Как создать потрясающую галерею изображений продуктов в WooCommerce
Опубликовано: 2023-04-06Ищете простой способ создать галерею изображений продуктов для своего веб-сайта WooCommerce?
Галереи изображений продуктов могут иметь большое значение для увеличения продаж и повышения качества обслуживания клиентов вашего интернет-магазина. К счастью, добавить их на ваш сайт WooCommerce относительно легко и нужно выполнить несколько простых шагов.
В этой статье мы проведем вас через настройку галереи изображений продуктов WooCommerce, от загрузки изображений ваших продуктов до пошаговой настройки отображения вашей галереи.
Зачем создавать галерею изображений продуктов WooCommerce?
Создание галерей изображений продуктов в WooCommerce может помочь показать ваши продукты наилучшим образом. Это дает потенциальным клиентам лучшее представление о том, что они покупают, и помогает им принимать обоснованные решения о покупке.
Кроме того, визуально привлекательная галерея изображений может улучшить общее впечатление пользователей от вашего интернет-магазина, сделав его более привлекательным и удобным для навигации. Это может привести к повышению удовлетворенности клиентов и увеличению продаж.
Предоставляя клиентам четкие и подробные изображения ваших продуктов, вы можете завоевать доверие и доверие к своему бренду, что приведет к более высоким коэффициентам конверсии и увеличению продаж. Более того, они могут выделить ваш интернет-магазин среди конкурентов, давая вам преимущество на переполненном рынке.
Зачем использовать SeedProd для создания галереи изображений продуктов?
При рассмотрении способов создания галереи продуктов для вашего сайта WordPress вы можете сразу же воспользоваться плагином галереи продуктов WooCommerce. В конце концов, они упрощают настройку функций WooCommerce по умолчанию.
Однако не все плагины слайдера галереи изображений имеют ключевые функции, необходимые для интернет-магазина. В результате вы можете установить больше плагинов WordPress, чем предполагалось, что может привести к ненужному раздуванию вашего сайта.
Вот почему наш любимый выбор для добавления галереи изображений продуктов в WooCommerce — SeedProd.

Это лучший конструктор веб-сайтов и целевых страниц для WordPress, позволяющий легко настраивать каждую часть вашего сайта WooCommerce без кода.
Если вы хотите создать весь сайт WooCommerce с нуля или настроить отдельные страницы продукта, вы можете сделать все это с помощью конструктора SeedProd с функцией перетаскивания.
Вот пример некоторых вариантов настройки SeedProd для WooCommerce:
- Наборы веб-сайтов: готовые шаблоны тем WooCommerce, которые можно установить одним щелчком мыши.
- Конструктор перетаскивания: создавайте пользовательские страницы для своего магазина, включая оформление заказа, корзину покупок, страницу магазина и многое другое без кода.
- Теги шаблона WooCommerce: Галерея продуктов, Рекомендуемое изображение продукта, Вкладки с данными о продукте, Мета продукта, Контент продукта и многое другое.
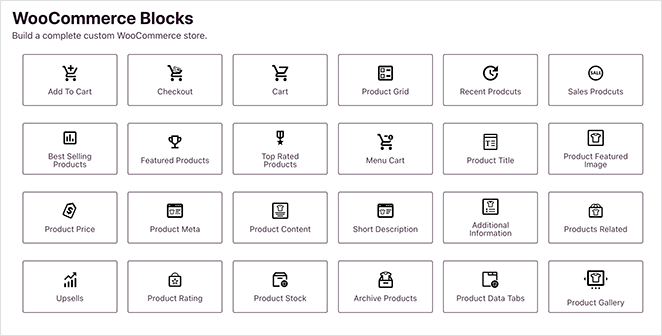
- Блоки WooCommerce: кнопка «Добавить в корзину», значок корзины меню, сетка продуктов, продукты с самым высоким рейтингом, последние продукты, рекомендуемые продукты и многое другое.
- Режимы страницы: создайте страницу WooCommerce, которая скоро появится, или переведите свой магазин электронной коммерции в режим обслуживания.

