WooCommerce 스토어에 제품 슬라이더를 추가하는 방법은 무엇입니까?
게시 됨: 2019-08-14
최종 업데이트 - 2020년 2월 24일
전자 상거래 상점에 제품 슬라이더를 추가하는 것은 전환율을 향상시키는 최고의 전략 중 하나가 될 수 있습니다. 아름다운 슬라이드쇼에서 Woo 제품의 멋진 이미지를 강조 표시할 수 있습니다. 이렇게 하면 웹사이트에서 제품의 가시성이 향상되어 더 많은 인상과 클릭률을 얻을 수 있습니다. 클릭률이 높다는 것은 잠재 고객을 잠재 고객으로 전환할 가능성이 더 높다는 것을 의미합니다.
기본적으로 많은 WooCommerce 전문 템플릿에는 온라인 상점에 제품 슬라이더를 포함하는 설정이 내장되어 있습니다. 그러나 상점에서 사용 중인 테마에 내장된 제품 슬라이더가 없거나 옵션이 제한된 테마가 있는 경우 Woo 제품 슬라이더 확장을 사용하여 멋진 제품 슬라이드를 추가하는 것이 좋습니다.
여기에서는 Woo 제품 슬라이더 확장을 사용하여 WooCommerce 스토어에 제품 슬라이더를 추가하는 방법에 대한 짧은 자습서를 마련했습니다. 우리가 사용할 애드온은 WooCommerce용 Product Slider입니다 .
WooCommerce 웹 사이트의 기능이 풍부한 애드온 중 하나로서 전자 상거래 제품을 아름다운 슬라이더/캐러셀 보기로 선보일 수 있습니다.
다음은 WooCommerce용 Product Slider에서 사용할 수 있는 몇 가지 훌륭한 기능입니다.
- 슬라이더 및 캐러셀 템플릿을 사용할 준비가 된 30개 이상
- 가능한 모든 분류, 카테고리 및 사용자 정의 필드에서 Woo 제품을 필터링하는 옵션
- 제품을 강조하는 8가지 아름다운 리본 템플릿
- 리본 쇼케이스를 위한 6가지 다른 위치
- 제품 분류 옵션
- 품절 품목에 대한 리본 자동 할당 옵션
- 제품을 더 매력적으로 만들기 위해 행동 유도 버튼 추가
- 소셜 공유 버튼을 활성화하여 다양한 소셜 미디어에서 제품 공유
라이브 미리보기 | 세부사항 | 구매 | 지원하다
WooCommerce용 제품 슬라이더를 사용하여 제품 슬라이더 추가
이제 튜토리얼을 시작하고 전자 상거래 상점을 위한 아름다운 제품 슬라이더를 만들어 보겠습니다.
1단계: 설치 및 활성화

CodeCanyon 마켓플레이스에서 WooCommerce 확장을 위한 Product Slider를 $18의 합리적인 가격으로 구매 하십시오. 그런 다음 WordPress 기반 전자 상거래 웹 사이트에 설치하십시오.
플러그인을 설치하는 동안 문제가 발생하면 해당 설명서 를 참조하여 도움을 받으세요.
설치를 완료한 후 WordPress 웹사이트에서 활성화합니다.
2단계: 새 제품 슬라이더 추가
확장 기능을 활성화하면 WordPress 대시보드의 왼쪽 메뉴에 "WooCommerce용 제품 슬라이더"가 표시됩니다. 계속하려면 클릭하세요.
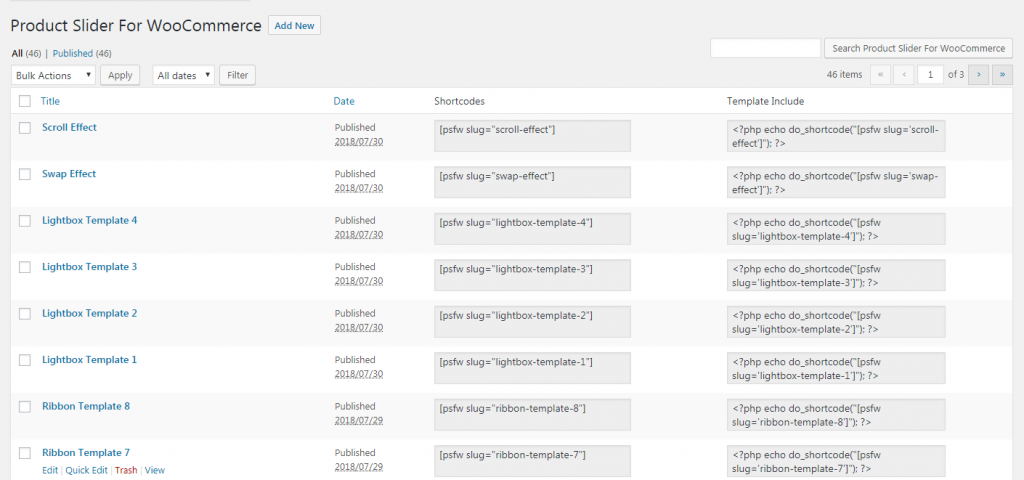
생성된 모든 제품 슬라이더가 저장될 목록 페이지로 이동합니다.

