WooCommerce で見事な製品画像ギャラリーを作成する方法
公開: 2023-04-06WooCommerce ウェブサイト用の商品画像ギャラリーを簡単に作成する方法をお探しですか?
商品画像ギャラリーは、売り上げを伸ばし、オンライン ストアのカスタマー エクスペリエンスを向上させる上で大きな違いを生む可能性があります。 幸いなことに、それらを WooCommerce サイトに追加するのは比較的簡単で、いくつかの簡単な手順が必要です。
この記事では、製品画像のアップロードからギャラリー表示のカスタマイズまで、WooCommerce 製品画像ギャラリーの設定について順を追って説明します。
WooCommerce 製品イメージ ギャラリーを作成する理由
WooCommerce で製品画像ギャラリーを作成すると、製品を可能な限り最適な方法で表示するのに役立ちます。 これにより、潜在的な顧客は何を購入しようとしているのかをよりよく理解し、情報に基づいた購入決定を下すことができます。
さらに、視覚的に魅力的な画像ギャラリーは、オンライン ストアの全体的なユーザー エクスペリエンスを向上させ、より魅力的でナビゲートしやすくします。 これにより、顧客満足度が向上し、売上が増加する可能性があります。
商品の明確で詳細な画像を顧客に提供することで、ブランドに対する信頼と信用を築き、コンバージョン率の向上と売り上げの増加につながります。 さらに良いことに、彼らはあなたのオンラインストアを競合他社から際立たせ、混雑した市場で優位に立つことができます.
SeedProd を使用して製品イメージ ギャラリーを作成する理由
WordPress サイトの製品ギャラリーを構築する方法を検討しているとき、すぐに WooCommerce 製品ギャラリー プラグインにたどり着くかもしれません。 結局のところ、デフォルトの WooCommerce 機能のカスタマイズが簡単になります。
ただし、すべての画像ギャラリー スライダー プラグインがオンライン ストアに必要な主要機能を備えているわけではありません。 その結果、意図したよりも多くの WordPress プラグインをインストールする可能性があり、サイトが不要に肥大化する可能性があります。
そのため、製品画像ギャラリーを WooCommerce に追加するための私たちのお気に入りの選択肢は SeedProd です。

これは、WordPress 用の最高の Web サイトおよびランディング ページ ビルダーであり、WooCommerce サイトのすべての部分をコードなしで簡単にカスタマイズできます。
WooCommerce サイト全体をゼロから作成する場合でも、個々の製品ページをカスタマイズする場合でも、SeedProd のドラッグ アンド ドロップ ビルダーですべてを実行できます。
以下は、SeedProd の WooCommerce カスタマイズ オプションのいくつかのテイスターです。
- ウェブサイト キット:ワンクリックでインストールできる既製の WooCommerce テーマ テンプレート。
- ドラッグ アンド ドロップ ビルダー:チェックアウト、ショッピング カート、ショップ ページなどを含むストアのカスタム ページをコードなしで作成します。
- WooCommerce テンプレート タグ:製品ギャラリー、製品のアイキャッチ画像、製品データ タブ、製品メタ、製品コンテンツなど。
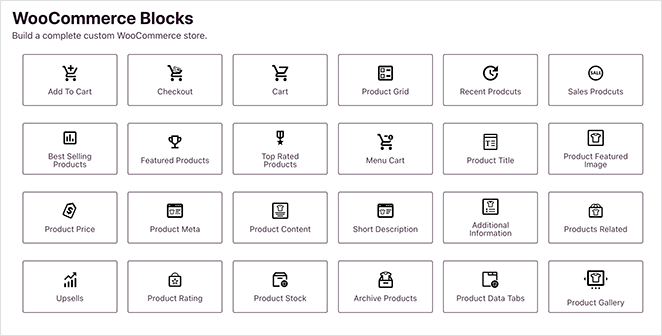
- WooCommerce ブロック: [カートに追加] ボタン、メニュー カート アイコン、商品グリッド、評価の高い商品、最近の商品、注目の商品など。
- ページ モード: WooCommerce 近日公開ページを作成するか、e コマース ストアをメンテナンス モードにします。

