如何在 WooCommerce 中创建令人惊叹的产品图片库
已发表: 2023-04-06正在寻找一种简单的方法来为您的 WooCommerce 网站制作产品图片库?
产品图片库可以在推动销售和改善在线商店的客户体验方面发挥重要作用。 幸运的是,将它们添加到您的 WooCommerce 网站相对容易,只需几个简单的步骤。
在本文中,我们将逐步指导您设置 WooCommerce 产品图片库,从上传您的产品图片到自定义您的图片库显示。
为什么要创建 WooCommerce 产品图片库?
在 WooCommerce 中创建产品图片库有助于以最佳方式展示您的产品。 这可以让潜在客户更好地了解他们购买的商品,并帮助他们做出明智的购买决定。
此外,视觉上吸引人的图片库可以增强在线商店的整体用户体验,使其更具吸引力且更易于导航。 这可以提高客户满意度并增加销售额。
通过为客户提供清晰详细的产品图片,您可以建立对品牌的信任和信誉,从而提高转化率和销售额。 更好的是,它们可以让您的在线商店从竞争对手中脱颖而出,让您在拥挤的市场中占据优势。
为什么使用 SeedProd 制作产品图片库?
在考虑为您的 WordPress 网站构建产品库的方法时,您可能会立即使用 WooCommerce 产品库插件。 毕竟,它们使自定义默认 WooCommerce 功能变得容易。
但是,并非所有图库滑块插件都具有在线商店所需的关键功能。 因此,您可能会安装比预期更多的 WordPress 插件,这会给您的网站增加不必要的膨胀。
这就是为什么我们最喜欢将产品图片库添加到 WooCommerce 的选择是 SeedProd。

它是 WordPress 最好的网站和登录页面构建器,让您无需代码即可轻松自定义 WooCommerce 网站的每个部分。
无论您是想从头开始创建整个 WooCommerce 网站还是自定义单个产品页面,您都可以使用 SeedProd 的拖放构建器来完成这一切。
以下是一些 SeedProd 的 WooCommerce 自定义选项的试用:
- 网站工具包:只需单击一下即可安装的预制 WooCommerce 主题模板。
- 拖放构建器:为您的商店构建自定义页面,包括结帐、购物车、商店页面等,无需代码。
- WooCommerce 模板标签:产品图库、产品特色图片、产品数据选项卡、产品元数据、产品内容等。
- WooCommerce 块:添加到购物车按钮、菜单购物车图标、产品网格、最受好评的产品、最近的产品、特色产品等。
- 页面模式:创建一个即将推出的 WooCommerce 页面,或将您的电子商务商店置于维护模式。

此外,您可以使用 SeedProd 的任何其他块和功能,例如轮播滑块、选择加入表单、倒计时计时器、评论、推荐等。
鉴于其易用性和无穷无尽的自定义选项,使用 SeedProd 管理您的在线商店的设计和布局是有意义的。
使用 SeedProd 创建 WooCommerce 产品图片库
在我们深入了解这个分步指南之前,您首先需要确保在您的 WordPress 网站上安装了 WooCommerce。 如果您仍在设置您的商店,您可以先按照此最终指南创建 WooCommerce 商店。
完成后,请按照以下步骤将精美的图片库添加到 WooCommerce。
步骤 1. 安装并激活 SeedProd
首先,您需要下载 SeedProd Elite 并在您的 WordPress 网站上安装和激活它。 Elite 计划让您可以访问所有最好的 WooCommerce 特性和功能。
如果您在安装方面需要帮助,您可以查看我们关于安装 SeedProd 的文档。 它会引导您完成上传和激活插件以及启用您的 SeedProd 许可证密钥。
第 2 步。选择一个 WooCommerce 主题模板
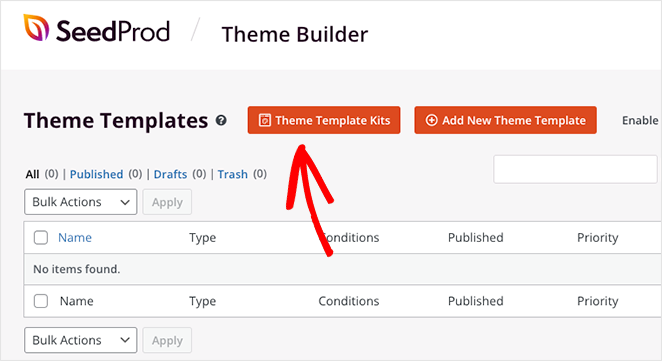
一旦插件在您的网站上处于活动状态,请从您的 WordPress 仪表板导航到SeedProd » Theme Builder 。 然后单击主题模板工具包按钮。