기존 제품 슬라이더를 추가하려면 단축 코드를 복사하여 웹사이트의 페이지나 게시물에 붙여넣습니다.
새 제품 슬라이더를 추가하려면 "새로 추가" 버튼을 클릭하십시오.
3단계: 구성 및 사용자 지정
매력적인 제품 슬라이더를 만드는 데 사용할 수 있는 모든 옵션이 있는 설정 페이지로 이동합니다.
설정은 8개의 다른 섹션으로 나뉘지만 설정 섹션을 진행하기 전에 새 제품 슬라이더의 제목을 지정하십시오.

설정 섹션에는 다음이 포함됩니다.
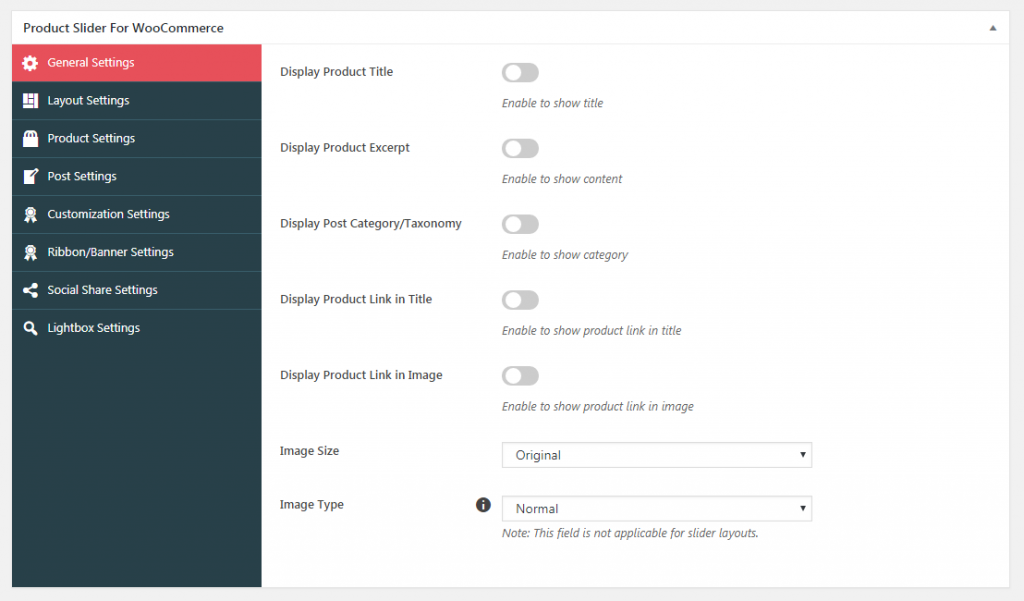
일반 설정:
이 섹션에는 제품 슬라이더에 대한 일반 옵션이 포함되어 있습니다. 제품 제목, 제품 발췌, 카테고리/분류, 제목의 제품 링크, 이미지의 제품 링크를 활성화/비활성화할 수 있습니다.