Кроме того, вы можете использовать любые другие блоки и функции SeedProd, такие как бегунок карусели, формы подписки, таймеры обратного отсчета, обзоры, отзывы и многое другое.
Учитывая простоту использования и бесконечные возможности настройки, имеет смысл управлять дизайном и макетом вашего интернет-магазина с помощью SeedProd.
Создание галереи изображений продуктов WooCommerce с помощью SeedProd
Прежде чем мы углубимся в это пошаговое руководство, вам сначала нужно убедиться, что WooCommerce установлен на вашем веб-сайте WordPress. Если вы все еще настраиваете свой магазин, вы можете сначала следовать этому окончательному руководству по созданию магазина WooCommerce.
Сделав это, выполните следующие действия, чтобы добавить потрясающую галерею изображений в WooCommerce.
Шаг 1. Установите и активируйте SeedProd
Во-первых, вам нужно скачать SeedProd Elite, установить и активировать его на своем веб-сайте WordPress. План Elite дает вам доступ ко всем лучшим функциям и функциям WooCommerce.
Если вам нужна помощь с установкой, вы можете посмотреть нашу документацию по установке SeedProd. Он проведет вас через загрузку и активацию плагина и активацию лицензионного ключа SeedProd.
Шаг 2. Выберите шаблон темы WooCommerce
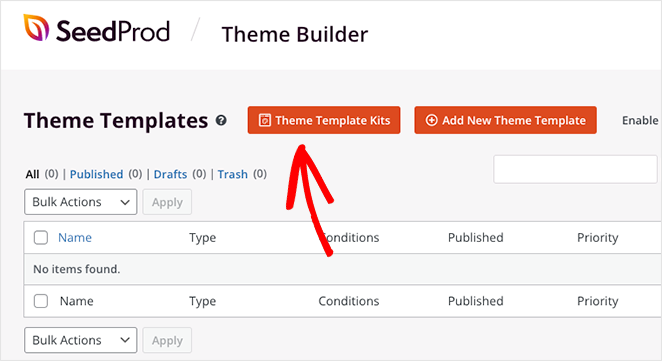
Как только плагин активируется на вашем веб-сайте, перейдите в SeedProd » Theme Builder на панели инструментов WordPress. Затем нажмите кнопку «Наборы шаблонов тем» .

На следующем экране вы увидите библиотеку шаблонов, которые можно установить одним щелчком мыши. Каждый шаблон поставляется со всеми страницами, которые вы видите в демоверсии. Например, если вы просматриваете шаблон со страницей «О нас» или «Отзывы», SeedProd автоматически создаст эти страницы для вас.
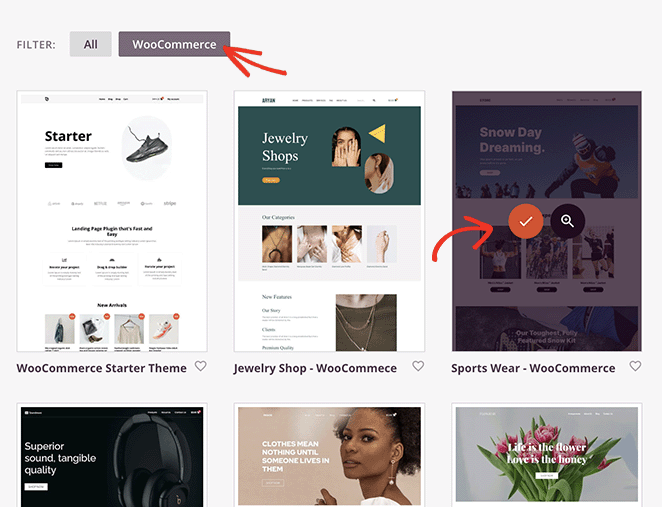
Чтобы просмотреть только шаблоны, совместимые с WooCommerce, перейдите на вкладку WooCommerce . Оттуда просматривайте дизайны, пока не найдете тот, который соответствует тому, что вы имеете в виду, затем наведите на него курсор и щелкните значок галочки.

