak tanır. Bu, daha fazla gösterim ve tıklama oranı elde etmek için ürünlerin web sitesinde görünürlüğünü artıracaktır. Yüksek tıklama oranı, hedef kitlenizi potansiyel müşteri adaylarına dönüştürmek için daha fazla şans olduğu anlamına gelir.
Varsayılan olarak, birçok WooCommerce özel şablonu, çevrimiçi mağazada ürün kaydırıcılarını dahil etmek için yerleşik ayarlarla birlikte gelir. Ancak, mağazanızda kullandığınız temanın yerleşik bir ürün kaydırıcısı yoksa veya sınırlı seçeneklere sahipse, çarpıcı ürün slaytları eklemek için bir Woo ürün kaydırıcı uzantısı kullanmanızı öneririz.
Burada, Woo ürün kaydırıcı uzantısını kullanarak WooCommerce mağazasına ürün kaydırıcısının nasıl ekleneceğine dair kısa bir eğitim hazırladık. Kullanacağımız eklenti , WooCommerce için Ürün Kaydırıcısıdır .
Bir WooCommerce web sitesinin e-ticaret ürünlerinizi güzel bir kaydırıcı/atlıkarınca görünümünde sergilemesi için zengin özelliklere sahip eklentilerden biridir.
WooCommerce için Ürün Kaydırıcısında bulunan harika özelliklerden bazıları şunlardır:
- 30'dan Fazla Kullanıma Hazır Slider ve Carousel Şablonu
- Woo Ürünlerini Tüm Olası Taksonomilerden, Kategorilerden ve Özel Alandan Filtreleme Seçeneği
- Ürünleri Vurgulamak için 8 Güzel Şerit Şablonu
- Şeritleri Sergilemek için 6 Farklı Pozisyon
- Ürün Sıralama Seçenekleri
- Stokta Olmayan Ürünler için Otomatik Şerit Atama Seçeneği
- Ürünleri Daha İlgi Çekici Hale Getirmek İçin Harekete Geçirici Mesaj Düğmesi Ekleyin
- Ürünlerinizi Çeşitli Sosyal Medyalarda Paylaşmak için Sosyal Paylaşım Düğmesini Etkinleştirin
Canlı Önizleme | Ayrıntılar | satın al | Destek
WooCommerce için Ürün Kaydırıcısını Kullanarak Ürün Kaydırıcısı Ekleme
Şimdi öğreticiye başlayalım ve e-ticaret mağazası için güzel bir ürün kaydırıcısı oluşturalım:
Adım 1: Kurulum ve Aktivasyon

WooCommerce uzantısı için Ürün Kaydırıcısını CodeCanyon pazarından 18 $ gibi makul bir fiyata satın alın. Ardından, WordPress destekli e-Ticaret web sitenize yükleyin.
Eklentiyi kurarken herhangi bir zorluk hissederseniz, yardım için belgelerine bakın.
Kurulumu tamamladıktan sonra, WordPress web sitenizde etkinleştirin.
2. Adım: Yeni Ürün Kaydırıcısı Ekleme
Uzantıyı etkinleştirdikten sonra, WordPress panonuzun sol menüsünde “WooCommerce için Ürün Kaydırıcısı”nı görebilirsiniz. Devam etmek için üzerine tıklayın.
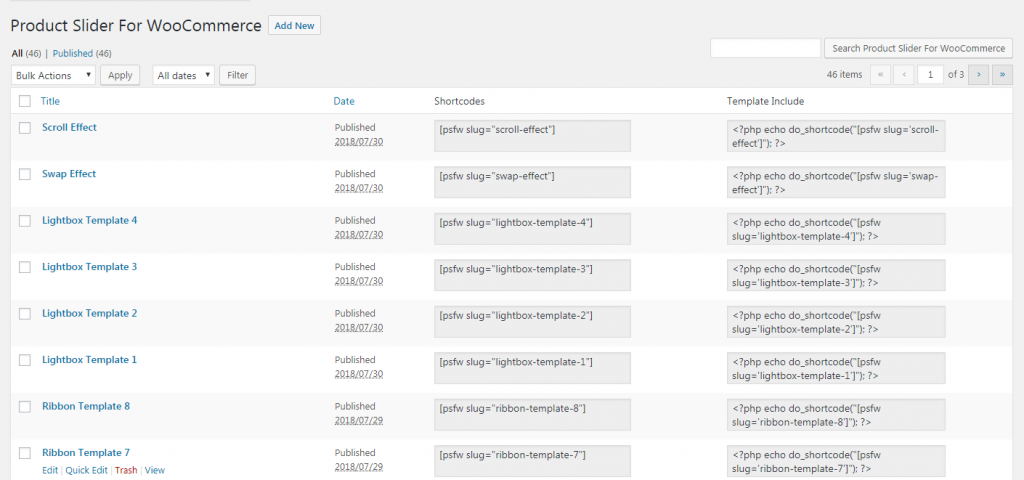
Oluşturulan tüm ürün kaydırıcısının depolanacağı listeleme sayfasına gideceksiniz.

