WooCommerce에서 멋진 제품 이미지 갤러리를 만드는 방법
게시 됨: 2023-04-06WooCommerce 웹사이트용 제품 이미지 갤러리를 만드는 쉬운 방법을 찾고 계십니까?
제품 이미지 갤러리는 판매를 촉진하고 온라인 상점의 고객 경험을 개선하는 데 큰 차이를 만들 수 있습니다. 다행스럽게도 WooCommerce 사이트에 추가하는 것은 상대적으로 쉽고 몇 가지 간단한 단계만 거치면 됩니다.
이 기사에서는 제품 이미지 업로드에서 갤러리 디스플레이 사용자 지정에 이르기까지 단계별로 WooCommerce 제품 이미지 갤러리를 설정하는 과정을 안내합니다.
WooCommerce 제품 이미지 갤러리를 만드는 이유는 무엇입니까?
WooCommerce에서 제품 이미지 갤러리를 생성하면 제품을 최상의 방법으로 표시할 수 있습니다. 이를 통해 잠재 고객은 자신이 구매하는 제품에 대한 더 나은 아이디어를 얻을 수 있고 정보에 입각한 구매 결정을 내릴 수 있습니다.
또한 시각적으로 매력적인 이미지 갤러리는 온라인 상점의 전반적인 사용자 경험을 향상시켜 더 매력적이고 탐색하기 쉽게 만듭니다. 이는 고객 만족도 향상과 매출 증가로 이어질 수 있습니다.
고객에게 제품의 명확하고 상세한 이미지를 제공함으로써 브랜드에 대한 신뢰와 신뢰성을 구축하여 전환율과 매출을 높일 수 있습니다. 더 좋은 점은 온라인 상점을 경쟁업체와 차별화하여 혼잡한 시장에서 우위를 점할 수 있다는 것입니다.
SeedProd를 사용하여 제품 이미지 갤러리를 만드는 이유는 무엇입니까?
WordPress 사이트용 제품 갤러리를 구축하는 방법을 고려할 때 WooCommerce 제품 갤러리 플러그인에 즉시 도달할 수 있습니다. 결국 기본 WooCommerce 기능을 쉽게 사용자 정의할 수 있습니다.
그러나 모든 이미지 갤러리 슬라이더 플러그인에 온라인 상점에 필요한 주요 기능이 있는 것은 아닙니다. 결과적으로 의도한 것보다 더 많은 WordPress 플러그인을 설치할 수 있으며, 이는 사이트에 불필요한 부풀림을 추가할 수 있습니다.
이것이 WooCommerce에 제품 이미지 갤러리를 추가하기 위해 가장 선호하는 선택이 SeedProd인 이유입니다.

WordPress를 위한 최고의 웹사이트 및 랜딩 페이지 빌더로 코드 없이 WooCommerce 사이트의 모든 부분을 쉽게 사용자 지정할 수 있습니다.
처음부터 전체 WooCommerce 사이트를 만들거나 개별 제품 페이지를 사용자 지정하려는 경우 SeedProd의 끌어서 놓기 빌더를 사용하여 모든 작업을 수행할 수 있습니다.
다음은 SeedProd의 WooCommerce 사용자 지정 옵션 중 일부에 대한 맛보기입니다.
- 웹사이트 키트: 사전 제작된 WooCommerce 테마 템플릿을 한 번의 클릭으로 설치할 수 있습니다.
- 끌어서 놓기 빌더: 결제, 장바구니, 상점 페이지 등 코드 없이 상점에 대한 사용자 정의 페이지를 작성하십시오.
- WooCommerce 템플릿 태그: 제품 갤러리, 제품 추천 이미지, 제품 데이터 탭, 제품 메타, 제품 콘텐츠 등.
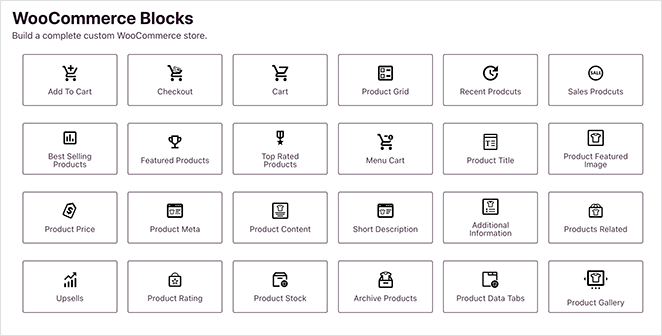
- WooCommerce 블록: 카트에 추가 버튼, 메뉴 카트 아이콘, 제품 그리드, 최고 평점 제품, 최근 제품, 추천 제품 등.
- 페이지 모드: WooCommerce 출시 예정 페이지를 만들거나 전자 상거래 상점을 유지 관리 모드로 설정하십시오.