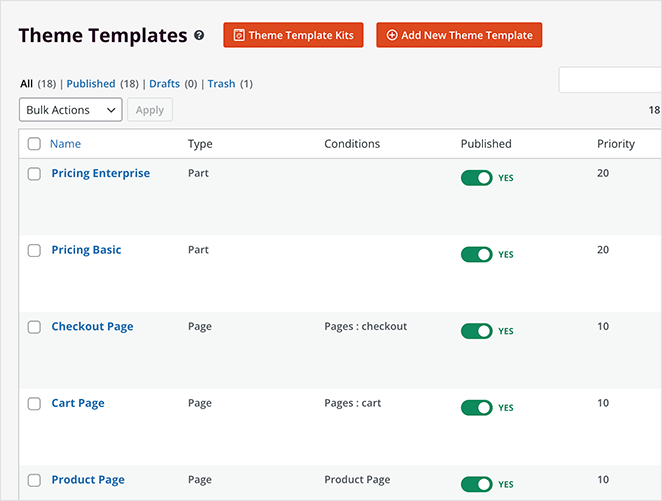
Теперь SeedProd импортирует этот шаблон, и через несколько секунд вы увидите все части шаблона в виде списка на панели управления темой:

Вы можете легко настроить каждую часть шаблона с помощью перетаскиваемого конструктора страниц SeedProd, включая страницы оформления заказа, корзины, магазина и отдельных продуктов. Вот как мы добавим адаптивный слайдер галереи продуктов.
Но сначала вам нужно добавить изображения галереи к своим продуктам WooCommerce, что мы покажем вам, как это сделать дальше.
Шаг 3. Добавьте галерею изображений продуктов WooCommerce
Добавление дополнительных фотографий к вашим продуктам — отличный способ предоставить потенциальным клиентам больше информации. Например, вы можете использовать галерею для загрузки дополнительных изображений вариантов, если продукт имеет разные варианты цвета или варианты продукта.
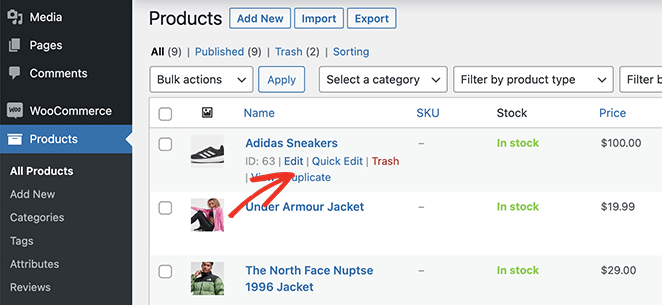
Чтобы добавить больше фотографий продуктов, перейдите в «Продукты» »Все продукты в панели администратора WordPress. Затем найдите продукт, к которому вы хотите добавить галерею продуктов, и нажмите «Изменить».