さらに、カルーセル スライダー、オプトイン フォーム、カウントダウン タイマー、レビュー、証言など、SeedProd の他のブロックや機能を使用できます。
使いやすさと無限のカスタマイズ オプションを考えると、オンライン ストアのデザインとレイアウトを SeedProd で管理することは理にかなっています。
SeedProd で WooCommerce 製品イメージ ギャラリーを作成する
このステップバイステップガイドに入る前に、まず、WordPress ウェブサイトに WooCommerce がインストールされていることを確認する必要があります. まだストアをセットアップしている場合は、最初に WooCommerce ストアを作成するためのこの究極のガイドに従うことができます.
それが完了したら、次の手順に従って素晴らしい画像ギャラリーを WooCommerce に追加します。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd Elite をダウンロードし、WordPress Web サイトにインストールしてアクティブ化する必要があります。 エリート プランでは、最高の WooCommerce 機能をすべて利用できます。
インストールに関してサポートが必要な場合は、SeedProd のインストールに関するドキュメントをご覧ください。 プラグインのアップロードとアクティブ化、および SeedProd ライセンス キーの有効化について説明します。
ステップ 2. WooCommerce テーマ テンプレートを選択する
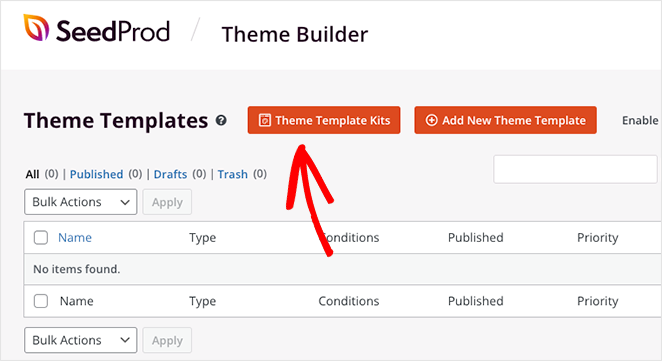
プラグインが Web サイトで有効になったら、WordPress ダッシュボードからSeedProd » Theme Builderに移動します。 次に、 [テーマ テンプレート キット]ボタンをクリックします。

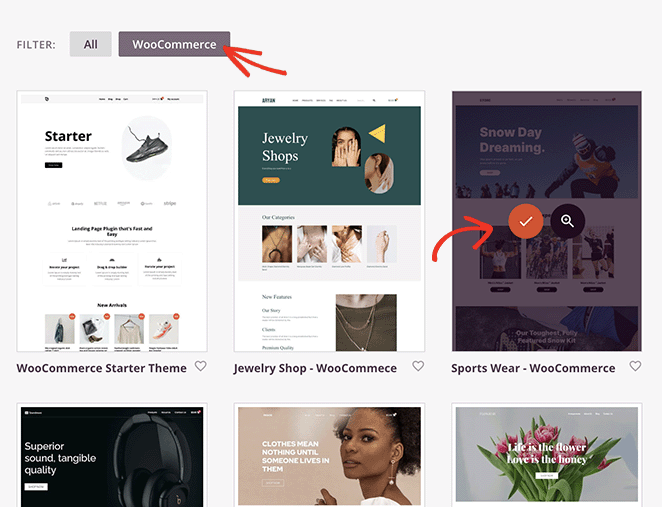
次の画面に、ワンクリックでインストールできるテンプレートのライブラリが表示されます。 各テンプレートには、デモで表示されるすべてのページが付属しています。 たとえば、'About Us' または 'Testimonials' ページを含むテンプレートをプレビューすると、SeedProd は自動的にこれらのページを作成します。
WooCommerce と互換性のあるテンプレートのみを表示するには、 WooCommerceタブをクリックします。 そこから、考えているものと一致するデザインが見つかるまでデザインを参照し、その上にカーソルを置いてチェックマーク アイコンをクリックします。