또한 캐러셀 슬라이더, 옵트인 양식, 카운트다운 타이머, 리뷰, 사용 후기 등과 같은 SeedProd의 다른 블록 및 기능을 사용할 수 있습니다.
사용 편의성과 끝없는 사용자 정의 옵션을 고려할 때 SeedProd로 온라인 상점의 디자인과 레이아웃을 관리하는 것이 좋습니다.
SeedProd로 WooCommerce 제품 이미지 갤러리 만들기
이 단계별 가이드를 시작하기 전에 먼저 WordPress 웹사이트에 WooCommerce가 설치되어 있는지 확인해야 합니다. 아직 스토어를 설정하는 중이라면 먼저 WooCommerce 스토어 생성에 대한 최종 가이드를 따를 수 있습니다.
그런 다음 다음 단계에 따라 멋진 이미지 갤러리를 WooCommerce에 추가하세요.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd Elite를 다운로드하고 WordPress 웹사이트에서 설치 및 활성화해야 합니다. Elite 계획은 모든 최고의 WooCommerce 기능에 대한 액세스를 제공합니다.
설치에 대한 도움이 필요한 경우 SeedProd 설치에 대한 설명서를 참조하십시오. 플러그인을 업로드 및 활성화하고 SeedProd 라이선스 키를 활성화하는 과정을 안내합니다.
2단계. WooCommerce 테마 템플릿 선택
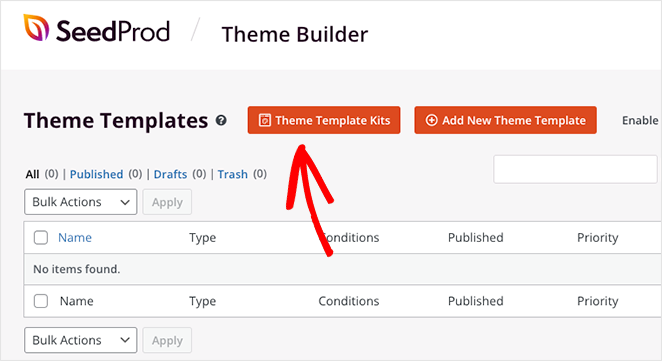
웹사이트에서 플러그인이 활성화되면 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동합니다. 그런 다음 테마 템플릿 키트 버튼을 클릭합니다.

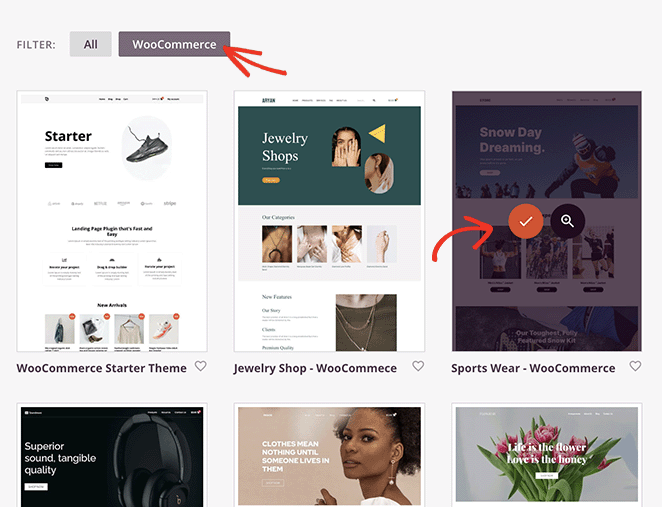
다음 화면에는 클릭 한 번으로 설치할 수 있는 템플릿 라이브러리가 표시됩니다. 각 템플릿은 데모에서 볼 수 있는 모든 페이지와 함께 제공됩니다. 예를 들어 'About Us' 또는 'Testimonials' 페이지가 있는 템플릿을 미리 보면 SeedProd가 자동으로 해당 페이지를 만듭니다.
WooCommerce와 호환되는 템플릿만 보려면 WooCommerce 탭을 클릭하세요. 거기에서 마음에 드는 것과 일치하는 디자인을 찾을 때까지 디자인을 탐색한 다음 해당 디자인 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.