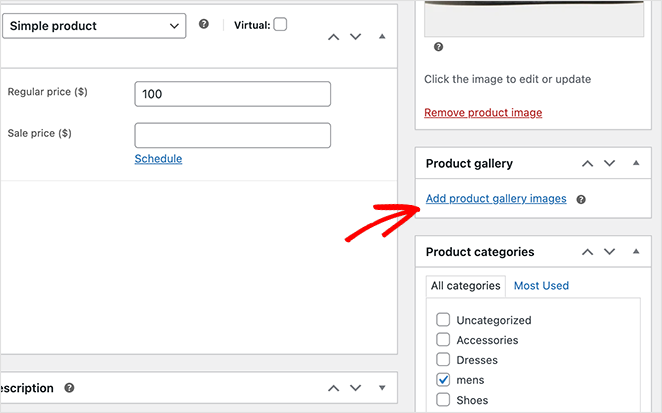
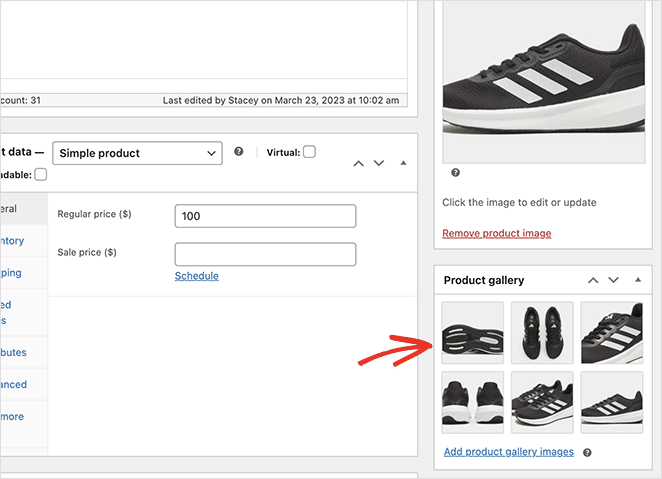
Внутри редактора продуктов вы увидите панель под названием «Галерея продуктов» с правой стороны. На этой панели нажмите ссылку «Добавить изображения галереи продуктов», чтобы добавить миниатюры галереи.

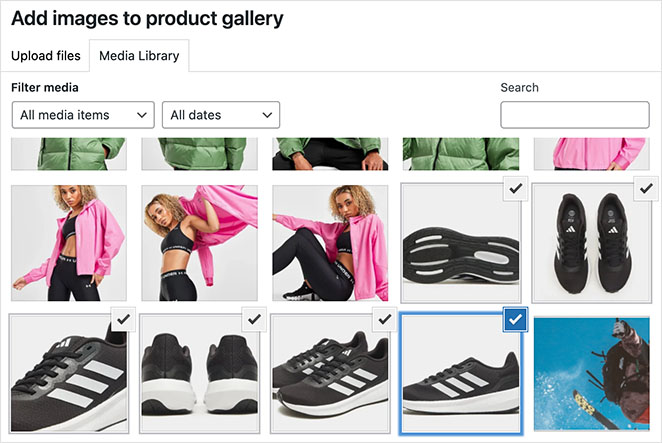
Щелкнув по этой ссылке, вы откроете библиотеку WordPress Media, куда вы сможете загружать изображения со своего компьютера или напрямую из библиотеки.


Удерживая клавишу Shift на клавиатуре, выберите несколько изображений, затем нажмите кнопку «Добавить в галерею» .
WooCommerce теперь добавит новые изображения в редактор вашего продукта. Вы должны увидеть свое основное изображение, а затем галерею дополнительных уменьшенных изображений под ним.

Убедитесь, что вы нажали кнопку «Обновить» , чтобы сохранить изменения.
Шаг 4. Настройте шаблон страницы продукта WooCommerce
Теперь, когда вы добавили изображения галереи в свой магазин WooCommerce, вы можете настроить страницы своих продуктов с помощью SeedProd.
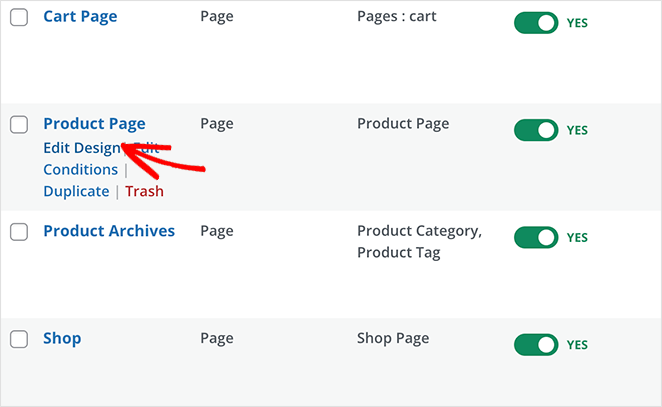
Итак, зайдите еще раз в SeedProd » Theme Builder и найдите часть шаблона «Страница продукта». Это шаблон, который определяет, как выглядят все ваши отдельные страницы продукта.
Чтобы настроить его, просто наведите на него курсор и нажмите ссылку «Редактировать дизайн» .

