Jak stworzyć oszałamiającą galerię zdjęć produktów w WooCommerce
Opublikowany: 2023-04-06Szukasz łatwego sposobu na utworzenie galerii zdjęć produktów na swoją stronę internetową WooCommerce?
Galerie zdjęć produktów mogą znacząco wpłynąć na zwiększenie sprzedaży i poprawę obsługi klienta w sklepie internetowym. Na szczęście dodanie ich do witryny WooCommerce jest stosunkowo łatwe i wymaga kilku prostych kroków.
W tym artykule krok po kroku przeprowadzimy Cię przez proces konfigurowania galerii obrazów produktów WooCommerce, od przesłania zdjęć produktów po dostosowanie wyświetlania galerii.
Po co tworzyć galerię obrazów produktów WooCommerce?
Tworzenie galerii zdjęć produktów w WooCommerce może pomóc pokazać Twoje produkty w najlepszy możliwy sposób. Daje to potencjalnym klientom lepszy obraz tego, co kupują, i pomaga im podejmować świadome decyzje zakupowe.
Ponadto atrakcyjna wizualnie galeria zdjęć może poprawić ogólne wrażenia użytkownika z Twojego sklepu internetowego, czyniąc go bardziej atrakcyjnym i łatwiejszym w nawigacji. Może to prowadzić do większego zadowolenia klientów i zwiększenia sprzedaży.
Udostępniając klientom wyraźne i szczegółowe obrazy swoich produktów, możesz budować zaufanie i wiarygodność swojej marki, co prowadzi do wyższych współczynników konwersji i większej sprzedaży. Co więcej, mogą wyróżnić Twój sklep internetowy na tle konkurencji, dając Ci przewagę na zatłoczonym rynku.
Dlaczego warto używać SeedProd do tworzenia galerii zdjęć produktów?
Rozważając sposoby zbudowania galerii produktów dla swojej witryny WordPress, możesz od razu sięgnąć po wtyczkę galerii produktów WooCommerce. W końcu ułatwiają dostosowywanie domyślnych funkcji WooCommerce.
Jednak nie wszystkie wtyczki do suwaków galerii zdjęć mają kluczowe funkcje potrzebne do sklepu internetowego. W rezultacie możesz zainstalować więcej wtyczek WordPress niż zamierzałeś, co może dodać niepotrzebnego rozdęcia Twojej witryny.
Dlatego naszym ulubionym wyborem do dodawania galerii zdjęć produktów do WooCommerce jest SeedProd.

To najlepszy program do tworzenia witryn i stron docelowych dla WordPress, który pozwala łatwo dostosować każdą część witryny WooCommerce bez kodu.
Niezależnie od tego, czy chcesz stworzyć całą witrynę WooCommerce od podstaw, czy też dostosować poszczególne strony produktów, możesz to wszystko zrobić za pomocą narzędzia SeedProd typu „przeciągnij i upuść”.
Oto próbka niektórych opcji dostosowywania WooCommerce SeedProd:
- Zestawy stron internetowych: gotowe szablony motywów WooCommerce, które można zainstalować jednym kliknięciem.
- Kreator przeciągnij i upuść: Twórz niestandardowe strony dla swojego sklepu, w tym kasę, koszyk, stronę sklepu i inne bez kodu.
- Tagi szablonu WooCommerce: galeria produktów, obraz polecany przez produkt, zakładki danych produktu, meta produktu, zawartość produktu i więcej.
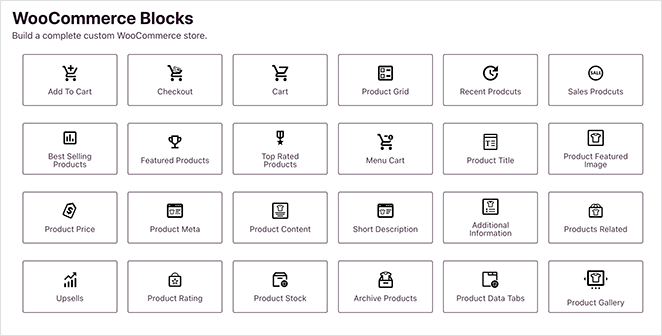
- Bloki WooCommerce: przycisk Dodaj do koszyka, ikona koszyka menu, siatka produktów, najwyżej oceniane produkty, najnowsze produkty, polecane produkty i więcej.
- Tryby strony: Utwórz wkrótce stronę WooCommerce lub przełącz swój sklep eCommerce w tryb konserwacji.