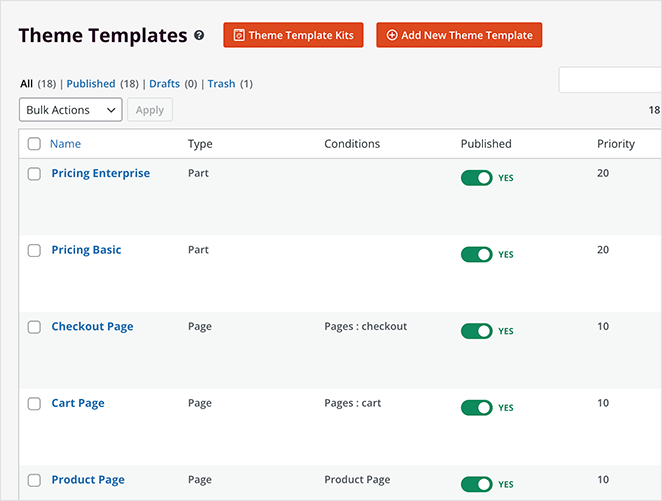
이제 SeedProd가 해당 템플릿을 가져오고 몇 초 안에 테마 대시보드의 목록에 모든 템플릿 부분이 표시됩니다.

결제, 장바구니, 상점 및 단일 제품 페이지를 포함하여 SeedProd의 끌어서 놓기 페이지 빌더를 사용하여 각 템플릿 부분을 쉽게 사용자 지정할 수 있습니다. 이것이 반응형 제품 갤러리 슬라이더를 추가하는 방법입니다.
하지만 먼저 WooCommerce 제품에 갤러리 이미지를 추가해야 합니다. 다음에 수행하는 방법을 보여드리겠습니다.
3단계. WooCommerce 제품 이미지 갤러리 추가
제품에 추가 사진을 추가하는 것은 잠재 고객에게 더 많은 정보를 제공하는 환상적인 방법입니다. 예를 들어 제품에 다른 색상 옵션이나 제품 변형이 있는 경우 갤러리를 사용하여 추가 변형 이미지를 업로드할 수 있습니다.
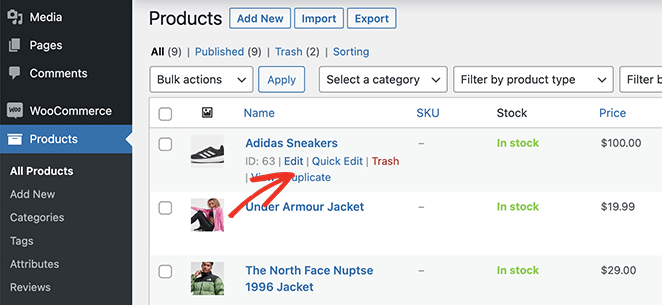
더 많은 제품 사진을 추가하려면 WordPress 관리자에서 제품»모든 제품 으로 이동하십시오. 그런 다음 제품 갤러리를 추가할 제품을 찾고 수정을 클릭합니다.