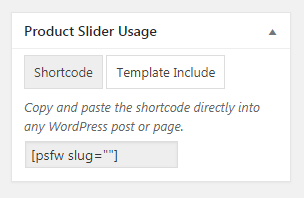
Mevcut ürün kaydırıcısını eklemek için kısa kodu kopyalayın ve web sitenizin herhangi bir sayfasına veya gönderisine yapıştırın.
Yeni ürün kaydırıcısını eklemek için “Yeni Ekle” butonuna tıklayınız.
3. Adım: Yapılandırma ve Özelleştirme
Çekici bir ürün kaydırıcısı oluşturmak için tüm seçeneklerin mevcut olduğu ayarlar sayfasına gideceksiniz.
Ayarlar 8 farklı bölüme ayrılmıştır, ancak ayarlar bölümüne geçmeden önce yeni ürün kaydırıcınızın başlığını verin.

Ayarlar bölümleri şunları içerir:
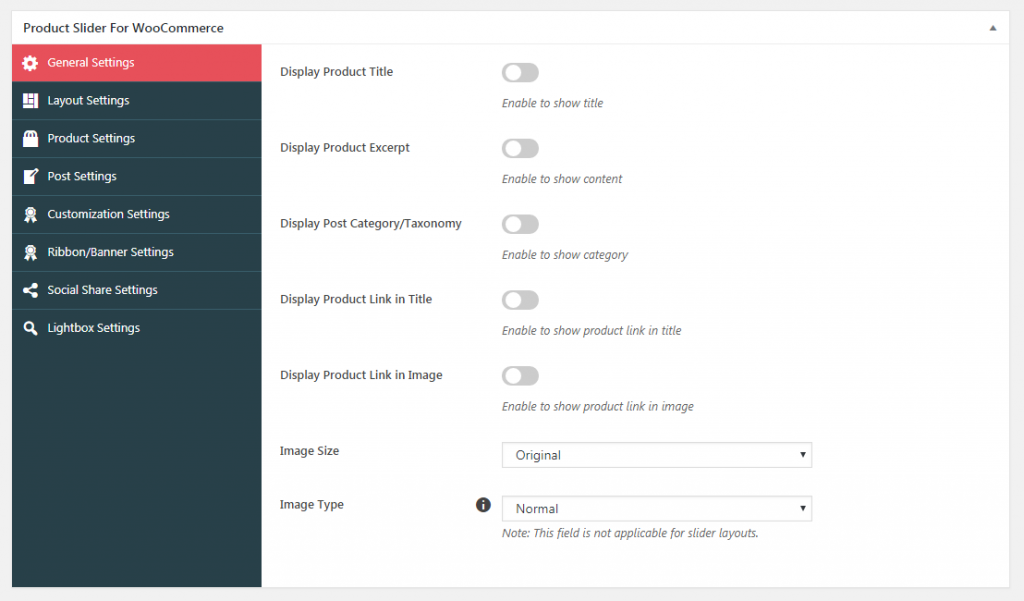
Genel Ayarlar:
Bu bölüm, ürün kaydırıcısı için genel seçenekleri içerir. Ürün başlığını, ürün alıntısını, kategorileri/taksonomiyi, başlıkta ürün bağlantısını ve görselde ürün bağlantısını etkinleştirebilir/devre dışı bırakabilirsiniz.