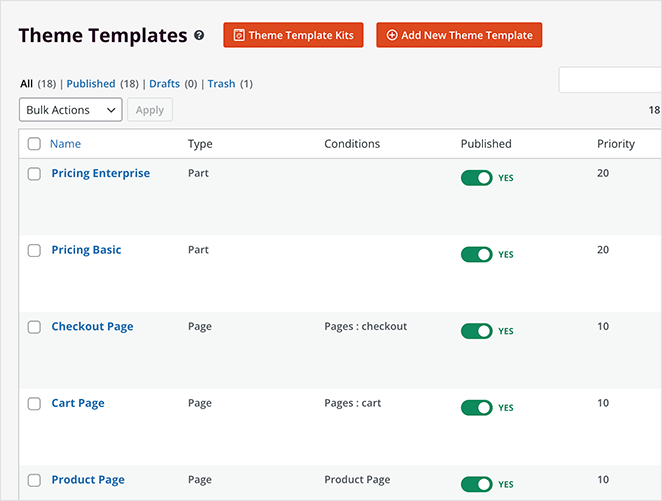
これで、SeedProd がそのテンプレートをインポートし、数秒でテーマ ダッシュボードのリストにすべてのテンプレート パーツが表示されます。

チェックアウト、カート、ショップ、および単一の製品ページを含む、SeedProd のドラッグ アンド ドロップ ページ ビルダーを使用して、各テンプレート パーツを簡単にカスタマイズできます。 これが、レスポンシブ製品ギャラリー スライダーを追加する方法です。
ただし、最初に WooCommerce 製品にギャラリー画像を追加する必要があります。次にその方法を説明します。
ステップ 3. WooCommerce 製品イメージ ギャラリーを追加する
商品に追加の写真を追加することは、潜在的な顧客により多くの情報を提供する素晴らしい方法です。 たとえば、製品にさまざまなカラー オプションや製品バリエーションがある場合、追加のバリエーション画像をアップロードするためにギャラリーを使用できます。
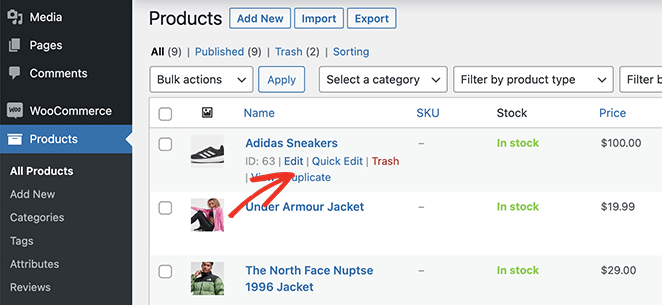
さらに製品写真を追加するには、WordPress 管理画面から製品 » すべての製品に移動します。 次に、製品ギャラリーを追加する製品を見つけて、 [編集] をクリックします。