Dodatkowo możesz użyć dowolnych innych bloków i funkcji SeedProd, takich jak suwak karuzeli, formularze zgody, liczniki czasu, recenzje, referencje i wiele innych.
Biorąc pod uwagę łatwość użytkowania i nieskończone możliwości dostosowywania, zarządzanie projektem i układem sklepu internetowego za pomocą SeedProd ma sens.
Tworzenie galerii obrazów produktów WooCommerce za pomocą SeedProd
Zanim przejdziemy do tego przewodnika krok po kroku, musisz najpierw upewnić się, że masz zainstalowany WooCommerce na swojej stronie WordPress. Jeśli nadal konfigurujesz swój sklep, możesz najpierw skorzystać z tego ostatecznego przewodnika na temat tworzenia sklepu WooCommerce.
Gdy to zrobisz, wykonaj następujące kroki, aby dodać oszałamiającą galerię obrazów do WooCommerce.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw musisz pobrać SeedProd Elite oraz zainstalować i aktywować go na swojej stronie WordPress. Plan Elite zapewnia dostęp do wszystkich najlepszych funkcji i funkcjonalności WooCommerce.
Jeśli potrzebujesz pomocy przy instalacji, możesz zapoznać się z naszą dokumentacją dotyczącą instalacji SeedProd. Przeprowadzi Cię przez proces przesyłania i aktywacji wtyczki oraz włączania klucza licencyjnego SeedProd.
Krok 2. Wybierz szablon motywu WooCommerce
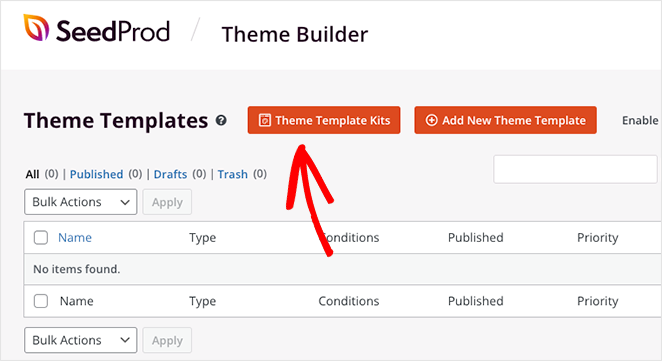
Gdy wtyczka jest aktywna w Twojej witrynie, przejdź do SeedProd »Konstruktor motywów z pulpitu nawigacyjnego WordPress. Następnie kliknij przycisk Zestawy szablonów motywów .

Na następnym ekranie zobaczysz bibliotekę szablonów, które możesz zainstalować jednym kliknięciem. Każdy szablon zawiera wszystkie strony, które widzisz w wersji demonstracyjnej. Na przykład, jeśli przeglądasz szablon ze stroną „O nas” lub „Rekomendacje”, SeedProd automatycznie utworzy te strony dla Ciebie.
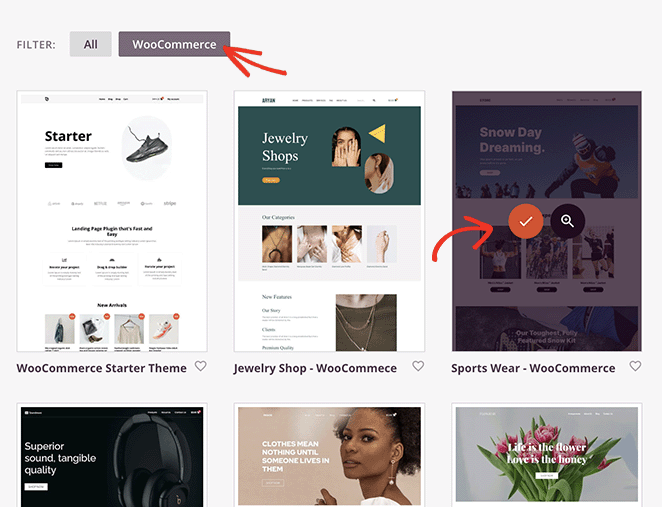
Aby wyświetlić tylko szablony zgodne z WooCommerce, kliknij kartę WooCommerce . Stamtąd przeglądaj projekty, aż znajdziesz taki, który pasuje do tego, co masz na myśli, a następnie najedź na niego kursorem i kliknij ikonę znacznika wyboru.