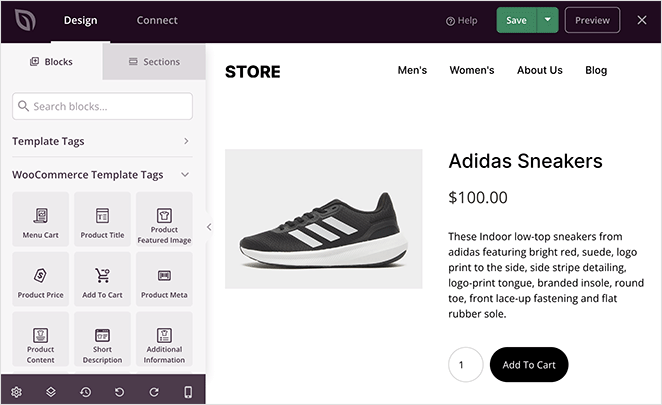
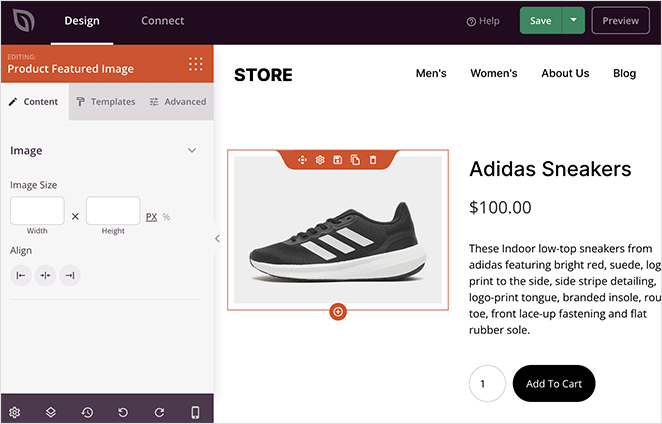
На следующем экране вы увидите визуальный конструктор страниц SeedProd. Именно здесь вы можете перетаскивать новые элементы дизайна на свою страницу и настраивать общий дизайн.

Как видите, этот шаблон использует изображение продукта в качестве изображения продукта по умолчанию. Это один из тегов шаблона SeedProd для WooCommerce, который извлекает информацию о продукте непосредственно из WooCommerce.

Давайте заменим этот блок блоком галереи продуктов SeedProd.
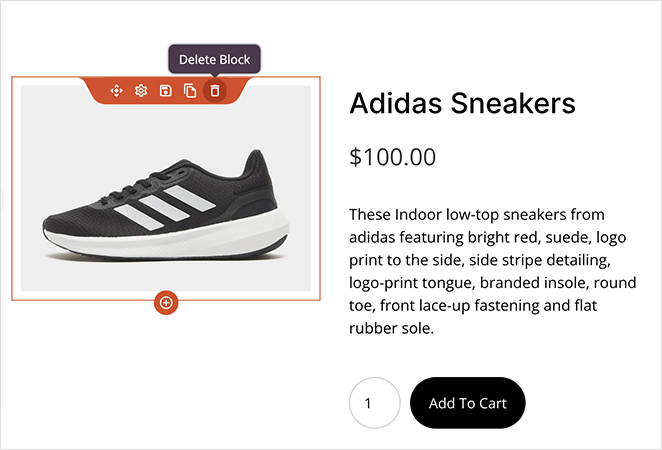
Для этого наведите указатель мыши на рекомендуемое изображение продукта, пока не увидите оранжевую рамку, затем щелкните значок корзины.