또한 제품 슬라이더에 표시할 이미지의 크기와 유형을 선택할 수 있습니다.
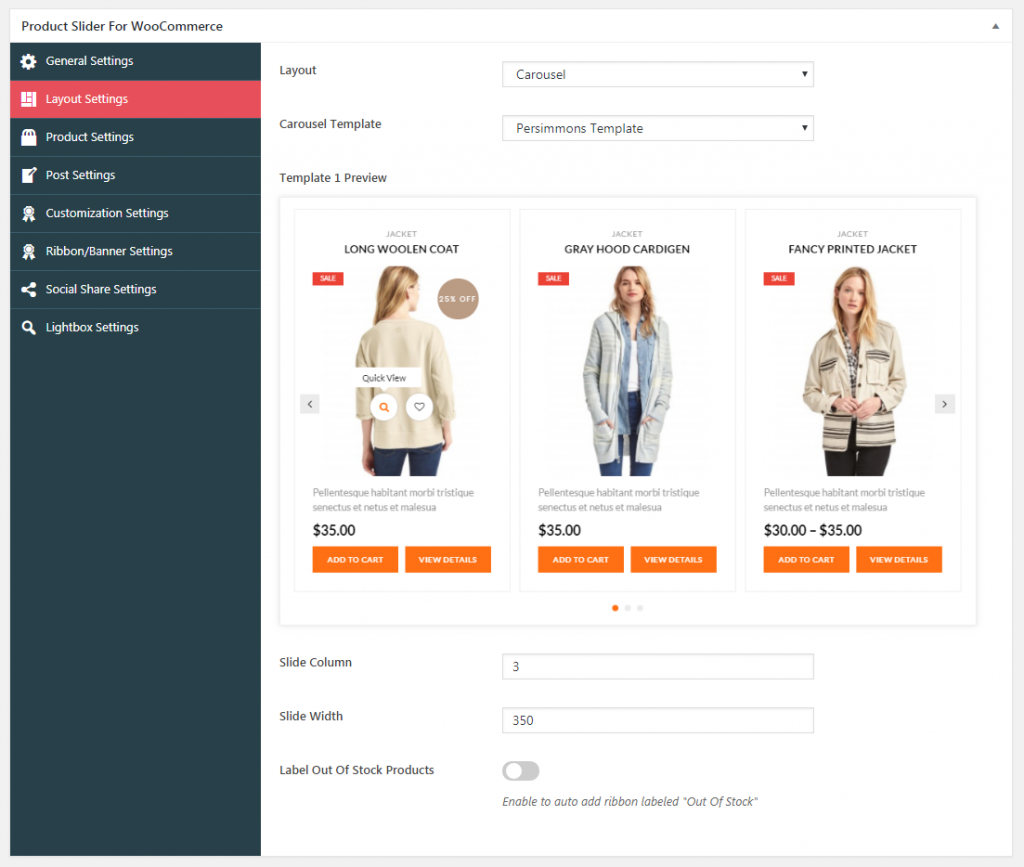
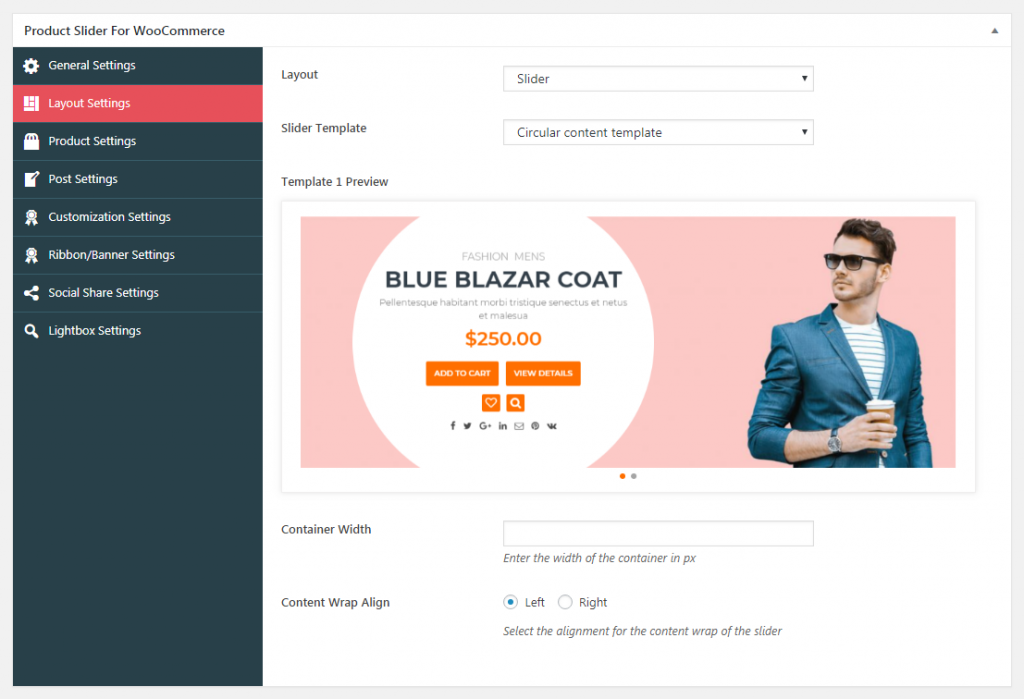
레이아웃 설정:
이 설정 섹션에서는 제품 슬라이더의 레이아웃과 템플릿을 선택할 수 있습니다. 캐러셀 레이아웃 또는 슬라이더 레이아웃을 선택할 수 있습니다.