Ayrıca, ürün kaydırıcısında görüntülemek istediğiniz görüntünün boyutunu ve türünü seçebilirsiniz.
Düzen Ayarları:
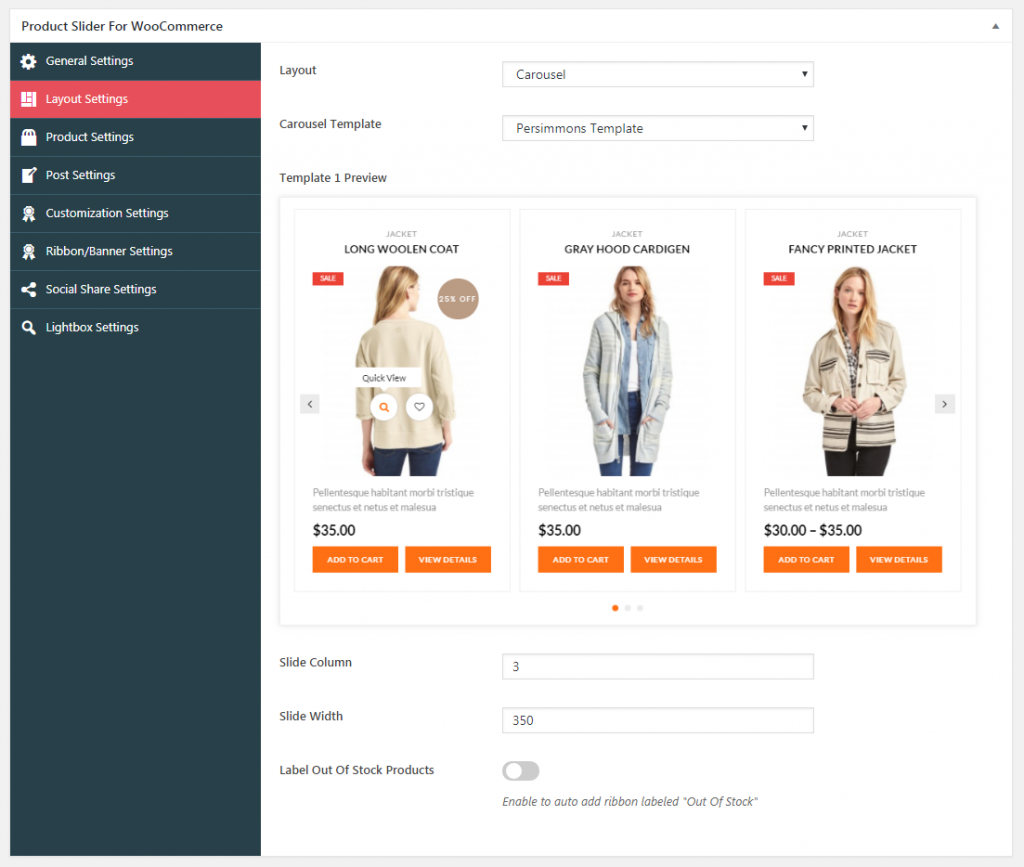
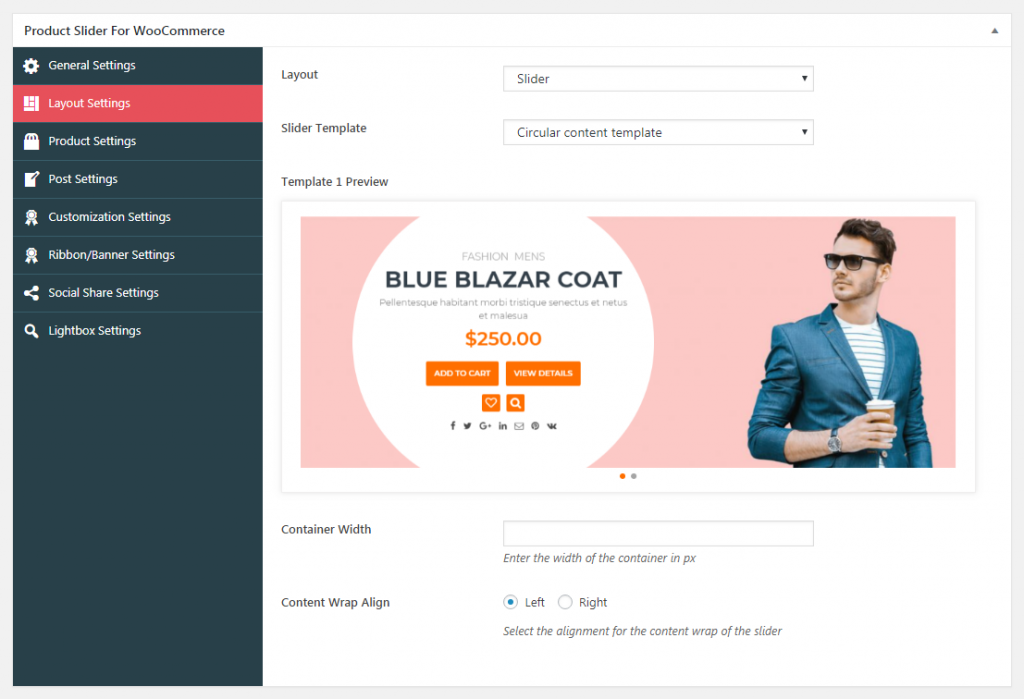
Bu ayarlar bölümü, ürün kaydırıcınız için düzeni ve şablonları seçmenize olanak tanır. Atlıkarınca düzenini veya kaydırıcı düzenini seçebilirsiniz.