Добавление блока галереи изображений продукта
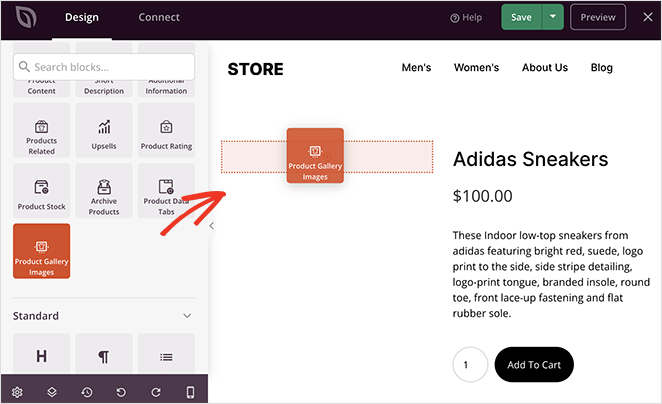
Затем щелкните блок изображений галереи продуктов на левой панели и перетащите его на предварительный просмотр страницы, чтобы встроить макет галереи.

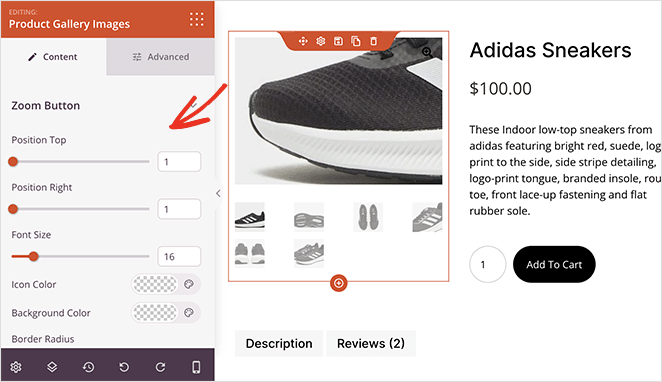
Когда вы нажмете на блок галереи, вы увидите несколько настроек, которые вы можете настроить.
Во-первых, это параметр масштабирования изображения, который увеличивает размер изображения всякий раз, когда вы наводите на него курсор.

Здесь вы можете перетаскивать горизонтальные ползунки, чтобы изменить положение кнопки масштабирования и размер шрифта. Вы также можете изменить цвет значка, радиус границы и цвет фона.
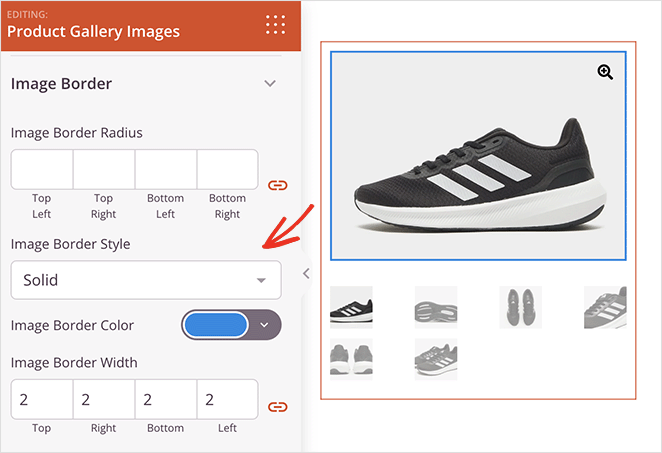
Далее идут настройки основной границы изображения. Например, вы можете добавить сплошную, пунктирную или пунктирную границу и изменить радиус, цвет и ширину границы.

Аналогичные настройки доступны для миниатюр галереи.
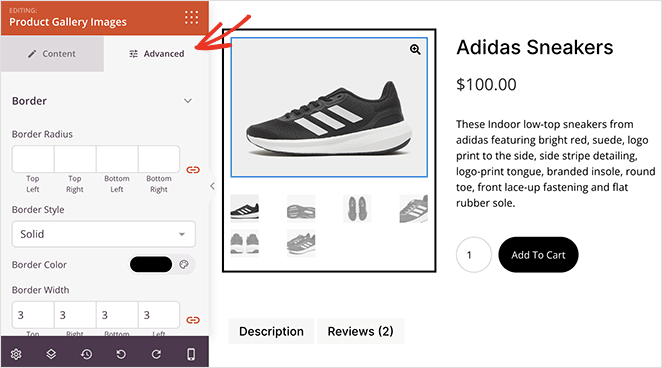
Когда вы переключитесь на вкладку «Дополнительно» , вы увидите дополнительные параметры стиля, в том числе:
- Радиус границы, цвет, ширина и стиль
- Интервал для полей и отступов блока
- Параметры класса CSS
- Переключатели видимости устройства для мобильных и настольных компьютеров
- Анимационные эффекты

