¿Cómo agregar un control deslizante de productos en su tienda WooCommerce?
Publicado: 2019-08-14
Última actualización - 24 de febrero de 2020
Agregar un control deslizante de productos en su tienda de comercio electrónico puede ser una de las mejores estrategias para mejorar la tasa de conversión. Te permite resaltar las imágenes geniales de tus productos Woo en una hermosa presentación de diapositivas. Esto aumentará la visibilidad de los productos en el sitio web para obtener más impresiones y tasa de clics. Una alta tasa de clics significa que hay más posibilidades de convertir a su audiencia en posibles clientes potenciales.
De forma predeterminada, muchas plantillas especializadas de WooCommerce vienen con configuraciones integradas para incluir controles deslizantes de productos en la tienda en línea. Sin embargo, si el tema que está utilizando en su tienda no tiene un control deslizante de productos incorporado o tiene opciones limitadas, le recomendamos que use una extensión de control deslizante de productos Woo para agregar diapositivas de productos impresionantes.
Aquí, hemos creado un breve tutorial sobre cómo agregar un control deslizante de productos en la tienda WooCommerce usando una extensión de control deslizante de productos Woo. El complemento que usaremos es Product Slider for WooCommerce .
Es uno de los complementos ricos en funciones para un sitio web de WooCommerce para mostrar sus productos de comercio electrónico en una hermosa vista deslizante/carrusel.
Estas son algunas de las excelentes funciones disponibles en Product Slider para WooCommerce:
- Más de 30 plantillas de carrusel y control deslizante listas para usar
- Opción para filtrar productos Woo de todas las posibles taxonomías, categorías y campos personalizados
- 8 hermosas plantillas de cintas para resaltar productos
- 6 posiciones diferentes para exhibir cintas
- Opciones de clasificación de productos
- Opción de asignación automática de cintas para artículos agotados
- Agregue el botón de llamada a la acción para hacer que los productos sean más atractivos
- Habilite el botón Social Share para compartir sus productos en varias redes sociales
Vista previa en vivo | Detalles | Compra | Apoyo
Agregar control deslizante de productos usando el control deslizante de productos para WooCommerce
Ahora comencemos con el tutorial y creemos un hermoso control deslizante de productos para la tienda de comercio electrónico:
Paso 1: Instalación y Activación

Compre la extensión Product Slider for WooCommerce del mercado de CodeCanyon a un precio razonable de $18. Luego, instálelo en su sitio web de comercio electrónico impulsado por WordPress.
Si siente alguna dificultad al instalar el complemento, consulte su documentación para obtener ayuda.
Después de completar la instalación, actívela en su sitio web de WordPress.
Paso 2: agregar un nuevo control deslizante de productos
Al activar la extensión, puede ver "Control deslizante de productos para WooCommerce" en el menú de la izquierda de su panel de control de WordPress. Haga clic en él para continuar.
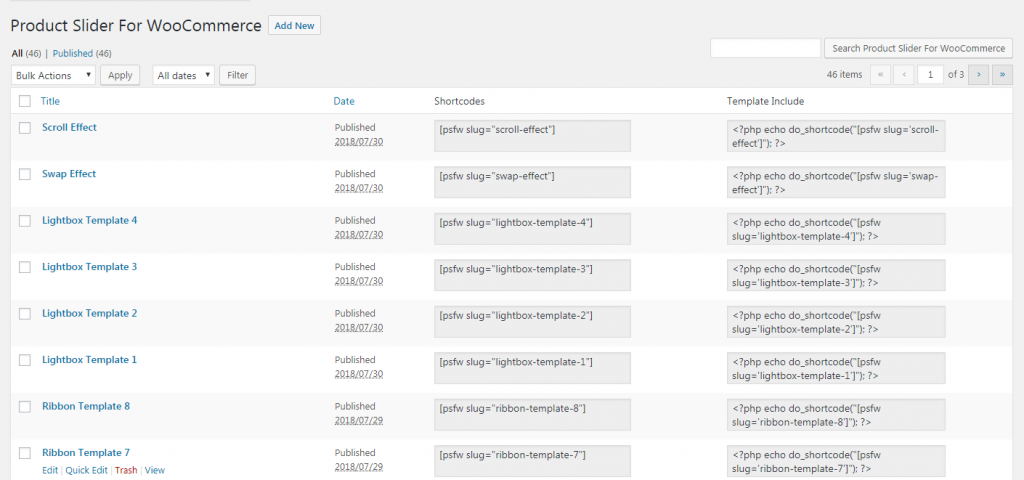
Accederá a la página de listado donde se almacenará todo el control deslizante de productos creado.