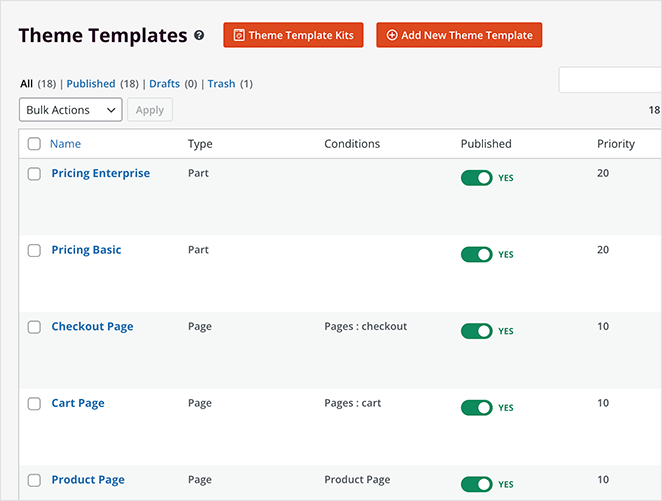
Teraz SeedProd zaimportuje ten szablon, a po kilku sekundach zobaczysz wszystkie części szablonu na liście na pulpicie motywu:

Możesz łatwo dostosować każdą część szablonu za pomocą kreatora stron typu „przeciągnij i upuść” SeedProd, w tym strony kasy, koszyka, sklepu i pojedynczego produktu. W ten sposób dodamy responsywny slider galerii produktów.
Ale najpierw musisz dodać obrazy z galerii do swoich produktów WooCommerce, a my pokażemy Ci, jak to zrobić.
Krok 3. Dodaj galerię obrazów produktu WooCommerce
Dodawanie dodatkowych zdjęć do produktów to fantastyczny sposób na dostarczenie potencjalnym klientom większej ilości informacji. Możesz na przykład użyć galerii do przesłania dodatkowych obrazów odmian, jeśli produkt ma różne opcje kolorystyczne lub warianty produktu.
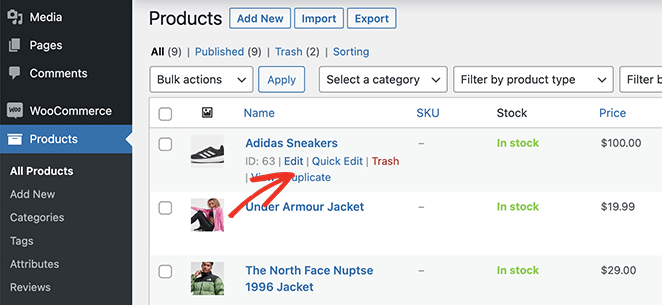
Aby dodać więcej zdjęć produktów, przejdź do Produkty »Wszystkie produkty od administratora WordPress. Następnie znajdź produkt, do którego chcesz dodać galerię produktów, i kliknij Edytuj.