Döngü düzenini seçerseniz, bunun için mevcut olan 15'ten fazla şablondan birini seçin. Ardından, slayt için sütunu ve genişliği ayarlayın. Ayrıca, stokta olmayan ürünler için şeritleri otomatik olarak ekleme seçeneğini etkinleştirebilirsiniz.

Kaydırıcı düzenini seçerseniz, mevcut 10'dan fazla şablondan birini seçin. Ardından kap genişliğini ekleyin ve içerik sarma hizalamasını ayarlayın.
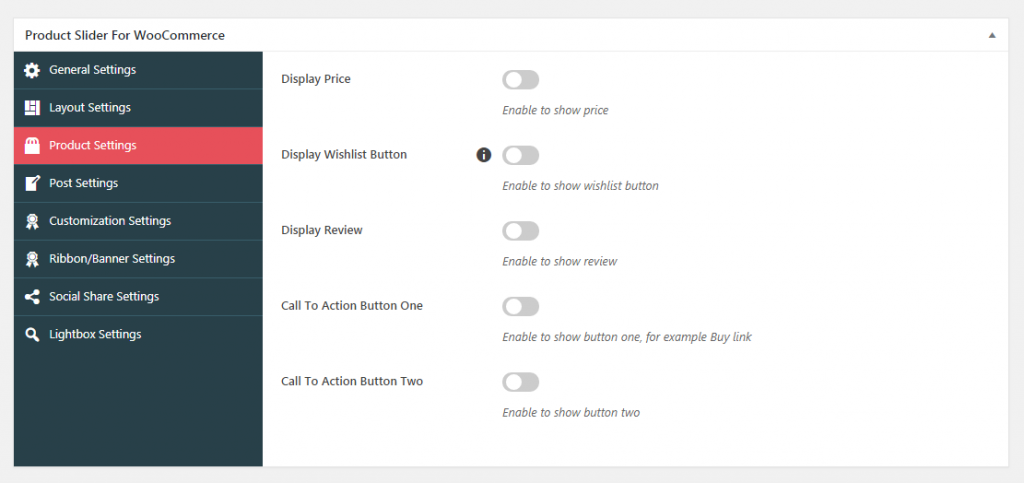
Ürün Ayarları:
Burada, ürünler için mevcut olan seçenekleri yapılandırabilirsiniz. Fiyat, istek listesi düğmesi ve incelemelerin görüntülenmesini etkinleştirebilir/devre dışı bırakabilirsiniz.