Para agregar el control deslizante del producto existente, copie el código abreviado y péguelo en cualquier página o publicación de su sitio web.
Para agregar un nuevo control deslizante de productos, haga clic en el botón "Agregar nuevo".
Paso 3: Configuración y personalización
Accederá a la página de configuración donde todas las opciones están disponibles para crear un control deslizante de producto atractivo.
La configuración está dividida en 8 secciones diferentes, pero antes de pasar por la sección de configuración, proporcione el título para el control deslizante de su nuevo producto.

Las secciones de configuración incluyen:
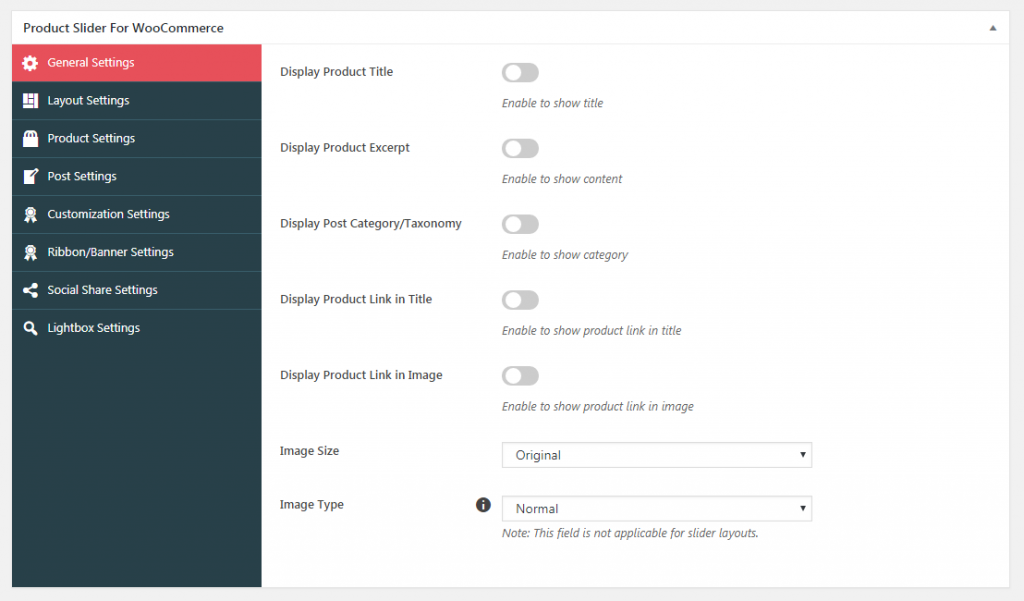
Configuración general:
Esta sección incluye las opciones generales para el control deslizante del producto. Puede habilitar/deshabilitar el título del producto, el extracto del producto, las categorías/taxonomía, el enlace del producto en el título y el enlace del producto en la imagen.