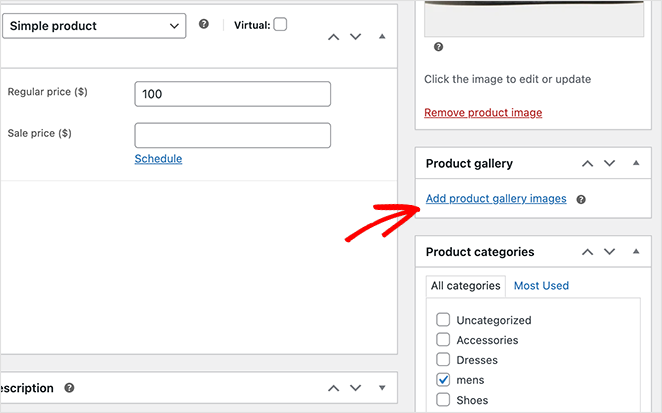
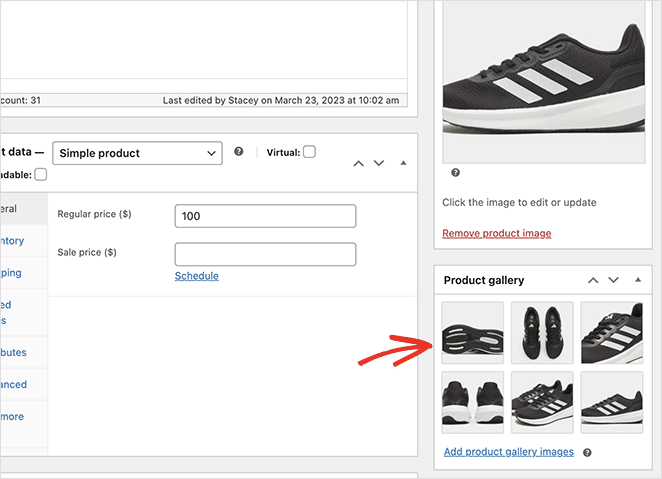
製品エディタ内の右側に「製品ギャラリー」というパネルが表示されます。 このパネルで、[商品ギャラリーの画像を追加] リンクをクリックして、ギャラリーのサムネイルを追加します。

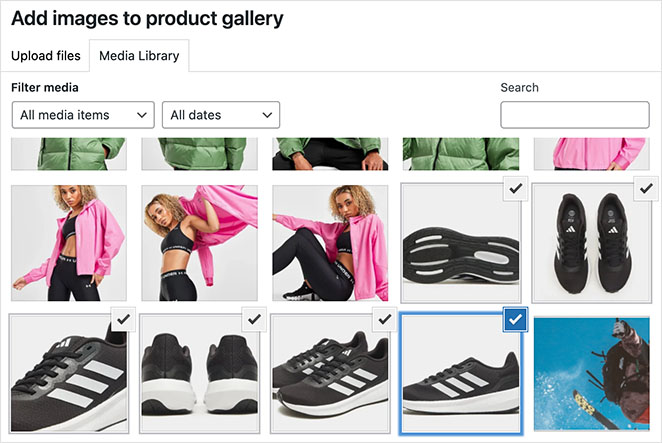
このリンクをクリックすると、WordPress メディア ライブラリが開きます。ここで、コンピューターから、またはライブラリから直接画像をアップロードできます。

キーボードの Shift キーを押しながら複数の画像を選択し、 [ギャラリーに追加]ボタンをクリックします。

WooCommerce は、商品エディターに新しい画像を追加します。 メインの画像が表示され、その下に追加のサムネイル画像のギャラリーが表示されます。

必ず[更新]ボタンをクリックして変更を保存してください。
ステップ 4. WooCommerce 製品ページ テンプレートをカスタマイズする
ギャラリー画像を WooCommerce ストアに追加したので、SeedProd を使用して製品ページをカスタマイズできます。
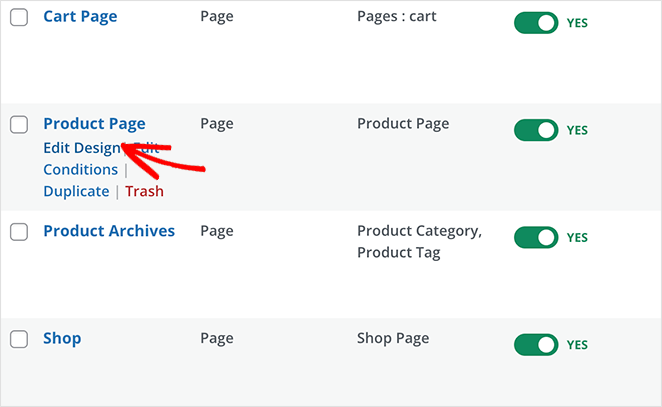
もう一度SeedProd » Theme Builderに進み、'Product Page' テンプレート パーツを探します。 これは、すべての個々の製品ページの外観を決定するテンプレートです。
カスタマイズするには、カーソルを合わせて[デザインの編集]リンクをクリックします。