Продолжайте настраивать страницу продукта, пока не будете довольны дизайном. Например, вы можете добавить блок сопутствующих товаров для перекрестных продаж других товаров.
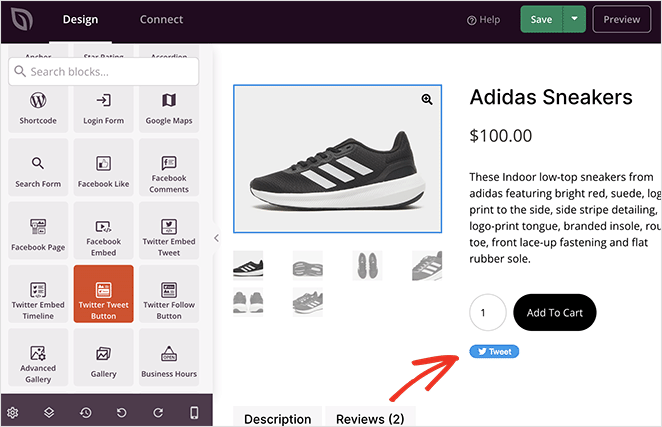
Или вы можете встроить кнопку «Твитнуть», чтобы побудить пользователей поделиться вашим продуктом в социальных сетях.

Не забудьте нажать кнопку Сохранить , когда вы будете довольны своим дизайном.
Шаг 5. Опубликуйте изменения в своем магазине WooCommerce
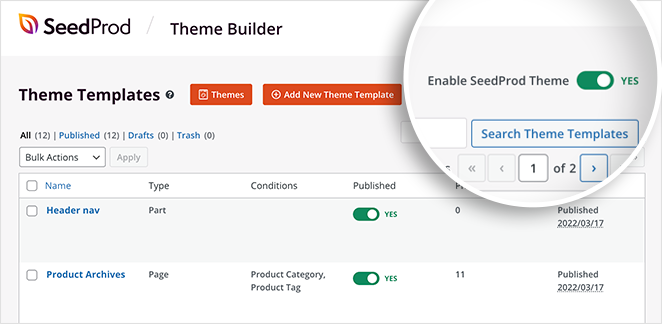
Последним шагом является внесение изменений на ваш сайт WooCommerce. Для этого вам нужно выйти из конструктора страниц и вернуться на экран Theme Builder.
Оттуда найдите переключатель «Включить тему SeedProd» и переключите его в положение «Да».