Además, puede elegir el tamaño y el tipo de imagen que desea mostrar en el control deslizante del producto.
Opciones de diseño:
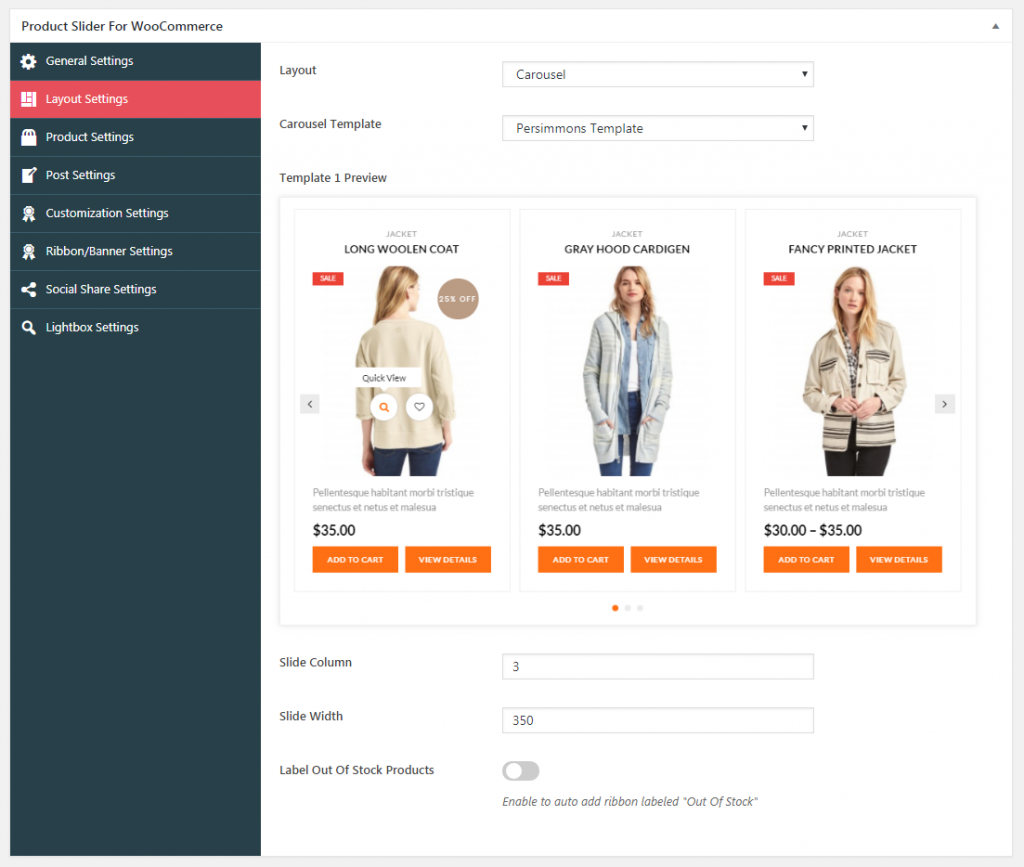
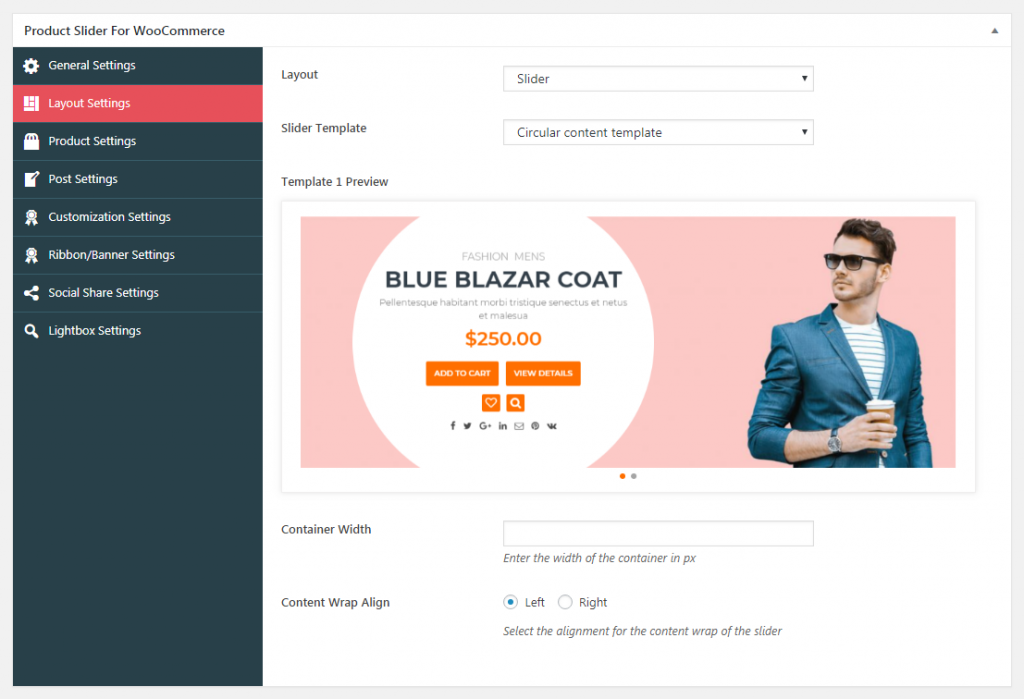
Esta sección de configuración le permite seleccionar el diseño y las plantillas para el control deslizante de su producto. Puede elegir el diseño de carrusel o el diseño del control deslizante.


Si elige el diseño de carrusel, seleccione cualquiera de las más de 15 plantillas disponibles para él. Luego, establezca la columna y el ancho de la diapositiva. Además, puede habilitar la opción para agregar automáticamente las cintas para artículos agotados.