在接下来的屏幕上,您将看到一个模板库,只需单击一下即可安装。 每个模板都包含您在演示中看到的所有页面。 例如,如果您预览带有“关于我们”或“推荐”页面的模板,SeedProd 会自动为您制作这些页面。
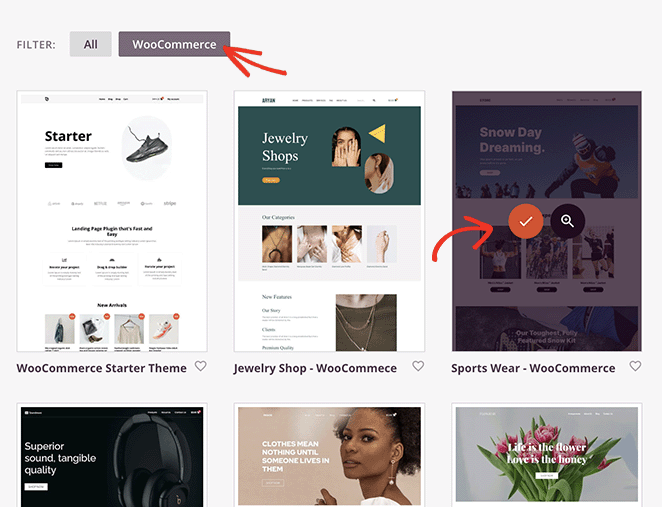
要仅查看与 WooCommerce 兼容的模板,请单击WooCommerce选项卡。 从那里浏览设计,直到找到与您的想法相匹配的设计,然后将鼠标悬停在它上面并单击复选标记图标。

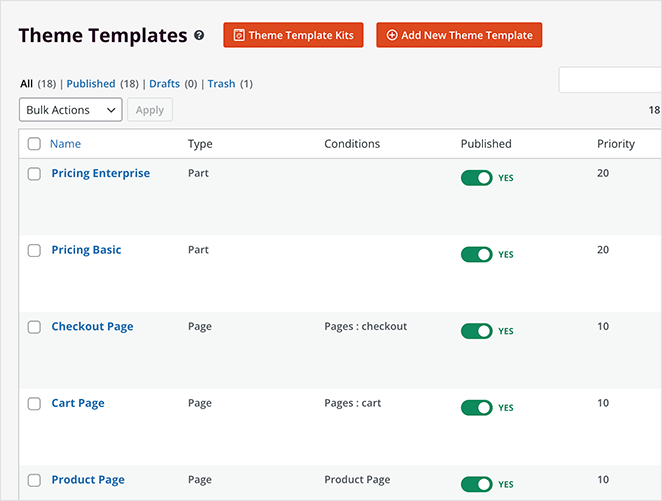
现在 SeedProd 将导入该模板,几秒钟后,您将在主题仪表板上的列表中看到所有模板部分:

您可以使用 SeedProd 的拖放页面构建器轻松自定义每个模板部分,包括结帐、购物车、商店和单个产品页面。 这就是我们添加响应式产品库滑块的方式。
但首先,您需要将图库图片添加到您的 WooCommerce 产品中,接下来我们将向您展示如何操作。
第 3 步。添加 WooCommerce 产品图片库
为您的产品添加额外的照片是向潜在客户提供更多信息的绝佳方式。 例如,如果产品具有不同的颜色选项或产品变体,您可以使用图库上传其他变体图像。
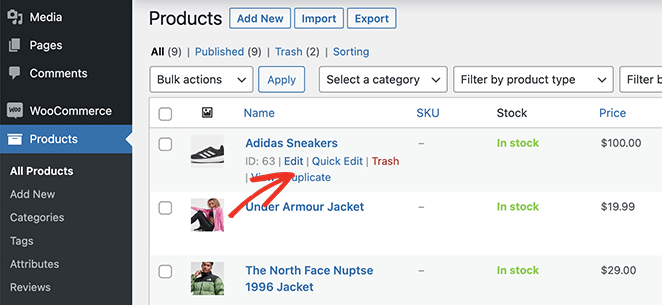
要添加更多产品照片,请从您的 WordPress 管理员导航到产品 » 所有产品。 接下来,找到您要添加产品库的产品,然后单击编辑。

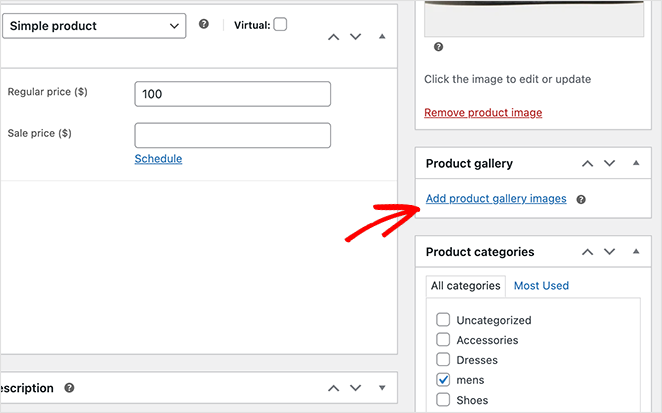
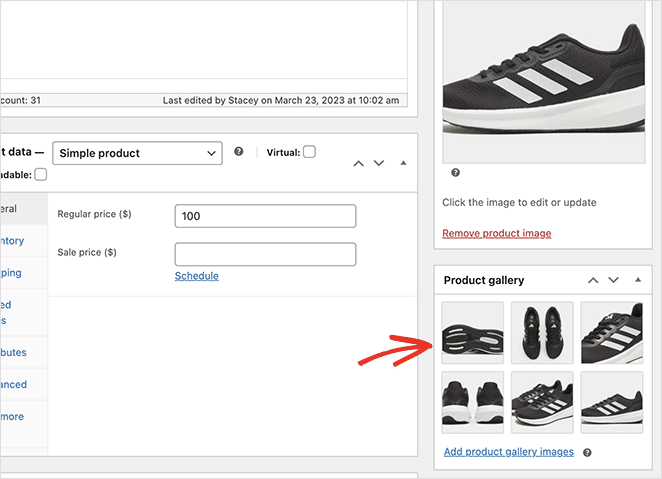
在产品编辑器中,您会在右侧看到一个名为“产品图库”的面板。 在此面板中,单击“添加产品图库图像”链接以添加您的图库缩略图。

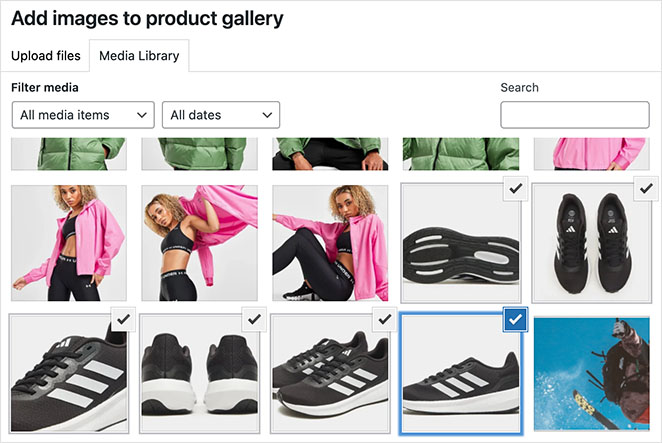
单击此链接将打开 WordPress 媒体库,您可以从计算机或直接从库上传图像。

按住键盘上的 Shift 键选择多张图片,然后单击“添加到图库”按钮。
WooCommerce 现在会将新图像添加到您的产品编辑器中。 您应该会看到您的主图像,然后是下方的额外缩略图图库。