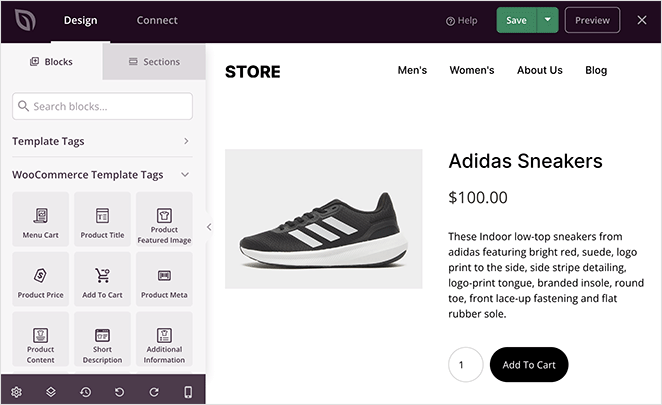
次の画面に、SeedProd のビジュアル ページ ビルダーが表示されます。 ここで、新しいデザイン要素をページにドラッグ アンド ドロップして、全体的なデザインをカスタマイズできます。

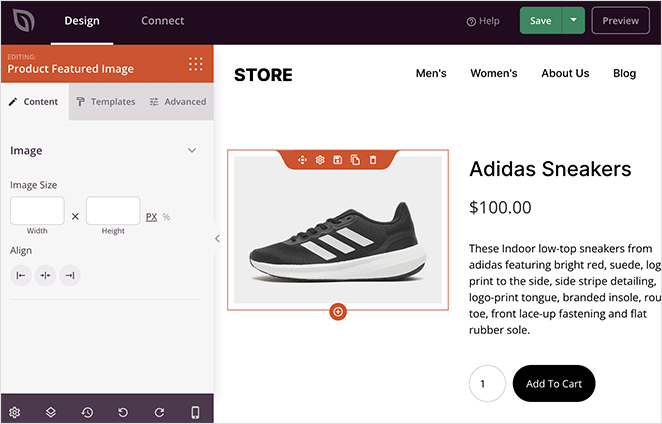
ご覧のとおり、このテンプレートでは製品のアイキャッチ画像をデフォルトの製品画像として使用しています。 これは、WooCommerce から製品情報を直接取得する SeedProd の WooCommerce テンプレート タグの 1 つです。

このブロックを SeedProd の Product Gallery ブロックに置き換えましょう。
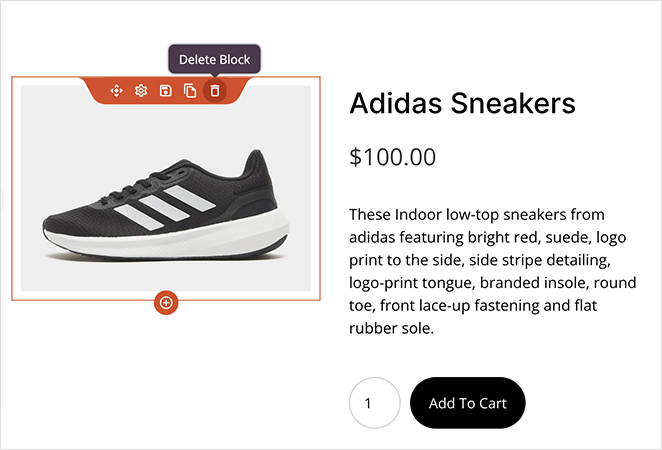
これを行うには、オレンジ色の境界線が表示されるまで製品のアイキャッチ画像にカーソルを合わせ、ゴミ箱アイコンをクリックします。