Si elige el diseño del control deslizante, seleccione cualquiera de las más de 10 plantillas disponibles. Luego, agregue el ancho del contenedor y establezca la alineación del contenido.
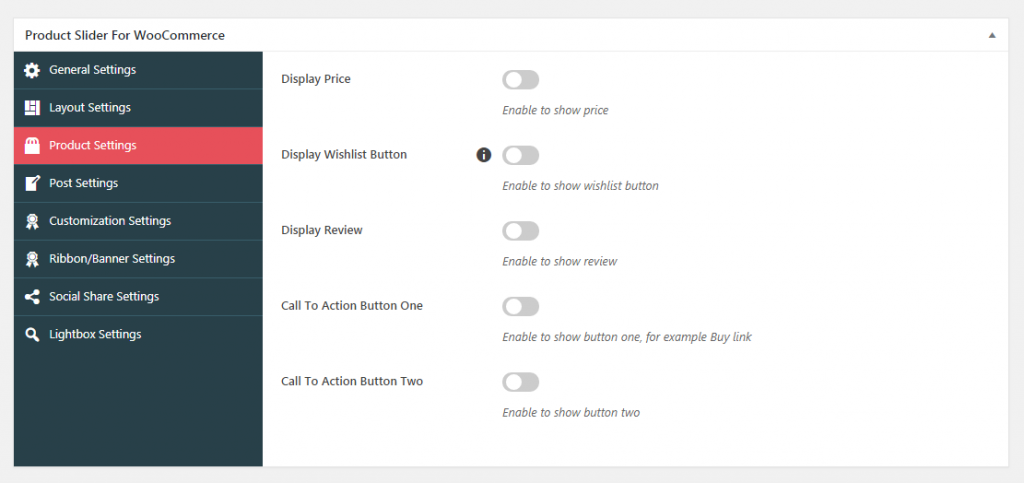
Configuración del producto:
Aquí puede configurar las opciones disponibles para los productos. Puede habilitar/deshabilitar la visualización del precio, el botón de lista de deseos y las reseñas.