确保单击“更新”按钮以保存更改。

第 4 步。自定义您的 WooCommerce 产品页面模板
现在您已经将画廊图片添加到您的 WooCommerce 商店,您可以使用 SeedProd 自定义您的产品页面。
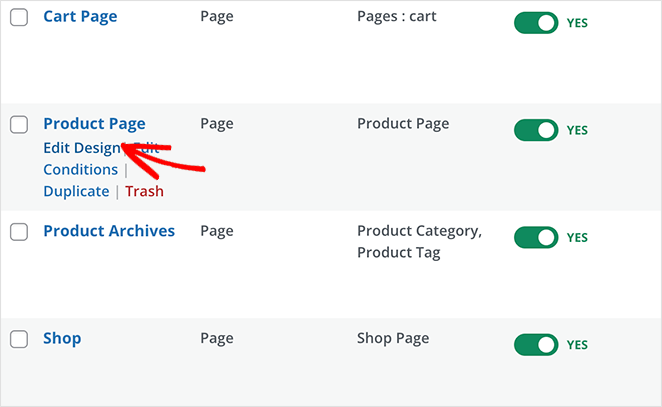
所以再次前往SeedProd » Theme Builder ,并寻找“产品页面”模板部分。 这是确定所有单个产品页面外观的模板。
要自定义它,只需将鼠标悬停在它上面并单击“编辑设计”链接。

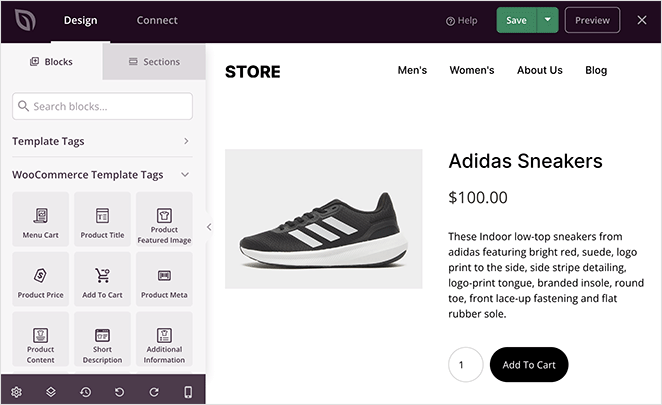
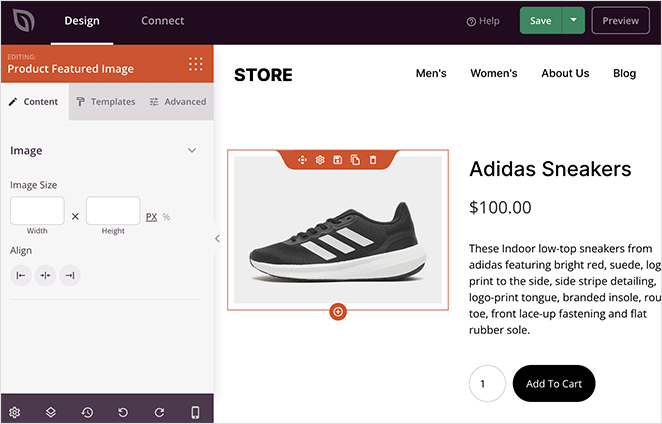
在下一个屏幕上,您将看到 SeedProd 的可视化页面构建器。 在这里,您可以将新的设计元素拖放到您的页面上并自定义整体设计。

如您所见,此模板使用产品特色图片作为默认产品图片。 这是 SeedProd 的 WooCommerce 模板标签之一,它直接从 WooCommerce 中提取产品信息。