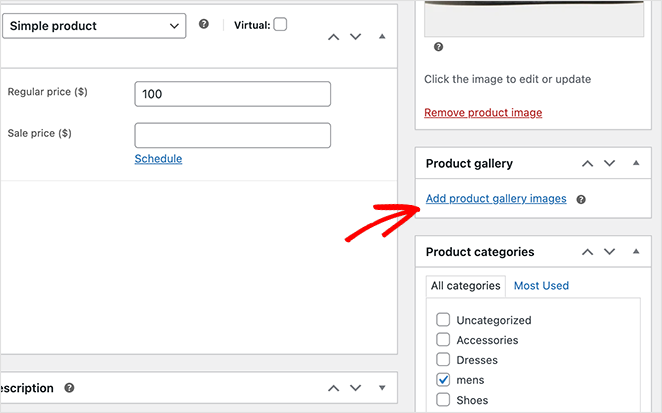
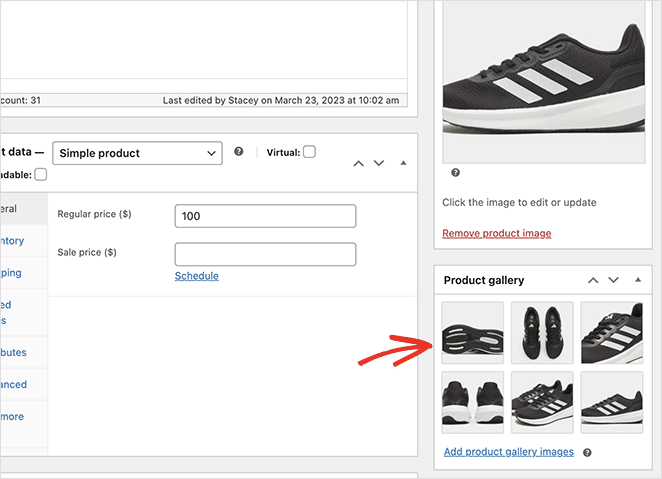
W edytorze produktów po prawej stronie zobaczysz panel o nazwie „Galeria produktów”. W tym panelu kliknij link „Dodaj obrazy galerii produktów”, aby dodać miniatury galerii.

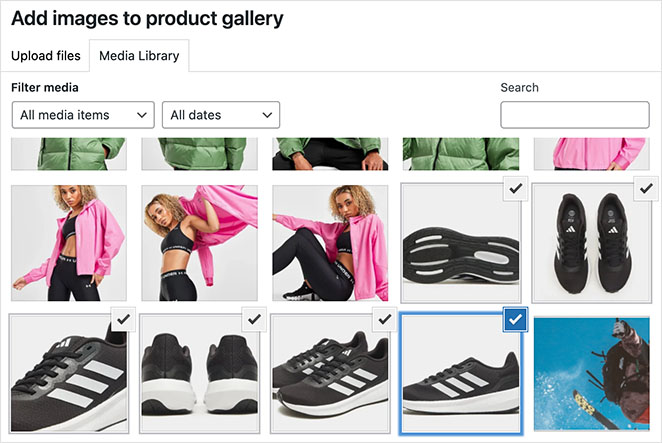
Kliknięcie tego linku otworzy bibliotekę WordPress Media, w której możesz przesyłać obrazy ze swojego komputera lub bezpośrednio z biblioteki.


Przytrzymaj klawisz Shift na klawiaturze, aby wybrać wiele obrazów, a następnie kliknij przycisk Dodaj do galerii .
WooCommerce doda teraz nowe obrazy do edytora produktów. Powinieneś zobaczyć swój główny obraz, a następnie poniżej galerię dodatkowych miniatur.

Upewnij się, że kliknąłeś przycisk Aktualizuj , aby zapisać zmiany.
Krok 4. Dostosuj szablon strony produktu WooCommerce
Teraz, gdy dodałeś zdjęcia z galerii do swojego sklepu WooCommerce, możesz dostosować strony produktów za pomocą SeedProd.
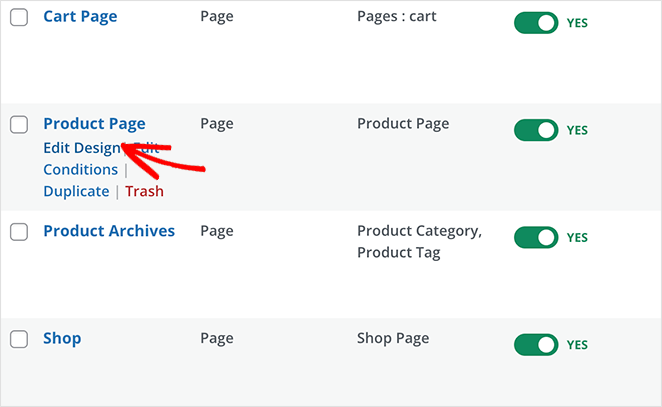
Udaj się ponownie do SeedProd » Kreator motywów i poszukaj części szablonu „Strona produktu”. Jest to szablon, który określa wygląd wszystkich stron poszczególnych produktów.
Aby go dostosować, po prostu najedź na niego kursorem i kliknij łącze Edytuj projekt .