Ayrıca, Woo ürünlerinizi daha ilgi çekici hale getirmek için 2 adede kadar Harekete Geçirici Mesaj düğmesi ekleyebilirsiniz.
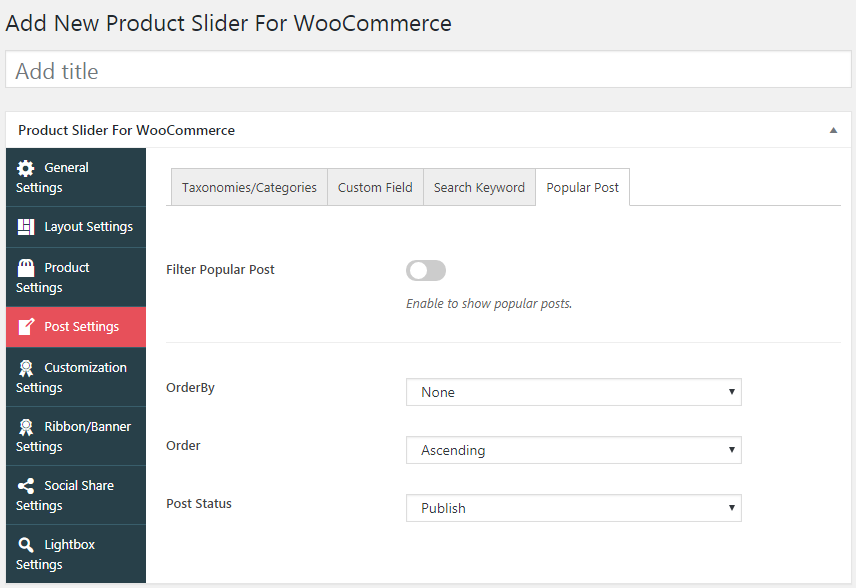
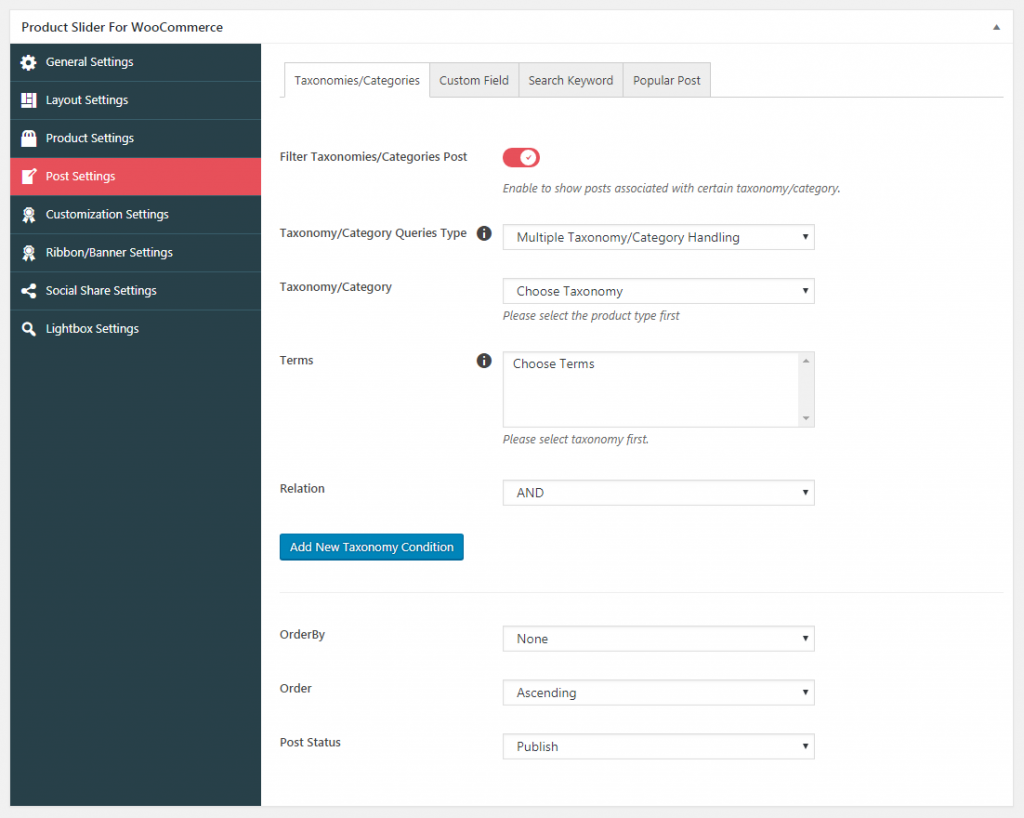
Gönderi Ayarları:
Bu ayarlar bölümü, sınıflandırmaları/kategorileri, özel alanı, arama anahtar sözcüğünü ve popüler gönderiyi yapılandırmanıza olanak tanır.