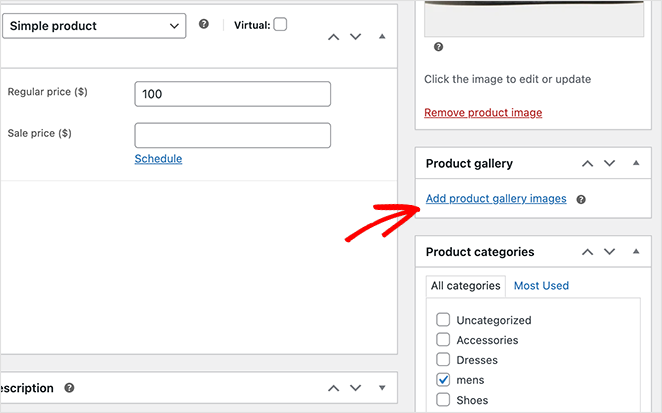
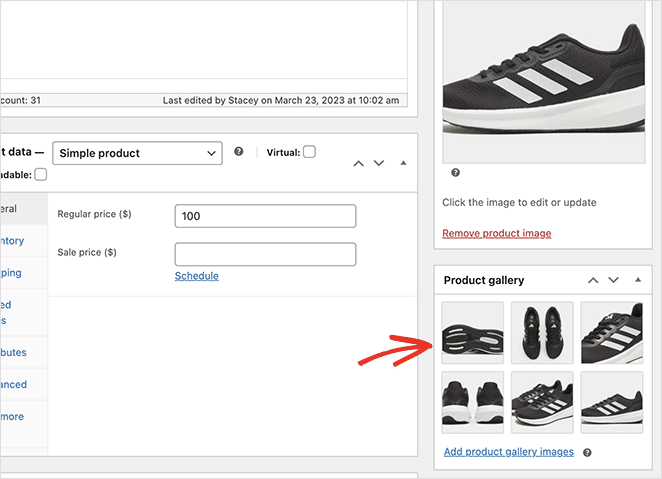
제품 편집기 내에서 오른쪽에 '제품 갤러리'라는 패널이 표시됩니다. 이 패널에서 '제품 갤러리 이미지 추가' 링크를 클릭하여 갤러리 축소판을 추가합니다.

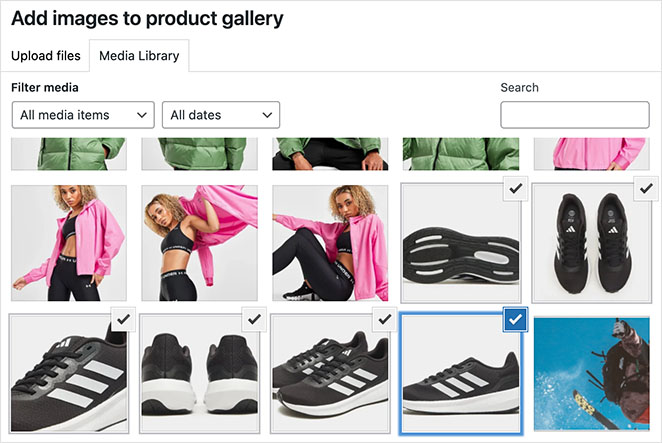
이 링크를 클릭하면 컴퓨터에서 또는 라이브러리에서 직접 이미지를 업로드할 수 있는 WordPress Media 라이브러리가 열립니다.

키보드에서 Shift 키를 누른 상태에서 여러 이미지를 선택한 다음 갤러리에 추가 버튼을 클릭합니다.

WooCommerce는 이제 제품 편집기에 새 이미지를 추가합니다. 기본 이미지가 표시되고 그 아래에 추가 축소판 이미지 갤러리가 표시됩니다.

변경 사항을 저장하려면 업데이트 버튼을 클릭해야 합니다.
4단계. WooCommerce 제품 페이지 템플릿 사용자 지정
이제 WooCommerce 상점에 갤러리 이미지를 추가했으므로 SeedProd로 제품 페이지를 사용자 지정할 수 있습니다.
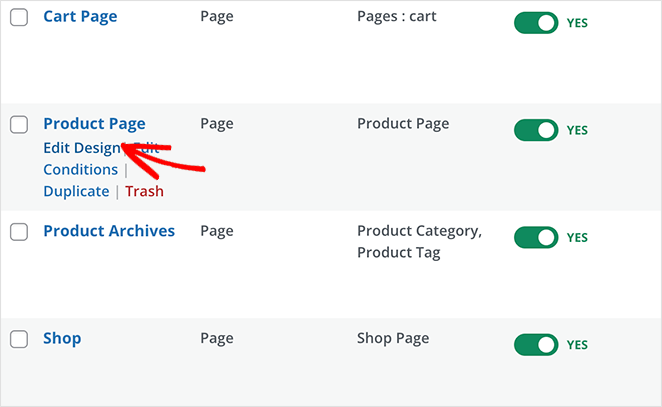
SeedProd » Theme Builder 로 한 번 더 이동하여 '제품 페이지' 템플릿 부분을 찾으십시오. 모든 개별 제품 페이지의 모양을 결정하는 템플릿입니다.
사용자 지정하려면 해당 항목 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭하기만 하면 됩니다.