캐러셀 레이아웃을 선택하는 경우 사용 가능한 15개 이상의 템플릿 중 하나를 선택하십시오. 그런 다음 슬라이드의 열과 너비를 설정합니다. 또한 재고가 없는 품목에 대해 리본을 자동으로 추가하는 옵션을 활성화할 수 있습니다.

슬라이더 레이아웃을 선택하는 경우 10개 이상의 사용 가능한 템플릿 중 하나를 선택합니다. 그런 다음 컨테이너 너비를 추가하고 콘텐츠 줄 바꿈 정렬을 설정합니다.
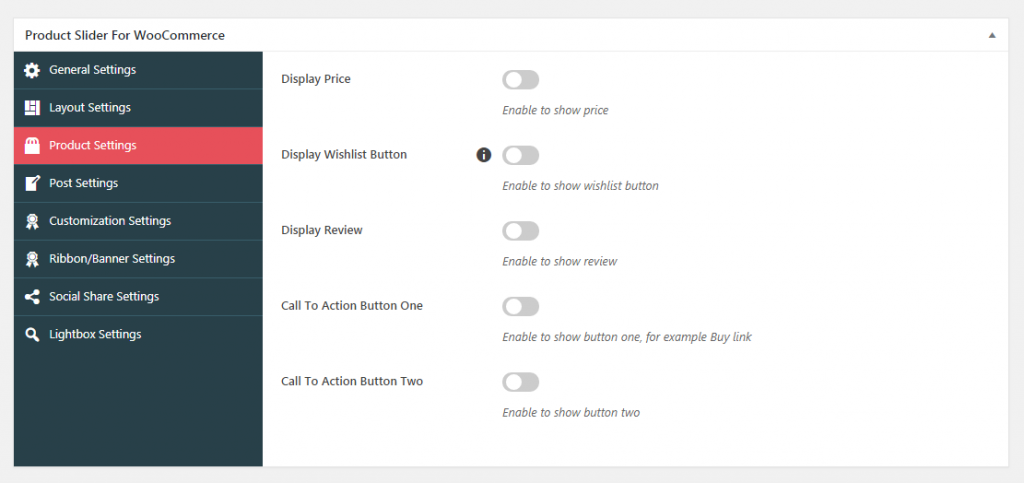
제품 설정:
여기에서 제품에 사용할 수 있는 옵션을 구성할 수 있습니다. 가격, 위시리스트 버튼 및 리뷰 표시를 활성화/비활성화할 수 있습니다.