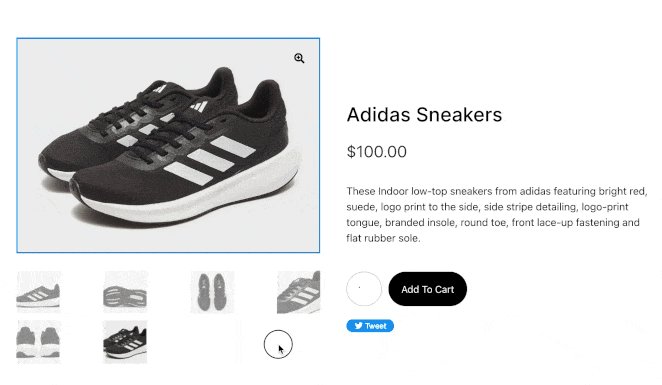
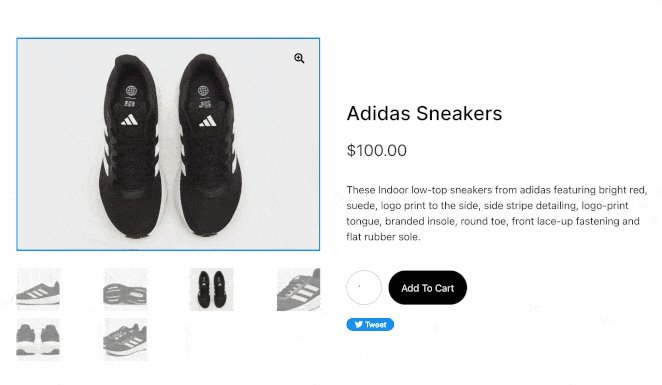
Теперь вы можете посетить страницу своего продукта, чтобы увидеть галерею изображений нового продукта.
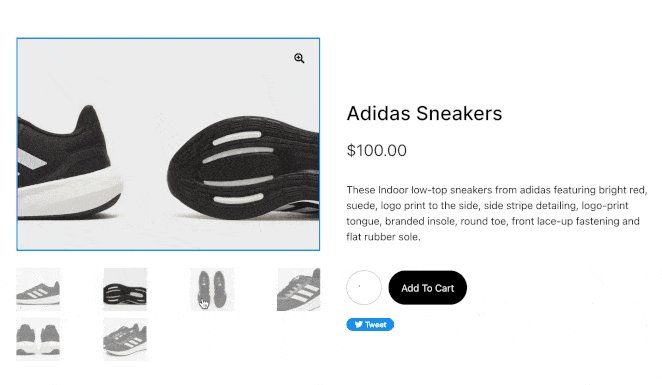
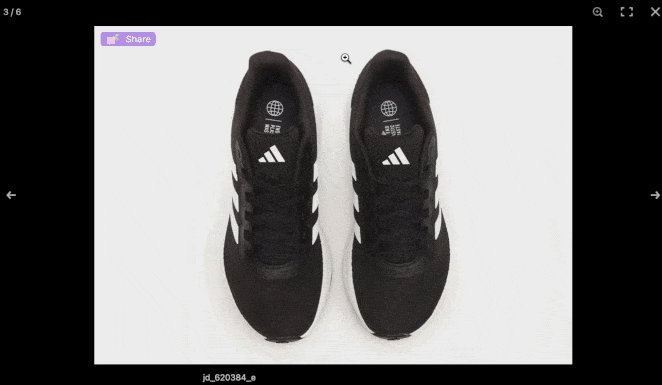
Как видите, вы можете кликать по каждому изображению и увеличивать различные детали. Кроме того, если вы нажмете кнопку масштабирования, изображение откроется во всплывающем окне полноэкранного лайтбокса.

Оттуда вы можете щелкнуть каждое изображение в формате слайд-шоу.
Бонус: добавьте видео о продуктах в WooCommerce
Видео о продуктах — еще один отличный способ повысить вовлеченность в ваш интернет-магазин. Согласно исследованию, 88% людей приобрели товар или услугу после просмотра видео.
Есть несколько способов добавить видео на ваш сайт WordPress с таких платформ, как YouTube, Vimeo и других. Но наше любимое решение — плагин YouTube Feed от Smash Balloon.
У этого плагина есть как бесплатная, так и профессиональная версия, что позволяет вам встраивать потрясающие галереи YouTube в любом месте вашего сайта. Он имеет несколько макетов галереи и параметры автозапуска, и вы можете встраивать свои видеопотоки с помощью блока WordPress или шорткода.

Таким образом, вы можете демонстрировать пользовательский контент, такой как обзоры продуктов, видео распаковки, учебные пособия и многое другое.
Следуйте этому руководству о том, как создать видеогалерею в WordPress для всех шагов.
Вот оно!
Мы надеемся, что это руководство помогло вам научиться создавать потрясающую галерею изображений продуктов в WooCommerce. Прежде чем уйти, вам также может понравиться наше руководство о том, как добавить звездочки на страницы продуктов WooCommerce.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.