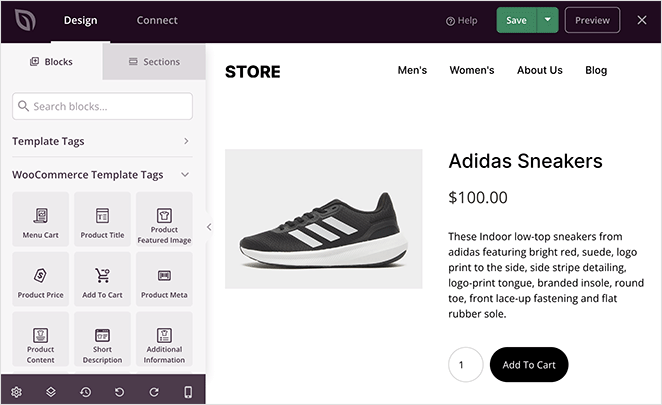
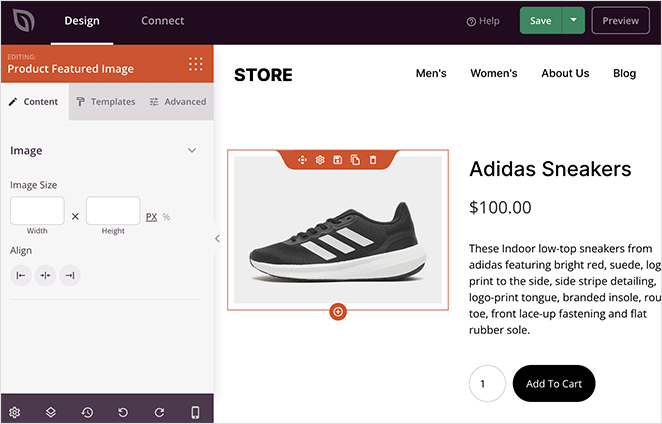
다음 화면에는 SeedProd의 비주얼 페이지 빌더가 표시됩니다. 여기에서 새 디자인 요소를 페이지로 끌어다 놓고 전체 디자인을 사용자 지정할 수 있습니다.

보시다시피 이 템플릿은 제품 추천 이미지를 기본 제품 이미지로 사용합니다. 이것은 WooCommerce에서 직접 제품 정보를 가져오는 SeedProd의 WooCommerce 템플릿 태그 중 하나입니다.

이 블록을 SeedProd의 Product Gallery 블록으로 교체해 보겠습니다.
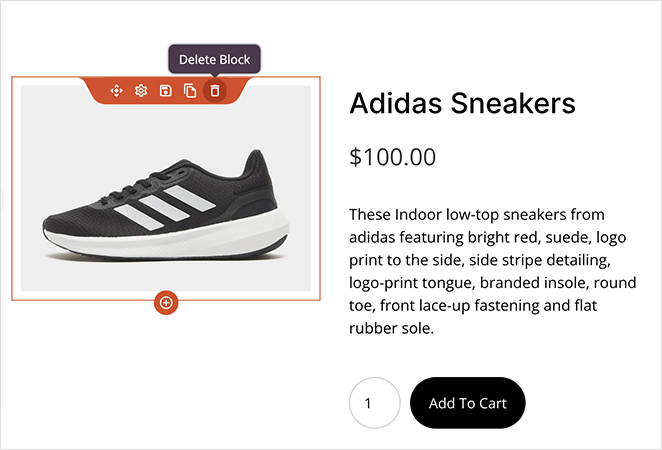
이렇게 하려면 주황색 테두리가 보일 때까지 제품 추천 이미지 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭합니다.