Bunları gönderilerinizde etkinleştirebilir ve tercihinize göre sıralarını belirleyebilirsiniz.
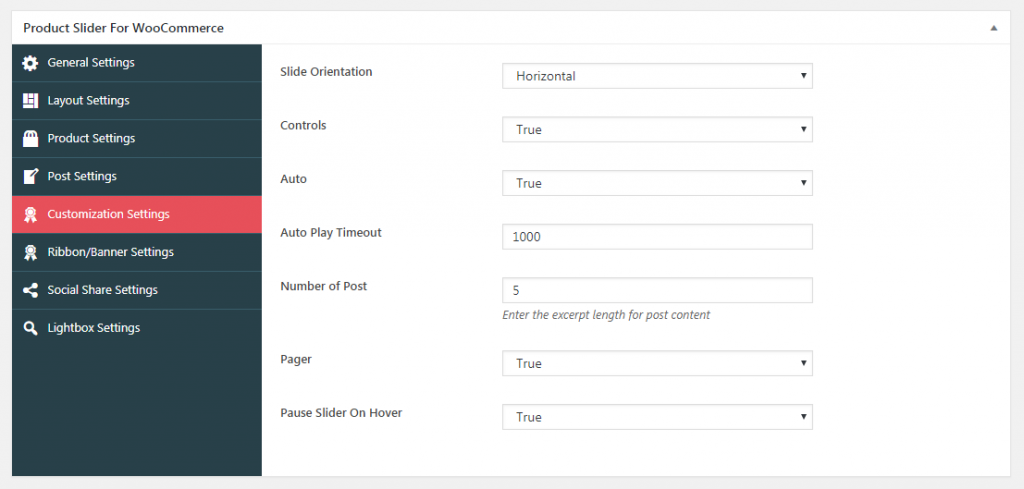
Özelleştirme Ayarları:
Buradan ürün slaytları için çeşitli ayarları özelleştirebilirsiniz. Slayt yönünü, slayt kontrolünü, otomatik oynatmayı, çağrı cihazını, fareyle üzerine gelindiğinde duraklama ve bağlantı seçeneklerini seçebilirsiniz.

Ayrıca, slaytların otomatik oynatılması için zaman aşımı süresini ve ürün kaydırıcısında görüntülenecek gönderi sayısını ayarlayabilirsiniz.
Şerit/Banner Ayarları:
Bu ayar bölümü, herhangi bir satış, indirim, % indirim vb. türünü vurgulamak için ürün üzerindeki şeritleri ayarlamanıza olanak tanır.