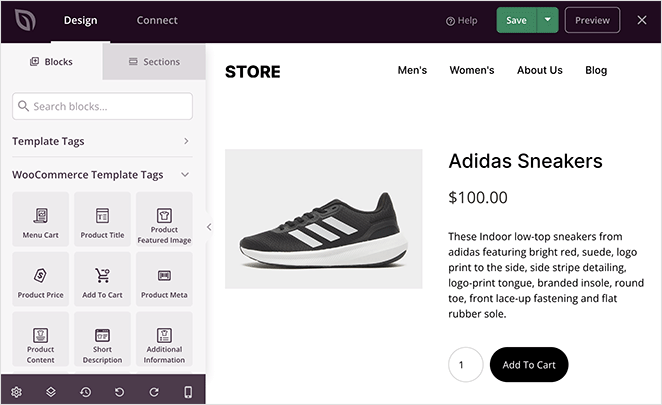
Na następnym ekranie zobaczysz wizualny kreator stron SeedProd. To tutaj możesz przeciągać i upuszczać nowe elementy projektu na swoją stronę i dostosowywać ogólny projekt.

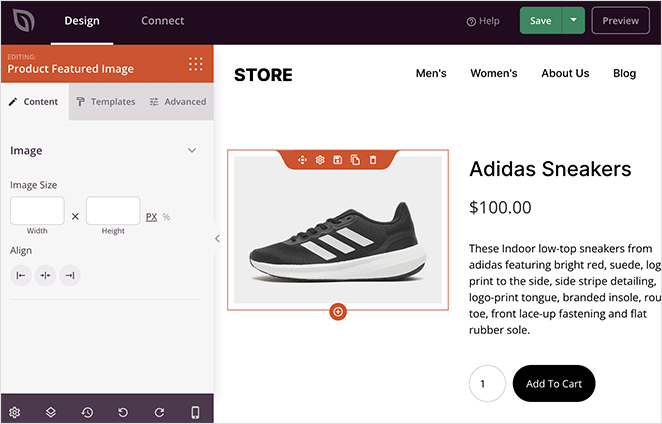
Jak widać, w tym szablonie domyślnym obrazem produktu jest obraz wyróżnionego produktu. Jest to jeden z tagów szablonów SeedProd WooCommerce, który pobiera informacje o produkcie bezpośrednio z WooCommerce.

Zastąpmy ten blok blokiem Galerii produktów SeedProd.
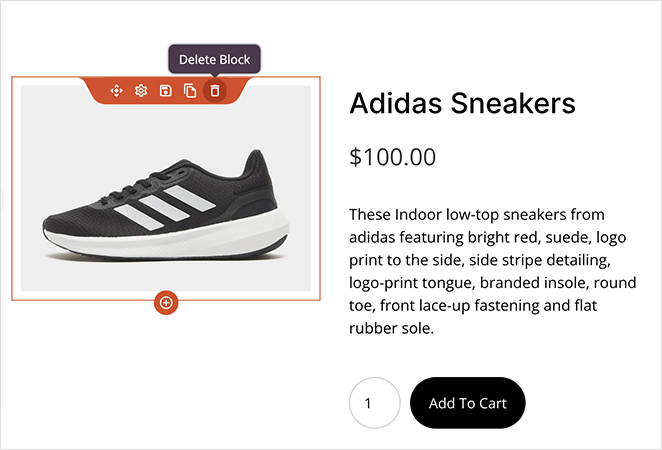
Aby to zrobić, najedź kursorem na obraz promujący produkt, aż zobaczysz pomarańczową ramkę, a następnie kliknij ikonę kosza na śmieci.