제품 이미지 갤러리 블록 추가
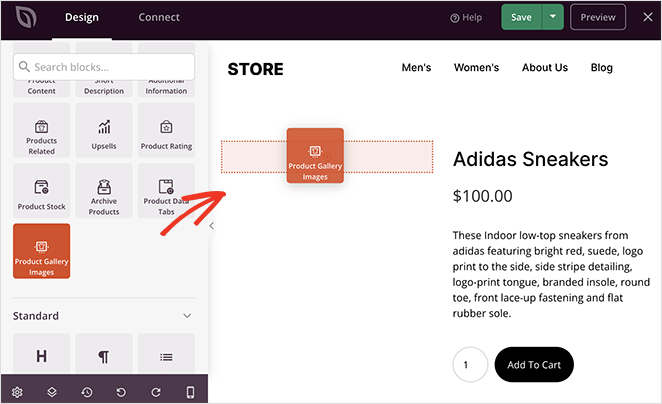
그런 다음 왼쪽 패널에서 제품 갤러리 이미지 블록을 클릭하고 페이지 미리보기로 드래그하여 갤러리 레이아웃을 포함합니다.

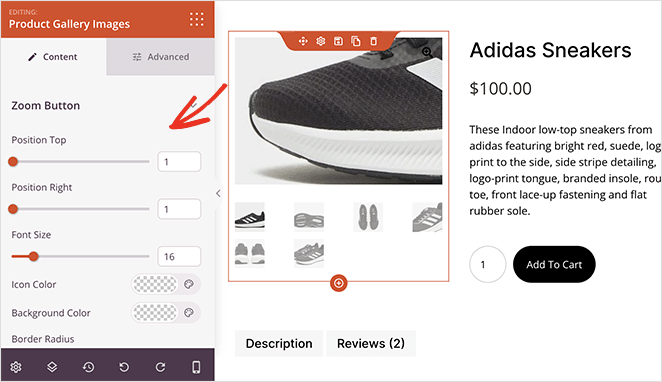
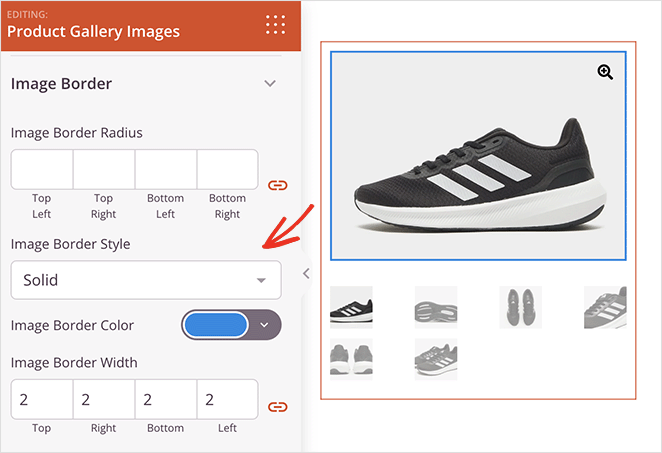
갤러리 블록을 클릭하면 사용자 지정할 수 있는 여러 설정이 표시됩니다.
첫 번째는 마우스를 올려놓을 때마다 이미지 크기가 커지는 이미지 확대/축소 옵션입니다.

여기에서 가로 슬라이더를 드래그하여 확대/축소 버튼 위치와 글꼴 크기를 변경할 수 있습니다. 아이콘 색상, 테두리 반경 및 배경 색상을 편집할 수도 있습니다.
다음은 기본 이미지 테두리에 대한 사용자 지정입니다. 예를 들어 실선, 점선 또는 점선 테두리를 추가하고 테두리 반경, 색상 및 너비를 변경할 수 있습니다.

갤러리 축소판에 유사한 사용자 지정을 사용할 수 있습니다.
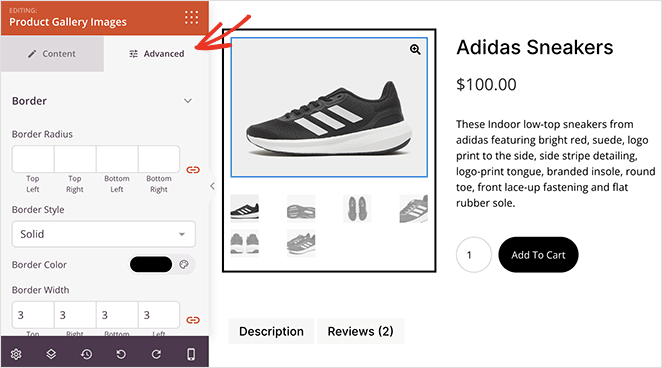
고급 탭으로 전환하면 다음을 포함한 추가 스타일 지정 옵션이 표시됩니다.
- 테두리 반경, 색상, 너비 및 스타일
- 블록 여백 및 패딩을 위한 간격
- CSS 클래스 옵션
- 모바일 및 데스크탑용 장치 가시성 토글
- 애니메이션 효과