Mevcut 6 şerit şablonundan herhangi birini etkinleştirebilir, şerit türünü seçebilir, şerit metni ekleyebilir ve mevcut 8 şerit şablonundan herhangi birini seçebilirsiniz.
Not: Yalnızca dönen düzen slaytı şeritleri destekler.
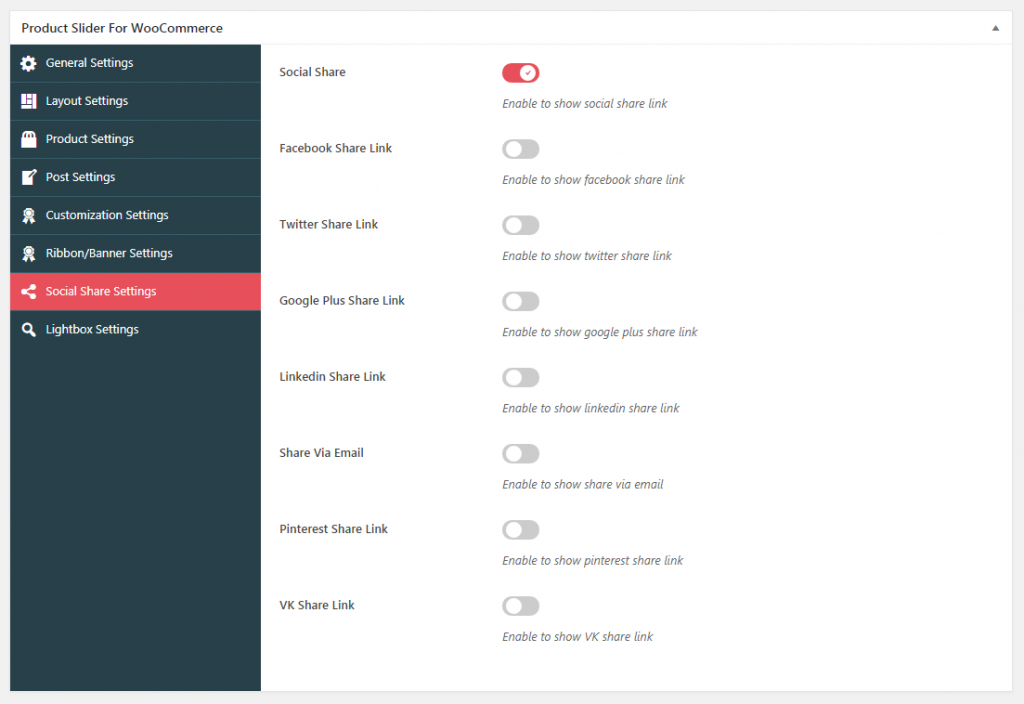
sosyal paylaşım
Buradan WooCommerce ürünlerinizin çeşitli sosyal medya ağlarında sosyal paylaşımını etkinleştirebilirsiniz.

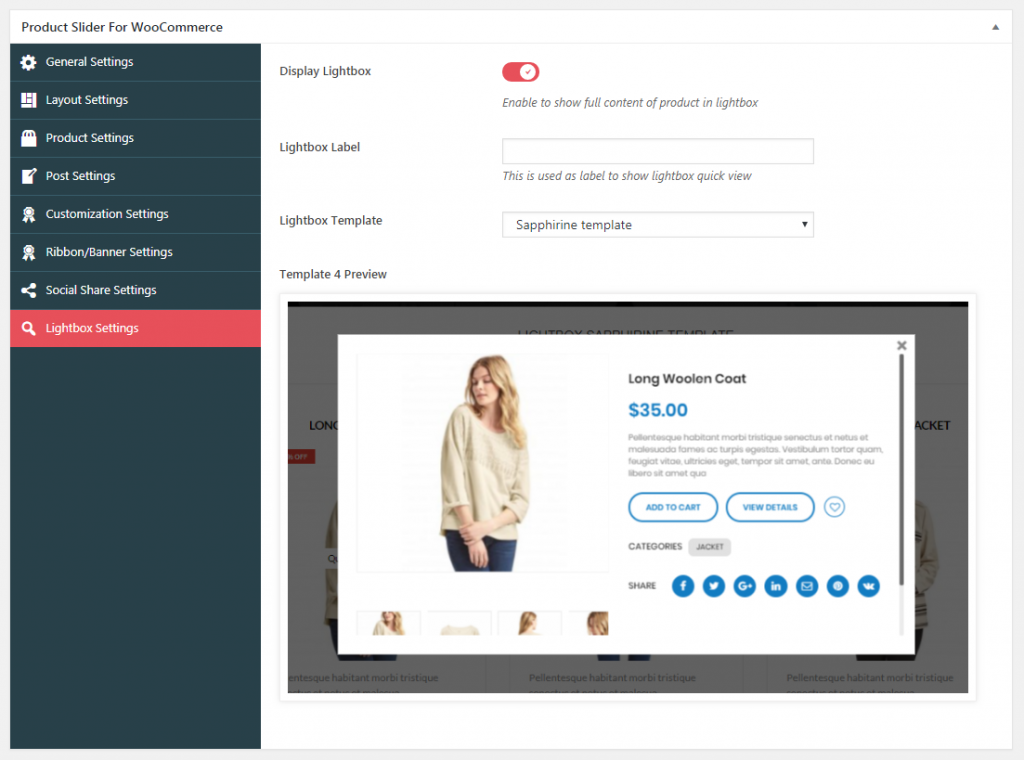
Işık Kutusu Ayarları:
Bu ayarlar bölümü, tıkladığınızda veya üzerine gelindiğinde ışık kutusunun ürün ayrıntılarını görüntülemesini etkinleştirmenizi sağlar. Işık kutusu için özel etiket ekleyebilir ve mevcut 4 ışık kutusu şablonundan herhangi birini seçebilirsiniz.