Dodanie bloku Galerii obrazów produktów
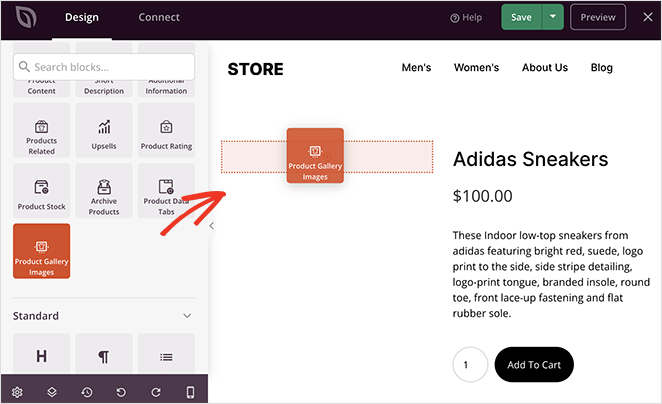
Następnie kliknij blok Product Gallery Images w panelu po lewej stronie i przeciągnij go na podgląd strony, aby osadzić układ galerii.

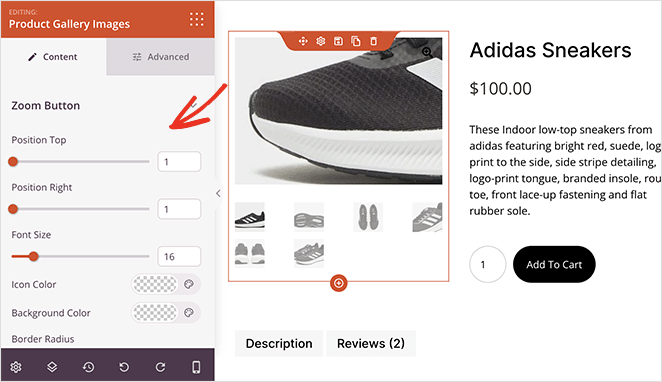
Po kliknięciu bloku galerii zobaczysz kilka ustawień, które możesz dostosować.
Pierwszą z nich jest opcja powiększenia obrazu, która zwiększa rozmiar obrazu za każdym razem, gdy najedziesz na niego kursorem.

Tutaj możesz przeciągnąć poziome suwaki, aby zmienić pozycję przycisku powiększenia i rozmiar czcionki. Możesz także edytować kolor ikony, promień obramowania i kolor tła.
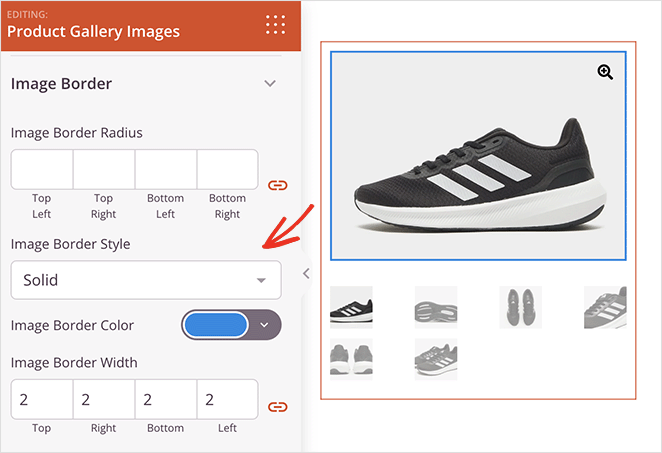
Dalej są dostosowania głównego obramowania obrazu. Można na przykład dodać pełne, kropkowane lub przerywane obramowanie oraz zmienić promień, kolor i szerokość obramowania.

Podobne dostosowania są dostępne dla miniatur galerii.
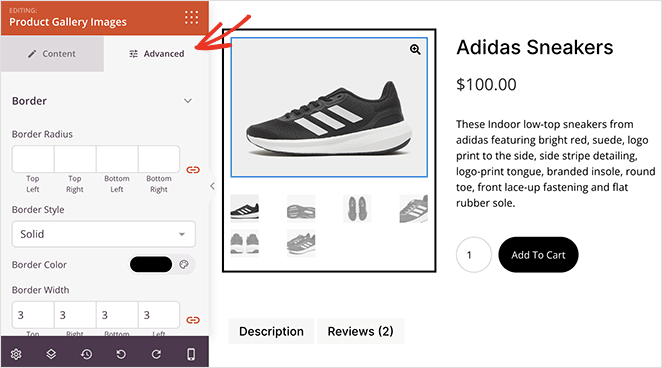
Po przełączeniu na kartę Zaawansowane zobaczysz dalsze opcje stylów, w tym:
- Promień obramowania, kolor, szerokość i styl
- Odstępy dla marginesów bloku i wypełnienia
- Opcje klas CSS
- Widoczność urządzenia przełącza się na urządzenia mobilne i stacjonarne
- Efekty animacji