게다가 최대 2개의 행동 유도 버튼을 추가하여 Woo 제품을 더욱 매력적으로 만들 수 있습니다.
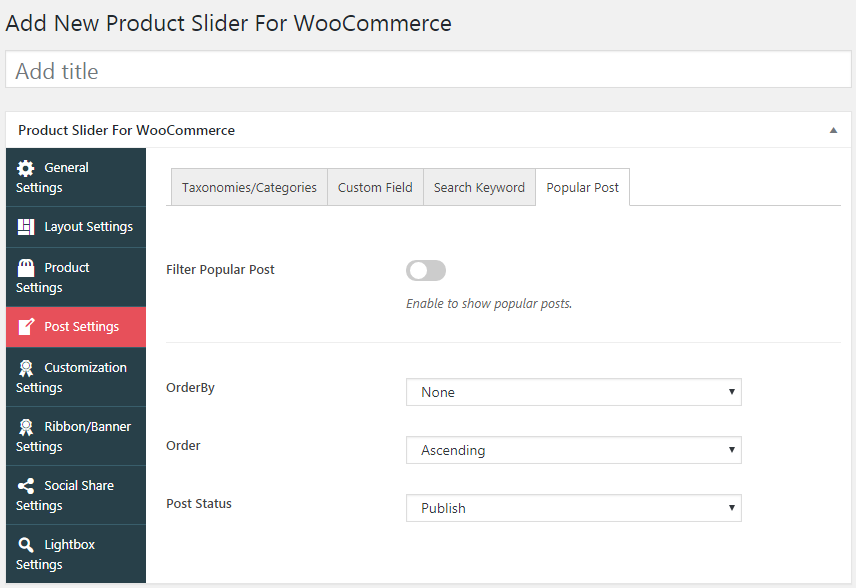
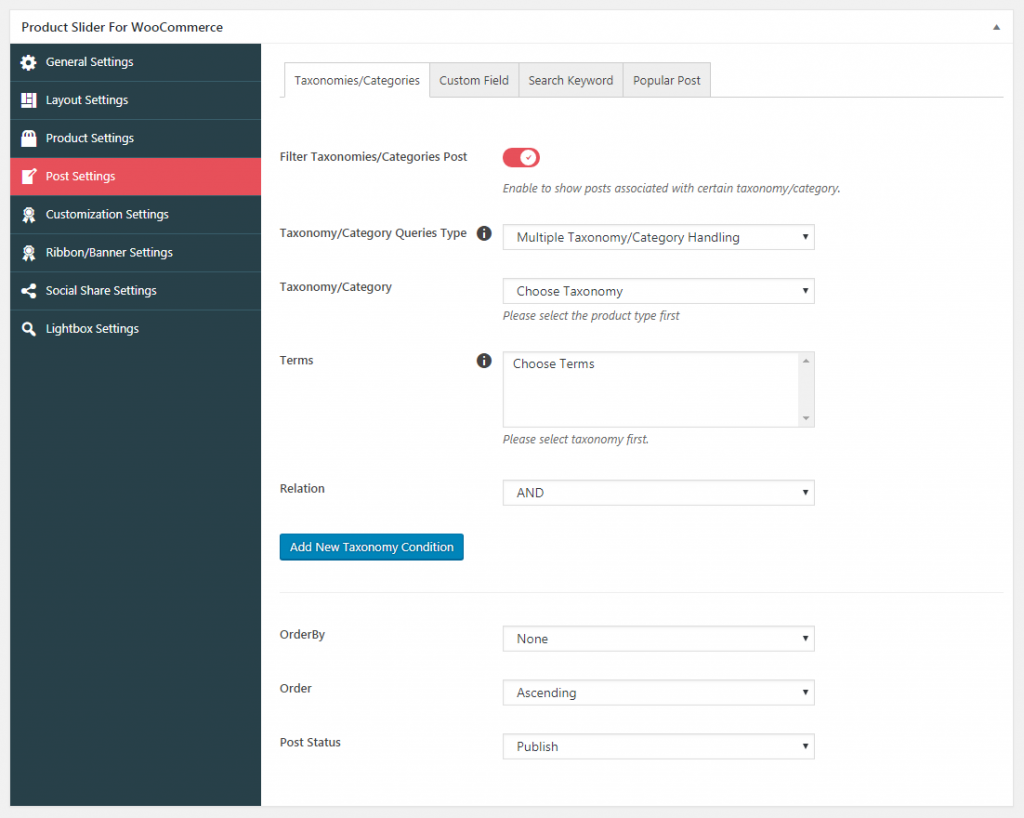
게시물 설정:
이 설정 섹션에서는 분류/카테고리, 사용자 정의 필드, 검색 키워드 및 인기 게시물을 구성할 수 있습니다.