让我们用 SeedProd 的 Product Gallery 块替换此块。
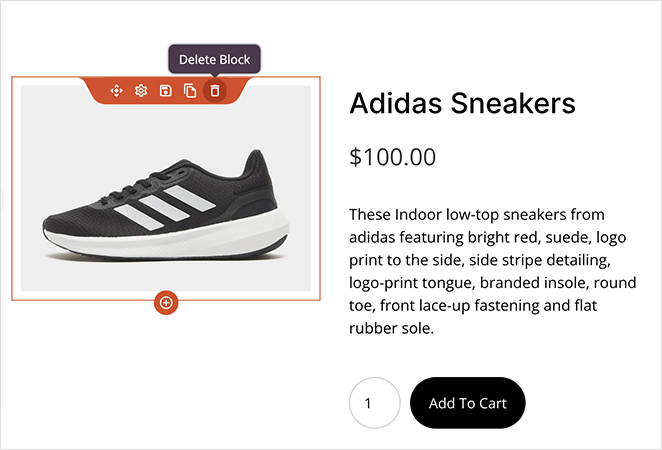
为此,将鼠标悬停在产品特色图片上,直到您看到橙色边框,然后单击垃圾桶图标。

添加产品图片库块
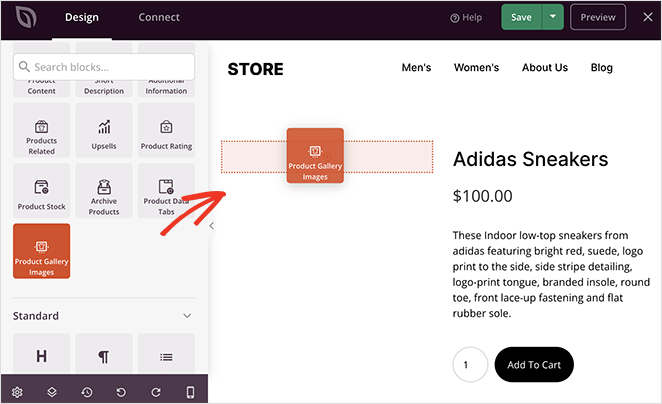
接下来,单击左侧面板中的Product Gallery Images块,并将其拖到页面预览中以嵌入图库布局。

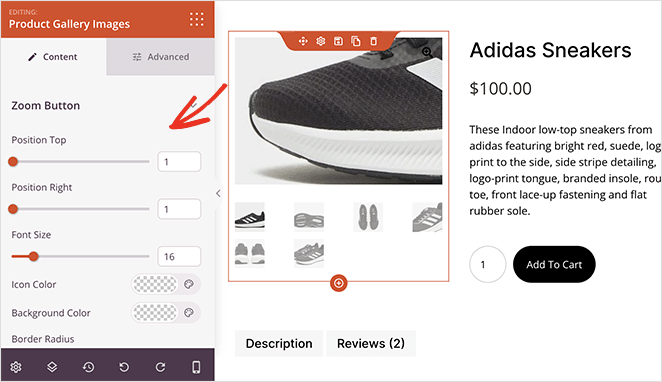
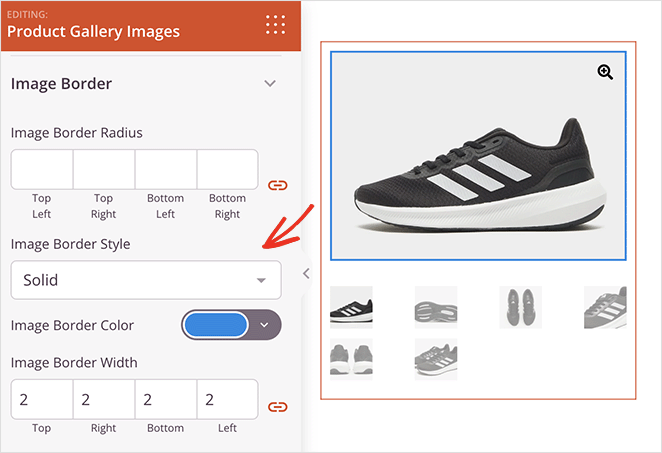
单击图库块时,您会看到几个可以自定义的设置。
首先是图像缩放选项,当您将鼠标悬停在图像上时,它会增加图像尺寸。

您可以在此处拖动水平滑块来更改缩放按钮的位置和字体大小。 您还可以编辑图标颜色、边框半径和背景颜色。
接下来是主图像边框的自定义。 例如,您可以添加实线、点线或虚线边框并更改边框半径、颜色和宽度。