디자인에 만족할 때까지 제품 페이지를 계속 사용자 지정합니다. 예를 들어 관련 제품 블록을 추가하여 다른 제품을 교차 판매할 수 있습니다.
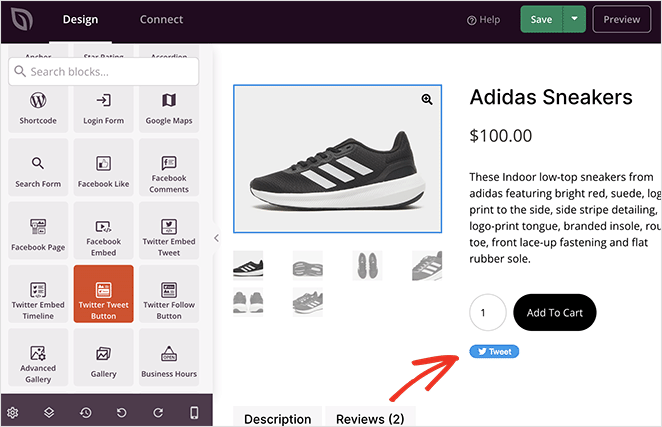
또는 트윗 버튼을 삽입하여 사용자가 소셜 미디어에서 제품을 공유하도록 장려할 수 있습니다.

디자인에 만족하면 저장 버튼을 클릭하는 것을 잊지 마십시오.
5단계. WooCommerce 스토어에 변경 사항 게시
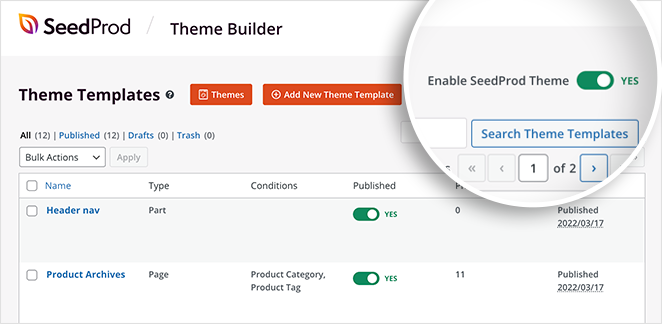
마지막 단계는 변경 사항을 WooCommerce 사이트에 적용하는 것입니다. 이렇게 하려면 페이지 빌더를 종료하고 테마 빌더 화면으로 돌아가야 합니다.
여기에서 'SeedProd 테마 활성화' 토글을 찾아 예 위치로 전환합니다.