게시물에서 활성화하고 기본 설정에 따라 순서를 설정할 수 있습니다.
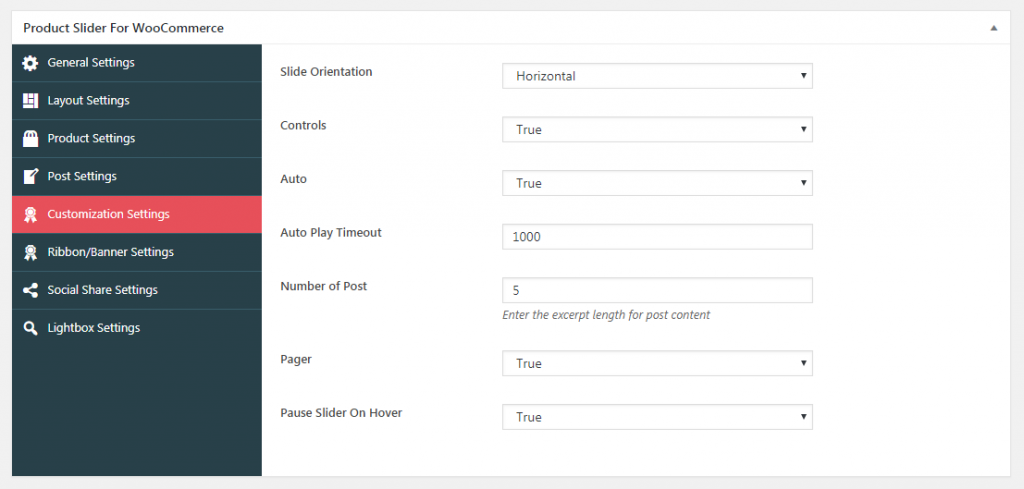
사용자 정의 설정:
여기에서 제품 슬라이드에 대한 다양한 설정을 사용자 지정할 수 있습니다. 슬라이드 방향, 슬라이드 제어, 자동 재생, 호출기, 마우스 오버 시 일시 중지 및 링크 옵션을 선택할 수 있습니다.

또한 슬라이드 자동 재생 시간 제한 및 제품 슬라이더에 표시할 게시물 수를 설정할 수 있습니다.
리본/배너 설정:
이 설정 섹션에서는 제품의 리본을 설정하여 모든 유형의 판매, 할인, % 할인 등을 강조 표시할 수 있습니다.