Además, puede agregar hasta 2 botones de Llamada a la acción para que sus productos Woo sean más atractivos.
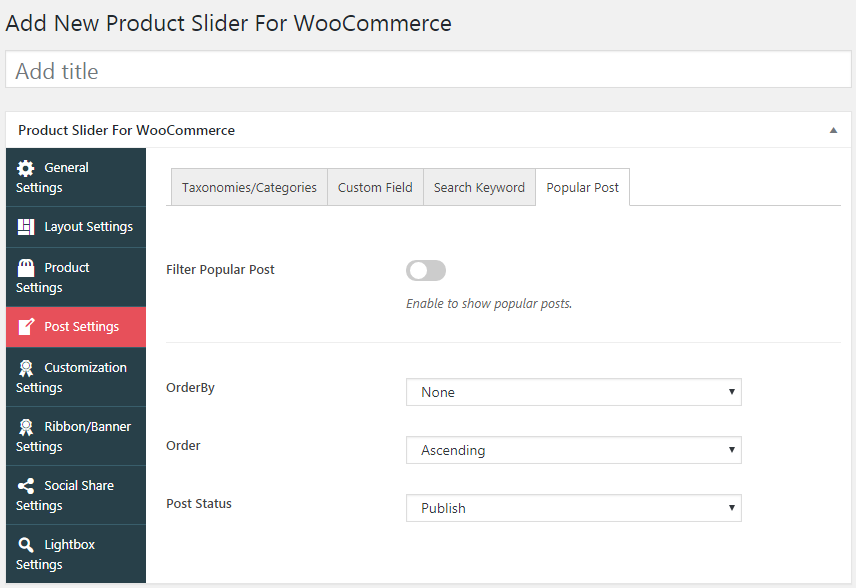
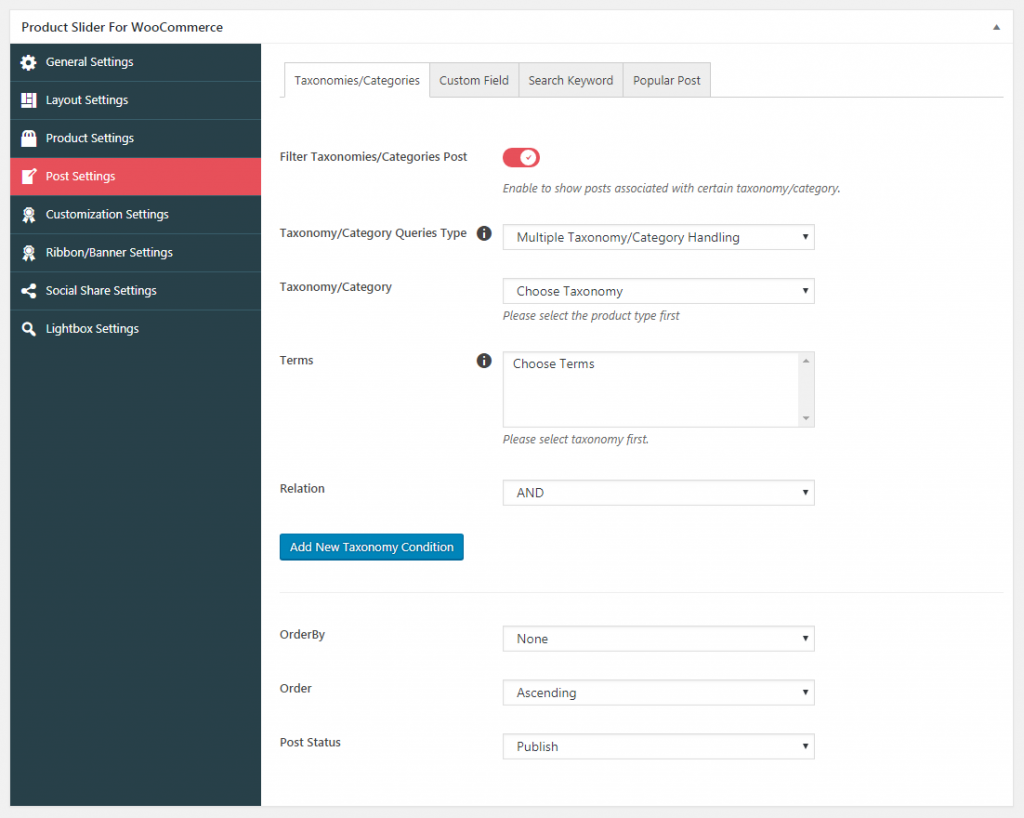
Configuración de la publicación:
Esta sección de configuración le permite configurar las taxonomías/categorías, el campo personalizado, la palabra clave de búsqueda y la publicación popular.

Puede habilitarlos en sus publicaciones y establecer su orden según sus preferencias.
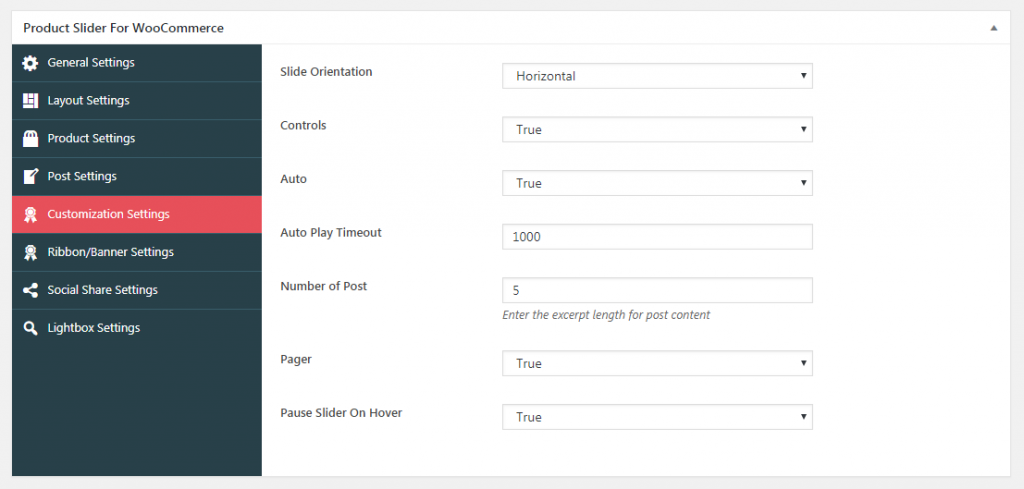
Configuración de personalización:
Desde aquí, puede personalizar varias configuraciones para las diapositivas del producto. Puede elegir la orientación de la diapositiva, el control de diapositivas, la reproducción automática, el buscapersonas, la pausa al pasar el mouse y las opciones de enlace.