製品画像ギャラリー ブロックの追加
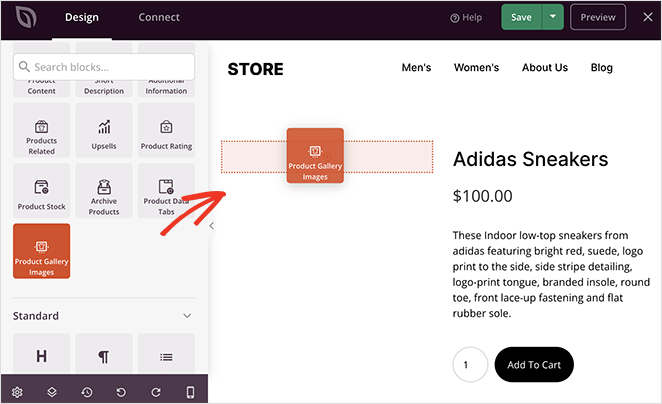
次に、左側のパネルで製品ギャラリーの画像ブロックをクリックし、ページ プレビューにドラッグしてギャラリー レイアウトを埋め込みます。

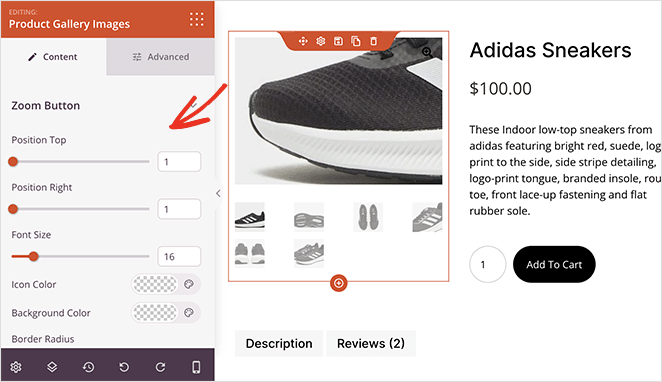
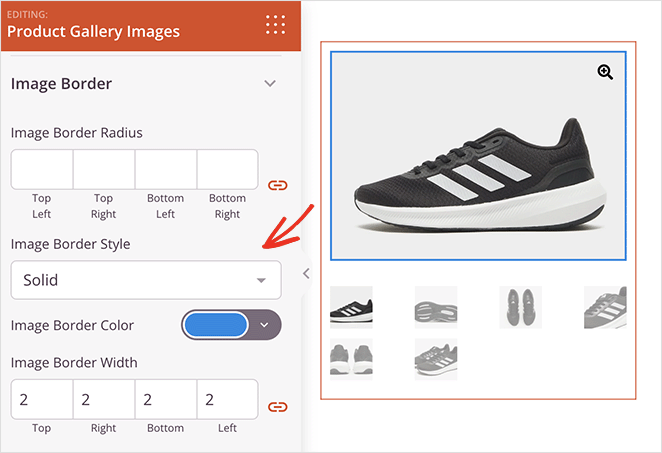
ギャラリー ブロックをクリックすると、カスタマイズできるいくつかの設定が表示されます。
1 つ目は画像ズーム オプションで、カーソルを合わせると画像サイズが大きくなります。

ここで、水平スライダーをドラッグして、ズーム ボタンの位置とフォント サイズを変更できます。 アイコンの色、境界線の半径、および背景色を編集することもできます。
次はメインの画像枠のカスタマイズです。 たとえば、実線、点線、または破線の境界線を追加して、境界線の半径、色、および幅を変更できます。

ギャラリーのサムネイルについても同様のカスタマイズが可能です。
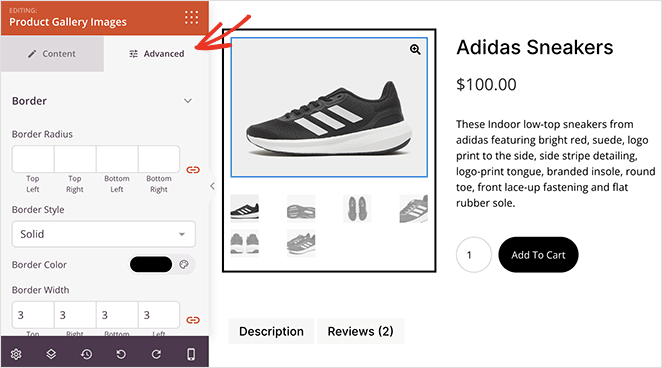
[詳細設定]タブに切り替えると、次のようなスタイル オプションがさらに表示されます。
- ボーダーの半径、色、幅、およびスタイル
- ブロックのマージンとパディングの間隔
- CSS クラスのオプション
- モバイルとデスクトップのデバイス表示切り替え
- アニメーション効果