그런 다음 6개의 사용 가능한 리본 템플릿 중 하나를 활성화하고 리본 유형을 선택하고 리본 텍스트를 추가하고 사용 가능한 8개의 리본 템플릿 중 하나를 선택할 수 있습니다.
참고: 회전식 레이아웃 슬라이드만 리본을 지원합니다.
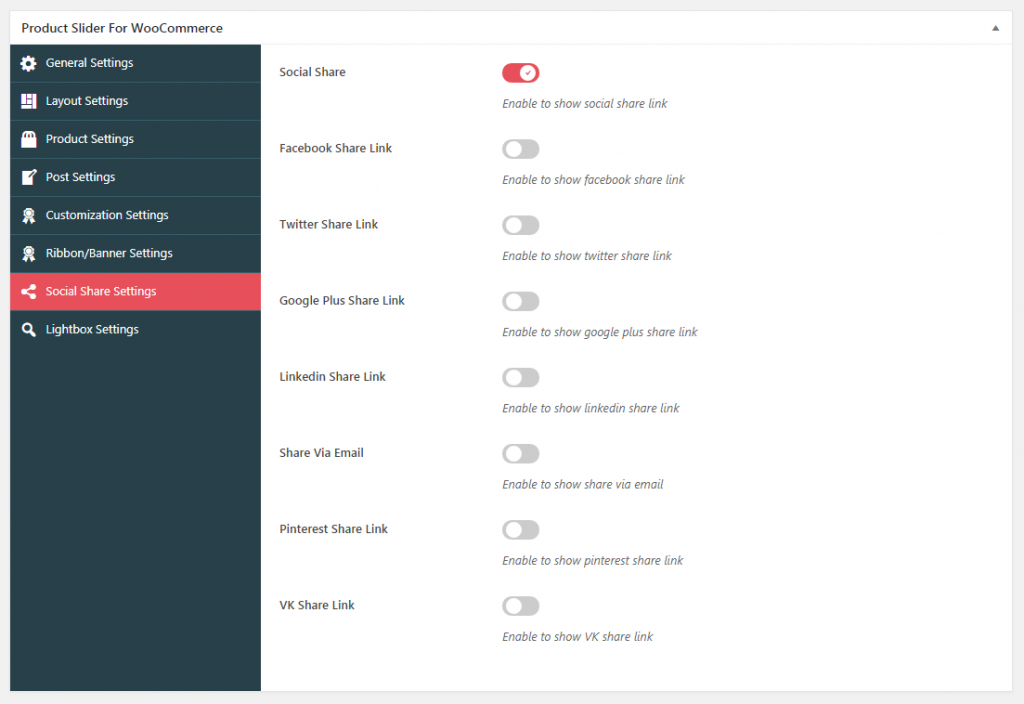
소셜 공유
여기에서 다양한 소셜 미디어 네트워크에서 WooCommerce 제품의 소셜 공유를 활성화할 수 있습니다.

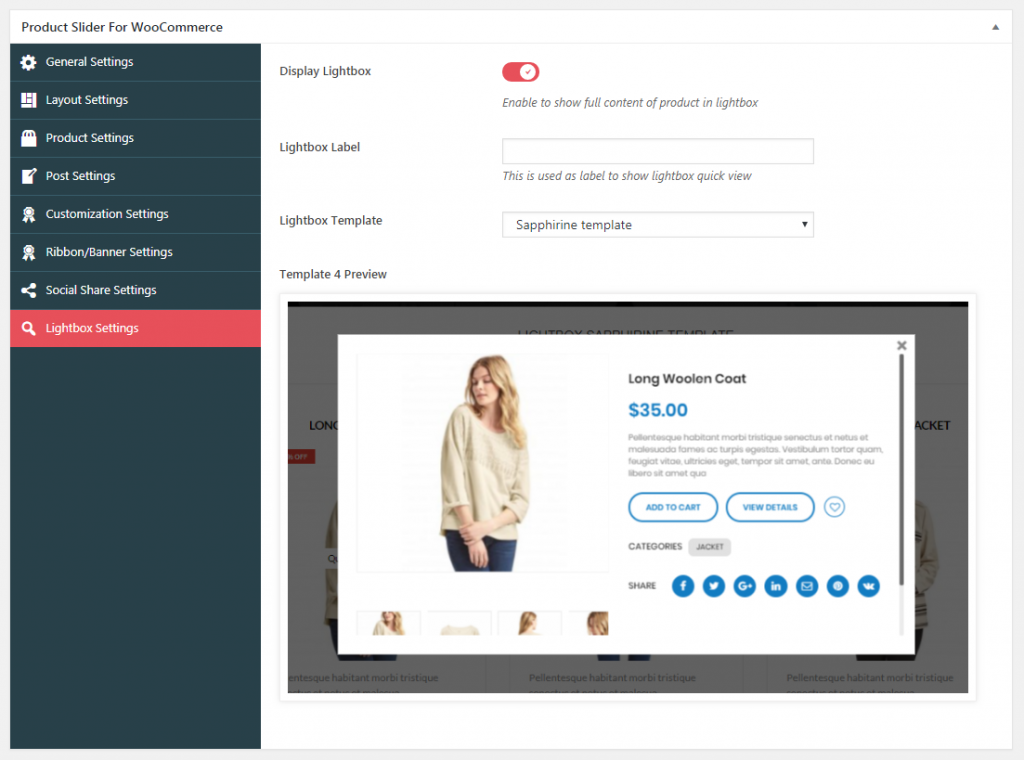
라이트박스 설정:
이 설정 섹션을 사용하면 라이트박스를 클릭하거나 마우스를 가져가면 제품 세부 정보가 표시되도록 설정할 수 있습니다. 라이트박스에 대한 사용자 정의 레이블을 추가하고 사용 가능한 4개의 라이트박스 템플릿 중 하나를 선택할 수 있습니다.