Kontynuuj dostosowywanie strony produktu, aż będziesz zadowolony z projektu. Na przykład możesz chcieć dodać blok powiązanych produktów, aby sprzedawać krzyżowo inne produkty.
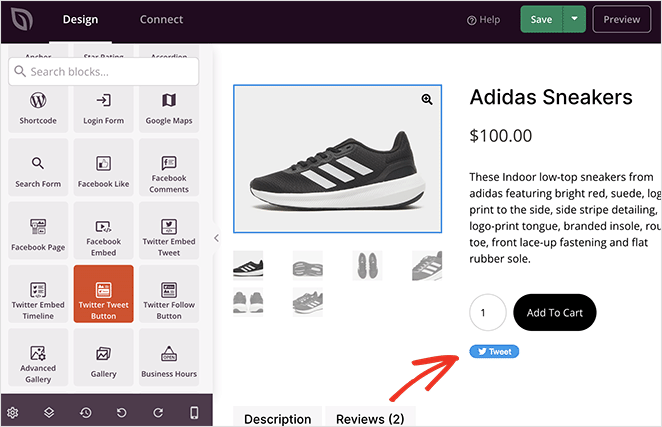
Możesz też osadzić przycisk Tweetnij, aby zachęcić użytkowników do udostępniania Twojego produktu w mediach społecznościowych.

Nie zapomnij kliknąć przycisku Zapisz , gdy będziesz zadowolony ze swojego projektu.
Krok 5. Opublikuj zmiany w swoim sklepie WooCommerce
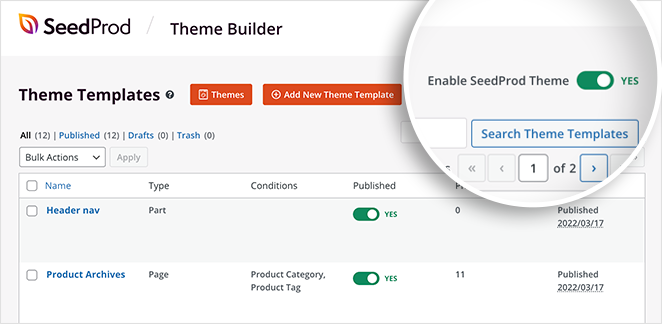
Ostatnim krokiem jest opublikowanie zmian w witrynie WooCommerce. Aby to zrobić, musisz wyjść z kreatora stron i wrócić do ekranu Konstruktora motywów.
Stamtąd znajdź przełącznik „Włącz motyw SeedProd” i ustaw go w pozycji Tak.