Además, puede configurar el tiempo de espera para la reproducción automática de diapositivas y el número de publicaciones que se mostrarán en el control deslizante del producto.
Configuración de cinta/pancarta:
Esta sección de configuración le permite configurar las cintas en el producto para resaltar cualquier tipo de venta, descuentos, % de descuento, etc.

Puede habilitar cualquiera de las 6 plantillas de cinta disponibles, luego, seleccione el tipo de cinta, agregue el texto de la cinta y seleccione cualquiera de las 8 plantillas de cinta disponibles.
Nota: Solo la diapositiva de diseño de carrusel admite cintas.
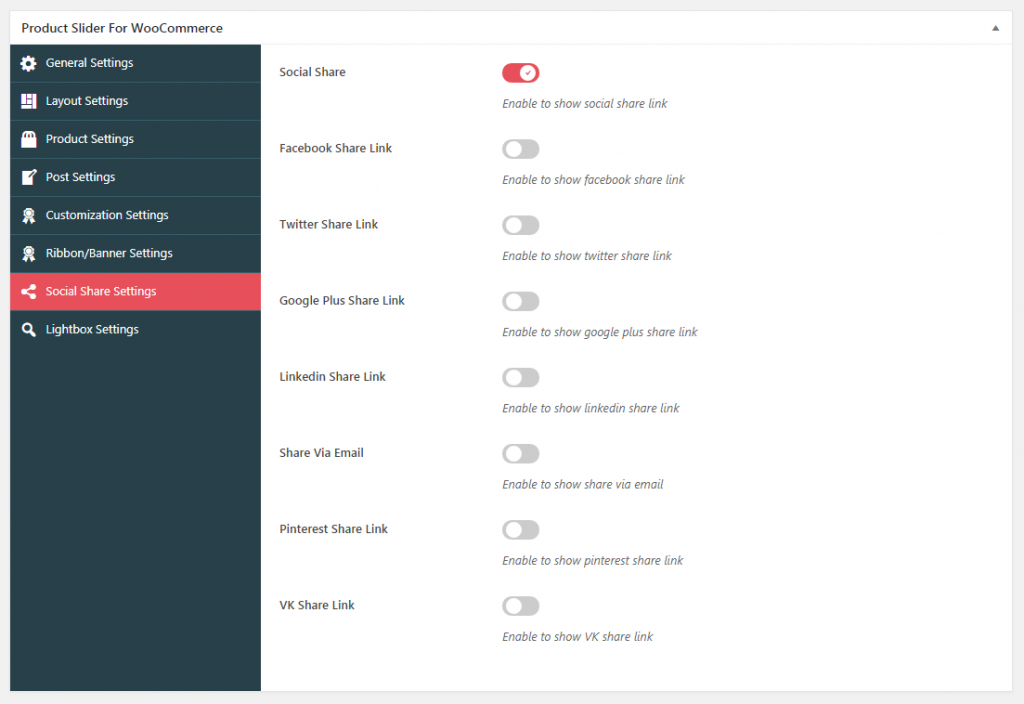
compartir social
Desde aquí, puede habilitar el uso compartido social de sus productos WooCommerce en varias redes sociales.