Adım 4: Ürün Kaydırıcınızı Canlı Yapmak
Ürün kaydırıcısını özelleştirmeyi tamamladıktan sonra, ürün slaydınızın hızlı görünümünü elde etmek için “Önizleme” düğmesine tıklayın.

Her şey yolundaysa, ürün kaydırıcınızı canlı hale getirmek için “Yayınla” düğmesine tıklayın.
Adım 5: Ürün Kaydırıcısını Kısa Kod Yoluyla Ekleme
Ürün kaydırıcınızı canlı hale getirdikten sonra, Ürün Kaydırıcısı kullanımından oluşturulan kısa kodu kopyalayın ve ürün slaytını sergilemek için herhangi bir sayfaya, gönderiye veya özel gönderi türüne yapıştırın.

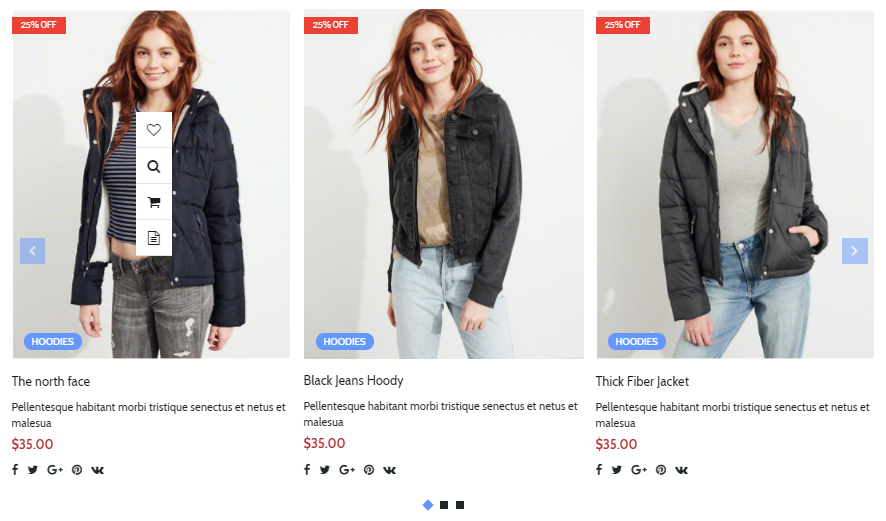
Ürün Kaydırıcısı Nasıl Görünüyor?
Kısa kodu web sitenize kopyaladıktan sonra, çevrimiçi mağazanızın ürün sayfasında aşağıdaki sonucu görebilirsiniz:

daha fazla okuma
- WooCommerce ürün bilgilerini müşteri dostu bir şekilde nasıl görüntüleyebilirim?
- En iyi WooCommerce ürün filtresi eklentileri