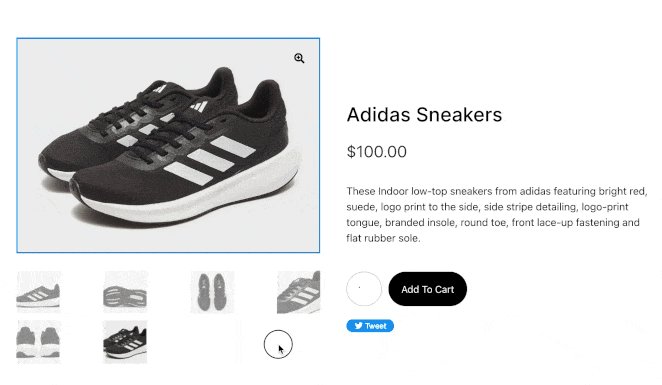
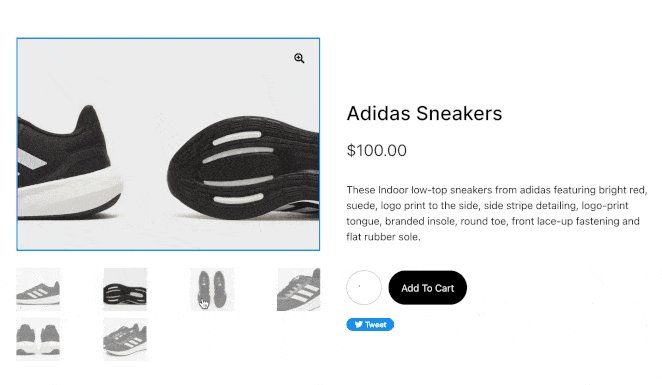
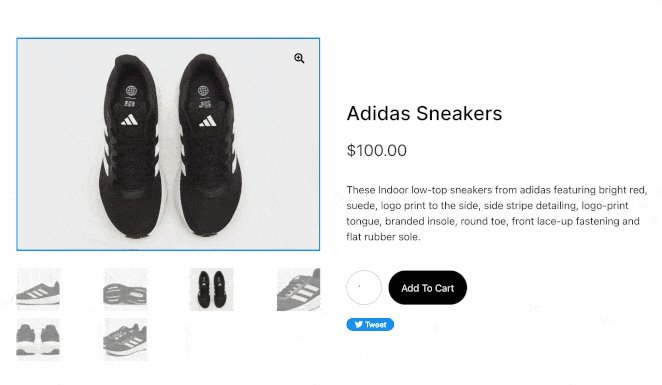
Teraz możesz odwiedzić stronę swojego produktu, aby zobaczyć galerię obrazów nowego produktu.
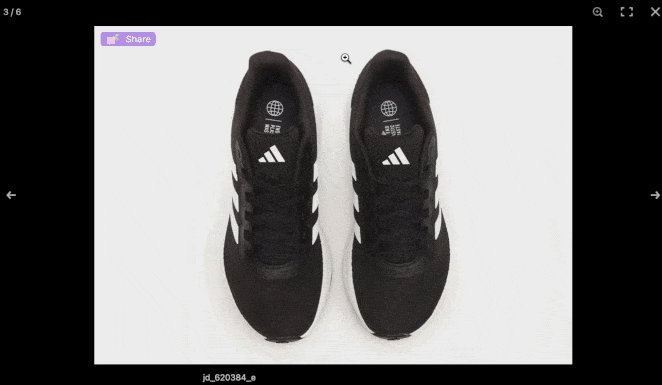
Jak widać, możesz kliknąć każdy obraz i powiększyć różne szczegóły. Ponadto, jeśli klikniesz przycisk powiększenia, obraz otworzy się w pełnoekranowym wyskakującym okienku lightbox.

Stamtąd możesz klikać każdy obraz w formacie przypominającym pokaz slajdów.
Bonus: Dodaj filmy produktowe do WooCommerce
Filmy produktowe to kolejny świetny sposób na zwiększenie zaangażowania w sklepie internetowym. Według badań 88% osób kupiło produkt lub usługę po obejrzeniu filmu.
Istnieje kilka sposobów dodawania filmów do witryny WordPress z platform takich jak YouTube, Vimeo i innych. Ale naszym ulubionym rozwiązaniem jest wtyczka YouTube Feed od Smash Balloon.
Ta wtyczka ma zarówno wersję bezpłatną, jak i pro, umożliwiając osadzanie wspaniałych galerii YouTube w dowolnym miejscu na swojej stronie. Ma kilka układów galerii i opcji autoodtwarzania, a także możesz osadzić swoje kanały wideo za pomocą bloku WordPress lub krótkiego kodu.

W ten sposób możesz prezentować treści generowane przez użytkowników, takie jak recenzje produktów, filmy z rozpakowywania, samouczki i inne.
Postępuj zgodnie z tym przewodnikiem, jak utworzyć galerię wideo w WordPress dla wszystkich kroków.
Masz to!
Mamy nadzieję, że ten przewodnik pomógł Ci nauczyć się tworzyć oszałamiającą galerię zdjęć produktów w WooCommerce. Zanim odejdziesz, możesz również polubić nasz przewodnik na temat dodawania gwiazdek do stron produktów WooCommerce.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.