デザインに満足するまで、製品ページのカスタマイズを続けます。 たとえば、関連製品ブロックを追加して、他の製品をクロスセルしたい場合があります。
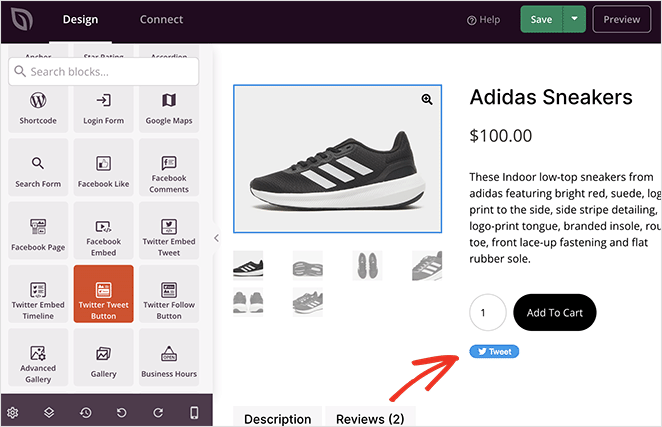
または、ツイート ボタンを埋め込んで、ユーザーがソーシャル メディアで製品を共有するように促すこともできます。

デザインに満足したら、忘れずに[保存]ボタンをクリックしてください。
ステップ 5. WooCommerce ストアに変更を公開する
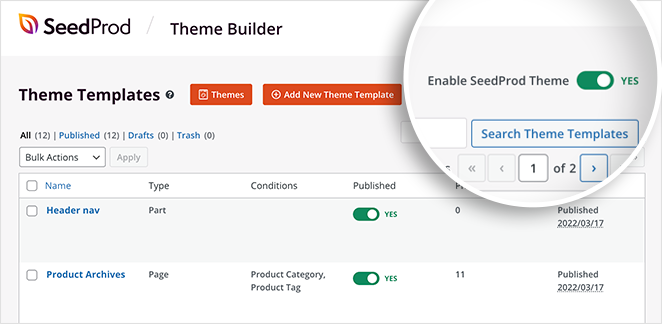
最後のステップは、変更を WooCommerce サイトに公開することです。 これを行うには、ページ ビルダーを終了し、テーマ ビルダー画面に戻る必要があります。
そこから、[SeedProd テーマを有効にする] トグルを見つけて、[はい] の位置に切り替えます。