类似的自定义可用于图库缩略图。
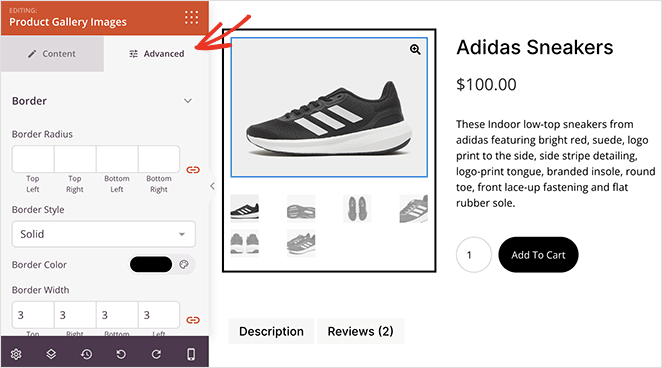
当您切换到“高级”选项卡时,您会看到更多样式选项,包括:
- 边框半径、颜色、宽度和样式
- 块边距和填充的间距
- CSS 类选项
- 移动设备和桌面设备的可见性切换
- 动画效果

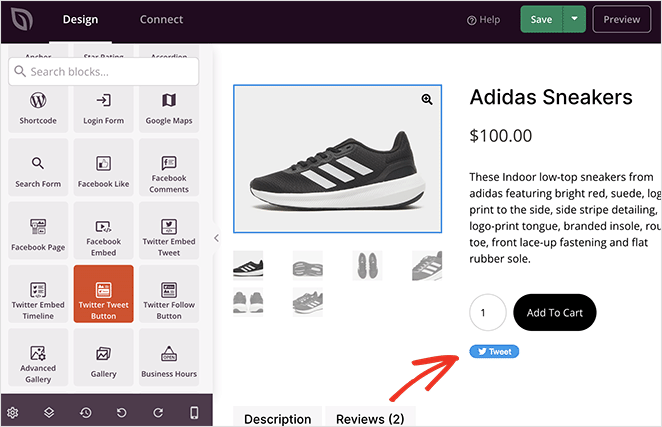
继续自定义您的产品页面,直到您对设计感到满意为止。 例如,您可能希望添加相关产品块以交叉销售其他产品。
或者,您可以嵌入推文按钮以鼓励用户在社交媒体上分享您的产品。

当您对设计感到满意时,请不要忘记单击保存按钮。
第 5 步。将更改发布到您的 WooCommerce 商店
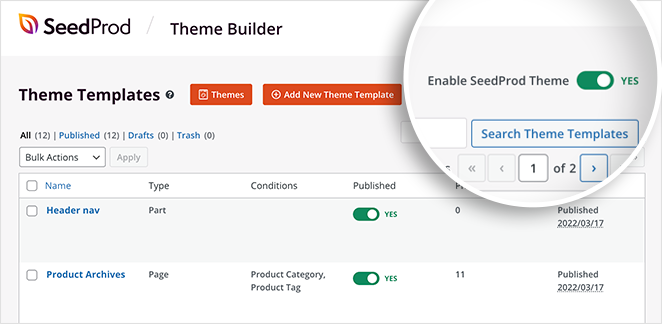
最后一步是让您的更改在您的 WooCommerce 网站上生效。 为此,您需要退出页面构建器并返回到主题构建器屏幕。
从那里找到“启用 SeedProd 主题”开关,并将其切换到“是”位置。