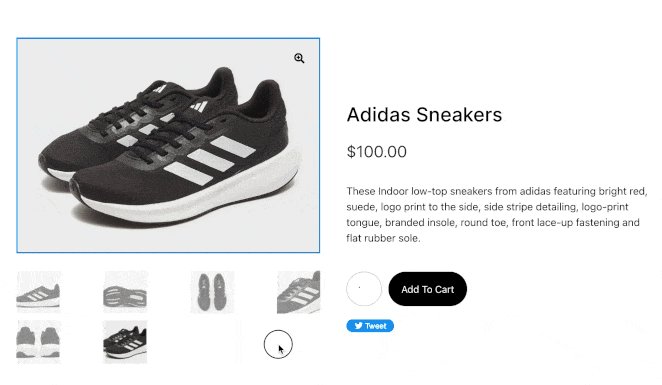
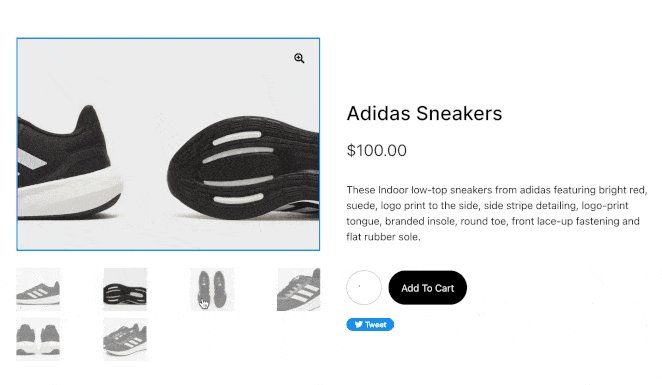
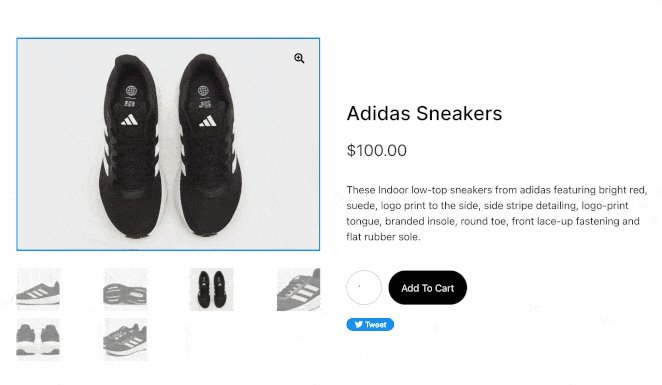
이제 제품 페이지를 방문하여 새 제품 이미지 갤러리를 볼 수 있습니다.
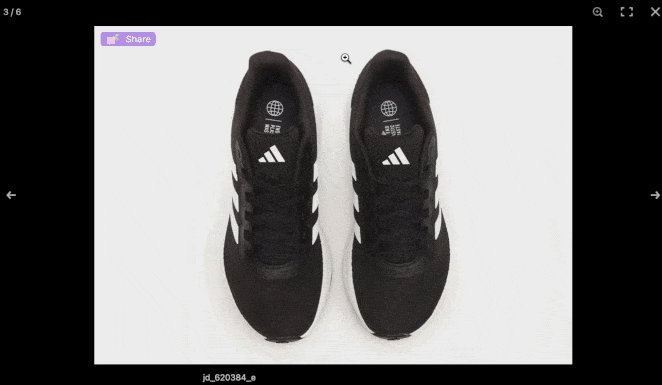
보시다시피 각 이미지를 클릭하여 다양한 세부 정보를 확대할 수 있습니다. 또한 확대/축소 버튼을 클릭하면 이미지가 전체 화면 라이트박스 팝업으로 열립니다.

여기에서 슬라이드쇼와 같은 형식으로 각 이미지를 클릭할 수 있습니다.
보너스: WooCommerce에 제품 비디오 추가
제품 비디오는 온라인 상점에 대한 참여를 높일 수 있는 또 다른 좋은 방법입니다. 연구에 따르면 88%의 사람들이 비디오를 본 후 제품이나 서비스를 구매했습니다.
YouTube, Vimeo 등과 같은 플랫폼에서 WordPress 사이트에 동영상을 추가하는 방법에는 여러 가지가 있습니다. 그러나 우리가 가장 좋아하는 솔루션은 Smash Balloon의 YouTube 피드 플러그인입니다.
이 플러그인에는 무료 및 프로 버전이 모두 있으므로 사이트의 어느 곳에나 멋진 YouTube 갤러리를 삽입할 수 있습니다. 여러 갤러리 레이아웃과 자동 재생 옵션이 있으며 WordPress 블록 또는 단축 코드로 비디오 피드를 포함할 수 있습니다.

이렇게 하면 제품 리뷰, 개봉 동영상, 자습서 등과 같은 사용자 제작 콘텐츠를 선보일 수 있습니다.
모든 단계에 대해 WordPress에서 비디오 갤러리를 만드는 방법에 대한 이 가이드를 따르십시오.
당신은 그것을 가지고 있습니다!
이 가이드가 WooCommerce에서 멋진 제품 이미지 갤러리를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 떠나기 전에 WooCommerce 제품 페이지에 별점을 추가하는 방법에 대한 가이드가 마음에 드실 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.