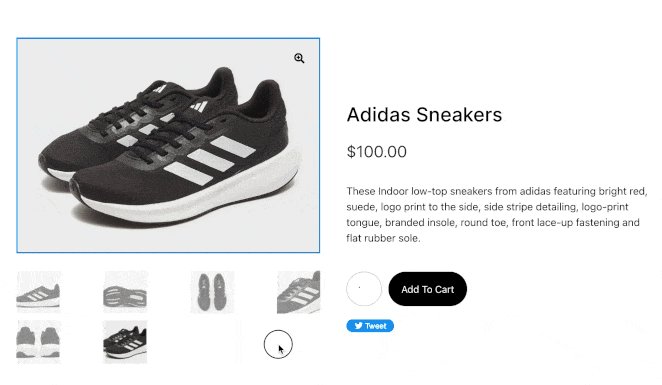
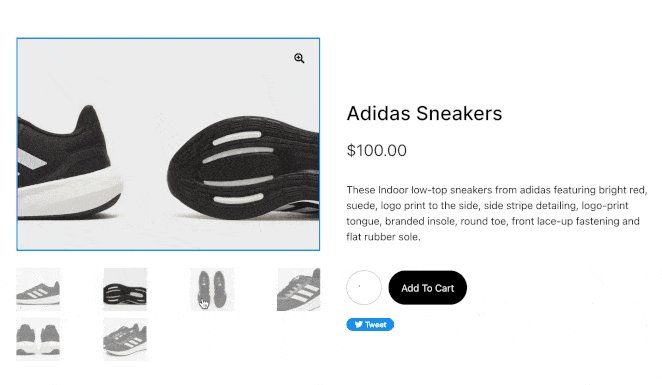
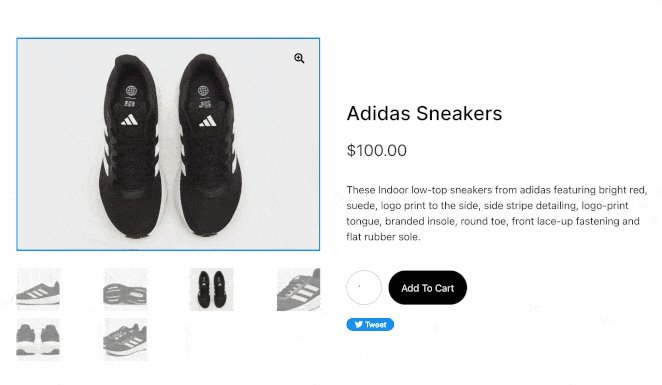
これで、製品ページにアクセスして、新しい製品イメージ ギャラリーを表示できます。
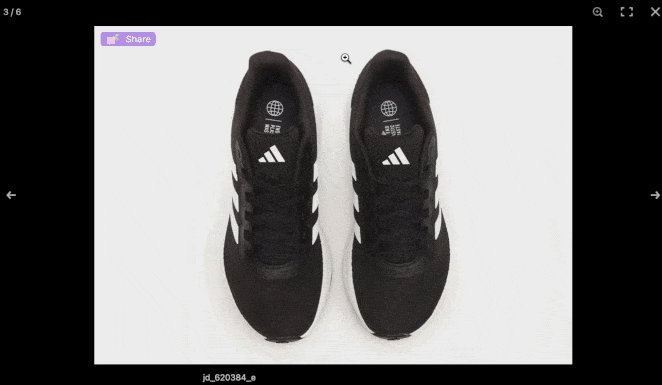
ご覧のとおり、各画像をクリックして、さまざまな詳細を拡大できます。 さらに、ズーム ボタンをクリックすると、画像がフルスクリーンのライトボックス ポップアップで開きます。

そこから、各画像をクリックしてスライドショーのような形式で表示できます。
おまけ: 製品動画を WooCommerce に追加する
製品ビデオは、オンライン ストアでのエンゲージメントを高めるもう 1 つの優れた方法です。 調査によると、88% の人がビデオを見た後に製品またはサービスを購入しています。
YouTube、Vimeo などのプラットフォームから WordPress サイトに動画を追加するには、いくつかの方法があります。 しかし、私たちのお気に入りのソリューションは、Smash Balloon の YouTube フィード プラグインです。
このプラグインには無料版とプロ版の両方があり、すばらしい YouTube ギャラリーをサイトのどこにでも埋め込むことができます。 いくつかのギャラリー レイアウトと自動再生オプションがあり、ビデオ フィードを WordPress ブロックまたはショートコードで埋め込むことができます。

こうすることで、製品レビュー、開封動画、チュートリアルなど、ユーザーが作成したコンテンツを紹介できます。
すべての手順について、WordPress でビデオ ギャラリーを作成する方法については、このガイドに従ってください。
そこにあります!
このガイドが、WooCommerce で見事な製品画像ギャラリーを作成する方法を学ぶのに役立つことを願っています. 出発する前に、WooCommerce 製品ページに星評価を追加する方法についてのガイドも気に入っていただけるかもしれません。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。