4단계: 제품 슬라이더를 라이브로 만들기
제품 슬라이더 사용자 정의를 완료한 후 "미리보기" 버튼을 클릭하여 제품 슬라이드를 빠르게 봅니다.

모든 것이 정상이면 "게시" 버튼을 클릭하여 제품 슬라이더를 라이브로 만드십시오.
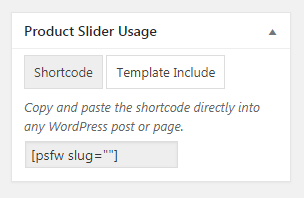
5단계: 단축 코드를 통해 제품 슬라이더 추가
제품 슬라이더를 라이브로 만든 후 제품 슬라이더 사용에서 생성된 단축 코드를 복사하고 제품 슬라이드를 보여주기 위해 페이지, 게시물 또는 사용자 정의 게시물 유형에 붙여넣습니다.

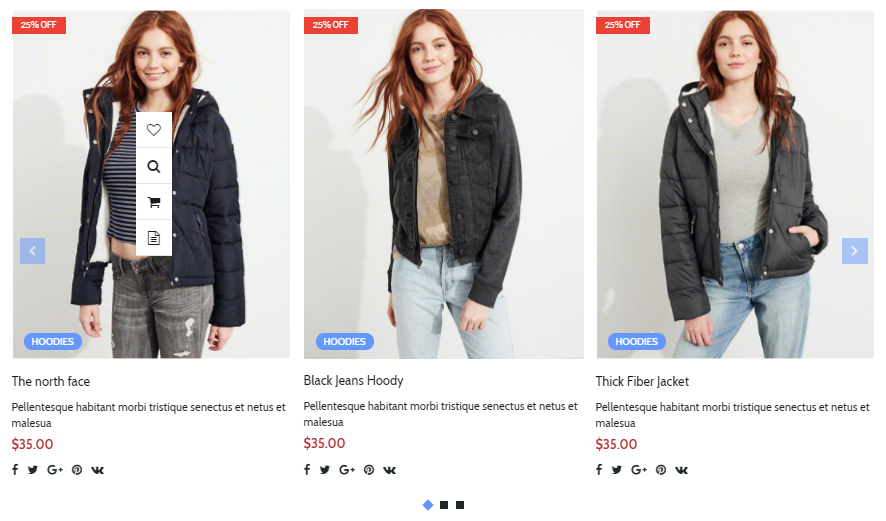
제품 슬라이더는 어떻게 생겼습니까?
웹사이트에서 단축 코드를 복사한 후 온라인 상점의 제품 페이지에서 다음 결과를 볼 수 있습니다.

추가 읽기
- 고객 친화적인 방식으로 WooCommerce 제품 정보를 표시하는 방법은 무엇입니까?
- 최고의 WooCommerce 제품 필터 플러그인