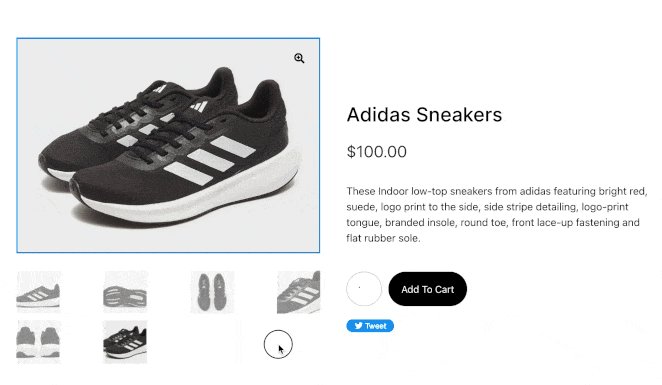
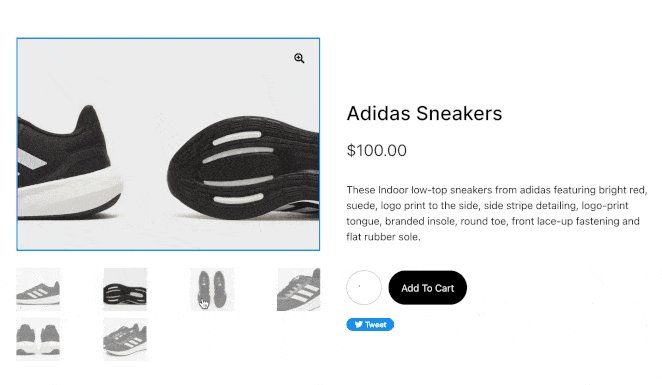
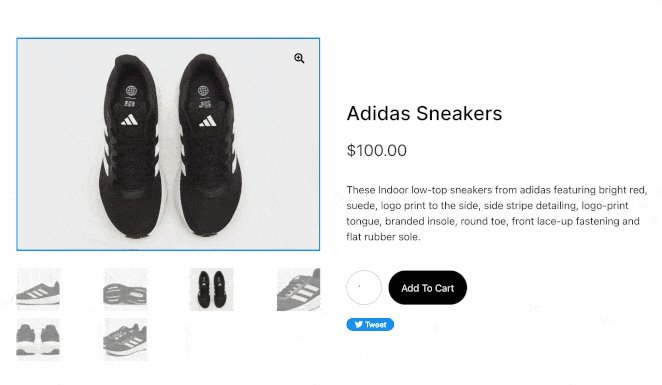
现在您可以访问您的产品页面以查看您的新产品图片库。
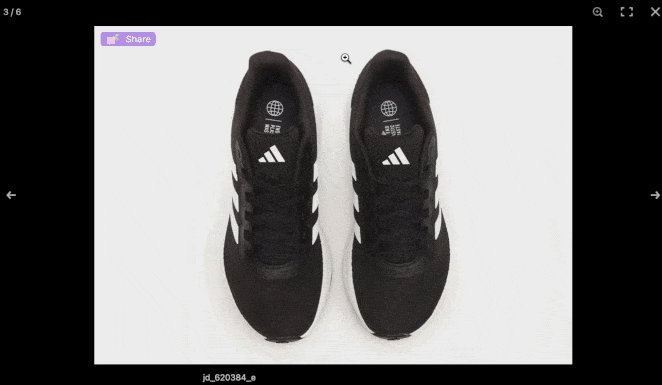
如您所见,您可以单击每张图像并放大各种细节。 另外,如果您单击缩放按钮,图像将在全屏灯箱弹出窗口中打开。

从那里,您可以以类似幻灯片的格式单击每个图像。
奖励:将产品视频添加到 WooCommerce
产品视频是提高在线商店参与度的另一种好方法。 根据研究,88% 的人在观看视频后购买了产品或服务。
有多种方法可以从 YouTube、Vimeo 等平台向您的 WordPress 网站添加视频。 但我们最喜欢的解决方案是 Smash Balloon 的 YouTube Feed 插件。
此插件有免费版和专业版,可让您在网站的任何位置嵌入精美的 YouTube 画廊。 它有几个画廊布局和自动播放选项,你可以用 WordPress 块或短代码嵌入你的视频源。

这样,您就可以展示用户生成的内容,例如产品评论、开箱视频、教程等。
按照本指南了解如何在 WordPress 中创建视频库的所有步骤。
你有它!
我们希望本指南能帮助您学习如何在 WooCommerce 中创建令人惊叹的产品图片库。 在您离开之前,您可能还喜欢我们关于如何向 WooCommerce 产品页面添加星级的指南。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。