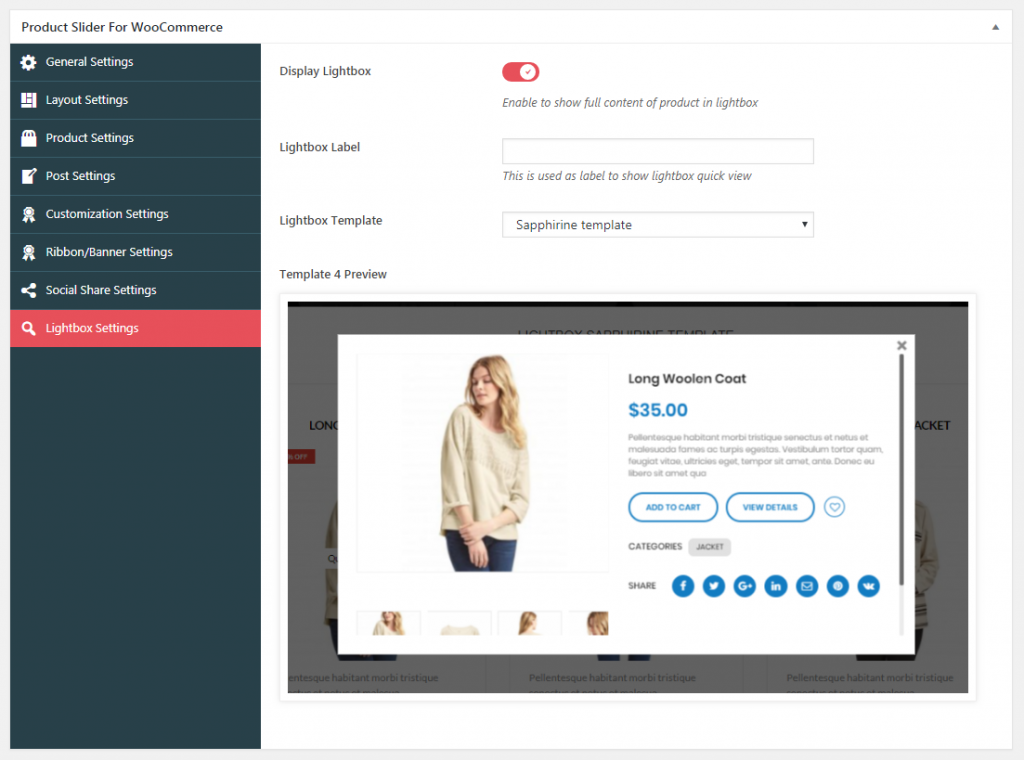
Configuración de la caja de luz:
Esta sección de configuración le permite habilitar la caja de luz para mostrar los detalles del producto al hacer clic o pasar el mouse sobre ellos. Puede agregar una etiqueta personalizada para la caja de luz y seleccionar cualquiera de las 4 plantillas de caja de luz disponibles.

Paso 4: hacer que su control deslizante de productos esté en vivo
Una vez que haya completado la personalización del control deslizante del producto, haga clic en el botón "Vista previa" para obtener una vista rápida de la diapositiva del producto.

Si todo está bien, haga clic en el botón "Publicar" para activar el control deslizante de su producto.
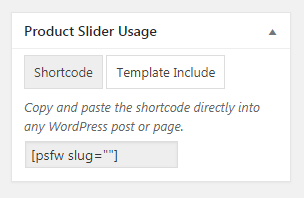
Paso 5: agregar un control deslizante de productos a través de un código abreviado
Una vez que haya activado el control deslizante de su producto, copie el código abreviado generado a partir del uso del control deslizante del producto y péguelo en cualquier página, publicación o tipo de publicación personalizada para mostrar la diapositiva del producto.

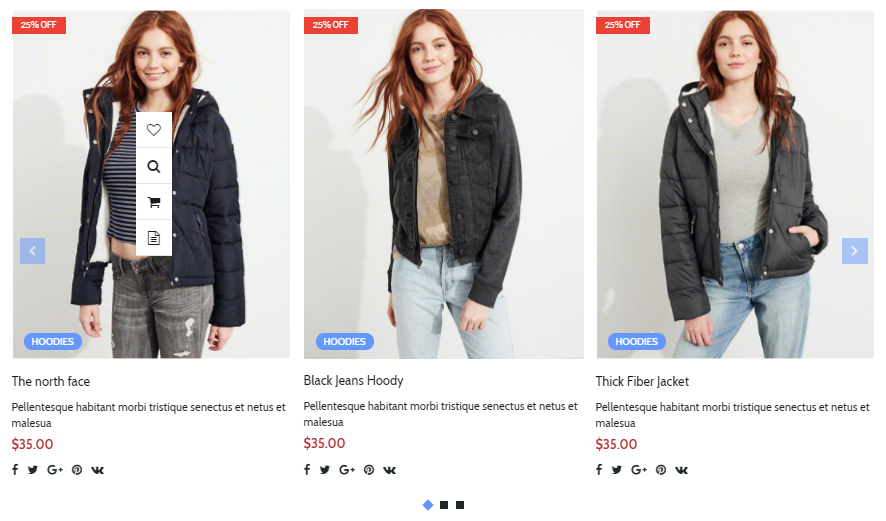
¿Cómo se ve el control deslizante del producto?
Después de haber copiado el código abreviado en su sitio web, puede ver el siguiente resultado en la página del producto de su tienda en línea:

Otras lecturas
- ¿Cómo mostrar la información del producto de WooCommerce de una manera amigable para el cliente?
- Los mejores complementos de filtro de productos de WooCommerce
